面包屑:11个针对PC端和移动端的设计准则
编辑导语:面包屑导航这个概念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现在沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。面包屑是作为辅助和补充的导航方式(secondary navigation scheme),它能让用户知道在网站或应用中所处的位置并能方便地回到原先的地点。本文主要讲面包屑导航是如何设计的。

一、摘要
通过反映您网站信息层次结构的面包屑来支持寻路功能。在移动设备上,请避免使用太小的面包屑或将其通过多行来显示。
面包屑是一个重要的导航元素,它支持寻路——让用户知道自己在网站的层次结构中的当前位置。
它是表示当前页面及其“祖先”(父页面、祖父母页面等)的链接列表,通常可以一直返回到网站主页。NN/g从1995年就开始推荐使用面包屑,因为它们为用户提供了很多好处,而在用户界面上几乎没有任何成本。
面包屑通常在页面顶部,全局导航的正下方,以一系列链接的形式来指示轨迹。
主页(或层次结构的根节点)是第一个链接,链接之间通常用符号“>”或“/”隔开;尽管没有功能上的区别,两者都可以接受,但仍推荐使用“>”字符。

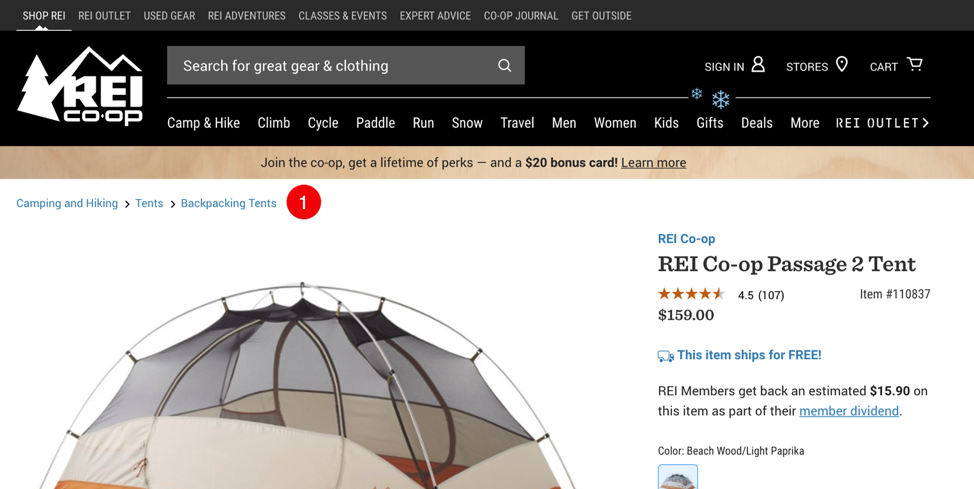
