这些原子设计理念,设计师要懂!
编辑导读:一些设计师在设计产品时会用借鉴别的大厂的设计系统,对自己的产品进行拆解,这样的做法只是知其然不知其所以然。原子设计理论的出现就是为了帮助设计师去搭建属于自己的设计系统,在国内大厂中应用比较广泛。本文从七个方面对原子设计理念展开深入分析,希望对你有帮助。

“我们不设计页面,我们设计构成元素的系统。”——Stephen Hay
一、前言介绍
原子设计理论并不是什么高大上的规则。
随着网页设计的持续发展,我们认识到开发设计系统(design system)的重要性,它最早就是为了让网页设计师更容易理解网页的构成,后来才延伸到UI设计当中。

简单来说,当公司的业务产品逐渐扩大时,我们需要制定一套完整的设计系统,提升设计和开发的协作效率,统一所有设计师的输出物。
开始设计系统的制定时,大部分设计师可能都会先去网上找到大厂现成的设计系统,当拿到他们的成品的时候,会把自己的产品进行拆解和借鉴。这的确能快速解决问题,但是如果不理解其中的组织规则和逻辑,只是借鉴他们现成的设计系统,只能了解个大概,知其然而不知其所以然。
因此,原子设计理论的出现就是为了帮助我们去搭建设计系统,这套理论已经逐渐被国外一些大厂应用于创建统一和富有层次的设计系统。

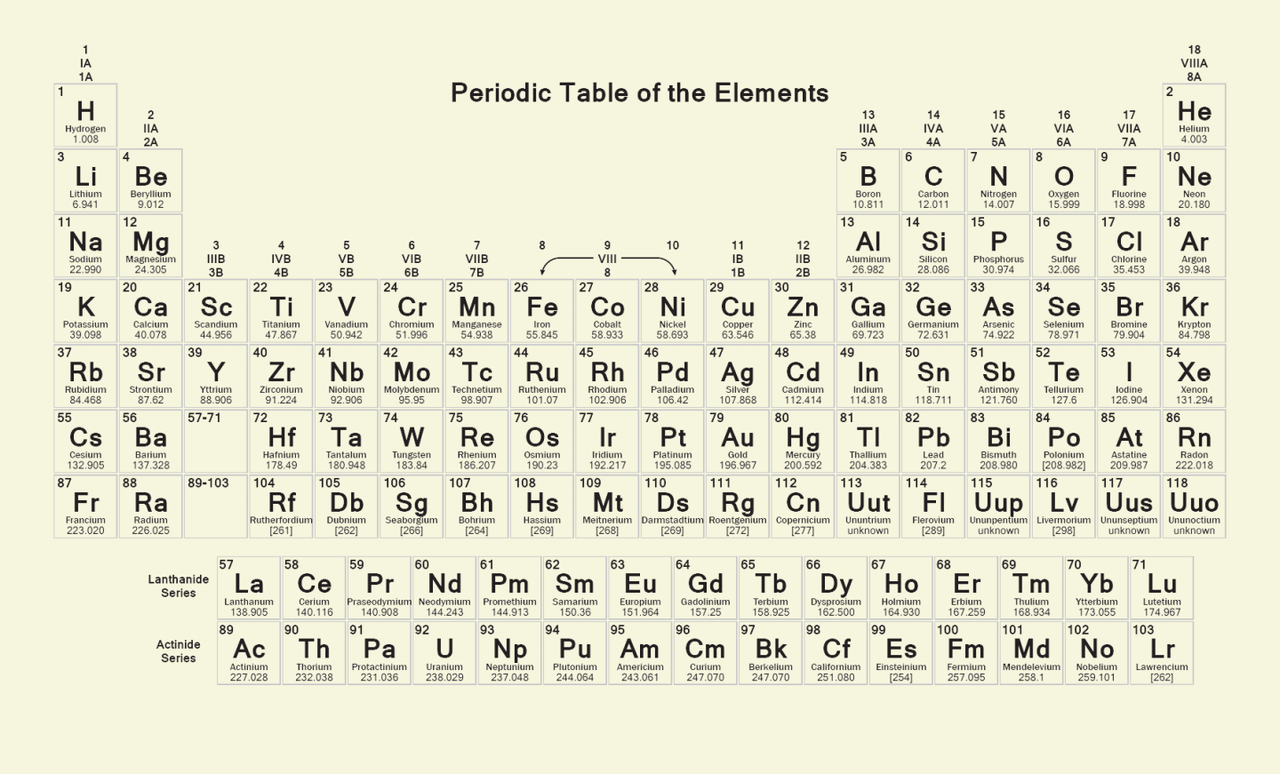
原子是所有事物的基本构成物质,每一个化学元素都具有不同的性质,并且它们一旦被分解就会失去其意义。
分子是由两个或两个以上的原子通过化学键结合在一起的,这些原子的组合具有自己独特的性质,并且相较于原子来说,更具实际意义和可操作性。
有机体是由分子有机地组合在一起的,这些相对复杂的结构可以从单细胞生物一直到像人类这样难以置信的复杂生物体。

宇宙中的物质都可以被分解成为原子元素。
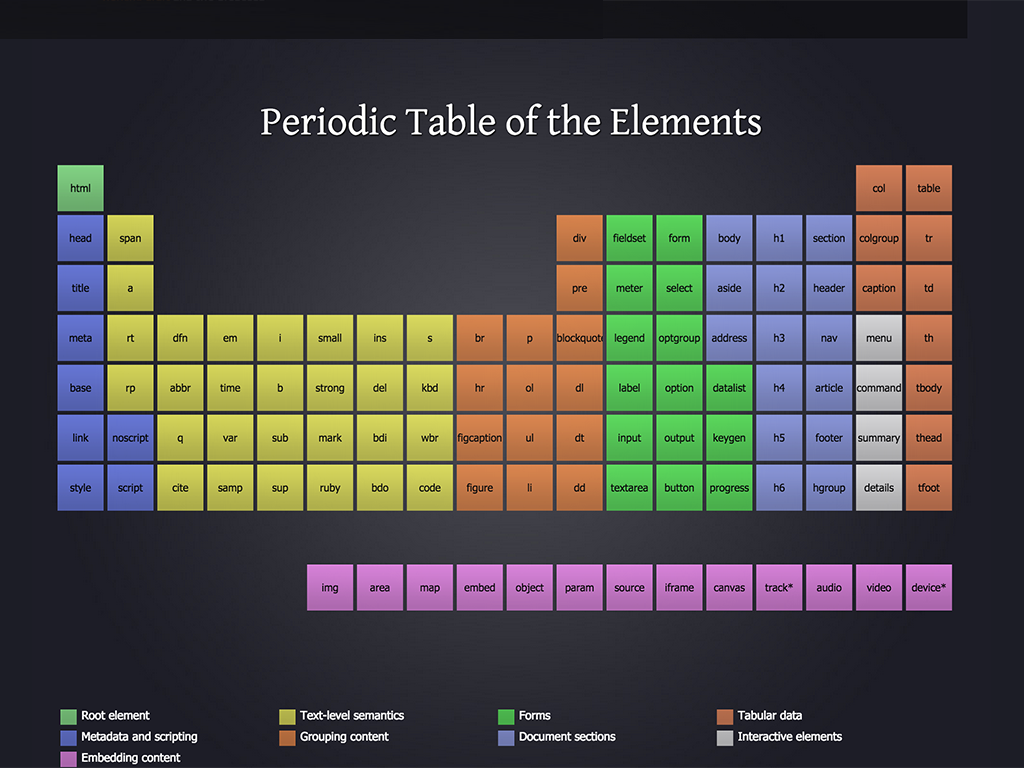
碰巧的是,我们的界面就是由一些基本的元素组成的。Josh Duck的“HTML元素周期表”完美阐述了我们所有的网站、APP、企业内部网、hoobadyboops等等是如何由相同的HTML元素组成的。

△Josh Duck的“HTML元素周期表”
接下来和大家细聊一下什么是原子设计;原子设计到底好在哪里;为什么要有设计系统;以及该如何利用原子理论创建自己的项目组件库。
二、什么是原子设计
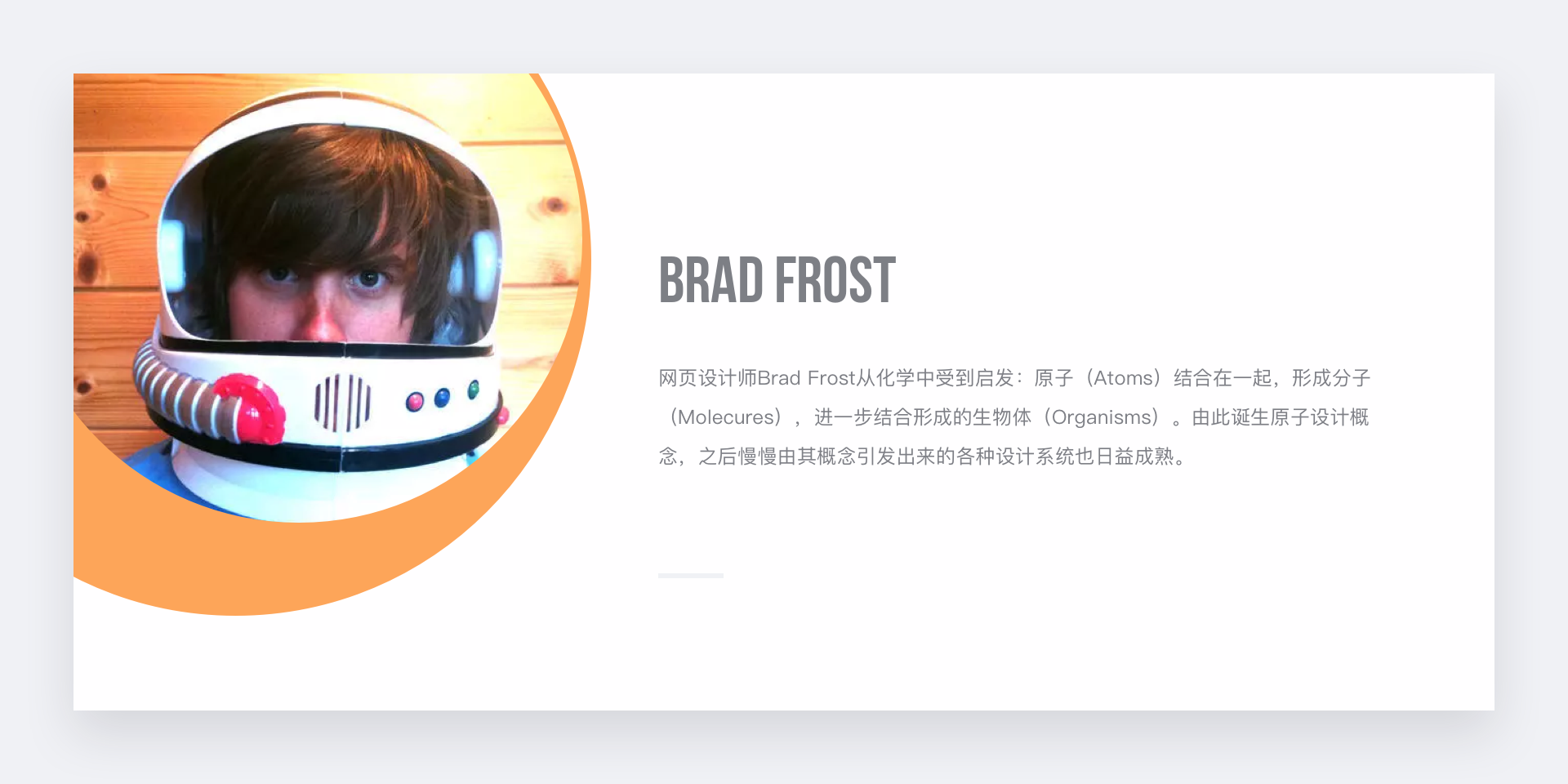
原子设计(Atomic Design)理念最早是由国外网页设计师Brad Frost提出的,他从化学元素周期表中得到启发,发现原子结合在一起,可以形成分子,进一步形成组织,从科学的角度来讲,在宇宙中的所有事物都是由一组有序的原子组成。
Brad将这个概念应用到界面设计中,仔细观察后我们不难发现,界面其实就是由一些基本的元素组成,文字,颜色和图标等都是一个个原子。

通过原子设计,我们可以把界面看作是一个连贯的整体,同时也是一些元素的集合,每个元素都不尽相同,互相结合产生更多层次和结构,模块之间相互统一。说到底,原子设计其实是一种设计方法论,它由原子、分子、组织、模块和页面共同协作,由此创作出统一和富有层次的设计系统。
简单来说:原子结合在一起,形成分子,进一步结合形成的生物体。原子理论意味着在已知宇宙中的所有事物都可以分解为一组有限的原子元素。
原子设计是一种方法,由五个不同的阶段一起工作,以更慎重和更具层次的方式创建界面设计系统。从而创造出更有效的用户界面系统的一种设计方法。
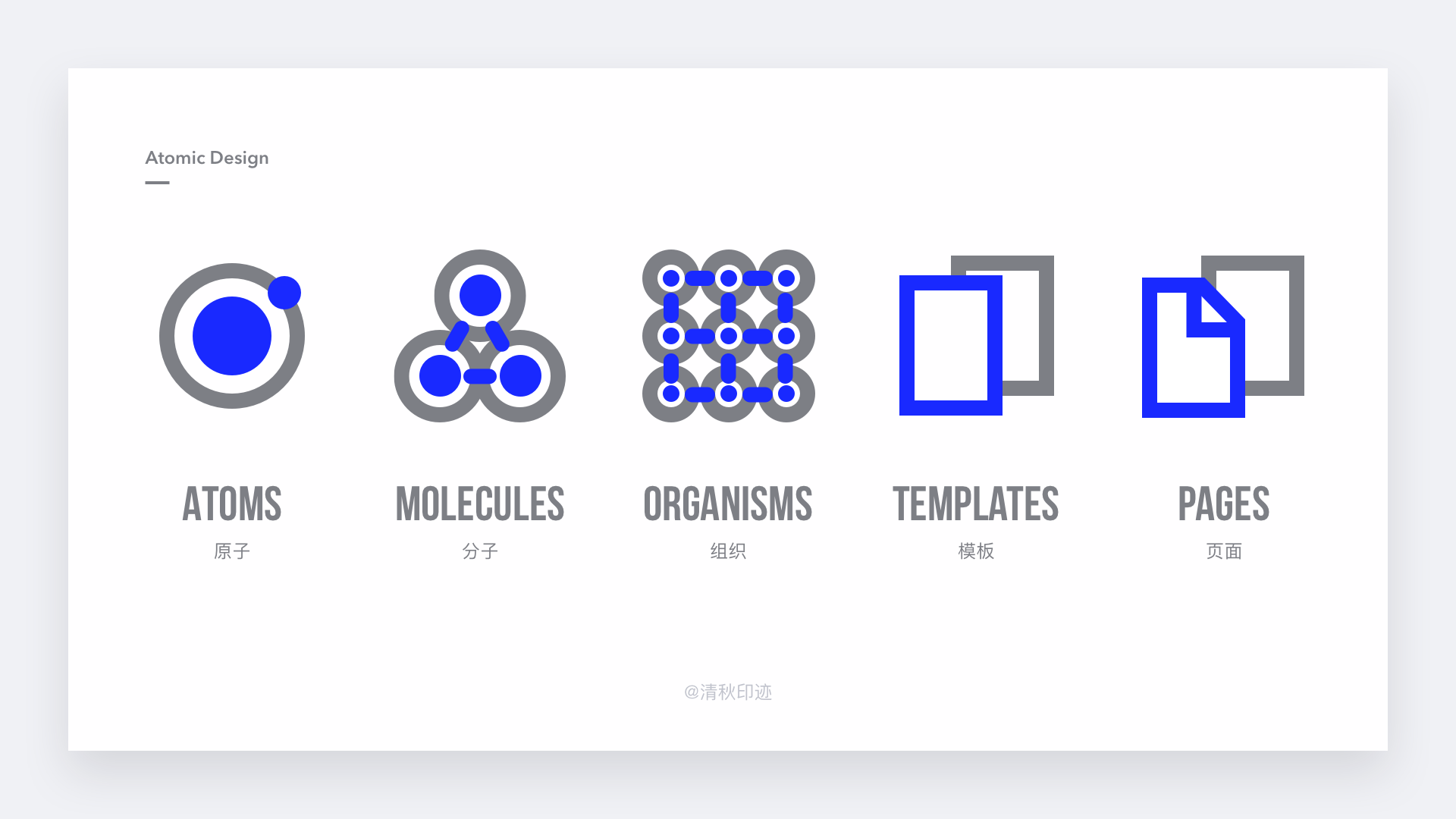
它的五个不同阶段是:
- 原子(Atoms):为页面构成的基本元素,例如标签、输入框、文字、颜色等;
- 分子(Molecules):由原子构成的简单UI元素,例如按钮;
- 组织(Organisms):相对分子而言,较为复杂的构成物,由原子及分子所组成;
- 模板(Templates):以页面为基础的架构,将以上元素进行排版;
- 页面(Pages):将实际内容(图片、文章等)放置在特定模板内;

