知识库型内容产品设计思路
编辑导语:内容沉淀与分发是很多公司、网站在业务推进过程中的痛点。本文以知识库系统的搭建为例,从需求出发,进行功能拆解、落地方案的分享,建立知识库型内容产品设计思路。

一、知识库解决了哪些痛点,有什么意义?
当没有线上知识库时,信息传递方式分散,内容混乱。
比如经常被采用的是邮件下发文件和群里资料共享的方式,这些常用的方式弊端主要体现在以下几点:
- 对于接收者,下发内容分类较多,格式不一致,没有统一管理规则和存储方式,导致查找效率低下,信息易被遗漏
- 对于发布者,内容下发路径长,时效性低,触达效果难以监控,并且文档难以按照需求分级别、分用户进行统一权限控制,文档保密性存在较大安全隐患;为了缩短信息触达时间,提高信息发布和查找效率,提高内容发布的安全性,线上知识库是企业/网站管理非常重要的组成部分。
二、功能和模块拆解
1. 首先分析核心功能
- 内容管理,操作对象是内容的管理者,进行的操作是对内容的编辑发布等管理功能
- 用户触达,目标对象是各端的使用者,进行的操作是内容的查找和浏览
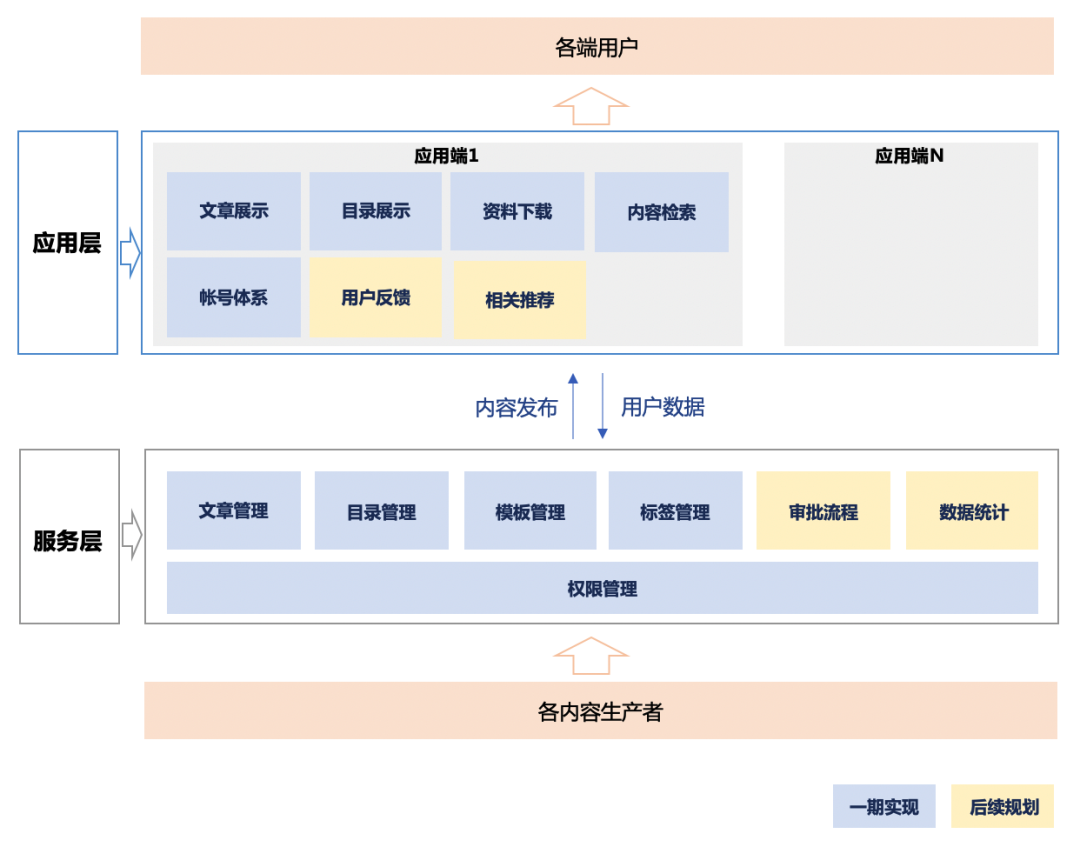
因此大模块可以按上述分析拆分为两个,由于在实际应用中针对不同的端都要采用知识库的能力;
因此我们抽象出公用的能力将知识库内容编辑发布做成底层公共服务,供给上层各个应用端。

2. 功能清单
分析应用层各端披露的内容。
先分析应用层需要具备展示哪些内容,再看底层服务需要支持哪些功能;应用层的使用可以参考同类产品。
微信广告-帮助中心


头条广告帮助中心


由此可见,应用层各端的能力主要体现在以下几方面:
- 目录展现:让用户对知识架构有整体的了解,方便对内容进行统一管理,方便查找;从实现的角度,需要考虑整体层级的制定,文章与目录的关系(允许挂在每个层级,还是仅能最细层级,一篇文章能否挂到多个目录下等);
- 文章展现:知识的具体承载方式,可以是文本、视频、图文结合等多种形式。从实现角度要考虑制定文章结构、文章类型、文章编辑等功能;
- 资料下载:从实现角度要考虑支持附件多种类型文件的上传和下载功能;
