想要成为设计专家,先掌握这5个提升审美的视觉方法
好的设计往往能够根据产品的性格和特征来量身打造,而做到这一点却很难,文章为大家分享了5个关于提升视觉设计的方法,希望能对你有所帮助。

对视觉美感而言,其实是有规律、有方法可循的。从美感的定义,资深设计师跟初级设计师,最大的不同点在于,初级设计师在调整美感时,需要花大量时间摸索、尝试,而资深设计师,有自己独特的一套理念跟方法。

这也是为何同样一个设计,初级设计师需要花大量时间去摸索,探索怎么样调整能让自己的设计更为美观。而资深设计师,随便调调,往往都能调出很好看、很高级的视觉风格,这主要由于他们手里掌握着各类扎实的方法,对” 美 “的套路有深刻的理解。

所以今天,就围绕“美感”,给大家分享分享,如何在视觉层面,用一些小技巧快速设计传递出具备“高级感”的视觉感受。

本文大纲:
- 注意力吸引是美的第一步
- 设计感的节奏如何体现
- 页面的重心如何均衡
- 颜色干净高级的秘籍
- 系统设计一致性考量

01 注意力吸引美
实际上,营造一个美而高级的页面,是需要在第一时间内,有一个重点能快速抓住观众的眼球,对观众的注意力进行吸引。这样观众才能对你的页面产生兴趣,从而引发浏览的动机,如果连基础的重点都没有,那么页面则会显得很碎,缺乏主体,这样的页面便是非常乏味的,难以下咽。
那么要想抓住用户注意力,页面的重点可以通过哪些元素来营造?

