从0设计App(6):根据流程图4步解决原型稿、交互稿
至此,我们完成了app的宏观定位、系统架构、产品结构图以及最为重要的2大流程图(业务、页面流程图)。接下来本文将围绕页面的原型设计、交互设计展开。

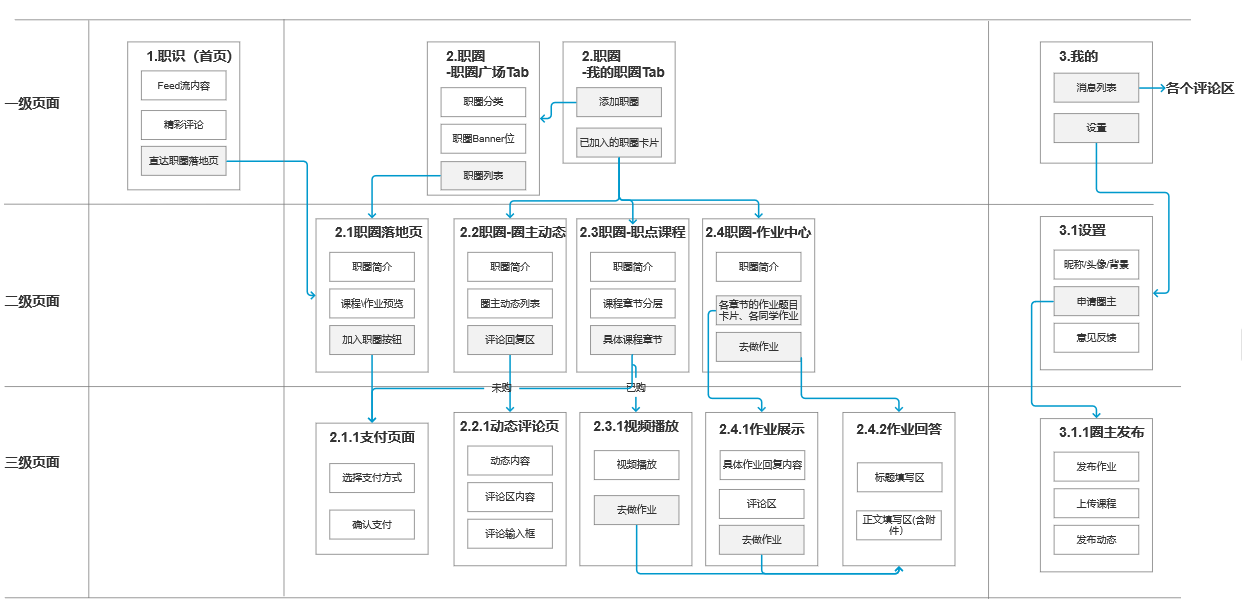
在xxxx目前我们手头上已经绘制了「职得App」所有业务流程图,还有一张页面流程地图。可以说在心里基本知道产品的功能,以及每个页面的功能元素,接下来就是参与需求评审的原型稿和交付给技术同学的设计稿了。
强烈建议先看前面的文章再往下看~否则可能看不懂。

二、原型vs交互vs视觉
很多人对原型稿、交互稿、视觉稿定义不清楚。
无论是大公司还是从0设计App,由业务流程图还不能直接交付给程序员开发,还需要做出原型需求稿、交互UE稿、UI稿。而三者正好对应是黄金圈法则:Why-How-What。
- 原型需求稿:页面有什么功能(why)
- 交互UE稿:功能如何被用户使用(how)
- 视觉UI稿:功能长什么样子(what)
理想情况,在大公司里分别由3个人负责,或UED部门负责交互和视觉。但很多中小公司里产品经理同时身兼交互设计师的身份,更有甚者兼任视觉设计师。作为从0设计App的唯一负责人,我当然是同时身兼原型和交互哈!
