产品容错性设计原则

随着互联网的飞速发展,越来越多产品尤其是2C类产品更加注重用户体验,其中错误对用户体验的影响是灾难性的,在此我总结出一些容错性设计原则供大家参考和探讨。
一、容错性概念及重要性
对于容错性,大家可能不太清楚是什么概念,但当提到可用性时,那么大部分设计师都会比较熟悉这个词的含义。可用性是产品/系统重要的质量指标,是产品对用户来说有效、易学、高效、好记、少错和令人满意的程度。容错性其实就是可用性之中细分的一个模块,是专门针对出错的研究。具体内容大家可以去看:唐纳德诺曼《设计心理学》中关于错误的分类及错误设计原则;李乐山《人机界面设计》中Reason认为存在8种基本出错类型 ;尼尔森《可用性工程》中错误信息四原则以及《十大可用性原则》中第七条和第九条(分别是防错原则和容错原则)。容错性的定义为:
容错性是产品对错误操作的承载性能,即一个产品操作时出现错误的概率和错误出现后得到解决的概率和效率。容错性最初应用于计算机领域,它的存在能保证系统在故障存在的情况下不失效,仍然正常工作。产品容错性设计能使产品与人的交流或人与人借助产品的交流更加流畅。
由此可见,容错性设计原则是非常重要的,尤其是对于2C类或即时服务类(如铁路购票网站)产品/系统。
二、容错性设计原则
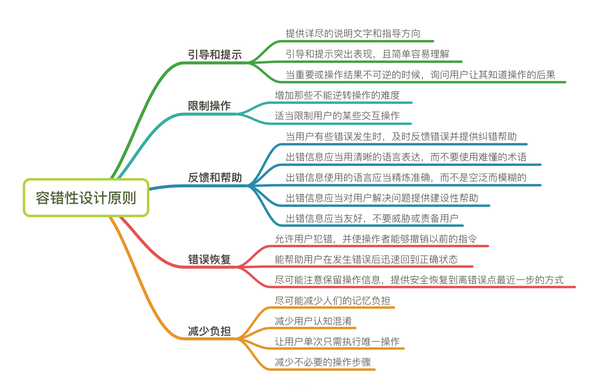
通过文献整理,总结出5一级原则和18大二级原则,并提供对应的案例用以加深理解。
1.引导和提示
引导和提示主要是针对新手用户,因为普通用户和专家用户可能已经熟练使过产品很多次,对流程有一定的认识。而对于新手用户来说,使用过程就是个学习的过程,这时候正确地引导和提示就比较重要。
(1)提供详尽的说明文字和指导方向
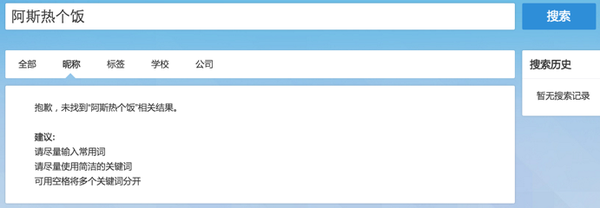
比如新浪微博中当用户搜索没有结果的时候,给予用户适当的指引和建议。

