面对疫情影响,电商行业的10种方案设计
疫情影响之下,不同行业都有相应的对策方案,电子商务也是一样。当紧急情况影响零售业务时,商店必须通过所有渠道,将因紧急情况而产生的服务变化通知给客户。本文对具体的方案设计进行了梳理总结,与大家分享。

目前Covid-19新冠肺炎已经影响到我们生活的几乎每个方面。个人和企业都被迫适应这种病毒给我们所有人带来的限制。新冠肺炎影响了所有行业,它对电子商务(包括零售商和消费者)造成了更加巨大的冲击。
由于消费者被限制到当地商店购物,他们现在只能在网上购买生活必需品。
结果,在线需求,特别是对日用品和家居用品的需求,在毫无预警的情况下大幅增长,这就使得零售商们争先恐后地调整供应链和履行业务,以适应这些新的改变。
即使是那些在这段时间内电子商务模块收入有所下降的企业,也很难很好地处理他们在工人和设施受到限制的情况下的订单。
对于消费者来说,正常的网上购物流程也有几个变化:
- 交货时间更长
- 部分高需求产品供不应求
- 防止储存特定物品的采购限制
零售商必须优化网购体验,以反馈这些变化,并有效地与客户沟通。尽管没有确切的先例来说明电子商务网站应该如何为这种情况进行设计,但当运营可能受到类似影响时(例如,假日购物季、商店范围内的销售),我们可以借鉴其他情况下的实践方案来进行设计。在本文中,我们提供了设计指南,以便在此期间有效地传达从产品发现到交付的电子商务客户流程的变化。
01 尽早传达潜在的发货/收货延迟,不要等到用户访问购物车和结帐页面时才提及延迟
主动传达任何可能会影响到用户购买产品的限制(如已售罄的尺寸或颜色)
该原则也适用于发货/收货延迟。 通常,用户需要在特定的日期之前收到商品。(某些电子商务网站应该从过去的节假日购物经验中意识到这一点。)。
在整个站点的相关页面上显示这些延迟发货/收货消息,并使它们更易于被发现,以便用户可以提前看到它们。
你肯定不希望你的客户花费宝贵的时间在您的网站上购物,然后到最后才发现他们的订单可能无法在特定的时间内发货,他们必须要寻找其他零售商才行。 这样的体验令人沮丧,削弱了对品牌的信任,最常见的是导致客户流失。


Adidas.com在首页(顶部)或产品页面(底部)上没有任何有关发货延迟的信息。

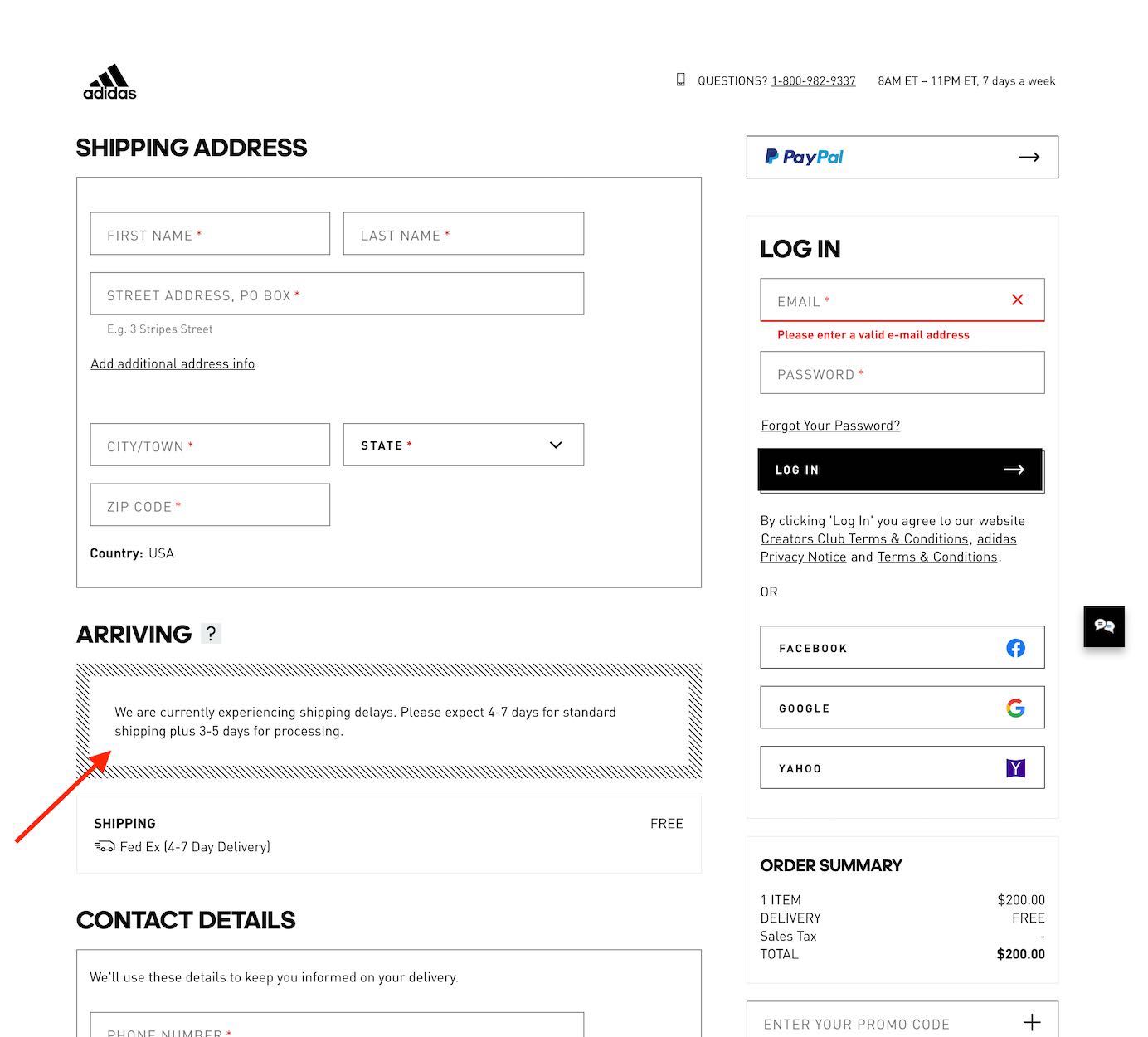
在Adidas.com上,直到结帐时,横幅上才提到运输延迟。
用于在站点范围内传递消息的一种常见设计模式是在页面顶部添加横幅消息。这种模式在一定程度上已成为网站范围内销售公告和其他重要更新的标准做法。只要横幅能够吸引到人们注意,它就可以很好地传递信息。

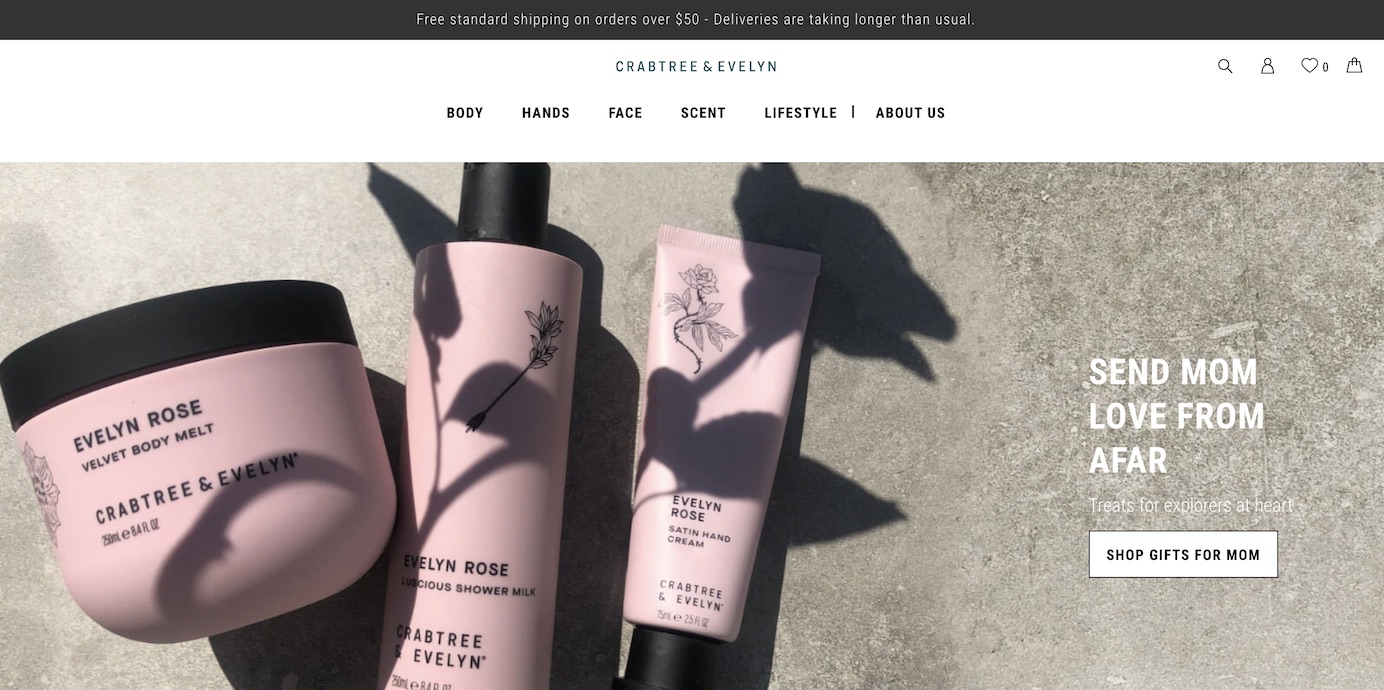
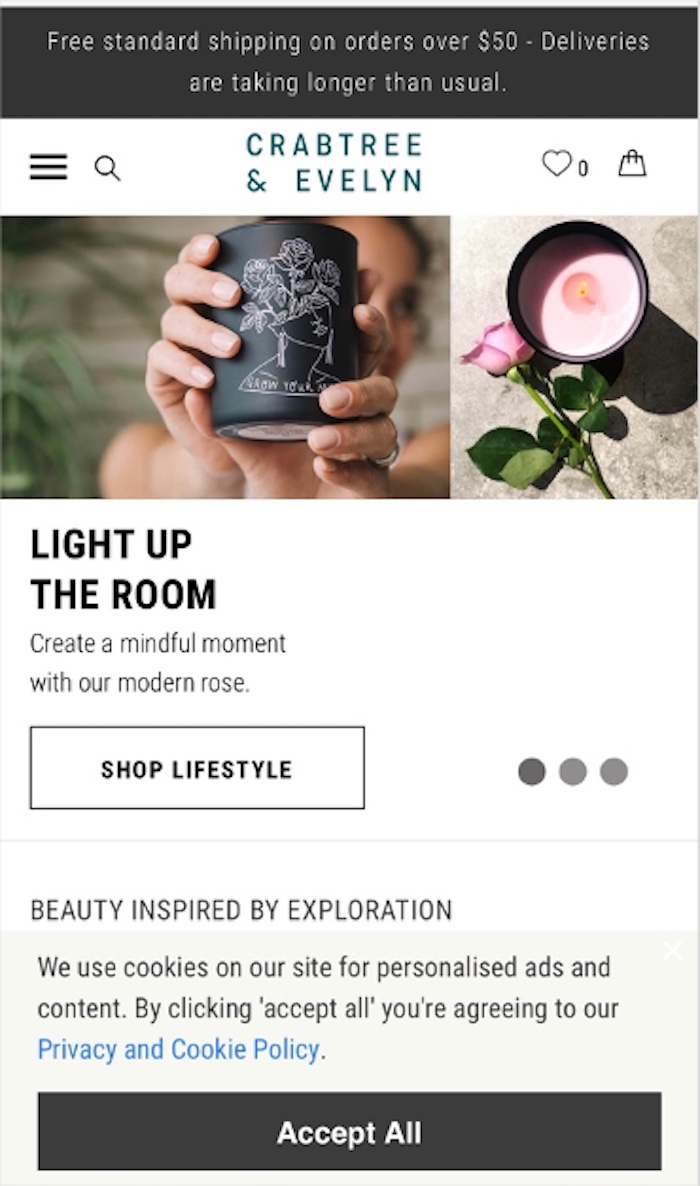
Crabtree和Evelyn在所有页面上的站点范围横幅中展示了运输延迟信息。在用户使用产品之前,已经很好地传达了这些延迟。当然,横幅的视觉特征并没有使消息特别突出。黑色背景确实与文本具有很高的对比度(这样设计很好),但是它与网站的视觉风格融合得很好,以至于有些用户可能没有注意到它,因为它看起来像是一种装饰元素。


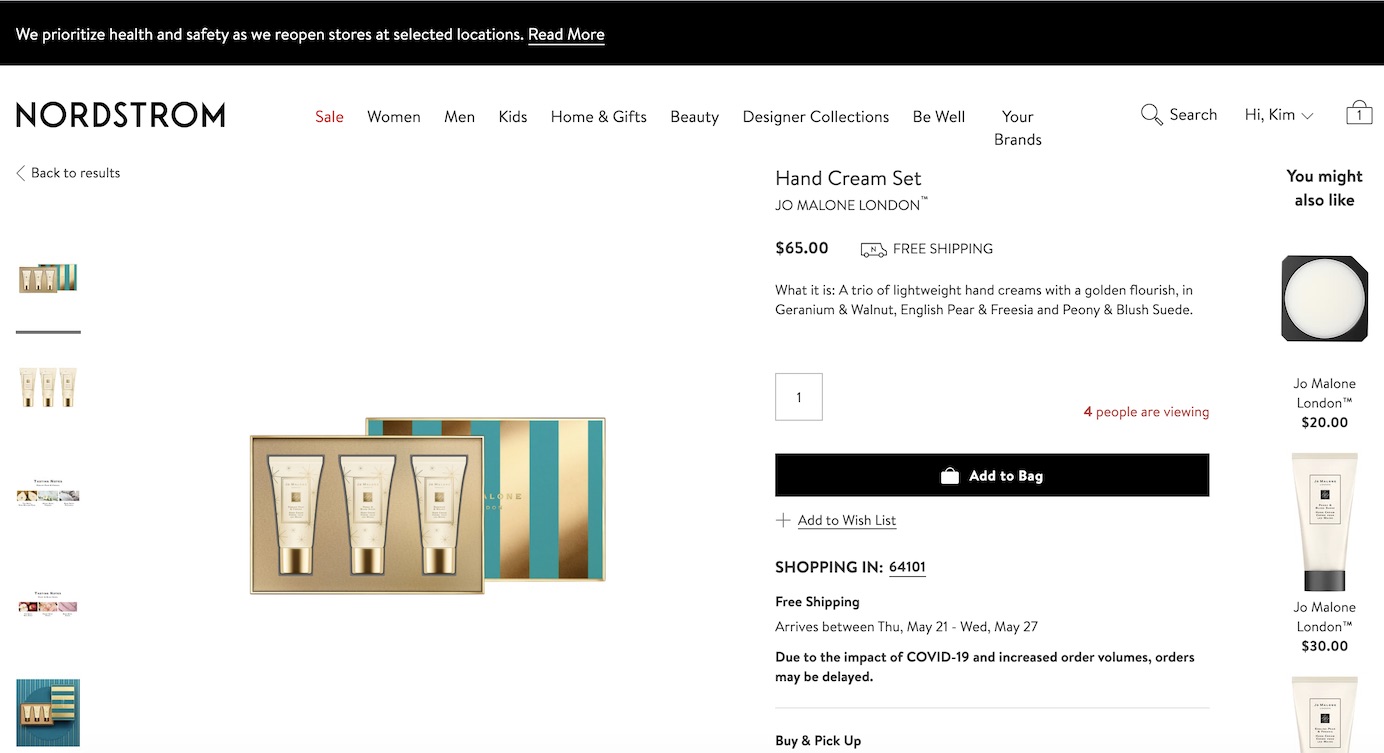
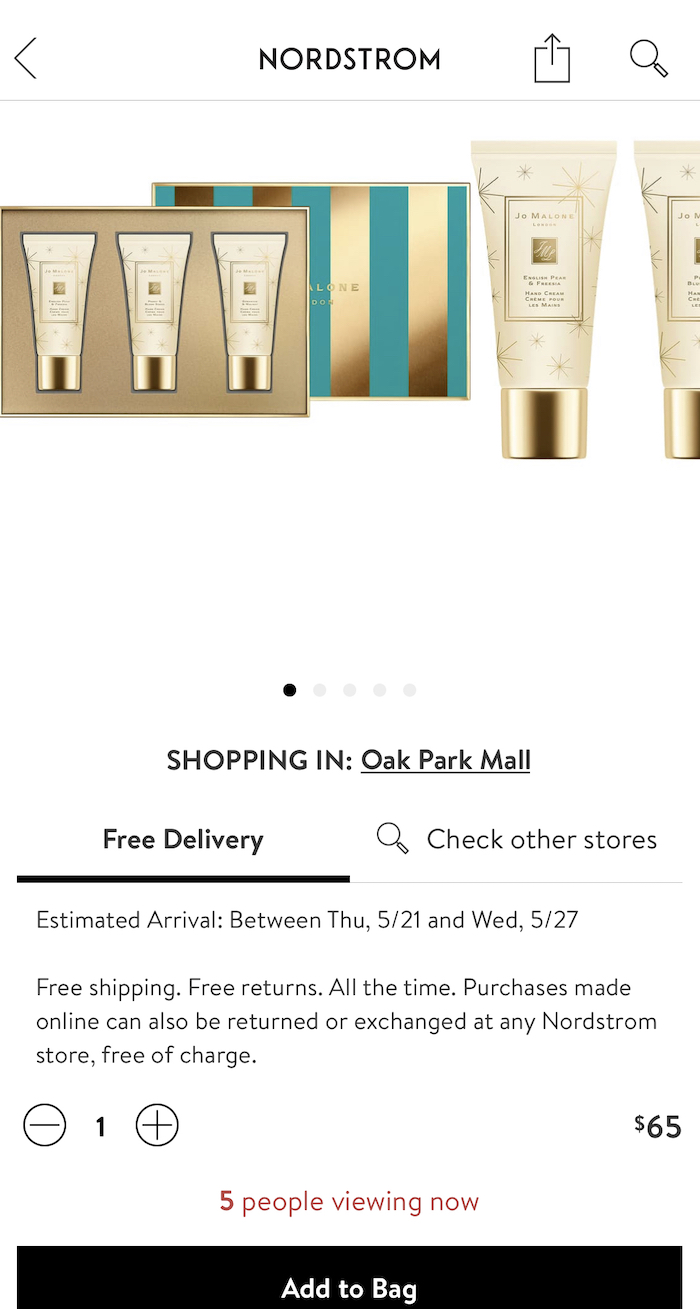
页眉:Nordstrom.com未使用网站范围的横幅;但是,每个产品页面的“添加到购物袋” 按钮下方都包含有关延迟的注释。尽管最好在结帐之前提供此信息,但文本的样式更像是精美的字体,并且在此放置位置不容易看到。底部:Nordstrom的移动应用程序未能包含运输延迟消息,并且直到他们进入购物车页面时才通知用户。
02 重要的与COVID-19新冠肺炎相关的通知应在视觉上突出显示,以便人们可以轻松地发现它们
为了有效地吸引用户的注意力,这些重要的公告必须在视觉上就有相应的分量,并看起来像是优先于其他页面元素的元素。视觉比重可以通过许多视觉设计方法来实现,例如可以使用亮度、对比度、尺寸、间距和纹理等属性。
在Crabtree和Evelyn的移动网站上,相同的发货延迟公告比在Web端上具有更大的视觉比重。由于移动端视窗较小,因此使用高对比度的黑色横幅与(白色)页面的其余部分相比更为突出,并且增加了被访问者注意到的机会。

