TV端设计原则分析总结
编辑导语:如今的智能电视不同于以往的传统电视,现在的智能电视加入了更多开放式系统,页面内容也更加丰富,功能更加强大,比如选择电影、回放、玩游戏等等,让观众有更多的选择;本文作者分析了电视端的设计原则。

前段时间完成了公司从0-1的TV端产品设计,在设计过程中,整理了一些TV端的设计原则和设计经验,与大家共同学习交流。
相对于移动端和PC端,TV端设计对于很多人来说比较陌生。
接下来从以下几个方面和大家聊聊TV端的设计方法和经验总结:
- TV端使用场景;
- TV端操控方式;
- 焦点;
- 页面布局;
- 交互特点;
一、TV端使用场景
一般谈到看电视,人们首先想到的画面是家人聚在客厅里,坐在沙发上边聊天边追剧或者边玩游戏。
基于这种最常见的观影环境和氛围,TV端的使用场景有以下几个特点:
1. 远距离操控
由于现在的电视屏幕尺寸越来越大屏,用户的观影距离一般在距离电视2-5米左右。
这么远的距离,为了让用户能够始终轻易的关注到主要内容,电视界面往往通过将其居中和靠前突出,让主要内容不被淹没在大屏之中。
2. 娱乐式消费
人们一般会通过看综艺、看电影来达到放松休闲的目的,所以娱乐消费是TV端的特点。
大篇幅的设置在TV端并不适用,多层级的探索也会让用户迷失方向。
内容的易被发现、简单的层级、极简的操作步骤;让用户快速抵达目的,享受观影本身,是需要着重考虑的。
3. 沉浸式体验
越来越多的家庭拥有家庭影院。
试想下,在昏暗的环境中,带上3D眼镜,沉浸在剧情之中,是一种美好的享受。
这种环境下,适合让视频、图片、声音作为主旋律,摒弃大段的文字,构建丰富和动态的视听享受。
4. 共享式环境
电视处于家庭公共场合,离不开社交体验,如看电影、看照片、玩游戏等,是一种共享设备。
故电视端的内容需要广泛适应家庭所有受众成员。
二、TV端操控方式
不同于移动端的手指操控和PC端的鼠标操控,TV端主要通过遥控器操控;从传统的老式遥控器到现在的极简遥控器,在操作的简易程度上有很大改善。

- 传统的遥控器操作除了方向键,还有数字键和其他众多按键,用户除了不好记忆,还容易误操作;
- 新式遥控器将不常用的按键去除或转移至电视端,仅保留上/下/左/右方向键,首页、返回、菜单和音量键;最新式的遥控器还加入了语音控制键,极大提升了用户的操作方式。
国内遥控器的最常见操作方式为点按操作,包括长按和短按;国外遥控器典型是苹果公司的apple TV遥控器,除了点按,还支持滑动操作,体验更流畅、操作效率更高。
改进仍在继续,目前有些厂商将遥控器操作转移至手机,用户可以将电视端界面投屏至手机,在手机上直接点击操作,减少了中间的移动步骤。
不过由于需要手机与电视相互配合,而且手机屏幕毕竟没有电视端直观,所以该种操作方式还处于萌芽阶段。
三、焦点
1. 定义
智能电视端有一个特有的设计概念——焦点。
焦点为用户指明了当前内容所处位置,并且让内容最突出、最显眼,是电视屏幕上始终存在的一种状态。
电视端内容常见状态有:默认状态、焦点状态、按下状态、标记状态。


