一文搞定所有B端产品运营视觉设计
编辑导语:B端想必大家都听过,那你了解B端产品运营视觉设计吗?本文作者通过参加百度负责B端产品运营设计的高锦龙的工作经验分享活动,来为大家分享一些干货,希望能够给B端产品的设计师们一些启发。

近两年越来越的学员从事B端产品设计,2020年的就业情况也显示,公司比较青睐有B端产品设计经验的学员。
但市面上关于B端产品设计方向的文章及视频内容较为贫瘠,导致很多学员“谈B色变”,所以本周且曼设计学院请来了百度负责B端产品运营设计的高锦龙给大家分享他的实际工作经验。
活动非常成功,这里也分享一些这次的干货,希望给更多设计师带来启发。
一、什么是B端产品
B端产品已经被很多设计师挂在嘴边,但是问其B端产品到底啥意思,很多人都支支吾吾说不出个所以然。在百度里查到的定义如下:
Business:通常为企业或商家为工作或商业目的而使用的系统型软件、工具或平台。解决客户在办公或经营过程中遇到的问题,为客户提高效率、增加收入、减少成本,一句话概括就是“为客户赚的更多,省的更多”。
市面上常见的B端产品按部署方式分为四类:
- 本地部署
- IaaS
- PaaS
- SaaS

这里可以解释为,B端产品由基础设施层、平台层和软件层三层构成。
根据提供部署的层面分为本地部署、IaaS、PaaS、SaaS,这几个名称对应的服务如上图所示。为了方便大家理解,举个例子:
比如这个B端产品是一个披萨:
- 本地部署=你完全自己做:你需要面粉等基础食材,学习披萨的制作方法;购买烤箱;此外还要有个餐具才能吃到披萨;比较费事费钱费力。
- IaaS=速冻披萨:你从披萨店里买回半成品,不需要准备食材和学习做法备;回家烘焙就好了,在自己的餐桌上吃。
- PaaS=披萨外卖:你打电话叫外卖,不需要准备食材和学习做法备,也不需要在家烘焙,你负责在自己的餐桌上吃。
- SaaS=披萨店堂食:你什么都不需要准备,连餐桌也是披萨店的,啥都有了,这时候你就负责吃就行了。
市面上比较常见的B端产品,是PaaS(Platform as a Service)和SaaS(Software as a Service)。
百度的爱番番提供的服务也分为PaaS端和SaaS端,对应的产品如上图所示。
作为运营设计师,高锦龙的日常工作内容覆盖了弹窗、引导、banner、空状态、开屏、icon及DM页。
针对于不同类型的B端产品,运营设计的侧重点不同,下面分享下实际工作中这两类产品的运营设计方案。
二、Paas产品视觉产品复盘

