10个要点,设计有效的注册流程

注册并不意味着直接转换为客户。让这些用户成为你真正的客户还需要你做很多事情。但是设计一个有效的注册流程是得到真正客户的第一步。
尽管注册是设计中很常见的一件事情,但也是设计中复杂的一部分。通过遵循下面的建议从而帮助你设计一个好的注册流程,确保用户能轻松注册。
1. 不要同时使用登录和注册
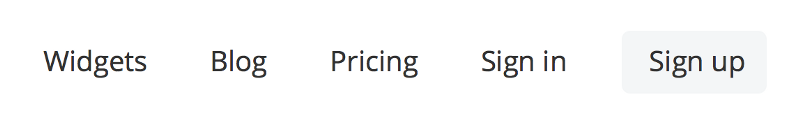
你能多快的辨别下图的“注册”和“登录”之间的区别?

不好的设计:“登录”和“注册”同时被使用
问题是“登录”和“注册”距离非常近。如果按钮太相似或者都使用相同的动词文本标签(英语里面Sign in/Sign up 存在这个问题,汉语里面登录和注册就不存在使用相同的动词标签),会让用户为此而感到困惑。当用户尝试登录的时候可能会点击错误,经常发生这种问题会让用户感到沮丧。发生这种情况原因是用户在快速浏览界面时进行的操作,假如用户第一反应就点击了正确的按钮,那还好。即使用户没有点击错误,他们也会花很多时间去区分这两个按钮的区别。
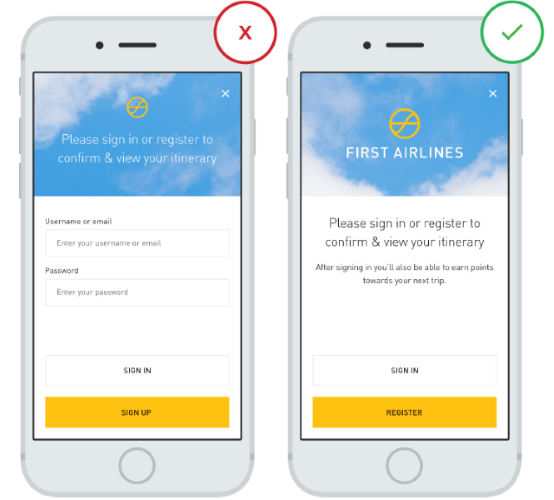
不该让用户停下来去思考哪一个按钮该去点击。假如你想提供一个良好的登录体验,请避免同时使用“登录”和“注册”。相反,通过使用不同的动词标签从而让他们不同:

好的设计:“登录”和“注册”对于用户来说非常清晰
同时让按钮有不同的视觉表现(颜色和样式),目的是为了让他们的不同之处更加显著:

图片来源于: ThinkWithGoogle
2.减少表格中的填写框
在注册时,向新用户询问最少的问题。注册表格中的填写框越少,注册流程就越简短,用户就不会在注册的中途离开,从而导致用户流失。思考填写框里哪些信息是你需要收集的:
- 消除重复填写密码和邮箱信息能让你的注册流程变得更好。这里还有其他解决方案(看第4点)
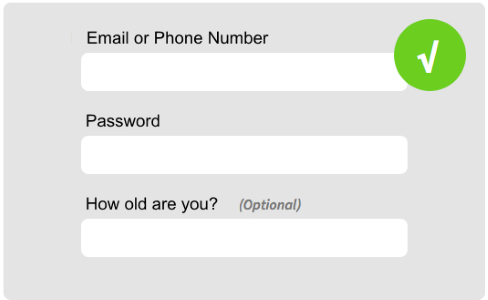
- 从用户体验角度来看,最好不要有可选项。假如不是必要的信息,就不必浪费用户的时间来填写。如果这里仍然有一些选项需要用户在你的注册表单里面填写,确保清楚的告诉用户这些信息是可选的:

“你多大了”被标注为可选项
3.区分登录和注册
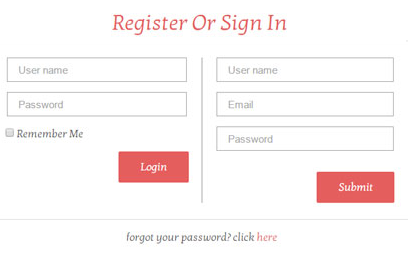
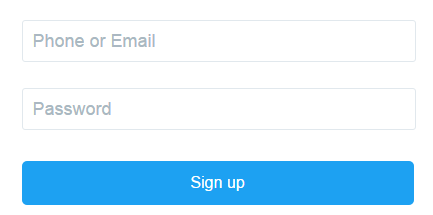
许多网站和APP几乎使用相同填写框(邮箱、用户名、密码)去登录或者注册,并且这两个都还是并排着展示给用户:

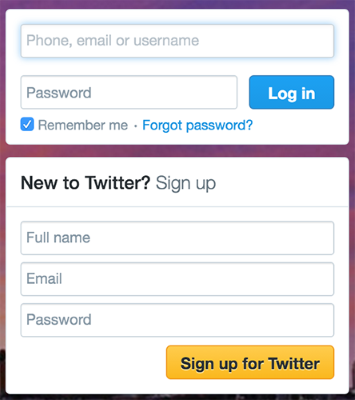
不好的设计:两个表格并列排放
然而,对于区分注册和登录是非常重要的,减少用户试图通过注册表格而登录的几率。例如,Twitter的登录和注册不仅看起来不同,而且他们对于登录和注册的按钮有不同的颜色,同时还有文字信息帮助用户来理解(第一次来到Twitter?注册)

好的设计:Twitter的登录和注册表格
4.让用户密码可视化
在登录和注册的时候有个常见问题就是输入了错误密码。这是很多人经常犯的错误,因为当你在输入密码的时候你是看不见你的密码的(当然这是因为保密性的原因)。用户不是完美的打字员,尤其在移动端设备上,他们经常在输入密码的时候输入错误信息。
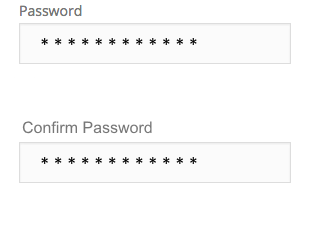
通过使用二次确认密码方式来防止用户在注册表格上输入错误密码:

错误设计:二次确认密码
确认密码设计看起来是明智的,但是并没有解决实际问题。由于用户在填写表格的时候看不到输入的密码信息导致犯更多的错误。同时用户会对自己失去信心,因为同一个错误他们又犯了两次。
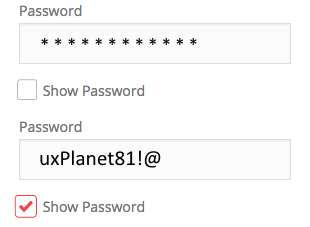
别让用户在框里填写两次同样的信息。使用“显示密码”复选框方式去预防用户输入错误密码。你可以把复选框放在接近密码框附近。当用户点击它的时候,密码就会显示给用户,而不会被隐藏。

好的设计:“显示密码”作为一个复选框
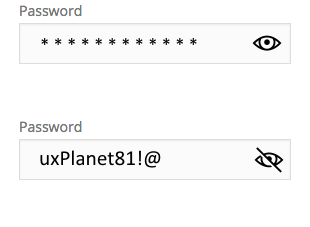
同样你也可以使用一个图标。当用户点击这个图标的时候,会有一个斜杠在眼睛上,就是告诉用户他们输入的密码被隐藏了。(下图片好像展示反了,眼睛应该代表可以看见密码,斜线遮挡眼睛代表看不见密码)

好的设计:“显示密码”作为一个icon
5.提供引导
向你的用户清楚的解释表格框哪里错误了。假如表格框不完全的正确,不要告诉用户他们犯错了。而是应该向他们展示哪个表格框是错误的,并解释正确的填写方式。
展示密码错误良好的用户体验方式
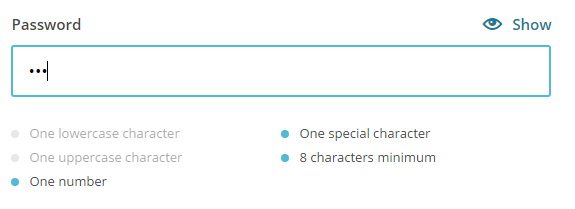
“为了安全性,你的密码必须要长于6个且短于10个字符,至少包含一个大写字母,一个数字和一个字符”这是一个典型的密码需求,但如何向用户解释这些密码需求了。参照Mailchimp,显示用户符合“密码长度”的视觉效果进度。

当前的密码需求是“一个特殊的字符”,“一个数字”同时至少有8个字符。
实时数据验证
实时验证可以立刻通知用户数据的正确性。这种方法允许用户纠正错误,而无需等待他们点击提交按钮才能看到错误。尽管如此,表格验证不应该只是告诉用户他们犯了什么错,应该告诉用户他们应该如何做才是正确的。用户在注册表格的时候更加有信心。

