产品通知设计需要掌握的必要原则
编辑导语:在开发一款产品时,通知设计也是最重要的一环,良好的通知设计能跟用户搭建起桥梁;通知的设计目原本是为了提升我们产品的用户体验和一般可用性,但有时会引起用户反感,怎么样才能把握适中的力度呢?本文作者分享了关于产品通知设计的内容。

是否存在一种合理的设计方法能让通知设计为用户提供便利而不是负担呢?
通知设计处在产品的外围,所以设计师倾向于将通知设计留到最后。
但它帮助用户实现目标的体验,产品设计过程中尽早处理通知设计将产生更好的结果,一起来学习如何深度执行通知设计。
一、通知设计的基本原则
进行通知设计时,需要牢记的基本设计原则是它必须协助(而不是阻碍)用户执行操作。
通知的形式取决于以下几个关键因素:
- 传达的信息类型
- 信息是否需要用户操作
- 信息的紧迫性(是否需要立即查看)
一个设计良好的通知模型会考虑到可访问性,并具有适应不同语言的灵活性,所以要求通知的样式和行为必须清晰、简明和易用。

二、通知设计的目是什么?
通知在产品可用性方面有至关重要的功能。
人机交互学博士尼尔森发表的“十大可用性原则”中,第一条是状态可见性原则,该规则规定:系统应始终在合理的时间内通过适当的反馈使用户了解发生的情况。
