UI 设计:如何做到理性?
UI 设计,是用理性方法,来满足需求,并带来美学享受。本文加少了UI 设计的四类理性、实现理性的方法以及理性之外的因素,与大家分享。

一、 UI 设计:有哪些理性
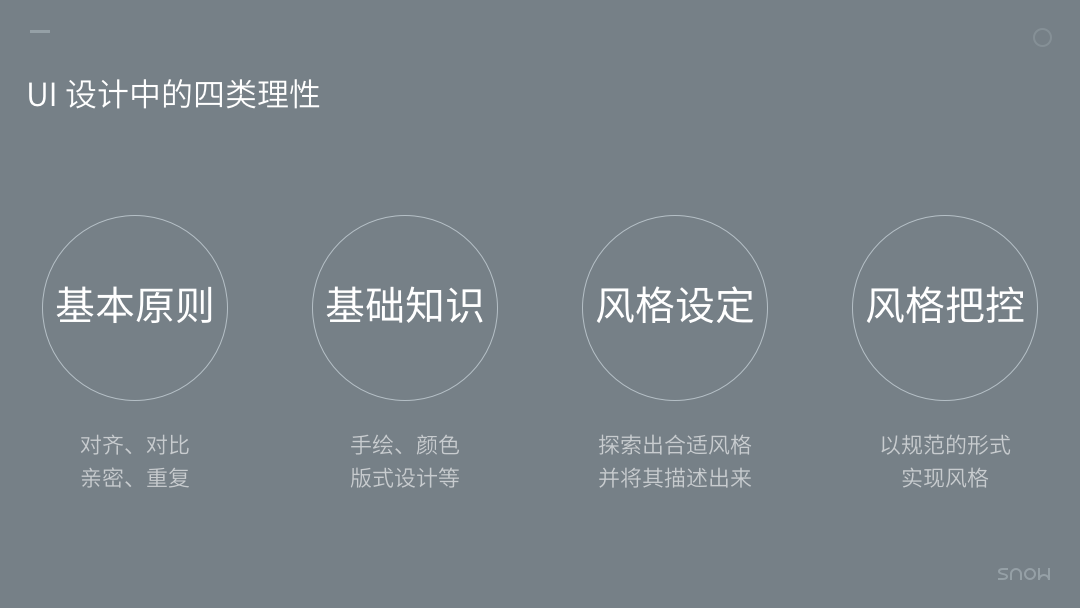
UI 设计主要有四类理性:基本原则,基础知识,风格设定,风格把控。
四类理性有一个共同核心:活学活用。

1. 基本原则
共有四个基本原则:对齐,对比,亲密,重复。

先说对齐,秩序产生美。
对齐作为一种基本秩序,主要事关整齐美观和阅读体验。对齐一般分左对齐、右对齐和居中对齐。
从阅读体验角度来讲,左对齐通常胜过居中对齐,所以绝大部分文章和 UI 界面都是左对齐为主。
从美感角度来讲,居中对齐往往胜过左对齐,所以一些强调美感胜过强调阅读效率、篇幅不长、同时需要细品的诗或歌往往采用居中对齐。

