深度|5种类型地址选择器解析

每一种地址选择器都有各自所适用的场景,根据不同的场景做设计才是我们需要思考的。
之前一直在做物流项目,由于用户的特殊性(40岁左右用户,大部分学历初中),在用地址选择器的时候我们讨论了非常多,并做了一系列的用户调研,那么针对这个地址选择器的样式以及使用场景还有优劣我下面做一些分析,希望有特别好的建议一起讨论:
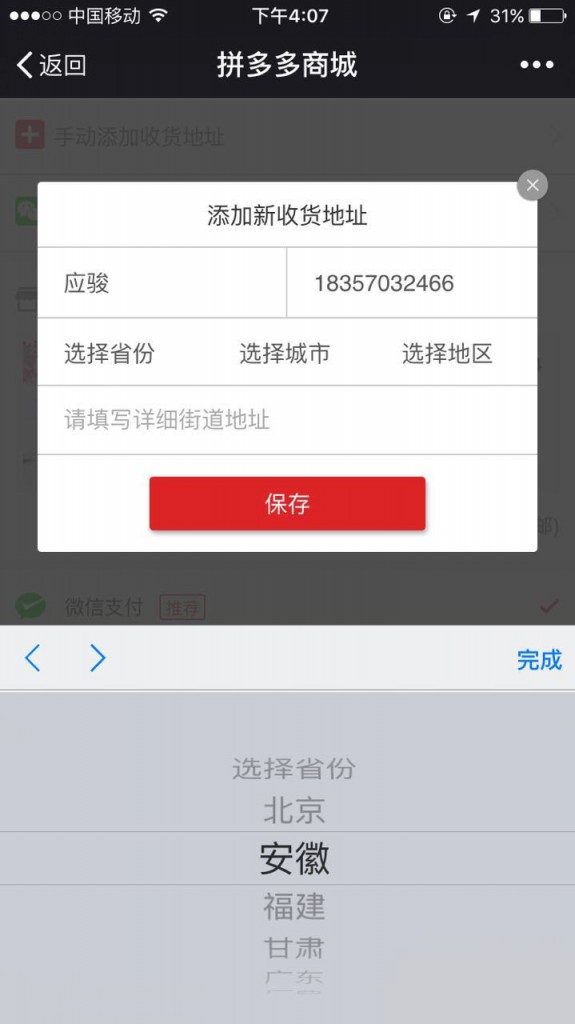
1.底部picker式
微信

