网络购物、在线餐饮评价功能设计分析
本文讨论商品评价功能对网络购物、在线餐饮行业的必要性与弊端,并探究用户、商家、平台三者对商品评价功能的需求及对应设计目标,选取饿了么的商品评价功能进行详细分析。

商品评价功能对于网络购物、在线餐饮等平台非常重要。
对正在进行商品购买决策的用户来说,商品评价可帮助其降低购买疑虑、提高决策效率,增加挑选到满意商品的概率,是帮助其完成购买决策的关键因素。
对已经收到货物的消费者来说,商品评价可帮助其发泄收到货物后惊喜情绪或不满情绪。同时商品评价有助于鞭策商家提高用户满意度,如果发生售后问题,商家也会更积极的帮助解决问题,从侧面辅助消费者维权。
对商家来说,好的商品评价与满意度可帮助提高产品销售率,起到一定的宣传效果,帮助店家获得更多流量与曝光。反之,商品差评也会对店铺有较大的负面影响。
对平台来说,好的评价体系会提高商品的复购率与客单价,有利于电商平台良性发展。
商品评价功能虽有其优势,但也存在一定弊端。
由于商品评价会对商家产生一定的负面影响,部分商家会更倾向于破坏商品评价规则来获得更大收益,好评返现红包、刷单情况总是屡禁不止。
另一方面有少部分消费者,会把一些非商品的实际图片、评价描述发出,以获得商家赔偿来赚取利益。商家因为担心差评影响店铺其他销售,即使知道图片非自己商品图,也只好默默接受赔偿。
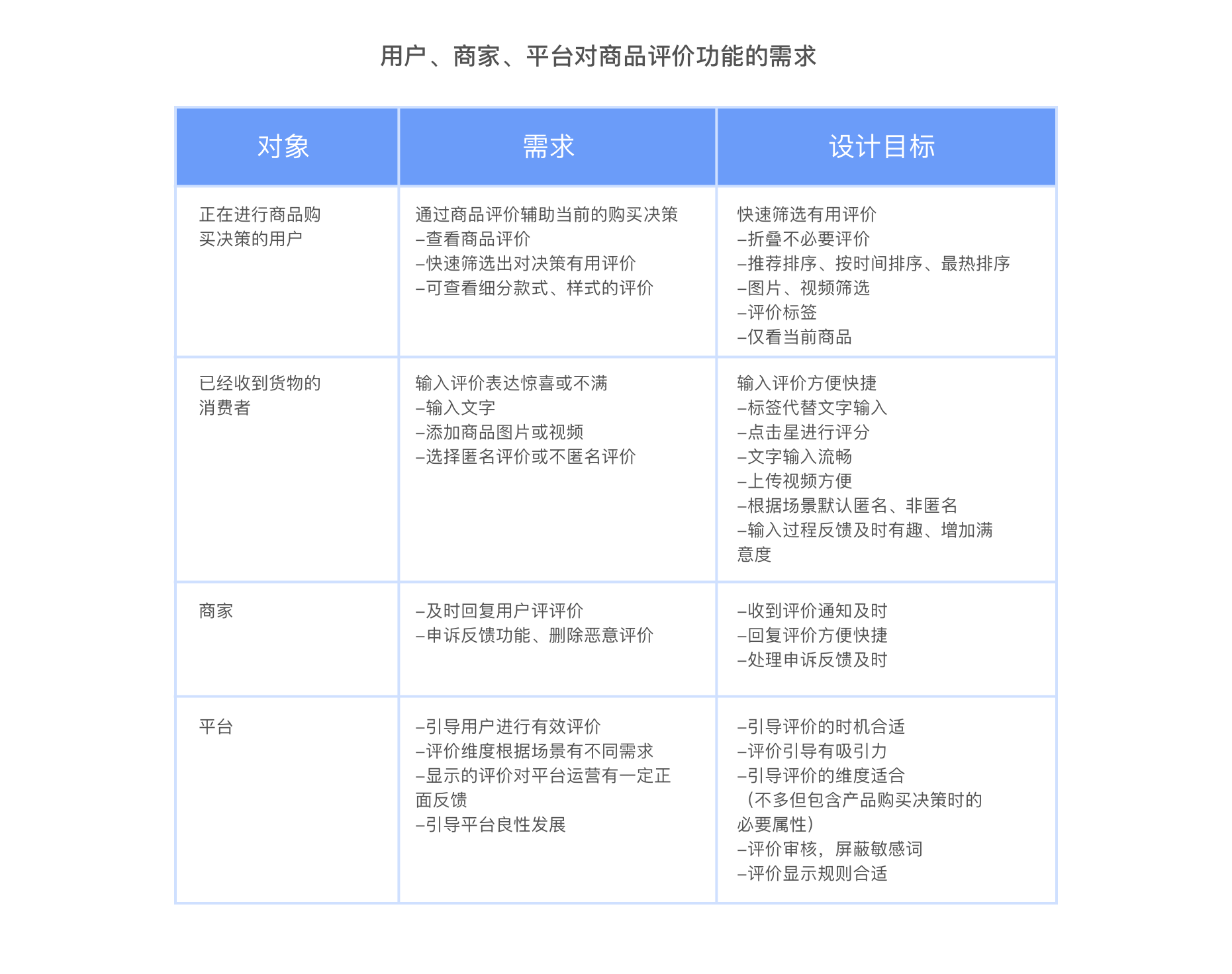
用户、商家、平台三者对商品评价功能的需求及对应设计目标如下:

下面我们挑选饿了么商品评价功能进行分析。
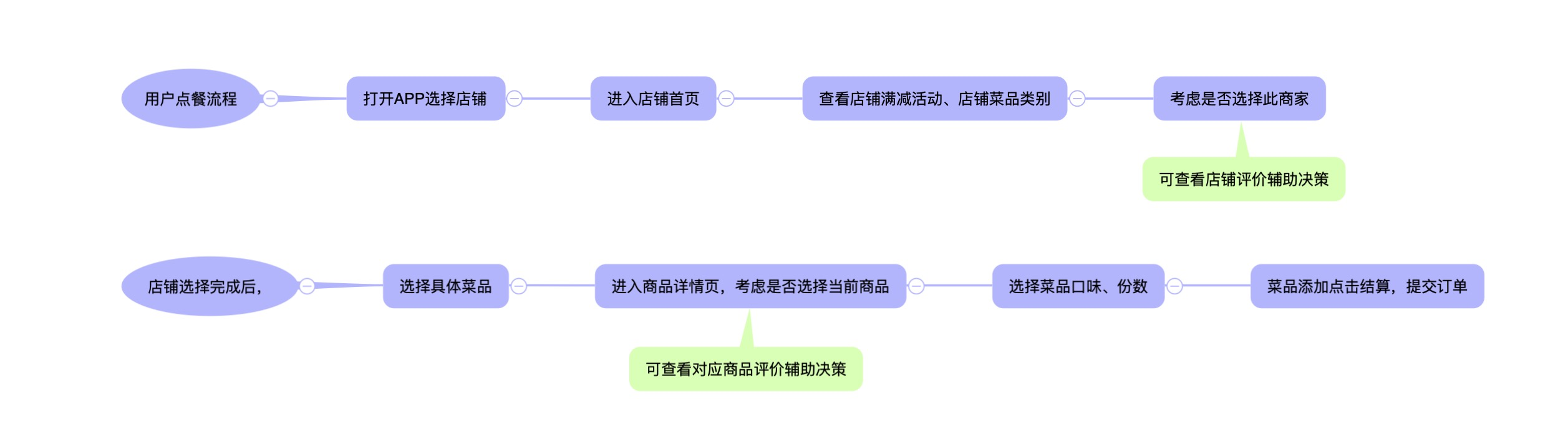
首先,对于正要点餐的用户,下单流程如下:

在点餐过程中,饿了么商品评价功能设计亮点有以下几点:
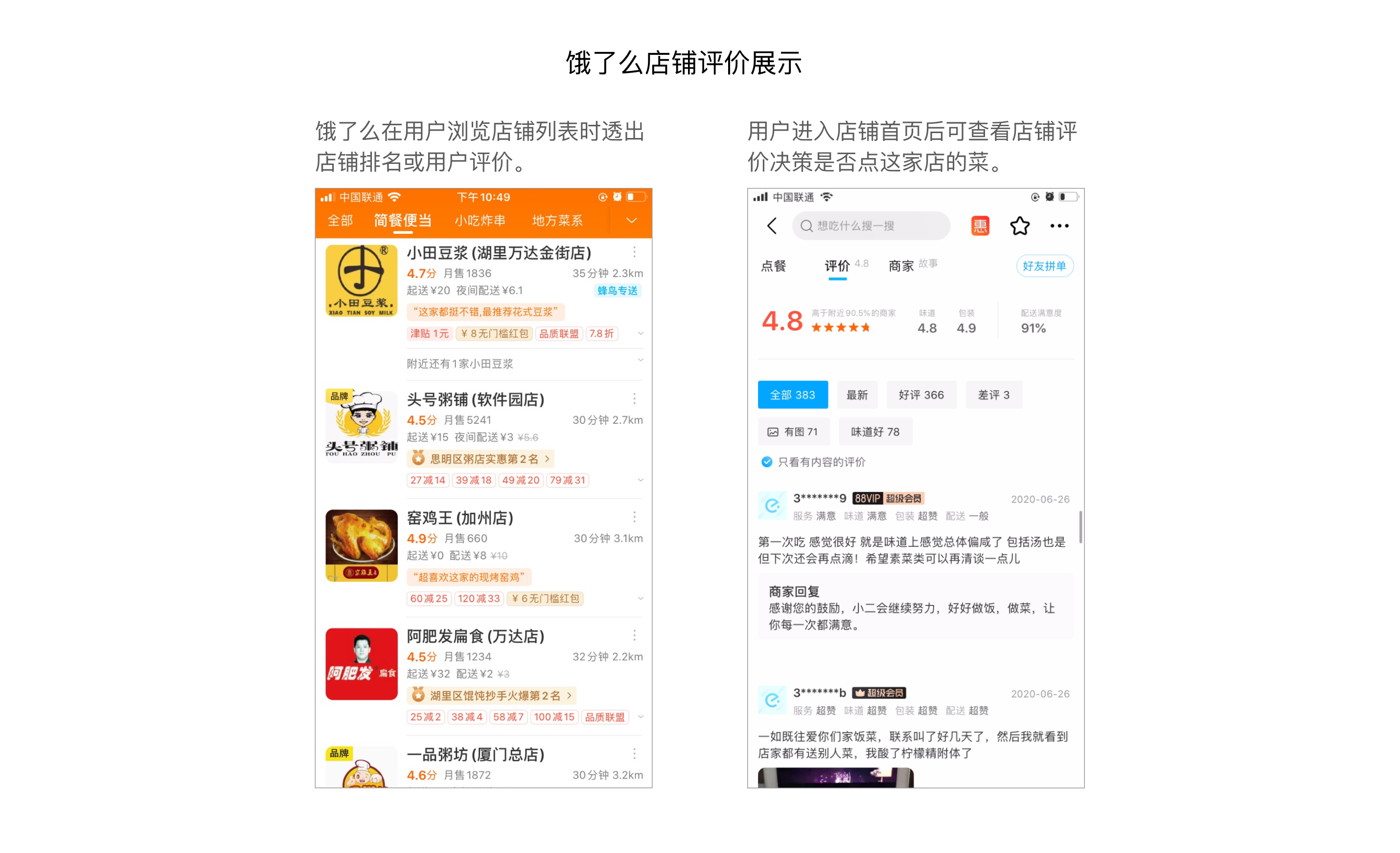
饿了么列表页显示店铺用户评价标签,当用户浏览商品时,看到比较有吸引力的评价或标签可促使用户进店铺查看详情。
用户进入店铺首页后可向左滑动查看店铺整体评价,决策是否选择当前店铺。店铺评价显示综合评分、备注高于附近百分之多少的商家、味道评分、包装评分及配送满意度。默认勾选只看有内容的评价,可筛选最新、好评、差评、有图及其他评价标签。

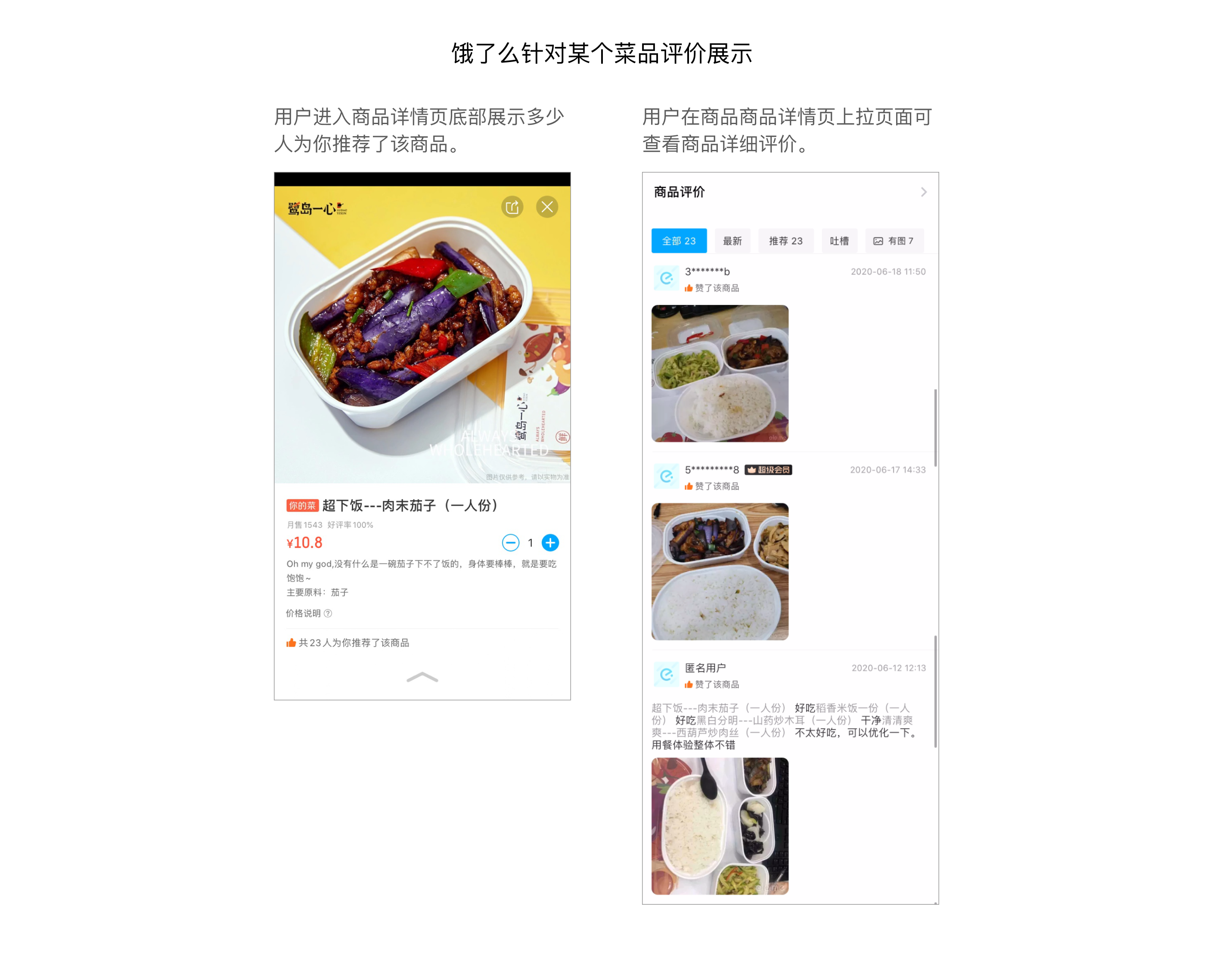
若用户选择在该店内点餐,选择菜品添加到购物车时,又可点击菜品对应详情页查看此菜品的评价。进入菜品详情页先展示“共x人为你推荐了该商品”,此时用户上拉页面会显示关于该菜品的评价详情。