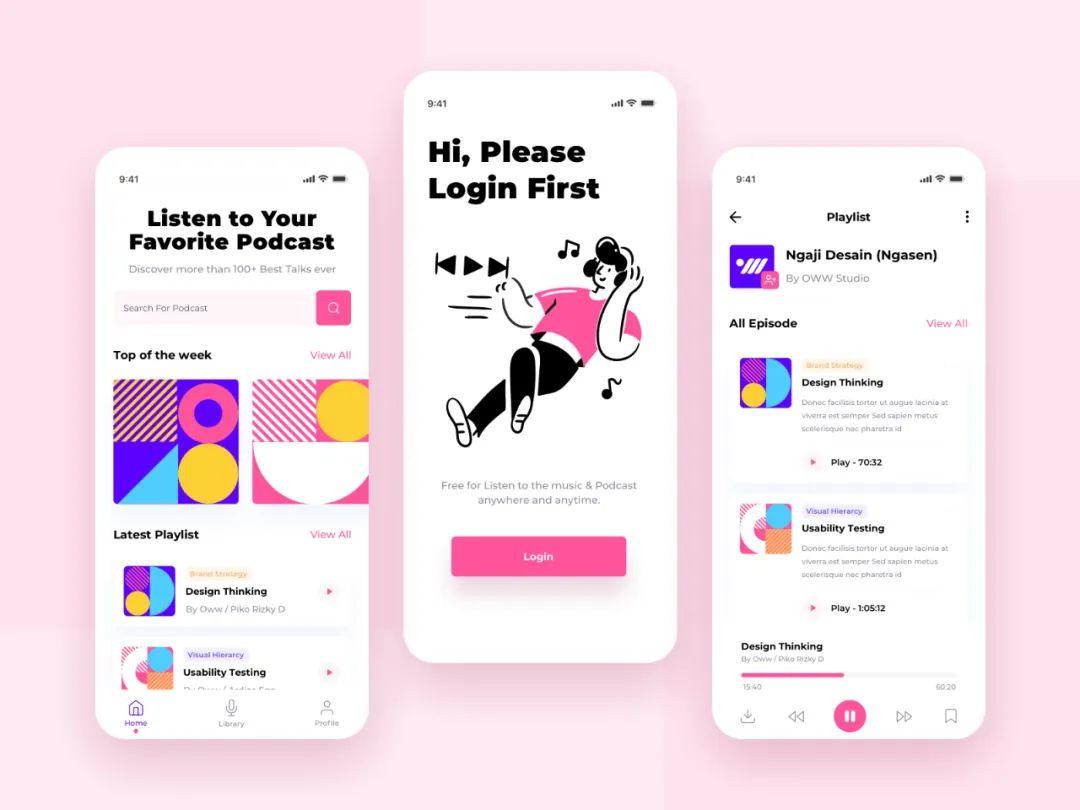
1. 醒目突出的标题
在UI设计或者海报设计中,标题往往起着点睛的作用。一方面它能很好的给予用户页面的定位,告诉用户当前所处位置,其次又能很好的抓住用户眼球,提升用户的浏览动机。
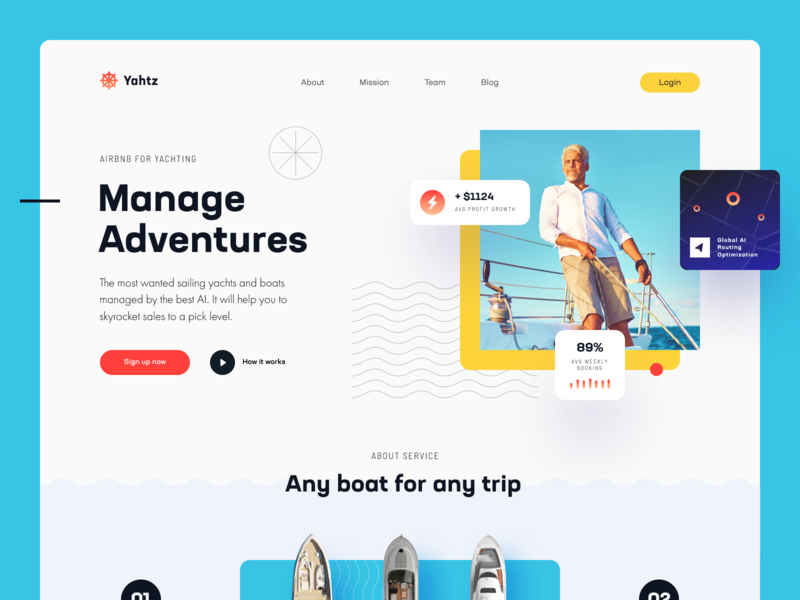
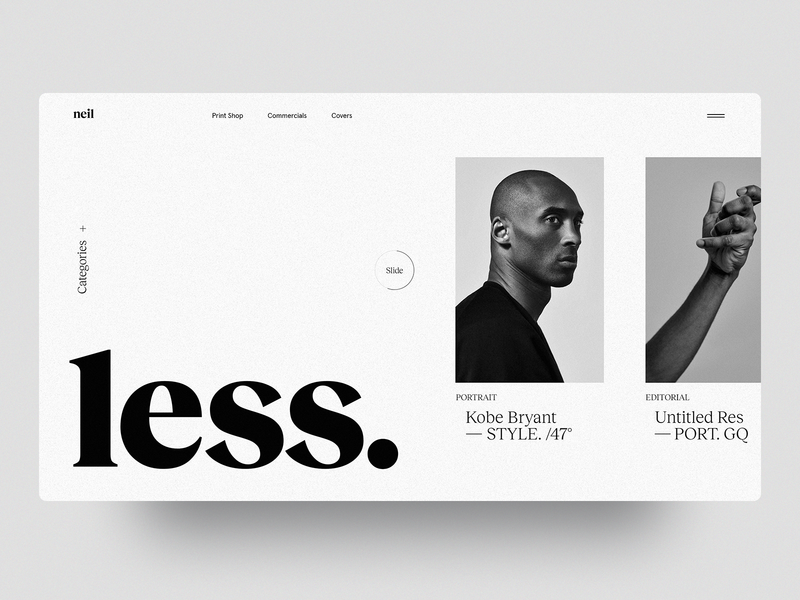
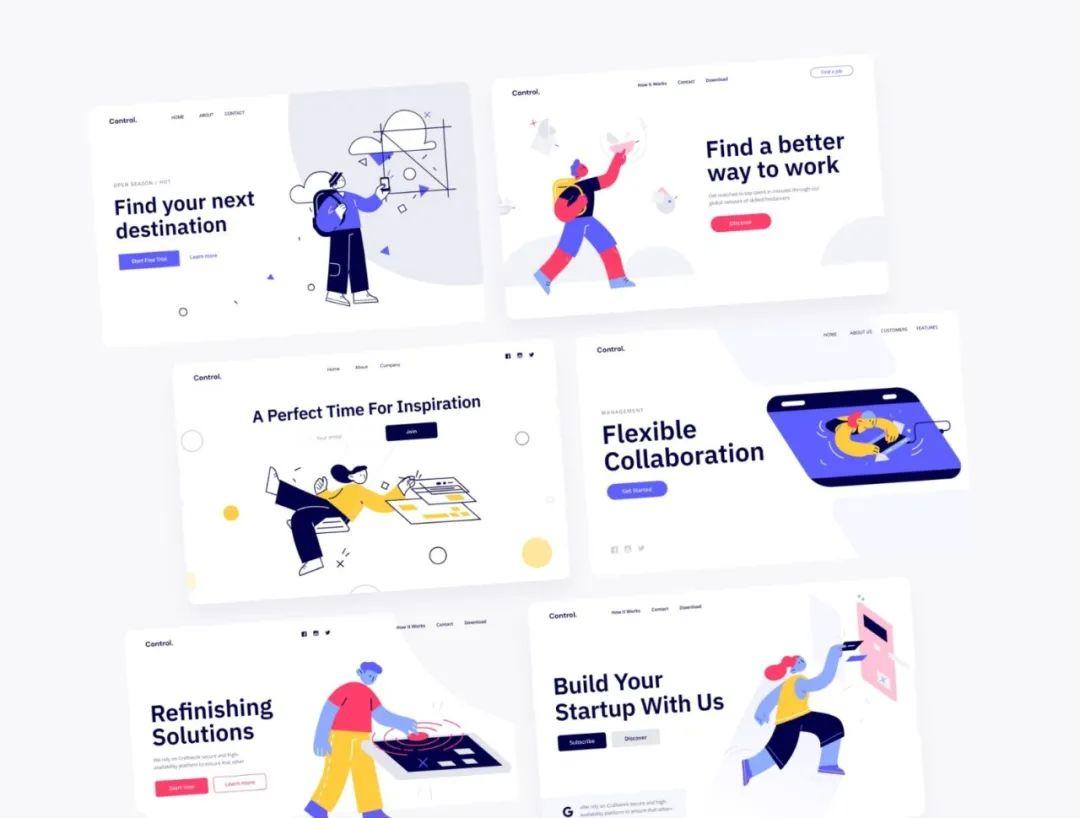
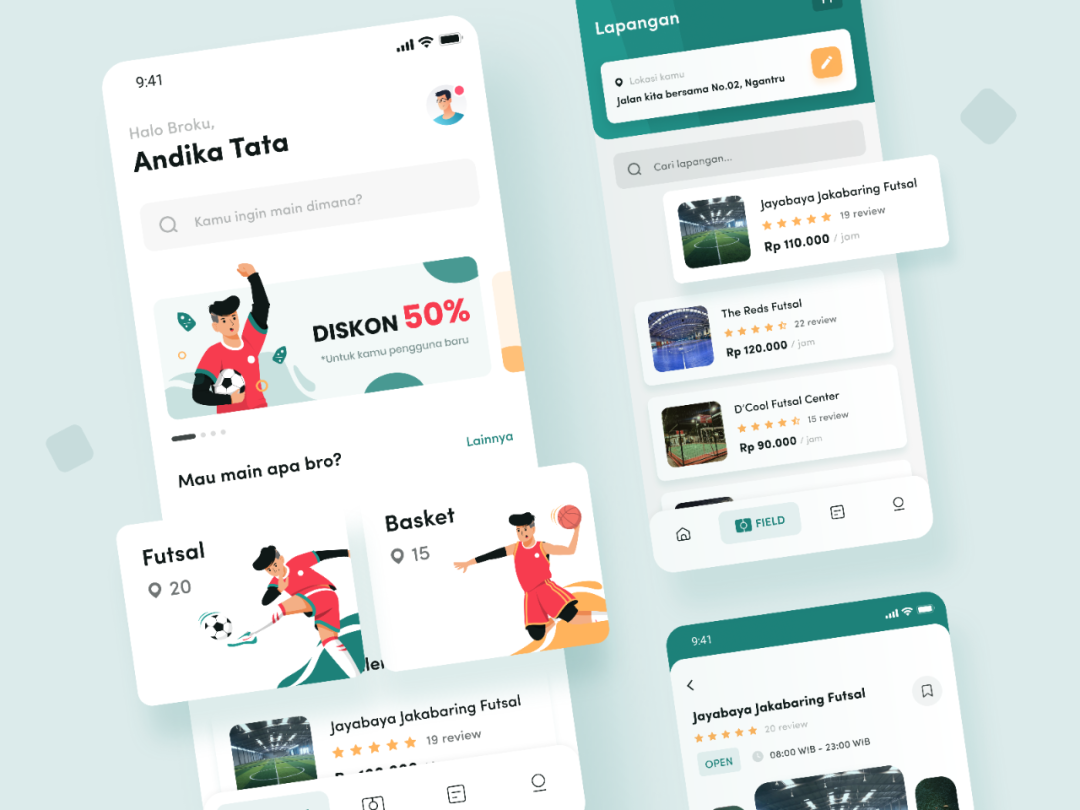
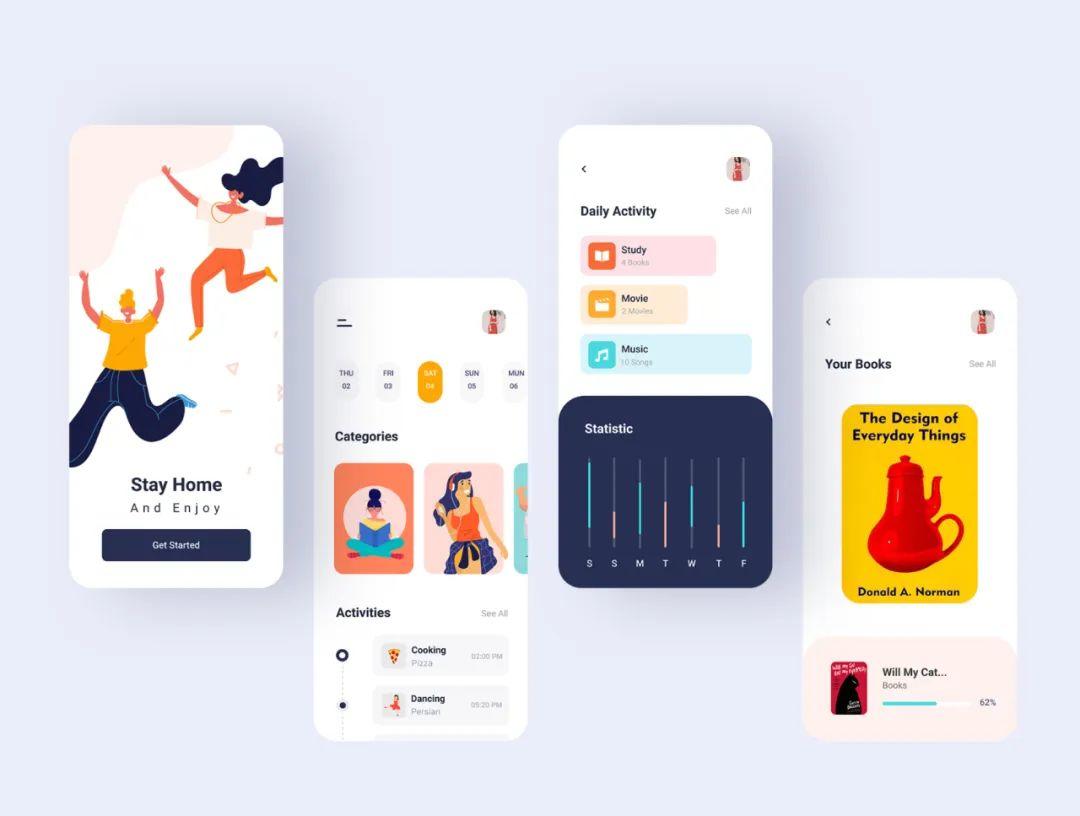
所以在Dribbble中,那些令人赏心悦目的概念稿,往往标题就是非常突出醒目的。如果你发现你的页面元素都很碎,看起来非常乱没有主体,那么不妨,试试把标题字号的大小做到更大,颜色做到更黑。

