教你巧用UI设计中的暗黑模式——Dark Mode
编辑导语:我们每天都会看一写APP,有时候你会觉得一些软件界面的白色很刺眼,尤其是晚上的时候;这就是为什么越来越多的设计师开始注重创作两种主题模式——明亮和黑暗;本文作者教你如何用UI设计中的暗黑模式。

黑暗模式有一些我们应当遵守的特定规范,使其对用户使用来说会更加合理。
一、为什么选择暗黑模式?
黑暗主题的主要优势是在于:
- 弱光环境下具有更高的可读性;
- 黑暗模式降低了设备屏幕的亮度;
- 它改善了视觉工程学,并能在特定的光照条件下得到更好的调节。
正因如此,在夜晚及深夜使用数码设备会更加舒适。
1. 深色模式的优缺点
使用深色模式可以:
- 减轻眼睛疲劳;
- 构造视觉层次;
- 使界面更神秘;
- 营造高端感;
- 提高在夜间提高可读性;
- 确保夜晚使用环境(比如在晚上使用娱乐的app);
在以下情况下,请避免使用暗黑模式:
- 该解决方案在户外白天使用;
- 有很多文字可供阅读;
这些是深色模式的优缺点。
2. 可以在项目中使用的实用技巧
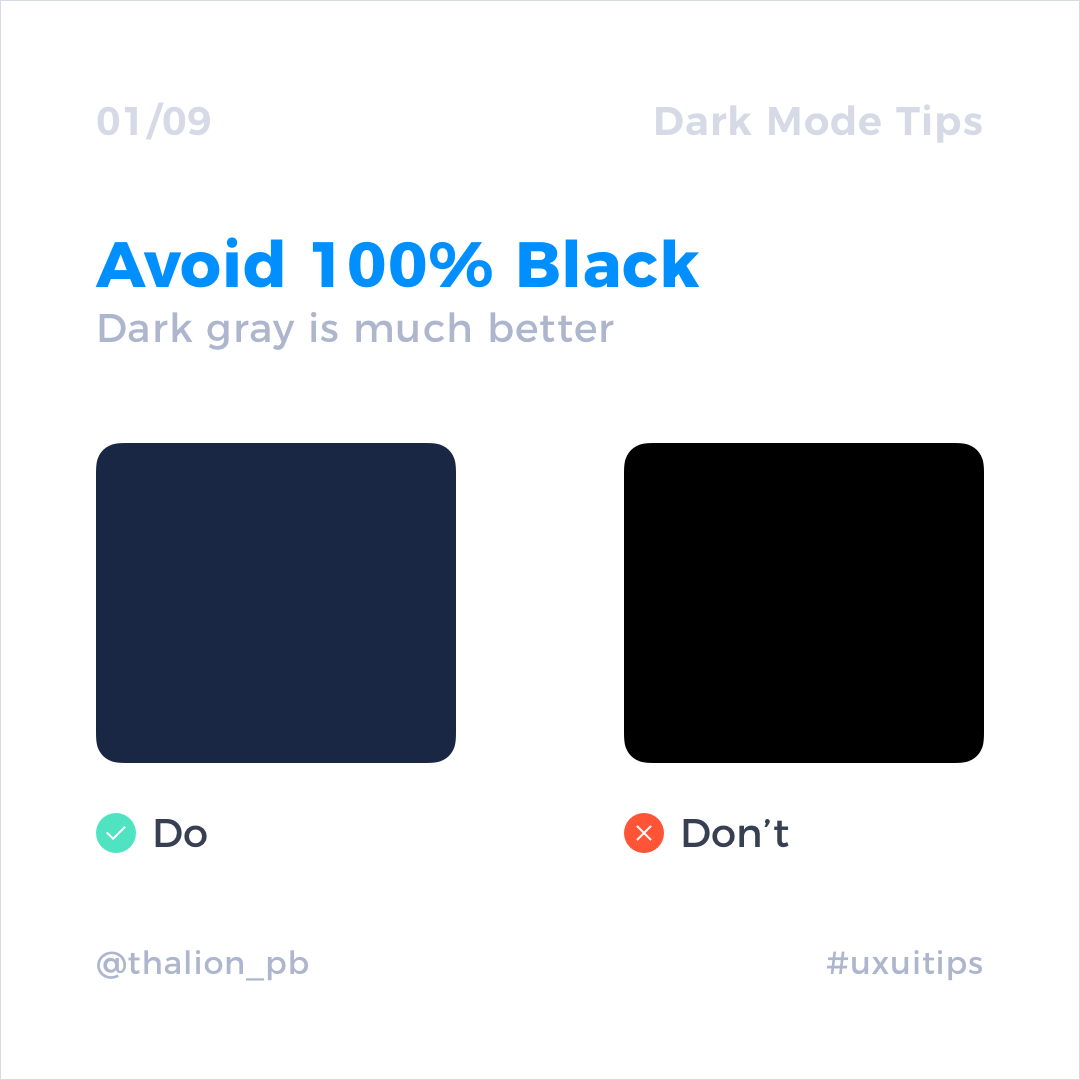
尽量不要用100%的纯黑色:
当您想开始设计暗黑模式时,你想到的第一件事可能是“直接创建一个黑色背景”。
这应该是我们常犯的错误。
Google的Material Design建议使用深灰色,而不是纯黑色;Material Design建议的深色主题界面颜色为#121212。

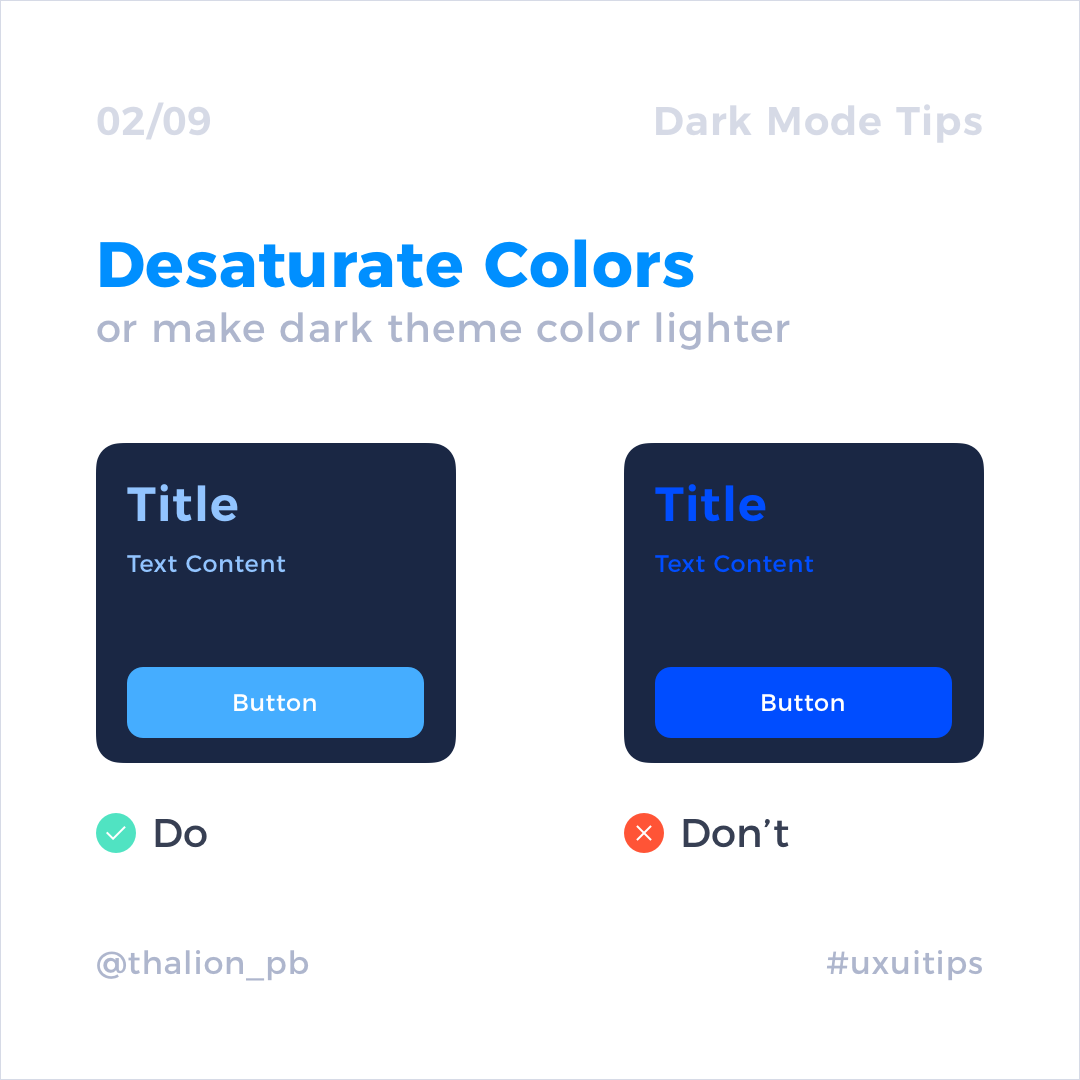
考虑把颜色饱和度降低:
黑暗模式应避免使用饱和色,首要原因便是可访问性——饱和色不符合WCAG(注:Web内容无障碍指南)的标准:即深色背景下的正文文本至少为4.5:1(注:即界面主色与文字信息的对比度)。
饱和色在深色背景下会产生光学振动(optical vibrations),从而可能会导致眼部疲劳。

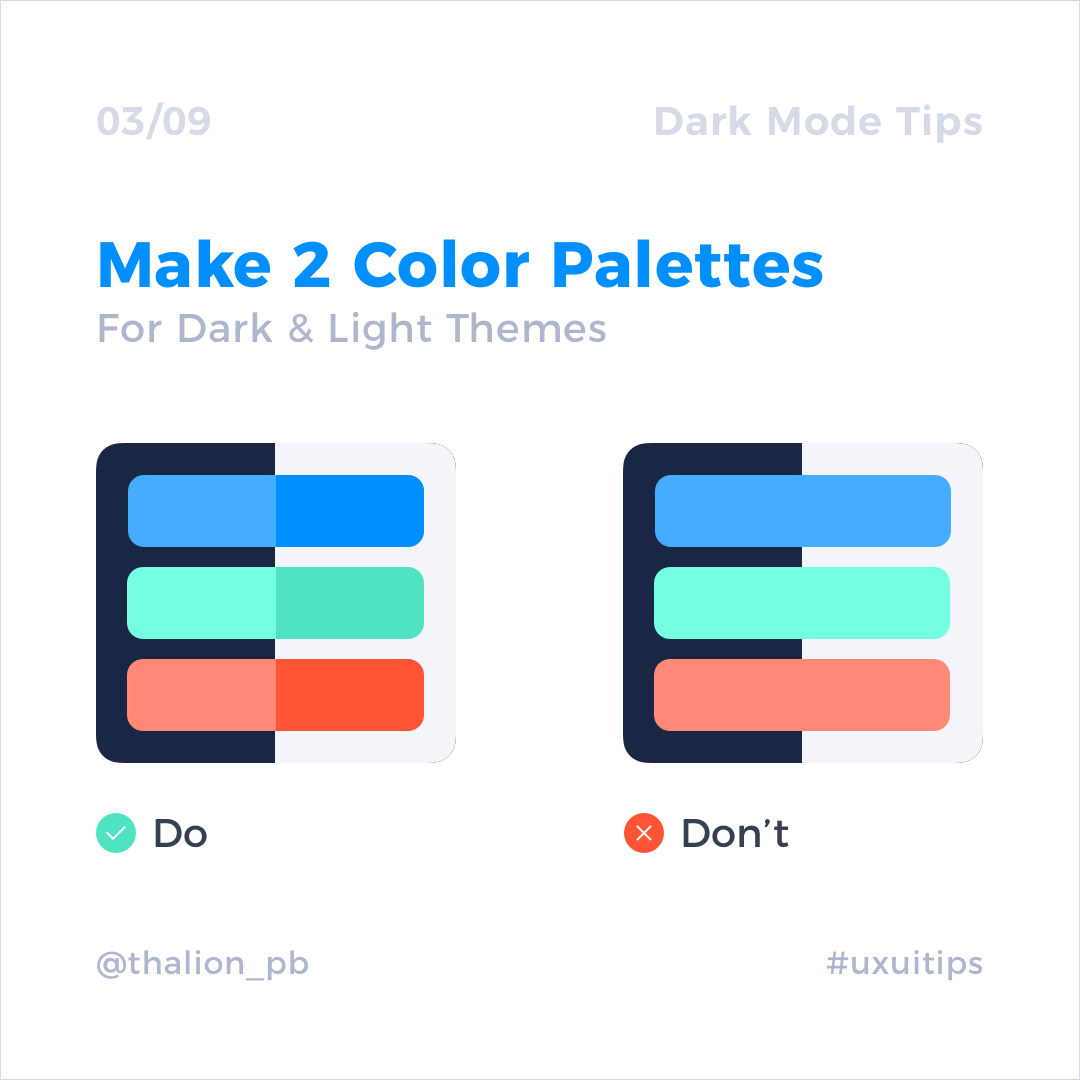
做两个调色板——用于暗黑模式和明亮模式:
在上面的技巧中,我提到过饱和的颜色更适合深色主题。
另一方面,我们都喜欢轻便的用户界面中充满活力的色调。
如何匹配这两个?接下来的答案是给这两种主题创建互补的色板是最佳选择。

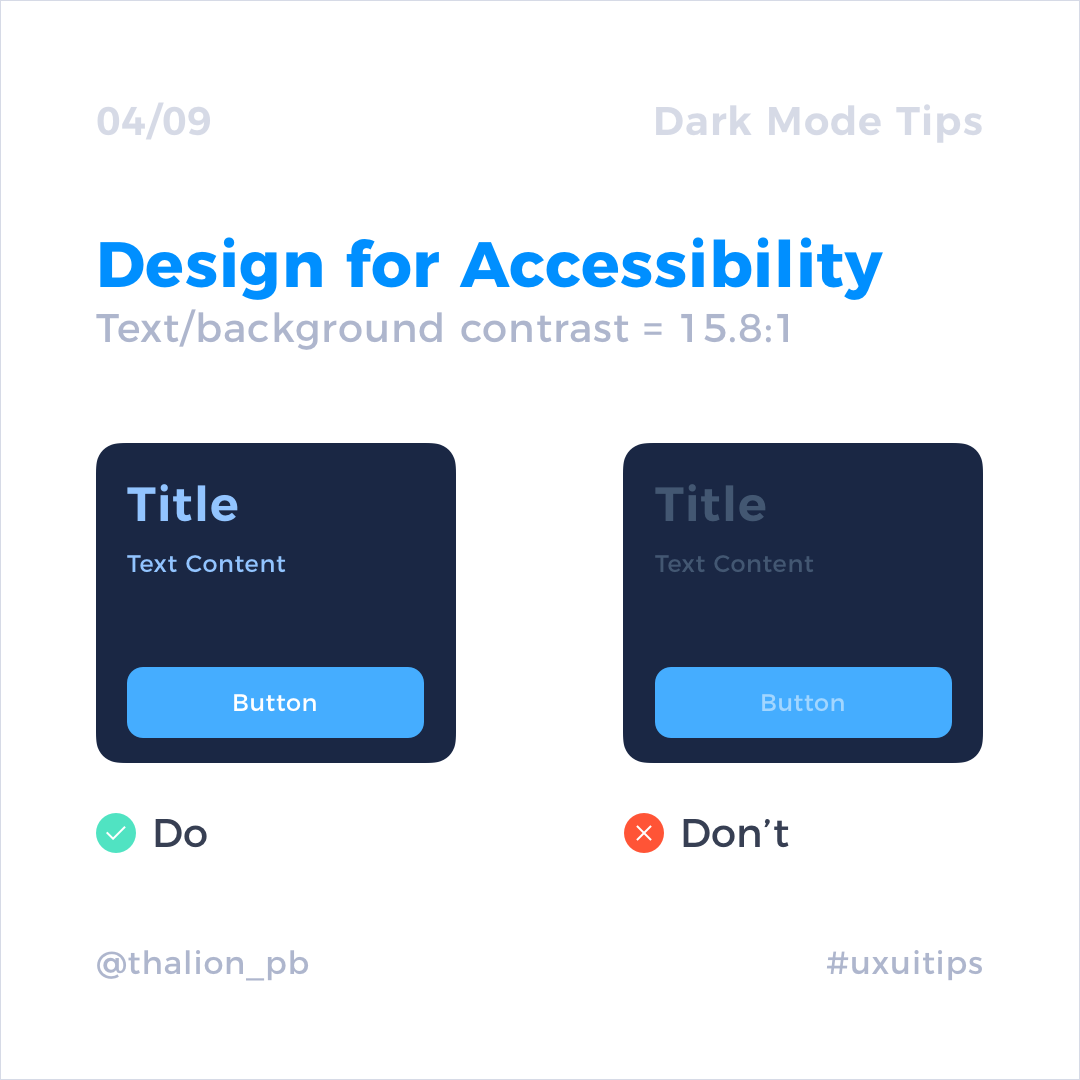
记住深色模式下的可访问性:
如果你想使解决方案更易于使用,则有适用于深色主题的特定准则。
最重要的是以下内容:正文和背景之间的对比度应至少为15.8:1,正因这点,即便是更高、颜色更浅的层级,可读性也很不错(参见Material Design)。
你可以使用这些工具来检查对比度:
- Contrast(mac版);
- Accessible Brand Colors(web端);
- Stark(XD、Sketch、Figma插件);

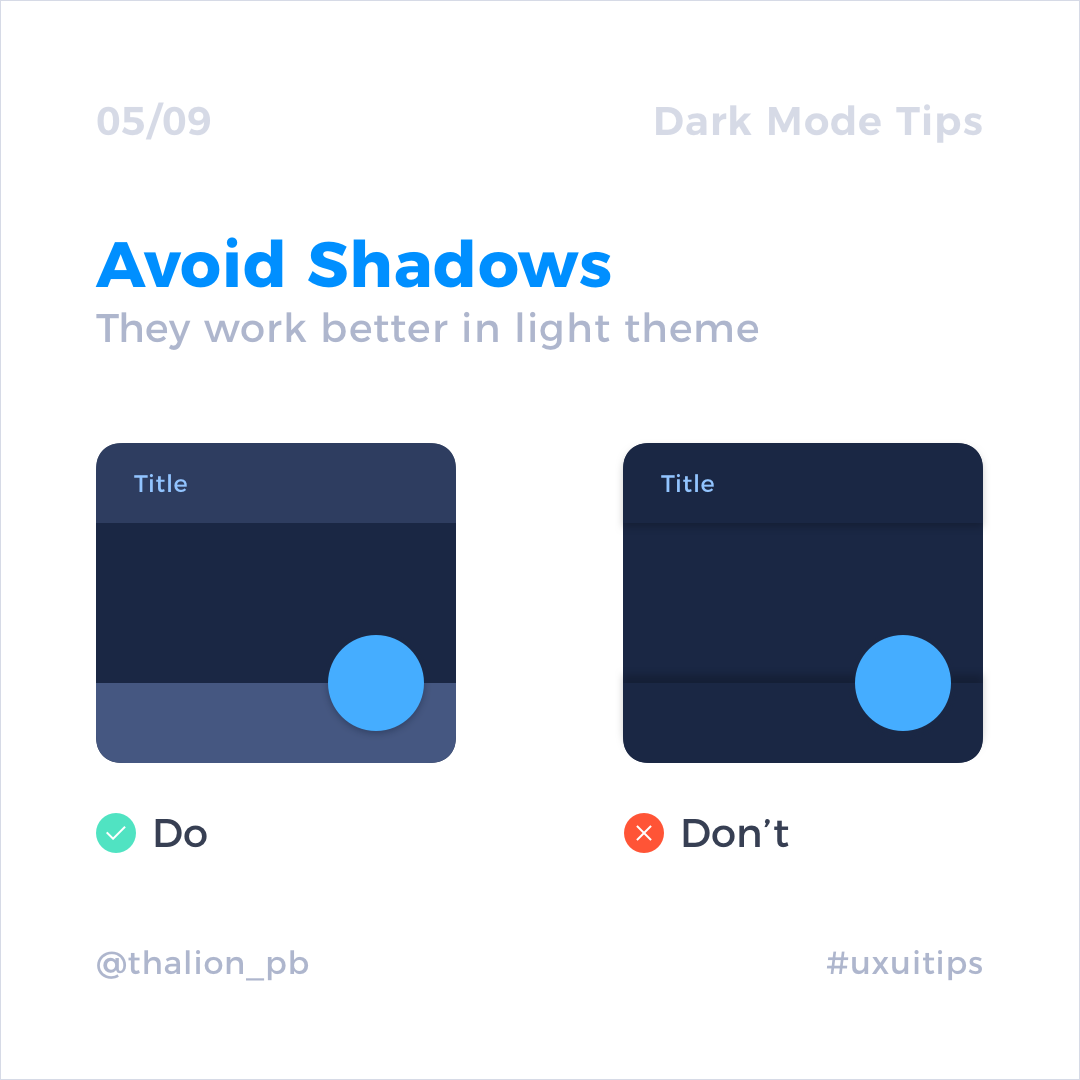
避免使用阴影:
在一些明亮的界面中,我们往往使用轻微的阴影来表现深度。
正因如此,现在的界面使用起来会更加自然合理(注:可能是界面设计借鉴和引用了自然的光影效果,所以感觉会比较自然合理)。