Crabtree和Evelyn关于延迟发货/收货的信息非常突出,确保获得了必要的关注。
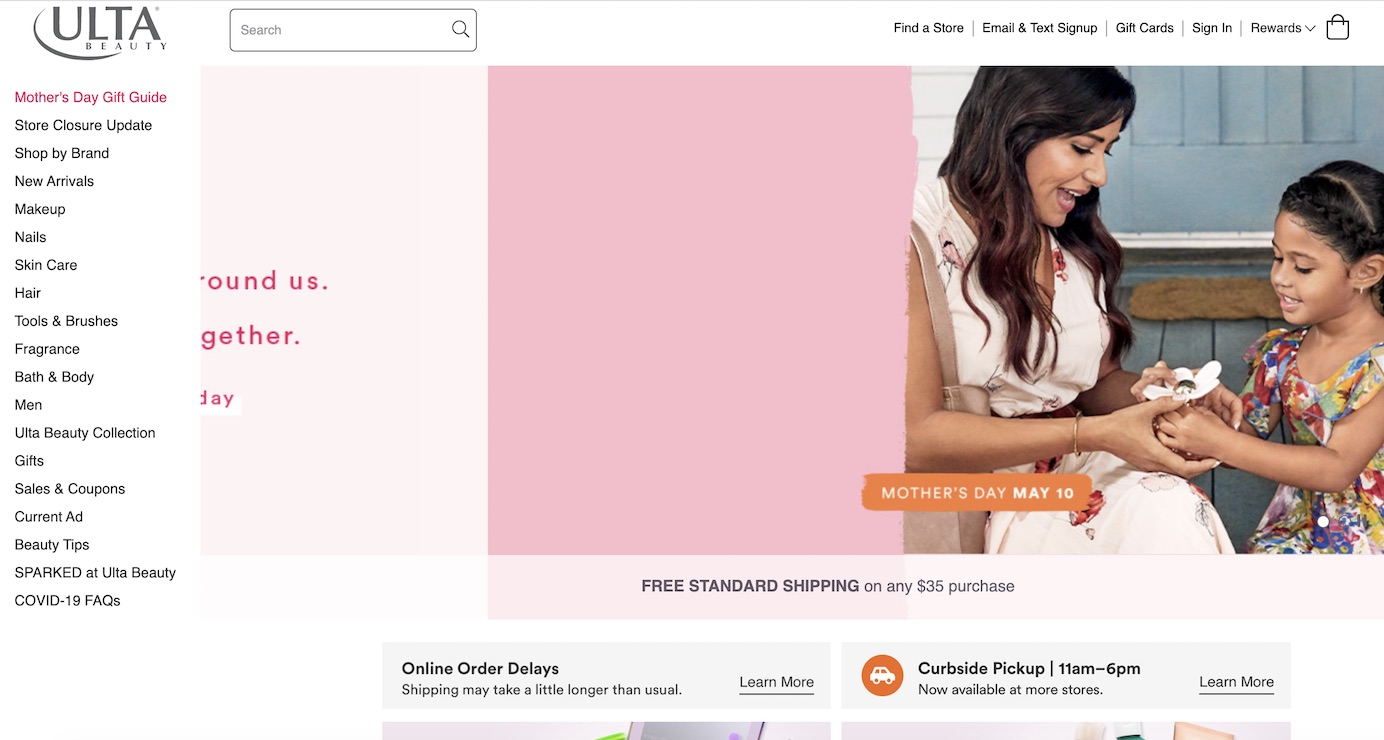
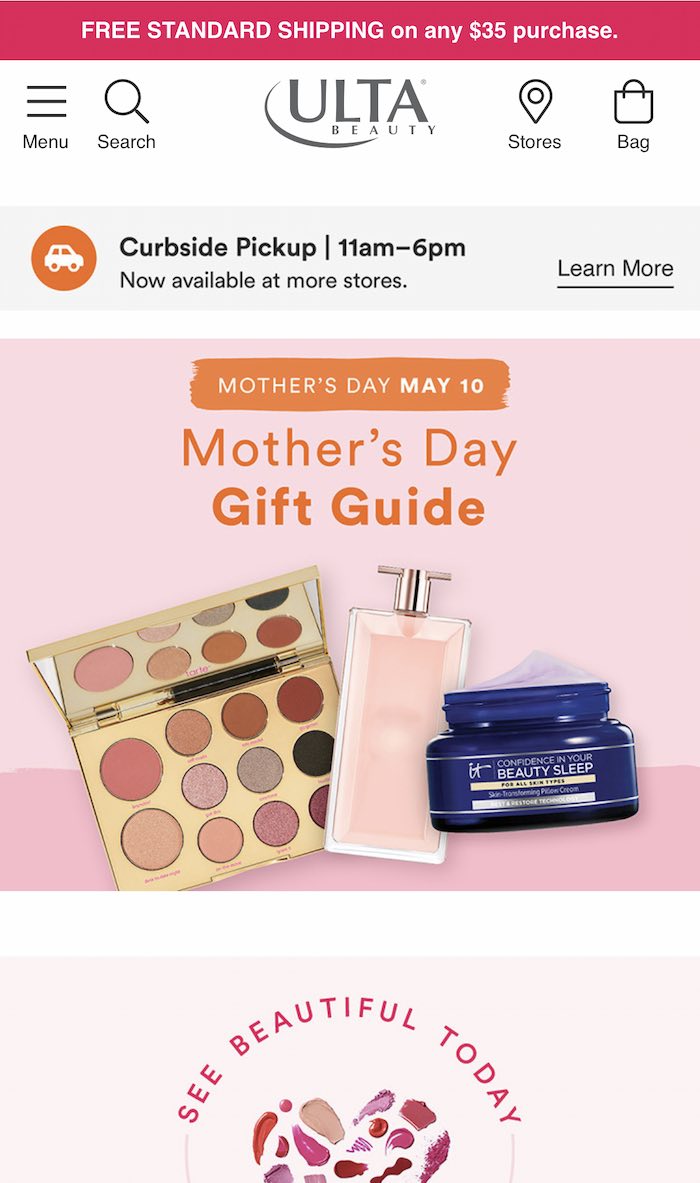
Ulta.com在结帐流程中未在其首页或任何后续页面上提及任何与COVID-19新冠肺炎相关的延迟。导航菜单中的COVID-19 FAQ链接指向一个页面,指示客户可能看到相关的订单延迟。这些信息不容易发现。它位于一长串导航选项的底部,而不是重要的顶级公告的常见位置。它的视觉设计并未使其在其他元素中脱颖而出。通过搜索也无法轻松找到该页面 — 在站点搜索中查询COVID-19或新冠肺炎不会产生任何结果。其实最好的做法是确保对所有站点元素(而不只是产品)都可以进行搜索。


在Ulta.com上不容易发现与运输延误有关的COVID-19相关信息(顶部)。在移动设备上(底部)也很难找到它,因为它的链接隐藏在汉堡菜单中。

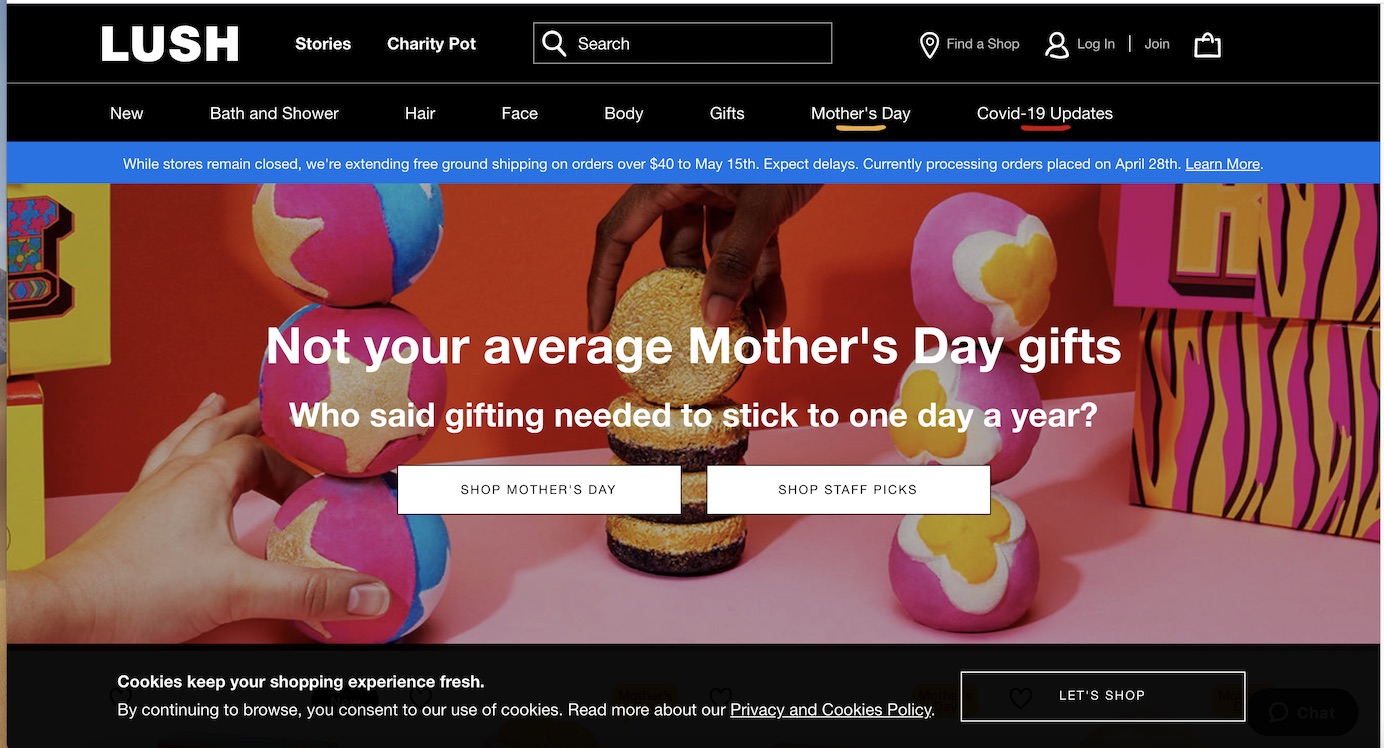
Lush.com上的高对比度横幅引起了人们的注意。标语的位置位于导航栏下方,(位于页面下方一点,而不是直接位于顶部),位于高显着性区域,在页面加载时,眼睛通常会停下来。

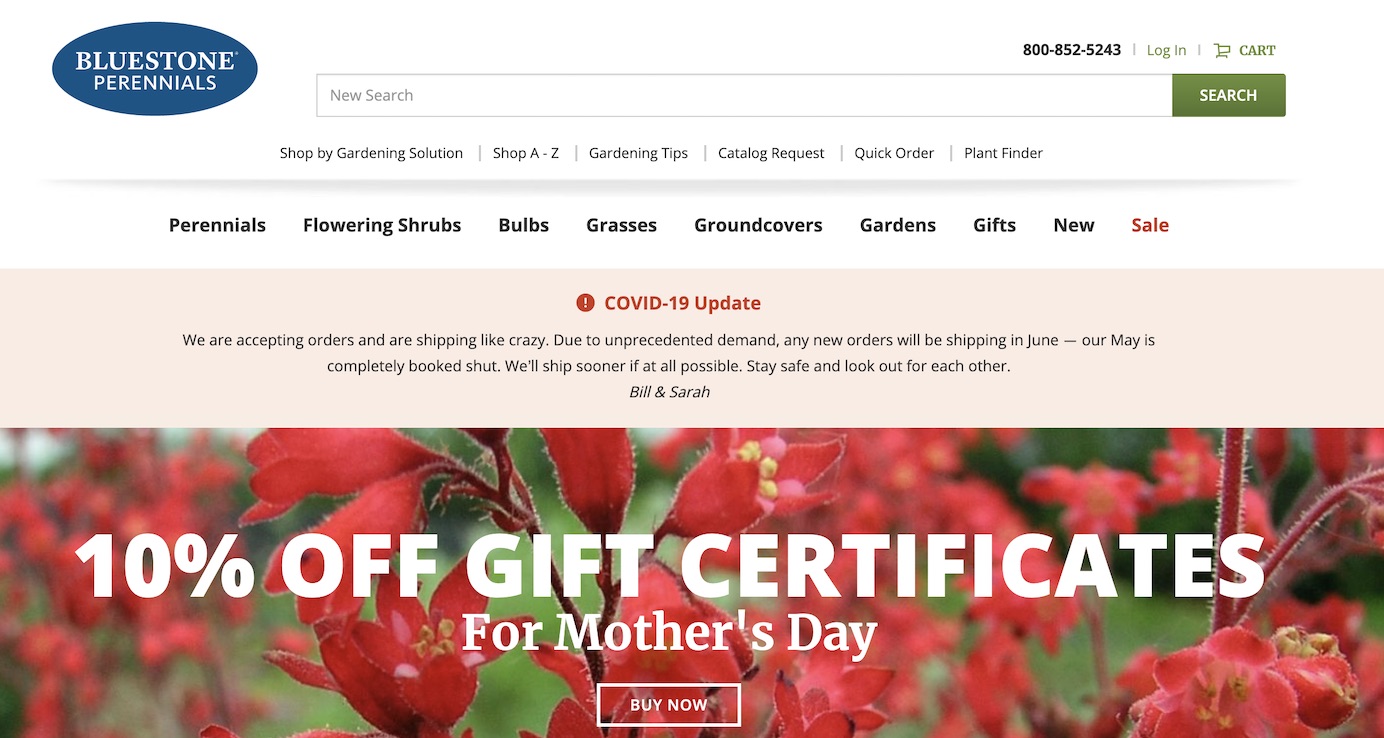
蓝宝石多年生植物: Covid-19更新横幅面积很大,带有带有感叹号图标的大胆红色标题。这些元素使横幅非常引人注目。

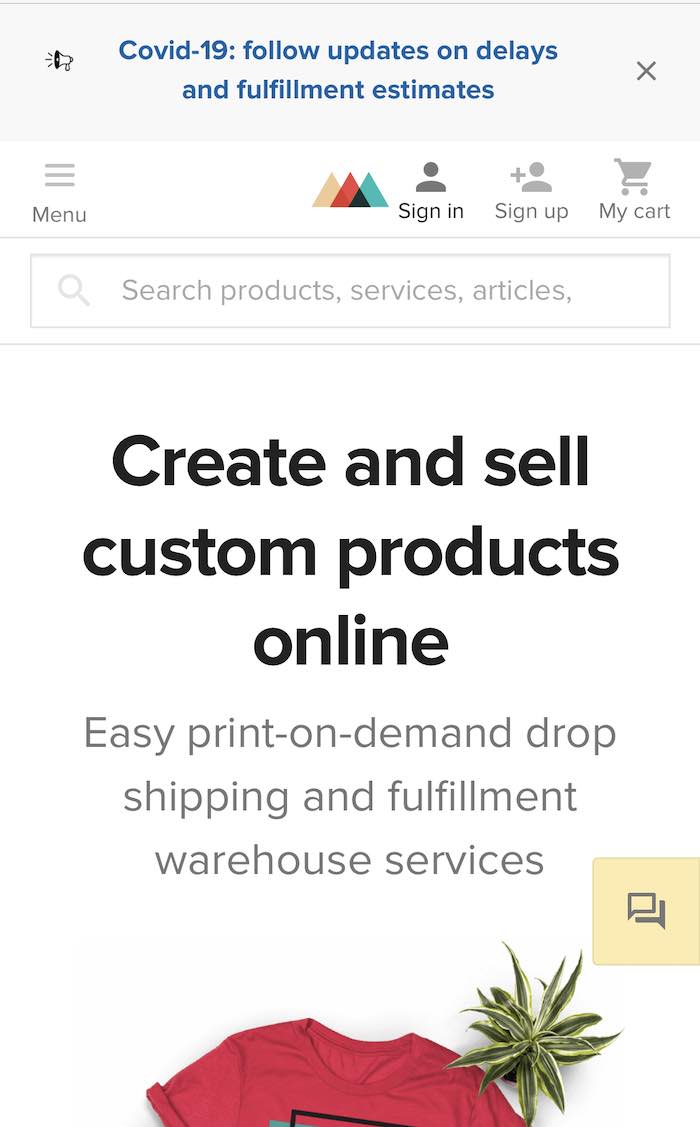
Printful.com:尽管此标语没有高对比度的背景,但它仍通过使用图标和蓝色链接的颜色(通常表示具有交互性)来吸引眼球。