有货

enjoy

新浪

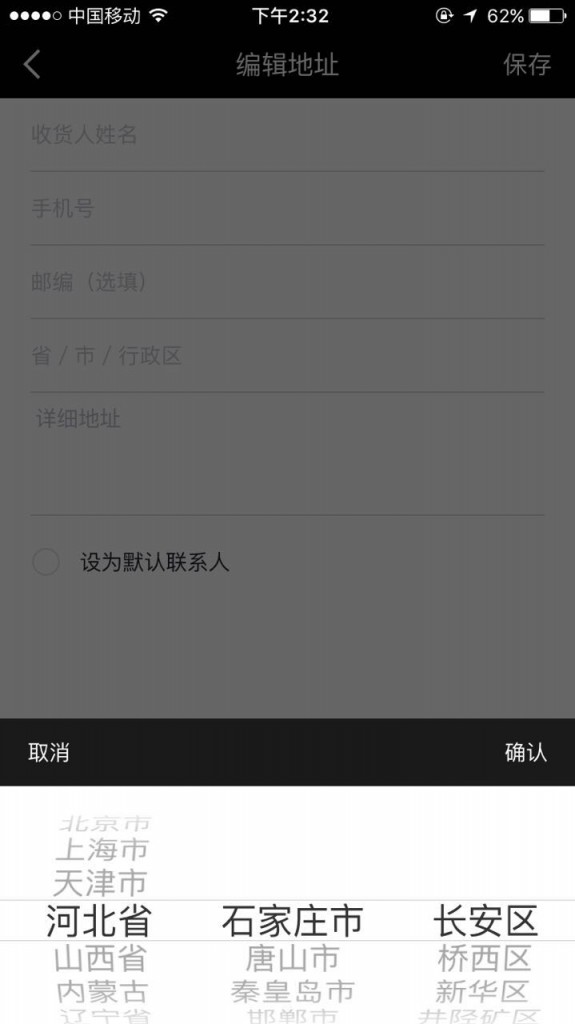
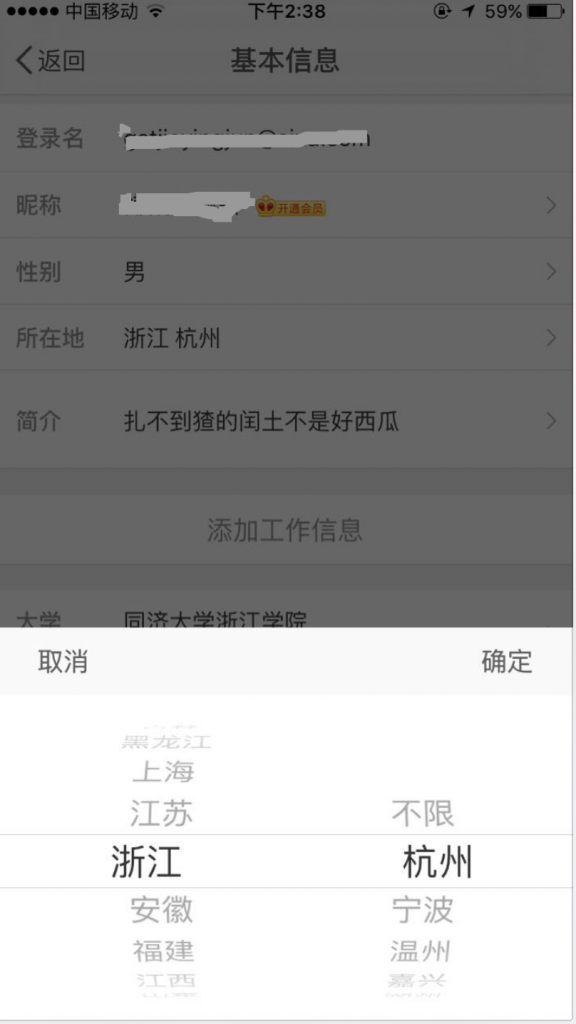
第一种底部滑出的picker式,这个形式的选择器,用到的应该是占很大一部分,我们能看到它通常是用在个人信息的编辑场景中选择地址的时候,优点是占用页面空间小,能实时预览其他信息,地址联动性较强。缺点是一屏展示的信息过少,找地址时如果想要找的地址太靠下,那需要花的时间成本就较大。
所用到的手势操作是:滑(很久)-点-滑-点。
2.列表选择式
途牛