REI.com:“1⃣️”–显示在页面顶部的典型位置,即全局导航栏的下方。路径显示了当前页面在网站层次结构中的位置。路径中的每个项目都是指向父页面的链接;“>”字符分隔面包屑。当然,在此示例中,面包屑路径中忽略了主页和当前页面,不建议这样做。
如果用户在浏览完该路径的所有父页面后访问了一个深层次页面,那么他们将非常清楚地了解自己在网站的信息层次结构中的位置。但是当他们跳过其中的一些级别时(例如,他们是通过单击外部链接–如搜索引擎结果,到达网站的),面包屑导航也会帮助他们找到其他可能更相关的页面。
深层次的页面通常显示相对狭窄的特定主题的内容,但是面包屑轨迹可以引导用户找到当前页面的多个父页面中的更多内容。
二、PC端使用面包屑的准则
1. 面包屑不应取代区域内的全局导航栏或本地导航
面包屑是用来补充其他导航组件的,比如一个横跨每个页面顶部的全局导航栏,或者一个通常位于左侧的本地导航栏;面包屑会补充但不会取代那些主要的导航形式。

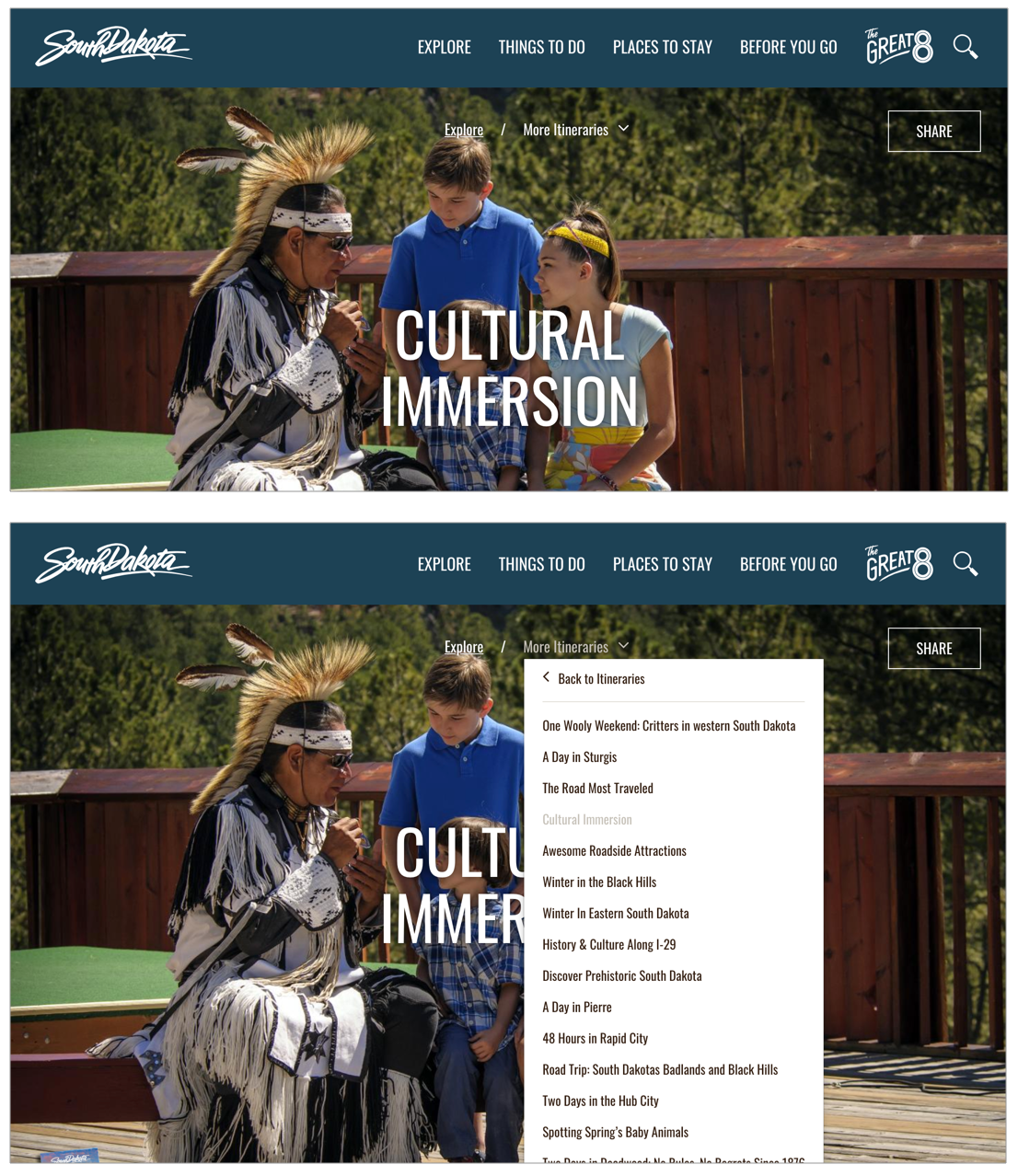
Travelsouthdakota.com显示了面包屑路径,该路径也用作部分导航。与传统的面包屑路径(将是:Home/Explore/Rineries/Cultural Immersion)不同,该面包屑轨迹包含一个第1层项目(Explore)和其他父页面(More Interneries)。