数据可视化大屏设计师,我不信你没有这些困惑(上)
从事互联网行业的人,每天都在接收新知识,时常也会有迷惑的时候,尤其是数据大屏这样比较少有人踏足的领域。本文作者以自身经历出发,对数据大屏设计提出了自己的一点思考,希望对你有帮助。

不知道大家作为数据大屏设计师,平时工作有没有一些困惑。在去年画了60多张大屏页面之后,我失去了青春和头发,化解了一些对于数据可视化工作的迷茫,我整理了其中的一些,希望能带给大家一点启发。
我将主要围绕这几个方面来写:

Let’s go!
一、数据大屏究竟是什么东西
“没有愧疚,真的太难定义了。”
身为一个数据可视化产品的从业者,时常感到焦虑,因为这个行业一直都在发生着很快速的进化。
前一两年,人们更多地使用“数据大屏”这个词,可是近些时候,你再去观察这个行业里的优秀企业和入局者,他们都不约而同地弱化了“大屏”这个概念,取而代之是“数字孪生”、“大数据可视化交互系统”之类的词汇。
相应的,产品形态也在发生着变化。从最开始“偏静态的展示”,到现在的“强交互性”、“3D”、“影视级效果”、“游戏化”……也许人类的终极目标就是像科幻电影里一样自如地操控信息和数据吧。
关于大屏,希望我们“数据可视化设计师”,要有这样的意识:大屏只是一个硬件载体,我们可以往大屏上投放任何内容。
我们真正在设计的,是一个“数据可视化交互系统”,大屏、电脑、移动设备、投影、VR……都可以成为这个“系统”的展示载体。而大屏,应该是目前大多数使用情景(监控、接待汇报)下最实用的。

当然,我们现在交流时还是习惯说“数据大屏”。但在2020年,“数据大屏”这个词面背后所代表的产品设计形态,一定和以前有了很大的差别,其背后所包含的东西越来越丰富,早已不是“信息图表”这么简单了,我们要时常提醒自己,保持对数据可视化产品的想象力。
最开始做数据大屏设计时,我经常在内心深处疑惑,为什么企业会对“一群人围着一块巨大屏幕观看炫酷PPT”的事情如此热衷。现在的我“参悟”到,这件事情的本质是,如何更好地进行数字化建设成果的应用和展示,也就是如何跑好网上流传的“大数据的最后一公里”。
关于“为什么强烈地追求炫酷、科技感”,随着业内一些宏大的、领先的概念产生,我渐渐理解,数字时代下的产品设计,本身就有无限可能,追求感官和交互体验的升级没有所谓的对错。
关于未来的数字产品,也许影视作品里早就为我们勾勒了轮廓。从某种意义上来说,我们设计师掉光头发在画的科技感界面,不过是在模仿“已有的想象”罢了。
回到数据大屏的内容,当下流行的设计范式是:一般以炫酷的地理空间数据可视化为主体,周围辅助以常规的图表图文。常规图表的设计已经有了较为成熟的设计方法论和解决方案,目前各大厂商比拼得更多的是地理空间数据的可视化效果,追求对真实世界的3D数字化重建,也成了可视化大屏领域里的一个趋势。

