对症下(刷)药(新)| 你应该知道的5种刷新样式
编辑导语:刷新是大家常用的操作之一,主要作用是刷新页面中的缓存,从服务器获取新的内容。在浏览 APP 的时候,不同场景中使用的刷新样式是完全不同的。本文作者留心了这些细节,和我们分享了5种随处可见的、每一个内容性产品都具备的“刷新”功能的不同样式。


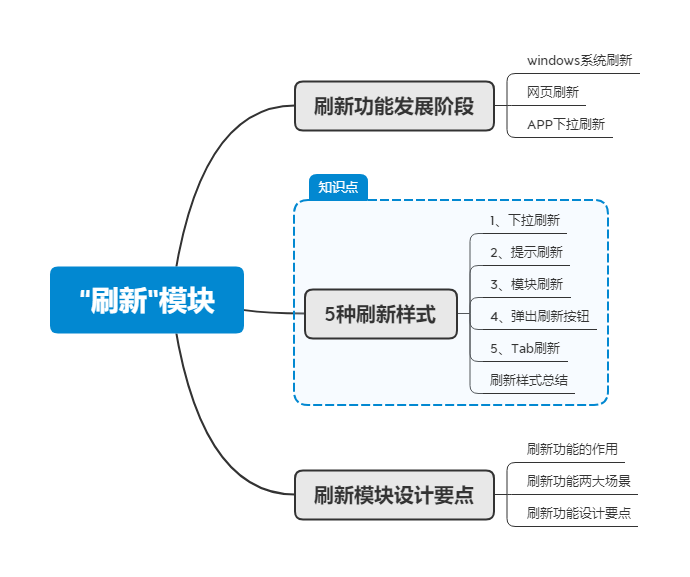
本文的大纲&思维导图
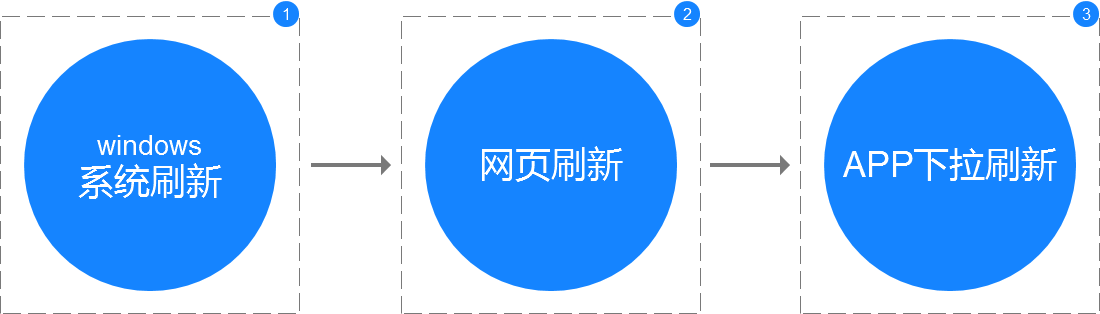
1. 刷新功能发展阶段

1.1 windows系统刷新
系统桌面右键刷新几乎每天都有人在使用,而这个功能的存在其实windows系统的让用户来填的一个坑。而且时间久了,成为用户习惯了就没人在意。
windows刷新最直接的作用就是刷新能让文件重新排序、归类和恢复到最新数据状态。
在速度上其实也有一定的提升,因为用户更改设置后,注册表发生更改,系统运行速度会慢一点,刷新后可以让更改后的设置生效。
举例:在域环境的文件共享创建了一个文件夹必须更新后才能显示,很多xx管家其实就删除注册表让系统变得更快就是这个原理。从现在技术层面理解可以解决这个问题,而因这个windows历史遗留问题把这个坑位强加成为用户的一个习惯。
1.2 网页刷新
刚提到刷新是windows留下的坑位,的确这个坑位让用户接受了并在网页时代让其价值无限放大。可以理解成黄金刷新。
刷新最直接的作用就是处理缓存问题,不同的刷新方式有着不同的缓存机制。大致可以分为:
- 按F5刷新
- ctrl+F5刷新
- 转至地址栏+enter刷新
