电商平台的商品展示策略分析
编辑导读:电商产品中,商品始终是最核心的内容。商品的表现形式可能决定了用户的后续行为,最终影响商品转化。本文作者对各大电商平台的“猜你喜欢”频道商品展示方式进行了深入分析并总结了设计要点,与大家分享。

文章主要内容:
- 电商商品展示场景分析
- 体验设计目标
- 展示形式分析
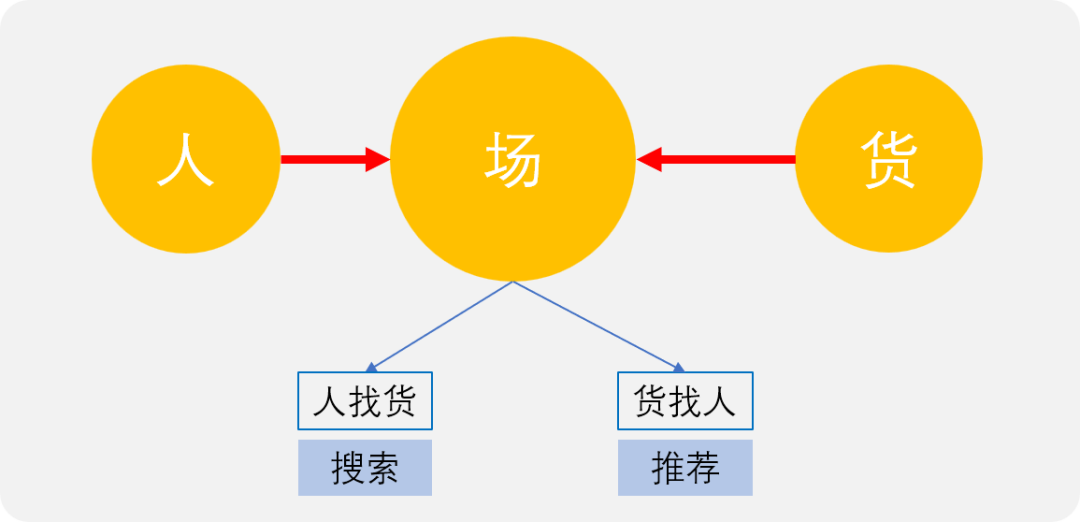
一、“人场货”概念
电商购物改变了传统零售业“人、场、货”之间的关系,不再是单向的“人找货”模式。通过大数据分析,商家对于用户的认知无限趋近于用户的内心需求,可以较为精准的实现“货找人”,为商家提供了更多的售卖机会。商家可以根据用户(人)的需求,推送商品(货),并为用户打造消费的场景(场)。