图片来源于:form-ux-tips
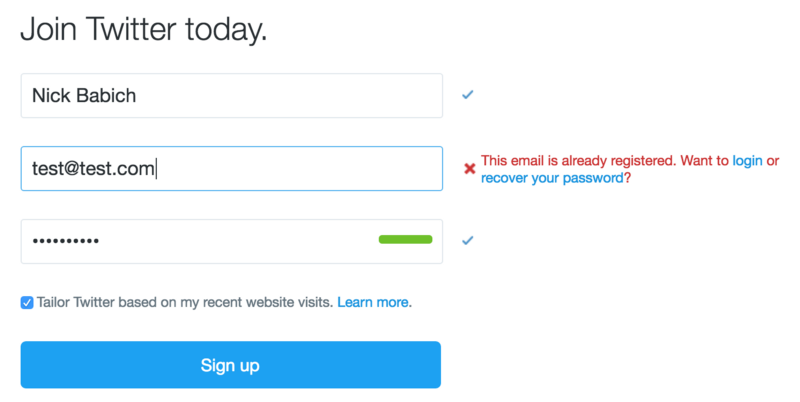
实时验证工作尤其适合不太明显的答案,例如选择一个独特的用户名或一个强大的密码。Twitter是个明显的例子。在下图,你可以看到图表告诉我邮箱已经被用了同时提供给我一些选项(登录或找回我的密码)。

6.宁愿使用邮箱地址或手机号码也不使用用户名登录
假如你让用户在注册的过程中创建一个用户名,很可能你会遇见以下困难:
- 用户名必须是未被使用的,用户也许需要花费几分钟去找到适合他们的名字,因为很多用户喜欢的名字都被其他用户使用了。
- 注册完后用户有了一个全新的用户名,一段时间后他们也很难记得住。

你的网站或者APP应该允许用户使用他们的邮箱地址或手机号码去登录:

好的设计:手机号码和邮箱地址可以用于用户注册
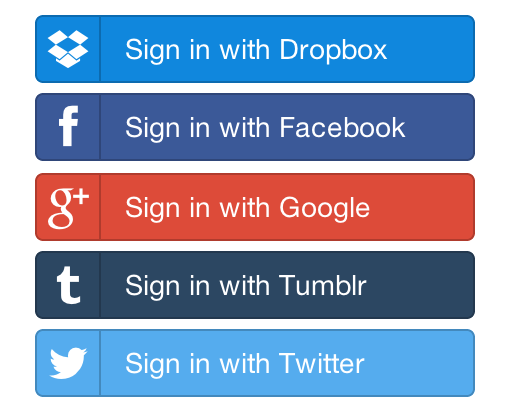
7.允许用户通过Facebook、Twitter 或者Google+去登录
为什么强迫用户创建一个新账户来登录而不是通过其他第三方的账户登录,例如Facebook、Google或Twitter?通过这种第三方账户来登录可以减轻用户的登录成本。

比较用邮箱地址登录方式的优缺点:
- 优点:用户不在需要填写注册表格,从而填写用户名、账户密码,然后用邮箱来验证这些信息,因此注册只需要花费很短的时间。最重要的是用户不需要去记住新的用户名和账户密码。
- 缺点:用户的隐私信息也会自动加载提供给第三方,并不是每个人都愿意分享他们的文件数据。这种情况下你应该有传统的登录和第三方登录方式让用户选择。

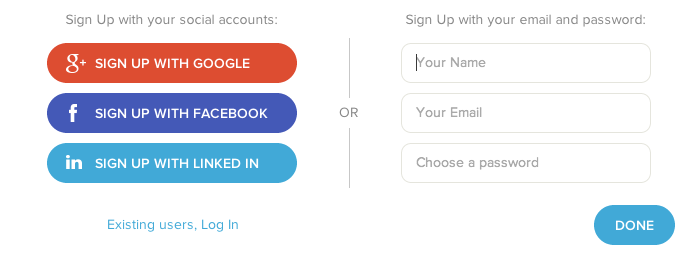
好的设计:通过Facebook/Google+/Twitter登录或者使用传统的登录方式
8.用户注册账户后,让其保持登录状态
常见问题是用户注册账户后,又要求用户立刻登录。这个额外的步骤让用户感到很困惑。

