一、卡片设计是什么

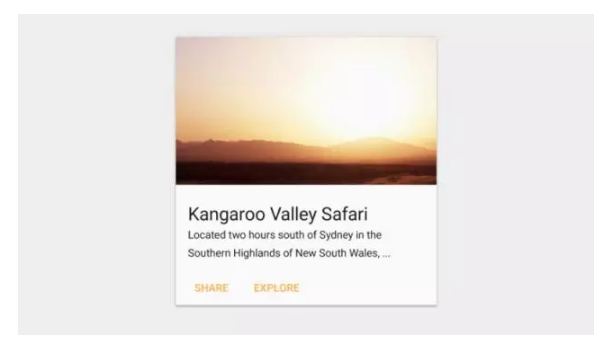
图片来源:Material Design.
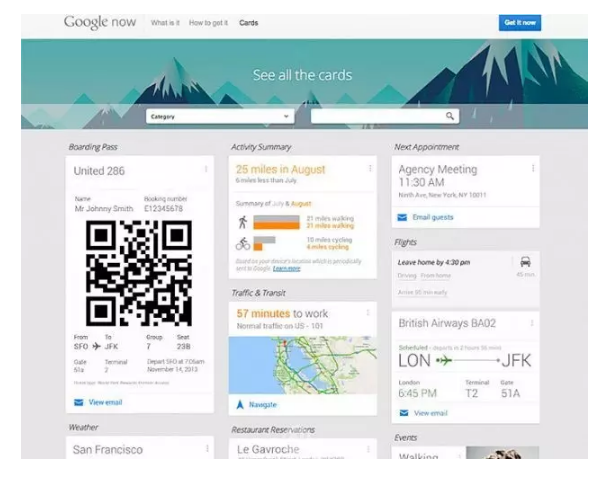
如上图,顾名思义:把包含图片或文本信息的方块矩形作为可交互信息入口(如点击之后进入详情页或进入某个功能模块),UI 呈现形式类似卡片的设计形态。
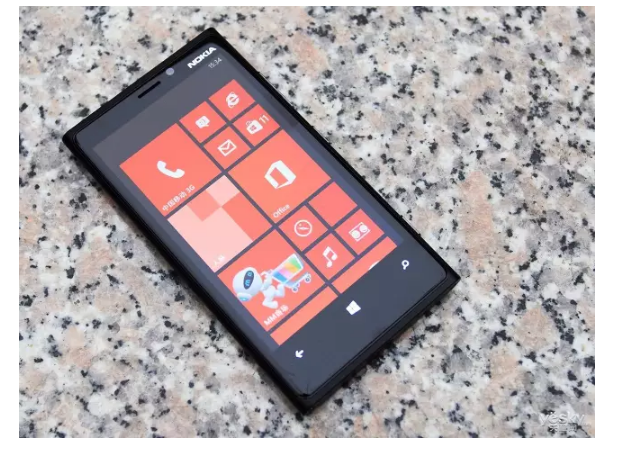
在传统的信息集合设计中,人们往往先划定一个内容区域框架,再往框架内填充内容;而卡片设计则是以内容为核心,框架向内容妥协。在卡片式设计中,往往是先定好界面上应显示什么内容,然后再按照内容的呈现优先级进行排序,或者交由用户进行排序,比如windows phone 手机:

二、卡片设计有什么好处
(1)卡片具有良好的隐喻效果
现实生活中有各种各样的卡片形态不断教育着我们对卡片的认知(公仔面中的水浒人物卡片、商业名片、扑克牌、指示牌等)这些卡片是信息的集合。当卡片被应用于成电子产品的交互模型中时,卡片也代表着某一类的信息,并且可以点,有一定的交互预期。卡片是直接、言简意赅的信息表达。
(2)卡片设计有利于自适应布局设计
对于多平台,多分辨率设备兼容,卡片式设计有不可比拟的优势。它将网站/App彻底的分解,将它们模块化,分解成一个个无法再解耦的部分。这些不可解耦的部分为元内容,比如微信的图文消息,文章的标题、缩略图和摘要出现时都是一个整体,不可分割。再次说明 卡片设计是以内容为核心,框架向内容妥协 的设计。
卡片作为一个内容容器,能很容易的放大或缩小,所以对于响应式的设计来说,卡片是一个非常合适的选择。
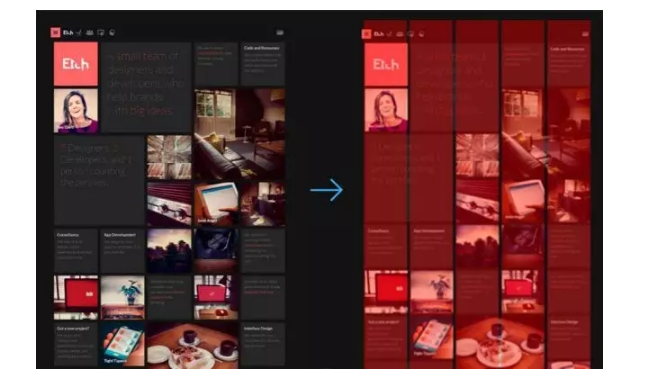
对响应式设计的一个实践就是栅格系统,将网页容器分为若干个栅格,用百分比来表示宽度而非用像素,但栅格的宽度仍是可变的。如下图:页面分为5个栅格,各部分的内容可以根据不同设备的宽度按照比例进行卡片大小的调整。