口碑

空格

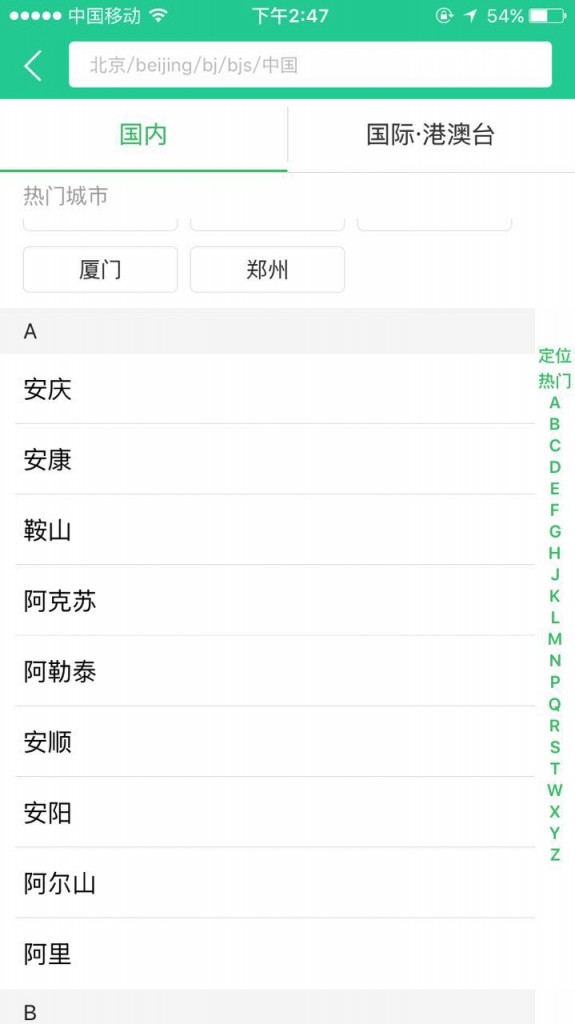
列表选择,这个选择器一般用在首页定位和选择起始地目的地的时候选择地址用的较多,定位的时候一般定位到城市即可,不需要选择省,再到市,最后到区,并且用户需要重新切换城市的时候直接可以通过lbs定位来切换,并不需要频繁的去操作切换。优点是可以根据右侧字母来找城市,也很快捷。缺点是使用场景较少,无法做联动选择多级省市区。
所用到的手势操作是:点/滑-滑-点。
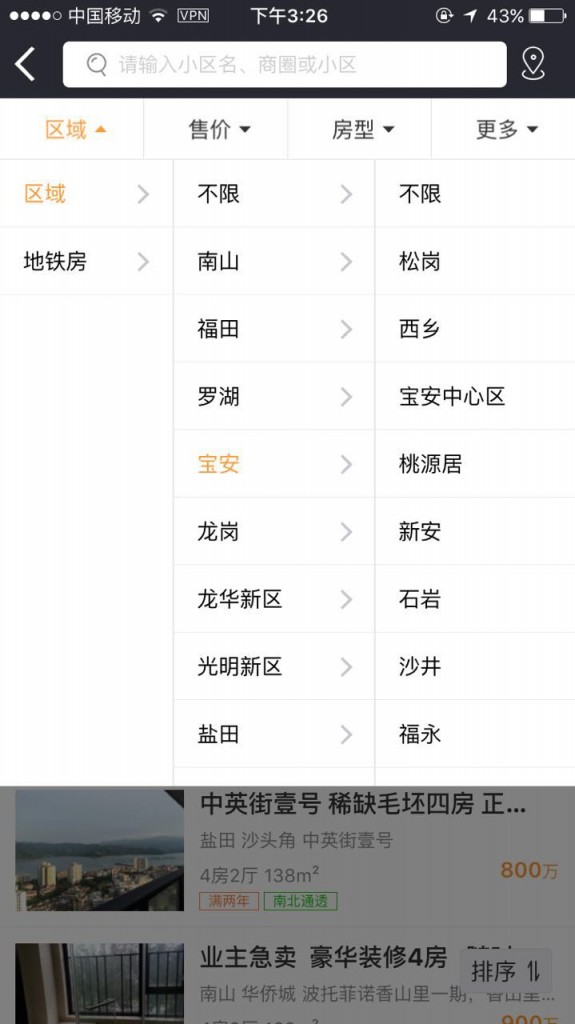
3.下滑联动式
链家

