浅析:APP使用的指引模块和使用的组件和技术
编辑导读:用户在使用新的一个产品时,最先遇到的就是引导界面,帮助用户更好更快地熟悉产品。本文将从四个方面,对引导功能进行深入分析,希望对你有帮助。

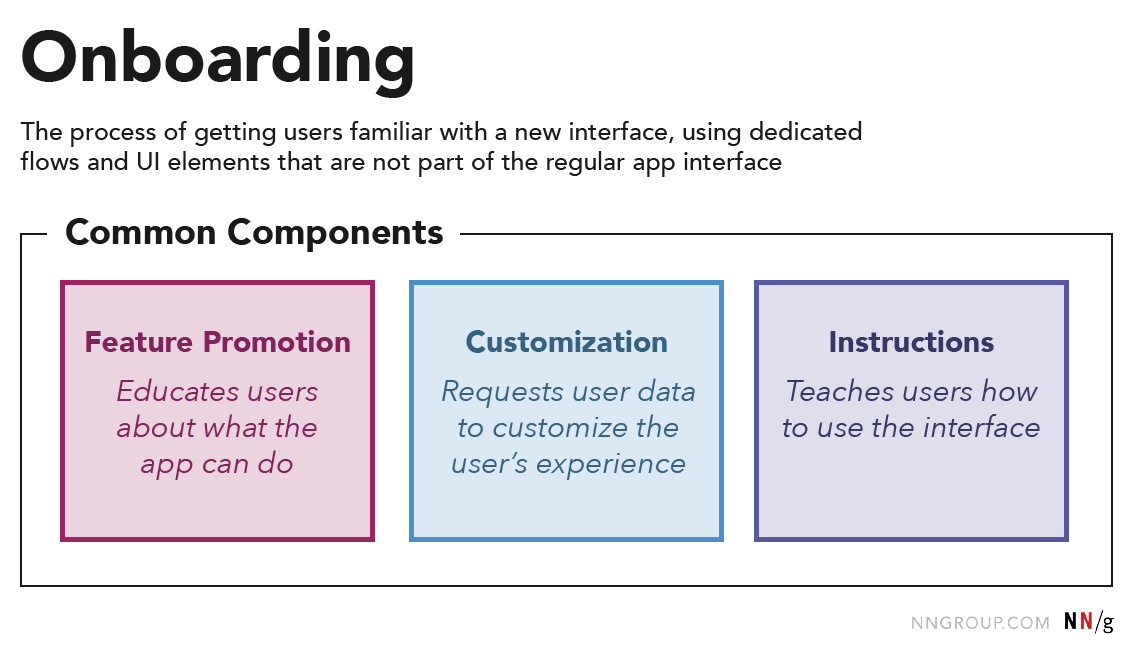
引导是让用户熟悉新界面的过程。它可以包含以下一个或多个组件:功能升级、自定义和说明。
想象一下,你突然接到一份新的工作任务,却没有解释你的主要工作任务或如何完成它们。你可能不会很成功(无论如何衡量)或花费了很长时间,对吗?有效的入职流程是新员工成功的关键。此外,每次引入一个新流程时,都需要再次进行培训,以便让每个人都采用它。
用户界面也是如此,尤其是当界面是要重复使用的时候。在本文中,我们将重点介绍移动应用程序的引导。
我们将” 引导”定义为让用户熟悉新界面的过程——学习使用不属于常规应用程序界面的专用流程和UI元素的过程。这不仅包括教用户如何与界面交互(常见的误解),还包括完成任何必要的设置。此外,引导不仅限于首次使用的用户——在发布新功能或重新设计时,现有用户也可能会收到引导。因此,引导可以在用户生命周期的多个点发生,而不仅仅是首次启动。
一、尽量跳过引导
一般来说,引导是有问题的,原因如下:
- 交互成本更高。引导流程需要用户的关注与尝试。即使用户决定跳过您的引导,他们仍然需要单击或点击才能这样做,从而增加了用户在应用程序中完成任务的交互成本。
- 内存压力。引导通常用来帮助用户记住界面的某些东西(比如图标的含义或者如何做某事),但是人类的记忆是有限的。与其让用户记一些关于应用的内容来消耗他们的内存,不如在现有的思维模型上构建,花点时间让你的应用更容易被使用。
- 可能无法提高用户性能。我们知道引导的一些缺点,但好处有时不太明显。然而,我们对纸牌教程(一种指导性培训方法)的研究表明,这些教程并不能提高任务绩效。
因此,我们建议专业人士在任何可能的情况下避免创建应用程序的引导,而应该将您的资源用于UI上,使其更加好用。
二、移动应用程序何时需要引导
用户总是需要(通常时间做到最短的)时间来学习一个新的应用程序,但这并不意味着所有的应用程序都需要单独的引导流程或冗长的解释。
对于大多数移动应用程序,用户应该能够通过使用程序来学习界面,因此不需要指导性的引导流程。即使是对于相当复杂的移动应用程序,通过在情境中向用户展示提示,而不是向他们提供解释应用程序UI的教程,这样对于学习通常更有效——人们根本不可能(甚至试图)记住很多信息,尤其是当他们不确定是否真的必须使用这些信息时。
此外,虽然错误消息是用户体验的一个负面元素,但错误消息可以在“可教的时刻”向用户传授更多关于应用程序的知识,在这个时刻,人们有很小的动力去阅读一些关于如何解决问题的单词。
在移动应用程序中,只有少数情况下,引导页面是有用的:
- 您需要用户信息才能开始。例如,银行应用程序可能需要用户在使用该应用程序之前创建一个帐户并确认其身份。
- 应用程序功能根据用户的情境和偏好进行了高度定制。例如,一个节食应用程序可以从了解用户当前的体重中获益。
- 重要的应用程序特性或工作流对于应用程序来说是相当独特的,可能与标准的UI模式不同,或者是比较新颖的和不熟悉的。例如,当移动支票存款首次作为个人自动取款机存款的替代品推出时,这种新颖的功能值得使用正式的引导流程。
如果你还不确定你的应用是否需要引导,那么在投入费用去增加额外页面之前,可以先测试没有的引导页面的情况。你的用户在第一次使用这个应用程序(或一个新功能)时是否表现出困难?
