方寸屏幕,指尖空间——设计双钻模型的延展及运用
编辑导语:小小的手机屏幕,方寸指尖之间却有着大世界。本文作者介绍了设计思路中的空间模型,进行了实例剖析,并且交代了空间价值模型使用时的一些注意事项。让我们一起看看,在方寸之间,到底有哪些有趣的事儿。

刚入职时,有本书叫《方寸指尖》对我影响比较大,主要讲述如何做好用户体验设计。机缘巧合,
在互联网领域也待了四年有余,对于指尖的思考也在不断升华。不仅要保证用户的的核心诉求,也要满足业务的目标。在这样的方寸之间,做了一些有趣的事儿,今天拿出来和大家一起分享。
今天的分享不纯粹是设计方法的探讨,更多是一种产品设计思路的总结——总结笔者参与的产品改版心得,提炼了一些可以通用的设计思路,借着这个机会和大家一起探讨。
1. 空间价值模型
今天要引入的一个模型叫空间价值模型,在介绍此模型前,我需要引入一个基础模型作为其牵引,再抽象出空间价值模型。
模型最大的特点在于在实际应用中不断的去修正,使他具备普适性。
今天我要给大家介绍的基础模型,其实大家都很熟悉,就是设计上常用的“双钻模型”:它由The British Design Council提出,是一种设计师所使用的思考模式。
1.1 双钻模型
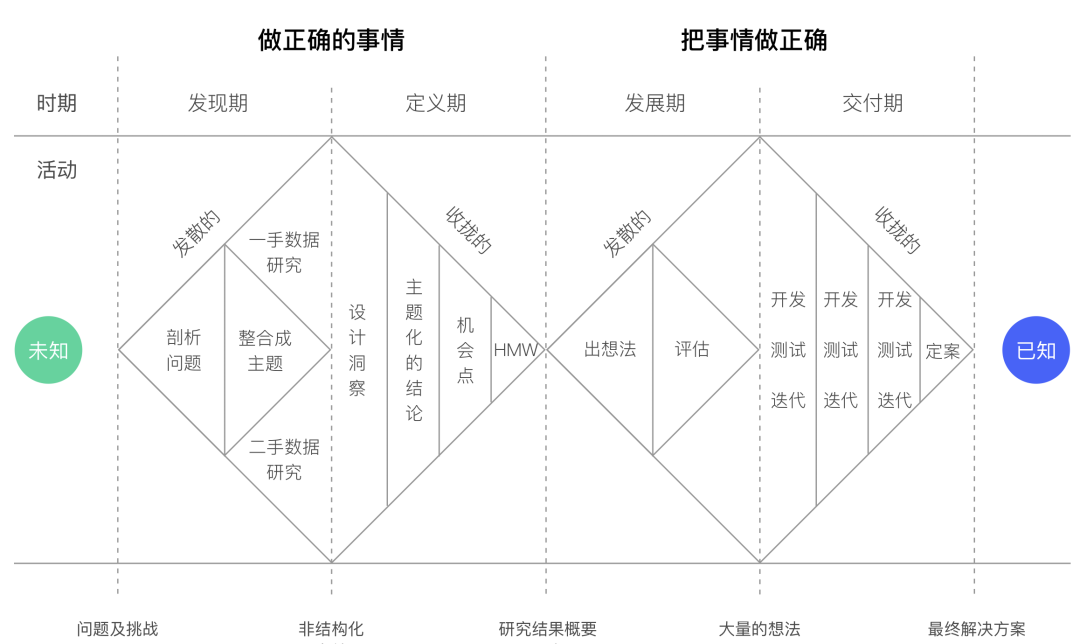
双钻模型主要分为4个阶段,主要是发现期、定义期、发展期及交付期。
前两个阶段我们可以把它定义成做正确的事情,也就是在找准做设计的方向;第二个阶段就是把事情做正确,就是要把设计落实到点子上,避免偏差。
接下来我给大家详细介绍下每个阶段要做的事情:

▲ 双钻模型(点击查看大图)
1.1.1 发现期
此步是发散型的思考,探索和研究问题的本质原因,相当于寻根问底,也就是我们常说的:为什么要做这个需求。
在我们接到一个需求时,要抱有一颗质疑的态度,对需求质疑、对商业模式质疑、对用户质疑,质疑一切不合理的事情。然后去列举用户可能遇到的真实场景元素:比如地点、时间、人物、故事,梳理整个设计流程和节点。
针对问题再去进行研究,例如前期的用户访谈、问卷调查、竞品分析、行业分析、现状数据摸底等等,最终得到一系列的研究结果。
此时的手段有竞品研究、数据分析、用户调研等等,这也是我们做设计的第一步,需求拆解和设计分析。
1.1.2 定义期
此步是将第1步发散的问题进行思考和总结,把问题集中起来解决。毕竟太过于发散的问题不利于事情的推进。
基于前面的分析,我们需要将第一阶段发散的观点进行收缩,合并一些设计问题和发现,关注最核心的问题,形成相应的结论。
再把之前的行业分析、竞品分析以及存在的问题一起比较,发现可能存在的机会突破点,并不断去探索我们还可以做的事,寻找设计价值机会点。
1.1.3 发展期
也就是所谓的方案构思期,此步是真正开展设计创意了,在我们日常的设计过程中也称之为设计预研。
这个阶段我们要把问题具体化,我们可以参考流行的设计趋势、好的设计网站或者好的设计效果,构思自己的设计应该如何做。如果构思的过程产生了很多的想法方案,那么我们应该先评估一下可行性。经过评估之后,最终选择了2-3种ideas。
这是一个发散、迭代的过程,细节和方案仍然会不断推翻和重构,但是要找出正确方案的方向,这一步是最核心的。
1.1.4 交付期
此步就是我们将预研的多套方案进行了具体化,找到了一个可以深化的方案。
这一阶段将之前的方案进行开发制作、测试、迭代(build、test、iterate),重复3次以上。即可以简单理解为设计方案的评审(主要是自己把关、需求方把关、其他相关方把关),反复迭代设计方案。
淘汰中间不合理的想法和设计,最终保留精华设计。
到这一步为止,设计的分析、预研、方案制作、测试已基本结束了,接下来就是把我们确认的方案推向用户,回收后续反馈即可。

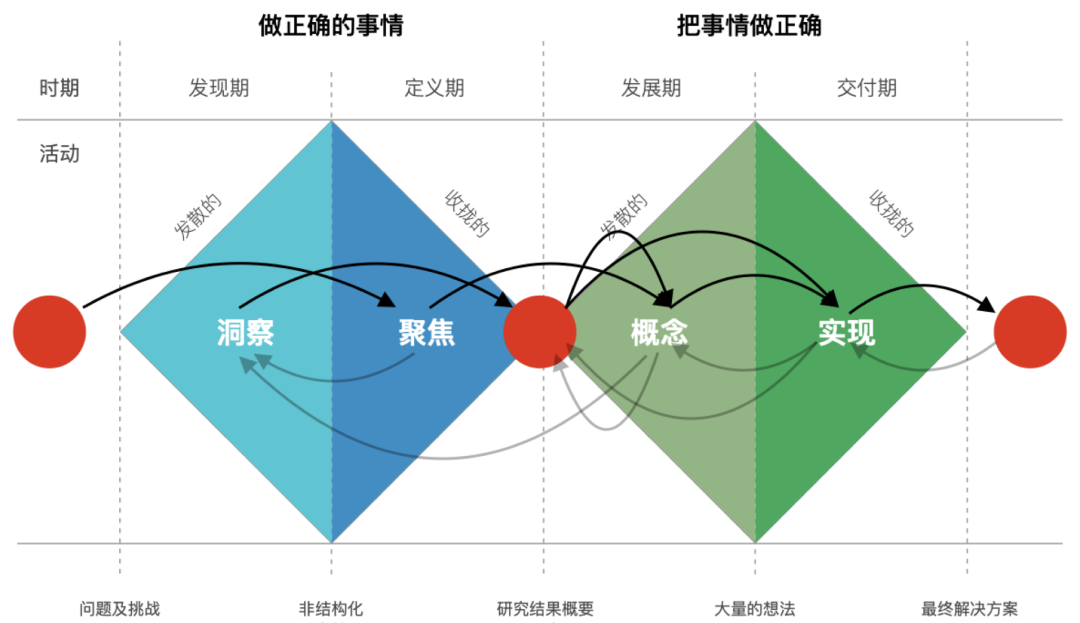
▲ 结构化双钻模型
双钻石模型是一种结构化的设计方法,我们抽象来看的话,主要解决设计过程里四个时期的挑战:
- 发现期/研究阶段——主要是对问题的洞察,需要更多的讨论和发散;
- 定义期/总结阶段——主要是聚焦问题点;
- 发展期/概念设计阶段——主要是发散一些可能的解决方案;
- 交付期/实现阶段——确定可行的解决方案。
到目前位置设计双钻模型也就全部理清了,概括来讲就是从前期的问题洞察,再到问题的聚焦,紧接着到概念设计,再到最后的设计实现。
这四个阶段不是孤立存在的,而是彼此间都是有联系的。前面的阶段为后续的研究做铺垫,后续的研究结论也能更好的验证前面的发现,关系链如图上图(结构化双钻模型)所示。
1.2 双钻模型的价值

