设计沉思录 | 提升效率,商业地产发布改版总结
编辑导读:对于房屋中介平台来说,房源发布是一个很重要的功能,它是平台业务展开的关键所在。本文分享了一次房源发布功能改版设计的过程,并对过程中需要注意的问题进行了总结,供大家一同参考学习。

01 当前背景
商业地产的房源量在整体业务中的重要性不言而喻,故此房源发布是很重要的一个环节。为了更好的满足业务需求,提升发房流程用户体验,迎来了一次改版升级。本次改版的目标是提升发房效率及发房成功率,全流程优化用户体验。
02 问题梳理
改版初期,针对商业地产发布房源进行了调研、体验,同时对关键流程进行了数据分析,总结归纳出现有页面存在的问题如下:
1. 整体设计风格及交互体验不统一
弹窗、信息填写等样式都出现了3种以上,用户操作成本较高。
2. 整体发布流程结构混乱,信息层级不清晰
标题等信息优先级排在最后,地址等信息需重复输入多次。
3. 当前流程容错率较差
信息自检不完善,用户信息填写错误时,再次编辑成本较高。
4. 整体发布时间较长、成功率较低,用户流失较大
大概体验一次发房流程大概需要10分钟左右,还会出现一些不可逆选项。
综上所述,经过多次脑暴会议及数据分析等,将本次改版汇总为三个点,明确了本次改版目标:

03 设计产出
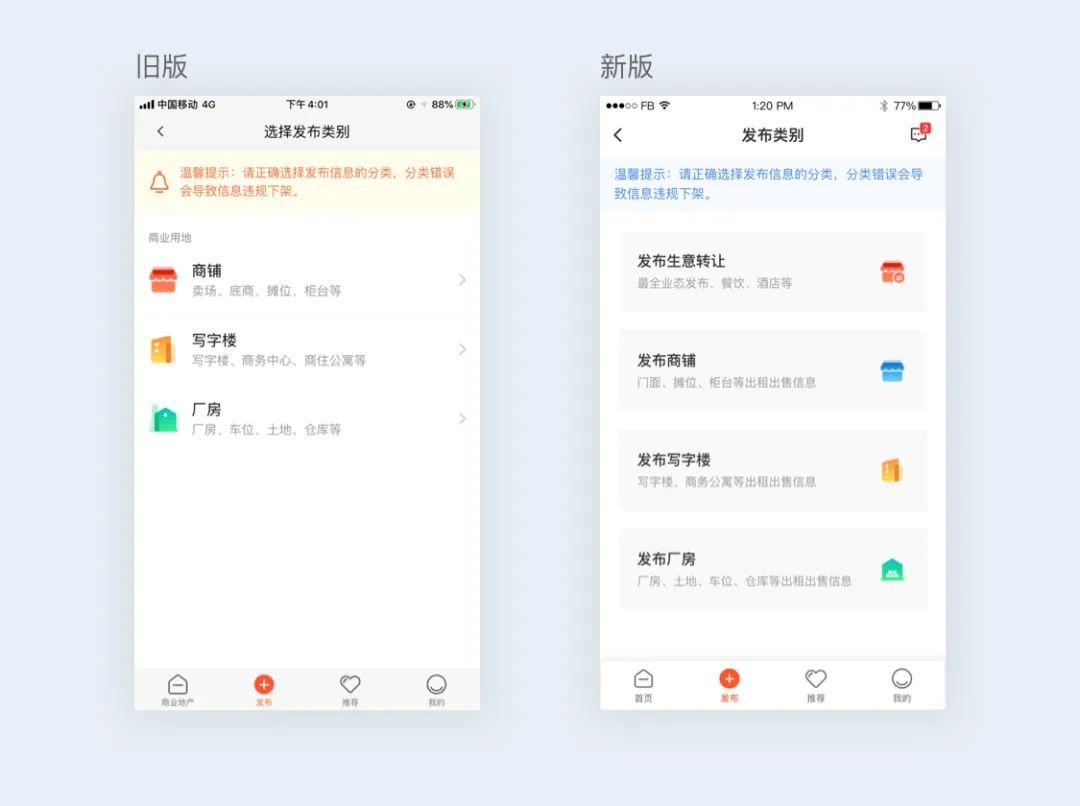
1. 先从入口开始,做减法设计
将入口处发布类型平铺的展示方式更改为模块区域展示方式,可以更聚焦,方便用户快速识别内容提升用户效率。

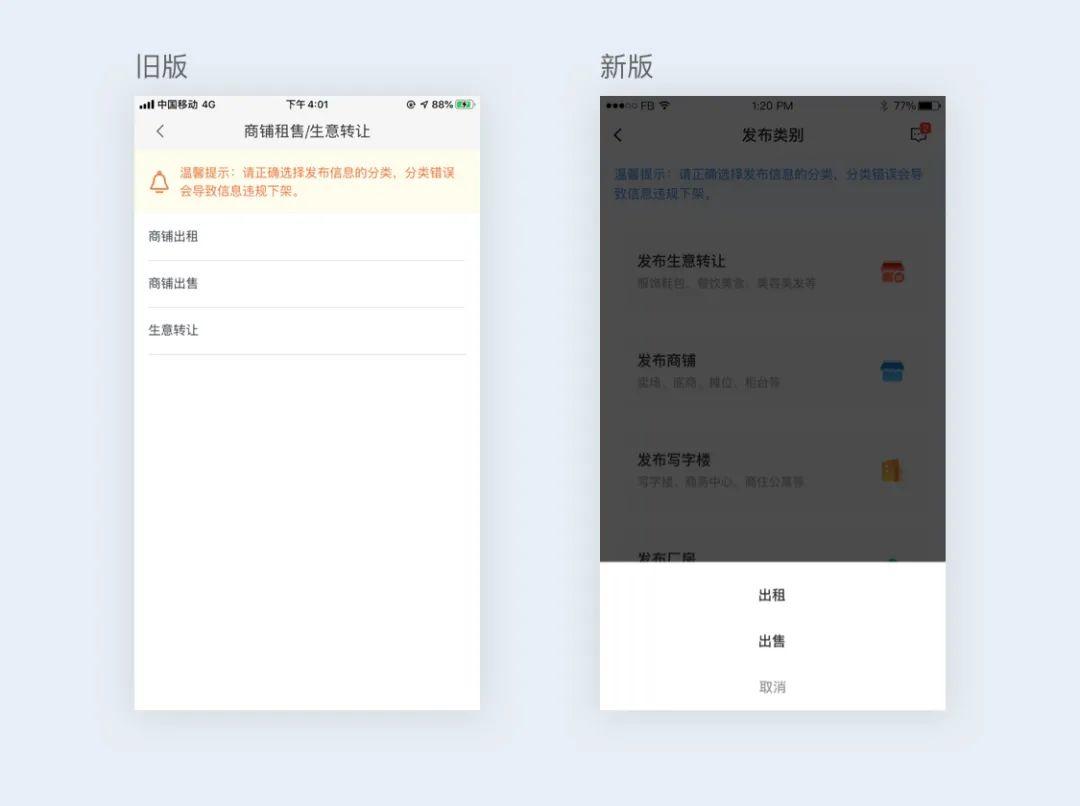