我总问自己,中间为什么总是地图?
也许正如可视化领域流传的那句话所说,“人类生活中所产生的数据,80%都和空间位置有关”,有了数字地图,你就有了展示80%数据的载体。
另外,感性点地说,只要有数据,在一块屏幕里,你可以从太空一直往下看地球,直到发现你小时候换下的扔在隔壁家房顶上的牙齿。这种一览众山小、世界尽在股掌之间的感觉,是不是很棒?这是用常规图表做视觉主体不能达到的空间感的体验。
以上,便是我窥见的当下数据大屏设计的一面。
二、数据大屏设计效果如何落地
大家看到炫酷的设计效果,都会好奇发问“这怎么开发落地啊”。我想说,其实天下设计师都是一样的难,谁不是追着开发一起脱发,但总有(暂时)实现不了的效果。
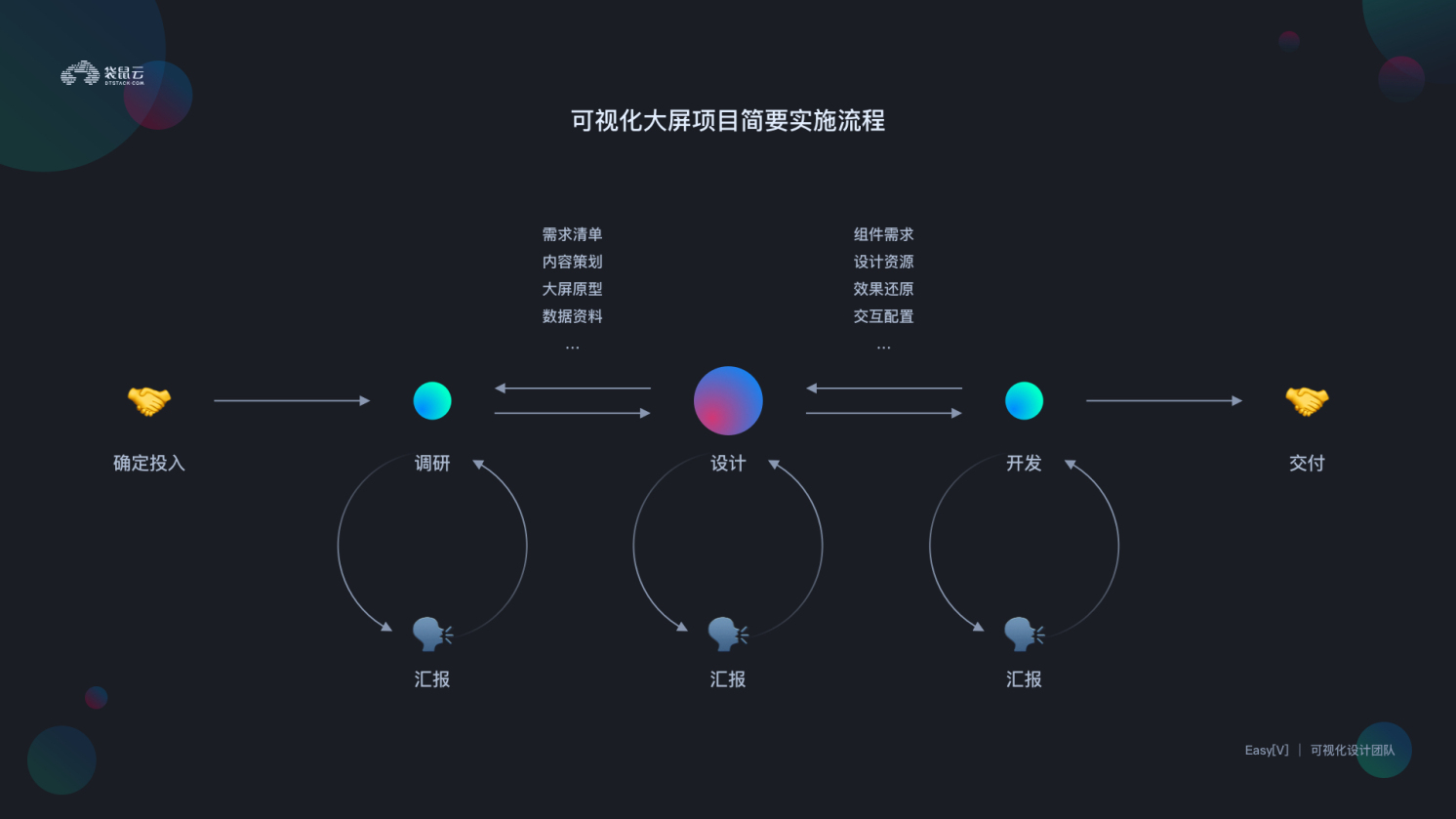
有一些观点想和大家分享,首先,这是一个可视化大屏项目的简要流程:

其实,这就是普遍的互联网产品的项目实施流程。简单来说,就是产品经理出原型、设计师做好界面效果,逼着让开发同事技术还原。
对于普通的网页应用、APP,这个流程并没有太大的问题,一般设计师的设计效果都有了相对成熟的技术落地方案。但在数据大屏追求3D、高视效的设计趋势下,传统的互联网产品项目流程就会存在类似这样的问题:

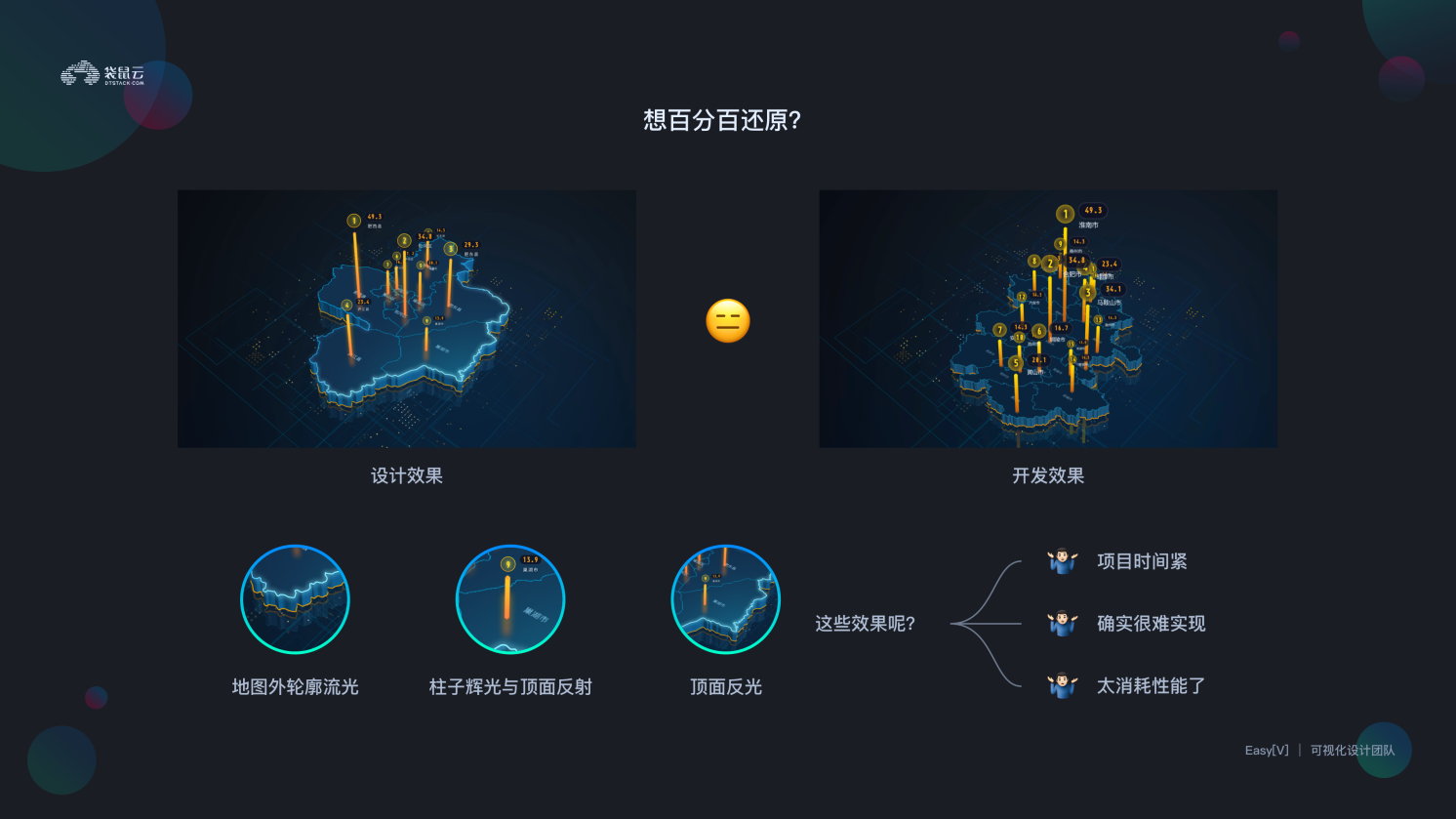
你知道什么叫做“黯然失色”吗?这就是。
设计师和开发之前会针对一些细节效果,反反复复地撕扯。要承认,每一个细致的效果,都需要时间去打磨,受限于技术手段、项目时间,我们往往对上线效果也有不少的无奈。有时候,也会用一些取巧的方式,例如,地图部分不需要旋转、缩放等交互时,对于一些流光、粒子的效果,会直接叠加图片、视频上去。但在今天强调交互、动态地图的行情下,这一招的弊端越来越大。
我想任何一个产品,从来都不只是设计的产物,而是市场、设计、技术、硬件等等因素综合作用下的妥协产物。
造成设计效果难以百分百落地的原因,我想根本源自设计和开发的隔阂,设计效果和技术方案无法完全重合,不带技术边界意识的设计,自然会有落地难的困境,技术当然可以探索突破,但项目是有时限的。

