文本输入框设计的详细解析
编辑导语:凡需要用户输入信息的地方,都要用到输入框,输入账号密码、筛选条件、输对话等等;它看似简单,但使用场景多,交互频次之高,值得我们花些时间好好研究一下。本文作者详细解析了文本输入框的设计。

一、信息输入前
1. 舒适的大小
输入框大小是否合适,以便完整显示那些最有可能出现的输入内容;表单输入框的大小往往会影响用户输入的心情。
设计考虑到网页无障碍阅读,即输入框文字的前景色跟后景色要有足够的对比度,提高可识别性。
1)输入框长度应符合用户预期
搜索查询输入区域的宽度应足够宽,以包含典型的字符。
如果“输入”字段太窄,则会降低可用性,输入框中文本字段可能的输入长度应该小于输入框本身的长度,这样不仅在体验上一致,而且在视觉体验上更加愉悦。

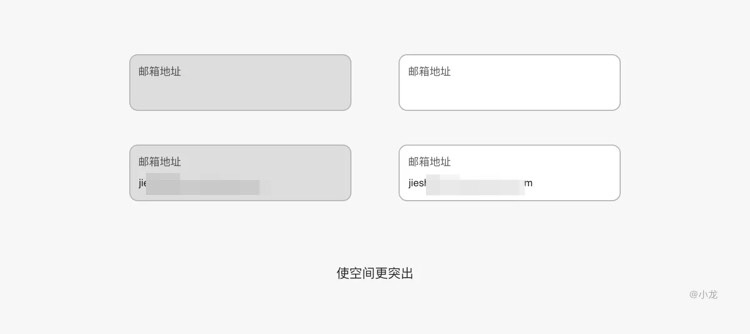
2)填充外观
灰色的填充使容器看起来像处于禁用状态,它的使用会让用户怀疑能否与之进行交互,发送这些混合信号会使他们在开始输入文本之前就感到困惑。
理想的体验是当用户识别你的文本字段就立即开始填写,空白是空虚的明确提示,它提示用户使用其输入来填充空白。
要获得可填充的外观,要使容器内部保持空白,并留有封闭的边框,使边框变暗,使用户可以将轮廓比作一个空框;它们吸引了人们的注意力并且易于识别,这正是用户所需要的。

要增强文本字段的可填充性,可以将其放在米色背景上,使空间更突出,并提供了一个文本字段最清晰的环境。
通过这种方法,用户在检查表单时可以更快地注意到填充和未填充的字段。
空白区域的亮度使输入文本和占位符文本具有更高的对比度,提高了可读性。
灰白色背景上放置的任何文本均可保持可读性,并且不会在视觉上与输入或占位符文本发生冲突。
2. 告知用户输入内容
当用户选中准备输入的时候,应当提供清晰的视觉提示,这样让用户明确知道自己的位置,这个就可以靠标签和占位符来实现;而不是迷失在茫茫表格中,这种细微的反馈会让用户更有掌控力。
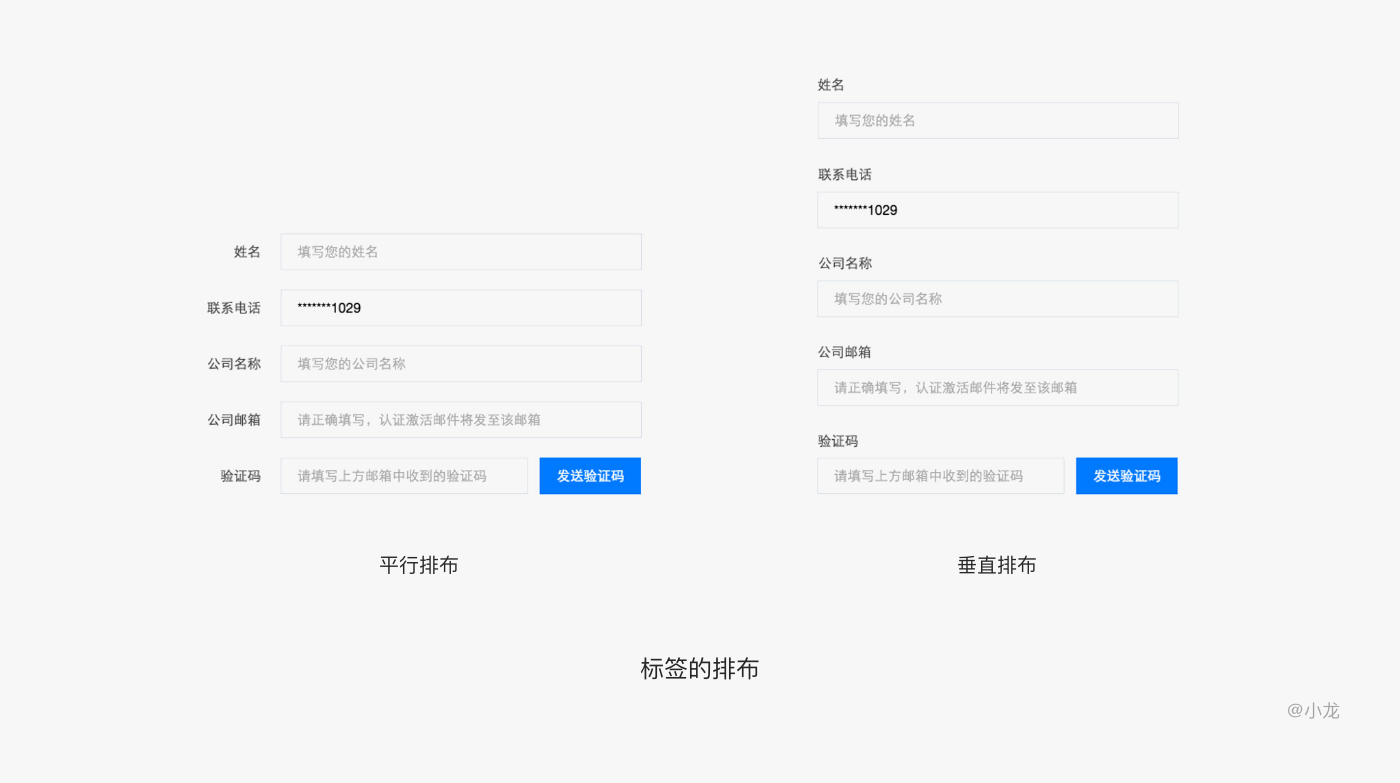
1)填写标签要简洁
文字标签宜简短,尤其在移动端,尽量不超过六个汉字;英文标签不要所有字母大写,首字母大写即可。
过长的标签有两个问题:使填写的内容压缩、影响整页对齐。
平行排布优点是:符合视线规律、阅读更快。如果要填写的标签实在过长,检查一下是否说不清楚的可以用占位符分担描述下,或者采取垂直排布的方式。
平行排布优点是:对标签字数限制不严格。

