在信息架构设计和流程设计中,需要注意哪些事项?

对于交互设计师来说,信息架构设计和流程设计是工作中最核心的两项内容。所谓的信息架构,是指对于一个应用的结构的规划,包括软件分多少层级,每个层级中又多少界面内容;而流程设计,则是指用户使用整个产品的流程的规划。
在本文中,我希望能用简短的文字,跟大家探探,在信息架构设计和流程设计中,需要注意的一些点。
一、信息架构设计
1、信息架构是否合理
这是很重要的一点,体现了用户是否能在只看到架构的情况下便明白产品的功能。
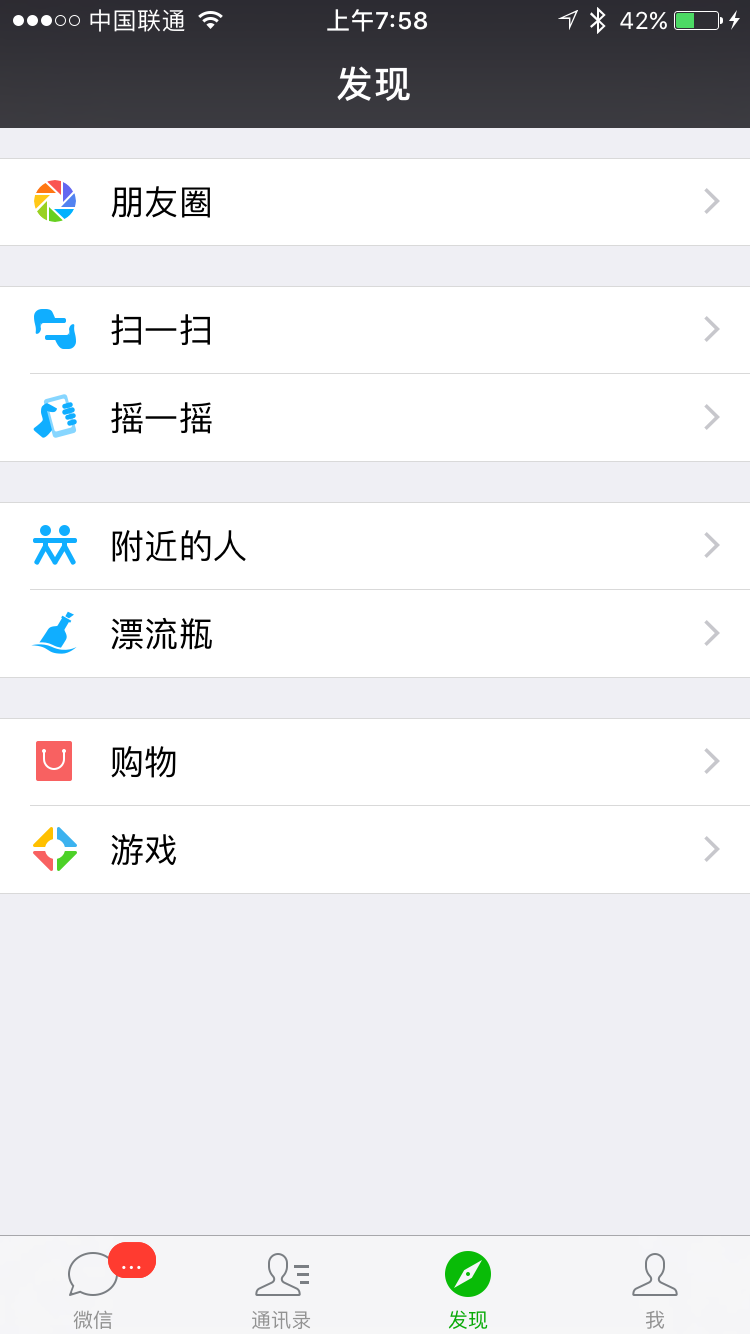
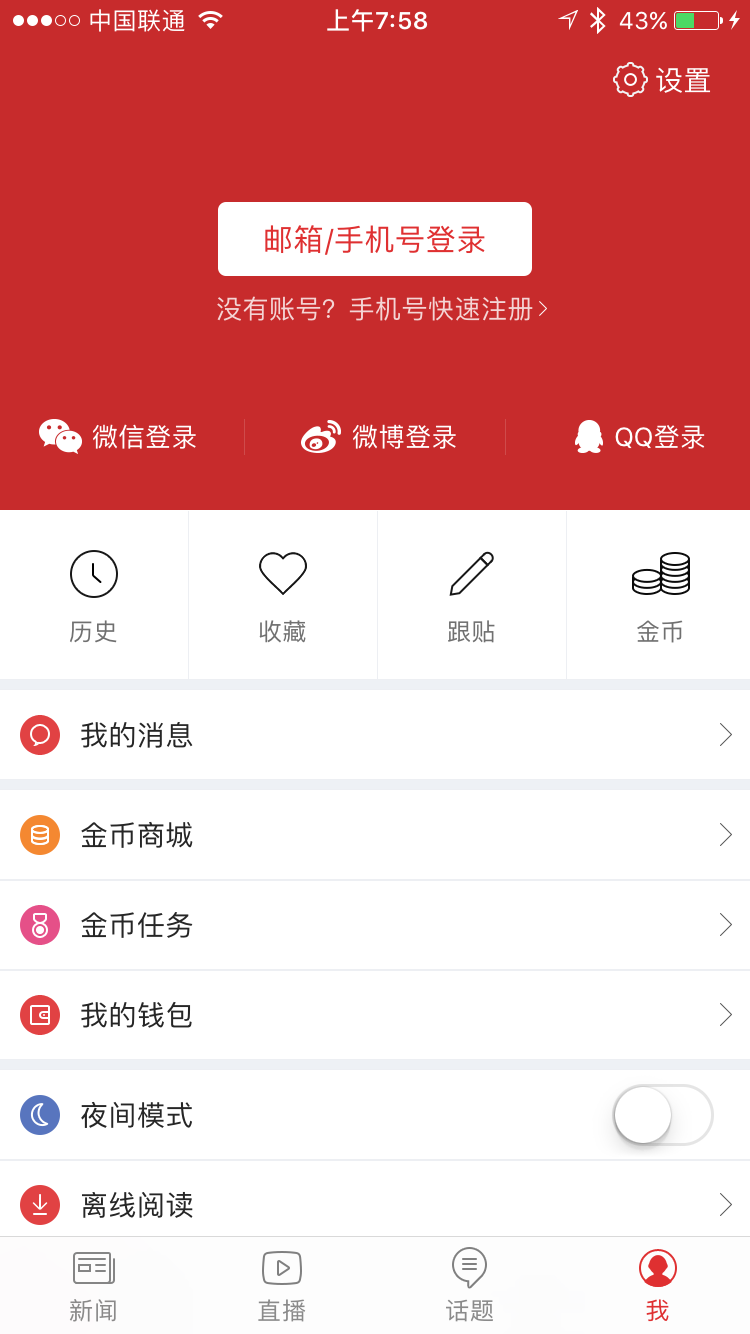
任何一款产品,用户会使用,是因为这款产品对用户来说是有用的,但任何产品的用户,都有一个从新手到深度使用的过程。对于刚接触到某款产品的用户,能否光看主界面和菜单,便明白该产品的主要功能,是非常重要的。而要做到这一点,就需要进行合理的信息架构的设计,如下面三款应用,微信、网易新闻和Uber,我们光看菜单,便能知道这款产品的主要功能,微信中有微信(聊天)、通讯录菜单,网易新闻中有新闻、直播菜单,Uber中主界面是地图,下方是车型。



