9种醒目的图标样式,提升用户体验
一般来说,图标服务于更实用的目的,适合描述非常具体的概念,而插图使用隐喻和叙述来描绘大的主题概念。本文作者分享了一些细致的图标,风格多种多样,有的可以当作插图使用,一起来它们看看如何提升用户体验。

01 线性图标
通常,1-3px的深色描边或者单色的拼贴,可以让图标更醒目。
这类图标使网站看起来优雅,几乎适合任何样式。比如一些较大且内容详细的图标。

或者一些小而美的图标。

如果想让用户点击这类看似简单的图标,最好的方法就是让图标动起来,吸引用户的注意力。

也可以添加一些有意思的交互动效,增加图标的趣味性。

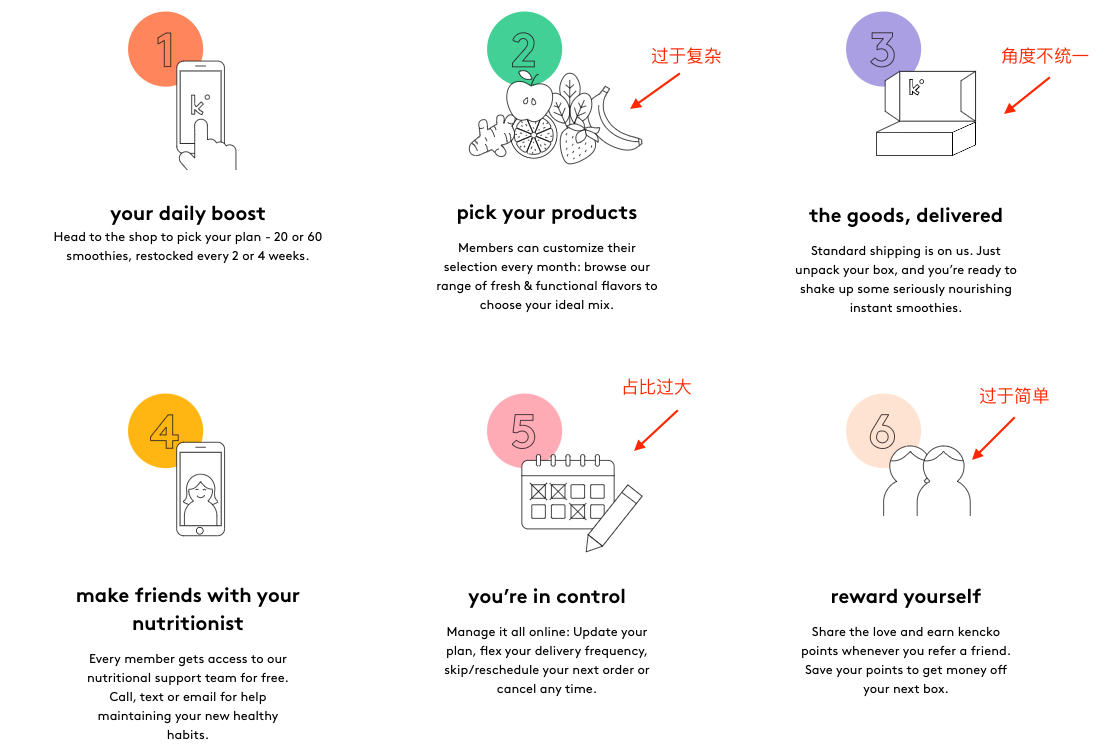
看看下面这组图标的问题,我们可以将它做得更好:
- 使用相同的视角。不能有的图标使用单点透视,有的却使用两点透视,造成角度不统一。
- 检查图标的详细度。不要造成一些图标很简单,有的却设计的很复杂。
- 注意图标的大小排版。有些图标在视觉上可能需要占据更多的空间,控制好图标的比例。

