Axure RP 9教程:制作简单的跳动效果
在原型设计中,我们也常常需要做一些简单的动画效果。如何才能够完成呢?本文将从三个方面进行梳理,希望对你有帮助。

工作中发现,在原型设计当中,偶尔需要做一些简单的动画效果。毕竟动态相较于静态,往往更加引人注目。就好比电商页面当中,抢红包的悬浮球常常也是动态展示。那么,今天就一起来做一个跳动的动画吧。
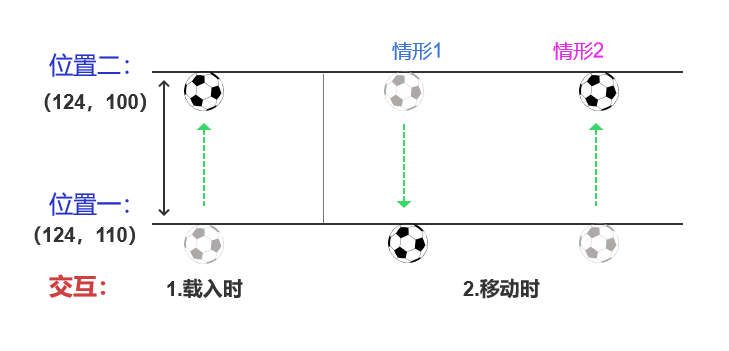
一、实现效果

二、实现原理
