一篇读懂设计系统(上)
编辑导读:一套优秀的设计系统有利于帮助产品在各个平台保持一致的设计语言和风格,给用户一致的产品体验。本文将从十个方面,对设计系统进行深度分析,希望对你有帮助。

—、前言
本文讲什么?
读完本文你能很清晰的了解设计系统相关的基础知识、原子理论如何指导设计系统构建、以及如何用Sketch自带的功能建立一个简单的设计系统,并将其共享给他人。
二、什么是设计系统?
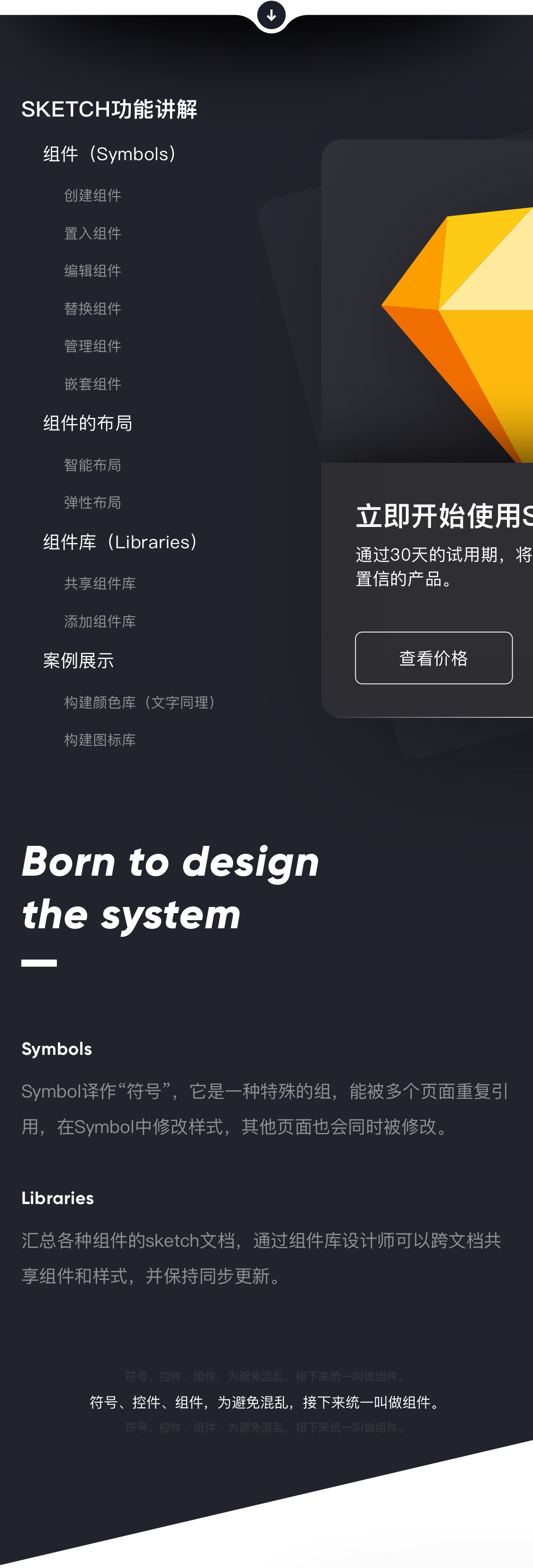
设计系统是一套为共同的目标而服务的内在相互联系的 Design pattern 和多人协同执行的方法。
Pattern(模式):指创建界面时可复用的部分(用户流程、交互方式、按钮、图标、颜色、字体等),借助它可以用于解决特定的设计问题。
通俗讲设计系统就是将多个可复用的元素(图标、颜色、字体)或控件(搜索框、开关、弹窗)整理并组织起来服务于界面的一套产物,大多数时候被称做组件库。
三、为什么要建立设计系统?
1. 统一产品体验
一套优秀的设计系统有利于帮助产品在各个平台(iOS、Android、Pc&Web)保持一致的设计语言【设计语言:指产品调性(体现出来的产品的感知形象,可以用高端、廉洁、安全、年轻、稳重等来形容)、设计风格(表现形式有大标题、圆角、卡片、投影等)】,给产品使用者带来的一致的产品体验。
在实际工作中随着产品不断迭代更新,设计人员会面临一个重要问题,那就是设计组件很多。原因在于APP页面是由不同时期的不同设计师完成的,当中并没有一套统一的设计原则做规范。
2. 提高团队协作效率
由于设计系统包含了界面中重复使用的元素和控件,所以在遇到相同设计需求时可直接调用相关组件,减少很多重复性设计工作和规范沟通成本。
借助设计系统可以降低设计风险,例如设计人员变动(离职、调动、新增)也可以保证新接手的同事能够参照设计系统快速开展工作。
由于构建设计系统时采用原子设计并借助sketch的symbols特性(后面详细讲解),在后期如果需要统一修改页面中某一重复元素时,只需要在组件库中修改一次即可全局调整,极大的提高了设计效率。
3. 降低开发成本
在实际工作中,如果每次制作一个新页面都设计不同的组件,那么就意味着开发每次都需要写新的代码,这无疑大大增加了开发还原时间。所以当我们将常用的元素做成组件并对接到开发的组件库,开发在遇到相同组件时便可直接调用组件,复用相关代码,从而降低开发成本和减少代码冗余。
四、设计系统到底长什么样?
个人推荐3个设计系统:Apple UI Design、Google Material Design、Ant Design。
以下是我在Dribbble找的一些优秀设计师产出的部分设计系统,可以看到其中包含了界面中经常复用的元素和控件,而且我们还可以发现不同的产品其设计系统也会有所不同。

五、如何建立设计系统?
1. 穷举法(不推荐)
将产品中使用到的组件全部列举出来。
优点:没有复杂的逻辑,方便交接。缺点:难以管理、拓展性小、文件冗余、牵一发动全身。
2. 颗粒化管理(基于原子理论)
将组件进行模块拆分成最小单元,充分提高组件复用率。通常拆分到图标、文字等最小单一元素,如果需要调整全局中某一元素,只需在组件库内针对性调整即可全局响应。
优点:高效、方便、更改简单。缺点:搭建过程较为复杂,理解需要花费一定精力。
六、什么是原子理论?
在化学中,所有的物体都是由原子构成,原子组合构成分子,分子组合构成有机物,最终形成了宇宙万物。
2013年前端工程师Brad Forst将此理论运用在界面设计中,形成一套设计系统,包含5个层面:原子、分子、组织、模板、页面。

七、原子理论指导设计有什么优势?
1. 一致
原子设计理论以上述5个层面为基础,在原子到页面的构建过程中,充分发挥设计元素的可复用性,避免重复设计,体现了一致性的设计原则。
2. 清晰
原子设计理论从抽象到具象、由局部到整体,层级分明,为设计师构建组件库提供了清晰的方法论指导,同时帮助团队成员更好地理解设计系统的价值。
3. 高效
随着产品不断迭代更新,以原子设计理论指导完成的设计体系,将会更加高效便捷地适应新的变化,你只需改变某些原子、分子的属性或组合方式,便会迎来整个系统的同步更新,易于扩展和维护。
4. 沟通顺畅
原子设计理论不仅方便设计师思考页面的整体性和统一性,也能让开发和产品经理,清楚地了解产品框架层和表现层的逻辑结构,降低不必要的沟通和修改成本。
八、关于原子理论的争议

九、如何运用原子理论建立设计系统?

1. 创建组件
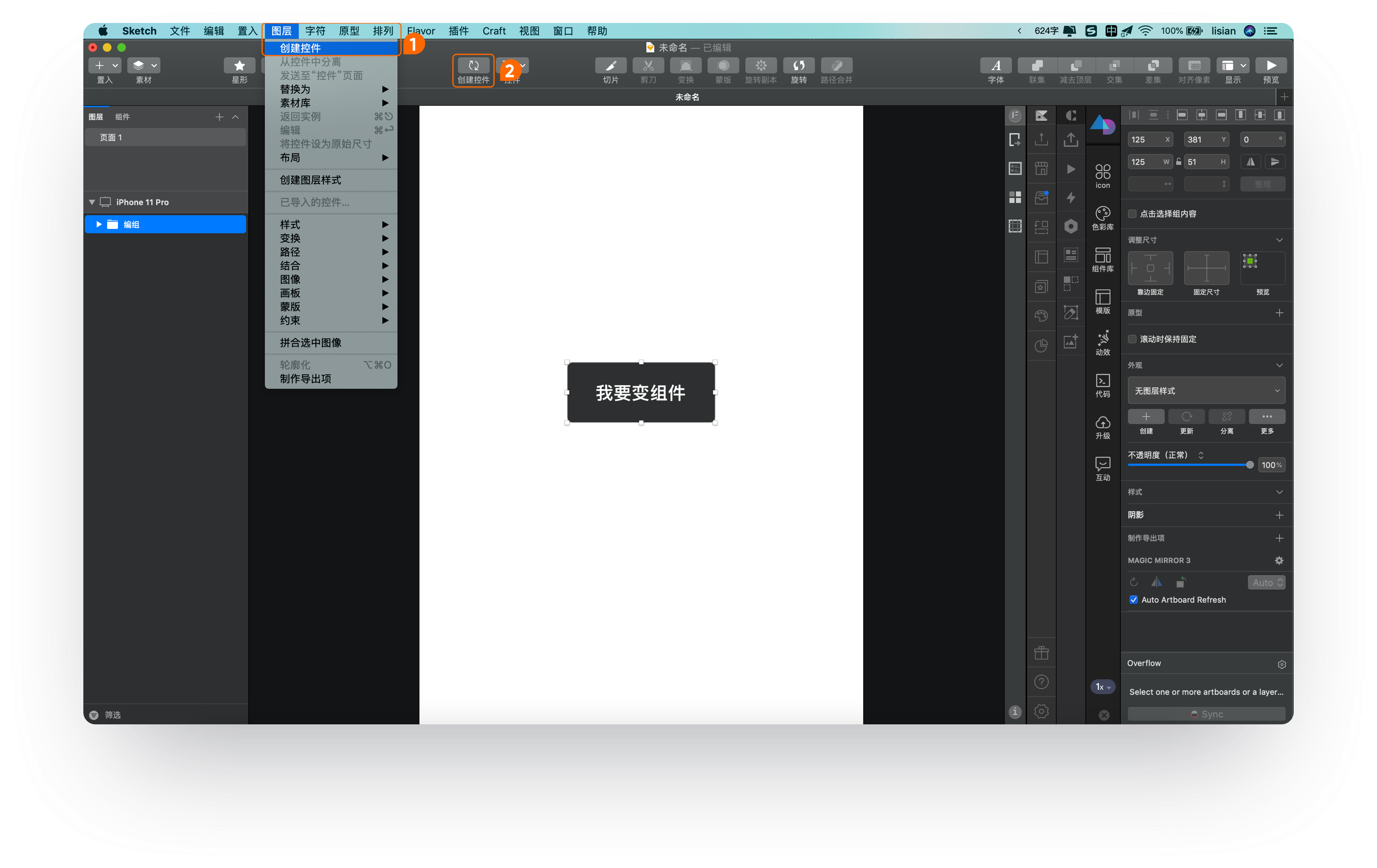
目前sketch创建组件有2种方式。
- 通过菜单栏「图层」中「创建控件」进行创建。
- 通过顶部工具栏中「创建控件」创建。(没有可右键自定义工具栏)。

