二次确认:样式及其使用场景
编辑导语:当我们进行修改、提交、删除、退出等操作时,系统往往会提醒我们进行二次确认,然而我们并没有对这个功能进行过思考。本文作者围绕着二次确认,为我们介绍了它的定义、出场时机、形式及使用场景以及使用前后的考虑,,希望大家能够进行讨论交流。

二次确认在提交表单、修改信息等场景是非常常见的,但是滥用模态提醒会对用户的操作造成中断打扰。所以在考虑二次确认时,首先要确定此时是否必须使用二次确认,然后考虑最合适的确认方式。
我们从以下几点来一步步认识如何使用二次确认:
- 什么是二次确认
- 二次确认的出场时机
- 二次确认的形式及其使用场景
- 使用二次确认前后的更多考虑
一、什么是二次确认
二次确认,即在用户进行某操作时,需要让用户再次确认是否要继续操作,目的主要是:
- 防误触
- 提醒用户检查
- 告知用户提交后会发生什么。
我们使用的应用每天都需要我们做各种决策,比如修改、提交、删除、退出等。
其中某些指令造成的后果需要用户花费大量成本去挽回,比如提交了未完成、未检查的表单,删除了重要数据等,为了减少甚至避免对重要数据的误操作,或对重要操作的误触,我们需要在必要且合适的时候,让用户进行二次确认:你是否要这么做?
二、二次确认的出场时机
虽然二次确认能避免一定的风险,但滥用二次确认,或简单地使用弹窗来询问用户确认/取消继续,会对用户造成打扰,滥用或使用形式不当的后果有:
- 增加用户操作步骤,降低操作效率
- 打断用户流程,降低转化率
- 影响产品品质,损害用户体验印象
1. 常见需要二次确认的场景
- 提交/发送有审核要求或受众较大内容(比如表单)表单在提交前,通常用户会填写较多信息,如果不做二次确认,容易导致用户误操作提交错误信息。贴心的系统会帮用户检查信息的完整度和正确度,也需要提醒用户再检查一次,确保提交的结果是用户确认过的。