Q房网

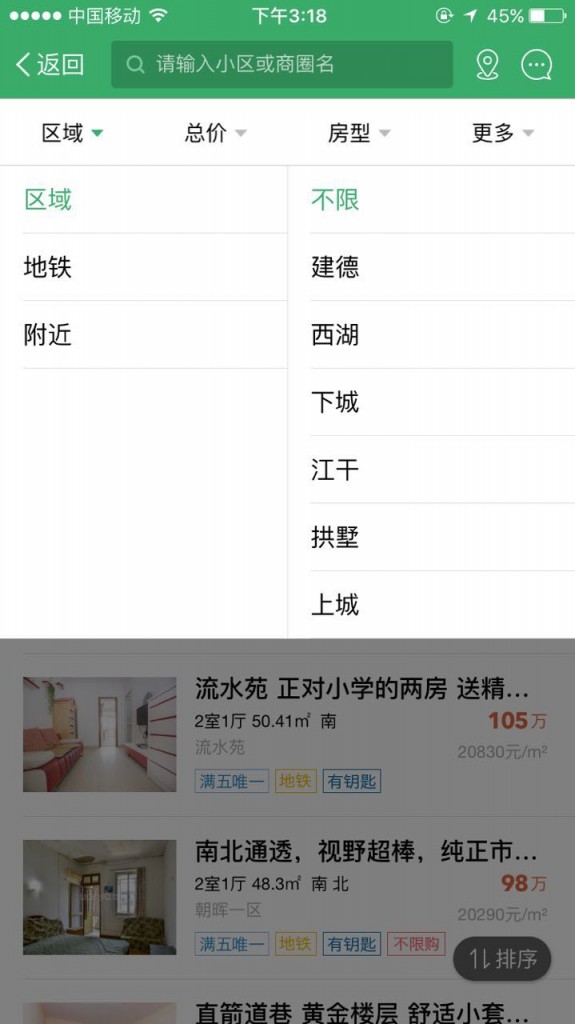
下滑联动,这种形式的选择器一般会用在首页做实时地址联动的时候,不会遮挡后面的主要内容信息,在选择完地址之后能立即看到地址的筛选结果。优点是能快速选择多级地址,并且层级分明,扩展性较强可以做成地址多选。缺点和一有点类似,并且也不够直观。
所用到的手势操作是:滑-点-滑-点-点。
4.列表跳转式
mono

蜗牛

列表跳转式。这种类似是2和3的合并式,但是这样的地址选择器有点不伦不类,既不能高效又不是很直观,选择二级或三级之后有时会忘了上一级的内容又要切换到上一级,所以mono这个有点逼格的app用这样的选择器我就不是很理解,它也是用于信息编辑时候的地址选择,首先省是列表选择,这样的选择的效率没有平铺的效率高,人眼习惯扫视横向内容,所以横向的内容获取往往要比纵向的多,既然后面都是要到选择城市,那可以跟2列表选择那样全部城市列出来按字母来搜索。他所要用到的手势操作有:滑-点-点。
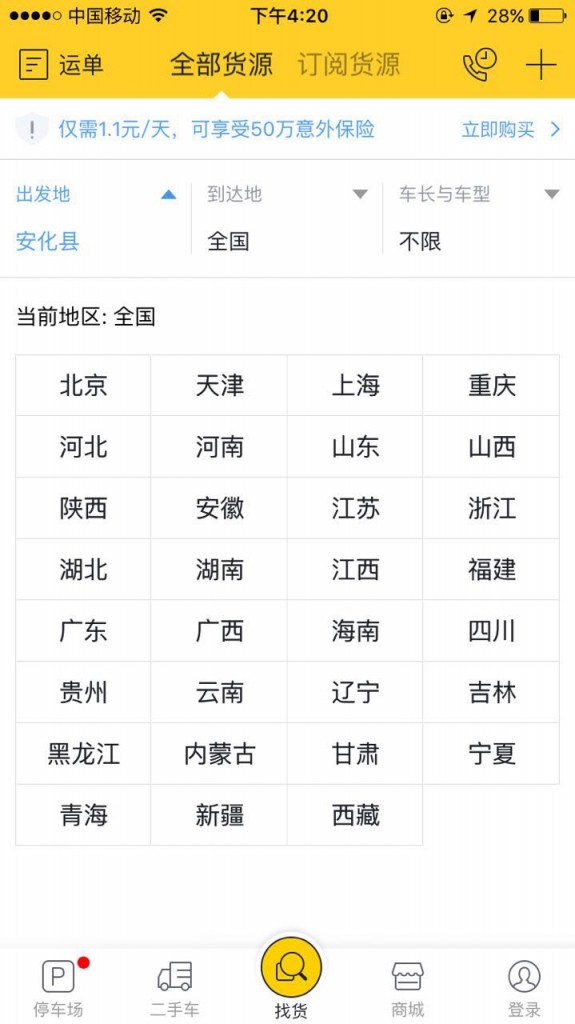
5.平铺式
货车帮