导向父页面的链接是一个下拉菜单,包含当前页面的同级(图下)。而一个更好的设计应该是有一个单独的UI模块用于本地导航,使用户能够访问网站当前部分的平行页面。
2. 面包屑应显示网站层次结构中的当前位置,而不是历史记录
面包屑不应该显示在网站访问期间所浏览的页面的历史记录(历史记录可以通过浏览器本身的后退按钮返回);
它们旨在显示网站内的层次结构。我们已经注意到这一点很多年了,但它仍然需要反复强调;
试图按顺序显示用户访问过的页面列表,很快就会变得冗长和令人困惑,并且重复很多,同时,对于直接从外部链接进入深度页面的用户来说,这是面包屑的主要用途之一。
3. 对于多层次网站,面包屑应在网站的多层次结构中显示一条路径
面包屑对多层次网站(其中一个页面有多个父级)形成了固有的张力。在这种情况下,我们不建议显示两个或多个面包屑路径,来反映多层次结构中的不同路径,因为它们会混淆用户并在页面顶部占用大量空间。
如果一个页面有多个不同的父级,请在网站层次结构中标识该页面的规范路径,并在面包屑中显示该路径。
不要试图对面包屑路径进行个性化设置,这样它就可以在网站层次结构中反映每个用户的个人路径,因为这会和搜索引擎本身功能相混淆。您仍然需要在层次结构中指定一条路径作为来自外部链接的访问者的主要路径。