之前的文章中讲过如何通过反馈来让用户清楚所处的状态,点这里快速回看提高产品状态可见性的4种方法。
通知设计是产品UX的重要组成部分,如果没有通知和反馈,就好比驾驶一辆没有仪表盘的汽车;汽车仪表盘上布满了仪表、图标和指示灯,这样设计的目的是提高汽车操作系统的可见性,并确保安全可靠的操作性。
当我们开车时,仪表盘会发出有关发动机温度、机油、刹车、安全气囊等一系列的通知,使我们随时了解情况;转弯时转向灯会闪烁,同时伴随着咔哒声,这两者都为我们提供了反馈。
App产品与仪表盘的工作原理相同,系统状态和反馈的可见性是基础,而可用性是优秀用户体验的基石。
三、建立灵活的通知模型
向用户发送一定数量的通知是一种平衡行为。
而过度发送会带来风险,产品可能会得到很多负面反馈,或者会让用户疏远甚至放弃使用。
因此,设计师需要仔细考虑产品的交互,只发送具有明确目的的消息,另外让用户灵活地关闭所有部分通知也是一个好主意。
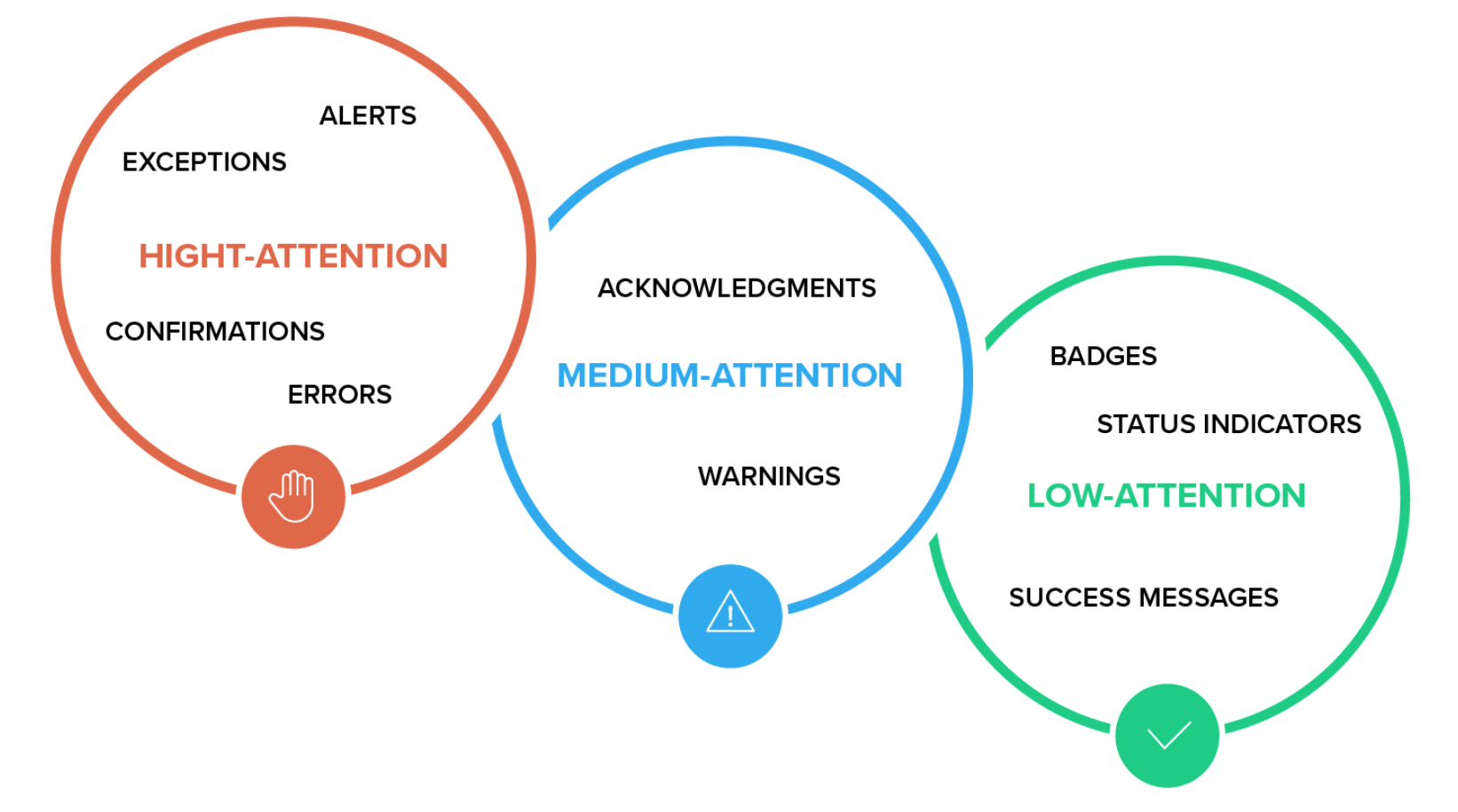
通知设计首先分为三个级别:
- 高关注度