这个项目中接到的需求是,要设计一个能应用于爱番番PaaS官网和企业大脑的主视觉,同时也可以应用于开发分发应用功能。
提取关键词的思路是:
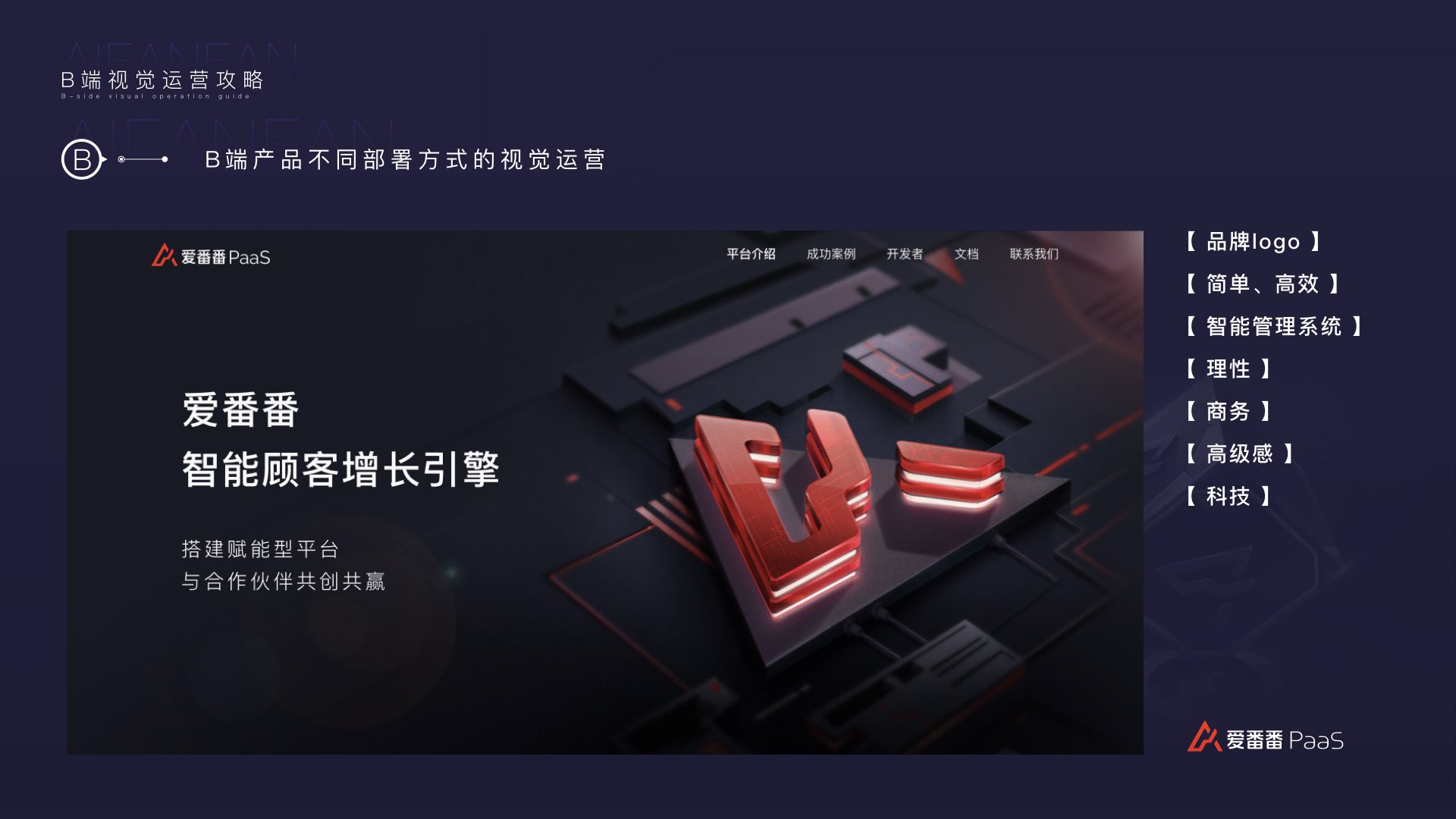
- 应用于爱番番的PaaS官网,体现平台即服务,主视觉需要突出品牌品质感;