无论是“人找货”、还是“货找人”,用户都需要经过商品展示页面,查看商品详情后,才会做出购买决策。因此需要通过设计不断提升商品展示形式,吸引用户点击,从而提升平台的商品转化。
二、“货找人”场景
电商平台基于用户特征、过往购物行为,为用户推荐商品,就是“货找人”模式,例如我们常见的“猜你喜欢”、“推荐”等频道。内容通常包含用户浏览过、加购、或者购买过的商品,以及穿插曝光的推广活动、店铺、商品等,主要有两个目的:

(1)占领用户时间,形成心智认知,培养用户浏览习惯
通过符合用户偏好的商品,吸引用户沉浸其中,产生“逛街”的感觉,激起用户的购物欲望,唤醒用户潜在的购物需求,提升商家的销售量。
(2)促进用户转化
通过关键的价值激励点,例如满减信息、商品卖点等信息,增强用户购买动机,实现用户转化。
三、体验设计维度
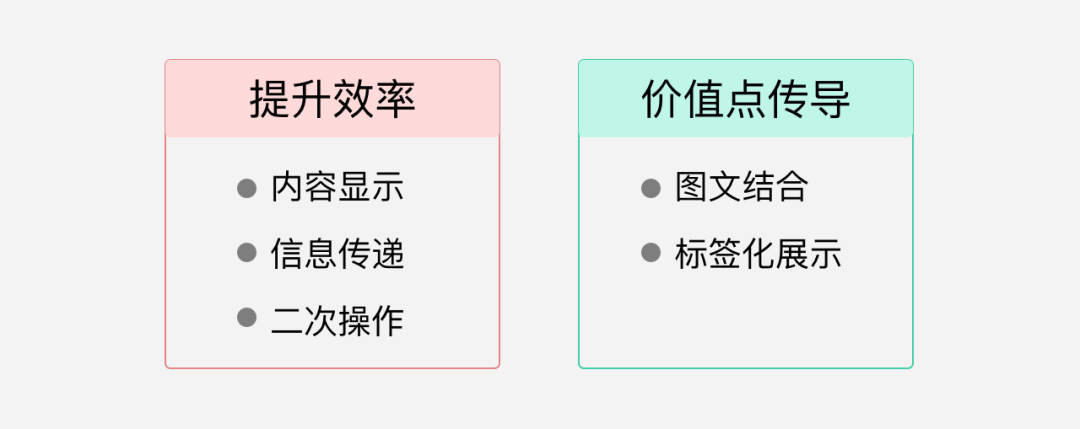