2)占位符文本提示
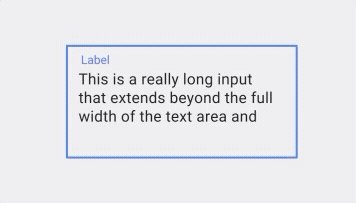
- 占位符要简短,不要换行,若超出框,超出部分截断;
- 千万不要把占位符设计得像已经输入的文本,所以颜色要浅;
- 框多的时候尽量不要占位符,因为很多用户只是大致浏览;
- 针对色弱人士不适合用占位符,因为颜色较浅(这一点基本可以忽悠)。
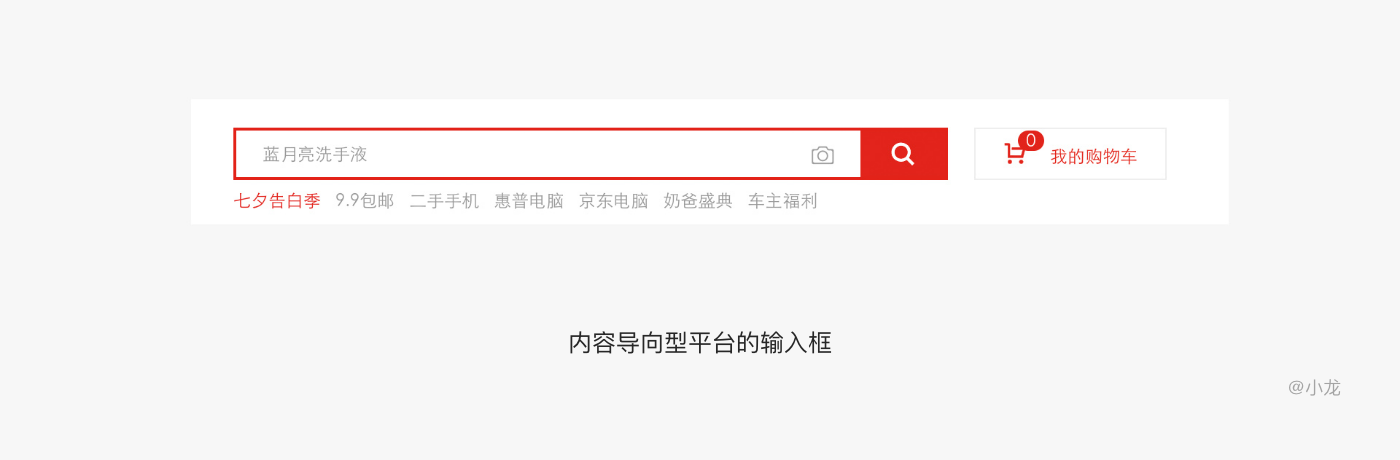
电商、社区等内容导向型平台的输入框会存在内容推荐:

标签提示+占位符提示内文字补充说明告知效果更为强烈。(推荐使用)
3. 必要的说明
1)必填内容
⻅到标签前后打了“ * ”号,⼤家便知道意思是必填;除了⽤星号,必填还可⽤汉字“(必填)”放在标签后。
我们在设计中,如果遇到⼀⻚表单的⼤多数字段是必填,那么需要标出的不是必填,⽽是选填内容;也就是说,标出少的那⼀个,如果两者各占⼀半,那就随便选择了。
注意:有的页面不像表单页那样复杂,不必标出必填或选填,但应在所有必填项填好后,再点亮按钮跳转到下一页,如登录注册页。
2)格式提示
- 输入框内文字占位符提示;
- 格式拆分编辑。
举个列子:要求填手机号码时很多人往往会忽略区号的输入,因此很多输入框在设计时,会将区号单独提出来,避免此类错误的发生。

3)字数限制提示
一般以文案形式提醒,比如:在输入框后显示不得超过X字。
4)规则补充说明
一般在输入框下方以文案形式提醒,重要的提示可以标亮提醒。
有两种输入项目常常要加入说明:
- 专业性强,大众可能不清楚;
- 安全隐私或者金钱相关,有心理顾虑。
针对第一种,说明能减少输入错误,例如:银行转账不是及时就到,而是需要两小时;金额不是任意的,每天有上限,并且和所剩的余额相关。如果这些是在用户输入完才告知,或者报错,那么这个锅用户当然不愿意背。
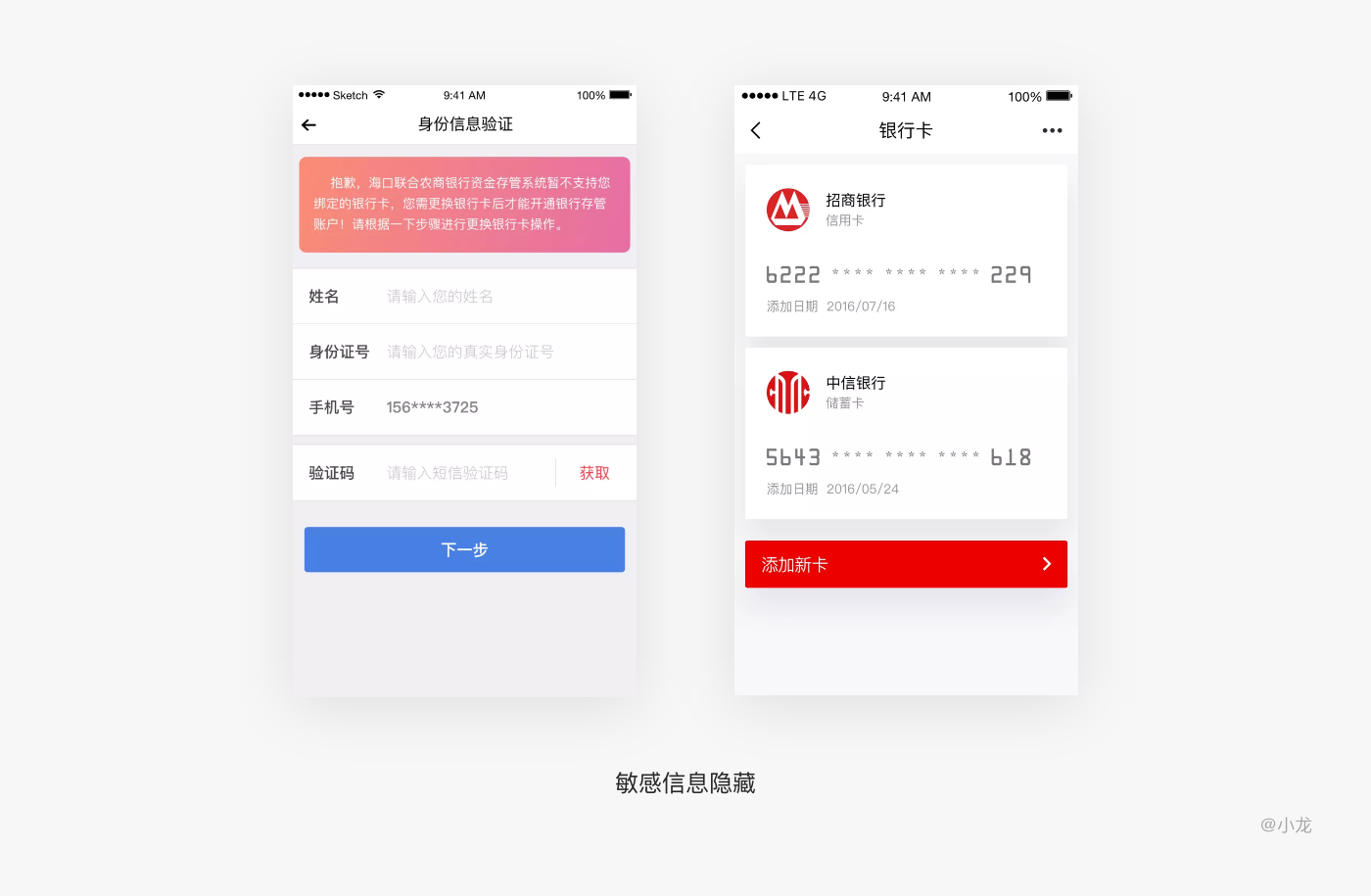
针对第二种,有心理顾虑的,可以承诺不会对用户造成损失,或者找背书;下图最后一个解决方案已经通过华为严选产品安全认证,消除顾虑之后才能顺利进行下一步。