2. 焦点移动原则
十字移动:
焦点根据遥控器的上/下/左/右按键,呈现“十字”形移动;在屏幕内容区域划分规整、且无空缺情况下,不支持斜向移动。

就近原则:
在焦点移动过程中,焦点不能跳跃性的移动,需要按照上/下/左/右键的操作,依次移动至离上一个焦点最近的位置处。

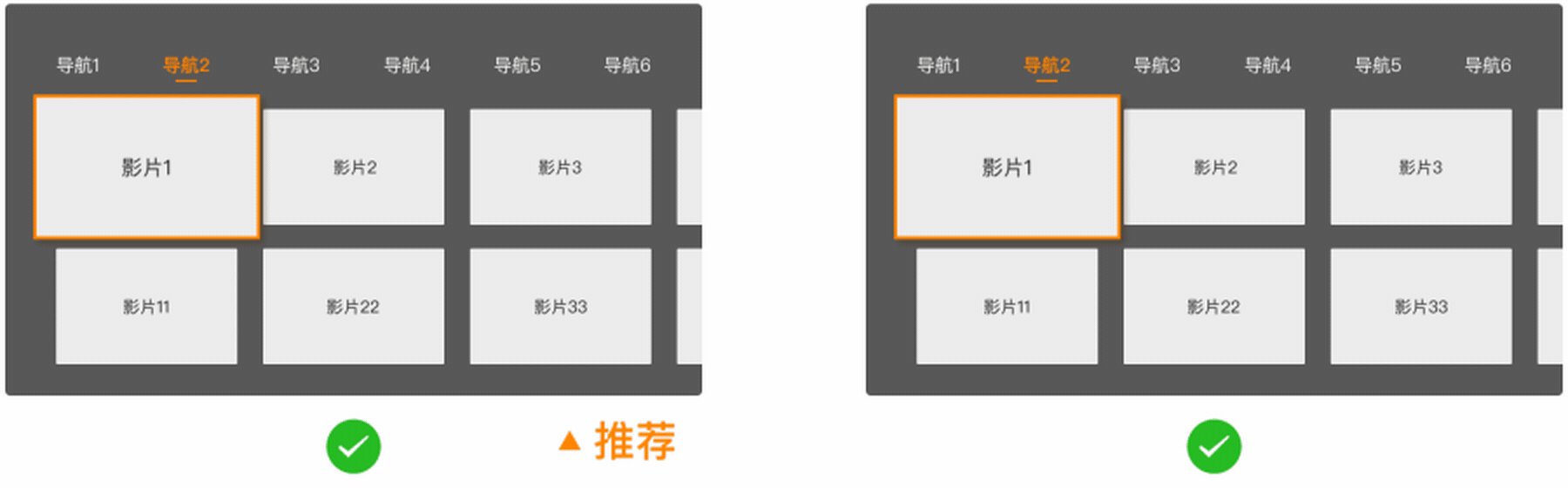
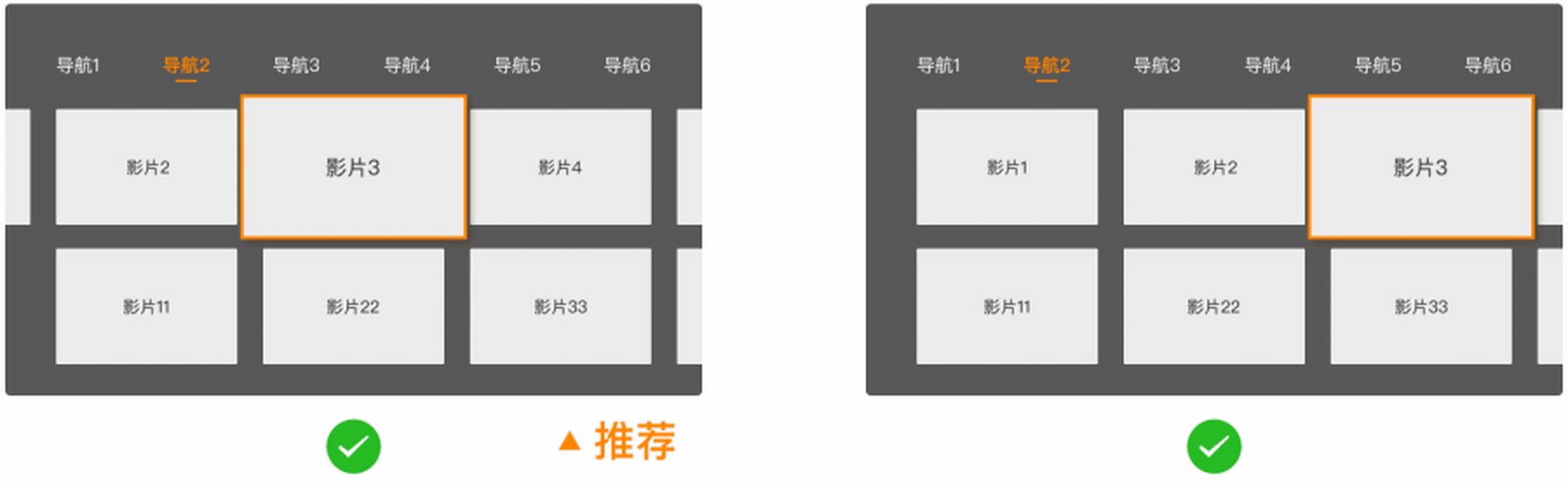
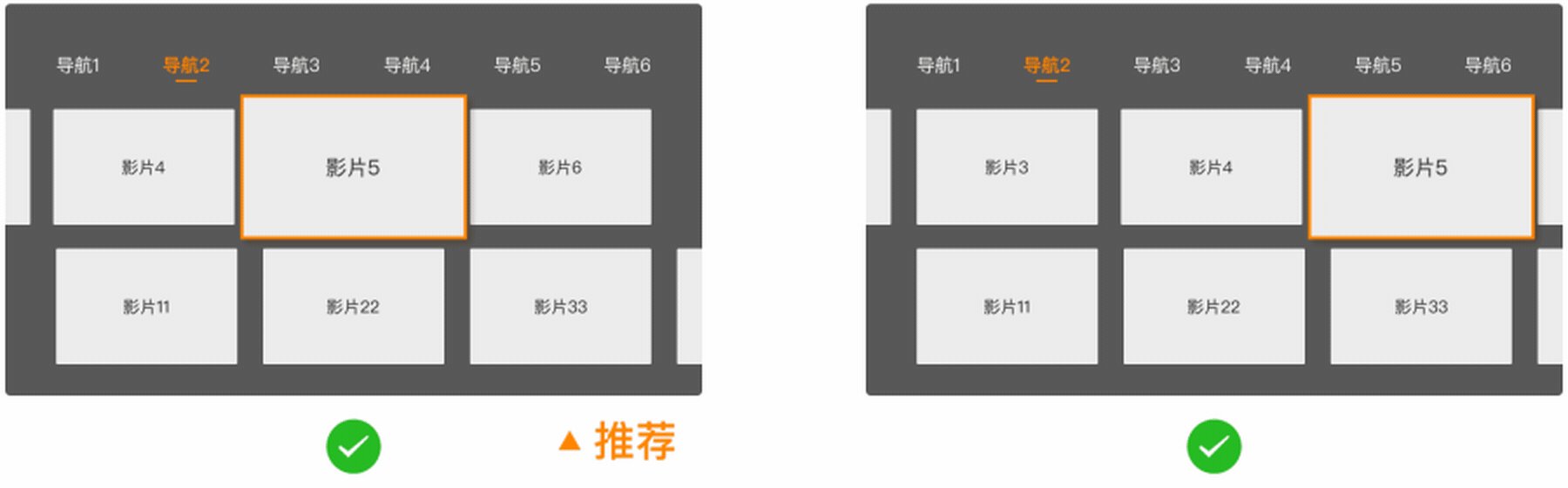
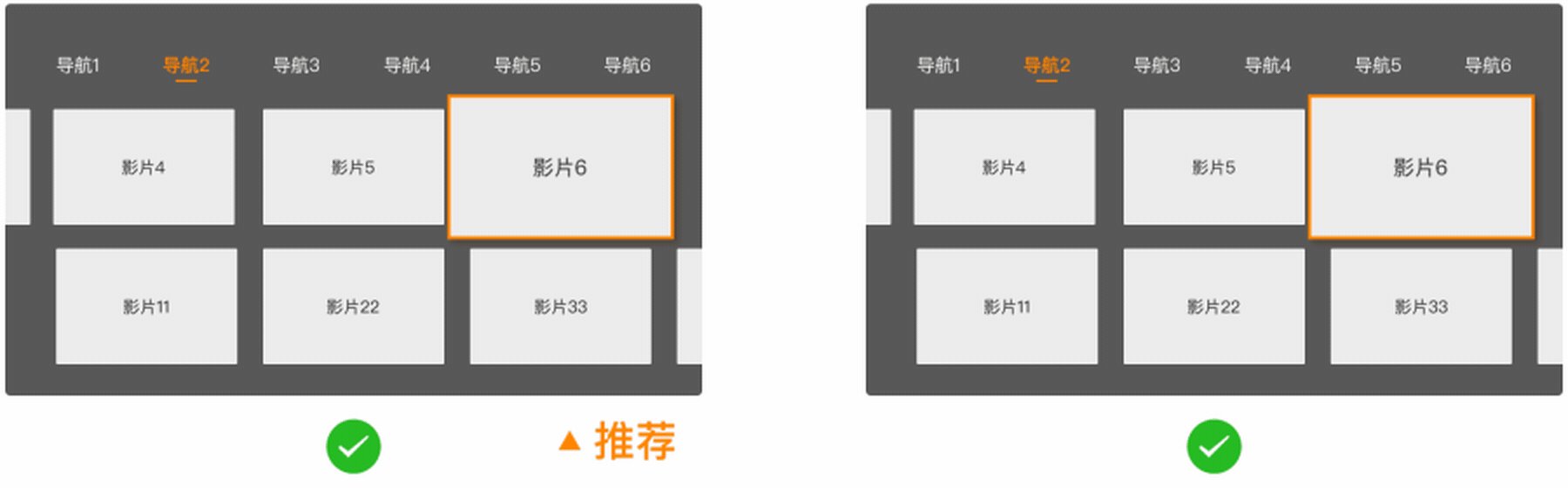
居中显示原则:
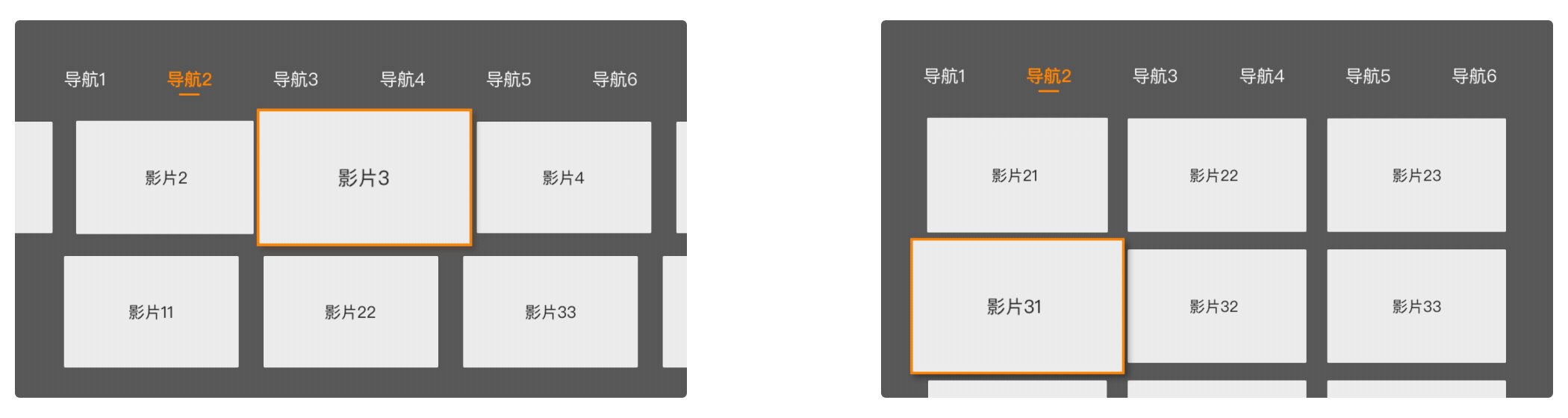
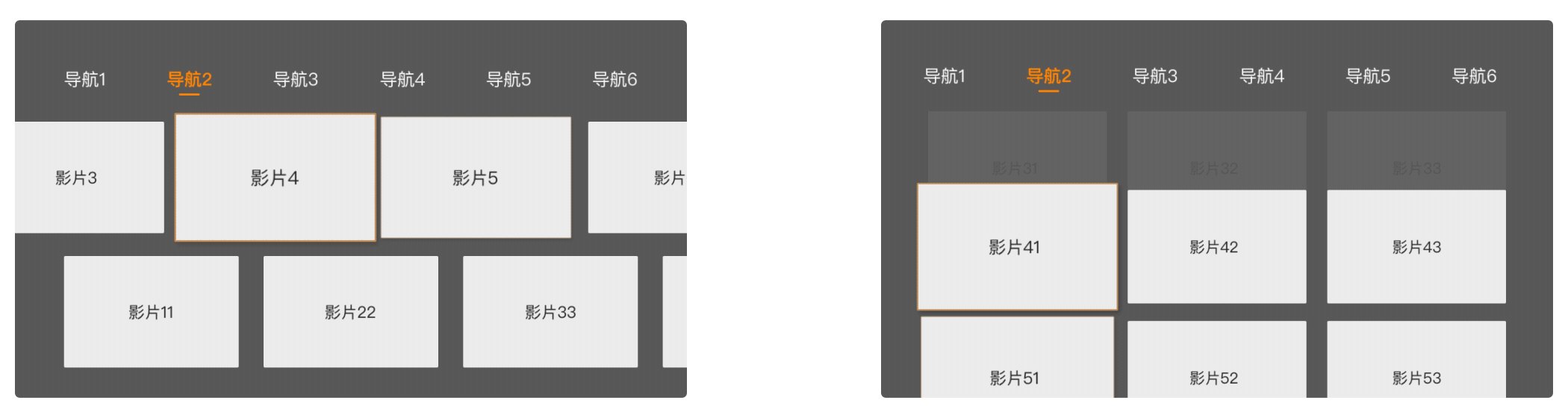
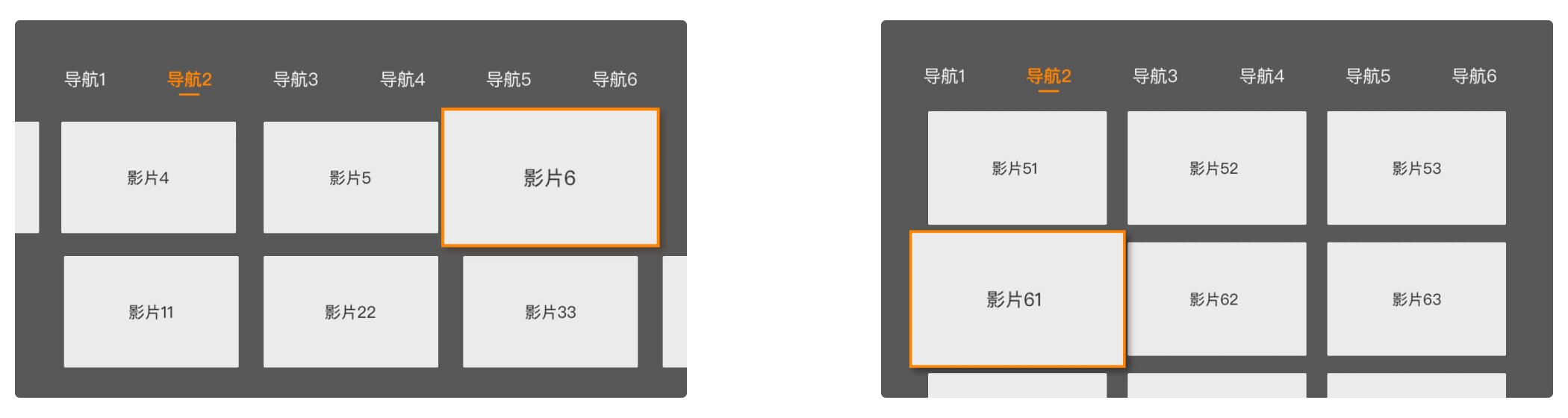
当一行中有延伸在屏幕之外的内容时,焦点移动方式有多种形式:焦点居中固定或在页面边缘固定。
以往智能电视的常见做法是,当焦点向右移动至一行最后一个完整可见内容时,继续向右移动,则内容移动,焦点固定。
根据心理学研究,用户往往更关注屏幕中心的信息,而非边缘,所以在屏幕内容完整显示前提下,将焦点位置固定在中间,更合适一些。

