在小公司,如何进行产品改版升级?
在小公司,经常会遇到的情况就是:人力资源短缺,用户数据不足,时间紧迫等。这种现实情况下,很多方法论设计师根本没有时间去一一实施,但是我们依然要去解决问题,依然要去面对产品的改版升级,具体应该怎么做?这篇文章就站在设计师的角度聊聊,当我们在小公司的情况下,产品升级迭代应该怎么做,以及其中遇到的问题和思考,希望对你有用。

项目背景
项目名称:蜘蛛表格2.0改版设计
项目背景:在2018年的最新报告中,Gartner提出了hpaPaaS(高生产力应用程序平台)理念。hpaPaaS核心功能是要提供一种快速构建适应变化的各类信息化开发的平台。使用hpaPaaS开发,业务人员可以通过调用平台现有的功能,创建应用程序的主要部分,实现快速开发的目的。
蜘蛛表格,一款hpaPaas软件,一站式企业应用搭建和协同办公平台。通过可视化建模,可视化UI,可视化权限管理,可视化工作流和业务自动化管理,让业务人员可以在云端搭建企业需要的定制化业务管理信息系统,无需部署,即时搭建,即时上线,即时更新,即时使用,即时为企业创建价值,持续为企业赋能。
产品在初期主要关注用户的核心痛点,功能从“可用”、达到“有用”即可,通过我们前期的调研发现用户在使用产品上发现了很多问题,很多用户认为旧版本的蜘蛛表格App在使用感受上是有点生硬、风格陈旧且复杂。
所以,对于蜘蛛表格App的设计升级,我们的目标是“让用户使用更简单”,我们需要不断提升各个用户触点的产品体验,帮助用户更轻松更高效的完成他们的工作。
发现问题、分析问题
1. 产品丑,为什么会觉得丑?
- 页面整体太灰,没有设计感
- 风格老旧
- App颜色混乱
- Icon尺寸大小不一致
- 文字组件样式不统一

2. 用户体验不好,不好在哪里?
- 用户操作没有反馈
- 部分功能用户操作路径繁冗
- 页面内容多,重点不突出
3. 用户难上手,为什么会很难上手?
- 功能设计复杂
- 设计体验不好
- 缺少新手引导
解决问题
现实情况
- 人力资源紧。整个产品团队只有8个人,人力资源紧张。
- 时间紧。想要3个月完成整个改版,并且上线。
- 没有数据支撑。用户量不足,没有庞大的用户数据做支撑。
面对紧张的实际情况,应该如何去安排?
- 一人承担多个角色。
- 省略原型图的过程。对于小功能点,可以跳过原型图的步骤,直接出高保真视觉稿
- 对功能点进行优先级排序,确认本次迭代需要实现的功能
- 按照模块安排任务,一个模块的设计稿确认好之后,开发跟进开始开发。有效的保证整个团队的人员不会处于没有活干的情况。
- 开会及时反馈问题。时间紧,任务重,所以很有可能出现纰漏,可以及时开会沟通大家遇到的问题,集思广益处理并解决。
- 分析竞品,提取精华。
如何改版?

1. 分析竞品,取其精华,确定产品功能逻辑
- 选择竞品,可以选择行业排名前列产品,或者垂直领域做的好的产品。
- 多人(产品,UI,市场)根据功能模块体验竞品
- 梳理竞品优缺点
- 开会共同讨论优缺点,对于优点是否适合我们产品,我们需要有嘛;对于缺点,我们产品是不是也有,如何改进。
- 工具:使用蜘蛛表格,整理需要改版的功能点,并根据优先级排序,确定本次改版的范围。
2. 根据流行趋势和产品定位,重新定义产品风格,并输出视觉规范

(1)风格确定:年轻,简单
由于产品面向的用户群体年龄段分布范围是中青年和中年。所以希望整个产品呈现出年轻化的感觉,结合现在的流行趋势增加了插画的元素,提升产品的年轻感。
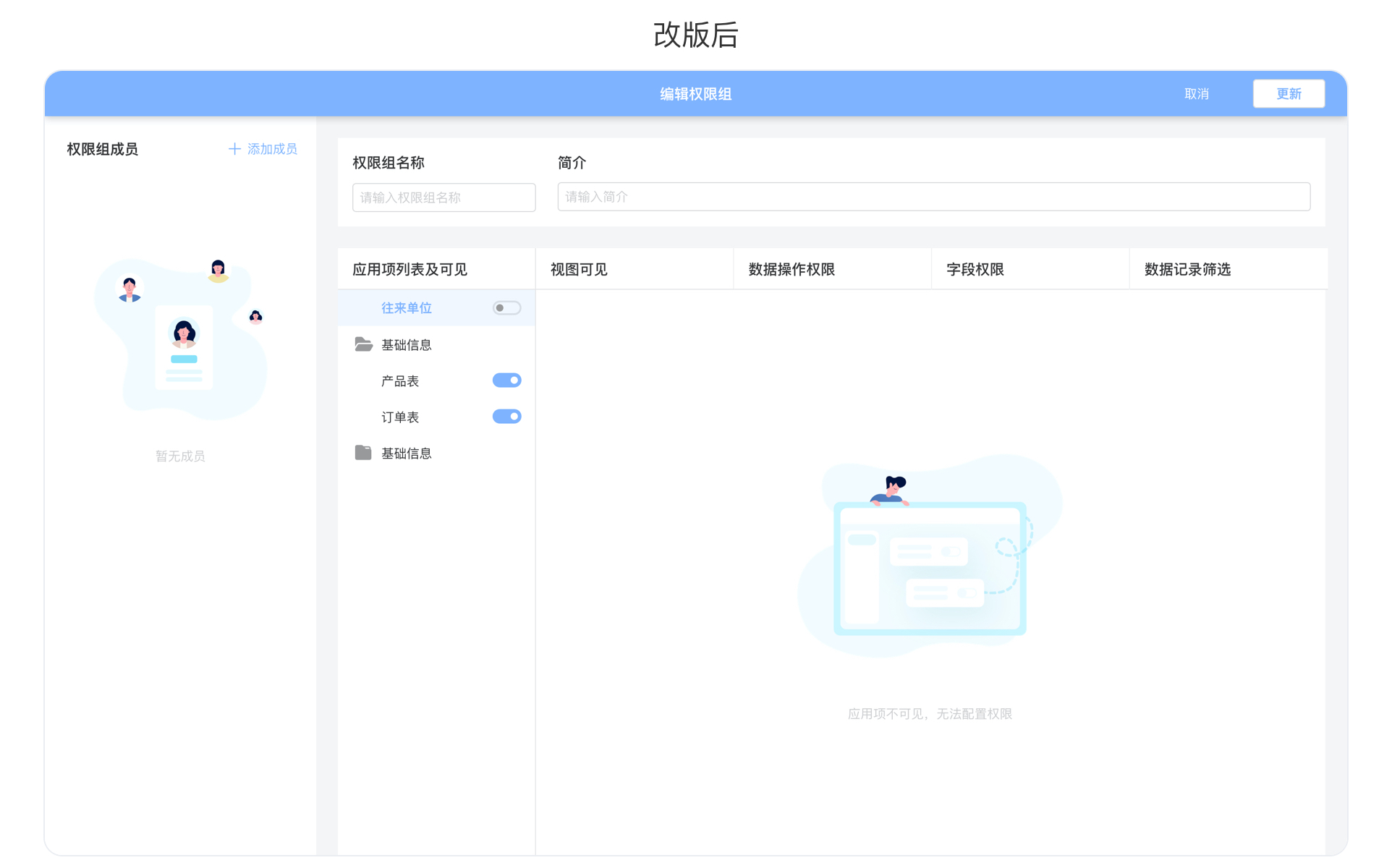
插画主要用于空状态、网络异常、链接无法打开,视图无法查看等页面,我们希望通过情感化的插画设计不仅帮助引导用户更容易的使用产品而且能够在特殊情况下缓解用户的负面情绪。
B端产品多数属于内容较多,功能复杂的产品。所以为了提升产品功能的操作体验,我们希望以更简单直接的方式面向用户,让用户专注于产品功能本身,解决用户需求。