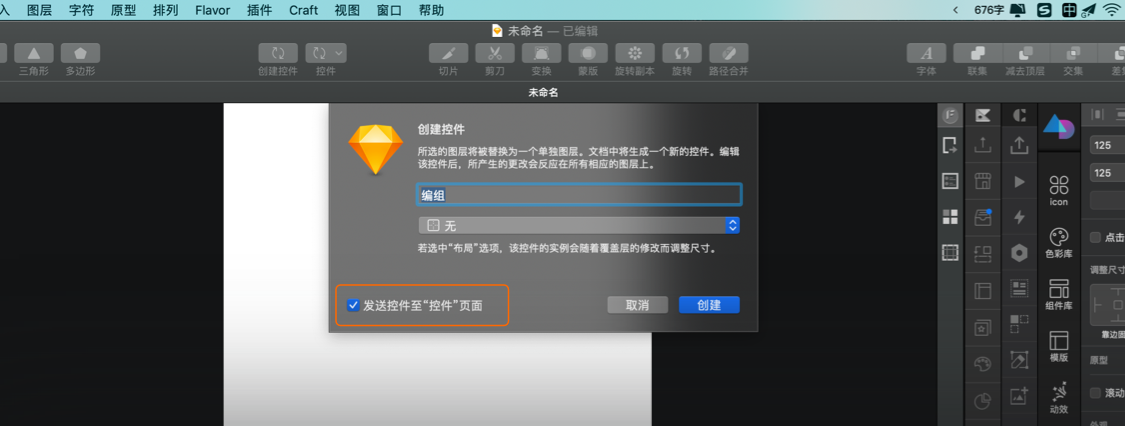
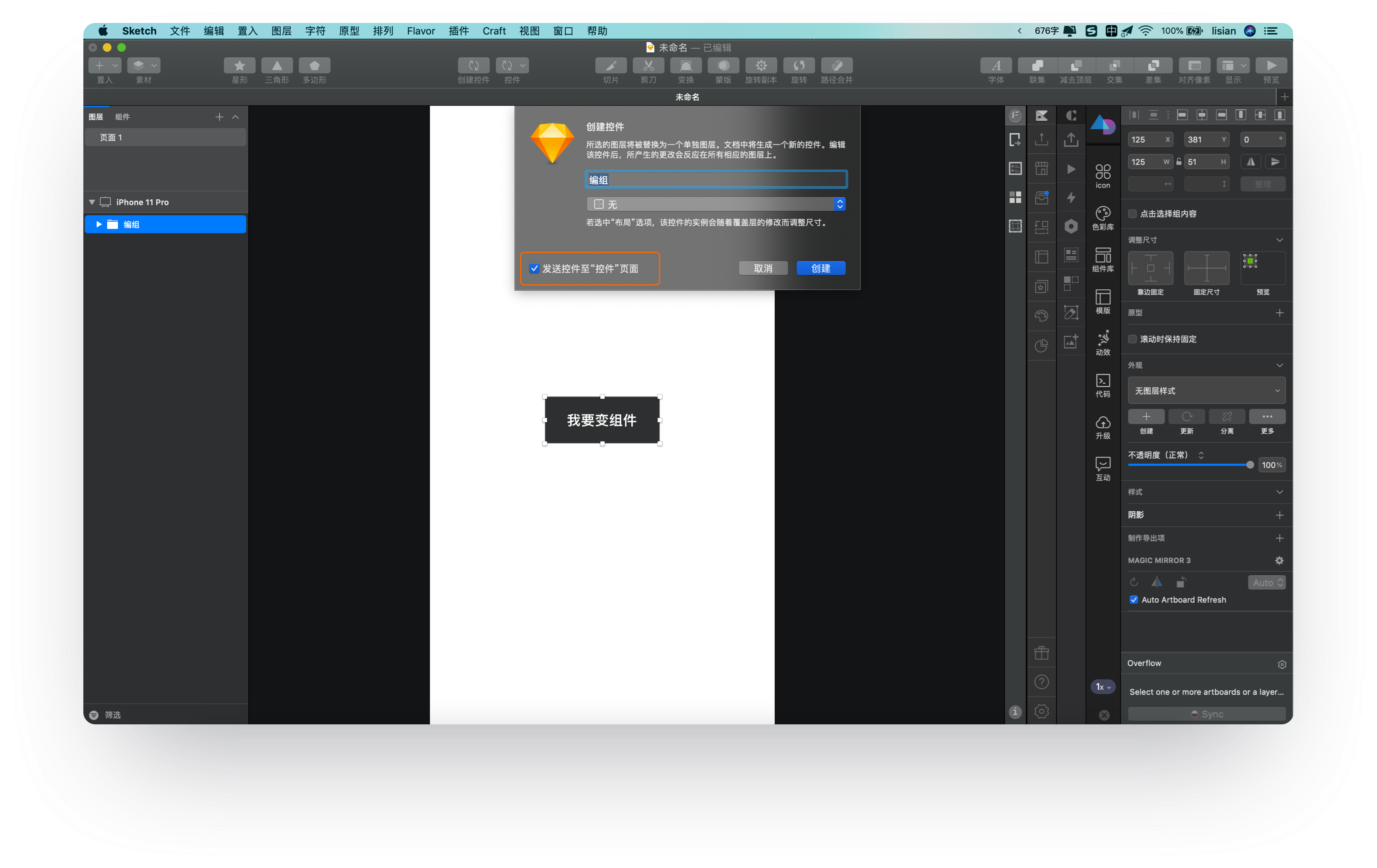
2. 发送控件至“控件”页面
在创建组件时会有一个打断过程,询问是否将改组件发送至组件页面,默认勾选。

1)勾选后创建
你选中的元素会在「图层页面」变成组件,并额外生成一个母版发送到「组件页面」。
母版:组件可复制多次使用,但控制其的母版是唯一的。修改母版复制的组件也将统一修改。
2)取消勾选后创建
新生成的组件与母版都将展示在「图层页面」。

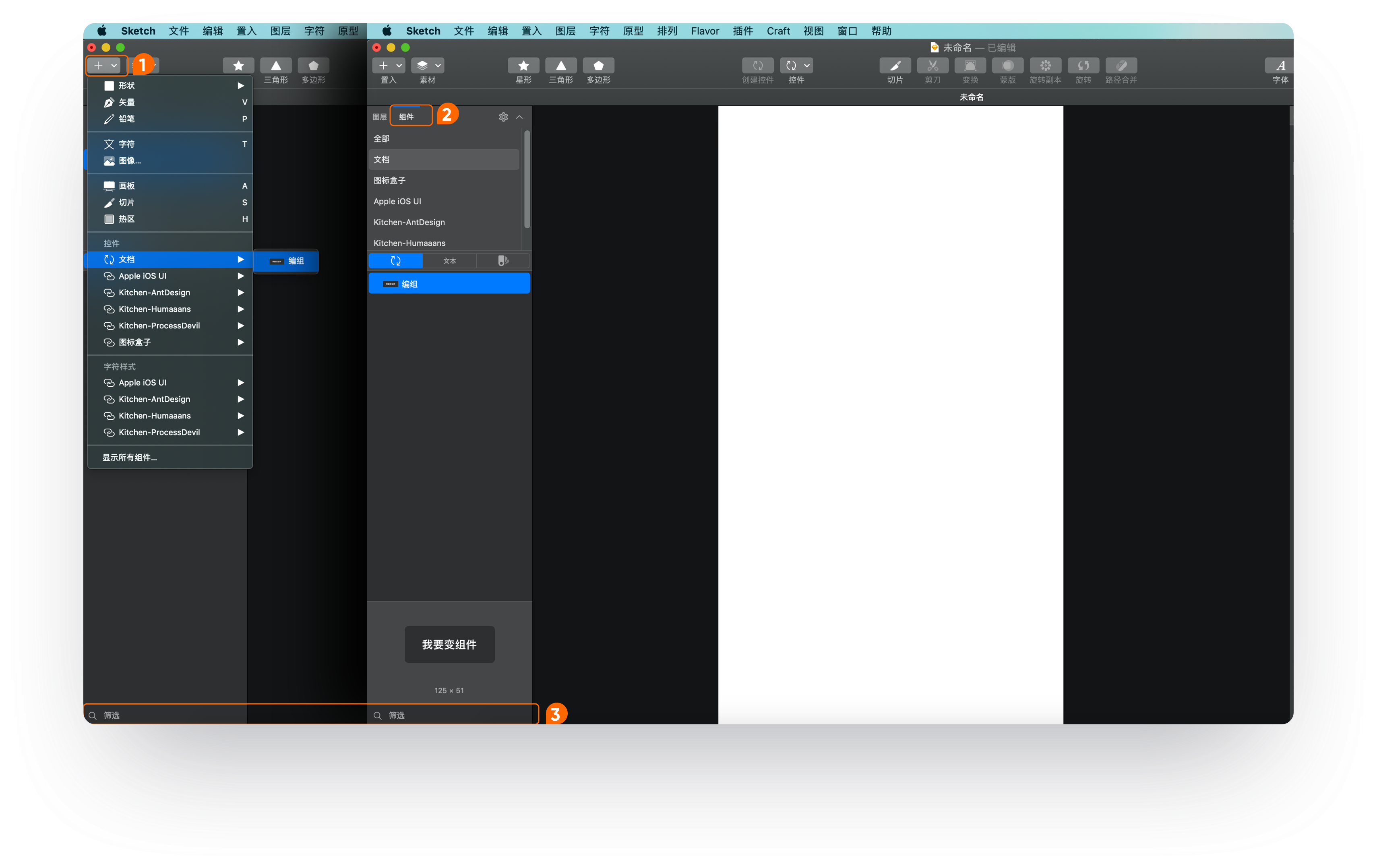
3. 置入组件
在sketch中调用已经做好的组件有3种方法。
- 工具栏面板「置入」,选择组件列表拖拽。
- 左侧图层列表中「组件」下选中列表后拖拽。
- 通过输入组件名称精准搜索后拖拽出来(需保证输入准确)。