- 内容检索:便于用户快速查询到所需内容;从实现角度要考虑文章支持按标题、标签、内容检索、匹配方式、相关性;
- 帐号体系:明确知识库模块的可见范围,是否需要搭建账户体系。由于知识库大多是基于一个系统上的一个模块,需要考虑模块的可见范围,是否需要强制用户登录,是否需要对用户分级,针对不同用户展示不同内容,需要考虑如何区分不同的用户;
- 用户反馈:统计用户行为,有助于对知识库功能模块,或者对文章收集效果数据,便于后期优化升级。如要考虑收集评价、收藏、浏览等行为数据,收集方式设置反馈功能入口,前端埋点、统计后端接口请求次数等;
- 相关推荐:当用户阅读了某篇文章后,推荐其他相关性较高的文章,形成知识网络,提升用户体验;需要考虑相关性计算、用户行为收集、标签体系等方面。
三、底层服务
明确了应用层需要的功能,接下来,我们需要考虑底层服务应该具备哪些能力?
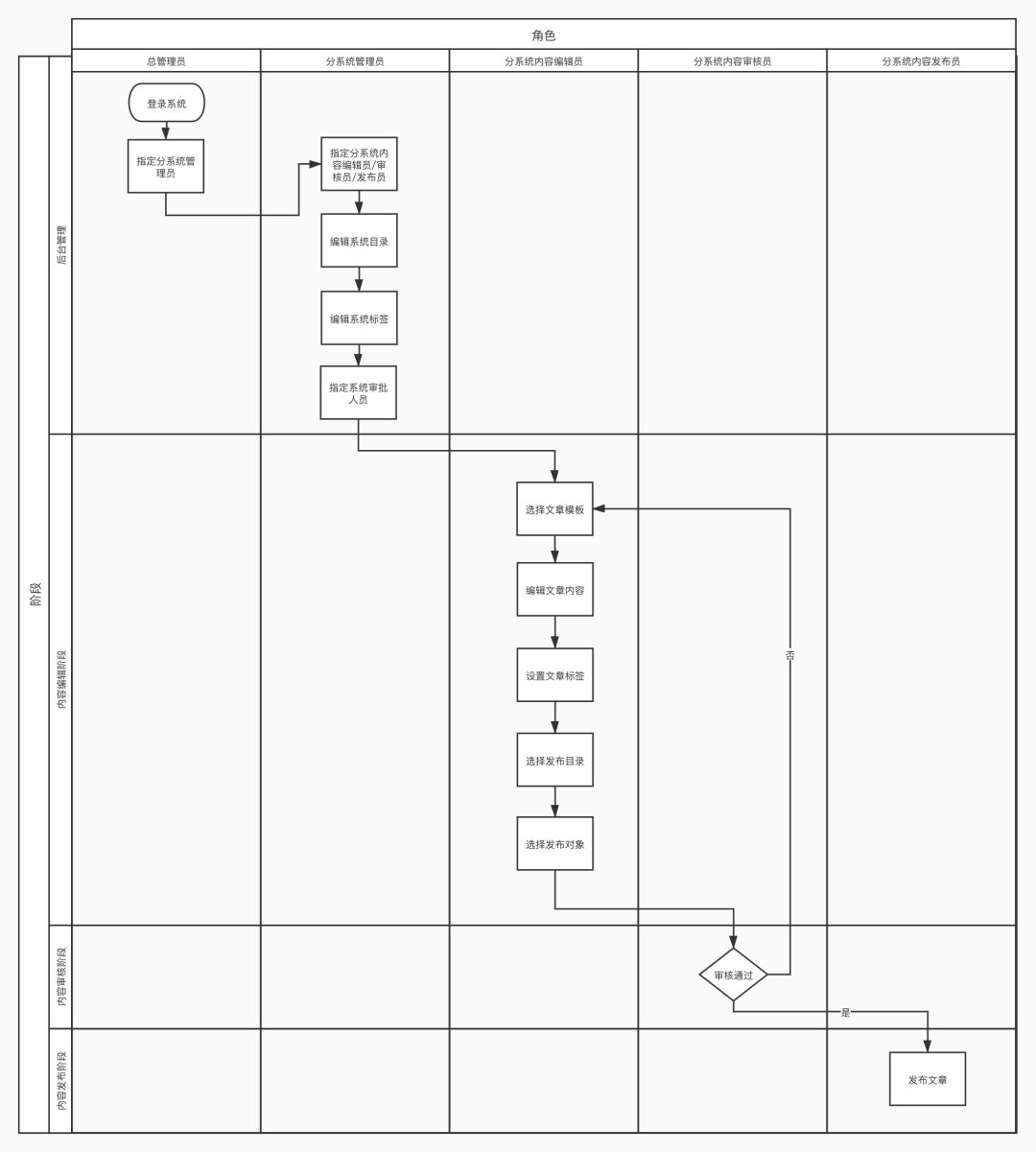
1. 梳理业务流程,分析各职能的人在各阶段做的事情采用泳道图的方式