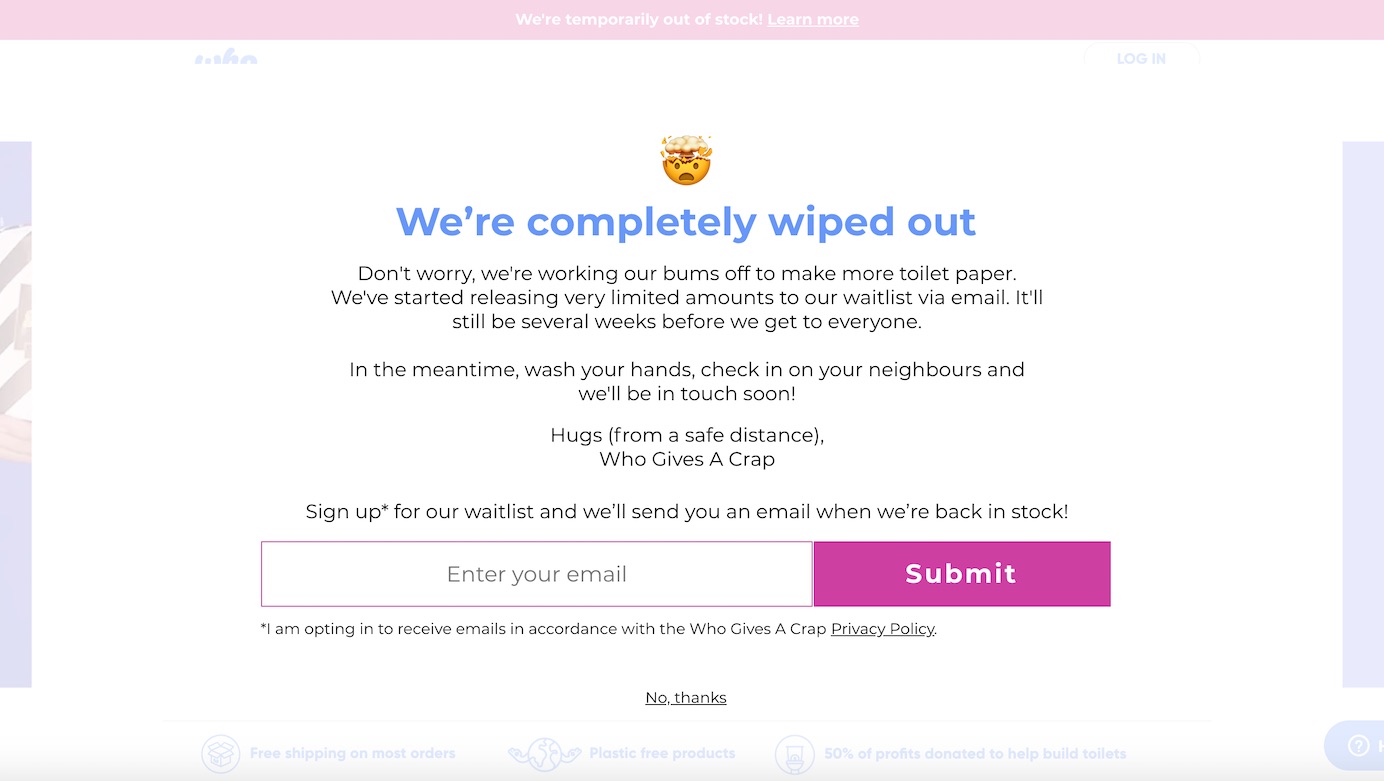
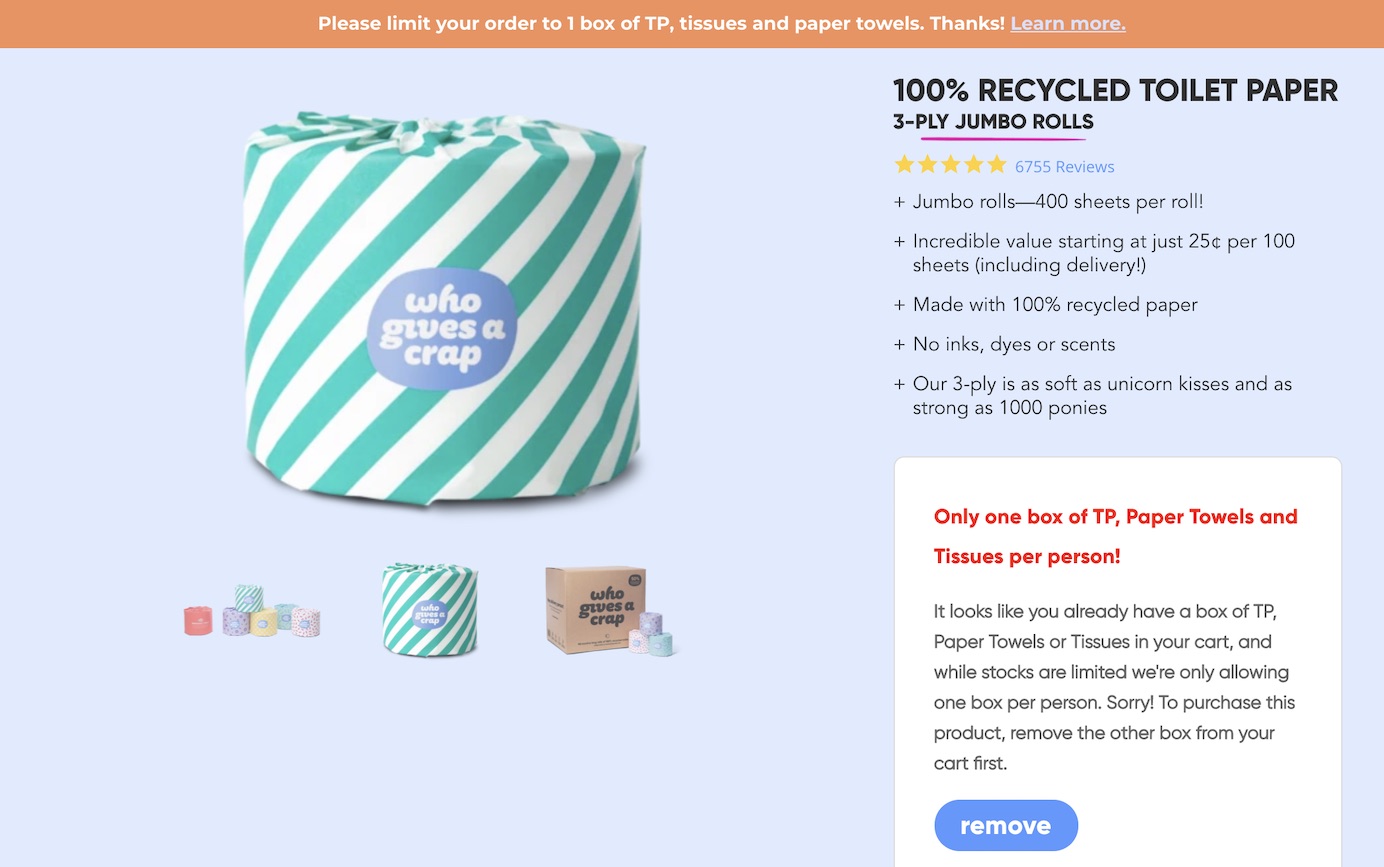
“Who Gives A Crap”–在线直销厕纸的零售商:了让用户知道其产品库存已经用尽,“Who Gives A Crap” 在站点进入后立即显示了一个模态窗口(模态窗口要求用户注意并确认消息以关闭窗口)。用户有机会在注册时选择某些选项以接收通知。
03 在紧急情况下,所有的电商网站都应该有相应的运输信息,不管是否会出现延误
目前,由于Covid-19,许多在线零售商都在传达其正常流程的某种变化,如果这个时候没有这些变化消息的传达,那将会是很不正常的,我们同样也没有理由去说明这些变化是正常的。
在这场新冠肺炎流行期间,在其他网站购物的用户的预期操作可能会受到影响,因此会比较关注这些相关的信息。我们要牢记雅各布·尼尔森的互联网用户体验定律:用户把大部分时间花在你的网站以外的其他网站上,所以他们对你的网站的期望是由他们在其他网站上的体验的合集形成的。
如果没有这些因为COVID-19的存在而产生的事先沟通,或者无法通过网站搜索到,那么客户可能到最后也不能确定何时会收到他们的商品。他们甚至认为如果您的网站没有更新以反馈当前的问题,那么统统需要关闭。这种不确定性不是您想要在用户的体验中创造的感觉。我们建议所有电子商务网站至少对COVID-19情况有所公示,即使是说所有操作都正常运行并且用户不会遇到任何运输延迟。
这种信息不仅可以使您的用户放心,而且还可以使您的网站保持最新状态,很好地反映您的公司并为您的品牌增值。

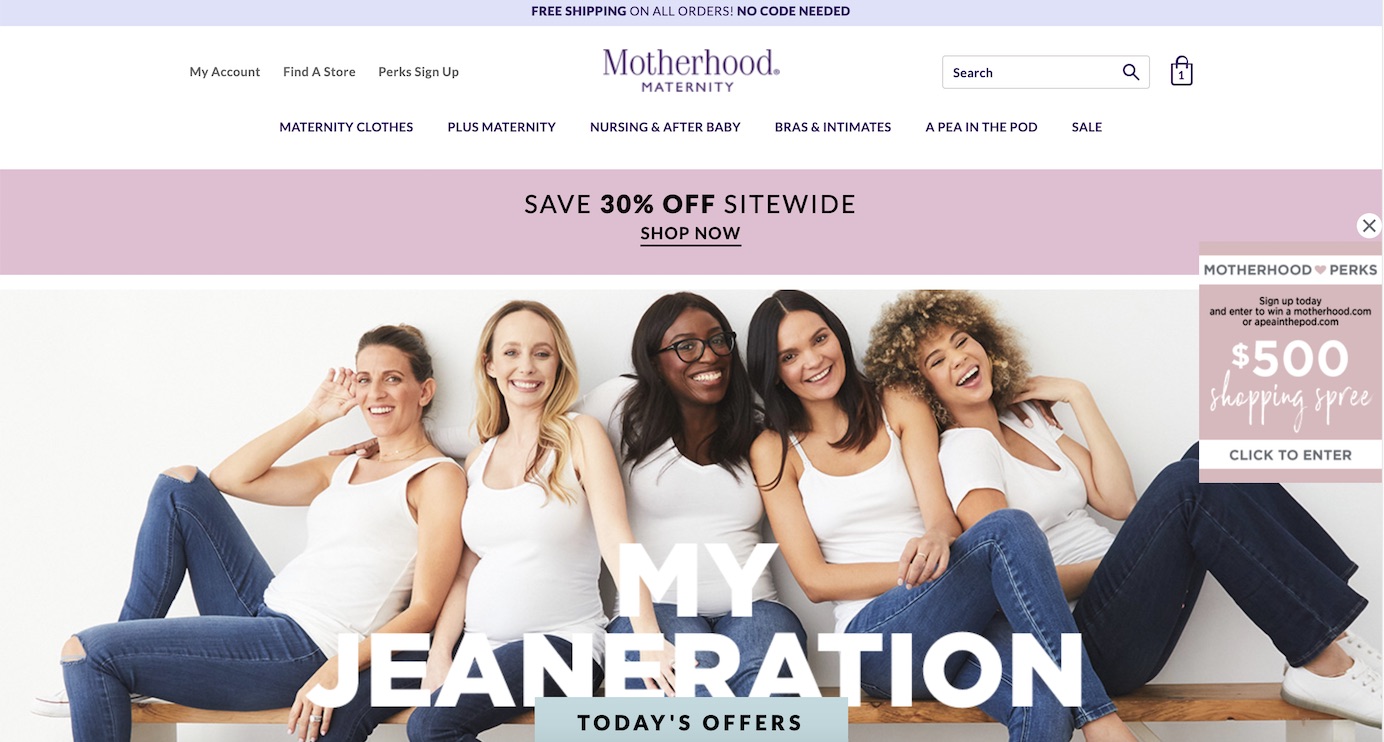
母亲节快到了,我在给一位新妈妈买礼物。我在Motherhood Maternity网站上搜索了与COVID-19相关的运送延误的信息,这些延误可能会使该礼物在节日后到货。网站上没有任何变化的消息,这使我不确定该项目是否会及时到达或公司是否未能提供此更新。

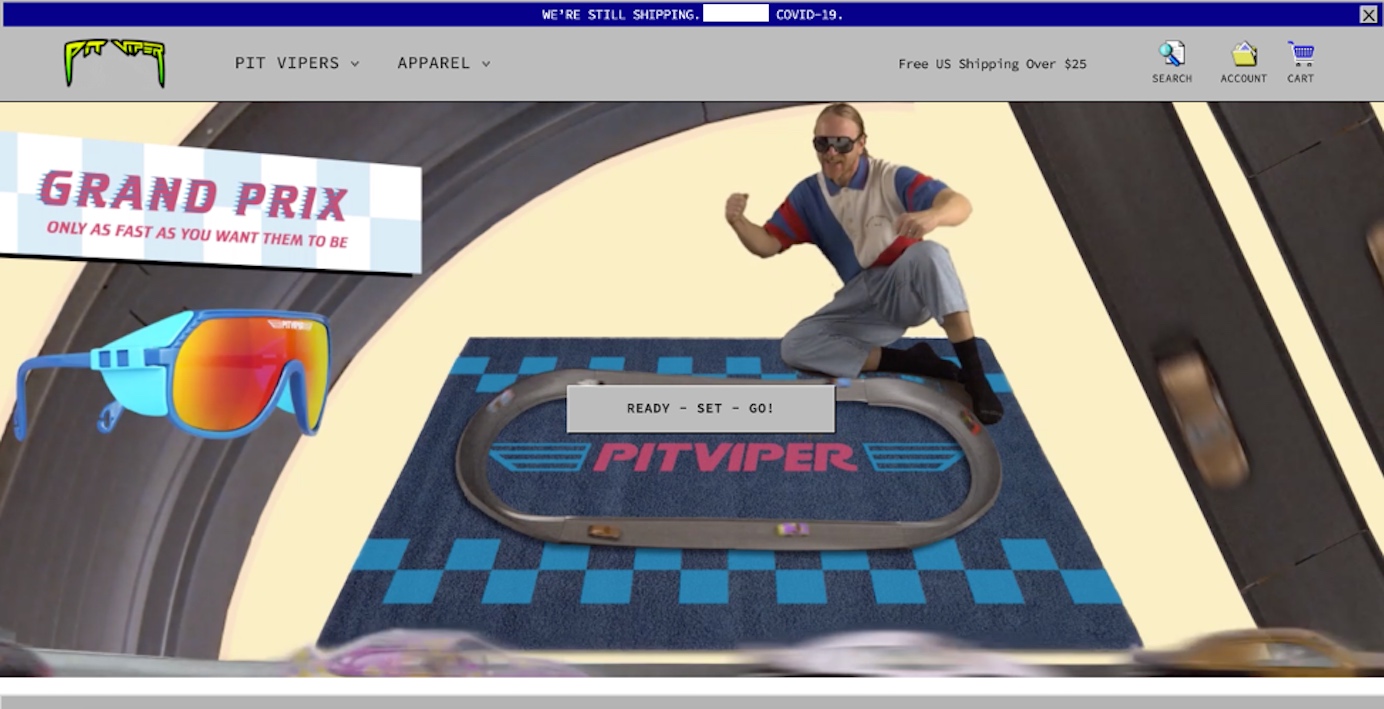
PitViper包含一个站点范围的横幅,表明尽管是在COVID-19期间,但是它仍在发货。(PitViper有较敏感的语气和措辞,因此使用的措词包括专用词,已从此屏幕截图中删除。)
04 如果存在特定产品的交货延迟或购买限制,请在相关页面上重点标识
如果有采购限制来禁止某些产品的储存,或者如果客户只能接受某些特殊的产品出现延迟,则应在受影响项目的类别和产品页面上传达此信息。
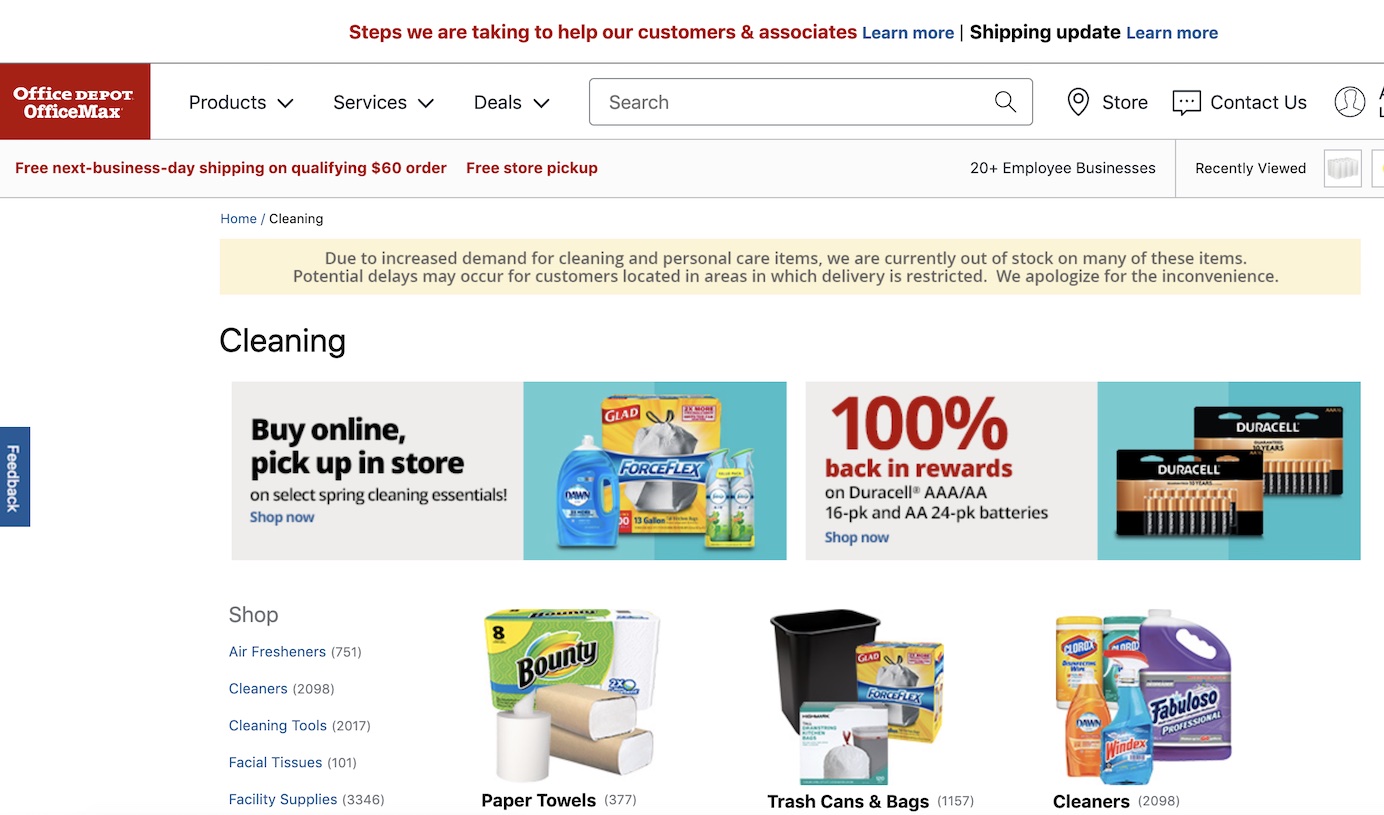
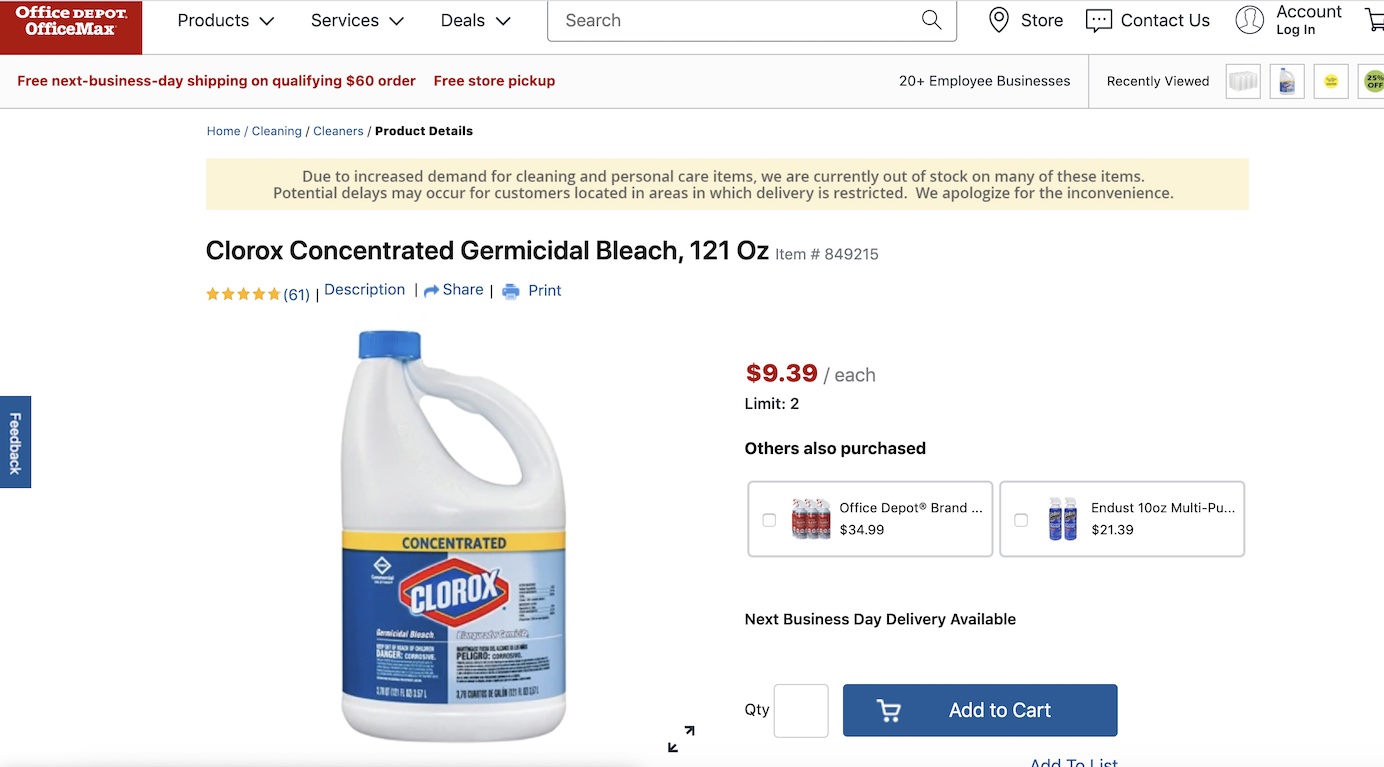
Office Depot Office Max很好地标识了特定类型产品的潜在交付延迟。它不仅在所有页面的顶部都有一个通用的全站式横幅,上面有一个关于发货信息更新的链接,并且由于清洁用品是这场流行病期间需求量很大的产品类别之一,它在清洁类别页面上还包含了一条更具针对性的信息,特别警告了这些产品的可用性较低及交付可能存在延迟。关于Office Depot Office Max如何处理这些通知的另一个值得借鉴的地方是,横幅很容易被注意到,因为它在页面上非常显眼。