将点击跳转页面选择发布租售类型改为弹窗模式,更轻量化的交互方式使减少页面跳转,缩短流程路径,快速跳转。

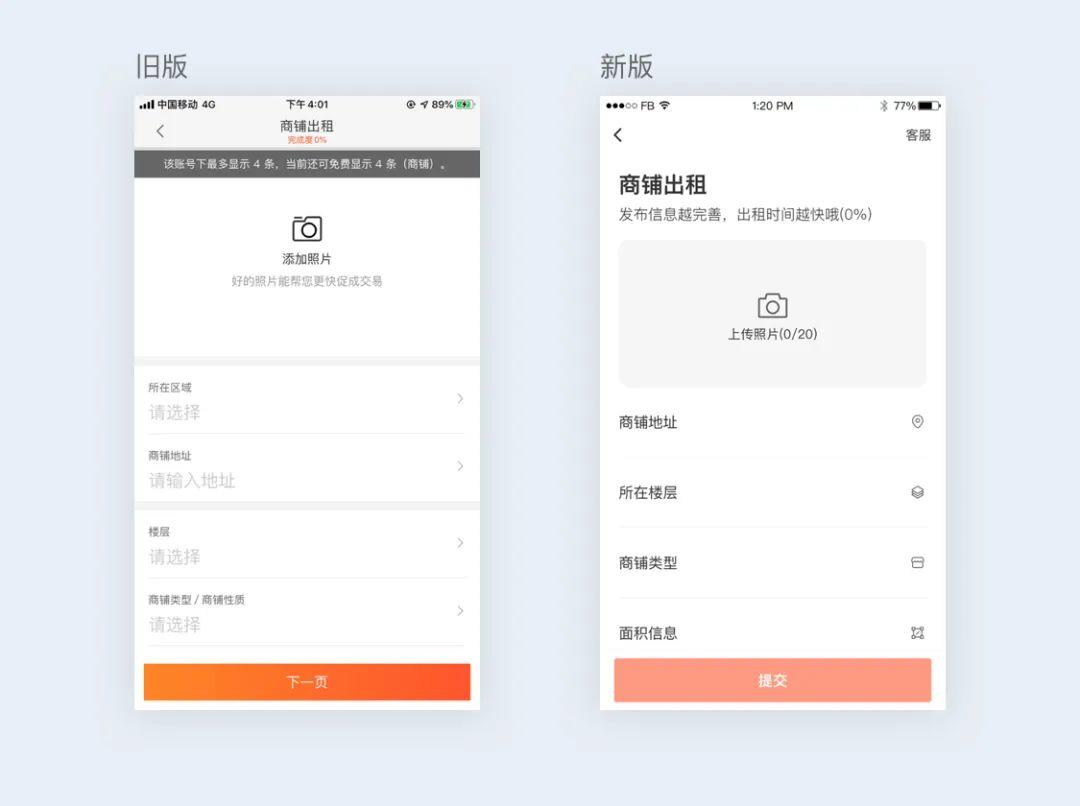
2. 表单填写页面,做聚合设计
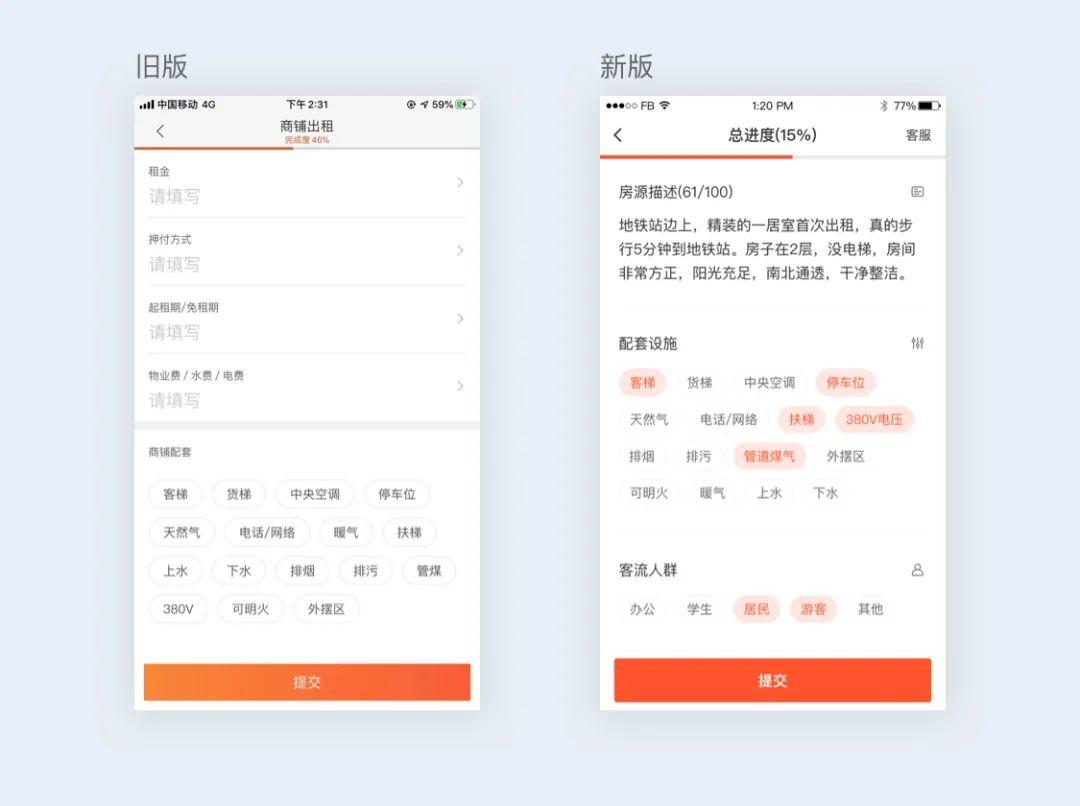
将现有需要分三页填写的房源信息,整合为一页。在整合过程中,针对同类目信息合并同时减少页面的跳转,优先使用更轻量化的弹窗。例如店铺的面宽/层高/进深等信息字段整合进面积中,房源描述与特色标签整合等。
从原来的20+条必填字段整合为12条必填字段,也在整体结构上拓展性更强!大大缩减了用户填写字段所需要的时间,同步进行实时检测提示,减少容错率,提升信息准确性及完整度!