4. 编辑组件
分两种情况,组件编辑(单个组件修改)和母版编辑(多个组件统一修改)。
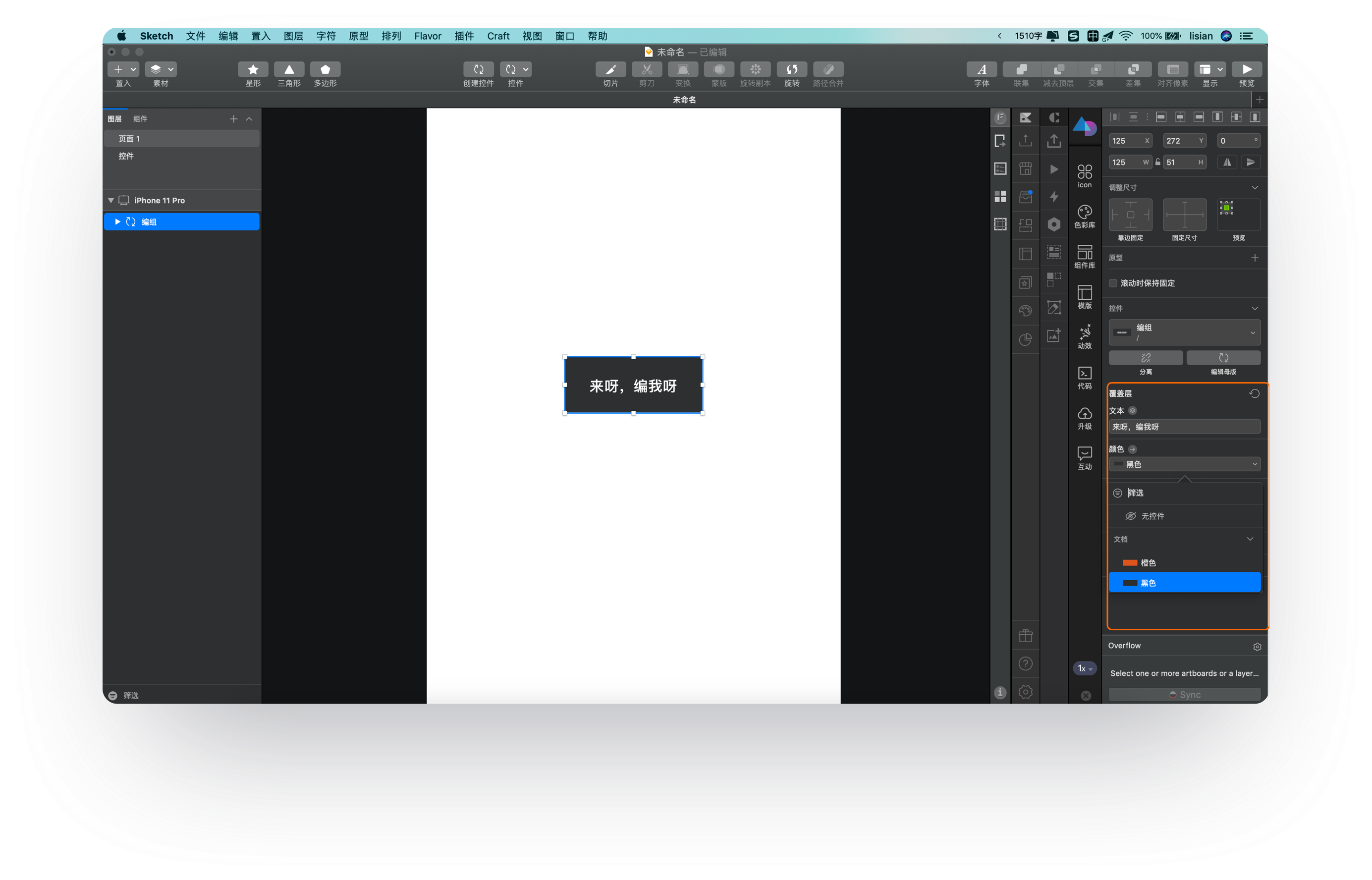
1)组件编辑(文本内容可双击组件直接更改)
我们可以在右侧属性面板中「覆盖层」下对单个组件编辑。可替换颜色、文本、图标等内容。

2)母版编辑
修改母版内容后,受该母版控制的组件都将统一被修改。

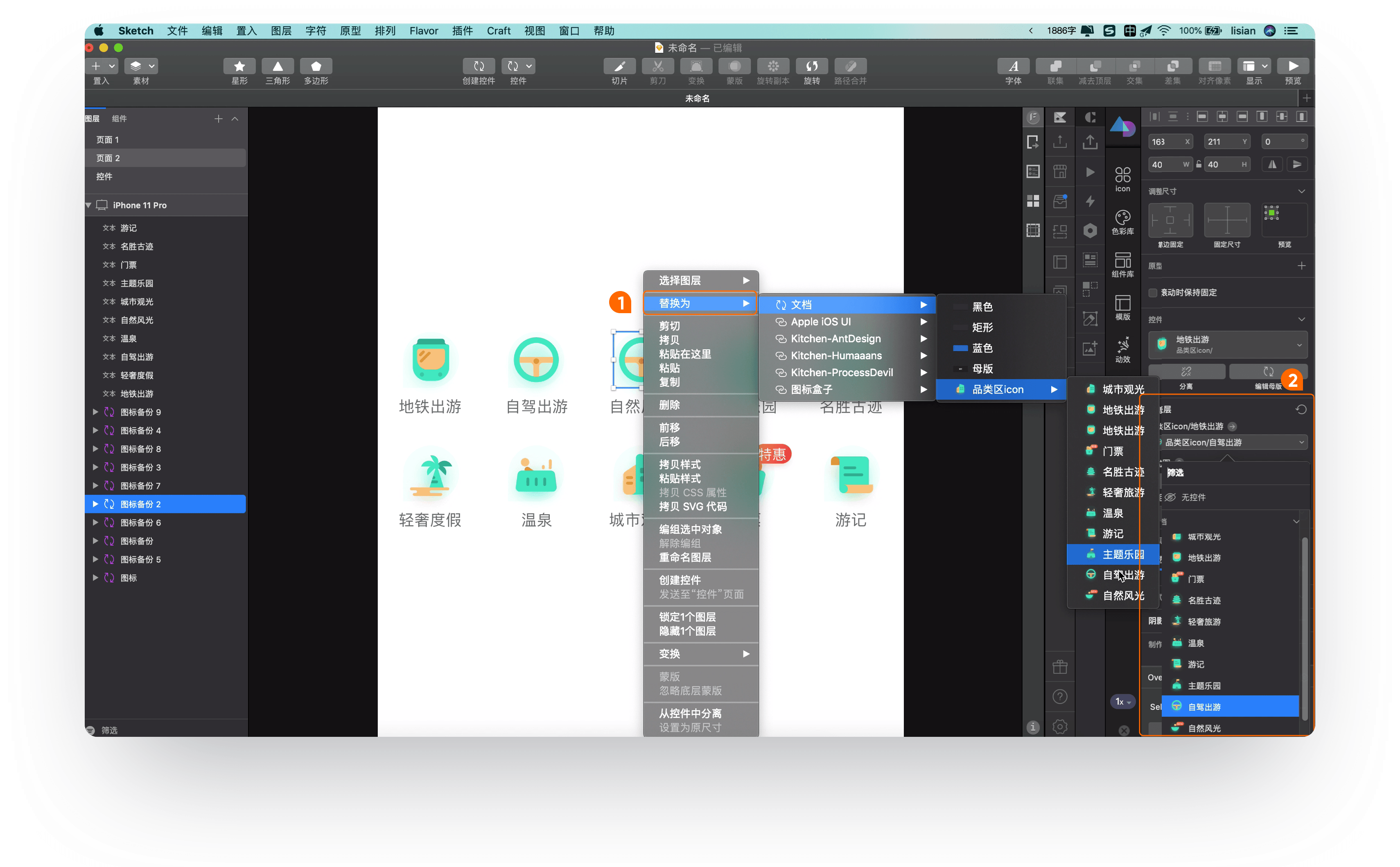
5. 替换组件
可将某一组件切换成另一组件,目前有2种方式。
- 选中组件,右键点击「替换」进行切换。
- 在右侧属性面板中「覆盖层」下对组件进行切换。