▲ 双钻模型的价值
双钻模型的价值主要有3点:
1.2.1 对思考过程做拆解,让思考更具有逻辑性
双钻模型将不可见的思考过程分为2个核心部分:确定正确的问题,发现最合适的解决方案。
在日常工作中,大家可能会经常遇到在没有剥离出“问题是什么”时,就立马对解决方案进行构思或激烈讨论,耗费团队精力和时间,双钻模型很好规避了这一点。
1.2.2 重新重视问题是什么
第一个钻石模型,我们着重解决的是找到正确的问题是什么。通过第一个钻石的提出,原本易被忽略的问题环节会重新受到团队成员重视,避免设计方案发生方向性偏离。
1.2.3 设计思考过程可见
通过双钻模型设定的思考框架,原本“黑盒”的思考过程被逐渐呈现出来,增加团队成员对设计方案演绎过程的理解度,提高合作认可度和协作效率。
通过以上三方面的分析,我们也就能理解为啥双钻模型在设计行业内被如此推崇。
1.3 双钻模型运用中问题及优化路径探索

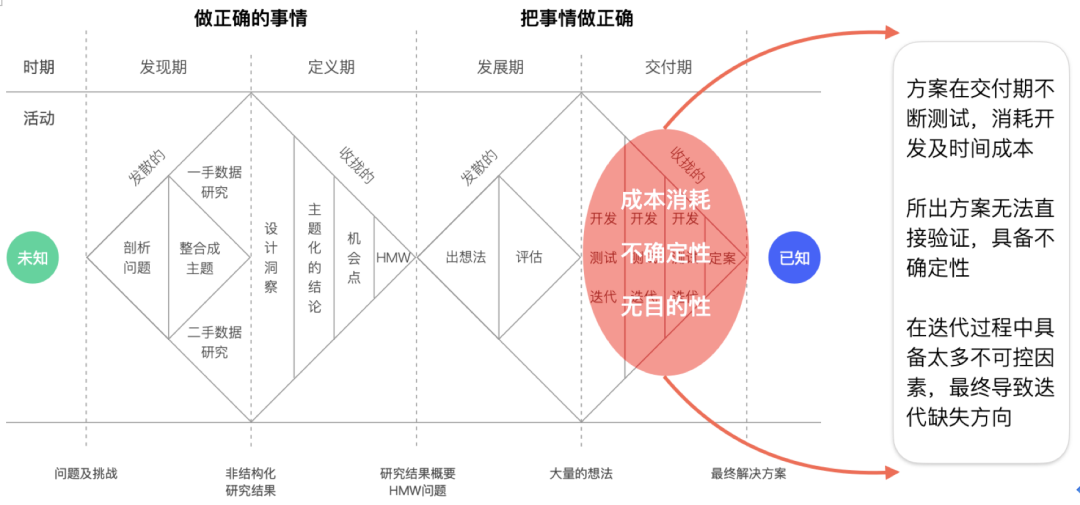
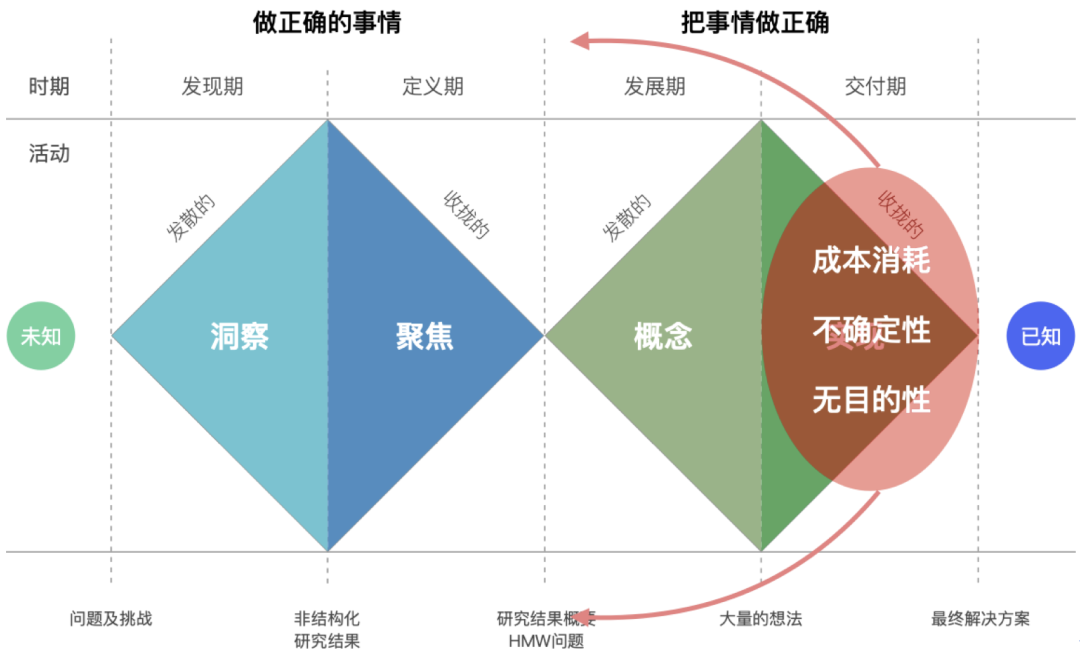
▲ 双钻模型实际运用中的问题(点击查看大图)
但在双钻模型实际运用中,发现了一些问题,大家可以观察到在最后交付环节,需要经过至少3次的迭代、测试和开发,而且最终的定案也无法证明结果就是好的.
在整个的迭代过程中,我们可能不知道要去优化什么。可能觉得方案已经是最完美的了,也有可能觉得方案一直是不行的,会在这一环节陷入死循环,最终导致整个项目周期拉的很长。

▲ 双钻模型实际运用中的问题解决探索
在开发和实现阶段是最不愿意出现问题的,这可能会使我们前面做的工作功亏一篑。
那我们是不是可以把这些不确定的因素置前考虑呢?
在前期的分析中,就去解决这个阶段出现的一些风险问题。因此,我们尝试性的探索,是不是应该在前面的方案发散环节中新增预测和推演的环节,用以降低后续交付环节的风险。
预测和推演主要是针对已输出的几套概念方案进行推测,通过一些可以量化的数据来推演这些概念方案是可以落地的,这样可以预知概念方案的结果,减少方案变更和修改的次数,提升整体的设计效率。
同时整个概念方案的预测和推演也来依赖于前期的设计分析,找准具体的推演方向是这个模型最大的难点。

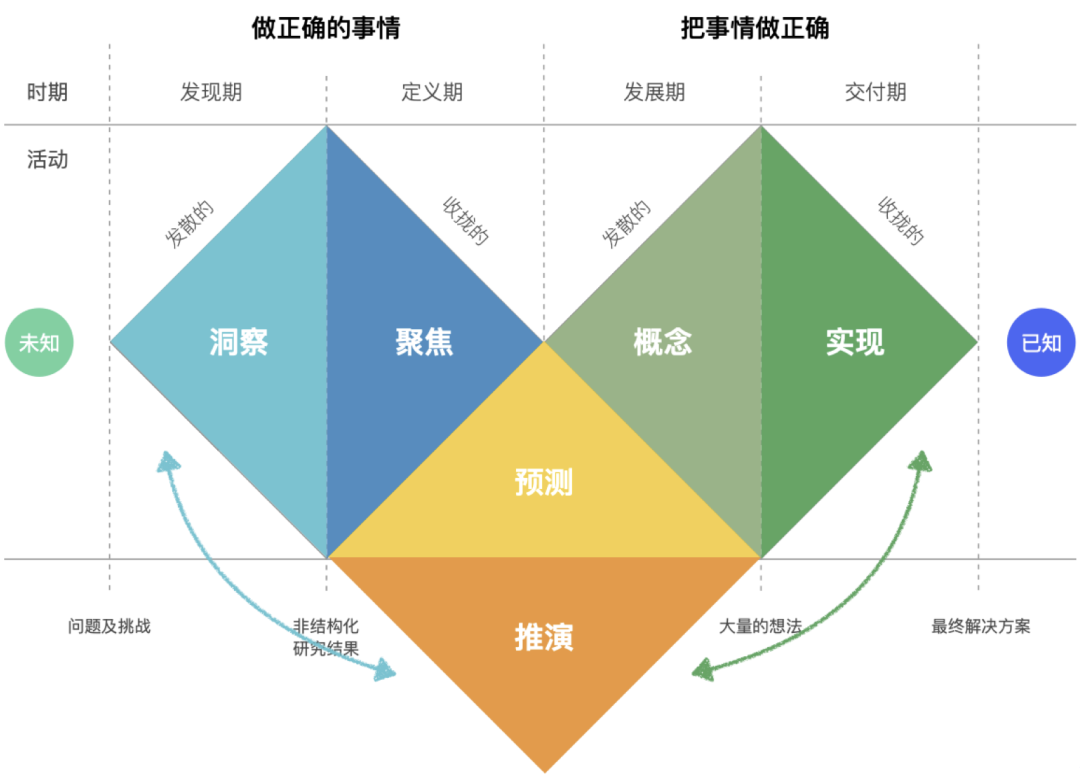
▲ 双钻模型优化方案
具体的预测和推演过程,我们可以拆解到具体的行为角度,主要分为方案构思到用户行为预测再到数据推演。其中方案构思和用户行为预测与之前分析的双钻模型中的行为是一致的,只是在做预测和推演时又拿出来应用。
刚才也说过,找准预测和推演的方向才是这个模型最大难点。那么推测的依据是什么,推演的来源都是什么呢?

