金融类APP界面设计规则探索(上):安全、认知
编辑导读:只要涉及到钱财方面的产品,用户总是会比较敏感的,尤其当下互联网信息泄露严重。那么互联网金融产品想要赢得更多用户,就必须在设计上做好引导。具体怎么做?本文作者从安全和认知这两个方面展开了详细说明,与大家分享。

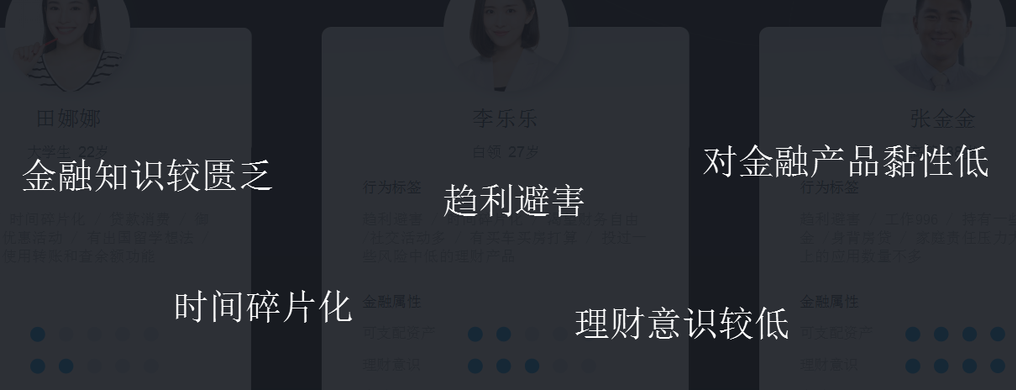
产品设计之前,首先要拟定目标用户。研究显示,移动金融用户呈年轻化分布,80后及90后中青年用户占比超过80%,已成为移动金融的中坚力量。

这支中坚力量大致覆盖了三类人群:一类刚步入职场,开始独立赚钱,理财意识萌芽;
第二类入职多年,小有积蓄,接受中低风险理财,并且希望通过理财和投资,达成一些愿望;
第三类背负家庭和社会责任,有理财意识和基础,没有过多时间深入学习理财知识。
不管经济条件如何,一旦和钱相关,所有用户都会趋利避害。
因此,这类典型的金融APP用户群体,身上有一些共同的特质:

金融产品是专业性非常强的一类产品,业务周期相对较长,本身也具有一定的风险。而身处信息大爆炸时代,人们已经逐渐形成了碎片化处理事务的习惯。用户和金融产品之间,看似有着不可调和的矛盾。

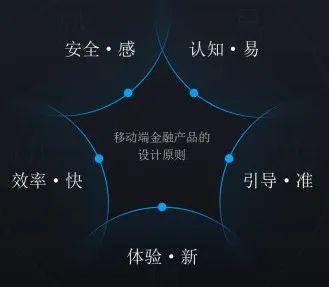
如何化解这些矛盾?好的“界面设计”是关键 。“好的界面”如何设计?我们尝试从五个维度提取了关键词:安全、认知、效率、引导和体验。