四、页面布局
1. 导航
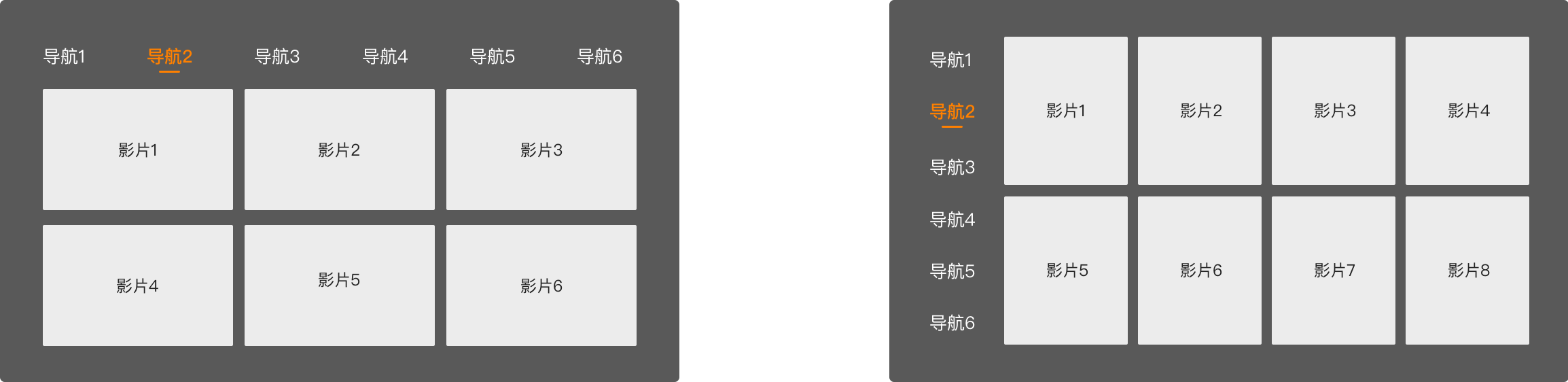
常见的TV端导航有横向导航和纵向导航。
这两种导航分别在哪种场景下适用呢?
其实两种形式的导航各有特点:
- 横向导航占据屏幕上方(或下方)边缘位置,既可以定位内容的位置、但是又不会过多干扰用户,带来的沉浸式体验更好;适用于首页、电视剧等有feed流形式的地方。
- 纵向导航占据屏幕左侧(或右侧,右侧极少见)位置,虽然牺牲了左侧部分区域,带来的沉浸感也不如横向导航,但是胜在导航内容更加聚焦,用户使用的效率更高;适用于筛选等旨在快速查找内容的地方。