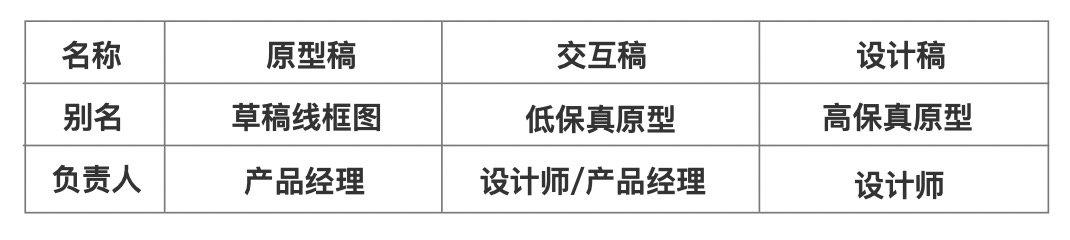
另外,原型有人还会分为线框图、低保真和高保真原型,我用下厘清一下。其实名称不重要,重要的是不同公司分工不同,按照实际情况应对就好了。

本文着重就原型和交互展开。关于视觉UI设计,下一篇文章来讲。
三、原型稿
关于原型,有些产品经理坚持「逼真」、「动态」,尤其是一些乙方公司,如软件外包公司。我可以很明确的说,即使你花时间把Axure练得很熟,把原型做得很逼真,在甲方公司里都是性价比极低的做法。
3.1 What:原型稿是什么?
在实际工作中,直接看原型稿的3大使用场景:
- 描述需求:产品经理通过对需求挖掘,然后解决用户的需求,原型作为辅助工具形象地描绘出来,以便其他人可直观理解、快速达成共识,解决用户的需求;