饿了么商品评价信息的呈现,满足用户下单决策时不同场景对查看评价的需求。
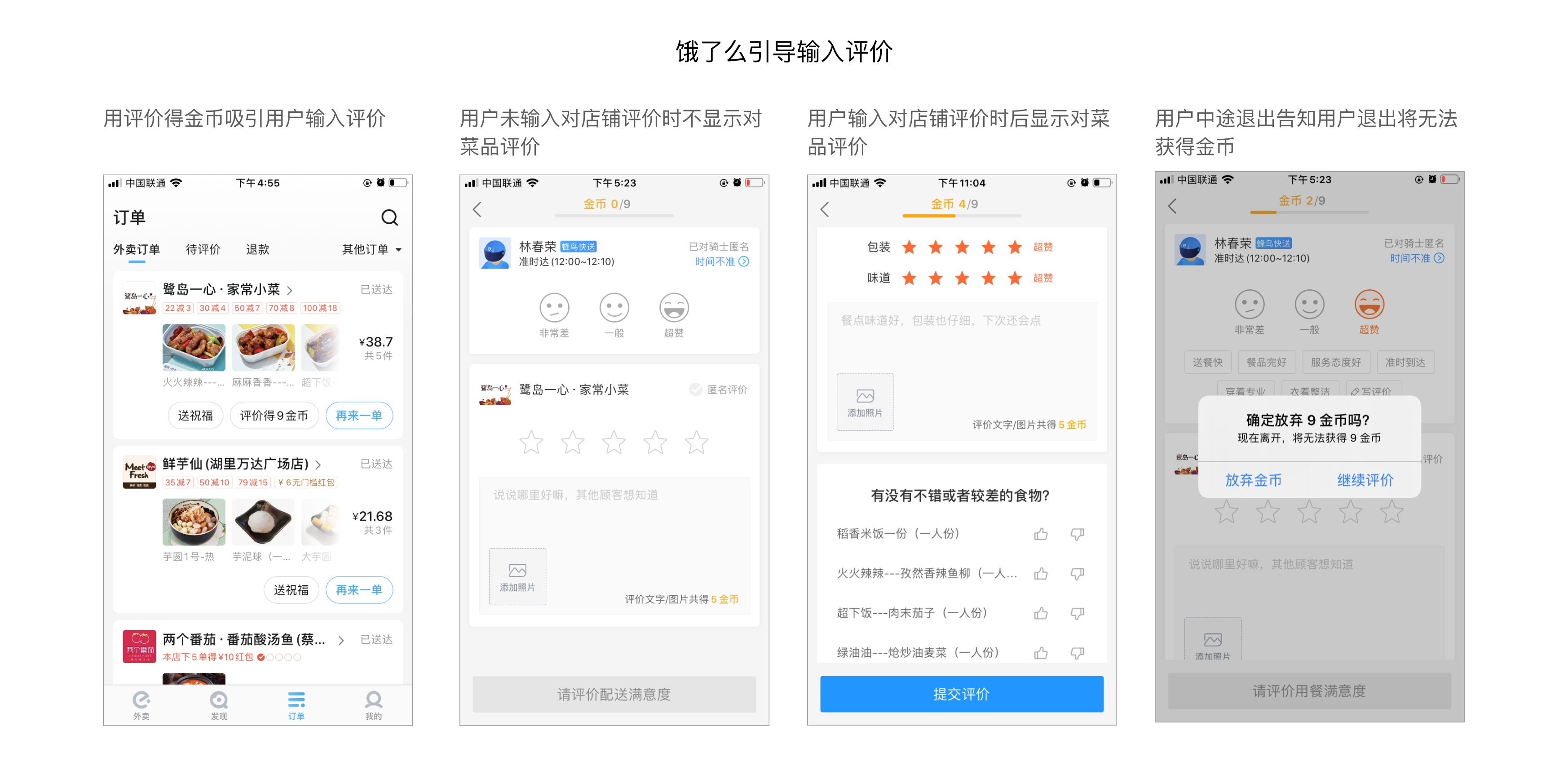
对已收到外卖的用户,饿了么评价功能设计亮点有以下几点:

- 通过评价赢金币引导用户去评价。
- 页面模块分为对骑士评价、对商家评价、对单独的菜品评价,结构划分清晰。
- 且对菜品单独评价模块在用户输入对商家的评价后才会出现,避免用户一进来看到填写内容很长,放弃填写。
- 用户完成每个步骤显示当前可以获得的金币数量
- 若用户中途退出,告知退出沉默成本,放弃离开将无法获得几金币。
对骑士评价:

- 点击时间不准可以选择超时时间,并对骑士匿名;
- 点击非常赞、一般、超赞,有微动效,融入情感化设计、增加趣味性;