2. 内容
除了导航之外,影片内容的排版布局也有一定的规则。
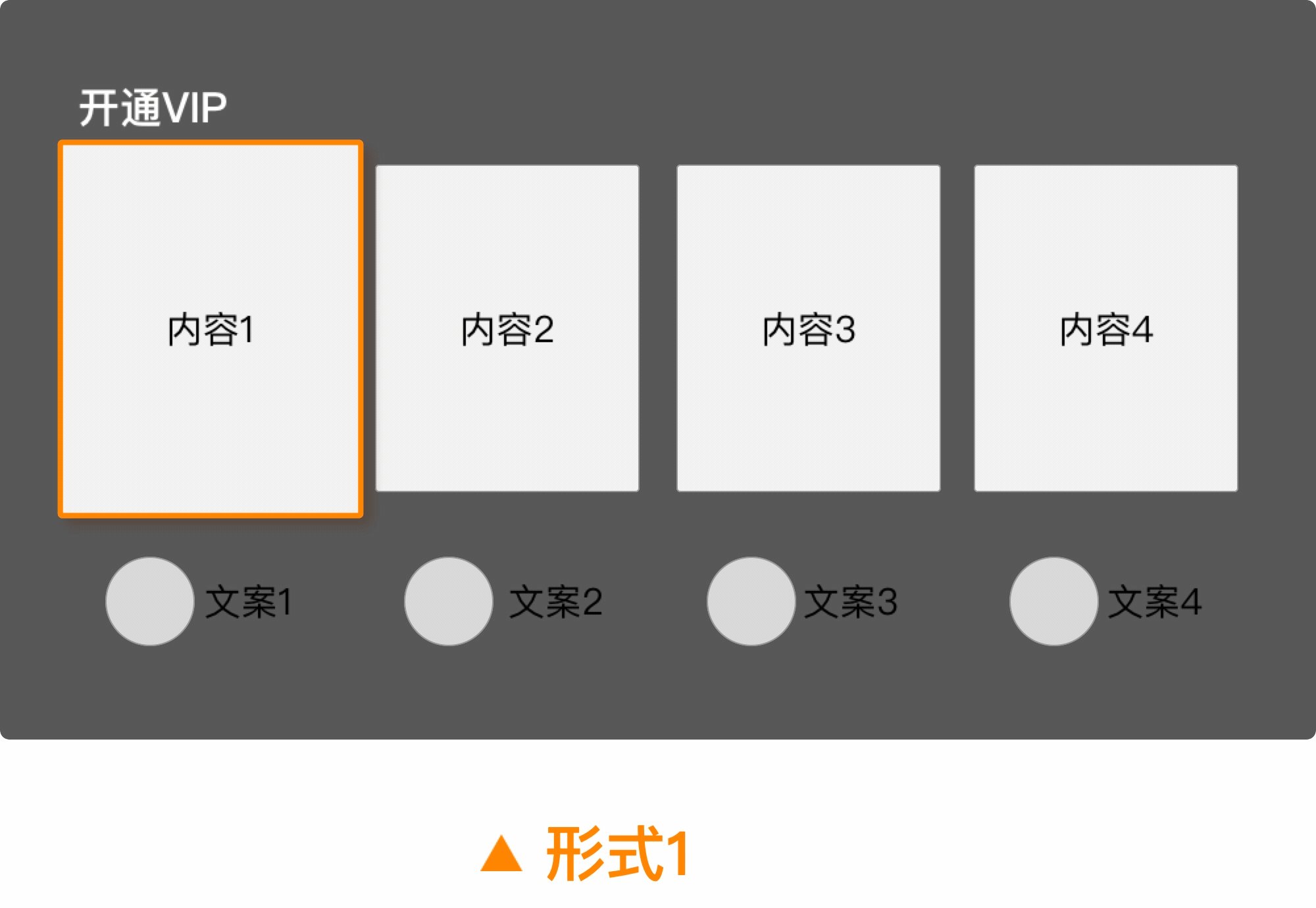
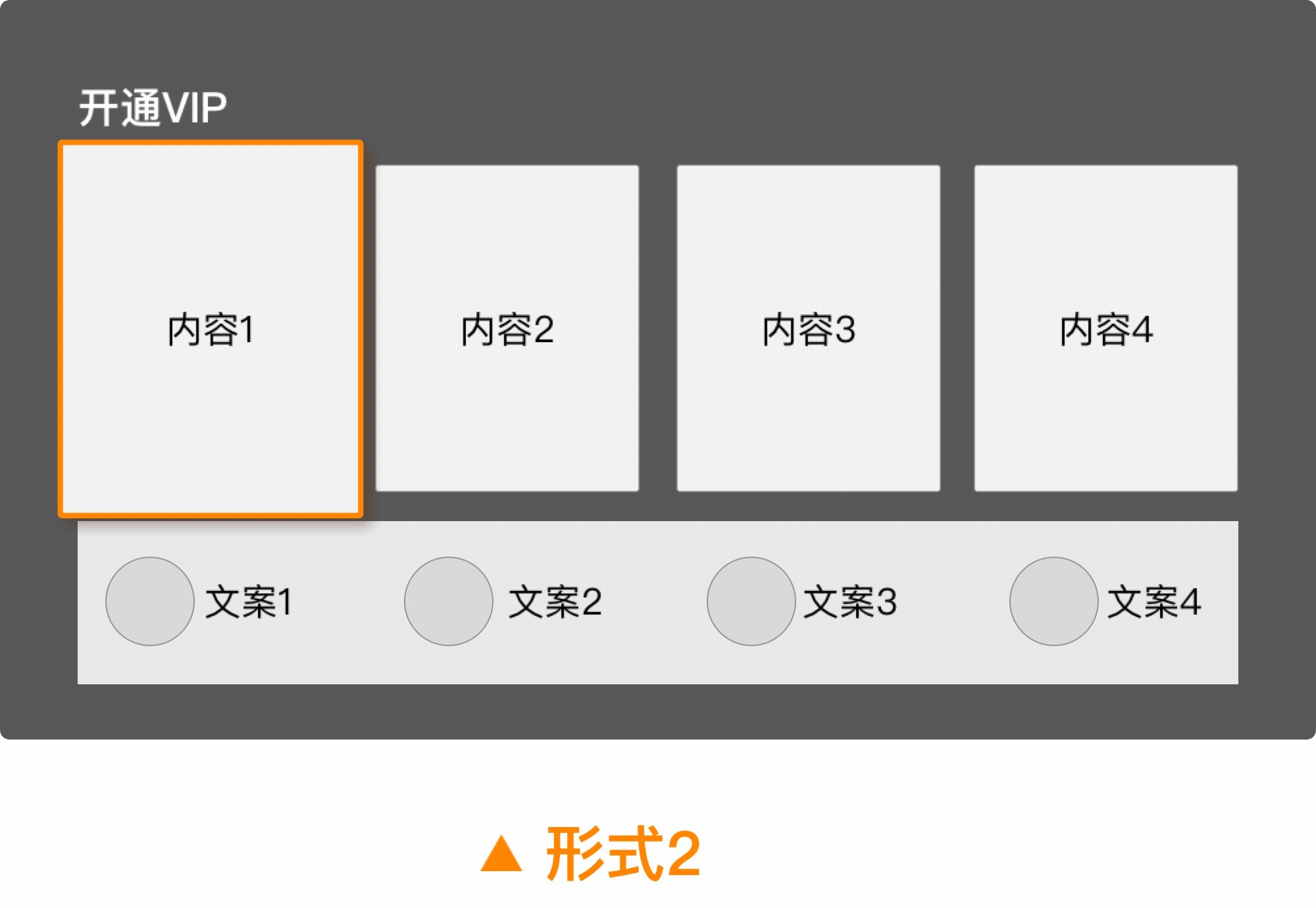
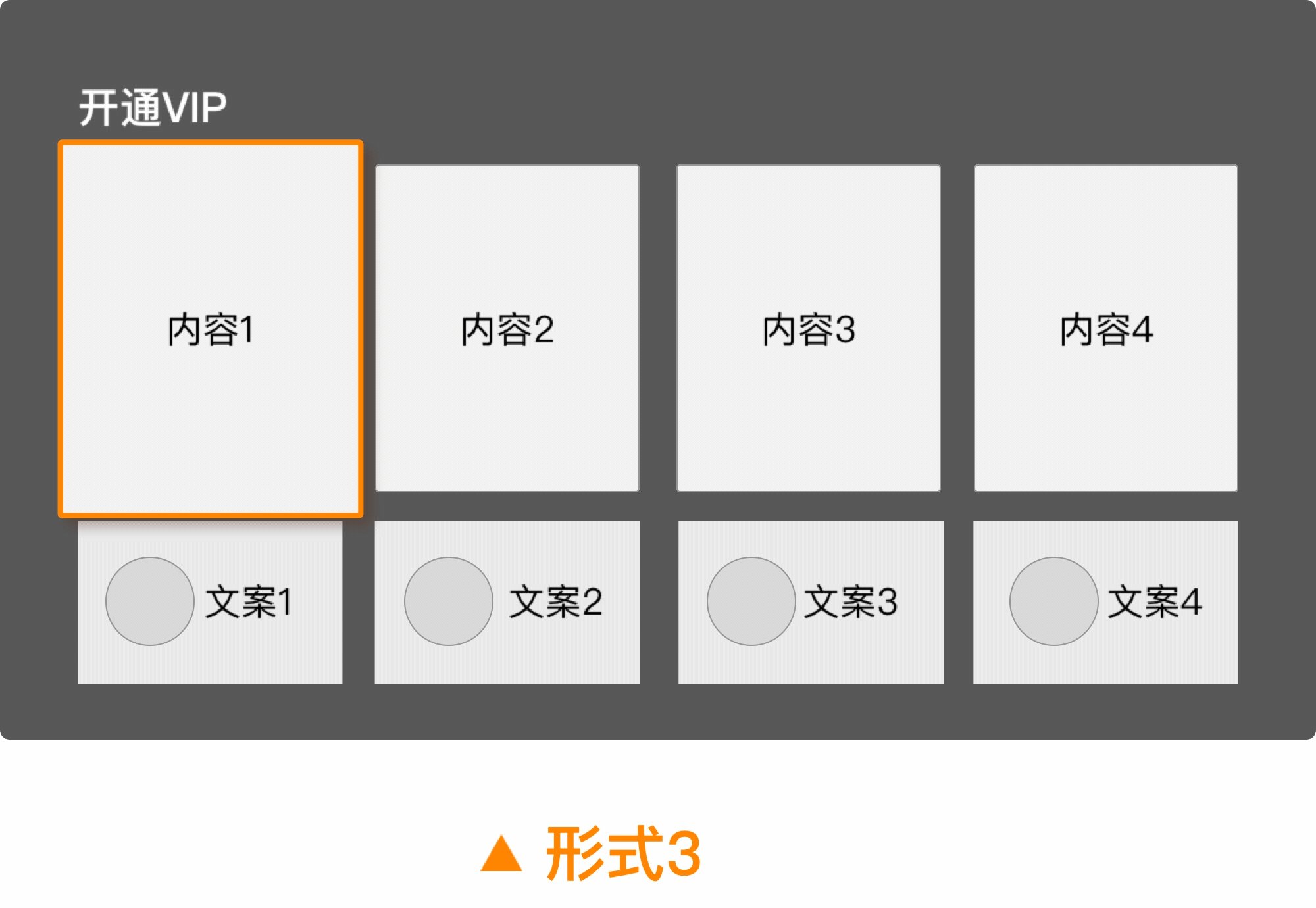
分区明显:
在TV端,每一处可操作性内容都需要有固定区域的划分,无论是卡片、面性或者线性的区分。
没有明显分区的内容不仅容易淹没在屏幕众多内容中,而且容易影响页面的规整性,用户对焦点的移动路径也无法正确预期。

