四个屏幕上的有趣效应
编辑导读:在产品设计中,如果细心一点,就会发现一些有趣的效应,背后的原理逻辑值得人深思。本文作者罗列了四个屏幕上有趣的效应,与大家分享。

最近通过零散阅读收集了几个关于屏幕上的行为效应小实验,在与小伙伴讨论之后有所心得,筛选出几个有趣的效应进行延伸分析,与大家进行分享。
我们简单地从流程设计、信息架构 、 操作反馈 、设计创新依次来讲讲对应的有趣效应是什么。
注:下述实验可能缺少严格的变量与客观因素控制,仅作为延伸思考的参考案例。
一、流程设计——流畅性的损伤效应
费尔菲尔德大学的心理学家琳达亨克尔做过一个实验,实验要求受试者拍摄博物馆中的各种画作。第二天,亨克尔对受试者做了关于这些艺术品的测试。结果发现,那些使用数码相机进行拍照的受试者都不太能记住画作的细节,而那些只观察画作的人会好很多。亨克尔称之为「摄影损伤效应」:人们总是掏出相机,不经大脑思考地捕捉某个画面,而忽略了他们面前正在发生的事情。
亨克尔在此基础上重新做了实验,这次要求受试者放大画作的特定细节,结果表明受试者会保存关于整部画作的记忆,包括照片取景框以外的细节。相比简单地拍摄整个画作,稍有难度的过程会让受试者把他们所看到的记住更多。
——《屏幕上的聪明决策》什落莫·贝纳茨/乔纳·莱勒
产品不流畅,用户在使用过程中有阻碍,那么他们很大概率上就不会再次使用该产品;而产品过于流畅,那么用户基本记不住太多内容,这对于产品的商业目的也许会产生很大的影响。简而言之,过多和不足都同样有害。
1. 保证基础流程的流畅
在设计产品的时候首先要保证主流程使用流畅,在可发挥的功能上设置障碍吸引用户更加投入,从而实现商业目的。信息的形式应该服务于最终的目标,容易是好,但有时难比易更好。
2. 如何设置障碍
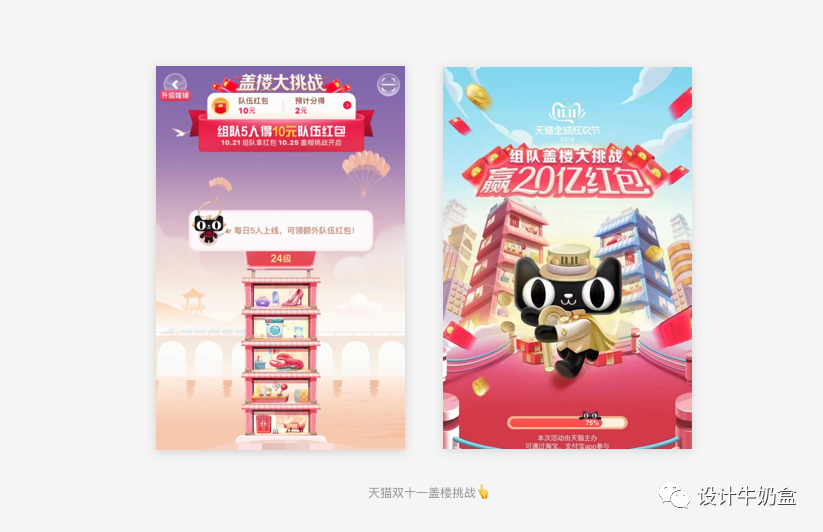
在此我们以一个典型的案例来分析,希望能引发大家对各自业务上的思考。
淘宝双11组队盖楼PK领取喵币就是这一效应的典型应用。我们暂且不吐槽具体组队盖楼的规则设定,从设计目的来看,淘宝将原本简单的向用户发放优惠券增加了施行难度,引导用户深度参与其中,并自发进行传播和引流,以游戏的方式让用户投入其中,投入的时间和精力越多,后期获得的「成果」相对越大。