3. 表单内容方面,做易读设计
重视表单的布局及样式,在提升效率的同时考虑美观。在表达右侧增加辅助性小图标,来丰富的样式!通过不同的字号、字重、间距突出重点内容,在填写前强化提示内容,填写后弱化次要提示内容,使表单填写更加轻松醒目。
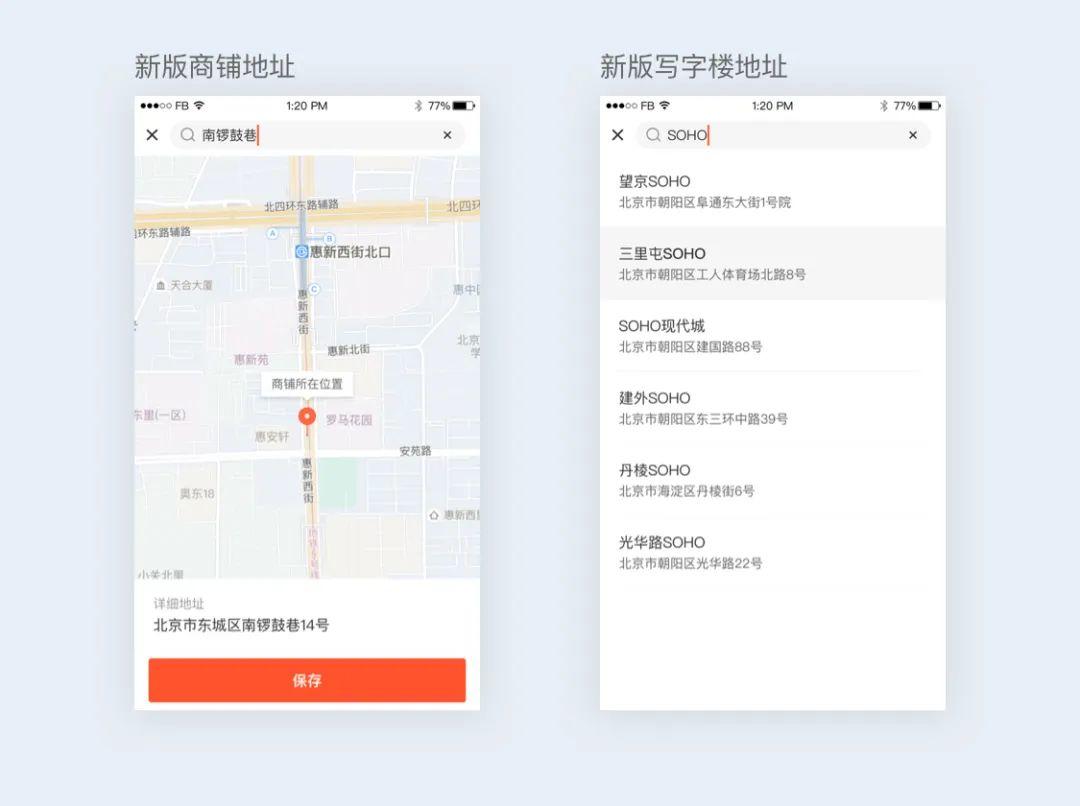
4. 整体风格统一,做区别设计

在输入房源地址时,因商铺房源特殊有可能是写字楼底商、商业街商铺、门面房等原因,商铺详细地址检索加入地图,自动识别商圈等地,可直接拖动选择更精确位置。写字楼详细地址进行关键字检索,因写字楼相对于商铺来说属于一个聚合式房源,比较好找。帮助用户提升填写效率!

