iOS真的越来越像Android了吗?实际体验才知道!
编辑导读:iOS14系统在发布之后,有用户表示越来越像android。事实正是如此吗?本文作者基于亲身经历,从使用体验和官方设计规范两个方面对iOS14系统展开分析,希望对你有帮助。

iOS14系统以及发布有段时间了,想必很多朋友已经更新了最新的系统尝尝鲜,而当时发布没多久之后就看到很多“iOS越来越像android,小组件很早就已经在android上出现了”之类的话题。
那么今天就讲讲这个内容吧。说真的,我已经有5年没有使用过安卓手机了,对安卓系统知之甚少,翻看前人留下的文章,观看YouTube,最后去旗舰店做了一次实际体验。
一、使用体验
下面是对SAMSUNG、华为、OPPO、iPhone11四款机型的体验:
1. 三星
交互:
- 长按主屏幕空白处显示主界面分页和「小组件」等功能,点击小组件icon进入选择预设APP组件页面,左右滑动查看不同应用的小组件;
- 点击APP组件进入选择样式页面(以4×1,4×2,4×4等形式告知用户一个小组件的多种样式选择);
- 长摁进入主界面选择放置小组件,当前屏幕无位置放置时会toast提示。
体验:
- 小组件通过增加背景框来保持系统的统一性,浏览舒适。
- 在选择具体样式之前体验流畅,但在放置小组件时,想多次通过点击的形式添加,好在toast提示需要长按拖拽。在最后阶段可能用户可能更希望通过点击的形式操作,而非长按(此处代入用户心理模型,实际有待求证)。
2. 华为
华为系统为EMUI10.1而非的android。
交互:
- 双指对角向内滑动,调出主屏幕分页及功能icon,点击「窗口小工具」隐藏功能icon,显示预设小工具。
- 点击应用预设工具,显示不同样式。
- 拖拽至主屏幕分页放置小工具。
- 长按小工具显示编辑状态可调节大小。
体验:
功能显示与三星类似,但在选择组件和放置组件时体验更好。
- 没有切换页面,用户操作时间更短;
- 主屏幕分页可左右滑动选择合适的位置,用户可以得知什么位置可以添加小工具。
- 对小工具可以进行大小调控。
但也存在一些小问题:
- 当小工具类型增加到一定数量时,仅通过底部一行展示3个的形式来让用户查找想要的组件时会相对费时。
- 小工具的样式多样,不够统一。
3. OPPO
交互:
- 双指对角向内滑动,调出主屏幕分页及功能icon,点击「应用组件」隐藏功能icon,显示预设「组件」;
- 拖拽「组件」至主屏幕放置;
- 长按可调节组件大小。
体验:
- 添加了背景框保持应用统一;
- 应用组件未做二级细分选择,而是在当前页面直接展示不同的比例。
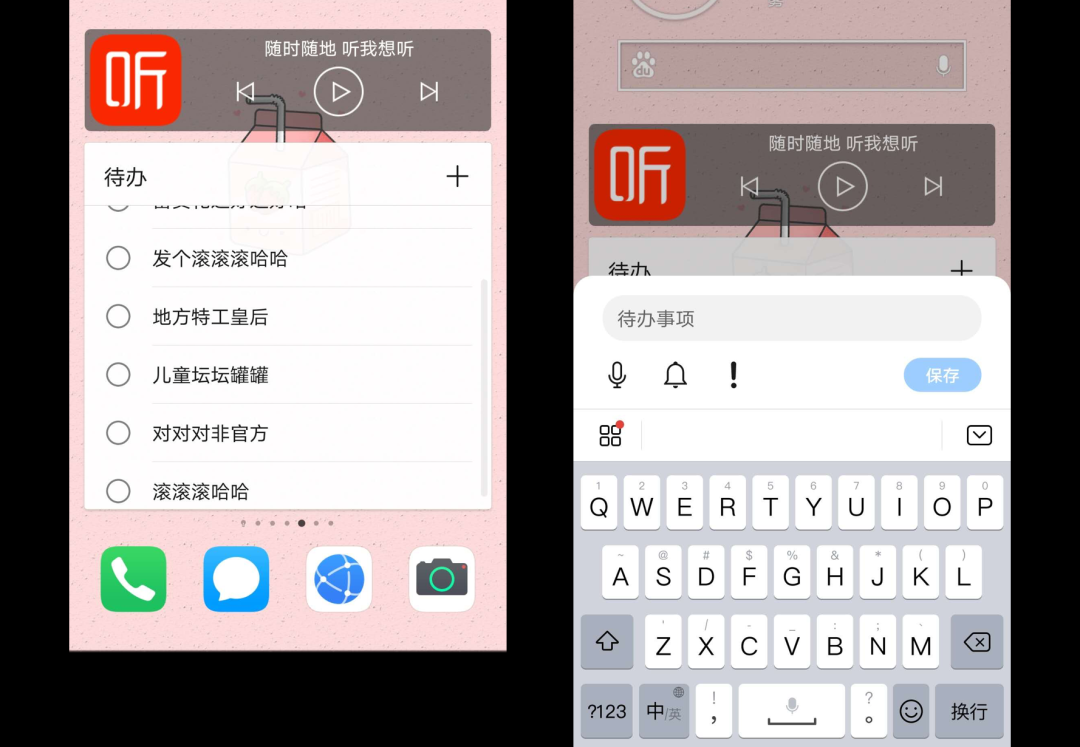
4. iPhone11
交互:
- 左滑显示负空间界面,长按单个组件显示操作功能(编辑主屏幕、移除小组件)。
- 点击编辑主屏幕,界面处于可编辑状态,可移除小组件,也可点击左上角“加号button”来添加小组件。
- 点击加号,显示模态,选择不同应用小组件,点击小组件模态选择小中大三中不同的组件样式。
- 点击底部“+wiggle button”收起模态,返回主界面编辑状态。
- 点击完成,小组件添加完成。