- 会导致丢失数据的操作:删除、清除数据丢失后难以找回,比如微信的聊天记录删除就无法找回(不过好像可以花钱买个软件恢复一下,但成本挺大了)。笔记、相册等软件通常可以直接删除,因为它们往往都有一个临时回收站,可以暂存删除的内容,而且删除的操作较频繁,但是在删除回收站里的内容时,仍然会需要用户二次确认,因为此时删除就无法找回了。
- 会导致流失用户的操作:退出、离开如果用户要离开应用内活动、退出应用甚至删除应用,当然要挽留一下,说不定用户就留下了呢!这种情况可以通过情感化文案等来挽留用户,给用户一个考虑的缓冲期,防止用户冲动流失;更有效的做法是在二次确认时,向用户提醒和强调即将失去的福利,向用户进一步介绍产品。
2. 有些场景也要注意避免使用二次确认
- 引导、鼓励用户进行操作时在需要运营用户的产品中,二次确认是给了用户一个考虑的机会和时间,但有时候用户的决定是在一瞬间(比如女生买买买!),如果打断或延长了用户的正常流程,就很可能打击了用户的决心,让用户放弃。
- 操作频次较多当该操作为较常用操作时,用户会对操作的后果非常清楚,此时不需要每次让用户确认,给出便于触达的恢复方式也许更合适。