从安全、认知、效率、引导以及体验这5大方向,去探索关于金融类APP界面设计应当遵循的规则。

一、安全感:让用户感知到安全

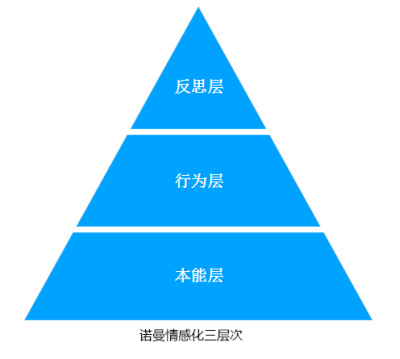
安全是一种心理感受。情感的体验是由本能、行为、反思三个层面共同决定的。反应到界面设计中,则具体表现为:
- 本能层先于意识和思维,它是外观要素和第一印象形成的基础。本能层的设计更多强调产品给人的初步印象,着重产品的外观、触感等。对应产品的设计能力是美观性,在界面设计当中,主要设计对象是视觉设计。
- 行为层是人类身体日常行为的运作。行为层的设计与产品使用过程中的愉悦感和效率有关。好的行为层设计对应产品功能传达、易学性与易用性,以及正面的心情感受。在界面设计当中,主要设计对象是交互设计。
- 反思层超越了本能层和行为层,存在意识和更高级的感觉、情绪及知觉。对应的是产品的情感温度,主要的设计对象是正向情感的结果反馈以及品牌信任。
1. 安全感·本能层
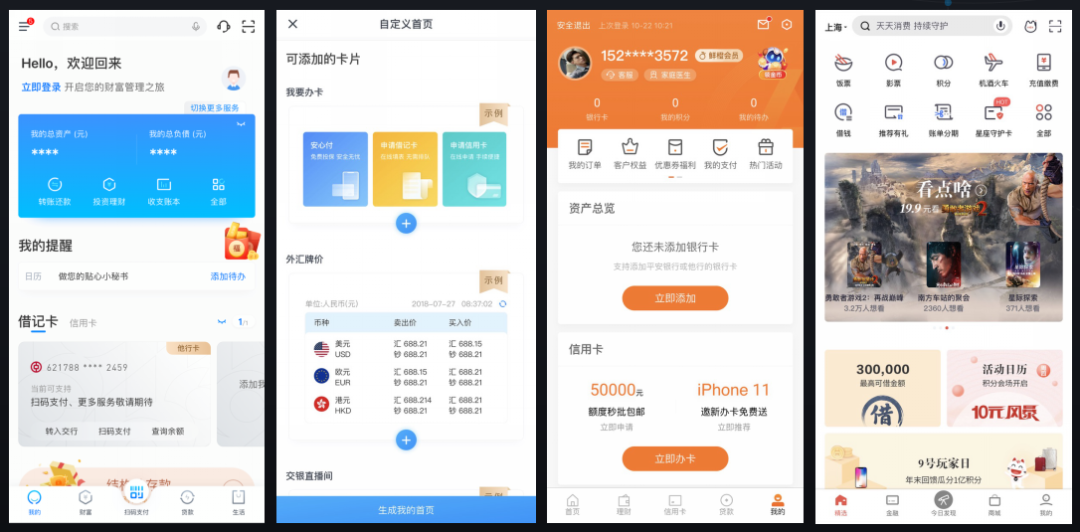
(1)传达正面情感的视觉色调

在色彩心理学中,蓝、绿等冷色调的色彩,给人以冷静,稳定的感觉,更适合表现金融产品的科技感和可靠性。而红、黄、橙等暖色调以及对比强烈的色彩,代表着活力热情,也可以用于金融产品要传达给用户的情感色彩。
(2)具有空间感、精致感的视觉设计