原子设计不是一个线性的过程, 它更像是一个心理模型,来帮助我们把用户界面看作是一个连贯的整体,同时也是一些元素的集合。这五个阶段的每一个阶段都会在我们的界面设计系统层级中扮演重要角色。下面,让我们更深入的了解每一个阶段哦~
1. 原子
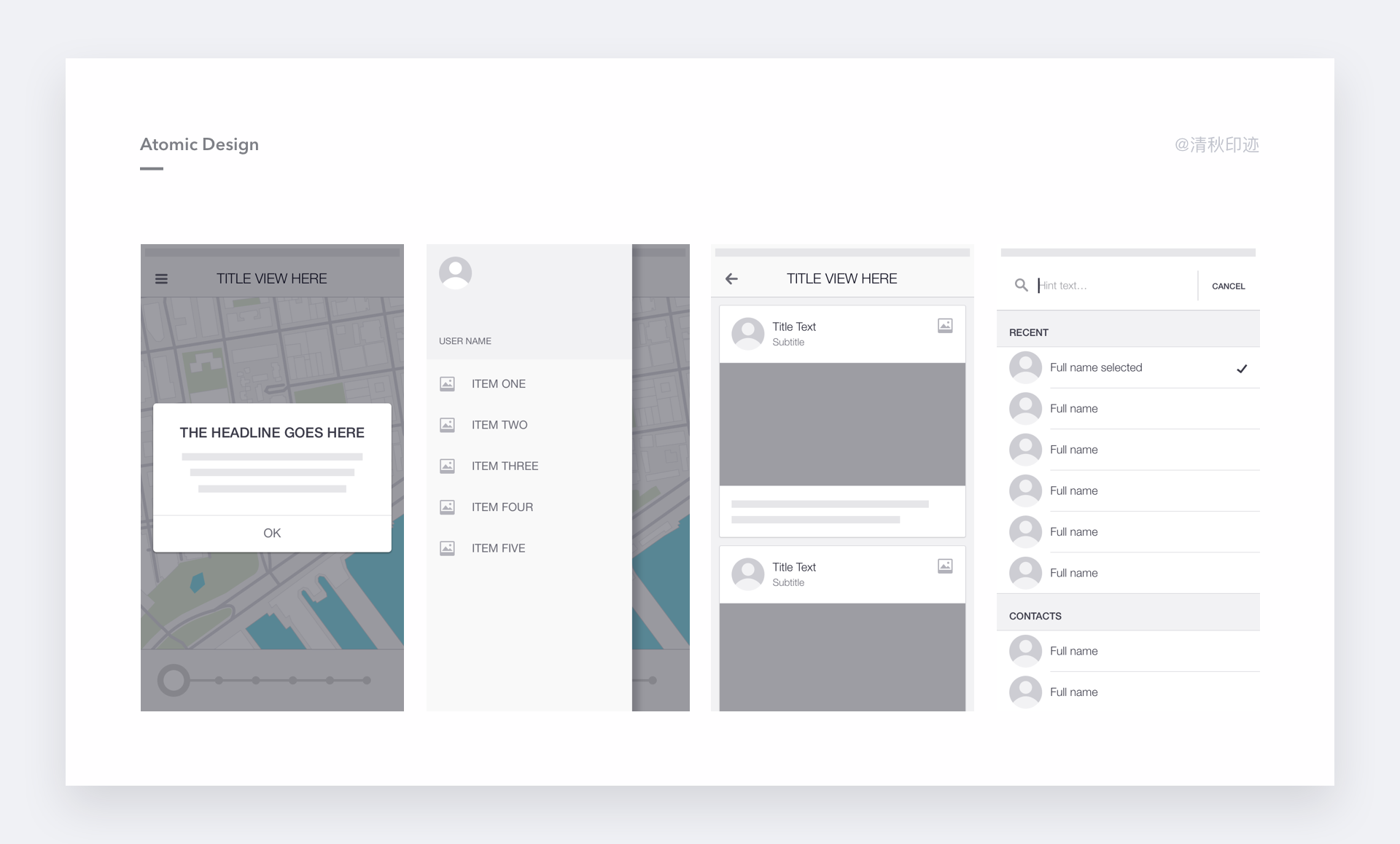
如果原子是物质的基础组成部分,那么我们用户界面的“原子”就是那些构成我们用户界面的基本构件了 。在界面中以「元素」的形式存在,例如:颜色、文字、图标、分割线等。

在团队开始新项目时,为了保证各个页面具有统一的设计风格,我们会制定一套简易的视觉规范,在关键的设计元素上,各个设计师达成一致,这样就能很大程度保证不同页面的风格统一,并在这个基础上去探索更有创新意义的设计方案。

在模式库中,原子一目了然地展示了所有的基本样式,当你回来继续开发和维护你的设计系统时,这是一份很有用的设计参考指南。
2. 分子
分子是原子组合建立的元素,两个原子即可组成一个分子。
在界面中,分子就像是一个由UI元素组成的相对简单的组织。例如,搜索框里的文字和图标共同打造一了个搜索表单分子。

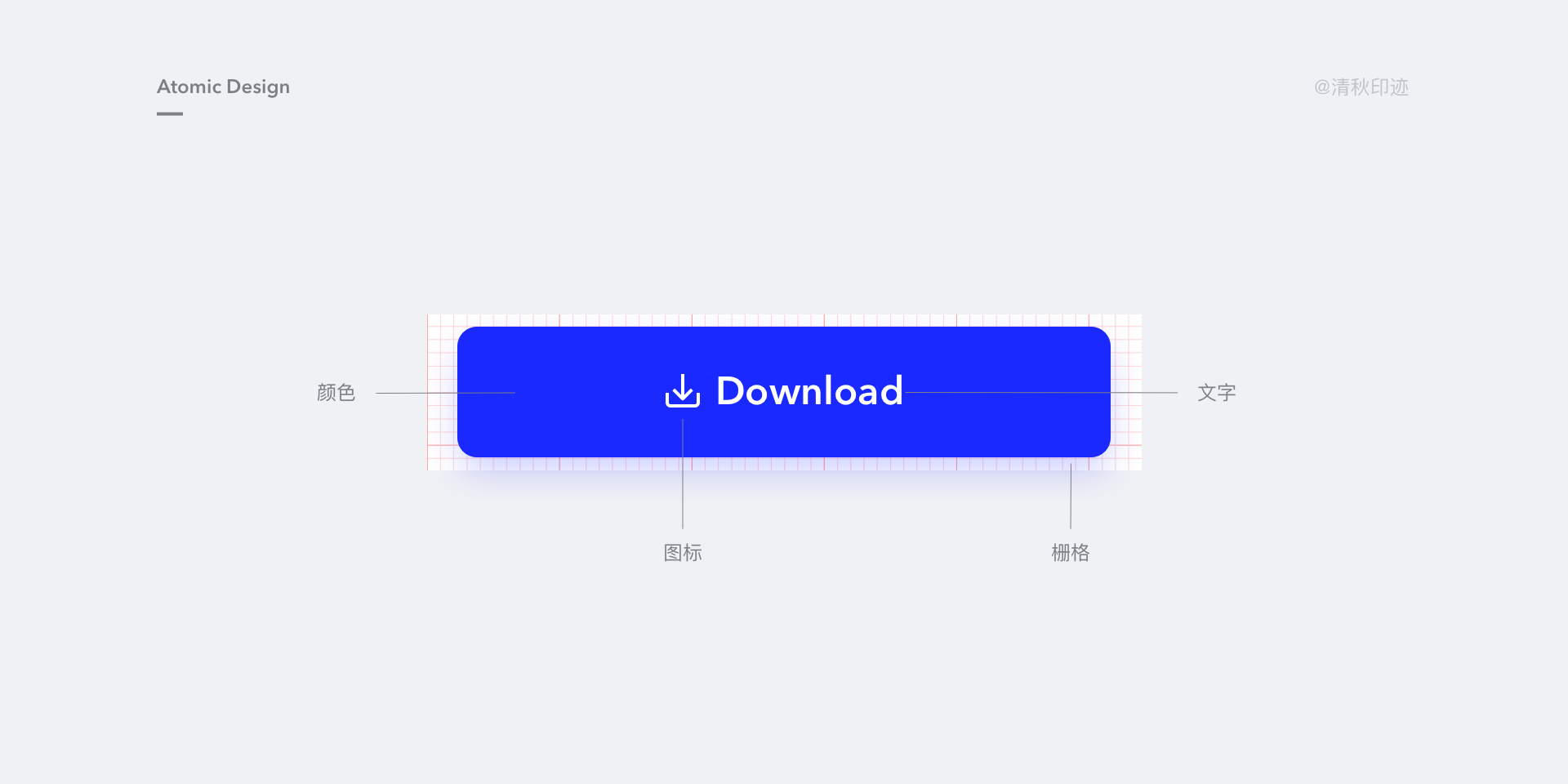
以按钮为例,它的组成元素包含了文字、色块、图标和栅格。合并后,这些抽象的原子从毫无关联到又一个共同的目的,图标和文字互相配合传达意义,颜色定义了按钮的特性,栅格为按钮定义了一个尺寸和规范。

将单个元素组装为简单的功能组是我们一直以来构建用户界面的方式,可帮助UI设计人员和开发人员坚持单一职责原则,这种方式简单且复用性高,可以保证界面具有良好的可用性。
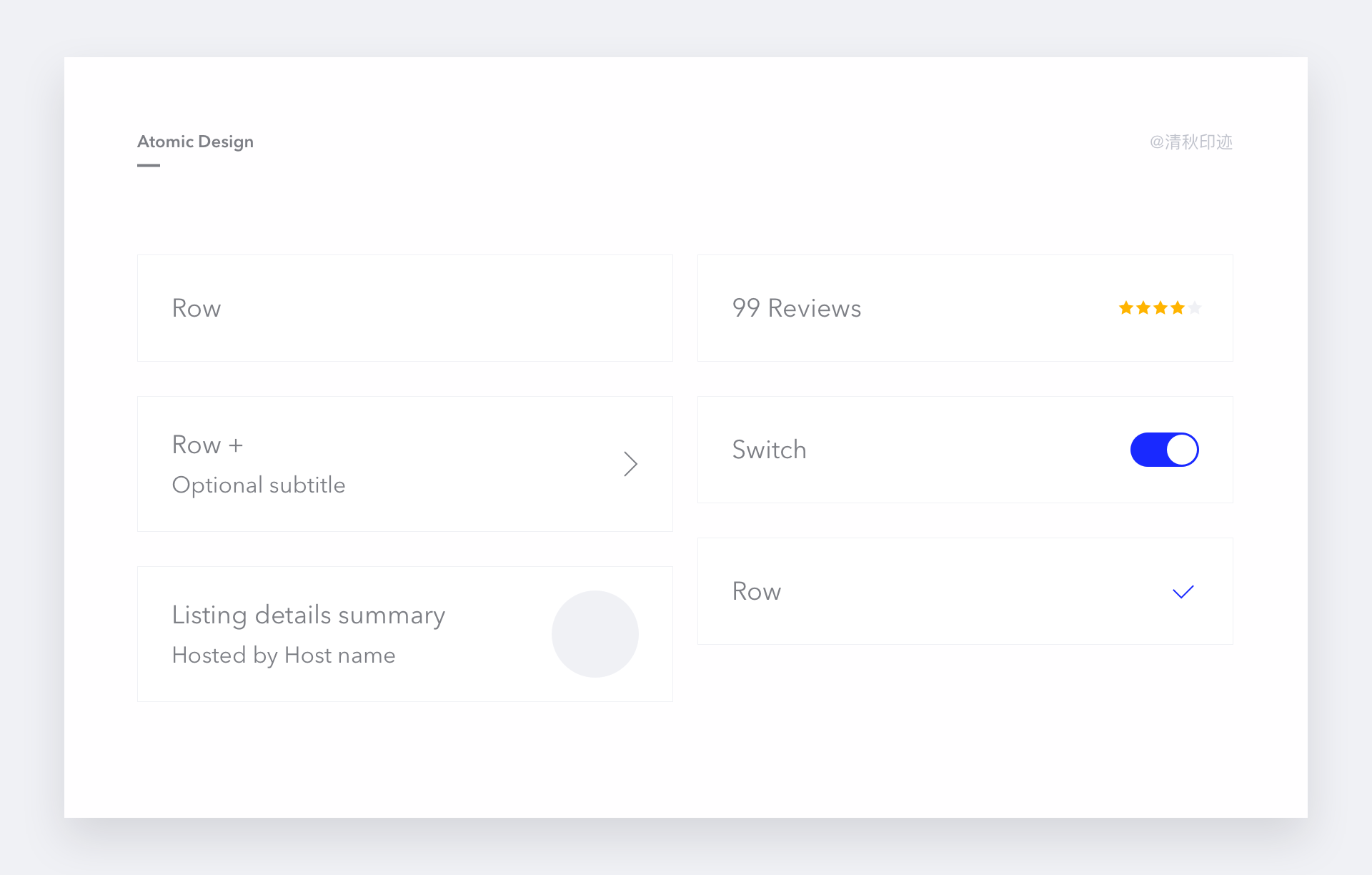
以界面设计中的表单为例,表单是一个非常常见的设计元素,一个表单分子是由文字、图标和线条原子组成。这些原子合并后,得到的是一个可以应用在任何信息展示或者功能入口的组合。