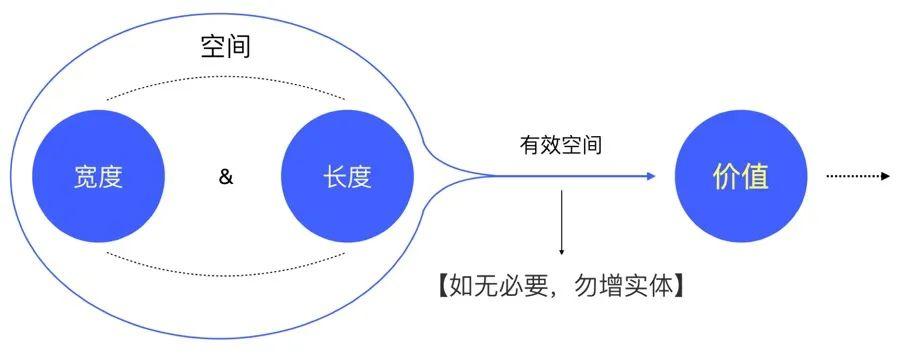
▲ 奥卡姆剃刀法则
回到我们本次分享的主题是研究空间价值对设计有什么启示和帮助,根据百度百科对于空间的定义:空间是与实践相对的一种物质客观存在形式,两者密不可分。
我们再具体点来描述空间,它就是一种具备长度、宽度、高度、大小的存在形式,物与物的位置差异度量称之为“空间”。大家还可以假想空间由不同的线组成,线组成不同形状,线内便是空间;这个空间可以是平面的,也可以是立体的。
空间有一个典型的特质就是具备相对性,正因为有了相对性,空间才可被衡量。长度和宽度构成了屏幕空间,而有效的空间才能产生相应的价值。
对于有效空间的定义,我们可以借用奥卡姆剃刀法则,“如无必要,勿增实体”,也就是如果没有作用,则不需要继续增加和保留。
1.4 空间价值模型

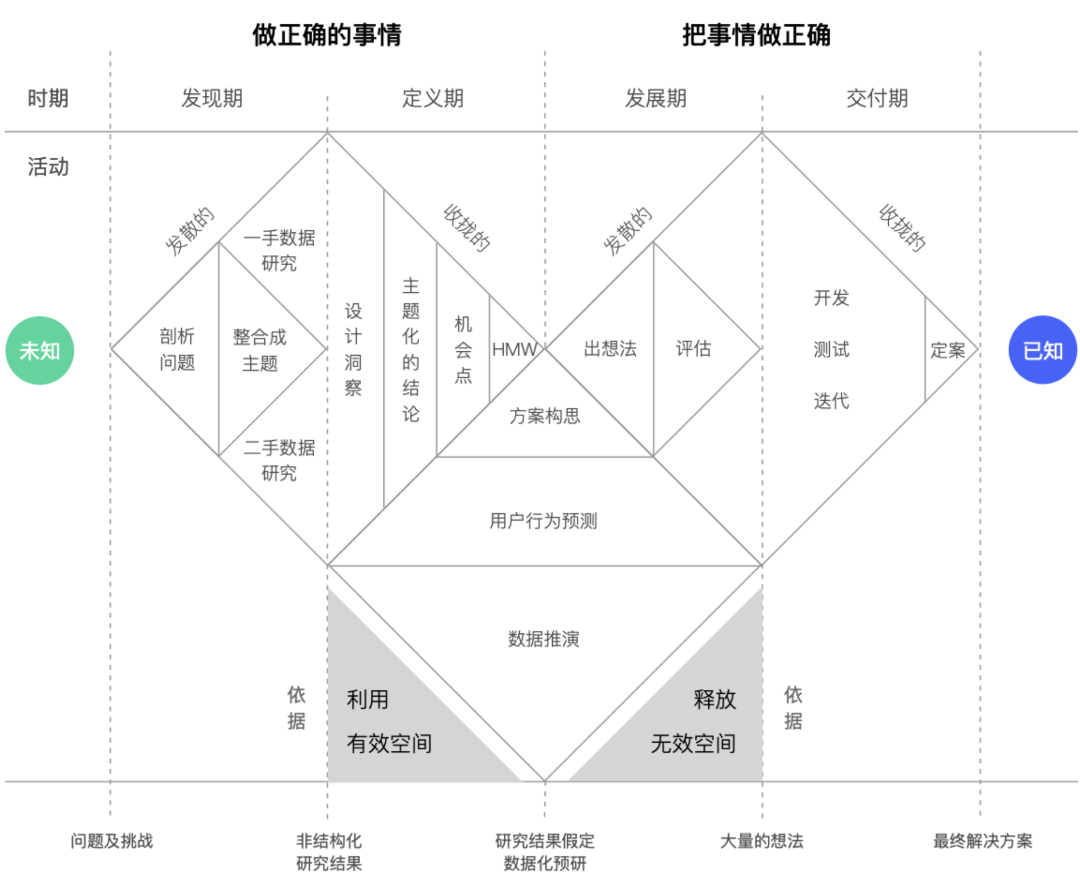
▲ 空间价值模型
根据空间价值的推导过程,我们为设计方案的预测和推演找到了一个方向:就是在以空间价值为导向的产品设计中,我们在预测和推演时,主要依据就是要利用有效空间,释放无效空间,将有价值的模块置于用户感知范围内,而隐藏或去掉不重要的功能,在一定空间内发挥最大的价值。
朝着这个方向我们去设计和预测我们的落地方案,如果预测结果OK则可继续进行,如果预测结果不理想,那就得重新思考设计方案,直到合格为止。
可能听到这,有很多同学又会有疑惑,这个数据推演怎么做?
这个会在后续的案例中给大家去讲,因为每个产品关注的核心指标不一样,所以这块只能提一个概念,具体的推演过程还需要在各自的项目中去制定。

