增删改查显算传,七字箴言搭建To B系统底层框架
编辑导读:入职培训时技术leader说:“我不需要你们太聪明,做好基础的增删改查就可以了。”看似很简单的活,要做好并不容易。基础的坑在哪里呢?一起来看一下。

一、 增(新增、创建、导入)
1. 明确表字段类型
新增的业务是由不同类型的字段组合而成,每个字段具体的类型应该给出明确定义,这关系到数据库字段存取的设计、后台逻辑的编写以及前端页面的数据输入方式以及展示形式。
常用表字段:
- 文本(中文文本、英文文本等,可统一定义为字符串)
- 数字(整数、小数、正负数、阿拉伯数字、中文数字、罗马数字等)
- 时间、日期(yyyy-MM、yyyy-MM-DD、yyyy-MM-DD hh:mm:ss、hh:mm:ss、hh:00等)
- 字典表(一般用于定义业务状态,如结算状态字典可定义“待结算”、“已结算”)
表字段信息说明:
- 字段必填、非必填;强业务关联的数据或者其他必要信息设为必填字段;
- 字段唯一性;唯一的字段组合设置为表结构的主键;
- 字段长度;表字段长度的限制,主要是为了合理分配客户端的内存资源;
- 字段的默认值;对于固定确认的数据,可设置默认值,减少操作员的数据录入工作量;
- 字段校验;例如手机号、身份证号码、银行卡格式标注校验,可根据业务情况说明校验规则;
- 选项型,说明单选、多选;
- 专有名词解释说明,业务场景描述,协助开发人员理解文档。
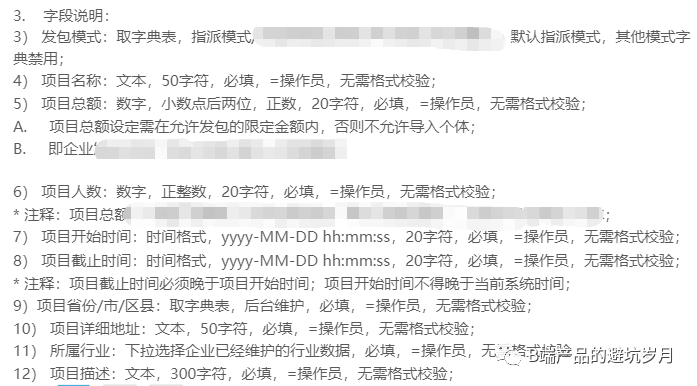
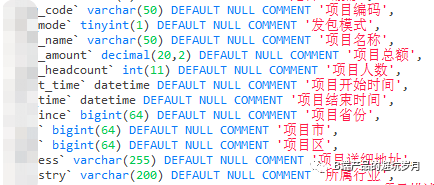
输出结果如图一、图二:

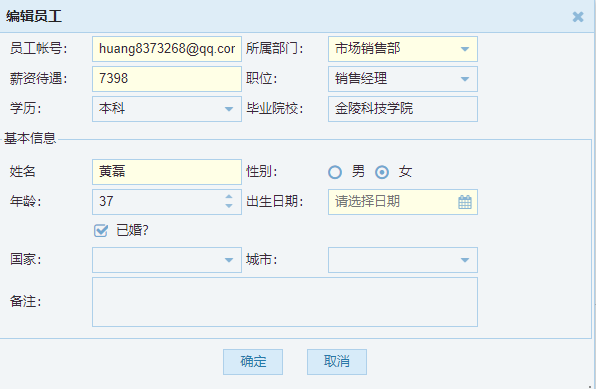
图一:产品经理设定的表字段

图二:DB建表的结果
小结:
有的项目组可能会要求产品经理进行初级的表结构设计,即以上说明的内容,专业部分的内容由DB进行设计完善。这样做有利于产品经理明确字段的含义,理解表字段的存取路径,设计逻辑,能更深程度的参与到项目开发与沟通协调中。
2. 准确使用信息输入的方式
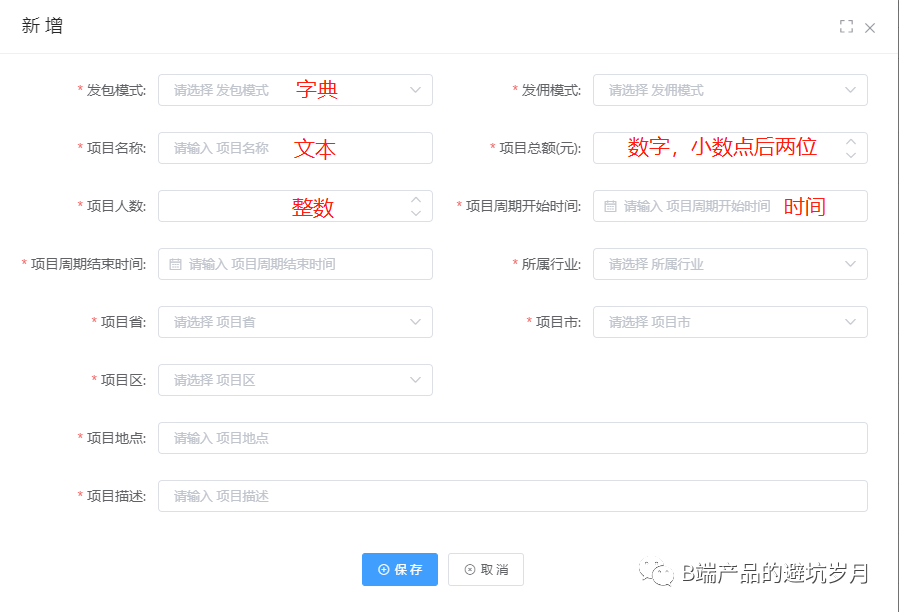
表字段的类型不同,信息的输入方式对应会有差别(如图三)。若前端页面运用错误的输入样式,则会导致新增报错,业务流程无法继续。
例如应该是下拉选择的字典值,运用了手动填写的文本框,必然会出现人为填写错误,与数据库字典表无法匹配的bug。

图三:文本、数字、时间和字典对应不同的输入样式
3. 设置合理的图片限制
新增业务中,上传图片是很常见的需求。考虑到图片的上传、加载速度,兼容问题,需要对图片的大小、格式进行限制说明。
常规的图片格式包括:jpg、png、gif、bmp、gif,大小限制在500k~2M范围内。
如图四:

图四:微信公众号头像修改页面
4. 设置及时完善的错误信息提示
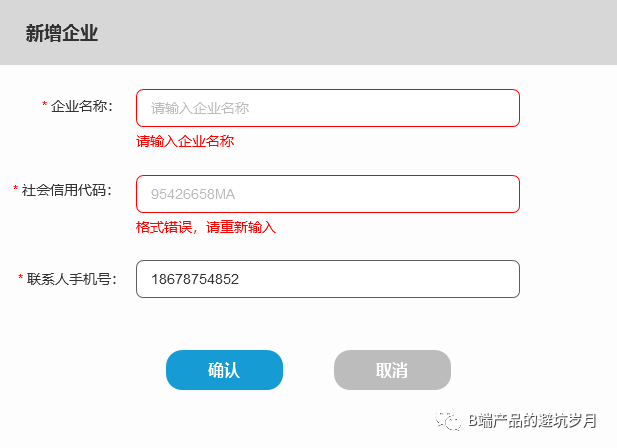
用户输入的过程中,需要对填写的信息有及时全面的反馈,例如必填字段漏填、有格式校验的数据填写错误等,如图五:

图五:错误信息提示
5. 提高长表单的处理效率
- 对于较长的表单,流程分步操作,减轻用户的认知负荷和心理压力;
- 对于相关的信息进行合理分组展示,高效填写;
- 采取高效填写的方式,避免出错;例如银行卡扫码、拍照识别;小结:新增是业务开始的第一个环节,数据进入系统的源头。若新增不顺畅或者总是报错,会导致业务流程顶部断层无法继续、用户体验感极差,甚至有可能会导致项目验收失败。
二、删除(删除、取消、禁用、停用)
数据有新增的路径,就会存在删除的需求。
通常说的删除,包含两种:
- 物理删除:真实删除,从数据库层面删除了数据,查询找不到该条数据,数据不可恢复;一般对于重要的基础数据,不建议设置删除功能,设计中要避免不可逆的操作;
- 逻辑删除:假删除,只是从页面对数据进行了删除,数据库将数据的状态改写为“已删除”,可通过删除后撤回或者数据库备份恢复,产品设计中比较常用。
数据的前后业务关联太强,不适合设计删除功能,那应该如何对数据进行合理的处理呢?
个人理解的删除需求的存在,可能存在以下几种情况:
- 过期无用信息:可以设计数据库定时任务,根据实际的业务情况和指定条件,定期清理垃圾数据,适用于数据量较大的情况;
- 信息录入错误:逻辑删除或者使用编辑功能修改数据;
- 数据状态改变,或需要中止业务:使用字典状态来限制。
最后一种情况,笔者做的TMS物流运输系统中,客户曾提出过这样的需求:车辆出现故障或者正常维修停运,而业务人员在创建订单的时候,可能还是会选到这辆车。对于这种车,我们要在系统中进行删除,以免误选(典型的伪需求)。
经过实际的业务分析,发现直接删除车辆信息会有几个问题:
- 车辆维修保养结束后,需要操作员再次填写车辆信息,用户体验差且浪费人力资源;
- 车辆的维修保养比较常见,若操作员未及时补录恢复运营的车辆,会对运输业务产生影响;
- 车辆的运输里程涉及到财务的结算支付,若删除会需要写大段的逻辑代码来判断车辆关联的业务情况,以及财务结算状态,开发工作量大。
最终处理结果:
设计车辆停用功能,保存车辆的基本信息,维修结束后恢复运营状态;停用期间数据封装,不影响还未结算完的财务数据。
类似的数据需要暂停业务,后期可能需要恢复的,可以采取【删除后撤销】、【停用】、【禁用】等假删除形式进行处理。
小结:
根据业务状况确认信息是否允许删除;允许删除的数据,需要进行二次确认提示,降低误删的可能性。
三、改(修改、编辑、批量修改)
新增的数据维护错误或者业务发生变动,可能会需要修改。
1. 修改的形式
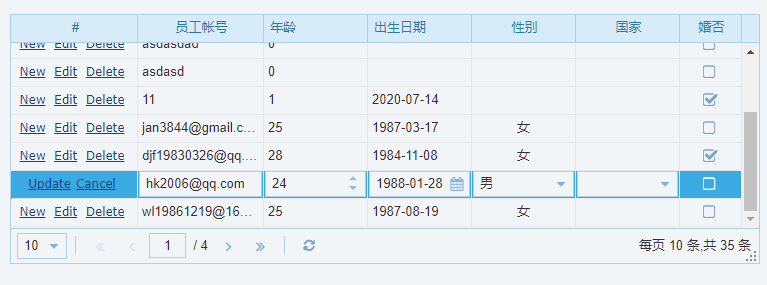
点击列表按钮,进入二级页面/弹窗修改。

在列表单元格内直接编辑修改。

列表内嵌子表格编辑修改,不常用,适用于需要小面积修改的信息。

大范围的数据变动,导入表格批量修改。
数据出错,页面无法修改,进入数据库直接修改数据(很少见,且不建议)。
2. 修改注意事项
- 页面明确区分允许可编辑和不可编辑的内容;
- 构成数据唯一性的字段不允许修改;
- 完成认证闭环的数据不允许修改;例如强制实名认证的信息完成后不允许修改;
- 修改保存后,二次弹窗确认;
- 长表单分步骤录入的信息,选择单独模块编辑修改;
- 长表单信息修改设定本地缓存机制,避免网络中断等原因需重新编辑上传数据;
- 强业务关联的数据,需要确认修改后是否对其他模块列表数据关联变更;
- 敏感数据提供修改日志;
- 不同用户的修改权限设定。
3. 批量修改
- 批量修改应定义数据唯一性的标记;例如批量修改员工信息,可能存在姓名相同的情况如果只判断导入的修改模板,只要姓名相同而其他数据不同,则修改数据,会导致修改失败或者其他后果;
- 批量修改导入了重复数据,应明确是直接覆盖源数据后导入,或提示修改模板后重新导入,或直接跳过重复数据。
四、查(查询、搜索)
合理的查询条件和样式的设计,有助于用户快速准确的找到需要的信息。
常用的查询方式有:
1. 同步查询、组合条件查询
设置默认查询条件,常用有默认查询日期、默认状态查询,有助于用户快速获取需要的信息。
![]()
2. 精准查询 or 模糊匹配;
精准查询适用于字段简短准确的数据,用户记忆成本高于模糊匹配,而后者是查询中比常用的形式。
例如根据身份证号码查询用户信息,只需要输入1991,则查询出列表中所有包含1991的身份证数据,可能查询出来的结果为:4280861996054212或者4758261991024483。
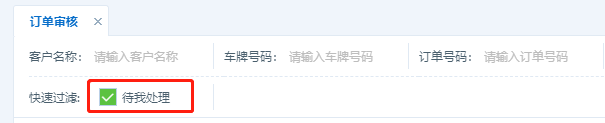
按状态值快速过滤,业务流程类比较常用。