- 中关注度
- 低关注度
然后再通过这三个级别中的特定属性进一步定义通知的类型。

下面是一个可参照的列表,通知的类型将根据产品、用例和其他变量而有所不同:
1)高关注度:
- 警告(需要立即注意)
- 错误(需要立即采取措施)
- 异常(系统异常,某些功能无效)
- 确认(需要用户确认才能继续进行的操作)
2)中关注度:
- 警告(无需立即采取措施)
- 确认(对用户操作的反馈)
3)低关注度:
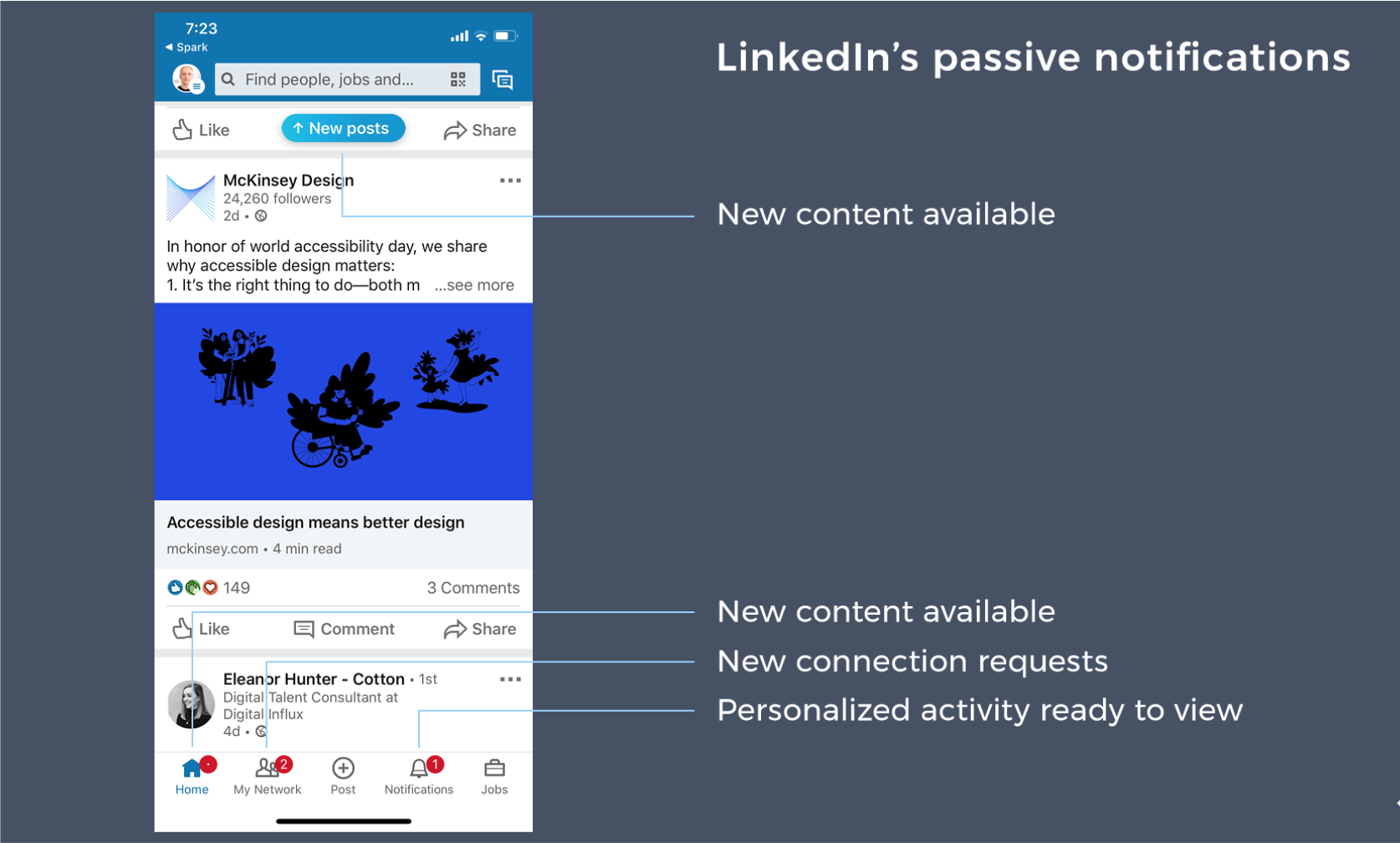
- 信息性消息(又称被动通知,可以回看某些内容)
- 标记(通常在图标上,展示上次互动后的新内容)
- 状态指示灯(系统反馈)

四、通知设计需要注意的问题
要设计具有出色用户体验的产品,设计师需要列出所有可能用到的通知清单。
有了清单,首先根据所需的关注级别和属性对通知进行分类。
通知不应该具有侵入性,所以需要谨慎进行。
在此过程中要思考的一些问题:
- 什么会触发通知?
- 正在传达哪种类型的反馈?
- 通知将出现在哪里以及如何出现?
- 哪个通知需要立即交互?
- 通知是持久性的还是非持久的?