如果是,首先考虑是否可以对应用程序设计进行一些更改,使其更易于学习。如果这无法解决问题,试着建立一个引导流程的原型并进行测试。它能解决你的问题吗?人们能更流畅地使用这个应用吗?只有在答案是肯定的情况下,才值得在UI中添加专门的引导流程。
三、它有哪些内容:引导组件
在移动引导流程中有三个经常遇到的组件:功能提升、定制和引导说明。引导流程可能包含一个或多个这些组件。

在引导流程中有三个常见组件:功能提升、定制和说明,引导流程可以包含一个或多个这些组件。
在接下来的内容中,我们将研究移动应用程序中的每一个组件,并讨论它们是否实践有用。
四、功能推广
基于功能的引导流程可以使用户了解该应用程序可以做什么,因此,它往往被视为营销。

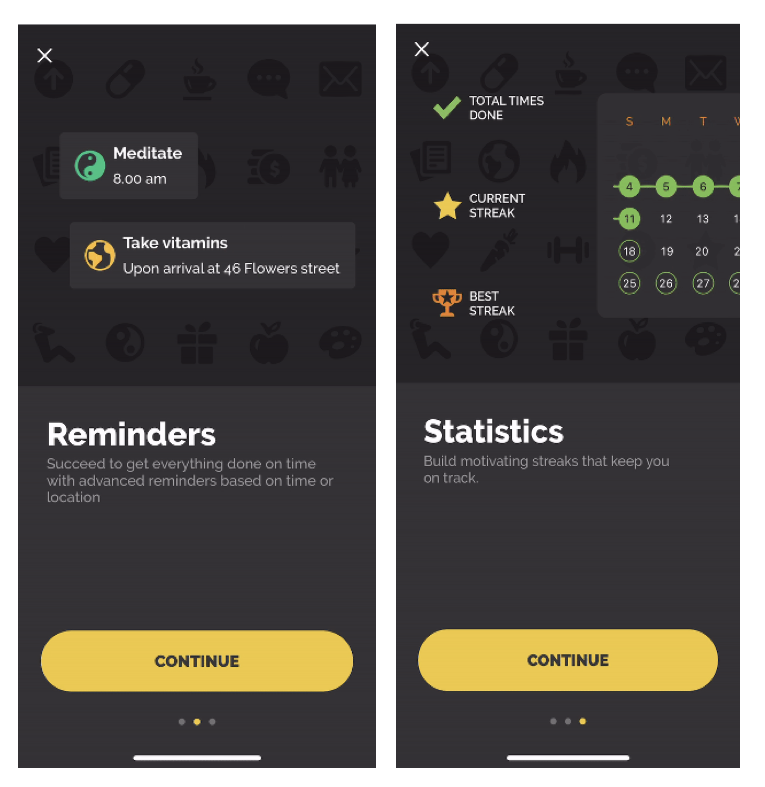
Productive是一款习惯追踪应用程序,它提供了入门培训,展示了该应用程序可以执行的一些操作,比如设置提醒和查看统计信息。
避免在首次启动时启用功能推广。用户很少无缘无故地下载应用程序;因此,他们很可能会跳过冗长的引导流程。该规则的一个例外是真正的新功能或是高级功能,例如前面提到的移动存储示例。
不过请记住:这项技术已经不是什么新技术了,因此现如今的应用程序不应该在首次发布时对其进行推广!一个功能从新奇到广为人知的速度各不相同,这取决于它的使用频率和其步骤的可记忆性。
