对工具型产品易学习与易使用的思考
小编推荐:易学习是指怎么让新用户的学习成本降低,能够很快地掌握产品的使用,它的前提是足够简单和容易理解。而易使用是指,如何让用户快速、高效地完成一项任务,达到预期的目的。而这两点也正是工具型产品关注的重点。

绝大部分的互联网产品都是工具型产品,在设计工具型产品的时候,无可避免会遇到可用性的问题,其中易学习与易使用,是我们产品经理关注的重点。
既然要聊这个话题,首先我们明确什么是易学习和易使用。
根据我个人的理解,在互联网产品范畴内,给易学习和易使用下一个定义:
- 易学习:如何让新用户的学习成本降低,不需要经过太多的培训,就能够在短时间内掌握产品的使用;
- 易使用:如何让用户快速、高效地完成一项任务,达到预期的目的;
从定义上来看,两者并不冲突,易使用也包含了易学习的范畴。但实际上两者很难兼顾,易学习会带来使用上的不便捷,易使用会增加用户的学习成本。在我们设计产品方案的时候,经常会纠结产品的流程、交互、布局是让新用户更快上手,还是让老用户更舒服?
- 一个长表单,如果做成分步填写,会让新用户感觉更友好,更清晰。但是老用户会觉得表单很繁琐,明明可以在一个页面填完却要点多几次“下一步”;
- 一个报表分析平台,如果把工具栏全部放在同一个操作界面,会让新用户感觉不知所措,这么多功能感觉很复杂,学习成本增加。但是老用户会觉得更方便,需要的工具一眼都能找到,工作效率大大提升。
类似的例子还有很多,为了让大家面对这种问题不用想到头秃,我有一些不成熟的思考。