二、信息输入时
总的来说,优化输入框设计主要有三个方向:
- 提高输入速度
- 为用户输入提供引导帮助
- 直接有效的指出用户输入过程中的问题
重视每一个细节点上的用户的感受,优先关注让那些最常被用到的或者是对完成任务最为关键的输入框,这样产品才会被打磨的越来越精致。
1. 当前位置的提示
用户在选择输入框并输入内容时应获得视觉反馈,当他们删除输入内容并取消选择输入框时,他们还应该获得视觉反馈;当输入框正确执行视觉反馈时,用户将可以毫无困难地输入内容。
1)选择输入框并输入
当用户第一次将注意力放在文本框标签上时,他的边框应该看起来是深灰色的,以便于输入时将显示的黑色不同。
用户开始输入时,标签应该消失,但是用户只用鼠标点击文本框时,标签不会消失;但文本框应突出显示且标签应模糊显示,以使用户知道输入时该标签即将消失。
在用户输入之前,标签不应完全消失,因为某些用户将选择一个输入框,而可能忘记了在该输入框中输入哪些信息。
2)删除信息并取消选择输入框
当用户删除输入框输入信息并取消选择它时,输入框应回到其原始状态,这意味着输入框标签应该再次显示。
当用户删除输入内容时,输入框内标签还不会完整显示。
当用户删除信息并取消选择文本框时,标签应重新出现,以便他们可以根据需要再次读取标签。

3)光标引导
选中输入框位置时出现光标引导输入,取消选择时输入框又可以收回光标;选中输入框时外框标亮提示,点击空白区域又变回原有颜色;这是用户的控制性和自由度的展现。
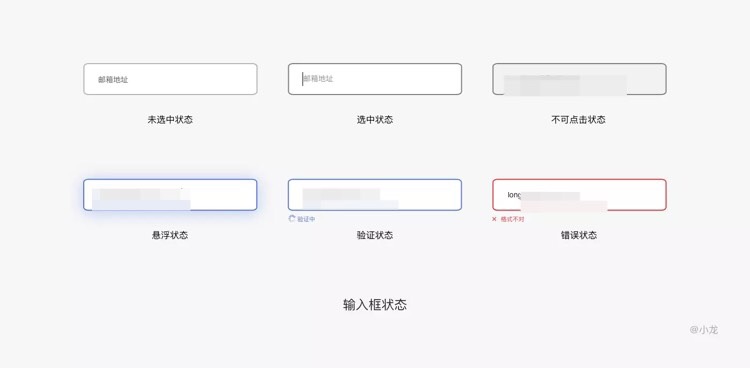
通过不同的外观样式来呈现当前所处的状态,是输入框在用户操作界面时必须做到的事情。
非激活状态、光标悬停状态、禁用状态、选定输入状态、验证识别状态、出错状态等等。
所有的输入框设计当中都应该保持一致,尽量不要进行反常规设计,避免和用户思维模型发生冲突。

2. 限制条件的提示
当你好不容易填写完长长的信息,点击提交,这时候界面提示:你有20项填错……这种处理方法显然不是最好的。
没有人会喜欢后知后觉的反馈,特别是错误;告知用户输入内容是否正确的最佳时机,是在用户填完当前输入框或当前字符内容时立刻告知用户;及时验证可以马上告知用户输入的正确性;及时验证,帮助用户及时改正,无需等到点击提交按钮。
1)字数
字数限制输入:当达到限制字数时,不允许再输入内容,这样可以提醒用户检查输入的内容是否不小心多输了文字。
这里只输入手机号时,手机号按照344的位数展示,根据米勒定律的分段记忆原则,便于记忆及且用户不容易输错。
手机号输入位数超过11位则限制输入,这里也是根据特定输入框来定义的,例如:手机号、身份证号等这些特定位数的字符来特殊定义。