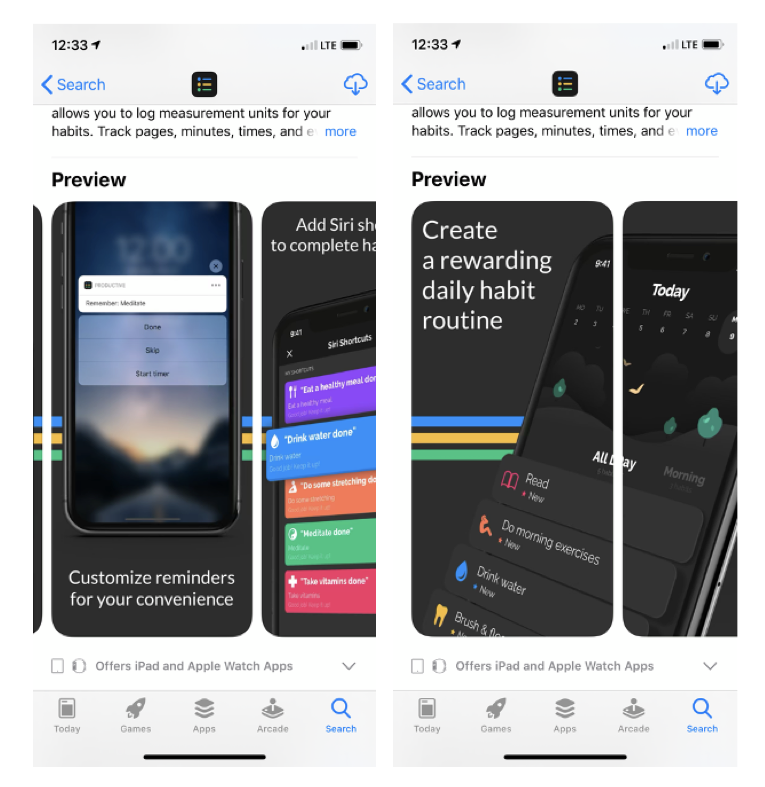
在应用商店页面上展示这些类型的推广界面,而不是将这些信息提前告知用户,因为在这里用户可以浏览新应用并比较功能。

Productive应用程序还在其苹果应用程序商店页面的预览部分提供了推广内容。在应用程序商店和应用程序中都包含这些内容是多余的。
除了在应用商店中突出显示功能外,另一个解决方案是通过情境帮助用户在应用程序中突出显示功能。与其在用户有办法使用它之前推广这个功能,不如在对用户来说可行的情况下对其进行突出显示。例如,当用户记录了7天的习惯数据后,应用程序可能会提供一个视觉提示(比如突出显示该应用程序的统计信息部分),并简要提示用户如何处理这些数据。
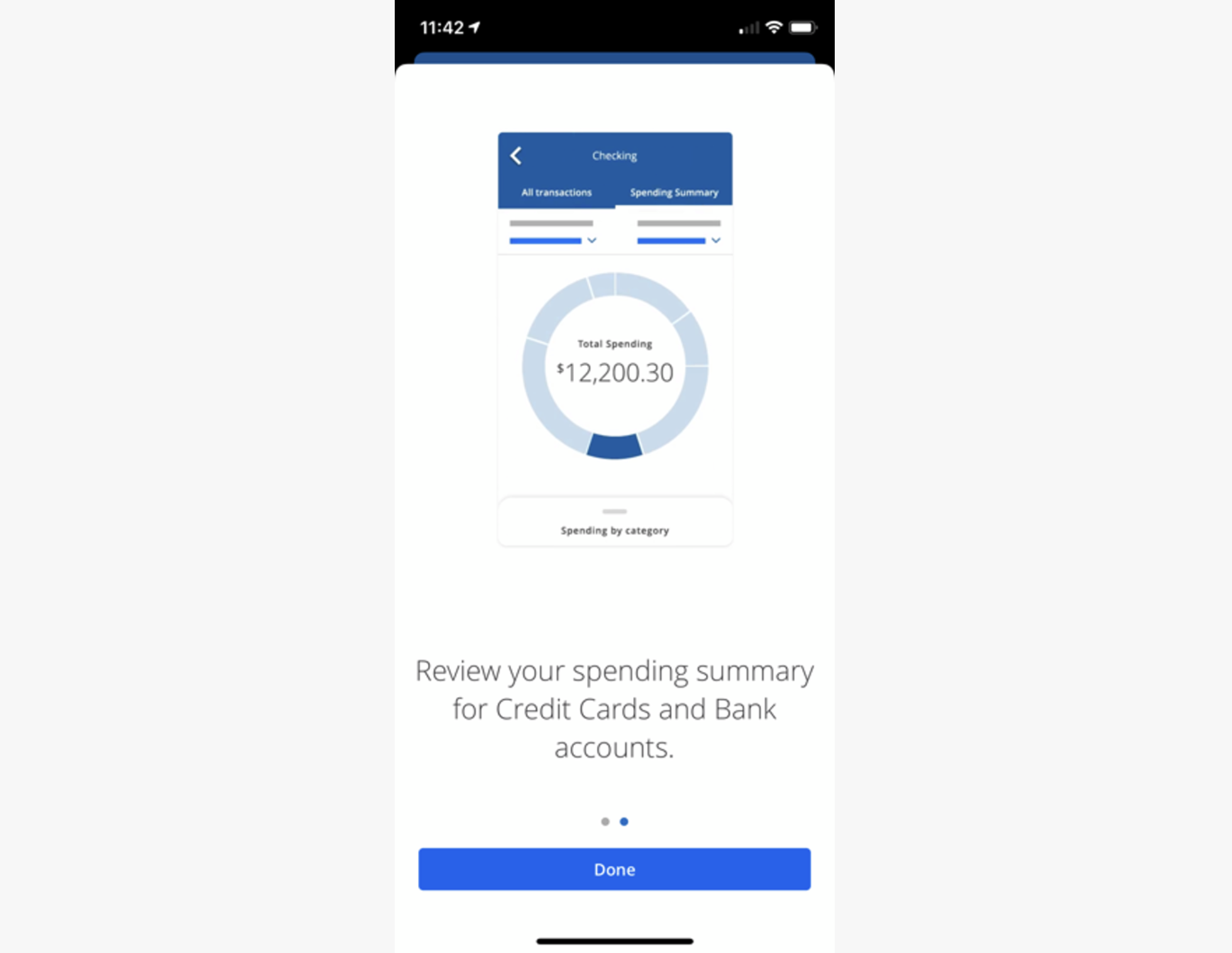
尽管这种类型的入门功能在应用程序首次发布时不太有效,对首次使用的用户也没有帮助,但是在发布新功能时显示功能入门可以对现有用户有所帮助。 例如,Chase使用了一种卡片流程来介绍新的预算功能。

大通银行应用程序通过卡片组功能的入门流程提示现有用户,以突出显示新的应用程序功能(例如信用卡消费汇总)。流程很短,甚至允许用户完全跳过它。