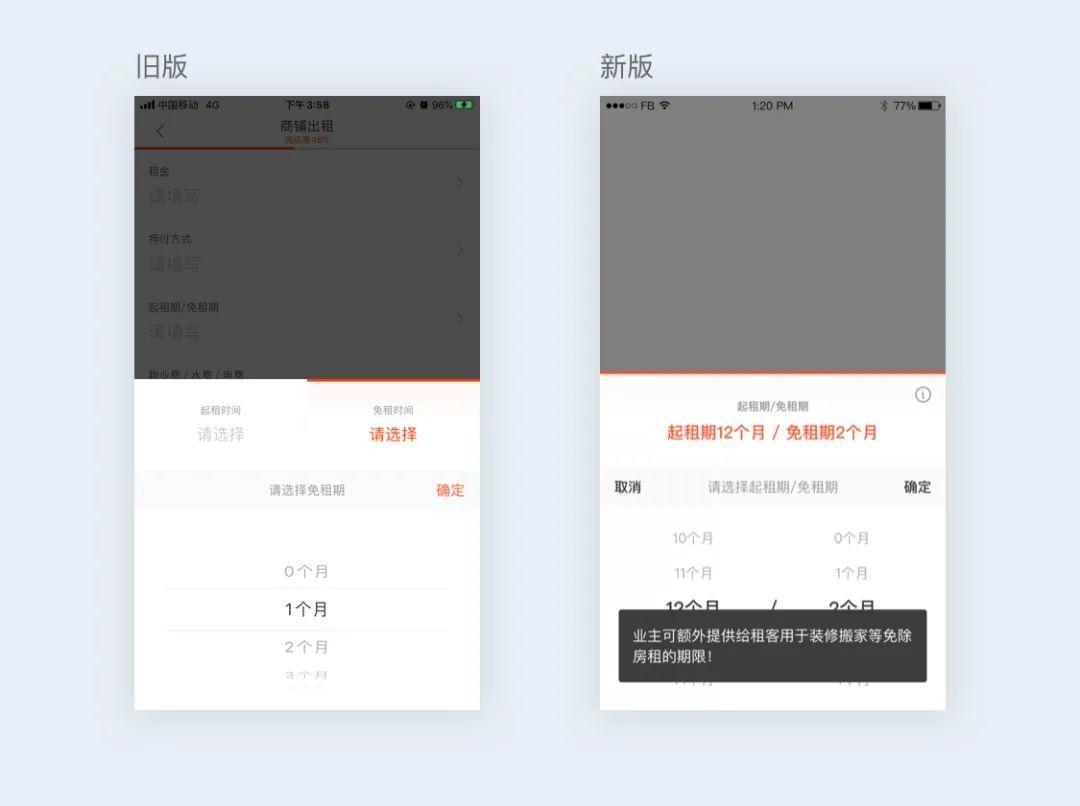
5. 提升用户认知,做赋能设计
在填写房源字段时,难免会有一些进深、免租期等专业术语。那么在新房东发房时会不可避免的产生迟疑,就会有用户流失的风险!在本次改版中,加入了对这些专业术语的通俗解答,来达到提升用户认知度目的!

04 项目总结
表单设计中应注意的点,在易读易用性优先的前提下进行包容性设计,同时了解用户的使用场景进行合理划分。交互不易复杂、轻量化转场设计、及时收集用户反馈。
总结为以下几点:加减适宜、易读易用、区别设计、应用规范、打破规范!在本次改版中,感谢其他小伙伴及产品开发同学的共同努力。改版完成后,数据反映良好,商业地产个人发房成功率整体提升了约97.6%;发房流程时间缩短了约百分之约48.9%。
这只是商业地产的一小步,相信只有贴近用户,关注真正用户的反馈,持续发掘用户操作流程中的痛点,产品才能渐趋完善。
想给用户完美的用户体验,不止眼前的苟且,我们还可以做的更多:
- 发布表单填写完成后新增海报预览功能及时进行信息纠错及房源分享
- 在海报预览功能页面加入房源刷新、置顶等增值服务!
- 智能聊天发房,可直接通过聊天或其他更智能方式完成发布房源
- 沉浸式弹窗设计尝试
…….
作者:郑晓东,视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@郑晓东
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







