B端——复杂业务表单设计
编辑导语:表单在我们的日常工作中经常会用到,一个优质的表单可以提高我们的工作效率,完成一些更多的业务,提高产品体验;但表单的设计也比较复杂,本文作者分享了关于B端复杂业务表单设计,我们一起来了解一下。

一、前言
表单是B端产品中最常用的信息录入工具,但由于B端产品业务的复杂性,表单往往呈现出字段多、类型杂等特点,增大了它的设计难度;一个糟糕的表单,会极大影响用户信息的录入的效率,从而影响到整个产品的体验。
最近我经历了云空间产品的项目重构,对于复杂业务表单有了进一步的理解,总理梳理了这篇文章,希望能给大家带来不一样的启示。
二、表单定义与构成
2.1 表单定义
定义:表单在网页中主要负责数据采集功能,是提交数据的一切形式。
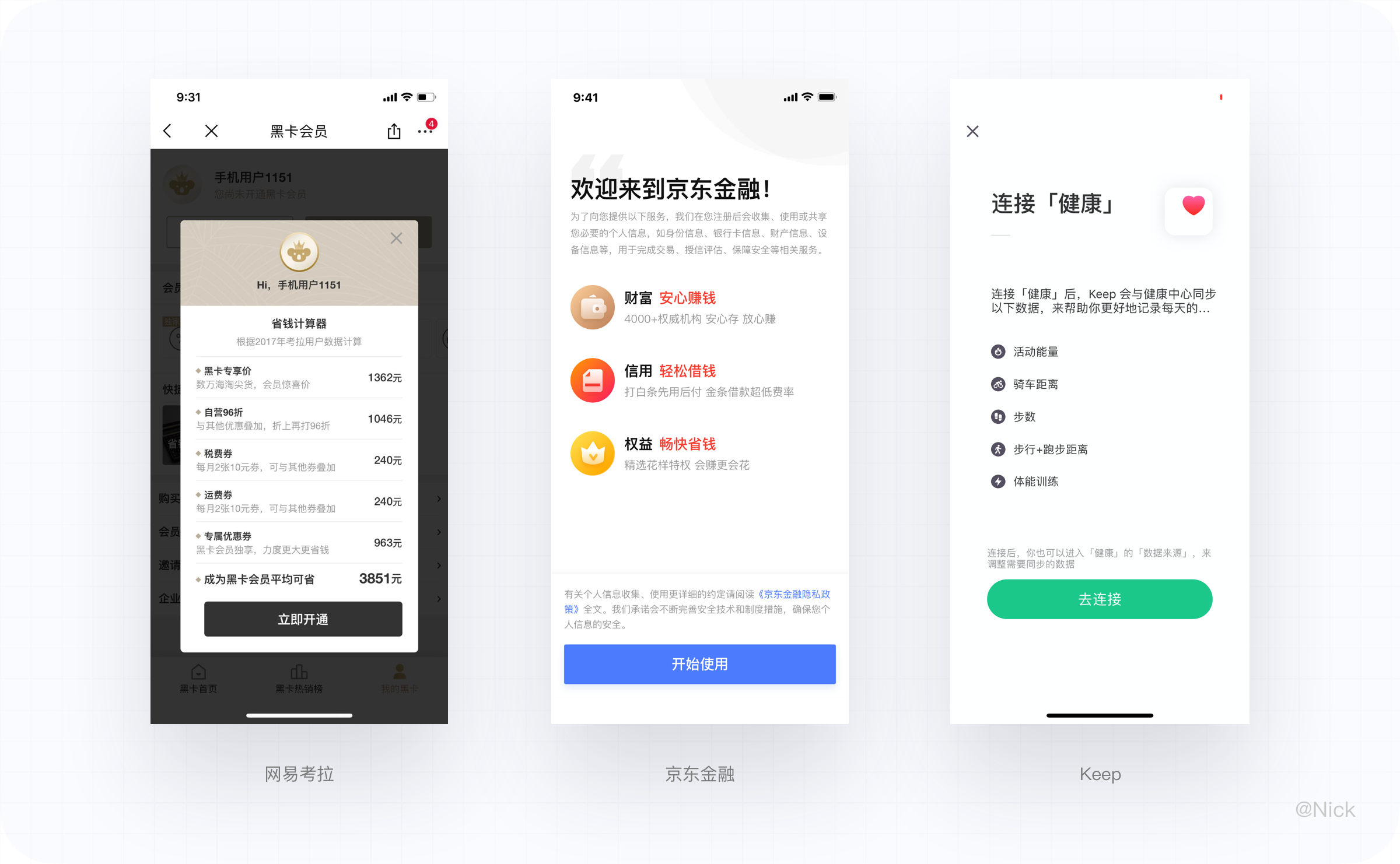
为了充分理解表单定义,我们来看一个例子,大家认为以下图例属于表单吗?

答案:是的。可能在大家的印象中,包含输入框、下拉选择框等这些控件才属于表单,但从定义中能得到表单的本质是提交数据;比如当点击“立即开通”按钮,在等待的过程中已经提交了相关的数据信息,所以它就属于一个表单。
2.2 表单构成
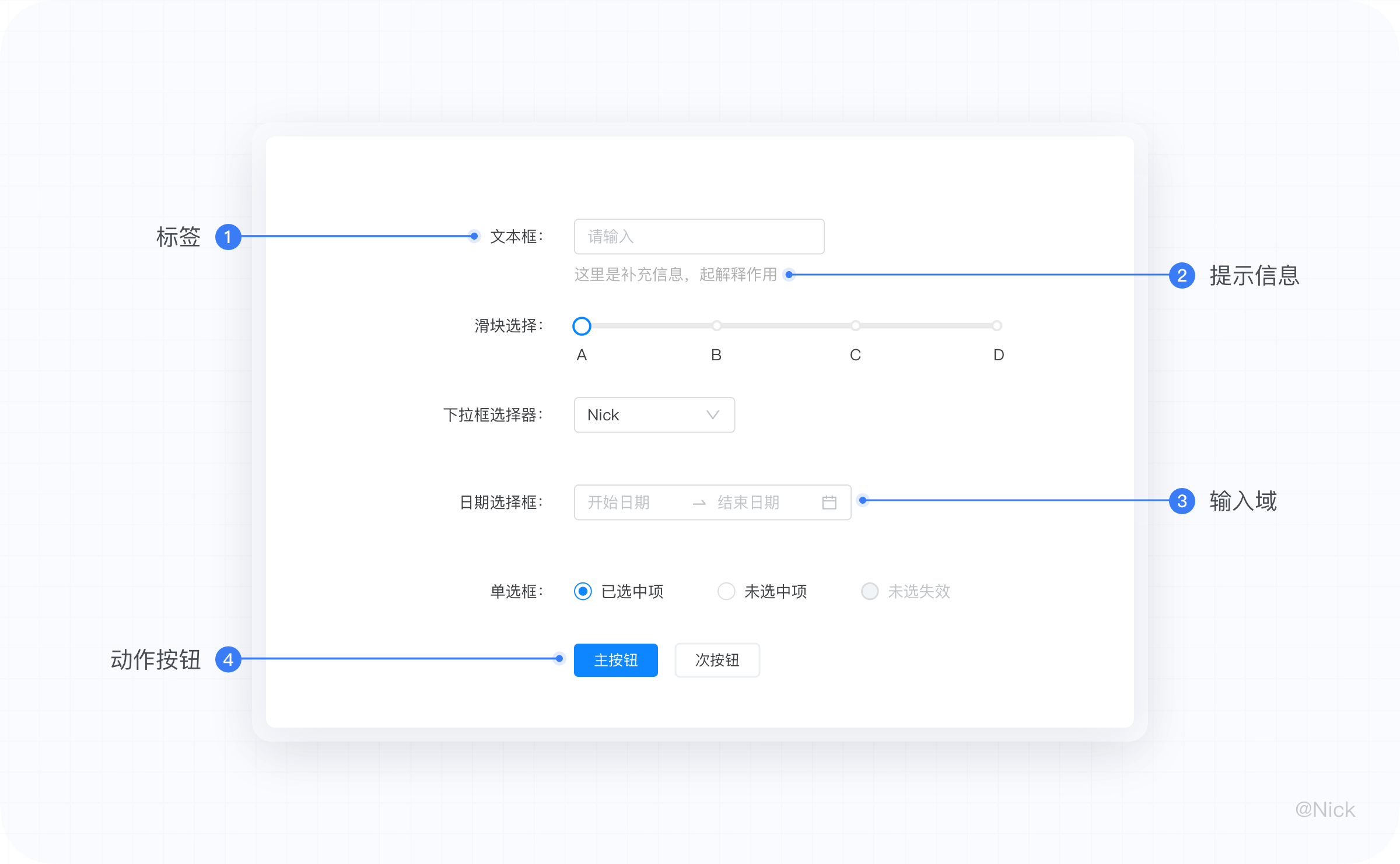
一个表单通常由以下三部分组成:标签、输入域、提示信息、动作。
- 标签 – 告诉用户相对应的输入字段的含义。
- 输入域 – 是数据输入的入口,表单的核心主体。
- 提示信息 – 帮助用户更准确的理解输入域的具体操作。
- 动作 – 用于将表单数据传送到服务器上。

三、表单构件解析
3.1 标签
标签的功能是表明表单域要求输入的内容,其文字描述应该尽量的简洁明了,避免出现冗长难以理解的标签,避免产生歧义;同时,用词尽量够贴近用户的使用场景或业务场景,使用户获得产品体验的整体一致性。
在实际使用场景中,我们可以将标签样式大致分为五种:顶部标签、左对齐标签、右对齐标签、内联标签、图标标签以及浮动标签。
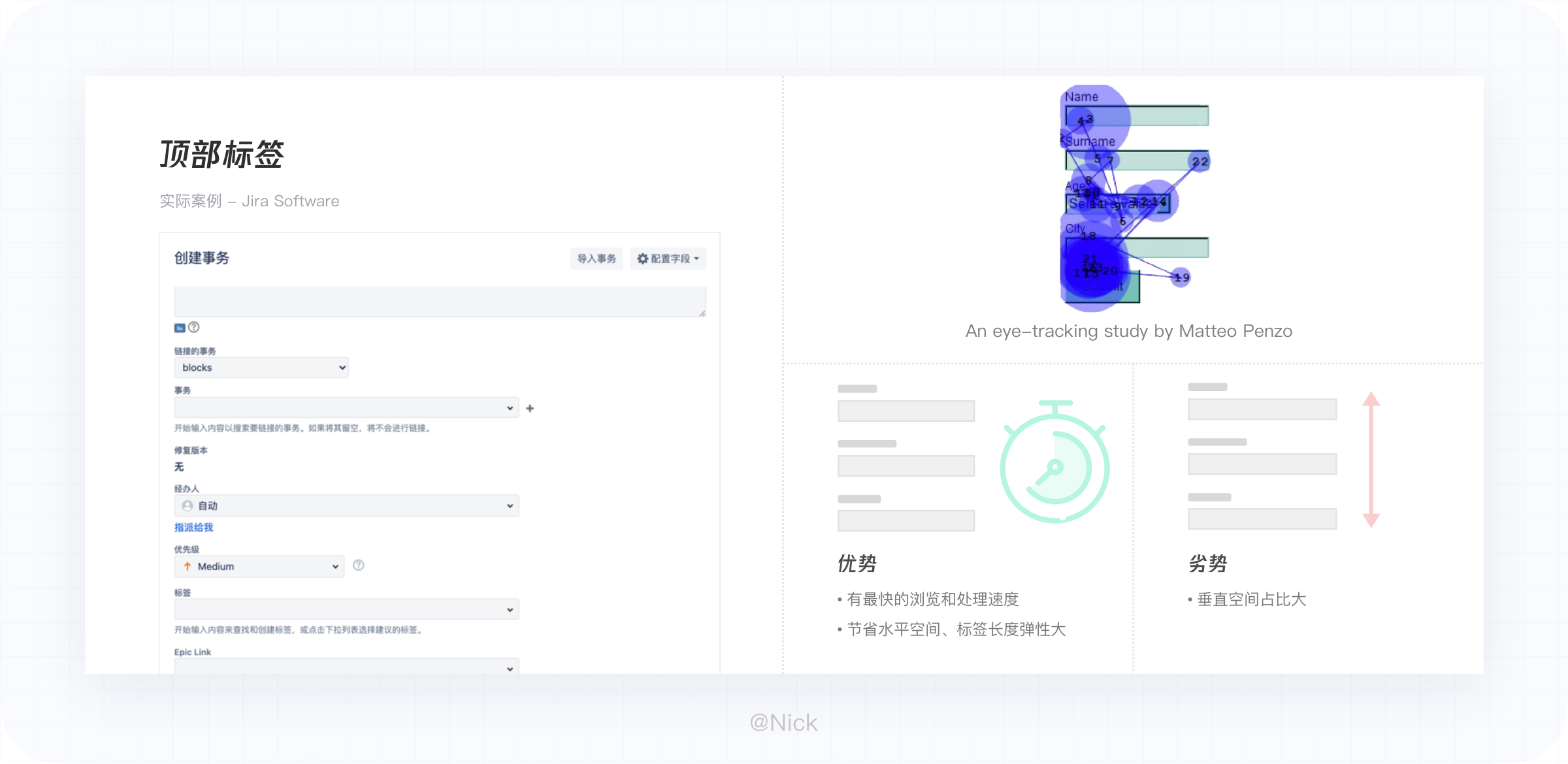
3.1.1 顶部标签
顶部标签是标签在输入域的上方,与输入域进行左垂直对齐;例如,蓝湖和Jira Software采用的就是顶部标签。