3. 组织
组织是由分子或原子或其它有机体组成的相对复杂的UI部分 。这些组织组成了界面的不同部分。
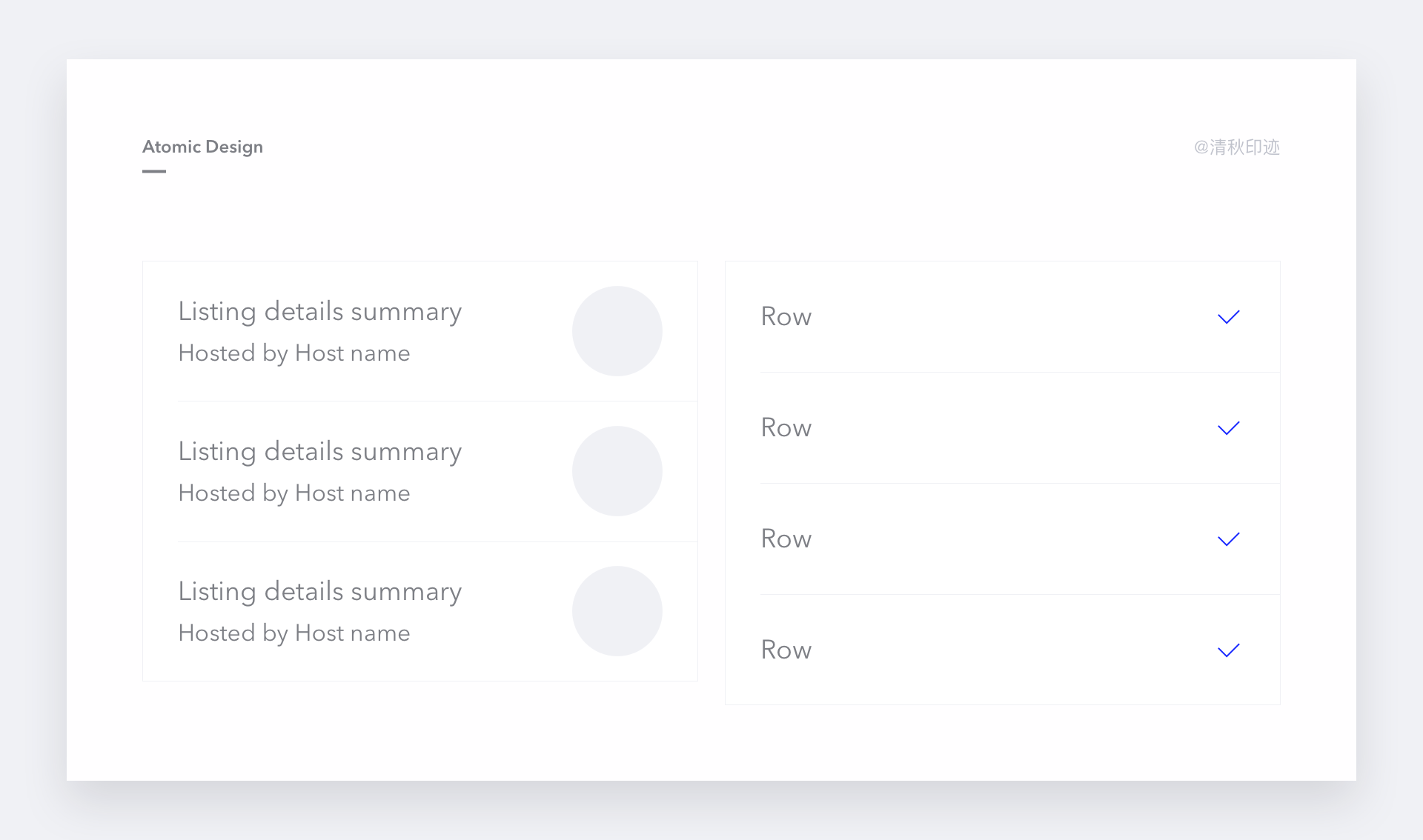
通过结合分子和原子,我们可以构建更复杂和可扩展性的模块,这个称之为组织,其实也可以称之为组件,这些组件组成了界面的不同部分。同样以表单为例,一个表单我们可以通过数量的组合,以及间距的调整,元素的增减,在界面中表达不同的场景和含义。从建立分子到建立更精细的组件,这为设计师和开发人员提供了重要的内容构建思路。

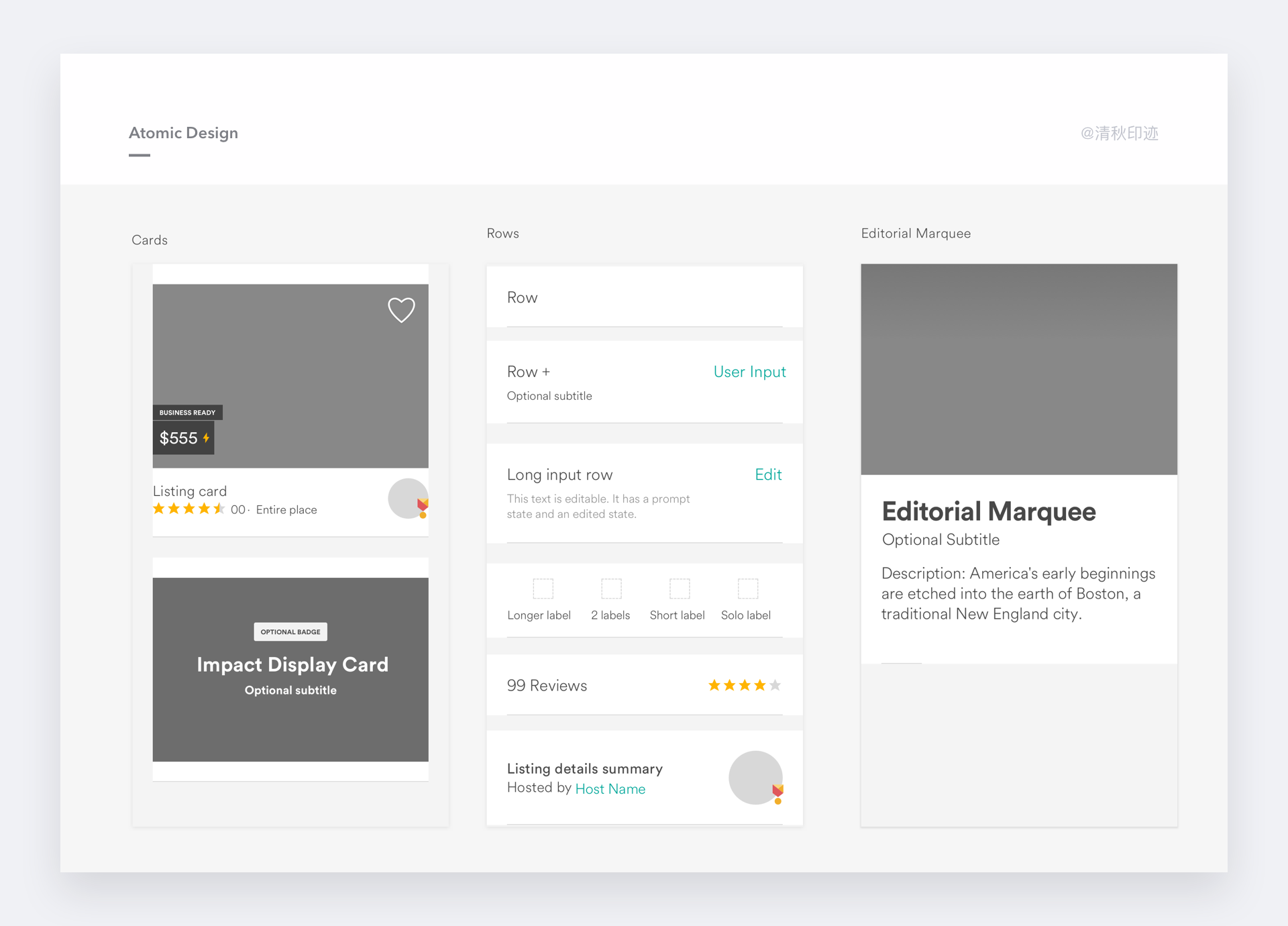
组件在解放设计师生产力方面有着重要的作用,我们可以把界面中常见的组件进行分类整理,如搜索、表单、图片和卡片等,这些常用组件基本能满足日常的设计需求。
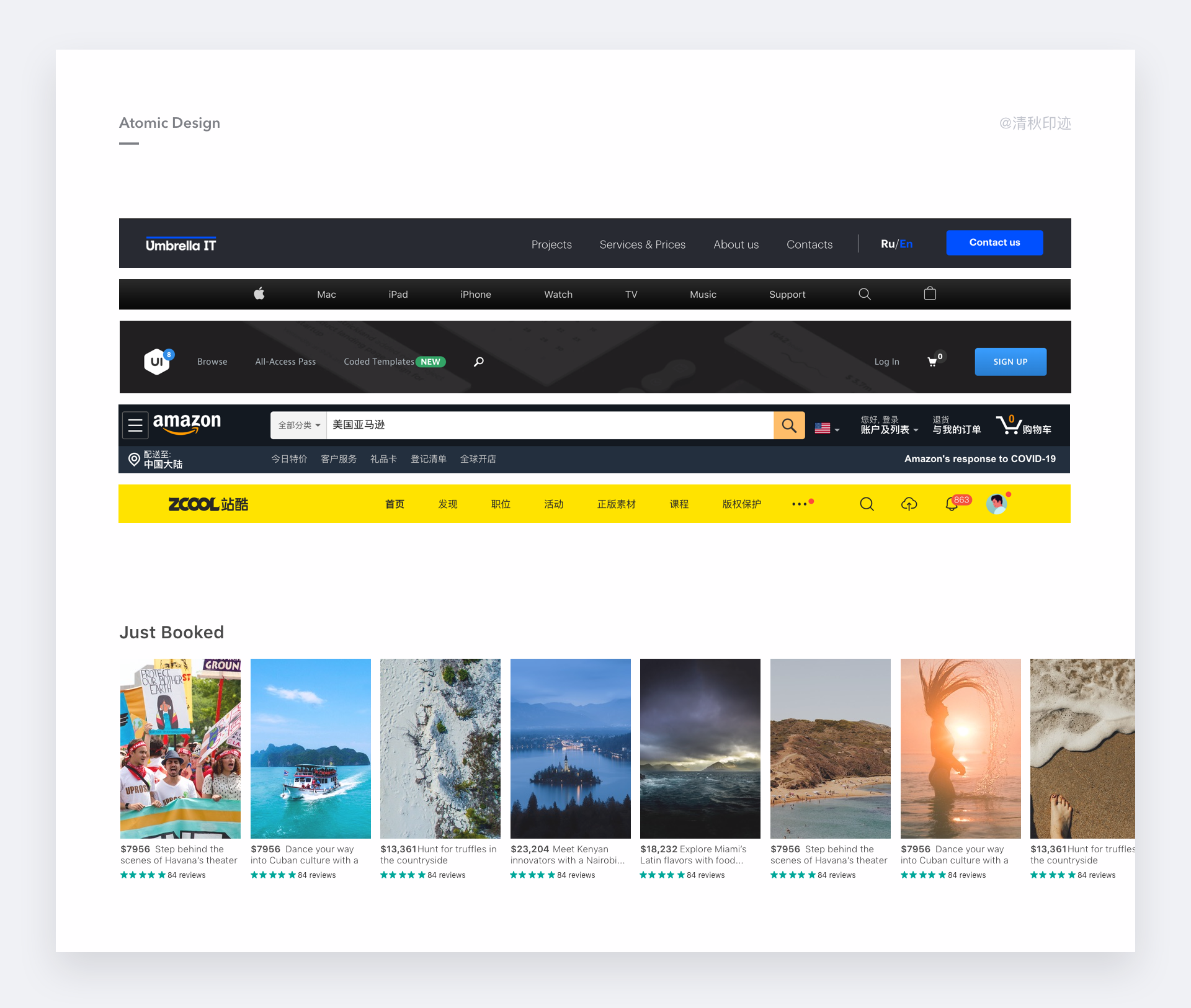
以Aribnb为例,他们主要分为3类:卡片、表单和内容。
每个标签内容的设计形式尽量都保持统一,因此负责不同内容模块的设计师只要选择同一个组件就能完成页面的设计。在短时间内就可以完成页面超多的复杂项目,极大的提升了团队的设计效率。

在网页端最典型的例子就是网站导航,搜索表单,我们几乎访问的每个网站都会看到这些类型的组件。

4. 模板
原子,分子和组织的这种语言有助于我们有意识地构造设计系统的组件。但是,最终我们必须采用一个更适合描述我们最终产出的语言,这样才好汇报给老板、客户和同事,简单来说就是说人话。

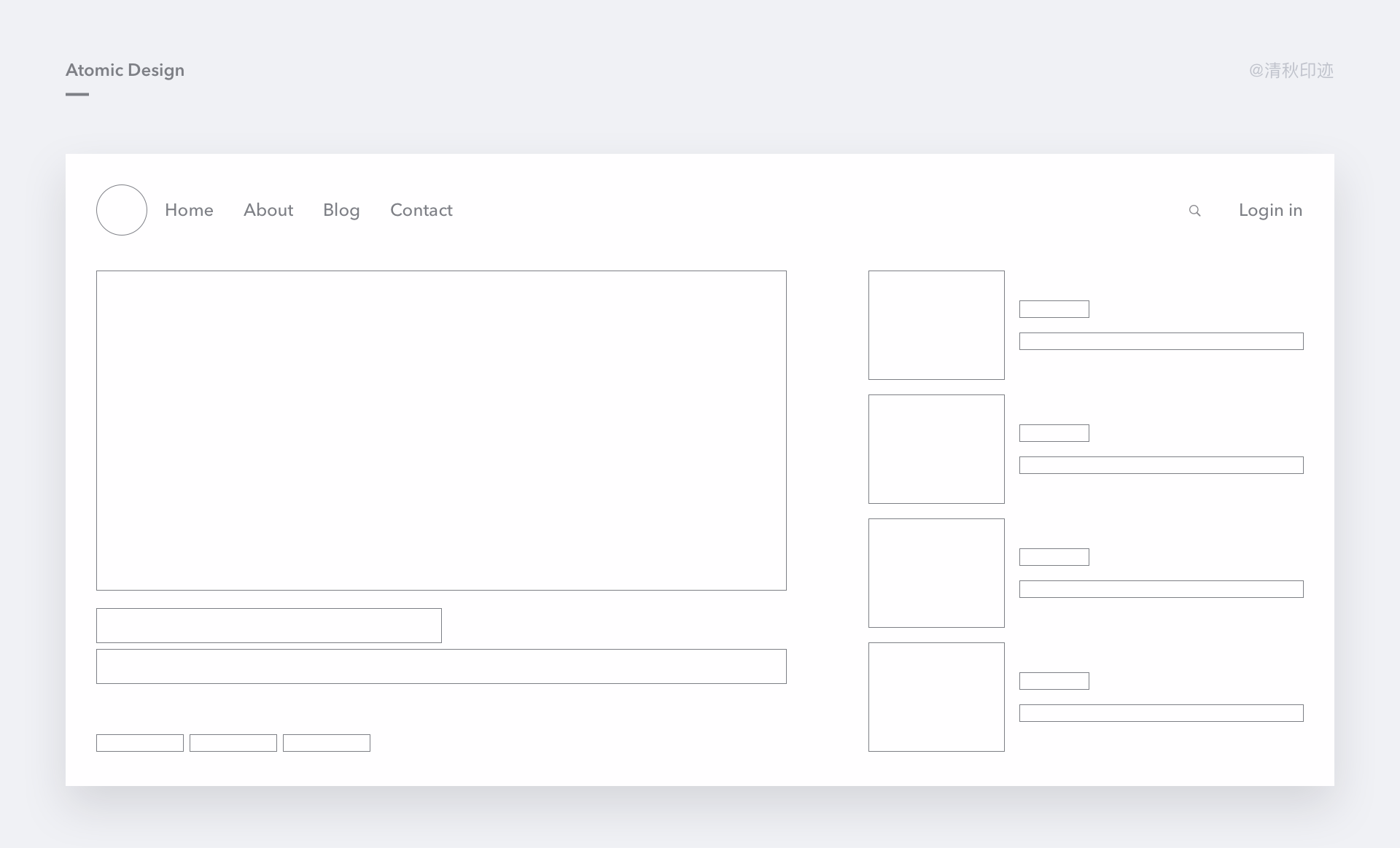
模版的本质就是线框图,在这一步我们基本可以看到一个产品的形态。我们可以不断调整组件和分子组合在一起的效果来尝试不同的方案,找到一个相对合适的方案。
模版的意义就在于可以专注于页面的内容结构布局,而不是页面的最终内容,此时模版内容是随时可以调整的,尝试不同的方案,在多个模版中进行对比,在这个阶段改动和沟通保证了最低成本。因此,模版在设计系统承载的作用就是保证设计方案在原型阶段的多样性。