而人一旦参与其中并「付出」了精力,被动就变成了主动,即原本的「给予」就转变成了努力「收获」,这一转变也减少了用户对于被动收到优惠的反感。用户在参与的过程中,因为有了「付出」,中途放弃的念头会随着参与的时间愈长而愈发降低,同时对于努力获得的「成果」会更有成就感,在使用优惠的时候更加“甘之如饴”。

二、信息架构——分类效应
研究人员将50种不同口味的咖啡分别以分类和无分类的形式给受试者做了测试,分类组将口味标签为“浓烈”或者“柔和”等,每选择一种咖啡并且品尝后,受试者需要根据他们给出1~7分的满意度评价。在无分类组中,咖啡的平均分是3.5分,而在分类组中,咖啡的平均得分是4.5分(对有明确需求的咖啡爱好者来说可能不适用)。
——《屏幕上的聪明决策》什落莫·贝纳茨/乔纳·莱勒
合理的分类是信息架构的基础,面对大量的信息,用户需要的是简单清晰的路径指引,指引他们去往想要的地方,而不是把信息完全摊开让用户自己去找,好的分类可以从清晰有效的商品分类和高度定制的选项管理来看。
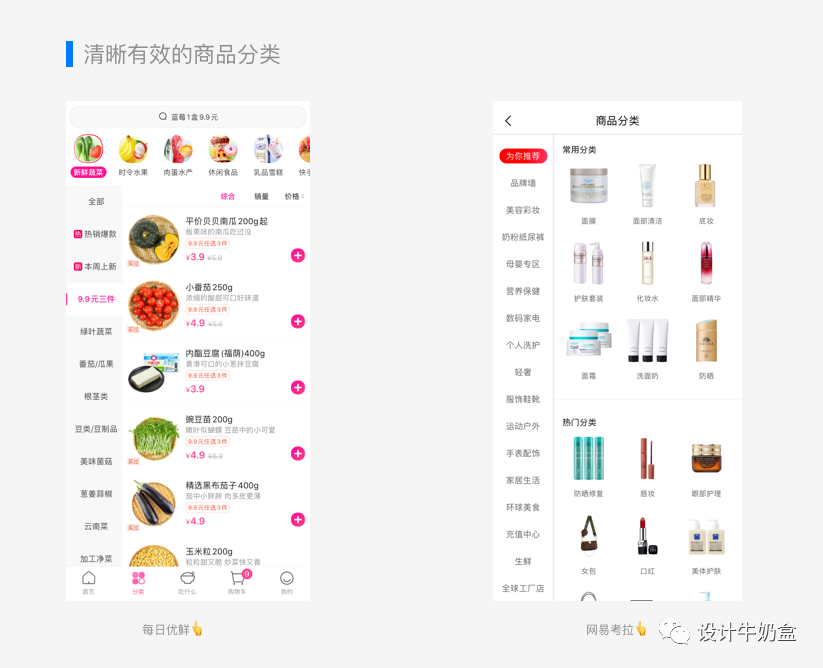
1. 清晰有效的商品分类
分类法有效是因为它“增加了对类别的感知”,让消费者更确定自己找到了最好的选项。他们没有因为不相关的选项而烦恼,相反,能够把注意力集中在理想的选项数量上。

2. 高度定制的选项管理
线上商店在为我们提供多品种的同时还能提供更多的类别,而这些类别是可以高度量身定制的。亚马逊会根据消费者的消费记录和搜索历史,自动生成几个大类,用户只要从中选出几类,亚马逊就会根据这些向他推荐高度量身定制的商品。
这一策略成功地完成了两个目标:一是消费者会更清晰地意识到显示出的不同品类,从而对购物体验感到更加满意;二是消费者可能会发现归入到他们考虑的新品牌。发现新品牌的能力,是测试在线选择架构的关键要素。
——《屏幕上的聪明决策》什落莫·贝纳茨/乔纳·莱勒
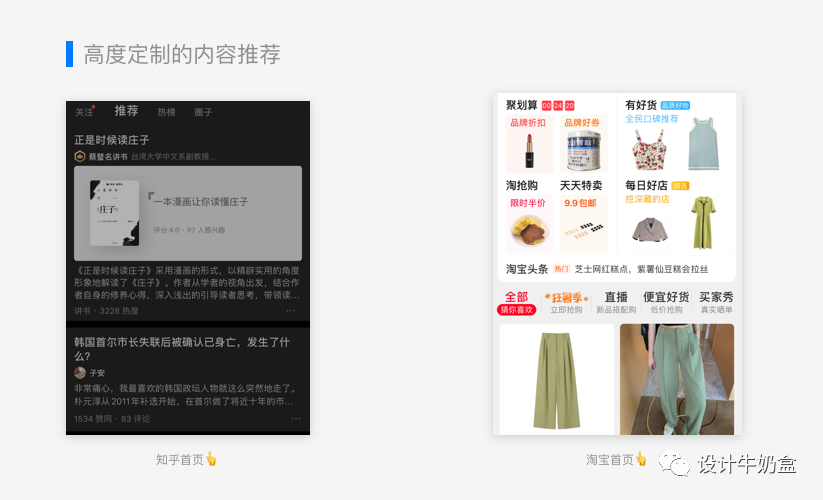
用户并不需要无限的可能性,真正想要的是有效的选项管理。现在很多产品已经成熟地应用了这一点,特别常见于电商类和内容类的产品。