总之明显的主体在设计中相当重要,好看与否都与其强关联。这个主体可以是图,也可以是文字。不过通常,文字的优先级需要比图更重要,因为信息的核心传递往往更依赖文字。

2. 精致的插图
其次,除了将标题调整更醒目外,一个精致的插图,往往能引起共鸣,更为快速的抓住用户注意力,如果你的页面里,全是文字信息非常枯燥,那么不妨多花点时间,绘制一幅精致的插图。

02 节奏的变化
节奏的变化,是建立页面秩序的关键,一个高级感的页面,往往内容都是非常有秩序的排列组合,信息的归类分组非常明确。从秩序来看,有哪些小方法,能帮助我们快速建立思路?

1. 按照信息重要度,对信息进行分层
首先,需要按照页面信息,按照优先度进行分层,比如非常重要的、重要的、一般的、不重要的,先把这些因子进行罗列,找到信息的差异,然后对信息进行分组。
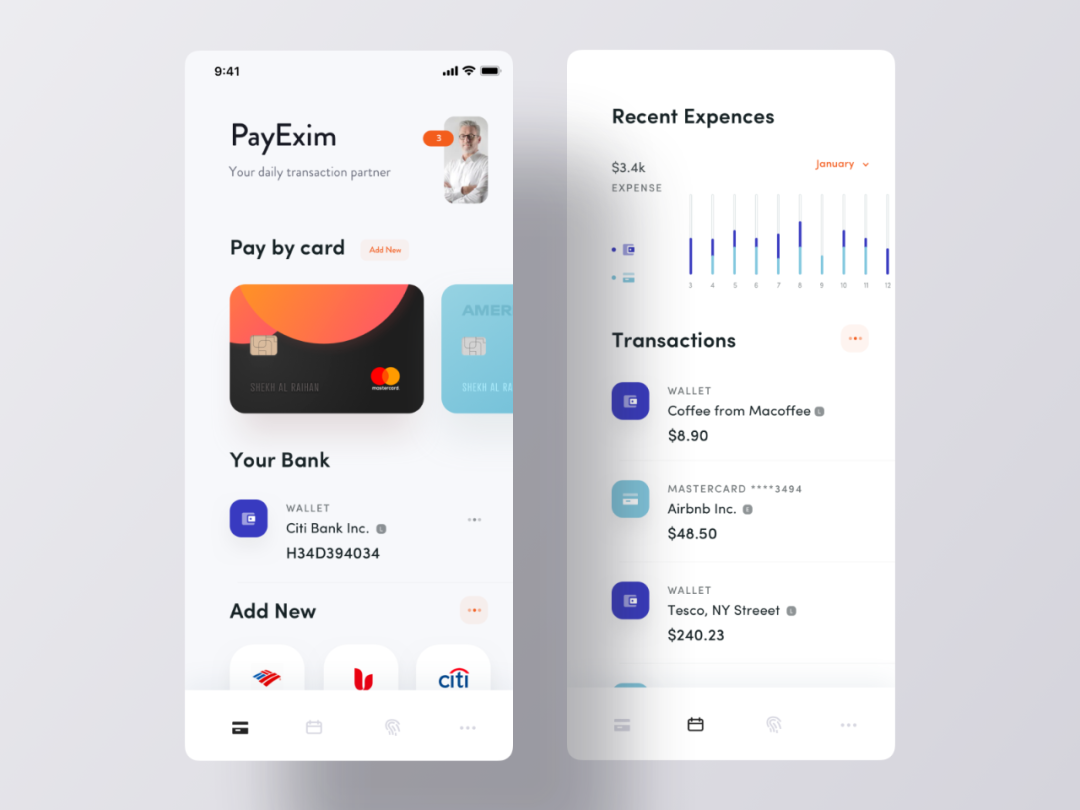
一般非常重要的信息,往往是交易数字,或者是行动点,这块需要重点做强化。二级类别的信息,可以是标题,或者是用户&业务想重点传达的文本或者插图,这块可以自行做判断。

2. 信息层级不要超过5种
其次需要注意的是,分组分的太多,也会造成页面秩序的混乱,所以页面的信息层级,最好不要超过5种。那么其对应的字号,也不应该超过5种,这里可以使用规范,进行相应的约束。

包括不知道大家有没有发现,其实在我的公众号里,我也使用了五种信息层级,大家可以对比这五个样式。
- 重点标题大字号
- 小标题中等字号
- 正文正常字体字号
- 辅助标题小字号
- 最弱信息字号
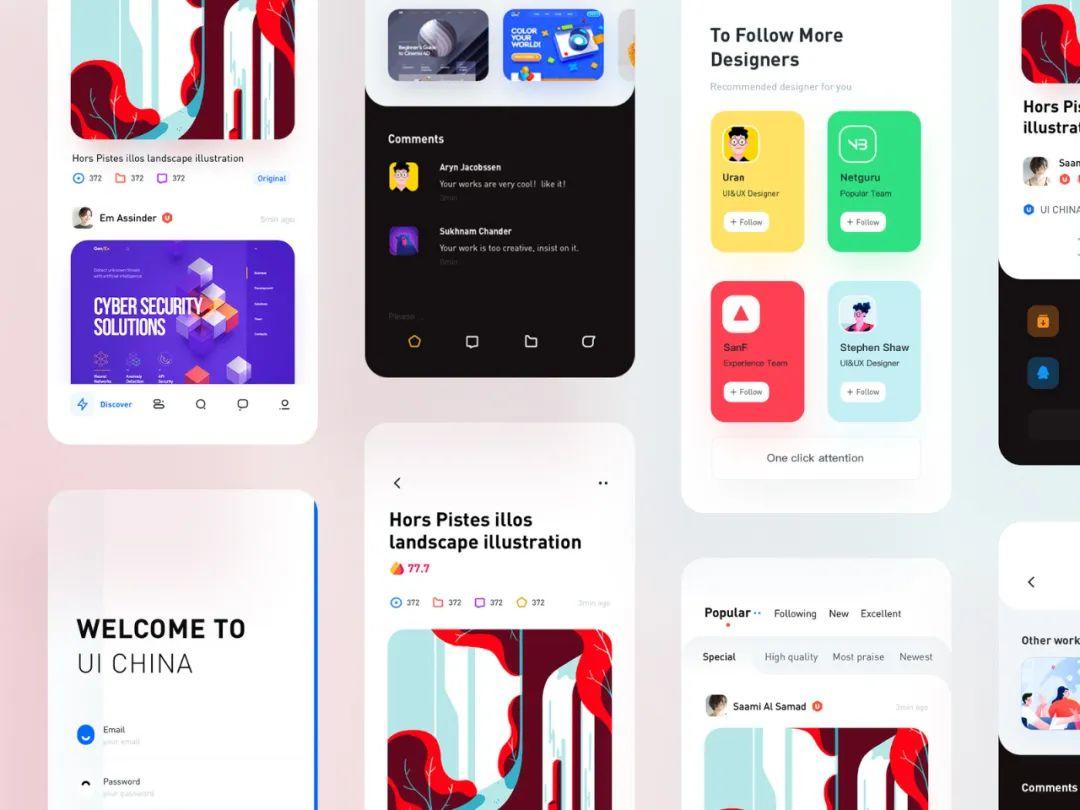
之所以分这五种样式,一方面是为了更好地传达信息之间的层级关系,其次,也是为了增添文章的美感,增添阅读的享受感。比如下面这个案例,其实在信息之间的层级关系就较为清晰,不但具有美感,阅读的时候还清晰易懂。