4. 将当前页面作为面包屑路径中的最后一项包含在内
5. 在面包屑路径中,与当前页面相对应的面包屑不应是链接
不应该把对应当前页面的路径(最后一个面包屑)做成链接形式,因为点击它不会有任何情况出现。为了避免混淆用户,在视觉上区分当前页面和前面链接的面包屑,最好使用下划线或蓝色文本。

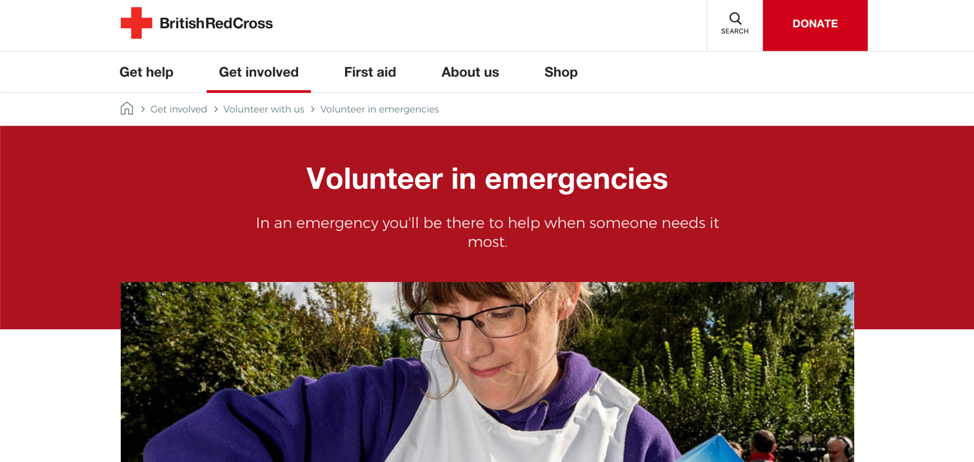
在英国红十字会的网站上,并没有在视觉上区分“Volunteer in emergencies”和其他面包屑,它本身不是一个链接。
信息架构(information architecture)
6. 面包屑应仅包含网站页面,而不应包含IA中的逻辑类别
面包屑轨迹中的每个节点都应该是指向父页面的链接(与当前页面相对应的链接除外)。
如果全局导航中的某些子类别标签没有专用于它们的单独页面,则不要在面包屑轨迹中包含这些子类别。
“单击并跳转”的能力是用户理解面包屑的关键部分,因此所有项目(除了当前页面)都应该代表用户可以访问的地方。

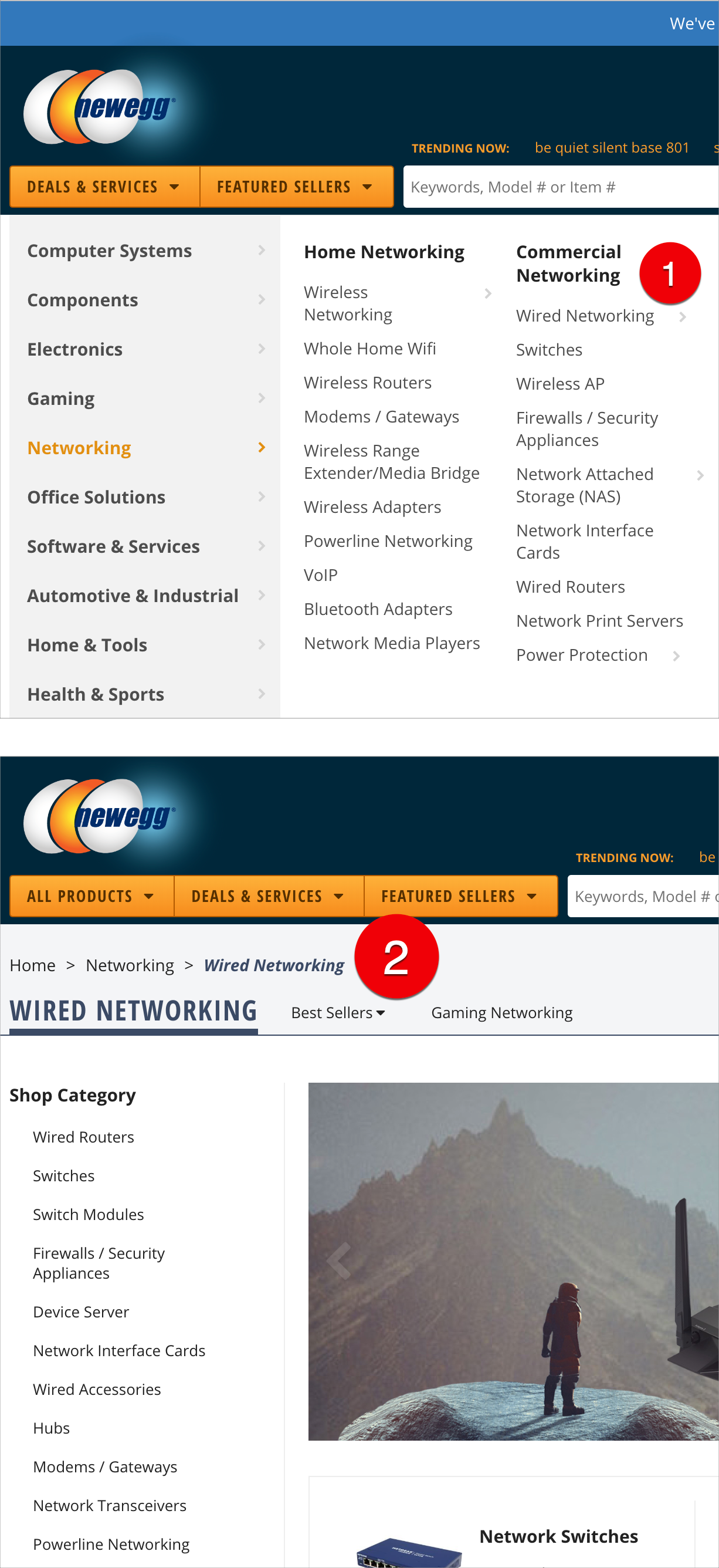
Newegg.com:全局导航(上)的子类别没有自己特定的页面,例如,Commercial Networking 1⃣️。在“Wired Networking”页面(下)上,2⃣️不包括“Commercial Networking” ,因为该子类别没有相关联的页面。
