下沉交互思维到界面背后:记一次低成本的「最常使用」搜索模块设计
编辑导语:在平常的生活和工作中,经常会用到软件中的搜索功能,能更加快速准确的定位到你想要的目标,提高效率,如果有聊天频率比较频繁的人往往会用置顶功能;本文作者介绍了搜索模块设计中的“最常使用”功能。

这是之前负责的一个需求,特殊在于针对它的思考主要存在于界面背后,而不是界面上。
搜索逻辑往往是开发写出来的算法,但作为一个交互设计师,也可以将交互思维下沉,使设计方案成为一种“算法”。
本文记录了在一个企业通讯工具中,给搜索功能增加了一个“最常使用”模块的设计思考过程。
一、搜索结果匹配问题分析
1. 搜索背景
无论是生活还是工作中,即时通讯(Instant Messaging)都离不开搜索功能,因为我们经常需要在众多的好友以及会话消息中快速、精准地找到此时此刻我需要的那一个人或者群。
工作场景有一些特殊的地方,比如我们会有对接人,即高频对话人;针对如何快速与高频对话人开始对话,各个软件其实也已经推出了很多方式,比如置顶、星标、备注、强提醒、保存群聊等。
但是由于工作中对接对象众多,上述方式存在一定的体验天花板,所以在会话页面必不可少会有一个搜索功能;其优势在于精确、结果必达,所以优化搜索功能,是提升会话开始效率的必要之路。
2. 公司IM的搜索现状
其实当前搜索存在各种大大小小的问题,本文主要说以下搜索结果匹配的问题:
1)搜索结果无个性优化:全公司所有人搜索同一关键词的结果一模一样,所以对大部分人来说,首屏显示的三个结果几乎不是目标,极大几率需要进入二级页面查找,或输入更多的关键词;比如我搜“张”,首屏只显示“张一”、“张二”、“张三”,而我需要对接的“张四”需要进入二级页面才能看到。
2)搜索路径单一固定:当前路径只有一种,即“输入关键词—确定—翻找(甚至进入二级页面)—找到并开始对话”;由于企业IM的通讯录里是包含所有公司成员的,所以同姓甚至同名的员工有很多;然而用户每次只能通过同一路径、在同一个位置找到这个人,即使这个人是用户的高频搜索对象,这种固定不变的路径会大大降低用户的工作会话效率。
针对目前存在的问题,提炼出以下两个痛点:
- 优化搜索结果排序,使得目标对象能出现在首屏;
- 更快速地找到高频对话人(本文主要研究问题)。
3. 成本考虑
为什么说这是一次低成本优化?
因为开发资源较紧张,而搜索的优化往往关系到算法,要做到市面上最佳搜索算法很难,需要花费太多人力和时间,优化也不是一步到位;希望能用较低成本、较短时间,来针对当前问题做一定程度优化。
所以在设计前,可以提前确认一下可投入的开发资源,在思考方案的过程中,可以多一层考虑——如何能用更简单地方法实现同样的功能?达成类似的效果?收获一致的体验?
二、竞品分析
1. 对标竞品
由于在项目进行时,主要考虑的是增加匹配推荐功能,所以此处仅介绍“最常使用”的相关对比:
- 飞书——保留搜索的关键词历史(触发搜索后可见);
- 钉钉——保留最近搜索并打开的8个会话对象(触发搜索后可见),并记录输入字段对应的最近一次搜索并打开的对象为“常用”,无论是否有聊天记录(输入同一字段才可见);
- 企业微信——记录最近搜索并当次打开且发送过信息的对象为“最近搜索”(触发搜索后可见);