然而,阴影在大多数黑暗模式的元素中,并不是那么明显。
这就是为什么不要频繁地使用它们。毕竟还有另外的表现层次的方法。

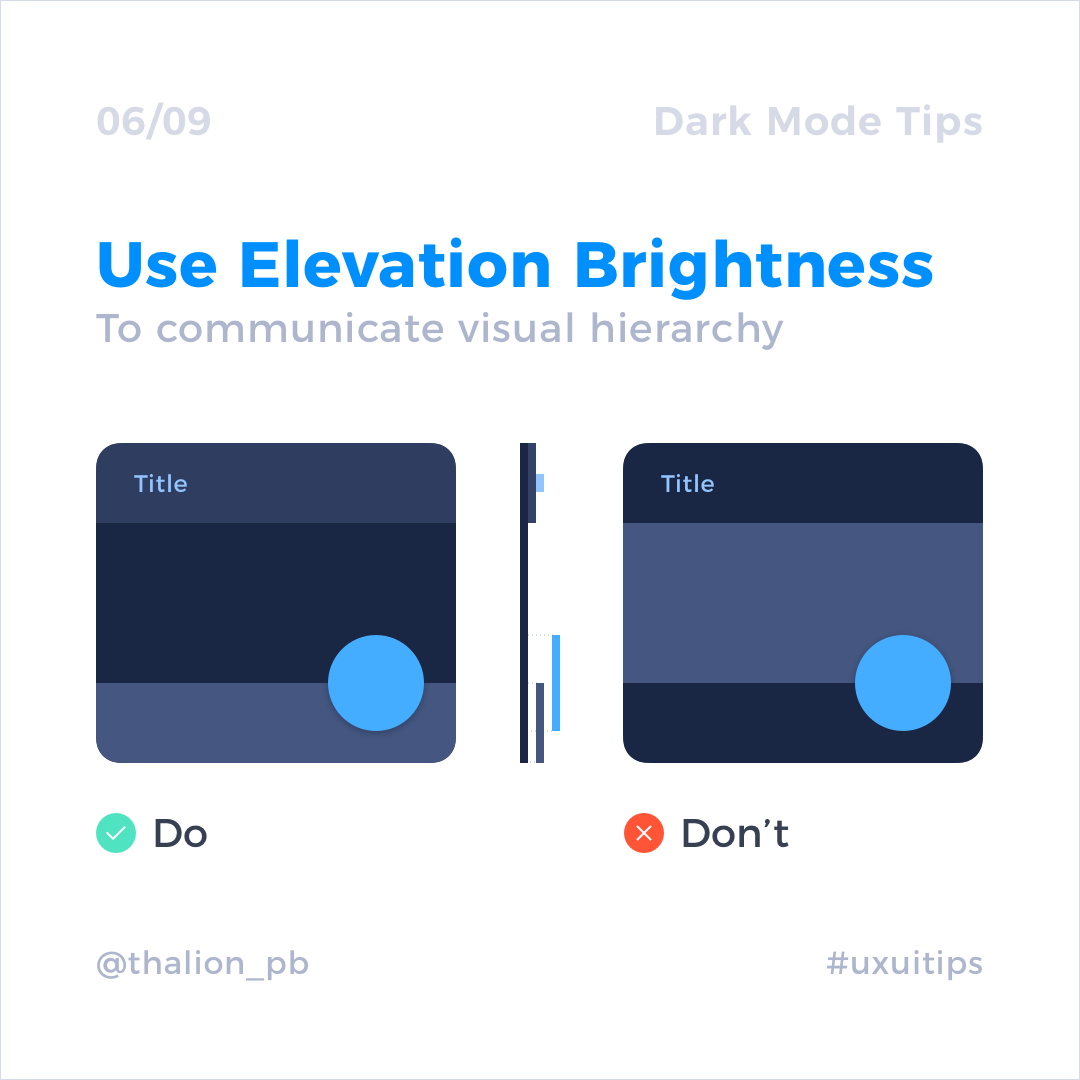
海拔高度构建层级结构:
如你所知,阴影在黑暗主题中显示效果不好,表达层级结构的更好的方法是使用海拔的亮暗。
背景层应该是最暗的,放置在其顶部的元素应稍亮一些。
正因如此,界面能够更合理的被用户感知。

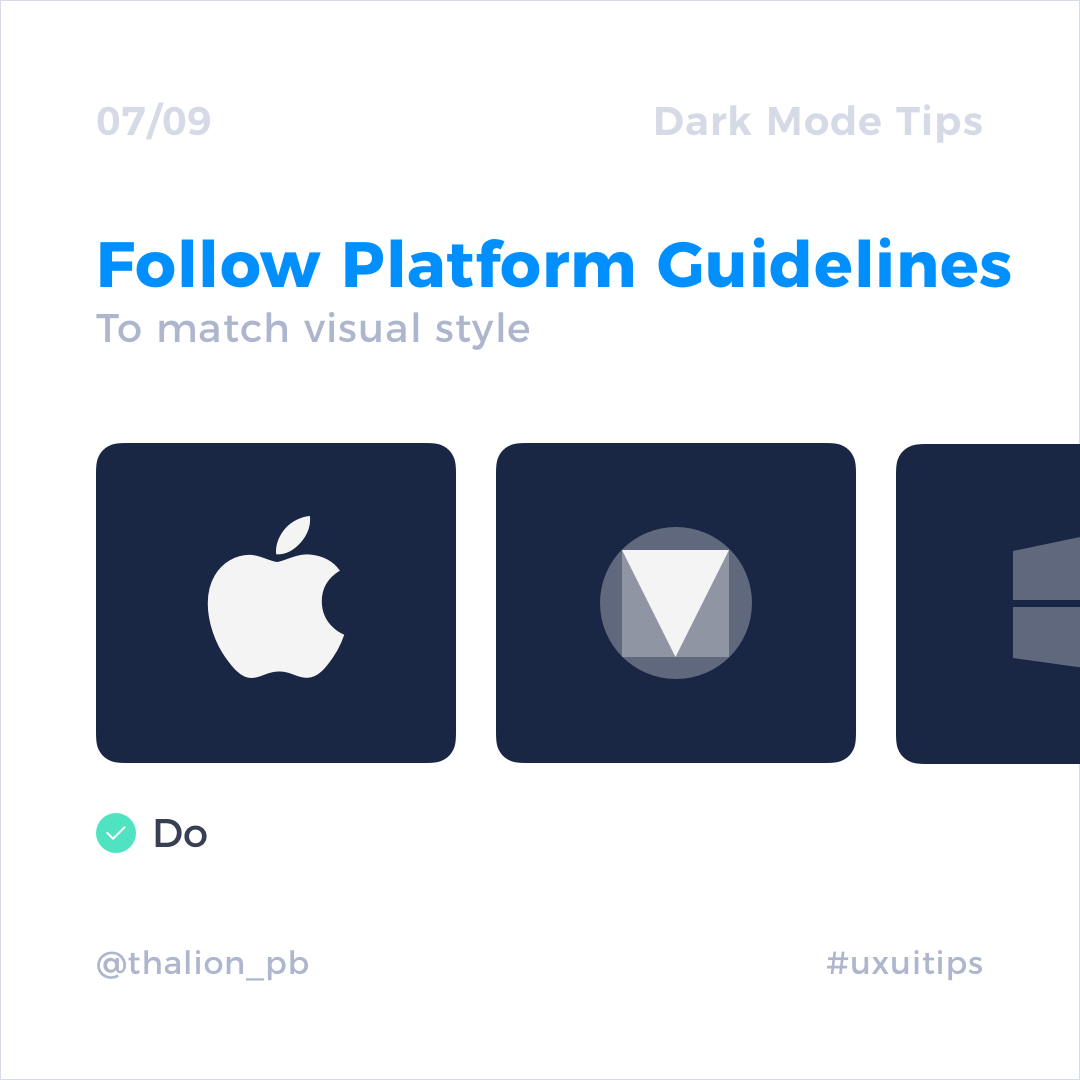
遵循平台准则:
设计一套流畅合理的界面是所有平台的使命。
所有主流平台都有制定规范,可以帮助你来实现黑暗主题(或模式)。
二、iOS人机界面指南的主要规范
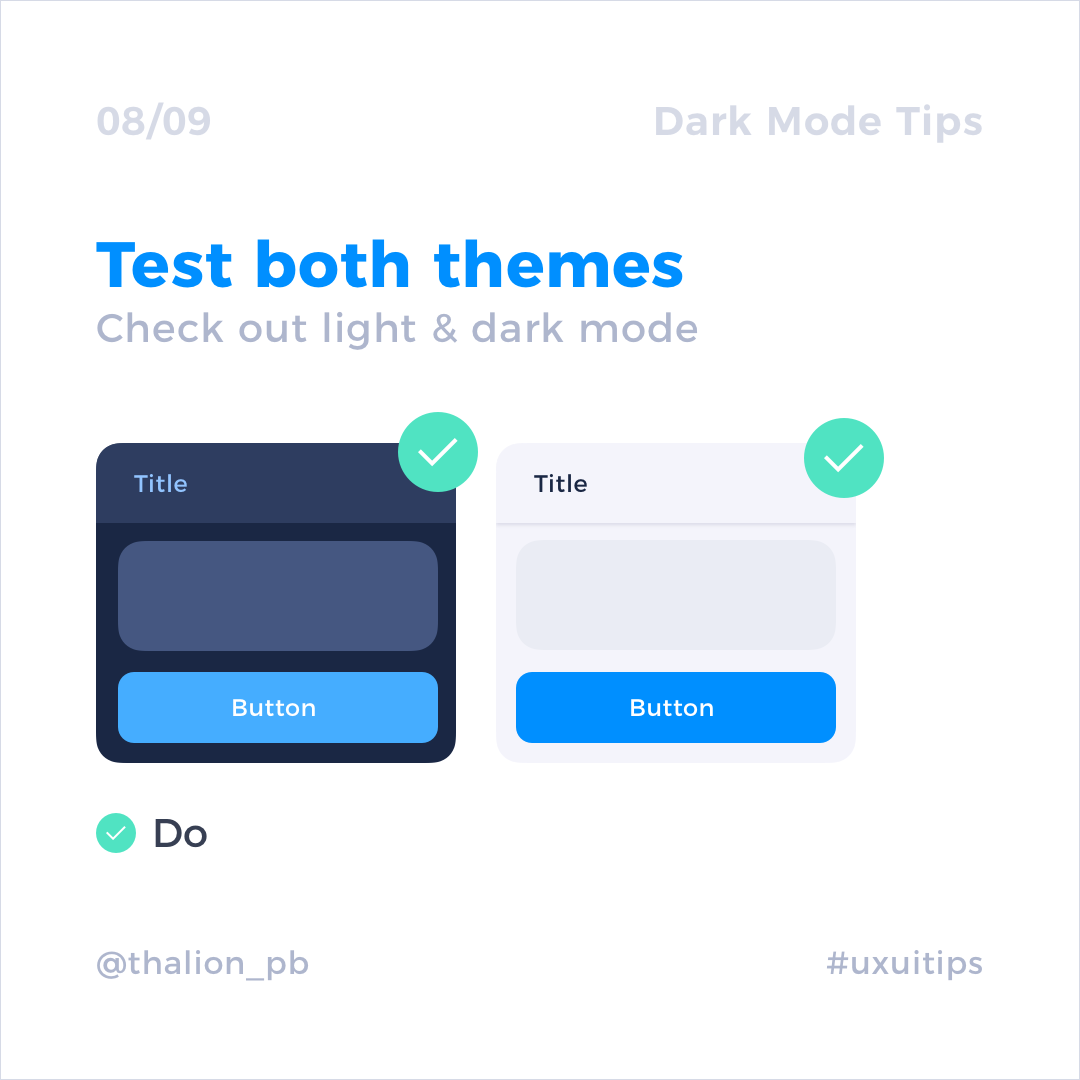