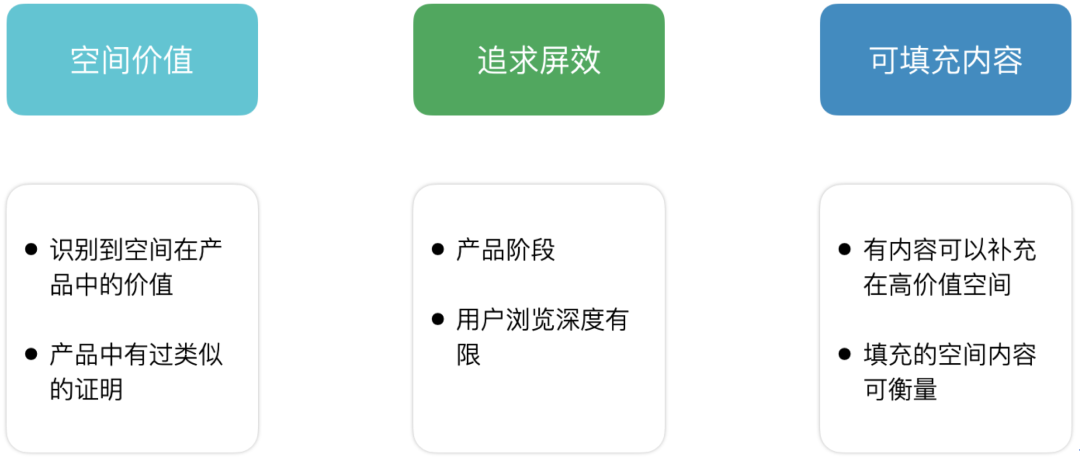
▲ 空间价值模型应用场景
以空间价值为导向的双钻模型有其一定的应用场景,首先是能识别到在这屏幕空间内是有价值的,在此产品阶段是需要通过追求屏效来达成一定的业务目标(此点尤其重要);另外就是在利用空间方面,有高价值的内容可以填充。
总结的这三个方面我觉得是不够精确和通用的,只是在我负责的产品,在它的生命周期内是这样的。所以大家在思考各自的产品设计时,可以基于不同要求、阶段去思考对应的场景。
2. 空间价值模型实例剖析
2.1 vivo浏览器首页改版
2.1.1 首页分析
vivo浏览器是一款如今有8500万+日活的产品(数据截止到2019年8月),当时改版时日活也已达到7000万。
在讲这个案例时,还是给大家先介绍一下浏览器首页的基本情况,便于大家有全面的了解。
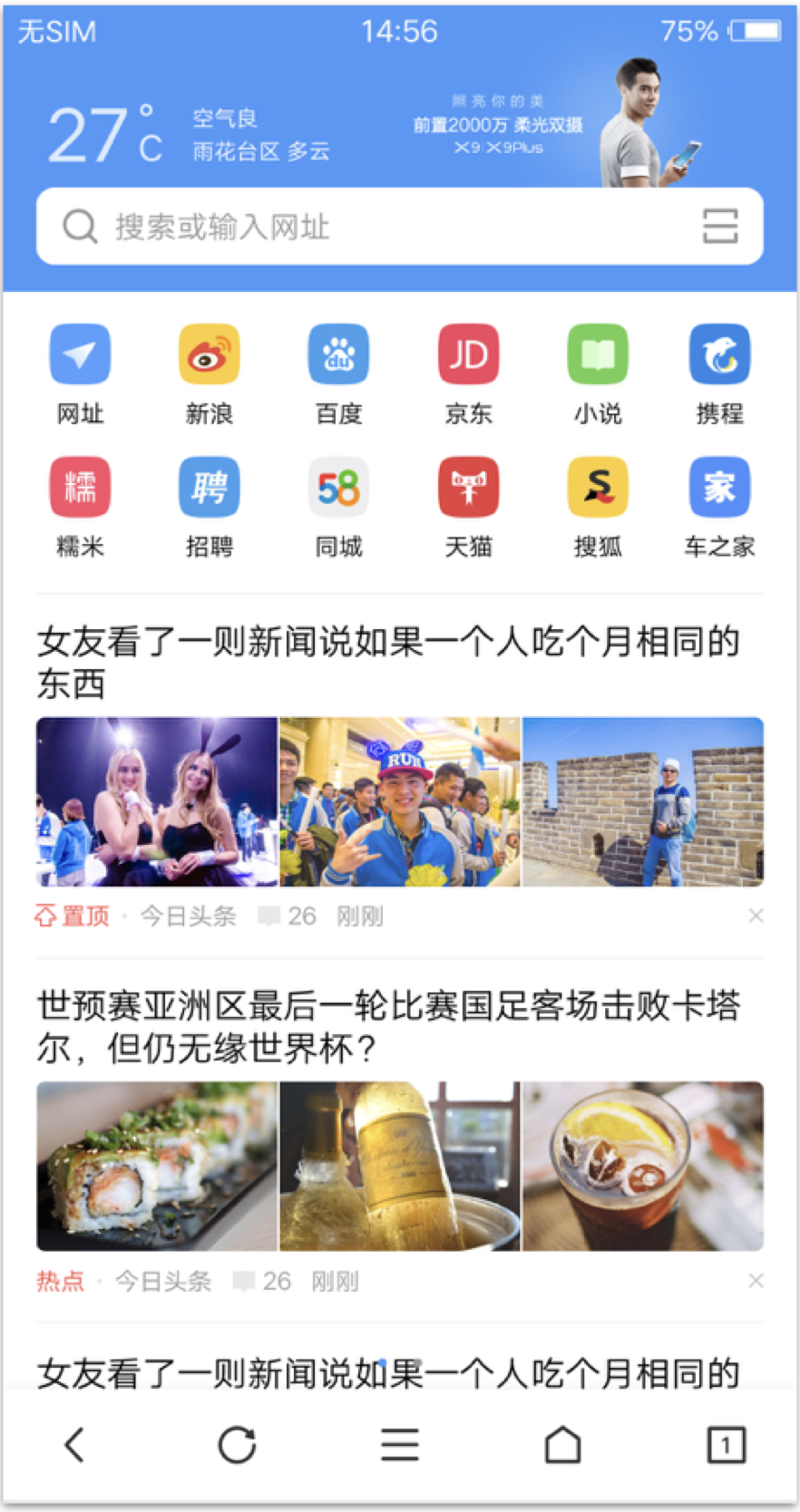
浏览器的首页主要分为4个模块:
- 头部模块:天气及搜索模块,主要是满足用户的一些基础需求,如查看天气情况、搜索关键词及网址等;
- 第二模块:五大栏目,它主要是一些特色站点,如网址、视频、小说、美图等用户个性化诉求;
- 第三个模块:名站区域,主要呈现一些热门的站点,如新浪、百度、携程等,便于用户快速触达,同时这些站点具备商业化售卖价值;
- 第四部分则:信息流区域,主要包含了视频、热点、图文、广告等类型的内容,满足用户对于内容消费的需求,对于广告收入、时长、留存等都有很大的贡献。

▲ vivo浏览器首页各模块分析
在这一量级的产品上进行首页改版,风险性是极其大的,那接下来我们还是按照空间价值模型的基本方法进行一步步的拆解和分析。
2.1.2 发现问题
2.1.2.1 首页站点卖不动,点击数据下降,商业化价值不如之前

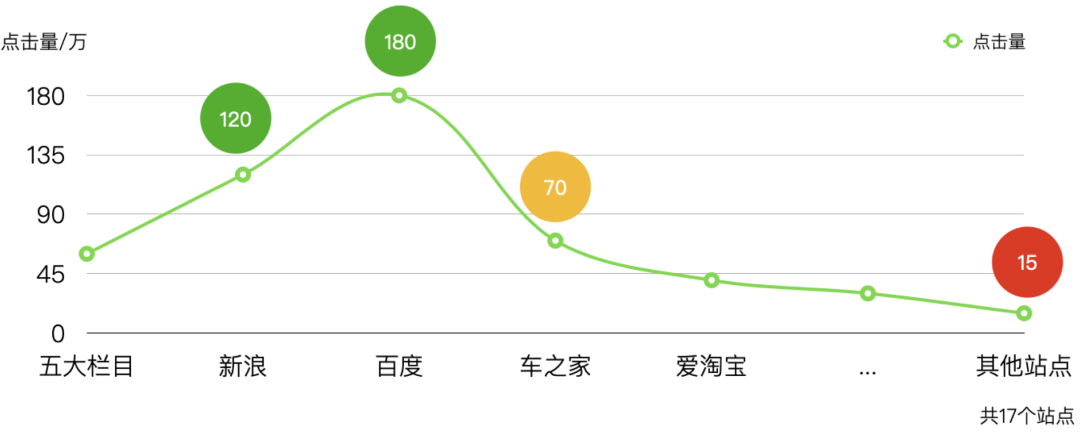
▲vivo浏览器首页站点模块点击数据(数据截止到2018年1月)
这么一量级的产品,为什么要去改版呢?我们还是首先回归到问题背景。
首先我们通过后台数据发现:
- 五大栏目模块的平均点击量⼤约为30万-80万/天;
- 名站点击量前两名的百度、新浪的点击数据大约为180万/天、120万/天左右;
- 第三名的车之家最⾼点击量只有前两名一半左右的数据,只有约70万/天;
- 而点击量最低的站点只有约15万/天的点击,站点点击呈递减规律,无效站点较多,商业化售卖产生了问题。
2.1.2.2 浏览器信息流流失用户占比30%左右,且有上升趋势

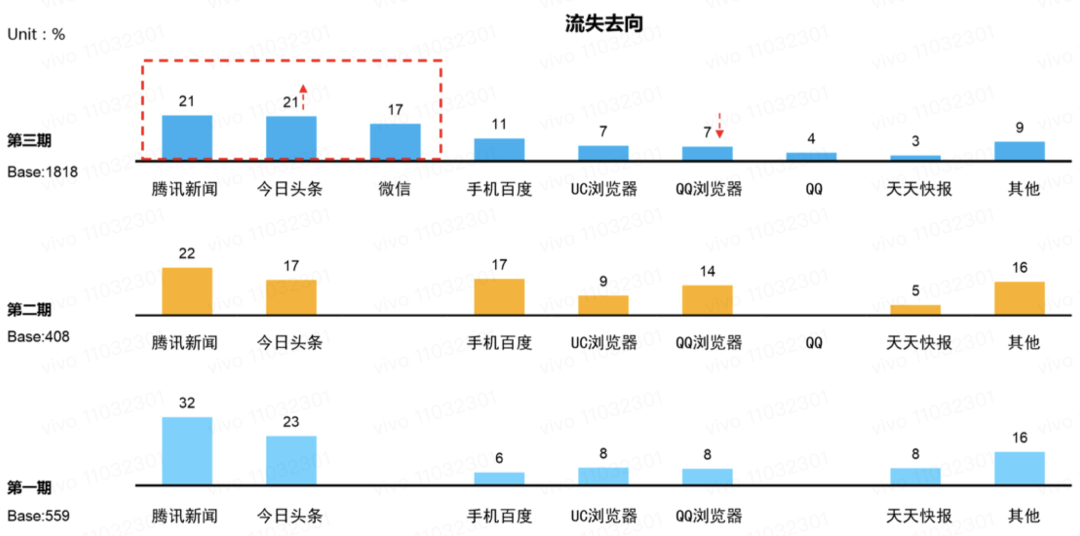
▲vivo浏览器信息流流失去向(点击查看大图)
其次是我们在长时间的用研及数据监测中发现,vivo浏览器信息流用户流失占比在30%左右,且有上升趋势,被一些头部应用吸取较多用户,信息流渗透率增长乏力。
2.1.2.3 首页框架多年未动,信息层级不清晰