将引导流程的使用限制在对用户来说是真正新的功能上,而不是在应用程序中已经使用了一段时间并且利用率较低的功能。持续地突出显示用户可能已经熟悉但并不相关或不需要的现有功能可能会让用户感到厌烦,并使他们忽略所有新功能,甚至是那些合理的新功能。
五、定制
许多应用程序请求用户数据以便定制用户体验。例如,用户可能会自定义应用程序的内容或视觉设计。然而,并不是所有的自定义都应该在引导期间完成。
特别是,视觉设计定制,如选择配色方案,不应该在引导流程中。在真正使用之前,人们很难知道他们会喜欢这个应用程序的外观,或者为什么某种视觉设计会比其他的更好。
而且,一般来说,很多研究表明人们通常会坚持默认设置。与其让他们做出选择并增加认知负荷,不如做你的功课,进行一项研究,然后找出哪种设计最好。

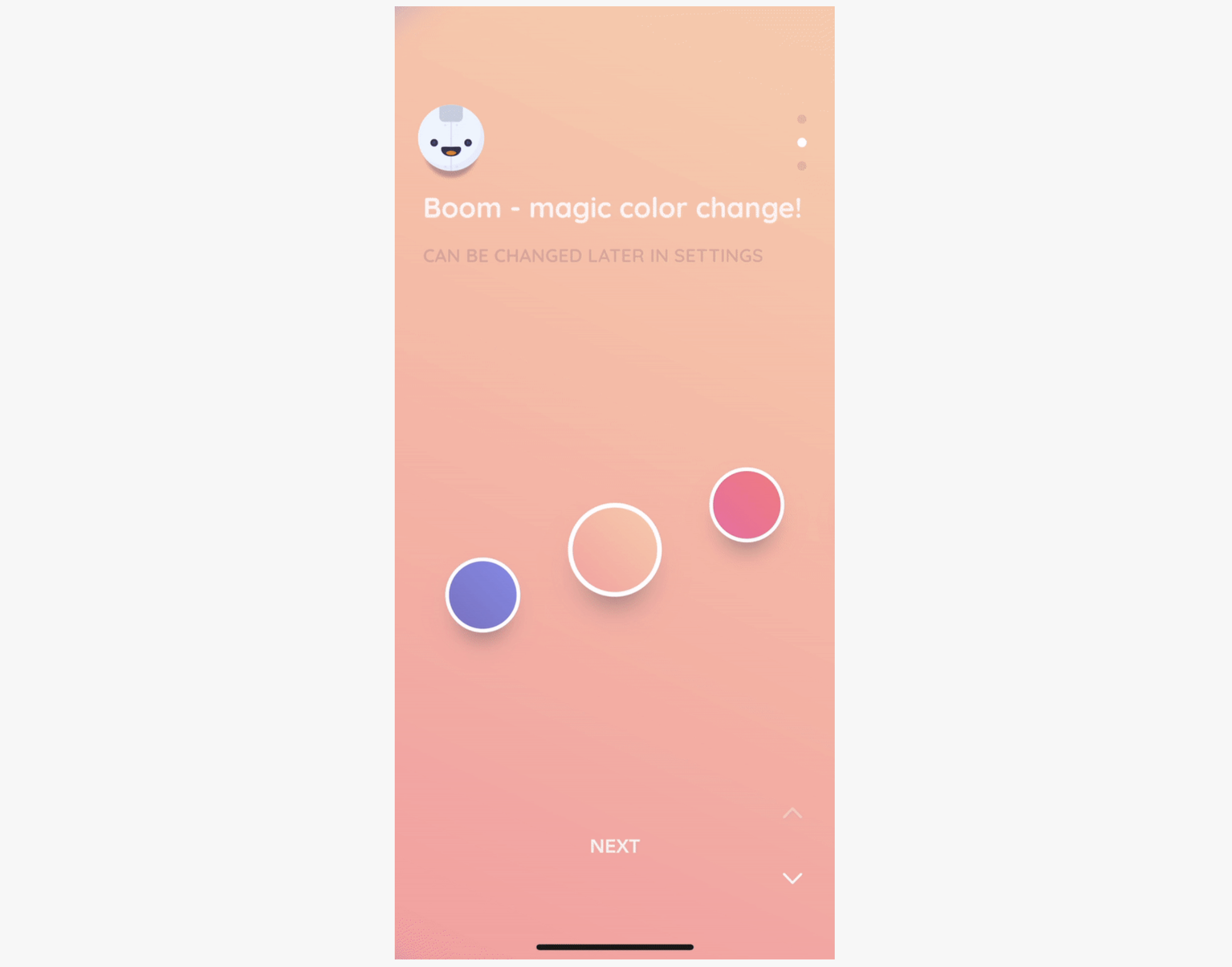
Reflectly应用程序包括了视觉设计定制。该应用程序强迫用户在不知道UI外观之前就选择一个配色方案。
这并不是说您不应该提供自定义视觉设计的功能,但是您可以将其保存以备以后使用。在你的引导流程中,它不值得优先考虑。

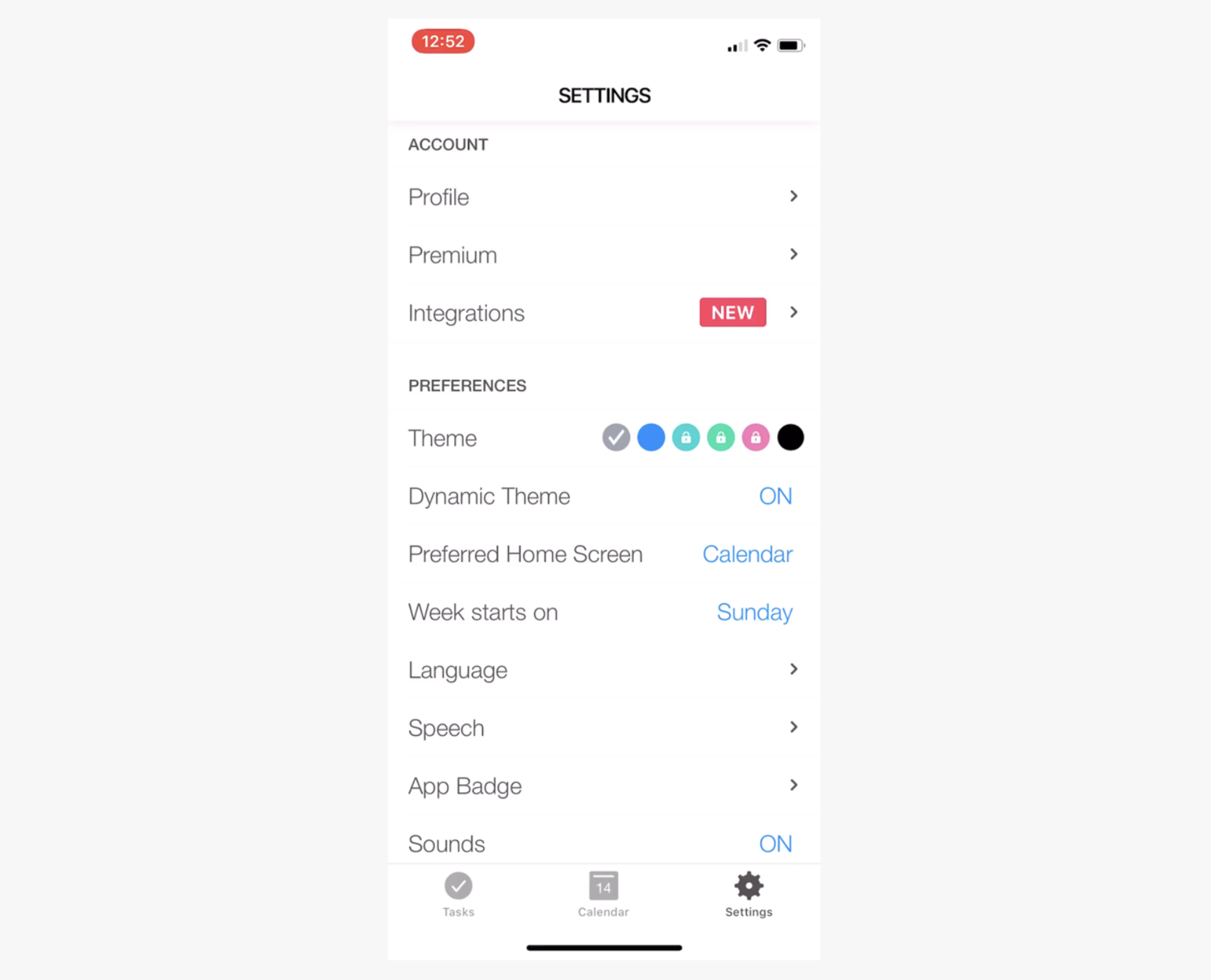
Any.do允许通过应用程序设置进行视觉设计定制,并且在第一次启动时不会提示用户选择主题。