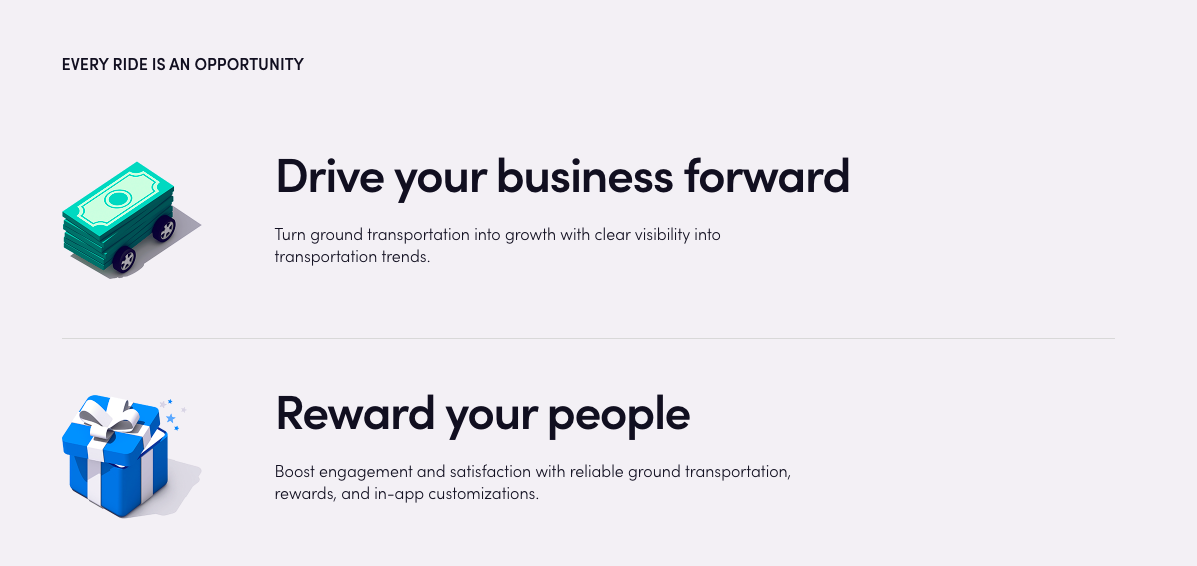
02 线面图标
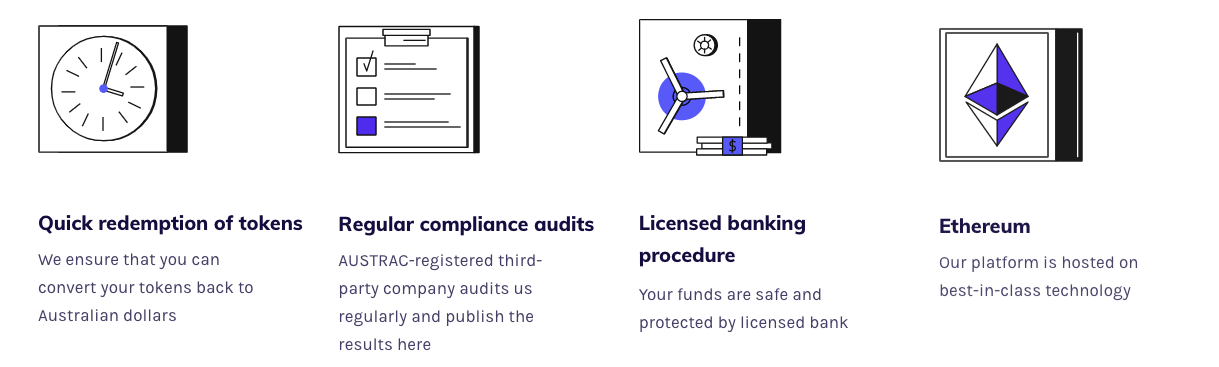
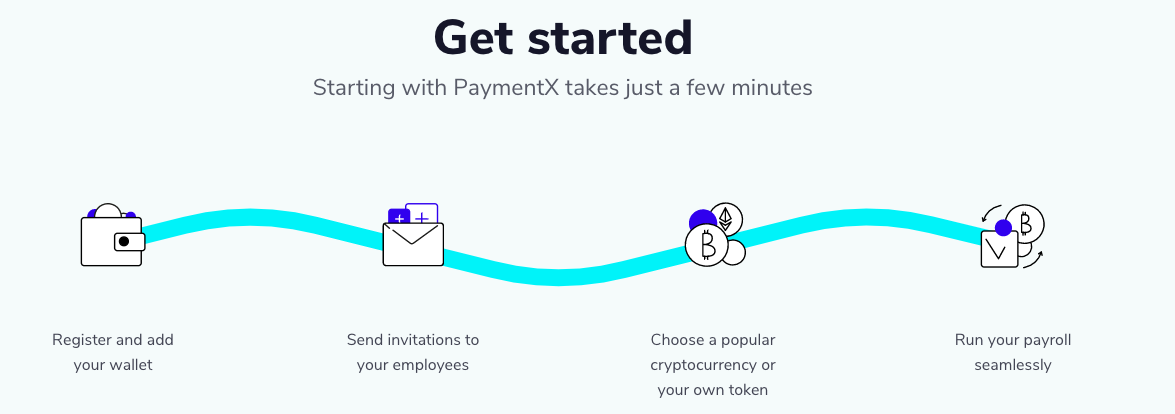
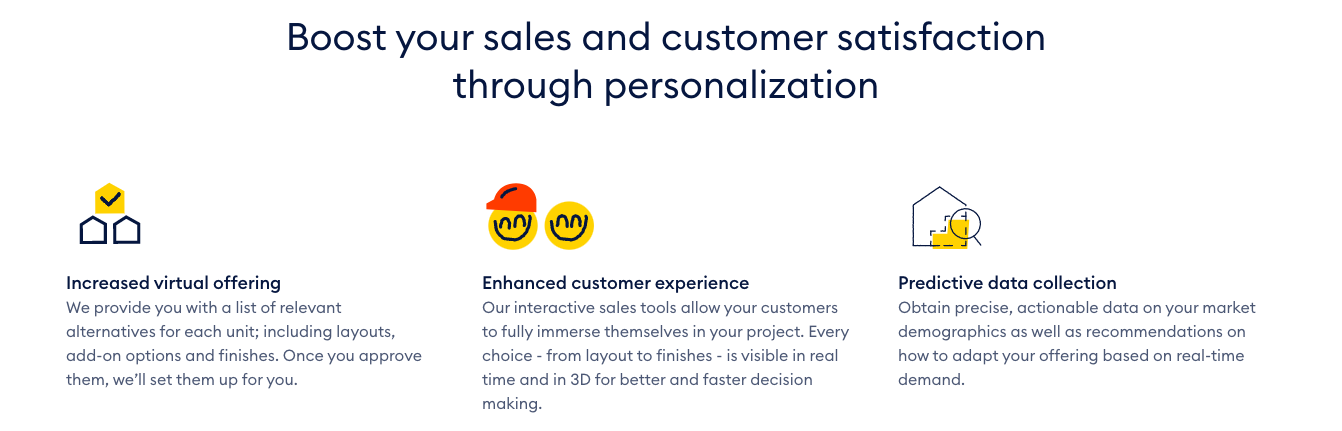