在商品展示页设计时,需要考量两个方面,提升效率和价值点传导。

1. 提升效率
(1)内容显示效率
为了增加用户与商品的触点,必须要考虑一屏之内有效展示商品数量。通过尽可能多的商品露出,不断激发用户的兴趣点,唤醒用户需求,吸引用户持续浏览。
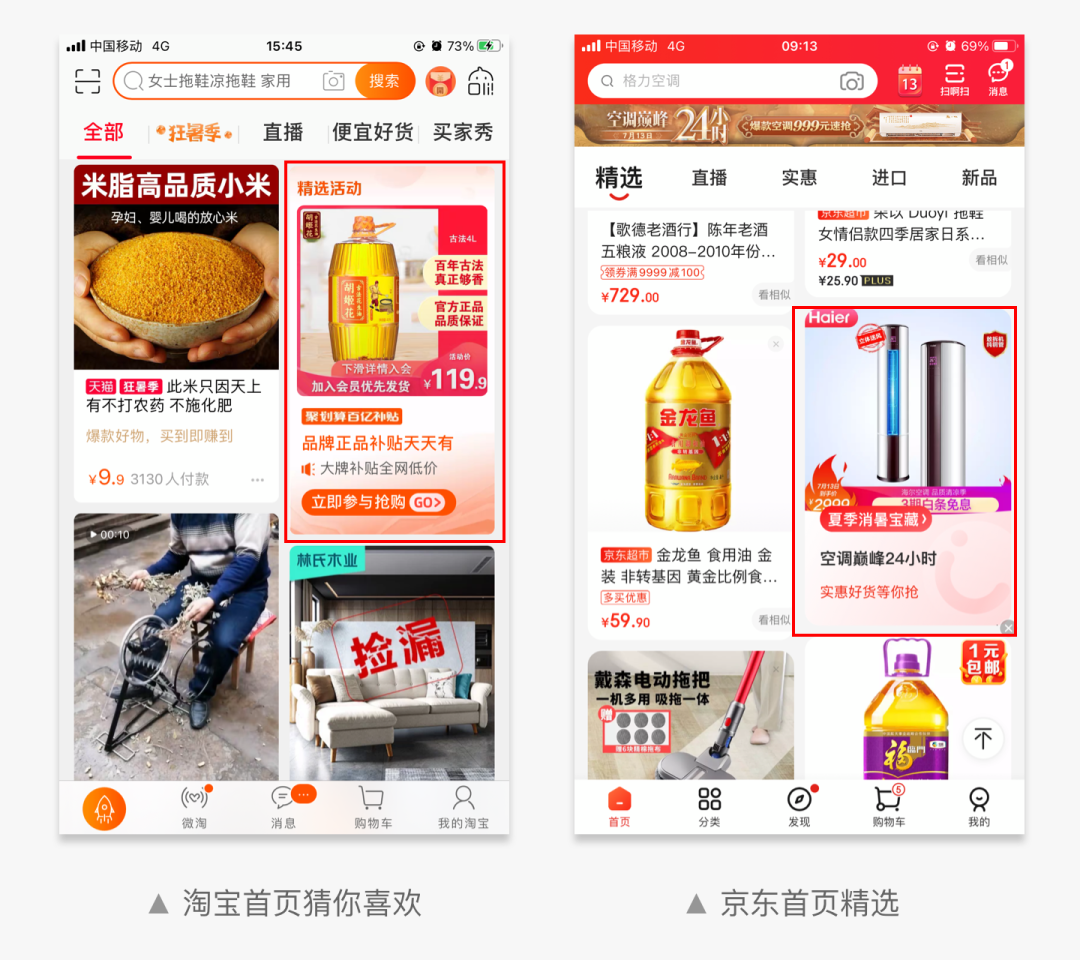
另外页面中还会嵌入运营活动、店铺推广等内容,提高相关页面的流量。例如淘宝、京东瀑布流展示方式中增加了会场活动广告进行引流。

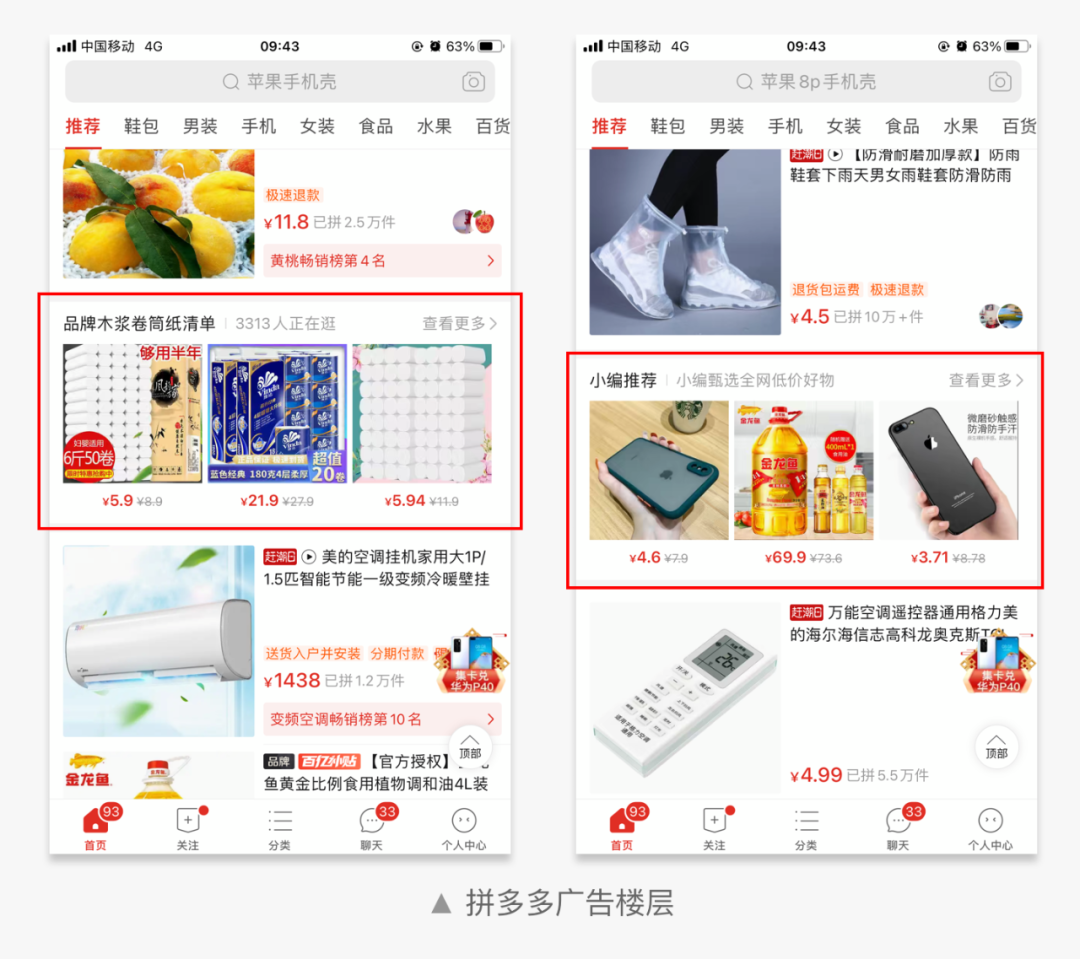
拼多多“推荐”频道中,通过榜单形式增加商品曝光和引流,同时可以改变展示页面的视觉表现形式,避免页面过于单调造成用户视觉疲劳,导致失去耐心而过早的退出。

(2)信息传递效率
