淘宝二楼:一千零一夜的前一夜

相传古代印度与中国之间有一萨桑国,国王山鲁亚尔生性残暴嫉妒,因王后行为不端,将其杀死,此后每日娶一少女,翌日晨即杀掉,以示报复。宰相的女儿山鲁佐德为拯救无辜的女子,自愿嫁给国王,用讲述故事方法吸引国王,每夜讲到最精彩处,天刚好亮了,使国王爱不忍杀,允她下一夜继续讲。是为,一千零一夜的故事……
1、浪的开始
“我们要做一个内容化栏目,会有视频和文章,栏目入口暂时定在首页下拉里,可能每晚会更新一期。”
“栏目名称? 就先叫《深夜食堂》吧。”
由于项目从开始到完成设计的阶段,一直没有产品经理,对接的是三个思维活跃、天马行空、追求细节的市场部同学,所以以上信息也是到产品上线为止,得到的所有需求文档。
当然,这也注定是一个UED可以“浪起来”的开始……

2、骨架
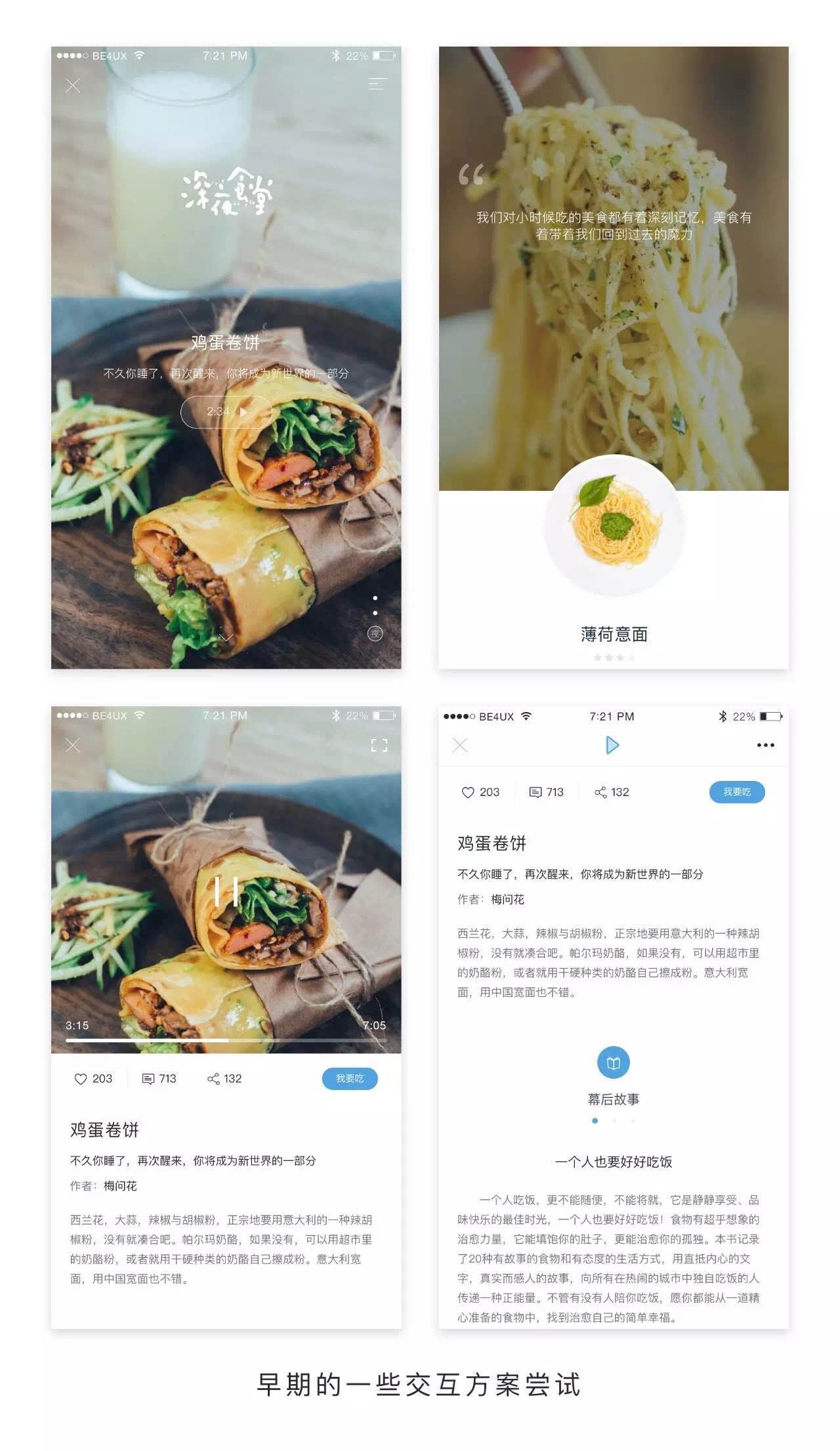
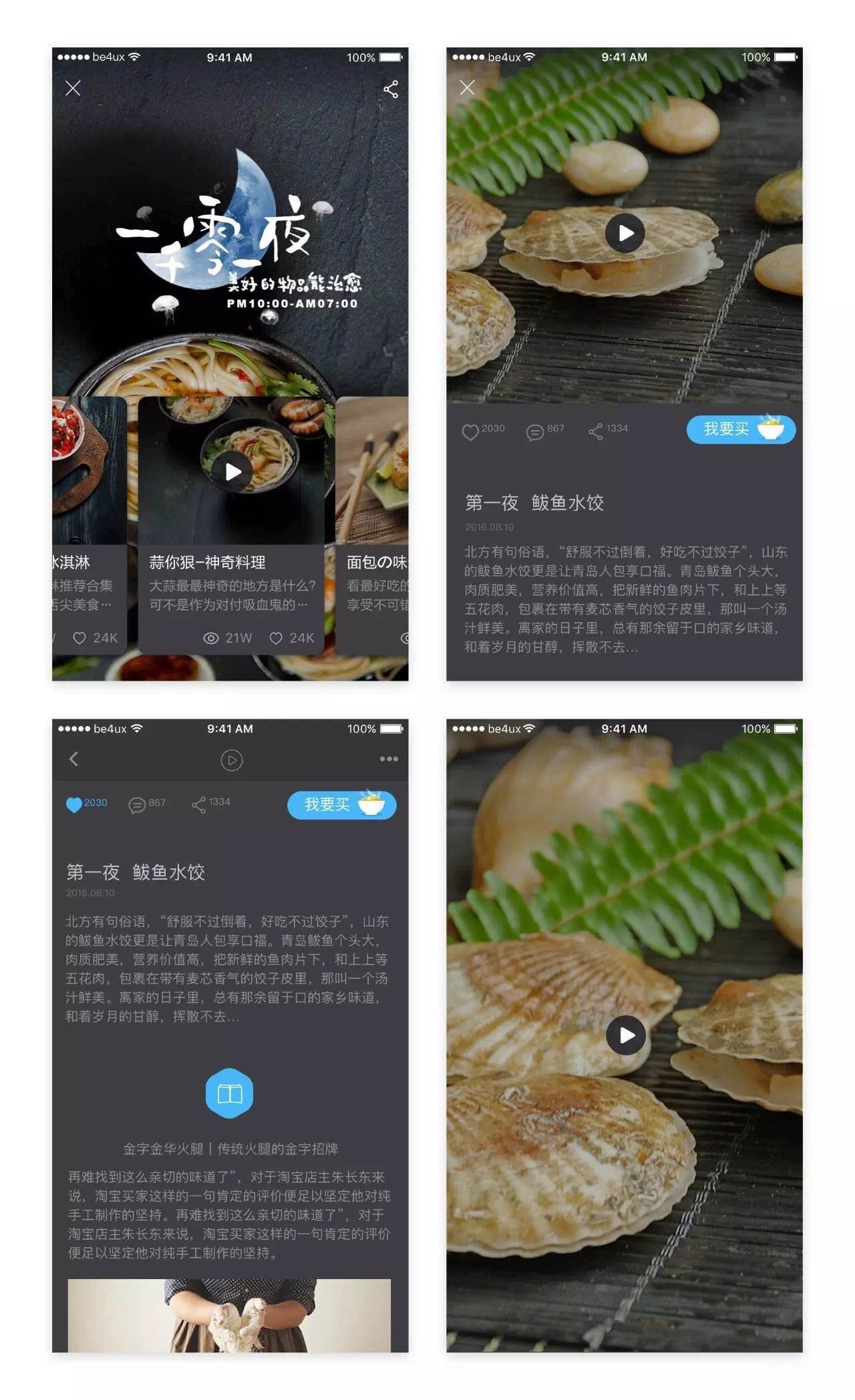
每晚都可能会更新,但每次只更新一篇内容,设计时联想到的第一个东西是“日历”——随着时间的变化每天都会有新的一页,而每一页的内容都只关注在今天,没有其他多余的内容。然后,这也变成了此次设计的目标:尽量通过内容和产品形态本身传达功能及产品特质,减少不必要的元素和信息,让用户多关注内容,少感知界面。