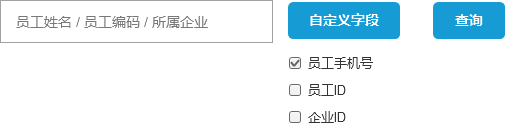
自定义设置查询条件;展示高频查询条件,低频查询条件按钮收起隐藏,且允许自定义设置查询字段。

提供查询历史记录,有必要的情况下可根据历史查询词条的热度进行排序。
3. 定时器任务查询
比较专业的范畴,请教了一下开发同学, 我们一般说定时器是指,按照某个特定的时间间隔执行某一段命令(无法深入说明了,抱歉);
笔者项目中目前只运用过定时器请求银行流水,查询余额,有机会可以写一下。
4. 查全局 or 查局部 ?
考虑到数据的安全性问题,可能有些产品设计上会限制查询的界限,限制查询出的结果只展示部分数据。
例如设置某些用户只能查询特定条件下的数据,获取过滤后的数据量。
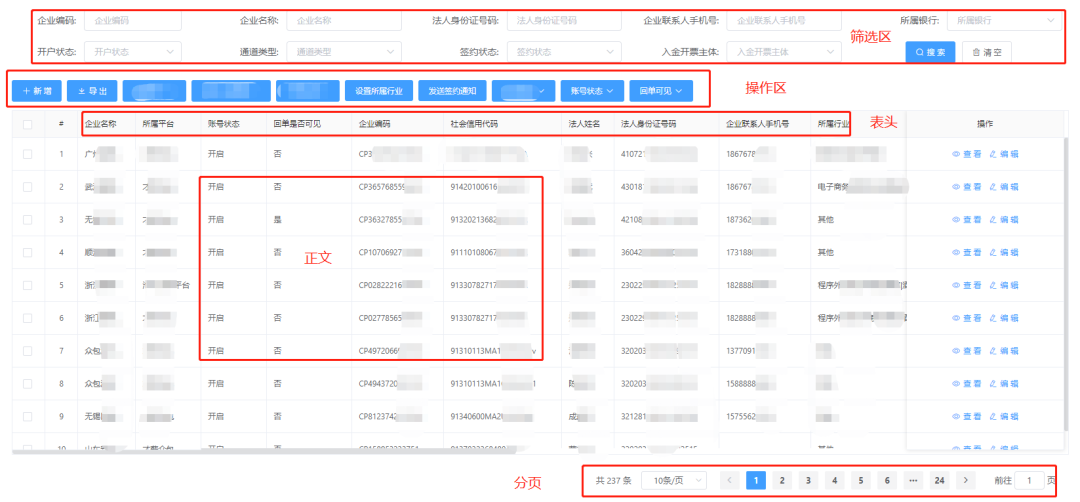
五、显(显示、回传、列表样式)
后台系统的数据和业务流程,90%以表格的形式展示出来,显示样式是否合理,直接关系到用户对产品的第一印象和日常使用体验。
网上已经有很多优秀的文章专门讲解后台表格设计的样式及使用场景,这里只简要说明一下。
列表按照功能区域,可划分为筛选区、操作区、表头、正文、分页。