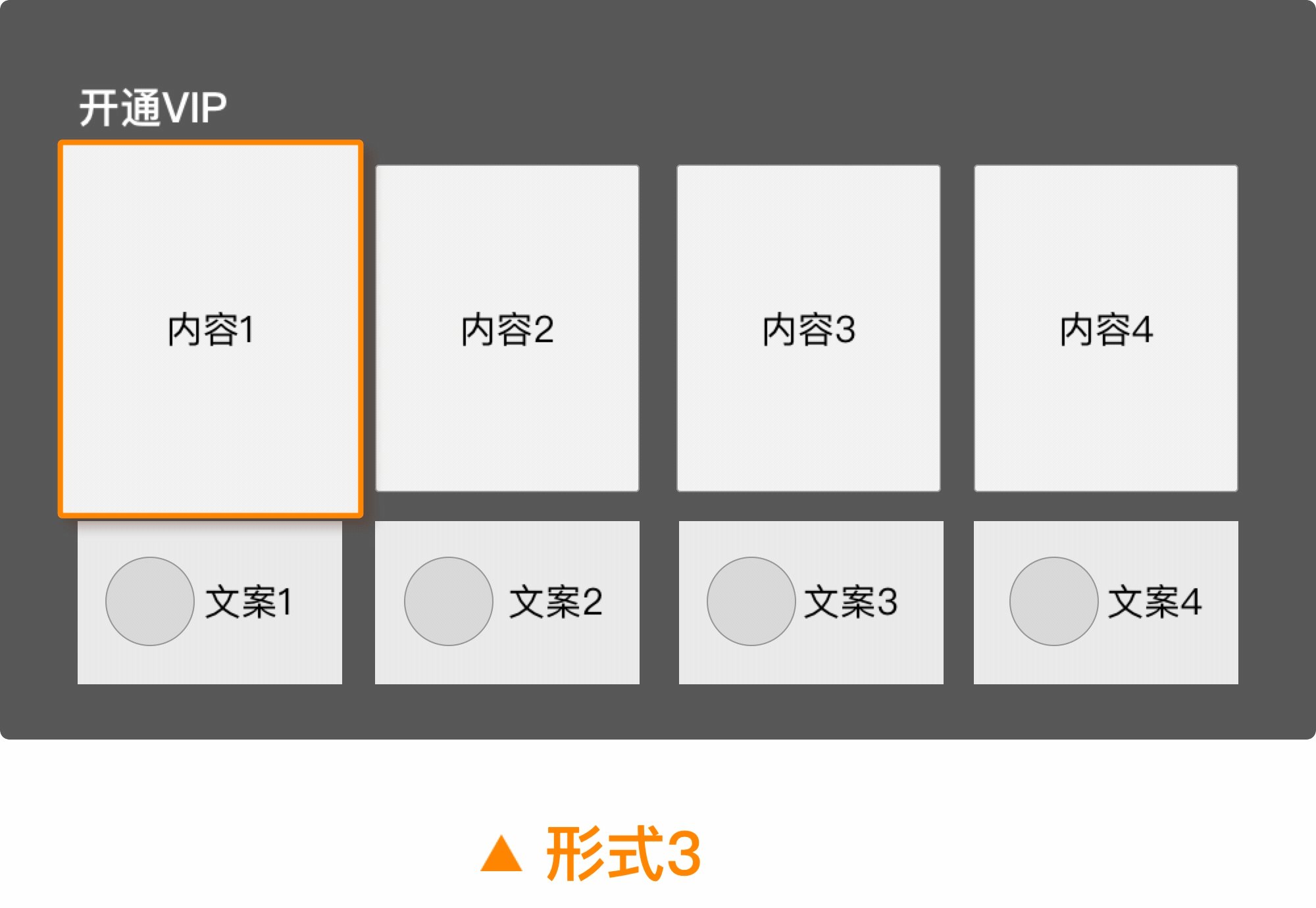
- 在形式1中,屏幕底部文案1—文案4处,无明显分区,在未操作前,并不知道这个区域能不能获得焦点,或者是以怎样的形式获得焦点;
- 形式2中,有了整块分区,第一感觉是可以整体获得焦点,但是也可能是其中的每个部分获得焦点,这个也需要操作后确认;
- 形式3就比较明朗了,底部分为四个区域,在未操作前,用户能够预期到每个区域都能够独立获取到焦点。
有限数量:
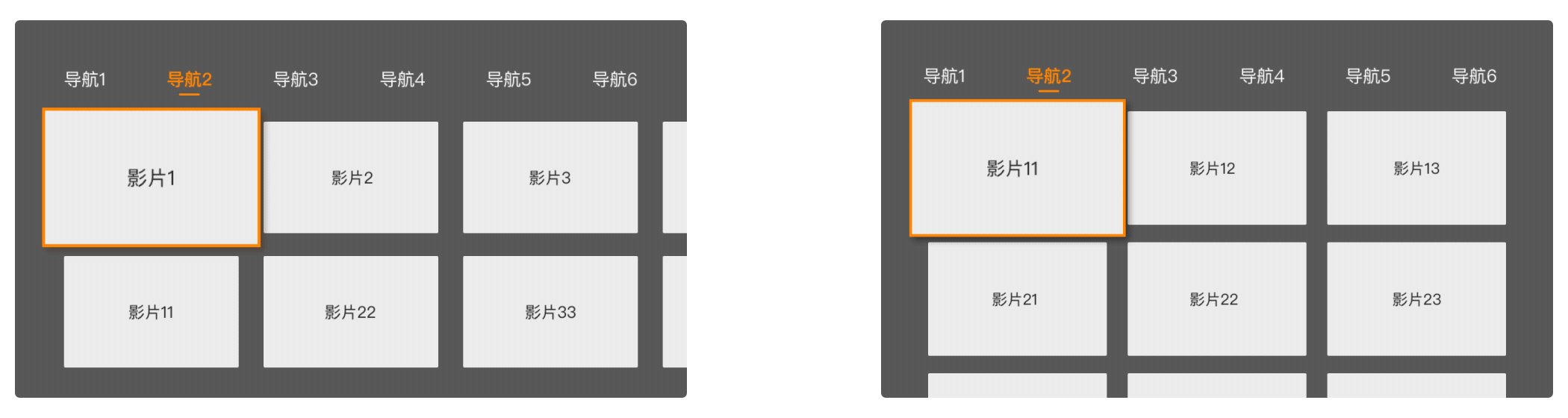
根据调研,内容在横向可扩展时,隐藏在屏幕之外的内容,越靠后用户查看的几率越小。
所以在设计时,尽量不宜频繁的的让内容横向扩展,或者横向扩展的数量不宜过多,在纵向上,内容可以无限扩展。