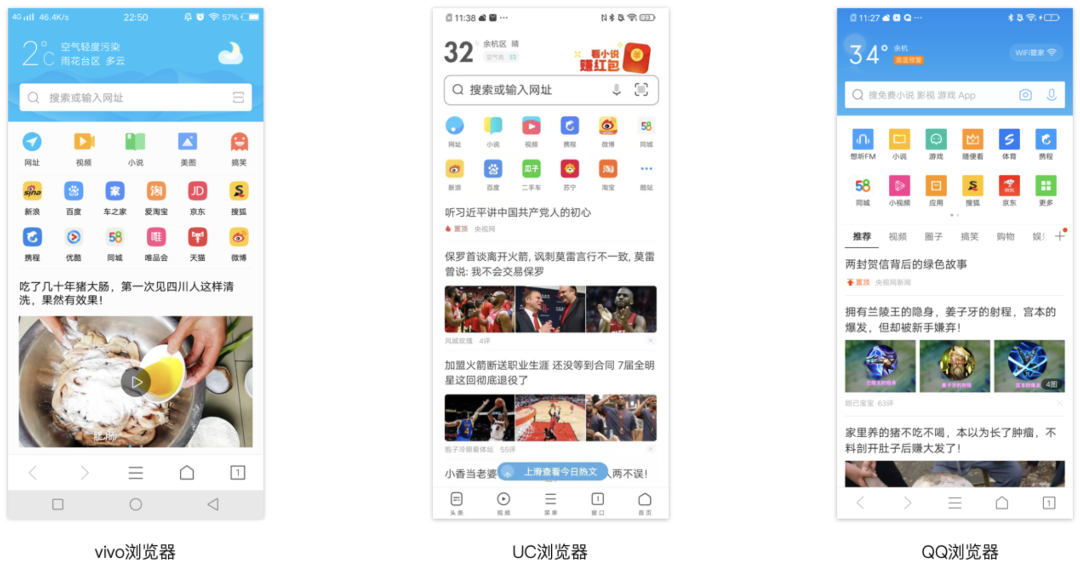
▲主流浏览器首页对比
我们的首页框架和主流竞品存在差异,传统的五大栏目+名站的形式在逐渐被打破,信息流模块的设计越来越重度,用户也亟需新的产品形态以唤起对产品的兴趣。
2.1.3 聚焦问题

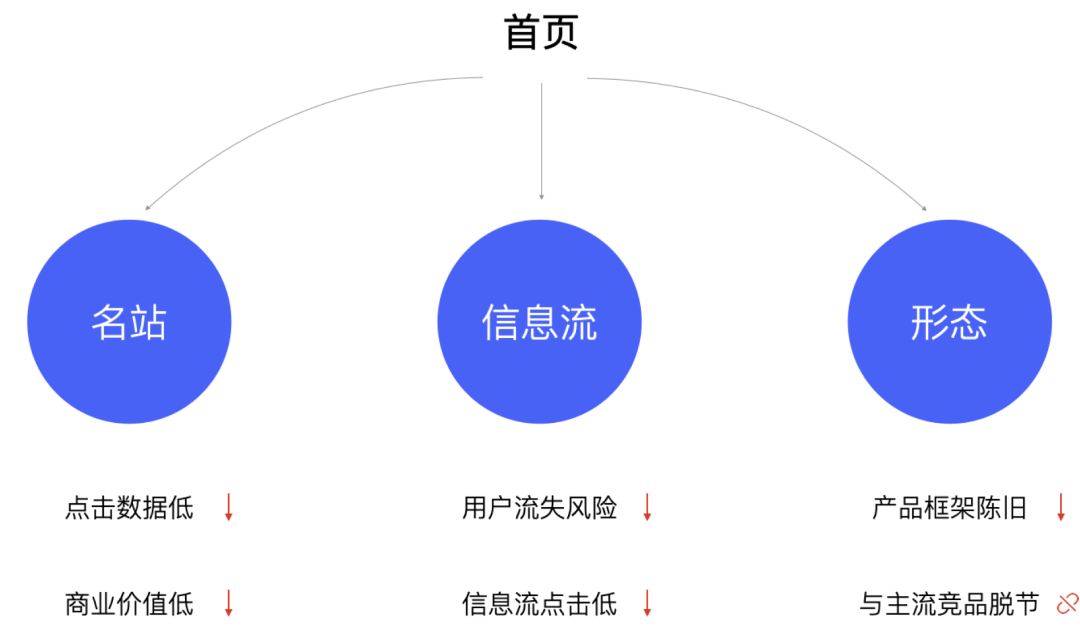
▲vivo浏览器首页问题聚焦
我们将浏览器首页的问题聚焦出来就是:名站模块点击数据低,商业化价值低;信息流模块点击低,用户不买单,首页产品形态缺乏竞争力。
2.1.4 剖析问题

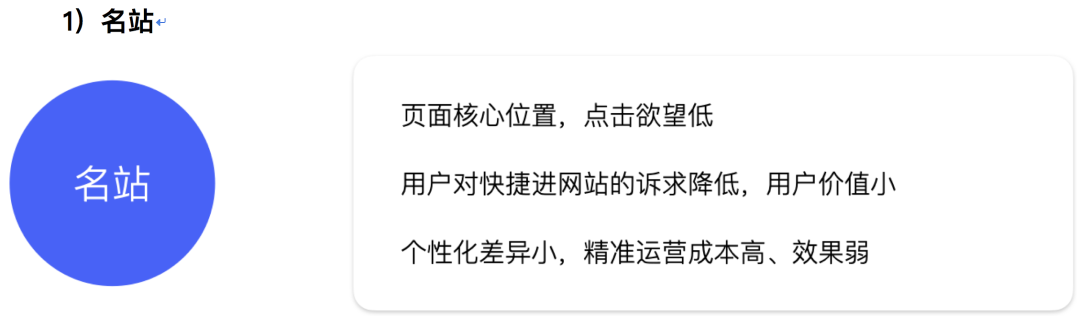
我们再进一步剖析目前所遇到的问题:名站处于整个页面核心位置,却没有达到应有的价值;用户点击少,且运营成本较高,效果弱。

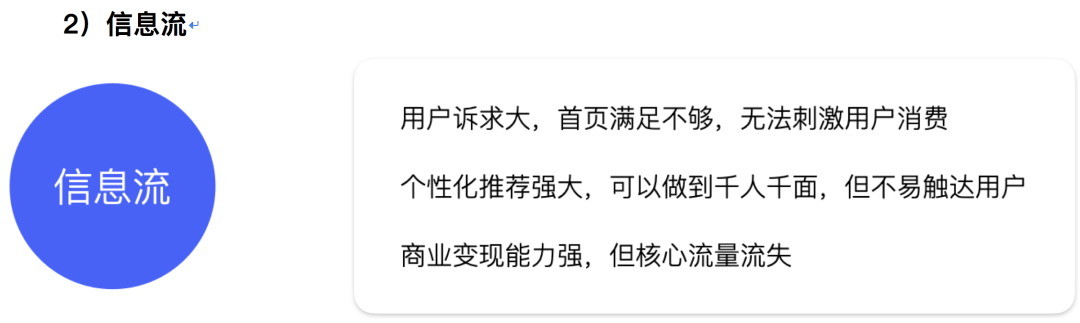
信息流作为提升用户留存和时长的重大法宝,但在首页得不到足够的曝光,潜在价值得不到发挥,具体体现在首屏信息及商业化广告的触达路径较长。