7. 对于层级结构仅有1或2层的网站,或结构呈线性的网站,面包屑不是必需的(或是无用的)
对于只有1级或2级类别的平行层次结构的站点,不需要面包屑作为路径引导。在这种情况下,请考虑清楚地指明页面所在的顶级菜单或类别。

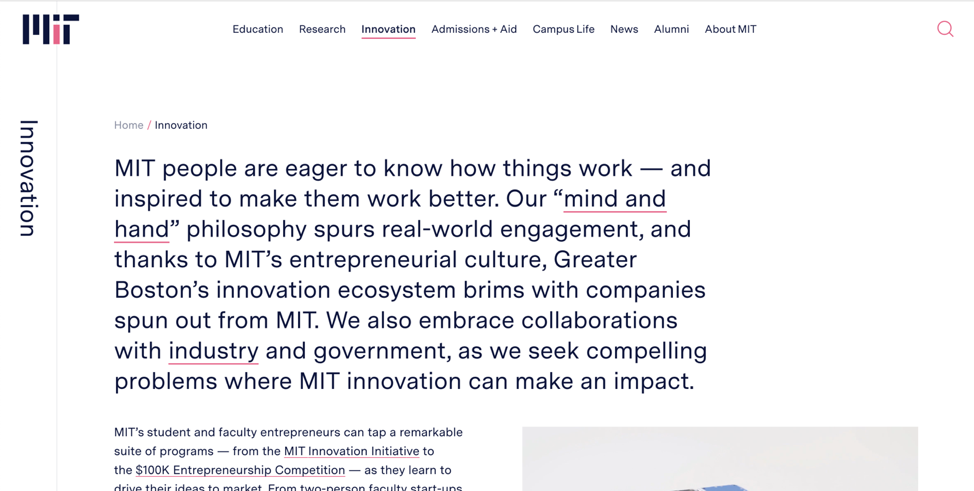
麻省理工学院的主网站具有统一的层次结构,每个模块只有一页。尽管它在页面顶部具有面包屑,但此面包屑不是必需的。在主导航中,页面的位置已经突出显示了。

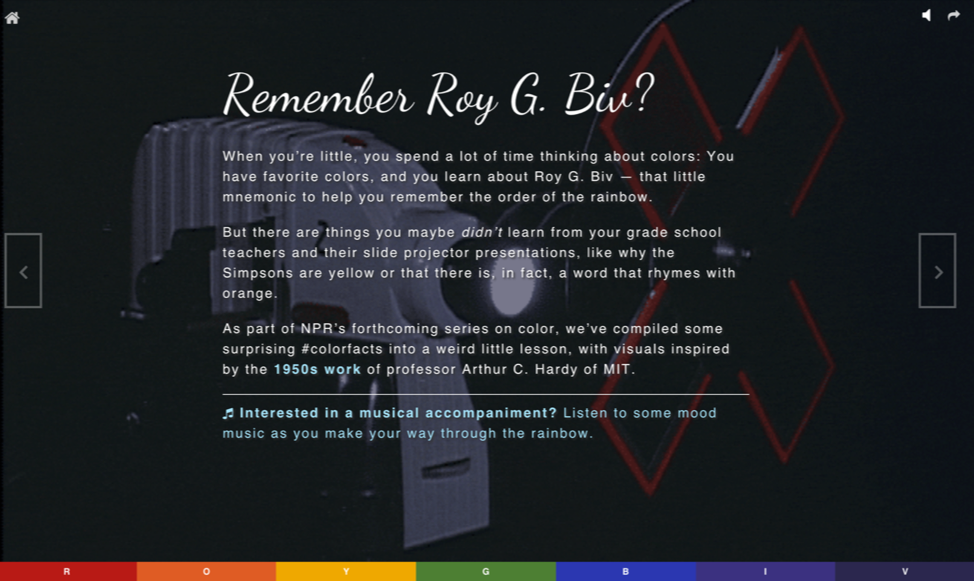
NPR设有一个有关颜色历史的微型站点,该站点被设计为线性体验,用户可以按顺序依次浏览每个页面。该站点的结构是非分层的,因此不需要包含面包屑路径(也没有价值)。
8. 面包屑路径应该以指向主页的链接开始
就像我们的全局导航一样,仍然需要链接到首页(Home)。但是,请注意,不建议在全局导航和面包屑路径中同时存在Home链接–两者存一就可以。

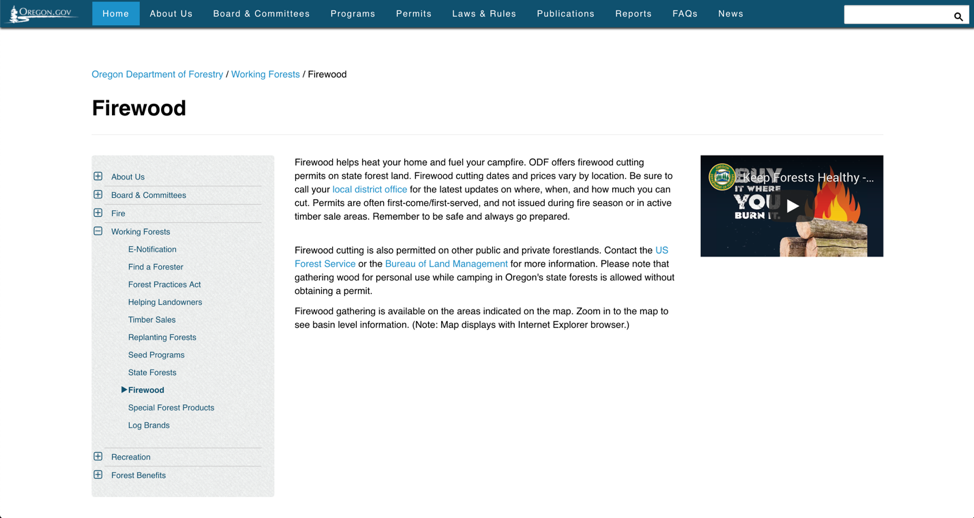
俄勒冈州政府网站上有一个面包屑轨迹,省略了指向主页(Home)的链接。