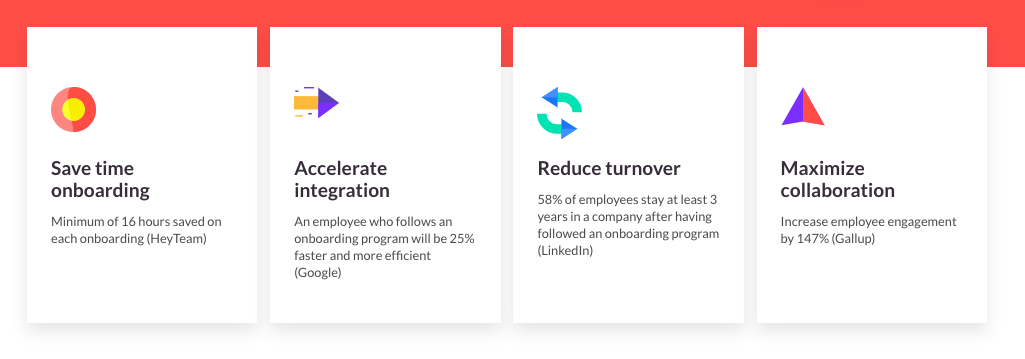
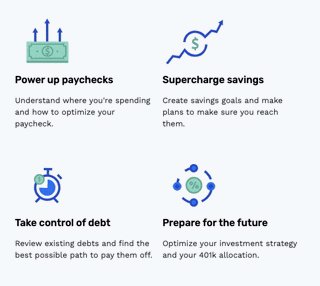
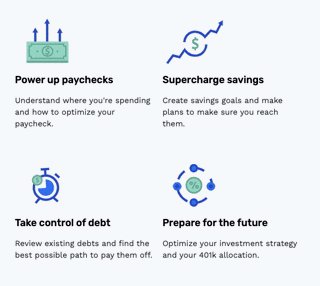
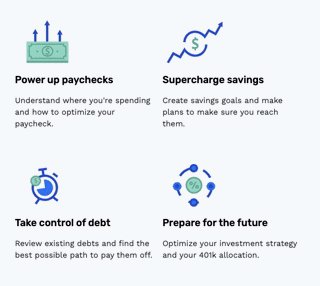
统一的线条搭配明亮的颜色,让这类图标看起来像是一个个简洁友好的插图:

添加明亮的颜色,可以为极简的图标增加丰富性,颜色的统一为图标带来标准性。

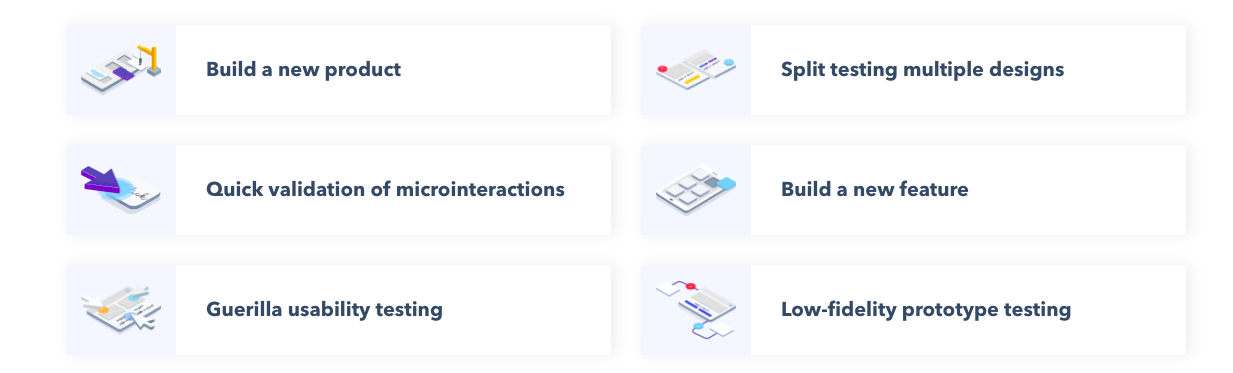
03 等距图标
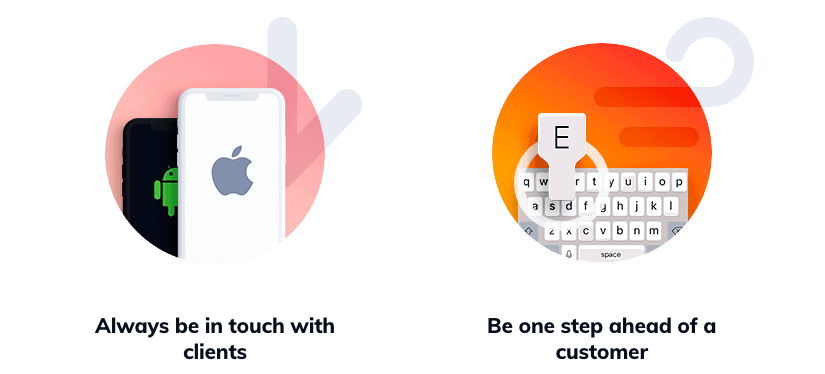
设计等距插图可能会花费很长时间,但结果往往是很值得的,这种样式有很强的表现力。无论是模仿现实的场景,还是创造一个虚拟的立体世界,都可以用等距插图的形式展示出来。