设计合理的元素间距和留白,让界面具有透气性;对卡片、图标、Banner的设计精雕细琢,符合UI设计的趋势,能让用户感知到设计团队的专业和细心,唤起用户对一个产品的信任和安全感。
2. 安全感·行为层
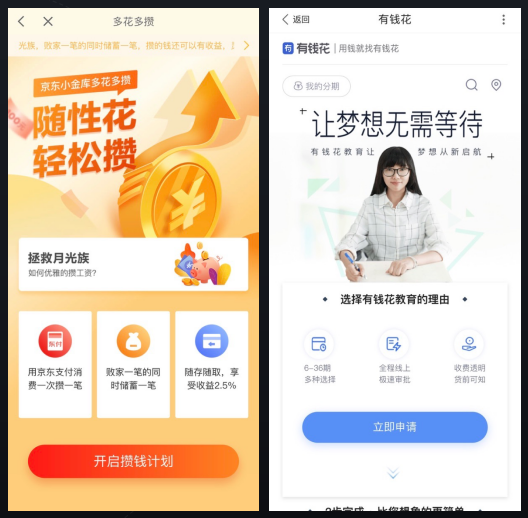
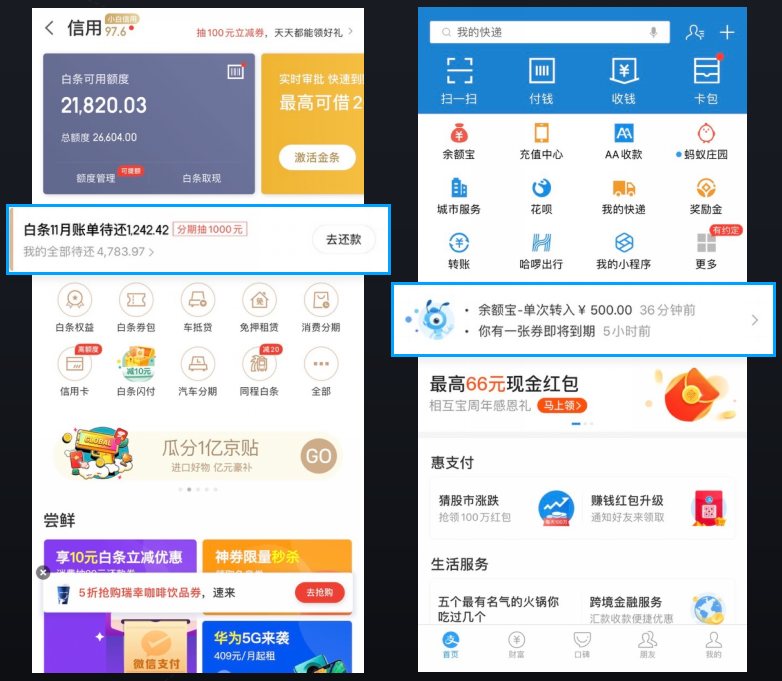
(1)适时适度的引导和提示

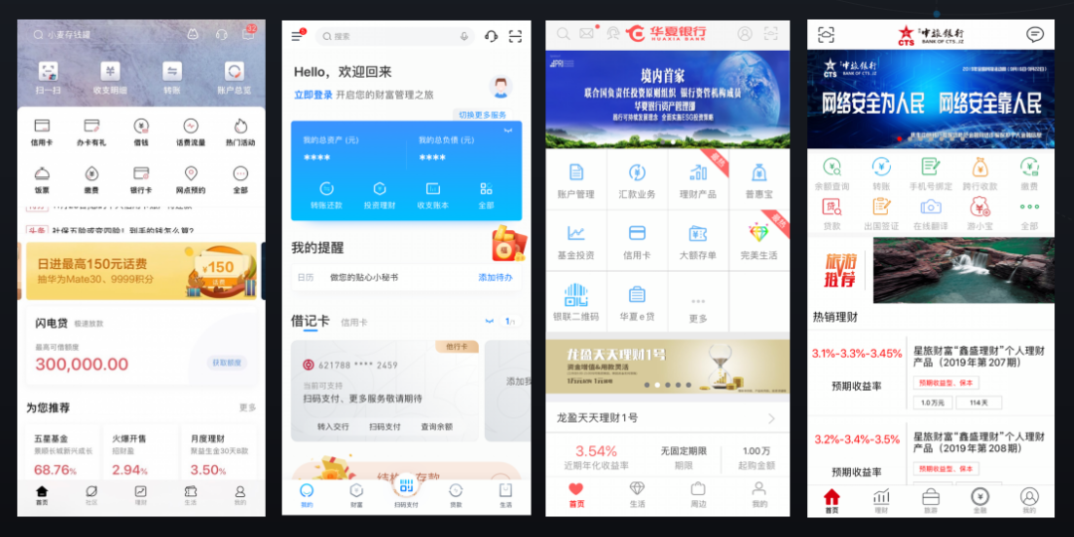
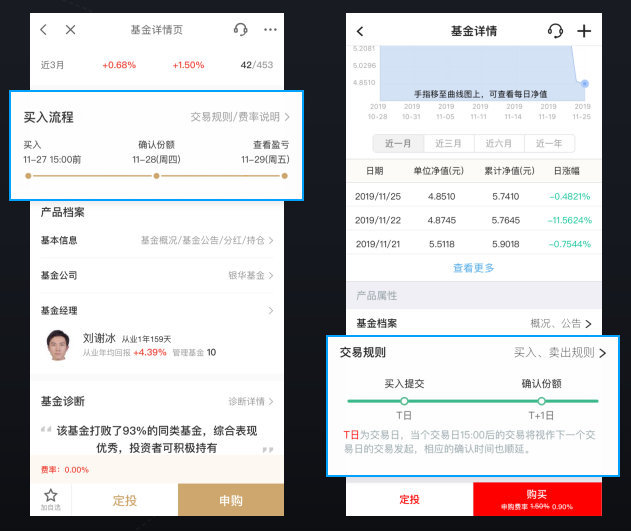
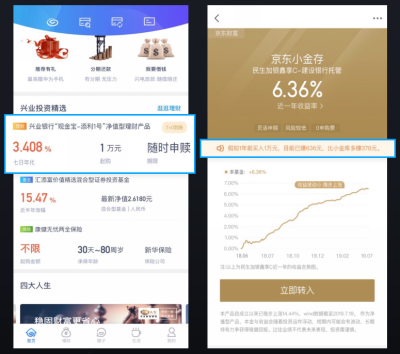
左侧APP的界面中给出了明确的引导和提示,可以帮助用户迅速做出判断;而右侧选择使用金融术语,对用户来讲引导性就没有那么强。在金融产品中,信息的复杂度和专业性,使用户在浏览时可能遇到一些困难,产生一些不安情绪。通过在合适的时机,设计合理的引导提示,帮助用户理解信息、完成操作,解决用户的不安情绪,让用户对产品产生信任感。
用户在使用金融产品时,都希望既快又简单地完成买卖操作,并且遇到问题时,有一定的引导和帮助。否则,一旦用户在界面中迷失,或者说寻求帮助时没有及时得到反馈,会让用户产生焦虑,失去信任感。所以在界面设计当中一定要注意适时适度地给用户一些引导和帮助。
(2)操作中的防错容错机制