(2)色彩规范
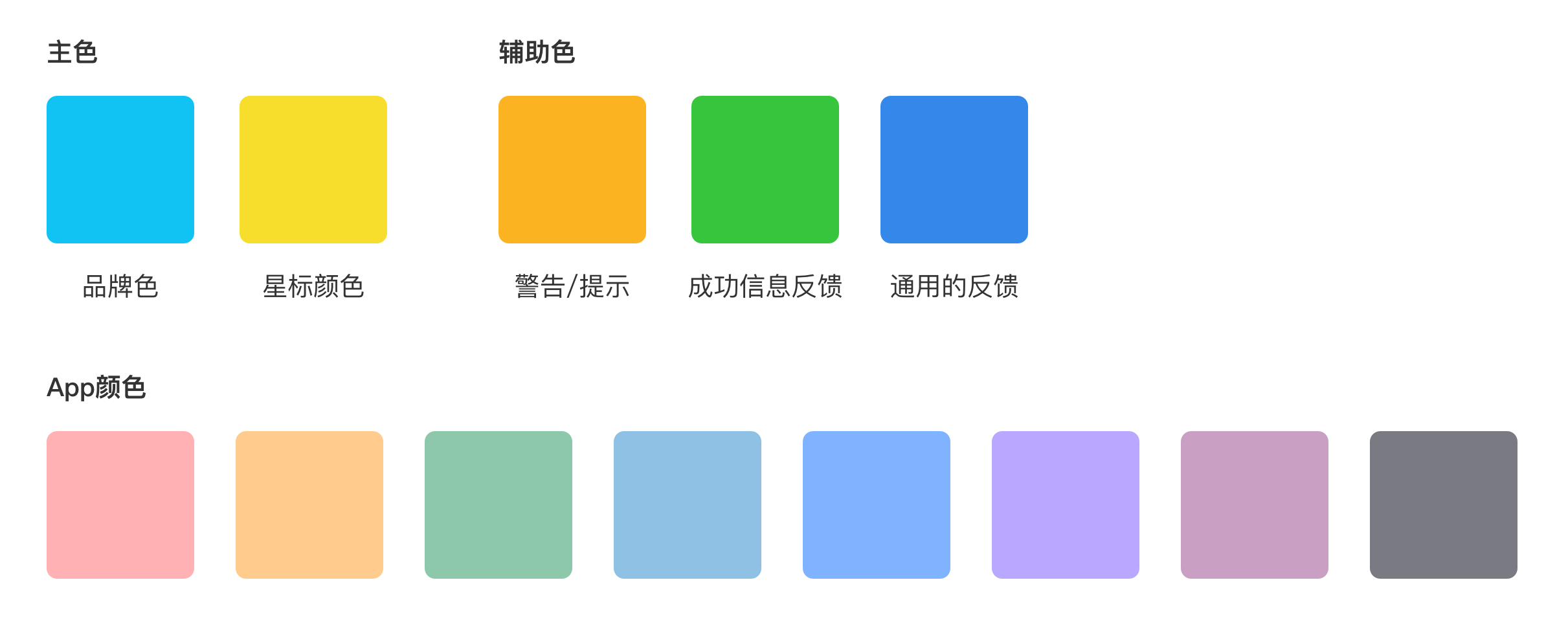
色彩不仅是品牌的第一外化特征,在用户界面中,也承担了一部分信息的功能属性。所以本次改版的主色依旧沿用产品本身的品牌色。
辅助色根据主色调整。建立产品的色彩库,并标注使用位置。辅助色的选择可以切换到HSB模式调整H数值,根据实际效果对S和B稍做调整。
灰度色。主要是文字颜色。