内容定制可以创建相关的体验,而且更适合初始应用的引导。在应用程序中有很多内容定制的例子。例如,对于一个语言学习应用程序来说,选择一门语言并确定你对这门语言的精通程度对于这个应用程序的使用是至关重要的。

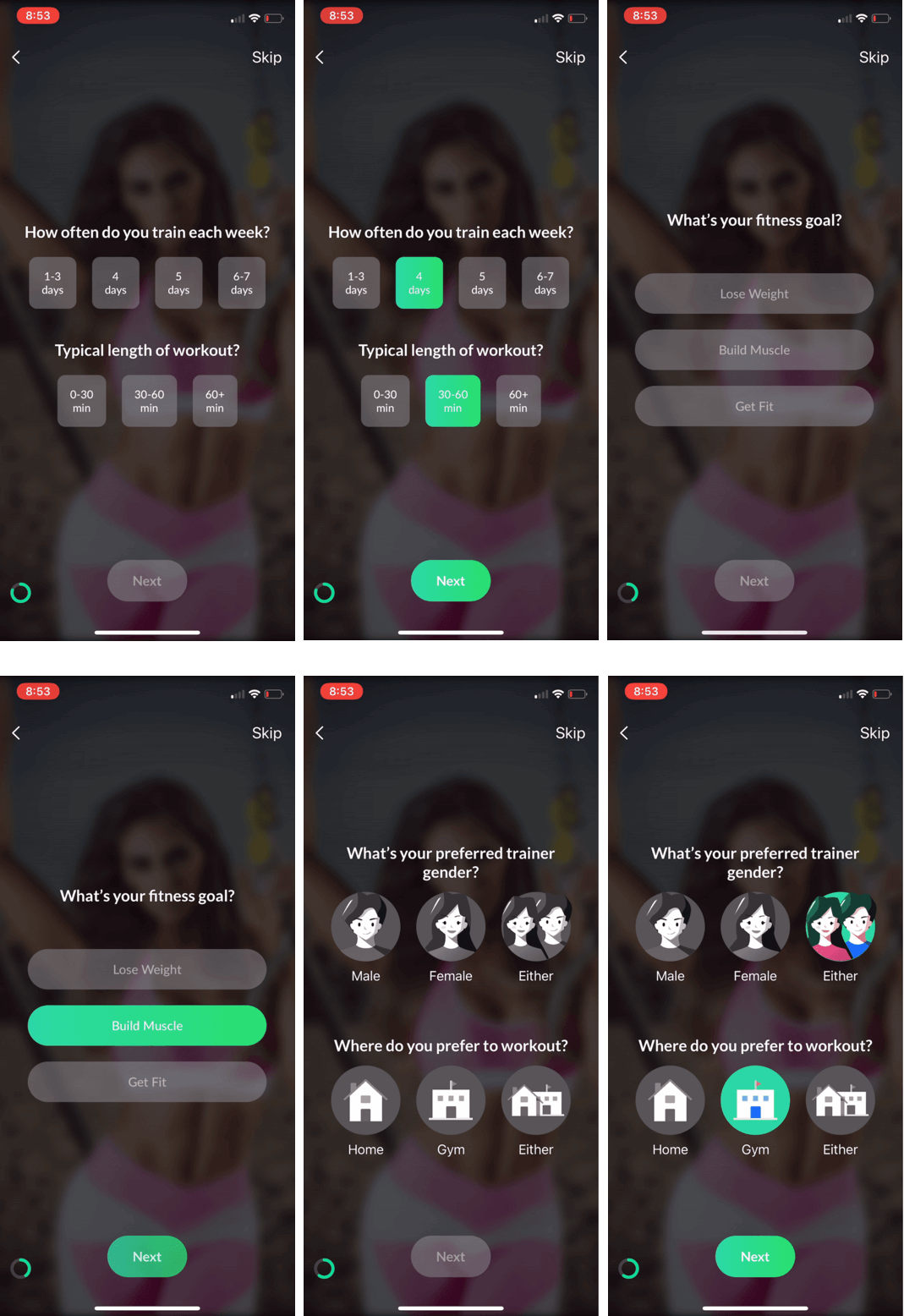
Fitplan对新用户进行了一个简短的调查,以便根据推荐的锻炼方式量身定制应用体验。该应用程序还提供了一个简短的说明,说明它需要什么信息以及为什么需要。此外,虽然这个调查是自动显示的,但是有一个跳过它的选项,以及一个进度指示器。
当提示用户定制他们的体验时,保持简洁。解释为什么需要这些数据以及如何使用这些数据(如上面的Fitplan示例)。考虑你是否真的需要这些信息来帮助用户开始并在APP中取得成功。如果你不能解释为什么在启动时收集这些数据是有益的,那么这些信息应该稍后收集,用户能够更好地理解为什么需要这样做。
六、说明
说明的目的是教用户如何使用界面,引导流程不应该被用来补充糟糕的设计。与创建教学内容相比,将资源花在UI的可用性上更好。也就是说,在某些情况下,说明是必须的。
例如,应用程序的特性或工作流是独特的,与标准UI模式不同,或者对用户来说是新的或不熟悉的)或预期的(手机游戏)。