- QQ——保留搜索的5个关键词历史(出发搜索后可见),并记录输入字段对应的最近三次搜索并打开的对象为“常用”,无论是否有聊天记录(输入同一字段才可见);
- 微信——根据搜索打开次数来记录最多三个“最常使用”。
2. 分析竞品存在问题
简单地使用“最近搜索”,而不是“最常使用”。
最近搜索只是一个简单的历史记录,常见于搜索引擎,但在IM搜索中使用时可能存在以下问题:
- 如果误操作点击了非目标对象,仍然会存入“最近搜索”,占用一个位置。
- 由于空间有限,大多数“最近搜索”保留的记录为3-8个,可能在起码一半的情况下,还是需要重走一遍完整搜索路径(比如对接多个项目,那么高频对话人和群远不止8个)。
- “最近搜索”通常是在触发搜索输入状态时就出现,会引导用户先去记录里找一遍是否有目标对象,可能适得其反,反而耽误了用户时间。
- 最近搜索过不代表用户经常与其沟通,那么此时临时的一次搜索会白白占住掉一个高频对话人的位置,要直到8次搜索后才能将其剔除掉。
综上:“最近搜索”这种笼统的历史记录方式未必能真正解决高频对话人的问题;“最常使用”逻辑中记录的是关键词,而不是关键词对应的对象。
有竞品使用了“最常使用”,在输入关键词后匹配出用户可能的目标,当记录的是用户输入的关键词时,会有一些问题:
1)由于模糊搜索的存在,我们在搜索时其实很少会输入完整字段,比如用户需要搜索“张三”,输入“张”时,下方已经给出了实时结果,此时用户可以在结果中查找,也可以继续输入完整关键词“张三”来减少自己的查找时间。
此时,如果软件记录的是关键词:
- 当用户本次输入的是完整关键词“张三”,下次输入“张”时,就可能无法匹配出“张三”是该用户的「最常使用」,而必须输入完整的“张三”;
- 用户这次输入了“张”,下次输入“三”时,也无法匹配出“张三”为最常使用(当然,一般情况下用户搜索某个人,往往都已经产生了一个固定关键词,但在工作过程中,交接人数众多,可能会出现记不全名字、只记得名字中某个字的情况,所以记录对象而不是关键词在工作场景中也许更重要)。
2)如果记录每个关键词对应的3个「最常使用」,这其中可能会存在重复,比如“张”和“三”两个搜索过的关键词对应目标对象都是“张三”;那么此时需要两个单独的表来记录,且每个输入的关键词都需要一个表来记录,那么耗费的资源可能较多。
综上,记录关键词对用户来说在体验上会出现问题(比如我搜这个人的姓,这人是我的最常使用,但我下次搜他的名字,就不是最常使用了,这是怎么回事?),对产品来说也会增加一些负担。
部分未避免特殊情况:产品操作难免出现手误等情况,当一个我不认识的同事出现在最常使用中时,当然会让人觉得是不是出“八阿哥”了;竞品会将用户搜索并点击过的对象自动归为最常使用,及时用户和这个目标对象没有过发生过一句对话。
3. 竞品分析总结
从体验竞品的过程和结果来看,上述产品的搜索逻辑都不相同。
所以在快速匹配目标对象上,也许还没有一个行业对标的最优方案,也许是各个竞品都有自己的产品目标和目的;所以我们在分析完竞品后,也要结合自家产品的特点和、目标、使用场景及人群来量身定制方案。
在上述分析中其实也包含了搜索时的一些用户习惯和使用场景,结合当前竞品存在的问题,对自家产品进行优化,可从以下几点入手:
- “最常使用”比“最近搜索”更符合IM搜索场景。