易学习的前提是足够简单,容易理解。互联网圣经《Don’t make me think》里有一个观点:要点击多少次都没有关系,只要每次点击都是无需思考,明确无误的选择。
这句话对应的产品表现为:
在简单场景中,我们使用的策略是分步,将一个流程拆成几个步骤,简化每个步骤的认知。例如AIRBNB中填写个人信息会分为几个步骤,减少用户填写的压力,并通过进度条的方式提醒当前还要填写哪些信息;简单场景中因为流程较短,内容较少,所以易学习和易使用之间不存在太多的矛盾。
而复杂场景中,我们使用的策略是结构化呈现,将属于同类的流程或操作进行收纳,统一用户的概念模型,清楚页面中每一部分大概都是做什么的。例如SKETCH中会分为功能区、图层图、信息展示区等不同的部分,通过分类减低用户对产品的学习成本。
收纳归类虽然容易理解,但是按照严格的归纳方式,当我们需要去点选某个层级较深的选项时操作路径略显冗余。而且当产品功能变多的时候,页面的选项会增加,虽然找起来不用经过太多思索,但是逐个寻找效率也会降低。
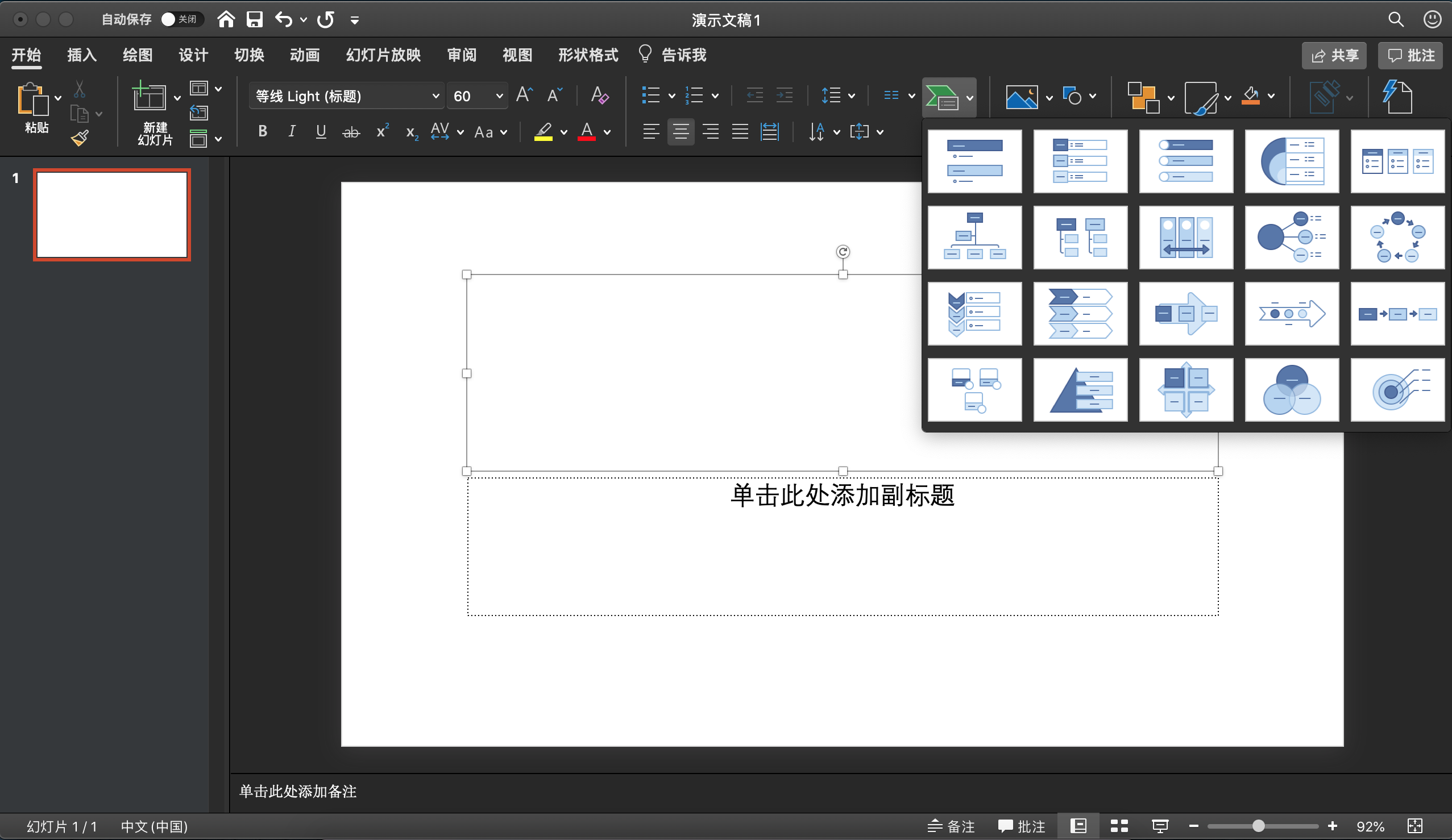
在微软的POWERPOINT中,如果我们想要画一个带样式的列表,按照正常的产品路径有四个步骤:
- 点击“插入”
- 找到页面中的“SmartArt”并点击
- 点击“列表”
- 选择列表的样式
这个路径每一步的目的都非常清晰,易学习,对新用户非常友好。相信刚接触PPT的学生随便点击几次菜单就能搞懂如何做流程图。但是整个过程略显繁琐。特别是当我们熟练使用以后,每次插入图表都需要点击四次,换谁都不乐意了。
这时候微软的产品经理想到了一个很巧妙的办法去解决这个问题。