- 企业大脑是人工智能产品,主视觉需要突出互联科技感;
- 应用开发分发功能,需要引导用户下载及试用,主视觉需要体现产品的安全、稳定和易用的特性。
确定好关键词后,龙龙做出了以下视觉稿(动态稿,但是这里只能静态呈现):

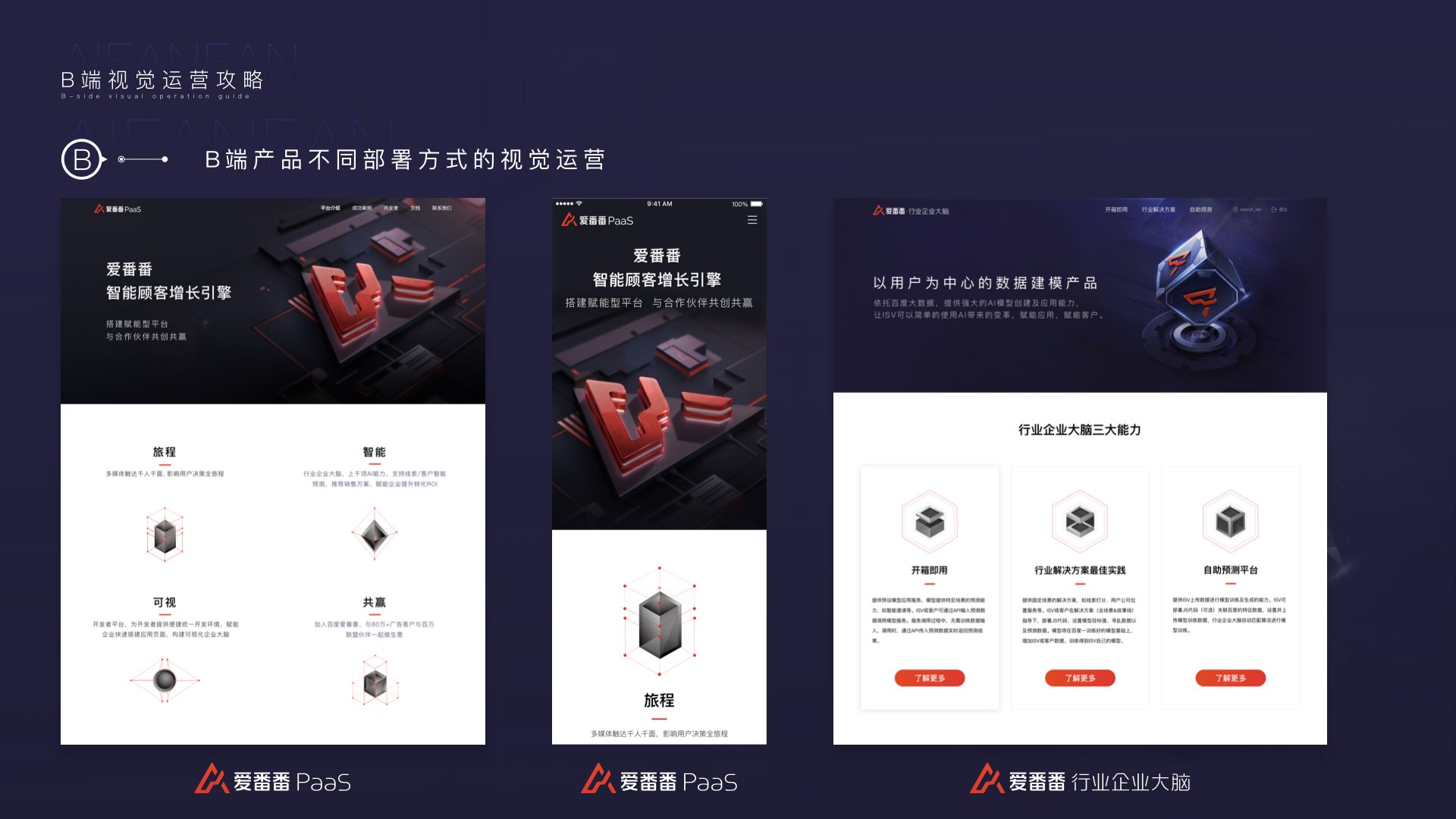
接下来是围绕这个主视觉进行一系列延展:

三、SaaS产品视觉产品复盘

这个项目有别于PaaS产品,虽然都是爱番番的品牌,但是这个项目需要突出的视觉重点略有不同。
需求是要设计一个能应用于爱番番应用市场平台的主视觉,突出简单、高效;给客户传递亲和力,体现产品商业特征。
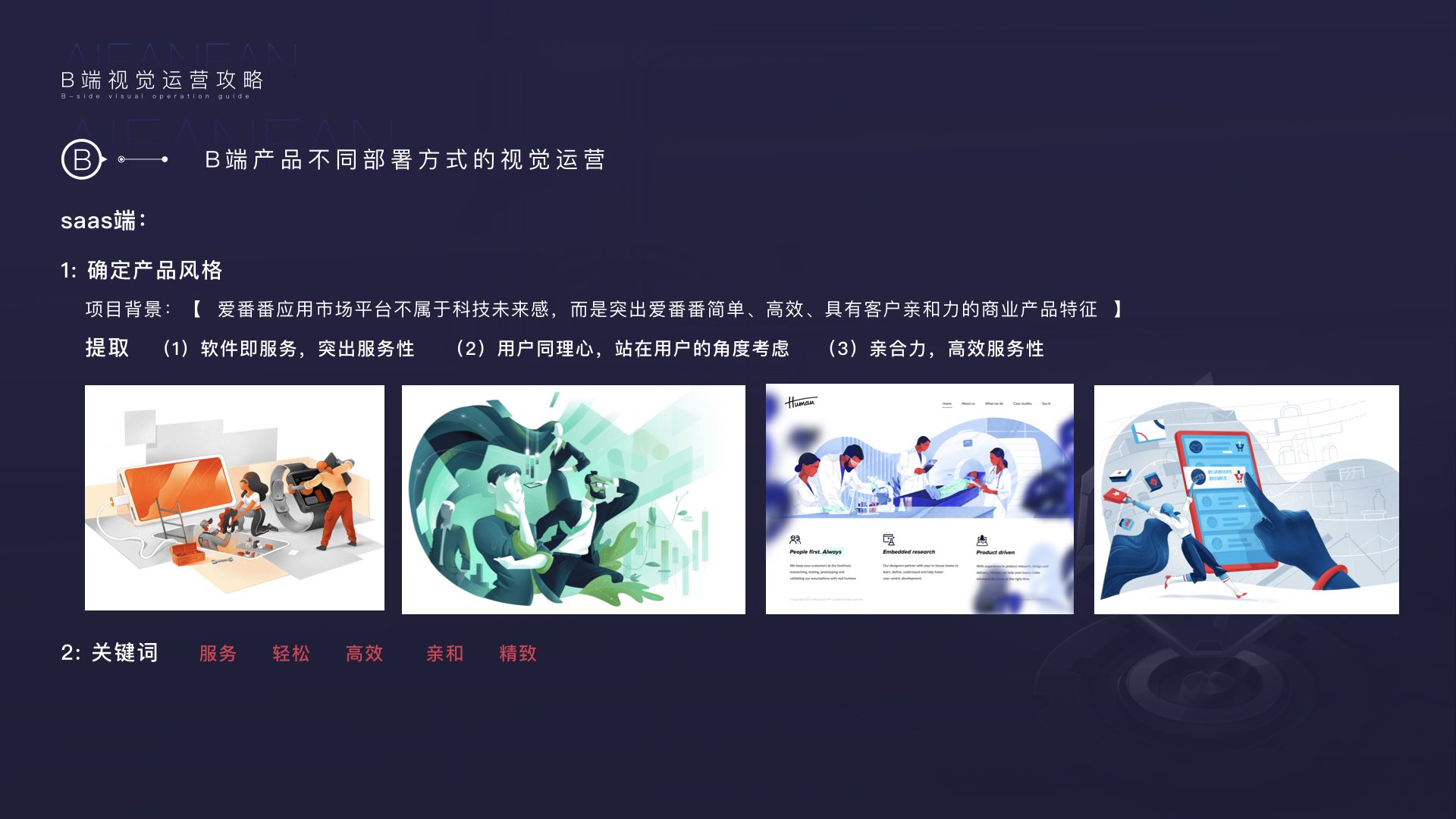
提取关键词的思路是:
- 爱番番应用市场平台属于SaaS产品,体现软件即服务,主视觉需要突出服务性
- 需要突出产品简单,高效的特征
- 给用户亲和力,要使用同理心设计法则,还原客户真实使用场景
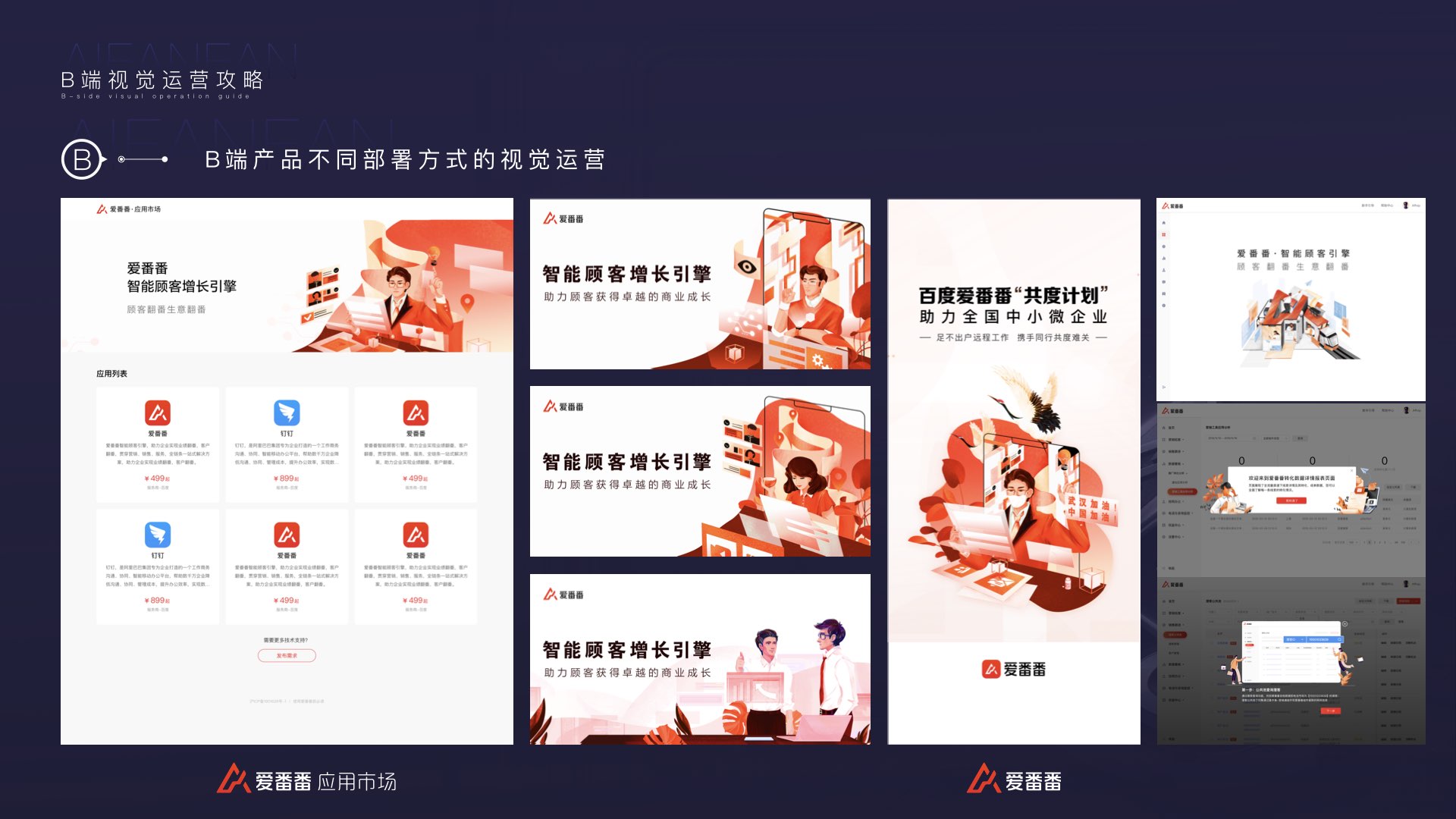
确定好关键词后,龙龙做出了以下视觉稿及相关延展:

可以看到虽然是同一品牌,但是PaaS和SaaS的侧重点不同,PaaS要突出品牌,而SaaS要体现功能性。
其实在分享中,龙龙介绍了爱番番PaaS端的第一稿是没有通过的,也是视觉非常棒的设计,这里为了避免混淆视听,就没展示出来,感兴趣的小伙伴,可以在文章地步扫码听取分享的完整版。
四、爱番番官网改版复盘
这个项目涵盖了B端产品实际设计流程,非常具有借鉴意义。
首先也是需要竞品分析,龙龙主要从产品结构、产品功能、交互及视觉等几个方向对市面同类竞品进行分析:

这里省去了繁杂的竞品分析过程,如果大家感兴趣可以留言,后续可以专门出一篇竞品分析相关文章。分析后的结果如下图所示:
最终确认设计策略是:爱番番官网以扁平、2.5D或3D为主视觉,颜色以产品Logo色为主,需要考虑跟市面上产品拉开差异性。

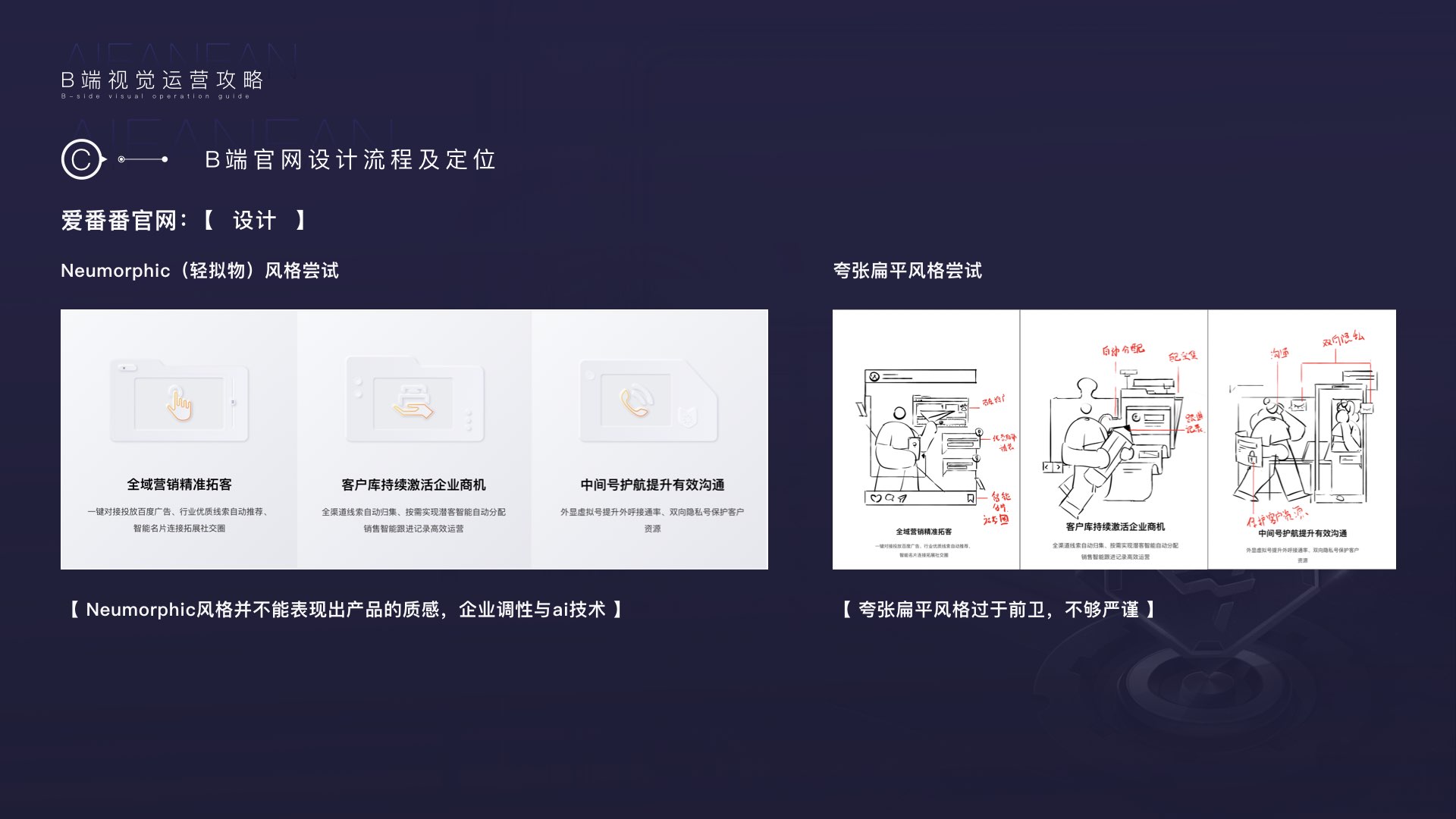
接下来视觉尝试初期,试用了今年很流行的轻拟态和扁平风,而这两个风格在手绘稿初级阶段就夭折了。原因如下所示:

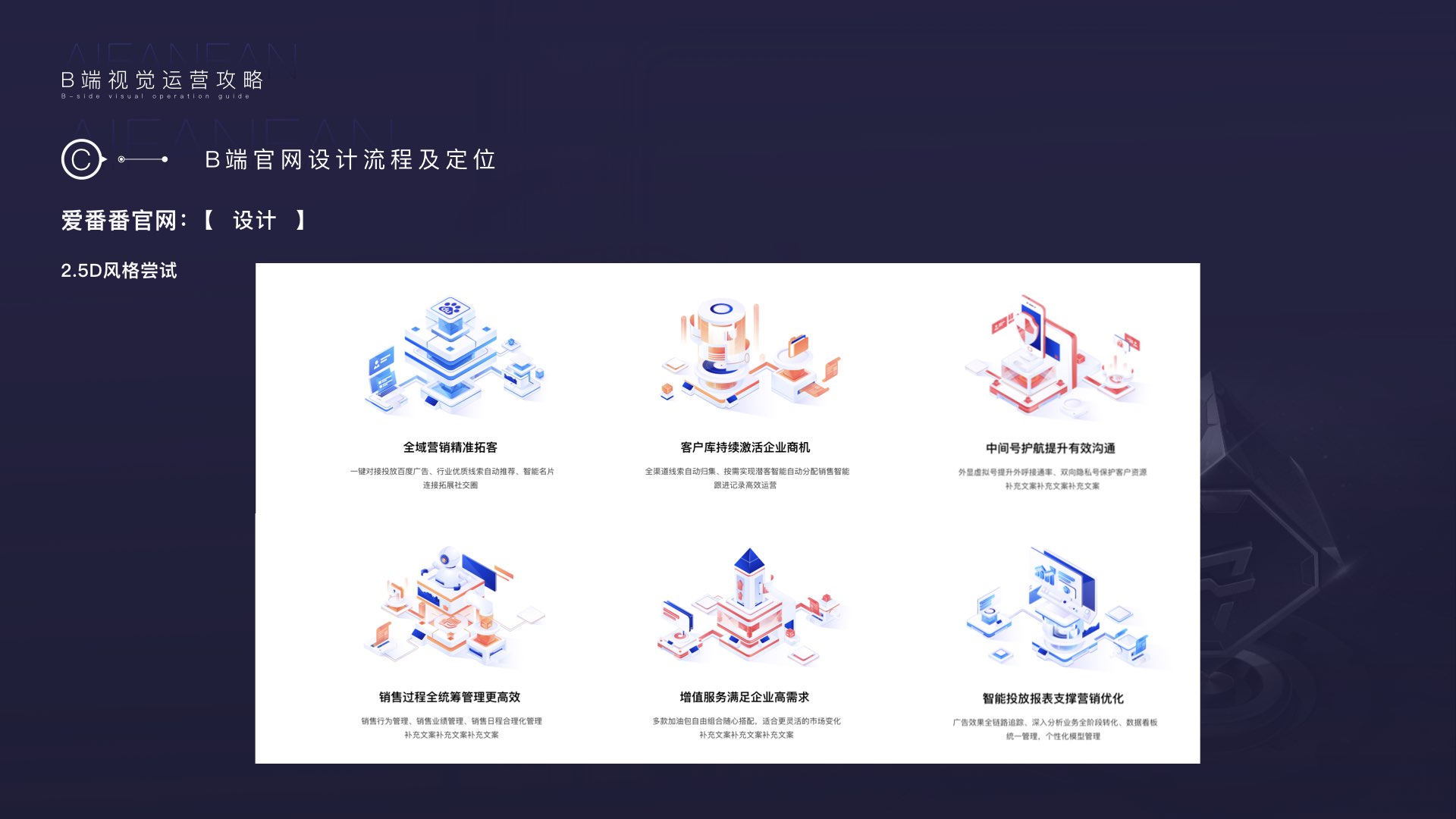
3D风格的尝试非常成功,但是在软件层有存在一定的风险,为了避免设计风险,龙龙决定采用跟3D类似的2.5D风格,从而提高整个团队的效率。