- 优点:有最快的浏览和处理速度;节省水平空间,标签长度弹性大。
- 缺点:占用较大的垂直空间,表单项较多时增加页面滚动。
- 适用场景:希望用户快速填写表单,完成任务;当输入项存在主次之分时;对标签扩展性要求高。
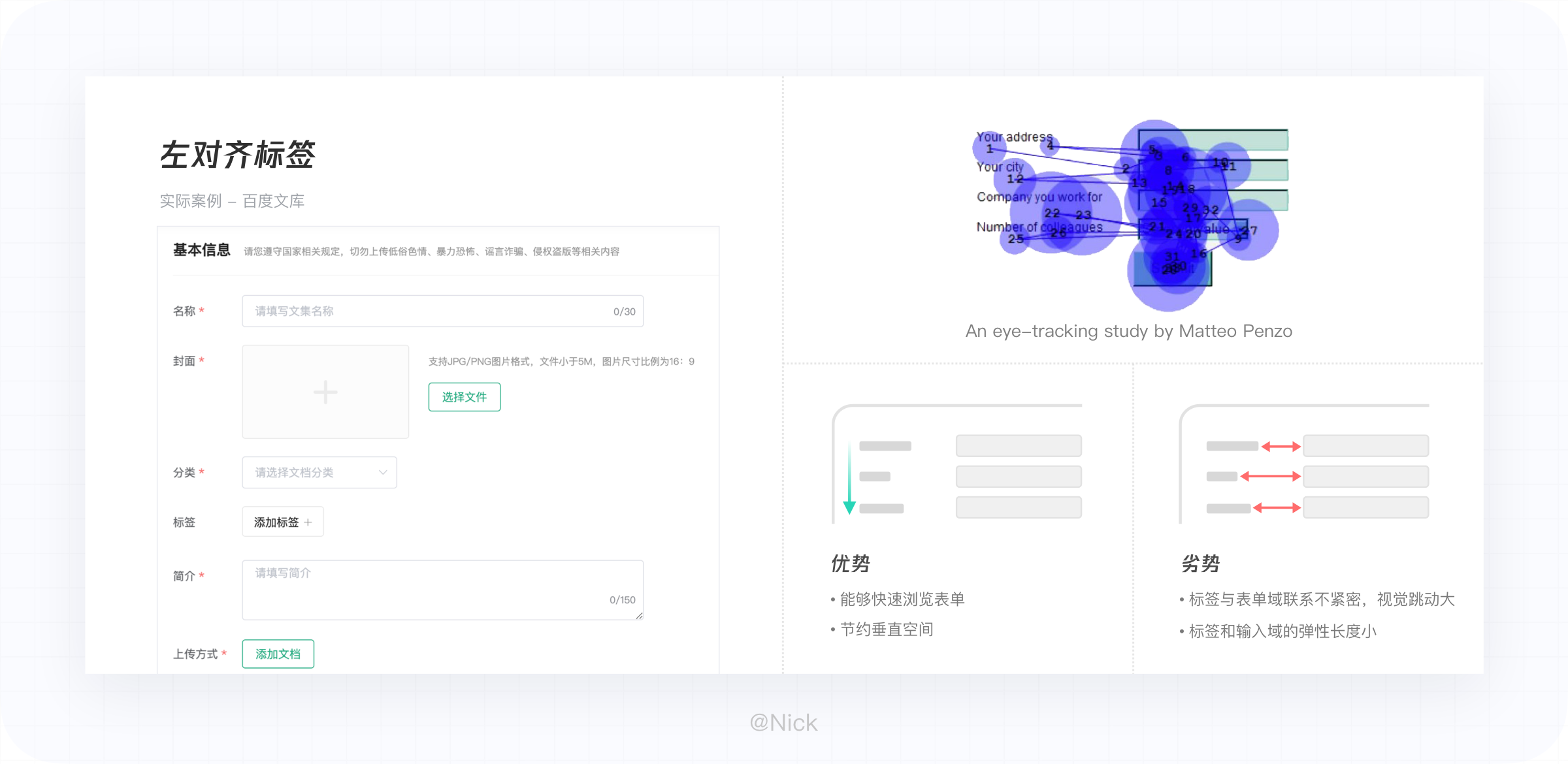
3.1.2 左对齐标签
左对齐标签是采用文字左对齐的方式放置在输入域的左边。这种结构有利于用户对标签整体的查看,从而清楚表单整体所需要填写的内容。

- 优点:文字开头按阅读视线对齐,方便用户快速浏览表单;节约垂直空间。
- 缺点:标签与表单域联系不紧密,视觉跳动大,填表不流畅;标签和输入域的弹性长度小。
- 适用场景:表单中存在较多的复杂敏感数据,希望用户放慢速度,仔细思考。
3.1.3 右对齐标签
右对齐标签是目前使用比较多的一种形式,此结构使得标签与输入域的距离是固定的,有明确的视觉关联。

- 优点:明确的视觉关联,有利于用户进行填写,节约垂直空间。
- 缺点:左边标签参差不齐,给通览标签造成障碍,降低表单可读性;标签和输入域的弹性长度小。
- 适用场景:既要减少垂直空间,又要加快填写速度。
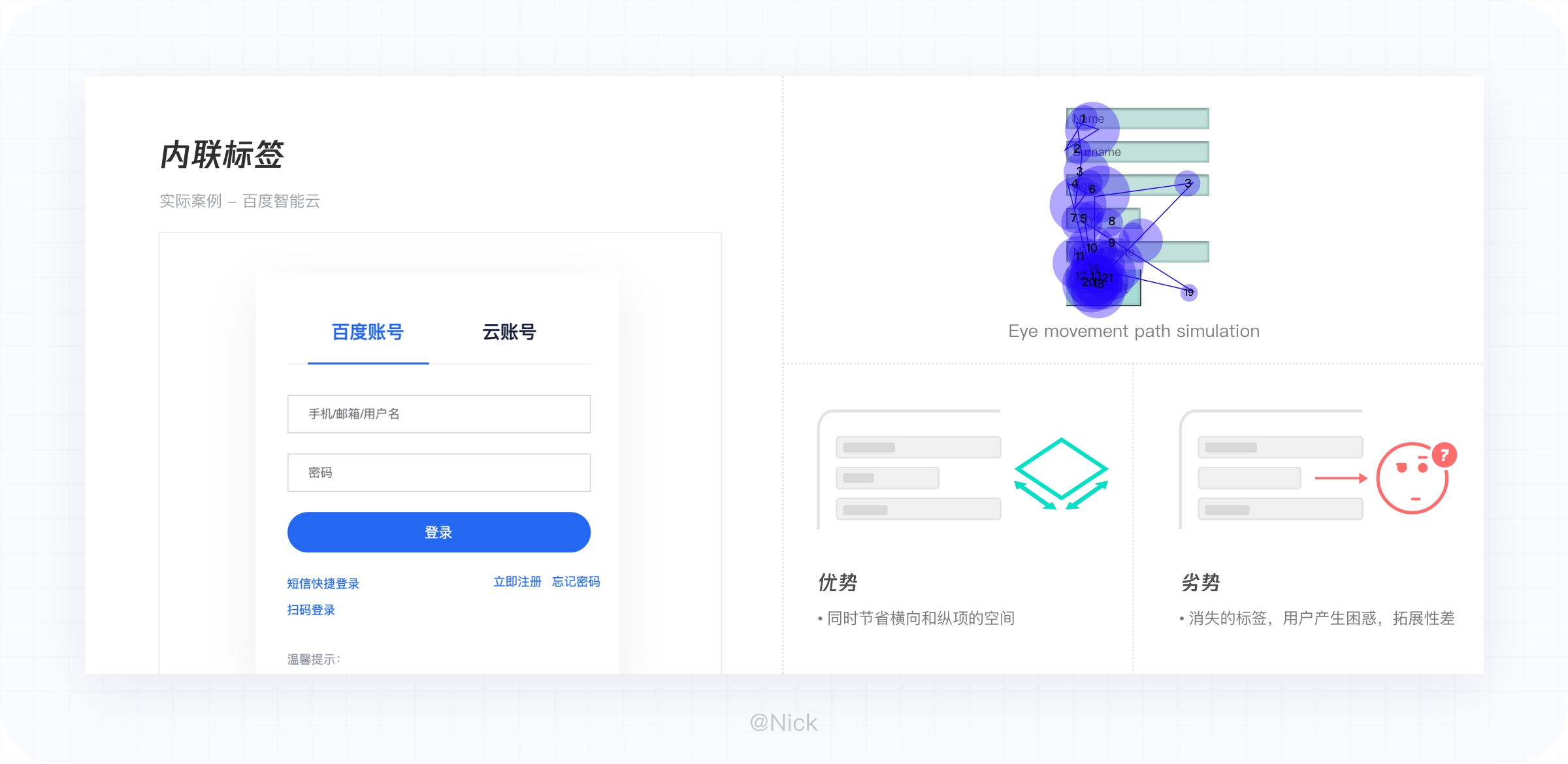
3.1.4 内联标签
内联标签是将标签放在输入域内部显示,标签代替了占位提示文字,来告诉用户应该填写什么内容,常见于注册登录页,如下图。

- 优点:同时节省横向和纵向的空间。
- 缺点:消失的标签,用户产生困惑,拓展性差。
- 适用场景:表单录入项较少时可考虑使用,建议录入项不超过3个。
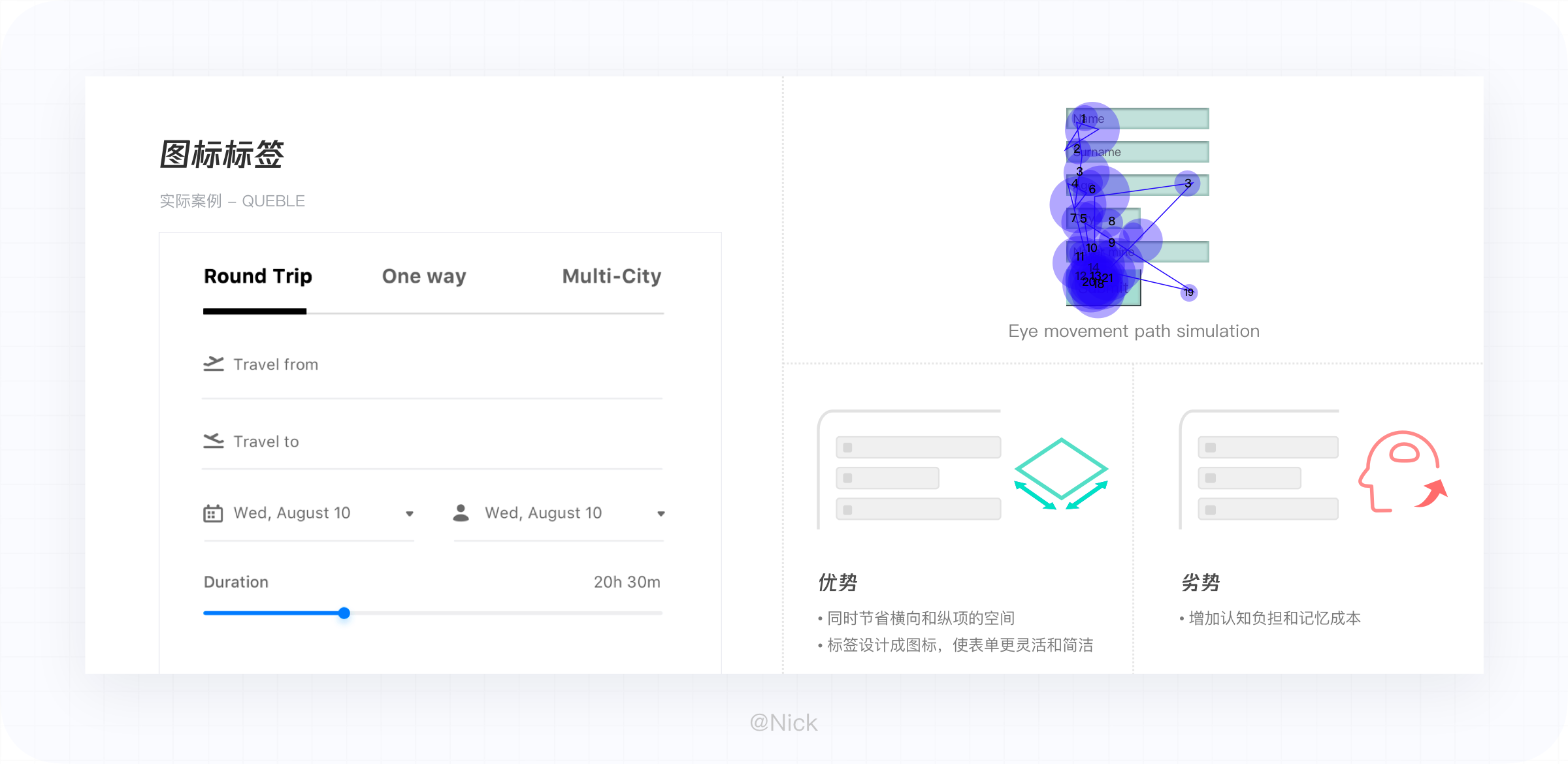
3.1.5 图标标签
图标标签是内联标签的一种演化形式,采用图像表意的方法来描述表单填写内容,如下图的表单采用就是这种样式。