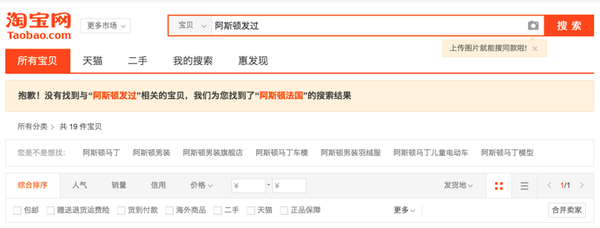
还有淘宝网中当用户搜索无结果时,智能猜测用户的出错原因或者给予其他引导。

(2)引导和提示突出表现,且简单容易理解
首先,引导和提示要突出表现,从而引起用户关注,确保用户在操作前能注意到引导或提示信息。
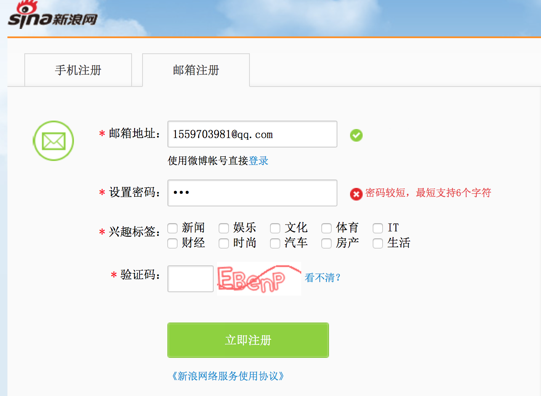
比如在新浪网的注册页面中,右侧的提示:红色错误提示和蓝色引导说明在页面中很醒目,注册用户自然能注意到此处的提示。其次,引导要简单且容易理解,保证用户在注意到引导或提示后能快速获取信息,从而得到帮助,以降低发生错误的概率。新浪网的注册表单中设置密码选取的提示文案非常精简,每句话表达了一个要点,并将最重要的信息即“字符数”放在了最前面,因此用户能在第一眼获得并理解这个重要的信息。

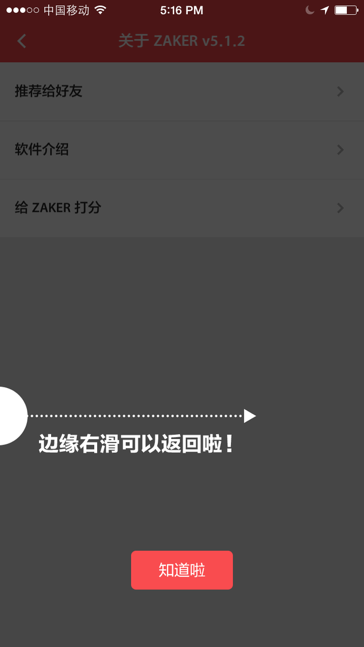
现在移动端app在新手用户第一次打开进入界面时一般都会有清晰、准确的功能指引和提示。比如zaker的新功能引导页面,在操作区用浅灰色蒙板覆盖,减少页面其它内容的干扰,再使用与蒙板对比较大的白色文字结合手势图形提示新功能用法,突出手势及重点。

(3)当重要或操作结果不可逆的时候,询问用户让其知道操作的后果
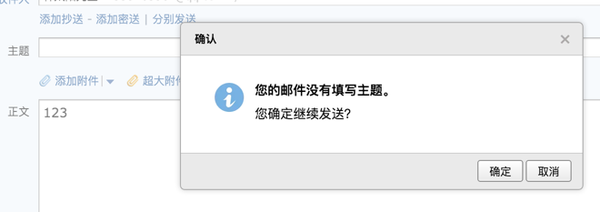
在用户操作前即给出正确且有效地引导和提示,有助于减少错误发生的可能性。如 QQ邮箱网站为了防止用户错误,在用户点击发送后提示没有输入主题信息,从而避免用户直接发送无主题邮件。

2.限制操作
如何从设计上避免用户出错,限制是一种非常必要的方式。从古至今,人们为了避免错误的发生都会设置一些障碍或提出一些限制性要求。从上帝给亚当夏娃的警告,到我国历史上用来抵御北方游牧民族入侵的万里长城,再到今日道路交通中限速的减速带的设计,无不说明了有障碍设计的意义。
(1)增加那些不能逆转操作的难度
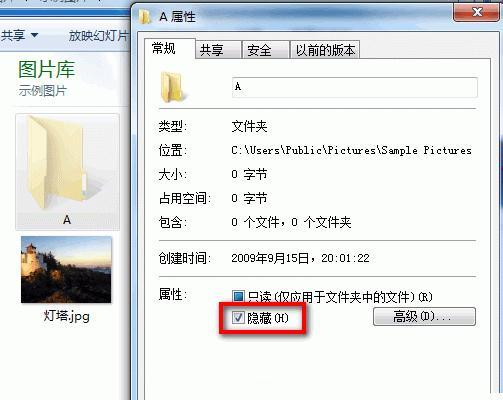
在产品设计中这种方法主要是通过对一些可能造成错误的操作入口设置障碍或直接禁止操作,以避免错误的发生。比如windows系统提供隐藏文件的功能,用户可以把重要的系统文件隐藏起来以免误删。