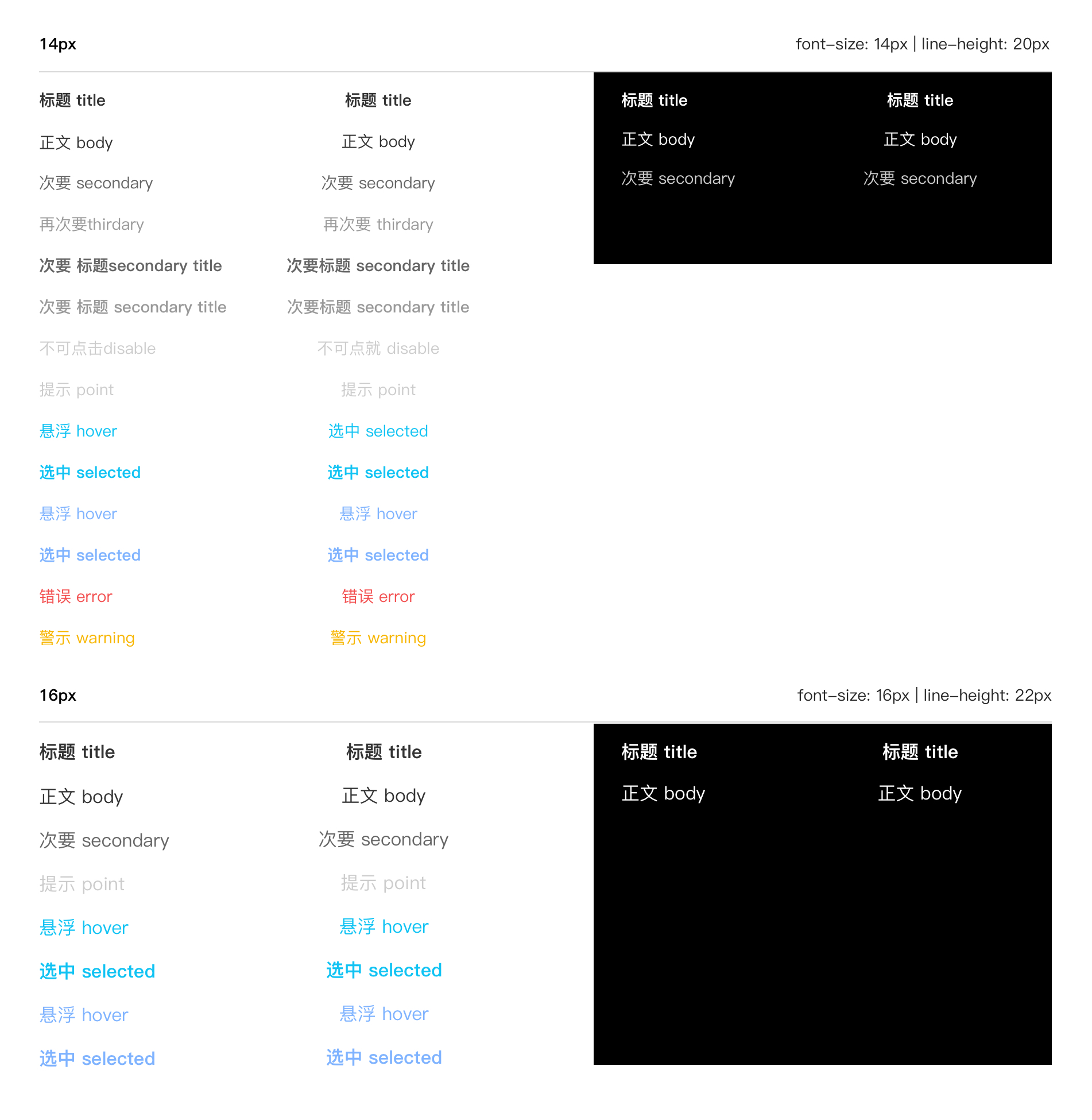
(3)文字规范
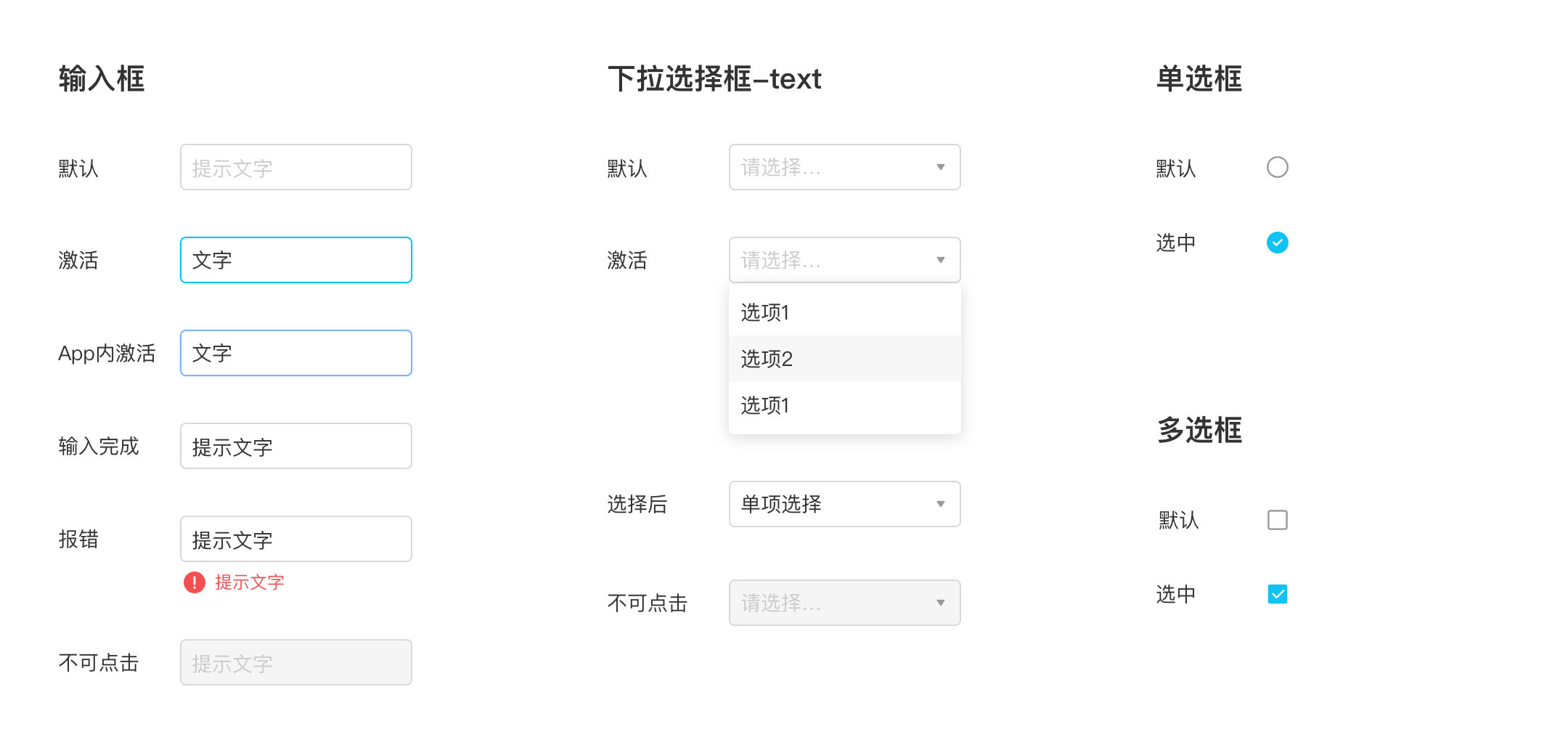
- 一级标题,二级标题,正文,次要、辅助文字、提示文字、不可点击、悬浮等
- 文字颜色(反白):一级标题、正文、次要