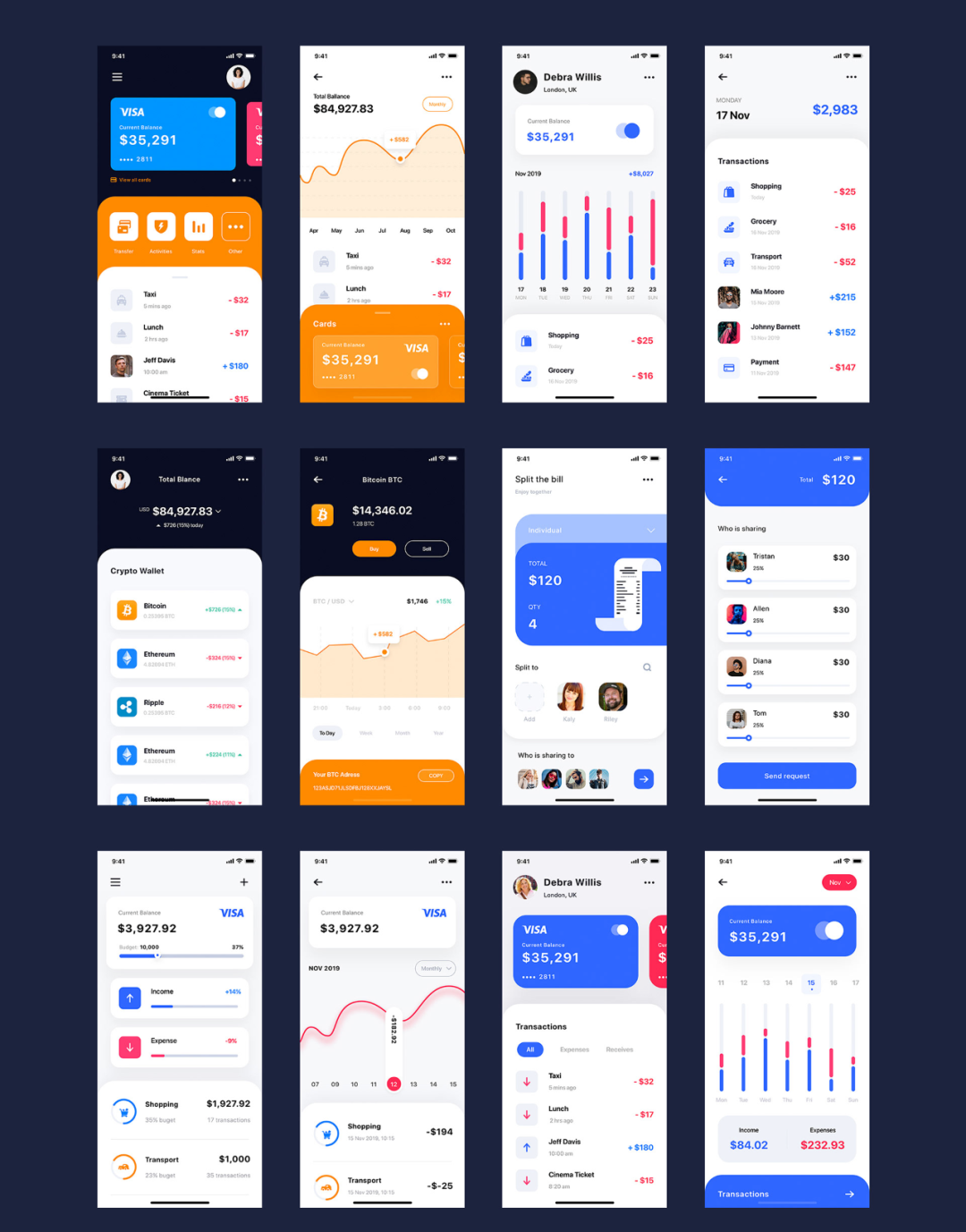
03 页面的重心
光有秩序感,这还不够,页面如果没有重心,也会缺乏空间层次,经不起美的推敲,所以在将信息的结构确认后,还可以尝试进行以下一些操作。