- 在应用主界面通过长按空白区域或长按应用选择弹窗快捷功能“编辑主界面”,其他交互流程同上。
体验:
- 打开编辑状态与主屏幕应用移动分组保持一致。
- 使用模态选择小组件,用户操作行为较轻。
- 固定三种比例尺寸选择添加,保证系统体验和视觉的统一。
- 展示部分组件,其他以应用图标 来展示。很大程度上避免了APP小组件过多导致浏览效率变低的情况。
- 添加小组件的功能入口较为隐蔽,难于被发现。
- 在视觉上小组件的内容更易引起用户注意。
5. 小结

二、官方设计规范
1. Android
“小组件可显示有关应用程序最重要的数据和功能的信息”,官方一句话简单描述了小组件,从类型和行为两方便做了一些介绍:
1)类型
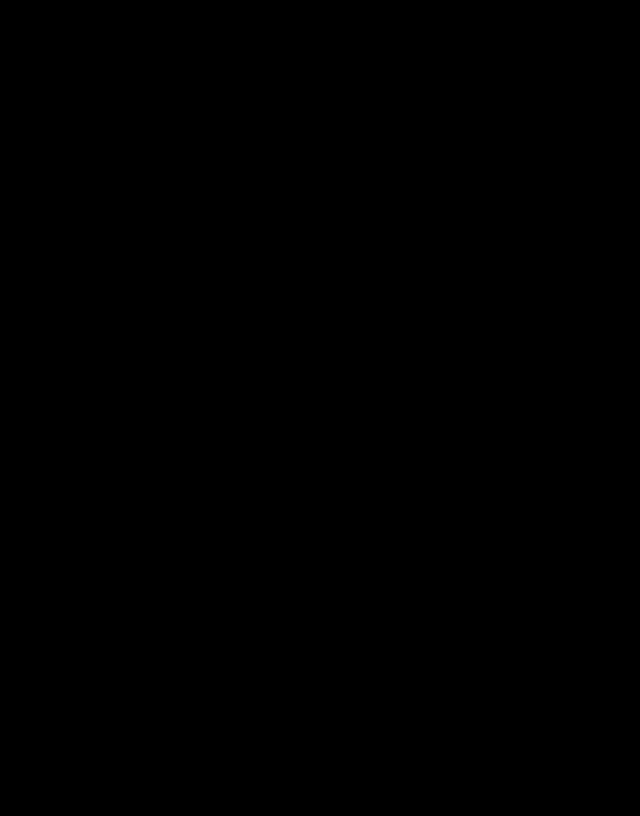
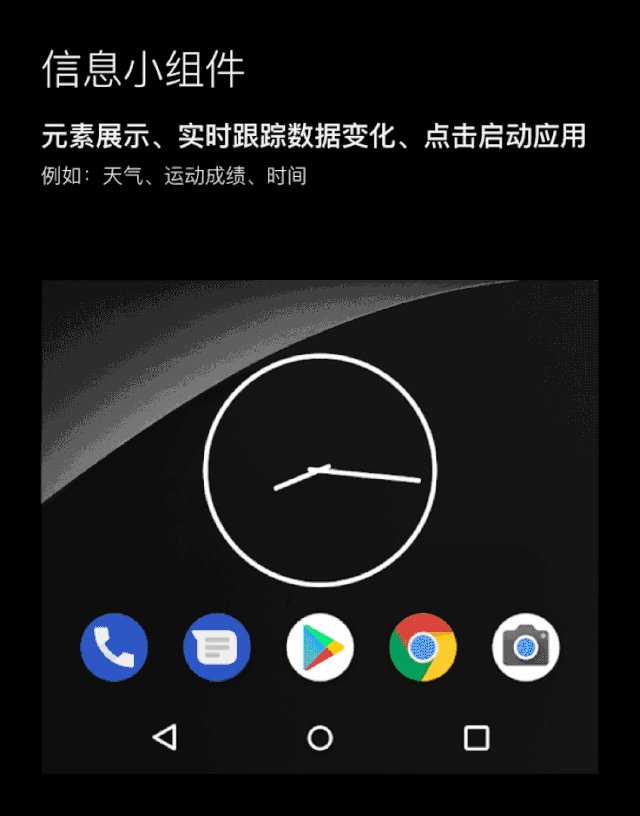
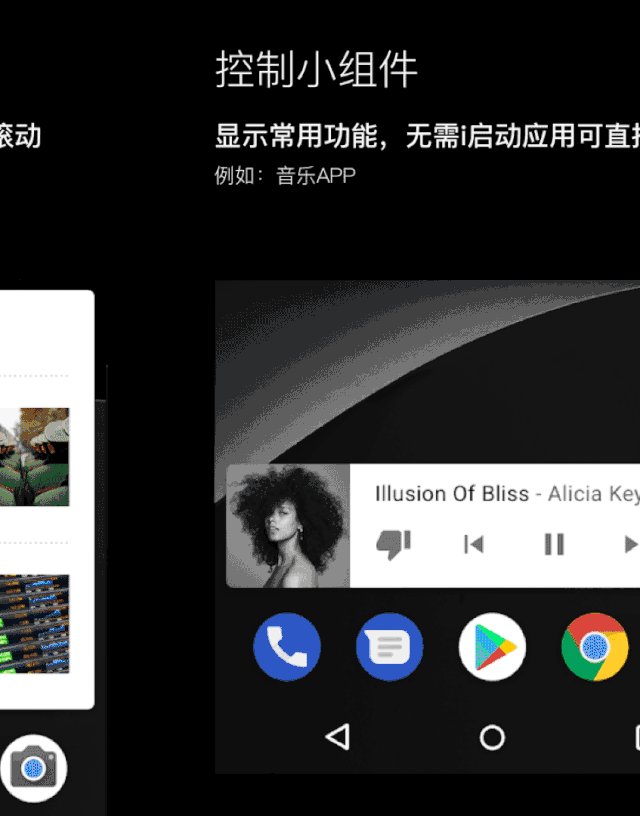
官方提供了四种类型:信息、集合、控制和混合。