另外很多公司在遵循相同的样式创建等距插图,为用户带来整体统一的体验。

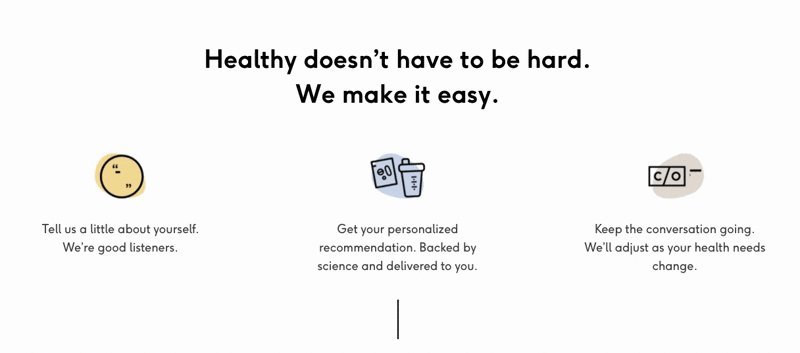
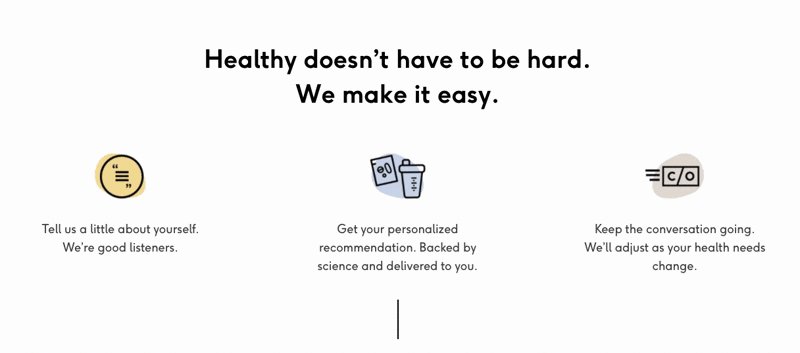
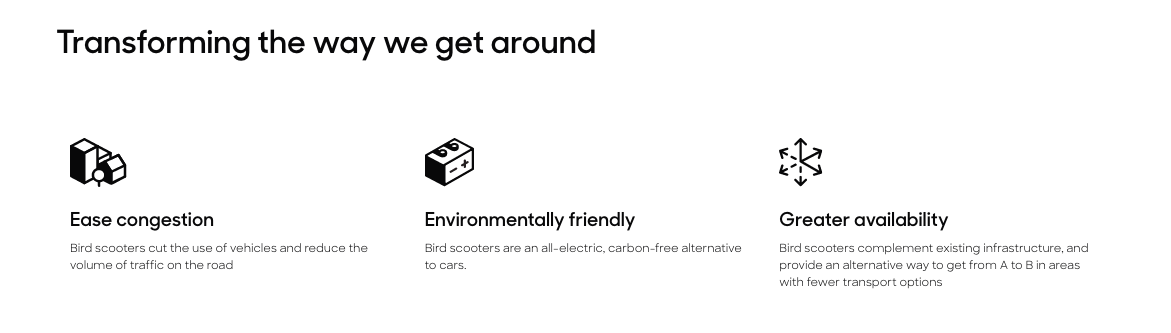
04 抽象的简约图标
如果只有简单的直线和曲线,没有多余的文字,我们可能很难理解图标的含义。但同时,我们又很难忽视这类图标——它如此不规则,太过大胆而且引人注目。