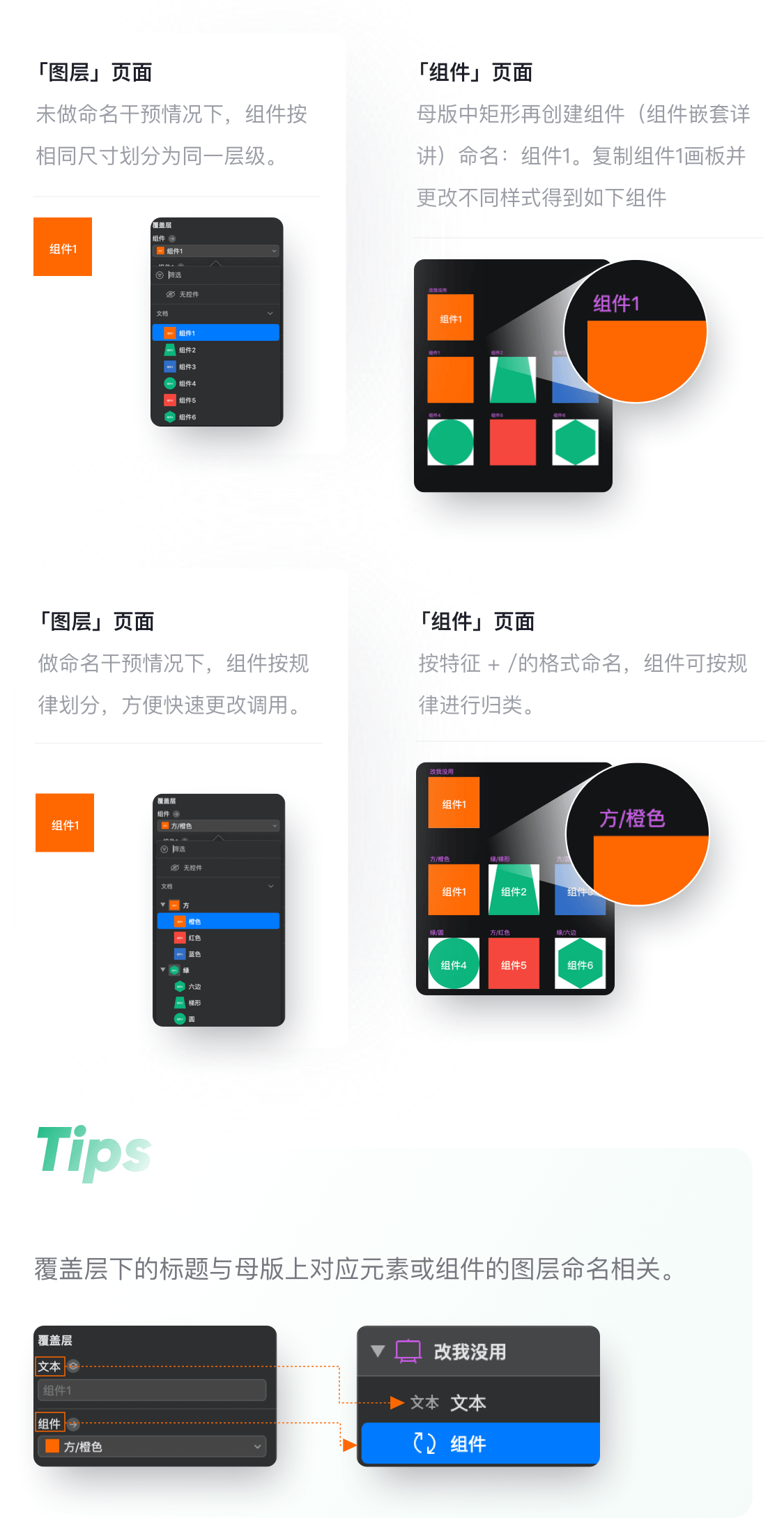
6. 管理组件
需要注意的是,sketch会默认将画板尺寸大小一致的组件归为一个集合,无法再自动细分,但是我们可以通过命名干预去手动细分。
1)组件命名
在确定组件画板大小一致的情况下,给带有同一特征的多个组件命名时可以按照如下格式:特征 + /。例如,Tab/Home、Tab/Me。
特征:这类组件身上相同点,可以是同一模块下、运用场景相同等,只要能描述清楚就行,比如都是品类区图标。/ : 划分子集使用,指“/”后的内容是“/”前的子集。“/”可一直划分下去,从而实现管理组件的功能。

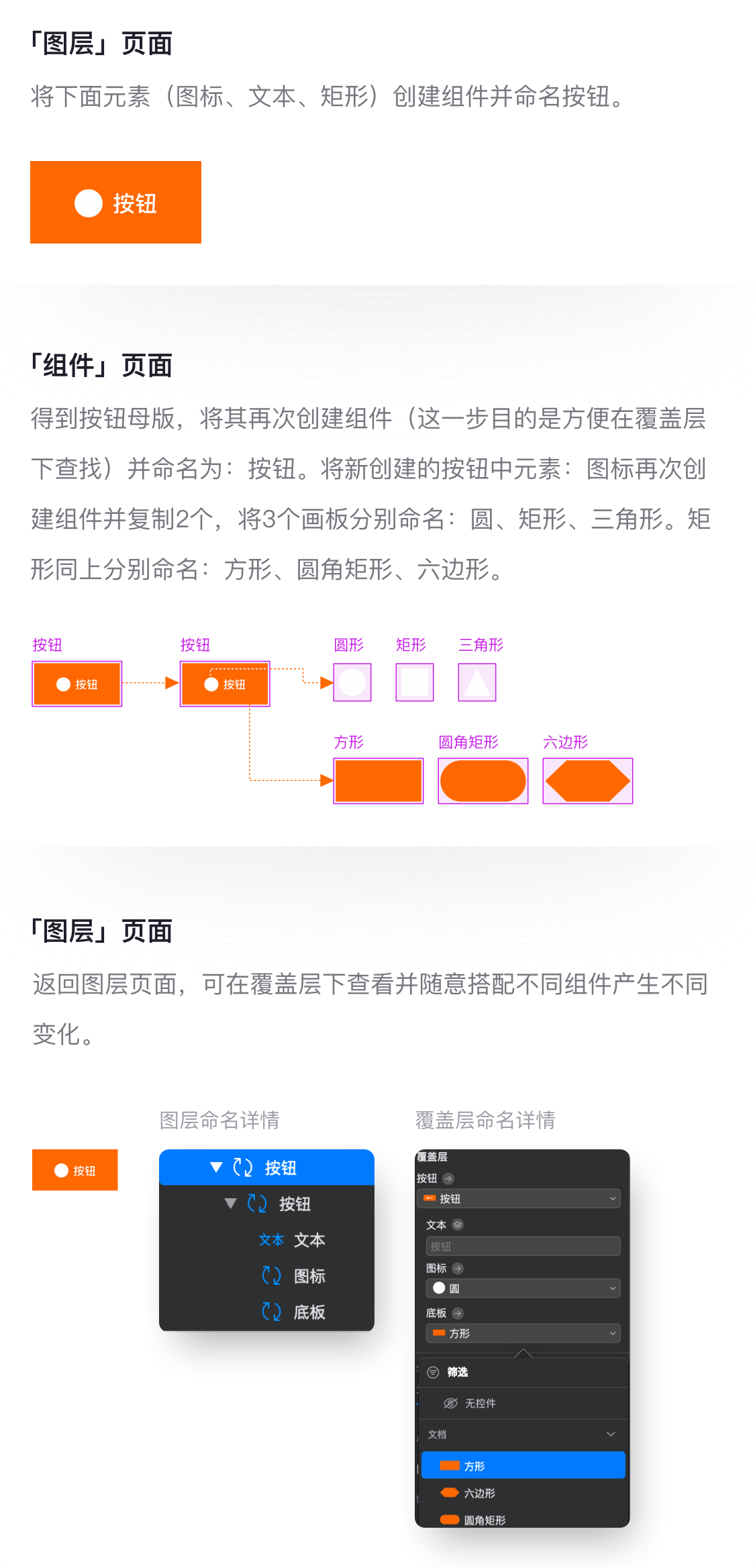
7. 组件嵌套
sketch核心功能,为原子设计理论提供基础。接下来我会以一个简单的组件嵌套操作流程,尽可能通俗易懂告诉大家,希望大家可以举一反三。