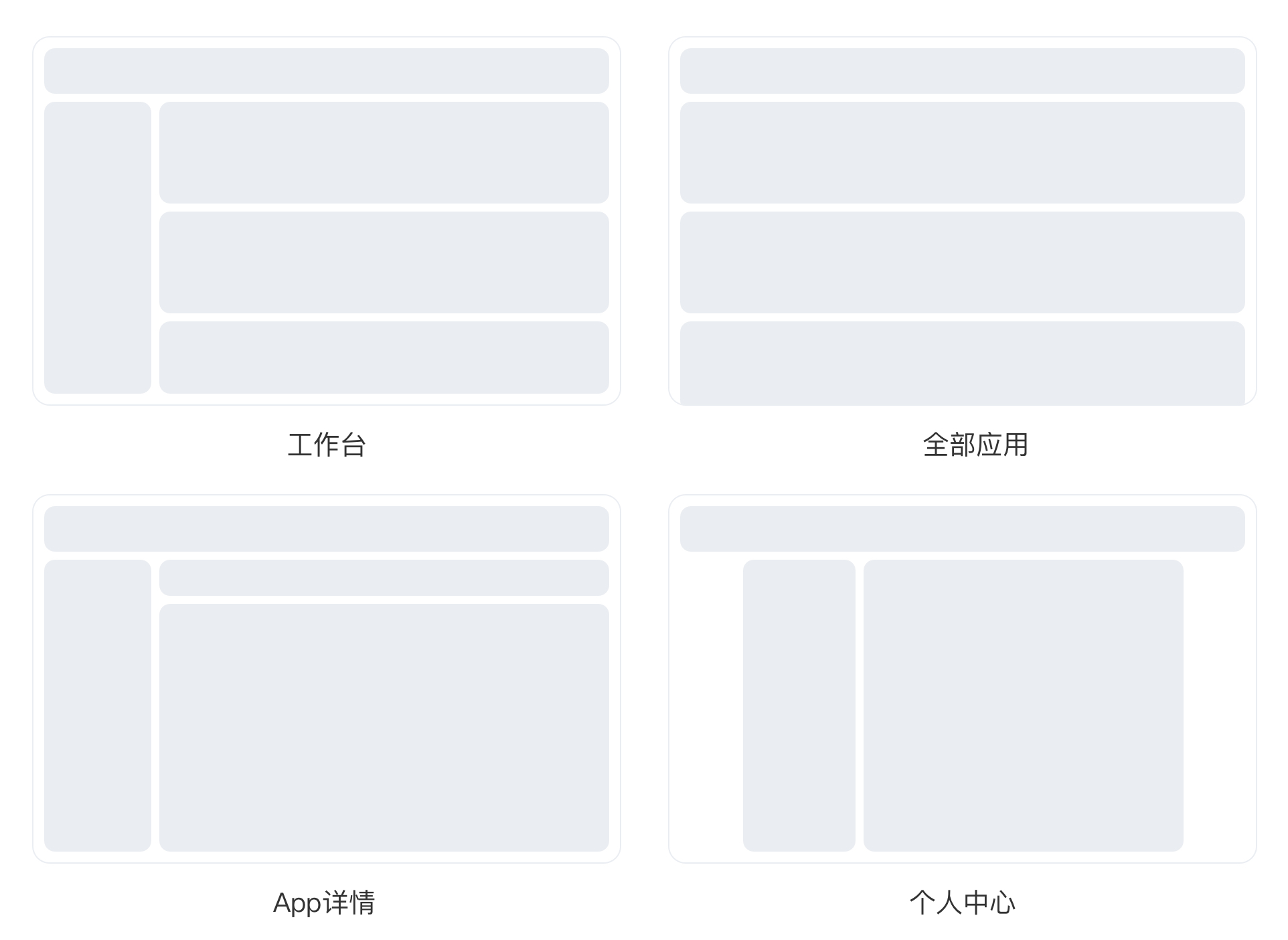
(4)布局
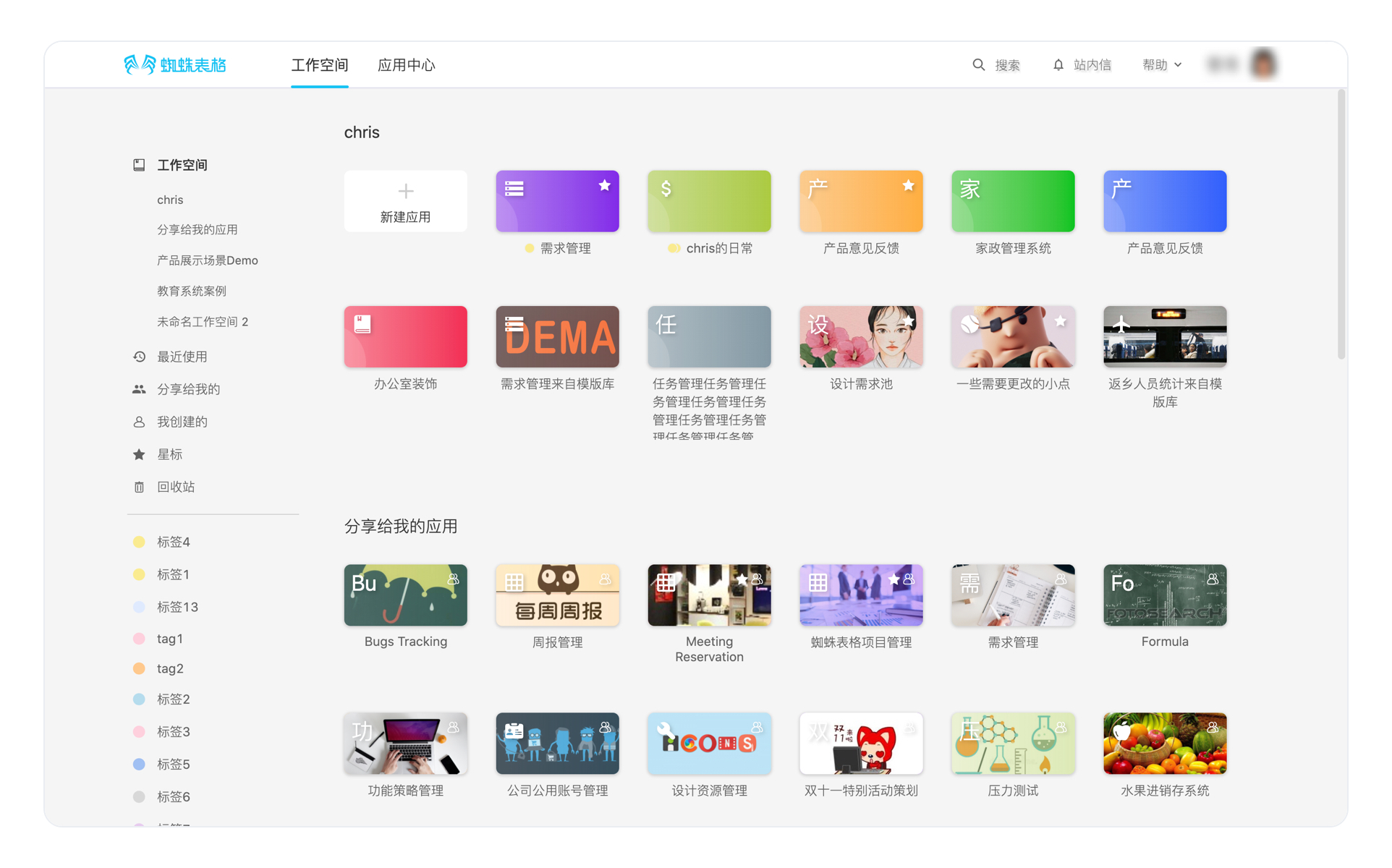
在布局框架的选择上,功能内容决定形式。我们采用卡片样式,板块分割清晰,可灵活定制。专注内容体验。