(2)适当限制用户的某些交互操作
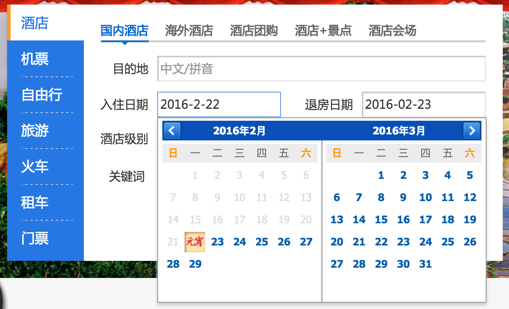
置灰是界面上限制某些操作的好方式。有的网站直接把不能操作的部分灰置,比如携程网的时间选择控件的设计,将已经过去的日期灰置,以免用户误选。

再看淘宝网的注册页,根据操作的步骤,将未开始的操作如下一步按钮置灰,一方面告诉用户当前可以进行当前操作,让用户只关注于当下的任务步骤,防止用户出错;另一方面预示后面还有哪样的操作。

3.反馈和帮助
(1)当用户有些错误发生时,及时反馈错误并提供纠错帮助
反馈错误及时就能保证用户每个阶段的操作都能得到回馈,避免因为一个小的错误就要修改相关联的一系列内容的情况,提高成功完成任务的效率;反馈不仅要指出有错,还要指出错在哪里。
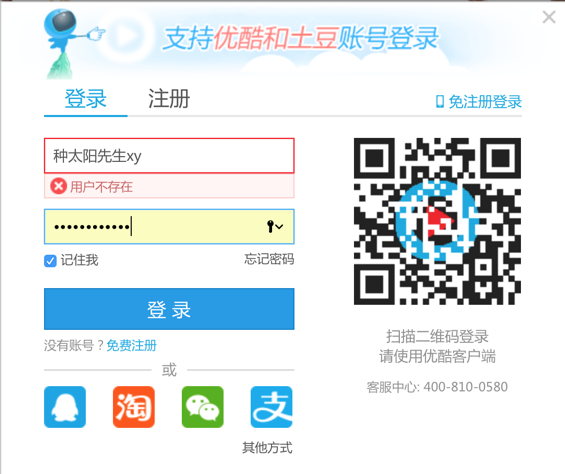
优酷网的登录表单,在输入错误的用户名后,系统就会马上给出反馈“用户名不存在”,避免用户在输完密码点击登录后才能发现错误,这样用户就能马上停止后续操作来解决当下的问题。

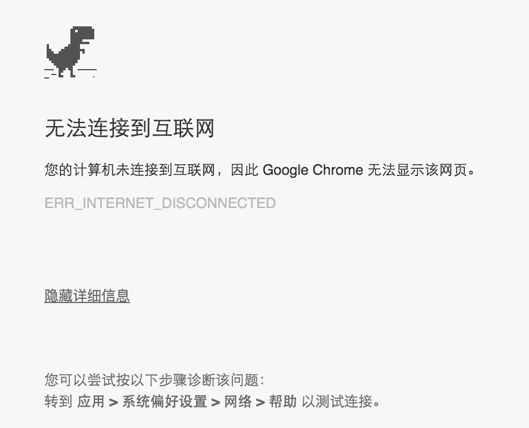
如果错误不可避免的发生了,合理恰当的提示可以减少用户的挫败感。谷歌浏览器打不开页面时提供的提示说明信息,简洁直观说明问题的情况及原因,并且还在更多信息里提供了一些相应的解决方法,这样也就提高了提示信息的有效性。同时,不知道大家是否知道这个页面其实还是一个小游戏,只要敲击空格键就可控制上面的恐龙来避免前方出现的障碍物,可以算是谷歌设计师对浏览器发生错误时做的弥补,对用户小小的歉意。

(2)出错信息应当用清晰的语言来表达,而不要使用难懂的术语
错误反馈文案要清晰、准确,这样便于用户了解错误的原因,方便下一步的修改。新浪网注册页设置密码中,当用户输入的密码不符合要求时,会用红色文字反馈错误及其原因是字符数不符合要求,用户就知道怎么修改了。

