电商后台设计:属性管理
编辑导语:电商平台上出售着各种各样的商品,买家通过读取这些商品的属性介绍才能了解它的信息,确定自己需不需要、适不适合。电商平台中商品数量庞大,各商品的属性又千差万别,所以设计一套可复用的属性管理功能就很重要。本文作者以此为出发点,为我们详细的概述了电商后台设计的属性管理。

上篇文章我们介绍了商品品类功能,在介绍后端品类管理的时候,遗留了一个属性设置功能,本篇我们来梳理一下这个功能。
在介绍具体功前我们先来理解一下什么是属性,什么是属性值?
属性是对事物特性的一种描述,属性值则是具体的描述词。
比如:我们写简历时,都要填写以下几项内容:姓名张三、性别男、年龄20岁、身高170cm等;再比如售货员为顾客推荐衣服时会介绍:这件衣服是羊绒材质、售价2000元等等。
这里面的性别、年龄、身高、材质、售价就是属性,而男、20岁、170cm、羊绒、2000元则是对应的属性值。
通过这些属性和属性值的描述我们就能了解到这个人和这件衣服的具体信息,当描述的属性和属性值越多时,这个事物展现在我们大脑中的形象就越清晰。
同理,电商平台上出售的是各种各样的商品,通过读取商品的属性介绍才能了解它的信息。电商平台中商品数量庞大,各商品的属性又千差万别,所以就需要设计一套可复用的属性管理功能就很重要。
首先,我们先找几款商品,看看它们的属性之间都有什么特点和关联。
下面是几款不同类型商品的对比:

一、数据分析
通过对上述三款产品的属性对比,我们可以得到几个结果:
- 不同的商品有部分相同属性,如标题、品牌、品类
- 不同的商品它们各自独有的属性,如手机有内存、鞋子有尺码、手表有机芯
- 不同商品的相同属性,其中的属性值可能相同,如在颜色属性中手机和手表都有黑色
- 有部分属性参与了商品的销售价格,如手机的内存,不同大小的内存价格是不一样的。
- 对于属性值,部分没有规律,可以随意填写,如标题、产品简介;部分是规律的,它们的值通常是有限的,我们可以一一整理出来,如使用人群(女士、男士、全部)、内存大小(8G、16G、32G、64G、128G、256G)
- 有些商品的属性可以很多,有些则很少。如电子产品、汽车等,它们的参数通常都有几十项,而文具用品它们就很少。
二、数据分类
通过上面的数据分析,我们可以看到不同商品的属性差异化还是很大,系统设计时为了方便管理,根据用途我们将它们分成四类:
- 基础属性:所有的商品都有的通用属性,如标题、品牌、品类等
- 销售属性:影响商品销售价格的属性,不同类型的的商品销售各不相同,如手机的颜色、内存等
- 搜索属性:参与到商品搜索中的属性,如标题、品牌、品类等
- 特有属性:不同商品各自所独有的属性,如鞋子的使用人群、鞋面材质,手表的机芯等
在上面的分类中,可以发现有些属性用途并非单一的,如品牌、品类除了基础信息的展示外,还可以参与搜索。
在功能设计时,基础属性、销售属性都有明确的、可列举出来属性,所以各自有对应的功能对数据进行单独的维护。
而搜索属性属于对数据的应用,所以它的部分功能写在代码逻辑里,另一部分则在特有属性中设置。
对于特有属性,它的属性主要和商品相关,所以我们需要根据不同的商品单独设计,下面我们就特有属性做功能分析。
三、功能分析
1. 属性关联品类
特有属性虽然和商品有关,但是有一个共同特性,相同品类的商品它们所有拥有的特殊属性基本相同,针对于这个特性,我们通常将产品的特殊属性和品类绑定在一起。
当商品在基础属性中设置对应的品类后,就可以关联获得已绑定的所有特殊属性配置。
2. 属性继承
在上一篇文章品类管理中,我们知道了品类通常是以树形结构来维护的,上面我们又分析了属性和品类是绑定在一起的,为了避免重复添加属性,就会设计一个继承功能,子集品类属性会默认继承所有父级品类已绑定的属性。
在这里说了题外话,就是这个继承功能本身是好的,但是由于内部的逻辑比较复杂(涉及到了数据递归、去重等),开发成本和后期的维护成本都比较大。
所以我通常采用一种折中的方案,当添加子集品类时,将父级品类已绑定的属性给子集品类复制一份,这样子集品类也能单独维护自己的属性,之后只需要做较少的调整就能达到和继承同样的效果,而开发和维护比继承方式简单很多。
3. 属性组
由于部分商品的属性繁多,如电子产品、汽车等,为了方便用户浏览对比数据,通常会对属性进行分组管理。