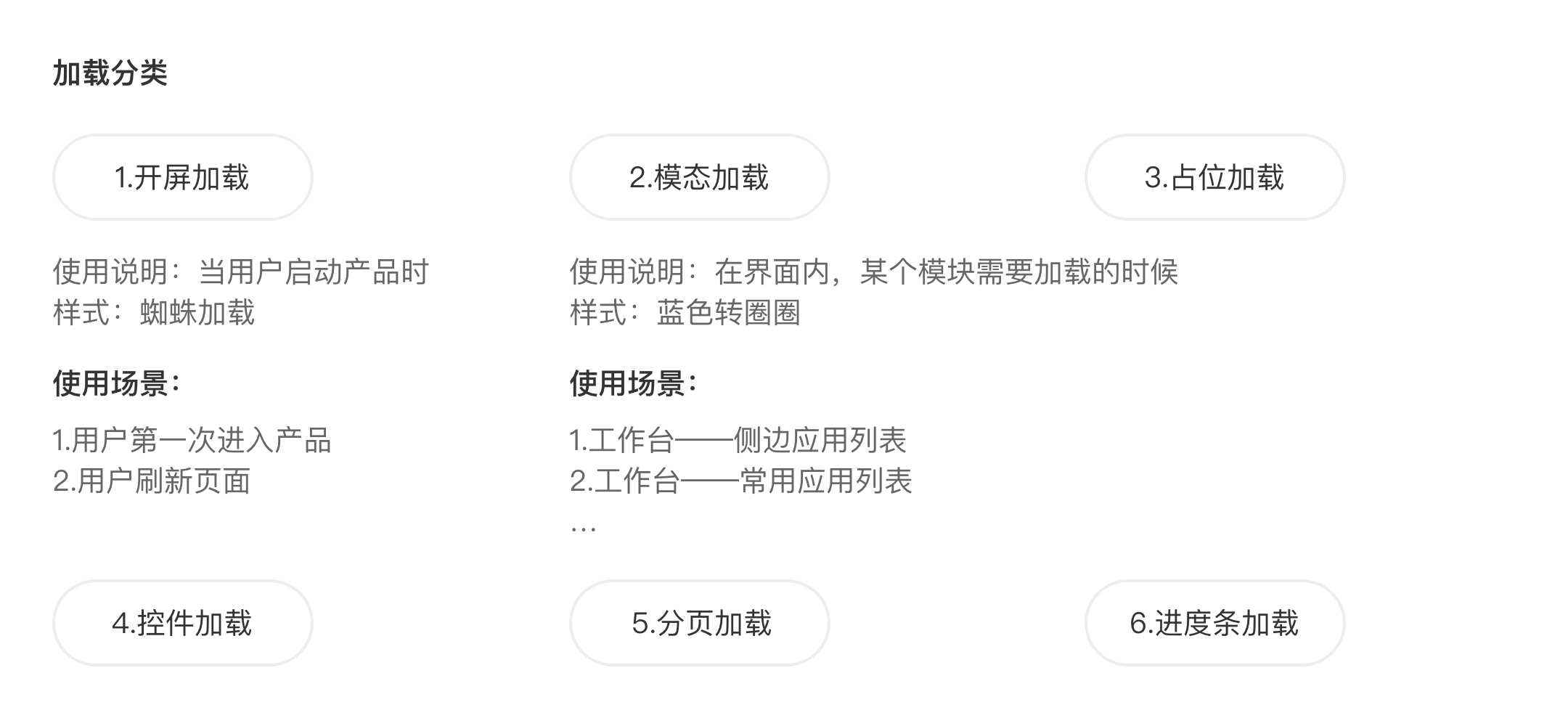
(5)加载效果
根据功能和场景设计体验友好的加载样式。例如,在新建应用-推荐应用处可选择占位加载,不影响页面整体的效果。