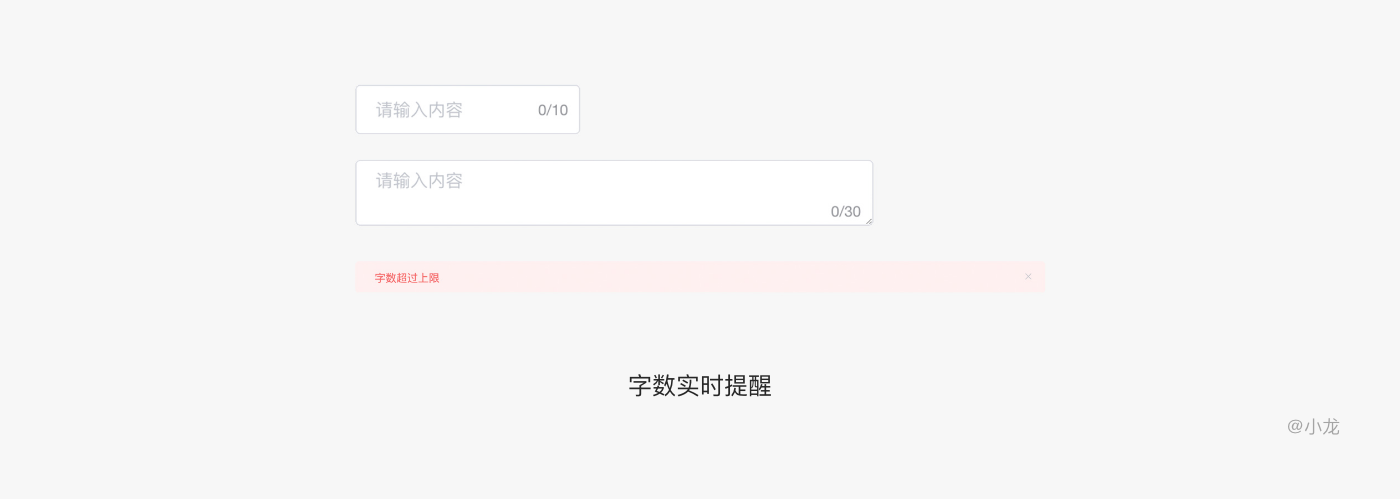
字数实时提醒:实时提醒用户当前输入内容字数;气泡或弹窗提示“字数超过上限”。

以颜色区分:当没有达到限制字数之前,当前输入的字数颜色为灰色;当超过限制字数时,显示的是超过了多少字,颜色为橙色。
2)输入框文案填写类型提示
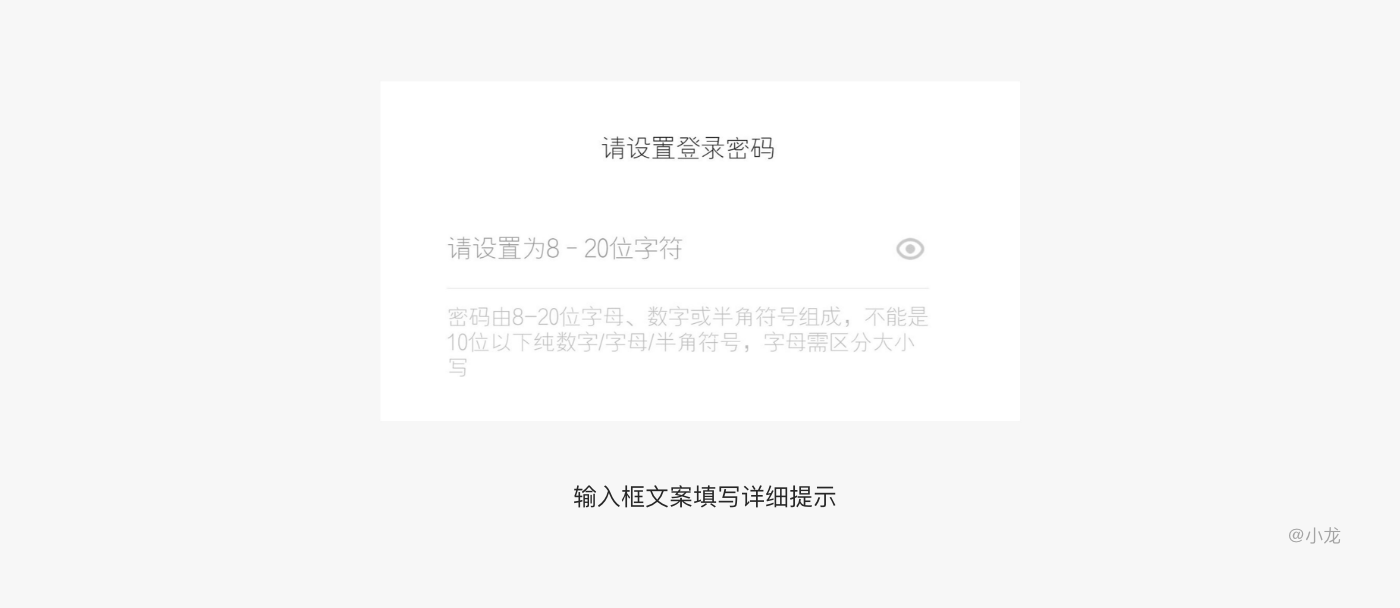
默认情况下输入框内会有文案告知用户填写的信息类型,输入框下方有温馨提醒关于填写内容更详细的一些要求或建议。
比如编辑状态下的密码输入框下方有文案提示:
- 不能包括空格;
- 长度为8-16个字符;
- 必须包含字母、数字、符号中至少2种。

3. 减少用户输入
说了那么多,最让用户舒心的莫过于帮助他们填写,因此,许多需要填写、选取的表单最好有预设的初始值或者内容填充在其中,这样可以让用户用起来更加方便,这就是智能预设。
常见的使用场景有搜索联想输入、地址定位等。
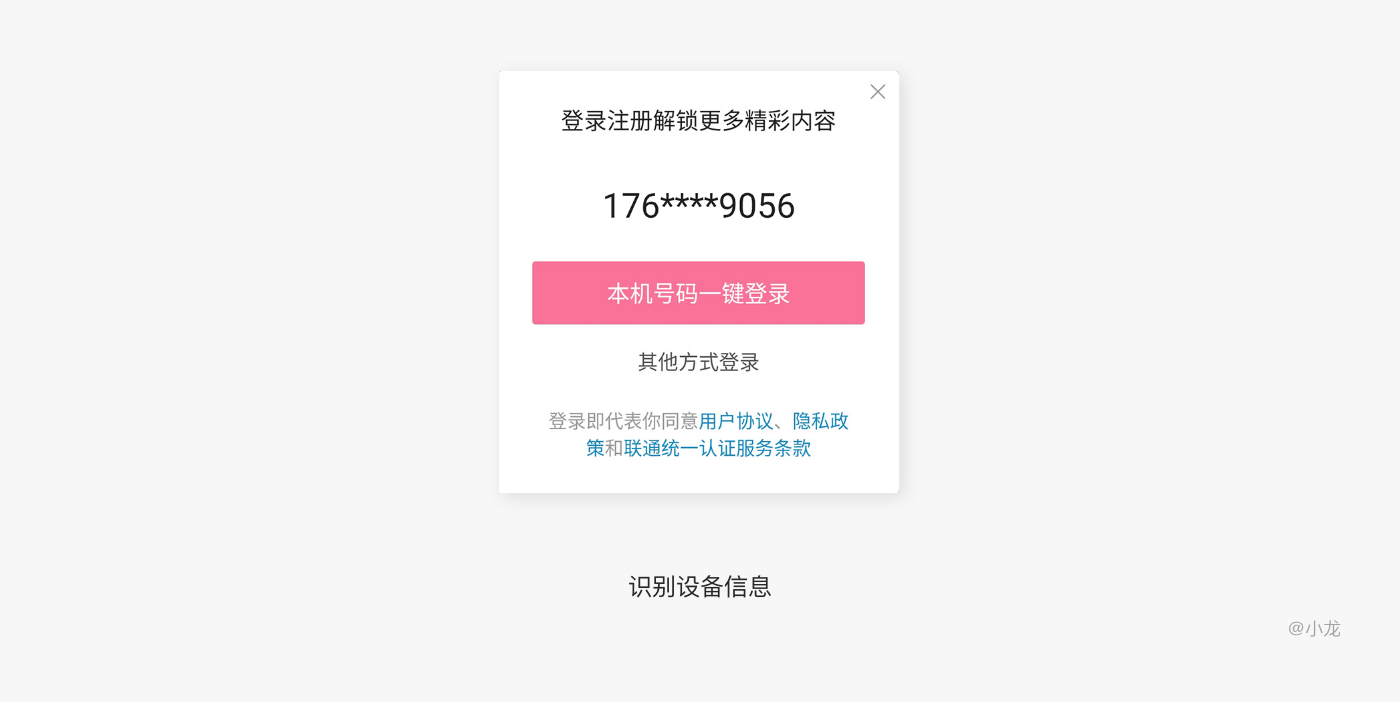
1)识别设备信息
针对有个人识别信息的设备,如手机号码登录、网页识别浏览器账号等。
使用预填充字段作为默认值,比如基于IP地址帮用户填写好国家和地区;这类解决方案很灵活多样,根据填写字段属性、功能,可以灵活处理。
比如某些手机登录,直接定位该设备手机号码,“本机号码一键登录”,并显示手机号,这少了输入手机号和验证码的过程,效率大幅提高。
如微信在新的小程序注册账号时,使用微信授权登录,小程序自动识别微信号、呢称、微信绑定的手机号。