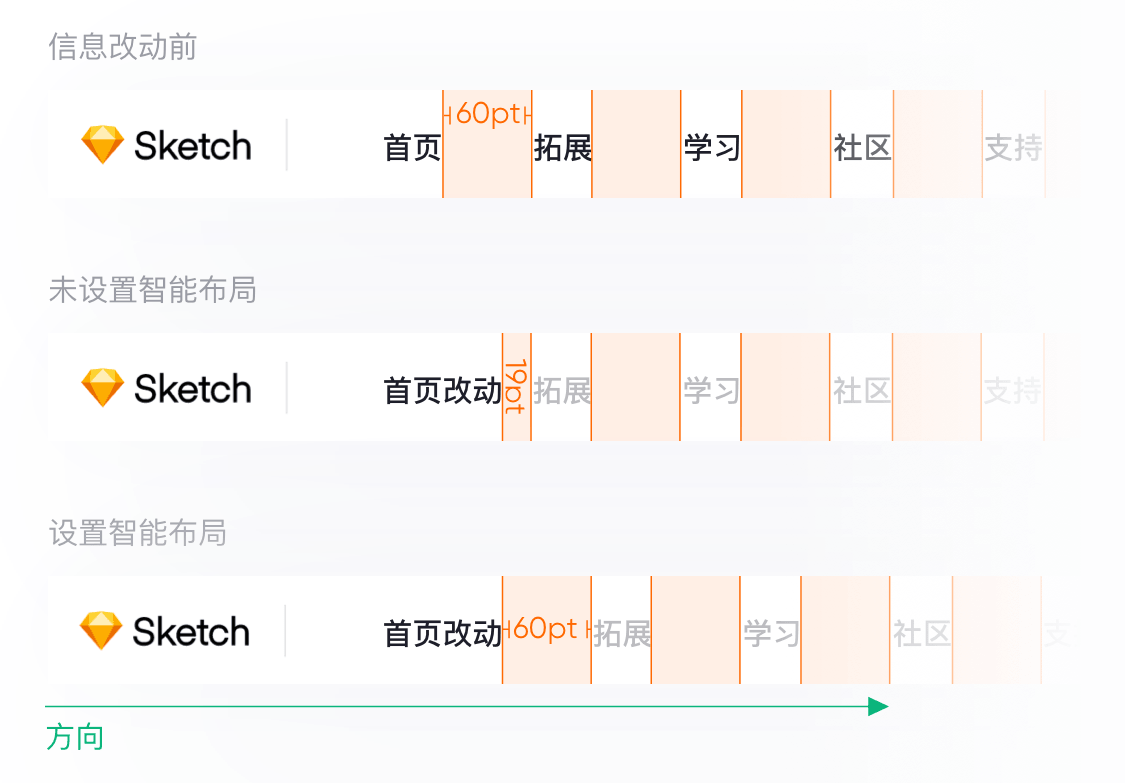
8. 智能布局
提前给页面内元素之间制定某种相互影响的排列布局规则,当页面内元素发生改动时可自动按排列规则布局。


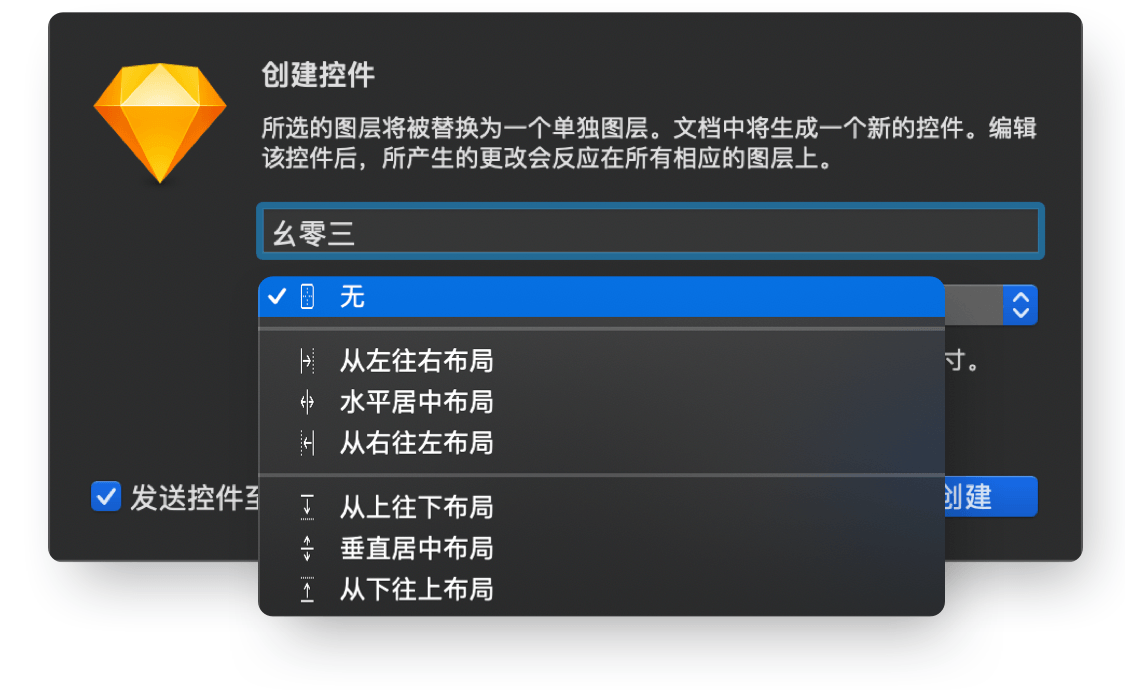
在创建组件时可设置智能布局方向。

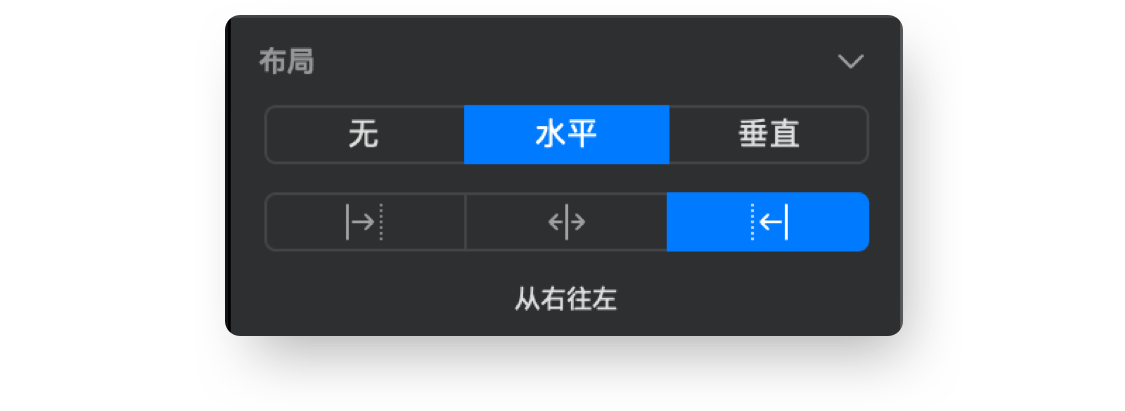
方向更改:
设置好布局方向后,可在「控件」页面选中画板,找到右侧属性面板「布局」进行再次修改。

9. 多组件智能布局
建立多个组件之间的智能布局,提高组件灵活性。
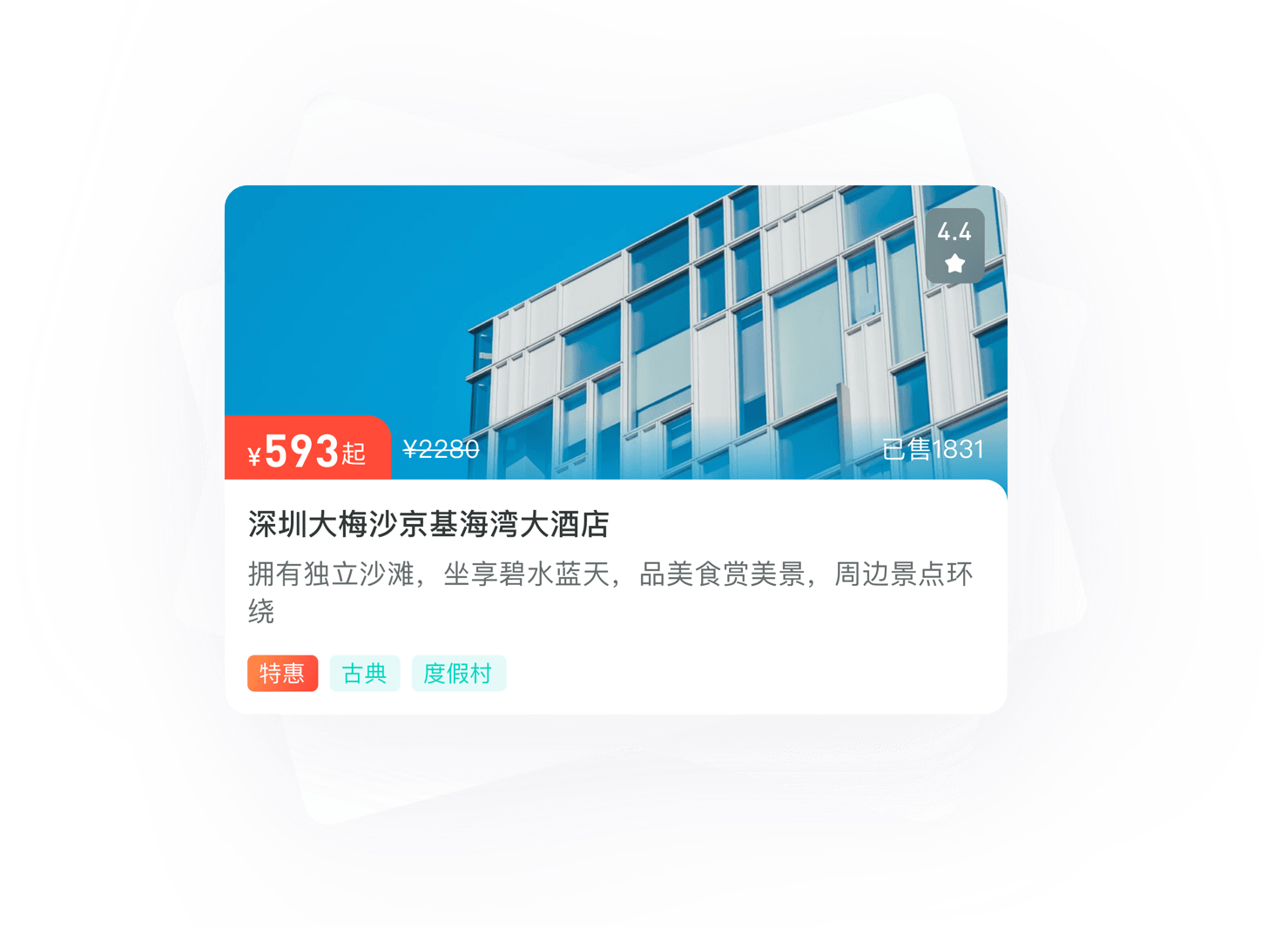
规则制定:
将信息卡片划分多个区域,给不同区域设置不同方向的布局规则。以达到内容相互影响,减少对齐、排版、间距调整等重复性操作,大大提升设计效率。