3. 根据原型图出设计稿
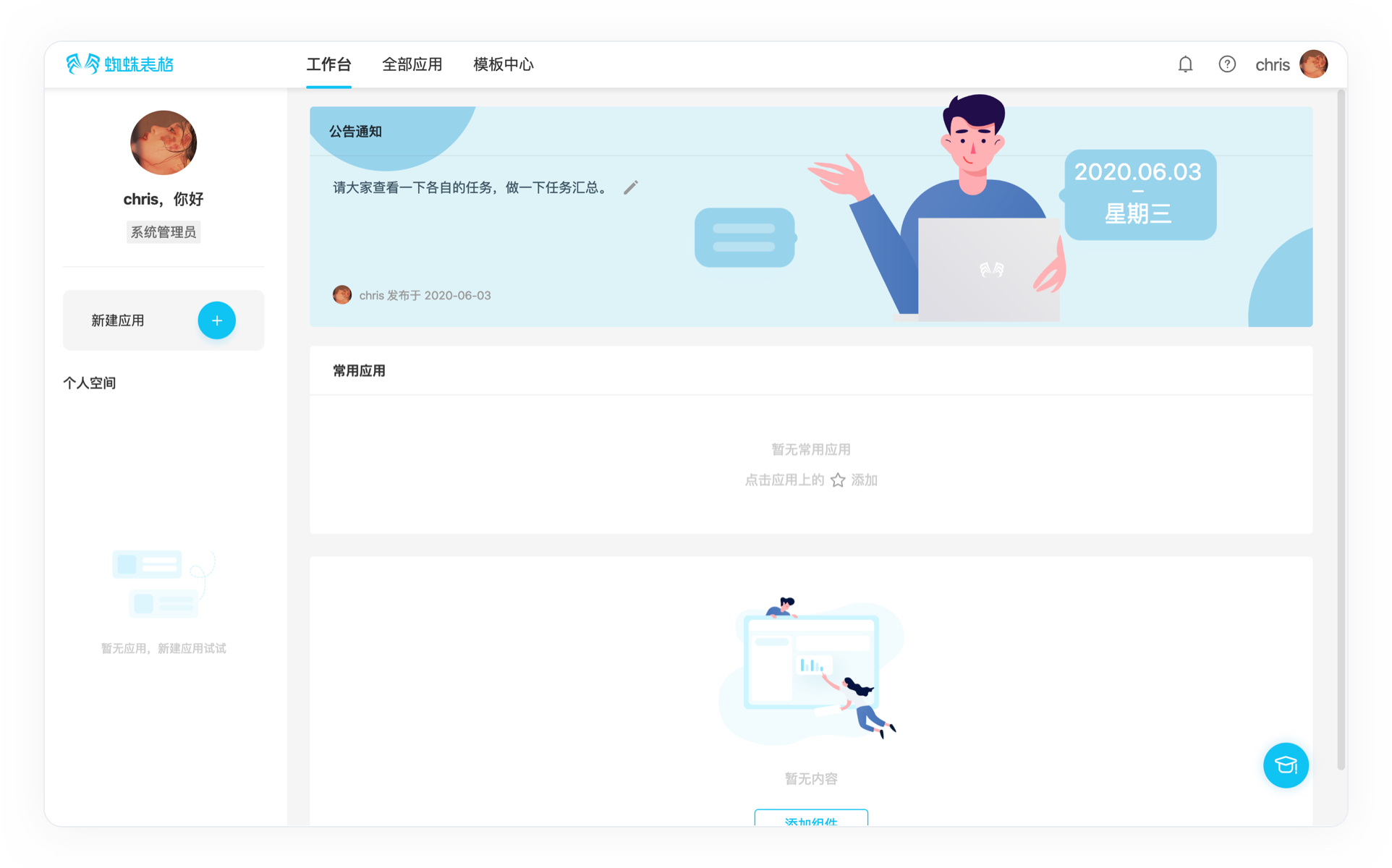
(1)用户进入产品第一屏看到的就是首页,所以可以先出首页和一些重要的功能页面,和老板确认整个产品的风格。
(2)根据原型图出设计稿的时候,先要自己清晰整个功能点的交互逻辑, 再去思考用户实际的操作路径是否合适,有没有遗漏。
例如,如果老板经常需要查看销售报表,实际操作路径需要经过4步,并且每次查看都需要重复这些步骤。改版后,利用【自定义首页】功能可将报表视图放在首页,打开工作表就可以看到随时查看销售报表。