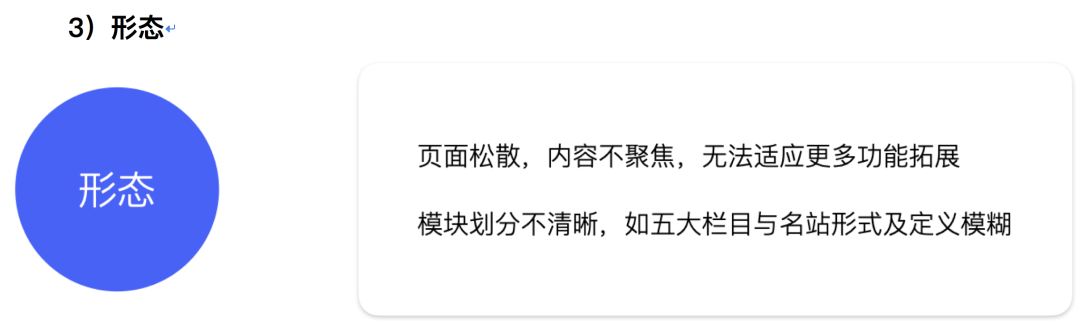
而样式作为产品形态的面子工程,影响用户的使用体验。但在首页这样一个超流量页面却没有精细化设计,部分模块的产品定位与用户定位有推介,产品结构不清晰。
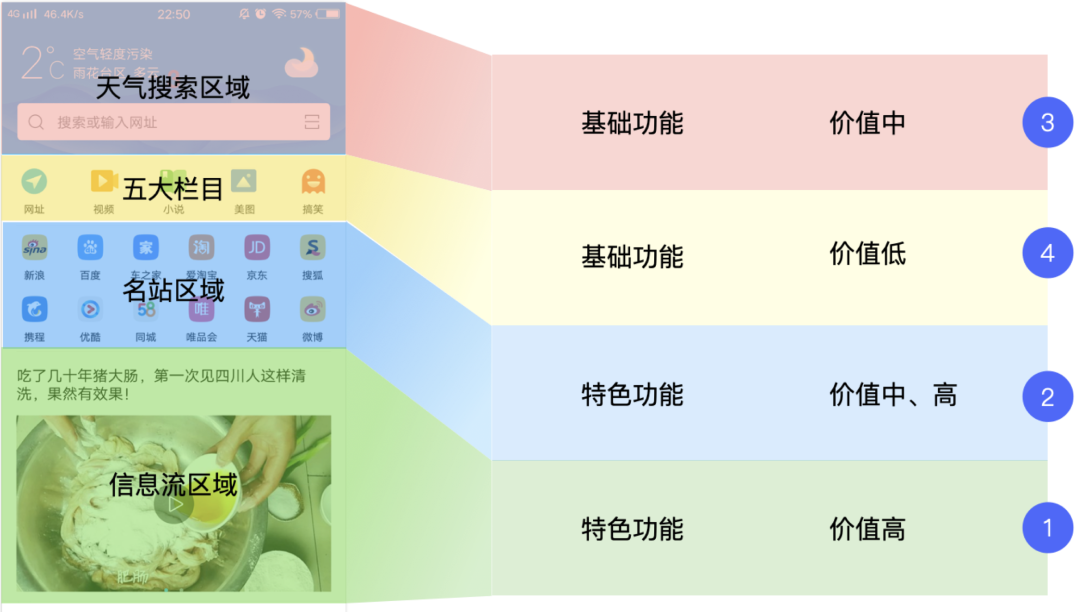
2.1.5 首页价值

▲vivo浏览器首页价值排序
按照商业利益及用户体验,我们可以将各个模块进行价值划分:其中名站及信息流模块作为浏览器的特色功能,且承担相应商业化收入,其价值较高;而五大栏目模块,作为浏览器基础功能,其商业价值较低;由于搜索模块模块作为浏览器核心功能,其价值要比五大栏目稍高,且有搜索的商业化变现方式。
其相应的价值排序如图所示。
2.1.6 设计机会点
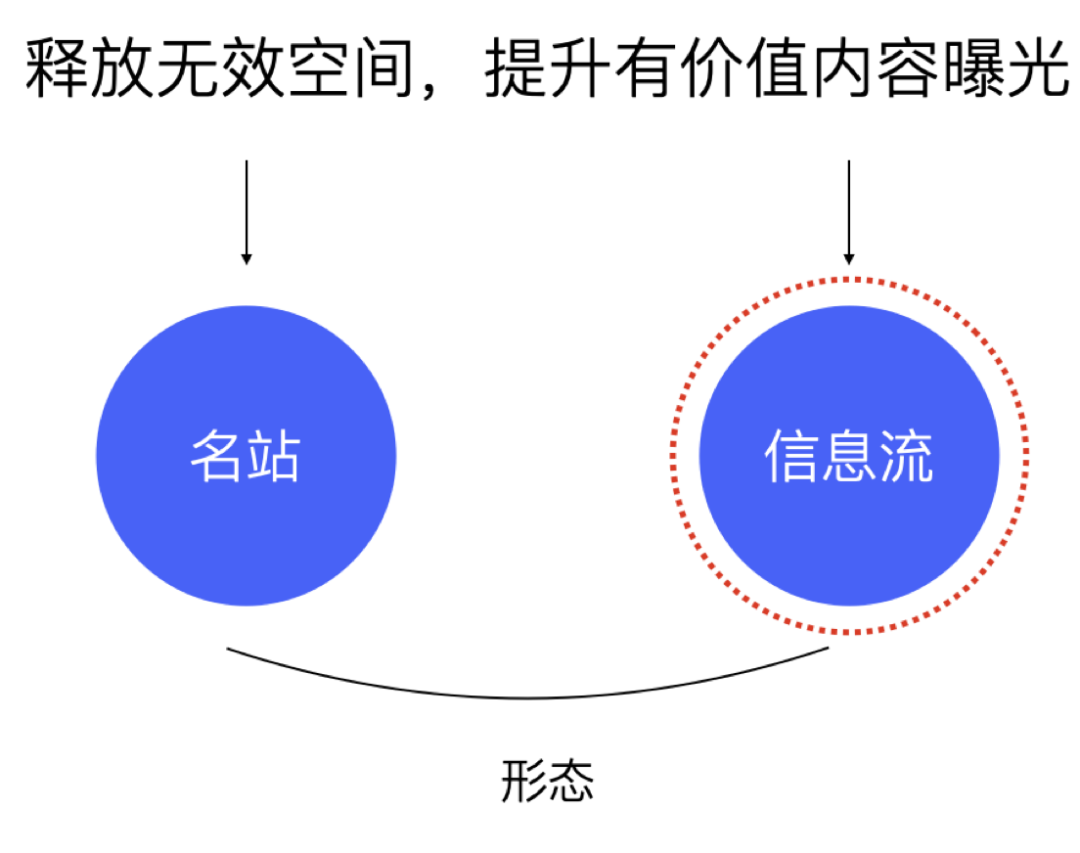
按照空间价值模型的相关理论:“若无必要,勿增实体”,释放无效空间,增加有价值内容的曝光。
按照目前价值优先级,名站目前综合价值较低,而信息流作为后起之秀,有较大的商业及用户价值。
我们挖掘出来的设计机会点,则是释放名站,提升信息流曝光。而什么样的产品形态作为设计机会点的承载,也是设计可以重点研究的方向。

▲vivo浏览器首页设计机会点
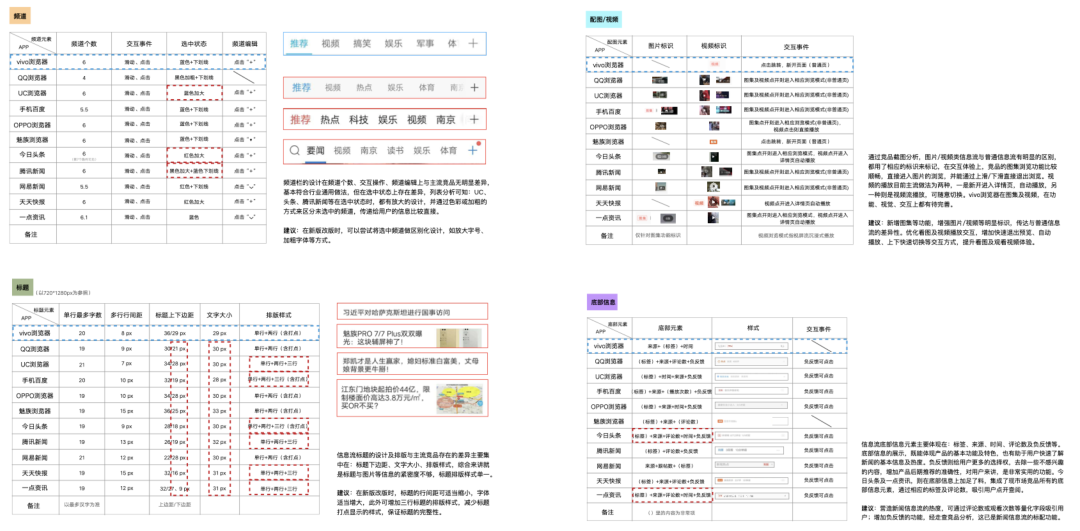
2.1.7 设计研究

▲竞品分析截图
紧接着,在产品形态及信息流研究上:我们重点分析了高价值的信息流模块的设计,摘取了各家资讯APP及浏览器;研究各家在信息流产品形态、布局、空间、设计上的异同点,为vivo浏览器首页信息流的设计提供更多有力参考。
我们从信息流的标题、字号、间距、配图、视频、辅助信息等角度入手,发现了本品与竞品的较多差距:

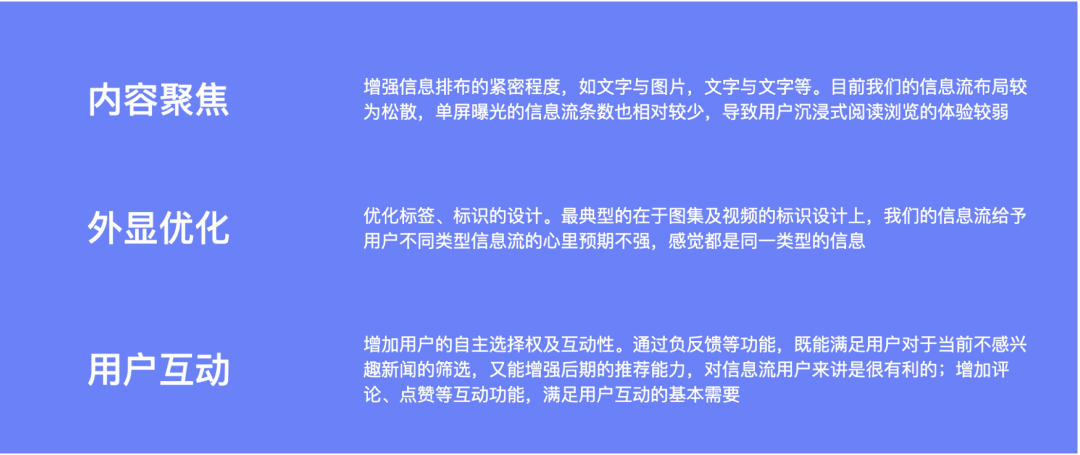
最后得出相应的结论:各家在处理信息流模块时,整体的设计注重内容聚焦,主要体现在页面排版及各个元素的布局,使得单屏曝光信息流条数更多;其次是注重外显内容,优化标签及标识设计,传递给用户信息流的类型,强化感知。
最后是各家都在强调平台与用户的互动,如负反馈、评论、点赞等,极大满足用户对于内容产品的情感发泄。
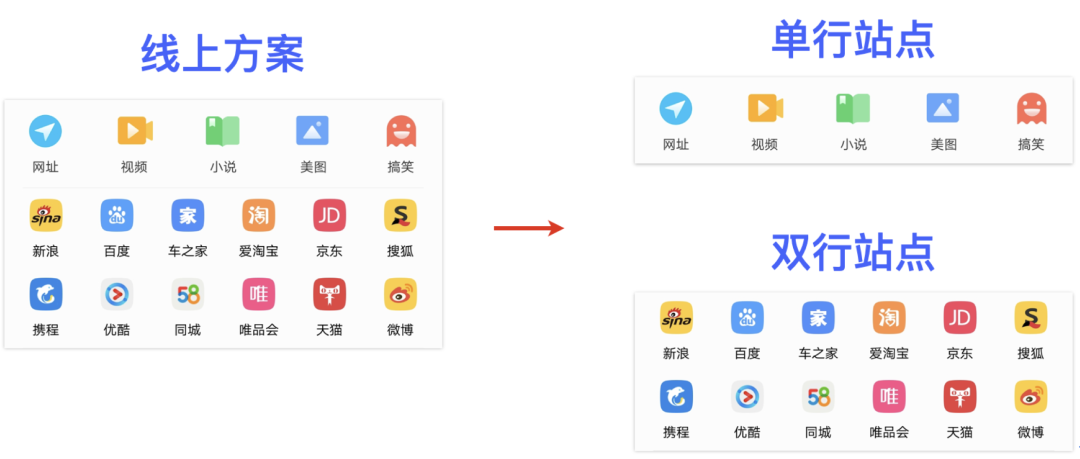
对于首页站点的设计,我们缩减目前三行站点的设计,将5大栏目和站点进行合并打乱。主要原因也是5大栏目和站点对于用户的使用心智来讲,也是一样的功效,没有必要进行业务属性的划分。
因此在设计上,我们尝试将目前的三行方案改为单行及双行方案,除保留几个高点击的站点外,其余站点按照浏览器后台用户标签,给用户进行个性化推荐。

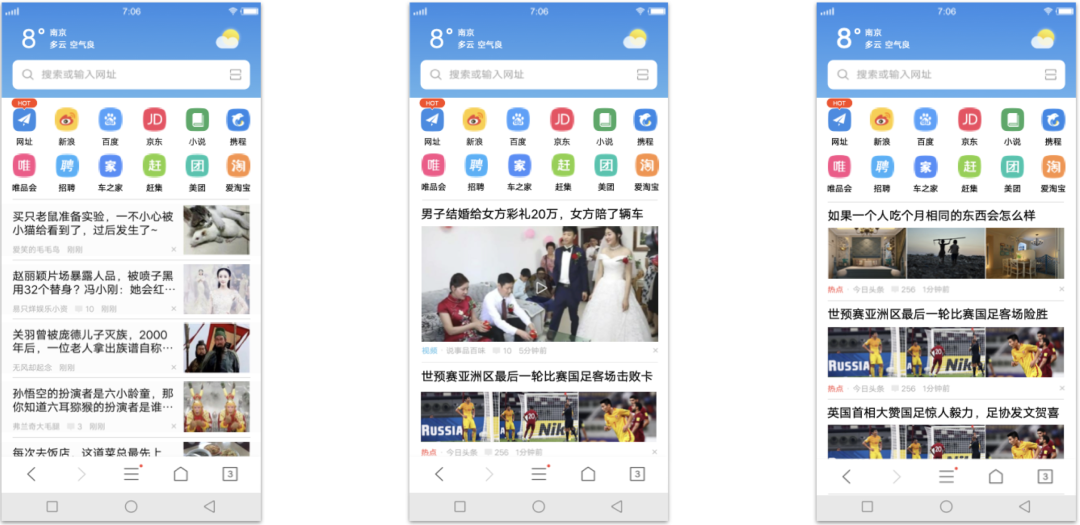
▲首页站点探索方案
2.1.8 设计预研
2.1.8.1 单行站点方案

2.1.8.2 双行站点方案

这么多的变量,我们无法直接评判那种方案的改版效果更好,甚至我们也无法直接推断出改版后的两套方案会比线上方案好。
因此我们接下来进行了本项目最重要的一个环节,就是效果评估,通过不同的预研方案来预测改版效果,从而为最终的设计方案做决策。
2.1.9 数据预测
2.1.9.1 信息流改版预测
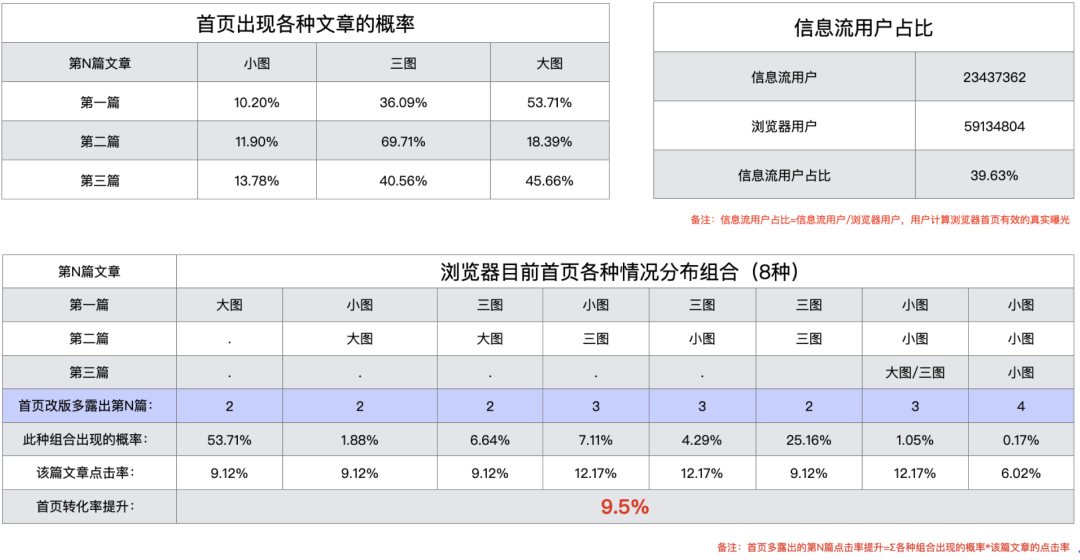
首先我们是在目前算法条件下,针对不同位置出现不同样式的信息流进行了数据摸底,具体方式就是看信息流前三位置出现不同资讯的概率(因为改版前首页最多漏出3资讯),并且统计出目前信息流用户的占比。
在对比改版方案与线上方案时,计算8种组合条件下,多漏出的文章的出现概率,从而计算改文章的点击率,最终求和计算出整体首页的转化率变化。
最终在数据同学的帮助下,改版后首页的转化率提升可达到9.5%。
信息流曝光规则:单条信息流item曝光超过2/3即为曝光。