- 设计协作:需要在进入UI设计阶段之前将原型稿确认,不能让UI通过你的口述来天马行空设计;
- 客户展示:对于外包服务型乙方公司,在听了甲方的需求后,一般会直接设计动态、可交互的原型,目的是更好地解释给甲方听,也是为了更快交付签合同。
一般来说,我们都是甲方公司的产品经理,只用考虑前2点。
你所做的原型,其实更多就是讲清楚,页面有什么功能,如何解决需求。前面做了这么多调研,绘制了流程图,其实都是在解决用户的需求,通过功能/服务来解决需求,因此在原型环节也是如此,讲清楚大概怎么解决需求即可。

如上图,如果公司有交互设计师,最终做成这个样子就可以了。已经能够说清楚功能是解决什么需求,剩下的细节交给UE和UI设计就好了。
3.2 How:怎么做线框稿?
问:用什么工具做原型?
答:其实Axure、Sketch、磨刀、甚至PPT都能做原型,我推荐Axure。
问:Axure要系统学吗?
答:我反正没学过,至今95%的工作里只用到方框、文本框、按钮、占位符、直线这么几种够了。
做出上面途中那样子的线框稿,基本上已经可以在甲方公司应用了。产品经理不是来画图的,否则和设计师有什么差别?设计师确实要系统学一下Sketch或Axure。
在各大厂中用过很多方法,用来用去,让我写经验,我还是推荐闵伟老师(携程高级PM)的4步方法,比较简单易用:
- 绘制业务流程图和页面流程图;
- 添加页面基本元素;
- 添加功能,满足业务流程和页面跳转;
- 添加判断,满足流转。
同样地,回到我们「职得App」中来。
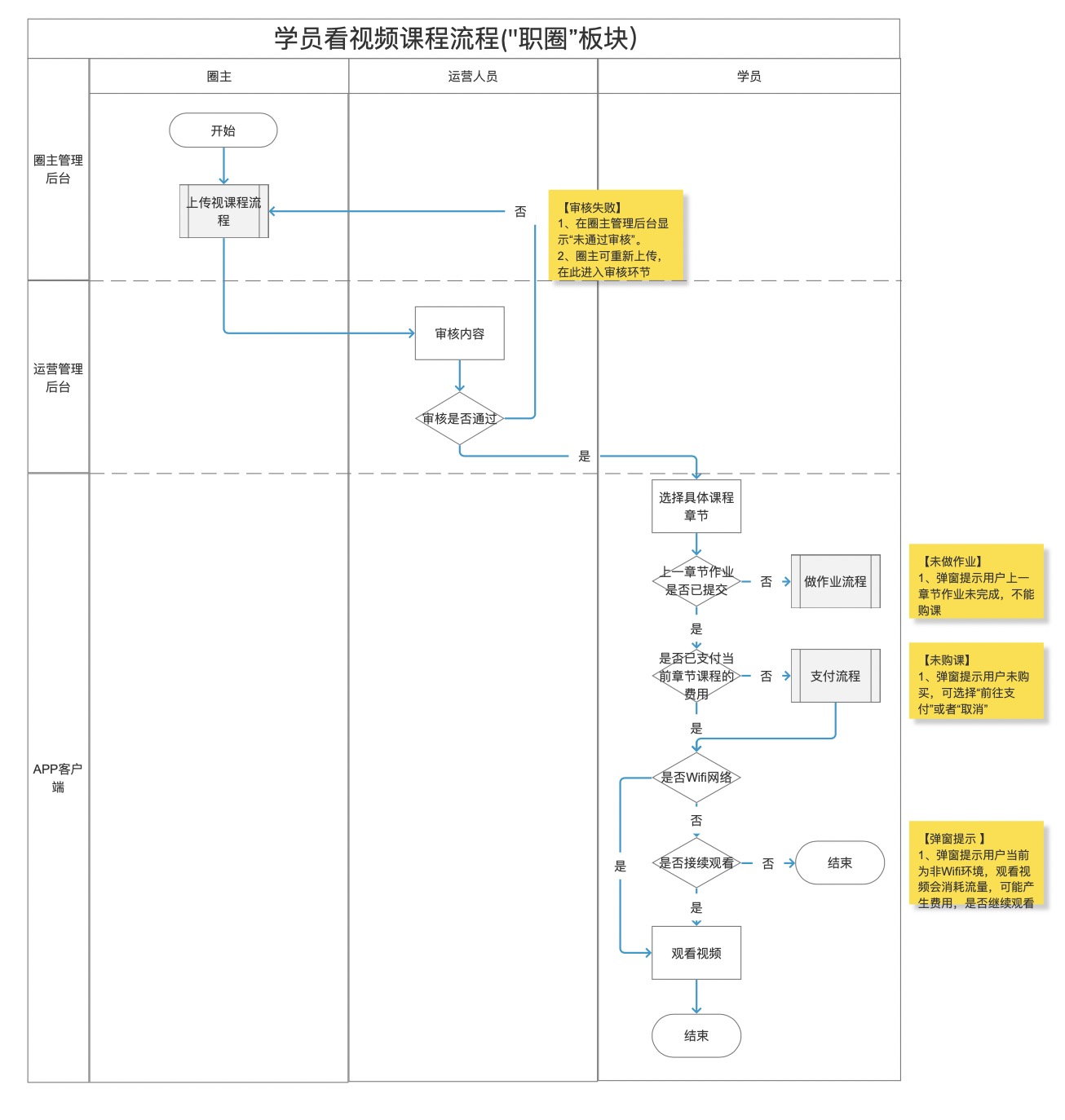
和上次一样,挑出职得App的一个业务流程做范例——学员看视频流程。
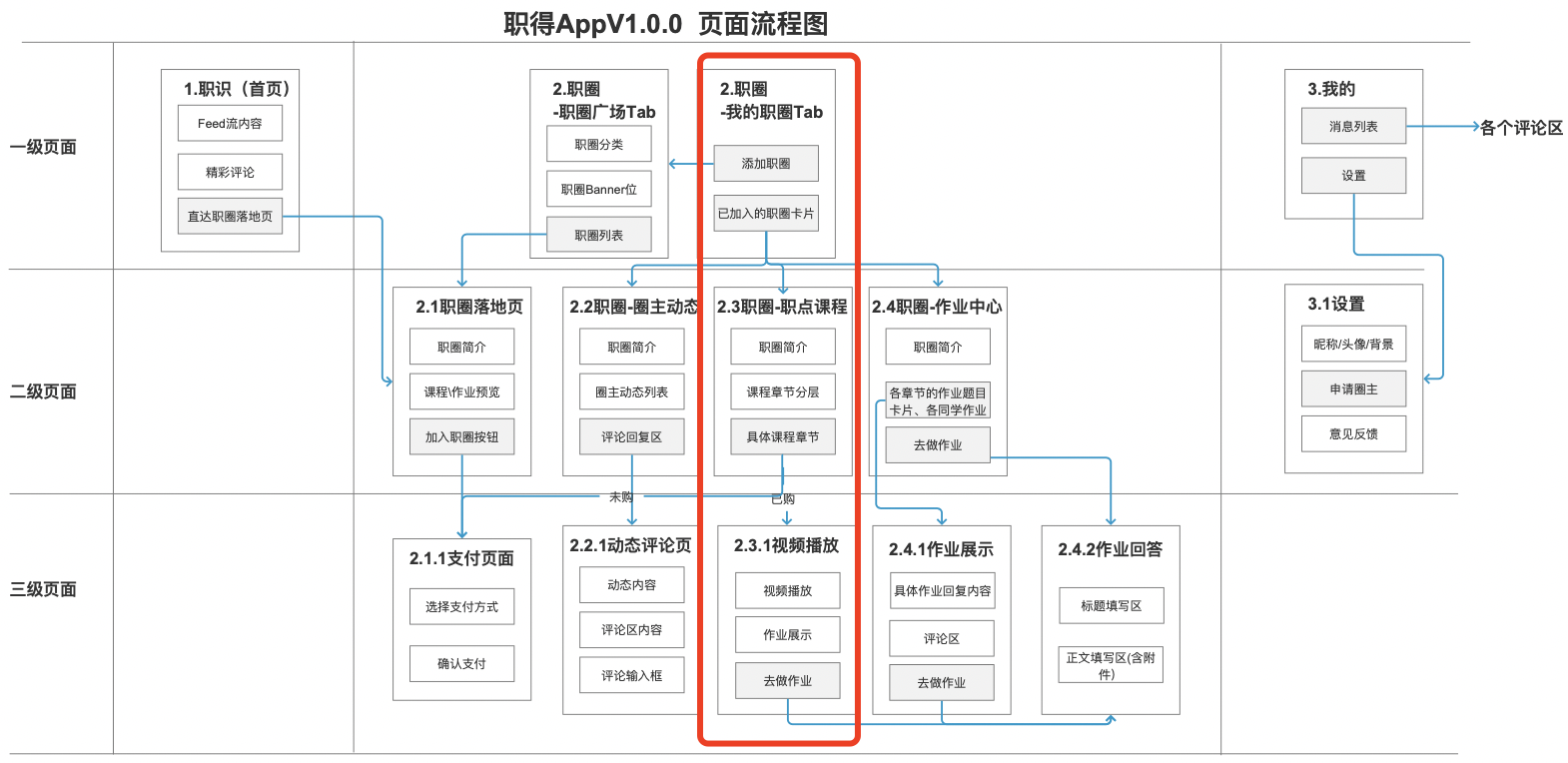