明确有哪些核心阶段:内容编辑-内容审批-内容发布,上下游是否有相关流程的依赖。
比如内容编辑时,需要明确这个用户编辑内容的范围,因此在流程上,要先对用户、系统进行后台的统一管理,因此补充为“后台管理-内容编辑-内容审批-内容发布”;
再确认这些核心阶段具体是哪些业务中的角色在做,再将这些业务的角色抽象为系统角色;
暂定为系统管理员、内容编辑人员、内容审核人员、内容审核人员,在一期方案中可以将一些流程和角色进行简化。
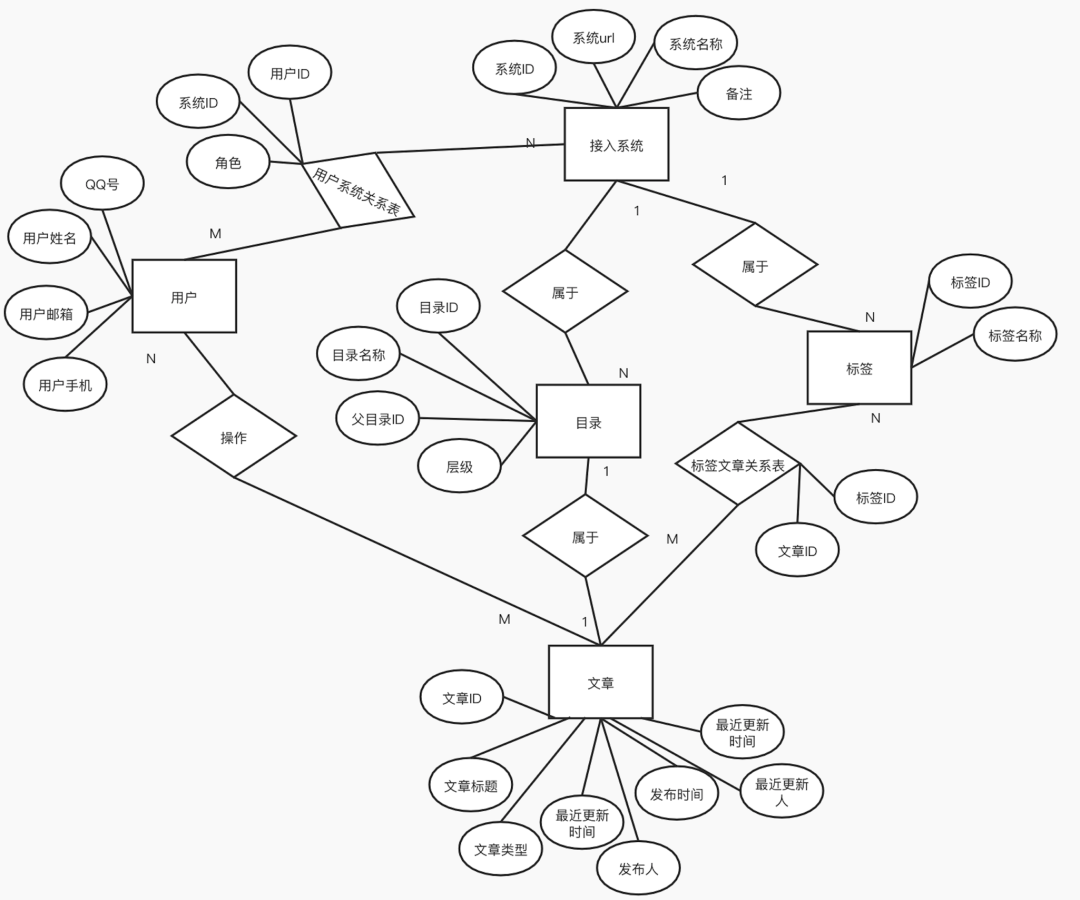
2. 考虑实现方案,确定各实体间的业务关系

将业务中具体的实体进行梳理,比如知识库这个案例中,实体有文章、标签、目录、用户、系统、审批流等,分析每个实体对应的属性,明确多个实体之间的关系。
这里要考虑后续业务的发展方向,落地方案的可扩展性。
比如之前接手的一个陈年老系统,用户都是以QQ号作为主键的,后来需要支持微信登录,所有的和用户相关的表都需要进行升级,工作量巨大;如果当时考虑用户用userid作为主键,QQ号仅作为一个属性,升级成本就会小很多。
