表格列宽设置探讨
编辑导语:作为数据展示的一个重要形式,合理的表格设计可以帮助用户更清晰快捷地获取信息,进而提升用户体验。那么,我们应当如何根据业务需求对表格进行合理设计?本篇文章里,作者针对表格列宽的设置问题进行了分析探讨,一起来看一下。

表格是展现行列数据较为清晰、高效的形式。对于表格列宽的设置,是关系到表格是否清晰、高效的一个重要方面。对于表格应用场景多且复杂的B端产品来说,表格是数据的主要展示形式之一,良好的表格列宽设置对提升产品体验非常重要。
一、先导性问题
在讨论表格列宽设置之前,需要先明确几个先导性问题。
1. 列数量
应尽可能将列数最小化。可根据实际业务需求,在表格中仅展示对用户决策有重要意义的字段,将更多详细字段纳入「详情」页。
如果业务需求具有特殊性,列数难以精简时,则可以考虑在表格内使用横向滚动条。
不要通过收缩列宽度来增加更多的列数量。
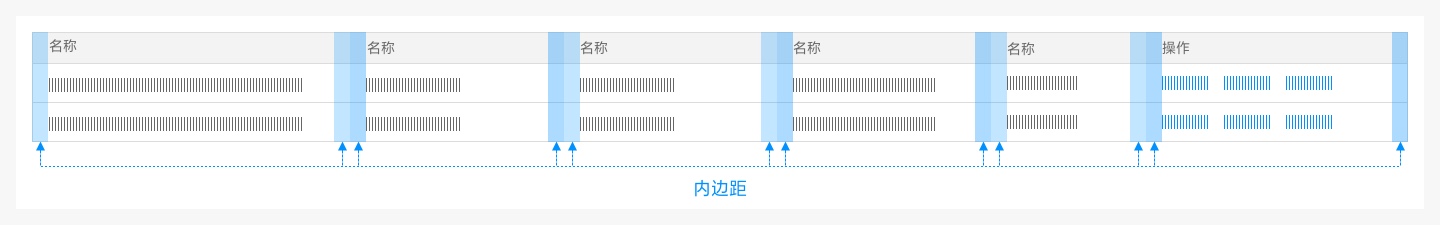
2. 列的内边距
合适的内边距将使表格列宽设置效果更优。各列的内边距应适中且统一,太大会造成表格横向空间的浪费,太小会造成内容拥挤,缺乏呼吸感。

3. 列内字符数
列内字符数对于表格的列宽设置具有积极的参考作用。表格中所展示的结构化数据,通常是严格地遵循数据格式与长度规范的。因此,对于列内的字符数,是可以结合实际的业务数据进行预估的。
对每一列字符数的预估,通常有以下两种情况:
- 字符数的确定性较高,能够准确预判出字符数;
- 字符数的确定性较低,仅能够预估出一个宽泛的范围。
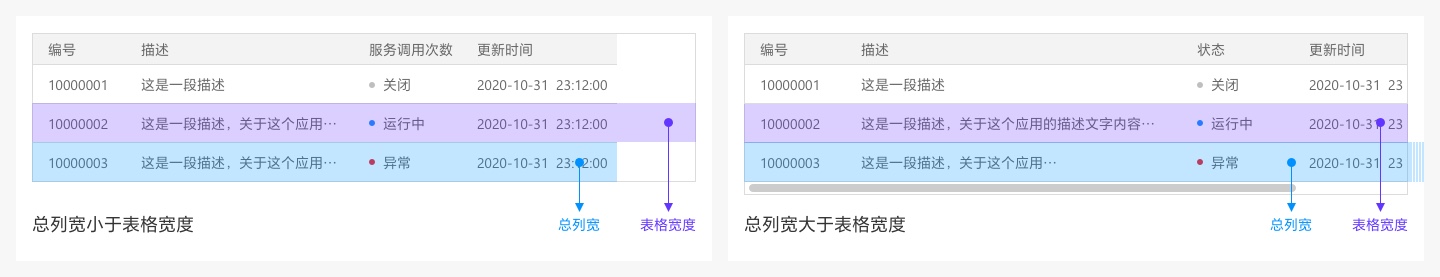
4. 表格的宽度
表格的宽度通常有两种设置方式,一是固定宽度,二是跟随浏览器窗口自适应。这两种表格宽度的设置方式,将会对列宽设置产生不同的影响。另外需注意的是,当总列宽小于表格宽度时,最后一列的右侧会出现空白列;当总列宽大于表格宽度时,则会出现横向滚动条。