第一,绘制业务流程图和页面流程图,这在之前的xxxxx文章中我们已经操作过了。


第二,添加元素。
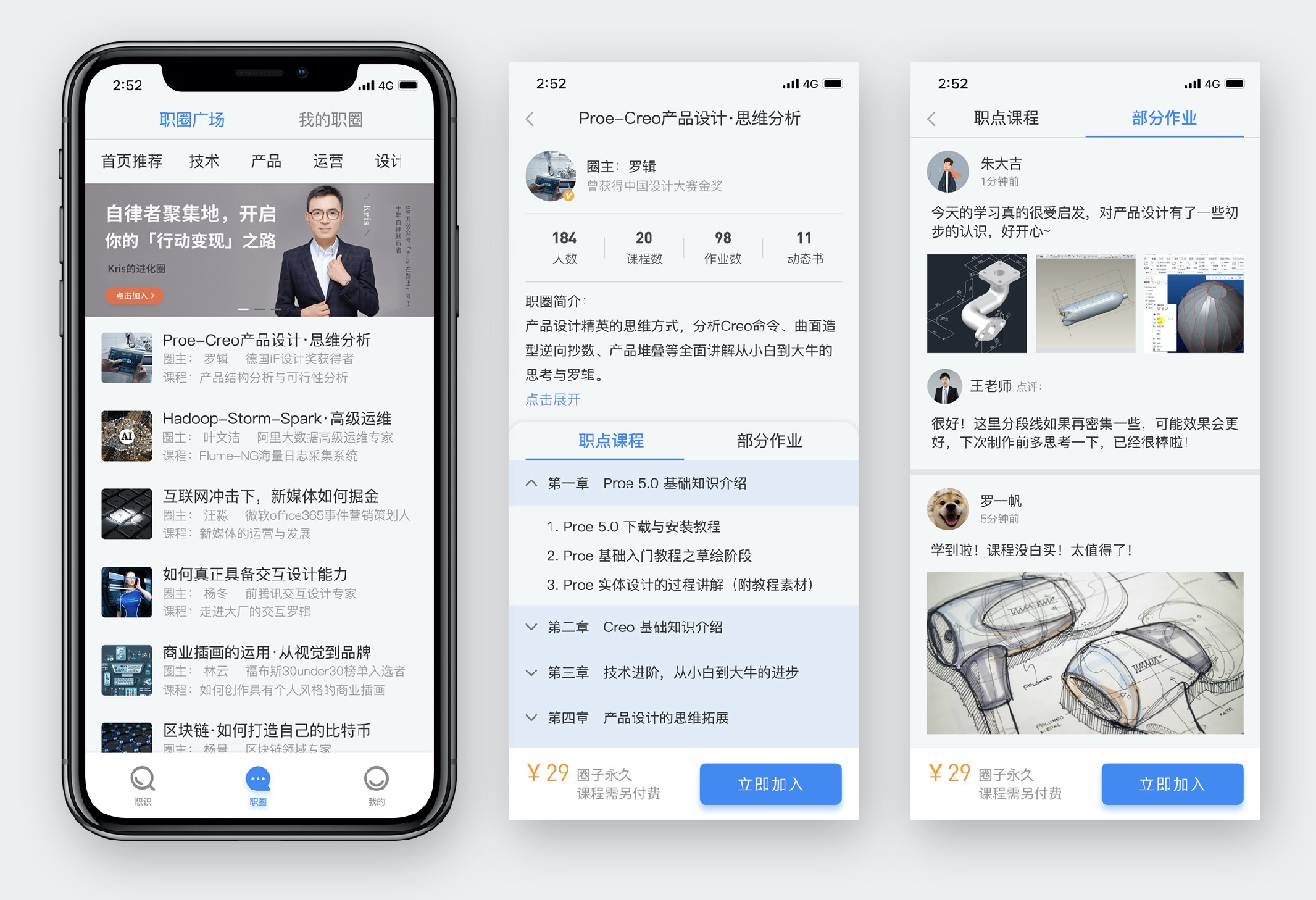
根据上图,可以看到这个流程涉是「2.职圈-我的职圈tab」——>「2.3职圈-职点课程」——>「2.3.1视频播放」这3个页面。同时,这3个页面每个页面里的核心元素也能看到。现在将这些功能元素转化为页面上的信息即可。
比如:我的职圈卡片(包括图片、题目、简介等)、职圈的介绍(包括圈主姓名、简介、头像、背景图等)、课程章节分层(章节名、课程名、分级操作等)、视频播放器、作业展示区等。
第三,添加功能和跳转。
添加连线,点击哪里进行页面的跳转。
比如:点击卡片会跳转到下个页面,点击具体课程章节会跳转到下个页面,但是点击圈主头像并不会进行跳转。