- 用户选择非常赞、一般、超赞任意一项后,页面显示对骑士评价原因的标签选择,并有写评价一项。如果用户选择非常差,还会有文案提示“抱歉影响您的体验,平台将对骑士进行管束”。并显示负面标签请用户选择不满意的原因,可支持输入文字。
对商家评价:

- 如果用户点亮5颗星,包装及味道选项也自动选中5星,并自动跳转下一页,提高用户评价效率。
- 如果用户选择一颗星或两颗星(差或非常差),会自动帮助用户勾选匿名评价。猜想是考虑大多数用户给差评会担心被商家电话骚扰,默认勾选匿名评价可免去用户主动勾选。
- 文案输入框提示“评价文字/图片得5金币”,用更高额的金币奖励引导用户完成更高成本的评价输入。
- 当用户点击输入框唤起键盘时,键盘顶部会显示菜品名称,可点击菜品名称对单条菜品进行评价。
对单个菜品评价:
对单个菜品评价显示点赞按钮让用户选择喜欢或不喜欢,降低输入成本,且非必填。
饿了么评价功能在整个输入评价过程中都尽量引导用户。设计上又保证用户可以便捷快速地完成评价输入,并仔细考虑每个选项的默认值;若用户愿意吐槽输入更多评论,如对骑士输入评论,或对某个菜品的单独评论,饿了么也提供入口、灵活性高。
不同平台的商品评价功能各有其亮点,需要根据自身平台特点和用户需求的不同来设计。
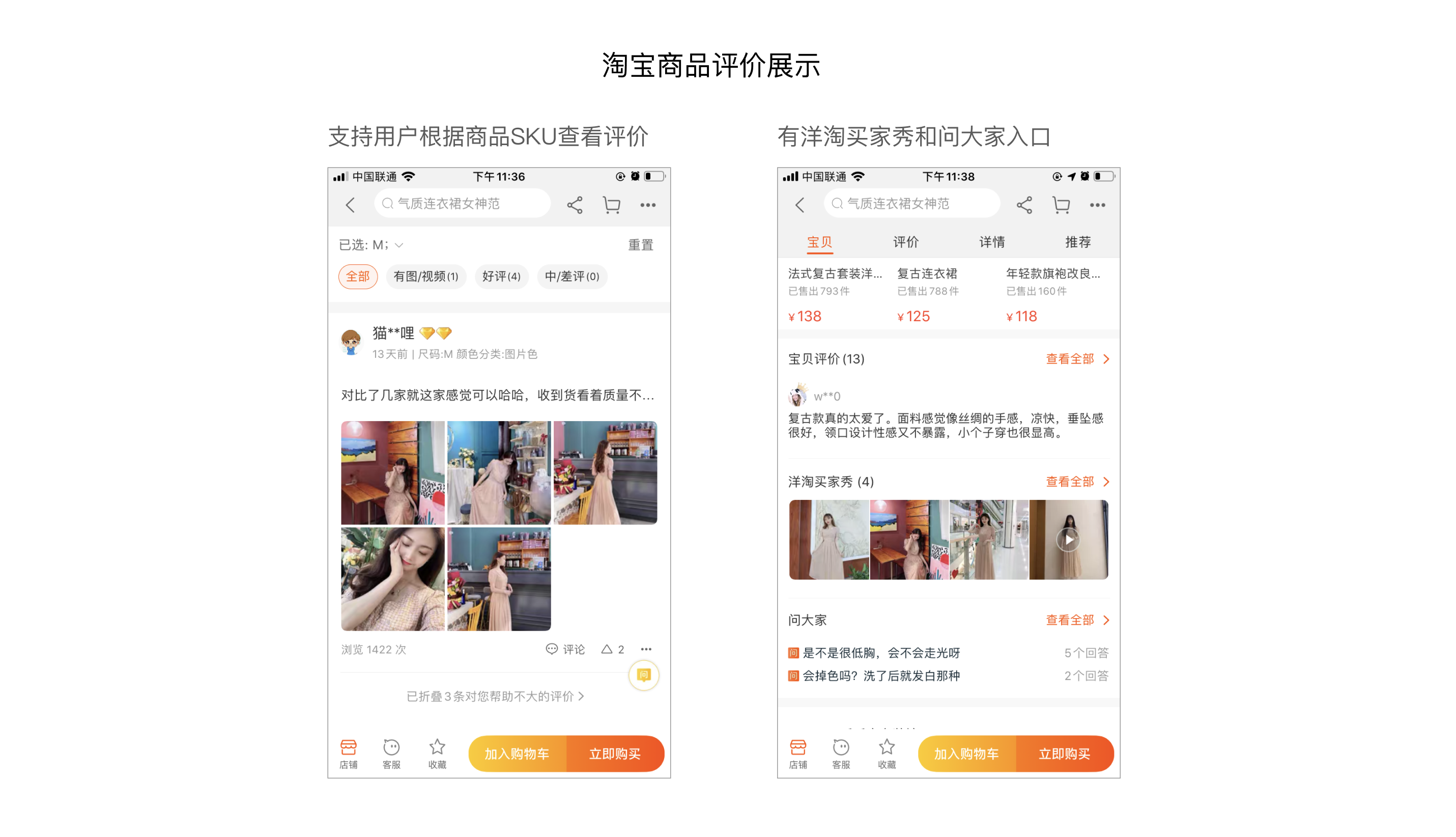
如淘宝作为电商平台,评价功能支持用户针对商品SKU查看评价,针对有明确购买目的的用户,可有效提升浏览效率。另外除了评价淘宝还有买家秀,大家都在问等功能,帮助用户更多途径了解产品。

本文由 @惜希 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