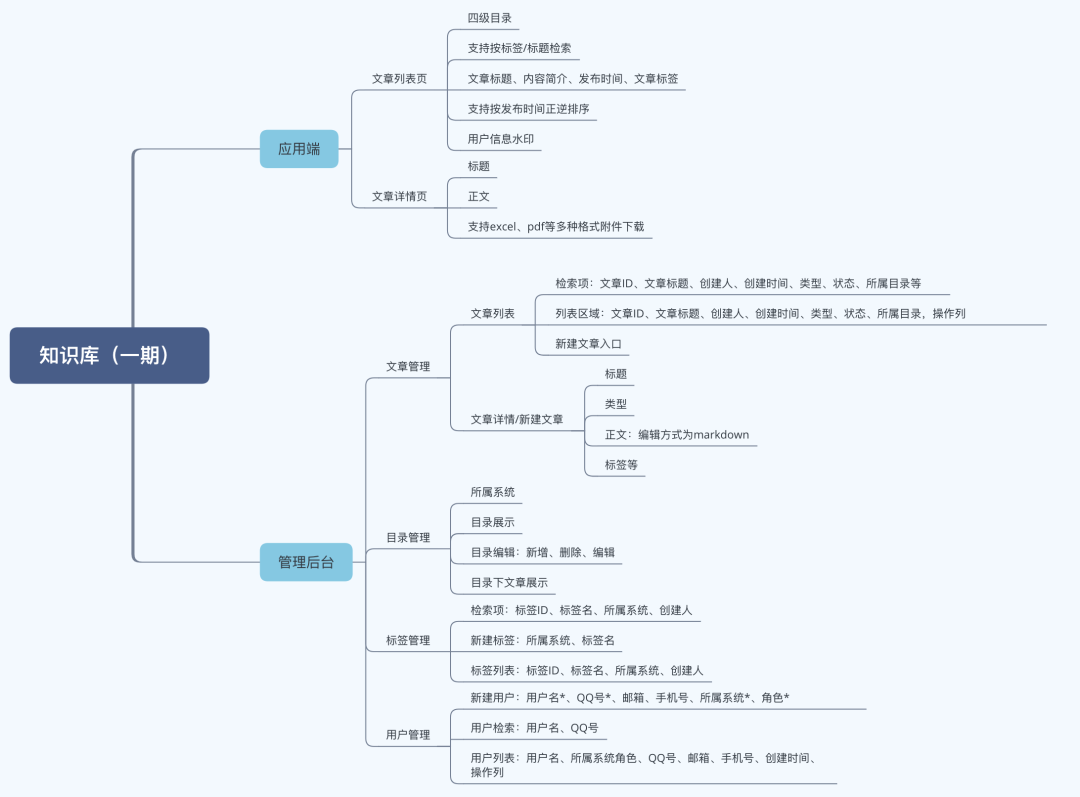
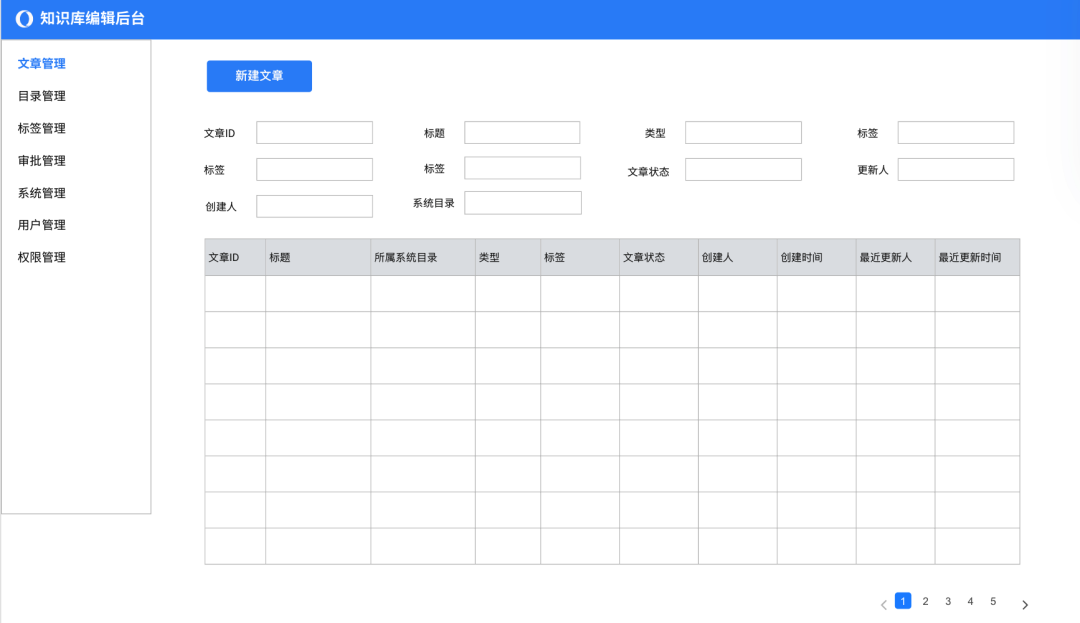
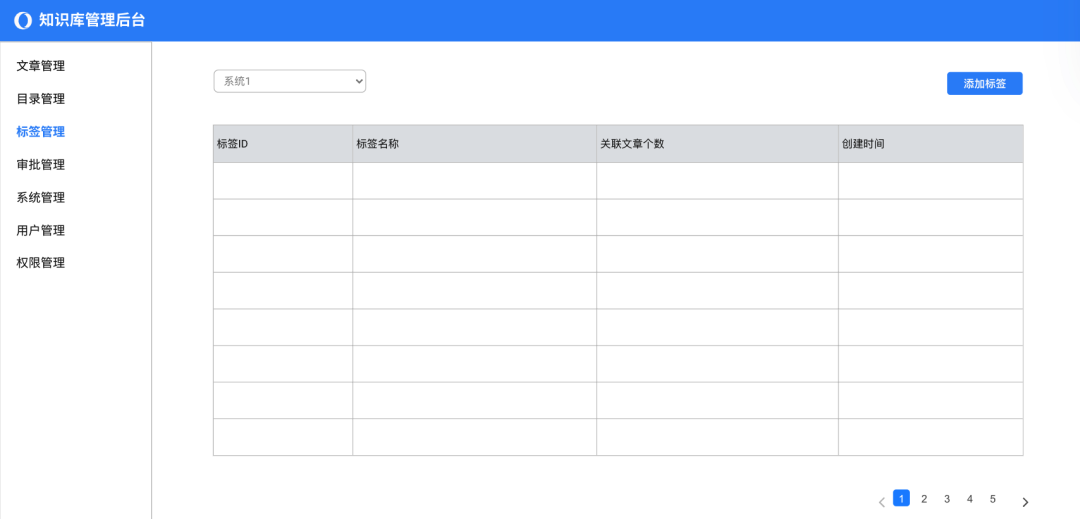
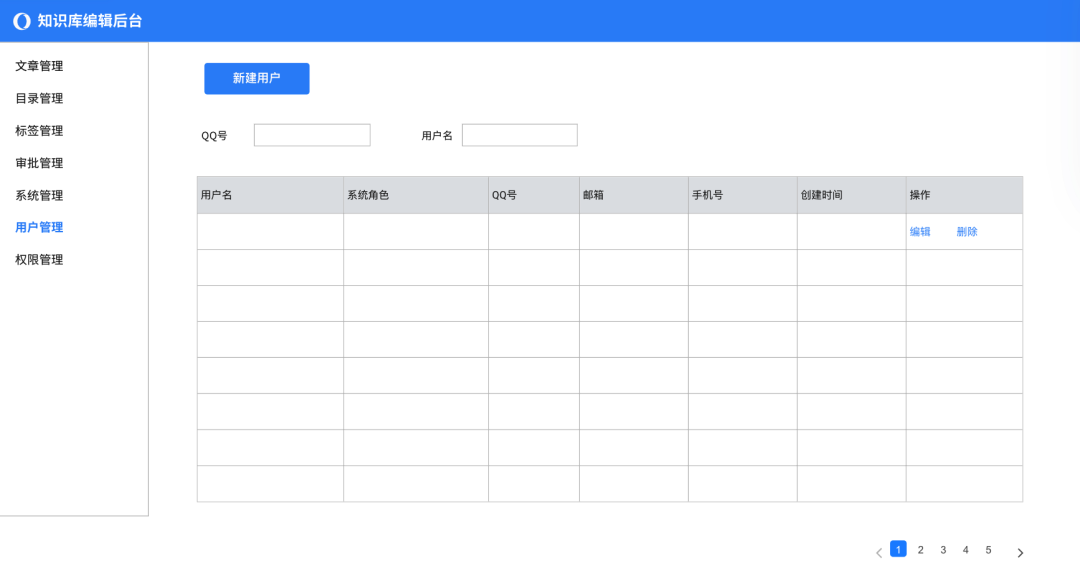
3. 明确各功能模块,确定迭代节奏,产出原型图






明确了底层实现方案后,可以将具体功能模块化,并从业务优先级和实现依赖两个角度考虑产品的迭代节奏,一期建议只做基础的核心功能,小步快走,逐步迭代。
因此一期没有考虑审核模块,前期通过用户权限控制,只将文章发布限制在内部核心同学上,各应用端自行保障文章质量,在编辑方式上也仅支持了对前端展示比较友好的Markdown的编辑方式,而没有支持操作便捷却对前端兼容性要求较高的富文本编辑器。
产出具体原型图时,需要重点考虑页面逻辑和交互的细节,比如浏览页面是否需要加水印,水印展示哪些用户信息等。
四、知识点总结:
涉及到B/C两端的产品,功能分析由C端到B端;
产品方案思考思路:
- 梳理业务流程,分析各职能的人在各阶段做的事情
- 确定各实体间的业务关系,考虑如何实现
- 明确各功能模块,确定迭代节奏,产出原型图
知识库型内容产品设计思路就分享到这里啦,欢迎小伙伴们探讨交流。
本文由 @yingying之语 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








楼主有知识库的原型rp文件吗?求
这篇文章真的解我燃眉之急!呜呜呜强推!对于菜鸟也很友好!
目前在规划这一块,感觉权限设计是非常头疼的一部分
手滑点错评价了,居然不能修改,这篇文章特别棒
为撒这个评价要是这样设计,一点容错都不给。。。
有没有原型图分享阿,大佬
有啊 但这不就是modao或者axure随便画画就可以了的么。。
能发我一份吗。。。脸皮有点厚嘻嘻
详实的功能介绍 赞👍
挺好!
不错
一看作者就用心了,很实用的分析,赞!