金融产品的许多操作都涉及到用户的资产安全,因而在流程设计中更应该关注操作的防错容错机制。通过合理的设计,如条件提示、操作确认、错误恢复等方式,预防用户出错,以及在出错后帮助用户发现、纠正错误,让用户可以放心地使用产品。
(3)用户有用自由控制权

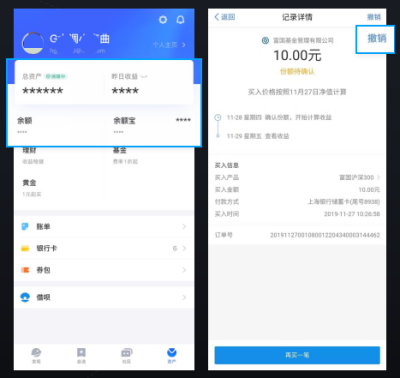
用户在使用产品过程中,需要让用户感知到自己处于主导地位,让用户拥有自由控制权。通过在合理的范围内,让用户根据自身的需求可以自由的选择模块的展示,以及提供给用户方便的回退/撤销操作,都能使用户感知到自身的权利。
3. 安全感·反思层
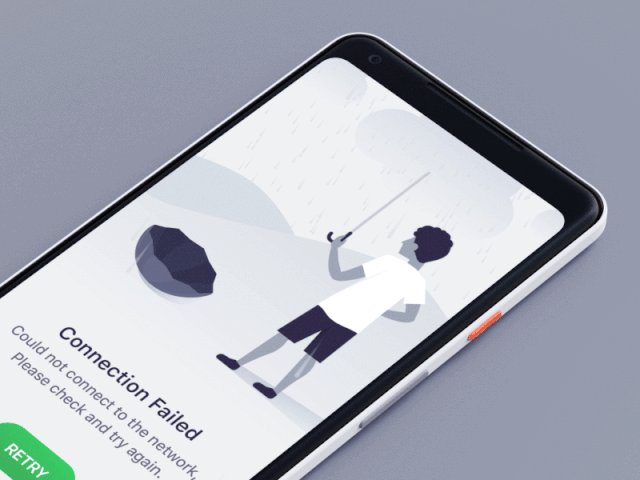
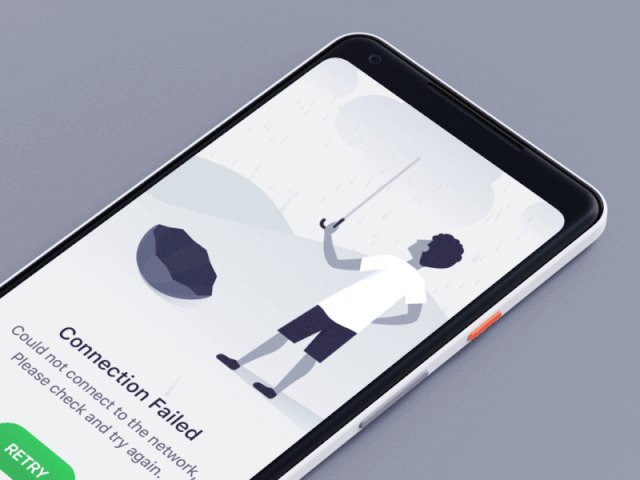
反思层跟更高级的情感有关。结果反馈是用户完成任务的最后一步,好的反馈将给用户留下好的印象,让用户感知到产品的温度,产生信赖感,并影响到传播。我们可以在反馈设计中加入一些有趣的情感化动效或插图,使用户在操作中感受到惊喜和关怀。
(1)带有情感色彩的结果反馈