从空间利用率角度来讲,右对齐往往是左对齐的一种补充。
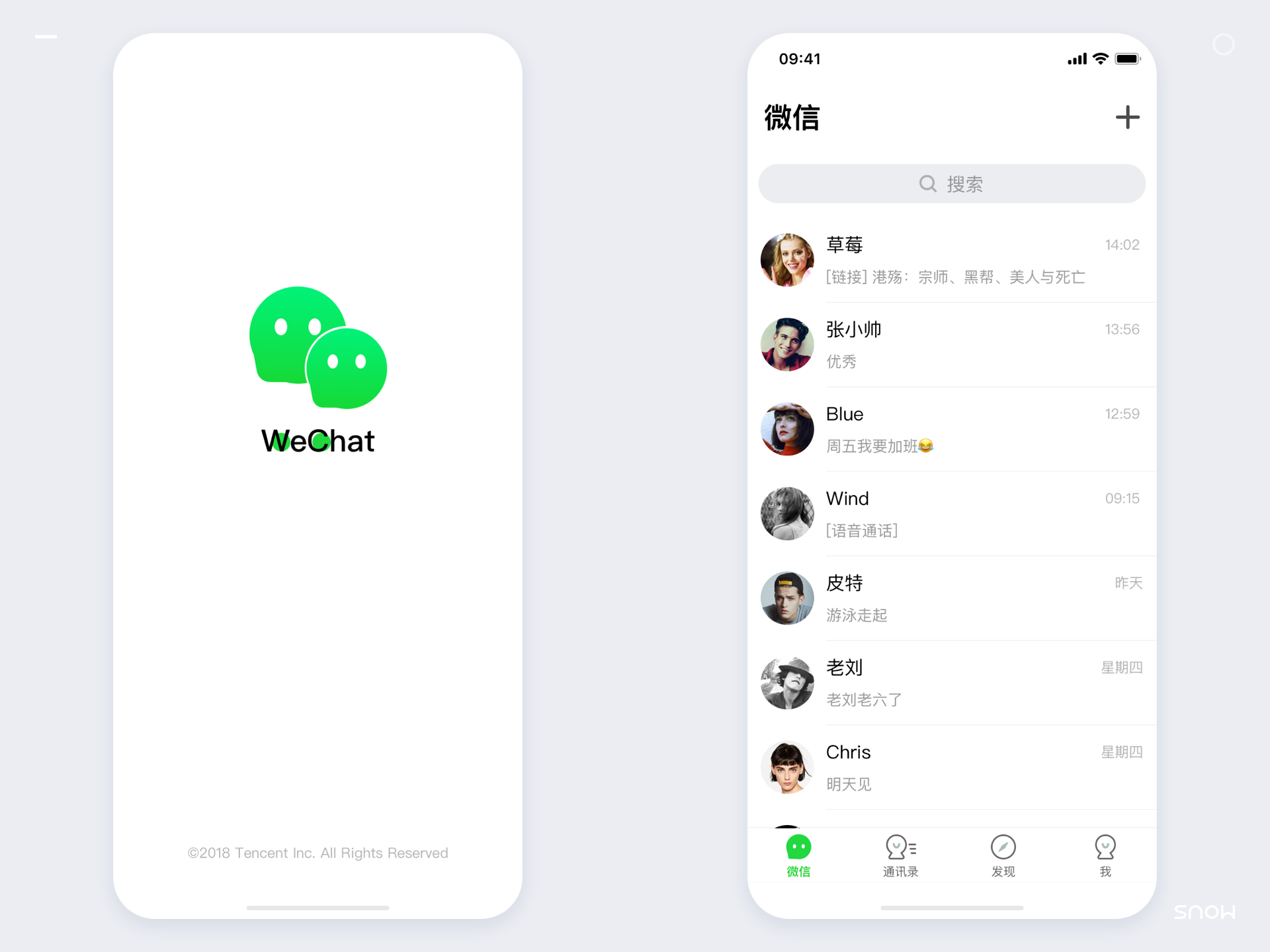
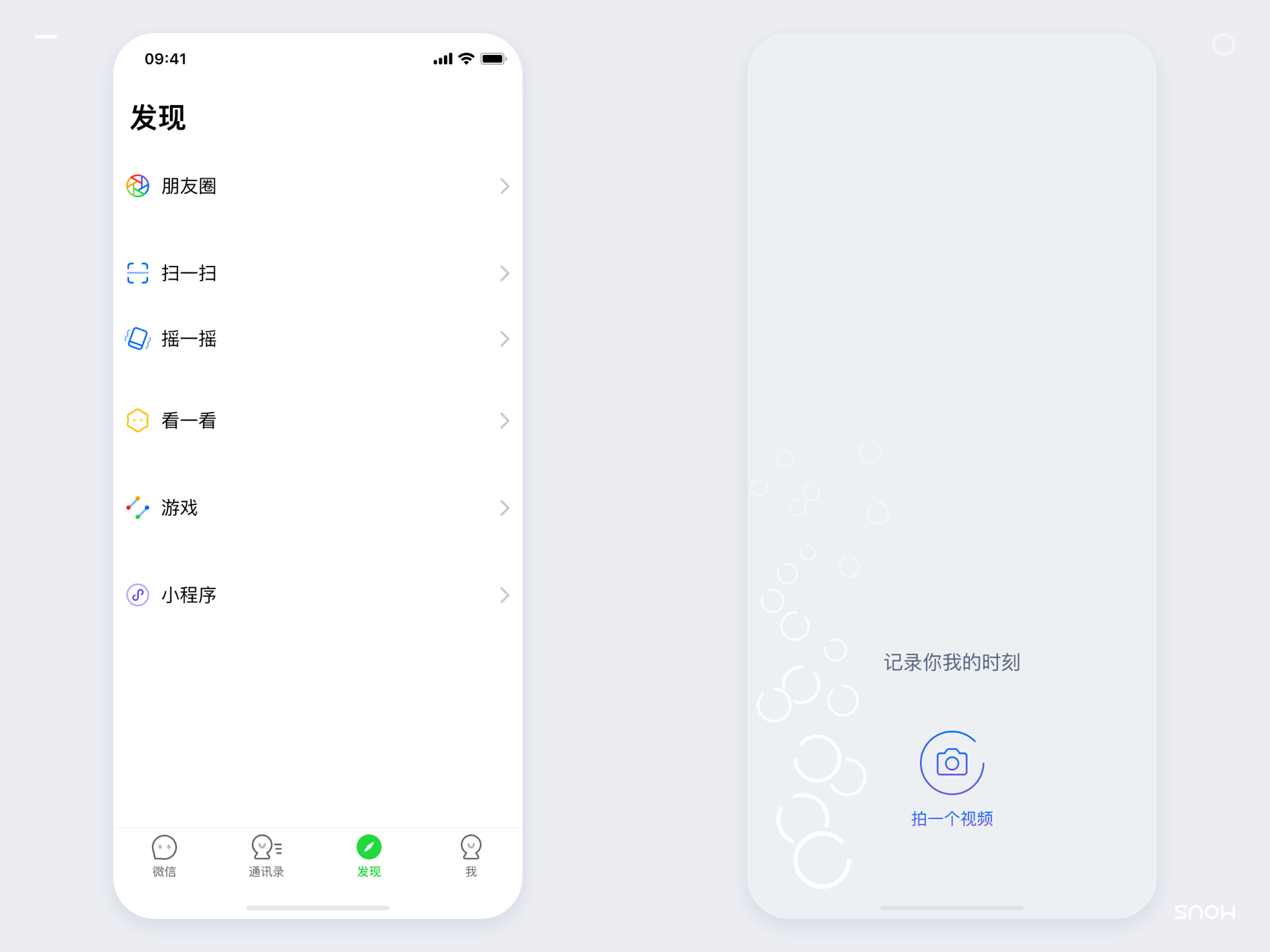
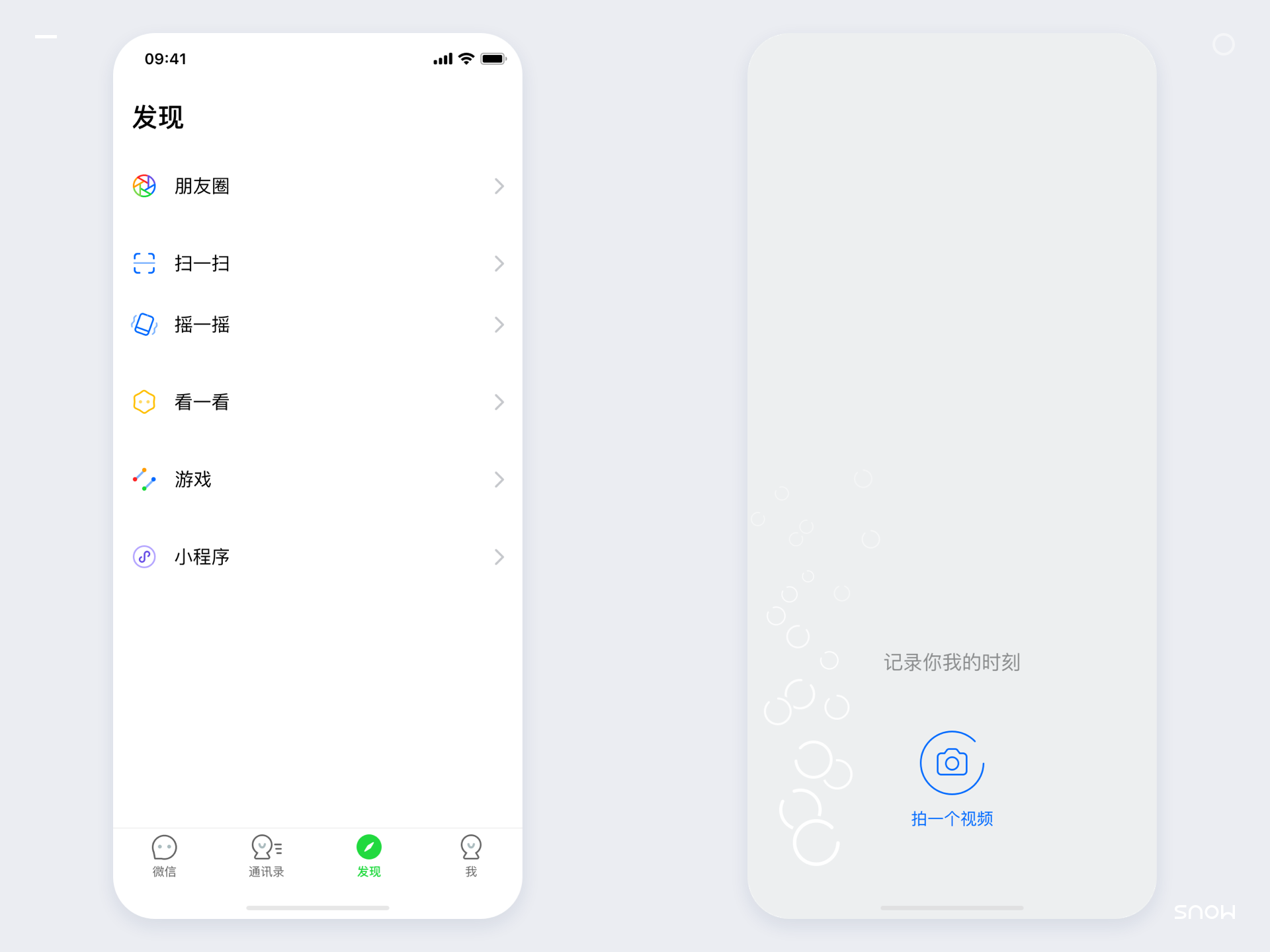
比如微信的发现页面,最重要的图标和文字左对齐,次要的右箭头和其它信息右对齐。
UI 设计追求阅读体验、美感和高空间利用率,所以这三种对齐方式大部分时候都会同时出现。
整体而言,是以左对齐为主,居中对齐和右对齐为辅。再说对比。嘈嘈切切错杂弹,大珠小珠落玉盘。音乐讲究韵律和节奏,设计也追求错落有致的节奏感。这种节奏感,很大程度上靠对比实现。
好的对比可以带来视觉张力,就是抓人眼球的吸引力,同时也能起到主次分明和视觉引导的作用,最终带来良好的阅读体验。
一定程度上,对比是无处不在的。只要存在不同,就存在对比。比如大小之间的对比,不同颜色之间的对比,文字与图标/图片之间的对比,不同对齐方式之间的对比,等等。
一般而言,对比需要果断:若不同,就彻底不同。因为一般情况下,充分的对比能带来更好的视觉张力和更好的阅读体验。
第三说亲密。设计就是分类,张小龙曾如是说。分类中最重要的原则是亲密,还有一个副产物是留白。
性质相同或相似的元素,我们会让它们看起来离的更近,关系更亲密。亲密成就分类,分类能化繁为简。
最后说下重复。设计追求一致性,一致性主要靠重复来实现。被大量“重复”的元素,比如这篇文章里的字体大小和字体颜色,既保证了一致性,又提高了效率。
2. 基础知识
基础知识主要包括:手绘、颜色、版式设计、字体设计、品牌设计、动效设计、插画设计等专业知识。
UI 设计师可能不用画卡通人物或插画,但一定会画图标和 logo,这些也会用到手绘。
作为造型基本功,需要掌握一定手绘技能。颜色方面,最重要的是能够很好感受和理解颜色传达出来的感觉,也即颜色的“精神之美”,这块主要依赖审美和练习。
配色方面,推荐软件里的 HSB(色相、饱和度和亮度) 模式,这种模式很好理解,也方便调色。
另外还强烈推荐从照片中吸取颜色,因为照片往往会和“生活”、“自然”有一定关联,“生活”和“自然”是非常重要的素材和灵感来源。从色卡中选择颜色也是一个不错的选择。
版式设计就像是选秀节目中练习生的舞台表演,考验的是唱跳、表情管理、舞台魅力、临场应变等综合实力。
“活学活用”环节,会结合例子分享版式设计。字体设计、品牌设计、动效设计、插画设计等方面,个人经验不多,就不分享了。文末会附一份推荐书单,囊括基本原则和部分基础知识。
3. 风格设定
风格设定,即上篇提到的“精确描述”,是在动手设计之前,先探索出合适的风格,并把它精确描述出来。
好的开始是成功的一半。风格设定是一个开始,极其重要。如果风格设定只做到 60 分,稍微打点折扣的执行结果就是不及格。所以,如果要把设计做到 85 分,风格设定一般要做到 90 分。
风格设定犹如在茫茫大海中行船,首要目标是把握方向,核心诉求是精准。海上并无现成道路和导航可循,只能依靠繁琐而严谨的推理和计算。
风格设定的次要目标是划一个既清晰界定风格、又清晰指明“发挥范围”的“圆圈”,核心诉求是周密。因为需要清楚知道“圆圈”以内代表什么,“圆圈”以外代表什么。
在“精准”和“周密”上同时做到优良,风格设定才能做到优良。
既精准又周密的风格设定,通常无法一蹴而就:“风格设定”阶段一般只能做到七成,剩下三成需要在设计过程中继续探索和打磨。下一大段会结合案例分享具体方法。
4. 风格把控
风格把控有两层含义,一是实现当初设定的风格,二是在实现的基础上做到统一和规范。
只要严格在“圆圈”里发挥,实现当初设定的风格并不难。
那做到统一和规范难吗?
往难了说就是需要做大量琐碎工作:以联系的眼光看待所有设计元素,并把它们分类规整好,注意分类不宜过多,同时分类逻辑上不能出现明显问题。
往简单了说就是大量复用已有的设计样式。风格把控就是在划定的“发挥范围”内,利用设计知识和经验,以规范的方式实现规划好的风格。
5. 活学活用
活学活用作为四类理性的共同核心,最典型的应用场景是版式设计。活学活用有两个要点:正反结合,风格第一。