Office Depot Office Max在类别页面的顶部包含一个明显的黄色横幅,用于清洁用品,这是受影响的产品类别之一。此横幅未显示在其他产品类别页面上。
对于可能尚未浏览该类别页的用户,其他受影响产品的产品页上也显示了相同的横幅。对于不存在库存变更和交货延迟的产品,这个横幅未显示在类别页上。

Office Depot Office Max在受交付延迟影响的产品页面上包含横幅。

直接面向消费者的卫生纸零售商Who Gives Crap对其纸产品实施了订货限制,以防止个人购买和储存该产品。该限制已在所有相关网站页面上有效传达。所有网站页面上均显示橙色横幅。有关此限制的消息替换了此限制所包含的产品页面上的“添加到购物车” 按钮。
05 不要仅依赖首页和产品类别页面上的横幅消息,结帐时也应提供相关信息
正如我们在前面的讨论中所指出的那样,网页顶部的横幅经常有被遗漏的风险。
在视觉效果上使用对比度和图形设计元素会使它们更容易被发现,但用户仍然有可能会忽略它们。
在大多数情况下,用户以任务为中心,因此他们的注意力通常集中在相关的页面元素上 — 导航菜单或搜索栏。因此,他们可能永远不会去看信息性标语。在其他情况下,由于“横幅盲症”,用户可能无法看到与广告或促销太相似的信息横幅。
出于这些原因,在购物车页面或结帐页面添加相关的运送延迟信息非常重要。如果用户错过了横幅消息,则在结账前仍会收到相关警告。

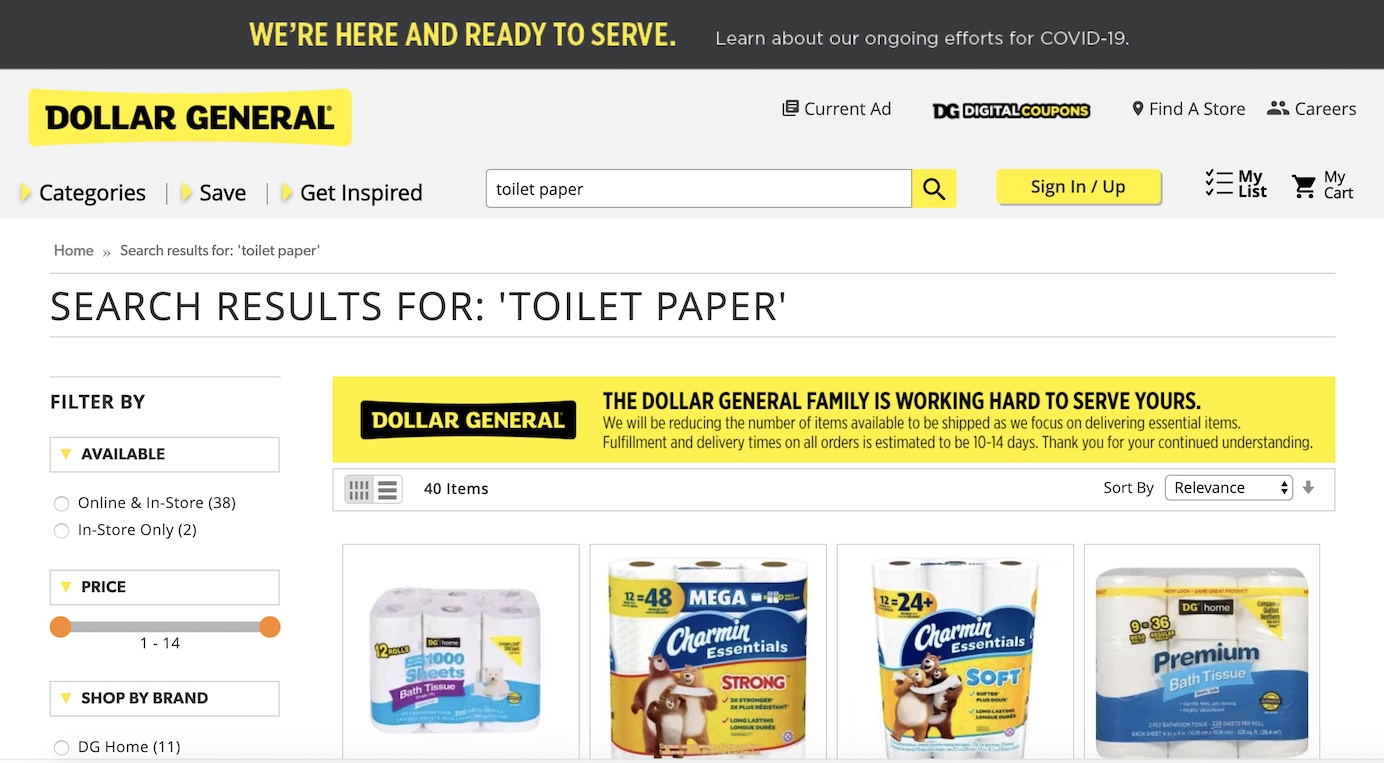
Dollar General确实提供了一个黄色横幅,说明由于COVID-19而导致的交货变更。但是,这面明亮的长方形横幅看起来像是促销元素,而非重要的提示。通过将标语设置为全局元素而不是页面正文中的元素,可以改进设计。该文本应以诸如“由于COVID-19导致交货更新”之类的信息性关键字作为开头,而实际上该信息被淹没在消息文案中。


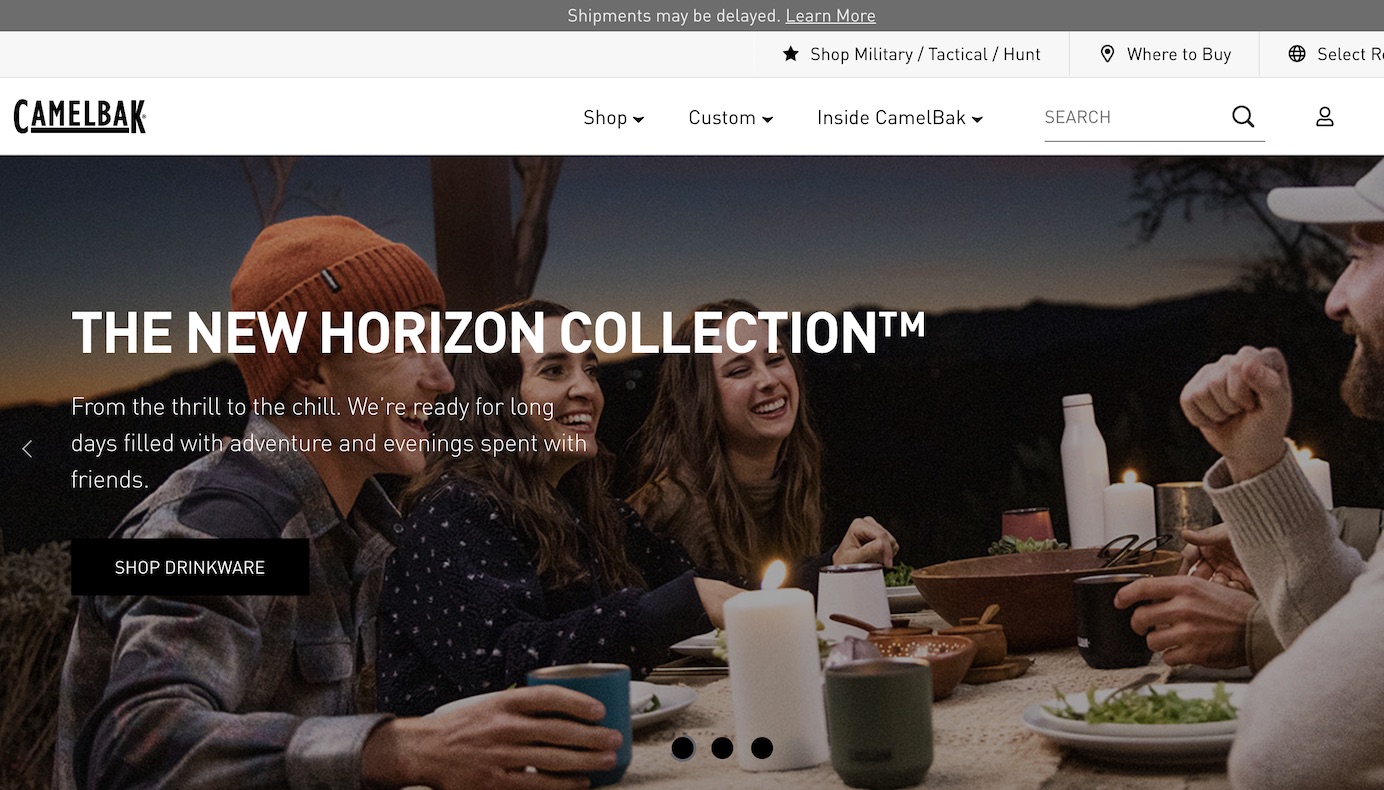
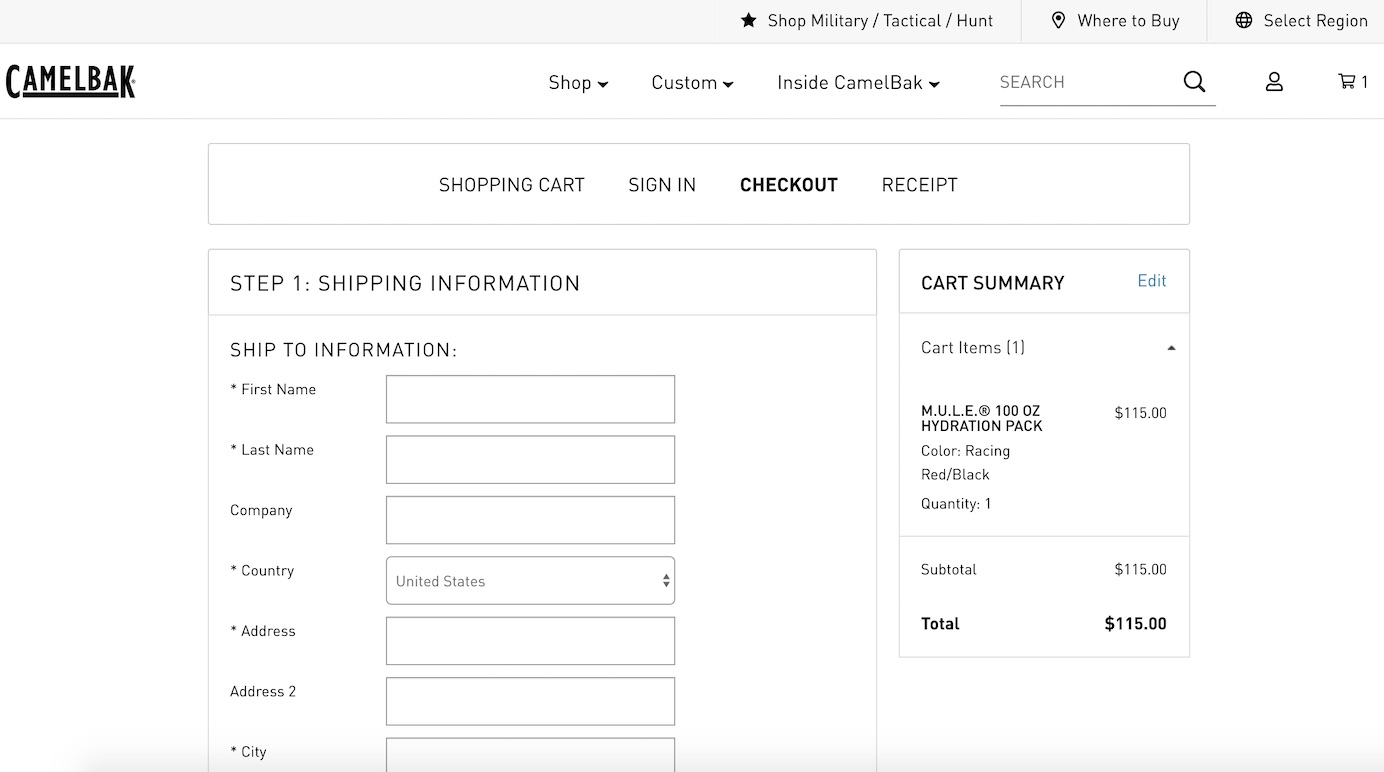
Camelbak.com仅在首页顶部使用了一条消息横幅。尽管横幅广告是不错的选择,但用户可能无法在首页上开始购物。那些直接进入类别或产品页面的人可能会错过此重要信息。结帐流程中也未包含任何有关可能延迟的指示。
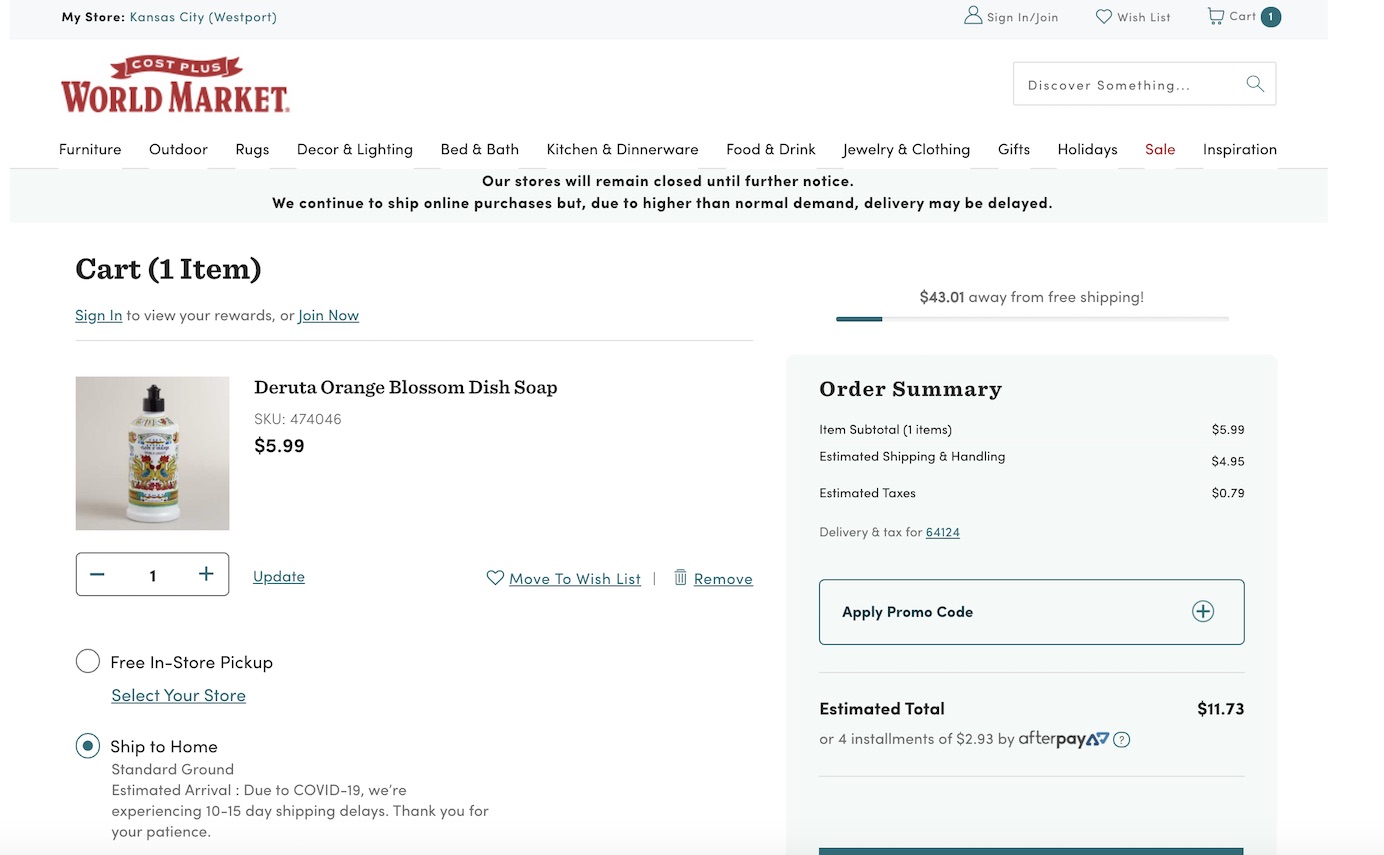
World Market就做得很好,在站点的所有页面上都以全局标语的形式包含了必要的交货延迟。此外,购物车页面上还清楚地显示了延迟发货的信息,用户可以看到相同的交货延迟信息。