所以,对于一款产品,一级菜单、二级菜单及相应内容的规划,是交互设计师尤其重要的工作内容。
2、一款产品的信息架构是否清晰,在于其结构设计是否平衡
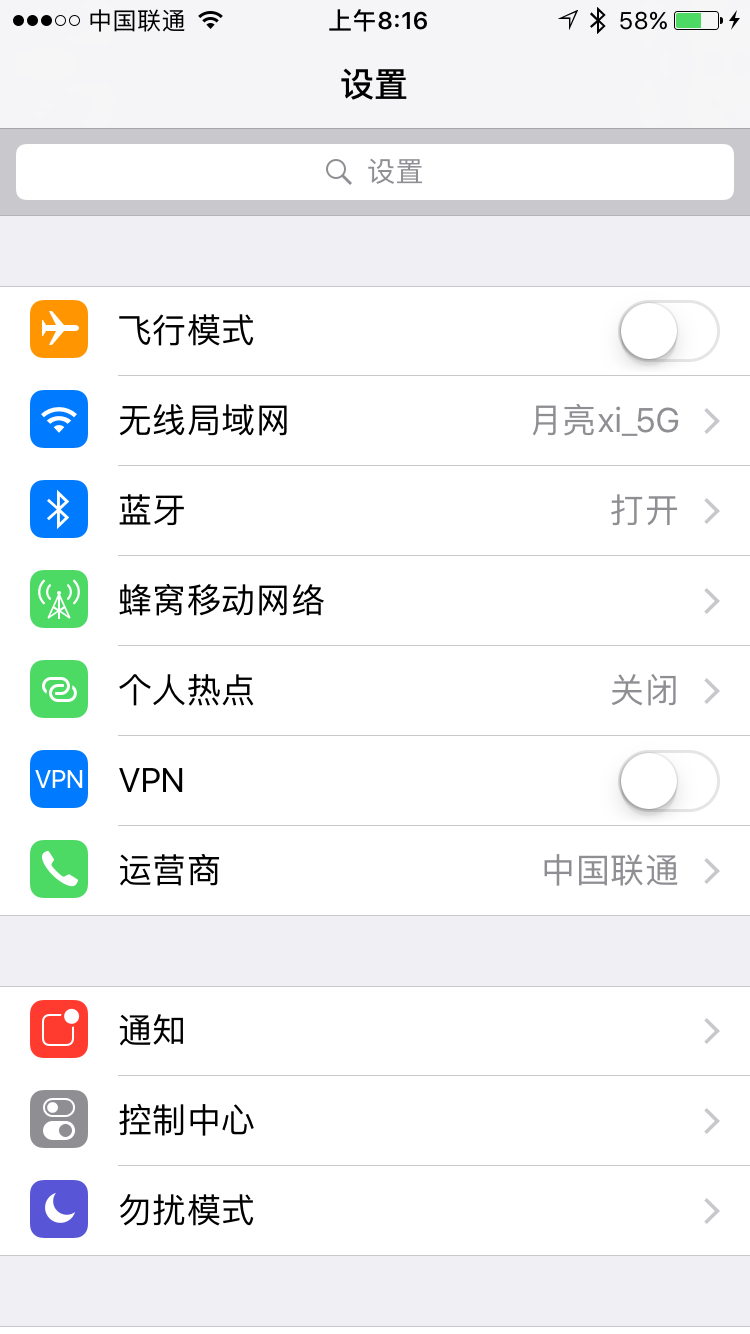
一个信息架构中,往往会需要对产品功能层次进行梳理,体现在产品中最直观的便是用户要使用某一功能需要点击几次以及是否能够一眼便看到。如果同一层级中内容过多,会导致用户无法一眼找到自己所需的信息;而如果层级过多,当用户在使用一个常用功能时,也需要多次点击,会造成效率下降。如iOS系统的设置界面,它的界面菜单的顺序以及点击进入的内容,都是深入思考过的。