模板是页面级别的对象,它将组件放置在布局中,并显示设计的底层内容结构。在设计一个有效的设计系统时,必须在布局的环境中展示组件的外观和功能,以证明这些部件组成了一个功能良好的整体。

模板的另一个重要特征是它们专注于页面的底层内容结构,而不是页面的最终内容。
设计系统必须考虑内容的动态性质,因此,把例如标题和文字段落的图像大小和字符长度此类组件的重要属性说清楚是很有帮助的。
5. 页面
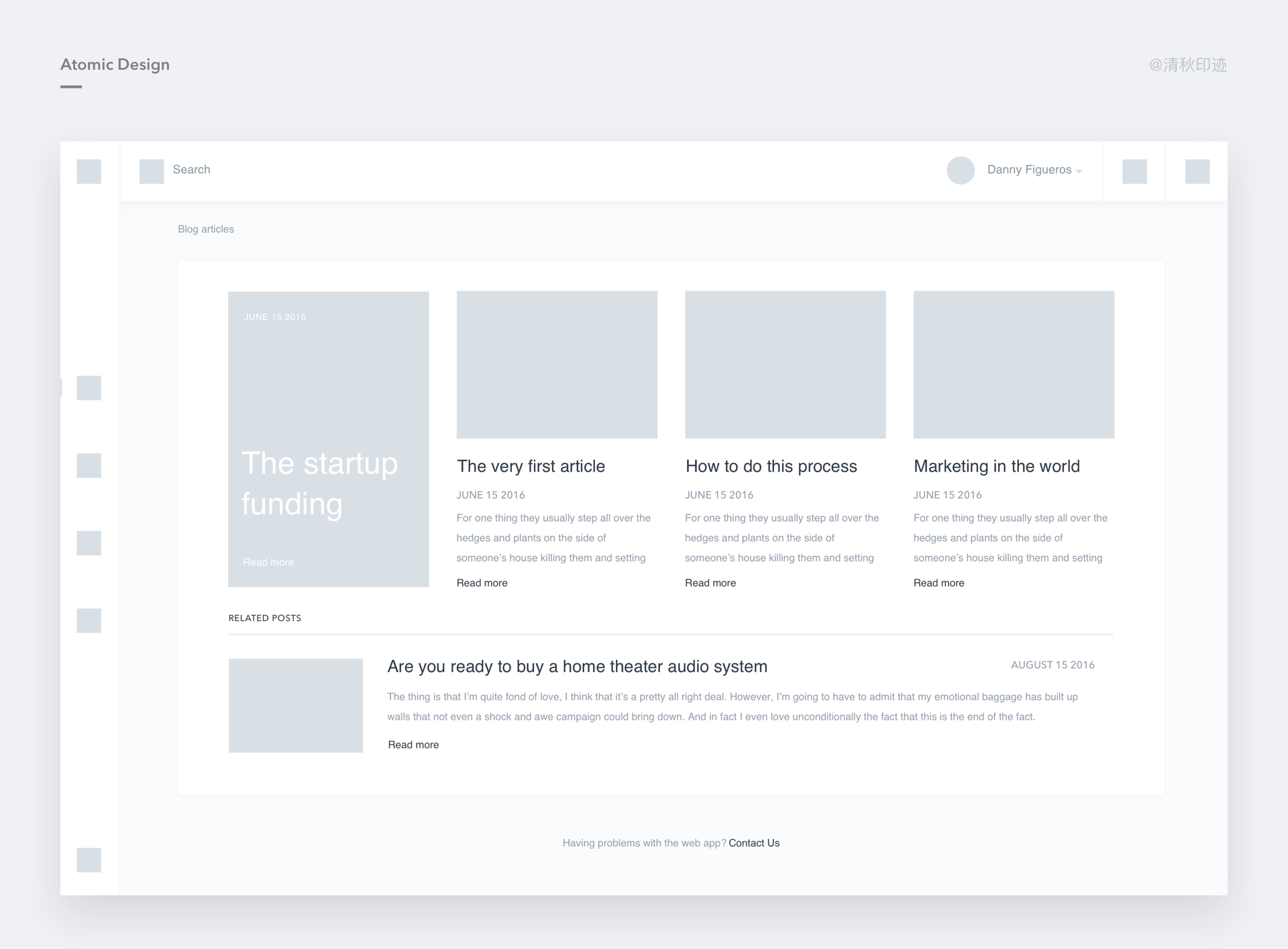
页面是模板的具体实例,填充了真实的内容(图片、文字等)后形成页面,也就是常说的「视觉稿」,将占位符替换为有代表性的真是内容,使设计系统有了生命。在模版的基础上进行优化和完善就形成了页面最终的视觉方案。

页面阶段是原子设计中最具体的阶段,由于一些众所周知的原因这个阶段非常重要。别忘了,这可是用户在访问你的界面时会实际看到和交互的内容。
除了演示用户所看到的最终界面之外, 页面对于测试底层设计系统的有效性是必不可少的 。在页面阶段,我们可以看到当将真实内容应用于设计系统时,所有这些模式如何运作。
所有的一切看起来都很棒吗?如果答案是否定的,那么我们可以回过头去修改我们的分子、生物体和模板,以更好地满足我们内容的需求。

页面还提供了一个表达模板变量的地方,这对建立强大而可靠的设计系统至关重要。以下是模板变量的几个例子:
- 用户在其购物车中有一个商品,另一个用户在其购物车中有十个商品。
- 网页APP的仪表板通常显示最近的活动,但是该部分对于首次使用的用户是禁用的。
- 一篇文章标题可能是40个字符长,而另一篇文章标题可能是100个字符长。
在所有这些例子中,底层的模板是相同的,但用户界面将会随着内容的动态性质而改变。这些变化直接影响了底层分子,有机体和模板的构建方式。因此,创建解释这些变量的页面有助于我们建立更具弹性的设计系统。

这就是原子设计!这五个不同的阶段同时协同工作,以产生有效的用户界面设计系统。
总结:
- 原子是最基础的UI元素,并且是可以用作界面的元素构建块;
- 分子是用于形成相对简单的UI组件的原子集合;
- 组织是形成界面各个部分的相对复杂的部件;
- 模板将组件放置在布局中,并演示设计的底层内容结构;
- 页面将真实内容应用于模板,设计出视觉稿,并最终成为开发落地的依据;
三、为何要用原子设计作为理论指导
原子设计为制作设计系统提供了清晰的方法。客户和团队成员通过实际的设计流程与步骤,能更好的去理解设计系统的概念。
原子设计使我们能够从抽象的设计中过渡到具体的设计中来,因此我们可以对一个设计系统进行一致性和可伸缩性等类似特性的控制。

通过模块化的设计系统调动组件,可以使我们开发新的产品时,从开始就可以对产品进行严格的把控与一定程度上的控制,进而规避了事后风险。
开发之前不确定好系统模块化,毫无逻辑的去开发,开发到一半发现功能与需求对不上等问题逐渐产生,会导致产品的延期、人员成本的浪费、资金成本的增加,产品的迭代率的下降、进而影响市场先机与市场占有率。

原子化设计与原来的样式库设计思路不一样,原子化设计从抽象到具象,从元素到组件,让设计师从底层开始思考,对整个设计会有更清晰的理解。同时也能让设计更加统一,在新增组件的时候更谨慎。
原子设计的原理可以最大程度保证任何一个设计组件的构成与开发构建组件一一对应。
同时应用原子设计的设计软件(e.g., Sketch, Figma)可以给新设计师足够的自由满足需求变通,并且可以保证同一个设计组件的更新会覆盖到任何一个使用这个组件的设计中。

原子设计为我们提供了一些关键的见解,帮助我们创建更有效、更深思熟虑的UI设计系统。
四、如何创建设计系统
如果产品规模小只需要1,2个设计师,大概率是前期不需要大费周章搞一个需要开发配合的设计系统,可以只利用Sketch或者Figma做一个像贴纸一样的设计组件库。
但是功能多了怎么办,公司来新人了,当新设计师产出后就会发现与原设计师设计的风格不一样,慢慢发现整体设计风格不统一了,只靠一个简单的组件库很难能满足新功能需求,新功能贴纸上没有设计或者设计需要变通,又或者是新设计师忙着交工忘记检查自己新组件和已有组件的异同。
这时候就会需要一个设计师领头去重新整理设计系统,走查发现同一个正文所用的十几个不同字号,又或者是十几个透明度不同的灰黑色字体,所有组件跟现有上线产品对比整理好后一并交给开发,开发再一一整理代码库。
设计系统(Design Systems)对于很多年轻设计师可能十个新名词,但是设计规范和组件等我们应该还是有一定认知的。在设计的过程中,我们会被其影响。
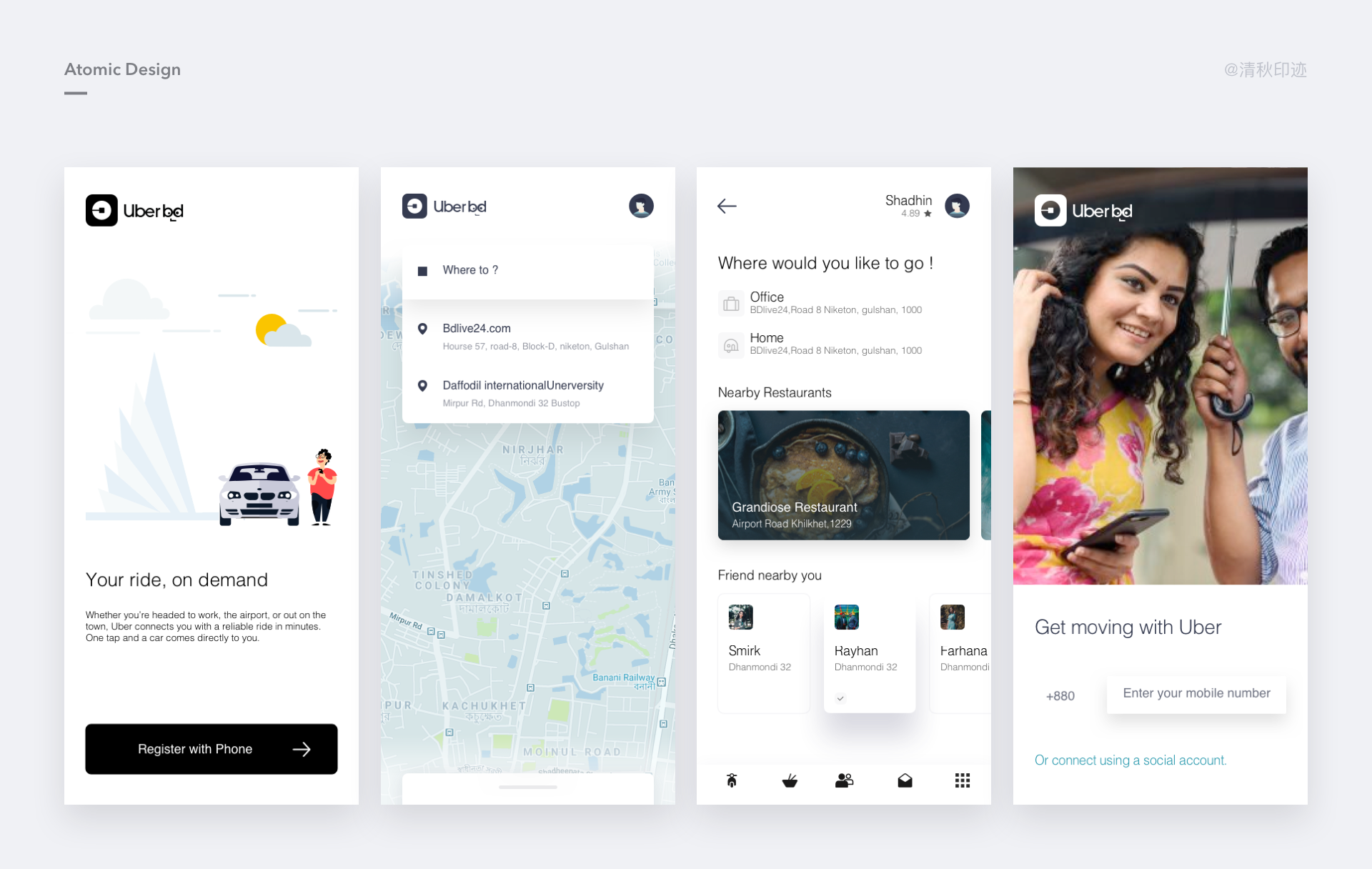
在我们日常所使用的APP产品中,如Apple、Google、Airbnb、Uber、滴滴等,他们的产品体验非常流畅,用户使用产品时能够高效地满足需求,在其良好的体验背后都有着一套强大的设计系统做支撑。
1. 为什么需要设计系统
1)团队协作,体验一致
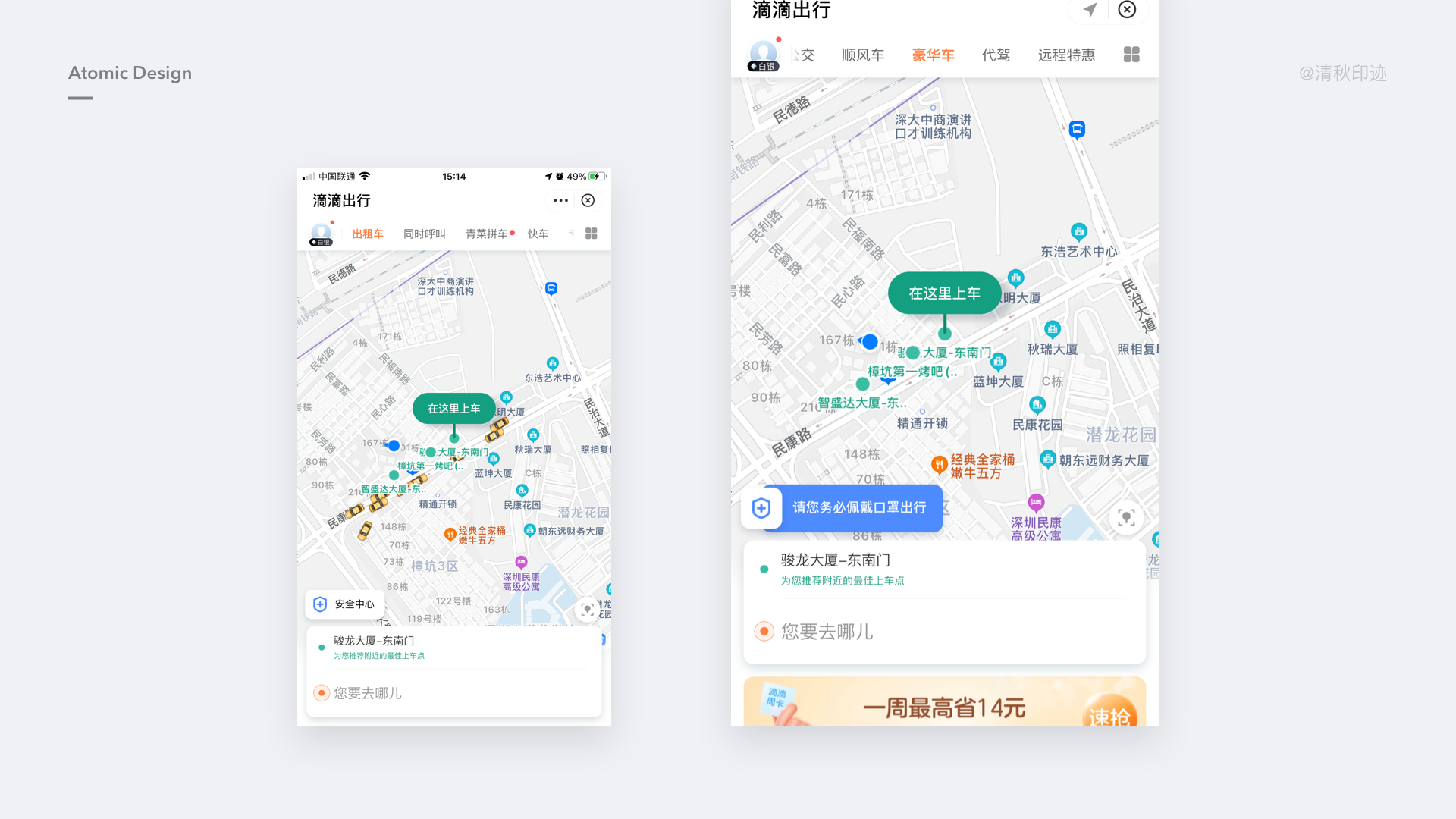
以滴滴为例,虽然只是一个简单的打车应用,但是其旗下的业务却很多,快出、出租车、顺风车等,每个业务都由不同的团队和设计师负责。
可以想象如果没有设计系统,任由各模块设计师自由发挥,风格各异,出来的结果可想而知。而有了设计系统的帮助,就会感觉界面风格非常统一,感觉是出自同一个设计师之手,可见其设计系统的功劳不小。