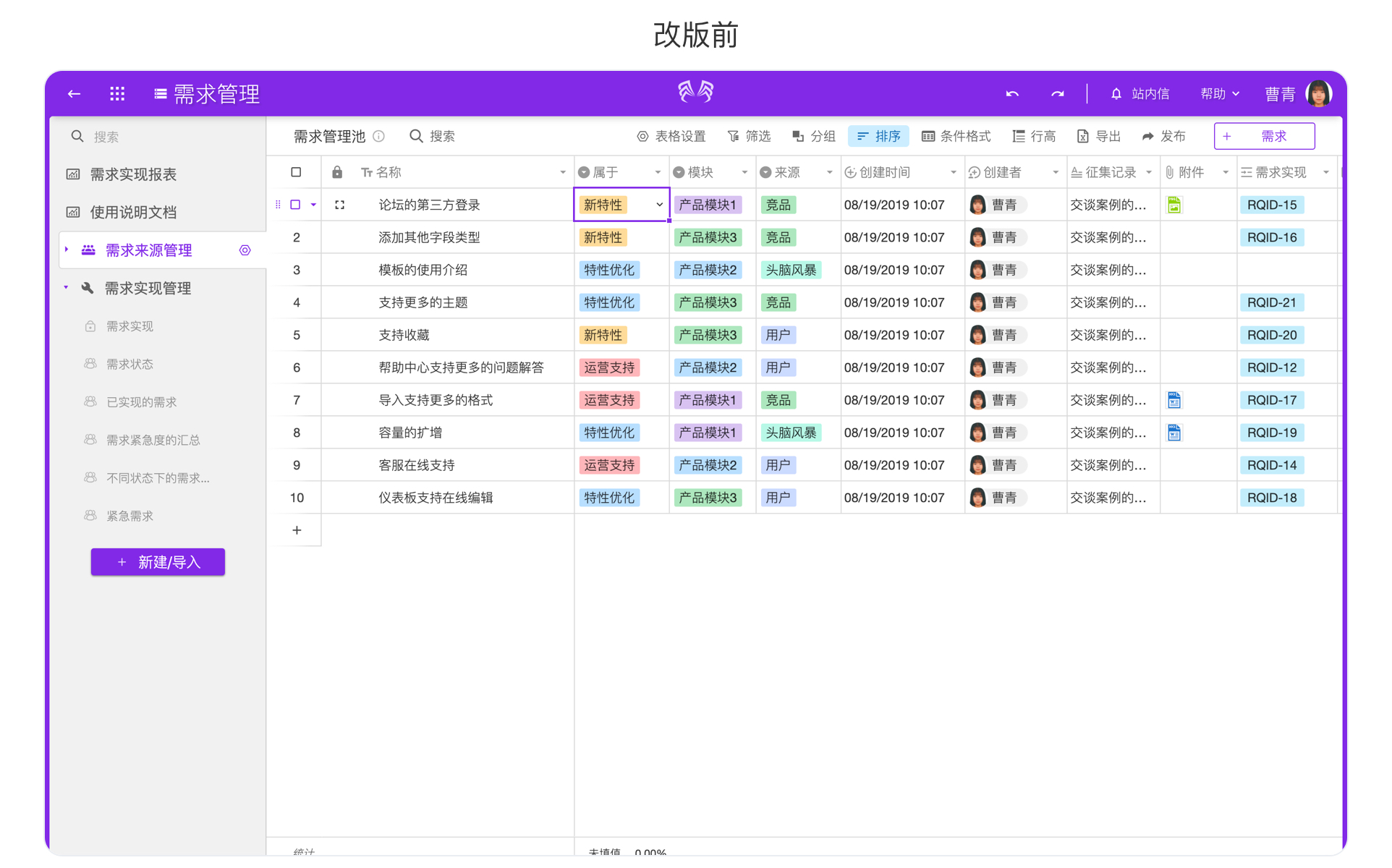
(3)页面要凸出内容重点,内容层级要区分清晰
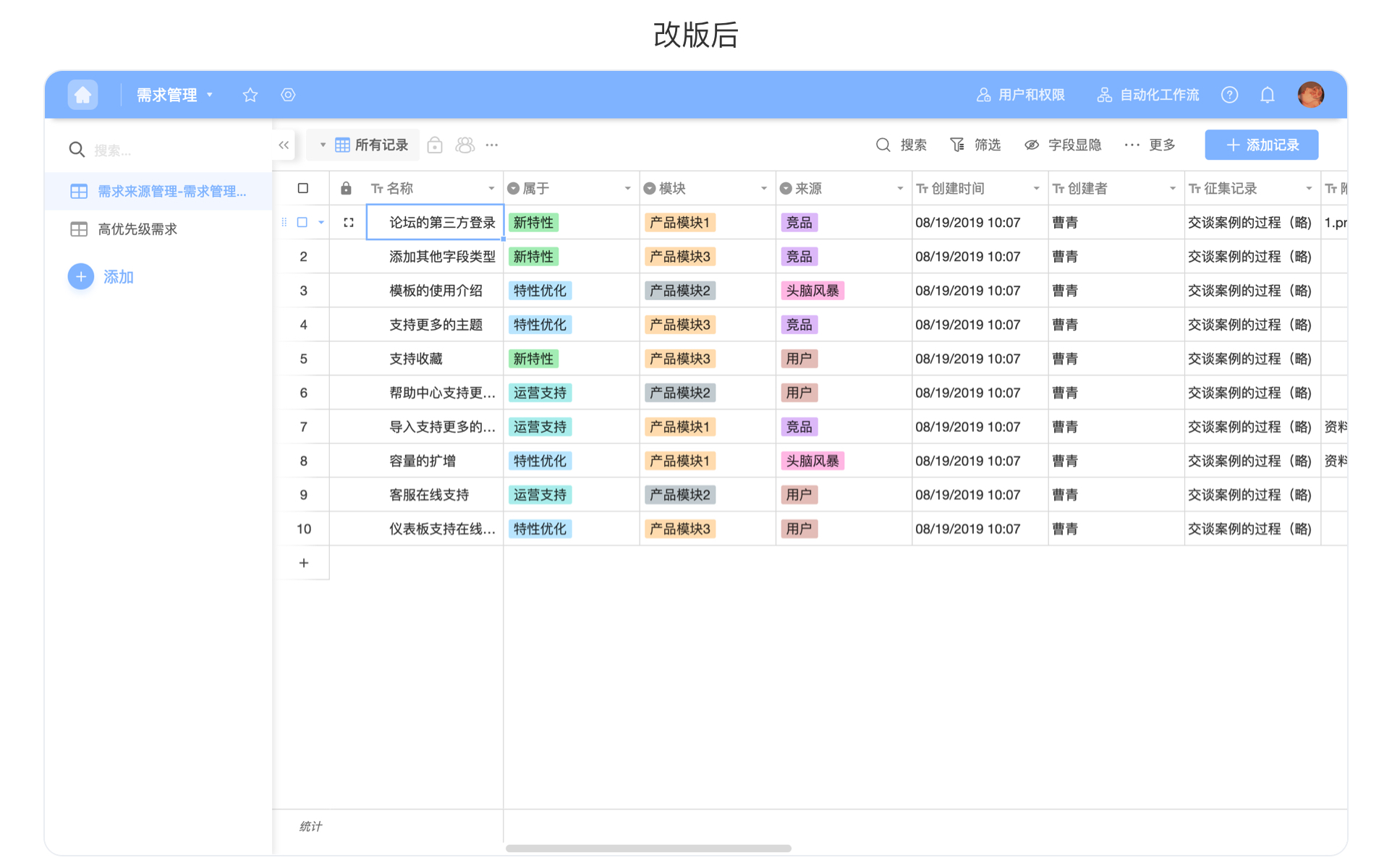
例如,app表格视图。改版前内容层级不清晰,改版后,将一些不常用的功能隐藏,页面设计做了调整,可以清晰看出视觉优先级:数据表-工作表列表-添加数据按钮-其他