- 左图中,内容横向移动时,内容控制在有限数量以内;在本人设计过程中,横向扩展数量极限值一般为20个,大家可以根据实际情况排布;
- 右图中,内容纵向移动时,内容可以无线扩展;比如首页、电视剧一级页面等,内容呈现瀑布流式移动,提供给用户尽量多的选择。
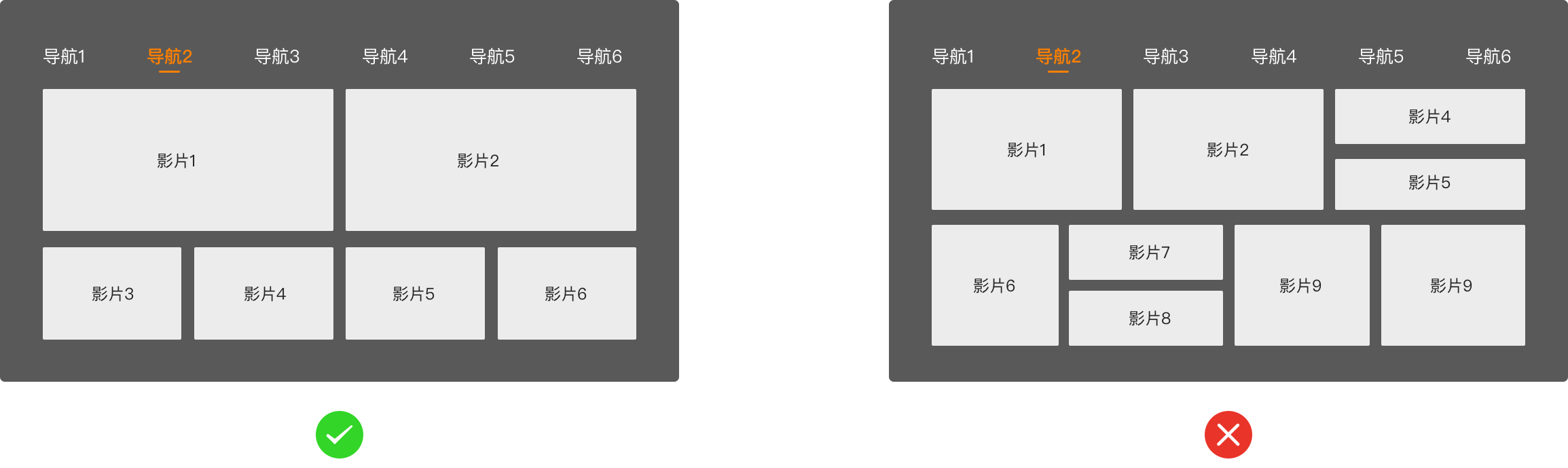
规则布局:
内容布局如果是规整的十字型布局是最佳布局形式,不建议设计过于交错的卡片布局。
过于交错的布局会使用户对焦点的移动路径无法正确预期,同时为技术同学增加了开发难度。