4. 是否参与搜索
为了能更精准的搜索到用户的商品,除了基础属性(如标题、品牌、品类)参与搜索外,部分特有属性也会参与到搜索中,如手机的分辨率、摄像头数量、服装的材质、图案等。

5. 表单维护方式
对于不同的属性,所对应的属性值添加方式各不一样,为了能够尽可能的保持数据的规整,会根据使用场景采用不同的维护方式,常见的维护方式如下:
- 文本框:维护文字性的描述,并且没有明显规律的内容,如:使用场景、工艺描述等
- 单选框:维护属性值可以被穷举的属性,如性别:男、女;季节:春、夏、秋、冬等
- 复选框:维护属性值可以同时被多选的属性,如爱好、标签等
- 下拉框:维护需要单选或多选但是属性值又比较多的属性,如颜色、材质等
- 时间日期: 维护需要精确时间的属性,如上市日期等
- 自定义组件:除了上述常见的表单组件,还可以自行根据需要开发相应的组件
6. 个性化管理
对于平台性质的电商系统,由于参与的商户较多,不同商户为了凸显各自的产品特性,通常会加入自家定义的属性,所以在设计功能时需要为个性化设置留有扩展。
7. 功能排序
不同的商品对于属性展示的侧重点有所不同,需要通过排序功能对属性组和属性做位置调整。
四、设计方案
根据上面整理的功能要点,我们知道了属性功能需要处理哪些问题,接下来我们看看几种功能设计方案:
1. 键值对
键值对是最简的维护方式,它的属性维护功能直接和商品绑定在一起,需要维护属性信息,直接通过添加或删除操作就行了。
这种开发方式一般适用于商品数量比较少,对属性搜索要求不是很高的系统。

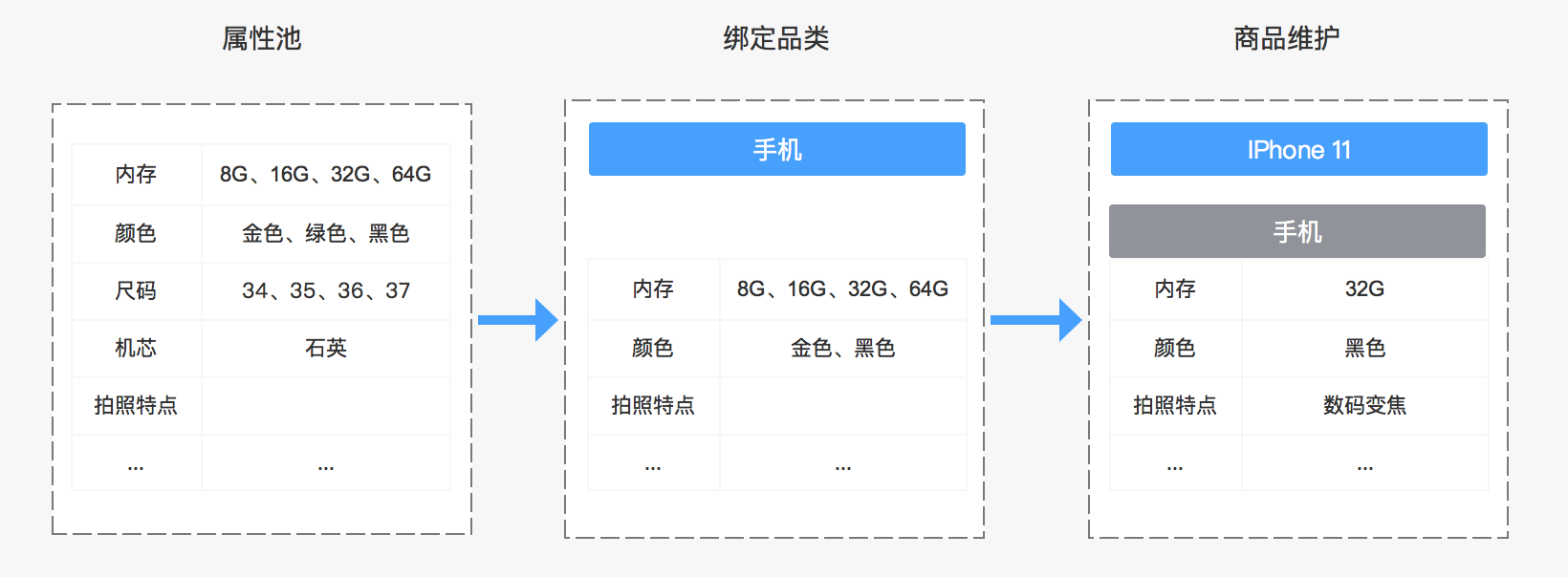
2. 属性池
为了能够保持数据规整并最大限度的重复利用数据,后台系统会将所有商品涉及到的属性集中在一起,形成一个属性池,然后统一进行管理。
具体操作如下:
- 先维护好所有商品所涉及的属性以及对应的属性值
- 在品类管理中绑定当前品类所拥有的属性以及属性值,并设置好表单维护方式、是否搜索、是否为必填项等
- 添加商品时,先为商品选定品类,再根据品类调出已设置好的属性,并根据设置项目展示出维护方式
- 维护人员选择或填写属性值内容