商品展示中包含了各类信息,图片则是重中之重,并且图片的信息传达效率要高于文字信息。因此不论是大图模式还是列表模式,都是通过图片吸引用户,实现商品的快速筛选,提高用户的识别效率。
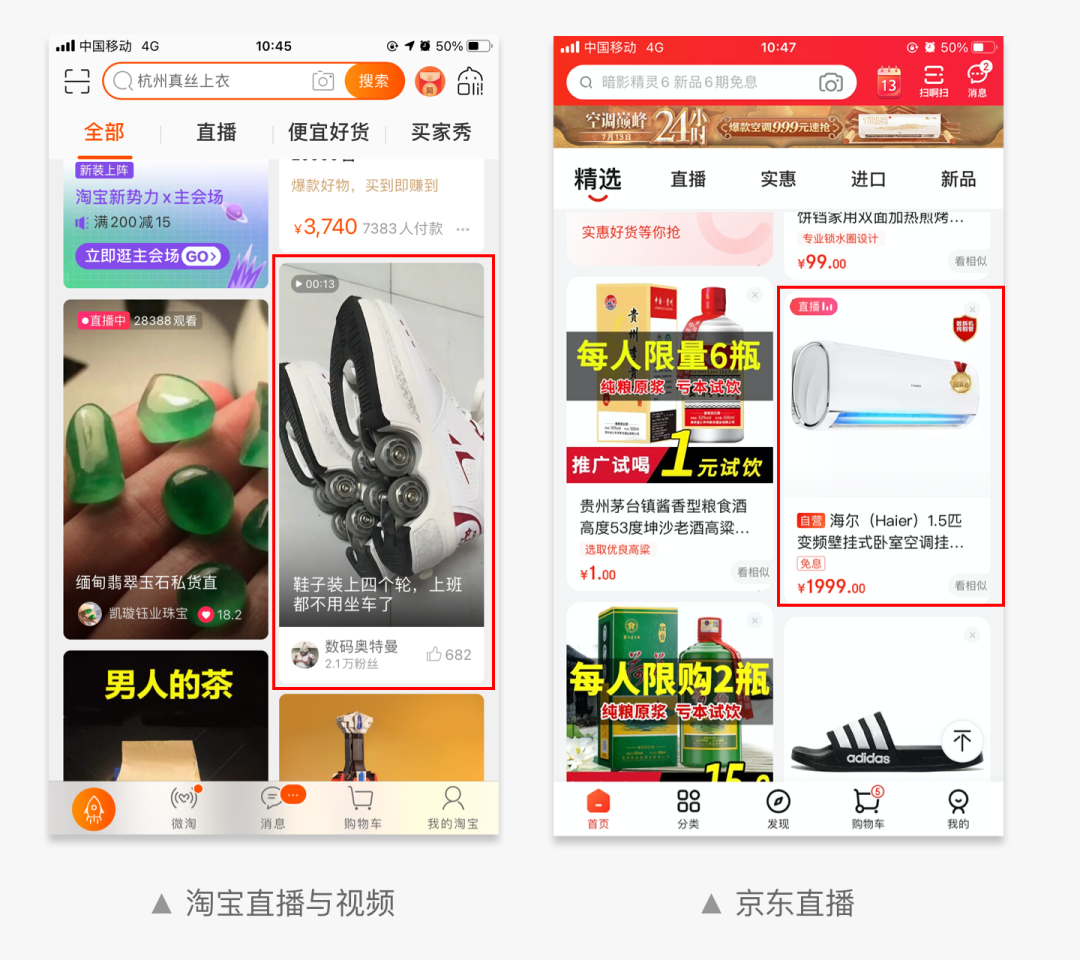
另外为了提升信息传递效率,直播、视频、动图逐渐开始应用开来。相对于静态图片,视频和动图在有限的展示空间中,可以承载更多信息内容,用户不需要进入详情页,就可以获得更多的商品细节,从而提升购买决策的效率。
另一方面视频和直播信息更加丰富,更容易吸引用户点击,从而为更多商品引流。

(3)用户操作效率
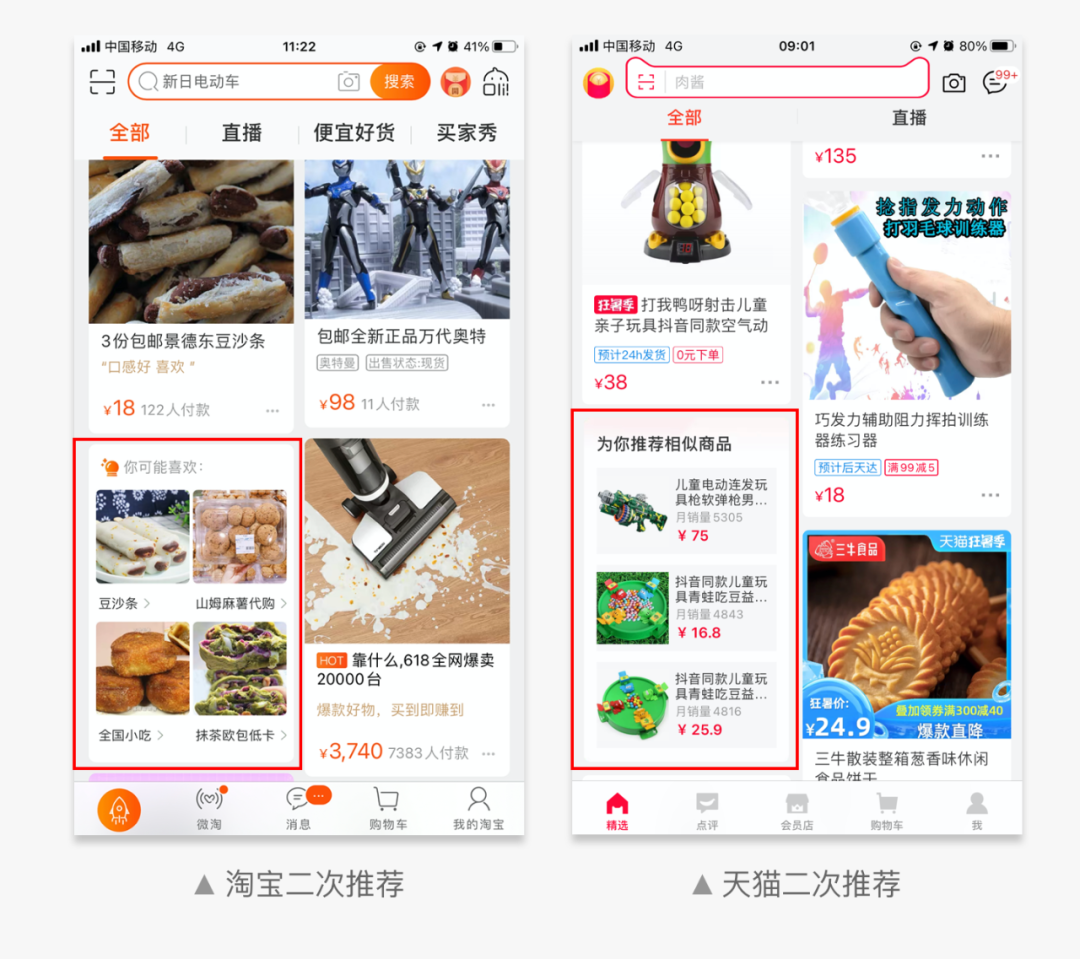
由于“猜你喜欢”商品差异性较大,当用户点击某件商品后,为了抓住用户一闪而过的购买动机,需要提供更多的相似商品或者同类商品,促进用户转化。