引导流程有多种形式:卡片教程、上下文帮助、交互式演练等等。无论采用何种形式,引导说明都应该简洁、可选,并且应该只突出用户使用APP需要知道的最小部分。
下面是一些在移动应用中使用引导说明风格的例子。
七、卡片组
卡片组教程通常会在应用启动时立即显示,并提供有关如何以卡片组格式(类似于轮播)使用其界面的说明。这种类型的引导,尤其是在相对简单的移动应用程序中,往往会使界面看起来比实际界面更加复杂,并会占用用户的内存。
因此,我们不建议您在纸牌游戏中使用。就是说,如果您仍然选择实施它们,请对您的用户好些,并确保有一个高度可见的“跳过”选项,将卡的数量减少到仅关注需要了解的信息,并且只关注每张卡的一个概念。

什么预测?!使用卡片组教程来提供指导性入门信息,并告知用户某些控件在应用程序中的位置。标准图标的解释是无用的,只会浪费用户的时间。
八、引导叠加
引导文字和引导标记共同使用是另一种引导方式,用于向用户显示UI中一些核心功能的位置以及这些元素的作用。
实施引导叠加时,请确保内容及时(例如在用户第一次接触某个功能时)且内容不引人注目。这种类型的引导方式在用户第一次尝试完成任务时会很好地配对,因此,随着用户的前进,它会提供额外的信息。
因此,说明性叠加层通常是很好的元素,而不是不需要的元素。

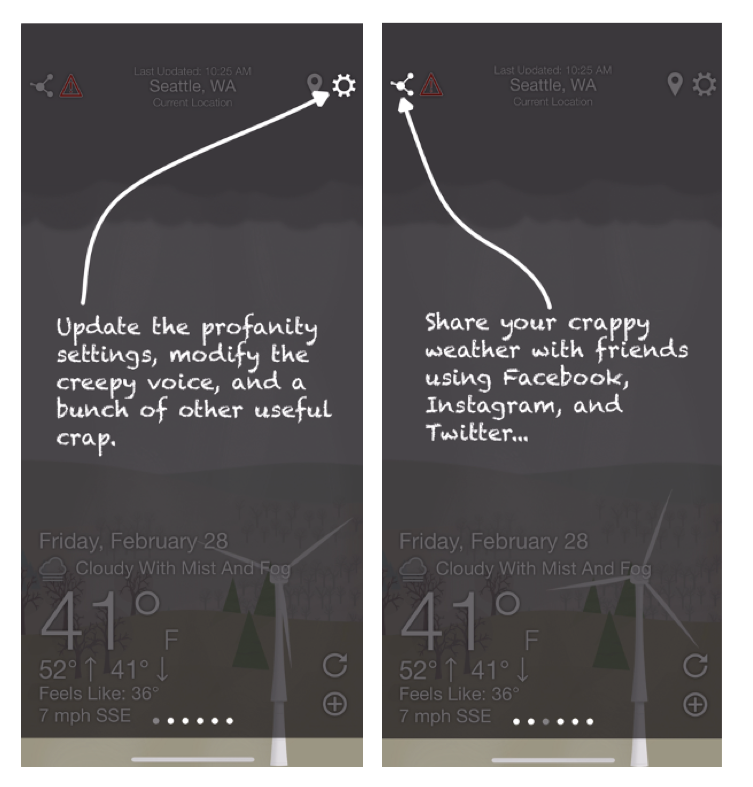