10. 弹性布局
通过预先制定的规则,使元素随父级编组或画板的尺寸变化而及时响应式调整,在做部分控件适配时候可使用。
调整尺寸:
当选中编组内元素后,在右侧属性面板可以找到「调整尺寸」给编组内元素添加规则,可以使元素保持某种规律的位移、缩放、或大小及位置固定。而不再被粗暴的拉伸导致元素形变错乱。
对元素设定规则后,元素响应时会按编组的父子集包含关系(S-M-L……)逐级计算。

十、什么叫组件库?
sketch组件库本质就是一个包含各类组件的sketch文档。设计师之间可以跨文档共享组件,并保持同步更新。在团队中使用组件库,可确保每个人的文档同步使用最新设计样式,并且通过组件分离功能也可单独对样式进行调整,非常利于团队协作。
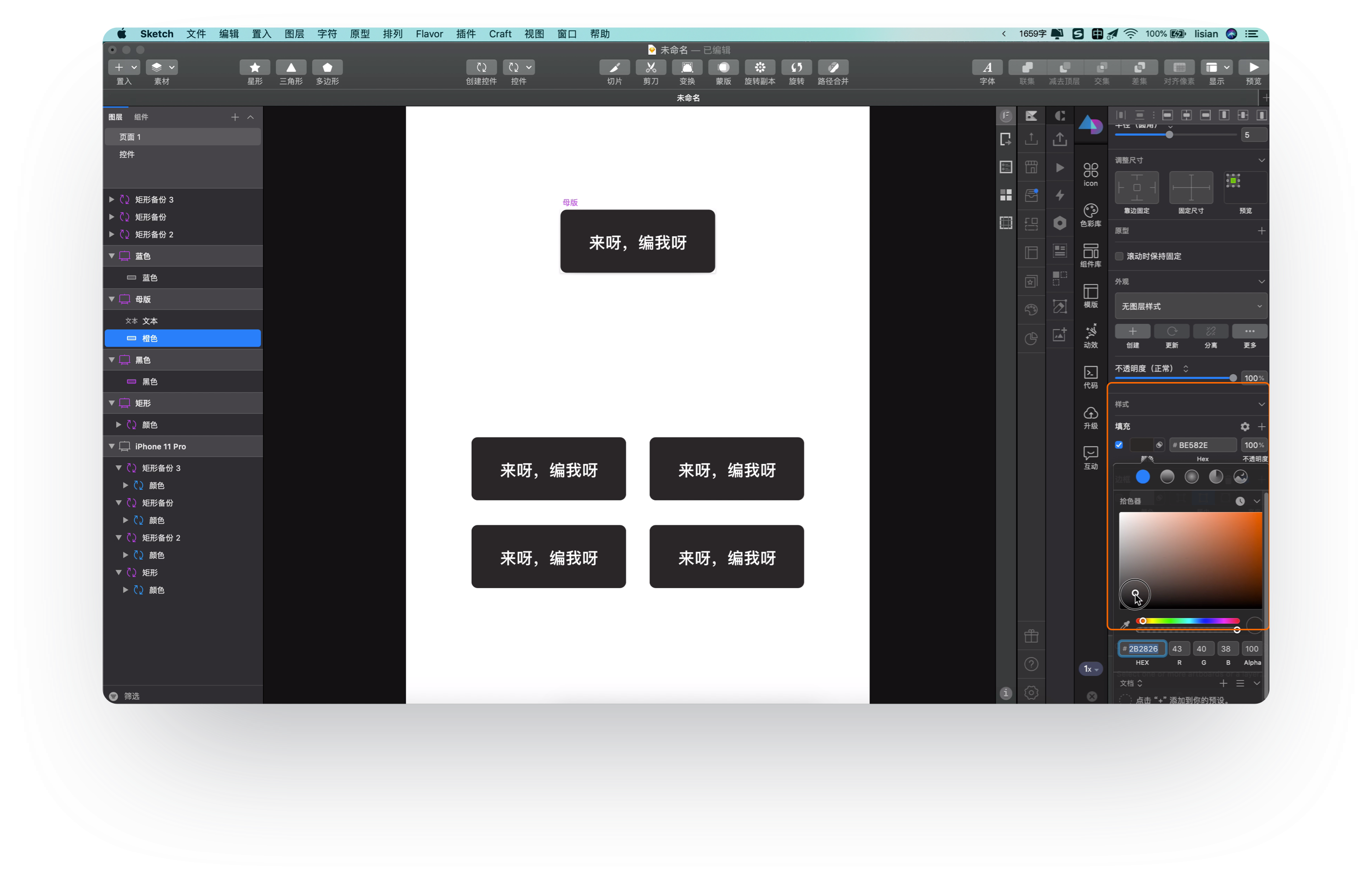
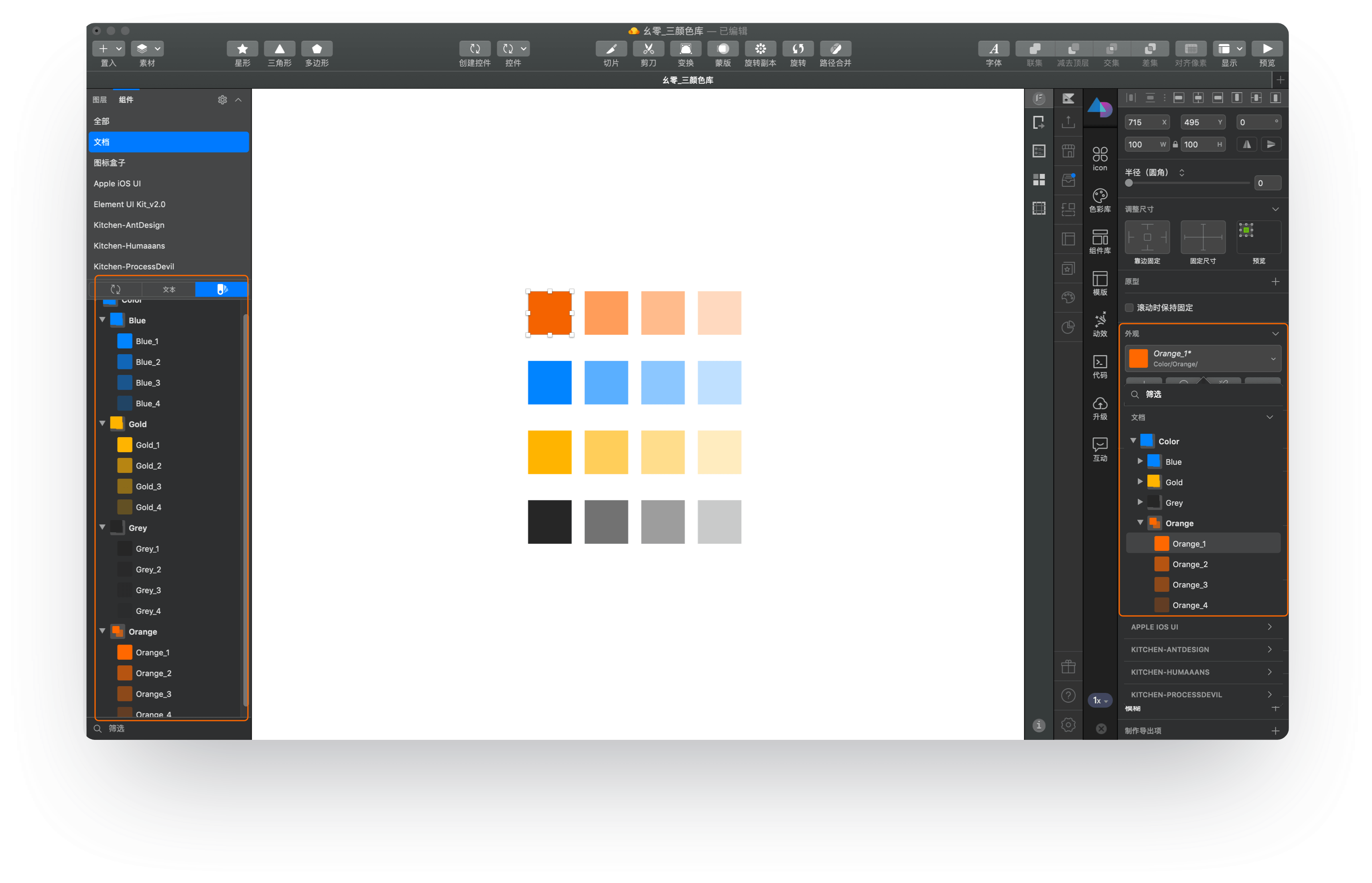
1. 颜色库构建
颜色及其他图层样式(投影、描边、不透明度等)可在右侧属性面板「外观」下的样式中进行创建。
1)颜色命名
颜色命名与前面组件命名类似,都需要借助“/”进行层级区分。常用的格式有:Color/色相/强弱。