2)复制粘贴
对于已经复制了文本内容的对象,输入文本检测复制内容,下方自动弹出小气泡显示复制的文本内容,只需轻轻一点,文本就复制到输入框中。
如果复制内容不对,点击小气泡以外区域则小气泡消失。

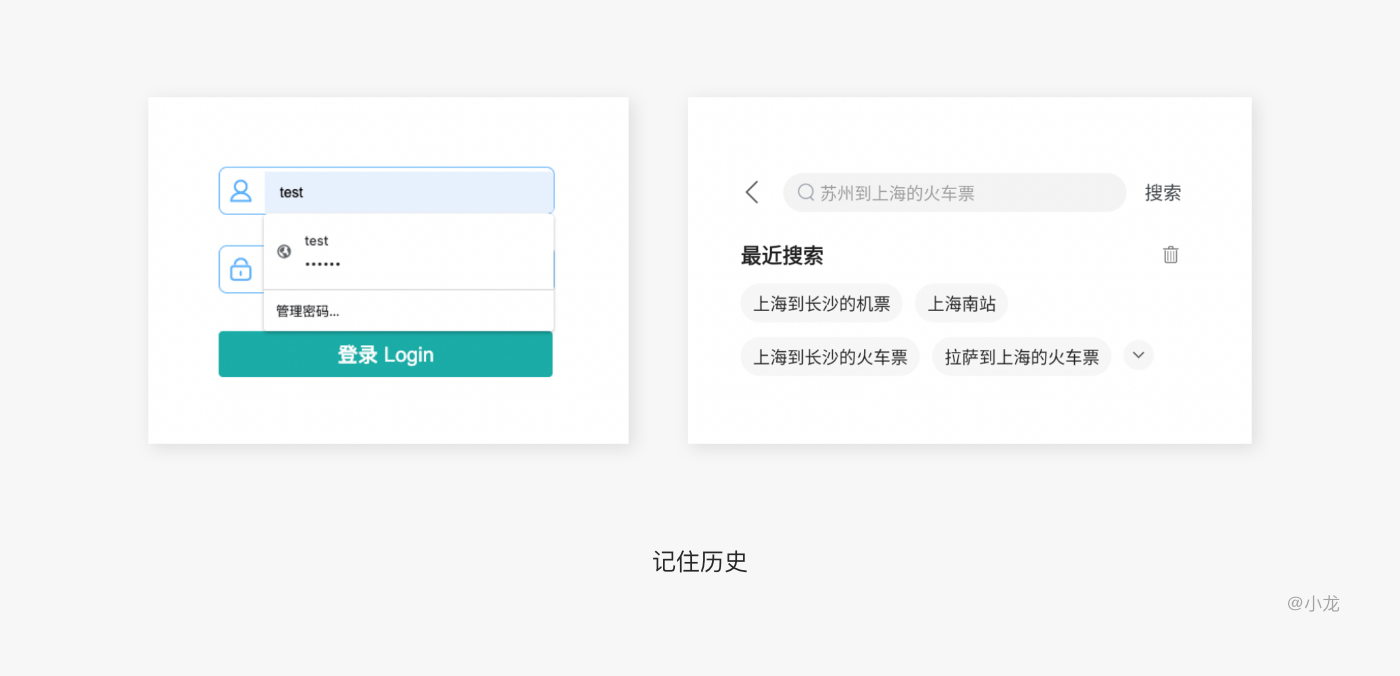
3)历史记录
借助自动填写功能,帮助用户填写输入框,用户在填写过程在自动查询匹配、提供建议,用户可以使用回车和方向键快速选择。
在浏览器使用场景中的记住密码,在下次登录中直接就已填写文本,如果存在该网址多个账号被记住的情况下,可以点击输入文本,弹出更多的记住的账号进行选择。
在搜索框记录用户所有的搜索行为数据,在搜索框下面提供搜索记录,用户点击一下即可输入,大大减少了用户的操作步骤。并提供清空历史记录功能。

提供上下文信息,比如用户在转账的时候,提供余额相关的信息。

4)搜索实时检索
搜索框会根据输入框内输入的字符实时进行检索,基于关键词查询相关短语或目标,将结果呈现在用户面前(通常在用于好友、工具、应用等准确定位的情况下比较常见),帮助用户在海量内容中快速定位到目标内容。