五、TV端交互特点
根据TV端用户的使用场景和操作方式,TV端的基本交互有以下几个特点。
1. 简单操作、层级少
TV端层级不宜过深,否则用户容易迷失,而且过深的层级意味着过多的步骤,对于使用遥控器操作的用户很不友好。
一般来说,层级控制在3~5个以内是比较合适的。
2. 减少用户输入
由于目前用户的主流输入方式还是遥控器,遥控器的输入特点使它的输入过程繁琐、步骤多。
所以如非必要,尽量减少用户输入。可以用选择代替输入、语音代替输入、或者将输入方式转移都是比较好的方式。
目前大多数智能电视都融合了几种输入方式,用户可以根据所在场景选择最便捷的输入方式。

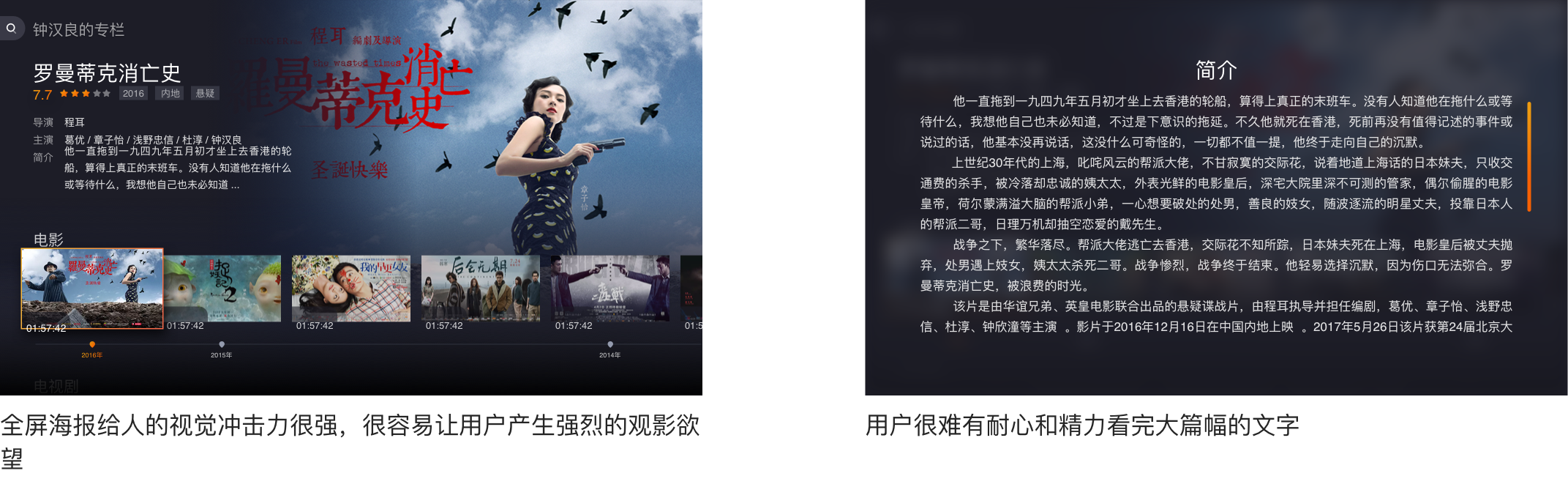
3. 界面展示重图片、轻文字
由于电视的娱乐性、观看的沉浸式和远距离的特点,使用户往往没有耐心看大段的文字,高清大图和音视频更吸引用户眼球。