- 优点:同时节省水平和垂直的空间;标签设计成图标,使表单更灵活和简洁。
- 缺点:抽象的图标标签,增加认知负担和记忆成本。
- 适用场景:表单录入项的内容信息区分度大,能用图形表意的形式轻松识别内容。
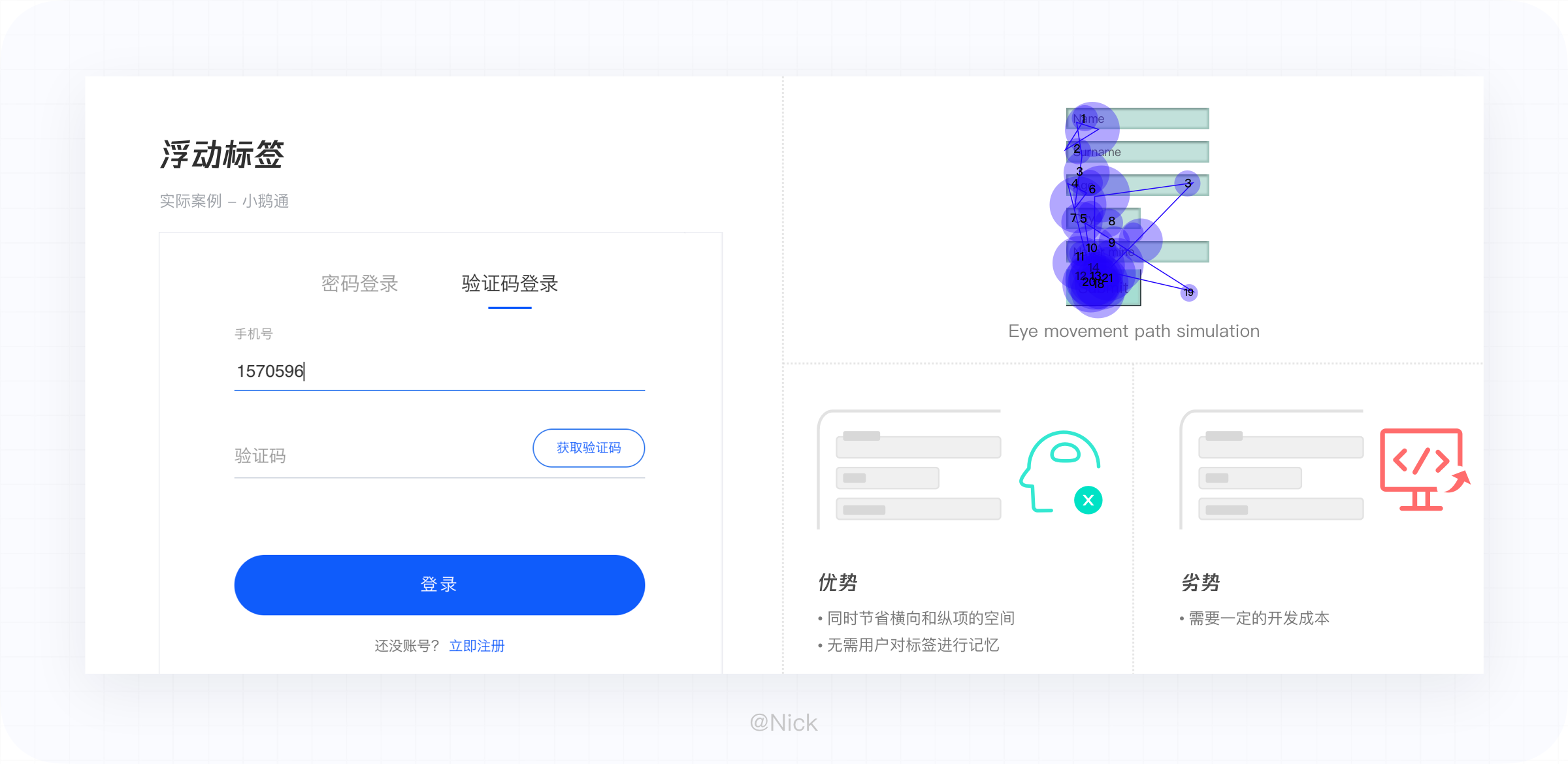
3.1.6 浮动标签
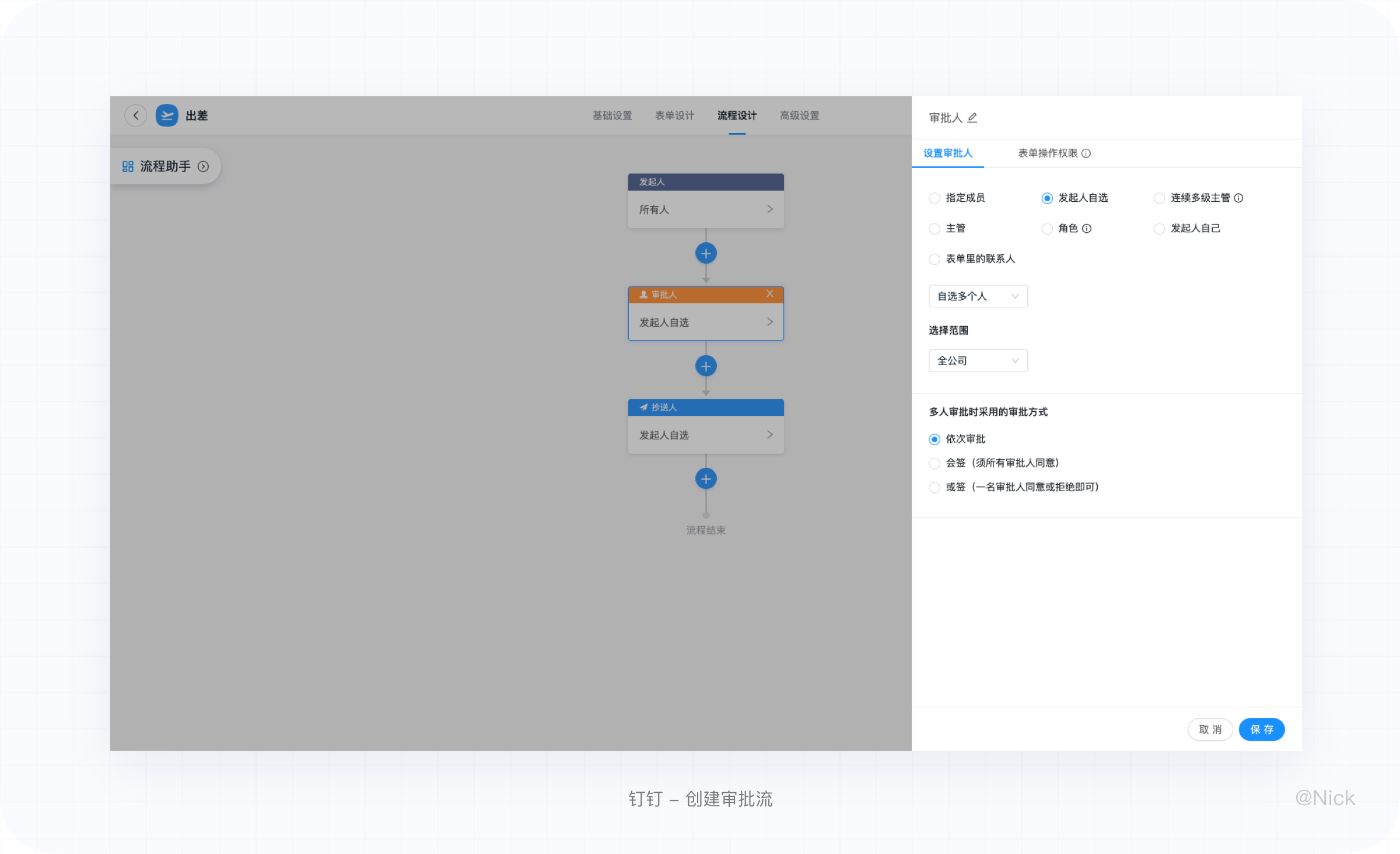
浮动标签是指用户在录入时,内部标题(输入性提示信息)进行浮动位移,在登录注册页中相当常见,例如谷歌、小鹅通、蓝湖等均采用此形式。

- 优点:同时节省水平和垂直的空间;无需用户对标签进行记忆。
- 缺点:需要一定的开发成本。
- 适用场景:复杂性和简易性表单均适用。
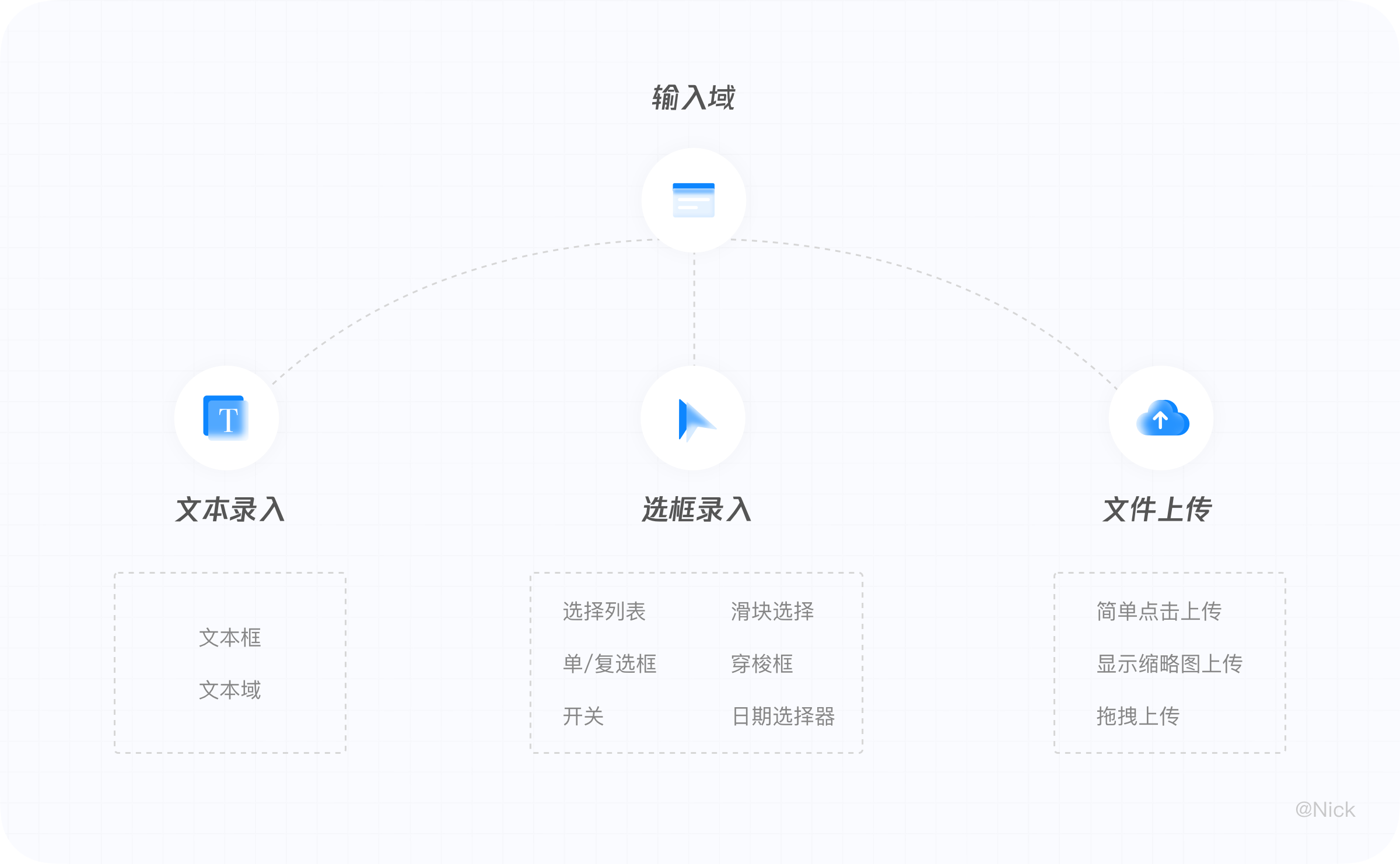
3.2 输入域
输入域是用来采集用户数据信息的入口,包含了文本录入、选框录入以及文件上传3种录入类型,如下图所示:

对于用户来说,再好填写体验对用户来说也是一种负担。所以我们应尽可能的减少用户思考和理解的成本,降低用户填写时的焦躁情绪,同时兼顾表单的录入效率,输入域的选择就尤为重要。
3.2.1 文本录入
文本录入为用户提供了编辑文本的控件,是表单域中最基础和常见的类型。分为文本框和文本域,当输入字符总数较少时,使用单行的文本框形式;当输入录入长篇幅的单一的文本时,使用多行的文本区域。

- 优势:灵活性大,允许输入任意类型和数量的字符(除非程序做了限制)。
- 劣势:当录入项过多时,造成用户负担。
- 适用场景:适用于文本编辑的录入场景。
3.2.2 选择录入
选择录入是让用户在一个预定的范围中进行选择录入。包含了选择列表、单/复选框、开关按钮、滑块选择、日期选择器、穿梭框等。
3.2.2.1 选择列表
选择列表通常也称为下拉菜单,它允许用户从预定的列表中选择一个选项或多个选项,为用户在选项的数量上提供了更多的灵活性;根据选择类型,可以分为单选择器、多选择器、联级选择器以及树选择器3种类型。