例如淘宝和天猫在用户点击部分商品后,会在商品卡片下方增加相似商品的二次推荐,方便用户快速浏览相似产品,提升用户转化率。

2. 价值点传导
价值点主要包括商品卖点、价格折扣或者服务优势等内容。在商品展示中,价值点表现形式主要分为两类,图文结合和标签展示。
(1)图文结合
为了在有限的空间中传递更多的商品信息,部分商品图片中会增加文字信息,简单直白的说明商品价值点。图文方式可以将用户注意力集中在图片中,获取商品关键信息。
但是图片尺寸较小,会造成图片信息元素较多,反而弱化了商品本身的内容细节,对用户的浏览造成一定的影响,因此对图片的展现效果要求较高。
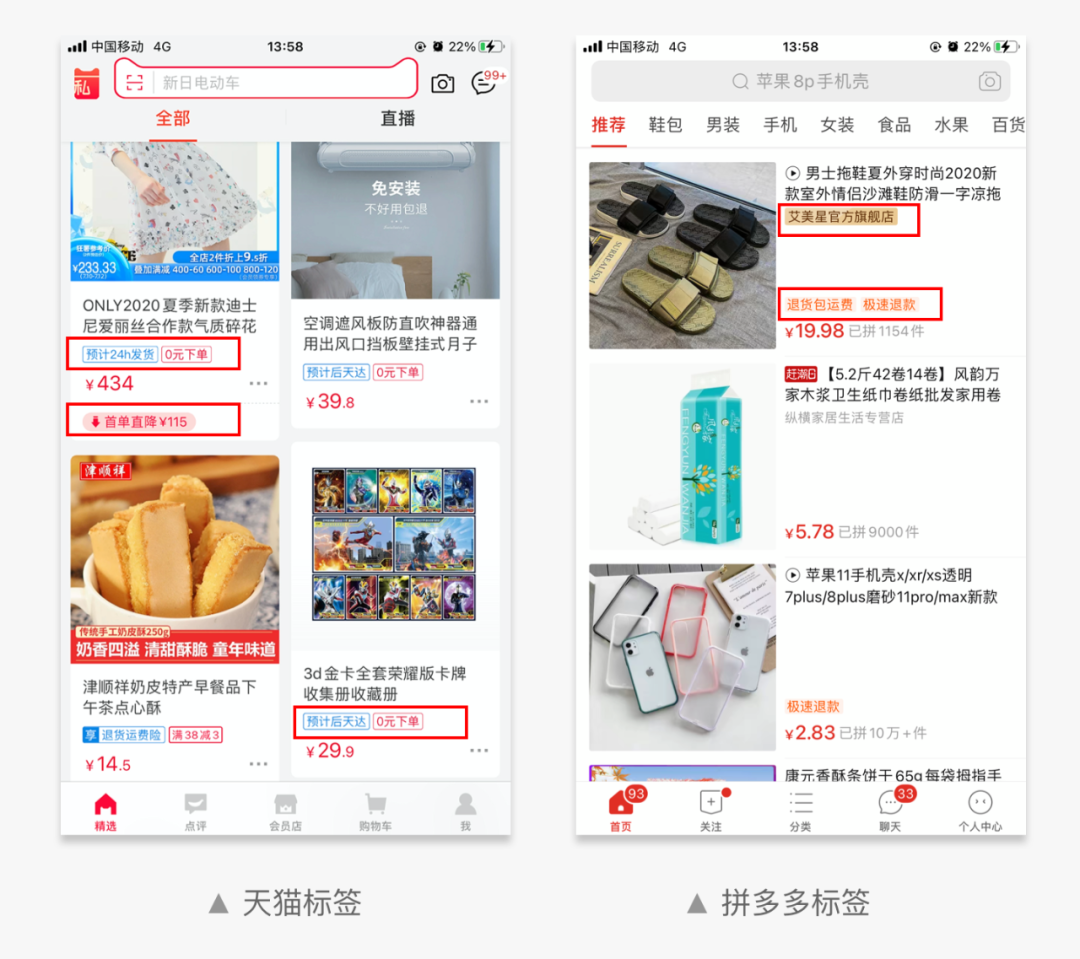
(2)标签展示