- 过程很简单:小球往上弹起,到达指定位置就下落,回到原点的时候继续弹起。
- 先给小球添加交互【载入时】,触发小球从位置一运动到位置二;
- 有了第一步的触发,我们就可以添加交互【移动时】,在这个事件下,一共有两个情形。情形一:小球在位置二,我们要让他返回位置一;情形二:小球在位置一的时候,我们就让他回到位置二。这样循环往复,就实现了小球的跳动效果。

三、实现步骤
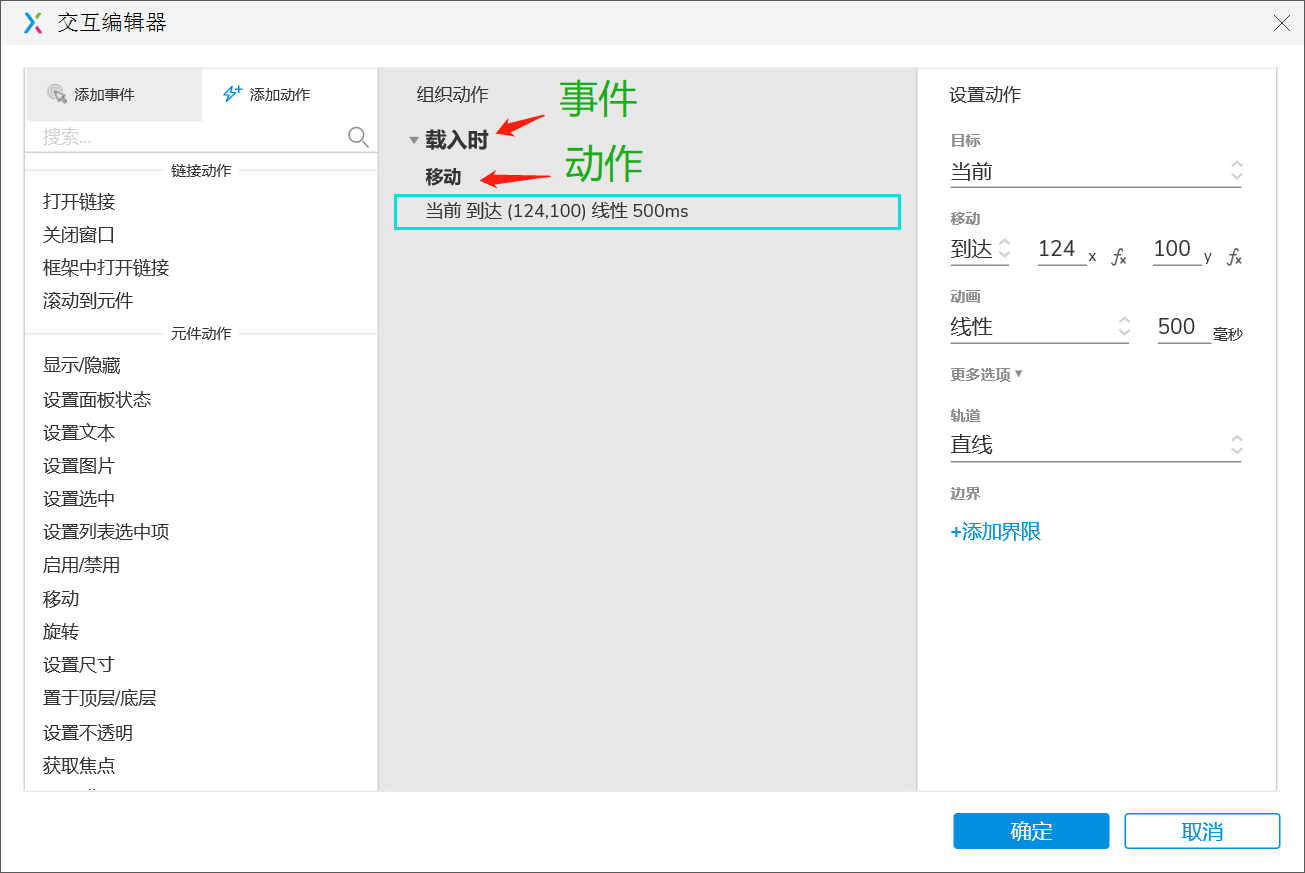