内容类以知乎为例,根据用户的浏览记录及综合当下的热榜话题进行内容的推荐;电商以淘宝为例,根据用户的消费、浏览、搜索记录为主进行商品推荐,同时加入了不同品类频道,如性价比较高的「有好货」、推荐店铺的「每日好店」及混排商品的「猜你喜欢」,同时在猜你喜欢的频道中加入了更细分的类别,如直播频道、买家秀等等。高度定制推荐能够让内容更精准且符合用户的个人需求,令其无止尽地“逛”下去。

三、操作反馈——选择性结束
科学家要求受试者选择一种巧克力进行品尝。有些人可以从24种巧克力中挑选,而另一部分只能在6种巧克力中选择。在品尝了各自的巧克力后,一半受试者被要求用盖子盖住未选择的巧克力。结果显示:在没有这种结束行为的情境中——受试者仅仅是品尝了巧克力,选择越多,满意度越低。然而,用盖子盖住巧克力抵消了这种效果。
另一组实验观察了人们从菜单中点了饮品后的行为,有些人点单后依旧打开着菜单(没有结束行为的情境);而另一些人则被告知点单后合上菜单。结果发现,只需简单合上菜单就能让人们对自己的选择更加满意。
——《屏幕上的聪明决策》什落莫·贝纳茨/乔纳·莱勒
简单的结束行为能够极大大减少对未知对象的思考和相应的懊悔之情。正如盖住未选择巧克力的受试者,可以不再担心其他巧克力的口味,尽情享受自己的选择,多样性是一种优势而非负担。
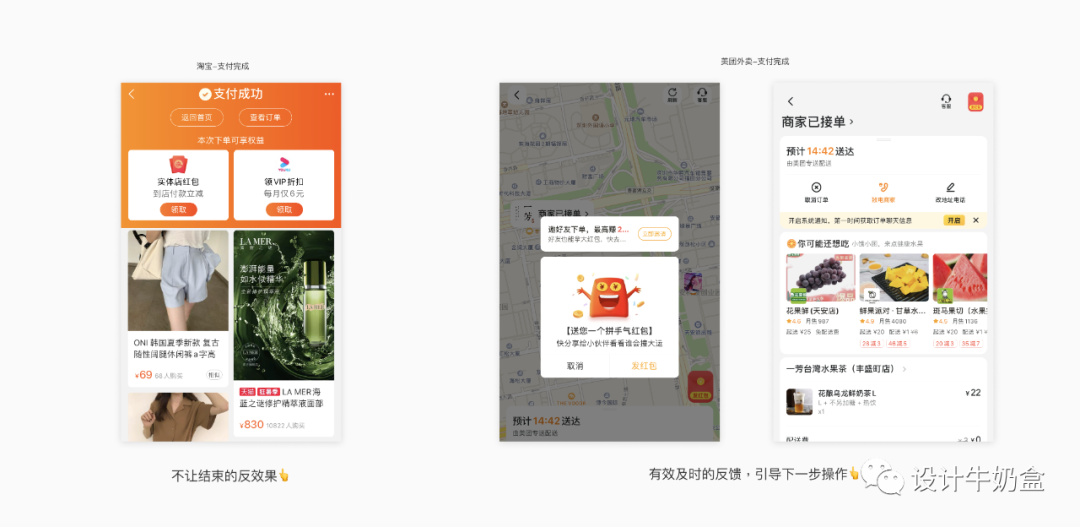
1. 不让结束的反效果
现今部分产品会存在这样的问题:没有结束选择的行为,还极力降低这种可能性。如在电商平台的购物车里添加某个商品后,在购物车下方的内容会根据已添加或已购买的商品进行相似的推荐。
虽说根据前面提及的「分类效应」,高度定制可以给用户提供更精准的推荐,但过度推荐也会带来反效果。用户刚刚完成了一次困难重重的选择,已经从一个庞大的选项集合中精心选出了某个商品,产品却下定决心不让其结束。这样的设计确实会带来额外的销售量,但同时也有极大可能会降低消费满意度。
2. 有效及时的完成反馈
屏幕上的视觉信号也可以带来相同的感受,有效及时的反馈能够让人们对没有选到的选项就此释怀。比如美团外卖的支付完成页,在肯定用户完成了购买的操作的同时引导用户进行红包发放,并根据用户可能需要修改地址的需求进行页面的信息呈现。

四、设计创新——不是所有的墙都需要一面镜子
这是一款用来设计珠宝的在线工具的实验。在开始阶段,研究人员邀请了1000多名女性来设计耳环,然后选取部分人提供有关其设计的反馈,并告诉她们这些反馈来自受试组里其他人的。