混合小组件实例
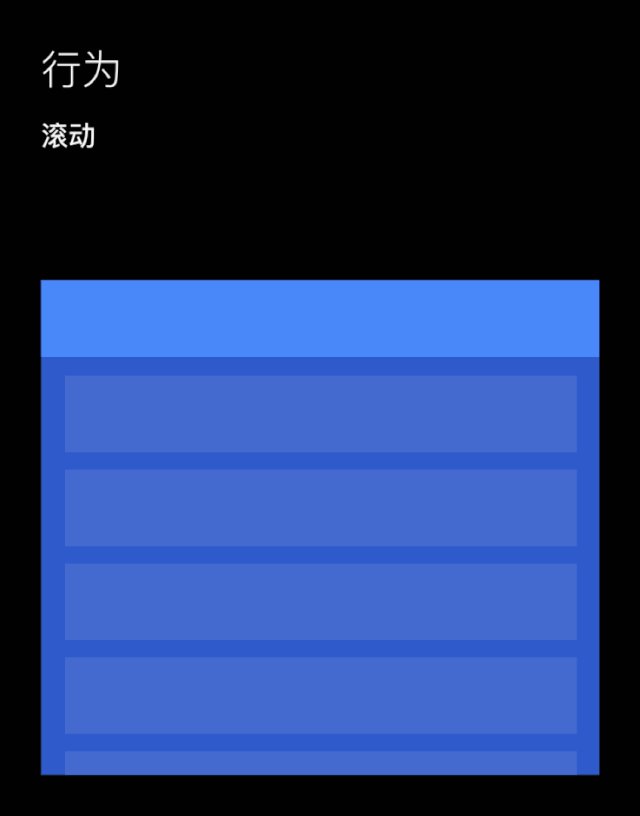
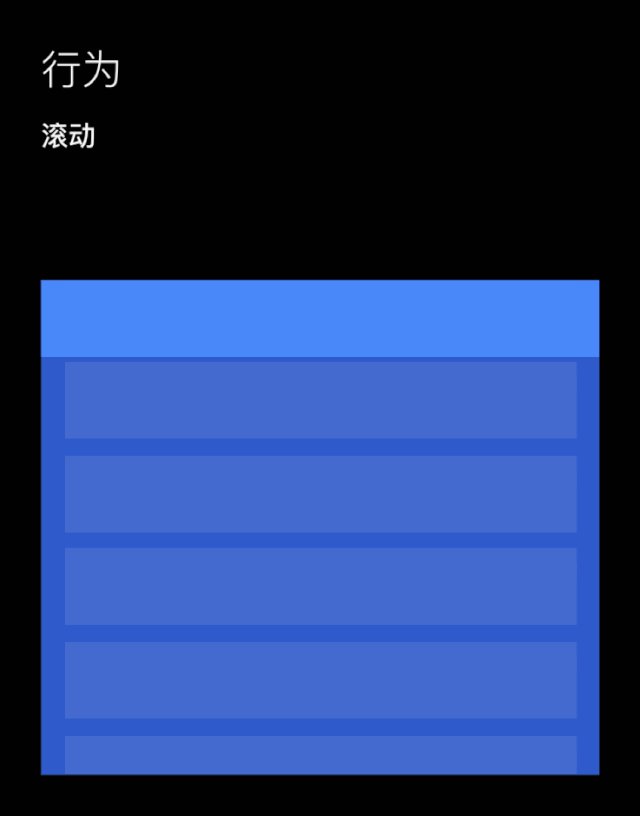
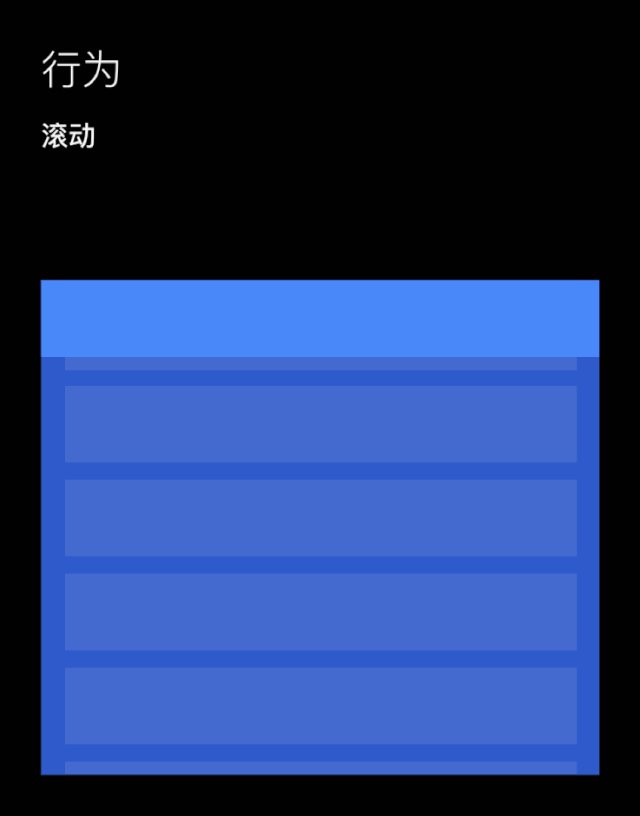
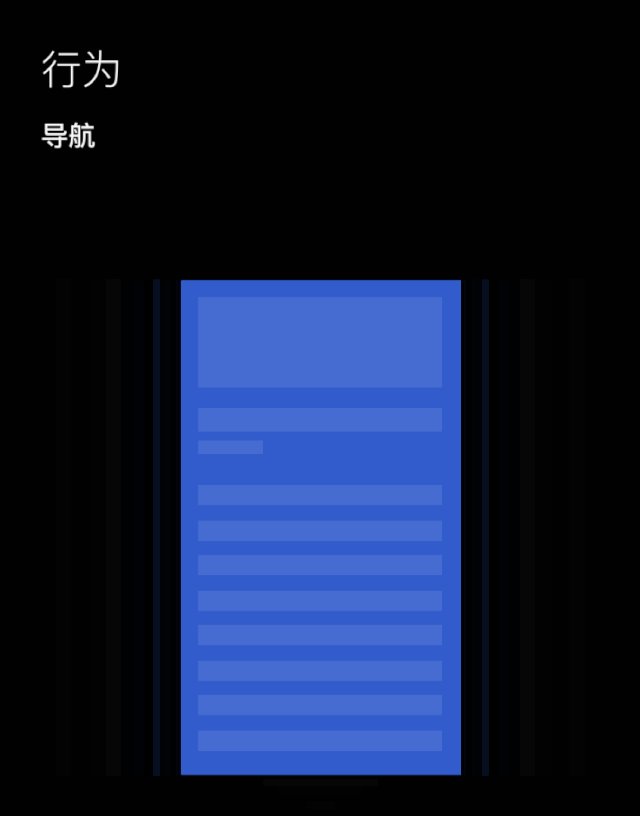
2)行为
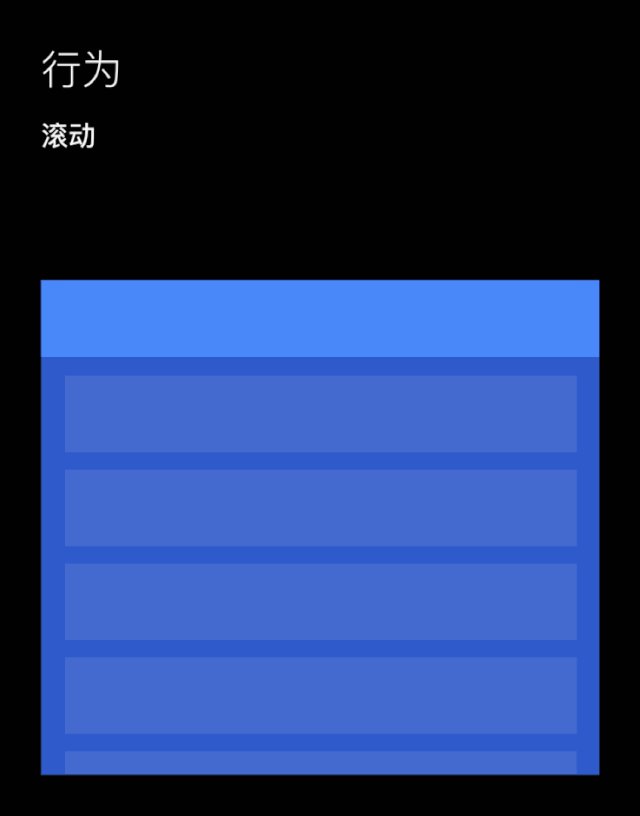
滚动:基于列表或基于网格的集合窗口小部件通常会扩大或缩小垂直滚动区域。

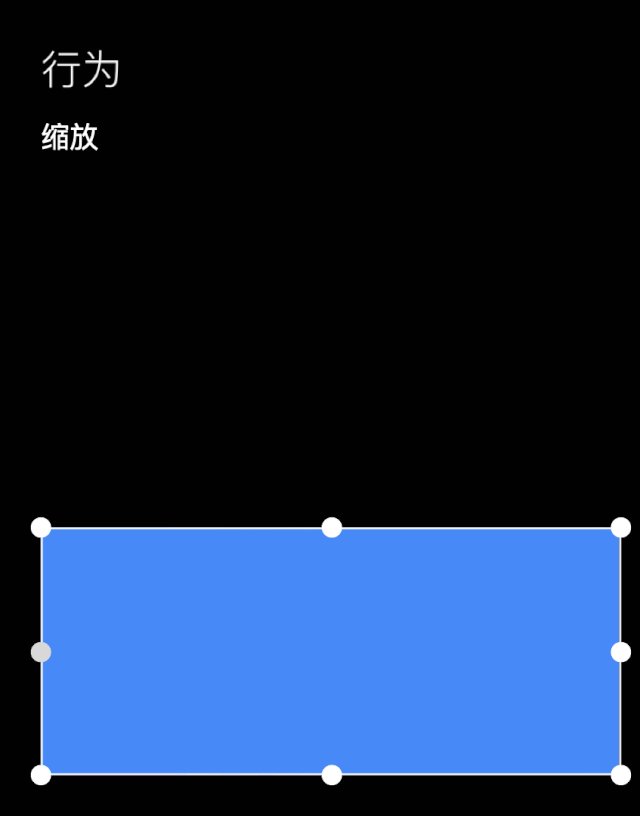
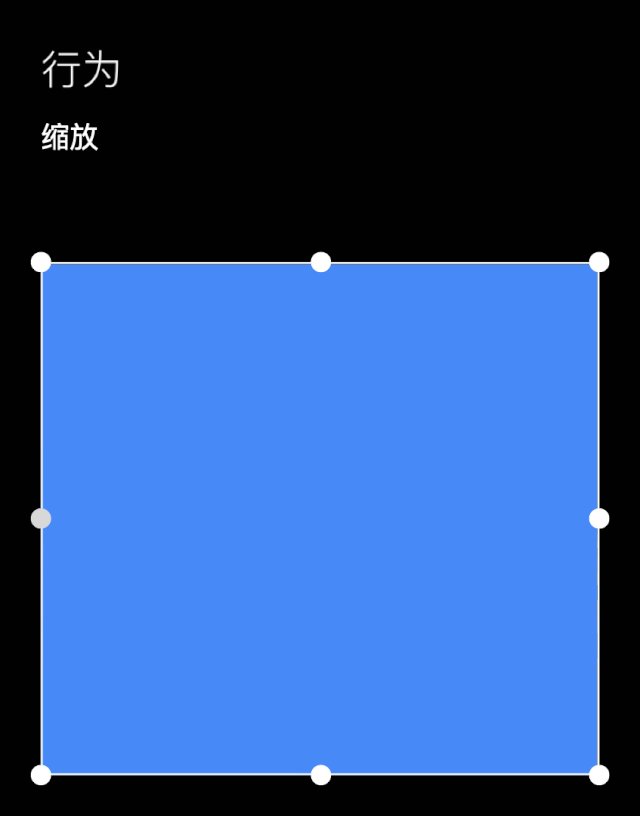
缩放:用户可以使用拖动手柄或窗口小部件角来设置所需的大小。

导航:提供指向应用程序经常使用区域的导航链接。

2. iOS14