通过这种方式构建的属性功能,商品拥有哪些属性只需要在开始创建品类时配置一次,后期的维护人员只需要专心维护产品属性值,维护成本将会降低很多。
这种方式也有很大的弊端:当平台上的商品品类过多时,属性池中的属性和属性值将会非常多,在给品类绑定属性时就很难查找;再一个对于平台的个性化展示并不友好,同一款商品信息,不同商户想体现的重点不同,那么属性的展示顺序就不一样;还有如手机的颜色,同一款红色,可能有的叫玫瑰红、有的叫炫彩红等等。
属性池这种设计方案一般用在品类比较集中的自营电商中,如服饰商城、家具商城等等。
3. 属性模板
对于大平台来说,商品信息既要按照平台要求来维护,同时也需要为个性化设置留有操作空间,通常采用构建模板的方式来完成。
具体操作如下:
- 平台会在后端品类上先创建一套基础属性模板,模板中规定了当前品类的所有的属性,同时设置好的各种操作功能,如属性组、属性名、是否必填、是否参与搜索、维护方式、可选属性值等
- 当商户在维护商品时,根据需要先对基础品类模板做出部分调整,如对属性组和属性进行位置调整、删除部分非必填的属性、添加个性化属性等,之后保存成个性化模板
- 商户维护商品时,先设置商品对应品类,通过品类ID获取新模板的属性配置,之后再进行数据维护。

通过属性模板的调整可以让商户有更简洁的操作,以及最大限度发挥个性空间。
但也是有缺点的,在后端维护品类属性时,不同的品类中经常会出现相同的属性,如手机和电脑两个品类,都会有电池信息(充电器、无线充电、电池是否可拆装),那么就需要在每个品类下都要手动添加电池信息,虽然名称相同但是它们之间没有任何关联,假如在前端搜索’无线充电’,有可能不能准确匹配其中部分商品。
解决这个问题需要其它功能的帮助,具体方法我在之后的搜索篇中讲解。
上面讲了三种设计方案,各有优缺点,大家根据自己的使用场景合理的进行选择,最后给出属性模板的关键原型设计。
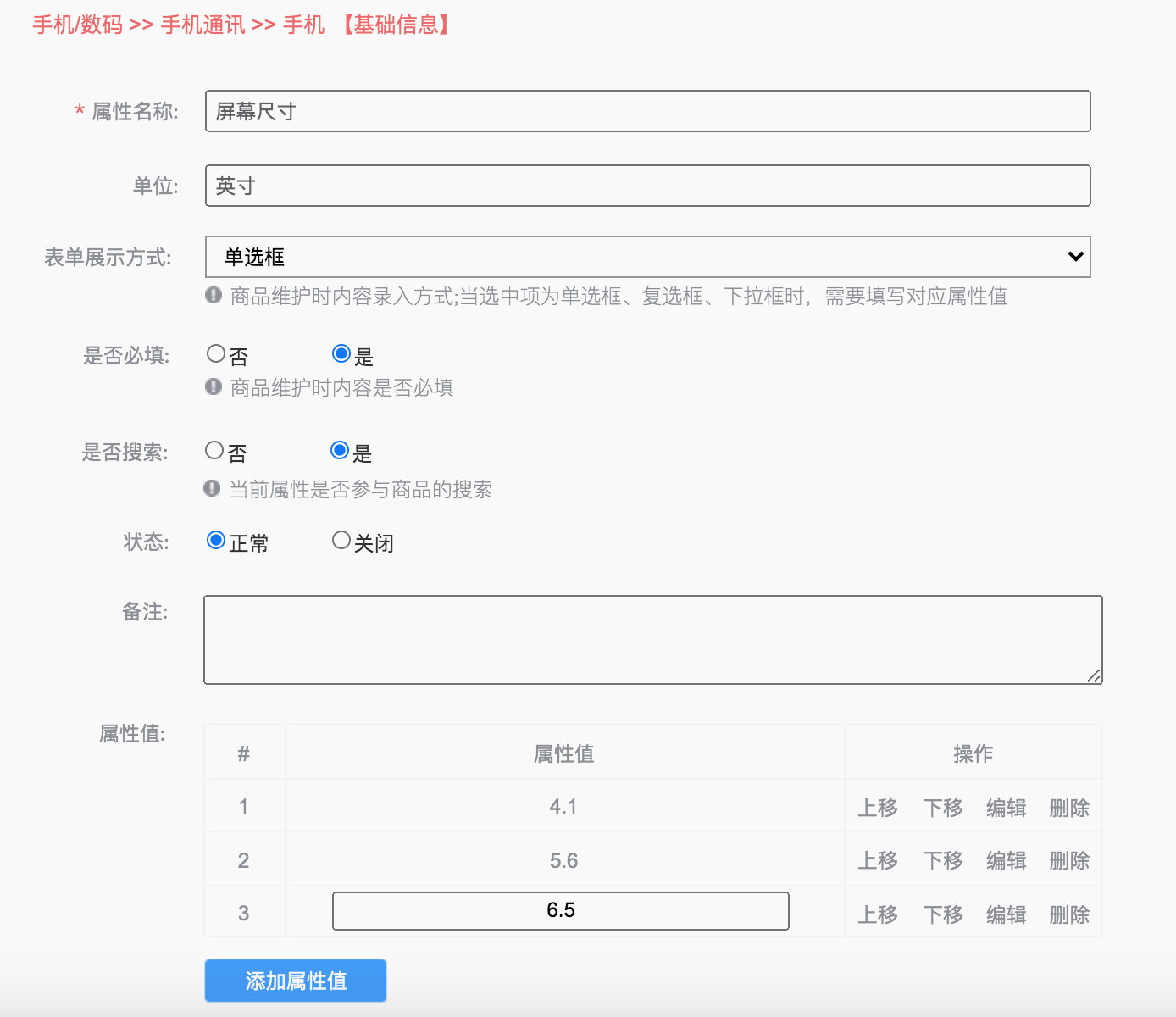
5. 设计原型
品类属性设置:

属性表单原型:

以上就是属性管理的所有内容,希望对你有所帮助,欢迎下方留言交流!
作者:JackLiu;个人微信公众号: 扬帆去远航(ID:Jackai_liu)
本文由 @Jack 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








销售属性,基本属性….这些在功能设计的时候为啥没体现?
怎么把属性关联到类目管理呢
如果一个商品的属性,既是基础属性,又是搜索属性,这个如何处理呢
请问平铺展示的搜索属性是怎么定义的?
“当添加子集品类时,将父级品类已绑定的属性给子集品类复制一份,这样子集品类也能单独维护自己的属性,之后只需要做较少的调整就能达到和继承同样的效果,而开发和维护比继承方式简单很多”如果这样处理,当父级品类的属性发生变化时,其名下的子集品类是否要一一进行修改呐?
很细致,感谢作者。
很细致的文章!
另外有些问题想请教下:
1.我理解属性模版适用于平台型电商允许每个商家有自己的模版展示样式,调整样式不会影响到其他商家,某个商家扩充了选择类的属性(下拉、勾选)属性值,对其他商家没有影响,缺点平台会存在相同属性;对于自营来说属性池的方式也可以去调整展示样式,并且可以避免属性模版中不同类目存在相同属性,要建很多次这样的相同属性虽然属性值可能不同,缺点是一个类目下属性会越来越多,一个属性的属性值会扩充越来越多,不知道这样理解对不对?
2.属性池方式下设计是类目先添加属性组,然后属性组在属性池中选择属性,属性组中属性不是固定的,这种方式属性没有归属的属性组;还是属性池中建属性时必须要选属性组,然后类目添加的属性组里的属性是固定的,只能在属性组中修改属性?
3.属性继承在实际操作中比如1级类目添加了属性组a,子二级类目会继承属性组a,然后该二级类目添加了属性组b,子三级类目会继承a和b属性组,在该三级类目编辑属性组可以删除a和b吗?
我理解的属性模版适用于平台型电商,为个性化设置留有操作空间的意思是,对于一些类目来说,他们可能拥有相同的属性名称,但是属性名称的属性值是不相同的;比如男装和女装,虽然很多属性名称相同,但是属性值的侧重点是不同的
和我们当前做的不一样,有点晕看着
在功能分析这一步,突然只说特有属性,这个弯有点绕的过了,感觉这里没有讲明白,个人见解,无恶意。
特有属性可以理解成类目属性
好像也不对,类目可以关联销售属性@作者
棒
好文,期待“电商后台设计:物流管理”
🐮