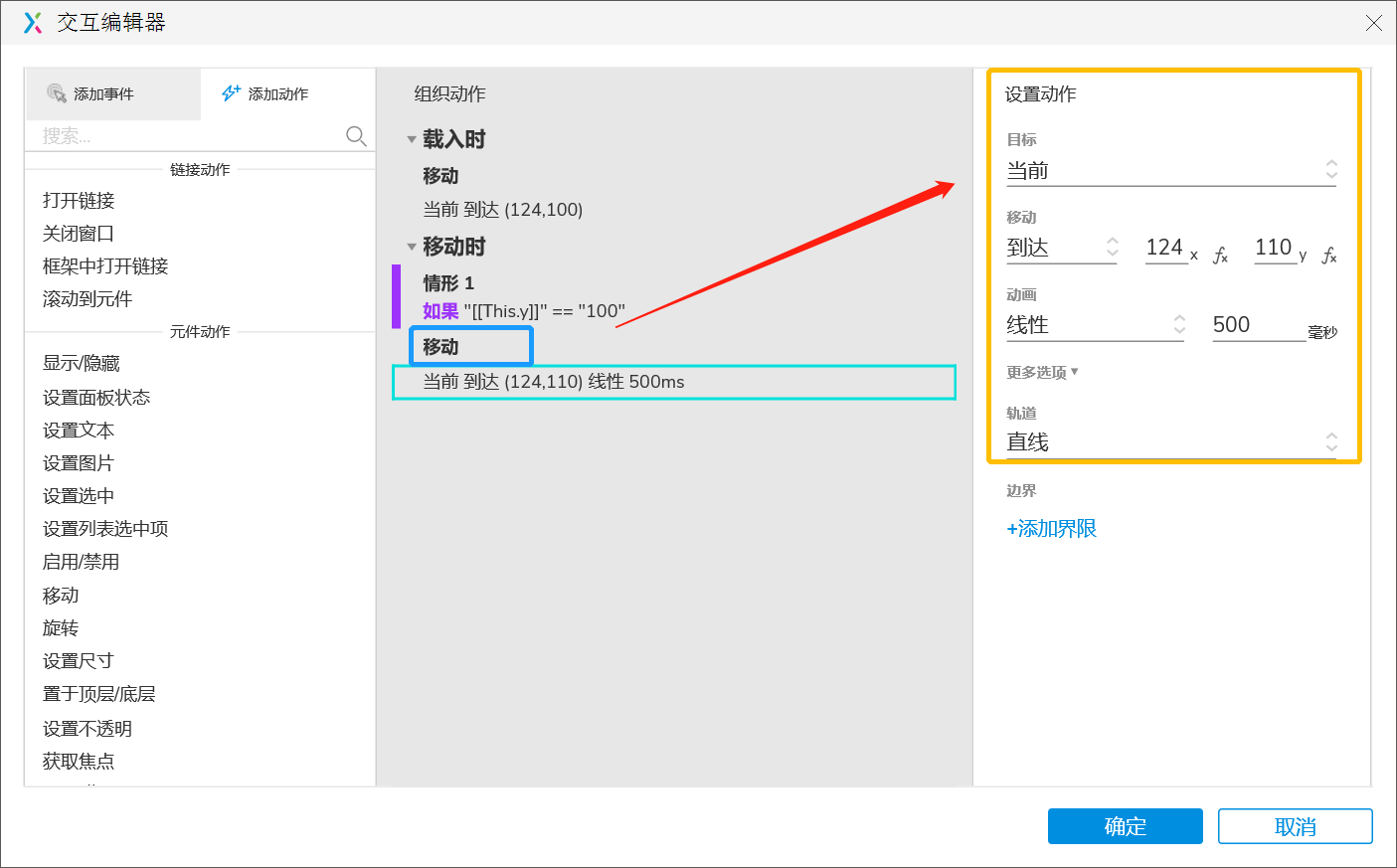
1.小球原始坐标为(123,110),打开交互编辑器,添加事件【载入时】,添加动作【移动】,设置【动作】让小球从坐标(124,110)移动到(124,100);

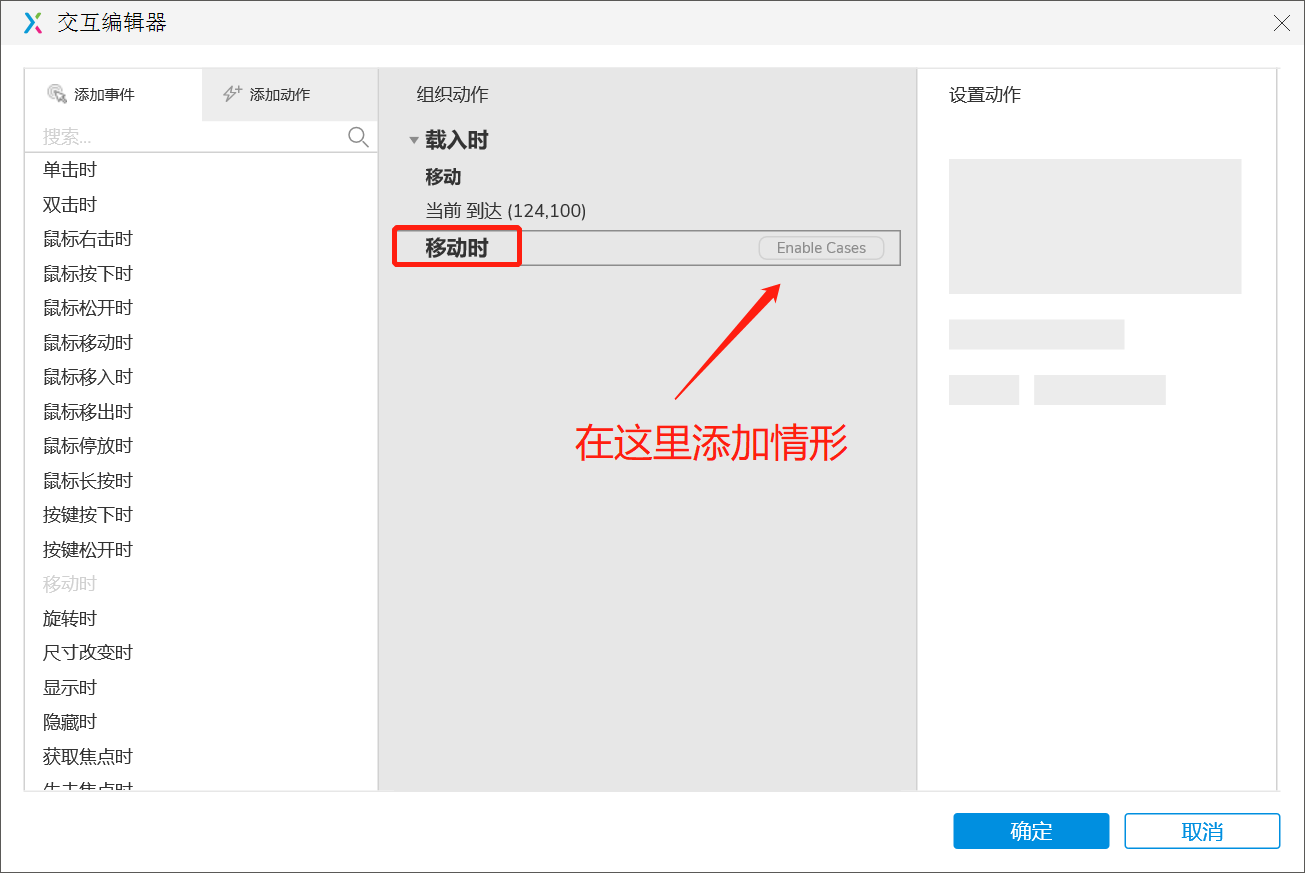
2.小球到达坐标(124,100)后,添加事件【移动时】,从图示位置添加两个情形;

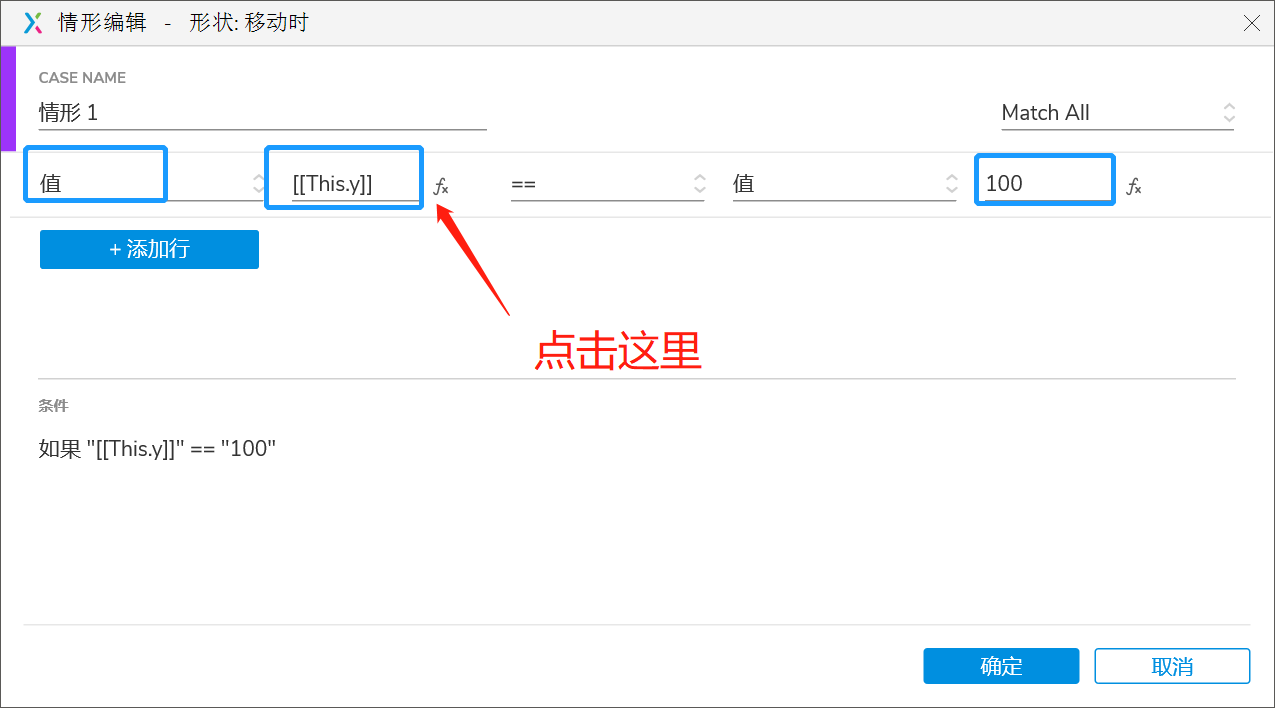