(3)出错信息使用的语言应当精炼准确,而不是空泛而模糊的
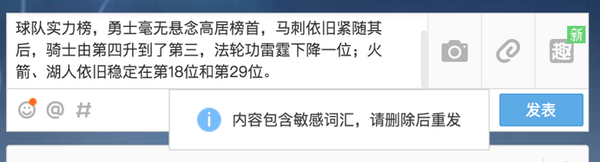
最好能够告诉用户,具体错误的原因在哪里,是哪句话和哪个字出现的问题。举一个反例:QQ空间的说说编辑输入框,当输入的语言包含敏感词汇时,反馈提示中没有具体指出是那个词有问题。

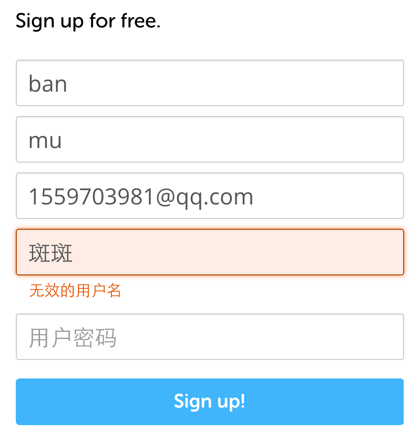
还有remember the milk的注册表单,同样是用户名称,当输入名称后,反馈提示是“无效”,这个提示并没准确指出用户怎么做是正确的,是“字符数不够还是超过”还是“所选用户名被占用”还是其它原因?用户只能一个一个地试,这时排查错误的效率自然下降,产品的容错性能也就存在问题了。

(4)出错信息应当对用户解决问题提供建设性帮助
在用户操作的过程中,出现错误要及时反馈,使用户能尽早发现错误。同时要及时提供纠错帮助,系统先自动纠错,不能自动纠错时,就提供纠错帮助。这样即使用户操作错误了,但成功完成操作的效率也能大大提高。
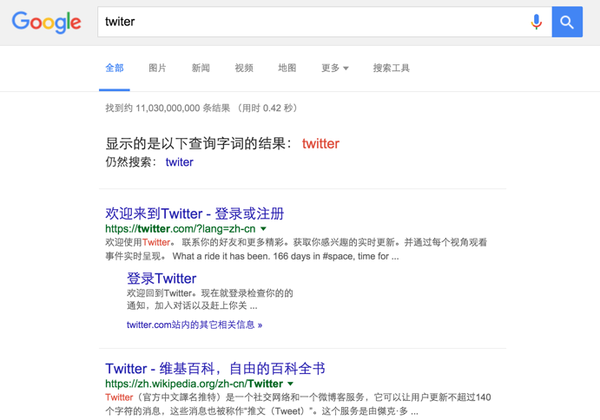
当用户知道错误后要及时提供纠错帮助,如关联推荐等,以帮助用户快速找到纠错的办法。Google搜索中,当有单词或词语输入错误时,Google搜索就会根据匹配度给用户可能正确的单词或词语供用户选择,避免二次输入,很人性化的做好了纠错。

(5)出错信息应当友好,不要威胁或者责备用户
按照可用性的理论,用户没有出错,出错的是你的产品,因为它不能正确的解读用户的操作行为。不要在错误信息中责备用户,我们应该因为问题向用户道歉,为用户提供“情感支持”,主动识别并处理用户的情感状况,能缓解挫败带来的强烈的负面情绪和刺激。
4.错误恢复
(1)允许用户犯错,并使操作者能够撤销以前的指令
最常见的如Microsoft office软件,用户编辑文档后如果发现错误,需要修改时可以按ctrl+z来撤销上一次的编辑,恢复错误。