商品标签是一种非常好的价值点传递方式,一方面可以通过边框线、底色、字色等形式与其他信息快速区分开来。另一方面简短的标签,可以保证用户阅读效率。
标签化的内容在不同电商平台中差异还是比较明显的。例如天猫主打商品品牌、品质,服务,因此发货速度、物流效率、运费险等内容成为了首选标签。而拼多多为了改变平台在用户中的形象,在商品展示上,主打正品险,极速退款,退货包运费等标签,可以更好的打消用户的下单顾虑。

四、商品展现形式
1. 展现方式
商品展示主要分为大图模式(上图下文)和列表模式(左图右文)两种方式。
大图模式,主要是为了让用户通过更大尺寸的图片查看商品细节信息。通常为两列布局,一般采用卡片式设计。
受卡片宽度所限,文字内容较少,可能会造成用户无法清晰地确定商品信息。这就要求图片尽可能地传达出商品的详细信息,例如商品规格,数量,品牌等信息。
列表模式,图片空间占比下降,视觉空间上更加轻松。一般采用双行商品名称,有利于增加更多的文字信息,呈现商品卖点,但是用户需要阅读的信息量也会增加。
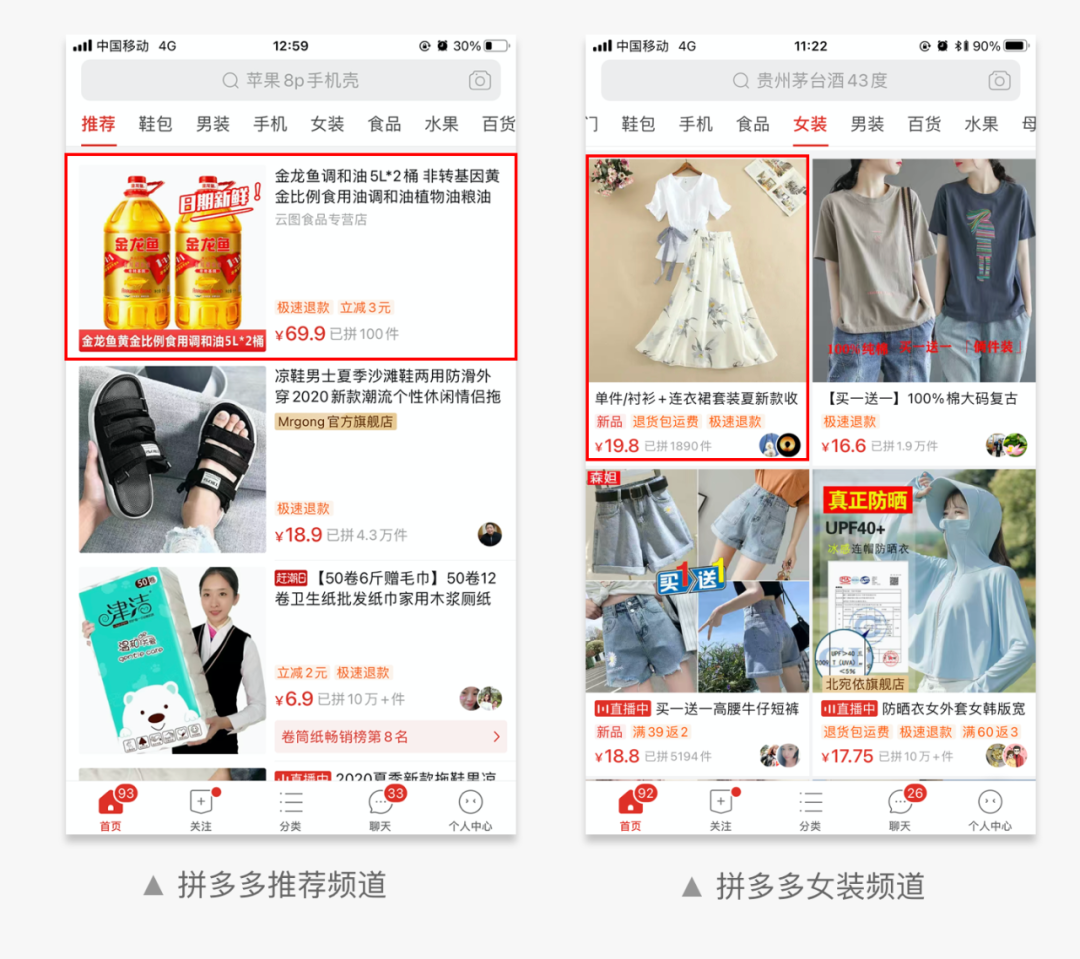
2. 展现策略
在不同用户场景、对于不同的商品品类,各个平台的展现策略有所差异。例如拼多多“推荐”频道,并没有采用其他平台首页“猜你喜欢”通用的大图模式,而是采用了列表模式,拼多多首页其他频道则采用了两列宫格大图模式。

3. 页面布局
对于不同的频道内容,商品同样是大图模式,有的产品采用了瀑布流方式,有的则采用了两列宫格模式。
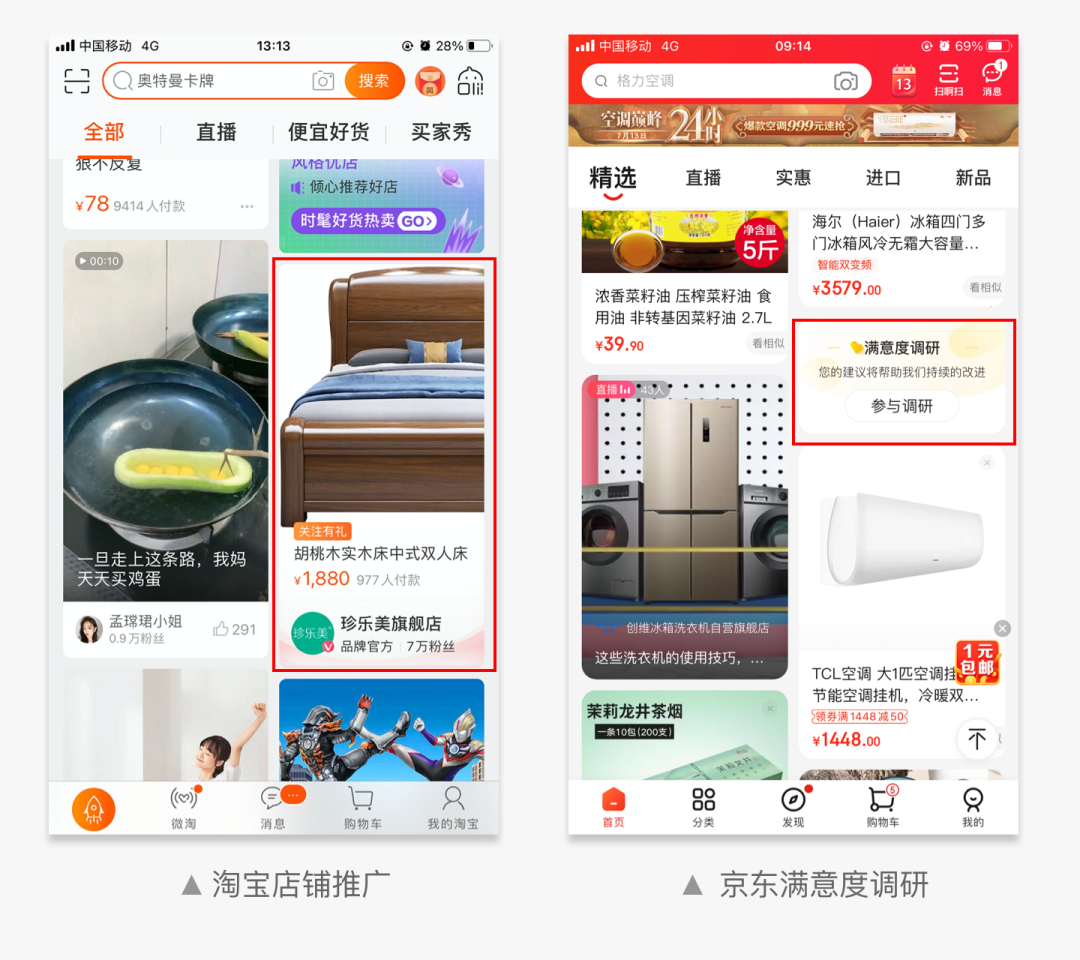
在“猜你喜欢”频道中,淘宝、天猫、京东都采用了瀑布流的方式,瀑布流在内容展示上更加灵活,可以更好的兼容各种类型的内容信息。例如淘宝在“猜你喜欢”中加入了店铺推广,而京东则嵌入了满意度调研。
在一定的场景下,瀑布流内容展示量更大,展示效率更高。但是由于错落的布局,视觉动线在不断的跳跃,会导致一定的浏览困难。

写在最后
以上就是“货找人”场景下的商品展示的总结,可以看出不同平台间还是存在一定的差异的。而造成差异的主要原因,莫过于平台的定位和内容引导。因此设计的基本原则就是“形式跟随功能”。
当然商品展示并不仅限于“猜你喜欢”频道,搜索结果也是非常重要的展示场景。后续笔者将对淘宝、天猫、京东、拼多多4大电商平台,在不同场景下的商品展示形式,进行系统的分析和整理分享给大家,敬请期待。
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