自动检索功能可以帮助用户减少打字量,避免拼写错误并降低获得结果所需的整体工作量,从而改善用户的体验。
通过提供有用的建议,自动完成功能可以帮助引导用户到达目的地,这也是帮助进一步优化搜索查询的有用方法。
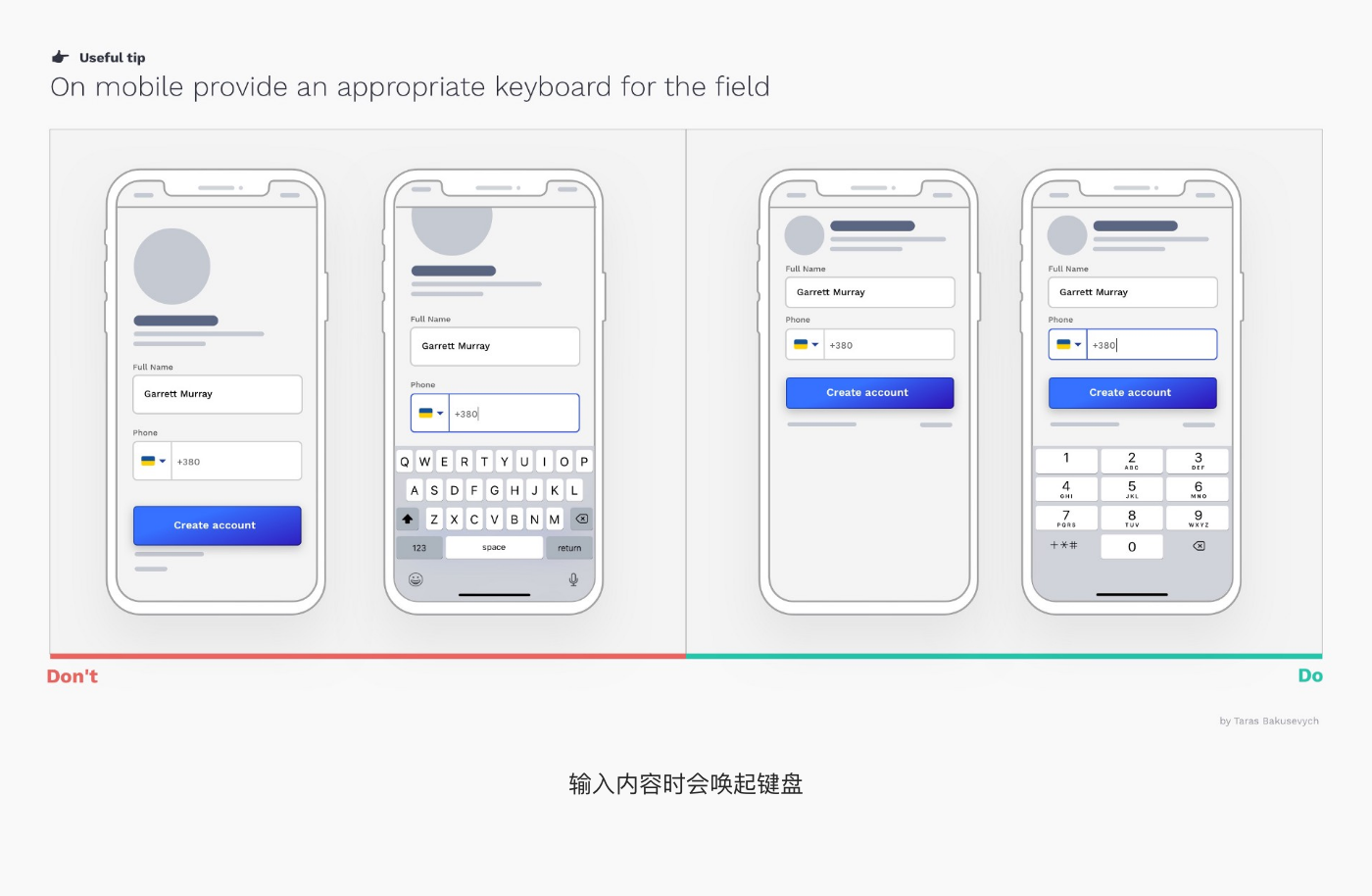
5)使用合理的键盘类型
这个指针对手机端,输入内容会唤起键盘,而键盘分为很多种类型,比如中文键盘、数字键盘、英文键盘;如果在输出设计稿的时候对键盘类型没有标注,开发哥哥就会使用默认键盘,这样就有可能造成一些降低体验的问题;例如:手机号、银行卡号默认需要输入数字的输入框,弹出的键盘默认为数字键盘;若输入的内容包涵文字、字母等内容,默认弹出字母键盘。
iOS 和 Android 提供多种不同的键盘,这是为了应对不同的输入需求。
想要简化数据输入,当用户输入不同类型的字段的时候,调用对应类型的键盘,同时需要注意键盘出现的位置,不要遮挡住关键信息。
别忘了输入内容时会唤起键盘:起初一看没啥问题啊,可是当真正落地的时候,就会发现,问题大大的。
当你准备输入内容的时候,键盘会被调起,这时候就尴尬了——原来是被键盘挡住了,现在即使你想把提交按钮往上提,空间也不够,因为上面两个输入框已经把空间占满了。
这就是设计师经验不足,前期没有考虑充分导致的结果。