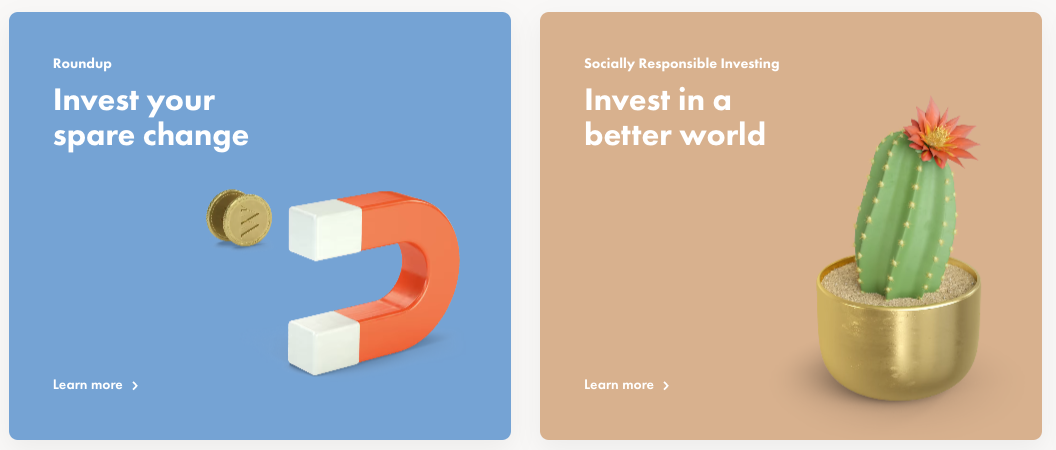
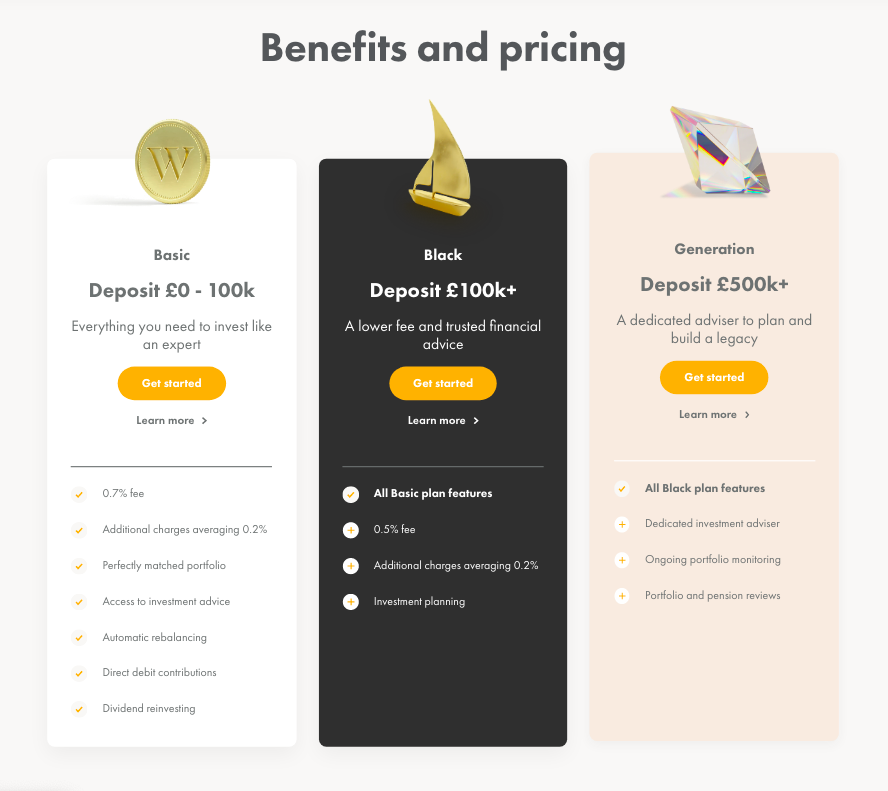
05 3D图标
3D图标作为一种非同寻常的样式来表达某种设计想法,在创建起来并不是很复杂。3D图标搭配简单明亮的纯色,就能展示出令人惊叹的效果。