1. 在点、线结构中,适当增加面
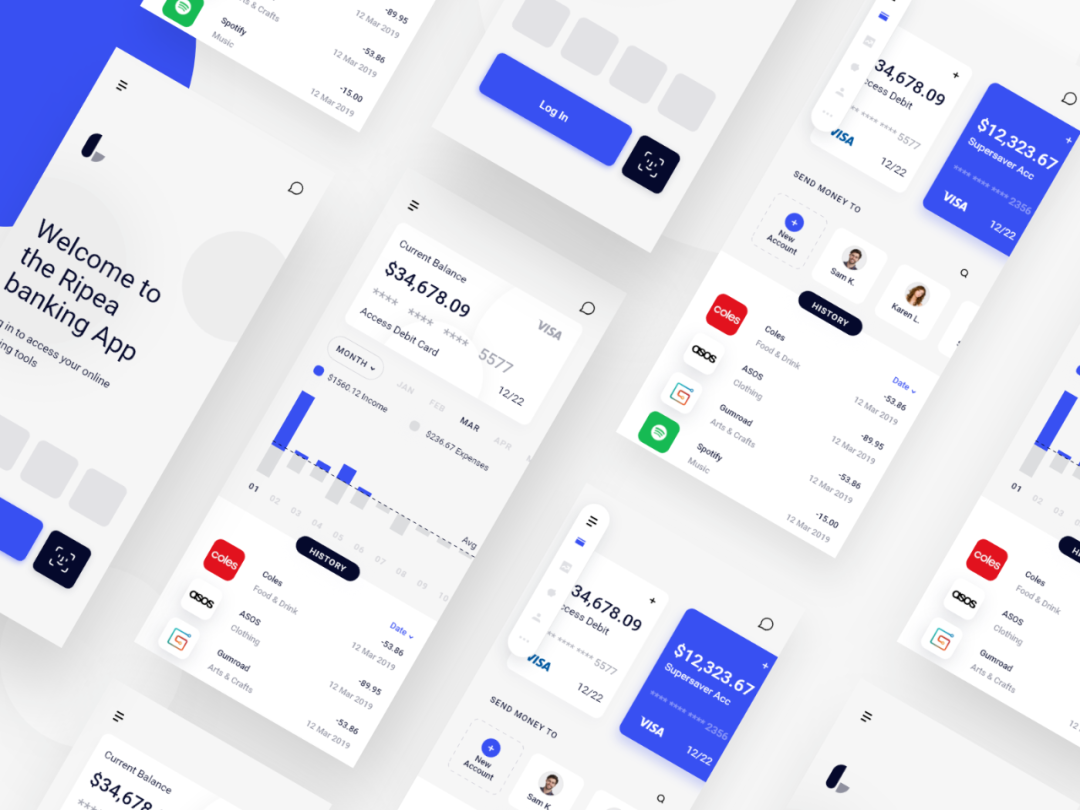
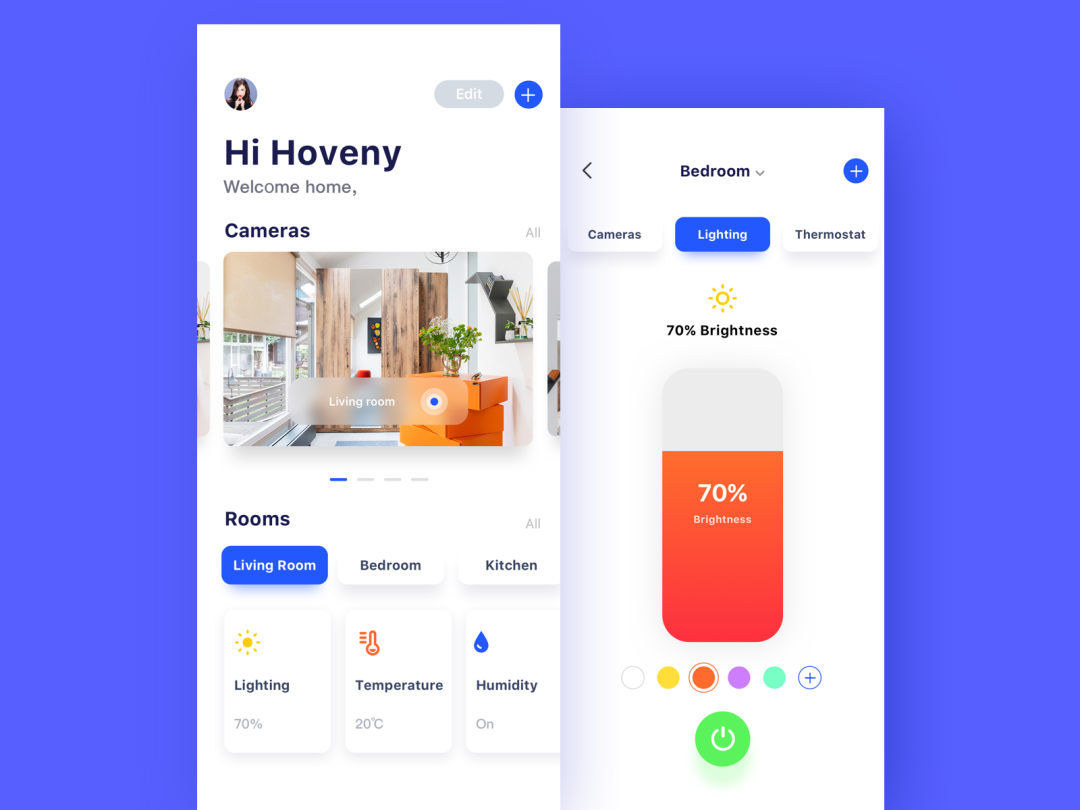
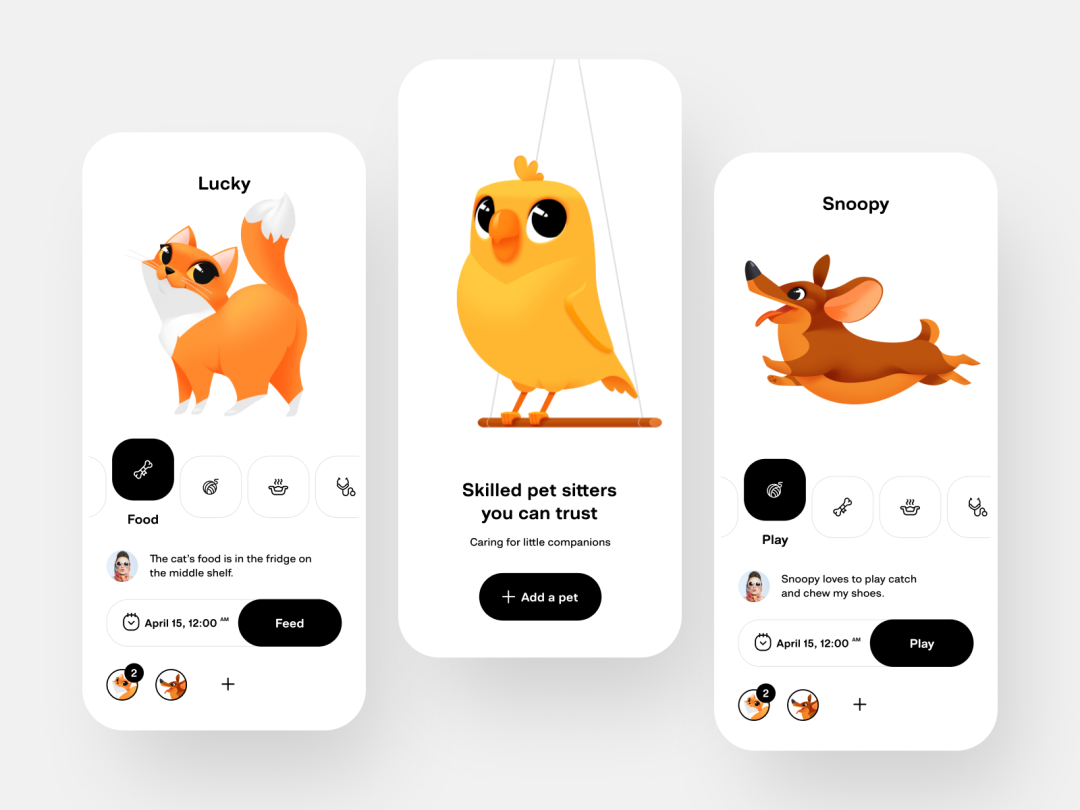
在合适的位置,可以尝试增加色块&实色填充,拉开页面的空间层次,这样既能很好的凸显页面的重要信息,同时又不显得单调。比如这样

又或者这样

2. 调整重心的平衡
如果增加了重心后,发现页面失去了平衡,重心靠左或者是靠右,这样可以调整页面其它模块组件的强弱层次,如果重心偏左,那么可以把右下角的信息加重处理。如果重心偏右,则可以把左边的信息加重处理。