(虽然此后经历过无数次痛苦的“节操不保”。)
至于,后来又是怎么从“日历”抽象到“卡片”,和使用“卡片”作为内容承载容器的,我绞尽脑汁地归结为:看心情,以及:
- 因为栏目的进入方式是下拉,因而在栏目一级承接页,上下滚动操作在用户心里已经一定程度上和栏目的开启关闭关联。而当内容被不同的卡片承载时,传统的框架和页面结构便可以被打破和重构,横向滚动也就变得自然而不突兀;
- 每天需要透出的信息类型多样(图片、标题、简介、数据),而当这些内容用同一张卡片包装时,用户会自动对信息进行过滤分组,浏览效率会比传统的列表方式更高,也更利于更新频率不高的内容展示;
- 我们希望保证不同屏幕大小或不同设备终端的用户对栏目的认知体验一致,而卡片在保持形式统一和内容规整的平衡性上比普通列表更好;
- 立体感和拟真性。卡片可以被堆叠、滑动、缩放、翻转,在视觉深度和操作维度上都进行了扩展,也能保证卡片放大进入视频详情界面过渡的合理性。

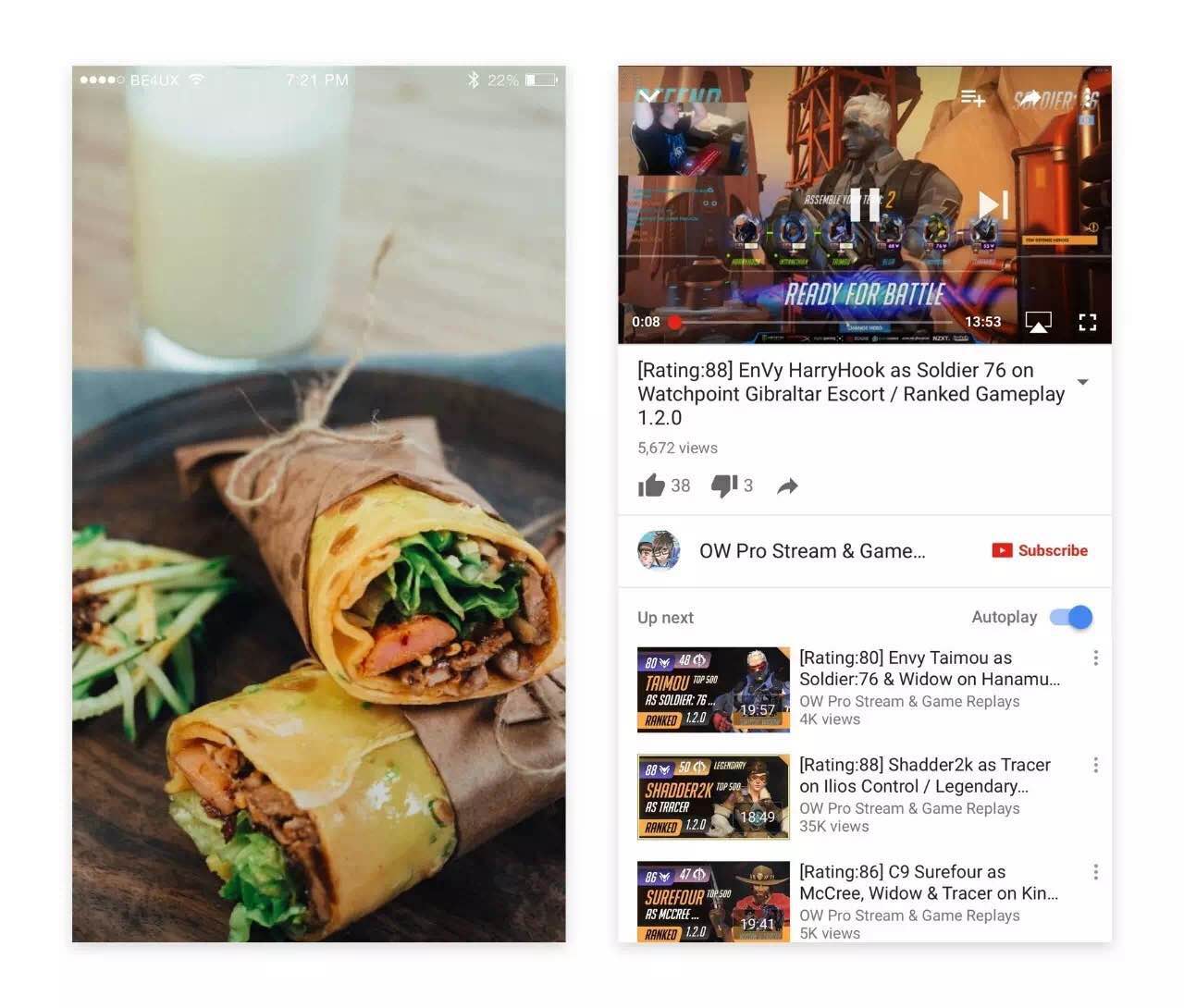
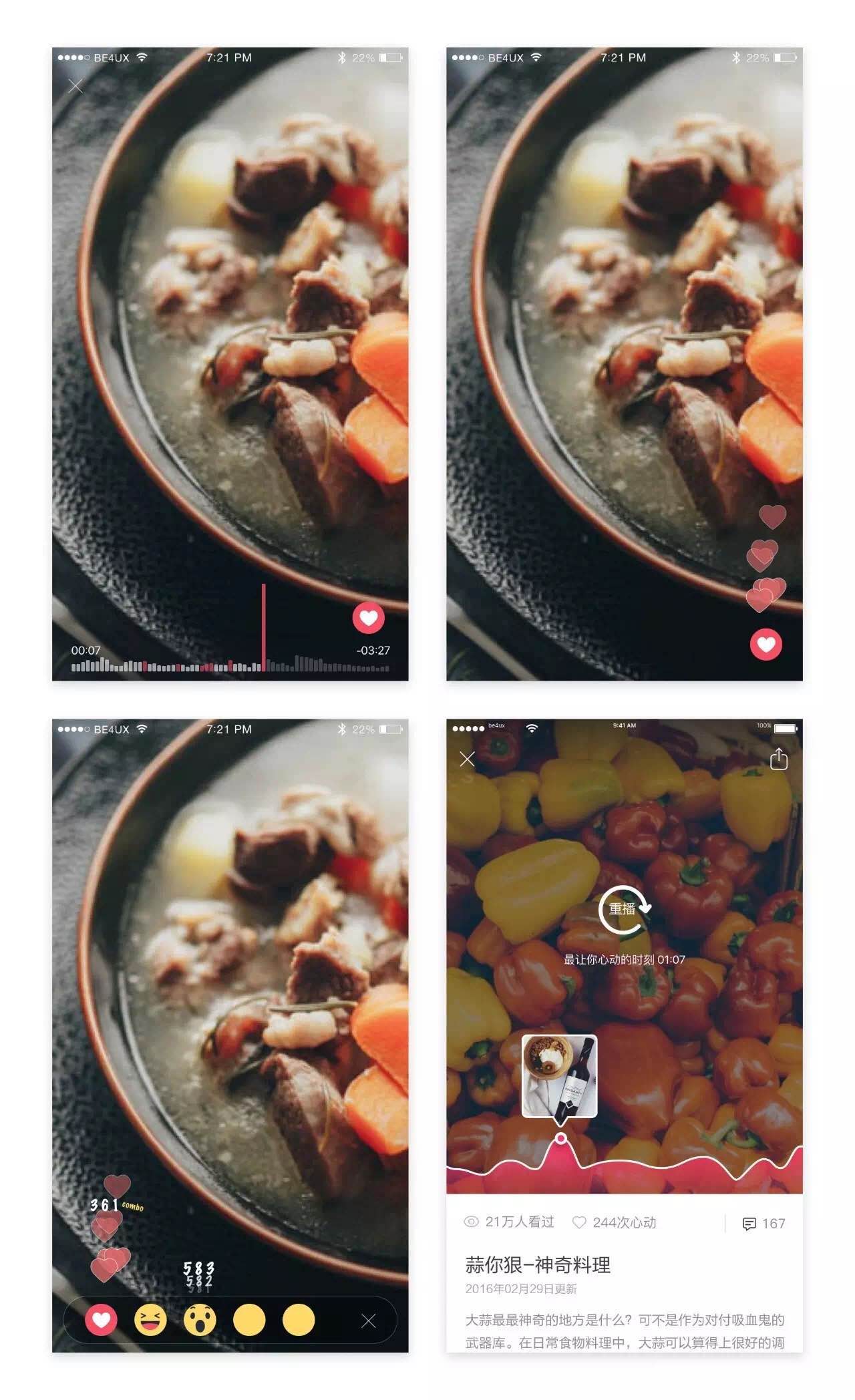
3、竖着看片
“为啥是竖版的视频?”