但是,在这种情况下,这是可以接受的,因为该站点还在全局导航中包含一个“Home”链接–不必同时存在该主页链接,但需要在两个地方之一中显示它。
三、在移动端使用面包屑的准则
不幸的是,在移动设备上,使用面包屑的成本远超所获得的收益。
1. 不要使用多行面包屑
在移动端,面包屑可能是以多行的形式存在,并在已经拥挤的移动显示屏上占用宝贵的空间。
多行面包屑路径无法很好地说明链路的结构(尤其是某个标签单独占据了一行,而其他标签可能在一行中有两个或更多)。

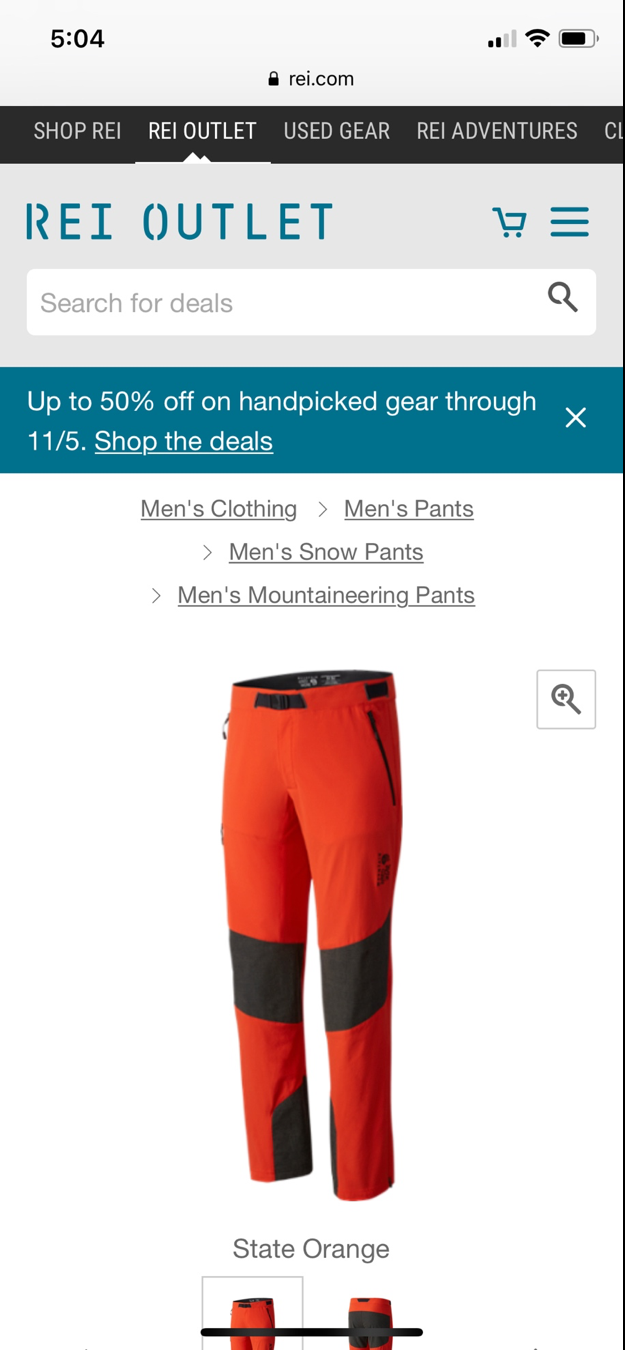
REI.com的移动网站使用多行面包屑,它使路径名称折行,甚至在其他移动设备(图为iPhone X)上会显示不全(隐藏)。
2. 不要使用太小或太拥挤的面包屑
一些网站试图通过使面包屑链接更小或更靠近,来节省屏幕空间占用。
不幸的是,该解决方案在触摸屏上不起作用:触摸屏点击目标的热区至少为1cm X 1cm。
3. 考虑缩短面包屑路径,使其仅包括最后一个级别
在某些页面上,指向某个级别的单个面包屑可能是主要用户目标所必需的所有内容。
例如:在电子商务网站上,如果用户登陆产品详细信息页面(例如:通过Google搜索),则她可能希望查看该类别中的其他产品选项以进行比较,因此将面包屑链接到层次结构中的父级可以支持此常见任务。该解决方案避免了过长而拥挤的面包屑轨迹,也节省了宝贵的移动触摸屏空间。