2)系统的管理多样性
在设计过程中,我们会发现过程中,我们会发现每个业务的形态都是基于不同的场景,因为场景的多样性,在表现上就会催生出不同的样式。
如果每个业务都用一种样式表达,久而久之当业务增长过快时,我们现有的设计模式就会难以满足。
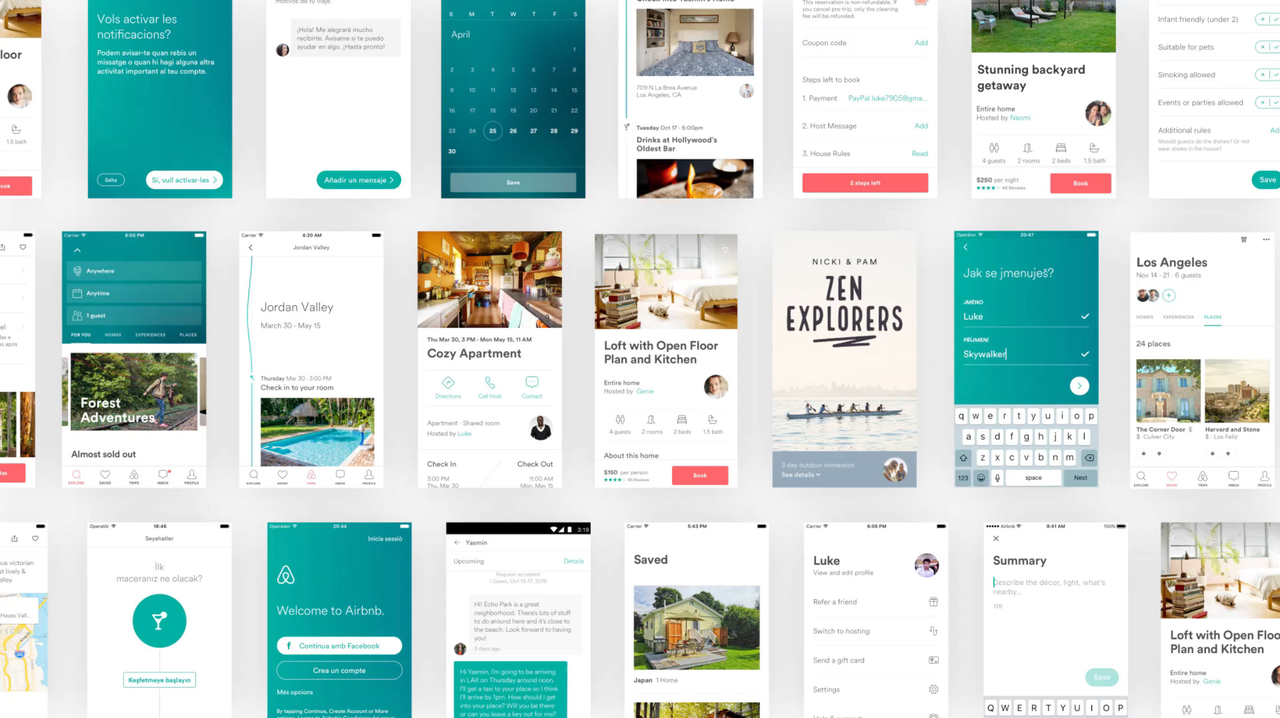
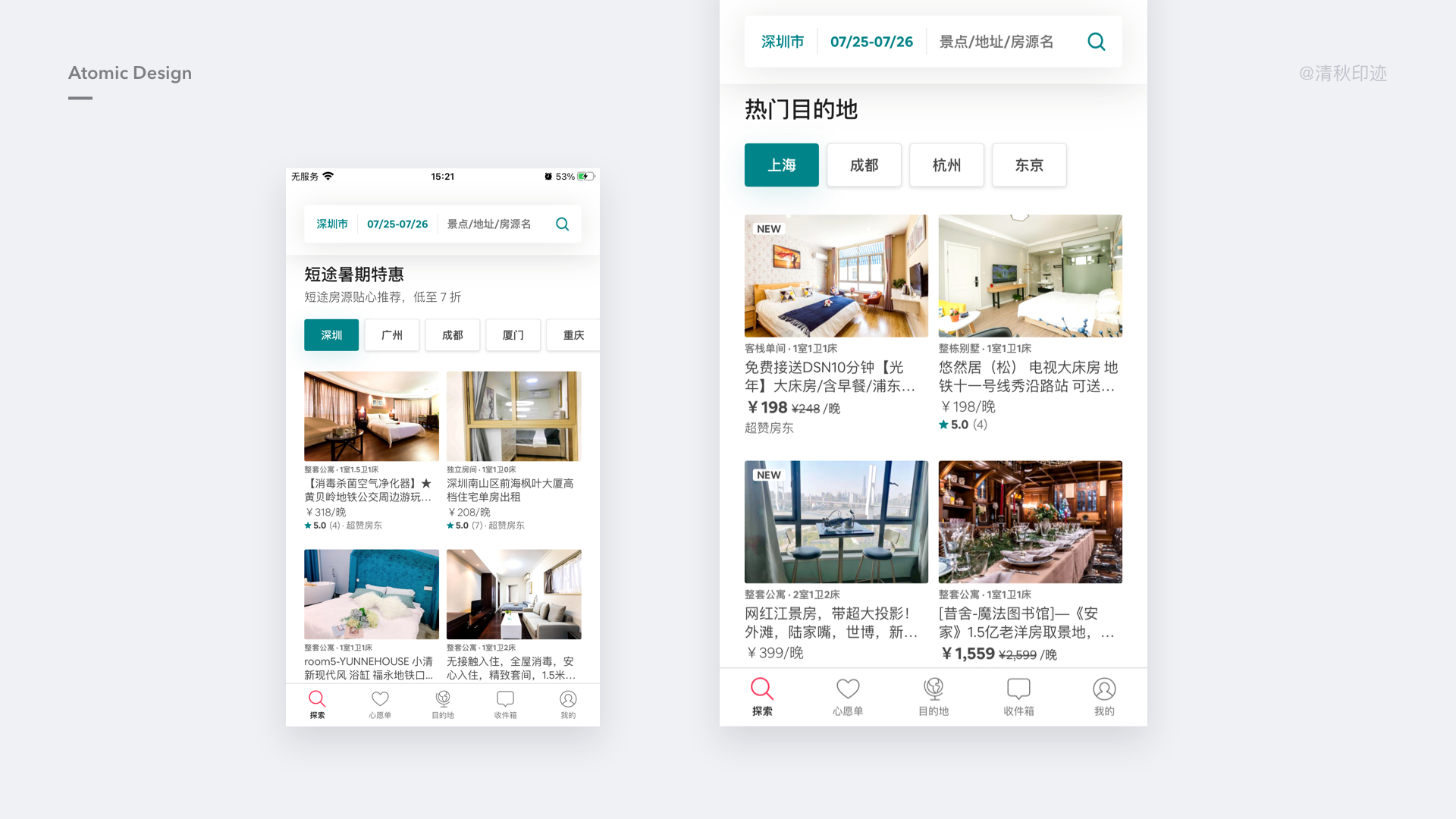
Airbnb的设计方式就是非常值得参考的一个案例,从最开始是提供民宿,到后来新增的餐馆服务,你会发现房源和餐馆都用了同一套图文信息结构,只是在内容的细节上有一些不同,这样可以降低设计的难度。
设计师不用为每个场景思考一个设计模式而烦恼。同时,用户在浏览不同场景的内同时,在相互切换中也不会产生为违和感,一切都是很自然的操作。

3)帮助产品成长,避免一次性设计
互联网产品的成长模式是一种渐进式迭代,在产品初期的主要诉求是快速上线,等到产品上线获取一定的用户,证明它可以活下去时再逐步完善,增加更多的功能。每一次的迭代都是站在我们之前的思考之上,每一次的优化都会让我们的设计更进一步,这是我们期望达到的结果。

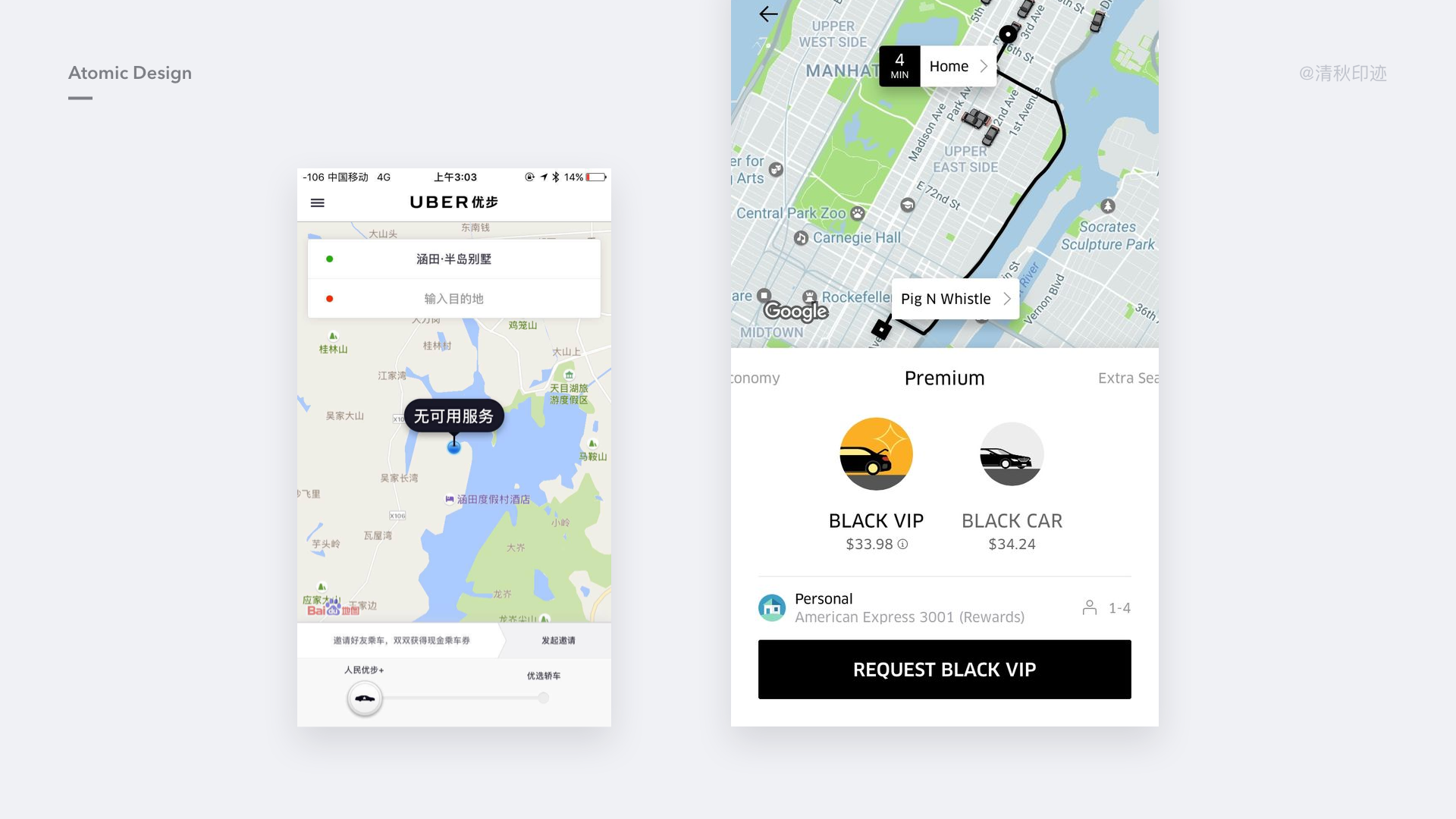
以Uber为例,新版本继承了黑色按钮的设计,并和地图进行了结合,地图的配色和旧版本相比也变得生动了,这种改变并不是一蹴而就,而是建立在原有版本之上。