World Market重申了整个网站的信息传递,并在结帐表格的运送选项旁显示了一条清晰的消息。但是,此消息很容易被漏掉,因为它看起来像页面底部的精美装饰。

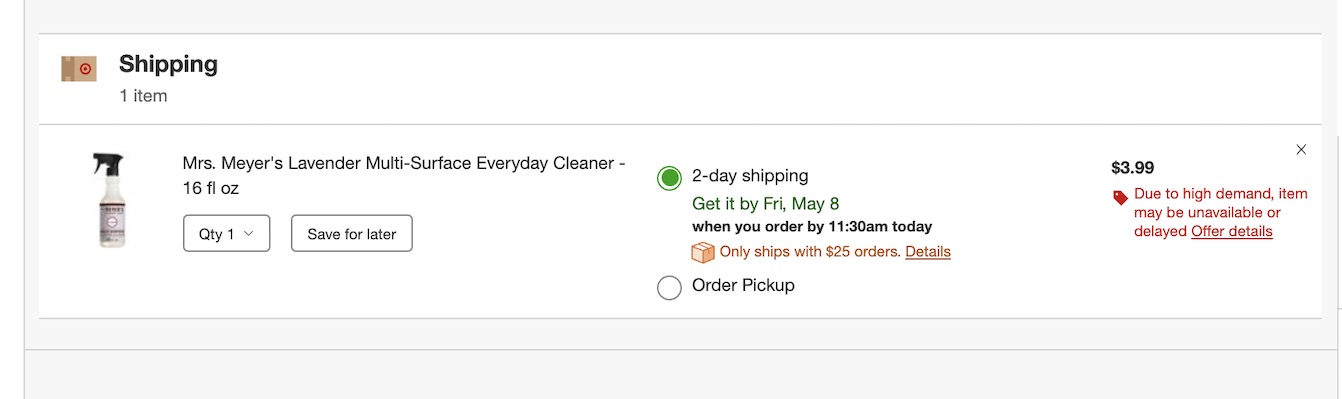
Target的购物车页面上有一条注释,指示某商品可能不可用或已延迟。提示位于相应项目的旁边,并以红色显示。尽管此指示器由于其位置,颜色和使用的图标而易于看到,但其设计也不是完美的:首先,消息传递含糊不清且过于广泛(无法使用和延迟是两种不同的情况,而且两者之间存在矛盾 — 预计交货日期和无法使用的可能性);第二,放置它的位置通常用于折扣或特价商品元素。单击提供的带有错误标签的“商品详细信息”链接,没有其他相关信息。

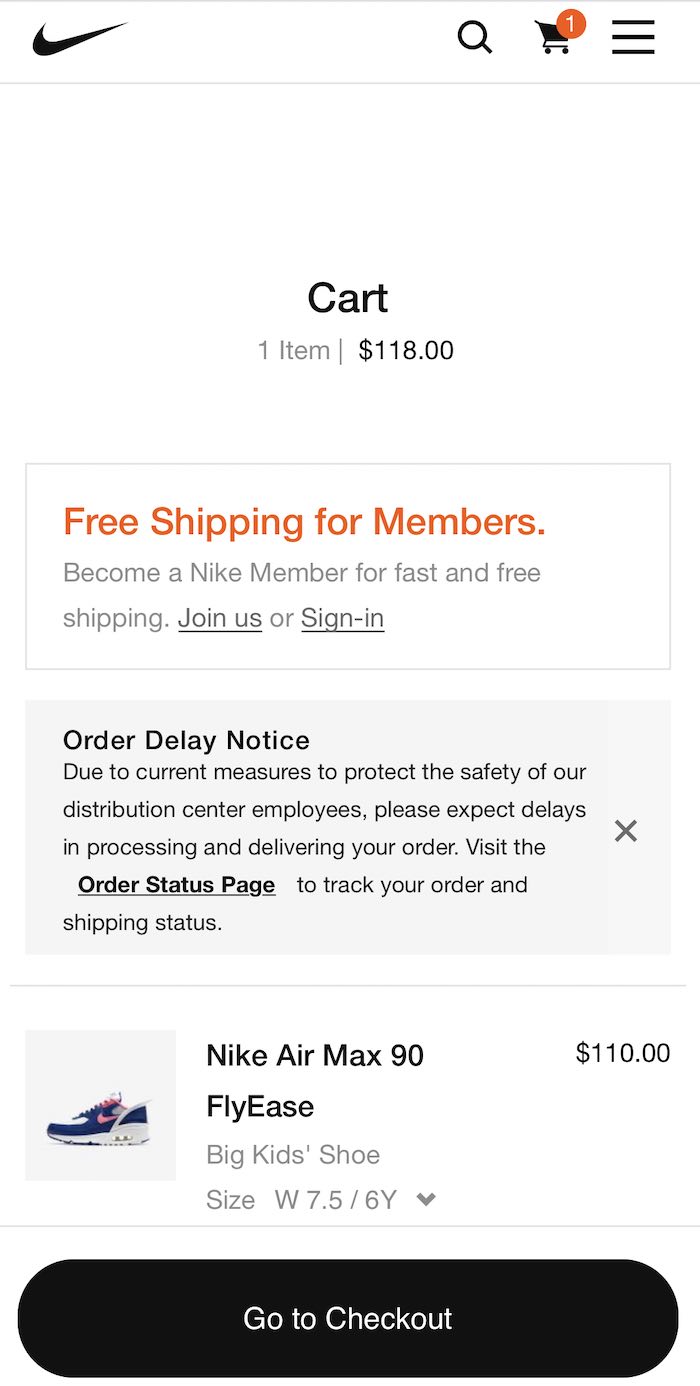
耐克的移动端网站在购物车中包含“订购延迟通知”。由于背景对比鲜明且标题大胆,因此此消息有效且易于发现。
06 尽快通知客户因为自动发货或预定订单导致的延迟问题
如今,许多零售商提供必要信息的自动发送功能。用户可以设置订阅消息通知,因此零售商如果出现库存减少或发货延迟,可以主动与客户联系。该消息应在预期的交货日期之前发送,以使客户有时间进行相应调整。如果可能,请提出帮助客户提前完成预定发货的建议。您需要创建一条新的自动消息,并在截止日期之前发送给客户,以及时为客户服务。

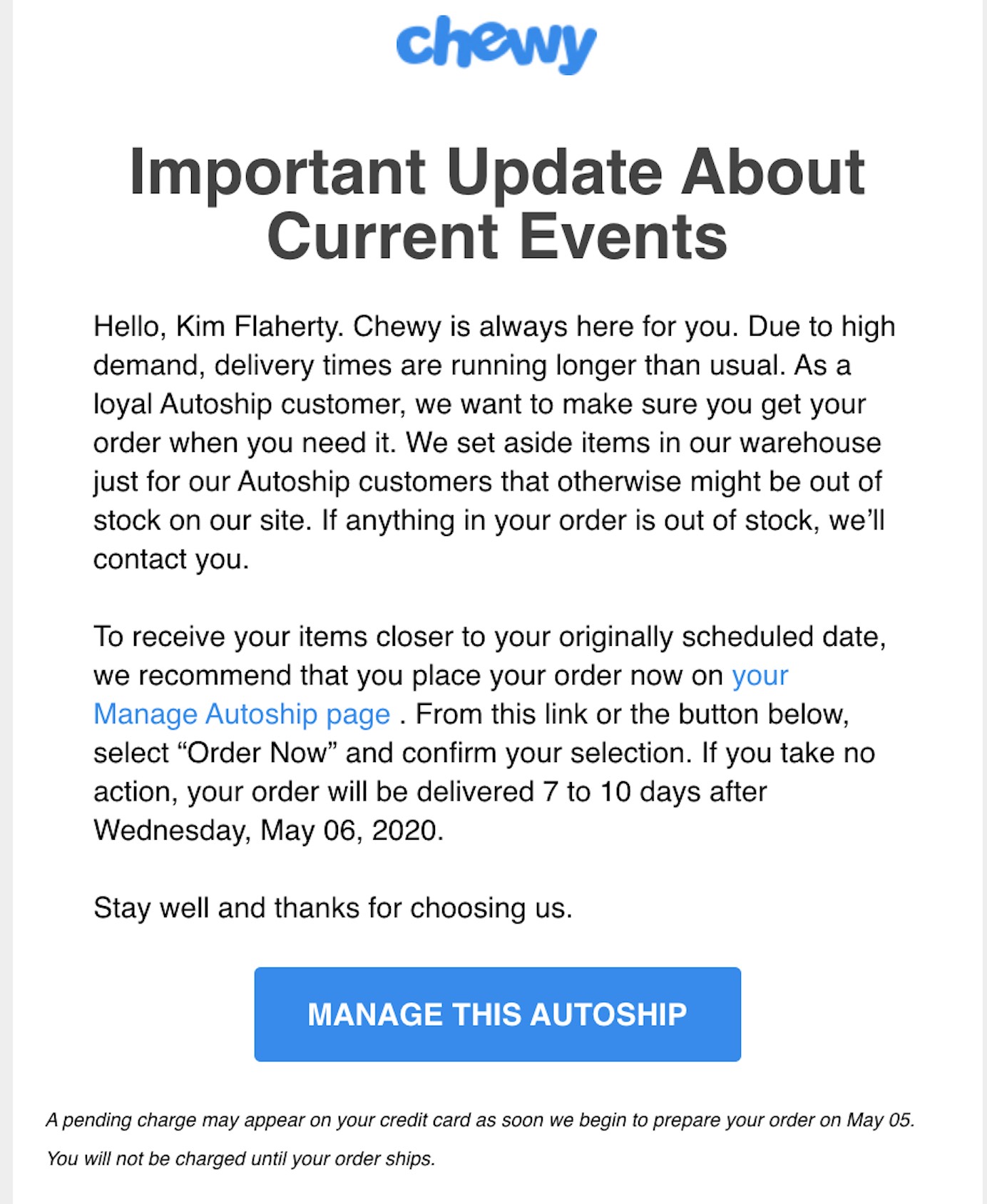
Chewy.com又额外发送了一封电子邮件,以通知订阅客户延迟发货的可能性,并敦促他们尽快提交订单,以避免延误。
07 实体店运营发生变化的运营商,例如关闭商店和进行路边提货变更,应在首页和参考特定商店位置的相关位置详细说明这些变更
由于现在情况下人与人之间距离的限定,许多零售商店在这段时间内不能在店内迎接顾客。但是很多商店仍然能满足路边取件。
如果大多数地方都普遍存在经营策略的变化,则应在商店主页上进行标识。

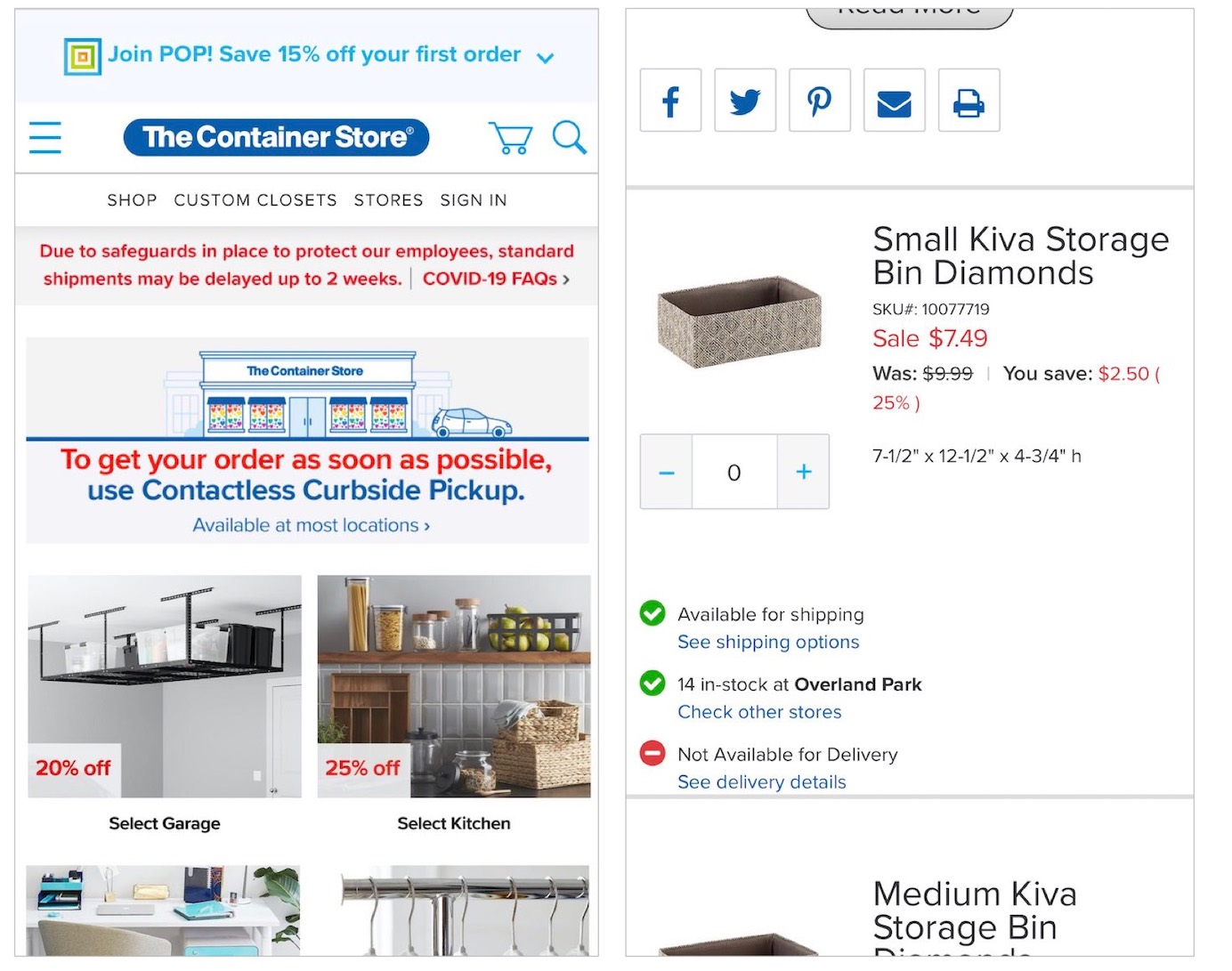
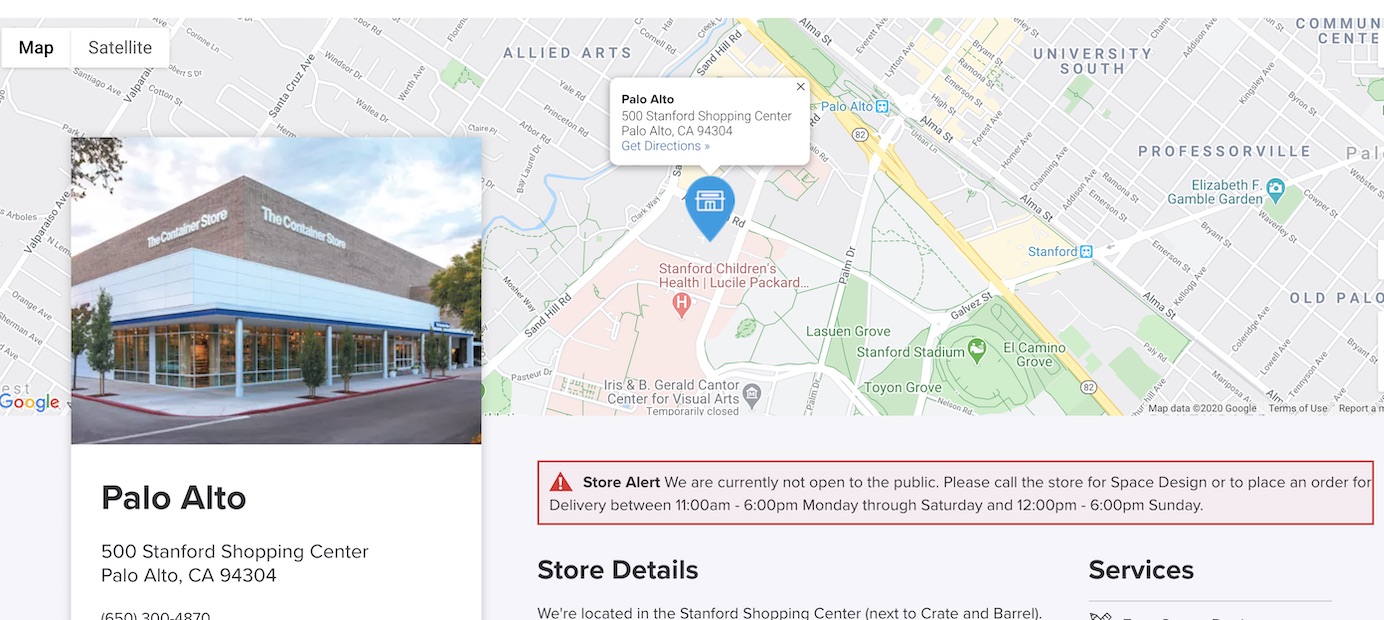
左:Container Store未能在首页横幅上标识商店未开放购物,但在传达非接触式路边提货的补充方面做得很好。由于并非所有地点都提供此服务,因此公告中指出并非在所有地点都可用,这点是对用户有帮助的,并为用户提供了一个链接以查看本地商店的状态。右:不幸的是,在本地商店的产品页面上,没有表明该商店是否开放路边取件。