04 颜色的把控
颜色的用法,也需要非常合理,如果盲目的添加颜色,也会让页面变的更为低俗,所以在颜色上面,可以遵循下面两种方式。
 1. 正常情况页面主色不要超过3种
1. 正常情况页面主色不要超过3种
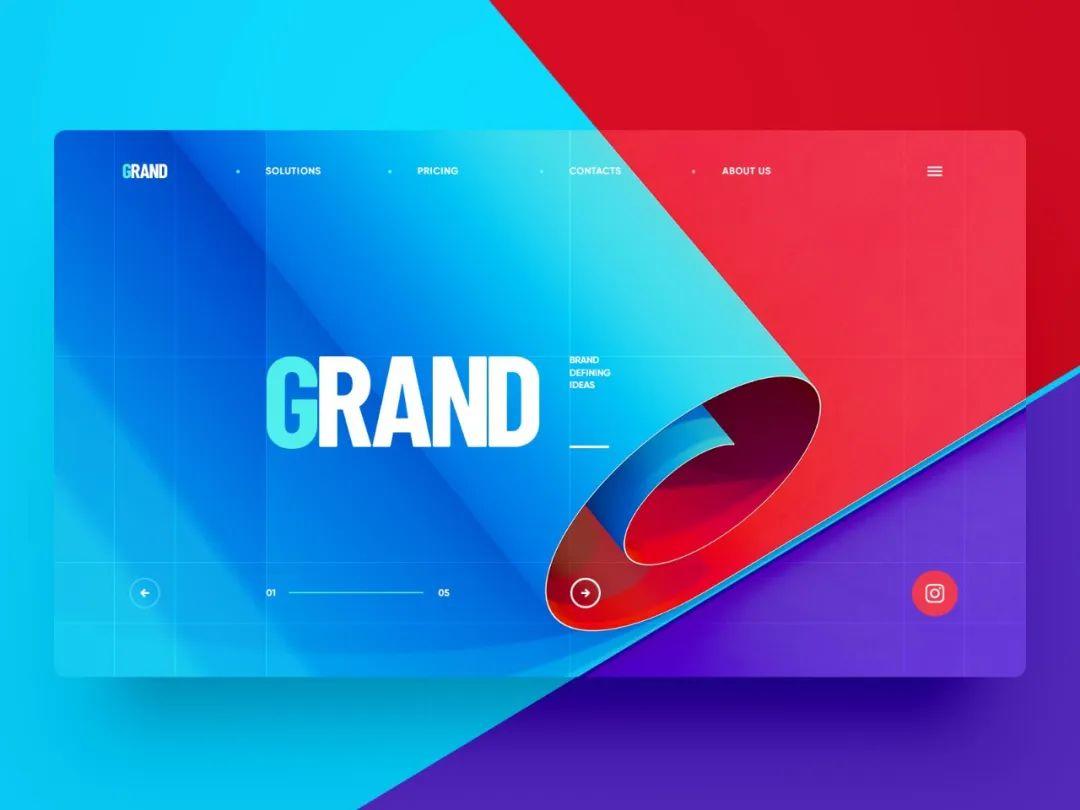
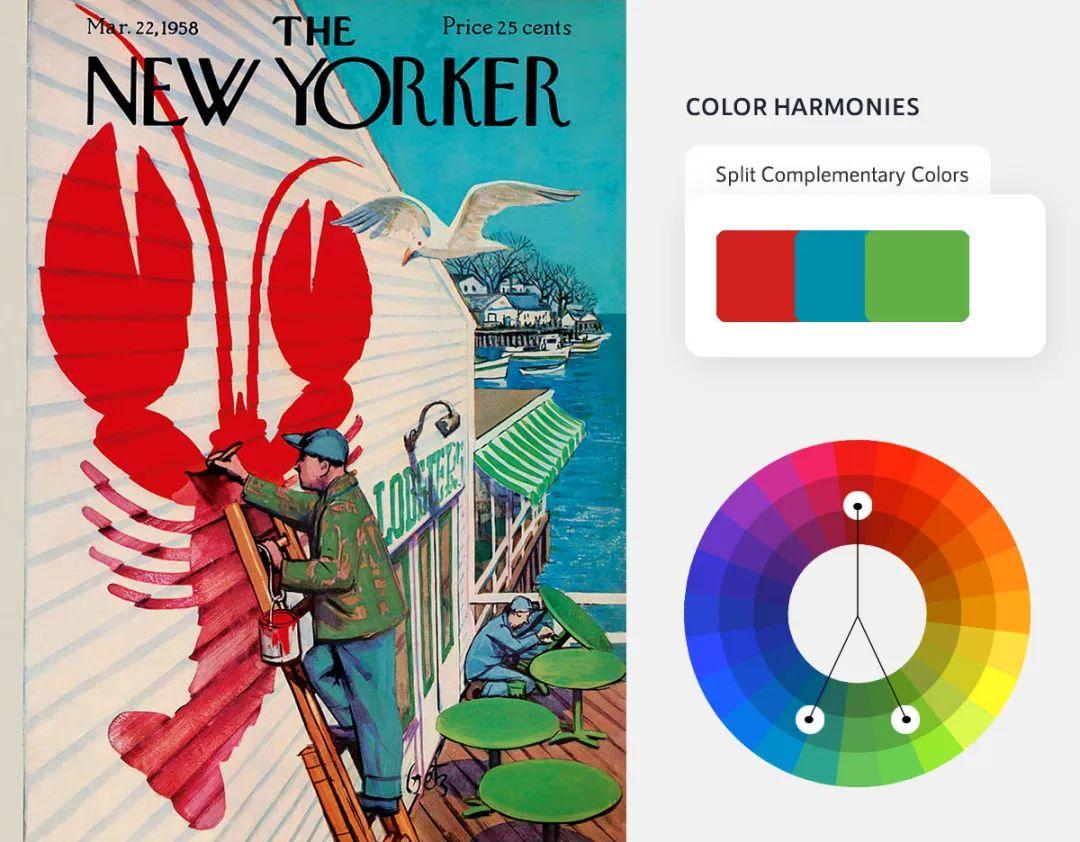
页面的颜色越多,实际上档次越上不去,仔细看那些非常有高级感的设计,它们的配色,大多数都不会超过3种,颜色越少,高级感越强。