(4)考虑空状态页面
空状态页面时的情感化设计。

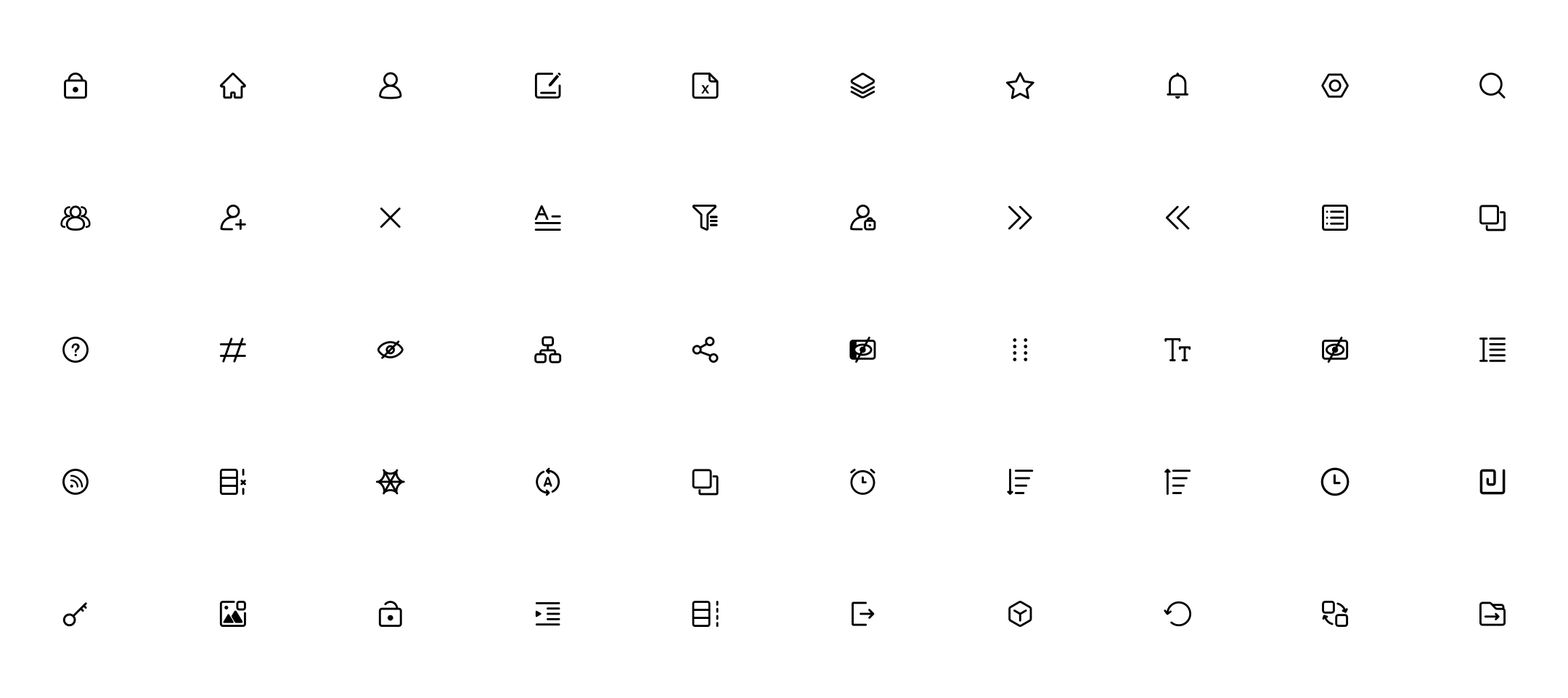
4. 建立Icon库
- 采用圆角,体现亲切感。去除细节,强化功能性。通过网格规范绘制,保障图形简单统一可识别。
- Icon上传到Iconfont上,命名要保证统一可识别,可以和开发商量。我的规则:类别_名称_填充/线性,仅供参考
- 工具:Iconfont,zepline

5. 创建组件库
组件不仅可以让界面更加统一,还可以让我们在做设计的时候跳出当前页面去看全局,思考每一个组件是否在后续界面依然可以用到。
例如,仪表板的【视图组件】,产品的自定义首页的功能和仪表板类似,但是没有添加文本和图片的功能,仪表板是有的,第一次就没有考虑全局,而简单的统一了两者的组件,结果就出现,视图组件无法完美的适配文本和图片,会出现在文本和图片上面功能性icon显示不清等情况。后期做了调整,把仪表板中的文本和图片做了新的组件。
具体到方案设计阶段,需要平衡的因素有很多,准确率、效率、可用性、美观度、一致性等,要考虑很多极端场景下的展示效果是否会有问题,制定相应的处理规则等。面对不同的场景,我们更要做到有全局观,考虑全面,灵活定制不同的方案。

- 整理组件目录,根据目录去建立组件库。组件复用,不仅提高了设计生产力,也会提升页面的一致性。
- 将设计稿和组件上传到Zeplin中,页面上的组件会显示出来,方便和开发协作。
- 组件库的创建过程可以参考上一篇文章。
- 工具:zeplin
6. 和产品以及开发确认设计稿
- 开会确认设计稿效果是否可以,以及开发实现时要注意的点。
- 根据现实情况,开会确认设计稿可以按照模块化去确认,当一个模块的设计完成后,开一个小会,碰一次。这也要求设计师对于整个产品的要有整体性的把控,由于是阶段性的,所以对于一些细节的更改时,要去从全局考虑,否则会出现,样式不统一,或者是交互不统一的情况。
7. 交付设计稿,备注信息
将设计稿上传到Zeplin,备注上详细信息:包括页面上一些hover效果,长度限制,不同分辨率怎么显示等一些规则。
8. 检查设计稿还原度
- 根据功能模块去测试开发实现的效果和设计稿中有区别的地方,报bug。
- 对于设计中遗漏的小点,进行整理设计,重新交付开发。
设计走查很重要,身为设计师我们要对产品负责,要对使用我们产品的用户负责,测试版本实现之后,设计师一定要去实际体验产品,检查产品还原问题,及时和开发测试去沟通。
最后
本次改版已经接近尾声,产品快要上线了。但是产品的设计升级并不会就此结束,我们始终坚持以打造最优用户体验为目标,关注用户反馈,解决并发现用户需求,专注行业的精细化设计。
本文由 @小太阳不爱吃辣椒 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议
专栏作家
阿青,公众号:阿青碎碎念,人人都是产品经理专栏作家。B端UX设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









所以公司没钱就多用定性调研,比如用户访谈,可用性测试之类的,有钱就定性定量一起上,比如问卷调查,数据分析等等,总能发现改进的地方 🙂
嗯嗯,因为时间紧张,还是有些没有完善的地方,谢谢建议
极简风格,甚是喜欢,收藏了;感谢楼主分享
谢谢
你好,文章总结很棒!点赞!但是有一个疑惑点想问下,为什么不同类型的表格要使用不同的颜色?个人感觉周边的色块会有点夺人眼球,影响数据的查看
谢谢你,这个是是产品的设计,不是不同的表格颜色不一致, 是不同的app颜色可以不一致,就像是我们自己安装在手机里的app一样,产品中的app也可以自定义颜色Icon去区分。
很用心很真实的经验总结,对我有帮助,666
感谢大佬
第一个收藏的 小太阳辛苦了
哈哈。希望对你有帮助