电商后台设计:权限设计
文章结合具体业务场景对电商后台设计中的系统权限设计的业务逻辑展开了梳理说明,并对相关问题展开了分析,希望通过此文能够加深你对电商后台设计的认识。

在说权限设计前我们先来看个现实中的实例,大家在电影里面应该都见过这样的场景,当一个客户想进入银行仓库查看自己的私人保险柜信息时,通常都需要经过几个步骤:
- 首先进入银行并说明自己是银行的客户以及来意
- 由业务经理带领进入对应的保险箱仓库(仓库应该不止一个,猜得啊,我也没有进去过^_^)
- 业务经理带着客户在众多保险箱中找到属于客户的私人保险箱
- 客户输入密码自己打开保险箱查看内部物品
在上面的实例中,客户在看到保险箱的物品之前,他需要有这么几个必要条件:
- 在银行有开户信息,能证明自己是银行客户
- 有进入保险箱仓库的权利
- 在众多的保险箱中找到属于自己的那一个
- 有打开保险箱的钥匙
了解了上面的过程,对于我们理解一个系统的权限就会容易很多,我们再来梳理一下用户在系统中看到数据的过程:
- 用户需要进入系统,这需要后台管理员给用户分配账号(后台系统是没有注册功能的)
- 用户进入系统能看到哪些菜单导航,需要后台给配置
- 通过菜单进入到具体的页面,在页面内能访问多少数据量也是有访问限制的
- 看到数据了,能对数据做多少操作也是有操作限制的
在上面的过程中,除了第一步的分配账号是由管理员操作的,剩下的三步都和用户所拥有的权限相关。通过具体操作对象的不同,上面三步可以分为两类:
- 功能:对功能的限制也称功能权限,主要是对访问区域以及对应操作的管理,如上面的仓库、页面以及页面操作按钮。
- 数据:对数据的限制也称数据权限,主要是对数据资源的访问控制,如保险箱和页面显示数据。
知道了需要对哪些对象进行管控限制,那么设计功能也就有了针对性,接下来我们一一分析。
01 功能权限
功能权限指的是用户具体能访问哪些菜单,以及对菜单页面中的哪些按钮有操作权限。把多个菜单和对应的功能按钮组织到一起就行程了一个权限列表,具体的组织方式如下图:

对于用户来说,它又是如何获得这些权限列表的呢?通常有以下几种方案:
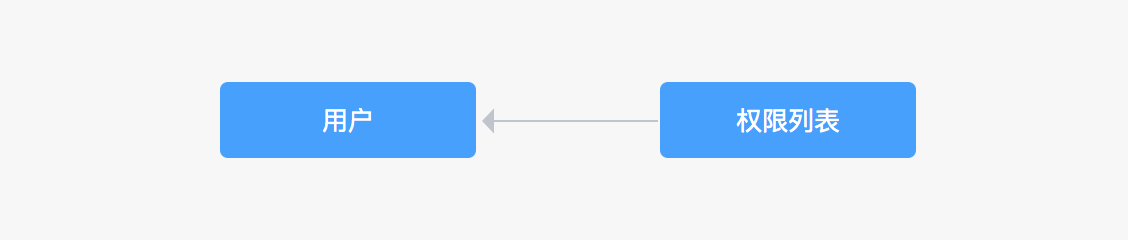
方案一:ACL(Access control list), 权限访问列表
通过直接将用户和权限列表绑定在一起,实现的权限管理

- 优点:可以为每个用户个性化的设置访问权限。
- 缺点:当用户数量多,并且拥有相同职能的用户较多时,修改一次权限,就需要耗费很大力气。如销售部有很多的销售专员,因为他们的职位相同,所有获得的操作权限相同,但后期添加或者删除一个访问权限,那么需要给所有人相同职位的人都操作一遍,管理员估计得累死。所以这种设计方案在开发中使用的频率很低。
方案二:RBAC(Role-Based Access Control),基于角色的访问控制
通过先创建一个角色,然后将权限列表在绑定在这个角色上,之后再将角色和绑定到用户身上,用户就可以获得这个角色的所有权限。

- 优点:首先多人可以公用一个角色;再者如果需要对权限进行调整,只需要调整对应角色的权限即可,也就是只需要一次操作,非常易于操作和管理。
- 缺点:上面优点也是一个缺点,因为权限的操作是按角色来完成的,所以每次修改含有相同角色的用户都会被影响。
如对于同一职位的职员,正常来说大家的权限都是一样的,但是也会有特殊情况发生,比如给其中一个添加或减少部分权限,这个时候就没有办法了。对于这种情况,在现有的设计功能上也是有办法解决的。
通常的方案就是在给角色绑定权限时,先采用权限最小化原则,能少给就少给,然后再做一个角色绑定多余的权限,再把这个角色也绑定给职员,这个时候两个角色的权限就合并到一起了,也就是用户和角色之间是一对多的关系。