- 优势:占用空间小,在展开所有选项后,可以按重要程度排列。
- 劣势:当选项过多时需要滚动,会放慢用户输入速度;不点击下拉,用户不知道选项都有什么,不方便比较。
- 适用场景:适用于选项个数较多的场景(一般多于5项);适用于推荐使用默认选项的场景;适用于选项中存有大量相似的选项的场景。
3.2.2.2 单选框
单选框是将所有选项都列出来,每个选项前面添加单选框,选项之间互斥,允许用户从多个选项中选择一个选项。

- 优势:选项全部都列出来,方便用户查看对比。
- 劣势:占用空间大。
- 使用场景:适用于每个选项的重要性一样,用户需要进行对比才能选择的场景;适用于需要优先考虑可见性和快速响应的场景。
3.2.2.3 复选框
复选框[Check Box]由一个方形的选择框和选项组成,复选框在选中状态下有标记。

- 优势:选项全部都列出来,方便用户查看对比。
- 劣势:占用空间大。
- 使用场景:适用于有多个选项,同时可以任意选择(或不选)多个(或一个)选项的场景。
3.2.2.4 开关按钮
开关按钮一般用来表示一个动作(比如开始或停止一件事),两个选项是互相对立的,作用类似于实际生活中的灯控按钮。允许用户在两个相反的状态之间进行选择,如:有效或无效、是或否、开或关等。

- 优势:操作时体现了状态,同时可以很明显的表示所处状态。
- 劣势:只有两个选项,并且是对立的,使用情况受限。
- 使用场景:适用于切换单个选项状态的场景,例如更改首选项、系统功能等。
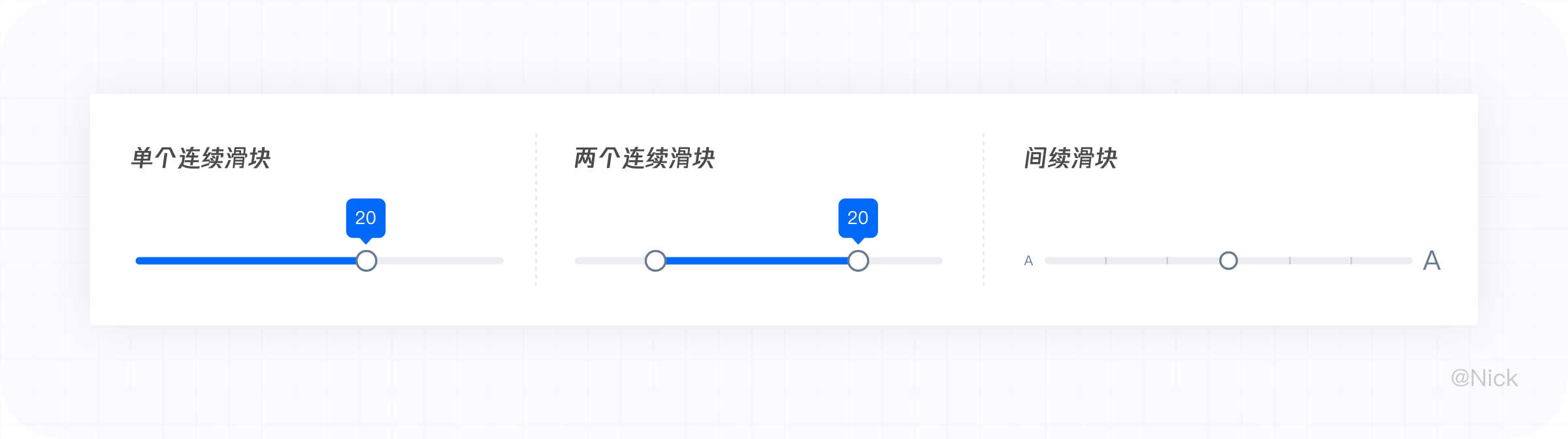
3.2.2.5 滑块选择
滑块选择可以让我们通过在连续或间断的区间内滑动锚点来选择一个合适的数值。这种交互特性使得它在设置诸如音量,亮度,色彩饱和度等需要反映强度等级的选项时是一种极好的选择。滑块的常见样式有三种,分别是单个连续滑块、两个连续滑块、间续滑块。

- 优势:便于用户快速浏览大量的选项,提供流畅的用户体验。
- 劣势:有较强的不确定感。
- 使用场景:适用于输入结果相对模糊或不准确的场景。
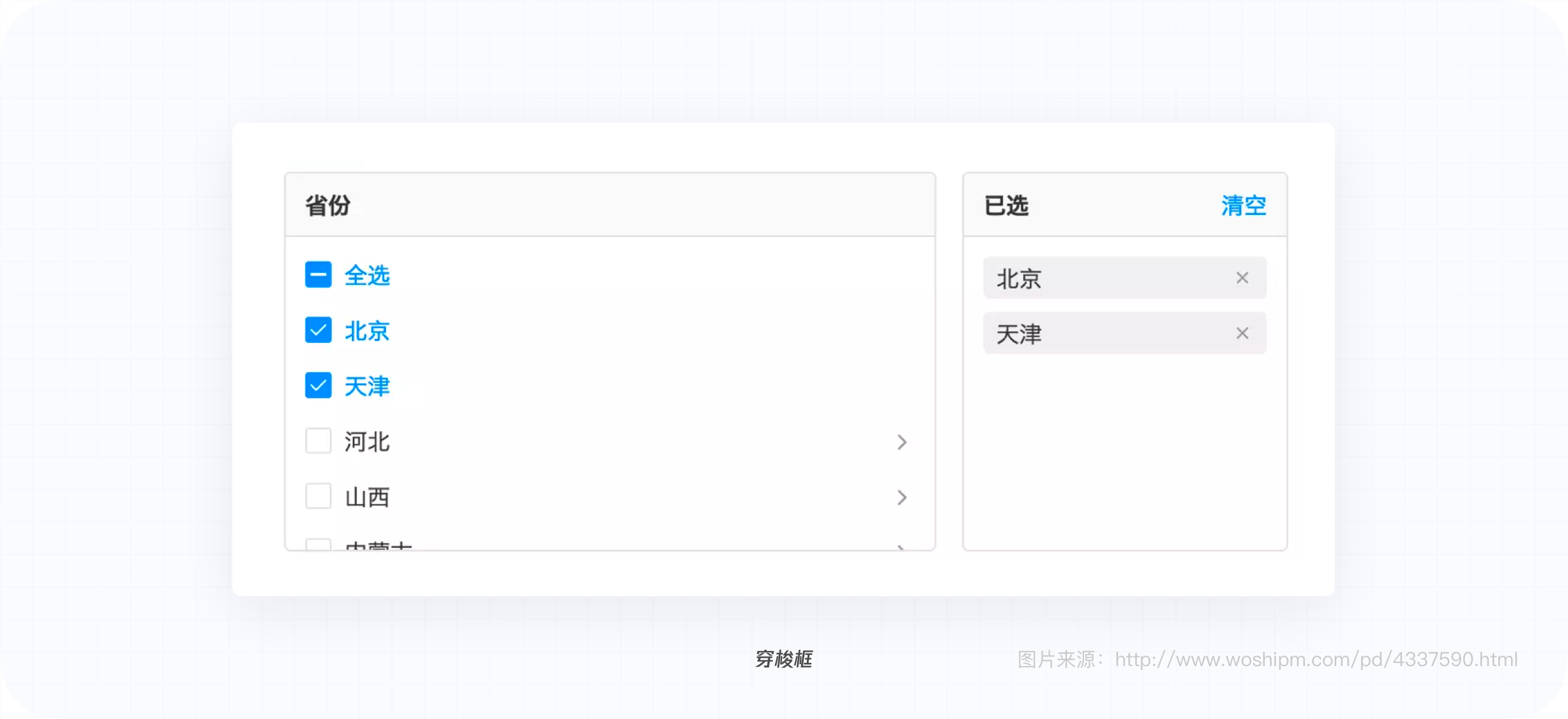
3.2.2.6 穿梭框
穿梭框用直观的方式在两栏中移动元素,完成选择行为。

- 优势:展示更多的可选项、方便用户对比已选项与未选项以及更改已选内容;
- 劣势:占用空间大;
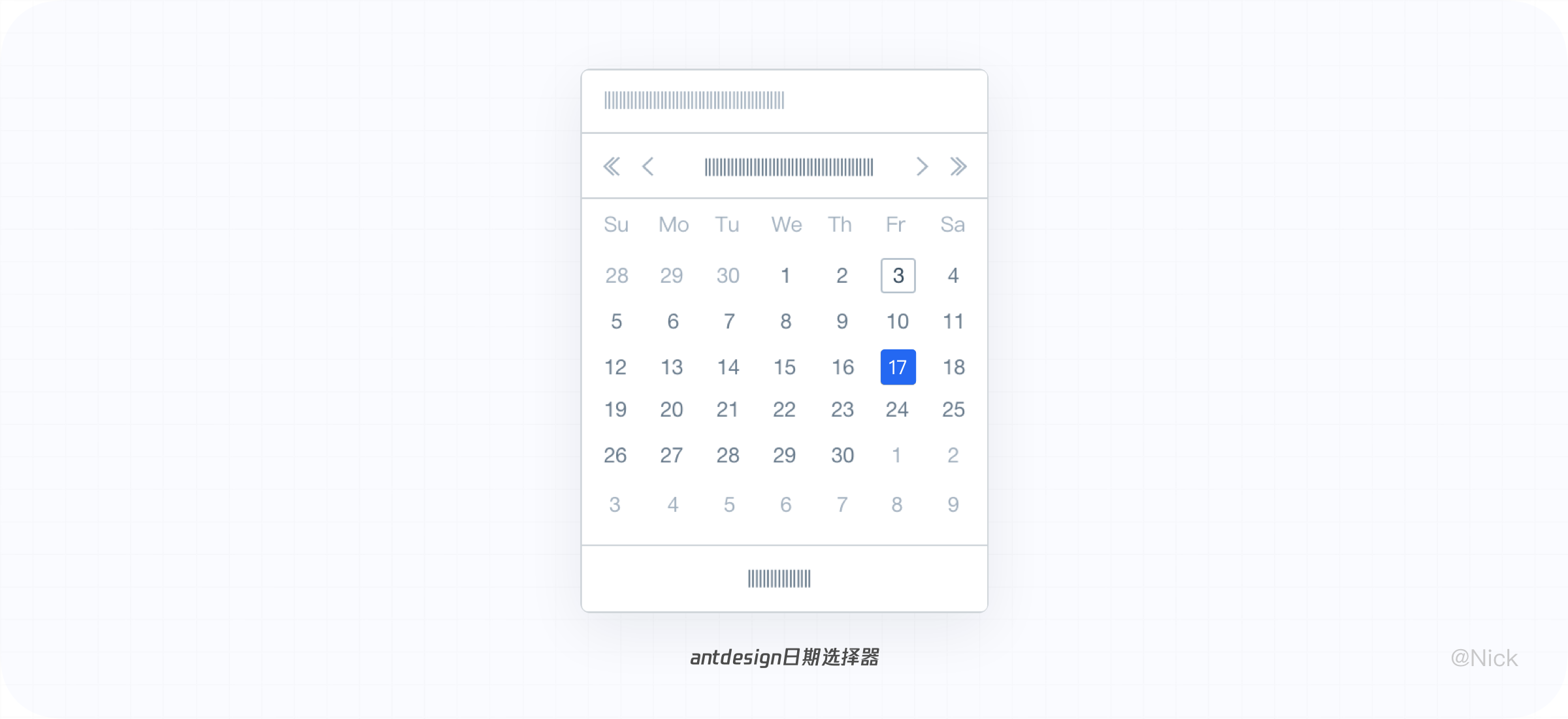
- 适用场景:适用于需要在多个可选项中进行多选时的场景。3.2.2.7 日期选择器日期选择器为用户提供了一种可视化的方式去浏览和选择一个日期或者日期范围。当用户需要输入一个时间,可以点击标准输入框,弹出时间面板进行选择。

3.2.3 文件上传
文件上传是将本地的相应信息(包含本地和云储存)通过网页或者上传工具发布到远程服务器上的过程。可以分为简单点击上传、显示缩略图上传、拖拽上传三种。

3.2.4 关于输入域的几个思考
3.2.4.1 输入框的宽度
在实际的业务场景中,大部分输入框所需填写内容都存在理想长度,输入框的宽度暗示填写内容的长度,合理的宽度将给用户正确的预期,减少焦虑感、减轻判断负担。