所谓正反结合,是指设计知识既能正着用,也能反着用。
最常见的例子是对齐原则,大部分时候是正着用,但如果想要营造活泼的感觉,也会反着用:故意打破对齐原则。
除了对齐原则,其它设计知识,比如重复原则,也可以反着用。
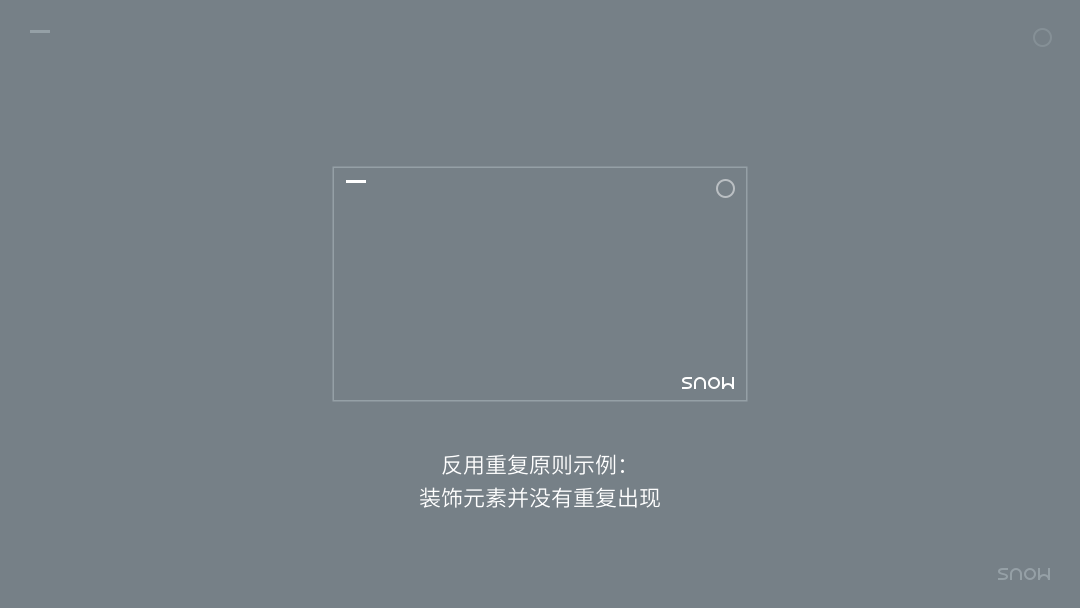
本文配图就是一个例子:图片左上角、右上角和右下角分别散布着装饰元素(横线、圆环)和 logo,在装饰元素的出现次数上,没有用重复原则。过年家里挂灯笼一般至少挂两个,同一装饰元素一般至少出现两次,以达到一种和谐和较为热闹的装饰效果。

我在装饰元素的出现次数上没有用重复原则,而在出现位置(相似位置)、元素大小(相似大小)和元素颜色(相似颜色)上用了重复原则,同样达到了和谐效果。
之所以没在装饰元素的出现次数上用重复原则,是想放一个隐喻在这里。
所谓风格第一,是指设计风格永远第一,设计知识永远第二。
知识服务风格,切不可重知识轻风格。
《倚天屠龙记》中,张三丰教张无忌练习太极剑时,要他忘记剑招,只记剑意。某种程度上,版式设计也要将“剑意”放在第一位,“剑招”服务“剑意”。对比原则也有反着用的时候。
有一条关于对比的知识:对比要果断,若不同,就彻底不同。这条知识能解释百事可乐 logo 里红色与蓝色的强烈对比,但解释不了山本耀司旗下大部分服装那千篇一律的黑色——单色,无对比。

设计最重要的是感染力,感染力主要来自个性、态度、价值观这些风格层面的东西,而非设计知识这些技法层面的东西。
当一个设计,技法高超而风格不足时,感染力和魅力就会不足,这也是设计师经常会犯的错误。
设计师往往很难意识到这一点,因为技法高超风格不足虽然很难打动普通用户,但却能打动很多设计师。最终的结果就是,这些作品在设计社区依然人气高涨。
二、UI 设计:如何做到理性
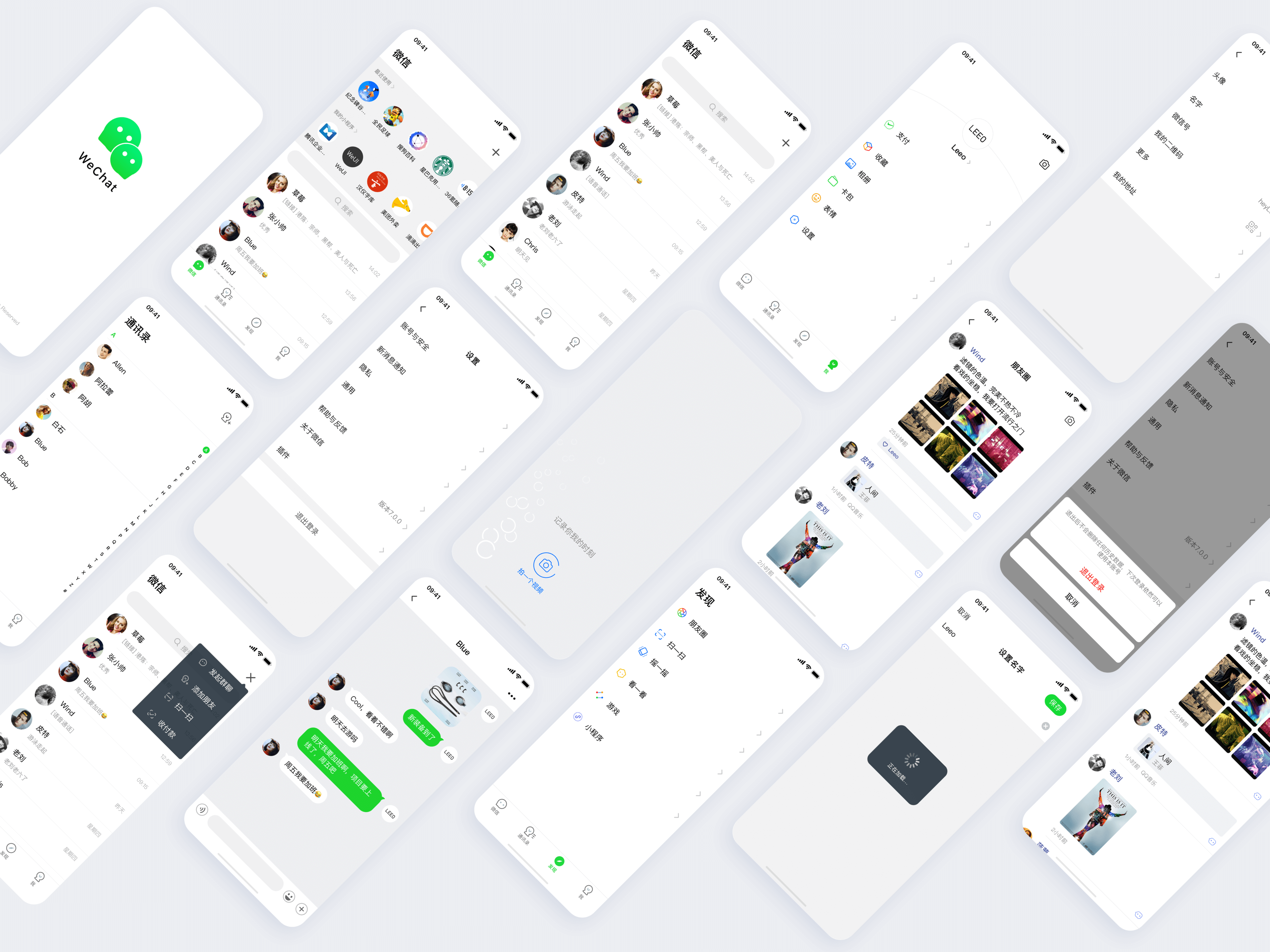
可以简单分成三步:规划,成形,细化。下面结合微信 Redesign 这个案例来说明。