设计稿评审阶段如下图所示,这里细心的小伙伴会发现一个问题,爱番番的品牌色是红色,这里却用了一个蓝色,冷色和暖色同时使用的原因是什么呢?

太多的红色会给人紧迫感,而爱番番想给客户传递的是严谨的产品特征,这里引入的冷色正好可以中和暖色带来的这种不稳定感。
此外,百度的品牌色为蓝色,爱番番作为百度旗下产品,用蓝色也更能突显产品间关联性。
确定好风格后龙龙做的几版官网的主banner,但这三稿都没有过,原因如下图所示:

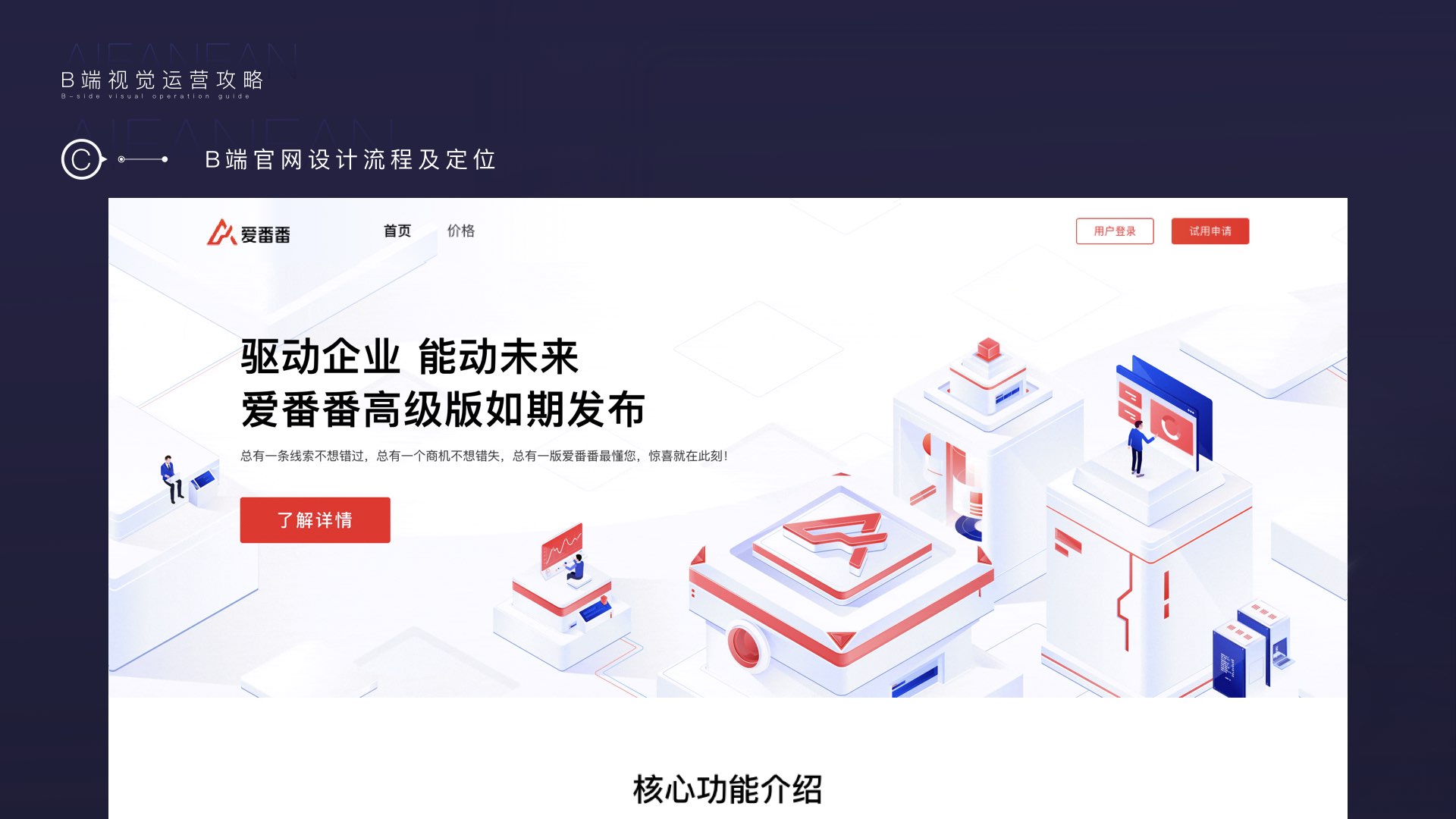
发现问题,修正问题,修改后的主视觉如下图所示(动态稿,这里只能静态呈现):