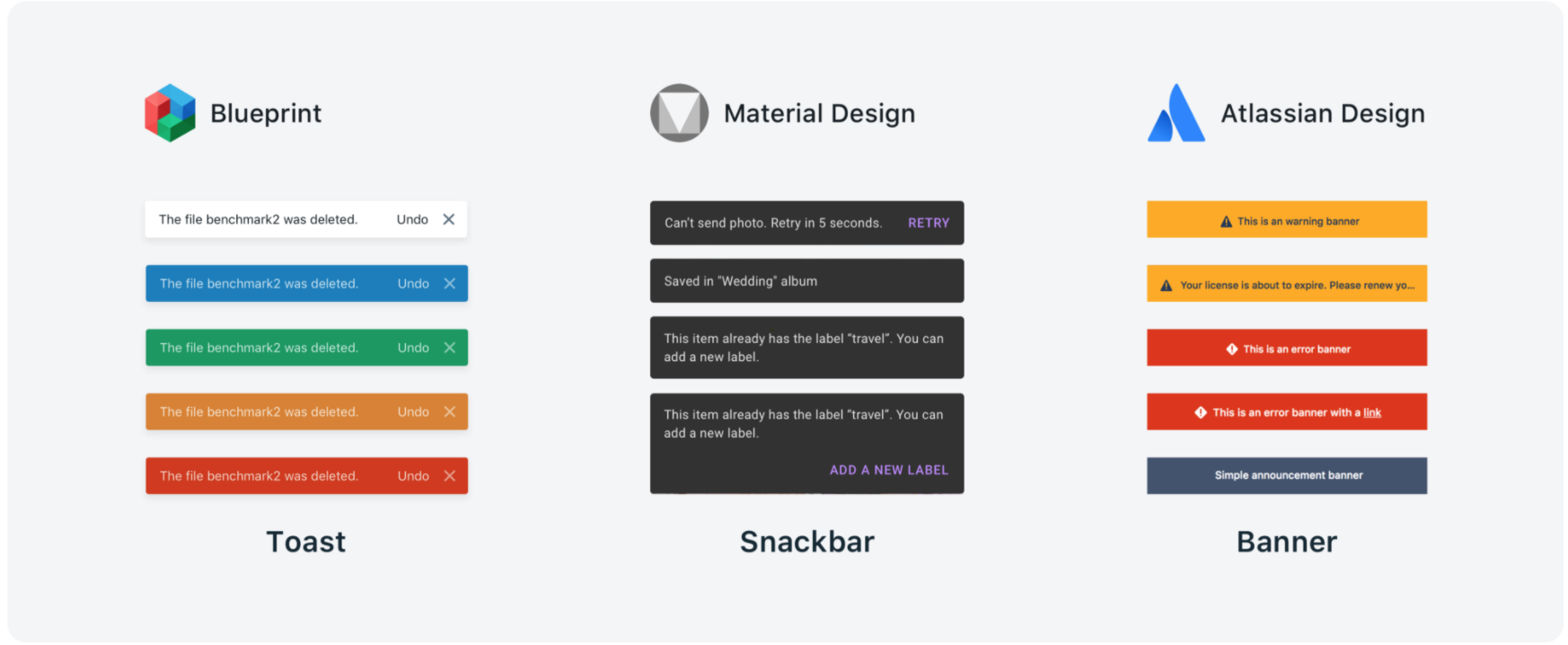
接下来确定颜色和样式,并将其放入设计系统中。
在这个过程中,设计师需要考虑每个可能出现的通知类型,确保它们在所有背景上都能正确呈现。

通知的位置也很关键,为了避免混淆界面,通知应该出现在UI的顶部、底部或者靠近角落。
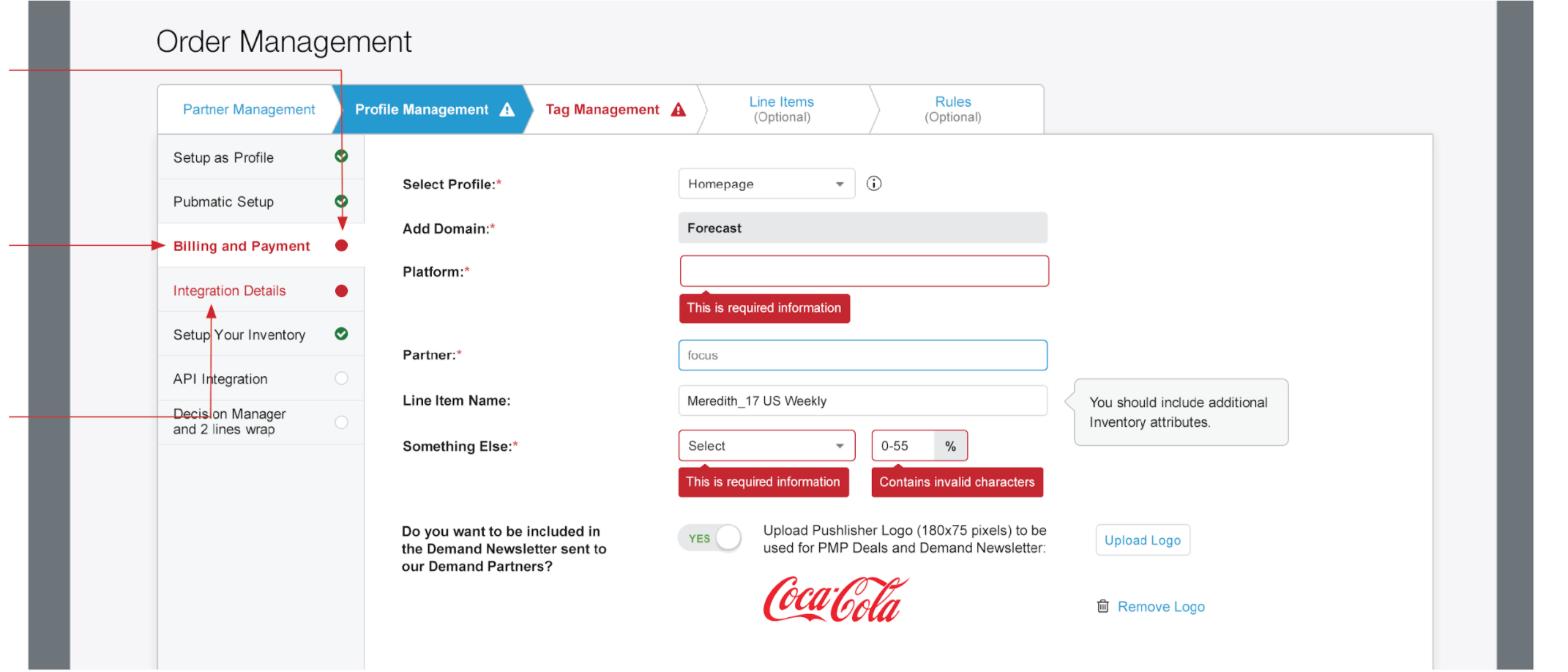
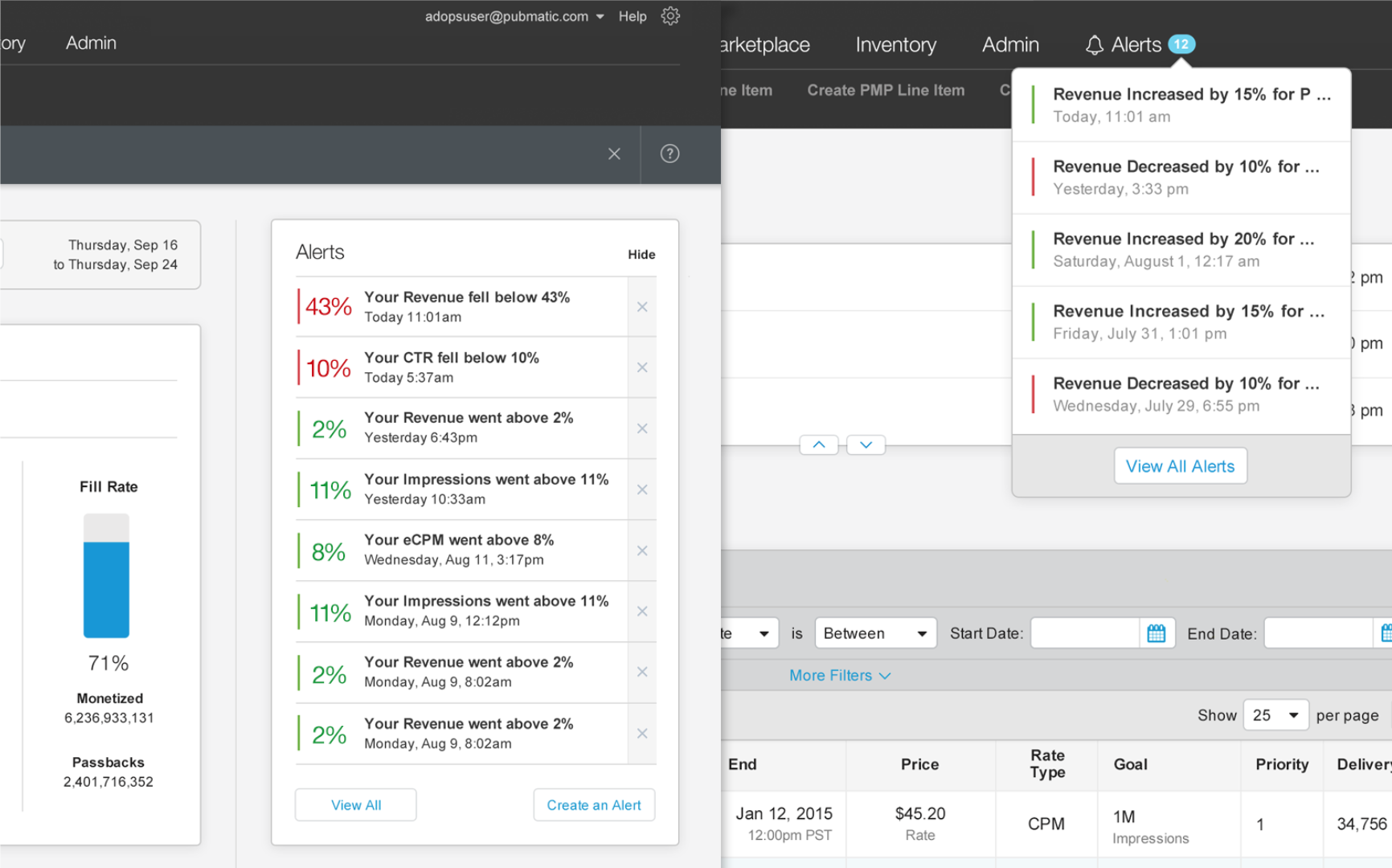
除易读性外设计通知模型还要考虑在不同场景中许多小细节,作为全局导航的一部分,下图界面中的通知应保持可访问性。