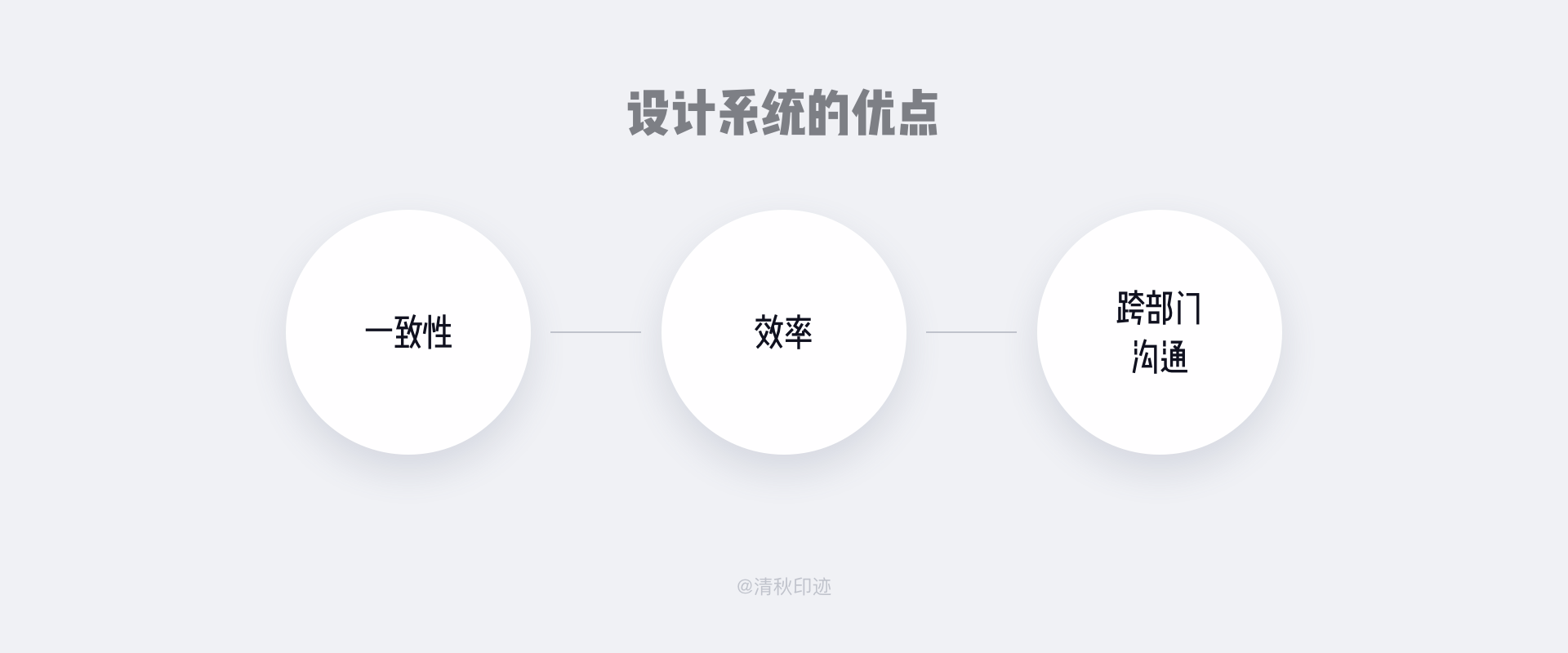
- 一致性(Consistency):由于分解界面成单一元素,不论在哪一个页面,UI元素的互动性是相同的,例如颜色变化、字体的排序、以及反馈。不但让使用者体验相同,在视觉上更为和谐。
- 效率(Efficiency):由于建立了组件库,一旦要更改某一个元素,可以马上施行、应用。
- 跨部门的共通语言(Collaboration):不仅方便设计师思考页面的和谐性,也可以让工程师、测试检验清楚页面的逻辑架构及变化,减少不必要的来回沟通
在此,顺便浅谈下设计系统。
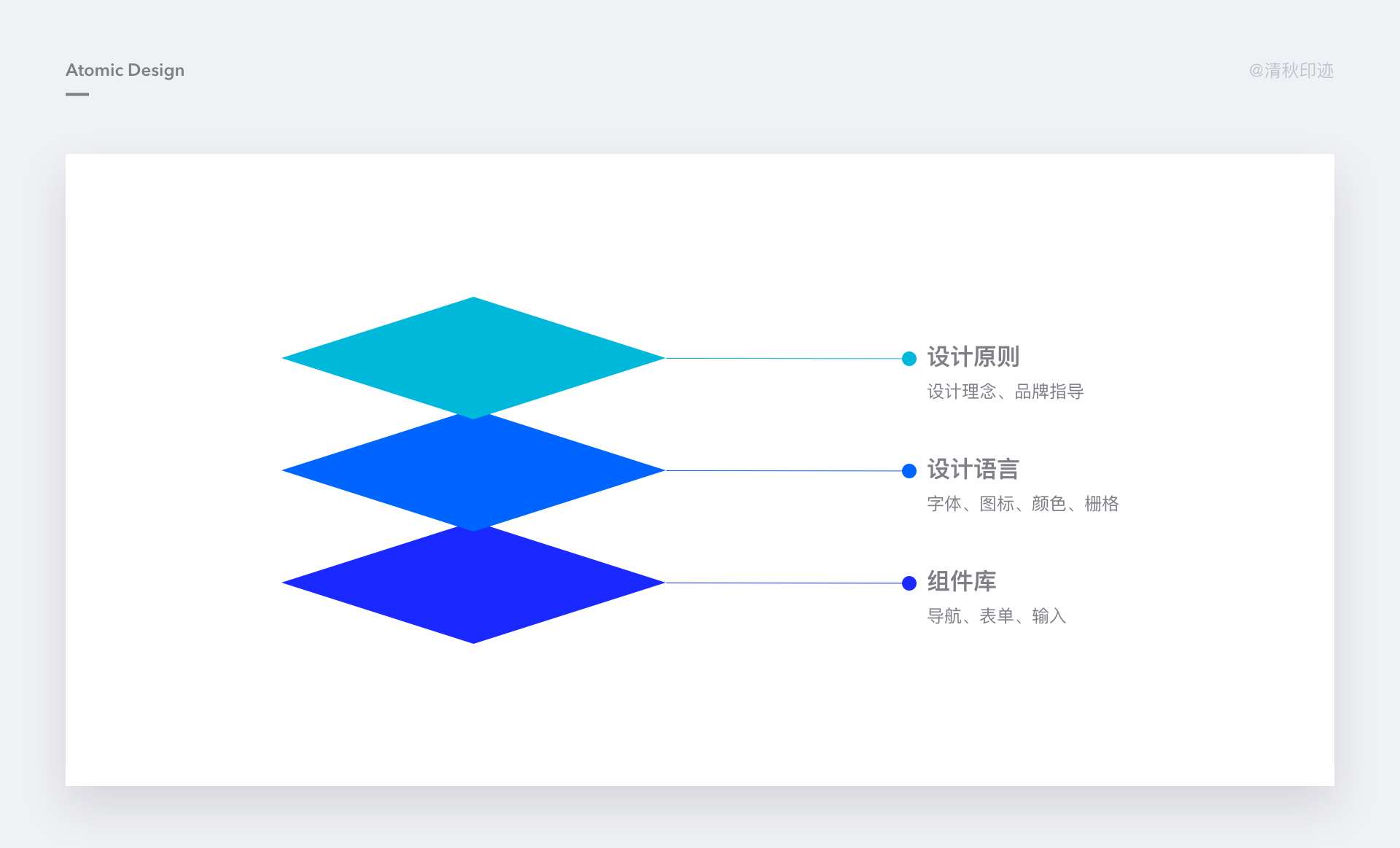
通常,设计系统包含的内容由设计原则、设计语言和组件库,这是一个整体的概念。

2. 设计原则
设计原则是一个产品的核心设计理念,设计的本质就是解决问题,在制定设计原则时要建立在这个中心思想之上。
这些问题也许是一个业务形态,例如打车的场景,也许是一个设计形式,如表单。
设计形式又很多,我们应该如何选择呢?相对合理的方法就是建立一个规则,所有的问题和形式都想这个规则靠拢,减少不确定性,这就是设计原则的出发点。因此我们可以理解为,设计原则就是一系列的规则,是我们设计过程中要遵循的中心思想。
例如:苹果把审美作为第一要素存在于设计原则中,它的产品往往也是品味的代名词,看看它的设计原则就知道了:
- 审美的完整性
- 一致性
- 直接操作
- 即使的反馈
- 隐喻
- 用户可控

△ 官网:https://developer.apple.com/design/
再来看看Material Design,Google对其定义是一个完整统一的系统,结合了理论、资源和工具的数字体验产品,相比而言它的设计原则就是更加独特,这是它的设计原则:
- 材料是一种隐喻
- 大胆/图形/强调/
- 运动赋予意义
- 灵活的基础
- 跨平台