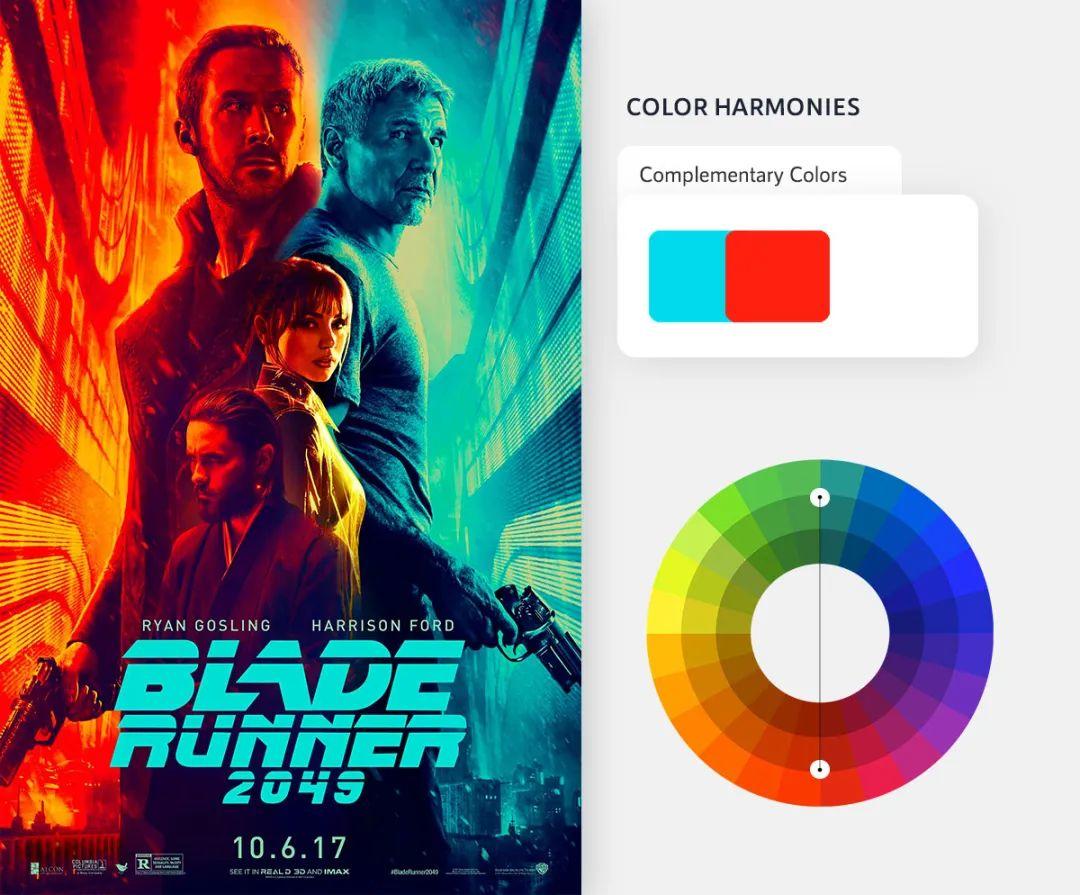
这个跟在海报设计中的配色讲究,其实是一样的,颜色数量与高级感成反比。


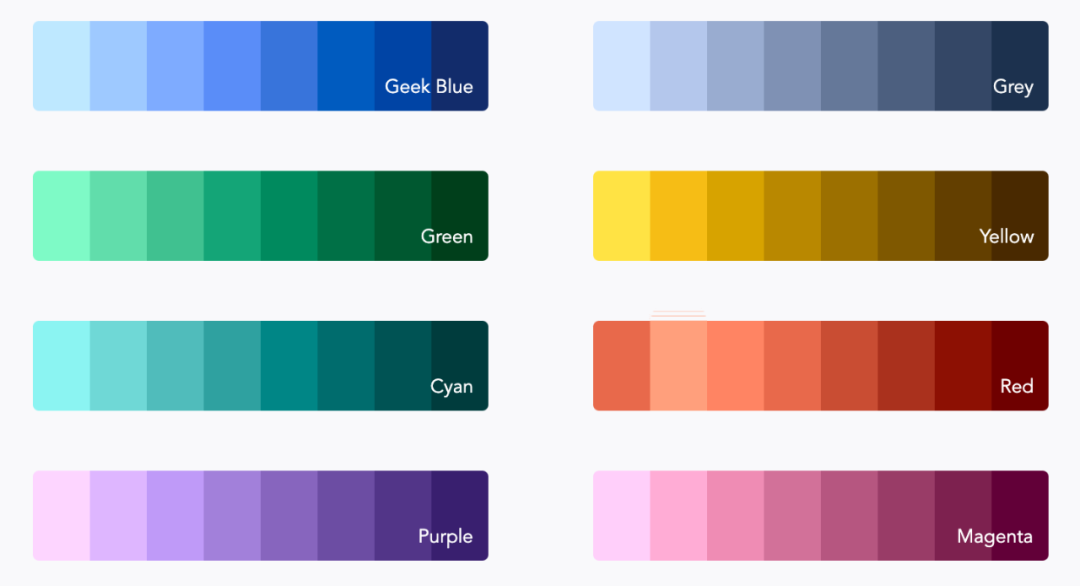
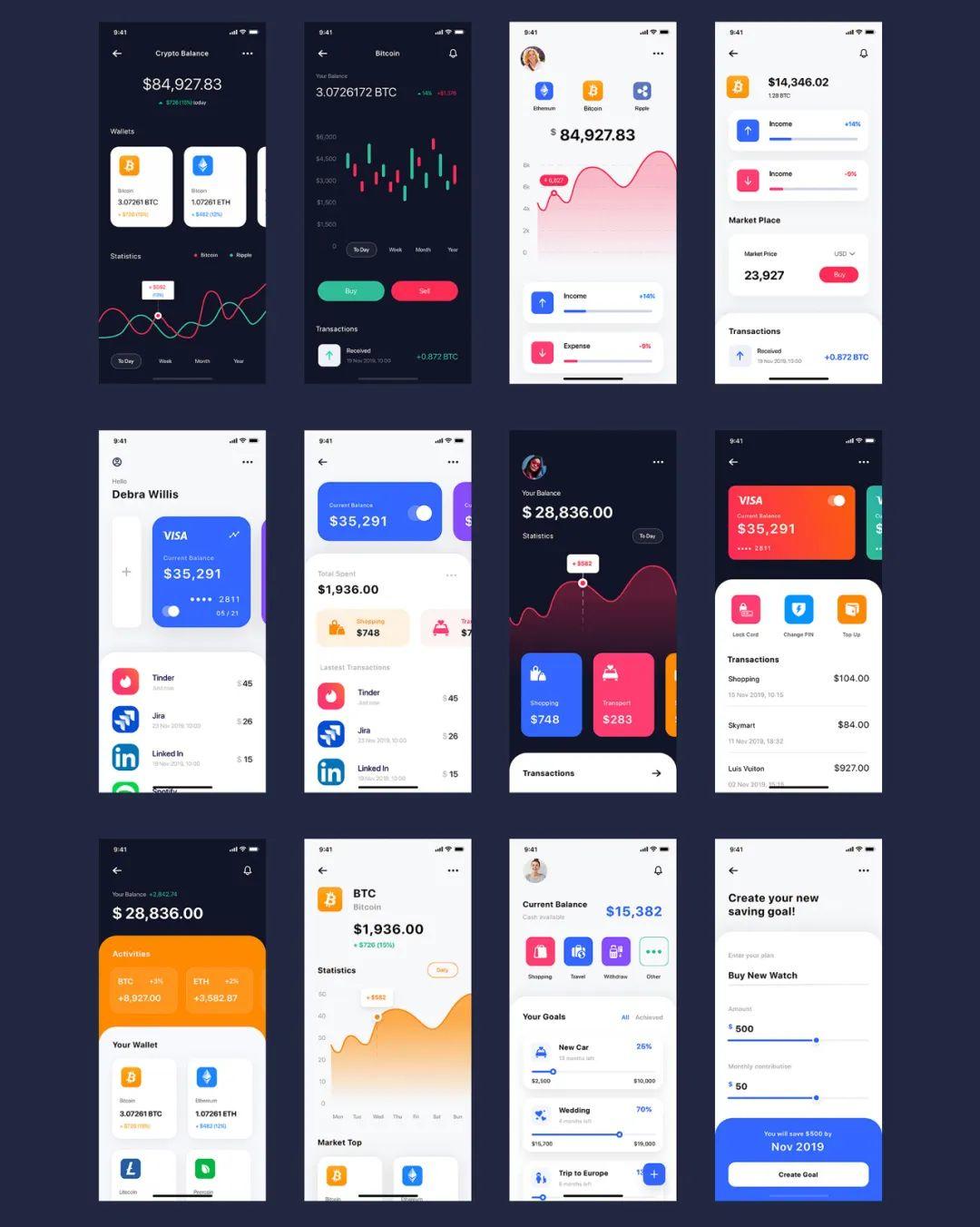
2. 定义颜色的明度区间
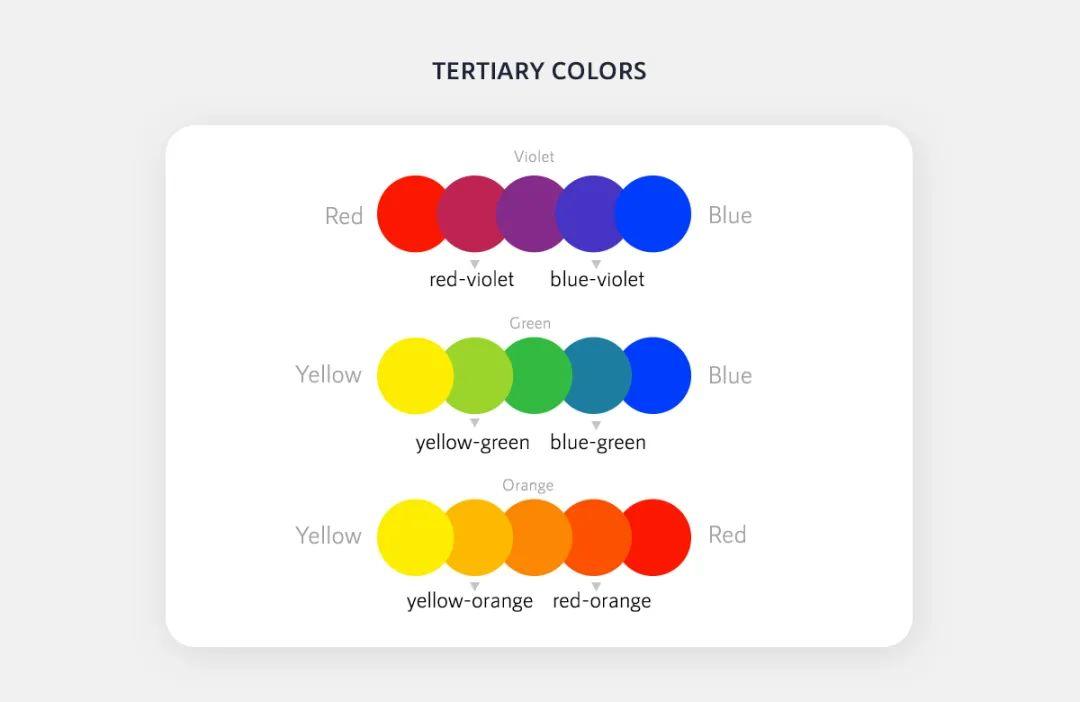
但所有信息层级用一个色值,其实也不太合适,所以较好的解决办法,是将颜色的明度,同样也定义成为5种。比如100%明度、80明度%、60明度、40%明度、20%明度,在不同的信息层级上,使用不同的信息明度。

