我不是教你诈:关于假写逻辑的设计思维
编辑导读:说到数据造假,很多人嗤之以鼻,它带来的结果往往都是负面的。但是有一种“造假”行为,有正向的引导作用。究竟是什么呢?本文将从三个方面对此展开介绍,希望对你有帮助。

一提到“数据造假”,可能最先想到的就是财报或者“僵尸粉”这种字眼了吧,大部分的假数据曝光后的结果都是负面的,让人唾弃的,目的不纯粹的。但是在实际的产品设计流程中,的确存在一种合理的“造假”行为。而今天文章想要探讨的,是一种十分有效的“数据假写”方式,而且是具有正向引导作用的。
文章标题前半段取自台湾作家、画家刘墉先生的系列畅销书《我不是教你诈》。书中讲述了很多一些生活中的小技巧,本文借鉴了这个标题,本质上却也是对应上了。
大家在网络上搜索“数据假写”,更多搜索到的内容是关于测试方法的内容。对于开发和测试而言,假写数据是模拟测试线上效果的必经之路,很多时候多需要往里面“灌”假数据来模拟验证上线效果及各种边界和极限条件。想必每一个设计师在做线下测试环境验收的时候,也都配置过各种的假数据或者用户身份吧。
但是本篇文章想要聊的,是一种可以运用在设计中的思维和方法,同时可以应用解决一些体验和场景问题。文章单纯与设计有关,与技术无关。
这里所描述的数据假写是指一种设计方法,达到用户体验细节提升的目标,而非测试过程中的产品功能验证,也非有目的性的产品上线后的数据量造假行为。
这里的假写数据不会作为核心指标,也不是作弊或者刷量,对用户有误导性的造假数据(如电商刷单等),而是为了达到一定的产品目标所展示给用户的信息,这些信息被称为“假数据”的原因,很大程度是因为它们不是用户自己生产的,或者不是面向全量用户的数据。
假写的数据在设计上也是有他独到的作用。
一、追根溯源:设计上为什么要考虑假写的问题
这个问题的来源,本质上更像是艺术与技术之间的矛盾碰撞一样交叠无休无止。
在交互体验上。设计师都很注重反馈设计,毕竟对于用户体验的提升有着极大的帮助,而且是产品体验优异的基础所在;在反馈设计中,即时反馈又是一个很关键的设计点。
顾名思义,即时反馈,就是用户的每一步操作行为,都能够立即看到结果,这样能够给用户带来充分的控制感、友好性或者信任感;“所见即所得”,这句名言在设计师描述自己方案的时候,几乎成为了一副坚韧不摧的铠甲。
但是,需要小心的是,当设计师在提“所见即所得”这件事的时候,一定要注意,当前的设计点不涉及到数据请求或者不需要通过访问后台接口后反馈,仅通过前端就可以实现的操作,否则可能会被抓住“技术漏洞”而“反杀”。
当用户的行为涉及到数据传输、请求服务器或者后台审核等涉及后端的行为时,对于“真正”“真实”结果的即时反馈就难以保证了,例如请求服务器会有网络传输的快慢之分,后台审核也有机审和人审的区分。数据在服务器之间的流动需要时间,这就造成了真正的数据结果无法做到“实时”“即时”传递到前端展示给用户。