▲点击查看大图
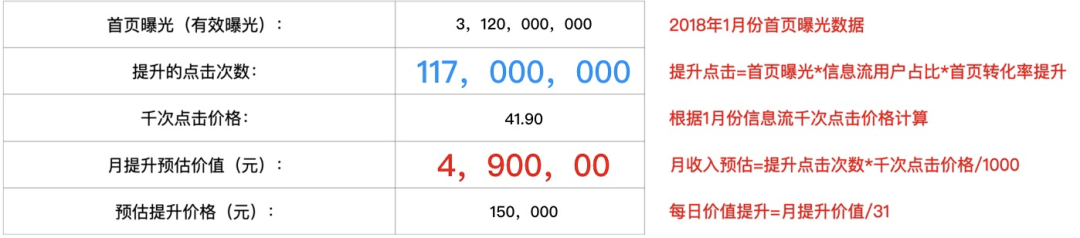
根据数据同学的预测,在目前改版方案的情况下,月提升收益约490w。
由于双行与单行改版方案目前信息流增加展示空间相差无几,故本次预估数据提升经过数据挖掘基本一致。基于改版后首页各资讯内容类型展示组合下,增加资讯条数曝光得到的首页外露综合点击率提升,由此进行收益提升估算。
由于该数值仅代表首页点击增加后的收入提升,未包含后续信息流模块中的延伸使用情况带来的收益,故实际提升大于490w。
2.1.9.2 站点改版预测
改版后站点位位置的损失:当全量执行单行方案时,预计站点收入每月将下降1000w左右;当全量执行双行方案时,预计站点收入每月将下降200w~250w;
改版后信息流广告曝光用户占比的提升:线上方案目前信息流广告曝光用户占比为25.5%。
经过数据预估后:
- 单行方案:比例需要提升至30.28%则可以保证浏览器整体收益的提升;
- 双行方案:比例需要提升至26.97%则可以保证浏览器整体收益的提升。
2.1.9.3 用户侧数据摸底

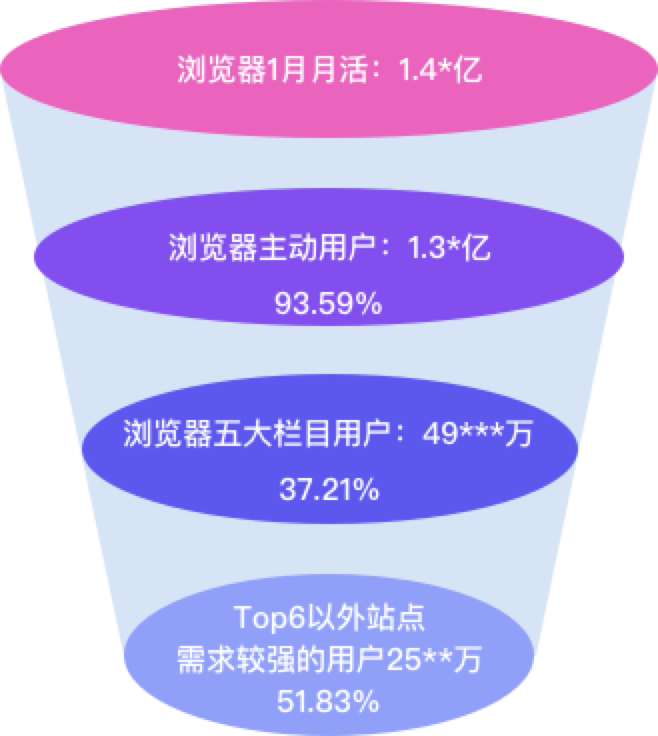
2018年1月月活中,主动启动用户为1.3亿。其中,有37.21%的用户在一月有过名站及五大栏目区域的使用,首页改版主要会影响这部分用户。
名站五大栏目用户里,有51%的用户对站点类目丰富度需求较强。除TOP6站点外,对其他类目产品存在一定的使用需求,一行站点方案对这批用户(总用户的18%)可能存在较大影响。
1月有过信息流模块划入,点击的用户数量为1亿,占总用户比例76.96%,用户比例远高于导航部分。

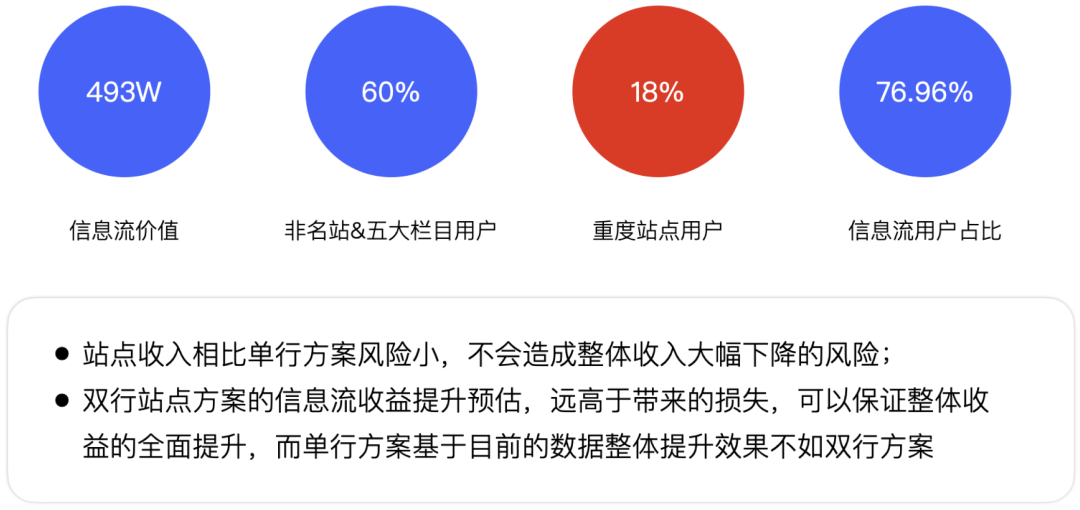
基于以上的数据可以得出:
- 对于首页改版后,保守预估,信息流模块价值提升将超过493w,完全可以控制住双行方案的站点损失,同时带来明显提升;
- 有超过6成的活跃用户是非名站&五大栏目用户,接近25%的用户是集中于头部站点使用以及这部分用户对于首页导航模块是无价值的群体,首页站点位的缩减对于他们是无影响的;
- 在月活跃用户中,有约18%的用户对于站点的使用相对重度,对于站点丰富行要求较高,首页站点位的大幅度缩减对于这部分用户的影响较大,同时会造成较大的站点商业化损失;
- 可见大部分活跃用户对于首页站点位是无需求的,同时信息流用户占到总用户比例76.96%,用户对于信息流模块使用意愿明显高于导航模块。
故基于以上结论,可以得出,以首页双行站点形式进行本次改版调整,相对合适。
原因:
- 站点收入相比单行方案风险小,不会造成整体收入大幅下降的风险;
- 双行站点方案的信息流收益提升预估,远高于带来的损失,可以保证整体收益的全面提升,而单行方案基于目前的数据整体提升效果不如双行方案。
最终方案及上线效果:

信息流用户新闻阅读时长上涨10.66%,信息流用户占比上涨2.29%,人均新闻点击次数上涨4.24%,人均信息流使用时长上涨5.81%。
关于商业化营收数据,由于相关保密性,不便透露。
但从广告平台那边得知,活跃用户的广告点击次数上涨16.14%,名站人均点击下降9.68%,基本和预期结果相符;整体浏览器的营收是上涨的,整体改版符合预期。
3. 空间价值模型使用注意事项
3.1 屏效比
一味的追求屏效比不是空间价值模型所倡导的。空间价值模型核心在于用高价值的内容填充低价值的模块,使得产品整体商业价值和用户价值得以提升。
3.2 注重用户体验
虽然空间价值模型只是用来指导设计师或产品经理做方案的产出,缺乏用户侧的体验监测,这要在后续的产品迭代过程中补齐,而不是放任不管。
3.3 非个性化
产品同质化越来越严重的今天,我们追求的不再是产品的表象,而是产品真真切切的内在。
比如:资讯类产品,它要给用户产出更精准的内容;金融类产品,它要给用户提供更安全和高收益的金融方案等。空间价值导向的产品设计不是解决个性化的问题,而是为用户挑选更有价值的模块,并优先展现。
3.4 关注生命周期
在不同的生命周期内,我们关注的重点也不一样,空间价值模型更适合在成长期或成熟期的产品使用,在此阶段有足够的精力和数据去佐证方案的可行性。
4. 写在最后的话
空间价值导向的产品设计,最核心的地方是找到了支撑设计方案的落地点——做预测和推演。空间使事物具有了变化性,即因为空间的存在,所以事物才可以发生变化,拥抱变化才能赢得变化。
方法不一定是通用的,也不是绝对的,条条大路通罗马,找到最合适的那条就行。
作者:张宏波,公众号:VMIC UED
本文由 @VMIC UED 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








干货满满!