△ 官网:https://material.io/design
由此可以看出,和iOS相比,Material Design的设计原则更加的抽象,因为他拥有一个独特的设计世界观,用还原的方法和物理方法呈现出它的本质,通过抽象的视觉卡片传递出设计的目的和原则。
3. 设计语言
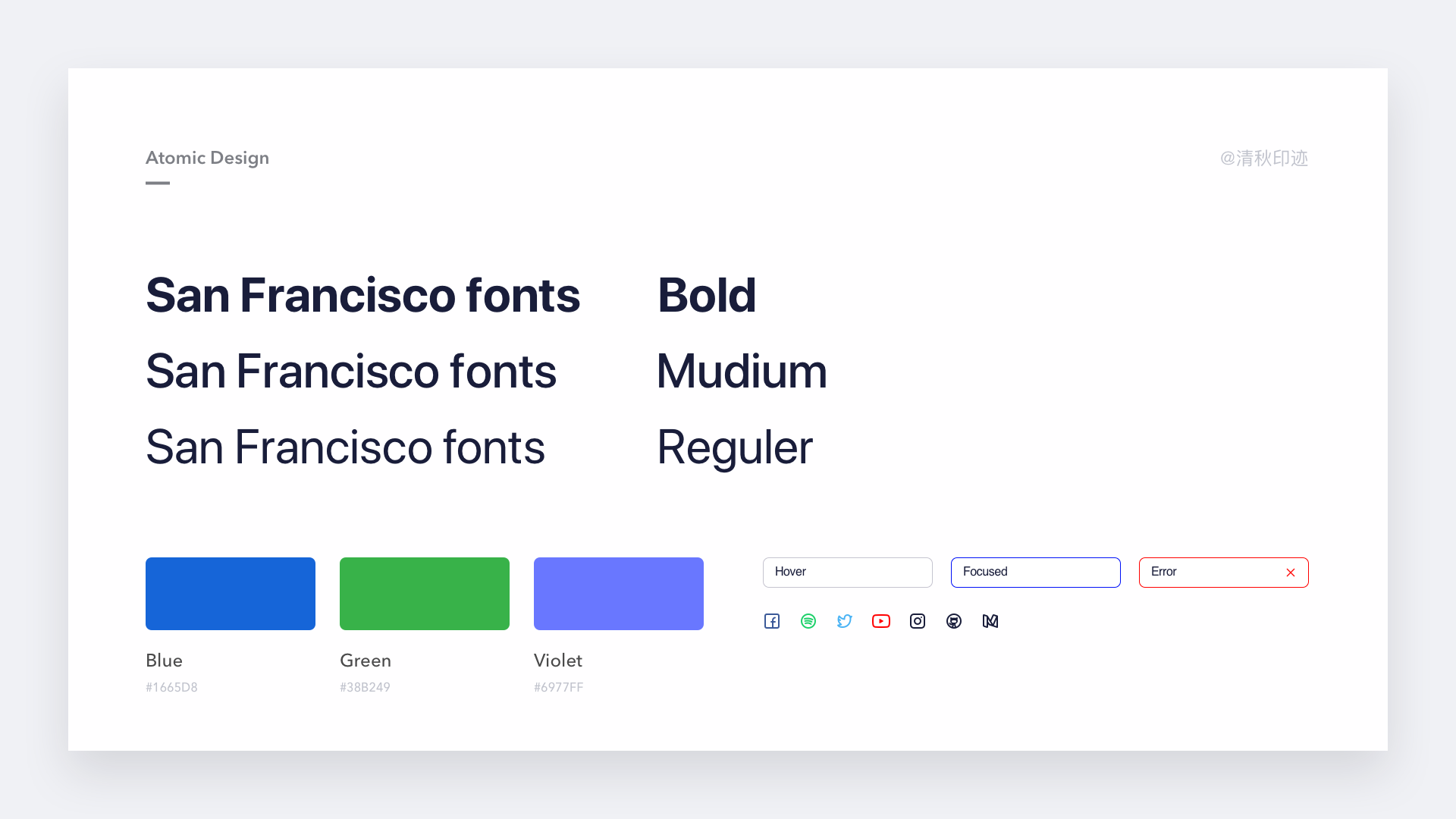
在建立设计原则后,下一步就是制定一套设计语言规范,设计规范是设计系统的表现层,面向的对象是团队设计师和开发者,他能帮助设计师的设计输出保持风格统一。同样也能帮助开发者高度还原设计。非常有利于设计师和开发者的协作。这套规范包含的有:字体、颜色、图标和栅格。
4. 组件化设计
组件化设计主要作用有两点,一是保证多人协作效率,组件化设计可以快速完成一个简单页面的设计,提升设计效率;二是保持产品体验的统一性。
同时,组件化设计环节在设计系统中是一个相对重要的工作,需要有一个全局观,要有较强的设计水平和沟通协作能力,这样,组件化的落地才会得到很好的推进。
五、那些以原子理论构件的设计系统
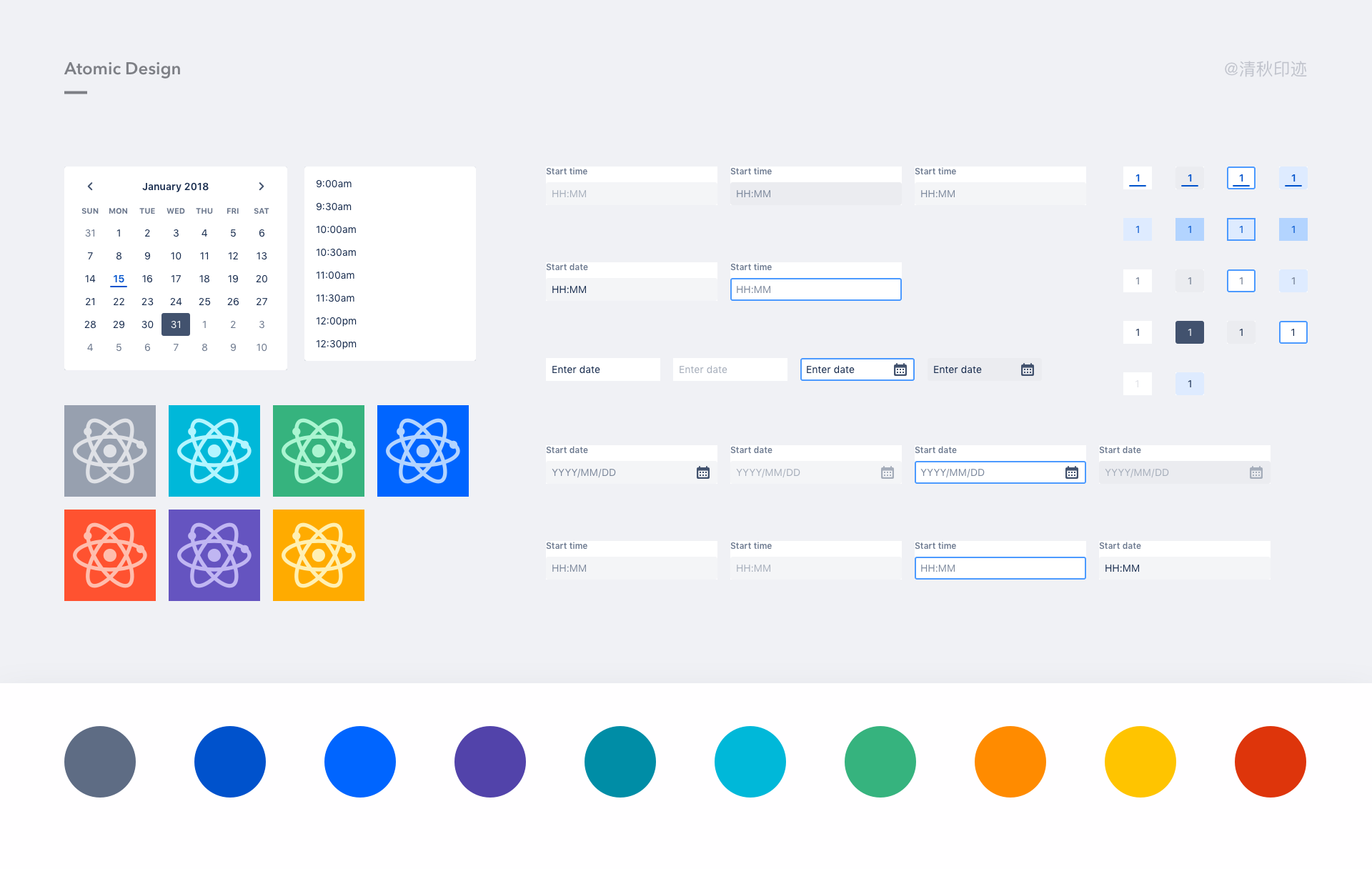
在多屏时代,我们时时刻刻都在设计产品界面,需适配多系统,其中很重要的一点是如何在多系统之间保持体验一致性,很多人想到的就是规范,要想做一套严谨逻辑好,灵活的设计规范,那么原子设计可以帮助我们来很好的实现它,它在构建设计系统中算是比较科学的一种方法,国外很多设计团队都在使用这样的设计方法。比如以下这几个团队:
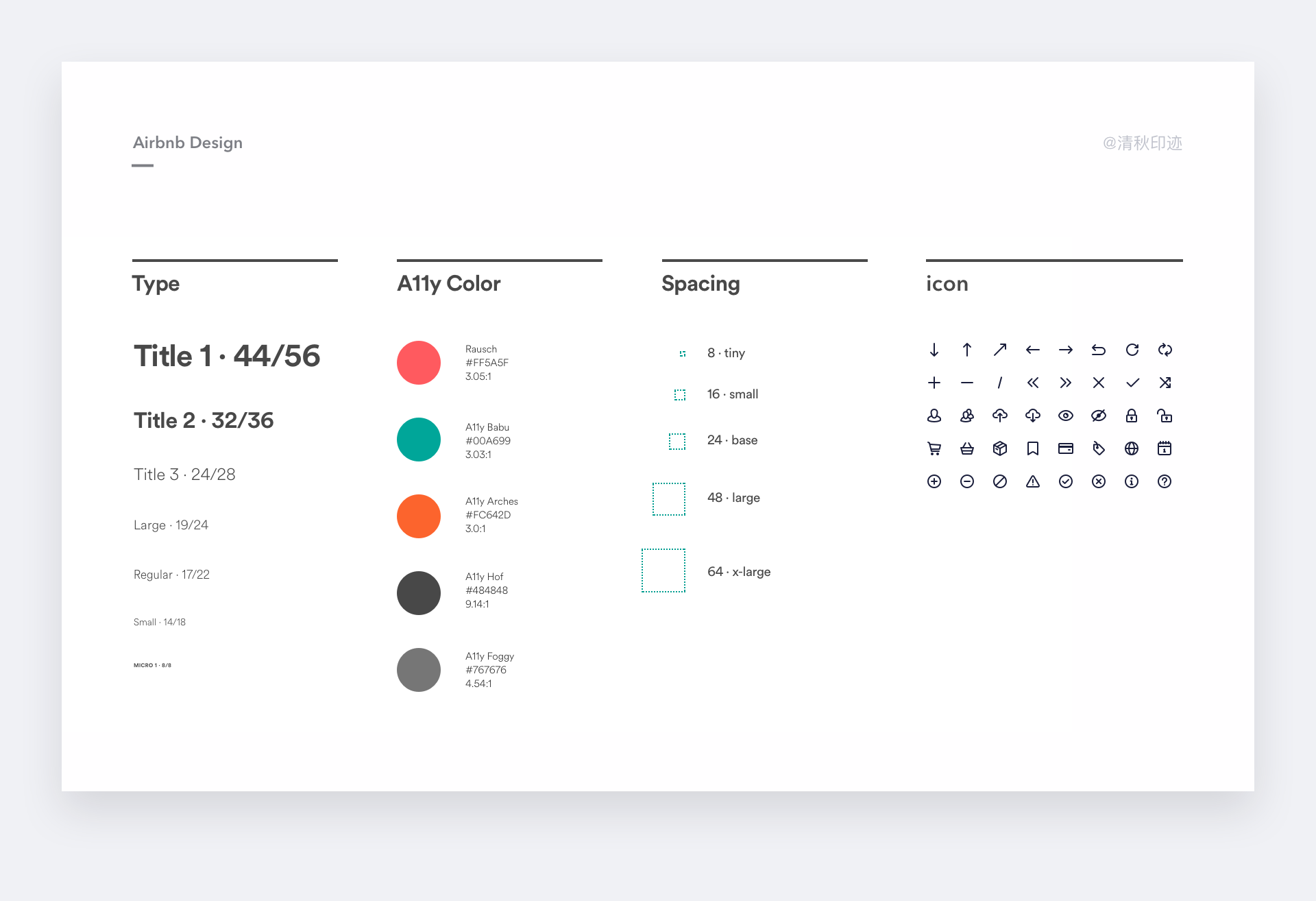
1. Airbnb
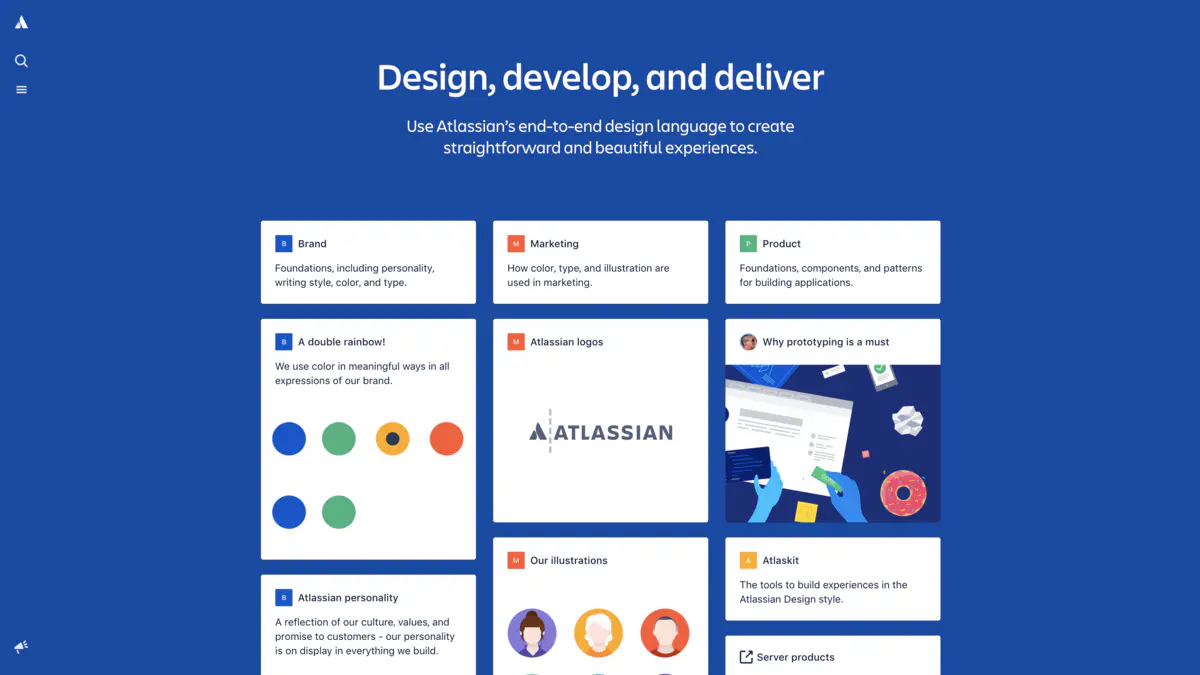
Airbnb设计副总裁Alex Schleifer在IXDC2017国际体验设计大会上分享了这一创新React Sketch app 管理设计系统, 这是为Airbnb的设计系统而设计的,其实就是个实时更新的代码数据库,可以实时查询sketch数据、代码,也可以下载图标、设计模块,所有工程师、设计师都可以免费下载。
△ 官网:https://airbnb.design/events/when-we-use-systems/
2. Frames
Frames 使用了精致的组件和先进技术,并结合 Sketch 构建了强大的 Web 设计系统,同样能满足修改原子,全局同步更新的功能,支持响应式布局。提供了近百个网页模板,可以非常迅速地完成效果图制作。
△ 官网:>http://framesforsketch.com
3. Nested Symbols
这是一套免费的设计系统,它将按钮、输入框、下拉菜单、通知等控件,都制作成了嵌套符号,方便自定义和编辑。
△ 官网:https://www.janlosert.com/
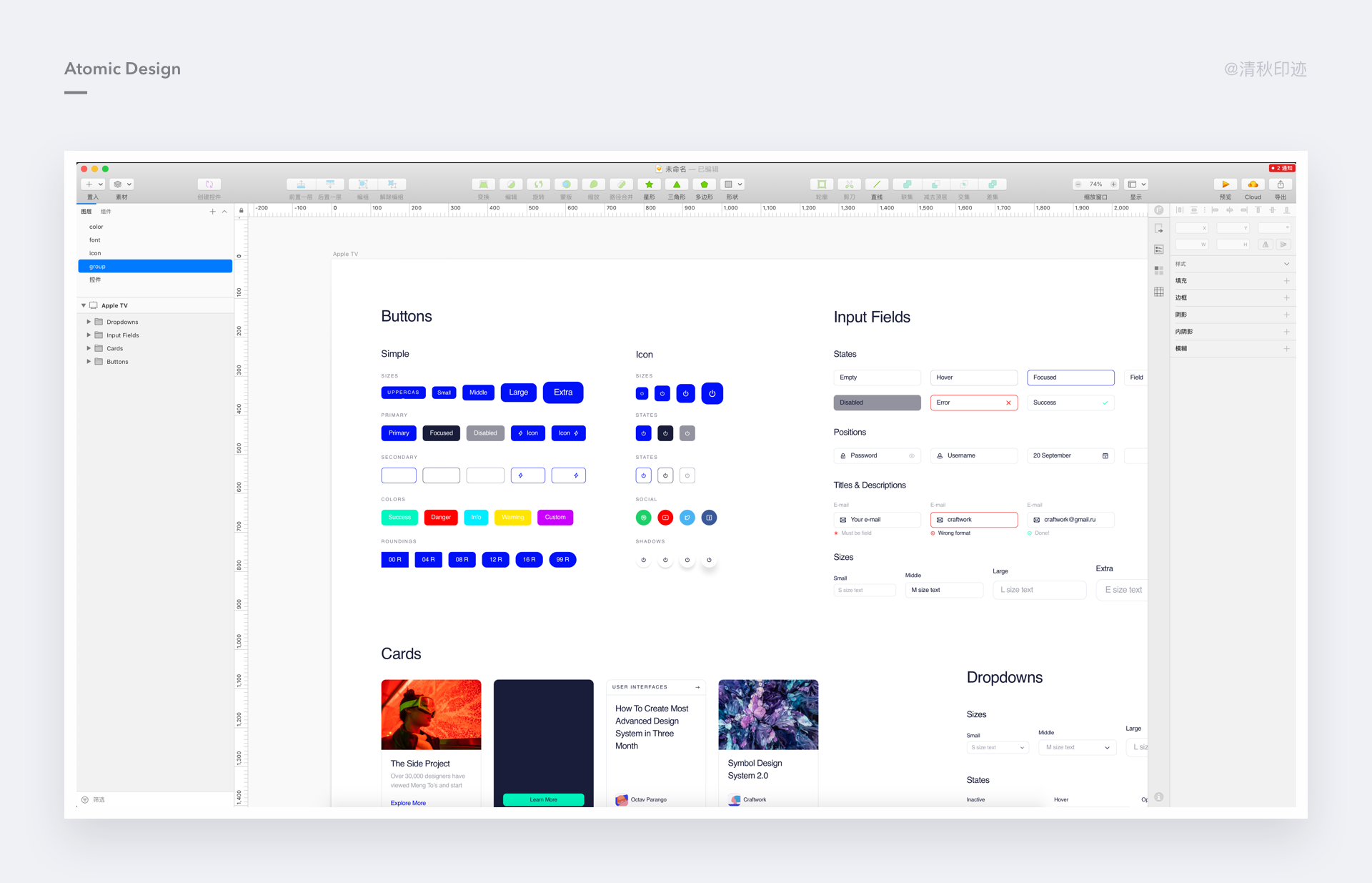
六、如何利用原子理论创建自己的组件库
原子设计理论最大的价值,就是为设计体系/组件库的构建提供思路和方法,如果你不满足于市场上现有的设计系统,我们还可以自己创建。因此我们首先要为产品设计出一个独特的视觉语言作为起点。这个视觉语言一定要有力度、易于扩展,必须能在所有地方奏效!
接下来就以 Sketch Library 功能来实现组件库的创建。
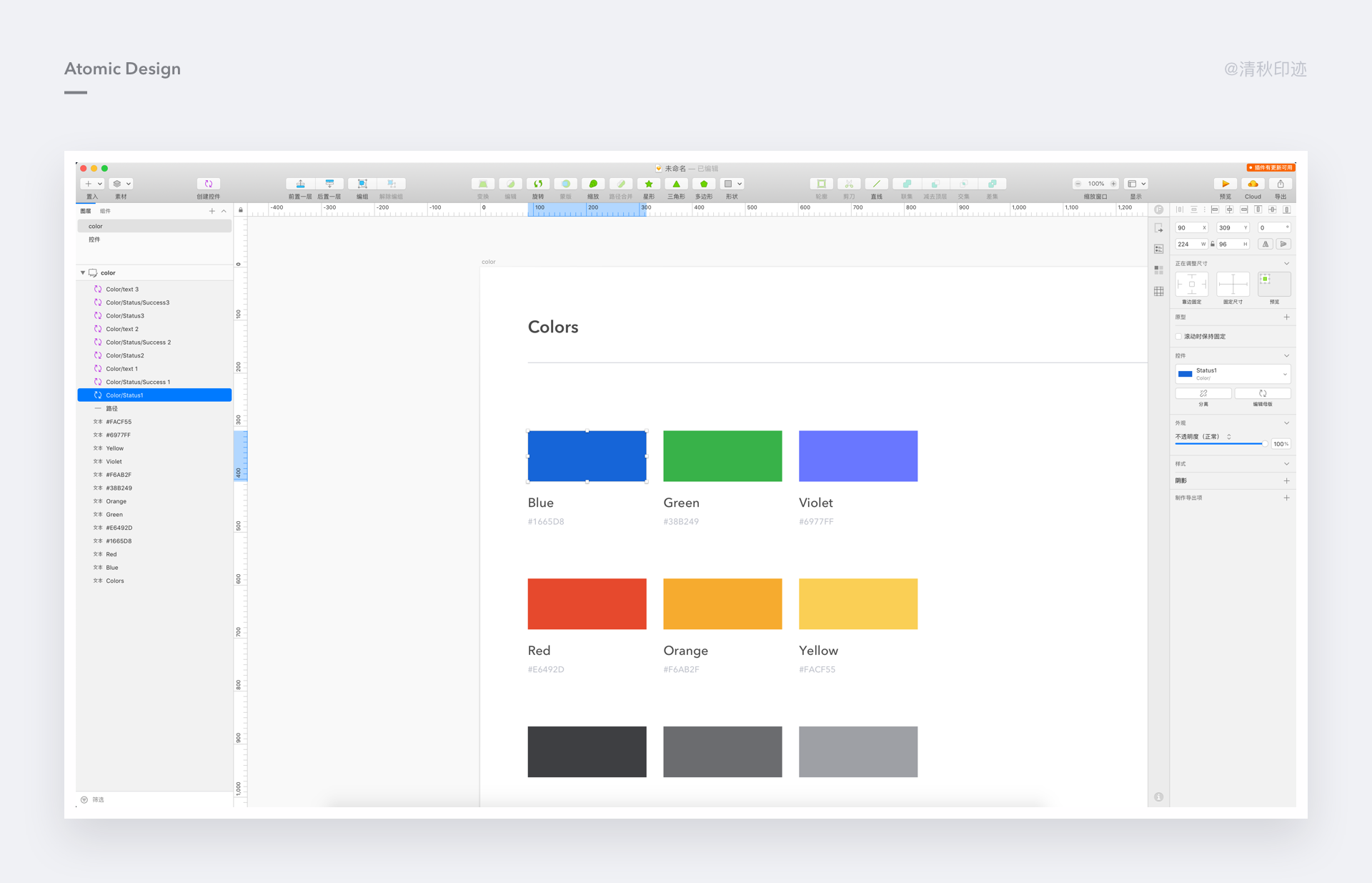
1. 第一步:定义颜色(color)
将颜色添加 Main、Text、Status 等一级分类,例如:Color/Status;再添加二级分类,例如:Color/Status/Success 等,命名需使用「 / 」 符号区分层级结构。定义好颜色和命名后,将每个颜色转换成 Symbol,便可统一调用。