F5刷新是不允许使用本地缓存,因此Last-Modified能起作用,但Expires无效。而Ctrl+F5是强制刷新,缓存机制失效。转至”或地址栏里回车是正常的访问,Last-Modified和Expires都有效。
到了web时代刷新功能已经被开发者玩出各种新高度:比如刷新加载最新缓存的数据。
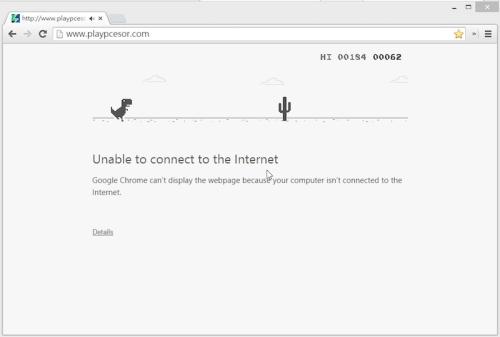
在网速差或者请求不到服务器的时候会做一些体验好的交互表现,例如“哎呦喂,这个页面找不到了”,谷歌在这方面其实也做了一些事情。
最典型的是谷歌浏览器在无法加载到网页时候会自动触发一个恐龙小游戏,这是一种解决降低用户在体验的时候烦躁程度。

1.3 APP下拉刷新
很多用户特别沉迷于今日头条和网易新闻这种feed App,几乎每天上班下班闲暇时间都在不断刷新闻,而最值得提的是这个刷新的次数要比看信息次数多很多。
在没有信号的时候疯狂刷,看完信息的时候刷,不想看这类信息的时候刷,甚至无聊发呆的时候也在刷。
有多少人知道下拉刷新这个操作已经是tiwtter率先提出来了,而起在年5月份成功申请了该项专利,虽然对外声明是防御性专利,但它的价值已经必然被所有开发者玩的很high了(不知道tiwtter什么时候开始收费)。
随着app的下拉刷新被广泛应用,产品经理们把所有目光都放在app上,自然就诞生了app下拉刷新功能新的历史使命和作用。
app的刷新价值归为:数据加载、品牌溢出和业务体验等三项,目前这三类价值都得到了很全面的体现。
APP下拉刷新技术实现原理:app下拉刷新其实就是下拉加载最新的数据,无非就是操作动作不同和数据类型不同的区分。
- 操作动作:手指触发(上拉,下拉和点击),摇一摇和语音触发;