从用户做流程图的场景思考,通常我们做流程图有两种思路。第一种是先把图画出来,在这个基础上再添加文字信息。我们要先想好用哪种样式的图,然后再根据图放内容。这种思路是我们现在PPT常规路径支持的方式,对应的就是路径太深,流程繁琐的问题。
第二种是先把文字信息全都列出来,然后再考虑样式应该怎么调整。于是PPT上多了一个功能叫做“转化为SmartArt”,并且放在开始菜单的位置。
这时候我们要做一个带样式的列表,只需要两步:
- 点击“转化为SmartArt”
- 选择列表的样式

通过一个快捷入口,简化了常用功能的操作路径,省去了步骤1;同一场景下选择更符合用户思考模式的设计,省去了步骤3。
说了那么多,以上总结下来就是,在产品工作中我们经常会感觉新产品的设计应该尽量对新用户友好,让新用户都喜欢上这个产品,以易学习为设计核心。但是如果你的产品面对的是高频(每周至少打开1次)场景,当用户熟练掌握以后,他们需要的是一款易使用比易学习更高优先级的产品。
用户一直在成长,随着用户的进步,我们在产品中应该考虑更多易使用的途径。高频功能,我们通过快捷入口、场景转换提升效率,让功能变得易使用;低频功能,我们通过结构化的收纳归类降低用户的学习成本,变得更易使用。
很多人都认为:设计易用易学习的产品,前提是模拟用户的心理模型,顺应用户的使用习惯。
我认为并不完全对,我的观点是:在无关紧要的细节,我们可以遵循用户的使用习惯,遵循用户的依赖路径。但是在核心功能甚至是战略性功能上,我们可以尝试依据企业的战略需要,构建用户的依赖路径,改变用户的认知。
