设计的系统化思考及实战案例分析
在实际工作中,设计师不单单只要求设计能力,还要拥有系统化的思考,通力合作才能做出好产品。本文将从三个方面展开介绍,希望对你有帮助。

设计师不止是接需求的,可以有更多的潜能与价值被释放出来,为项目质量与能力提升带来双赢的结果,杰出的设计师能够更好的连接不同岗位的角色,高效高质量地达成协作目标。
这意味着对不同岗位都要有渗透性的认知,保证高效沟通、快速理解对方描述重点。
比如,重点项目往前一步深入参与项目的前期调研,将有价值的建议直接提供给合作伙伴,这需要设计师更主动且有充分的参与意识、深度思考力与清晰的表达能力,将自己放在项目关键角色里,更好地赋能业务,而不仅仅是接需求与做需求的流程角色。
再比如设计师也可以作为owner从用户与平台视角挖掘用户需求,这对设计师的软硬技能要求更高。不但有专业上敏锐的洞察力与深入的理解力、还要有项目的推动力、项目管理能力等软技能层面的能力,即拉动合作伙伴资源一起完成项目任务并拿结果,根据项目本身的复杂度差异,能力需求差异又不同。
以上部分讲述的是设计师充分发挥价值的方式以及意识形态的准备,接下来谈谈理论层面的设计系统化思考及实践层面的案例应用。

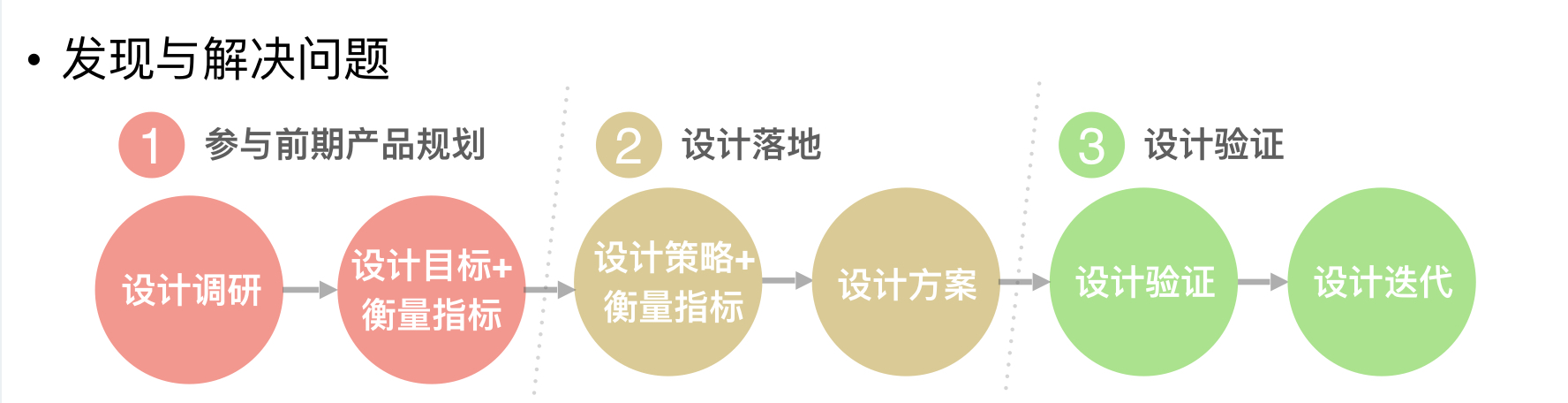