介绍:小部件可提升您应用中的关键内容,并将其显示在人们可以在iPhone,iPad和Mac上一目了然的位置,有用且令人愉悦的小部件还可以帮助人们以独特的方式个性化iPhone主屏幕。

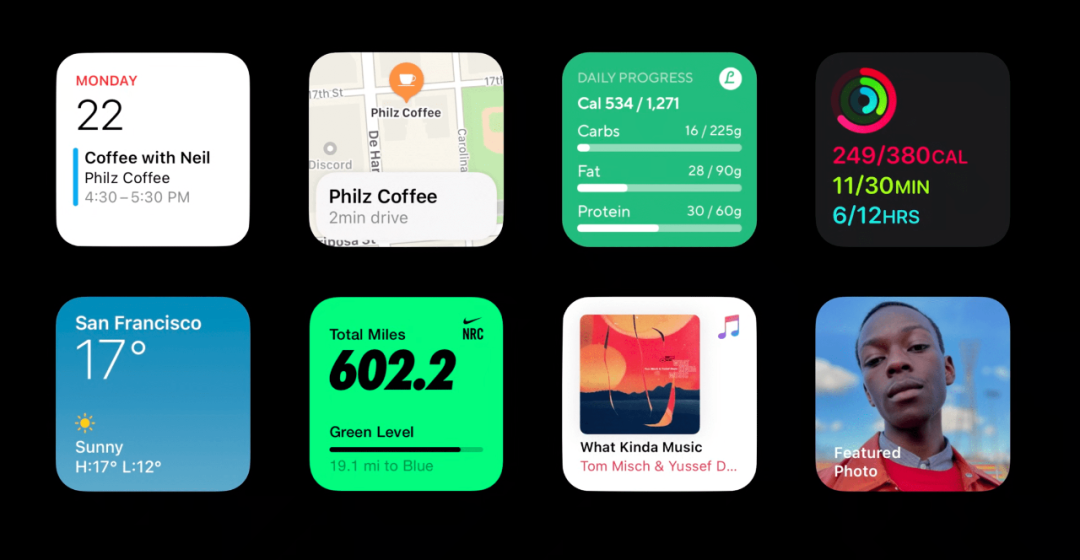
1)对显示内容的设定(创建一个有用,集中的小组件)
小组件的主要目的是显示少量及时的个人相关信息。
- 将小组件集中在一个信息上。
- 每个小组件显示的信息密切相关。
- 立即访问的内容有意义。
- 提供多种尺寸,增加价值。
- 偏好全天变化的动态内容,吸引用户经常查看。
- 寻找惊喜和喜悦的机会。比如节日视觉特殊化。

2)支持小组件配置和交互
- 提供合理的可配置小组件,用户可查看制定的信息。
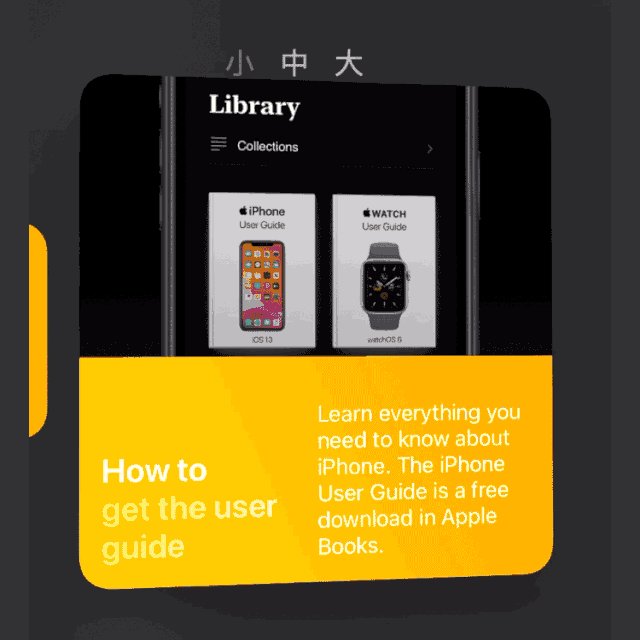
- 确保点击小组件正确打开应用对应页面。
- 避免过多的点击交互(中、大小组件可设置多个点击交互)。
- 引导用户登录应用以获得更多有用信息。

3)设计漂亮的小组件
独特,美观的小部件不仅提供有用的信息,还使人们有机会个性化主屏幕。