这里要注意,如果内容没有规则无法判断长短,则输入框应保持长度一致,给足填写空间即可,避免长度不一导致用户混乱。
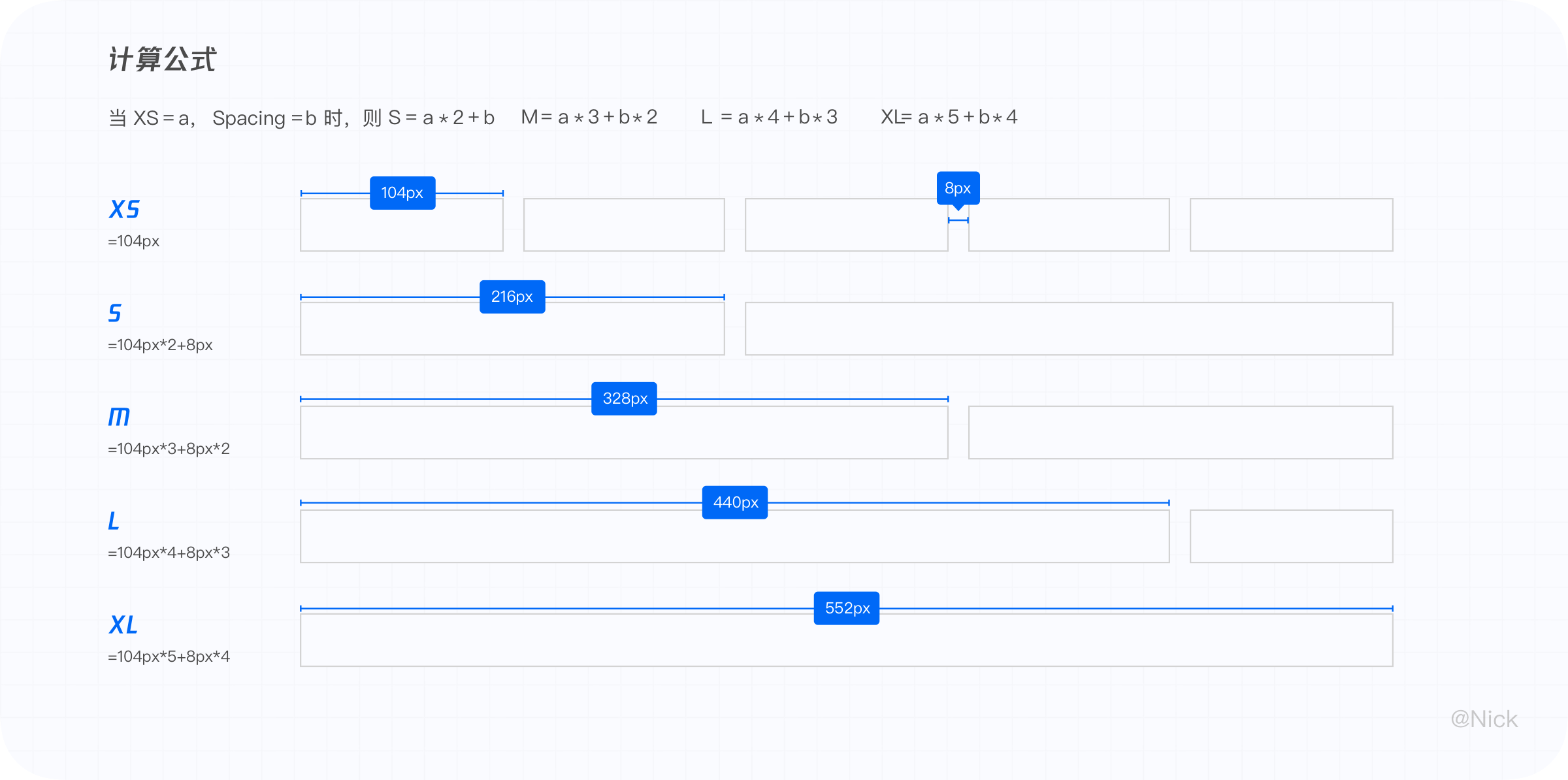
如何让输入框的长度有规律可循?参考Ant design表单设计研究的结论得的5种高频的宽度需求区间,以尺码类比分别是: XS – 80~160px、S – 160~280、M – 280~360px、L – 360px~480px、XL – 480~560px。
我们可以根据自己的业务诉求,参考这个XS尺码的尺寸范围(80-160px)来定制自己的输入框尺寸x,然后通过倍数+间距叠加的方式得到不同的宽度尺码和对齐关系。

例如,我们产品业务中经常要填写金额,考虑金额输入的极值来定制我们的最小输入框尺寸为104px,那么我们就得到了104px*2+8px=216px、104px*3+16px=328px….五种尺寸(如下图)。

3.2.4.2 可变化的文本框
从使用体验讲,可变化的文本框使页面整体效果更统一。
固定文的文本框当输入文本超过其设置的宽度,会出现内滚动条,当页面上出现两个滚动条时(大页面的滚动条),在使用操作上会带来一定的混乱。

3.2.4.3 输入格式
根据用户的记忆结构(7±2法则),采用合理的格式约束,能够方便用户更快的完成填写,而减少错误出现。

3.2.4.4 智能联想
智能联想是指根据关键词,输入框可以实现模糊搜索、智能联想、自动匹配等选项;让数据库跑在用户的前面,能节省用户更多的时间,相应的提高工作效率,同时也能减少出错率。
常见的场景有邮箱后缀的联想、基于IP地址自动填充国家和地区、电话号码前缀联想、基于关键词查询相关短语等。

3.2.4.5 红色星号
表单的必填字段大多情况下会使用红色星号表示。但当必填项多于选填项时,页面就会出现大量的红色星号从而增加用户的认知负担。同时,红色星号会带来一些恐惧感,增加表单填写的出错率。因此在表单设计中,当必填项多于选填项时,可采用隐藏红色星号标记,改用暗提示标记可选项的形式来帮助用户识别,这种形式减少了视觉噪声,增强了表单的可读性。

3.3 提示信息
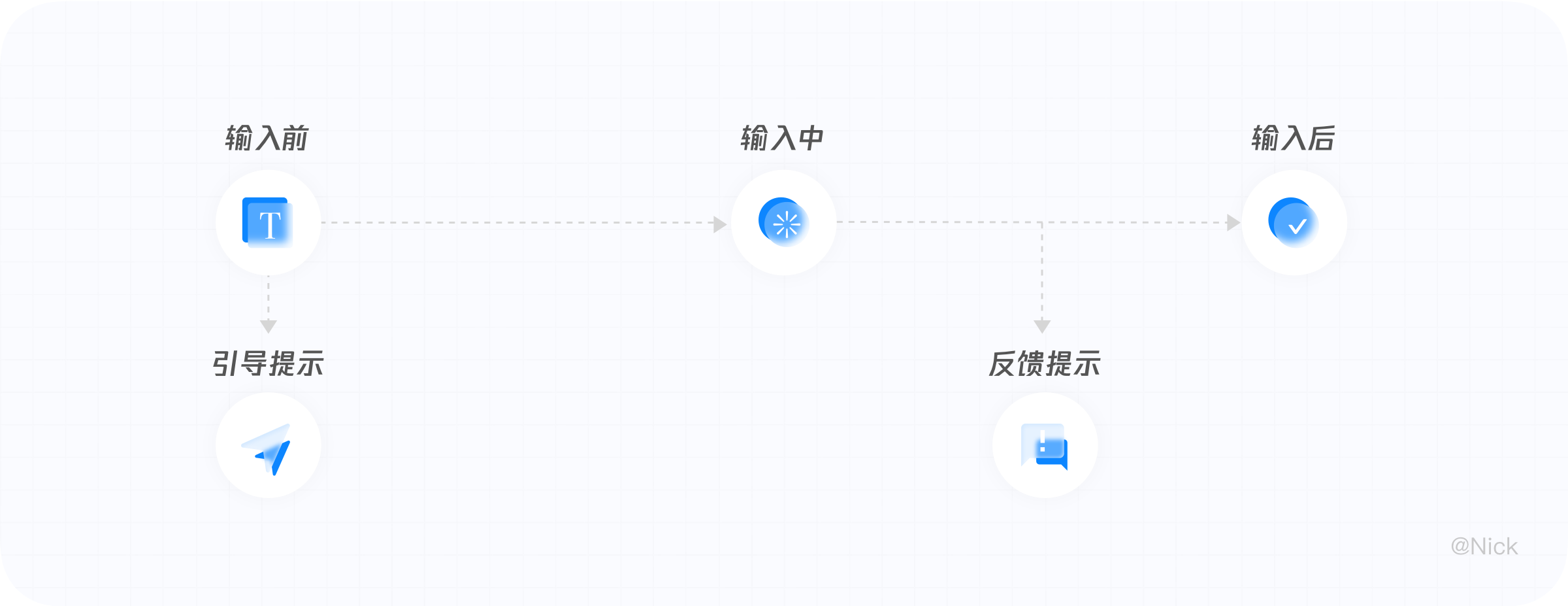
根据输入流程将用户输入过程分为输入前、输入中、输入后三个阶段,提示信息在输入前发生的称为引导提示,提示信息在输入中/后发生的叫反馈提示,如图所示:

3.3.1 引导提示
引导信息是在用户填写表单前对表单填写内容进行解释说明的提示信息,一般分为输入性提示与帮助性文字。
3.3.1.1 输入性提示
输入性提示信息即占位符,在文本框获取焦点后提示文字会消失,提示文字最好能简洁明了给出有效的提示信息,如果是大篇幅的解释性内容应放在帮助性文字中。

3.3.1.2 帮助性文字
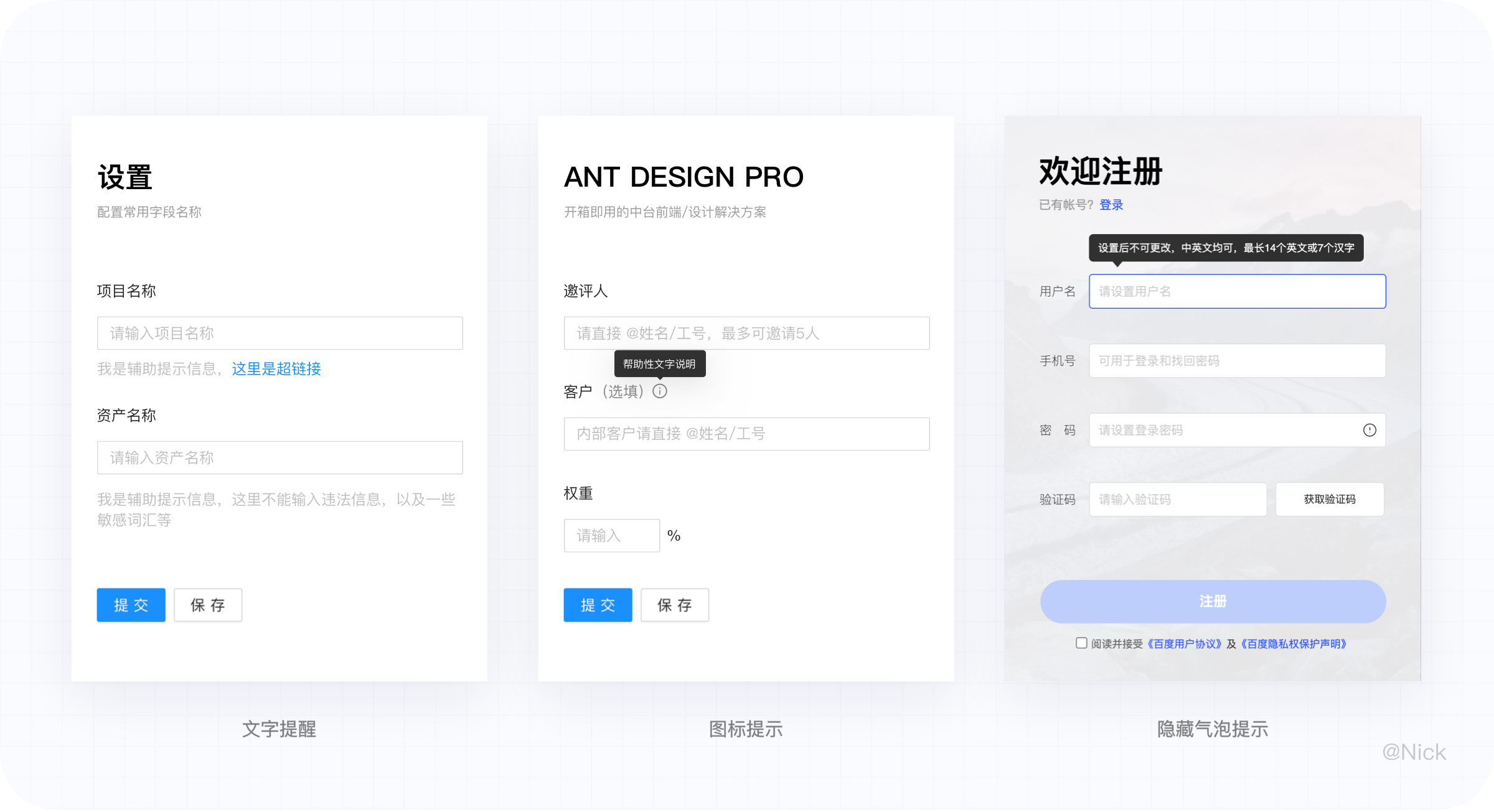
在表单的设计中当标签不足以对输入项准确说明时,帮助性文字起到非常重要的作用。帮助性文字可以有多种形式,比如文本提示、图标提示、隐藏气泡提示等。
- 文本提示:包容性强,可运用于详细的解释说明、超链接、字数限制等。
- 图标提示:一般在提示文本较多的情况下使用,比如文本提示超过一行,同时不想多行展示时就可以采用此方式。
- 隐藏气泡提示:当鼠标悬停到输入框上时输入框上方出现气泡提示,比如百度账号的注册页。