在这种不可避免的情况下,真实数据无法实时返回,但是有需要保证用户操作的流畅性,以及对用户操作行为的即时反馈,这时在设计上需要考虑使用假写方法来优化用户体验,数据假写应运而生。
二、假写逻辑分析
1. 页面内容假写——前置假写
内容假写,是指当前的假写内容本身不是用户生产的,而是通过运营后台配置的、模拟用户生产行为输出的结果。说到这里,想必各位已经可以猜到了,这样的假写方式在一些运营活动中比较常见。
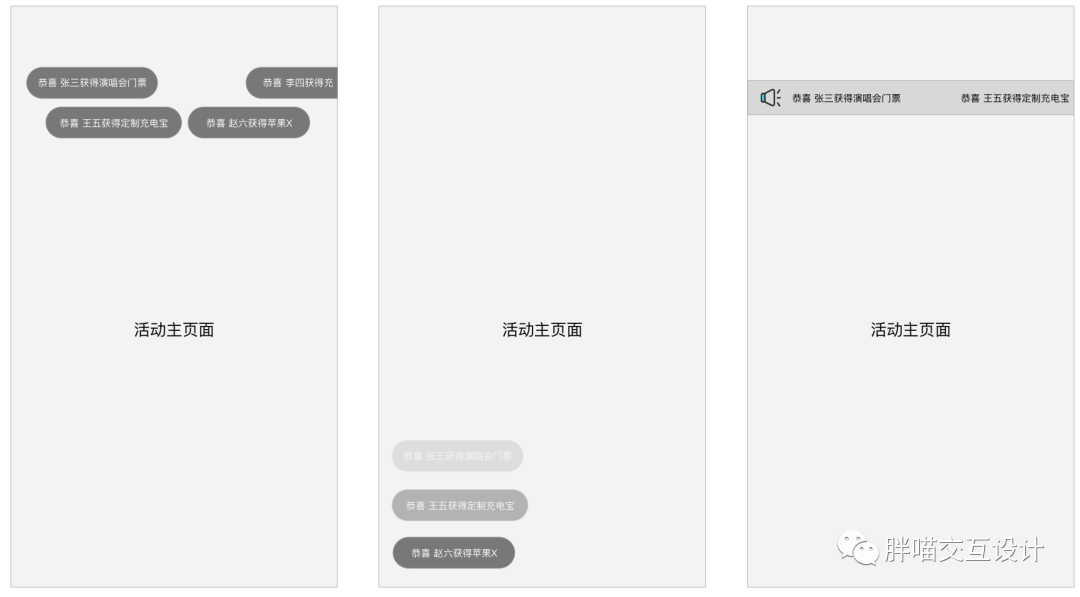
活动中的跑马灯或者弹幕信息,直播中的各种互动效果,很多时候不是真实用户的操作行为,而是系统自动生成的一些数据源直接呈现的,用户在此时此刻此场景中更多是信息接收者的角色。

图片来源:笔者自绘
上图简单列举示意了一下主要应用场景。鉴于产品本身的内容与版权问题,在此不再呈现具体产品截图。
这样的假写内容能够在产品活动的冷启动阶段很好地营造场景氛围,让用户能够沉浸其中,快速刺激用户参与;另外,前置假写中实际上还涉及一种“按照实际操作量*系数”作为展示数据的产品逻辑,其应用场景也是在页面上线初期,用户量较少的情况。此时将实际的用户量数据乘以一个算法推荐的系数作为展示数量推给用户展示,以减少当前页面用户参与较少的尴尬场面发生。
但是这种假写有个前提就是在冷启动阶段,实际的参与量较少的情况使用。不过这类信息持续时间会很短,当有真实信息灌入时,即有真实用户参与进来时,需要将假数据可以立即收回清理掉,使用真实的数据展示,避免造成用户的信任感崩塌。
2. 用户操作反馈假写——后置假写
这种就和假写来源相一致了,即与反馈的时机息息相关。
这是平衡用户体验与后端逻辑,并且在前端展示的设计方式。其内在机制在于,用户侧看到的还是所见即所得的反馈内容,但是实际后台的数据还未传到前端展示,因此很多内容是仅用户本人可见的,并未将内容发送到全域的流量中。造成这种方式的根本原因在于内容需要后台审核,无论机审还是人审(关于审核机制,可参考本喵另一篇文章《不该把责任都推给用户——反垃圾策略下的用户体验优化方法》),不同的审核机制造成了不同的展现形式。先审后发,则内容必然需要假写。
具体来看,后置假写的形式还可以分为两种,一种是用户无感知的假写,另一种是需要用户强感知的内容。
无感知假写,是指整个操作流程中用户不会直接接触到审核的流程,审核流程是产品为了规避各种内容风险而应用的。
涉及到审核问题,无论机审还是人审,都无法实施对内容进行处理(直接发布或者删除),因此这是会给用户先做前端的缓存,用户能够看到自己的内容,但是其他用户是看不见的。当用户的内容审核通过后,后端可以将状态直接传给前端,此时发布的内容状态就从缓存内容变成实时内容。
但是这个阶段,发布者本身是无感知的。
用户无感知假写主要涉及以下几种常用场景。
1)发布评论、发布弹幕