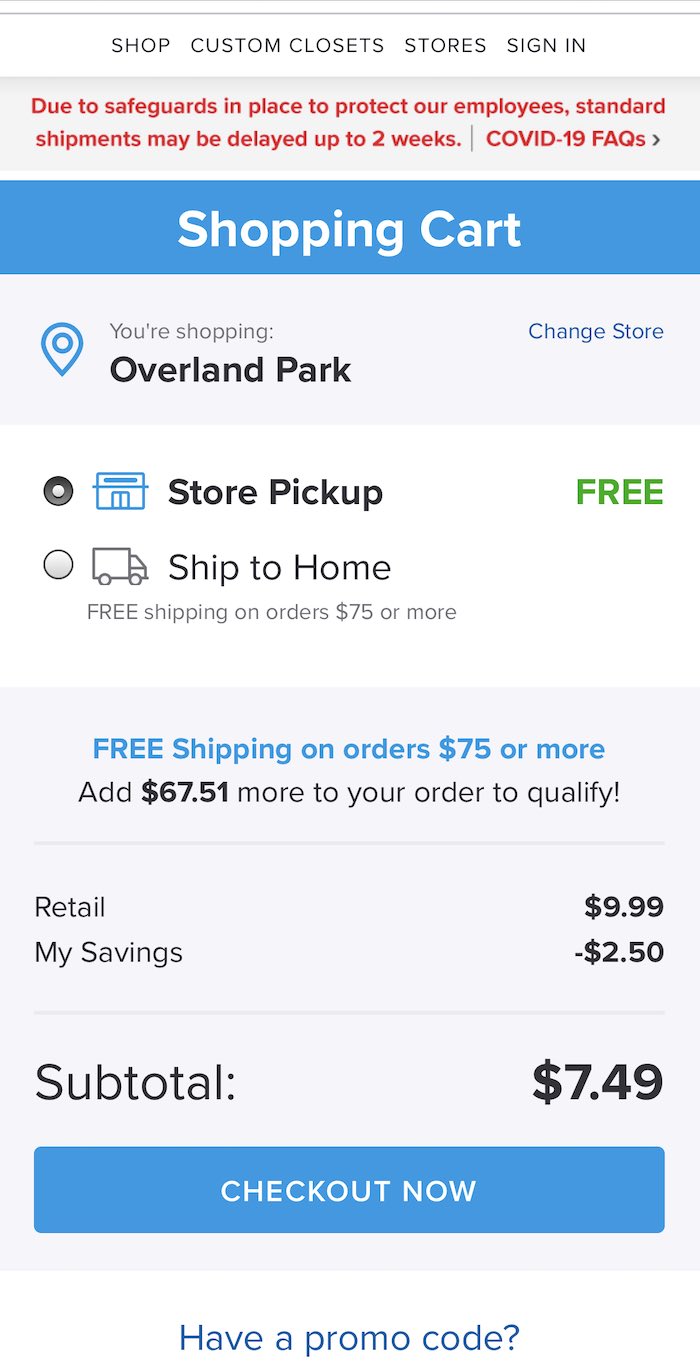
Container Store的购物车页面显示支持商店提货,但是尚不清楚此服务是否与新的无接触式路边提货相同。如果产品页面和购物车页面明确指示该位置是否提供路边提货,那会更好。
除购物页面外,商店详情页面还应包括与商店特定服务有关的更新。

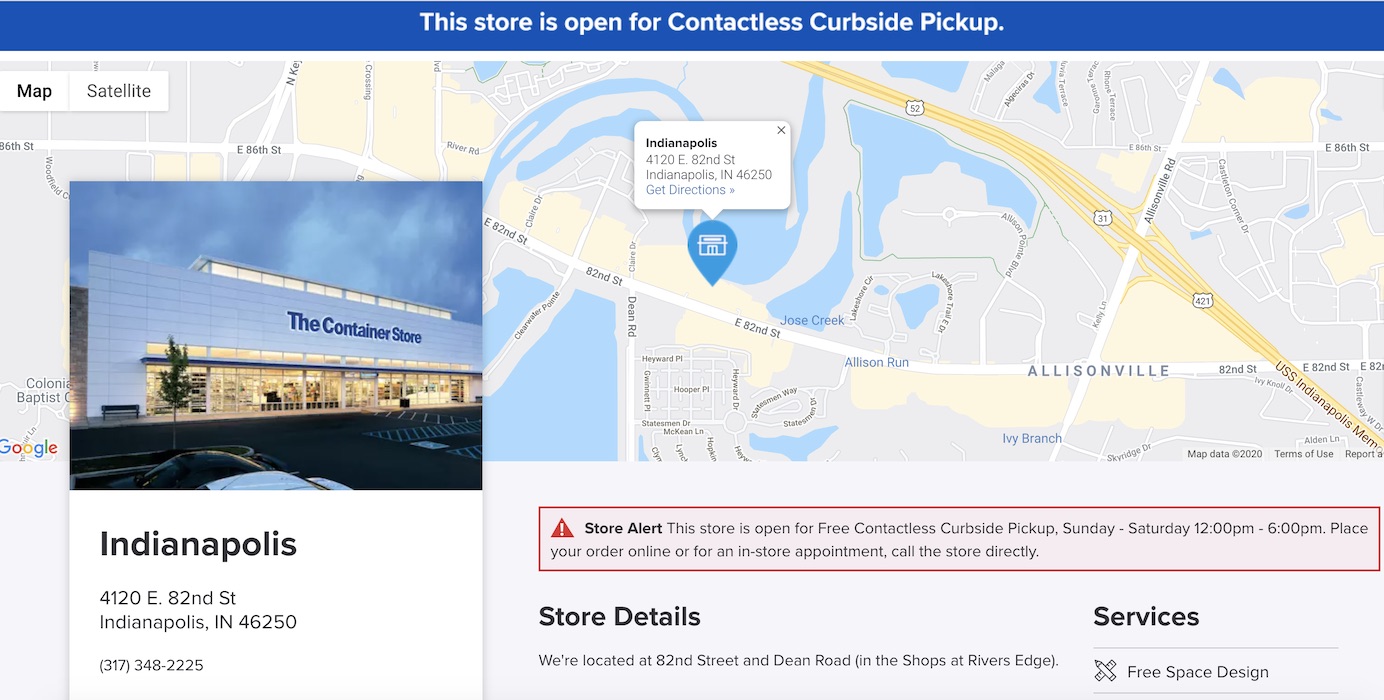
Container商店的定位提供了有关该位置可用服务的特定更新信息。地图上方的蓝色横幅指示商店已开放进行非接触式路边取件。另外,红色警报横幅提供了相同的信息(用户很容易错过页面顶部的蓝色横幅,因为它看起来与页面的其它模块相似,没有红色横幅更能引人注意)。

同样在containerstore.com上,类似的标语用不同的措词表示位于帕洛阿尔托的商店未开放,也未提及路边取件。对于搜索开放位置的用户,最好是一眼就能识别出有无路边取件的差异(可以是颜色或相关图标不同)。现在用户必须仔细阅读文本以区分这两种消息。
08 支持路边无接触取件的零售商应在首页和结帐处给予相应说明
新冠肺炎期间无接触式路边取件是一项新的服务,对用户来说还有点陌生,因此零售商应做广告并向所有用户详细说明。由于此服务可以帮助用户更快地获得产品,因此可以提供购买的可能性。应在主页上刊登路边无接触式取件的广告,以告知访客其可用性。应该为选择此服务的客户提供详细说明。


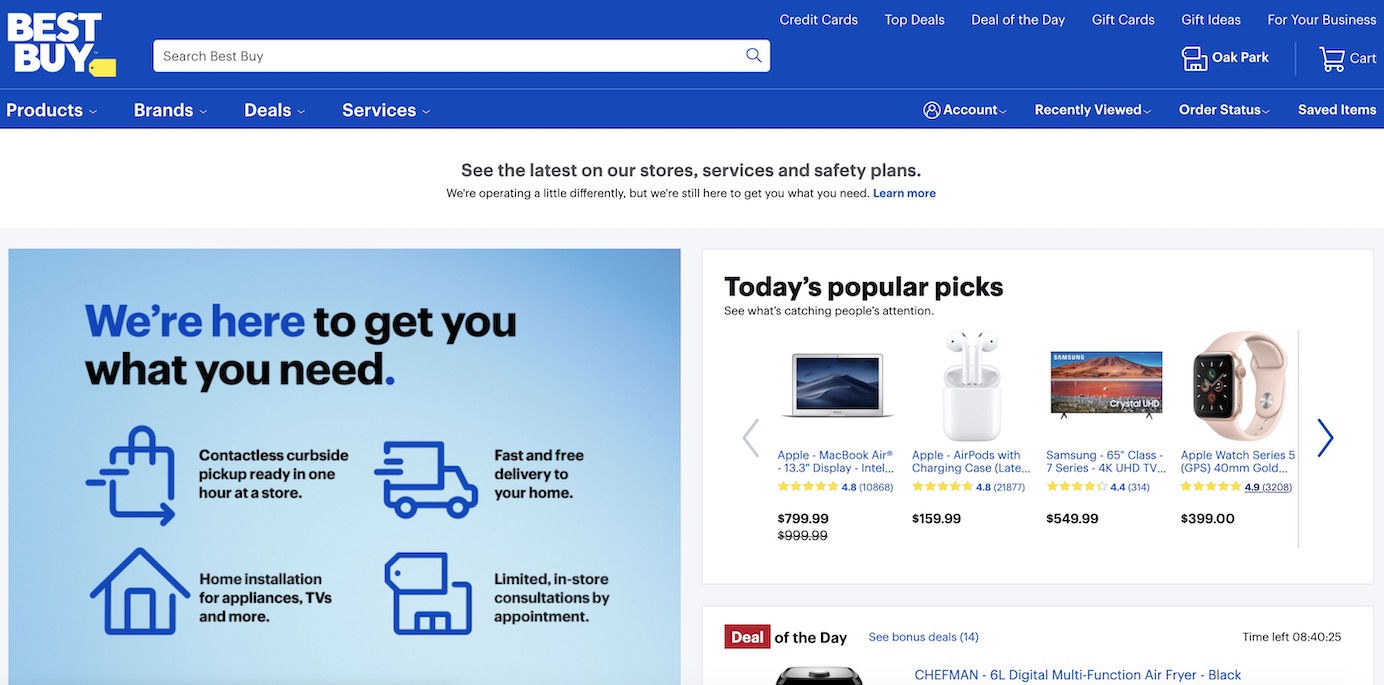
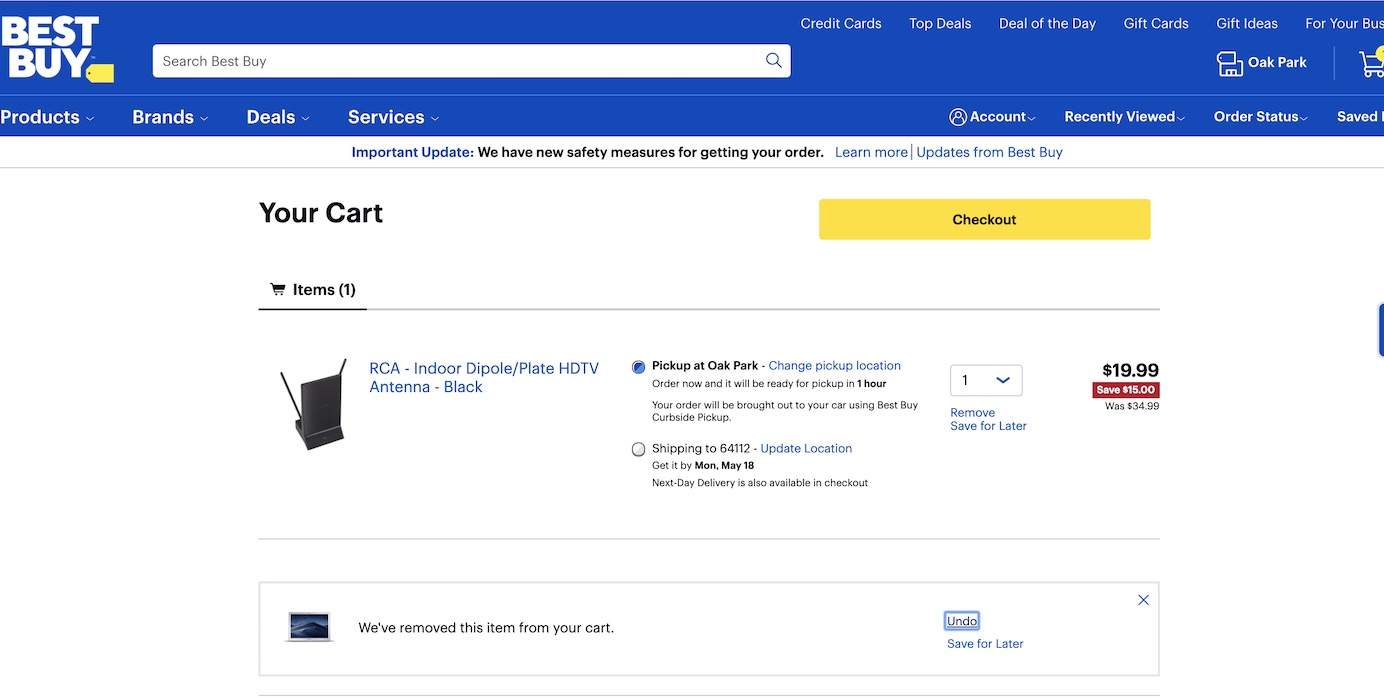
页首:Best Buy以可视化的方式概述了其无接触式取件服务的基本服务。底部:在购物车中,取件选项旁边的注释表示该物品将通过路边取件的方式带给客户。