3、优秀的信息架构应该具有延展性
一款产品在迭代过程中,必然会涉及到一些功能的调整,并且往往随着产品版本的不断升级,功能会越来越多。在进行产品信息架构设计时,就应该考虑到未来功能增加时的情况。因为任何产品,信息架构的大改动都应该是一个需要非常慎重考虑的事情。因为可能会导致界面布局,用户习惯的完全改变,如支付宝APP在每个大版本更新都会带来一定的界面内容变化,在某种程度上造成了用户使用习惯的改变。但是反观微信,如微信早期只有聊天功能,到现在增加了微信支付的功能,但是界面布局一直保持了最初的布局,这是一个非常值得令人佩服的地方。
二、流程设计
1、流程设计是用户需求和企业需求的平衡
很多交互设计师在进行流程设计师,会把绝大多数的精力放在用户使用流程上,即会去分析用户使用到某一功能的核心流程和分支流程。这样做虽然非常正确,但同时,更多人忽视的一点是,在流程设计中忽略了企业需求的考虑。
所谓的企业需求,是指该产品要如何实现其商业目标。这个通过实例来看更容易理解。
以京东为例,从用户的角度来说,使用京东的流程是找到需要的商品——下单;对于京东来说,其中某个商业目标便是下单数的多少。那么。交互设计师设计的流程,应尽可能地保证这个流程最终都能更快更好的引导用户进行下单操作;另外随着京东金融的推出,以往的下单流程是用户下单时选择付款方式后提示购买成功即可,但是现在会在下单流程中增加一个京东钱包或者京东白条的选项,并且会将其放在显眼的地方,并会有一个引导用户下载京东金融APP的流程出现。


但是,需要注意的一点是,所有的流程都应该是自然而非刻意的,所有的商业目标导向的流程都应该融入到用户流程中去。
2、流程设计需要全面,包括异常情况的流程处理
一款产品的流程设计完成后,需要进行验证,这个验证包括整个流程是否能够走通,是否会出现走到某个流程无法返回的情况;其次,一款产品应具有容错性,当用户没有按照你的流程在走,出现了异常的时候,应如何处理,以及是否能够有一个流程是引导用户走向正确的方向。
以上是我对交互设计的信息架构设计和流程设计的注意事项的部分思考。交互设计是一个解决问题的过程,没有任何一个标准答案,更多的是大家需要在工作中根据真实情况进行思考和分析,并且这也是一个不断总结和提升的过程。
作者:黄方闻
来源:http://www.jianshu.com/p/6e2c606a0a2
本文由 @黄方闻 授权发布于人人都是产品经理,未经作者许可,禁止转载


 起点课堂会员权益
起点课堂会员权益














还不错,个别点值得学习