1. 规划
用“红绿灯”法设定风格设定风格,用到的方法姑且称之为“红绿灯”法。
“红绿灯”法借鉴并改良了我在网上看到的一种“红黄绿卡片法”(在红、黄、绿三种颜色的卡片上写下不同的设计关键词),并和“情绪板”法有相似之处:都包含关键词定位和图片参考两部分。
先说关键词定位,共有两步。第一步类似头脑风暴,结合产品属性、用户属性、市场情况、个人喜好等因素,把能想到的设计关键词全部写下来。合适的不合适的都要写,只要想到了就写下来,确保有二三十个。
如果关键词数量不够,这个步骤可以多重复几次,直到够了为止。这一步设计师和需求方都要参与进来,在提供关键词上双方是平等关系。
这个微信 Redesign 是个具有探索性质的小练习项目,基于微信 7.0,有两个目的:首先保留原有交互体验和品牌识别度,其次在视觉上更年轻、更流行。
可以通俗理解成:一款微信“皮肤”,主要给年轻用户和赶新潮的中老年用户用。结合产品属性(社交类、工具类、内容类)、用户属性(年轻用户为主)、市场情况、个人喜好这些因素,这一步想到的关键词如下图所示。

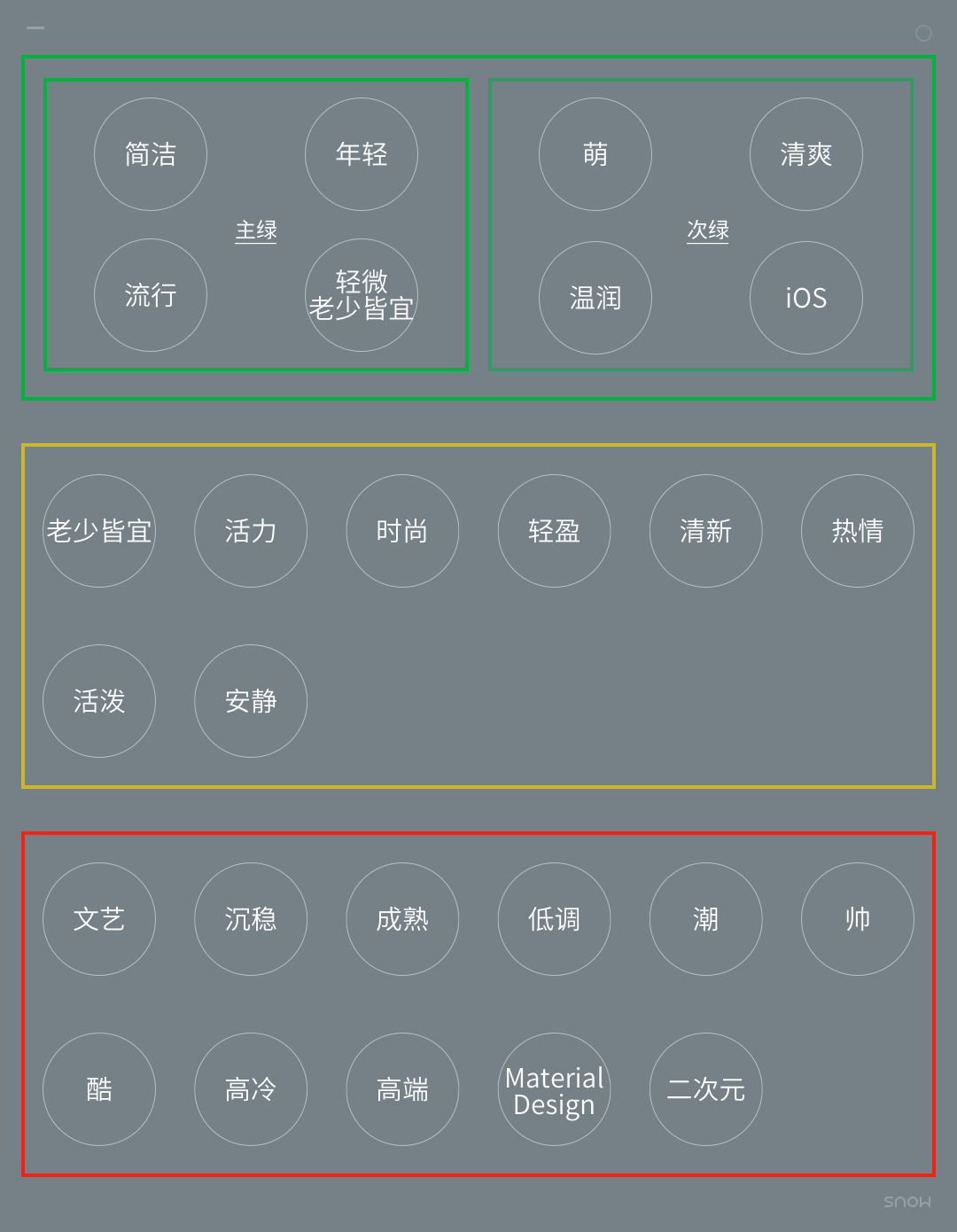
2. 归类
就是把第一步产生的所有关键词归成“红黄绿”三类。
如果关键词不够,还可以再补充。这一步依然是需求方和设计师共同参与,但需要设计师来主导。红色关键词代表不能踩的红线:不能这样做;黄色关键词代表黄灯警告:这样做不太合适;绿色关键词代表畅通无阻:应该这样做。
需要注意的是,绿色关键词最好控制在 3-4 个之间,如果超过 4 个,就需要分成主绿关键词和次绿关键词,主绿关键词依然要控制在 3-4 个之间。
这样做有两个考量,一是确保简单和重点突出,二是也更容易实现。回到第一步的关键词上来。
设计中当然可以用“拟人”、“隐喻”等手法,所以“拟人”这个关键词显得意义不大,故删去。“温润”和“亲和”,“老少皆宜”和“大众”在语义上都存在一定的重复,所以删去后者。删除这类不合适的关键词后,剩余关键词就按“红绿灯”法归类,归类后情况如下。