命名后自动分组情况
2. 全局统一颜色更改
目前能实现全局页面颜色统一更新的方法有2种。
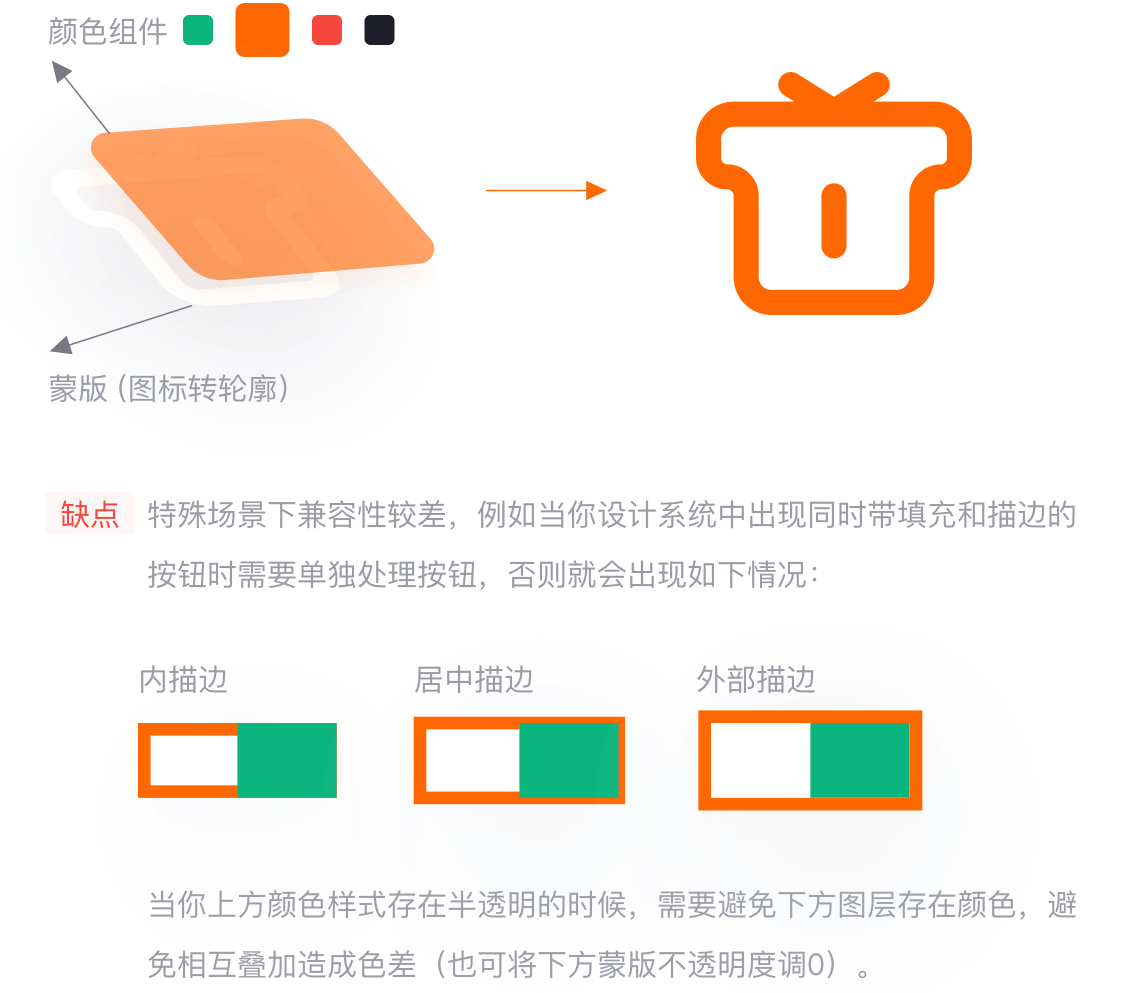
1)覆盖蒙版
即利用上方嵌套颜色组件的图层通过蒙版的形式叠加,从而影响下层图层颜色。

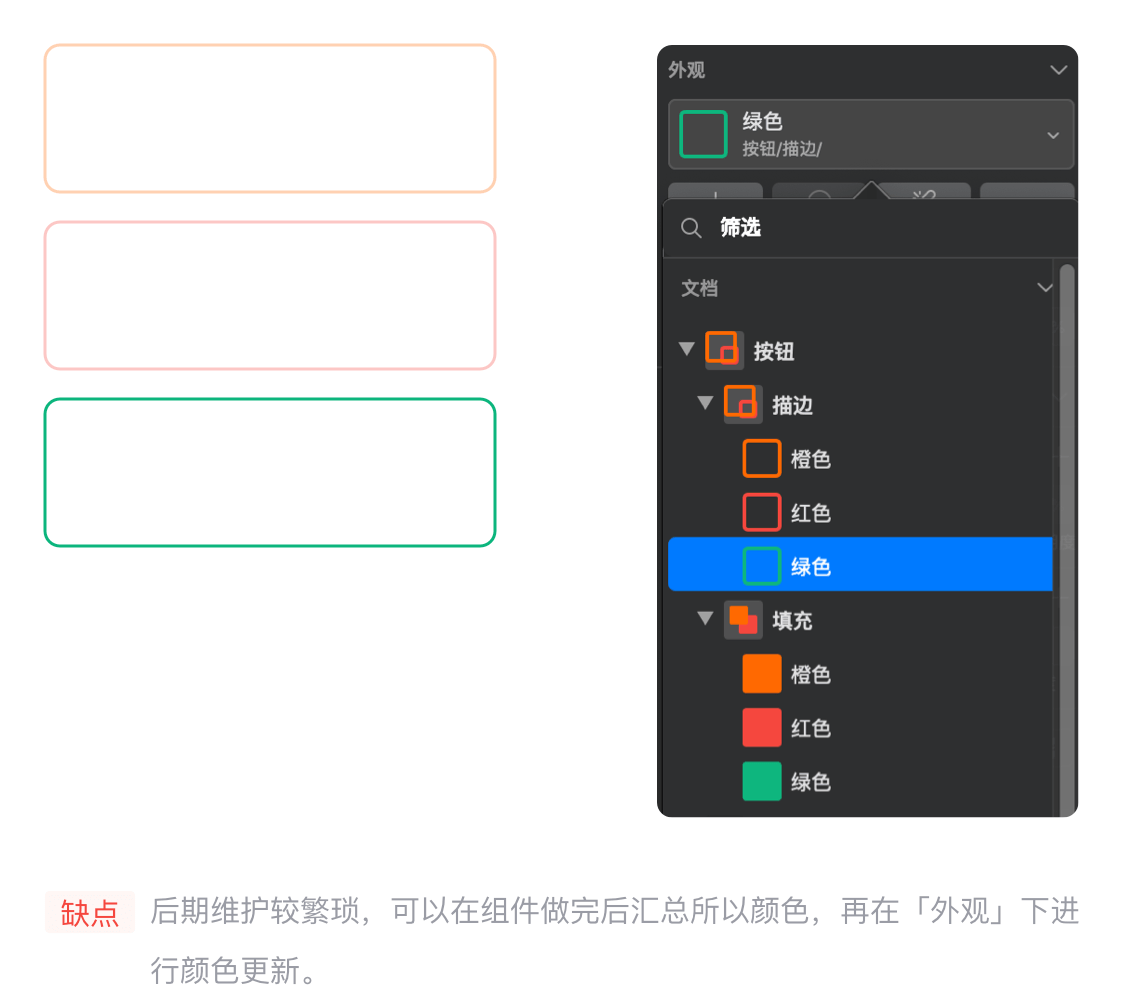
2)外观样式
同上面颜色库搭建中用到的方法一样,利用「外观」下的样式进行全局修改。