请注意,此建议与第8条(面包屑路径应该以指向主页的链接开始)不冲突,这条准则只能在移动设备上执行。在桌面上(有更多空间),始终显示完整记录,依然遵循第8条准则。

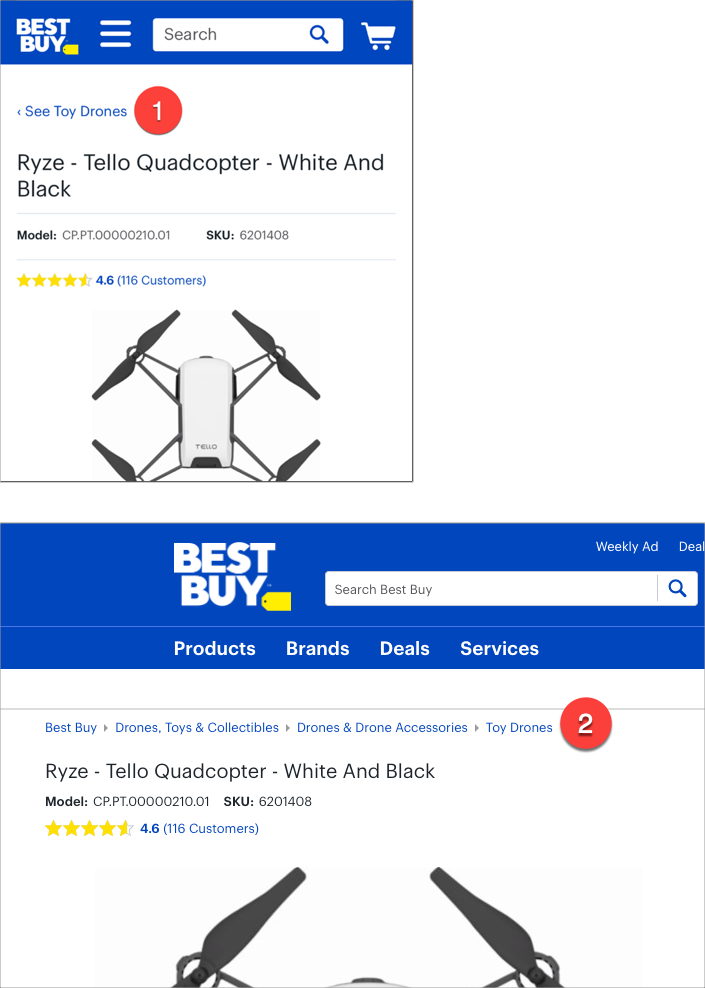
Bestbuy.com:移动网站(上)显示出一条截断的面包屑轨迹1⃣️,允许访问直接父页面。
桌面网站(下)显示了完整的痕迹2⃣️。移动设备上的这种方案支持路径找寻,也可避免占用宝贵的空间。
四、总结
面包屑是导航的辅助形式,可帮助用户访问层次结构中其他路径的内容。
当用户通过外部链接到达网站而不是从首页开始时,它们特别有用。确保面包屑路径中的所有标签都是链接,并且随着您逐步深入网站,每个节点都变得更加具体。
在移动设备上,面包屑可能会占用过多空间或难以点击。在您的用户任务允许的情况下,请考虑缩短面包屑路径。
原文地址:https://www.nngroup.com/articles/breadcrumbs/
原文作者:佩奇·劳布海默
本文由 @Henry-Lee 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习啦,谢谢(=゚ω゚)ノ
在一家创业公司被傻X老板说面包屑功能太老土…..
😄面包屑的功能远远大于这个“老土”😄,把这片文章分享给他,你可以的大兄弟!