- 后果轻微,修正方便这一条和上一条可以搭配考虑,当数据较私人化,且提供了显性恢复修正方式时,完全可以代替二次确认。
- 被影响的内容无关紧要如果这个内容不重要,哪怕操作错误也无所谓,此时让系统能检查到常规错误以及该有的都有就可以了,因为这时给出二次确认,用户也未必会去好好确认了。
总结下来,最终决定是否使用二次确认,应从实际场景出发:
- 考虑流程中的用户目的、产品目的分别是什么,权衡二次确认能产生的价值;
- 考虑该操作造成的后果及挽回成本,挽回成本越大二次确认越重要;
- 考虑该操作的使用频次,频次多时给二次确认会让用户厌烦继而判断此时使用二次确认的利弊与价值。
三、二次确认的形式及其使用场景
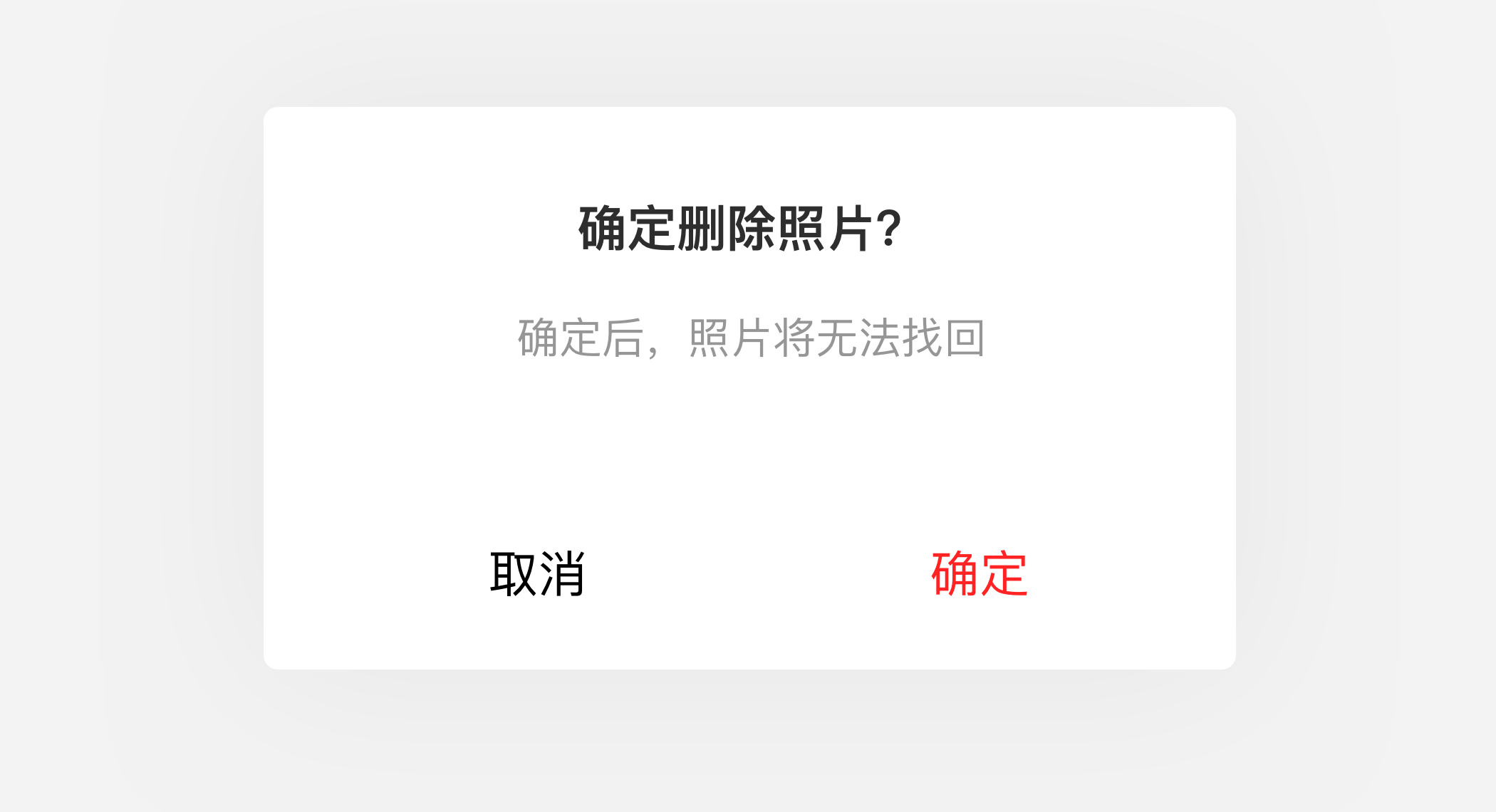
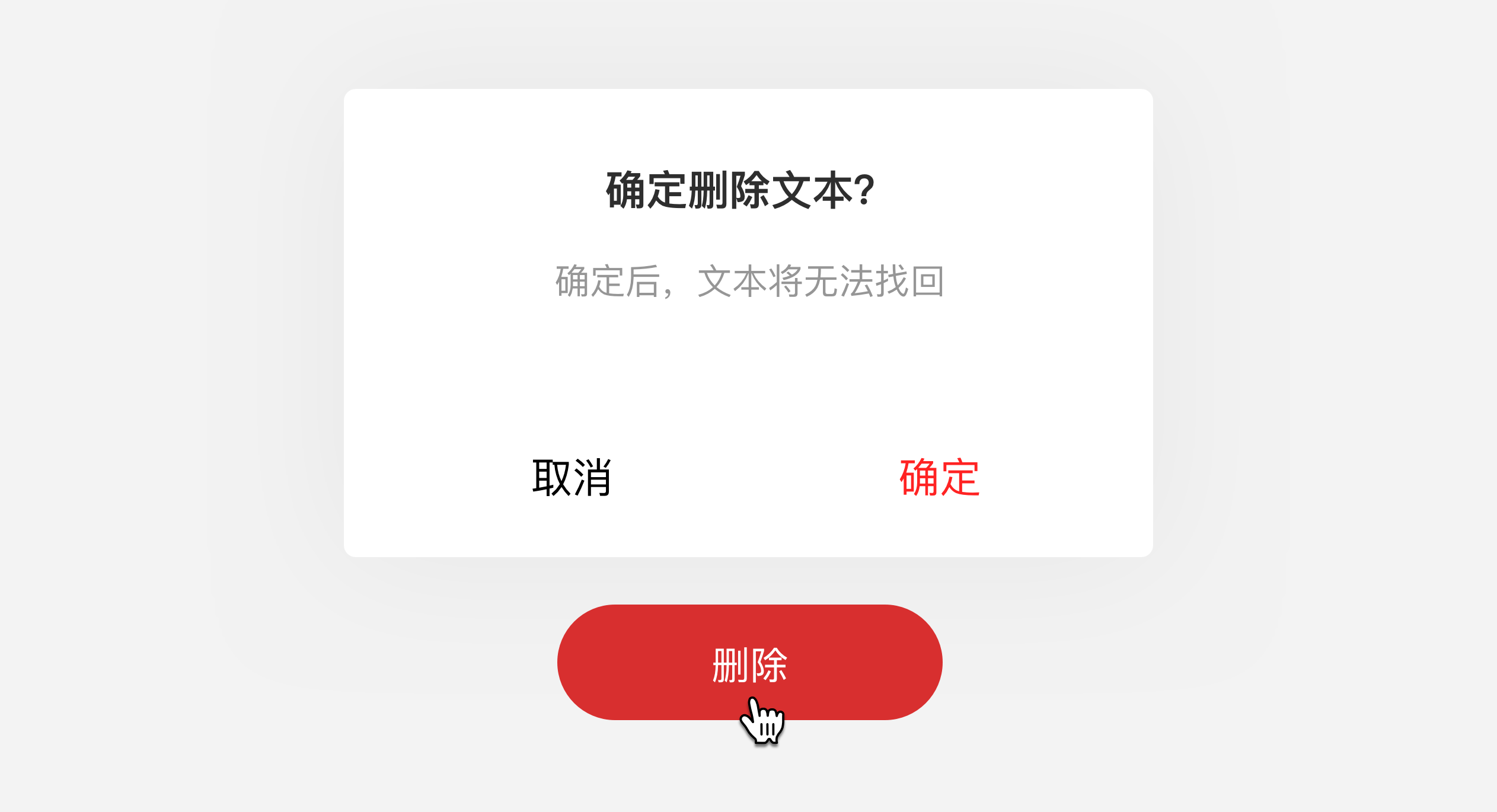
1. 弹窗确认