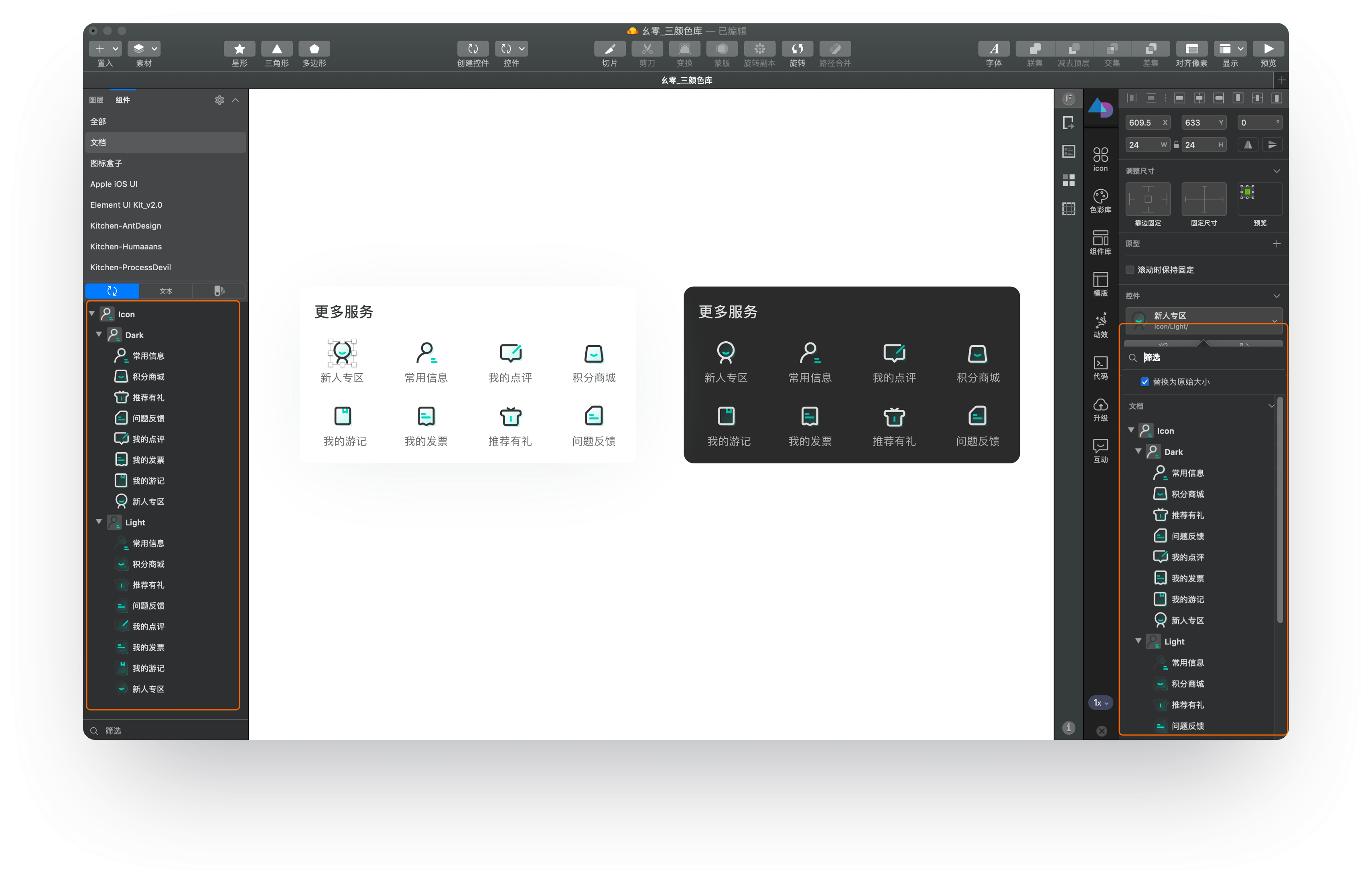
3. 图标库构建
根据使用常场景不同,构建方式有所不同。
图标命名:
在实际工作中需要根据具体情况具体分析再确定命名格式,也可参考部分大厂相对成熟的文档。

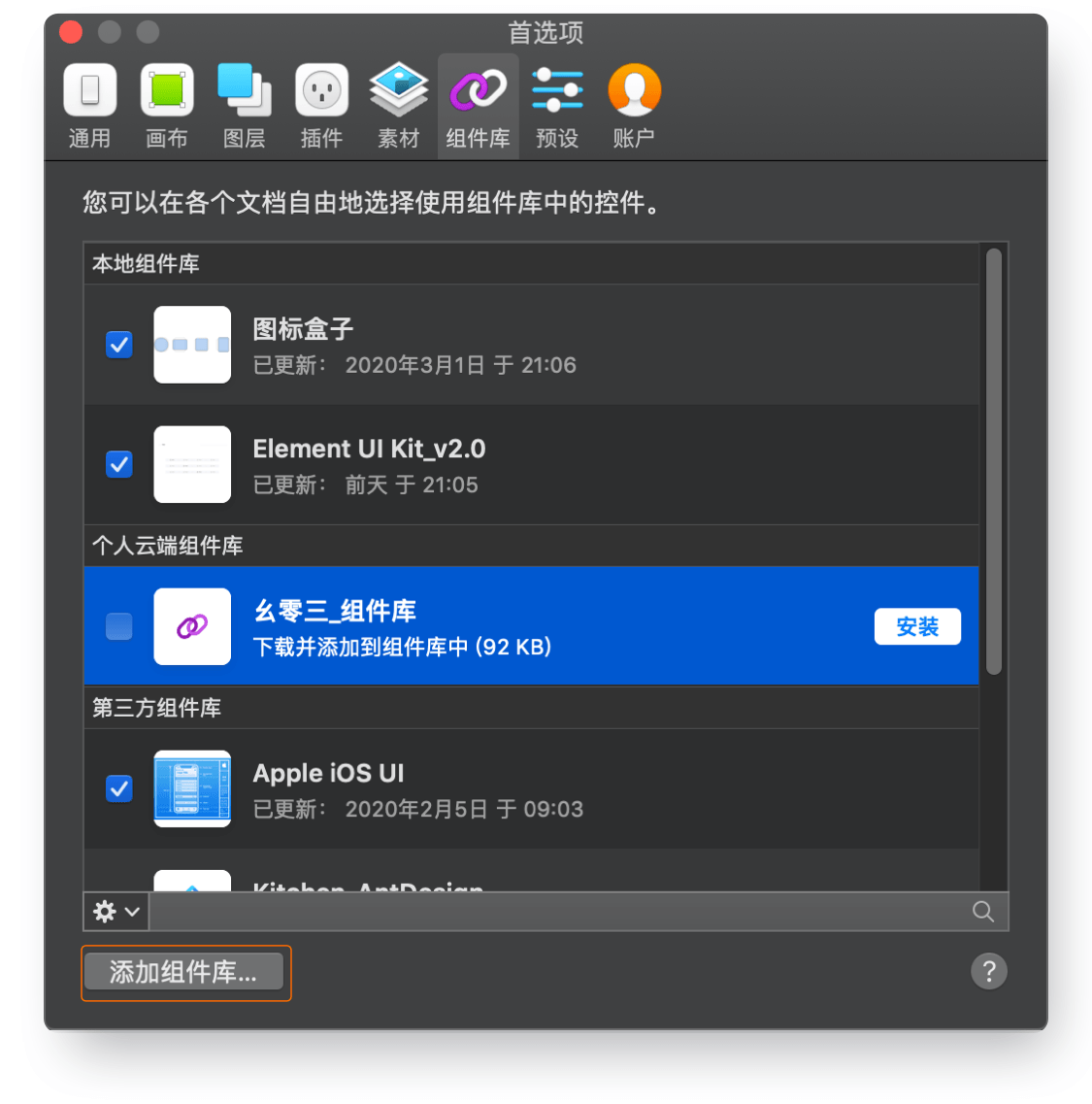
4. 添加组件库
在工具栏「Sketch」下「首选项」(快捷键control+,)可进入添加组件页面。

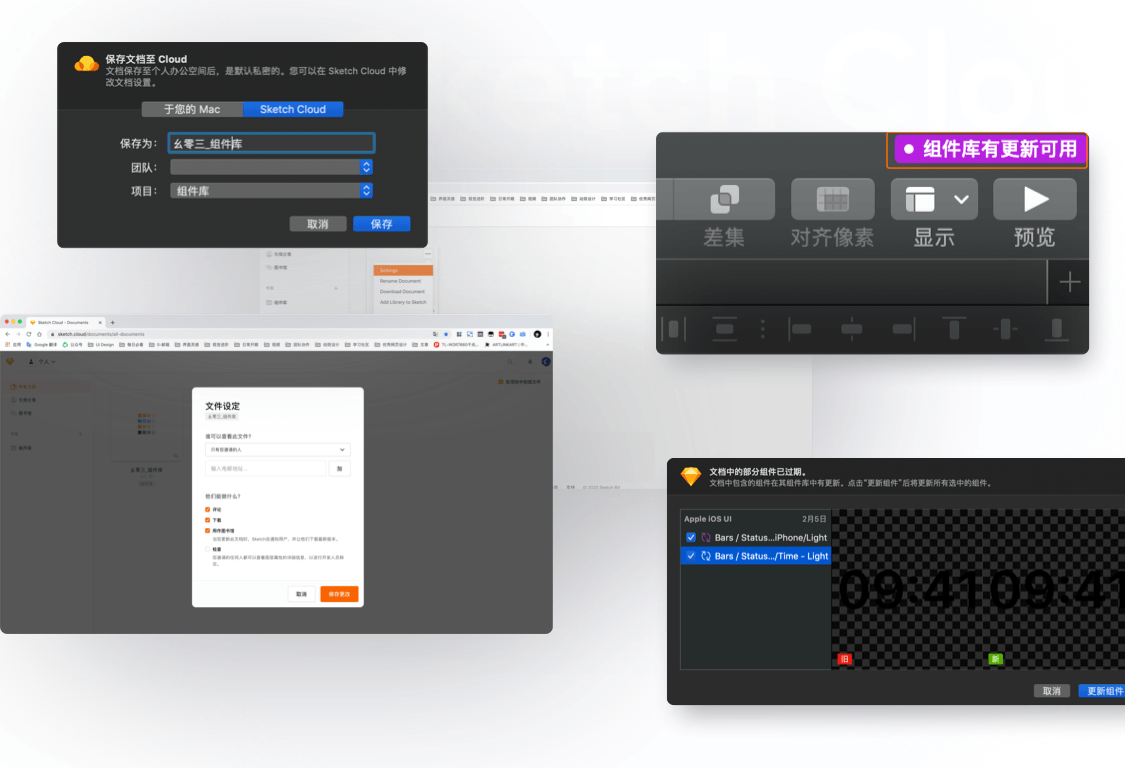
5. 共享组件库
可以和同事,团队成员共享设计组件库,需要将组件库文件上传至本地服务器、云服务端等。
1)使用云服务
例如Dropbox或Google云端硬盘,共享你的组件库就像上传Sketch文档并与需要它的人共享一样简单。每当你更新时,他们都会在Sketch中收到通知。
2)Sketch Cloud
只需将文档上传到Sketch Cloud,打开其设置-输入你想要分享的人的邮箱-勾选用作库-然后单击保存更改。


由于平台上传不了视频演示,部分内容可能说的不够清晰易懂,如感兴趣可移步站酷查看。
文章链接:https://www.zcool.com.cn/article/ZMTExMTAxMg==.html
站酷ID:幺零三
个人主页:https://www.zcool.com.cn/u/17449317
本文由 @幺零三 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代