第四,添加业务判断。
在业务流程图里提及了,看课程视频前会进行两次判定,完成作业和是否付费即菱形控件。因此,在功能上可以对已经完成作业的课程勾选icon标记,对未付费课程进行加锁icon提示。
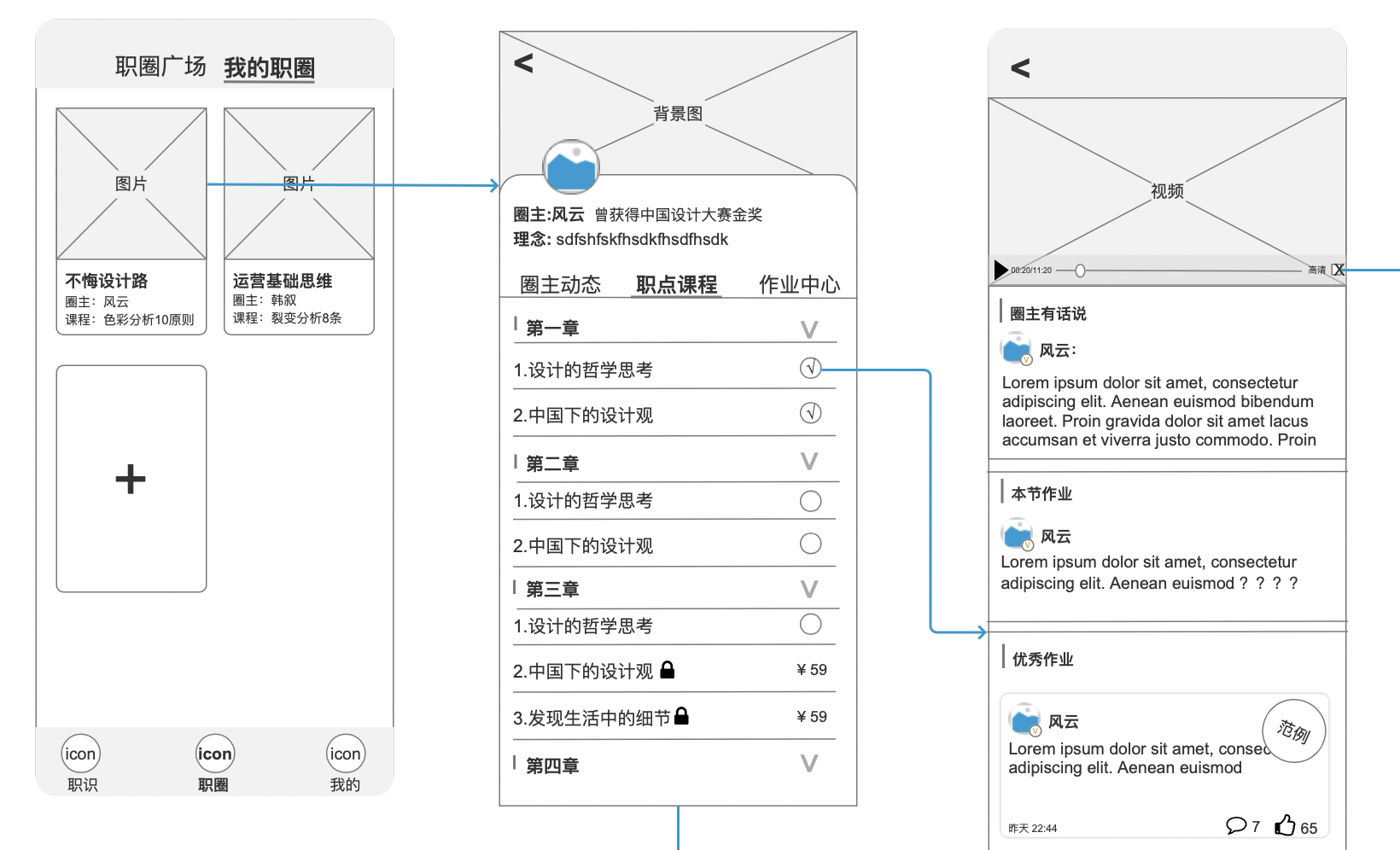
最终我们就会得到如下的原型图(草稿线框图):

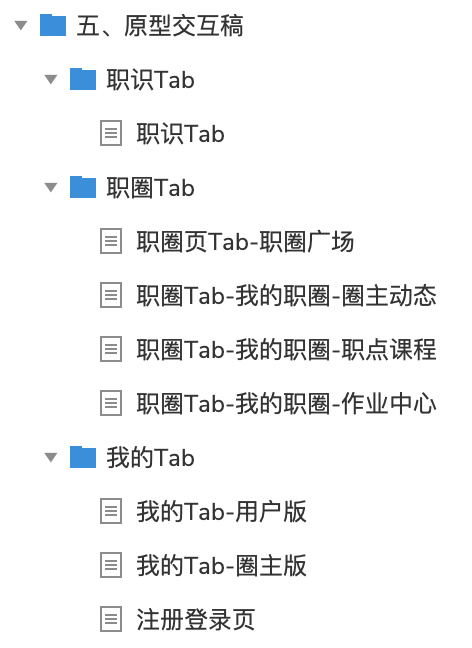
同理,我们根据业务流程图和页面流程图,可以将每个页面的原型全部绘制出来。如下图,大概会得到非常多的原型图:

看到这里,我想你一定会有很多问好。工作量是否太大了。没错,很多产品新人每天被原型图所折磨,还要改来改去,特别麻烦。
因此我这里想特别强调,对于线框图来说:
- 先画流程图,敲定后再画原型;
- 在动Axure之前,建议手绘!