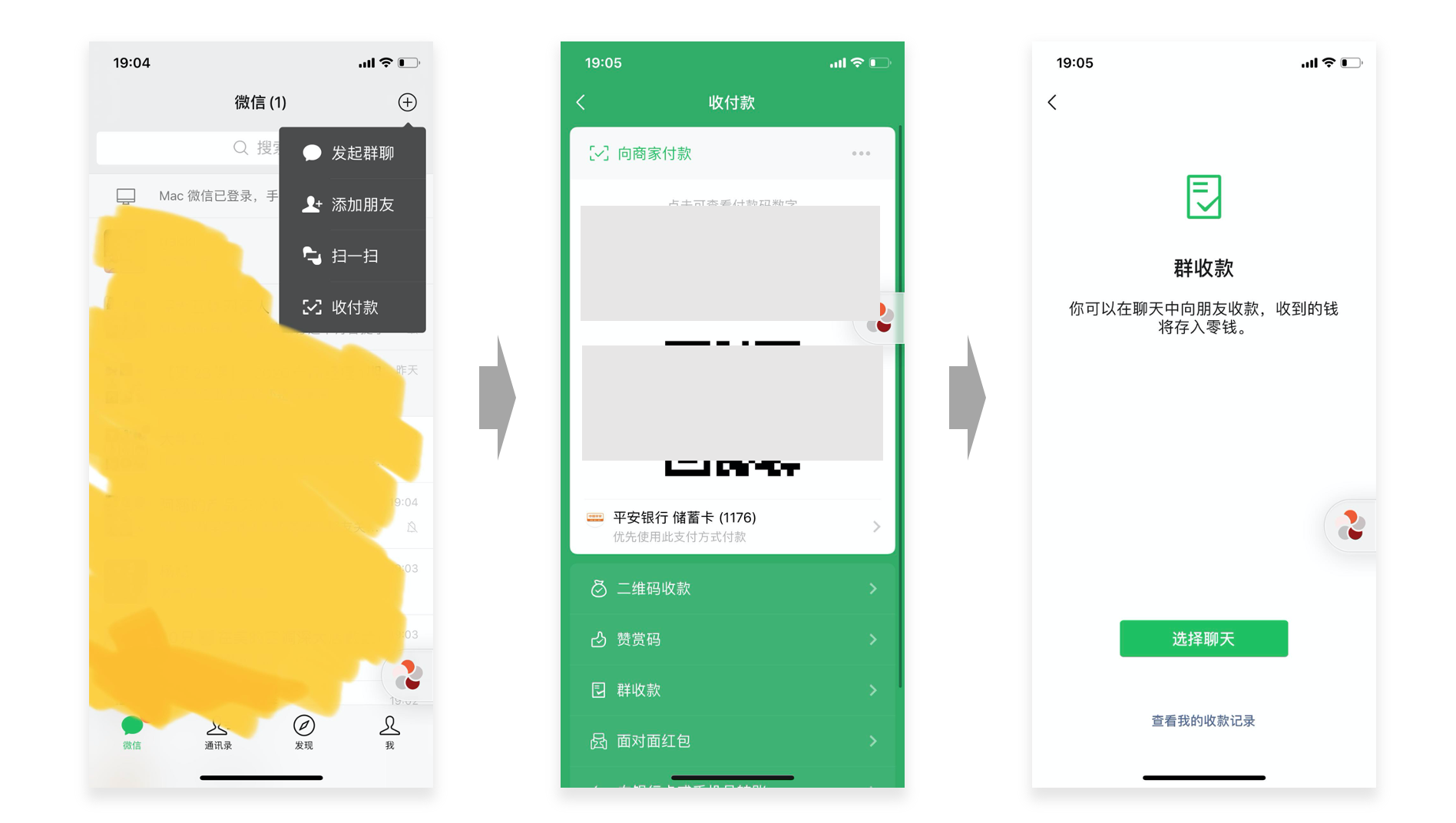
微信里有一个功能改动,有一段时间我一直觉得挺匪夷所思的,就是群收款路径的改变。
按照发起群收款的场景来看,大部分人会先选择某个群,再点加号找到收款的按钮,实际上一开始微信也是这样设计的。从产品设计上来看,是符合易学习的,每一次点击都很自然不需要经过太多的思考。
但是后来微信一次改版把群收款的入口移到了收付款里面,要打开可以通过首页的加号或者支付页面。从这个入口进入以后还是要选择某个群聊,从操作路径来看,比原来还要再长一些。最困惑的是居然把原本的操作入口直接删除,导致每次发起群收款都要先在群聊里懵逼一会再想起来应该点到收付款里面。

后来成长了一些,想得多看得多以后,我对这件事有了进一步的看法。
实际上,微信这次改动是一次从适应场景到构建场景的改变。把同类的功能做了一次归纳,把所有和交易相关的场景集中放在收付款里面,通过这样的方式可以培养用户的固定路径。
虽然一开始用户肯定会不习惯,但是培养了用户的固定路径和以后,一方面可以在收付款里叠加更多和支付相关的场景,通过高频功能带动低频功能的使用。另一方面是统一用户的支付行为认知,把多个高频支付场景集合起来以后,用户以后每次遇到和支付相关的行为时,很自然就会打开微信,打开收付款功能。
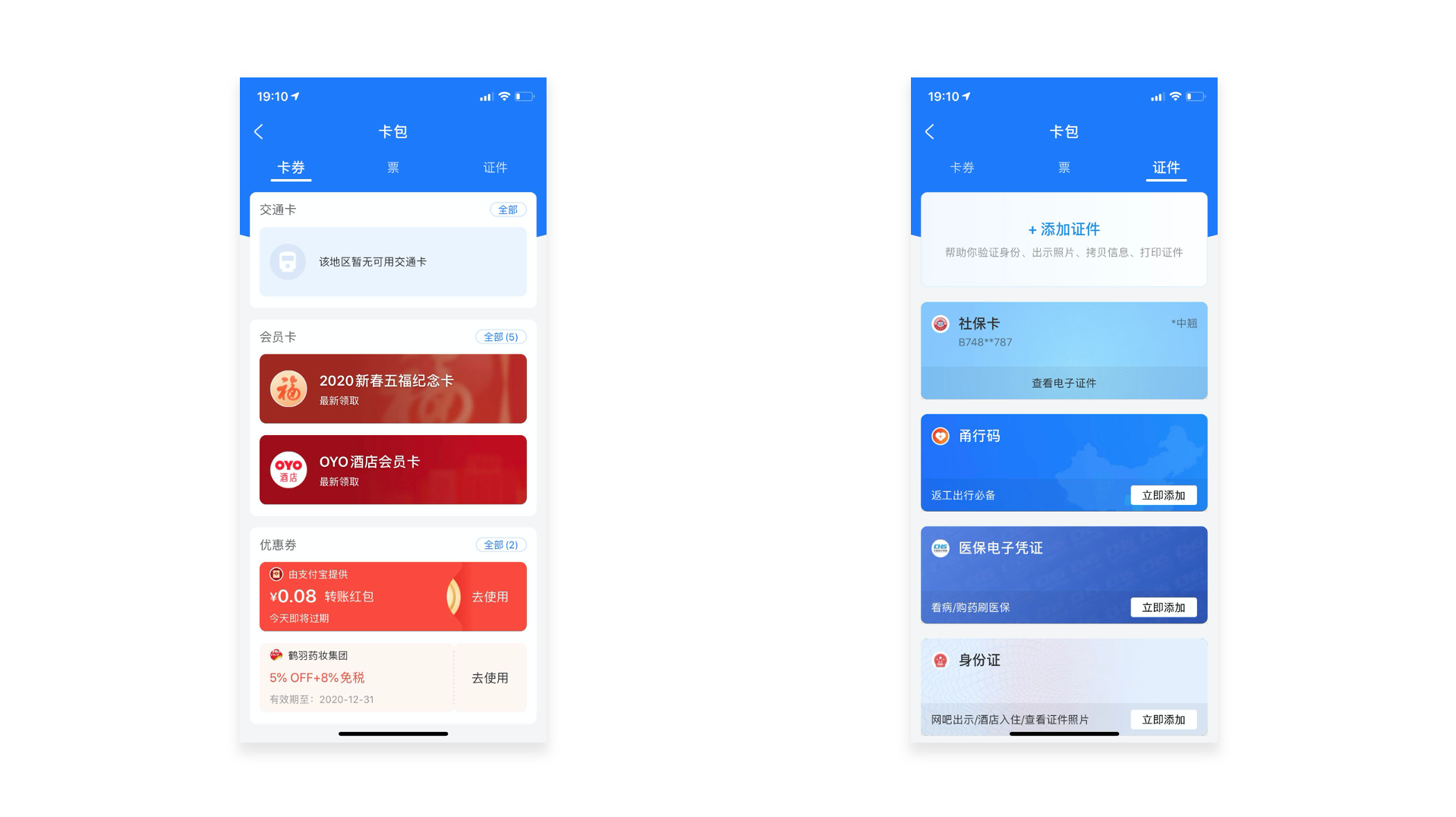
类似的设计还有支付宝的卡包功能。

支付宝的卡包最开始叫卡券,在卡券这个页面承载的是各类优惠券以及电子会员卡,例如优酷会员、饿了么的会员等等。