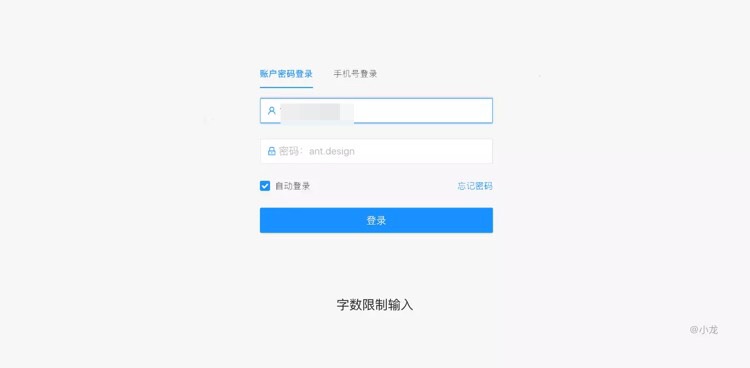
这样登录布局本身是没有问题的,但是你需要多考虑一种键盘调起的状态,因为键盘调起来的时候登录按钮会被挡住,这就是为什么大部分登录页会往上布局。
因为键盘有没有被唤起,页面的布局是不用变的。
当然这里也不是说哪种形式更好,而是提醒大家要考虑好细节。
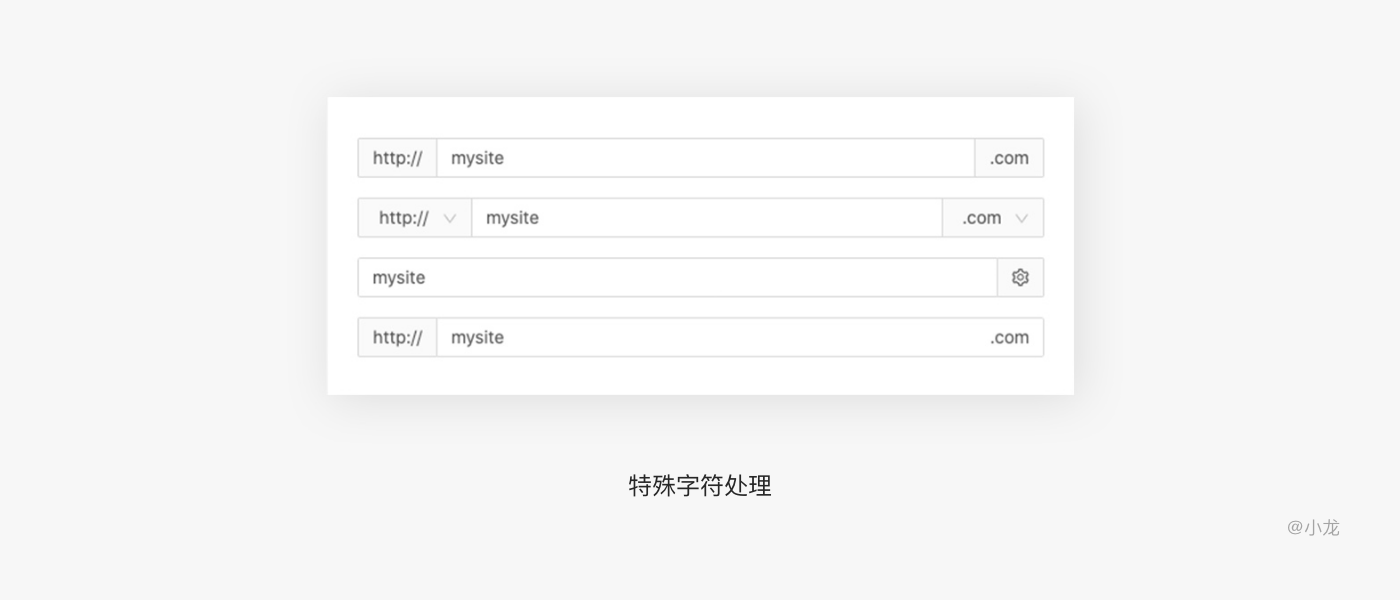
6)特殊字符处理
在输入框中特殊字符一般包括“@ ”和“. ”等,一般用户输入@可能是要输入邮箱,输入“.”有可能是网站后缀,所以最好提供快速输入的方法,让用户减少输入的字符。
虽然现在一部分输入法中已经增加了这些常用的固定的一段字符的按键,但是还是建议在输入框中加入快速输入的方法——与其依靠这种具有不确定性的情况,还不如一开始就设计好。

而且由于现在的交互体验系统越发的完整,这些特定字符的输入框键盘会变为数字键盘,你把“*”和“#”号输入,也会在提交获取验证码的时候提示你的手机号不正确。
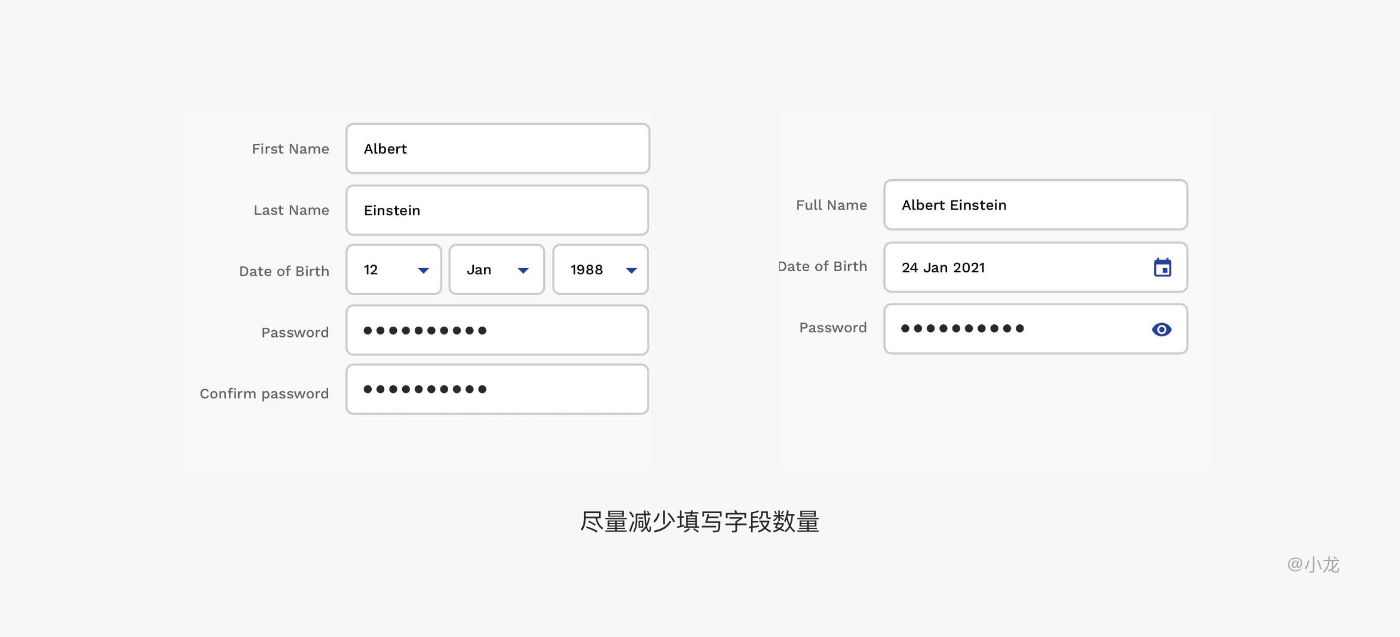
7)尽量减少填写字段数量
太多的填写内容会增加认知负荷,尽量让表单显得更加简单;不要将名字和日期分成多个字段;不要多次询问相同信息;重复输入的内容尽量减少。

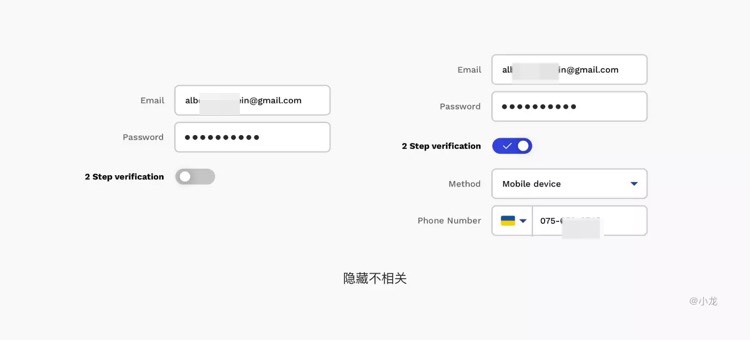
8)隐藏不相关
不要一次性将所有的信息和步骤都呈现出来,而是要在用户需要的时候再呈现,合理控制复杂性。