(微信 Redesign 之按“红绿灯”法归类后的设计关键词)关键词定位已就绪,再来找参考图片。
可供参考的图片有两大类:照片和 UI 界面。UI 界面也有两类:线上作品(真实项目、练习作品等)和上线作品。
做 UI 设计,参考什么样的图片?
个人建议,做什么类型的设计,就重点参考什么类型的图片。比如 UI 界面就重点参考 UI 界面,banner 就重点参考 banner。UI 界面的设计,个人喜欢重点参考知名产品的上线作品。单从视觉角度来说,上线作品的质量可能比不过一些线上练习作品。
但是已经上线的知名产品的 UI 设计,其风格的形成往往都会经过很多推敲,会有很多比较成熟的设计思路在里面。
参考别人的设计,最重要的是参考设计思路,其次才是参考表现形式。这种设计思路,有时候能从网上找到,但更多时候靠自己推测。
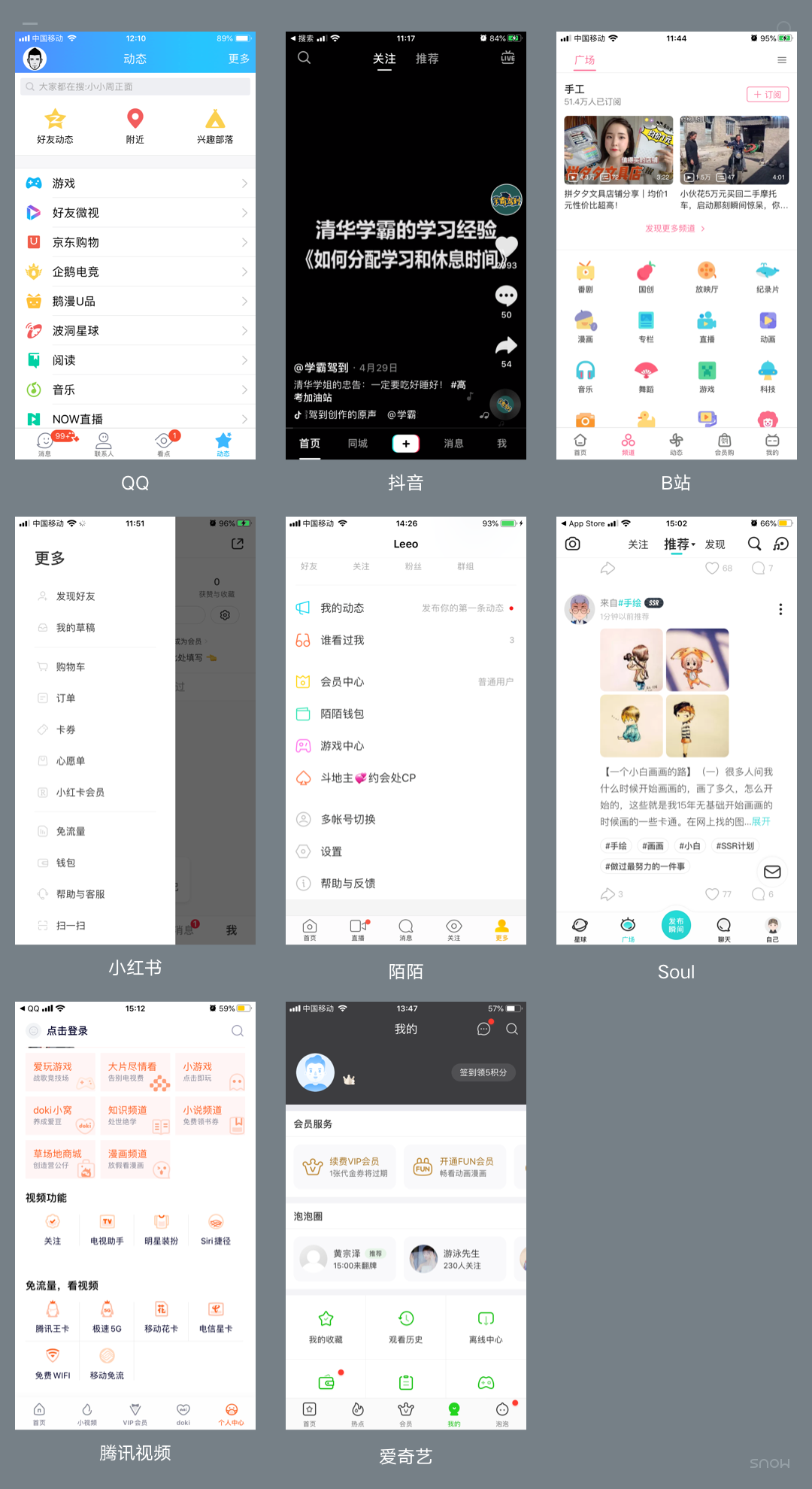
微信 Redesign,根据“很多年轻人在用,且风格比较流行”这条主线,找来了 QQ、抖音、B 站、小红书、陌陌、Soul、腾讯视频、爱奇艺等产品的截图。
这些产品的截图,看完一圈后,就会面临一个问题:以图标为例,这几个产品的图标,风格各异,但基本都具备“年轻”和“流行”的特点,那应该参考哪一个?