- 不要上色,不要写太多注释。
好吧,我觉得你可能听不进去,吃两次教训就知道了,我也是这样过来的。
四、交互稿
鉴于是独立负责「职得App」,因此最终目的是拿出交互稿。然后交付由UI设计师进行设计,所以我还自己独立作为不专业的交互设计师进行UE交互设计。
就个人从业经验而言,互联网UE交互设计:基于人类心理和用户需求的人机交互设计,而交互设计原则或者说心理学知识多如牛毛,需要针对不同场景、不同用户、不同功能目标来敲定。
关于交互,这里推荐《设计心理学》套装,唐纳德·A·诺曼,豆瓣8.6分。同时再推荐一个系列文章:交互设计师应具备的技能树(9)| 设计流程的三个阶段;交互理论 | 深度解析尼尔森十大交互设计原则在设计中的用法。
简而言之,根据用户心理,设计出更舒服的功能使用方式。
关于方法,作为产品人我不专业,直接引用起点学院特训营主讲人黄向阳(前网易资深交互专家)的4个关键点:
- 初始状态:如新手引导、禁用情况、动画提示、视觉引导等;
- 中间流程:如动画效果、操作手势、交互流程、帮助提示、过渡流程等;
- 结果状态:如点击效果、结果提示、二次确认等;
- 异常情况:如错误操作提示、可交互边界、异常情况发生等。
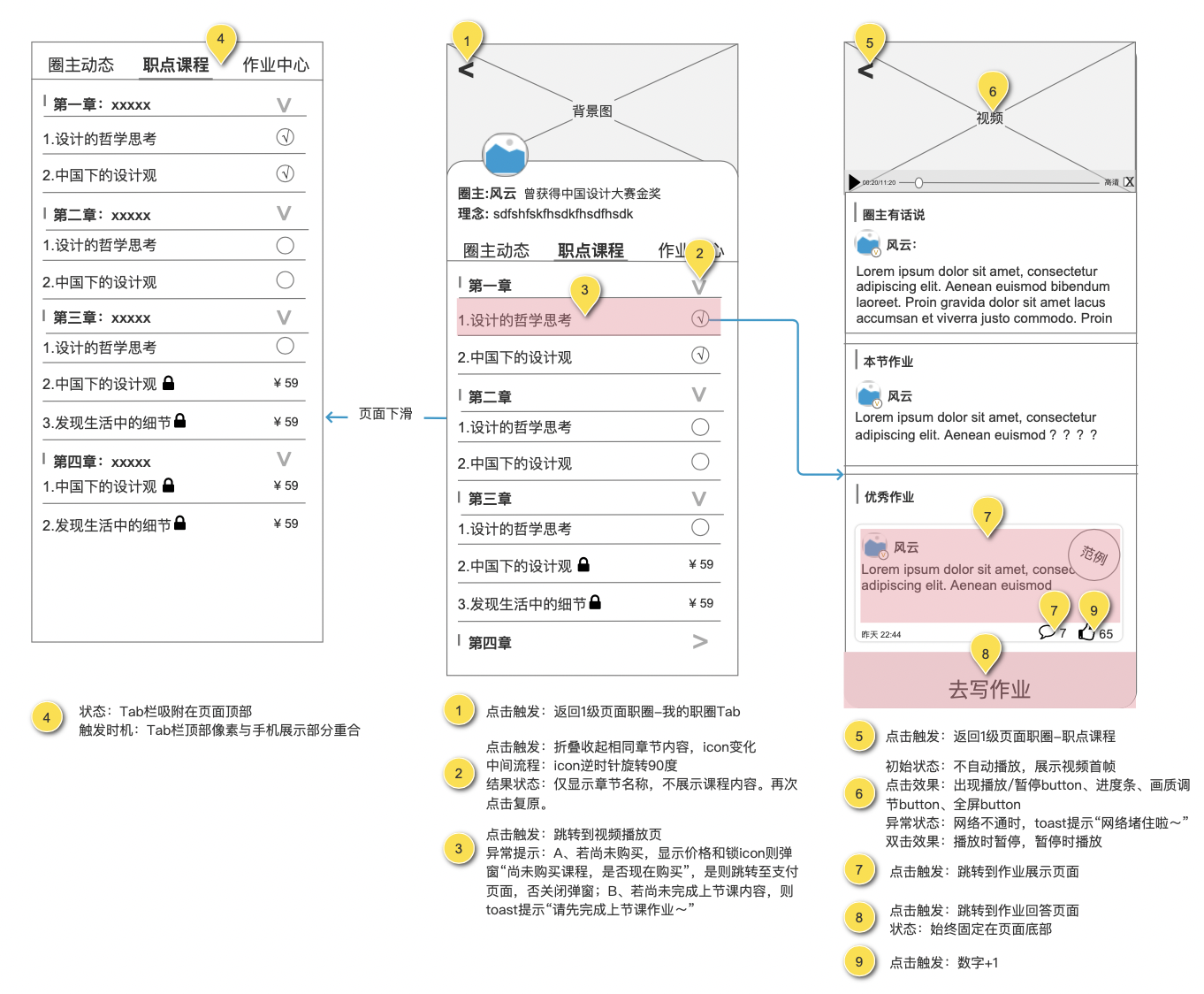
继续拿上文提到的线框图举例子,根据对原型高进行交互设计。