3D图标丰富的细节能更好地体现一些设计想法和产品表现力。

使用3D图标时,需要注意的是:
(1)不要混合使用等距图标和3D图标。

(2)内容丰富的图标应该足够大,以便于识别

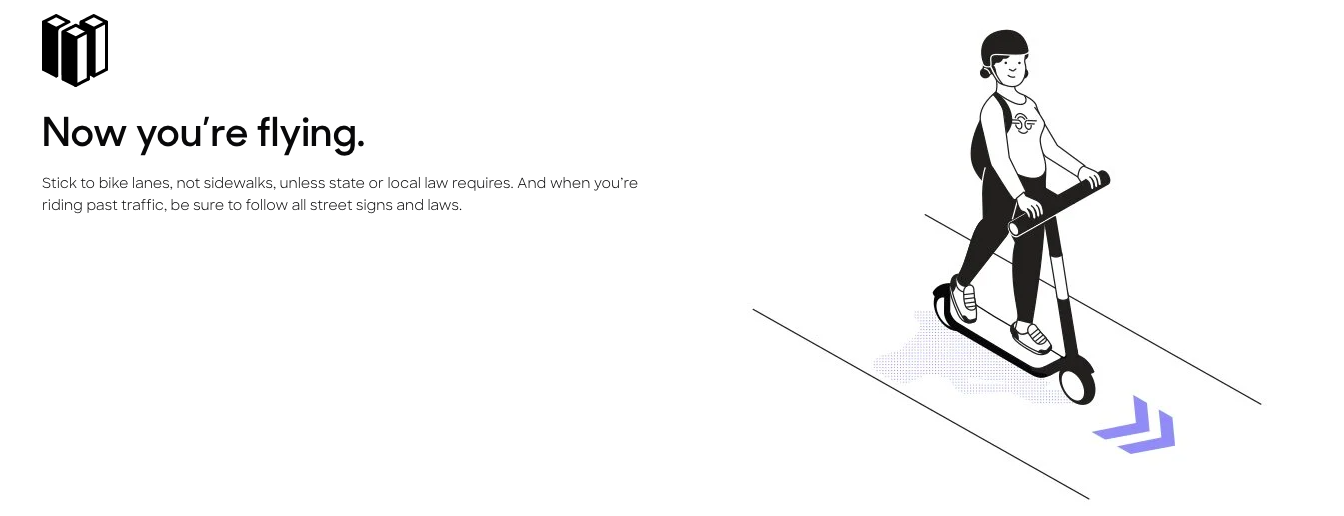
06 极简插图
这种形式很容易创建,适用于任何网站或者产品。

避免使用过于通用的图形模板,容易导致信息的关联性出现问题。

07 面性图标
这可能是使用最广泛的样式。设计这类图标最大的挑战不仅是要支持想法,还要以令人愉快和独特的外观为产品增加价值。

当然也可以利用动效,增加用户的点击率。

08 补充内容的图标
如果大多数用户发现将图标与描述连接起来很容易,而且图标对他们来说很有价值,说明设计就走上了正确的方向。使图标变得有趣或情感化将提高整体的体验。

不要让别人去猜测你想用这个图标说明什么。图标应该是绝对清晰的,不存在双重理解的空间。
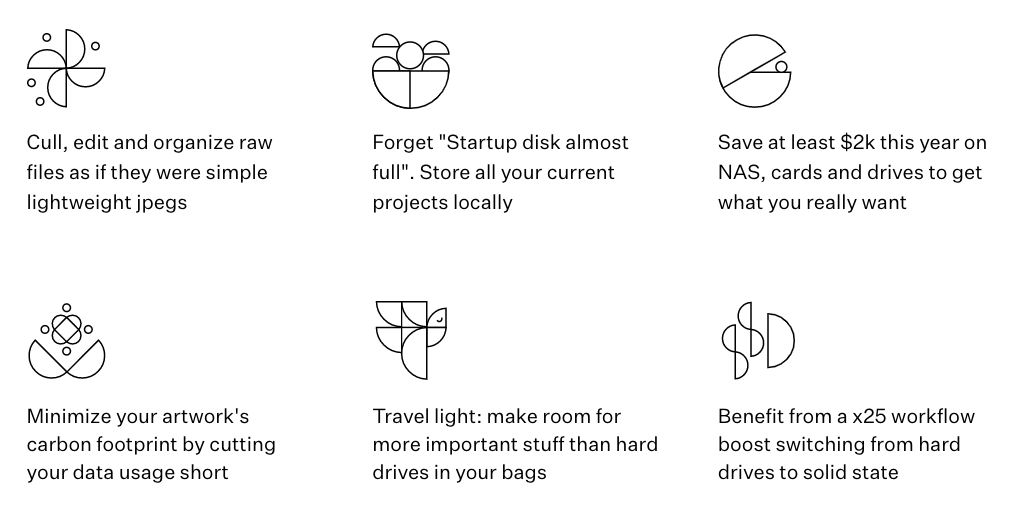
09 自定义图标
这类图标可能并不适合所有业务,但某些特定的品牌会认识到它们的作用。
绘制这样的图标需要一定的技能。可以尝试使用Photoshop或Illustrator插件将图片转换为草稿的方式来节省一些设计时间。

例如下面的图标,每个图标都展现出各自的特点和差异性,同时又保持了统一的弯曲样式。

看了这么多的图标样式,你是否对图标设计有了更深一步的认识呢?图标不是体验中多余的部分,它本身就是一种独特的体验。
原文:https://uxplanet.org/9-catchy-icon-styles-to-kill-it-in-your-next-project-618f952cfc83
作者:Mary Borysova
译者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等