平铺式。采用平铺式的地址选择器能一眼就看清楚所有地址,但是需要扫描一遍内容才能找到,这样的方式适用于频繁性进行模糊地址搜索,经常使用便形成记忆,再此搜索的时候就能形成记忆点击,效率很高。优点就是直观,适用于频繁性搜索,并且扩展性强,如地址多选。例如货运等app。缺点就是刚开始使用时候地址搜索没有1,3那么有效率。
所用到的手势操作是:点-点-点
其实以上说到的5个地址选择方式是针对不同的场景使用的,并没有特别冲突的地方,除了4之外。1对应的场景是信息编辑时候所用到的下滑展示。2对应的场景是首页定位,再进行地址切换时候的地址选择。3.使用的场景是首页多tab下多级选择,这种选择器不仅是地址选择,外卖应用,生鲜专送等多app的多层级选择也经常使用到。5.使用场景和3类似,但是跟3不同的是,下滑联动式可以直观看到1,2,3级内容,而平铺式这点就做不到了。
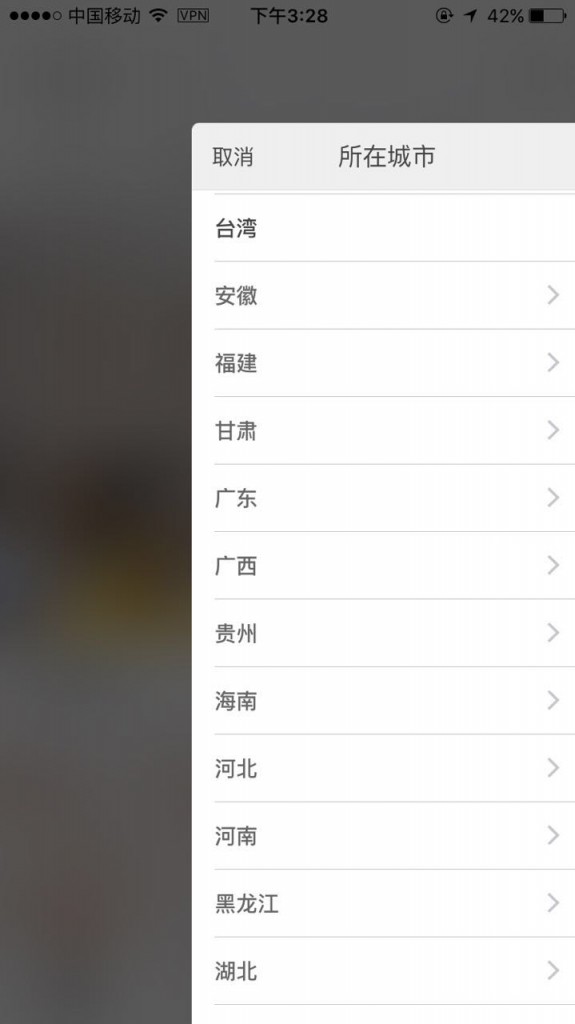
下面要列举一个错误示例:
今天在写这篇文章的时候偶然发现的案例:

其实有点冤枉它。这个产品的微信推广h5页面的地址选择器和iOS原生app的地址选择器还不一样,但是这个地址选择器还是免不了想要吐槽一下:点击选择省份底部弹出picker,再点击选择城市再滑动选择,实在是让用户花了好多时间。
总结:
每一种地址选择器都有各自所适用的场景,根据不同的场景做设计才是我们需要思考的。一个小小的地址选择器也能看出我们对产品及用户的理解,怎样提高产品的可用性,我们要对各种细节去详细处理,如何提高用户完成操作的效率,以及有效性。如果觉得两种方案都可以也可以去针对性的做ab测试,看看哪种方案效率更高,操作更流畅。
作者:@Razer_YjJjJ
原文地址:http://www.xueui.cn/design-theory/five-types-of-address-selector.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