这时就要求助关键词定位。
除了“年轻”和“流行”,主绿关键词还有一个“轻微老少皆宜”。最符合“轻微老少皆宜”的是爱奇艺和腾讯视频:很多老人和小孩也会用这两个 App 看视频,网上公开的数据也能佐证这一点,所以它们的设计一定会照顾中老年用户的审美。
最后,出于个人偏好,我选择重点参考爱奇艺的图标风格,具体而言就是:深浅双色、较粗(1.5pt)描边、圆润风格。
2. 成形
按照规划,实现风格红黄绿三色关键词及重点参考图片就绪后,就可以动手设计。
我一般会把界面设计粗略分成三大部分:版式风格、元素风格、元素大小,元素为图标、图片、按钮等,然后去一一实现。
先说版式风格。用的主要绿色关键词是“更流行”和“更年轻”。
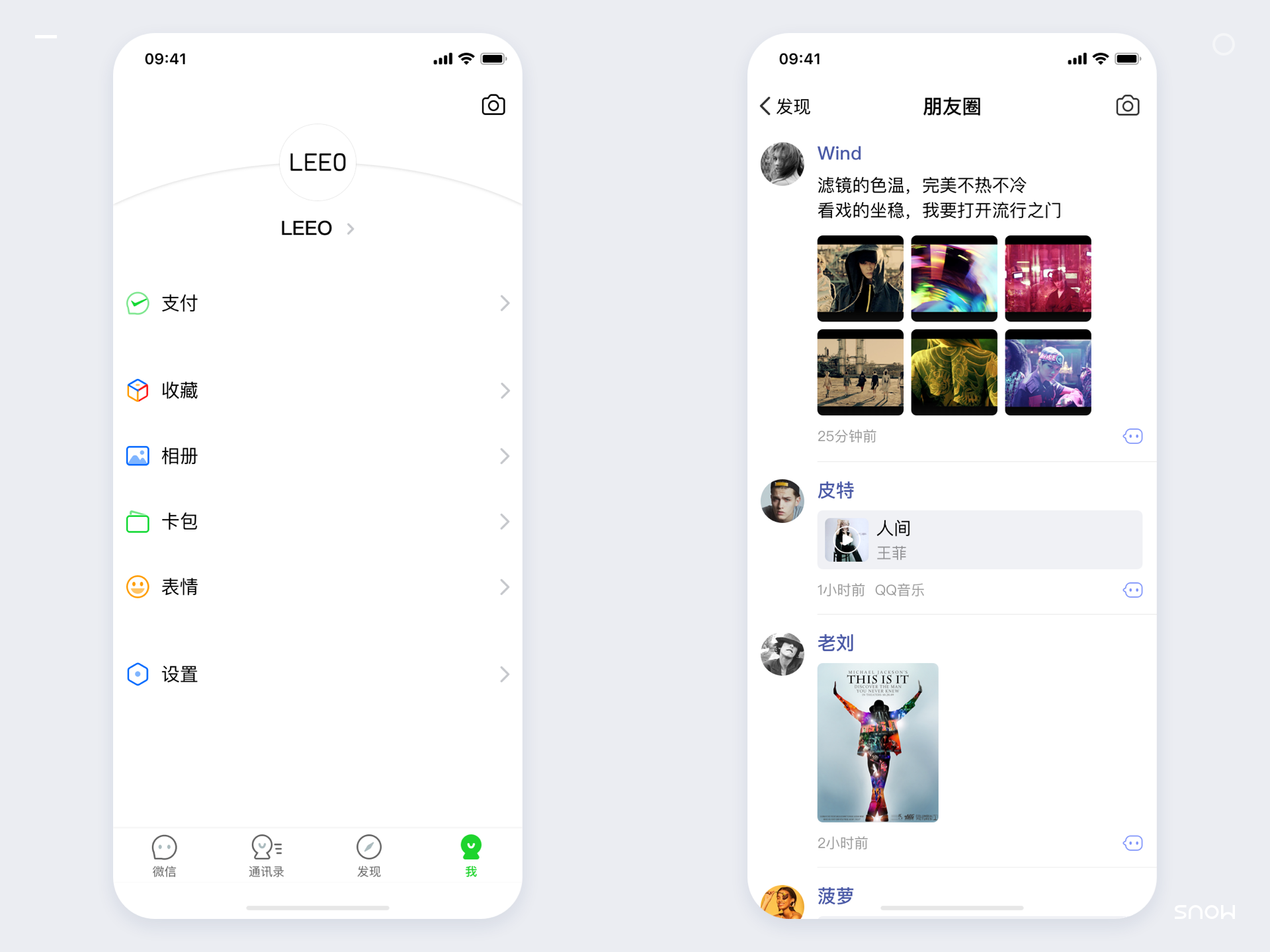
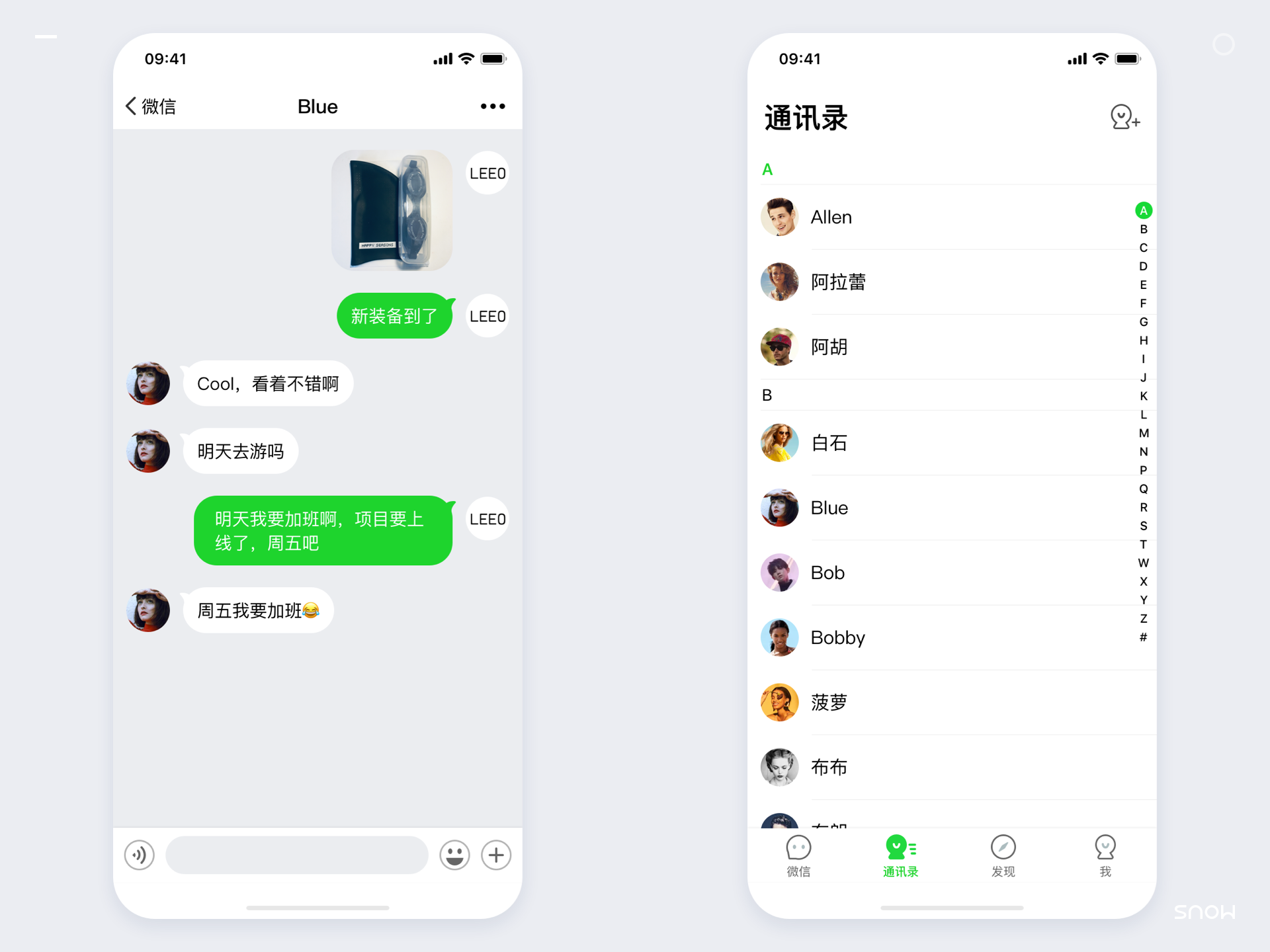
- “更流行”包括:更大字号的页面标题、尽可能用留白代替分割线和卡片的“无界”风格、圆形头像、更多留白更多舒适、等等。
- “更年轻”包括:更圆润的搜索框、输入框和图标、更年轻更具活力的配色、等等。
再说元素风格之图标风格。图标主要参考爱奇艺 App:
- 底部导航和发现页的图标都是深浅双色加较粗的描边;
- 除了更圆润以外,部分图标还变 Q 了。最后说元素大小。以这个小项目为例,最主要的元素大小是图标大小和字体大小,它们会影响整个设计的感觉。
通常情况,元素越小,给人感觉越精致、越高端。可能是年轻人和老年人视力存在差别的原因,越小的元素往往代表年轻人的审美,反之则代表老年人的审美。
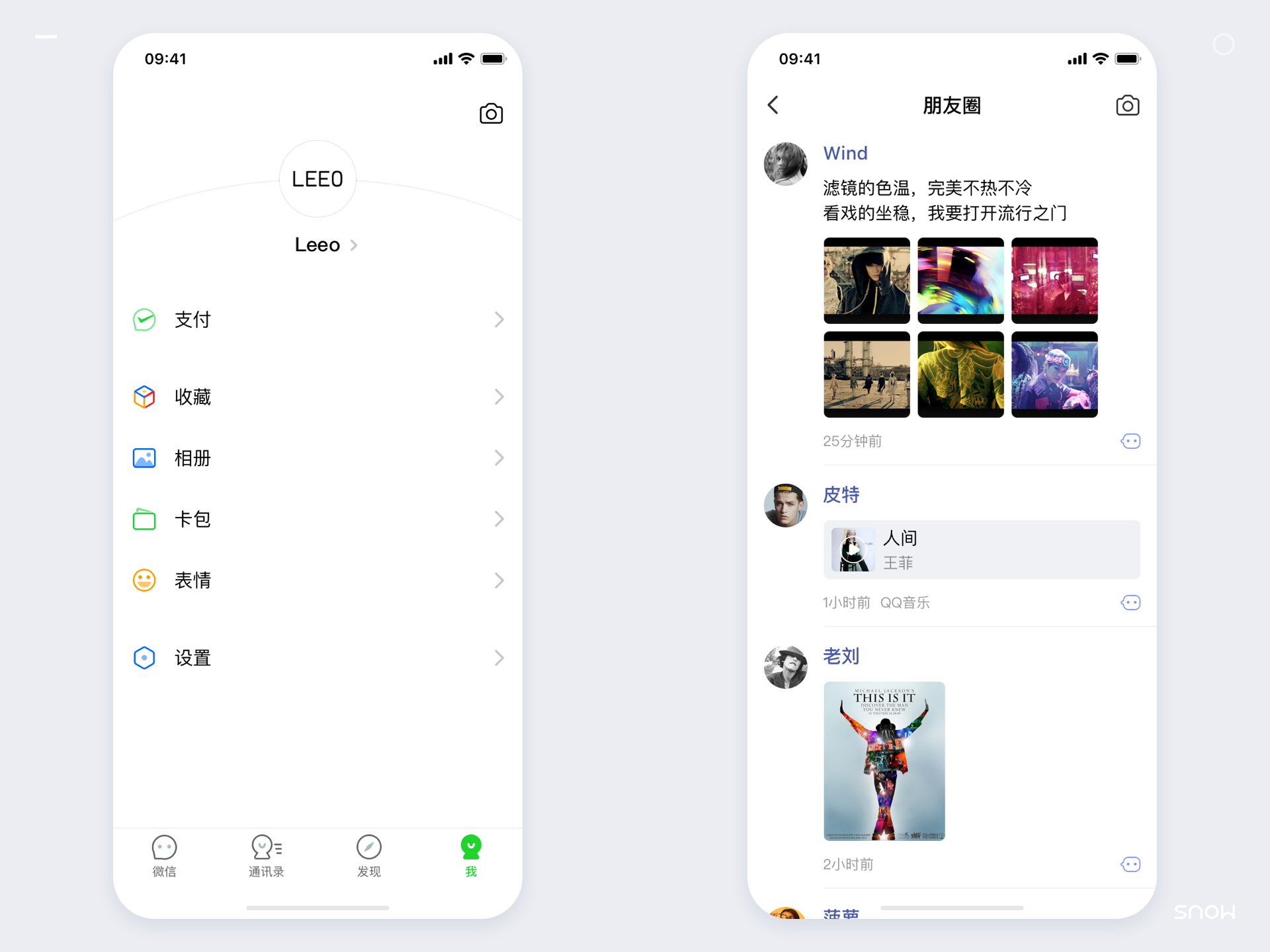
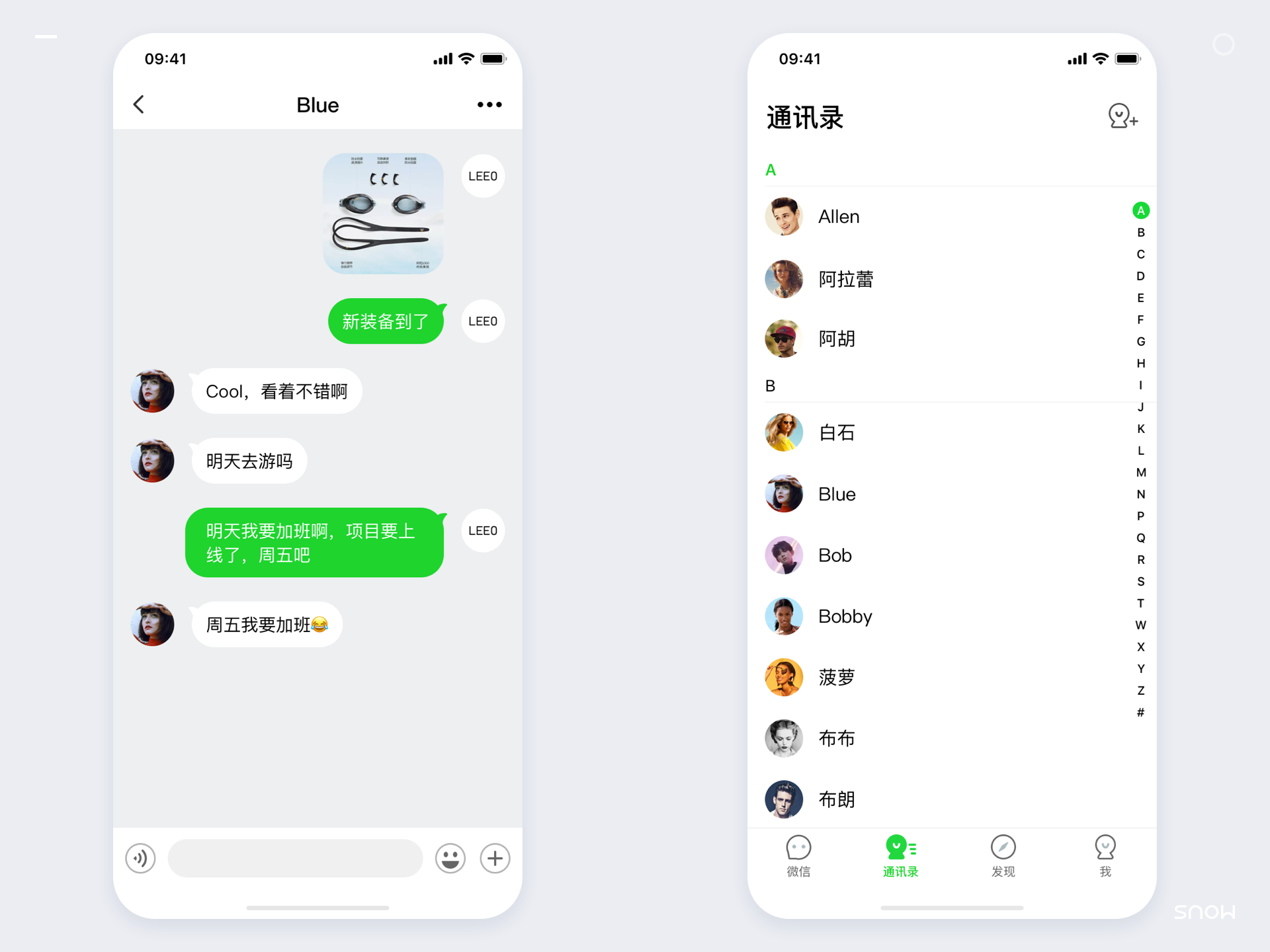
元素大小主要运用的绿色关键词是“轻微老少皆宜”。也就是说,需要在年轻人和中老年人的审美中找到一个平衡,所以元素大小基本直接参考了微信 7.0 的设计,个别地方做了微调。最后,出来的效果如下图所示。