答案1: 最后视频定成竖屏的形式,其实是为了满足广大男性同胞,单手持机看片的需求,完。
答案2: 因为这次的项目更多是设计先行,再产出内容,所以一定程度上也有了更多空间和可控范围。目前大部分非直播性质的流媒体应用,在播放视频时都需要用户翻转手机;或者先展示一个迷你播放界面,再让用户主动切到横向全屏模式。那我们就多做一点,一次点击,全屏体验,无需翻转,单手持机,持久看片,以及竖版视频比较酷。至于为什么视频播放过程中,不允许用户快进快退拖动进度,除了希望用户能尊重市场部同学内容制作的辛劳成果和对内容的自信之外,还有就是为了尽可能减少不必要的操作,凸显内容,有效的限制在某些场景下比无限的开放更合适。

4、杀马特的转型
早期开始做设计的时候,沉迷于各种酷炫华丽的动效,然后在设计方案中穿插塞满了各种效果,结果往往都是华而不实,江湖人称“设计界的杀马特”。
现在我认为优秀的动效,是那种你不会一开始就注意到,但当你发现时能会心一笑的方式。它的存在应该是辅助和加深设计或内容表达,而非无意义的叠加。
列表页卡片背景的缓动,是为了增加一点夜间版栏目的动感,也在一定程度上和视频内容本身做呼应;卡片点击放大进入详情,是为了保持内容层级结构上的连续;视频播放结束,底部详情卡片上浮滑出,是想通过模块运动的流向,引导用户往下滚动浏览。
听起来是在自圆其说,但我们试过移除这些之后的效果,那会是另一番景象……

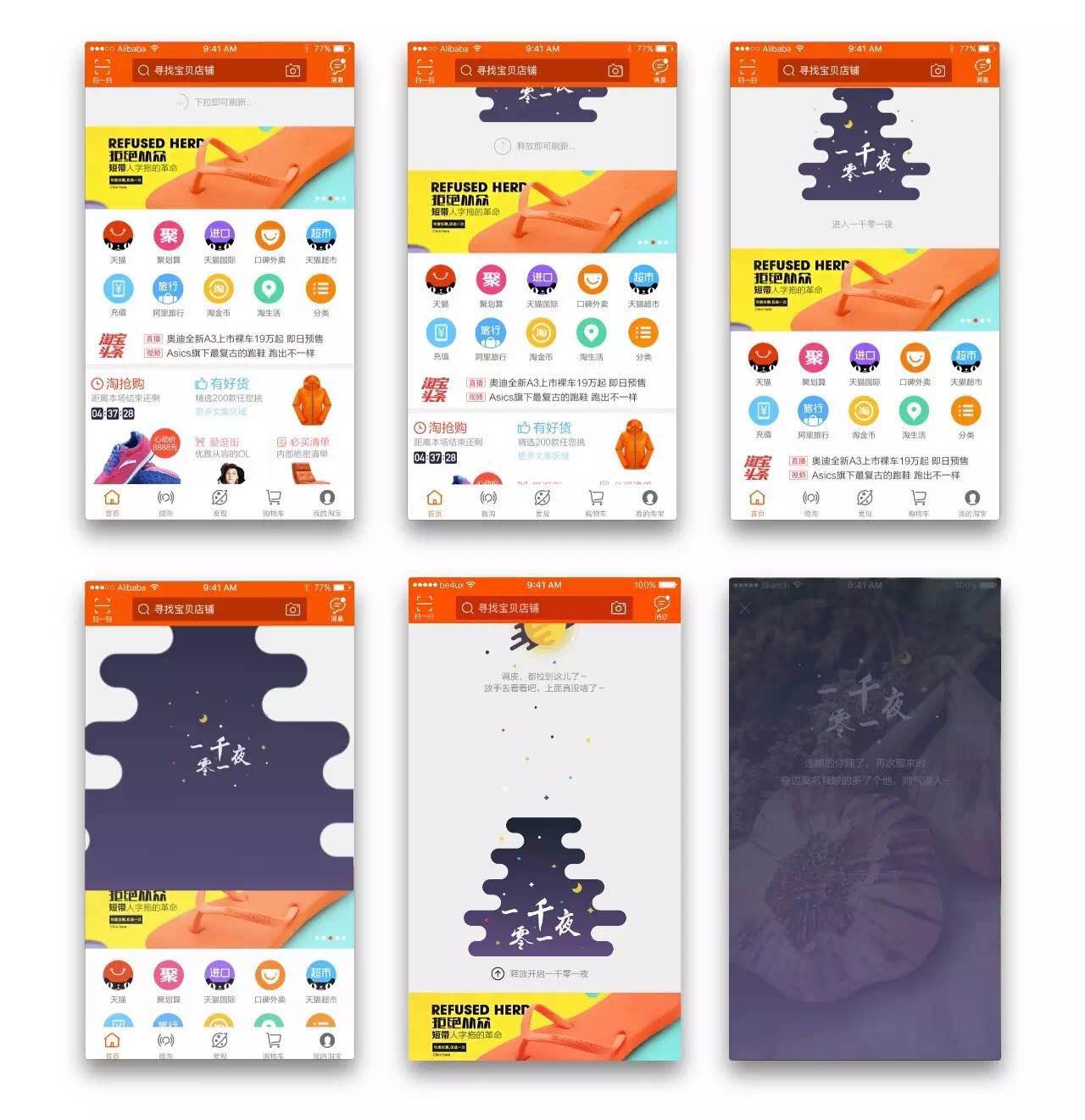
5、“拉”还是“不拉”
由于系统级的交互灌输(尤其是iOS用户),下拉手势对于用户来说,一定程度上已经和“刷新”功能绑定。而下拉手势又是非常主动的用户行为,在用户原本有其他结果认知的基础上,再叠加一个层结果,而且这两个结果之间又没有递进关系,其实非常冒险。比如:有的邮箱App,左滑一半是已读,继续左滑则是删除,功能之间存在递进关系。
在尝试和对比过几种滑动距离后,我们最后的方案是:首先,栏目的开启不能影响用户的主动刷新行为,用户主动刷新行为基于两个参考维度,下拉距离和下拉速度。当用户下拉距离很短时,不进入栏目页;当用户下拉速度很快,即使拉动距离超过临界值,也同样保证是刷新功能。而为了让主动下拉的用户感知到存在第二级操作,我们在释放刷新的区域,透出了部分栏目的引导信息,并保证所有单手操作用户在有效的屏幕滑动距离内能完成二级滑动。