针对页面上所有可以交互的点,按照功能的实际情况来判定要交代清楚哪些事情给开发同学看。具体的交互应当比我图中展示的更为详细,这里只是取其示意,且并不一定是最好的交互方式。
简而言之,根据用户心理,设计出更舒服的功能使用方式。并且在交互稿中事无巨细、没有遗漏地写出来。毕竟是写给技术开发同学的,对于他们来说,只有是非0和1,没有0.5这种模糊的东西。
同样地,交互稿的工作量也是巨大的。这里我就不一一贴图了,关注公众号领取。
五、总结
OK,至此,作为产品经理的我们基本已经大功告成。接下来将交互稿交付给UI设计师,最后制作PRD给技术开发同学就可以了!所以,下一篇内容:从0设计App(7):视觉设计。
由于我也不懂视觉设计,因此请来了阿里巴巴认证设计师来讲(有设计需求可找——>站酷&微博:杨锦Vincent),先剧透张图:


参考学习内容:
相关阅读
从0设计App(2):竞品分析-吃透3款产品看职场在线学习平台
作者:朱鲁斌,公众号:字字朱心。每周深度思考一个问题,不稳定的世界里找到一份笃定。
本文由@朱鲁斌 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








我发现人人都是产品经理真是个宝藏网站 为啥以前没发现 相见恨晚 作者的文章通俗易懂 不像其他大厂的文章花里胡哨装x怪
学习了,感谢感谢。
唉,太羡慕了,我们画原型还得各种疯狂改效果,交互和页面设计就得花掉超多时间