3. 细化
打磨优化这份设计我发在了网上,部分网友留言说看着不够好,不太舒服,有一个表达的比较具体——“虽然用了大面积留白,却让人感到紧迫…”。
基于网友留言,我仔细审视了这个设计,最后发现问题主要出在页面(发现页为例)左右两侧:留白过小。

当初之所以这么设计,是想通过页面左右两侧较少的留白制造一种内容将要撑破屏幕的感觉,从而营造一种活泼的感觉。
注意,彼时“活泼”还没出现在“黄色”关键词里,上文两张关于关键词的图都省略了中间探索和优化的过程。很多网友之所以没有感受到活泼而只是觉得不太舒服,至少有两个原因:
第一,整个设计的基调是简约、清爽,有一定的年轻感和流行感,但没有太明显的活泼感,硬往里面某个地方塞“活泼感”并不和谐,大家也难以感受到;
第二,单纯就“活泼感”而言,做的依然不到位,比如图标与右侧文字的留白,可以比图标与左侧边界的留白大,方能更好彰显活泼与活力。
考虑到“轻微老少皆宜”这个绿色关键词及微信主要是工具型和内容型产品,“活泼感”用在这里并不十分合适,于是放弃,并将“活泼”归为“黄色”关键词。此处留白的目的就回归其本职工作:整体和谐与舒服。于是就把留白相应调大了。

另外一个优化的点是“眼睛”的形状:微信图标、看一看图标、表情图标、朋友圈里将点赞和评论折叠起来的图标都有一双“眼睛”,这双“眼睛”起初是竖着的椭圆形,很萌,也比较低龄化。
为了尽可能的“轻微老少皆宜”,这里统一把“眼睛”由竖着的椭圆形改成了圆形,弱化了“萌”和“低龄化”的感觉。

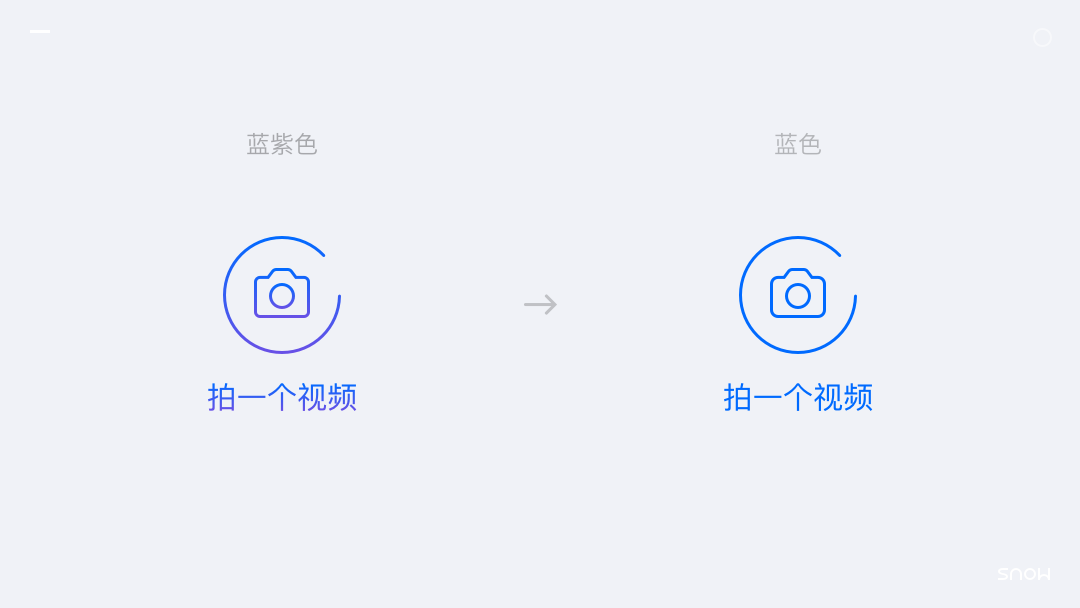
还有一块是颜色上,拍摄视频动态的图标有用到蓝紫色。这个紫色基本符合“更年轻”、“更流行”,但不太符合“轻微老少皆宜”,所以最后放弃了紫色,保留了蓝色。