- “最常使用”的匹配记录应以最终搜索的“对象”为单位,而不是记录用户输入的关键词。
- “最常使用”里匹配的对象不需要真的获取与该目标对象的聊天频率,由于聊天频率高的对象自然搜索频率也高,所以以搜索点击来触发添加目标对象到“最常使用”匹配的队列中是成本更低的做法。
三、搜索优化方案
1. 优化目标
根据前两节的分析,考虑到用户习惯、使用场景、产品特点和开发成本,我们针对痛点给出以下解决方案:
根据公司大多数人的工作性质与要求,发现基本上是和本部门成员对接;所以在匹配的结果中,优先显示本部门成员,提高首屏即可查找到目标对象的几率(由于考虑开发成本问题,先给出目前最简单的优化方案)。
增加“最常使用”匹配策略,将高频对话人在搜索结果页置顶显示。
2. “最常使用”背后的匹配机制
根据上一节的分析,匹配机制其实很明确了,我们将“最常使用”理解为“在搜索中最常用到的对象”——即搜索点击次数为主要匹配指标,是否有聊天记录为辅;
机制如下:
- 队列:“最常使用”为存储最近搜索并点击、且有聊天记录的20个对象的一个队列,对象包括单聊和群聊。(由于是初次使用,暂定为20个,已可以满足7-20个关键词匹配到最常使用对象,后续可根据用户使用情况与反馈来调整队列大小)
- 加入与剔除:当输入关键词,并点击对象时,若与该对象有聊天记录,则将该对象加入的队列的队首;当队列中的对象数量超过20个时,删除队尾的对象。
- 匹配与显示:输入关键词时,将关键词在“最常使用”队列中匹配,若匹配到了对象,则按加入队列的最近时间排序;若未匹配到,则在搜索结果中不显示“最常使用”模块。
- 显示数量控制:若该关键词匹配到超过3个对象,仅显示最近3个(作为推荐模块,也不要过分占用下方联系人、群聊、聊天记录的空间)。
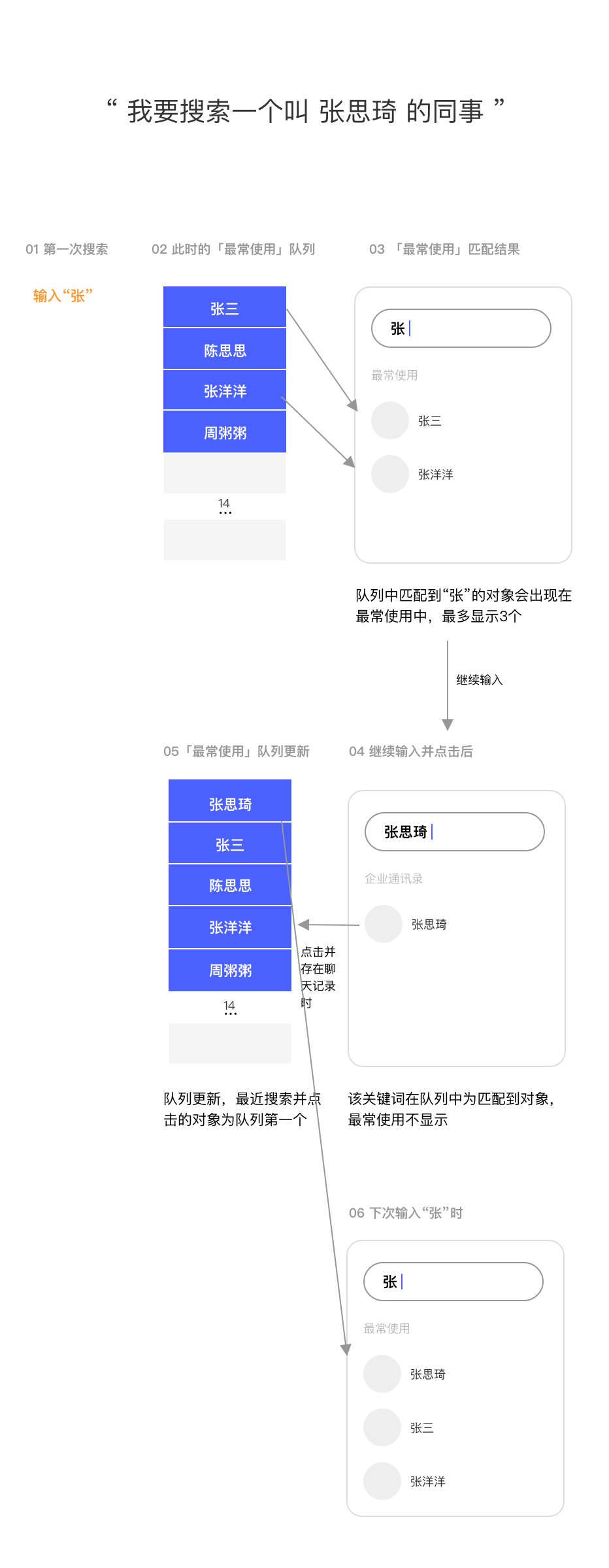
下图为一个简单的机制介绍:

3. 方案优点与成果
- 开发成本小:此方案仅用一个队列满足了7-20个关键词在搜索时可匹配到最常使用对象。
- 以“对象”为单位:不用给各个关键词都记录一套结果,而且公司工作群聊的一个特点——群多,且很多群未改群名,当此群被搜索过一次,加入了最常使用后,即使不记得群名,只要搜索群成员,该群同样可以出现在最常使用中,这就是以“对象”为单位的好处。
- 以是否有聊天记录为是否加入最常使用的依据:防止手误点错或其他搜索目的(比如查看部门、职位、手机号等信息),而占用一个队列位置,最常使用中的名单不会让用户感到困惑。
四、总结
“最常使用”其实是一个很常见的功能,目的也就是让系统展示出用户当前可能想要的结果,现在回头看也特别简单。
在这个方案中,其实并未涉及到多少界面上的交互,反而几乎全部思考都集中在界面背后的机制中;
这是让我更深的意识到系统的作用,以及交互设计不仅仅存在于界面上,也让我意识到以前学过一点代码,锻炼锻炼逻辑思维真是有用;
至少让我能够跳出一纸界面的束缚,考虑到界面背后更丰富的“人机交互”,能够给开发更清晰的方案,给用户更“无感”的体验。
作者:皮卡澈 公众号:澈儿的交互实习日记
本文由 @皮卡澈 。 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








好
赞了