很多动效被用在运营页面,吸引用户转化。但实际上我们觉得在某些结果反馈页面运用一些动效,会增加用户的一个信任感,尤其是在出现错误的时候,一些动效反而会让用户觉得:“我好像没有被这个产品放弃,还有一个团队在跟我一起奋战,给出指引。”
(2)品牌背书和保障权益带来的信任

良好的企业品牌形象和口碑很大程度上会给用户带来认知上的安全感。我们可以通过在界面设计中加入更多的品牌元素,如品牌主题色、LOGO、品牌漫画形象等,来潜移默化地让用户感受企业的价值,包括在交易前、交易中、交易后,清晰地展示给予用户的保障权益,或是责任条款,来传达企业对用户负责的态度,提升用户对产品乃至对企业的信任感。
二、认知易:帮助用户认知降维

信息大爆炸时代,人们的记忆宽度越来越窄,从7±2缩减至5±2、4±1。这个变化表明,用户对于认知困难的容忍度越来越低。金融产品涉及的是用户的现实利益,大部分用户并没有太多金融知识的储备,且防范心理较为严重。金融APP页面上复杂且专业的内容如果不易理解,或者是页面加载不出来,用户多半会马上关掉页面,甚至是直接退出APP。
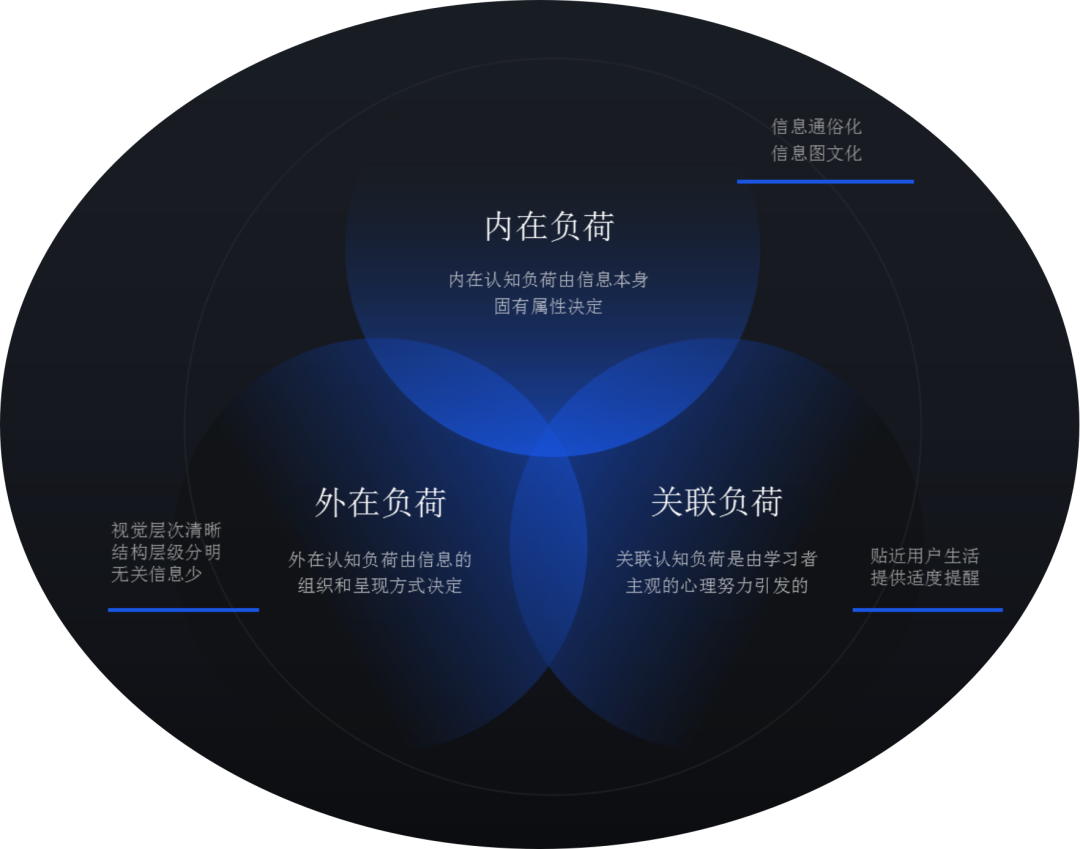
这时界面设计就承担起帮助用户减轻认知负担/成本的责任。这里要引用一下J.Sweller的认知负荷理论:认知负荷分为内在负荷、外在负荷和关联负荷。针对不同的负荷,进行界面设计时,需要有针对性的设置。
1. 认知易:通俗化
(1)使用用户看得懂的语言