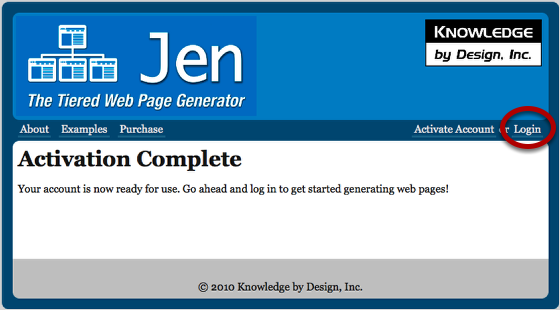
坏的设计:激活账户后又要求用户登录
你应该在设计APP的时候,让用户注册后就立即登录而不是又重新登录一次(除非一些特殊的软件担心安全隐患,例如银行相关软件)。
9.轻松找回密码
用户重新设置密码的时候是轻松愉快的,这对于用户来说是非常重要的,因为他们经常忘记密码。
让用户轻松创建密码,防止在此阶段的用户流失。首先应该在登录表格那里有一个清晰的 “忘记密码?”链接,同时这个链接应该一直是可视化的(而不是在输入不正确密码后才显示)。

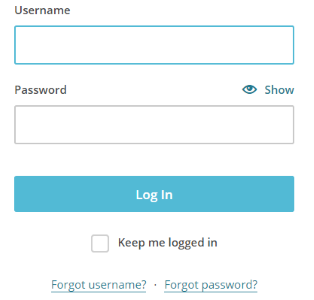
好的设计:Mailchimp登录界面有“忘记密码”链接
10.采用 “先试后买”策略
要求用户提供一些他们自己的个人信息的时候,用户很有可能会放弃使用这个APP或者在线服务,除非让他们看到直接的收益。尤其是,当这个品牌认知度又低但是又要求用户在使用之初就注册它,这会导致85%的用户会放弃使用这个产品。

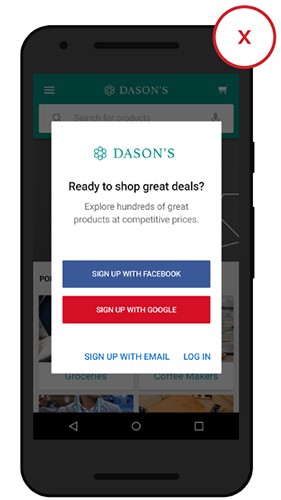
需要用户在使用前提前注册对于用户来说是很难的。因为用户在注册之前想知道这个产品是如何提供服务的或者说这个产品是如何工作的。图片来源于:ThinkWithGoogle
最好是提供一组试用功能给用户使用总比什么都没有好。因此,采用 “先试后买”策略。这种策略给新用户体验产品的机会,他们若是对此产品感兴趣自然会去注册。试用后用户知道从产品这里能到他们想要的东西,他们自然乐于去注册同时提供真实的个人信息。

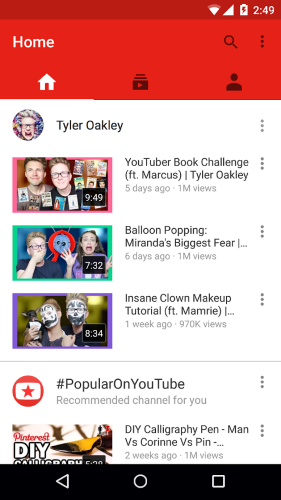
“先试后买”这种策略并不意味着你不能要求用户创建一个账户。而是在你要求用户创建账户之前,让用户明白你的产品能带给他们的价值。例如,YouTUbe允许新用户浏览他们想要尽可能多的内容,当他们想试图回答或者创建自己的视频内容的时候,它就会提示用户去注册。

总结
当你按照以上建议来设计注册流的时候,你将会得到大量的注册用户。但是这些注册量并不意味着直接转换为客户。让这些用户成为你真正的客户还需要你做很多事情。但是设计一个有效的注册流程是得到真正客户的第一步。
原创作者:Nick Babich
译者:设计师Minz (微信公众号:Designer_Minz) 一枚成长中的设计师,点滴积累,人人都能成为设计师。
本文由 @设计师Minz 翻译发布于人人都是产品经理。未经许可,禁止转载。



 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















提供国际服务的app,用手机号注册的时候,前面有个区号的选择,他们是怎么分辨出我是哪个国家的用户,而且可以根据我在中国就默认+86 我在外国就用其他区号的?
是这样的,首先APP需要接入第三方短信服务商支持国际短信,然后用户可以通过手机区号选择自己的国家/地区,然后输入自己的手机号进行注册(国际上每个国家/地区都有对应的区号,可在网上找到相关资料),然后你说的分辨出是哪个国家的用户这个没太理解,我想到的是如果APP已获得地理位置权限,其实也是可以为用户默认切换到对应的国家地区的,不知道我这样解释是否可以帮到你~