- 数据类型:最新数据,个性化数据和历史数据。
2. 五种刷新样式
2.1 下拉刷新
使用下拉手势完成刷新操作,这是最常见的一种刷新样式,常出现在页面的顶部,绝大多数页面都有它的存在。
它试用于列表、卡片集合等界面内容按照时间降序排列的场景。每一次刷新后,系统都会把新的内容放到页面显眼的位置。它已经成为了 APP 中必备的刷新方法,是非常重要的一种样式。

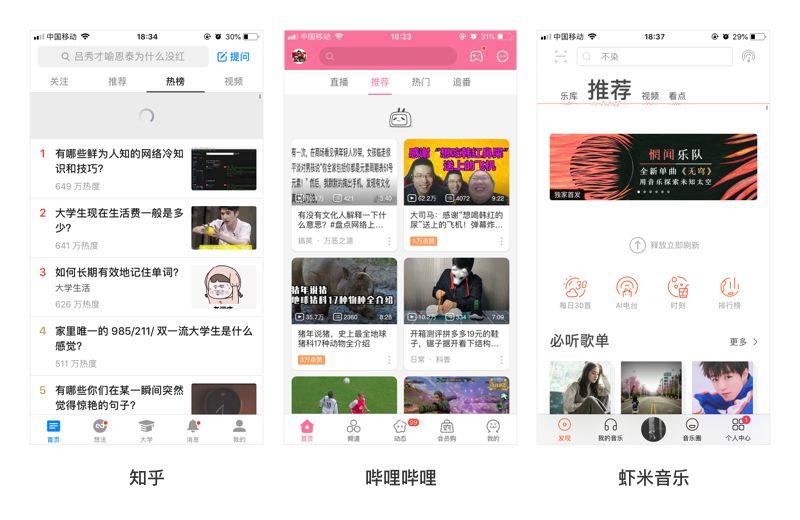
以知乎、哔哩哔哩、虾米音乐为例:这三个APP 分别以文字、视频、音乐为主要内容,分别按照列表、栅格列表、卡片集合三种方式排布,它们都使用了下拉刷新。
很多公司把品牌形象和 logo 植入到下拉刷新的操作中,替换了常规的刷新按钮,这样可以把自己的品牌形象从细节上传达给用户。
优点:使用非常广泛,已经成为 APP 的标配,几乎没有学习成本,而且下拉屏幕就可以刷新,操作非常简单。
2.2 提示刷新
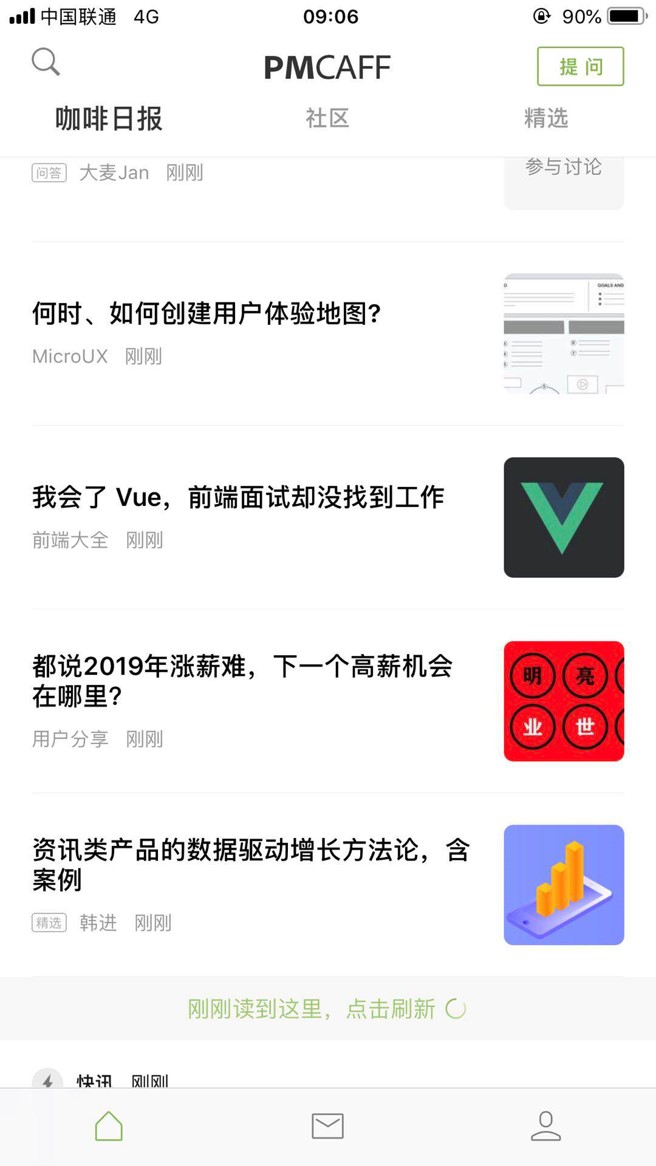
这种样式会在用户浏览完页面中最新内容的时候,提示用户进行刷新,常出现在“刚看完的内容”与“上一次看完的内容”之间。在内容刷新有数量限制要求的时候,我们就可以使用这种样式。
每次刷新,系统都会推送一定数量的最新内容供用户浏览。它常以一段文字的形式来显示,如“刚刚看到这里了,点击刷新”。
优点:这种方式可以避免用户看到重复的内容,而且用户不用返回顶部就可以刷新,节省了用户的操作成本。

2.3 模块刷新
按钮顾名思义,这种样式通常出现在一个内容模块的底部,使用一个单独的按钮来显示。