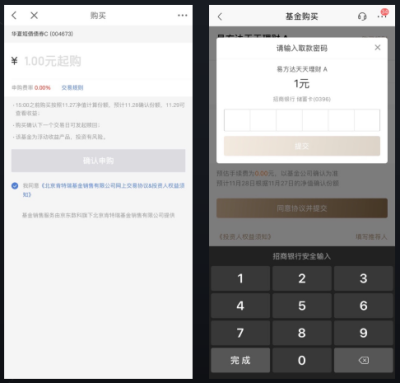
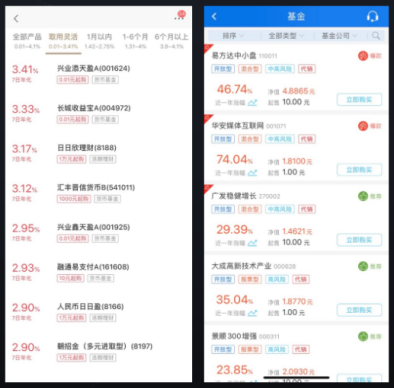
图中“7日年化率3.408%”的理财产品推广文案,简化为“一万元每天的收益是1元”理解起来就容易得多。金融产品的信息常常带有专业属性,缺少理财知识的用户往往很难理解那些专业的词汇。
如理财期限中“T+0”的属性,如果将其简化为小白用户也能看懂的语言“随存随取”,用户一下子便能理解这个理财产品的理财期限,大大提升了用户的认知速度和决策能力。
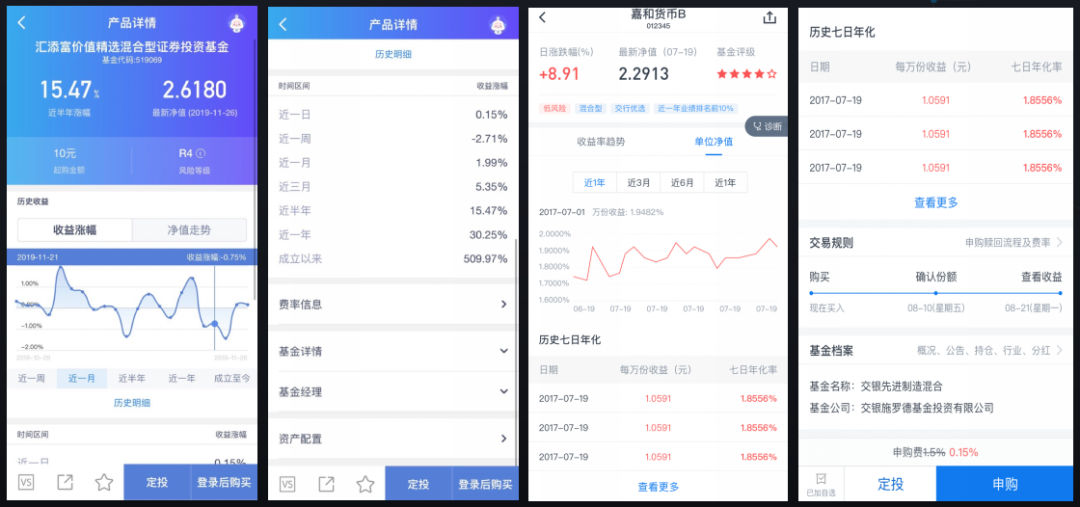
(2)信息可视化