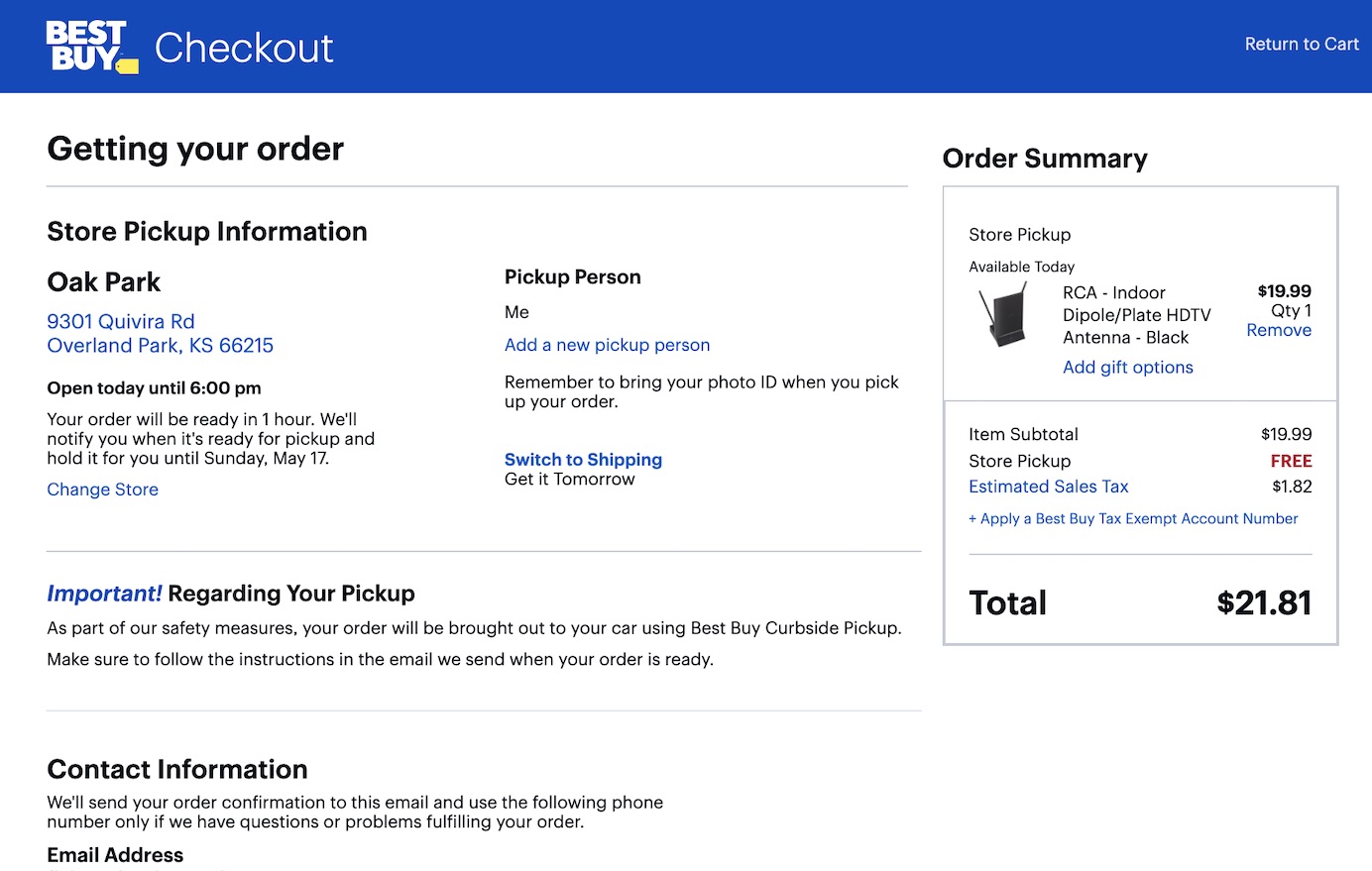
在结帐时,Best Buy重申了取件流程,并通过电子邮件让客户查看更详细的说明。

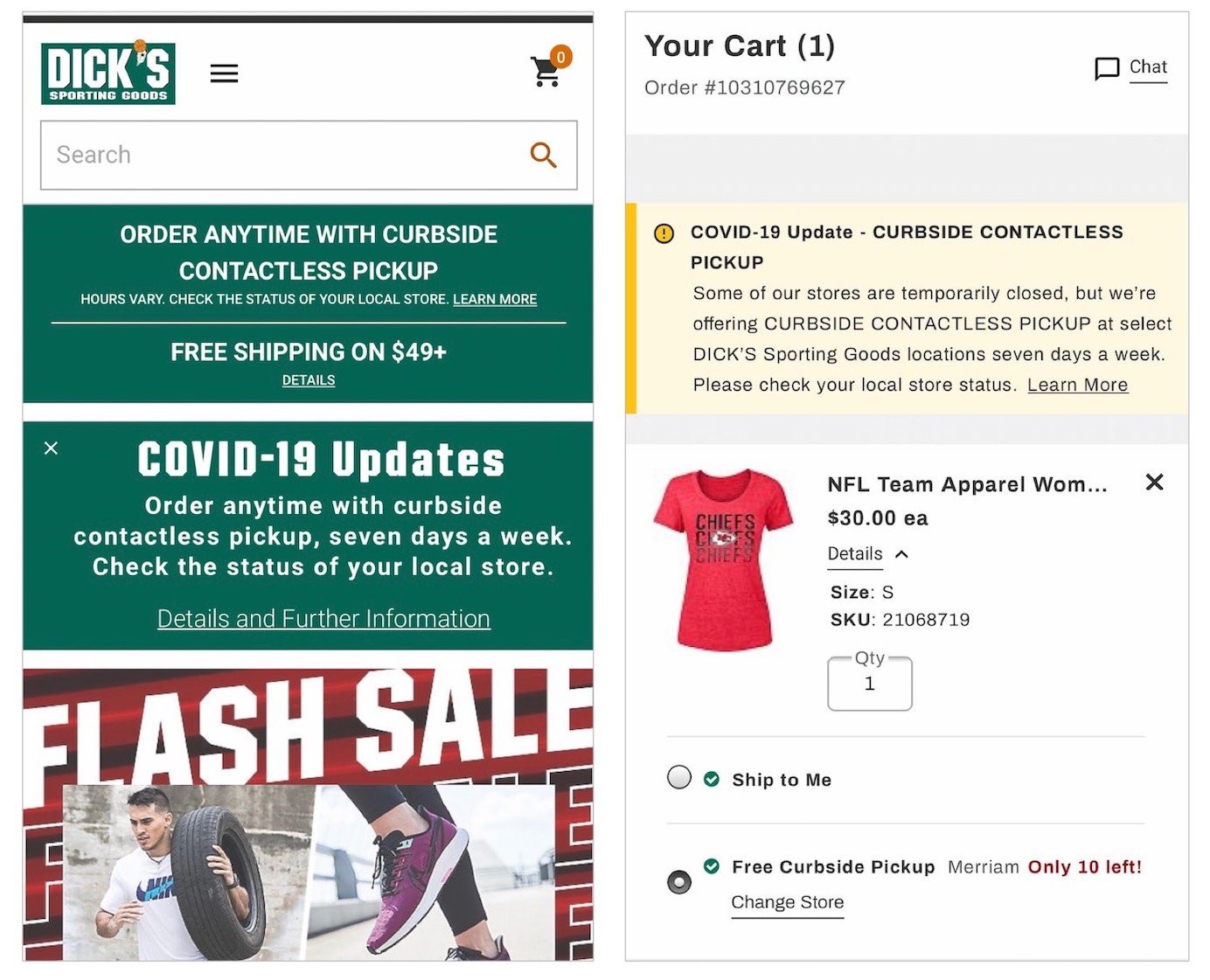
左:尽管Dick’s Sporting Goods的移动网站的首页在两个单独的横幅中提到了无接触式路边取件,但该服务并未明确描述。任何时候的措辞都具有误导性,因为该服务仅限于某些商店和特定时间。该消息还没有指定在Dick的什么具体地点进行路边取件。右:Dick的购物车页面上也清楚显示了路边取件通知。
09 重新访问与产品和服务订单相关的电子邮件。确保关键变更得到有效传达,并为所有其他步骤提供明确的指示。
当客户进行在线购买时,通常会在购买之后至少自动发送一封订单确认的电子邮件。一些零售商在购买后会附带一系列相关电子邮件,以传达订单状态并在每个阶段提供相关详细信息。例如,在订单确认之后,用户可能会收到一封发货通知电子邮件、一封表明产品已发货的电子邮件和一封最终发货确认电子邮件。
对于任何类型的交易电子邮件,不仅仅是需要简单地确认交易,还要让客户做好准备,迎接客户流程的下一个阶段。这也就意味着,由于COVID-19造成的运输延迟应在随后自动发送的订单确认电子邮件中重申,即使这些电子邮件的内容已经在网站上进行了标识。在交易发生后,订单确认是许多用户对该订单唯一关注的地方,人们会重新确认订单的相关内容。

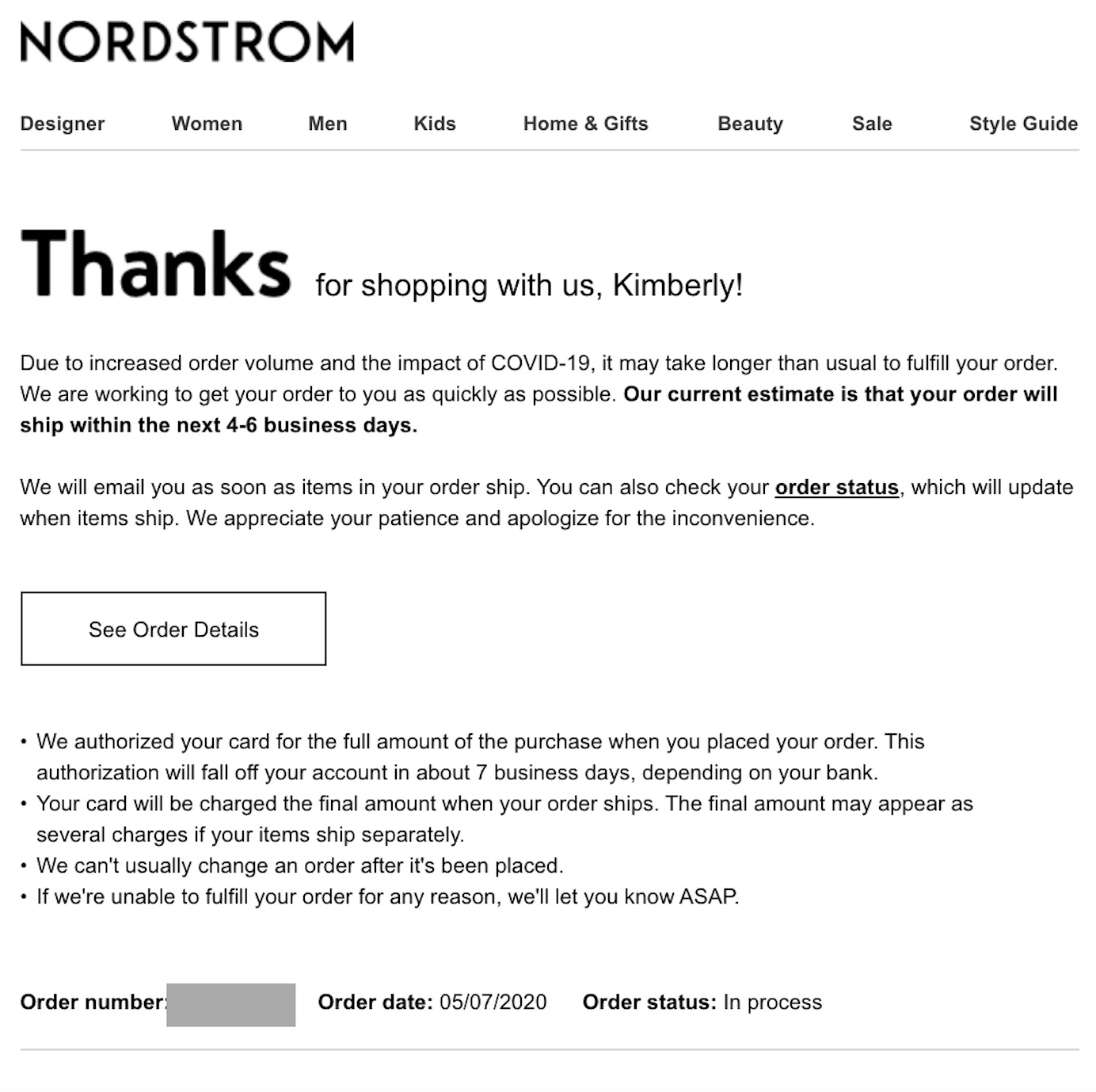
Nordstrom的订单确认电子邮件非常透明,提供了与COVID相关的延误信息,并重申了运费估算值,以使购买者了解下一步的期望。

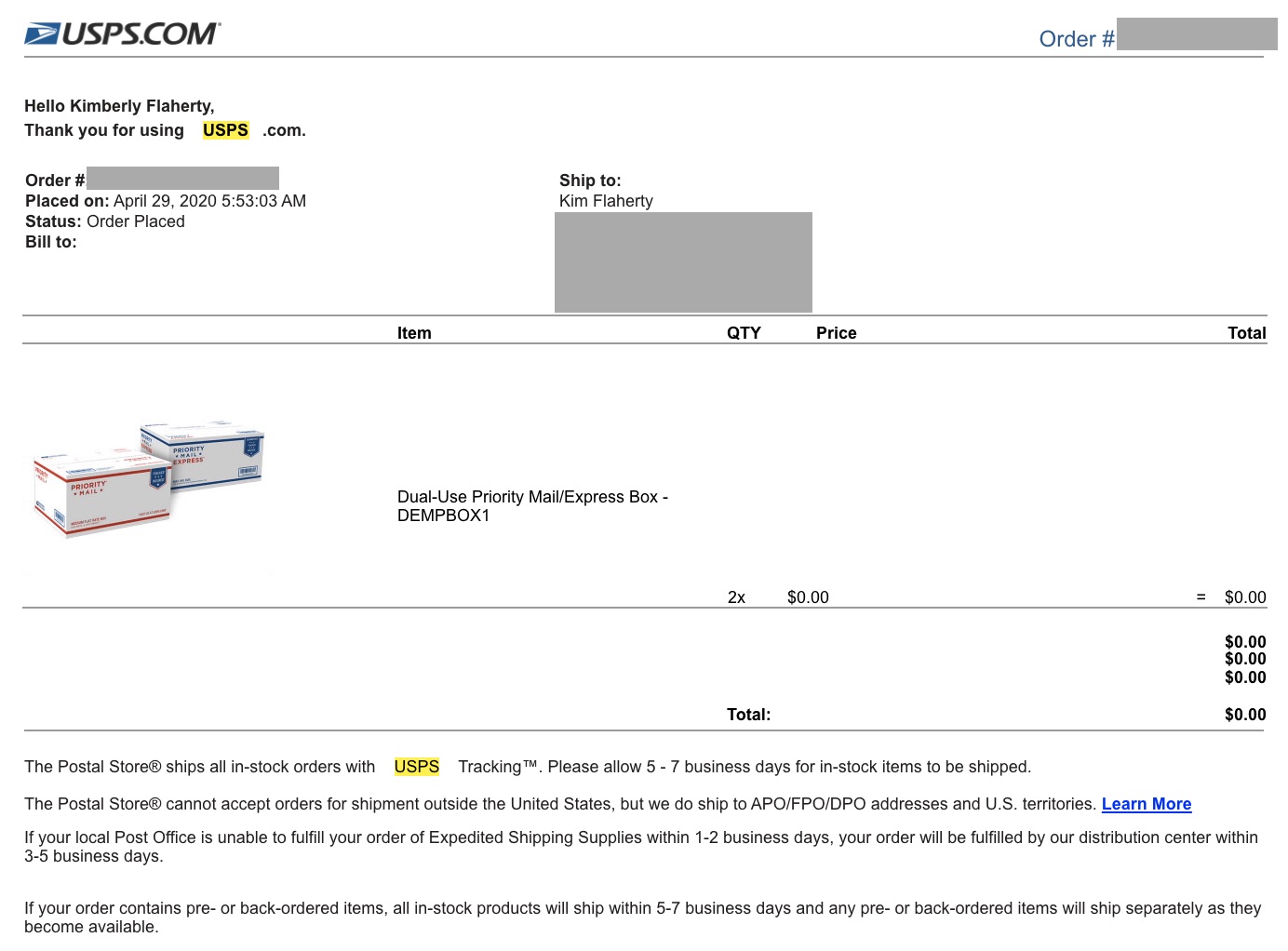
美国邮政服务局的网站告知客户包装订单将延迟发送,但是,此信息未包含在订单确认电子邮件中。电子邮件页脚包含旧的发送时间信息,与网站上标识的与COVID-19相关的时间调整不同。
由于许多实体商店在此期间仅提供路边取件,因此可能需要更新订单取件电子邮件以反映对先前取件流程的更改。当客户的流程“从数字接触点转变为物理接触点”时,最重要的是满足客户的期望并为“物理交互”做好准备。在紧急情况下,这一点更为重要,因为新的流程对用户来说相当陌生,用户会变得很烦躁。

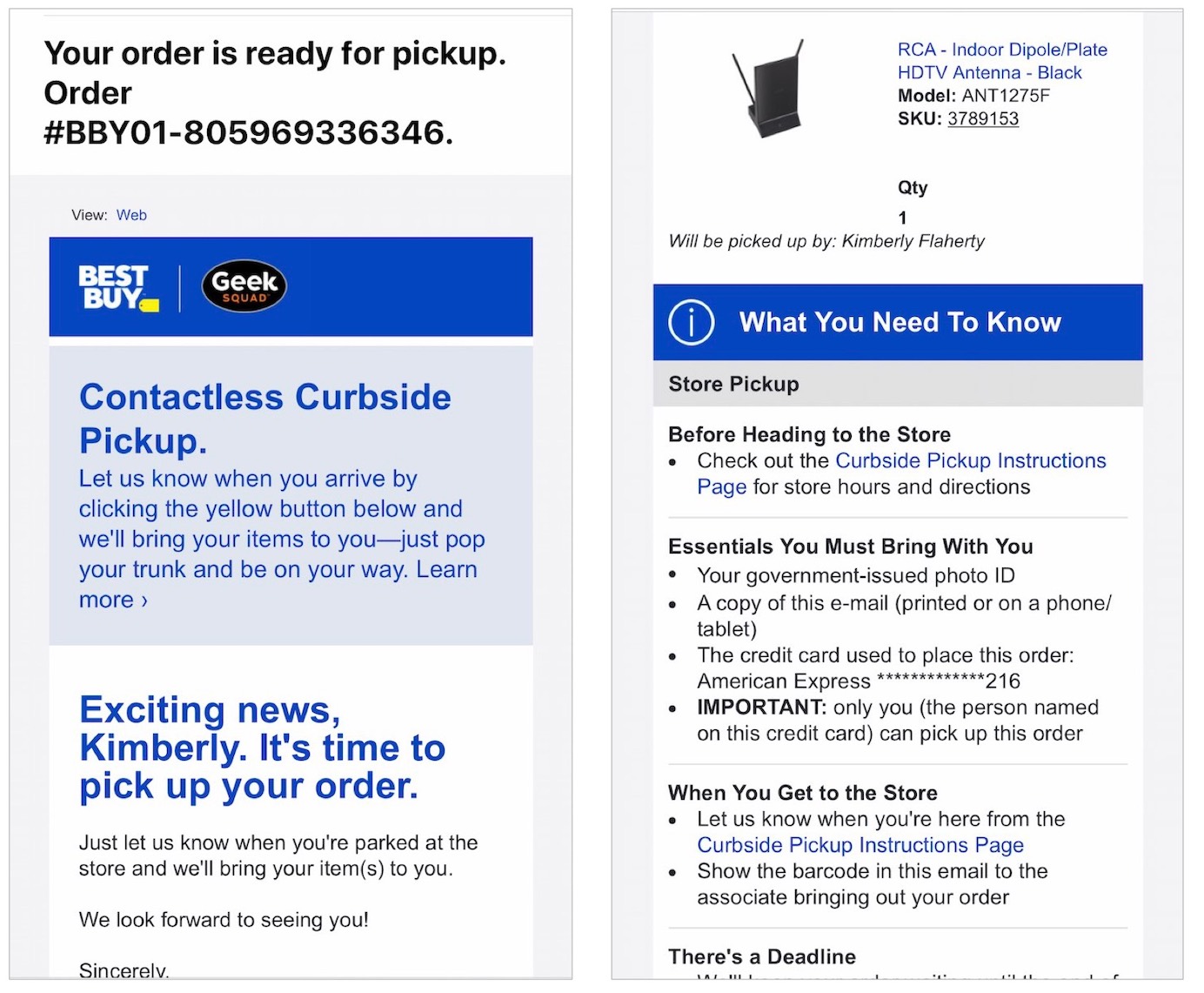
Best Buy的取件电子邮件(分为两个屏幕截图)通过告诉客户到达时的确切方式,有效地为客户做好了路边无接触取件的准备。