3.在情形一下,添加条件:如果y值=100(因为小球移动过程中只在y轴上发生移动,所以这里条件只需满足y的值为100);

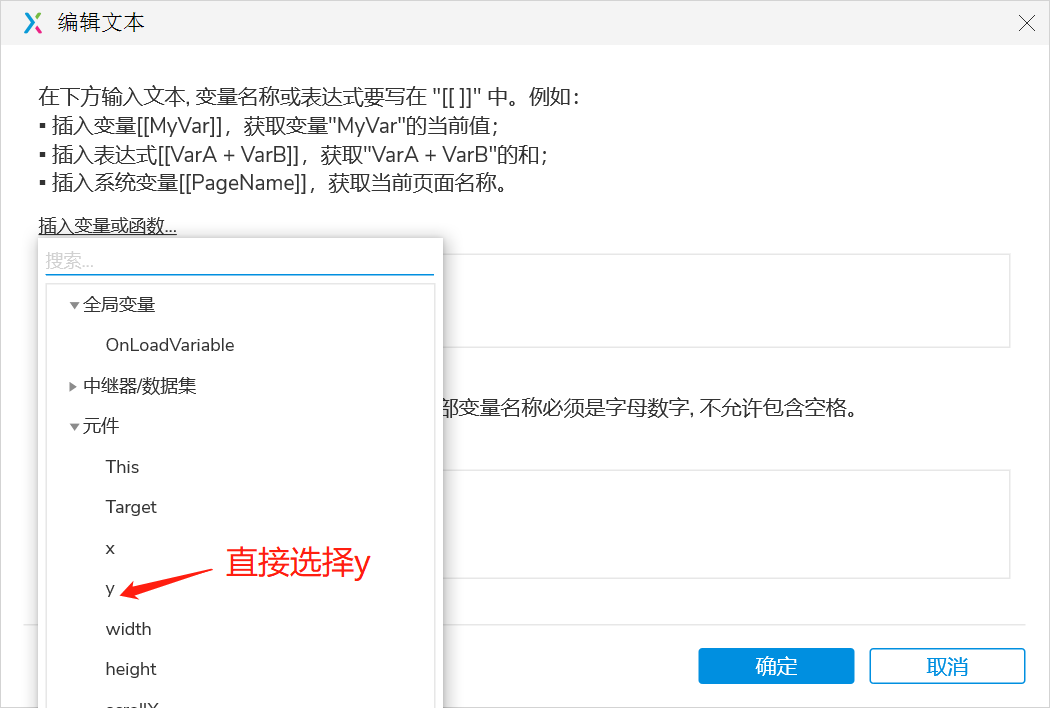
4.[[This,y]]不用手动输入哦,直接点击fx,【插入变量或函数】就可以找到啦,如图:

5.条件设置好之后,就继续添加动作【移动】,把小球从位置二移动到位置一;

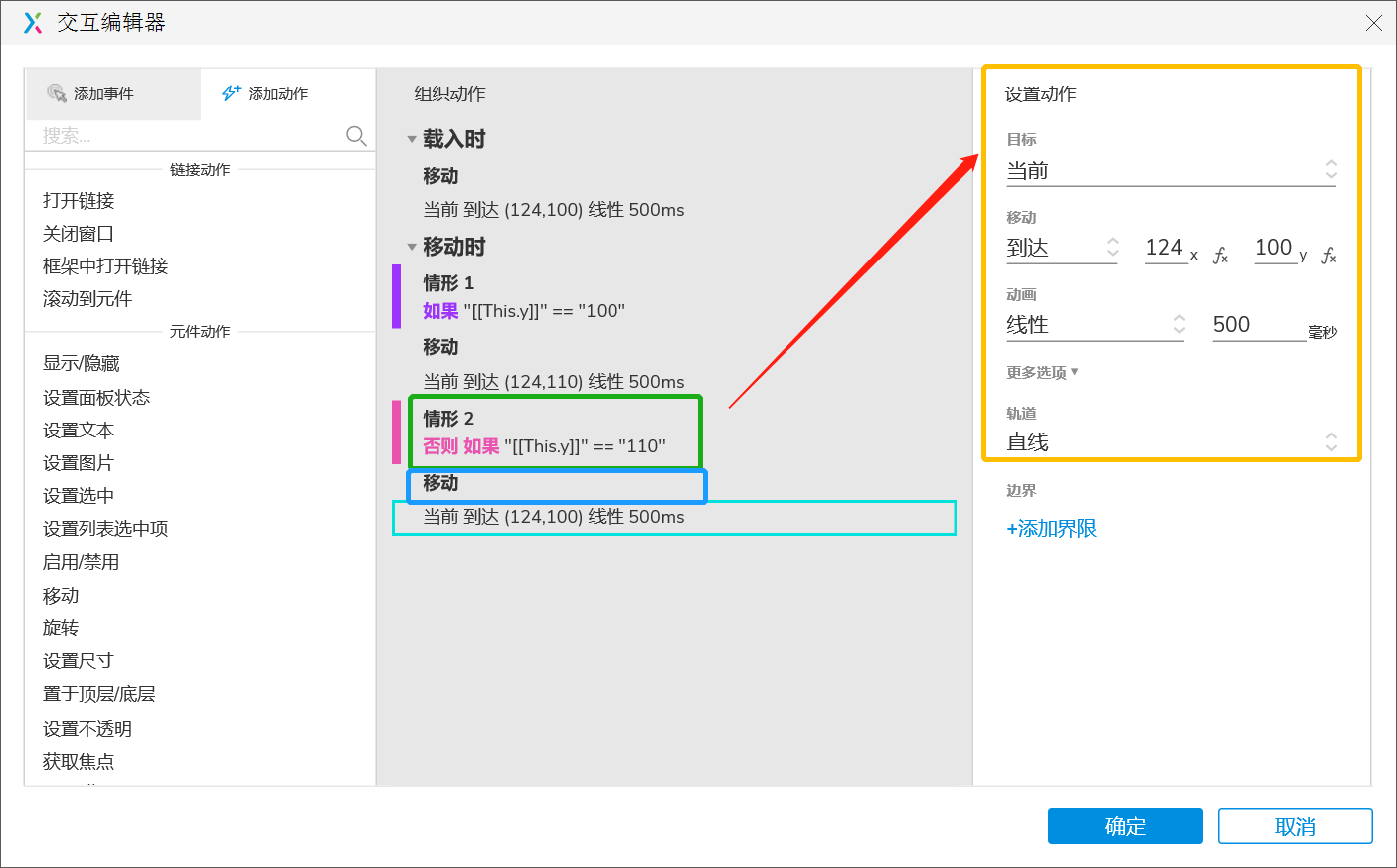
6.在情形二下,添加条件:如果y值=100。同理,添加动作【移动】,把小球从位置一移动到位置二;

7.记得所有移动的动作都要设置动画的时间哦,不然你的小球就会瞬间转移,看不到效果啦。
碎碎念:第一次发文,尽量把过程讲得详细一点点,欢迎大家一起交流呀,文中要是有什么错误还望各路大神指出~
本文由 @酱心萝卜 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








第6点那个y应该是等于110
拿走不谢
链接:https://pan.baidu.com/s/1XD5Ouh4onhk1dohetkojgA
提取码:P123
小球的阴影效果怎么实现的
那就是个椭圆形
赞
正好用到 试验了下效果不错
其实不用写情形,也不需要函数。设置move+wait 0 ms+move再加上fire event就可以实现了。
没看懂
我尝试了两个多小时,一开始球体落地,就挺住了,后面是球体落地,然后上跳,又停住了,为什么
为什么我只会跳一次
刚试过了,确实效果不错,多谢了。