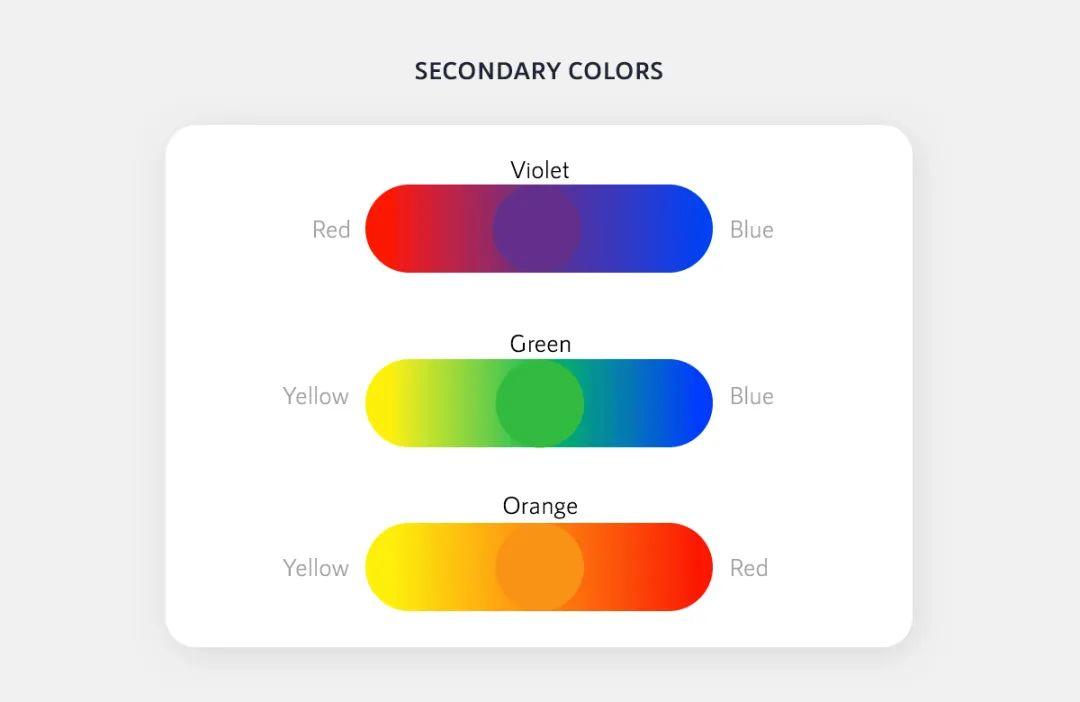
当然,有的时候透明度会出现一些颜色显脏的情况,所以适当改变一下色相,用邻近色代替也是OK的。

05 系统一致性
最后一点需要注意的是,如果定义清楚了一个页面的规则,那么同样,这个页面的规则,需要与其它的页面规则保持一致性。所以这个时候,往往得拉通来看,各个页面的视觉语言,视觉逻辑规则,是否一致。如果不一致怎么调整比较合适,这些都需要考虑。

从一致性方面,也可以从两点方面来考虑,做细化:
1. 信息分类的一致
各个页面的分类逻辑,是否一致,包括重点标题、小标题、正文、辅助标题、最弱信息的规则是否一致。


2. 视觉语言的一致
视觉语言包括颜色、字号、间距、样式,这些也都需要考虑统一。
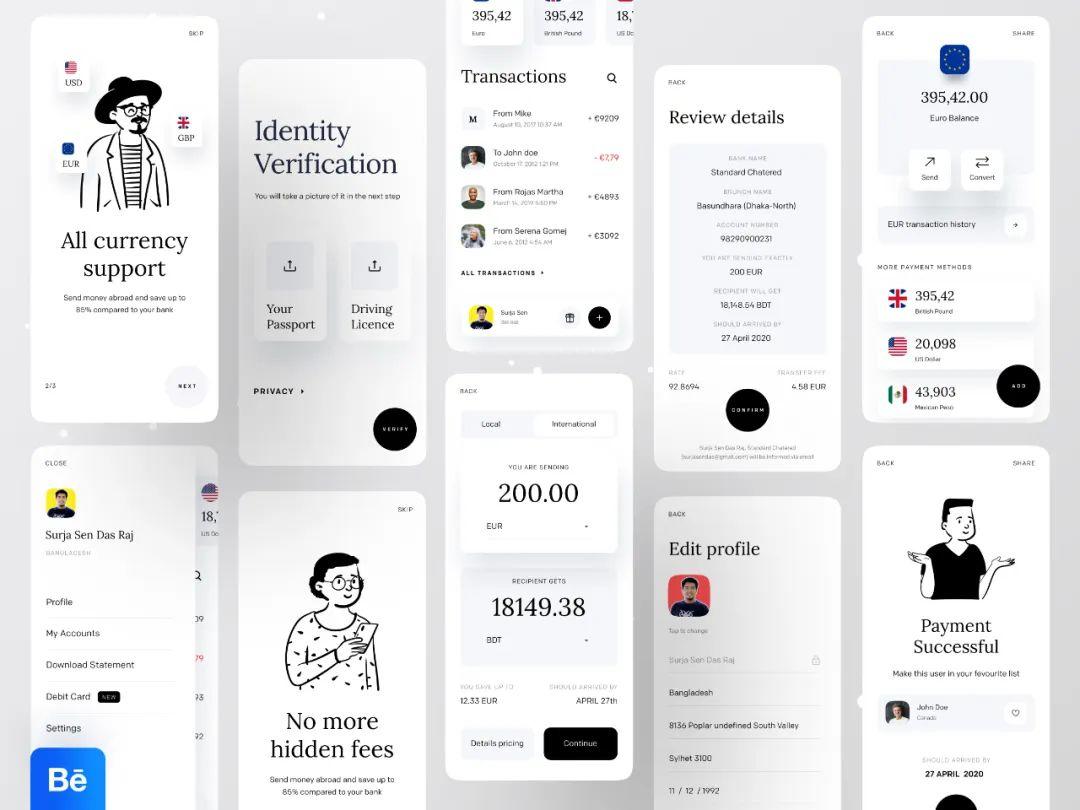
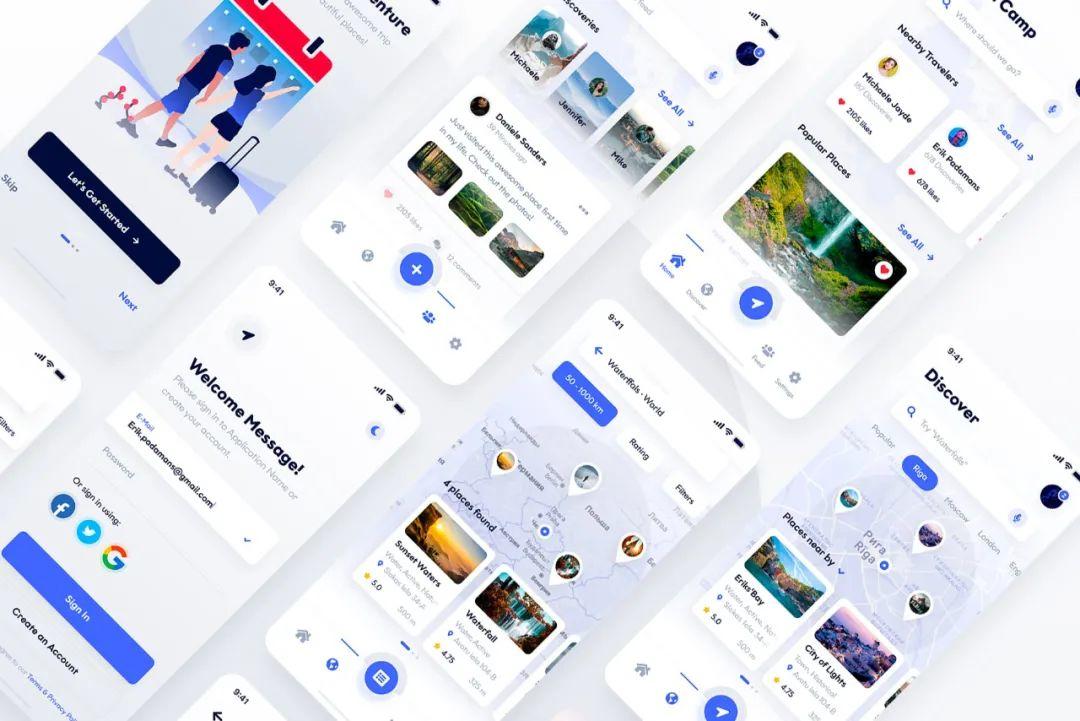
比如下面这套:



最后补充
PS:掌握了方法还不够,只有结合方法,进行动手练习,才是进步成长最快的!所以看完本篇文章后,不妨开始动手进行练习,把这些方法牢牢掌握。
其次,平时工作中,也可以多积累,多总结,形成自己的方法论,一方面能提升自己的专业能力,二方面,还能提升自己的影响力!
最后,欢迎大家扩散此文
作者:UX小学,微信:uxd686
本文由 @UX小学 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















这不是gai哥的文章吗?
为什么放的图都是英文的,中文的就出不来“高级感”了?
因为受崇洋媚外的旧主义影响
无边框线条, 用色块来进行结构排版的设计风格看着真舒服~