二、列宽设置方式
表格列宽设置通常有三种方式,
- 不特意进行设置,列宽根据内容自适应;
- 列宽以百分比设置;
- 列宽以固定的像素单位设置。
1. 列宽自适应
表格列宽的自适应,通常是根据各列可见的最长的字符数,按比例进行分配的(具体需看底层框架的实现情况)。在列宽自适应时,总列宽不会小于表格宽度,通常正好等于表格宽。只有当大部分或所有列收缩至极限时,才可能出现总列宽大于表格宽度的情况,才会出现横向滚动条。
1)优点
- 实现简单,不需要对每一列的列宽进行设置。
- 灵活,可自动根据内容进行调节。
2)缺点
- 表格的显示情况具有较大的不确定性,可能会出现某些列过度收缩的情况。
- 在有分页时,每一页表格的列宽可能不一致,会出现视觉上的跳跃。
3)适合场景
- 表格使用场景较少且简单。
- 相对于表格宽度来说,列数不多,无需使用横向滚动条。
2. 列宽以百分比设置
表格列宽以百分比设置时,可结合实际的业务数据对字符数进行预估,据此给出各列所占百分比。无论表格宽度为固定值,还是跟随浏览器窗口自适应,都需保证所有列的百分比之和大于等于100%。
1)最小列宽
将表格列宽设置为最小宽度,是一种特殊设置方式,这能够避免出现列过度收缩的情况。在实际列宽大于最小列宽时,列宽将以百分比的方式进行分配。
例如,当 Column 1 的最小宽度为100px,Column 2 的最小宽度为200px,Column 3 的最小宽度为300px,则当各列的实际列宽大于最小列宽时,三列的列宽比将按照1:2:3进行分配,即 Column 1 占 17%,Column 2 占 33%,Column 3 占 50%。
2)优点
- 表格宽度跟随浏览器窗口自适应时,列宽能够自动调整。
- 相比于列宽自适应,能够避免出现列宽被过度压缩的情况。
3)缺点
表格宽度跟随浏览器窗口自适应时,可能会出现某些列有横向空间浪费,某些列却横向空间不足。
4)适合场景
表格使用场景较少且简单,无需精细设置列宽度。
3. 列宽以固定的像素单位设置
列宽以固定的像素单位设置时,表格的显示情况,是完全可以预知的。各列宽可根据实际的业务数据对字符数进行预估。列宽需根据表格宽度设置方式来进行设置:
当表格宽度为固定值时,为每一列设置合适的固定宽度值即可,但需保证总列宽大于等于表格宽度。
列宽度取值建议:为字符数的确定性较高的列,设置刚刚合适的列宽度;为字符数的确定性较低的列,根据字符数范围取一个较富余的列宽度。

当表格宽度跟随浏览器窗口自适应时,需为其中至少一列设置最小宽度,让其跟随浏览器窗口自适应,以保证总列宽始终不小于表格宽度;其余各列设置合适的固定宽度值。
列宽度取值建议:为字符数的确定性较高的列,设置刚刚合适的列宽度;为字符数的确定性较低的列设置最小宽度,让其跟随浏览器窗口自适应。

以上列宽取值建议为一种简单便捷的方式,在实际应用时,可根据情况适当调整,以取得更和谐的显示效果。如在有横向空间盈余的情况下,为各列适当增加留白空间。
1)优点
- 完全可控,可避免复杂场景中难以预料的极端显示效果。
- 可结合横向滚动条,优化表格列数过多时的显示情况。
2)缺点
- 需为每一列预估字符数,略费工时。
3)适合场景
- 表格使用场景较多且复杂。
- 相对于表格宽度来说,列数较多。
三、单元格内字符溢出处理
表格单元格内的字符溢出处理,是表格列宽设置过程中必将面临的一个问题。在表格场景中,比较常见的字符溢出处理方式是换行和截断。
鉴于用户通常对表格数据具有快速地扫视与对比的需求,建议优先使用换行的溢出处理方式。但当换行超过2行时,会占用过多高度,表格将损失易读性。因此,建议在换行超过2行时截断,鼠标悬停时使用tooltip显示完整内容。
对于核心字段列,以及重复率较高的字段列,应保证其在默认状态下的识别度,避免在截断后,因暴露的字符数过少或重复度极高而失去识别性。
四、手动调节列宽
手动调节列宽扩展了表格的适应性,以符合更复杂多变的场景。手动调整某一列的宽度后,其余列宽度的适应性取决于列宽的设置方式,具体如下:
- 列宽以自适应方式设置时,某一列的宽度被手动调节后,会导致其余各列的宽度按比例自动进行调整。
- 列宽以百分比设置时,某一列的宽度被手动调节后,其余列的宽度不受影响。调整后,如果列宽百分比之和大于100%,则出现横向滚动条;如果列宽百分比之和小于100%,则在最后一列的右侧会出现空白列。
- 列宽以固定的像素单位设置时,某一列的宽度被手动调节后,其余列的宽度不受影响。调整后,如果列宽之和大于表格宽度,则出现横向滚动条;如果列宽之和小于表格宽度,则在最后一列的右侧会出现空白列。
1)最小列宽
如果列宽设置为最小列宽,手动调节列宽时仍可将列宽缩小至最小列宽以下。但当其它列在手动调整时,设置了最小列宽的列,只能被压缩至最小列宽。
2)注意事项
- 对于列宽以百分比设置和以固定像素单位设置时,为了避免出现空白列的情况,应选择一列为其设置最小宽度。
- 对于具有手动调节列宽功能的表格,建议使用截断的溢出处理方式,不要换行,这在用户手动调节列宽时,能避免出现表格因行高变化而出现的上下跳动。
3)适合场景
表格使用场景较多且复杂。
五、结语
从提升开发效率的角度来说,表格列宽的设置方式应有一个全局统一的设置方式。从适应性的广泛度来说,列宽以固定的像素单位设置的方式更适合表格应用场景较多的B端产品。
本文由@xulu 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








这个表格总是不能找到一个完美的办法
很棒的文章