专注于内容,在浅色和深色外观中测试你的设计,当你调整对比度和透明度等辅助功能设置(注:accessibility settings,或称为可访问性设置)时,确保在黑暗模式下的内容清晰易读(上面讲到的技巧将做到这一点)。
颜色:
- 使用适应当前外观的颜色(使用动态颜色——两个色板)(注:iOS13官方新增动态颜色dynamic color ,同样的颜色在dark mode和light mode模式下的色值不一样)。
- 确保所有外观都有足够的色彩对比。
- 柔化白色背景的颜色(白色背景–深色调,深色背景–浅色调)。
图标和图像:
- 尽量使用SF符号(SF Symbols)(可轻松调整为黑暗和明亮模式)。
- 必要时为明亮和黑暗模式单独设计符号。
- 确保彩色图标和单色图标清晰易读。
文本:
- 使用系统提供的标签色(label colors)。
- 使用系统视图绘制文本字段和文本视图。
三、Material Design的主要原则
- 用灰色变暗(使用深灰色代替纯黑色)。
- 带有重音的颜色(应用有限的重音)。
- 节省能源(较深的颜色可节省使用OLED显示器的设备的功率)。
- 增强可访问性(使用上一节中提到的原则)。

在明暗的环境下进行测试:
你对界面的看法可能会因主题而异,需要进行测试来验证该主题结构是否合理。
你应在夜间的弱光条件下来测试黑暗模式,同时,你也可以白天在户外检查黑暗主题的基本元素是否具有足够的可读性。
这样你才能确保用户将得到一款高质量的产品。

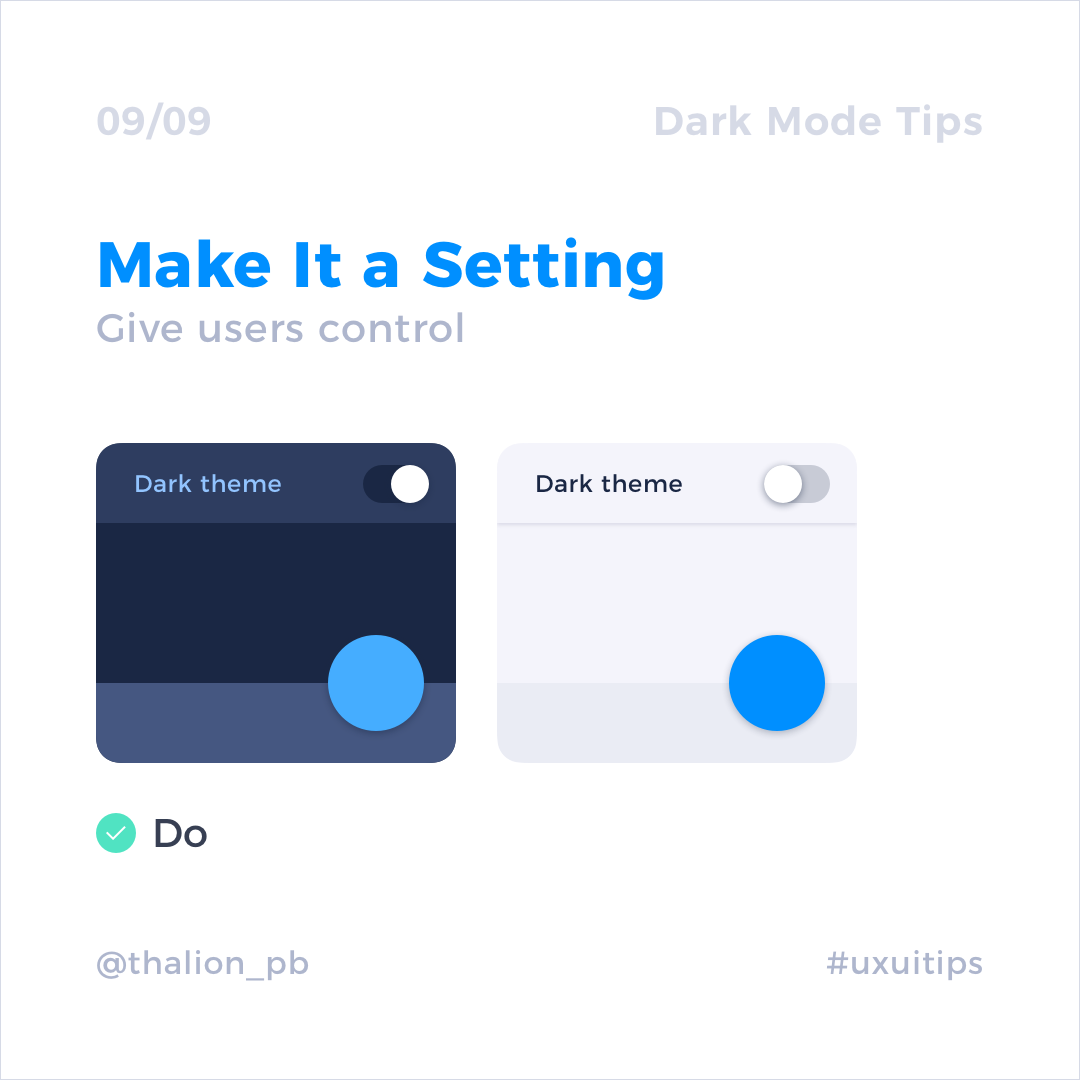
可以自由切换:
允许用户在需要时能够从明亮模式切换到黑暗模式,你也可以根据日照条件使其能够在模式之间自动切换,但它仍应可以手动设置。
切换UI主题在用户眼中是一个重大的变化,应该始终能由他们自己来控制。

四、总结
深色主题(或模式)如今非常流行,所有主流平台都开始支持此模式,同时用户也会要求应用界面存在这一功能。
这可是学习其规范并开始在项目中创建黑暗主题的最佳时机。
© 本文译自UXMISFIT.com,作者:THALION
译者:Tzw_n,公众号「小阿田的设计笔记」
本文由 @Tzw_n 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














莫介意我说的下面这句话,导语第一句应该是有错别字哦“一写”“一些”。
好的,感谢指正