- 第一次改变是在卡券页面中增加了一个叫“证件夹”的模块,把一些电子身份证、驾驶证等信息放在页面中。
- 第二次改变是把卡券直接改名叫卡包,卡包里分为卡券、票以及证件三个模块。同时也把一些高频使用的社保卡、公积金服务添加到证件模块中。
卡券功能的分类增加是一个很有趣的变化。证件夹的加入,让卡券功能变得越来越像一个现实生活中常用的钱包,这也意味着这个功能有更多的想象空间,可以构建更多的“钱包场景”。想想我们日常生活中,钱包里除了装证件、各种各样的卡以外,还有很多小玩意。例如名片、小片、收据等等。
这个改变对产品结构来说,没有太大的改变,但是我们看到支付宝在改变用户的依赖路径,构建钱包的场景。当我们真正把这个电子钱包想象成我们日常带的钱包时,很多用户路径就自然而然产生了。
可见易使用与易学习思考的起点并不在于用户现有的固定路径长什么样,而是我们希望用户怎么去用,怎么去理解这个设计。
最后再鸡汤一句,对于一个好的产品设计师来说,我们追求的不是一味的适应,而是创造超越用户预期的体验,共勉。
#专栏作家#
阿翘,微信公众号:阿翘AKIU。平安科技资深产品经理,《产品经理进阶:100个案例搞懂人工智能》作者;擅长人工智能技术在金融领域的商业化应用,实践经验丰富,对产品设计方法论有深入洞察。
本文原创发布于人人都是产品经理,未经许可,不得转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








写的挺好的,赞一个
方便新手还是老手,挺矛盾的,最终怎么选还是要为产品目标服务,同一个产品不同端,不同阶段,侧重点可能都不一样