有关定义通知行为的其他问题:
- 如果一个警告是持久的,那么设计师怎样确保用户在离开初始屏幕后仍然可以访问它们?
- 是否需要在可以看到通知存档的地方加入带有徽章的警报图标?
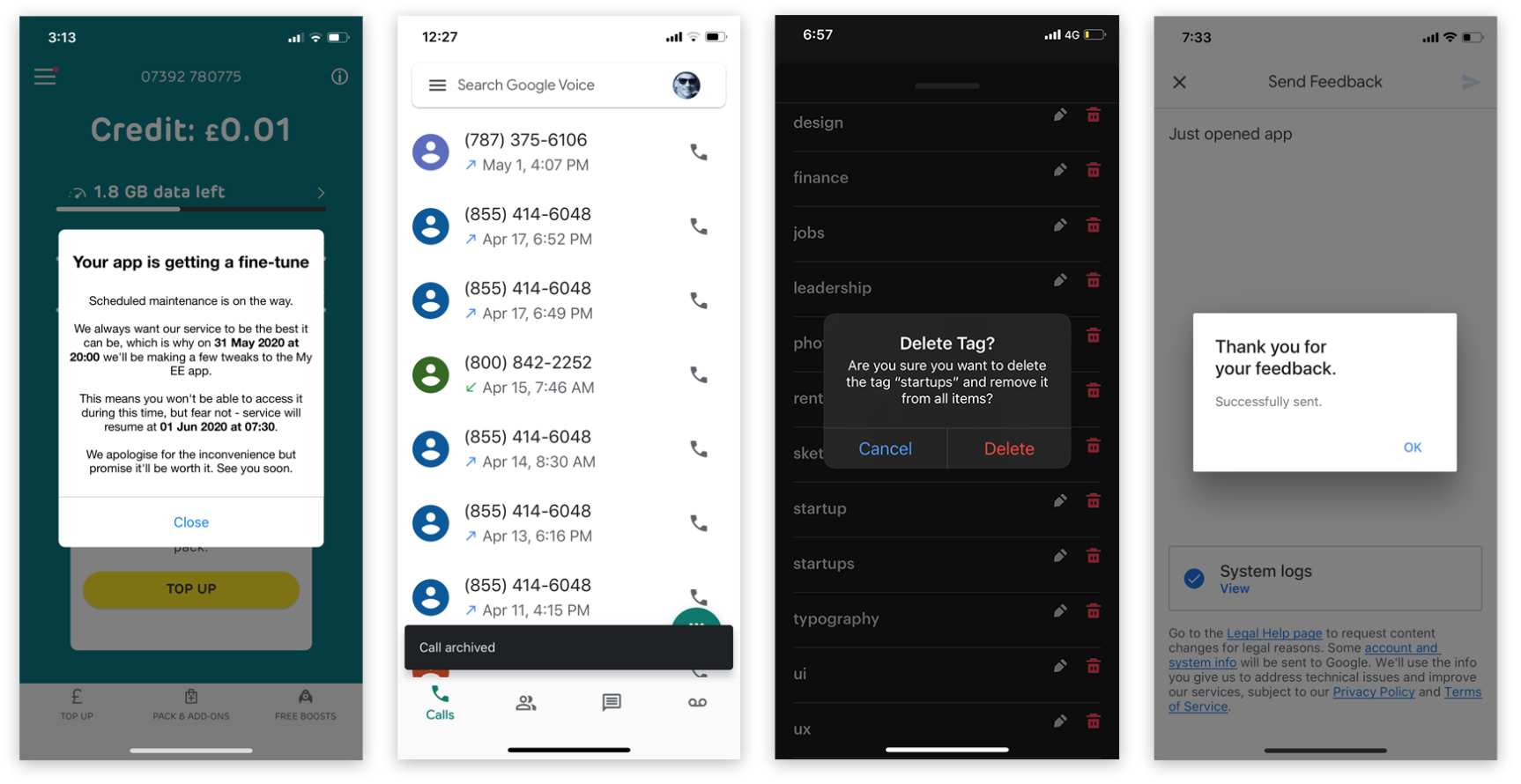
- 如果一个通知是非持久性的,它会在多长时间内消失,是否应该有一个选项可以在它淡出之前关闭它?
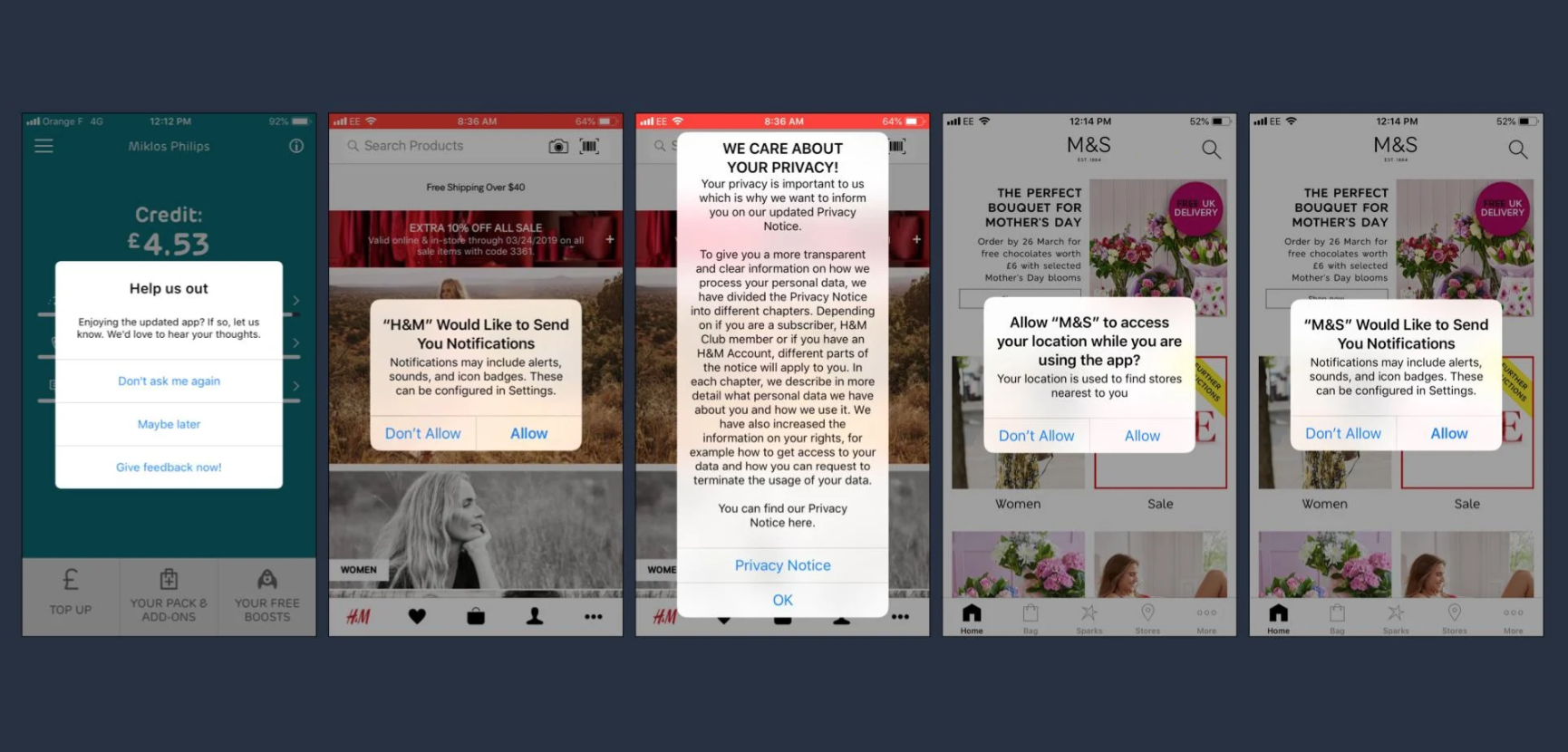
对于移动应用,不仅要设计应用内的通知,应用外的推送通知也要精心设计。