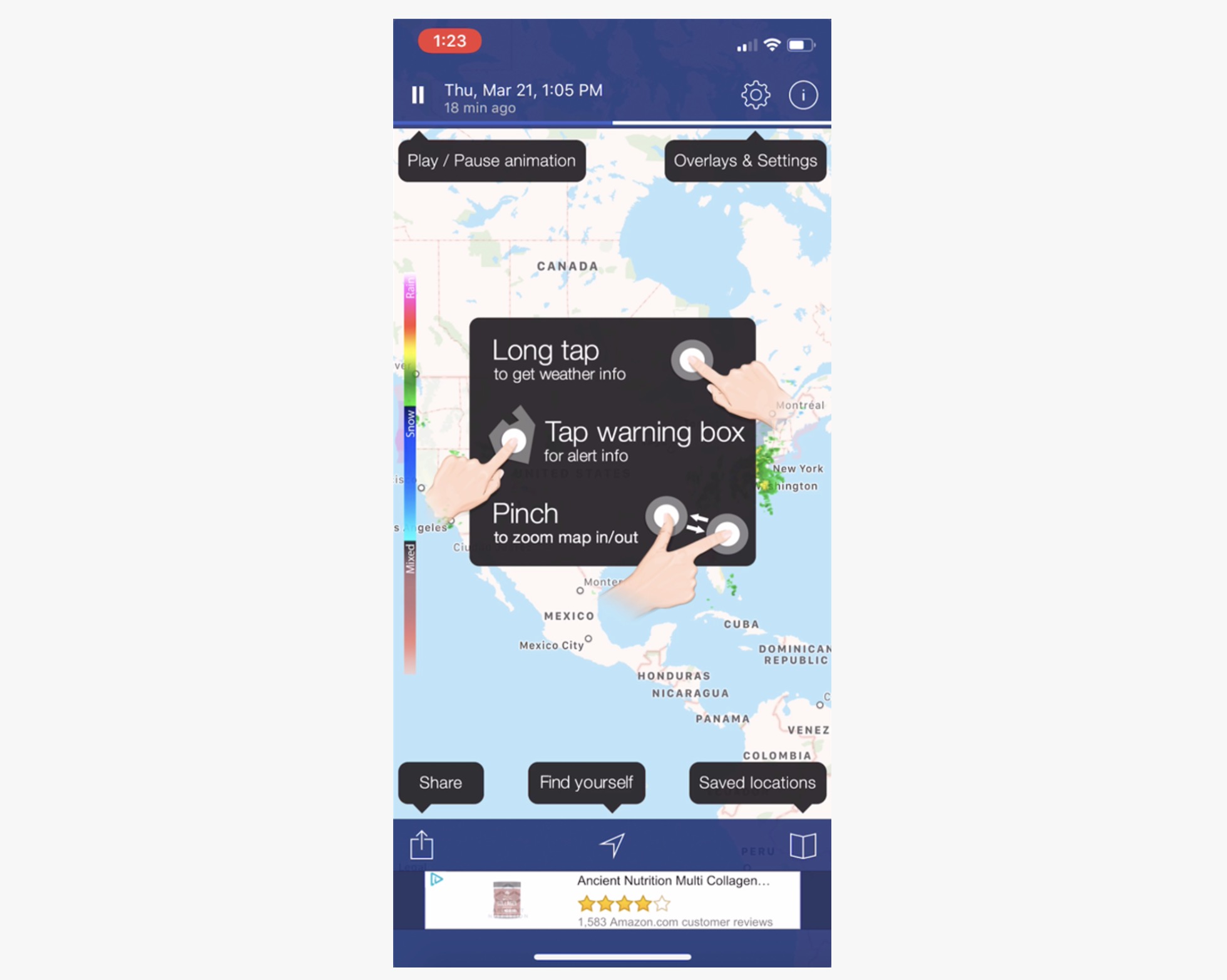
NOAA Weather应用程序通过在一个屏幕上突出显示所有可能的交互来使用户超载。对于标准UI元素(如“共享”和 “设置”图标),此实现非常麻烦且不需要。

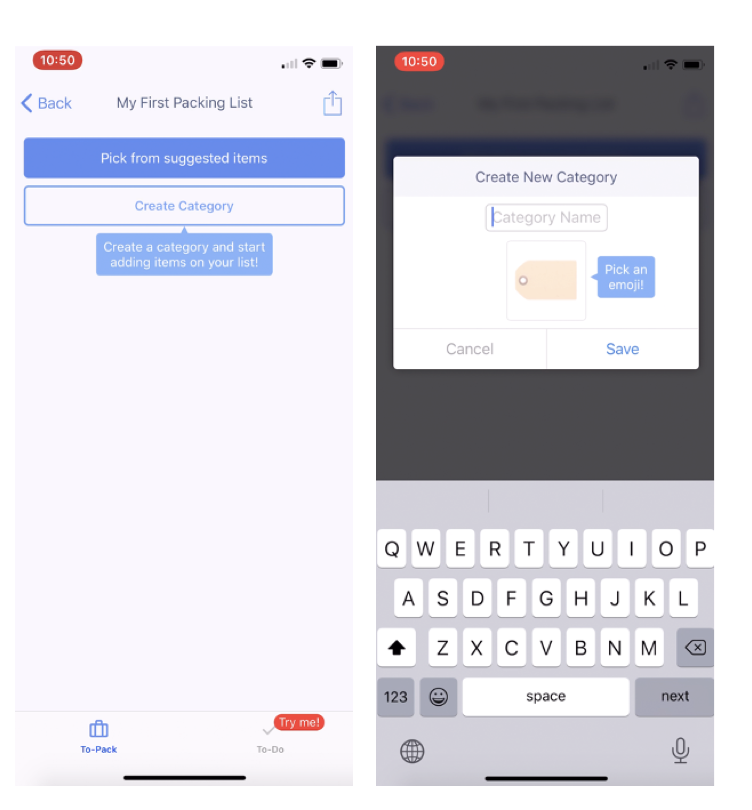
Checklist使用说明性叠加层向用户显示一些核心功能,例如如何对装箱单进行分类和标记。但是,该说明性副本用于解释不熟悉的字词(左:在这种情况下,是讨论装箱单时的“类别”)和未标记的图标(右:橙色大标签)。在这种情况下,针对教学内容的较不引人注目的解决方案将是弹出提示,因此,如果用户需要清晰度,则可以轻按(甚至更好:改进UI而不是在一个不好的情况下提供清晰度)。
九、交互式引导
如果您的应用程序比以前的示例更复杂,并且您认为由于设计新颖或不熟悉而需要使用说明,请考虑进行交互式引导。交互式引导使用户可以边做边学(最好是在低风险的环境中)。成功完成之后(例如,简短并仅强调新内容或不熟悉的内容,如上所述),交互式引导将更像是练习,而不是教程。

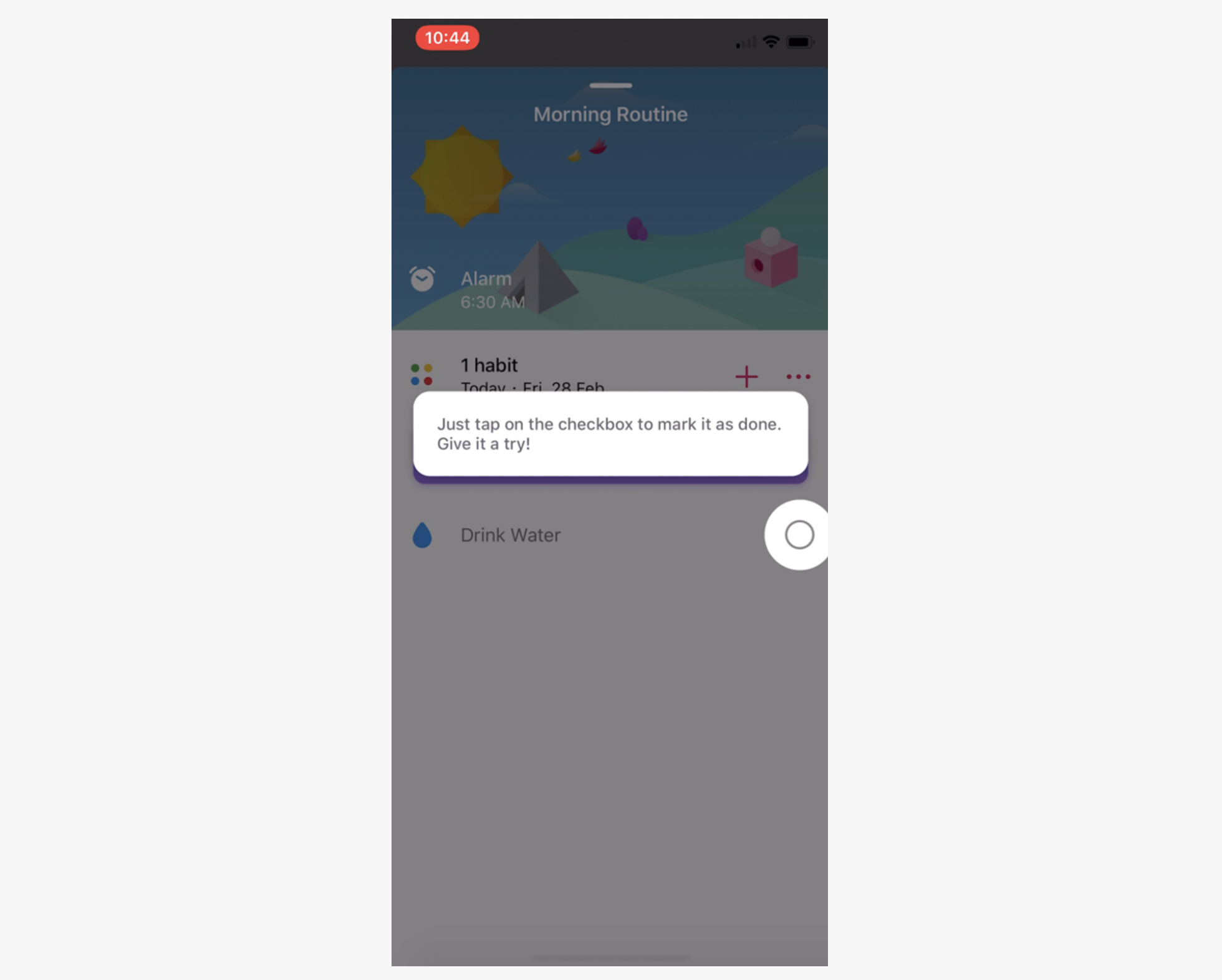
目标跟踪应用程序Fabulous使用交互式引导来使用户熟悉相对简单且熟悉的工作流程,是不必要的。