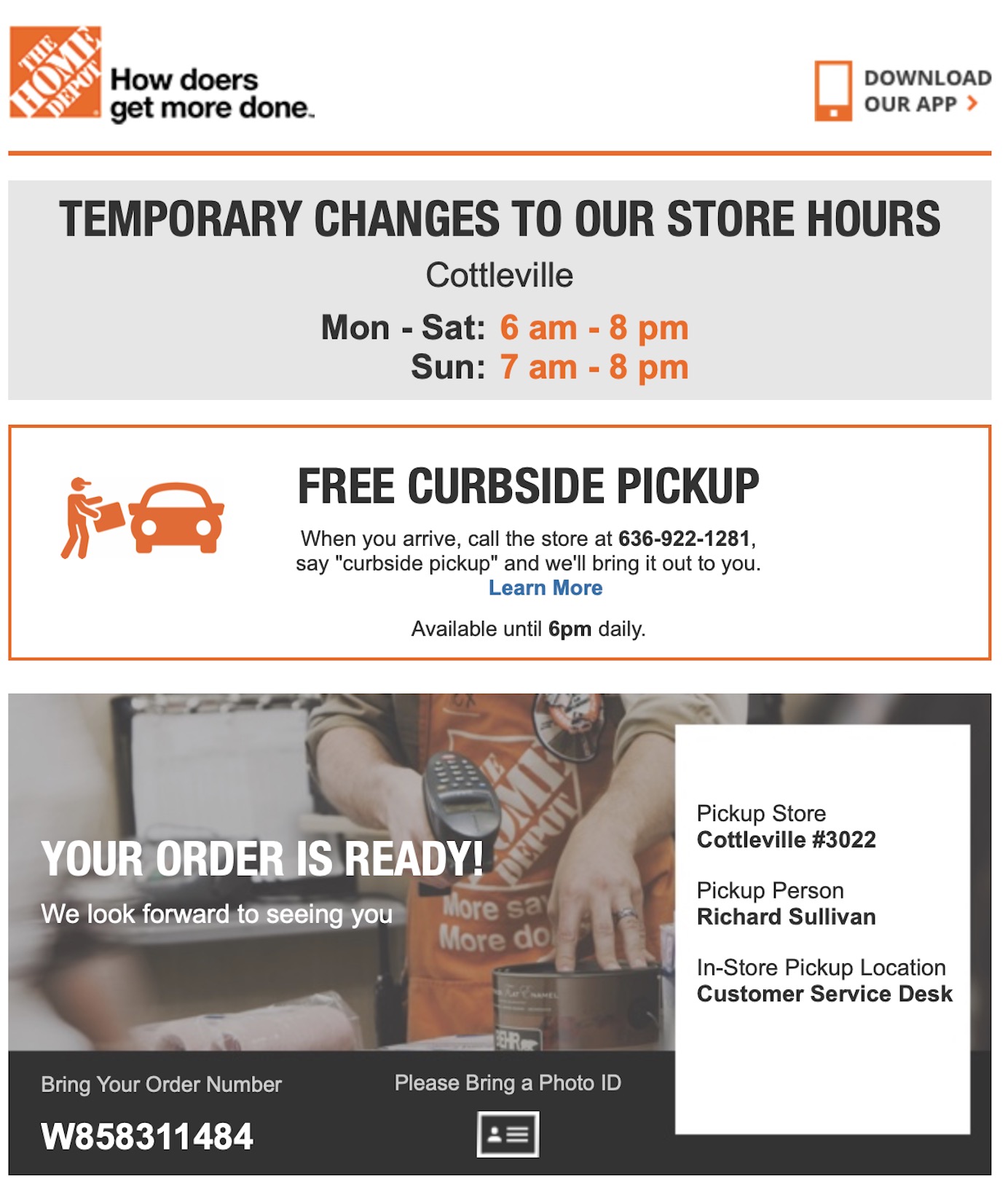
尽管家得宝(Home Depot)在其电子邮件中提供了关于路边无接触取件服务的简短描述,但在现有的商店提货电子邮件模板中,仍在使用客户服务台取件的方式。
零售商应重新查看所有与订单相关的自动发送的电子邮件(不仅仅是订单确认和商店取件电子邮件),以确保它们随着COVID-19导致的相关运营变化而变化。例如,如果客户购买了某种需要在家安装的大型物品,那么需要传达给用户的是工作人员将遵循哪些预防措施和流程来保护房主不受到伤害。
10 如果可以的化,请使用其他方式(如短信息或其他聊天互动平台)进行即时沟通
如果客户选择了通过其他渠道(尤其是文本或聊天互动平台)接收消息,请考虑利用这些渠道进行即时沟通。尽管电子邮件已广泛用于事务沟通,但并非所有客户对电子邮件的关注程度都足以接收即时更新。SMS和消息传递渠道是即时沟通更好的渠道。
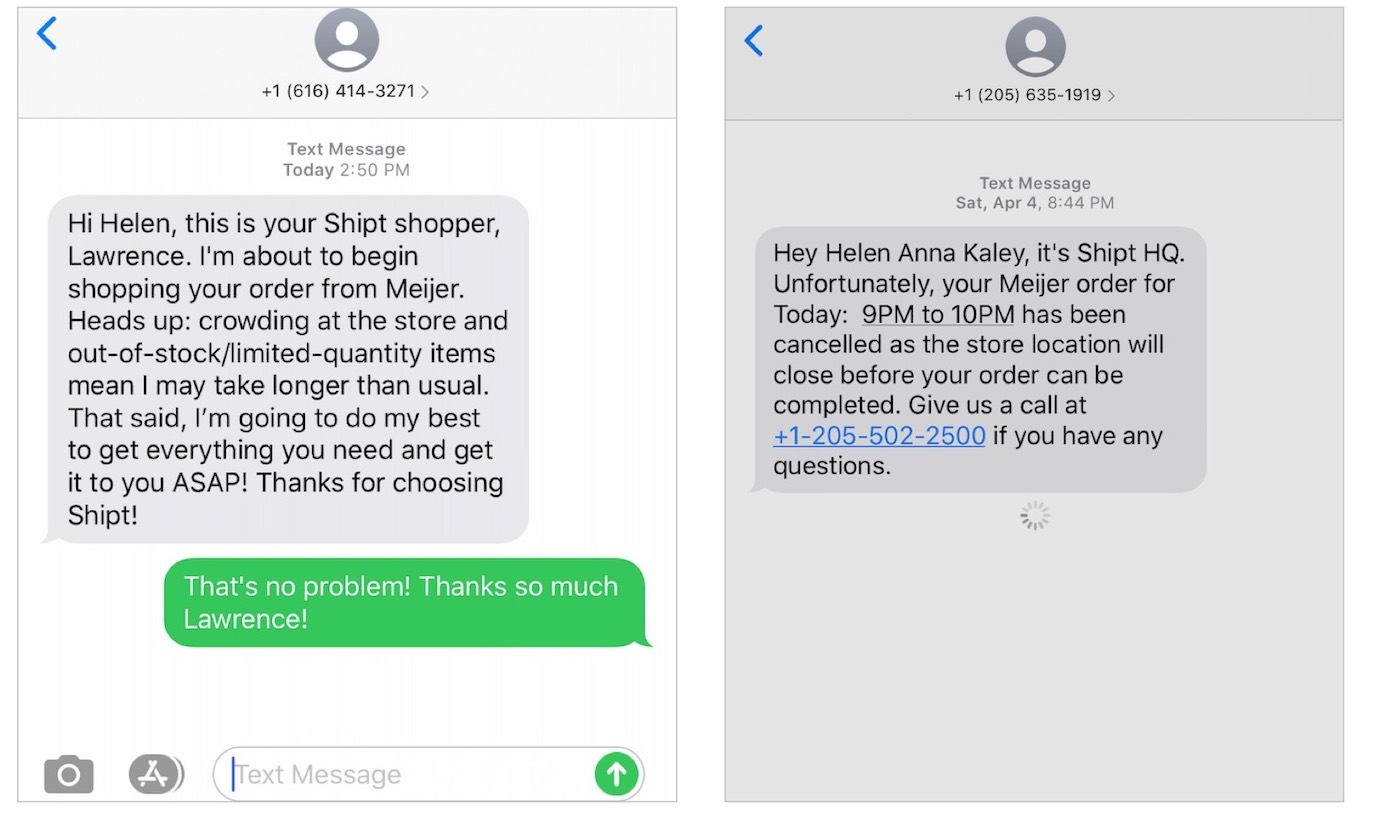
由于这段时间内在线商店订购和交付的数量增加,Shipt利用短信通知客户,其已经确认的订单发生了延迟,后来因其他原因被取消了。如果这些消息通过电子邮件发送会被用户错过,那么这种即时沟通的方式可以保持透明性并避免产生潜在的不好的体验。

Shipt通过短信通知客户其订单将延迟(左)。后来,通知客户当天无法再履行订单。
当然如果Shipt能提供一个链接供客户在线管理其订单,用以在发生这些变更时重新安排订单,那会更好。

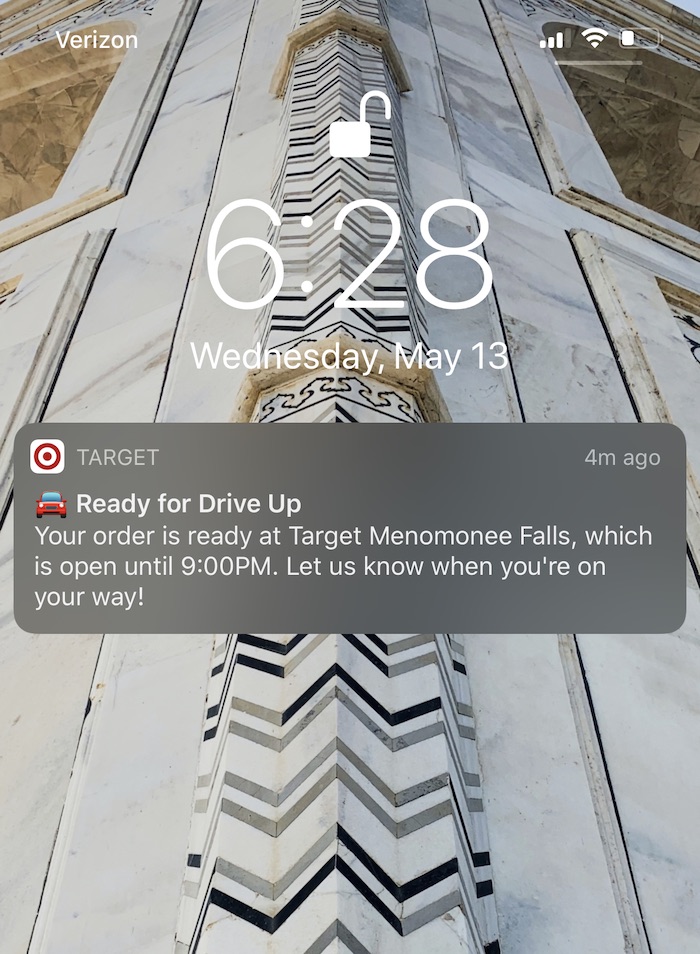
Target的移动应用程序使用推送通知来提醒客户他们的到店取件订单已准备就绪。

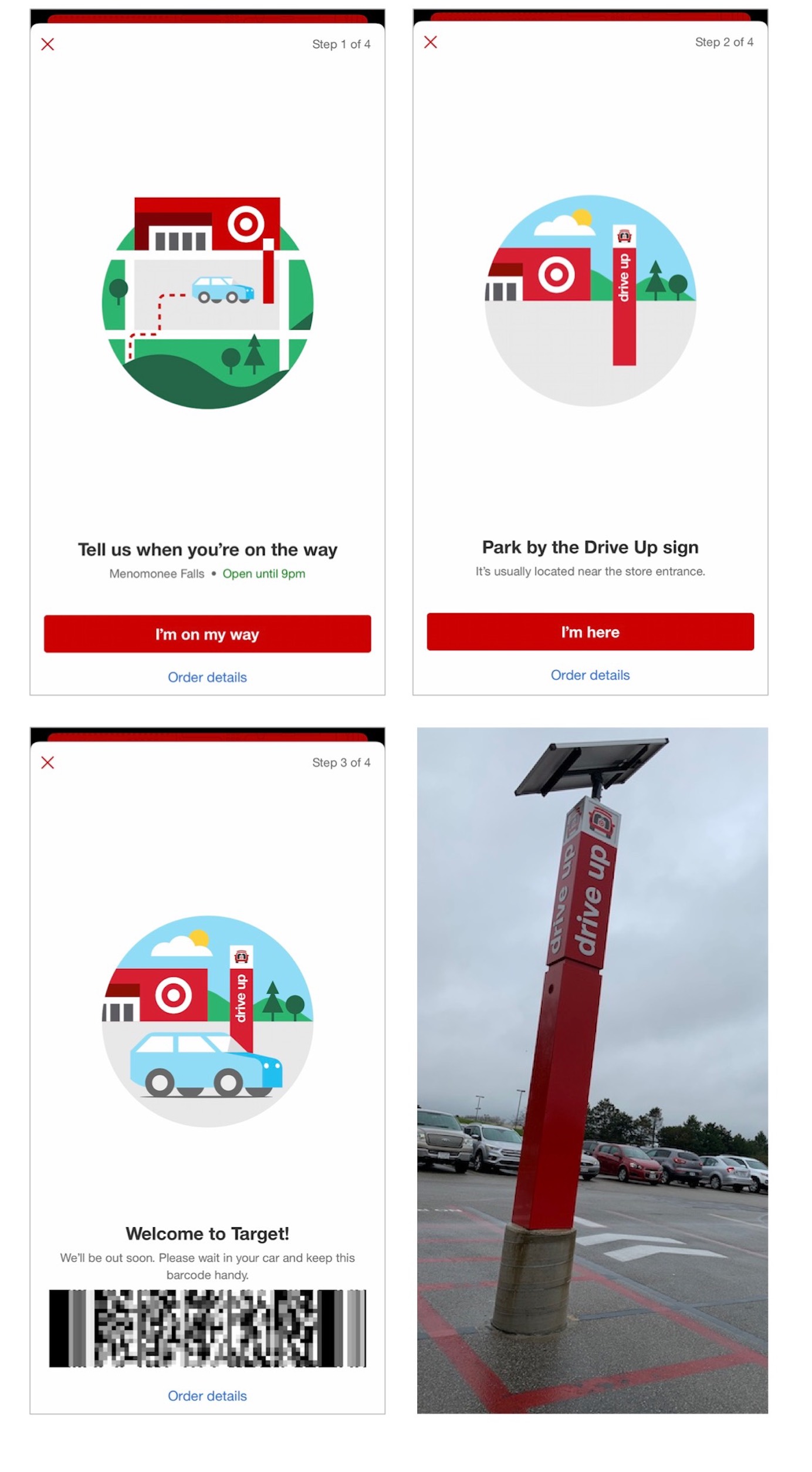
Target APP使用推送通知来提醒客户。(对于那些没有开启应用程序通知的客户,希望还能有另一种方式来接收相关的订单消息。)对于用户而言,立即从通知过渡到已构建的分步取件工作流中,以便在商店进行无接触式取件非常简单。该流程还向用户显示了到达商店时要寻找的标志性建筑。
总结
像自然灾害和COVID-19新冠肺炎这样的紧急情况往往会让我们措手不及,迫使个人和公司立即做出改变。而我们通常很难对新环境做出快速反应,并在所有可能的接触点适当地传达相关服务变更的通知。
在第一次迭代之后,这些通知可能不会很完美,这没关系。退后一步来讲,让我们来评估买家的操作流程。如果您有一个客户操作流程图,请调整它以适应新的体验,并将其用作一个工具来传达这些变更,然后迭代和改进通知方式。
这次的紧急情况肯定不会是我们调整和实施变更的最后一次。我们可以借助它作为学习和制定未来整个生态系统通信的方式。如果您还没有记录关键的客户流程,这次应该是个好时机。流程图将提供用户如何在您的渠道生态系统中交互以实现目标的整体视图,并为您提供在何处需要做出改变。
考虑制定应急响应策略,以便在未来的紧急情况下迅速而自信地采取行动。
- 在所设计的系统中,指定相关的组件用以传递关键消息;
- 确定系统中这些有用的组件都考虑到位;
- 确保可以通过各种方式来通知,以备将来发生变化时可以即时进行评估和调整(例如,自动电子邮件,推送通知)
- 创建一个团队列表,这些团队对用户流程的不同阶段拥有所有权,可以用作协调一致沟通的起点。
原文地址:https://www.nngroup.com/articles/emergency-covid/
原文作者:金·弗莱厄蒂(Kim Flaherty)尼尔森诺曼集团(Nielsen Norman Group)高级用户体验专家
本文由 @Henry-Lee 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