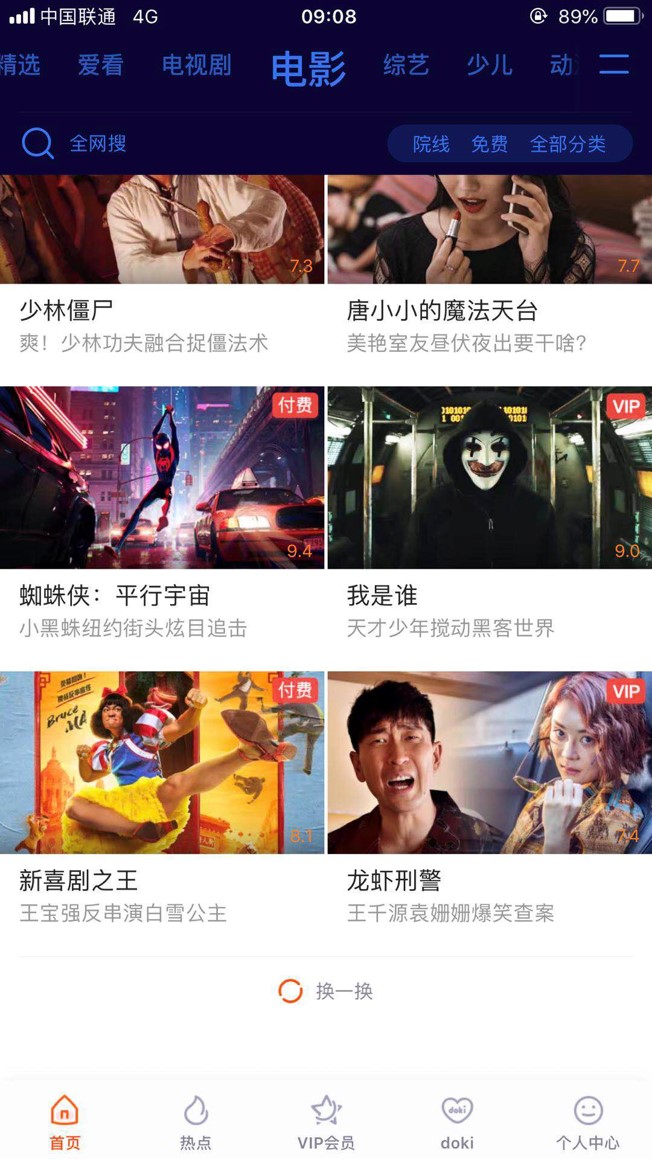
- 它试用于同一个页面有较多模块、每个模块内容都不相同的场景中。每次刷新完后,对应的那个模块会全部更换新的内容。通常会用“换一换”、“换一批”等类似的字眼。(腾讯视频)
- 信息类刷新,信息展示是按照时间倒叙排列,当用户往下刷新看以前的消息,中途又想看新消息时,就避免了重新回到顶不进行下拉刷新
优点:用户如果对某个模块中显示的内容不够感兴趣却又不想点击进去看全部内容,那么就可以方便地单独对这个模块进行刷新,也省去了返回顶部刷新的步骤,缩短了操作路径,节省了用户的操作成本。

2.4 弹出刷新按钮
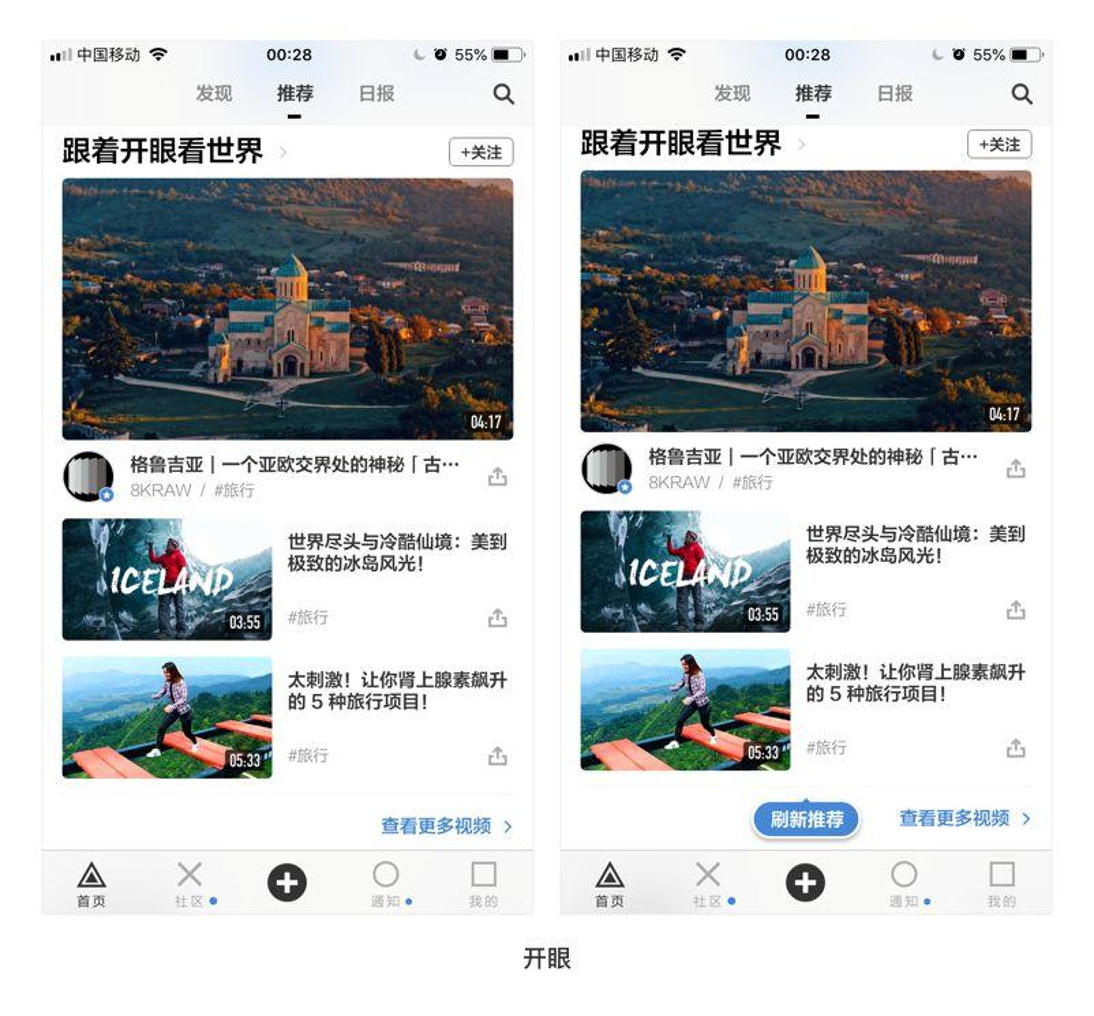
这种样式就是在浏览内容的过程中,模块底部会弹出刷新按钮。
它的使用场景和上一种样式“模块按钮刷新”类似,不同的地方在于它是弹出来的按钮,而上种方式是固定的按钮,它“忽然弹出”的这个动效让人很容易就注意到它。

以开眼为例,在向上滑动的过程中,模块底部会忽然弹出一个刷新按钮,提示你刷新推荐内容。
我对这种刷新方式的理解是:开眼的产品目标是为用户提供有料、有趣、好玩的高品质视频,用户群里比较年轻,充满个性,这种新奇活泼的刷新方式更贴合品牌形象,更受年轻用户的喜欢。
优点:方便用户对单独模块进行刷新,节省了操作成本,并且动效活泼,更容易引起人们的注意。
2.5 Tab刷新
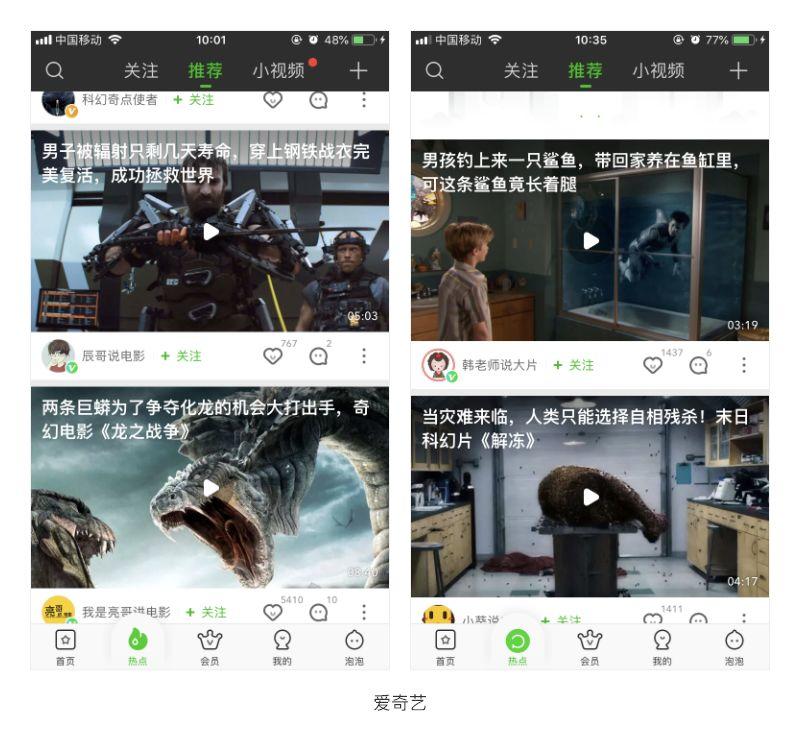
当用户浏览完一定数量的内容后,首页 icon 自动变成了一个刷新按钮,常出现在底部 tab 的位置。