设计和开发合体全栈设计师,效果落地可能就事半功倍。
面对这样的困境,业内厂商的一个趋势就是转向游戏开发的模式,设计师把控模型,与开发共同调试把控渲染效果。在这种趋势之下,厂商们开始研发自己的 3D 引擎或者启用诸如Unity、Unreal等游戏引擎,这样往往能获得更高效、更优质、更流畅的3D输出。
对大多数大屏设计师而言,这样的落地困境并不会很快被解决,但也不必懊恼,我想我们能做的有三点:
- 不断精进自己的3D和动效设计技能来满足行业要求。任何炫酷的效果,只有先设计出来,才有被开发还原的可能。可以多关注一些基于 Web 的 3D 工具网站和技术,诸如 sketchfab、Vectary,了解当下 Web 端 3D 落地效果的行情,以此对设计软件做出的效果和开发落地的效果有个差距感知。
- 保持对业内技术动态、工具的关注和了解。例如webGL、three.js、3D 游戏引擎、Ventuz等等,紧跟时代获取灵感,如此一来你还可以鞭策推动开发同事 —— 我设计的这个效果,已经有公司/人实现了哦 。
- 为什么不借助第三方的数据可视化大屏制作工具呢?如果你在公司只是负责后台UI设计、平面设计,甚至你都不是设计师,然后突然有一天公司来了个大屏需求,让你一周搞出来上线,于是你加班补习数据大屏设计,但结果可能是效果勉强及格,开发实现也勉强及格。这样偶尔一次的支持还好,但是你看见公司越来越多的地方出现了大屏、越来越多的部门说要要大屏,你感觉到了头皮有点凉。
行业对可视化设计师的要求越来越高,你难我难大家都难,与其硬刚白手起家,不如站在别人设计开发好的基础上去设计吧!
在这里推荐一个平台,袋鼠云EasyV。平台提供了一套已经设计开发好的组件,直接供使用者添加、修改样式、配置交互。
为了减轻使用者的设计负担,效果、风格,都是由设计师去一个个配置项调出来的。如果你基于这样的基础,再去做可视化设计,我想你可以有更多的精力去研究指标和数据、去构思整个可视化展示的故事结构,而不必总是去纠结某个样式怎么做才好看、设计出来了能不能落地,项目压力瞬间减轻很多有木有?
对于有设计能力的设计师,我想这些已经设计过一遍的组件,一定能减少你很多重复工作,让你有更多参考和灵感去配置设计自己风格的大屏。
三、调研不积极,改稿到窒息
数据大屏的背后,是一个相对较新的行业,再加上面向企业的项目一般都会有保密要求,所以大家在做项目时都发现,找不到较成熟又对口的参考资料,这是数据可视化设计师的困境,也是机遇,因为你在每一个项目中的探索,都是可视化行业的先驱事迹啊 。基于这样的背景,我想大家就要充分调研,仔细求证。
现场调研:体感是感受出来而不是听出来的。
一般情况下,大屏设计是针对一块位置、大小固定的屏幕进行设计,当使用场景一定时,我们就必须把硬件、空间信息纳入自己的设计考虑范畴,这方面,要像舞台设计、PPT设计师一样,充分考虑硬件和现场环境对屏幕内容的潜在影响。建议就是,如果硬件到位了(还有硬件没到位的情况?是的,的确存在那种硬件都还没定就被要求开始设计的情况),到现场出差,往那屏幕前一站,找找真实的体感。
其实,我刚开始也是很惧怕出差的,因为公司派我出差的时候,我脑子里是这样的画面:

对,我没出差之前,我一直认为,公司就是想让我到客户现场画大屏!事实的真相是,让设计师去和客户增进感情,为了避免之后因为类似这样的问题改稿:

出差多了,我得到了升华 —— 现在的手机居然拍不出肉眼能看到的色差?客户说的12米开外看大屏居然是这样的观感?原来客户公司食堂的饭菜这么好吃!
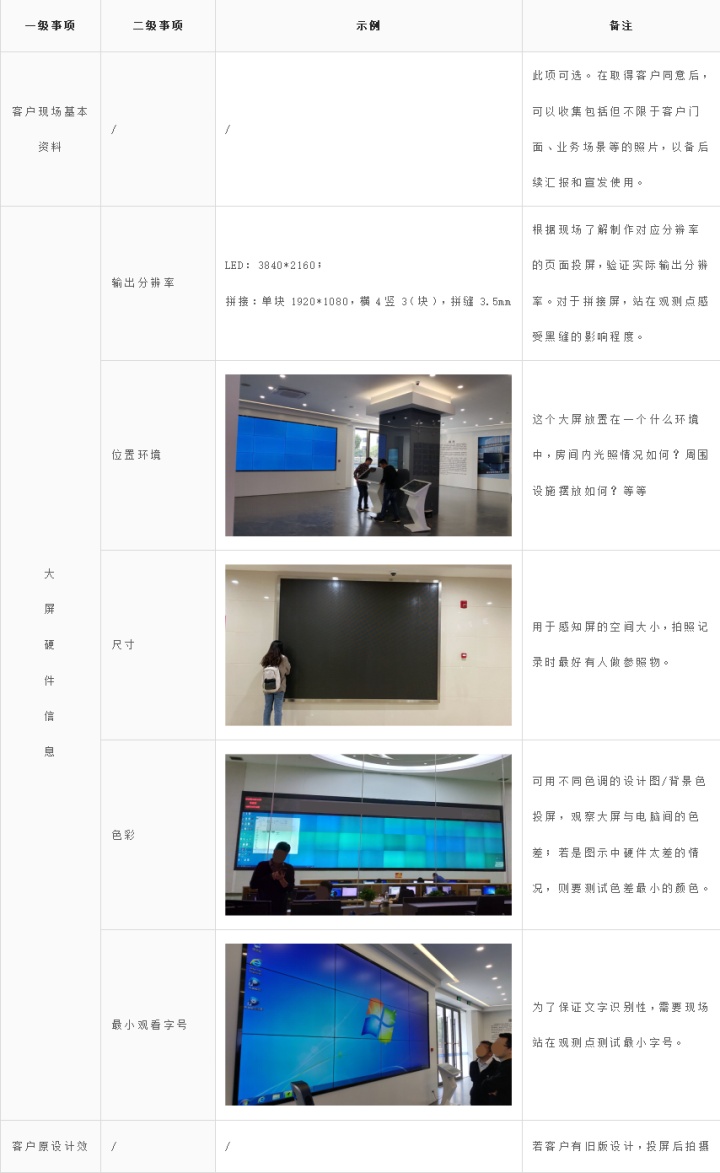
所以,我整理了一份自认为对设计师很实用的现场调研清单,一切血泪教训尽在表中:


当然,设计师能去现场最好,如果实在是条件不允许,让项目经理或者前线同事代为收集就好。但要提醒他们能用拍照解决的就不要口述,坚决贯彻落实可视化“一图胜千言”的宗旨。
本文由 @EasyV 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








长7米,款2.7的屏,要怎么设计设计稿
等一个(下)的后续版本啊楼主~坐等