用户对视频、文章内容发布评论或者弹幕的场景,大部分会走后端审核流程,但是用户回复后,一般的用户内容会立即定位到发布位置,告知用户已发布成功,但是这仅是针对发布者自身而言可见的,其他用户并不可见,但是发布者其实很少会关心自己的这条内容跑到哪里去了。
发布者发完内容,看到自己的内容已经出现在内容区了,就会马上进行接下来的行为,不会紧盯着这条内容。等到一小段时间后审核通过并生效,用户发布的内容才可以被其他用户所见,不过这个时候发布者根本不会在意,他们在意的是内容产生的互动效果,而不是内容本身的存在哪里。
2)点赞等高频、低时效操作
点赞/取消赞等相关行为虽然涉及到页面数量的实时变化,但是变化后的结果的时效性是很低的。换句话说,用户是“点完即走”,用户需要感知到自己的点赞/取消赞的反馈,仅包括行为后与下一次进入时看到的内容。
每次用户的点赞操作,正常逻辑都要请求服务器接口;但是当用户多次连续点击时,系统仍要每次都请求接口,这样就会导致前端的反应变慢,给用户的直观感受就是点赞变化十分卡顿或者反馈延迟效果。
因此,如果想提升“即时”反馈效果,那么在页面操作过程中其实可以不给 后端传输数据,只需记录用户进入与退出时点赞按钮的状态,把这两类页面状态传给后端就好。
如此一来,用户在前端页面点击时,能够不依赖后端接口传数据,点击时的动效就可以做到完整展示和即时响应。


笔者自绘:请求数据/不请求数据
聊完了无感知假写,再聊强感知假写,就比较好理解了,就是指审核流程是操作流程中的一个环节,也是需要用户感知到的。审核流程不仅包括内容审核,同时还包括用户生产内容与产品功能之间的匹配度的问题,清除无效的用户内容。
例如发布投诉等一些时效性较弱的操作流程,用户对于结果的反馈本身就存在一定的认知(不是即时的),了解反馈过程需要一段很明显的审核流程,而这个审核也是存在于功能流程中的,因此需要明确开来。
另外,审核中也可以对一些无效内容进行过滤和筛选。尽管内容都是假写,但是用户对此的感知完全不同的,不仅不会引起用户的焦虑感,还会让用户建立更多的信任感。
三、总结
内容假写,主要来自于前后端实现不一致的问题。前端展示给用户页面状态与信息呈现的目标是所见即所得的实时反馈,但是如果涉及到后端的数据传输、机器或者人工审核流程时都需要耗时,从而造成反馈结果的延迟。
这种时间差导致设计时不得不在前端展示形式上做一些合理化的设计,减少流程上给用户带来的压力与不安全感,同时满足用户即时性的体验。设计师在方案输出时,实际上很多时候都会遇到假写的问题,如果专门去回溯一下方案中每条字段信息的来源就会发现,假写的情况还是比较常见的。
#专栏作家#
虾米&胖喵,微信公众号:pangmiaodesign,人人都是产品经理专栏作家。资深交互/产品设计师,夫妻搭档,猫奴。曾就职百度/爱奇艺,目前专注于电商、商业化方向的产品体验设计。“有猫,就有一万种美好!”
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