弹窗是最常见的一种模态方式,这种方式强制用户把注意力和当前操作权限都集中在屏幕中间,通过标题、说明的组合来给用户传递信息。

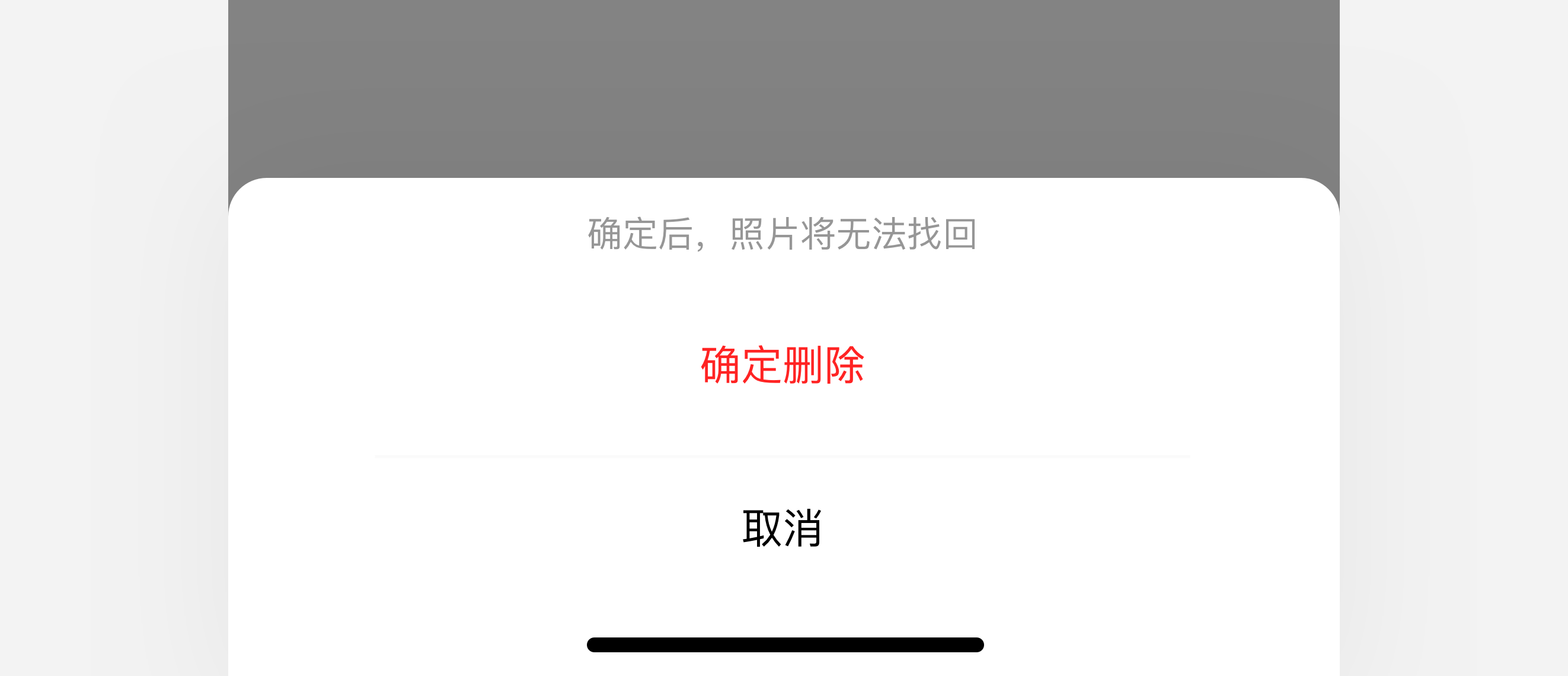
2. 工具栏确认
工具栏通常用于呼出多个功能,也会用来作为二次确认的载体。

比起弹窗其优点在于:
- 不是完全的模态提醒,打扰用户操作程度较低。工具栏呼出时,可以不影响当前界面上正在进行的内容,仅仅是覆盖一层透明蒙层,不会给用户一种“立即做决定”的逼迫感。对于内容型产品也许更合适,比如抖音直播界面的取消关注,二次确认出现时,直播画面不会受到影响,在一定程度上可以降低用户取关的概率。
- 可承载更多选择。由于该样式为“工具栏”,所以其本身是可以承载多个操作的,这样在二次确认时可以提供给用户除“确认”“取消”以外的更多选择。
- “取消”成本更低。毕竟整个蒙层都是取消的热区,对移动端用户来说,比点击弹窗中的一个按钮要容易的多。
3. 预览确认
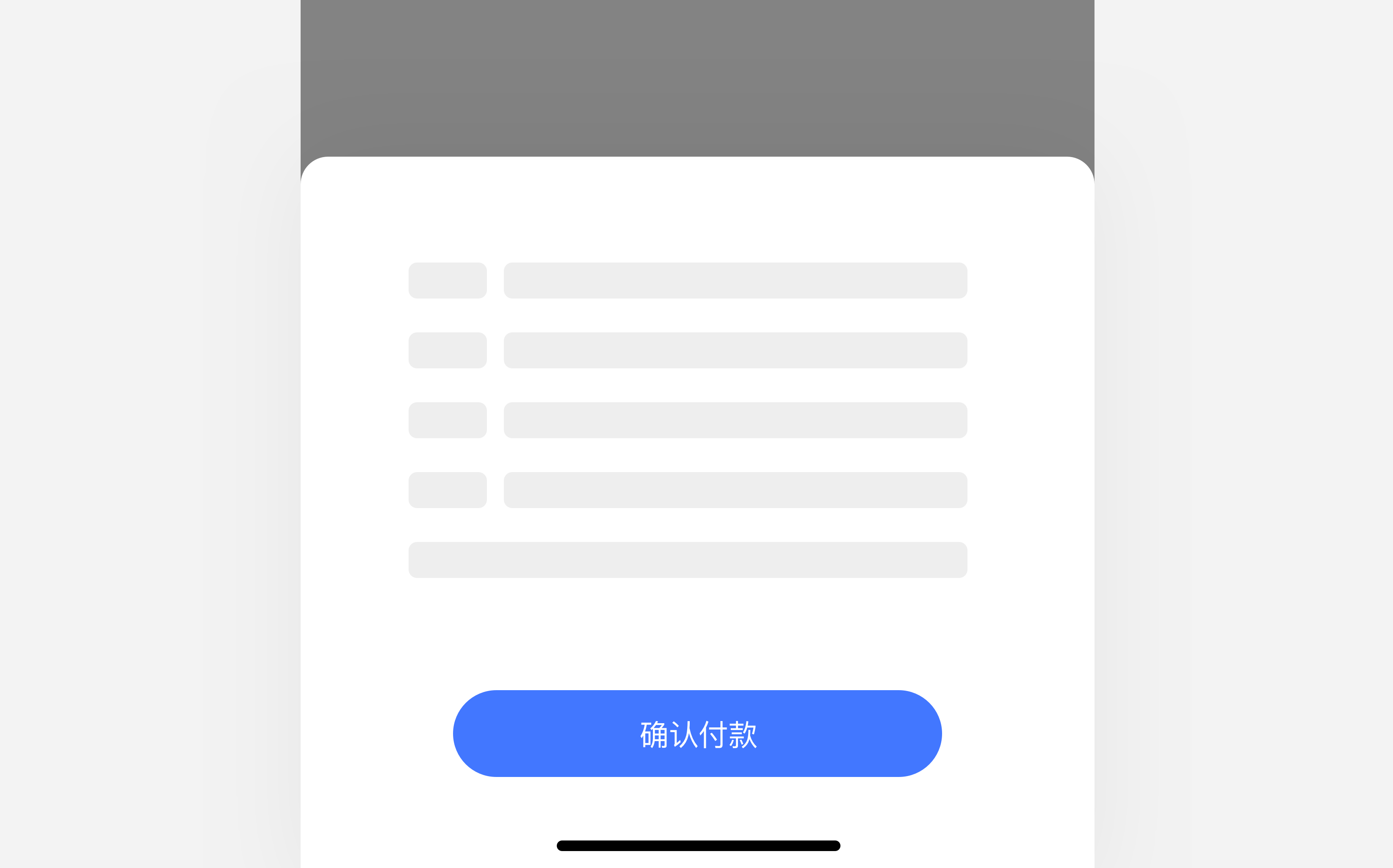