- 通过颜色,版式和图像传达品牌。
- 舒适的信息密度。
- 使用颜色增强外观,但不影响内容识别。
- 支持暗黑模式。
- 使用SF Pro。
- 使用文本元素,以更好的自适应缩放。
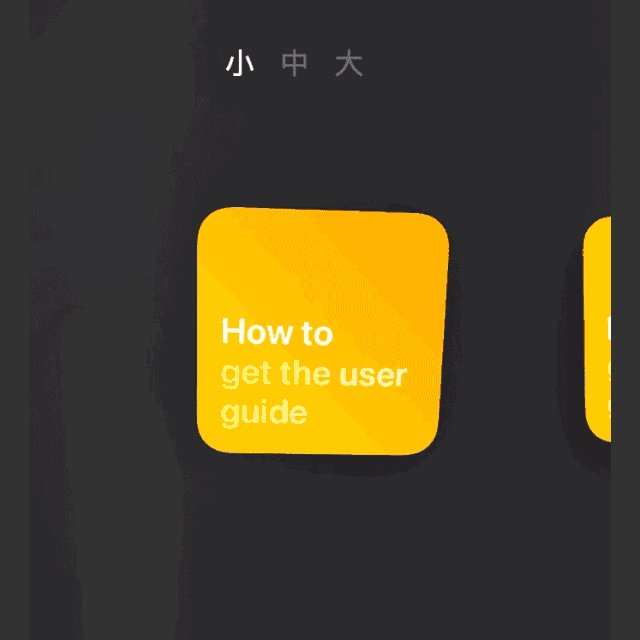
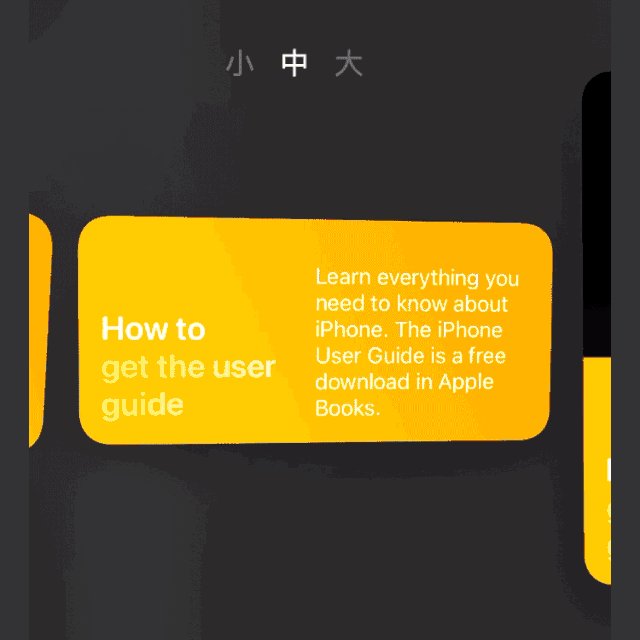
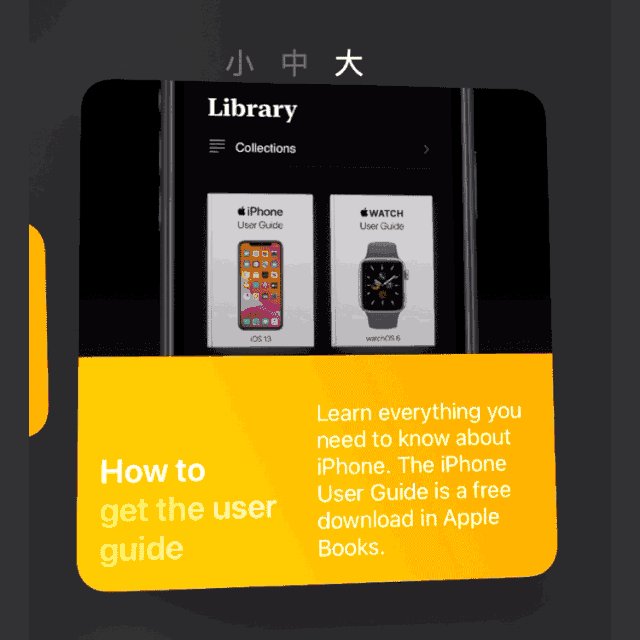
- 设计逼真的预览,引导用户添加小组件,数据无法实时更新时可设置模拟数据。
- 设计占位符,在数据加载时便于用户辨认应用。
- 增加简单的描述,便于用户理解小组件的功能。
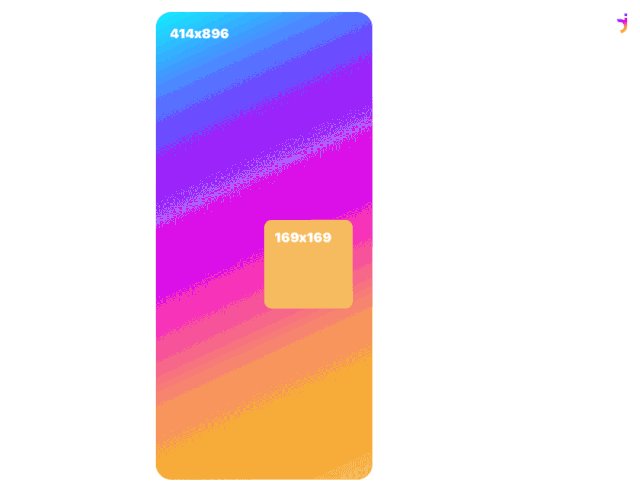
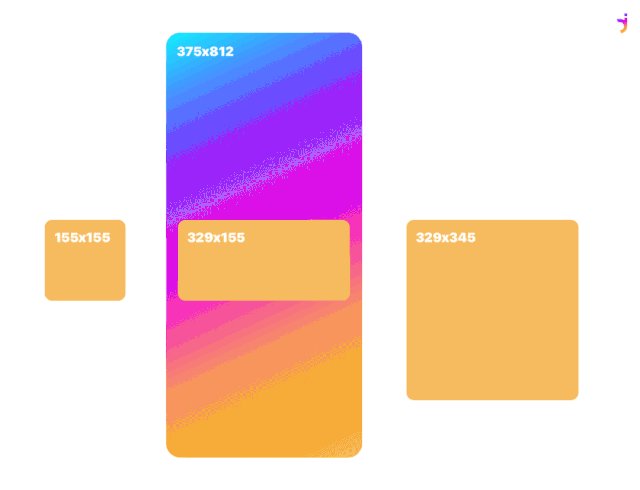
4)适应不同的屏幕尺寸

3. 小结
通过android Material Design规范和iOS设计规范可以看出:
android对于组件的功能更加开放、自由,对于设计的限定较少。而iOS从小组件定义、内容、色彩、字体、边距、尺寸、交互多个角度告知设计师和开发者应该设计什么样的组件。以保证系统体验的一致性、小组件的有用、美观和个性化。相对的对于小组件的功能可交互性没有android灵活,但也可以做一些内容的配置让用户选择需要展示的信息。
这是一段毫无意义的猜想,请你保持独立思考。
- iOS14正式发布之后可能会涌现一大批第三方小组件应用。
- iOS14小组件化应用场景除了iPhone、iPod、Mac之外更加实用的或许会是车机大屏,个性化和一目了然在汽车驾驶的过程中能够非常有效的识别信息。但也存在数据刷新同步的问题。
- 在未来小而美的工具类应用的使用频率会增加,比如:Noto笔记、墨迹天气、offscreen、Terllo等。
作者:YuZJ设计,公众号:YuZJ Design
本文由 @YuZJ设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