这里要注意,如果是针对整个表单的解释说明,帮助性文字一般位于整个表单的最开始位置;如果只是针对某个输入域的提示,根据格式塔原理,则应将两者放在一起,让用户知道当前处于什么地方,在针对什么进行引导、辅助。
3.3.2 反馈提示
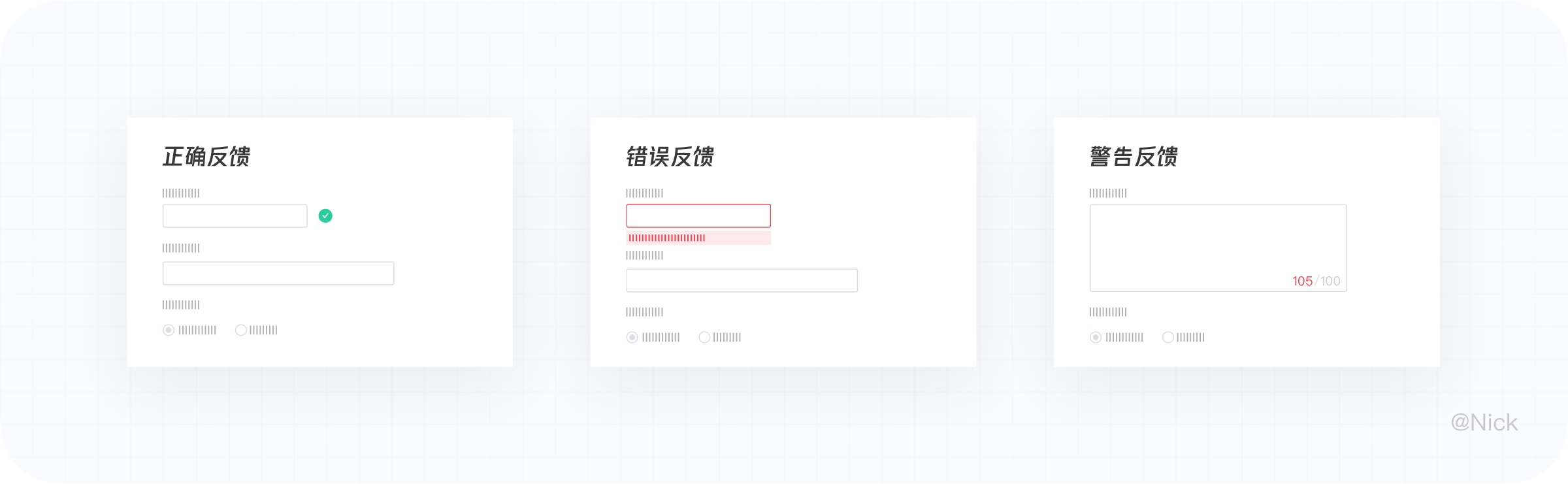
反馈提示是在用户输入时或输入后对输入内容进行的反馈,提示当前输入域所填写的内容是否符合填写规则,一般有正确、错误、警告三种状态。其中,正确状态通常不给予任何提示,也可采用图标进行反馈,让用户感受更加直观;反之当用户录入的内容与规则不符时,给予错误提示信息。警告状态往往与文本框相结合,当字数超过规则的限制时,给出相对应的反馈。

这里要注意反馈提示的信息精准度问题,不要让用户产生歧义;例如“用户名填写错误”要提示用户名具体错误的原因“用户名不能添加符号”“用户名重复”“用户名不能超过8个字符”等具体原因,让用户明确修改意图。
3.3 动作
动作是完成表单的关键一步,因为我们填写完表单之后要“提交”。我们可以把一些重要的行为视为“主动作”,如:提交、保存、下一步等。另一些与完成表单填写的目标相悖的行为可以视为“次动作”,如:取消、撤销、返回等。
这里的动作也就是所谓的动作按钮,当表单的必填项未填写完整时,提交或保存等主按钮一般为灰色状态,不可进行下一步操作,当完成必填信息的填写后按钮变为高亮可进行下一步操作。
当表单项非常少时(一般为3个或以下),主按钮禁用原则生效,这里的禁用状态非常容易被用户理解,用户输入内容就会得到反馈;但表单项超过5个时则不建议使用主按钮禁用原则,因为表单可能包含必填和选填项等多种选项,主按钮禁用用户不易识别,会造成用户疑问,此时采用提交时校验反馈的做法会更合适。

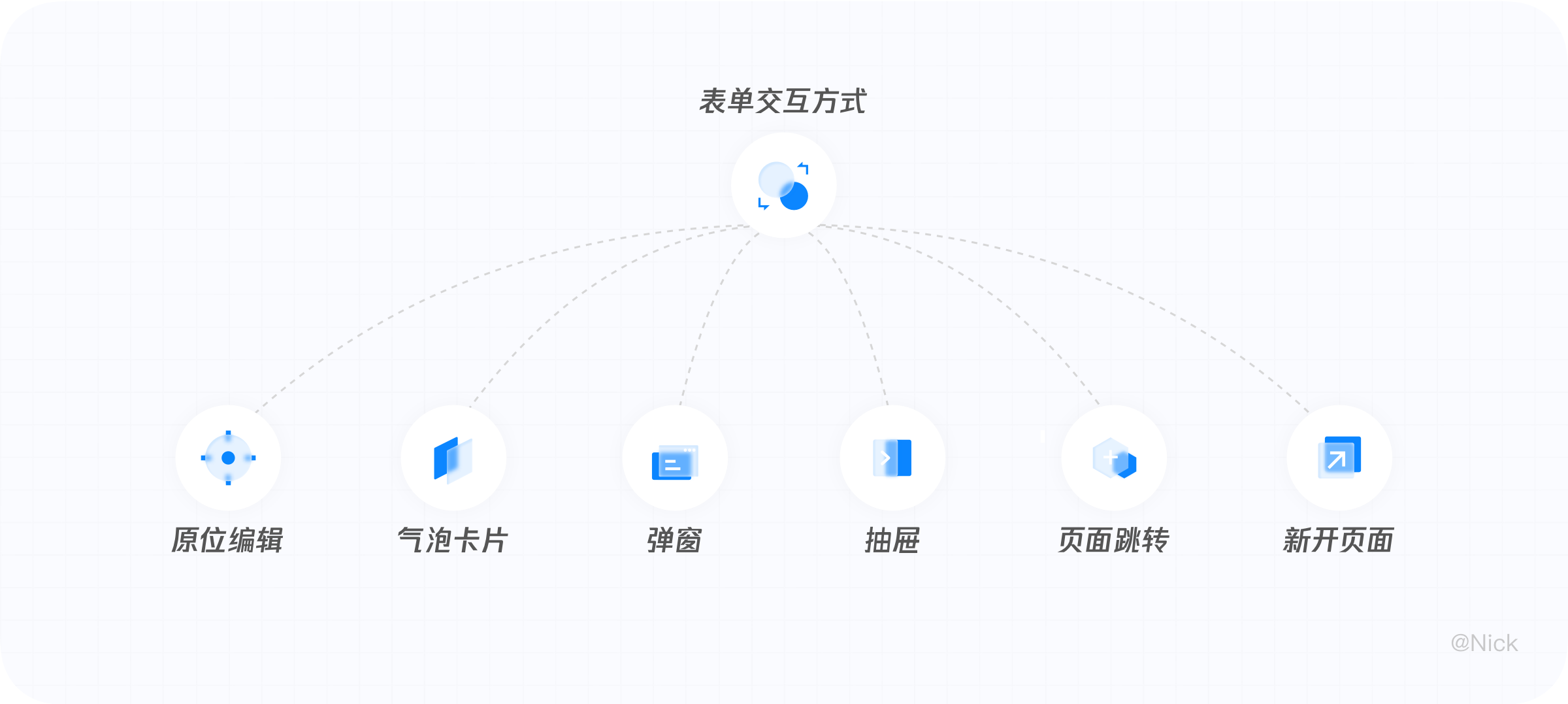
四、表单的交互
在B端产品中,表单的交互大致可以分为6种,分别是原位编辑、气泡卡片、弹窗、抽屉、页面跳转以及新开页面,根据具体的使用场景选择合适的页面交互。

4.1 原位编辑
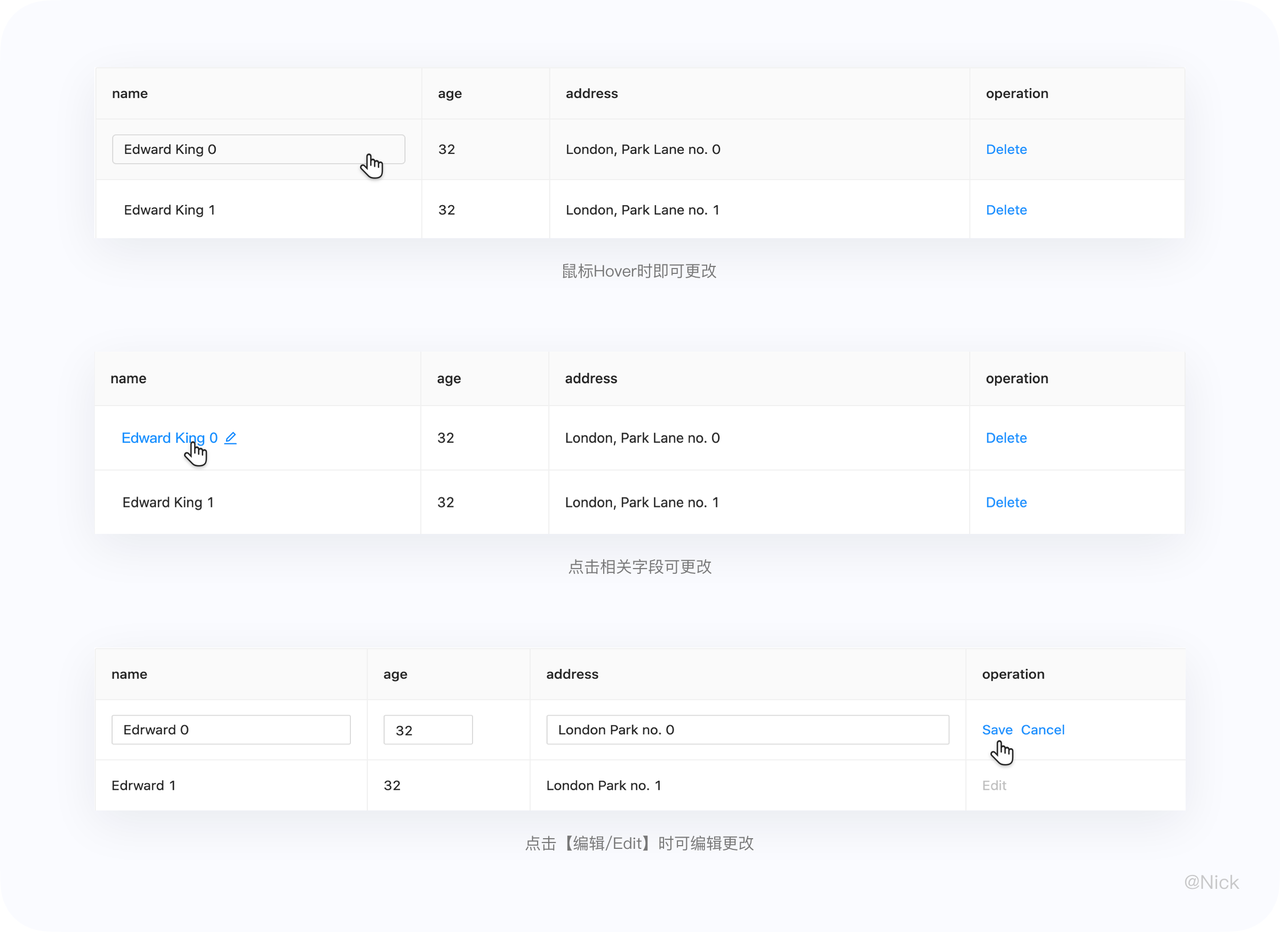
原位编辑的编辑内容也为展示内容,属于轻量型信息采集表单。一般出现在表格内、卡片中,在信息展示区域中通过鼠标hover、点击特定字段或操作按钮即变为激活编辑状态。

- 优势:快捷易操作,随时启用与退出,主流程的操作流畅度高。
- 劣势:编辑状态较为隐晦,不宜察觉。
- 适用场景:适用于输入内容较少,适用于频率较低,同时属于主流程分支的场景。
4.2 气泡卡片
气泡卡片可以理解为一个超轻量的对话框(弹窗),允许用户在当前界面快速对某部分进行编辑,同时不打断主任务流,也可随取随用,随时退出。