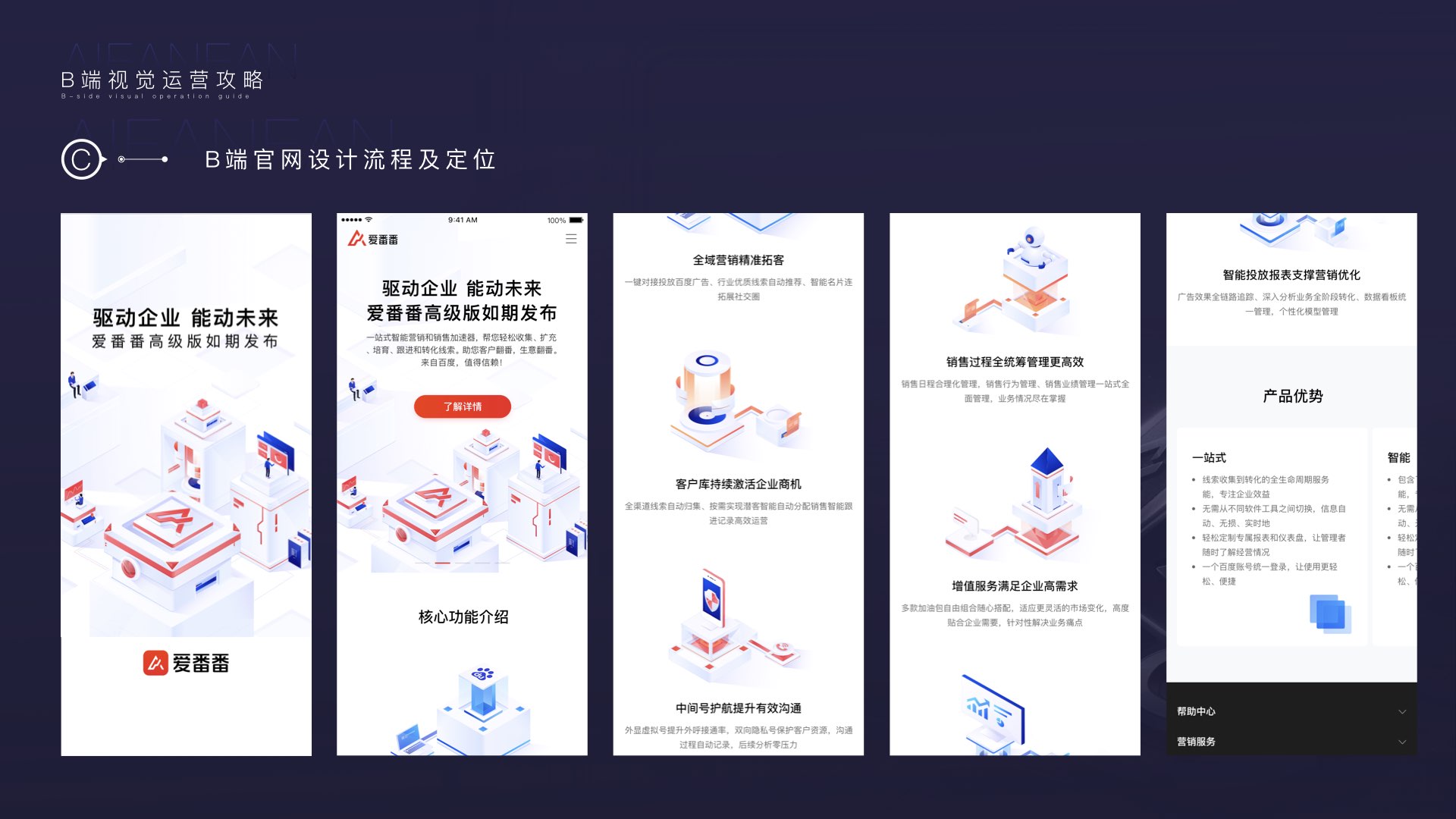
无疑,这是一个非常贴近需求的设计结果,既能体现爱番番品牌调性、产品特性,也能跟同类产品拉开显著的差异。这个主视觉基础上的延展如下图所示:

本文由 @Doria 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