【筛选区】主要用于设置数据的筛选条件,进行搜索;已经详细说明过查询,不再赘述。【操作区】主要用于对数据进行功能性的操作,常见的有增删改查、业务功能等。
- 操作按钮较多,建议按照业务的流程排布,避免用户需要不停调转视线寻找按钮;
- 相同的功能划分合理,收起在一个菜单按钮中,避免功能太多,用户要在界面寻找按钮的情况。
- 例如【设置服务费率】和【查看服务费率】属于同一个功能区域,可以设计成下拉展开的形式;
- B端系统的设计,要有堆积木的概念,功能与功能之间,最好是独立的,不互相牵扯;一个按钮代表一个功能操作。
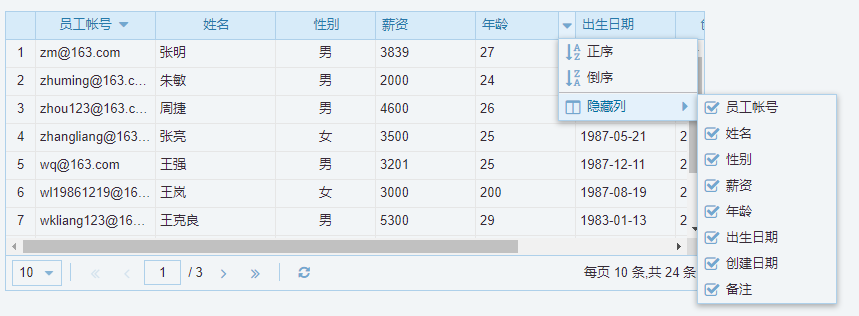
【表头】概括表格要展示的字段信息以及排序、自定义展示字段。

有必要的情况下,可以添加浮窗文本对字段进行解释,协助用户理解字段含义。

数据列比较长的情况下,冻结表头,方便内容对应字段。

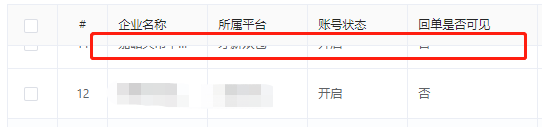
信息层级区分,同类型的数据表头合并单元格。

【正文】展示具体的数据内容;正文内容的注意要点有:
数字,一般展示小数点后两位,右对齐展示,减轻用户计算的压力,可以根据数字串的长度很直观的辨别数字的大小;特别是货币类数字的展示。
对齐,可比较的字符串右对齐,固定长度的字符串居中对齐,其他文本类型字符串可选择对齐。
时间格式,补充数字“0”让文本对齐。

空白,没有数据的单元格用“—”符号占位,保持视觉的统一性。
分割,常见表格式分割、横向分割(专注行数据)、纵向分割(专注列数据)、无线条分割(数据量少,干扰信息少,信息页面简洁)、斑马线展示(方便用户定位当前查看的数据行);大家可以对比不同分割样式在视觉上的引导作用。




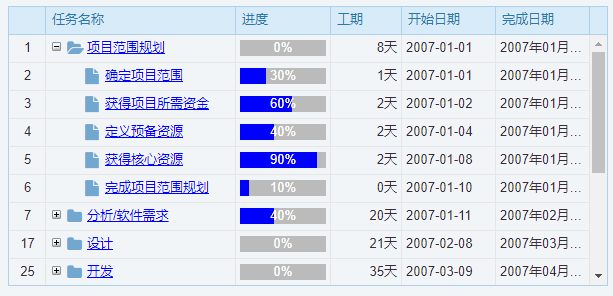
信息层级,常见的有任务分级或权限分配类采用树状结构进行信息层级的划分。


列表中的数据是对增删改等操作之后的回传结果,如果前端接口对错或者字典取错,很容易导致页面或者单元格数据为空,更有可能会出现奇形怪状的数据。
在项目验收的时候,一定多多留意列表的回显字段,常用F12协助测试及开发人员排查bug原因。
小结:
个人认为excel玩的溜的,表格设计基本妥了。特别是可视化数据展示,excel的各种精美模板可是唾手可得的优秀学习素材。
【分页】分页的样式很多,功能总结为:
- 列表的总数量;
- 每个页面展示的数量条数;
- 当前所处页面;
- 进入上一页下一页首页末页;
- 直接跳转到指定页面。

结语:
标题定的增删改查显算传,实际上算法和传输,都属于比较专业的范畴,希望以后有机会能深入接触,补上这个坑。毕竟现在也是产业互联网化、数字化的时代,学些数据算法、传输技术总没错。
本文由 @RaRa 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