科学家发现:这些受试者会根据收到的反馈修改她们的设计,随着时间推移,这些修改让她们对最终设计结果很不满意。后续研究人员把设计的耳环做了出来,几周后,研究人员打电话给受试者让她们买下自己设计的耳环。那些当初得到反馈的女性中佩戴耳环的人数只有当初没有得到反馈的一半,且得到反馈的耳环平均回购价格也是没有得到反馈的一半。
——《屏幕上的聪明决策》什落莫·贝纳茨/乔纳·莱勒
这个实验比较有意思,常说设计师不要自己沉浸在设计中,要多接收其他人的反馈,上述的实验却反过来说盲目地听取反馈反而造成了对自身设计的满意度降低,同时也会抑制了创新,那么我们该如何做好关于反馈和创新的平衡?
1. 听取 “有意义” 的内部反馈
我们很难去定义一个设计的好坏,设计最终是服务于业务的目标,如果更换了一个目标,也许原本被pass的方案反而是最好的。我们接收其他人的反馈的目的仅在于是否能获取到自己考虑不周全的信息,而反馈意见也是需要斟酌和过滤的,是 「有一定道理」才可采纳。
2. 筛选有效的用户反馈
在用户量未达到一定统计学意义时,过于细节的用户意见不具备太大的参考价值,用户意见仅仅从个人观点出发,局限性大。我们对于用户意见更是需要进行有效筛选,因为一个设计是权衡了产品、商业和体验三方的考量得出的「平衡点」,一昧地听取用户意见并不是最为行之有效的。
反馈有时候抑制了创新,减少了原创,还降低了消费者的满意度。
3. 保持创新的热情
再来说创新,如果是处于成长期的公司,是很难去谈创新的,能够把扩张的业务做完整并保证流畅的用户体验已经算是一个里程碑了。在这样的大环境下,设计师更多的是能够有大局观,保证「不出错」。若是处于这样的环境中,来自周边的反馈大多可能是“创新类的设计后续再议”,这样对于设计师而言很容易失去创新的热情,疲于去思考。
这就非常考验个人能力了,我们可以反思自己是否处于这样的情境下,是否想要去突破。如果是的话,在工作之余多去思考和练习,厚积薄发。
上述是与流程设计、信息架构 、 操作反馈、设计创新有关的屏幕效应,篇幅有限,欢迎大家参与分享和讨论~
本文由 @设计牛奶盒 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








所以观点里 选择性结束 到底是好还是不好呢?
结束行为能够极大大减少对未知对象的思考和相应的懊悔之情,是好的哦