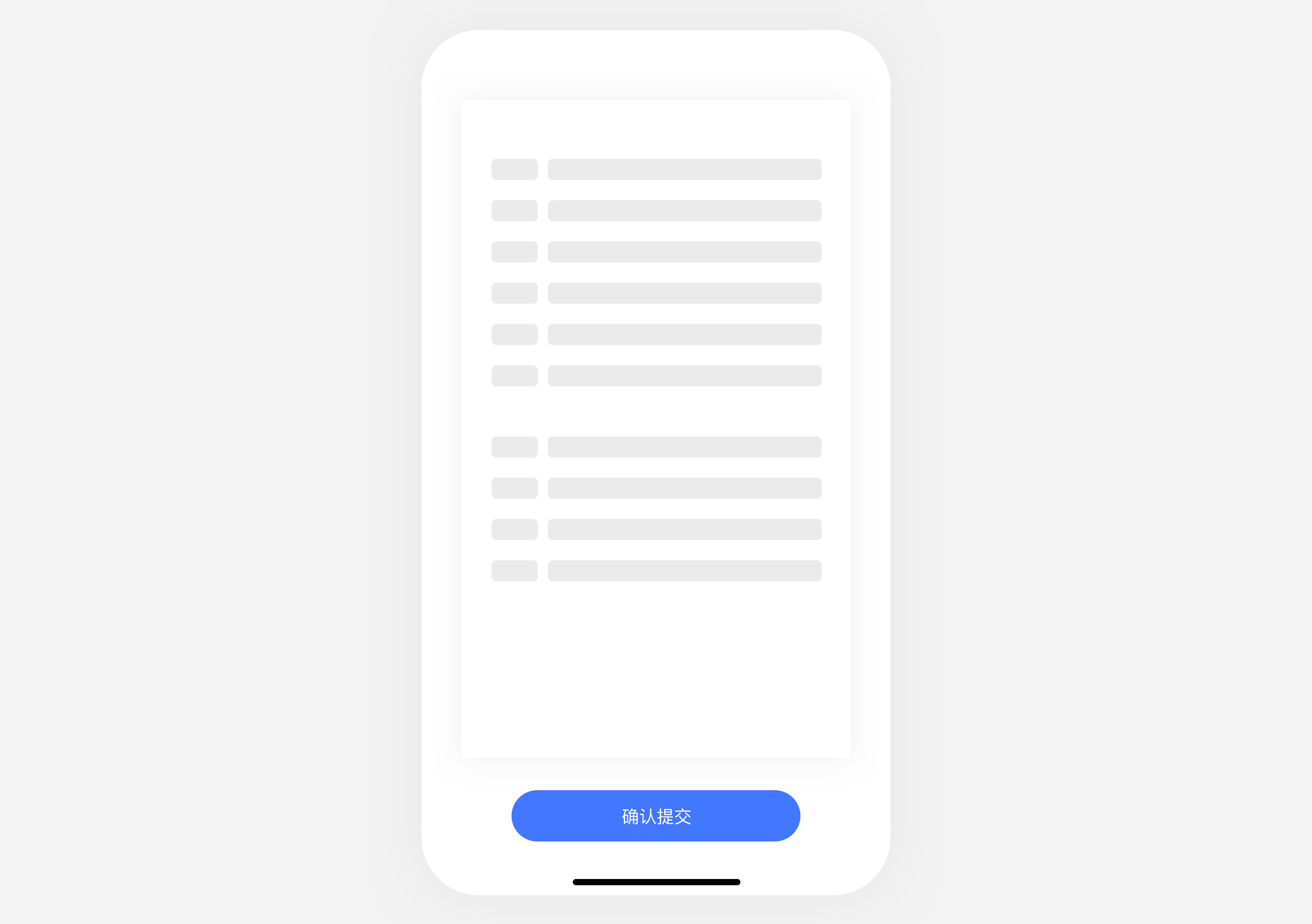
预览确认——将即将处理的内容在二次确认时再次呈现给用户,在内容非常重要、提交后难以撤回等情况下,就不仅仅是让用户看到一行确认的提示,而是主动让用户能直接浏览内容,甚至直接看到提交后能产生的结果,比如提交身份信息、证券信息、金钱信息等。
1)半屏预览

2)全屏预览

4. 轻量原处确认
这是近来比较流行的二次确认,通常用于对单条/局部数据进行操作的时候,解决了以往二次确认方式突兀地全页面覆盖的问题,让二次确认能跟着它所控制的数据走,在操作距离上也降低了操作成本。
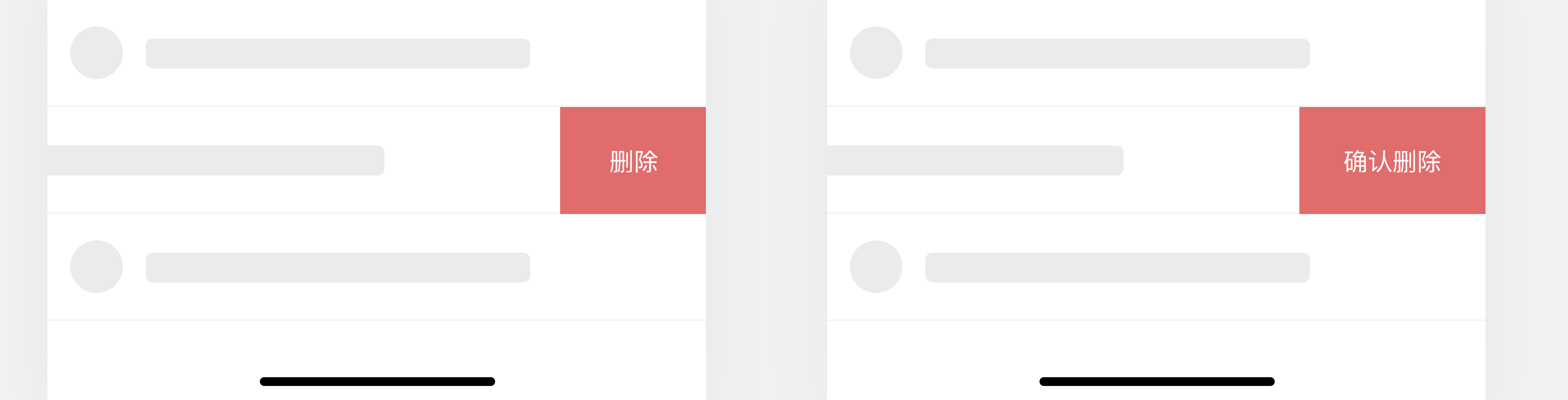
1)微信删除聊天
常用于常规状态下的内容:

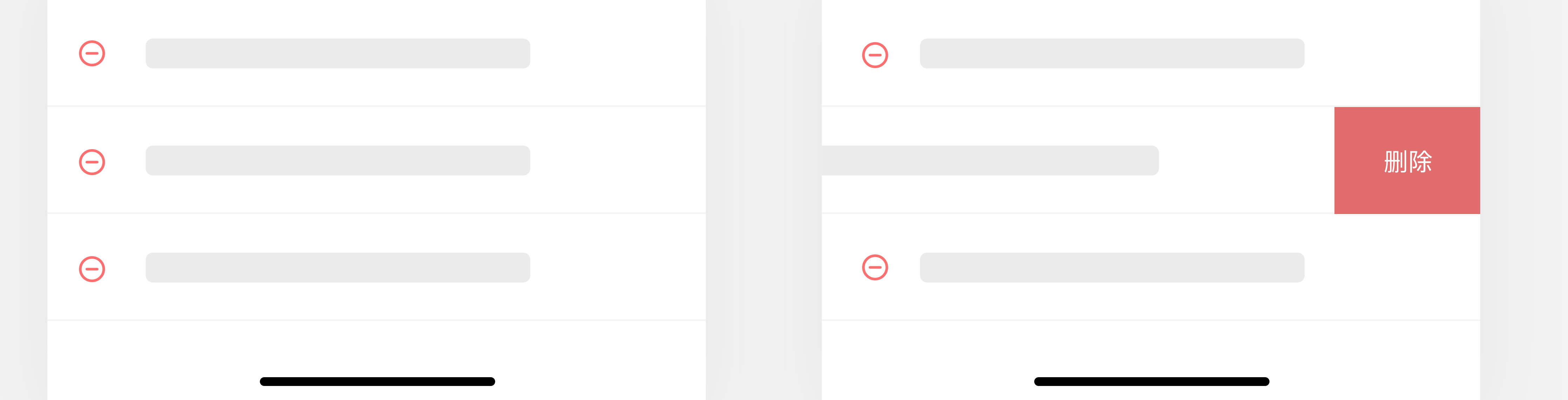
2)列表删除
常用于已处于编辑状态下的内容:

3)PC端的在按钮上方确认