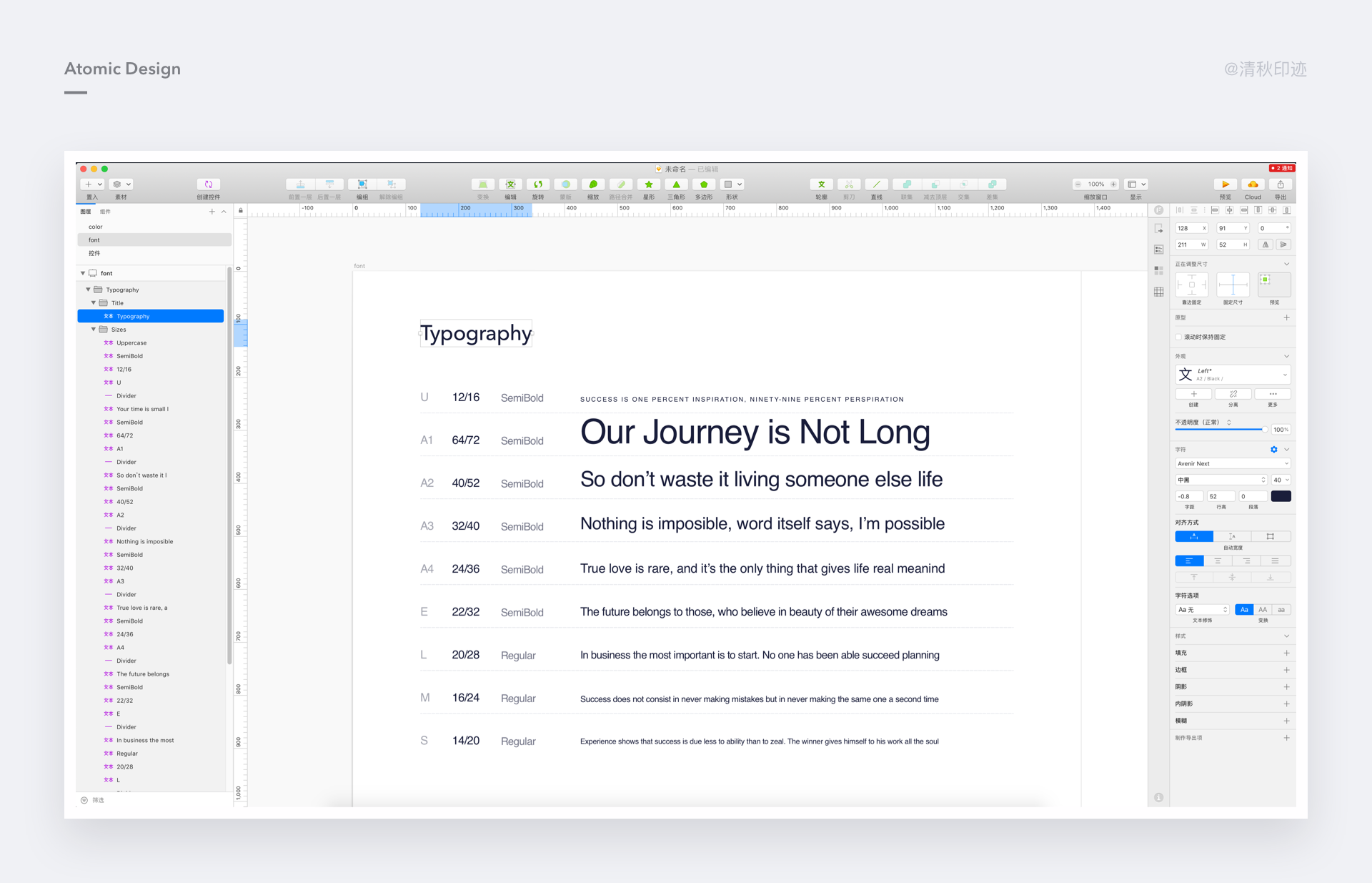
2. 第二步:定义字体(font)
根据设计规范,将不同字号的文字样式罗列出来,例如:Title 1、Body、Body2 等,按照「样式名称/颜色/对齐方式」的层级结构,将文字赋予 Text Style,整理出所有的字体样式。

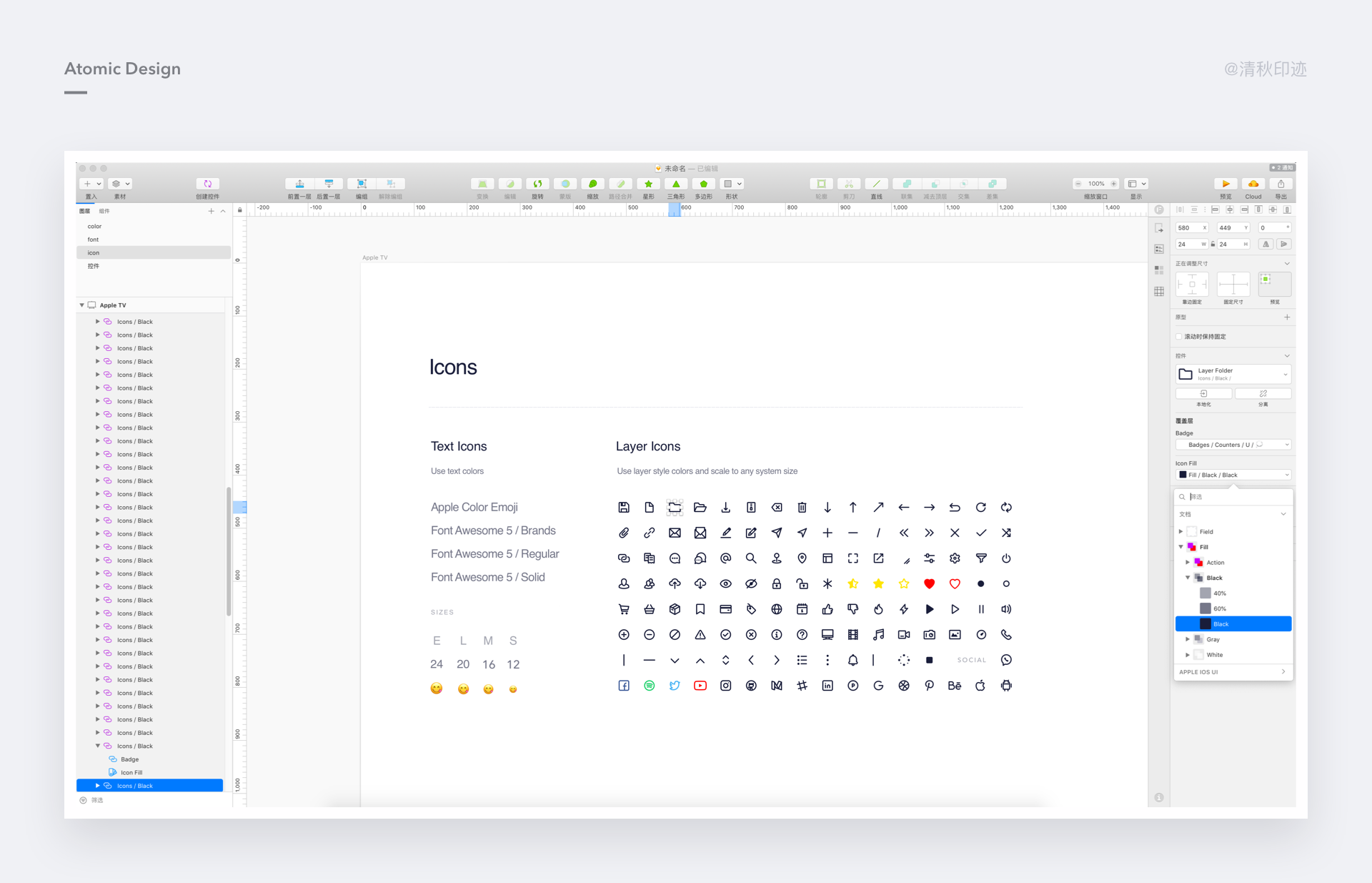
3. 第三步:定义图标(icon)
将图标放置在 24*24px 大小画板内,从定义好的颜色系统中选择合适的 Symbol,这样替换图标颜色时直接选定义好的颜色就可以了。在属性面板中锁定尺寸(size)大小,并把调整尺寸(Resizing) 设为上下左右同时吸附,以确保图标在使用时可以等比缩放。

4. 第四步:加入其他元素(Elements)
根据以上对原子的定义和命名方式,依次完成对其他原子、分子和组织的定义,例如:按钮、表单、空状态等,整个过程都是通过 Symbol 的不断嵌套,最终实现组件库的创建。

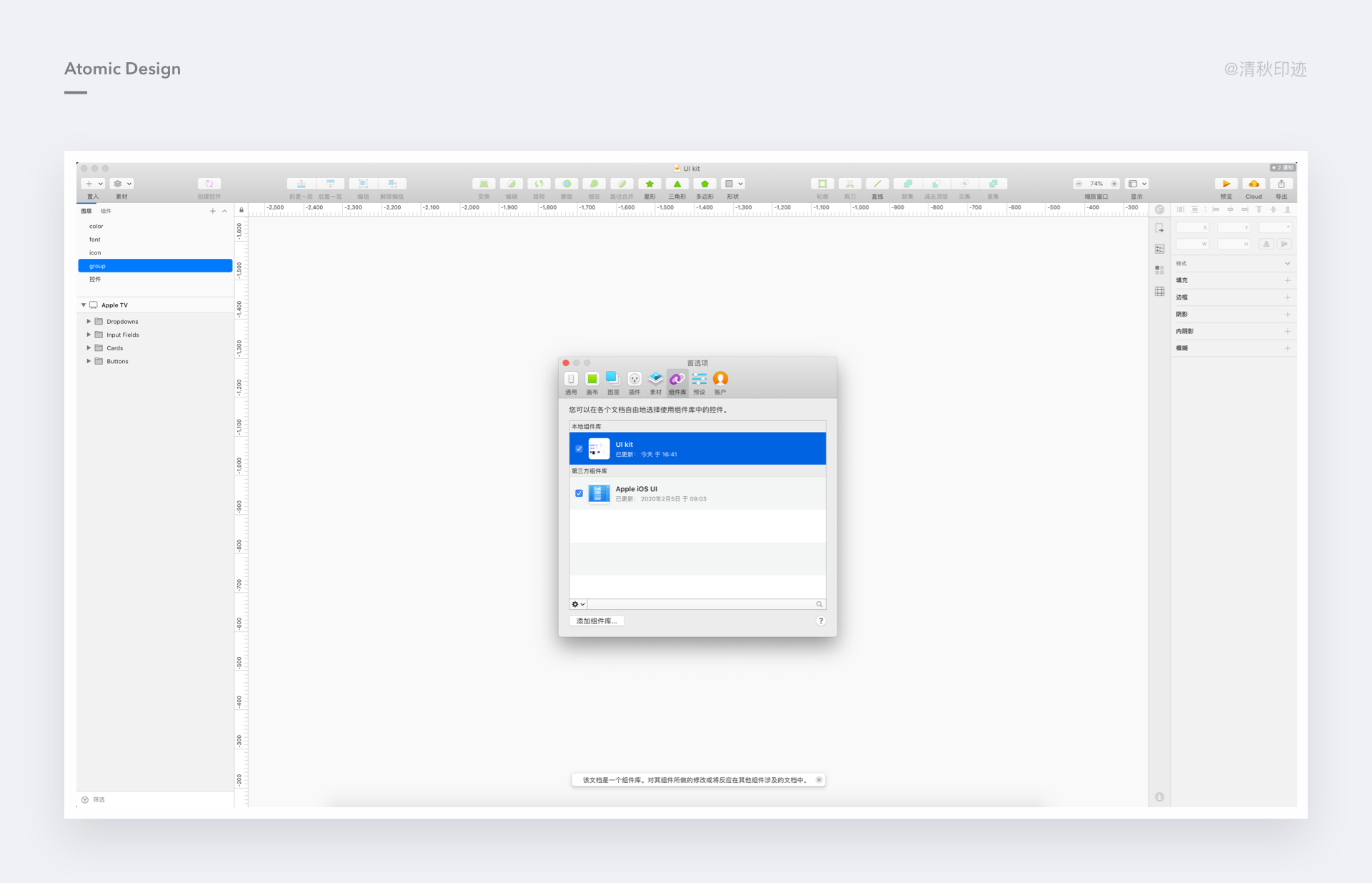
5. 第五步:加入组件库
使用快捷键「cmd+, 」打开 Preferences 面板,选择「Libraries」(组件库)标签,点击「Add Library」(添加组件库)按钮添加刚才的 Sketch 文件,完成后就可以从其他的 Sketch 文件中,对此库里的元素进行调用了。

七、原子理论总结
写在最后,原子设计是一套具有科学严谨的创建设计系统的方法论,是一个构建UI系统的心理模型。
原子设计使我们可以将我们的界面UI细分为原子元素,并通过这些元素组合在一起形成最终的界面。
原子作为整个理论最基础的元素,当我们改变其中的原子时,整个体系都会发生变化。
原子的设计概念和sketch中的“符号”有异曲同工之妙,当我们改变其中一个元素时,其他所有包含这个元素的页面都会发生变化,可以保证整个系统的一致性和层次感。
原子设计为界面元素提供了应用规则和组织原理,这套方法论对于设计系统建立、团队协作、产品迭代都具有非常重要的指导意义。
拓展阅读:
经常有同学问ios设计规范,安卓设计规范在哪看这类问题,最后,来推荐一些大平台的设计网站,上文出现过的下面就不重复了。我们耳熟能详的优秀设计都是来自于这些世界顶级互联网公司,说真的,审美这东西还真是人家说了算~
反正看看又不要钱,都去康康呗~
Google Design:
谷歌设计中心,它非常全面的展示了谷歌的设计工作和概念。包括Material Design在内的所有关于设计、体验、产品等互联网领域的探索。
Fluent Design:
微软基于Windows10的设计语言,包括人机界面布局、控件、样式及资源下载。
△ 网址:https://www.microsoft.com/design/fluent/#/
IBM Design Language:
IBM设计语言是伟大设计的代名词,他将人们的需求转化成精心打造的产品。在这里可以学习IBM设计团队一用户为中心设计的新思维方式。
△ 网址:https://www.ibm.com/design/
Facebook Design:
脸书设计官网,在国内,我们常常看到脸书的设计文章被翻成中文为中国设计师所学习
Uber Design:
作为全球第一家即使打车应用,优步其超前的设计理念和优秀的用户体验成为同类产品竞相模仿的对象。
△ 网址:https://www.uber.deign.com/
Ant Design:
蚂蚁金服设计平台是阿里旗下子公司,基于蚂蚁金服生态系统的跨设计与开发的体验解决方案。
△ 网址:https://design.alipay.com/
参考资料:
《原子设计》官网
Airbnb 设计规范
Apple 设计规范
Material Design设计规范
Google及其他
本文由 @清秋印迹 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








数据库
太棒了,希望与你多多交流
太棒了!
这么International的文章,必须顶上去啊!!!
谢谢支持✌️