(2)能帮助用户在发生错误后迅速回到正确状态
iPhone手机的还原功能,可以在用户出错时将多种功能设置快速还原到原始状态。

(3)尽可能注意保留操作信息,提供安全恢复到离错误点最近一步的方式
用户每次执行操作后,尤其是完成操作步骤比较多的任务,要尽可能注意保留操作信息,以便能够及时恢复;如果是一个任务结束后的操作错误,最好是能提供安全恢复到离错误点最近的一步的方式,使用户可以快速地从纠正错误的步骤中转移到正确的流程上,从而挽回损失或错误。
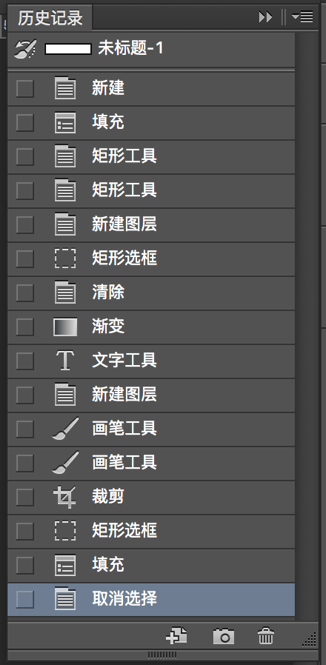
Photoshop中的历史动作就是一个很好的例子,可以默认保存最新的20个操作,也可以自己设置保存数量;用户在设置数量范围内的每一步操作都可以恢复。

Gmail邮箱几乎给所有的操作都提供了撤销功能,用户如果误删了邮件都可以撤销操作,甚至点击发送邮件按钮后都可以在一定的时间内撤销操作。

5.减少负担
(1)尽可能减少用户的记忆负担
记忆是人类一个非常重要的心理活动,它是人类很多其他思维活动和行为的基础。在所有的认知心理活动中,记忆是和用户界面设计关系最为密切的一个,很多软件可用性方面的问题都归结为记忆问题。12306铁路购票网站,购票信息页面的温馨提示内容非常冗长,用户很难关注到重点信息。

(2)减少用户认知混淆
根据已订阅和未订阅的不同,订阅button和退订进行视觉上明显的区分,避免错误操作。
(3)让用户单次只需执行唯一操作
普通用户在一些流程复杂的交互操作前总会或多或少的迷茫。解决方法就是让用户单次只需执行唯一操作,不要把复杂的选择题抛给用户,让用户出错。例如在电脑杀毒这个相对复杂的任务中,一次只提供给用户唯一明显按钮,避免用户在选择时左右为难,只给用户唯一的推荐,别让用户思考。

(4)减少不必要的操作步骤
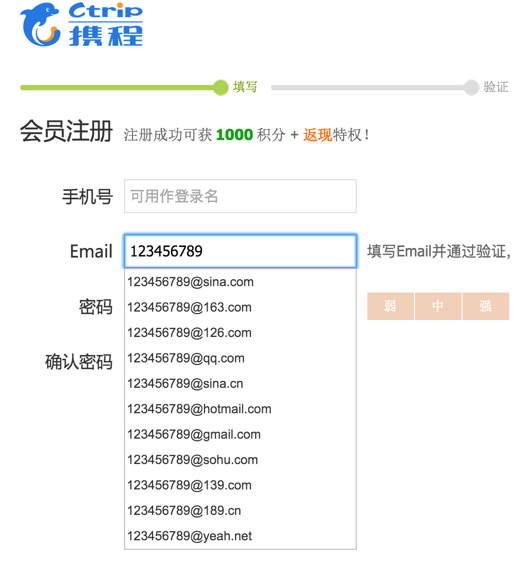
携程网的注册页面,输入邮箱时下方会相应出现各种邮箱后缀供用户快速选择,减少用户的输入操作次数。

三、总结
修修补补外加引用写了这么多文字和图片,希望对大家有用,如有哪些分类不合理或解释案例不够有代表性的地方请大家能够指出,若能提供相应的建议就更加好啦。最后,将所有提到的一二级原则统一整理成架构图方便大家查看。

参考文献:
1.Jakob Nielsen.Useability Engineering[M].NewYork:Academic Press,1993.
2.李乐山.人机界面设计[M].北京:科学出版社,2004.
3.唐纳德·A·诺曼.设计心理学[M].中信出版社,2010-03.
4.张雅秋.容错性设计[EB/OL].(2011-11-21)[2012-02-13].
5.黄群.交互设计中产品的容错性设计应用研究[J].设计艺术研究,2012,1:47-51.
6.闫霞.产品设计中的容错性思考[J].东华大学学报,2012,38(5):636-642.
作者:半木zxy
来源:https://zhuanlan.zhihu.com/p/20911174
本文由 @半木zxy授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









ok
出错信息应当对用户解决问题提供建设性帮助
学习了
赞!学习了!