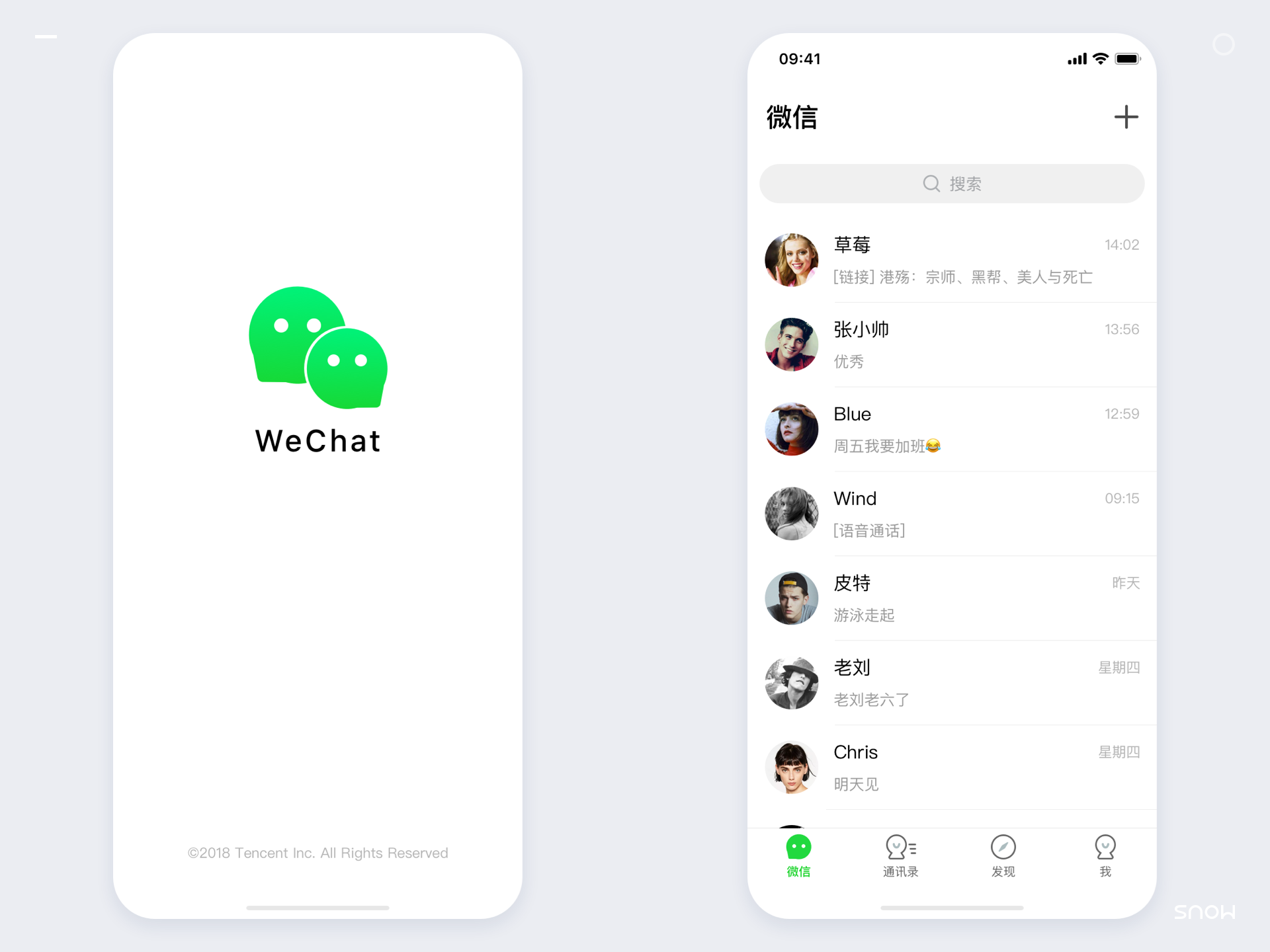
遵循主绿关键词里的“轻微老少皆宜”,其它优化的点有:微信图标尖角处的圆角调小,删除启动页与黑色”WeChat”字形成对比的绿色圆点。
另外还有一些视觉层面美观、和谐、舒适度的优化,比如颜色、留白、圆角大小、字体大小方面的微调。优化后的微信 Redesign,整体效果如下图所示。





凡事预则立,不预则废。
UI 设计如何做到理性,最核心的是设计风格,规划、成形和细化都紧密围绕设计风格展开。最后,尝试总结下“红绿灯”法的优势,主要有四点:精确、周密、稳妥、高效。

关于设计风格,传统规划方法一般只有三四个“绿色”关键词。
“红绿灯”法拥有“红灯”、“黄灯”和“绿灯”三种颜色的关键词,从而确保大方向更准确。
“红绿灯”法会产生20个以上的红黄绿关键词,从而确保划出来的“发挥范围”更周密,极少有疏漏。
在“成形”这个设计环节,一旦踩到“红线”和“黄线”,规划好的红黄绿关键词都会马上发出警报,从而大大降低“违规踩线”行为的发生次数,确保设计执行环节的稳当可靠。
“红绿灯”法通俗易懂门槛低,需求方可以较为深度参与“规划”环节。
需求方在“规划”环节的深度参与,理论上可以降低后期的返工和修改次数,从而确保整个设计过程的高效。同时理论上也能够提高设计师和需求方双方合作的愉快程度。
三、UI 设计:止步于理性吗
UI 设计,始于理性,但无法止步于理性,还需要超越理性。注意,这里的理性,仅指设计知识的相关理性。超越理性主要有两点:直觉,其它知识。

1. 直觉
直觉是指一种能够快速感受和评估设计优劣的感觉。良好的直觉往往快而准。感知和评价别人的设计时,用到的几乎全部是直觉。
审视自己的设计时,也离不开直觉。在审视自己的 UI 设计时,直觉主要发挥两个作用:
- 囿于知识储备或表达能力,有些地方就是解释不清,这个时候就要靠直觉去感受去判断;
- 直觉往往会作为检视设计的最后一道关卡,也是最重要的一道关卡。直觉来自哪里?
个人观察是,直觉往往和审美正相关。比如一个设计师,他掌握的设计知识有限,经验有限,对自我的要求也不高,最终的作品往往不出彩。
但如果他审美好的话,往往能够分辨出不同设计方案之间孰优孰劣。如果你想就设计稿征求别人的意见,请去找那些审美好的人。
2. 其它知识
其它知识是指设计知识以外的所有其它知识。
比如 iPhone 上删除应用前应用图标的抖动,其灵感应该来自生活中的摇头求饶或吓得发抖,抖动的幅度和频率则需要利用物理学和数学方面的知识。
优秀的设计,一定会从生活中汲取大量灵感,并广泛利用社会类、人文类和理工类学科的知识。就拿数学来说,在好的设计中,一定是个常客:因为你需要不停的按计算器,从而计算不同设计元素之间的比例关系和各自的大小。汝欲学诗,功夫在诗外。
遣词造句这些文字技巧只能是写诗的基础,而非关键。写诗的关键在于你对生活、对世事的积累和感悟,在于你的思想是否深刻,情怀是否充足。
写诗如此,做设计亦如此。设计知识只是做设计的基础,而非关键。做设计的关键在于“其它知识”。“其它知识”非本文重点,就不展开了。
四、结语
UI 设计里的理性,主要是各类设计知识。
理性的核心在于活学活用各类设计知识。
理性严谨的做 UI 设计,可以简单分成三步:规划,成形,细化。好的开始是成功的一半,一个高质量的规划显得尤为必要。
用“红绿灯”法做规划,并指导成形和细化工作,会更精准、周密、稳妥和高效。UI 设计,是七分理性,三分直觉。
审美越好,直觉越准。优秀的 UI 设计,一定会从生活中汲取大量灵感,并广泛利用设计以外学科的知识。
#专栏作家#
Leeo,微信公众号:SnowDesignStudio,人人都是产品经理专栏作家。产品设计师,专注用户体验研究与设计。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