在你手指触动屏幕的那一刻,希望我们给的,是你想要的……

6、被遗弃的孩子
基础的界面设计其实在二月份就已经完成并确认,但在这个过程中一直有一个到上线前一天还在摇摆不定的功能——互动。产品最初的策略是希望在视频的播放过程中,增加一个互动功能,让用户形成参与感,并且希望用户的互动能形成持续的正反馈,继续刺激用户参与,形成完整的交互闭环。
我们也尝试设计了数版方案,从最简单的点赞互动,到用户心电图,再到细到每帧的实时截图反馈……从某个方面来讲,可以说是设计没有产出一个足够有趣的和产品无缝结合的互动方案;从另一角度看,我们在设计过程中发现短视频和直播类视频应用存在很大差别,让用户在一个4分钟左右的视频播放过程中,同时参与互动反而会让内容的浏览体验变得复杂厚重。此外,因为视频不具有实时性,很难保证用户在观看过程中与其他用户的互动感受。
所以,上线的前一天,我们放弃了这个难产的”孩子”……

7、辛德勒名单
不论怎么把自己的设计方案吹嘘的有多牛、多完整、多好看,设计稿完成只是其中的一环,最终上线的产品才是真正的作品。所以最后大家在线上看到了制作精良的视频,但确有一个bug不少、体验卡顿的界面,我们会在后续版本中优化修正,以下未上线的内容名单:
- 场景化引导,将下拉进入一千零一夜栏目和用户的操作行为结合,而非现在生硬的通过变换文字、浮层等方式完成;
- 更顺畅的动效和过渡,目前版本列表页的卡片滚动、放大,到详情页的内容滚动参数都会再重新优化;
- 阅读体验,详情页内容区排版和过多的内容类型分割导致的浏览问题;
- 更符合用户场景的功能展示逻辑和呈现方式,包括:我要吃、评论、分享的入口展示;
- 所有异常、内容占位等特殊界面的补充兼容。
作者:承一
来源:微信公众号【淘宝用户体验设计】
版权:人人都是产品经理遵循行业规范,任何转载的稿件都会明确标注作者和来源,若标注有误,请联系主编QQ:419297645
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