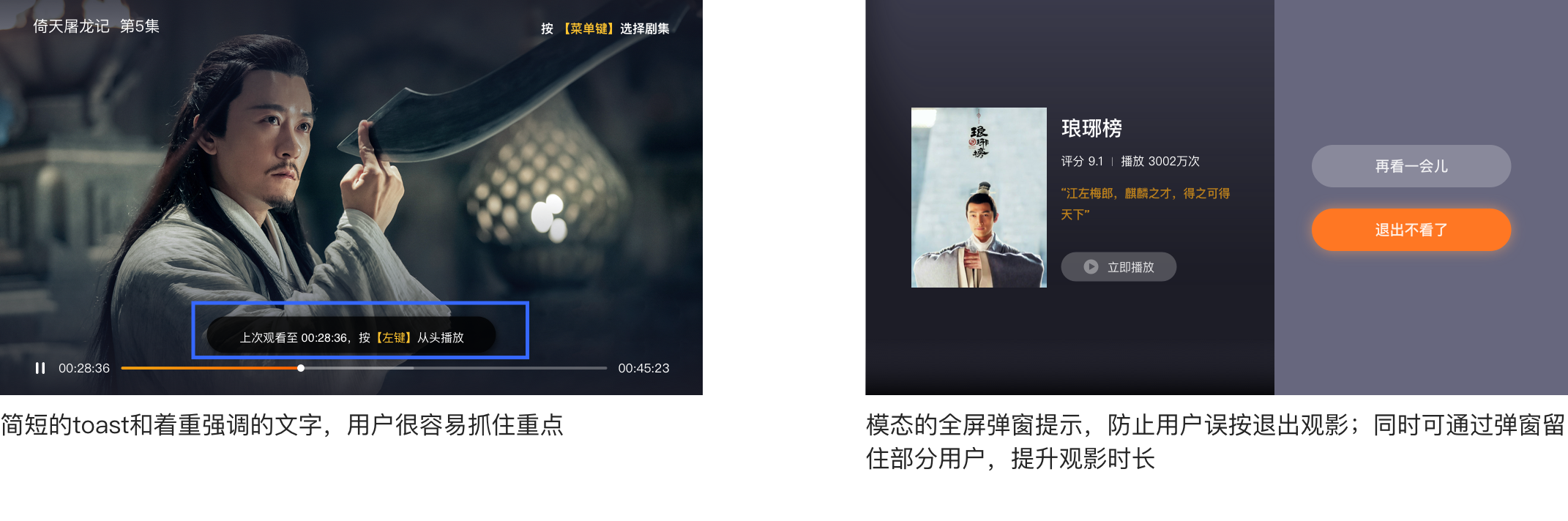
4. 提示或反馈明显且简洁
由于用户观看电视时往往是轻松的状态,导致注意力不会高度集中。
所以在一些特殊节点上,如果需要出现提示,这些提示需要明显、简洁。
在重要提示上,可以展示常驻提示,一般提示上,给出互动性小的toast提示即可。

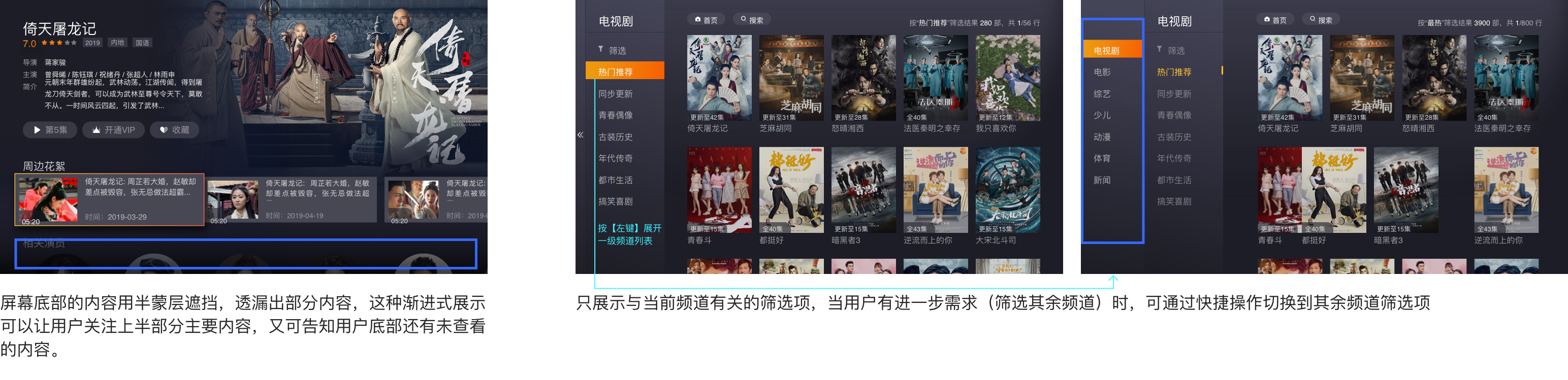
5. 善用渐进式展示
由于TV端屏幕尺寸较大,往往可以展示很多内容,但是过多的内容也可能会让用户抓不住当前重点。
所以在内容层级上可以首先展示最重要内容,当用户有需要时,再通过进一步操作展示出其余内容。

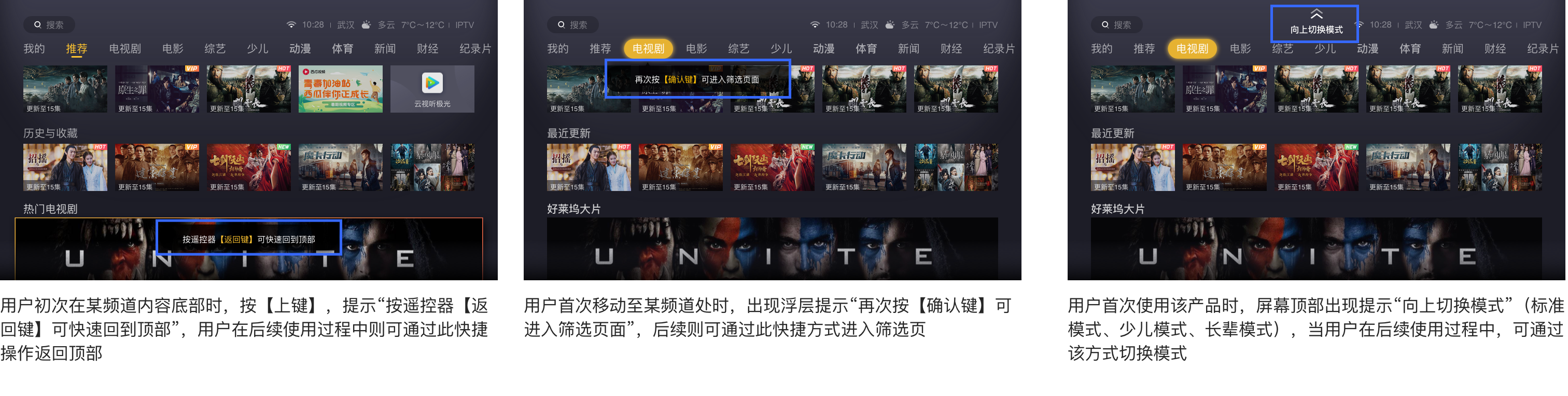
6. 重视新手引导
由于TV端内容多,遥控器操作又有其不便捷性,所以为了方便用户,TV端往往会有一些隐藏的便捷性功能,这些功能在用户使用熟练之后会轻易掌握。
但是对完全没使用过的新手用户来说,就像隐藏的彩蛋,无意间尝试才会发现,所以为了避免用户探索,在初次使用时加上必要的引导可以提高操作便捷性。

六、结论
以上是在实际项目过程中得出的一些经验和心得,主要是围绕一些通用性原则展开说明的,实际设计过程中,考虑的东西远远不止这些。
每个模块都可以深入去挖掘,在实际做项目过程中也会有更深的体会。
这篇文章,希望给刚上路的同学带来些指引,也希望大家共同交流学习。
本文由 @江边菇凉 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你好,我在成都做TV端的产品,看到你的文章写的很好,想加个好友沟通下
写得很好,就是没有看出具体的总结原则内容