- 优势:简单快捷易操作、主流程的操作流畅度高。
- 劣势:扩展性不强,承载的信息不易过多。
- 适用场景:适用于快速编辑和输入的场景。
4.3 弹窗
弹窗交互的表单样式是比较常见的交互样式,它的拓展性更强,承载的信息更多,可以分为模态弹窗和非模态弹窗两种。
4.3.1 模态弹窗
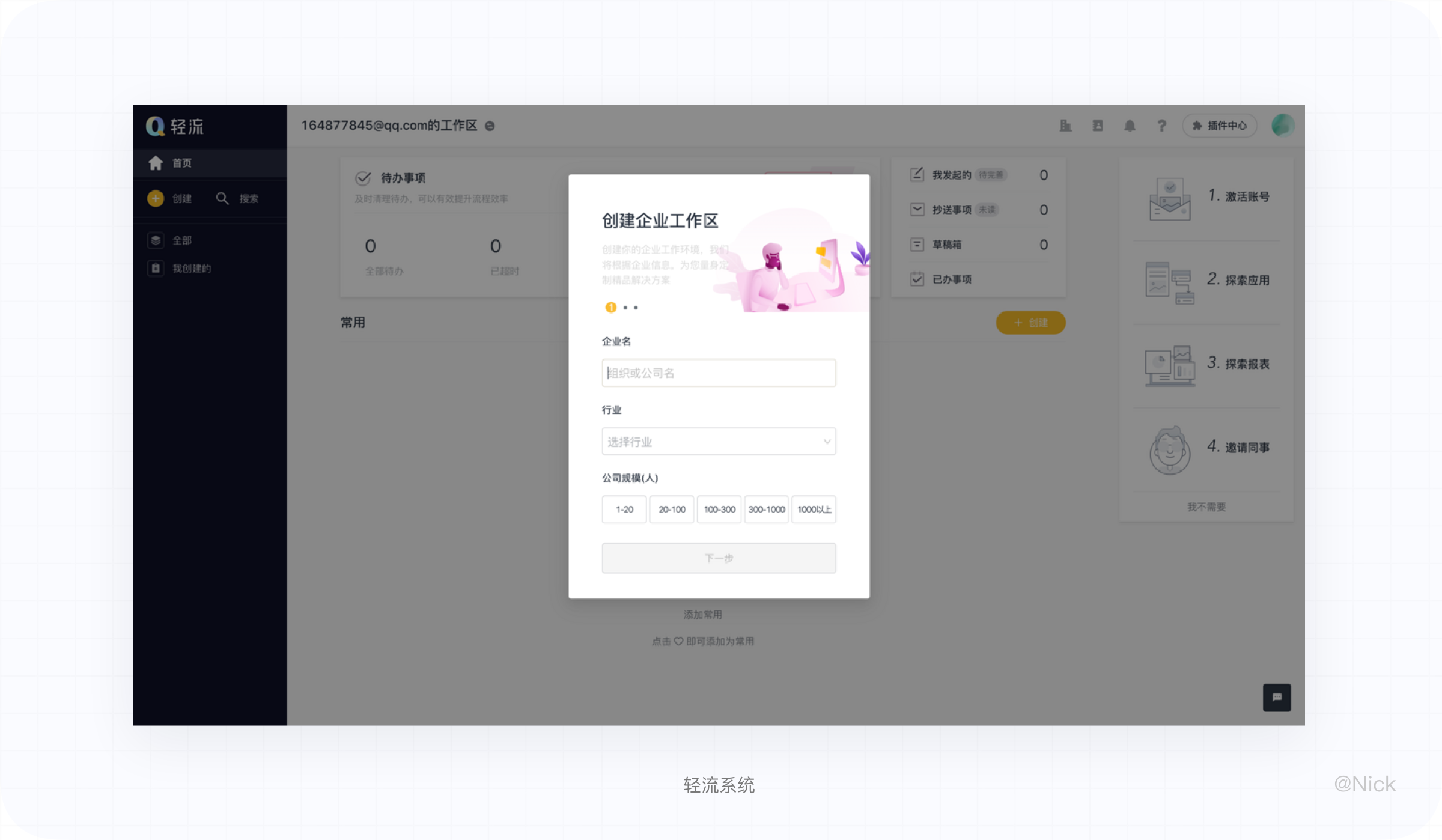
模态弹窗通常以对话框的形式呈现,体现了页面间的层级关系。它能让用户不离开主流程的情况下继续插入性操作。

- 优势:简单易操作、承载的信息量有较大的弹性空间。
- 劣势:浮层弹窗给主操作流程造成较强的割裂,降低输入的流畅度。
- 适用场景:适用于主流程步骤中需要分支任务行为的场景。
4.3.2 非模态弹窗
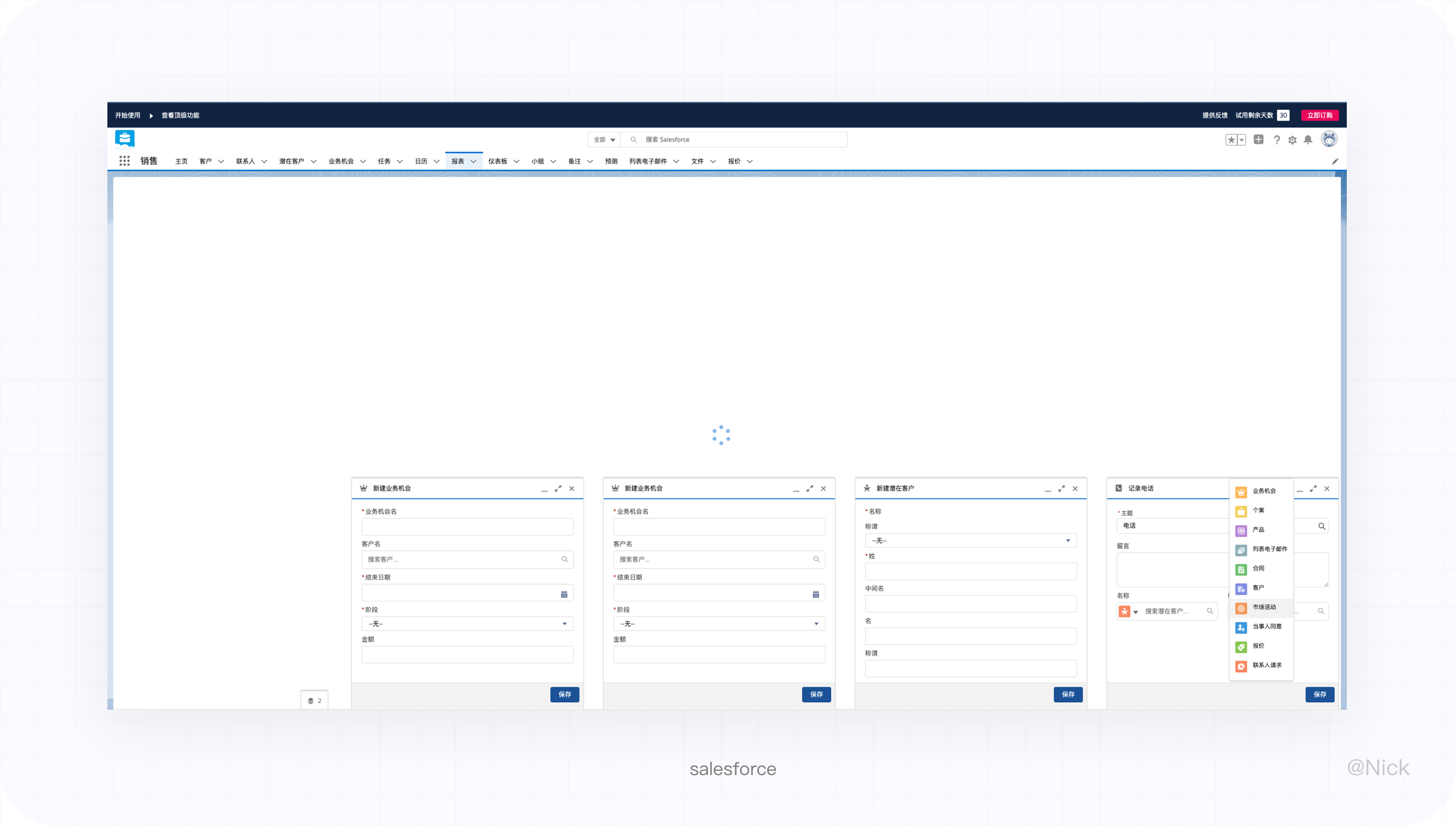
非模态弹窗的指的是能让用户不离开主页面的情况下,在当前页面中打开多个浮层弹窗,对其内容进行编辑操作。

- 优势:同时进行多个操作,阻断性弱。
- 劣势:学习成本高,容易产生混乱,误操作概率高。
- 适用场景:适用于多任务处理情况有较高的要求的场景。
4.4 抽屉
抽屉指的是从当前界面的“上下左右”侧边滑出相应的表单内容完成相应操作,之前的内容不丢失。

- 优势:承载的信息量有较大的弹性空间。
- 劣势:由于信息集中在一侧,导致视觉焦点不稳定,如果长时间工作,会产生不平衡的感觉。
- 适用场景:适用于当前任务流中插入临时任务的场景。
4.5 页面跳转
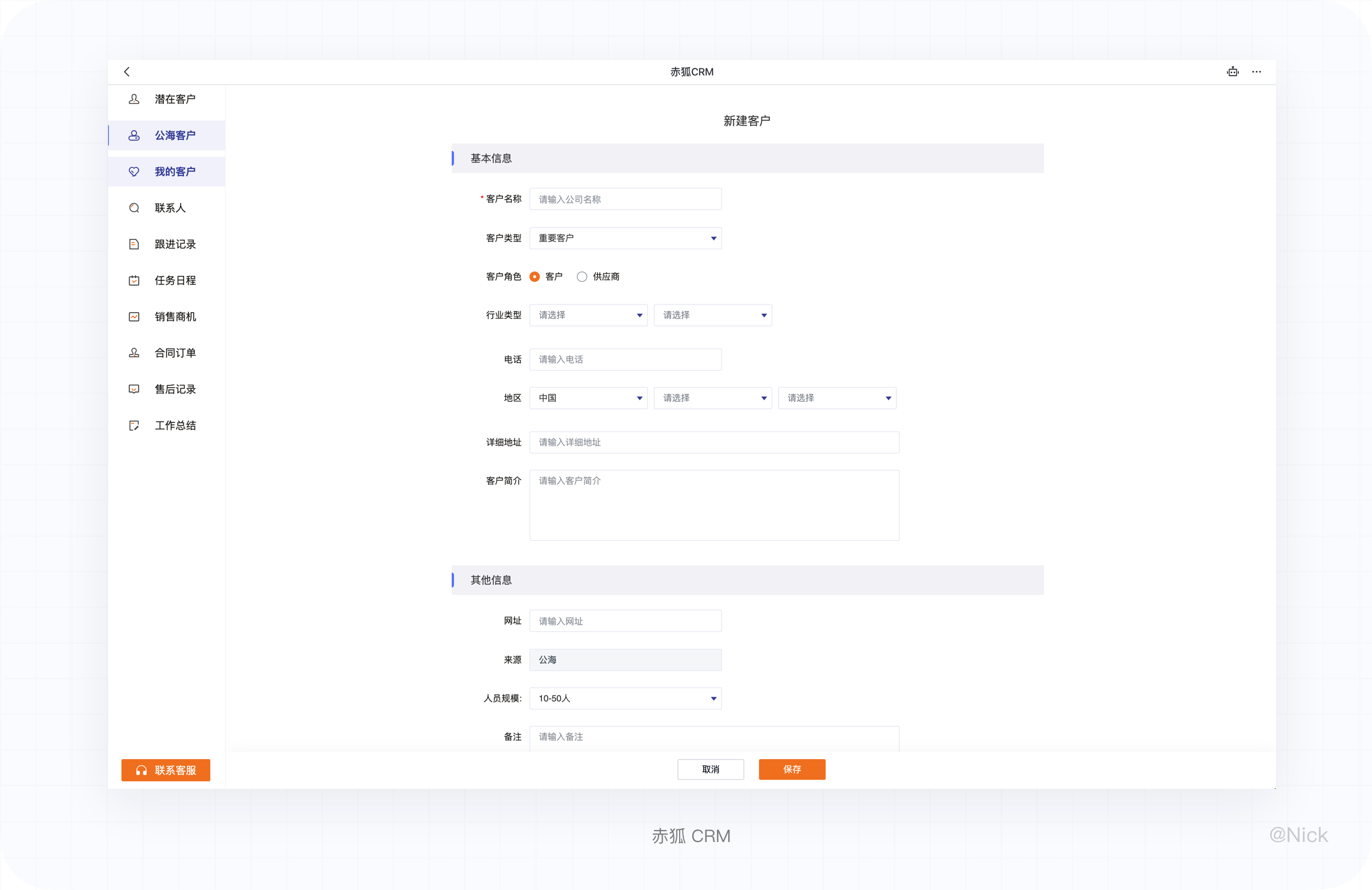
页面跳转是指在当面页面刷新,展示新内容,多运用于初始化类型的表单录入操作。