5. 长按确认
长按确认的主要优点在于用一个元素就能达到防误触和用户确认的效果,操作也简单明了。
但目前这种方式并不常见:
- 一是由于这种确认方式需要附上“长按XX”的提示;
- 二是无法对用户给出风险提示;
- 三是这种样式的适用风格有限,目前仅在一些娱乐、休闲等风格限制较小的应用中出现,比如keep的长按结束跑步。
(不过这是我个人很喜欢的一种方式,用大拇指长按的时候会给人一种坚定的卖身契仪式感)

四、使用二次确认前后的更多考虑
如果想要给用户良好的用户体验、以及想要真正帮助用户减少错误,除了在二次确认的场景和样式上需要注意以外,还要注意以下问题:
- 提交前尽可能让系统自动帮用户检查;
- 同一应用内尽量保证二次确认样式统一;
- 提示/说明/警告的文案与界面元素要符合产品形象、产品目的,可灵活使用情感化因素;
- 按钮的数量、文案、位置要符合一般使用规范;
- 确认后也可以向用户提供相关说明,比如告知用户操作错误的挽救措施(重新编辑、回收箱-PC的垃圾桶,邮件的垃圾箱,相册的回收站等)。
提前让用户确认好,一般比发生后再想办法恢复的成本低很多,这就是二次确认存在的价值。
作者:皮卡澈 。公众号:澈儿的交互实习日记
本文由 @皮卡澈 。 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








挺有意思的表达,让我对二次确认产生了一种新的思考,关注了
有个问题,为什么微信的聊天记录删除没有二次确定,是基于什么考虑的呢?
有二次确认呀
微信有的呀,就是第4种方式
“不是完全的模态提醒,打扰用户操作程度较低。”个人认为这个观点比较牵强,特意去试了抖音的取消关注直播。其实还是模态提醒,只是把背景半透明降低了一些。不关闭当前提醒的情况下是不能操作别的。
对~不过我理解的是这个组件没有遮挡界面最中间的主要内容,半透明背景下的直播还在继续,在用户考虑的同时仍然在给用户输出内容,所以才觉得打扰程度较弹窗低一点~