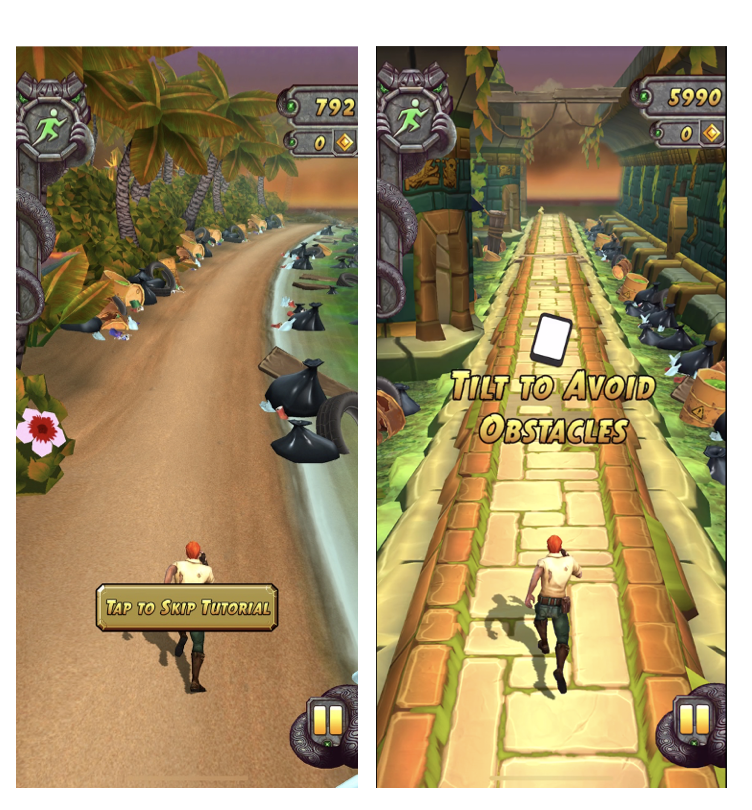
Temple Run 2提供了一个交互式引导,可让用户在玩简单级别的游戏时及时获得屏幕指示。例如,在接近障碍物之前,先给出了如何避开障碍物的说明。本演练向用户介绍了游戏控件,并为他们提供了在情境中多次练习的机会。

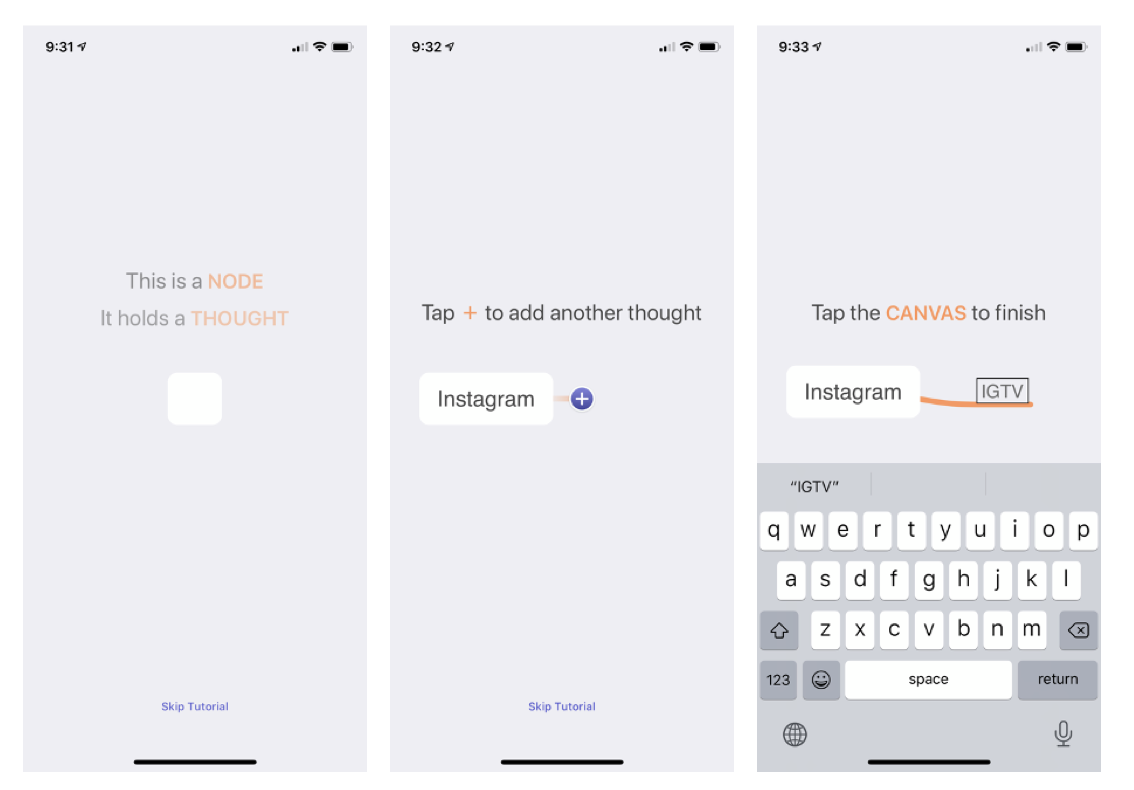
MindNode是一个思维导图和头脑风暴应用程序,它使用交互式引导来使用户加入不太熟悉的工作流程。在本教程中,用户创建了一个非常简单的思维导图工件,因此熟悉了交互式引导环境中的控件和术语。还提供了跳过教程的选项。
十、结论
保证引导尽可能简单。对于大多数移动应用程序而言,这意味着将用户直接置于界面中。
另一方面,具有独特交互模式的复杂应用程序或希望用户信息定制体验的应用程序可能会受益于引导流程。通过引导,您可以专注于哪些用户需要在您的应用程序中取得成功,突出显示新内容或不熟悉的内容,并保持引导流程简短明了。
原文链接:
https://www.nngroup.com/articles/mobile-app-onboarding/
本文由 @喵吉斯蒂 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