图示比较清晰的展现了设计深度参与项目的全链路,它是发现与解决问题的全流程。包含了第一阶段的参与前期产品规划、第二阶段的设计落地、第三阶段的设计验证。
一、第1阶段的参与前期产品规划
1. 设计调研
充分挖掘没被满足的用户、平台需求这一点说起来容易做起来难,比如可以试试用研、数据分析、竞品分析等手段,哪些ROI更高更能满足产品的核心指标提升、哪些是你不满足用户就卸载或流失的(痛点),所以哪些项目优先级高是要有判断标准的。
近距离感受用户有一点关键,看用户吐槽与夸赞,因为更接近事实,暂且忽略用户建议,因为用户毕竟不是专业产品设计人员。
用研里推荐问卷调研、客服反馈两种方式,前者因为大样本量比较快速易行且准确,后者因为稍有规模的企业都有专门的客服团队助力可快速获取信息,且能快速看到用户反馈最集中的问题,两者都能成为快速可行的方式。
举个蜻蜓fm播放页改造的案例方便大家理解。
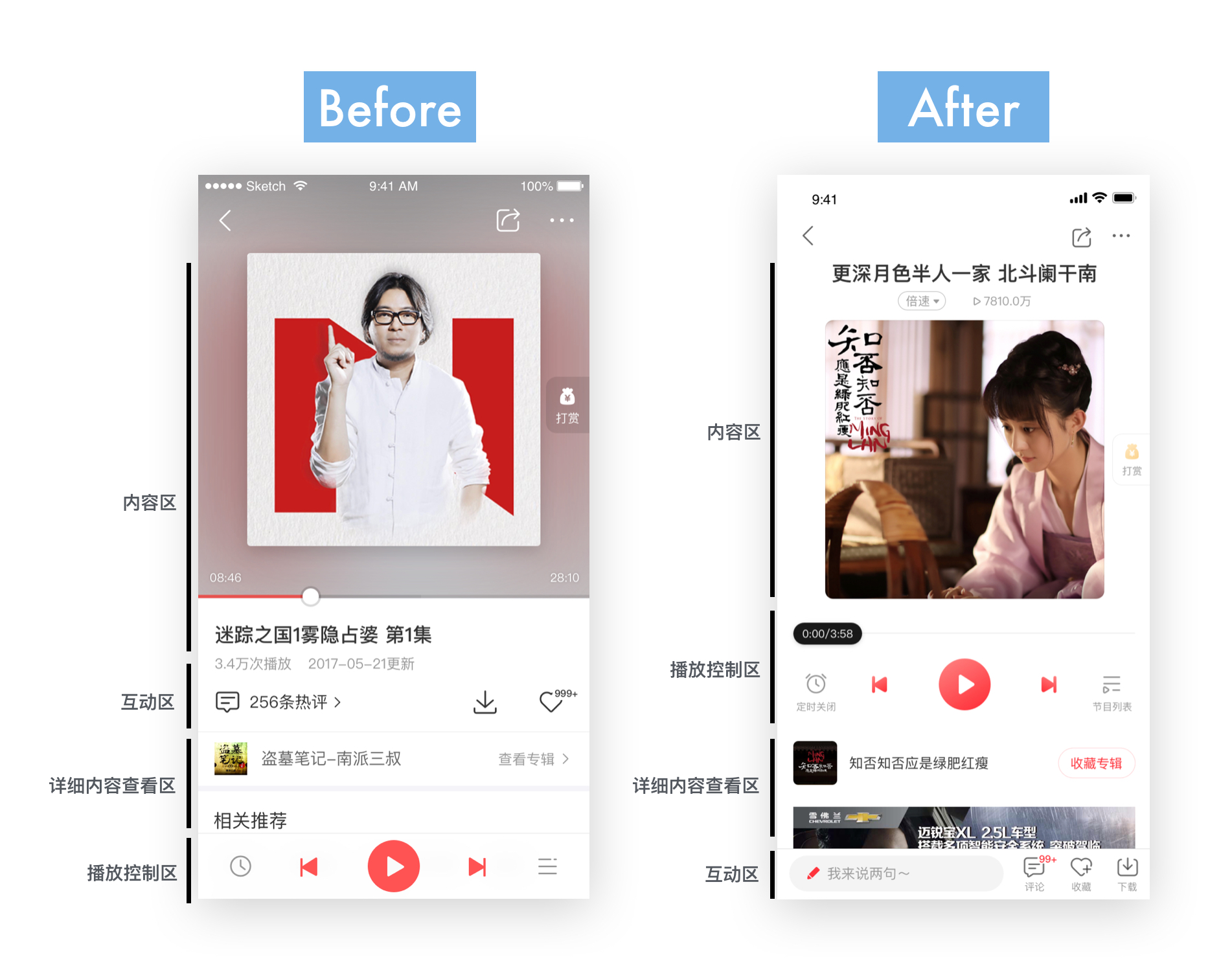
竞品分析发现,该核心页面的信息关联关系处理得不够清晰(播放核心控制区远离内容区),且评论功能区域设计得比较隐晦,用户不容易注意到,也影响了用户参与评论的主动性与操作便捷性。
如下图Before所示:

2. 设计目标与衡量指标
- 方便用户参与评论,衡量指标为用户评论数量提升率;
- 方便用户对于音频内容的主要播放控制,衡量指标为主要播放按钮点击率无较大变化且无用户差评反馈。
二、第2阶段设计落地
1. 设计策略与衡量指标
该设计策略与设计目标一一对应,设计策略所对应的衡量指标也要随每条策略细化,有时从设计目标1拆解为多个策略比如1.1、1.2,那么细化到每条策略都应该有对应的衡量指标。
比如1.1的衡量指标、1.2的衡量指标,本案例的目标与策略是一对一关系,所以指标延用不变。
方案具体的设计策略如下:
- 互动区强化,写评论与看评论入口分离展示,写评论的入口直接使用输入框引导用户参与评论,衡量指标为用户评论数量提升率;
- 播放控制区移动至与内容最靠近的区域,便于用户建立内容与控制相关操作得关联关系,衡量指标为主要播放按钮点击率无较大变化且无用户差评反馈。
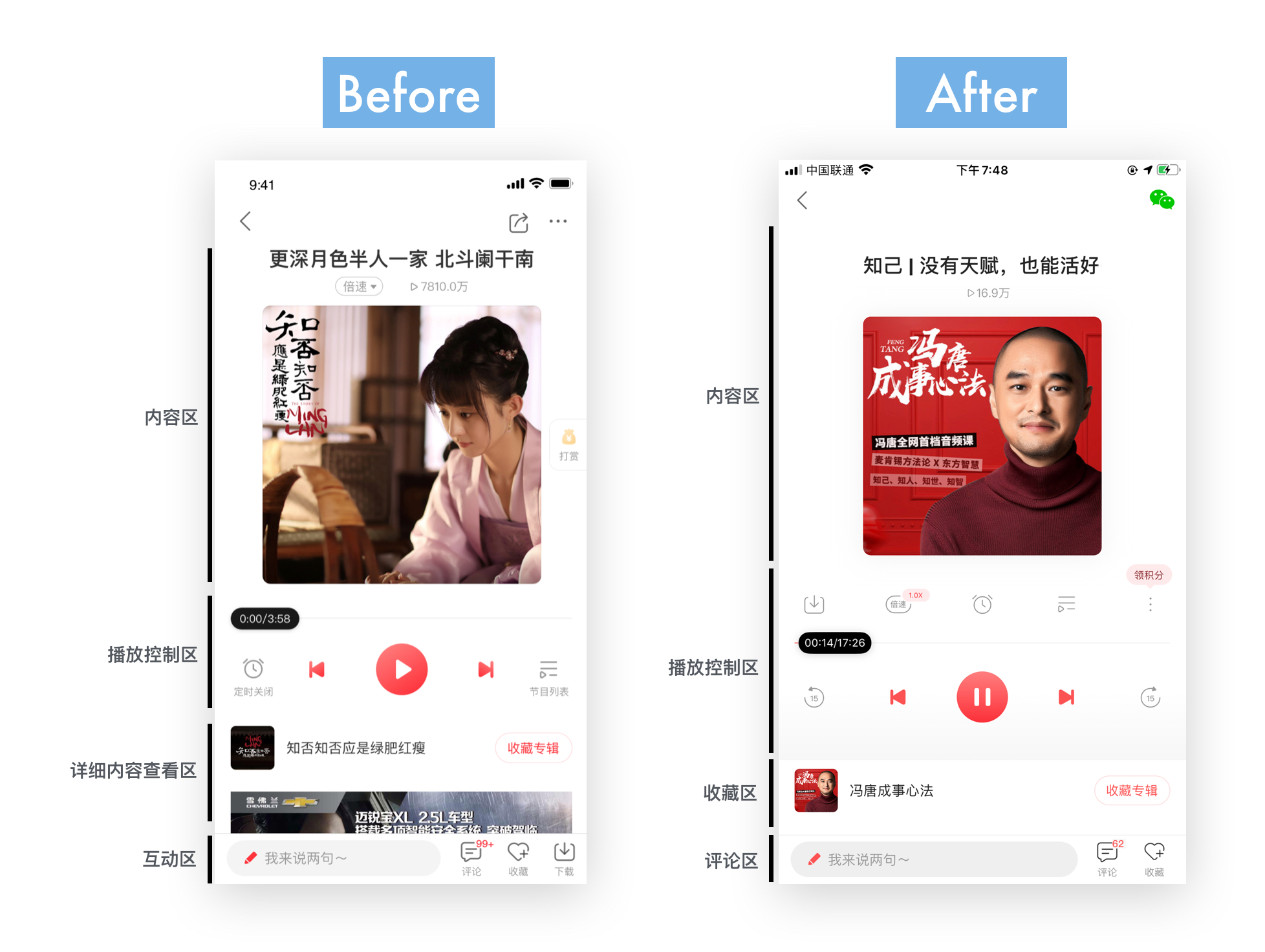
2. 设计方案
如上图After所示,方便方案改造前后做对比。
三、第3阶段设计验证
1. 设计验证
- 互动区强化,评论数量提升了52.8%;
- 播放控制区移动至与内容最靠近的区域,主要播放按钮点击率无较大变化且绝大多数版本更新后无用户差评反馈。
2. 设计迭代
产品设计总需要不断挖掘用户、平台诉求优化方案,本次的设计迭代距离第一次的改版已有1年有余,又回到我们系统化设计方法的起点—设计调研,经竞品分析了解到,我们的功能按钮布局可以进一步优化归类,目前比较散乱(包括一些隐藏手势,用户找功能的成本较高),具体方案可以参见下图,功能变动较大时也记得做新手引导帮用户快速学习。
后面的设计分析暂且不一一展开了,其实文章到这里相信读者也可以清晰的理解整体的系统化设计方法及实践应用。

四、总结与反思
方法不难难在实践,需要在实践中反复修正自己的判断力,通过结果验证初期的设计目标及设计策略的有效性。
核心页面改造方案的推进过程中有着各种阻力,需要扫平阻力给团队信心,通过数据分析、竞品分析、用户反馈等各种方式给团队信心,依据越客观大家的信心指数越高,所以要充分做好前期调研准备。
记得写复盘总结,把方法策略结构化沉淀下来,追结果,做得好形成自己的经验判断,做得不够好形成自己的经验反思。
本文由 @神仙姐姐 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








sofa