人脑对不同类型信息的处理速度是:图片>文字。如果我们将金融产品专业且复杂的信息通过图示的方式同用户大脑既有的知识进行关联,也就是我们常说的信息可视化,那么便可一定程度上降低认知负荷。
2. 认知易·组织化
(1)通过视觉设计使层级清晰

金融产品中有着众多类型不同的繁杂信息需要呈现给用户,通过合理的卡片、楼层设计将不同类型的信息分层,清晰地展现给用户,便于用户区分和理解。我们知道非文本处理的速度是大于文本信息的,面对金融这么复杂专业的知识,用一些图文结合的形式给用户呈现和展示,会得到更好的效果。
尤其是界面信息过多的时候,通过一些合理的卡片、楼层设计,可以有效减轻用户的负担,让用户更容易专注于想要了解的信息,从而达到留存用户的目的。
(2)用信息组块使结构合理

金融产品的信息往往繁多且都有存在意义,在监管要求下,许多金融条款信息必须展示给用户,我们很多时候无法去精简页面呈现的信息。但作为用户体验设计师,我们可以通过合理安排信息的组织方式,来保障用户快速便捷地获取所需要的信息。
(3)减少无关信息

金融产品在使用中有相当多的交易流程,需要完成多个步骤来达成目标,而每一个步中可能出现的对用户不重要的信息都会加重用户的认知负荷。因此我们可以通过合理的删除和隐藏不必要的信息来减少外在认知负荷的干扰。
3. 认知易:场景化
(1)贴近用户生活:场景化设计

用户都是千人千面,那么有必要针对1000个用户做1000个设计吗?答案是否定的。设计之前,为什么我们要做用户画像?为什么要做用户研究?抽取用户的特性就是我们的目的。移动金融产品面对的用户大部分是没有太多金融知识的,但他们愿意去关注与自己生活场景、生活需求相关的内容。我们可以挖掘用户的生活金融场景,例如想要存钱买车的这个生活需求场景,便可用这个场景包装理财产品,通过生活化的场景化设计,将用户引入金融场景。
4. 认知易:人性化
(1)减少记忆用户记忆点:节点提醒

用户在移动金融产品上的很多交易,需要用户去投入时间获取和关注信息的变化,这会占据用户较大的记忆负荷。我们通过在每一个节点上以合理的界面元素去唤起用户的记忆,帮助用户减少主动回忆的负荷。
下期预告:受篇幅所限,本文只分享了安全和认知部分的内容,下一期推送会从效率、引导和体验三方面做进一步探讨,欢迎关注。
作者:马少林,伊飒尔界面设计公司用研总监;贺赓晔,伊飒尔界面设计资深交互设计师。
本文由 @伊飒尔界面设计 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








伊飒尔公司创始人袁小伟博士积二十余年之用户体验领域项目经验,所撰写的《用户体验测评方法》,近期将由湖南大学出版社付梓印行。该书是“用户体验大学堂丛书”首部著作。《用户体验指标体系》、《用户研究》也将在今年陆续推出。《用户体验管理体系》和《用户界面设计》计划在2025年上半年出版。关注“用户体验大学堂”公众号,第一时间了解新书资讯。
写的很好
分析得挺全面,感谢分享,期待下篇!
谢谢,下篇已经出炉,马上奉上