它试用于模块单一、内容会向下无限加载,且底部 tab 不会消失的场景中。用户在浏览页面的过程中如果对所有的内容都感到枯燥了,就可以用这个功能来进行刷新。
它对于内容无限向下加载的界面,是非常重要的刷新样式。

优点:用户不用返回顶部就可以对页面进行刷新,缩短了操作路径,节省了用户的操作成本。
3. 刷新模块设计要点
3.1 刷新功能的作用
刷新是最常用的操作之一,主要作用是刷新页面中的缓存,从服务器获取新的内容。(为用户带来新的内容)
3.2 刷新功能两大场景
其一是在内容流上,其二是在信息详情里,两者的诉求本质上是截然不同的。
3.2.1 内容流
将刷新置于内容流,是为了持续的为用户提供最新内容,前提是系统具备内容的持续更新能力,如果我们的内容并不具备该能力,那就不太提倡刷新功能了。
因为,即使刷新了,也没有新的内容呈现给用户。
持续更新能力是指平均间隔一定的时间能够产生1条或多条内容,出于产品的考虑,这个间隔时间需要小于30分钟,也就是一天的内容产量至少48条以上,才具备做刷新的能力。
内容数量越多,越需要刷新能力。
相反,如果每天不能产生48条以上的内容,就不太建议用内容流的方式进行开发,可以尝试换一种思路,比如固定时间更新的内容卡。
3.2.2 信息详情
我们对详情页的“刷新”在概念上与内容流的“刷新”是截然不同的,在详情页里,他更倾向于“更新”的概念。
也就是将最新的详情内容“更新”给用户。并不是所有的详情页都需要这个功能,同样的,也只有在特定的环境下,详情页的刷新才会具备价值。
常见的详情页包括电商的商品详情页,订单详情页,资讯的文章详情页,社交的用户详情页,音乐产品的歌单详情页,活动产品的活动详情页等等。