对于RBAC还有几个扩展模型:
- 第一种:在角色上加入了上下级关系,上级可以继承下级的权限
- 第二种:在角色之间加入了多个约束关系,如角色互斥、用户基数限制等
实际开发中这些扩展模型,我们基本都不用,开发成本太多,实际意义和并不是很大,基本的模型已经足够完成我们的系统需要。如果想了解的同学,网上搜索一下RBAC,有很多教程我这里就不说了。
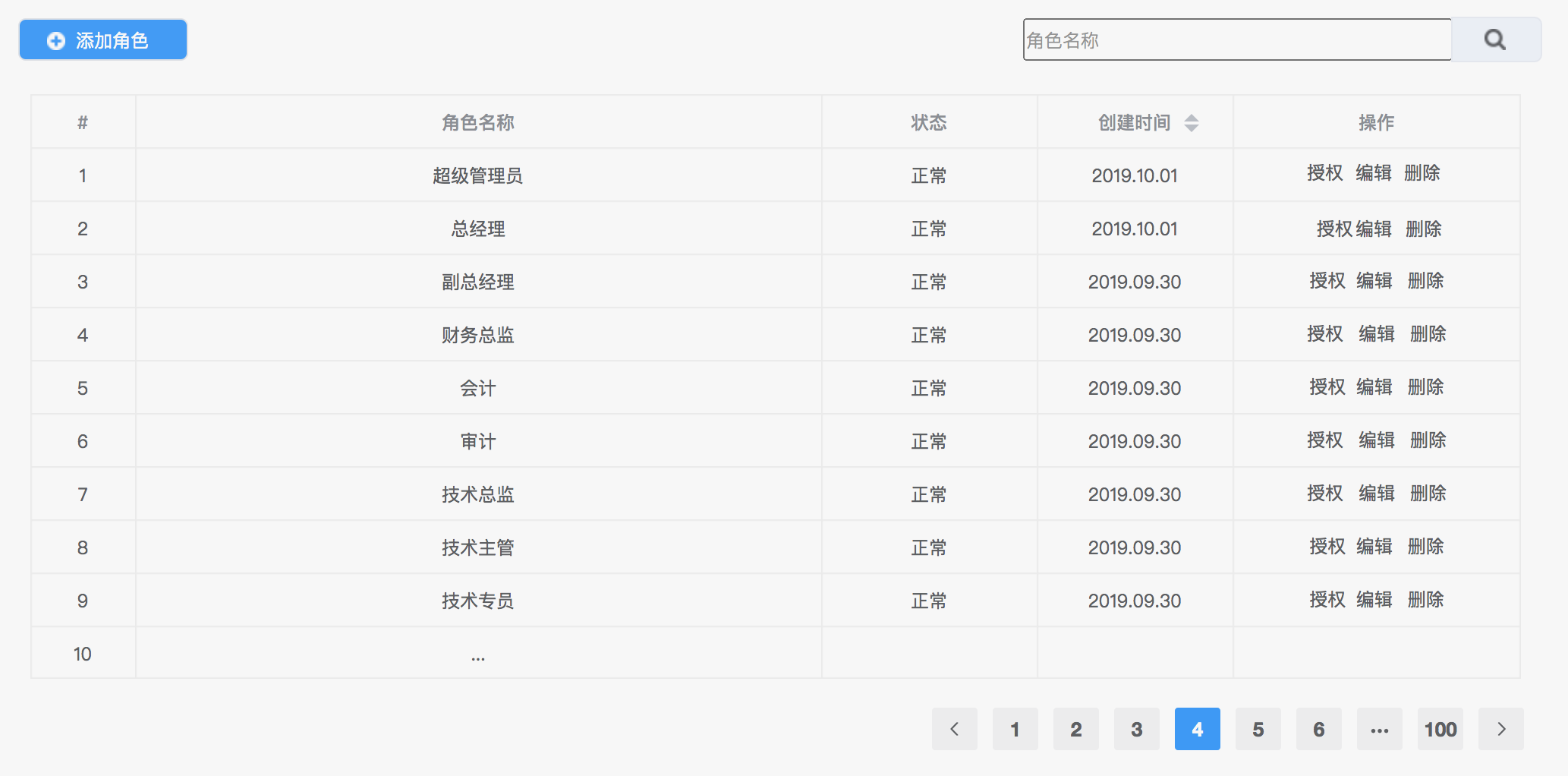
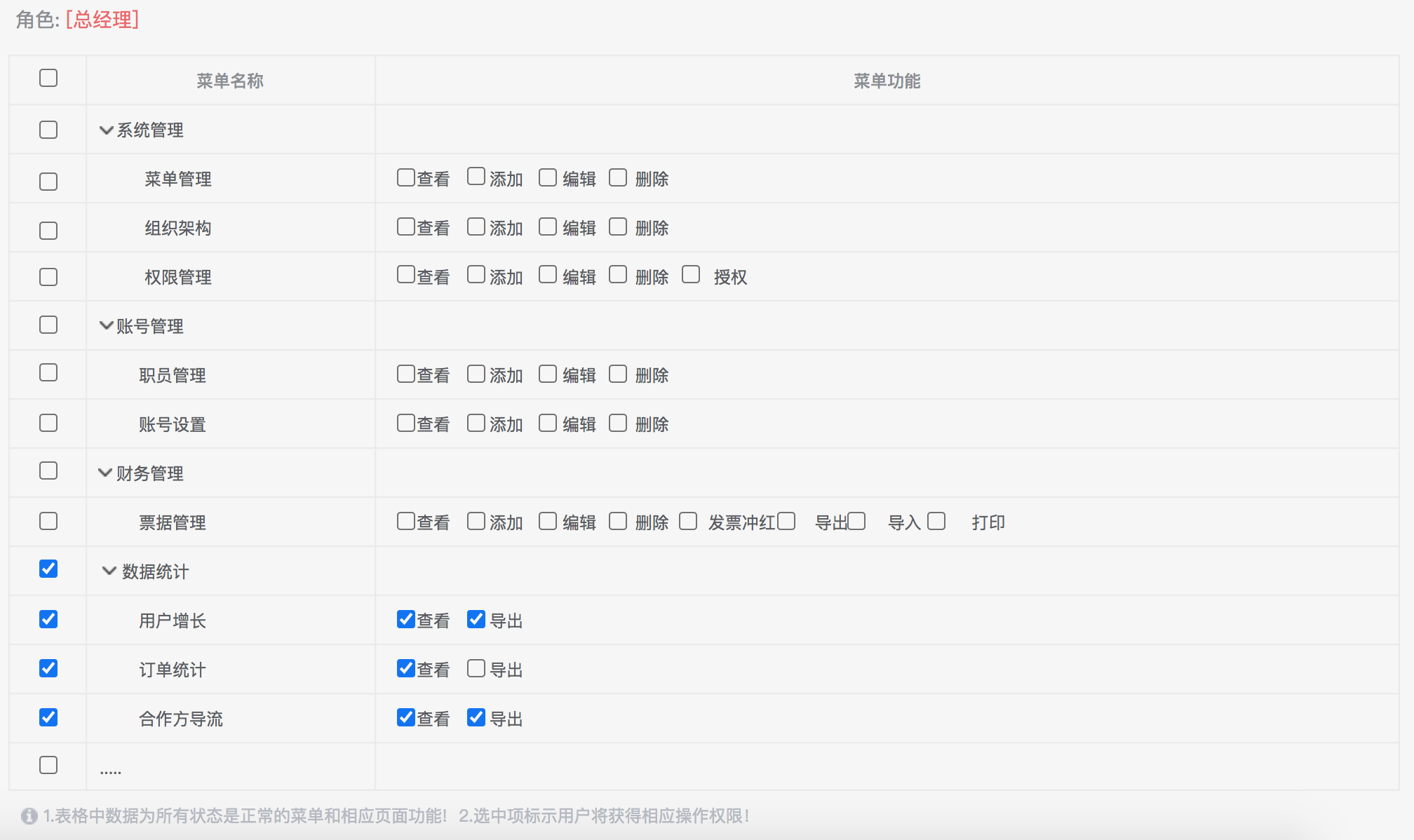
下面是基于RBAC的原型设计图:

▲角色列表页

▲角色授权页
02 数据权限
对于数据权限的管理比较复杂,这个主要还是有具体的业务来决定的,下面我们就看几种常见的数据场景以及解决方案。
场景一:分上下级的数据访问
企业中通常都有销售部,销售部下又分各个大区,大区下又划分小组。对于销售人员来说,他们的薪资是和业绩挂钩的,所以没有人会把自己的客户资源让你别人的,这就导致数据处理上,销售专员通常只能看自己的(自愿共享的就不再这里讨论),而对于销售主管则能看到手下所有的销售专员的客户资料,同理,大区经理,和销售总监也都能看到自己手下所有人的客户资源。
在这种场景下的数据,很明显是能看出,这是根据企业的组织架构,根据职员的职位高低来控制数据的访问权限。所以它通常的解决方案是和组织架构相关联的,具体逻辑如下:
- 在给职员分配账号的时候,设置好对应的部门和职位
- 当用户获取数据时,根据自己当前的部门和职位,获取到所有下属的职员信息
- 将属于这些下属职员的所有客户信息显示出来,这个数据控制就完成了
场景二:分区块的数据访问
分区块的典型案列就是电商企业员工对多个仓库的访问问题,我们假设有一个大的电商平台,它在全国有多个仓库,如北京仓、上海仓、西安仓、甘肃仓。对于各个仓库的职员来说,通常他们只有当前仓库的数据访问权限,而对于总公司的买手、技术等人员来说,他们平时要巡检查看各个仓库数据,所以需要有全部仓库的数据。而仓库的组织架构和买手、技术所属部门并不存在上下级关系。
在这种场景下的数据,它就是按照分区块的方式来划分。要解决这个问题其实也很简单,就是上面讲的【用户-角色-权限列表】,只是这里的权限列表内容不再是菜单和操作按钮,而是各个仓库。
场景三:数据共享
数据共享的场景是很常见的,像我们经常使用的协同文档软件,里面都会有将内容共享给个人或者共享给某个组的功能。
这种场景下的的数据,我们需要通过单独建表,维护共享者和被共享对象的关系,获取数据时从对应关系表中读取对应共享数据即可。
场景四:分状态的数据访问
分状态的数据控制,这种场景比较少见,一般出现在流程比较长的业务中。如金融借贷系统中,比如一个用户想要去借贷平台上贷款,假设他们的流程如下图:

通常要完成整个业务流程,需要多个部门相互配合的,由于整个业务涉及了许多客户隐私信息,所以各个部门的职员一般只允许看到对应步骤的数据,如审查组通常只能看到状态为【待审核】的信息,风控组只能看到【待评估】的信息,财务组只能看到【待放贷】的信息。
基于这种场景,有两种解决方案:
- 首先在代码里面配置好部门和职位对应的访问状态码(也就是写死在代码里),当用户访问数据时,根据部门和职位获得对应状态码,再进行数据过滤。优点就是开发比较快写几行逻辑判断就行了,缺点就是如果想给部分人(如公司领导)设置个性化的访问状态码,就很难做到了。
- 还是参考【用户-角色-权限列表】的方式,将权限列表里的数据更换成业务状态码,访问数据时,先根据用户设置的角色获取分配的状态码,再根据状态码获取数据。优点是代码开发完后,任意的个性化都可以手动维护并快速配置。缺点就是开发量稍微大一点。
上面两种方式其实内部逻辑是一样的,都是先根据用户的部门和职位先获取状态码再获取数据,但是可操作性和扩展性缺完全不一样。
以上就是权限功能涉及的内容,如果你的业务还有更多花样,请在下方留言。最后再给出一张用户绑定权限原型图,大家根据自己的业务适当调整:

小结
- 系统权限模块的设计时需要考虑两点:功能权限和数据权限。功能权限和菜单以及菜单页面内的按钮相关,而数据权限和业务相关。
- 在处理一些有规则调整的功能时,最好设计可以手动维护的,这样对于后期的维护和扩展会非常方便,否则运营经常会找研发修改配置,这样的工作即没有技术含量,时间长了还挺让人烦的,这点我在工作中深有体会。
作者:JackLiu;个人微信公众号: 扬帆去远航(ID:Jackai_liu)
本文由 @Jack 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益









【数据共享:需要单独建表,维护共享者和被共享对象的关系】这一块可以展开解释一下嘛,单独建表的原因
感谢分享,里面两个案例写得很好!解决了我一直以来对于 数据访问权限设计 如何利用RABC权限来做的疑问。
你好,请问分上下级的数据访问这种数据权限控制方式是写死的吗?
建立不同“角色”,给予不同权限,然后在”角色“中添加账号,这样做有什么弊端吗?
角色是一个权限包,但角色与现实岗位往往是脱节的,也就是说如果用户需要的是X角色和某个页面的权限,在这样的后台构建中不得不关联多个角色,收到X+Y个权限,会带来很多风险
为啥 部门岗位 和角色 是分开的
比如我要看属于本部门所有客户的数据,只有角色就不能满足。
恰好用到,跟我们的方案几乎一样~
大佬,加油多多更新
公众号里的内容更新的快一些!
已关注~