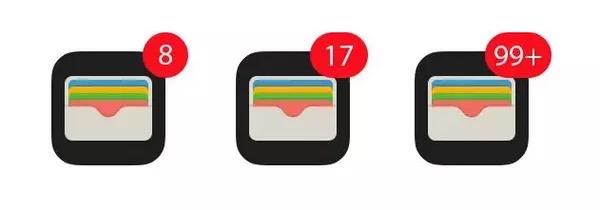
太多没必要的系统推送会让用户感到沮丧,他们可能会让通知静音甚至弃用该产品,比如令人恐惧的App小红点。

考虑一些通知的可操作性,让用户在不打开App的情况下就可以完成特定的需求,以此提高工作效率;还需要谨慎安排推送通知的时间,以免疏远用户。

五、打造优秀的通知设计体验
遵循以下做法可以确保用户将通知视为提供价值,而不是打扰或中断,从而提高用户体验:
- 根据前面讨论的三个注意级别对通知进行分类,再定义这三个级别中各种通知的形式,为三个注意级别创建统一的配色方案以及图标样式。
- 创建简洁易读的通知来提供有用的信息,注意适应性和灵活性,以适应不同的内容类型和文本长度。
- 仔细考虑发送什么以及何时发送。对于高关注度的通知,尽可能考虑声音和触觉(振动)反馈。
- 对于非持久性的通知至少应该停留4~8秒后再从屏幕上消失,也可以选择更快将其取消,另外考虑一个带有标记通知“不再显示”的选项。
- 确保通知与背景之间有适当的对比来提高可读性,采用流畅的响应式设计时,背景可能会在通知下自动变化。

六、总结
通知设计不应该被看作事后诸葛亮。
了解何时以及如何使用通知对于提供良好的可用性和建立产品的一致性至关重要。
快速回顾通知设计的正确方法:
- 尽早开始通知设计,而不是事后考虑;
- 按三个注意级别对通知进行分类:高、中、低;
- 考虑颜色和图标的样式并确定位置;
- 按类型对它们进行分类:持久性或非持久、弹窗、横幅等;
- 将它们整合到设计系统中。
原文: toptal.com/designers/ux/notification-designe
原文作者:Sara Vilas
译者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