3.3 刷新功能设计要点
刷新功能有三种方式,分别是:
- 内容流的“刷新”,帮助用户“获取最新”的内容;
- 详情页的“刷新”,对内容进行“更新”;
- 网络异常页的“刷新”,“重新获取”内容。
不满足使用条件时,容易让用户产生挫败感与失望感,会无意义的增加开发成本和服务器计算压力。
内容流的刷新,需要足够的内容更新频率,每日更新的内容在48条以上,内容更新越多,越需要刷新功能,反之越不需要该功能。
详情页的刷新,仅在用户高频访问的详情页,或者不希望用户返回的商品详情页需要对内容进行更新的能力。
网络异常也的刷新,则需要存在基础的网络信息读取,才需要植入该功能。
结论刷新是一个会和用户互动,与用户具备反馈机制的功能,用户在执行刷新操作时,具备明确的心理期望“我想看新的内容”,或者“我想看看其他的”。
下拉刷新已经成为 APP 的标配,其他的样式都相当于为下拉刷新建立了一个快捷方式,为了节省用户的操作成本。
- 下拉刷新:试用于列表、卡片集合等界面内容按照时间降序排列的场景。加入公司 logo 可以把自己的品牌形象从细节上传达给用户。
- 提示刷新:适用于对刷新有数量限制要求的场景,可以避免用户看到重复的内容。
- 模块刷新按钮、弹出刷新按钮:试用于同一个页面有较多模块、每个模块内容都不相同的场景。
- 弹出刷新按钮的动效比较新奇活泼,容易引起人们的注意。
- Tab 刷新:试用于模块单一、内容会向下无限加载,且底部 Tab 不会消失的场景。
作者:下陈;公众号:下陈
本文由 @下陈 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