- 优势:信息承载能力强;有利于用户对业务流程有更清晰的认识,从而使得主流程的操作流畅度高。
- 劣势:及时性反馈较低。
- 适用场景:适用于特别重要的功能表单的填写场景。
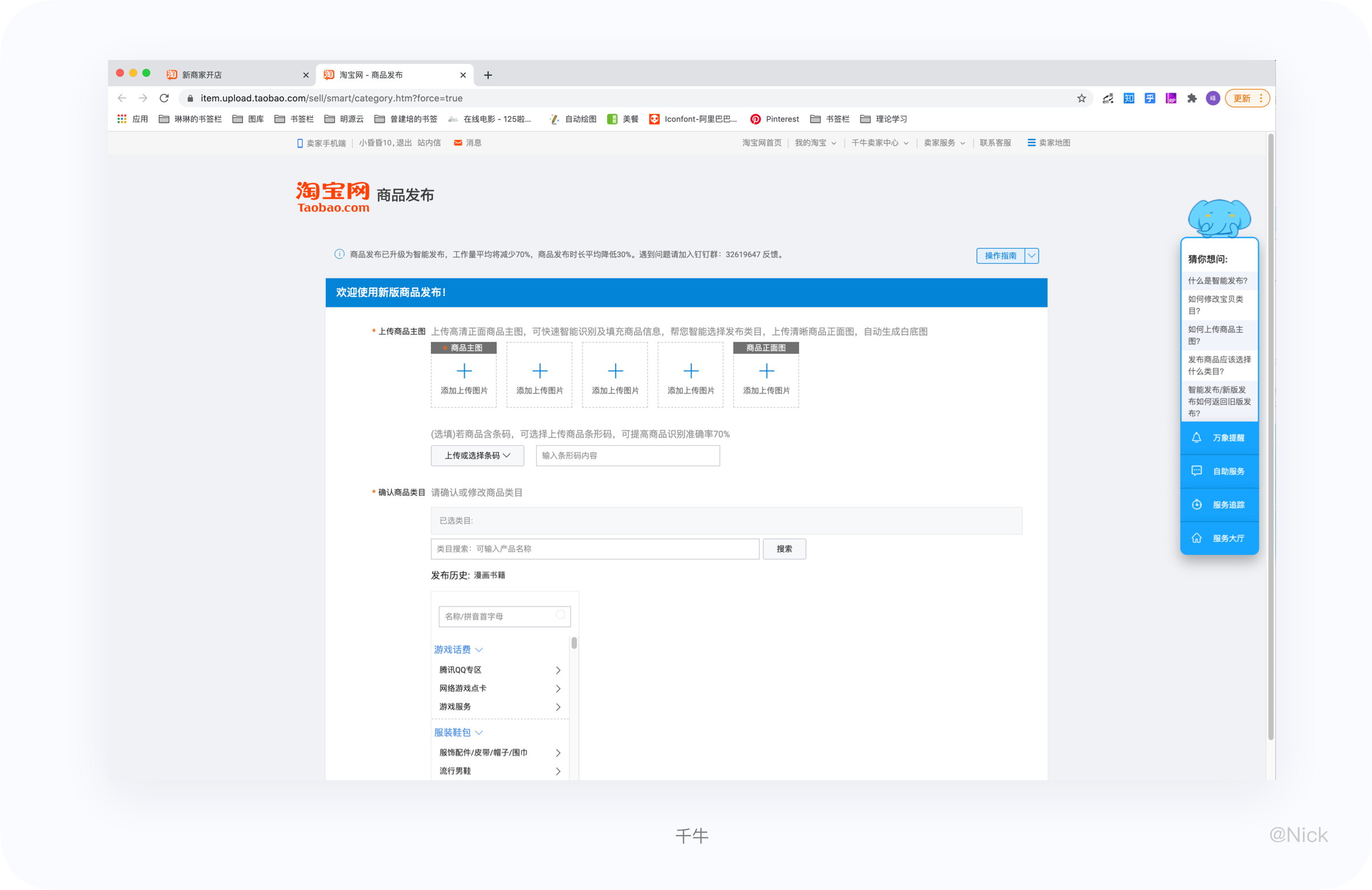
4.6 新开页面
新开页面指的是当前页面保留,新的内容在新页面中呈现。停留的页面可以为当前页面,也可以为新页面,是情况而定。

- 优势:页面之间相互独立,互补不干扰。
- 劣势:用户的焦点丢失,注意力分散(因为系统中大部分的操作在同一个页面中完成)。
- 适用场景:适用于需要参照一些文档来帮助用户完成表单录入操作的场景。
五、表单内容组织形式
在表单设计中,根据数据信息的容量来选择合理的内容组织形式,以此来保证信息屏效比和用户操作效率。表单内容的组织形式可以分为3种,分别为基础平铺、分组归纳、步骤引导。
5.1 基础平铺
基础平铺指的是将所有需要填写的表单内容项直接罗列在页面上,针对内容项较少、内容项无法按照相关性分组的表单可以采用这种方式。

- 优势:简洁直观、便于操作。
- 劣势:全部平铺的信息会造成一定的用户负担。
- 使用场景:当需要完成一个简单快速的任务,例如输入少量信息即可完成创建、注册登陆表单。
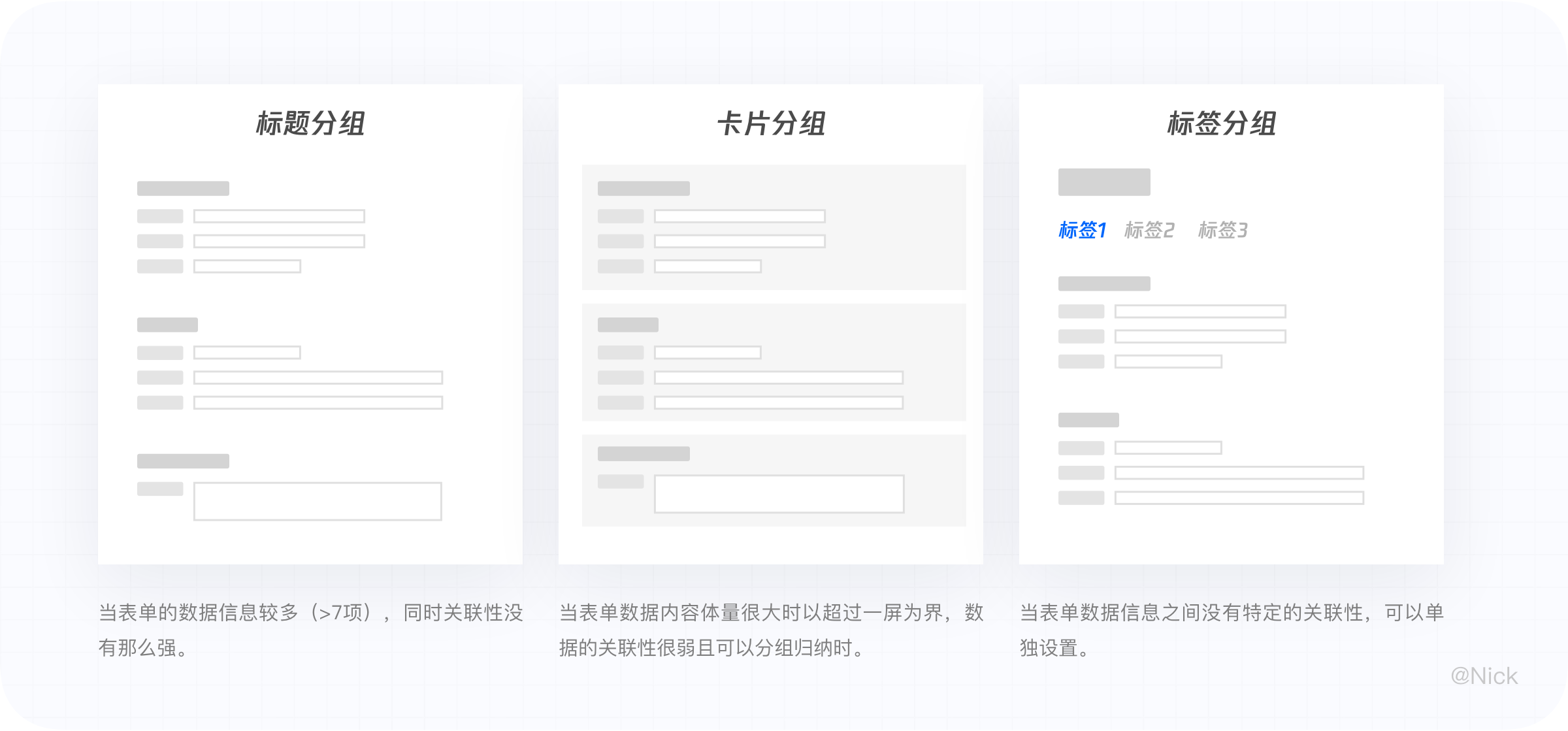
5.2 分组归纳
分组归纳是对表单内容进行分组,将相关联的内容放在一组,再按组罗列排布,有3种演变形式分别是:标题分组、卡片分组、标签分组。将相同信息表单数据进行分组,这样即使有很多信息叠加在一起,用户在输入上的心理压力与视觉疲劳都会得到缓解。

- 优势:内容分类归组,便于快速定位,减轻焦虑感和填写压力。
- 劣势:占用垂直空间。
- 使用场景:适用于一次需要填写很多内容的表单,且不同内容之间存在分类归纳性。
5.3 步骤引导
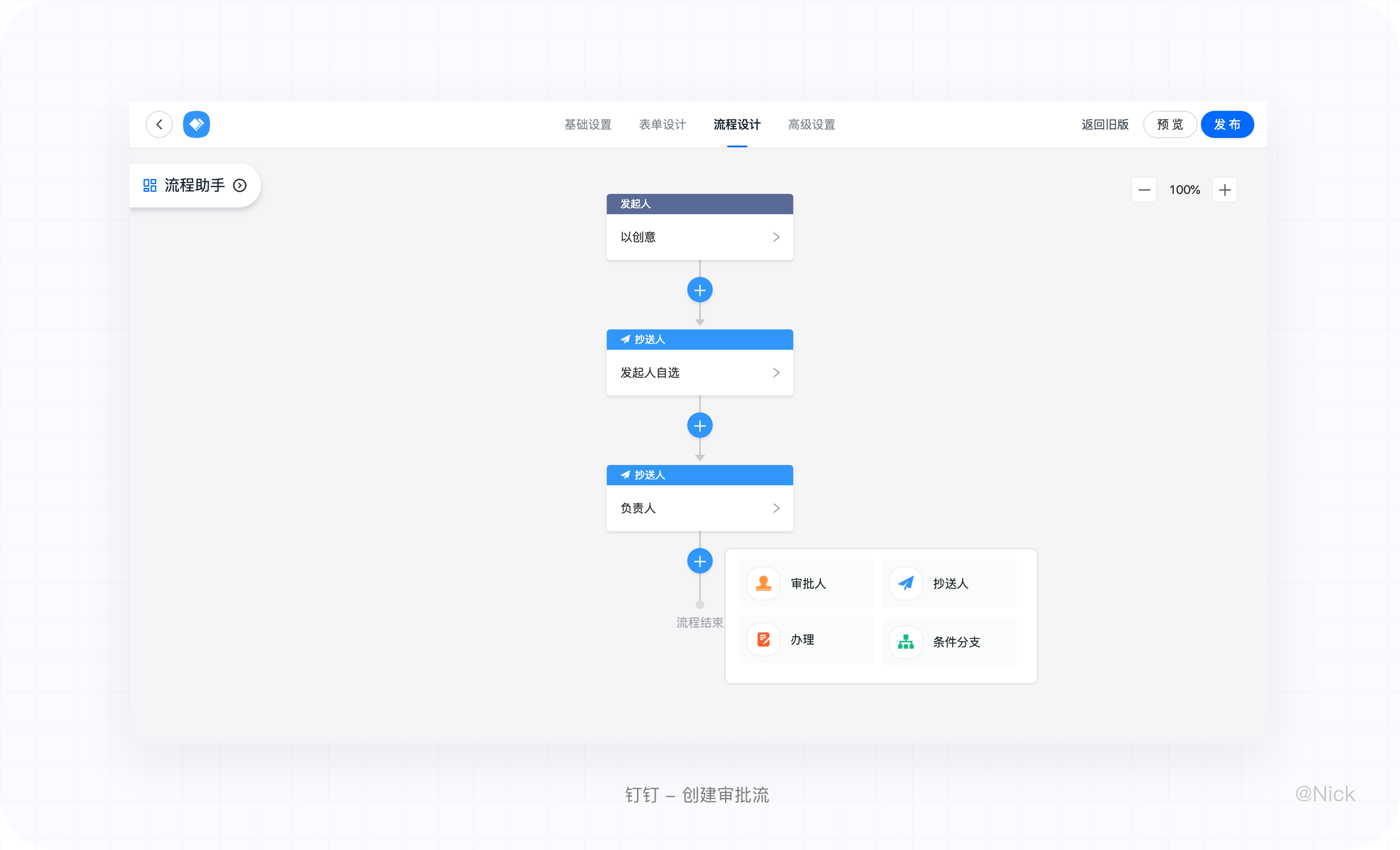
步骤引导是将用户需要填写和确认的信息按照线性流程组织,利用步骤条告知用户完整流程和进度,常常在最后提交前让用户再次确认信息,并在流程结束给与明确的结果反馈。
- 优势:任务流程清晰,明确当前用户目标,减少用户负担;及时的反馈校验,也避免填写完成后才发现中间的表单填写有误,降低用户的犯错成本。
- 劣势:无法通篇浏览表单内容,回溯成本高。
- 使用场景:适用于具有明确的线性逻辑的任务的场景。
六、结语
以上就是我对表单设计知识点的一些总结,感谢大家抽出时间来阅读这篇文章,也希望这篇文章可以给你带来帮助。
下一篇文章我将通过实际项目复盘为大家分享:如何运用这些知识点,结合业务进行场景化的表单设计。
参考文献
https://ant.design/index-cn
https://zhuanlan.zhihu.com/p/110096160
https://www.uisdc.com/text-fields-forms-design
https://mp.weixin.qq.com/s/8Nndu1yjjBMlBZ35FpSijw
https://www.uisdc.com/mobile-form-design-guide
http://www.woshipm.com/pd/4369965.html
https://uxdesign.cc/text-fields-forms-design-ui-components-series-2b32b2beebd0
本文由 @Nick 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








博主写得很好,案例也很生动,想请教下 3.2 输入域 第一张图是用什么软件设计的,排版感觉很好看
复杂呢
好文
特别棒
写的真好!
谢谢~
比较全面了,感谢分享~
都是常识性的问题
marvelous work