从“三个方面”着手,搞定产品优化迭代
一个产品从被创造出来就要经历不断完善的过程,从1-N,不断完善细节。本文从三方面,讲解产品如何迭代。

如果说互联网产品从0-1是开疆拓土,那么从1-N就应该是守土创富。
其实产品从0-1不难,只要前期多花点时间把业务需求梳理清楚,做出来v1.0还是比较容易的。难的是v1.0上线后持续不断的打磨和优化迭代(好的产品都是迭代和打磨出来的)。
产品v1.0+N才是考验一个产品人持续不断输出价值的时候。
那产品优化迭代应该从哪些方面入手呢?
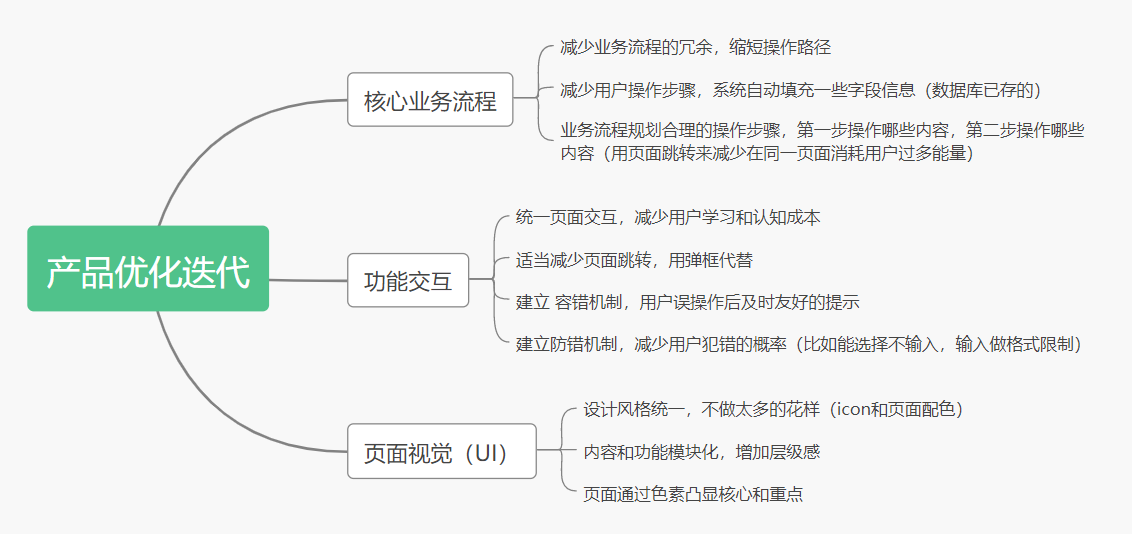
下面我们系统的讲解产品优化迭代的三个方面。

一、核心业务流程
核心业务流程顾名思义就是这个产品的业务主线,即用户/客户为了达到目的从开始操作到完成这个过程的一系列节点组成的一个业务流。
这个流程的繁琐与简洁、布局与设计将直接影响到产品的转化率,所以好产品的一个特点一定是简洁易用(不论B端还是C端产品),尤其是MVP的产品,可能关乎到业务是否能够快速顺利的展开。
可以从以下几个方面来优化/规划业务流程:
1. 减少业务流程的冗余,缩短操作路径
在实际的工作中好多产品的业务流程会出现信息冗余,就是本来前面已经操作过的,进入业务流还要继续操作,这会加重信息冗余导致用户烦躁。
在设计产品之初就应考虑到这一点,因为流程冗余或者过长会导致:
- 增加用户的学习成本;
- 在操作过程中消耗用户过多的能量,导致用户焦灼和烦躁;
- 降低产品的转化率。(有些用户在操作的过程中可能会跳出专场,只要有替代品)
2. 减少用户操作的步骤
能系统识别和填充的就不要让用户动手去操作,用户是比较懒的。
还有就是只要涉及到用户动手操作的就有可能会出现操作错误的概率,一旦用户连续出错就会在用户的心里造成一种挫败感,这时候的产品的用户体验已经打折扣了。
所以核心业务流程只要涉及到用户操作的一定是核心的并且不可替代的内容,目的就是让用户做最少的操作轻松完成目标和任务,因为用户是有惰性的(不要让我想,不要让我等,不要让我烦)。
3. 业务流程步骤的合理规划
业务流程合理规划就是把在流程中需要操作的步骤和内容归类划分。
不同的类可以归为一组或者一个卡片模块或者一页;用户每操作完页或者一个模块都会有一种“成就感”,在逐步的引导中让用户轻松的操作完成整个业务流程。
二、功能交互
1. 统一页面交互
在一个应用中尽量统一页面的交互,包括不限于页面的入场、转场、退出、弹框提示、toast提示、下拉选择、输入、按钮的点击状态等。
统一页面交互能够降低用户的认知学习成本,操作应用的时候越到后面越是轻车熟路。
2. 减少页面跳转
适当减少页面的跳转,如果用户在操作一个功能时,页面层级很深(5-8个页面),那么这个操作的用户体验必定很差;如果操作内容很少或者只是一些提示或者确认完全可以用弹框代替,这样做第一降低开发的成本,第二减少页面的跳转(页面一直跳转用户会产生一种烦躁感)。
3. 建立容错机制
因为用户不是产品经理,所以你设计产品的逻辑用户不可能100%理解(大部分用户能理解到40%已经很不错了)。有时候用户的不理解或者误操作造成的错误系统要及时给予帮助,比如友好地提示接下来改怎么办等,这样你的应用就有了温度,用户会感觉到很暖心。
4. 建立防错机制
上面说过了用在操作的过程中不可避免的要发生一些错误,如果在设计之初考虑到的一些防错机制,就能有效避免这些尴尬。
比如能选择的,不要让用户输入,只要是输入,不管你的输入框限制做得再好,用户都有输入错误的可能。能系统识别的,不要让用户操作(身份证或者银行卡号的输入,可以用调用第三方OCR扫描识别)。
三、页面视觉(UI)
1. UI视觉风格要围绕应用的行业特性进行设计
比如科技类型的一般会选择蓝色作为背景色,页面的颜色要控制好,“色不过三”,避免一些花里胡哨的东西(干扰用户的视线和注意力,除非是页面的核心功能)。
还有就是整体的icon风格要统一,什么时候要用线性的什么时候要用面性的等,以及一些可点击的icon(点击前后的处理)。
2. 页面的内容和功能可以做成卡片式的形式
模块化,有一种层级感,这样页面就不会显得特别臃肿和冗余了。
3. 页面设计中使用一些小的技巧
比如阴影、渐变、颜色的对比等,能够突出页面的重点;对于一些非核心功能可以弱化视觉效果。
四、总结
好的产品都是迭代和打磨出来的。不管是功能场景也好,页面交互视觉也好都是在反复的迭代和优化后实现的。
当产品完成了从0-1只是一个开头,好比刚刚建好一个毛坯房,接下来如何装修和怎么装修是需要重点考虑的。
本文由 @云青青兮 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议



 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















很棒啊