(3)美
整齐划一的几何之美,看着就让人觉得赏心悦目。

三、卡片设计的一些应用场合
(1)工作流界面
人们总是习惯于知道边界,而卡片可以很容易将某个时间范围或事件 进行归类划分,在工作流中有明确顺序、状态、边界的信息表达中,是一种有效的应用手段。如下图tapd中的实现,将任务和需求负责人定义为元数据,打开迭代管理,可以看到需求的流转状态与相关负责人,一目了然。

(2)用户浏览探索的界面
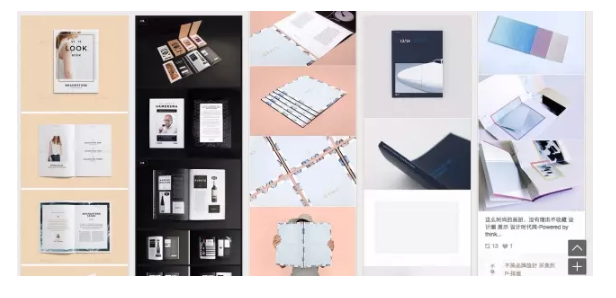
用户在浏览寻找灵感时,言简意赅的信息表达是对用户时间最大的尊重。卡片式设计以内容为核心,展示框架向内容妥协的设计刚好满足了用户在浏览、发现时的信息快速获取、理解、消化的诉求。

(3)信息模块化界面
对于分组集合,合理利用不同类型的卡片比起传统列表项 + 分割线 + 标题的视觉效率要高太多,用户可以在区域内快速定位到对应的功能集合,减少信息不明确或空间不明确给用户带来的干扰,减少用户思考的时间。

四、避免使用卡片设计的场合
(1)宽屏幕,多栅格系统(列数非常多)界面
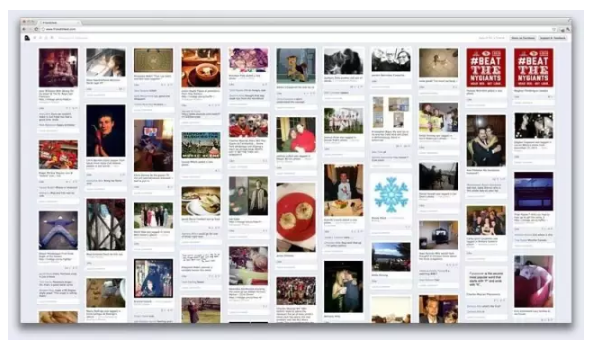
卡片式的信息展现形式在App上的展示效果非常不错,在PC 大屏上的话单就其视觉效果来讲也还可以,比如一度很流行的宽屏瀑布流,但一旦列数到了一定到程度时,用户的浏览是需要大范围扫视、接收大量相关性的信息然后再过滤筛选时,强行使用卡片式设计会让用户的使用效率降低,给用户带来信息获取障碍。

(2)卡片内容过大(过长)的界面
在移动终端,卡片式设计对页面空间的消耗非常大,元内容之间的界限非常明显。如果卡片内容多长则容易导致一屏呈现的信息量很小。在这样的页面中强行使用卡片式设计,也就违背了卡片式设计信息集中、极简设计的原则了。
五、小结
总而言之,需要对不同的信息进行整合,提高用户信息获取速度,减少用户思考时间时,卡片式设计是一个不错的选择。但设计是为了解决问题,如果因为设计而设计,强行使用卡片式,可能会得到相反的效果。


近来的windows 是典型的磁帖式设计。 😕