基于用户的不同选择,将表单字段中不相关的部分隐藏掉,或者新增;这种方式可以帮用户规避掉很多不必要的填写内容,并且让填写过程更加个性化。
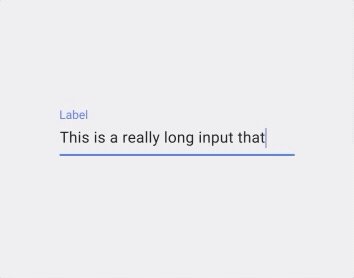
4. 文本字数的自适应
内容较少时,输入框能够透露出用户所填所有信息;内容长度超过输入框长度时,无法完整查看所有所填信息。
1)单行文本
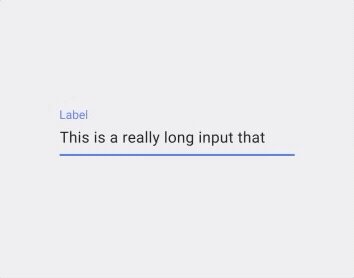
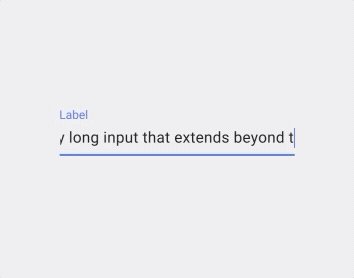
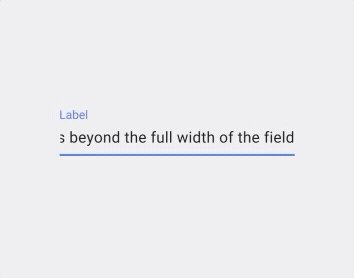
当输入的文本长度超过文本框的长度时,当光标到达文本框右边缘时,它会自动向左滚动。

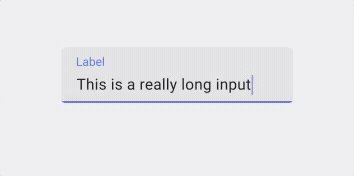
2)多行文本
多行文本框通过扩展文本框的底部,把文本换行到新的一行上,并把屏幕中位于文本框下方的元素向下移动,多行文本框允许用户一次性看到他们输入的所有内容。

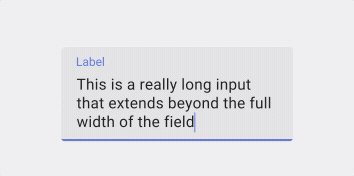
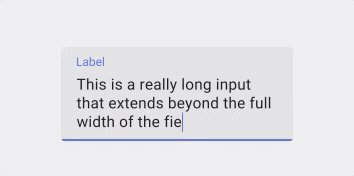
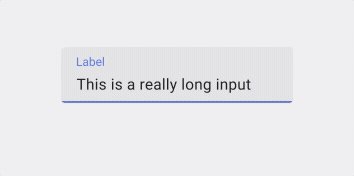
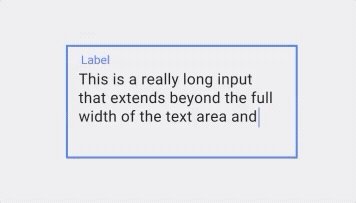
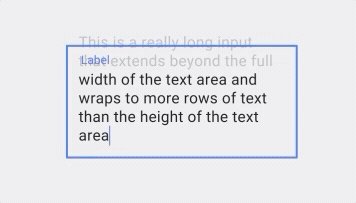
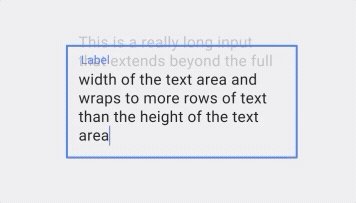
3)文本区域
文本区域比文本框要高,并可将溢出的文本换行到新行上;当光标到达文本区域的底部时,它们会垂直滚动。

存在三种情况:
- 文字框大小不变,文字内容上移,光标自动定位到最新输入位置处。
- 文本框随着输入文字的增多变大,到达接近键盘位置时,文字内容上移,光标自动定位到最新输入位置处。
- 全屏输入。
QQ团队为了解决多文本下的输入痛点,设计了长按输入框就会出现全屏输入的提示。
点开后即会全屏显示已输入内容并可做简单的换行操作,收起全屏则回到聊天窗口。

5. 异常提示
对于一些内容,可以实时反馈状态。
输入的结果我们常常用颜色来反馈,比如蓝色代表链接、灰色代表失效、绿色代表正确、黄色代表提示、红色代表错误。
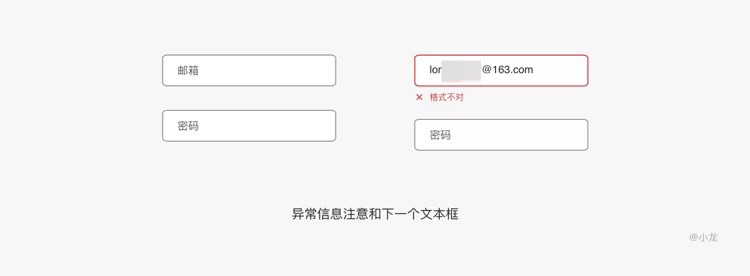
异常信息尽量不用弹框展示,那样有点小题大做,且弹框一关掉就无法看到,平添了操作步骤;异常信息尽量不换行,如果非要换行,注意和下一个文本框拉开距离。

错误消息会带给用户很多压力,让用户感觉他们搞砸了或者没有完成任务。
核心输入一般是必须要全部成功的,但是有些非核心输入,输入错误不要紧,或者成功一部分即可。
这个时候要把这些非核心输入和核心输入之间进行隔离,加强输入效率。
1)输入错误
不要等用户填完了页面所字段、点击提交时才出现,尽量在鼠标点击到文本框外,或按了回车键、空格键时就及时出现判断,支持用户实时修改。
如果发生错误,则标注错误原因;提示文本内容不符合规范时,最好提示原因,这样有利于用户快速修改。
大多数错误消息要么告诉用户他们将输入框留空,要么输入了无效信息,这些通用错误消息是不够的。
关于填写错误的描述应该非常清晰,比如注册时密码填写,不要说密码安全性过低,而要说,密码必须超过8位,或者密码必须包含大小写和数字。
总结为以下两点:
- 发生了什么错误,可能原因是什么。
- 用户应该做什么来改正错误。
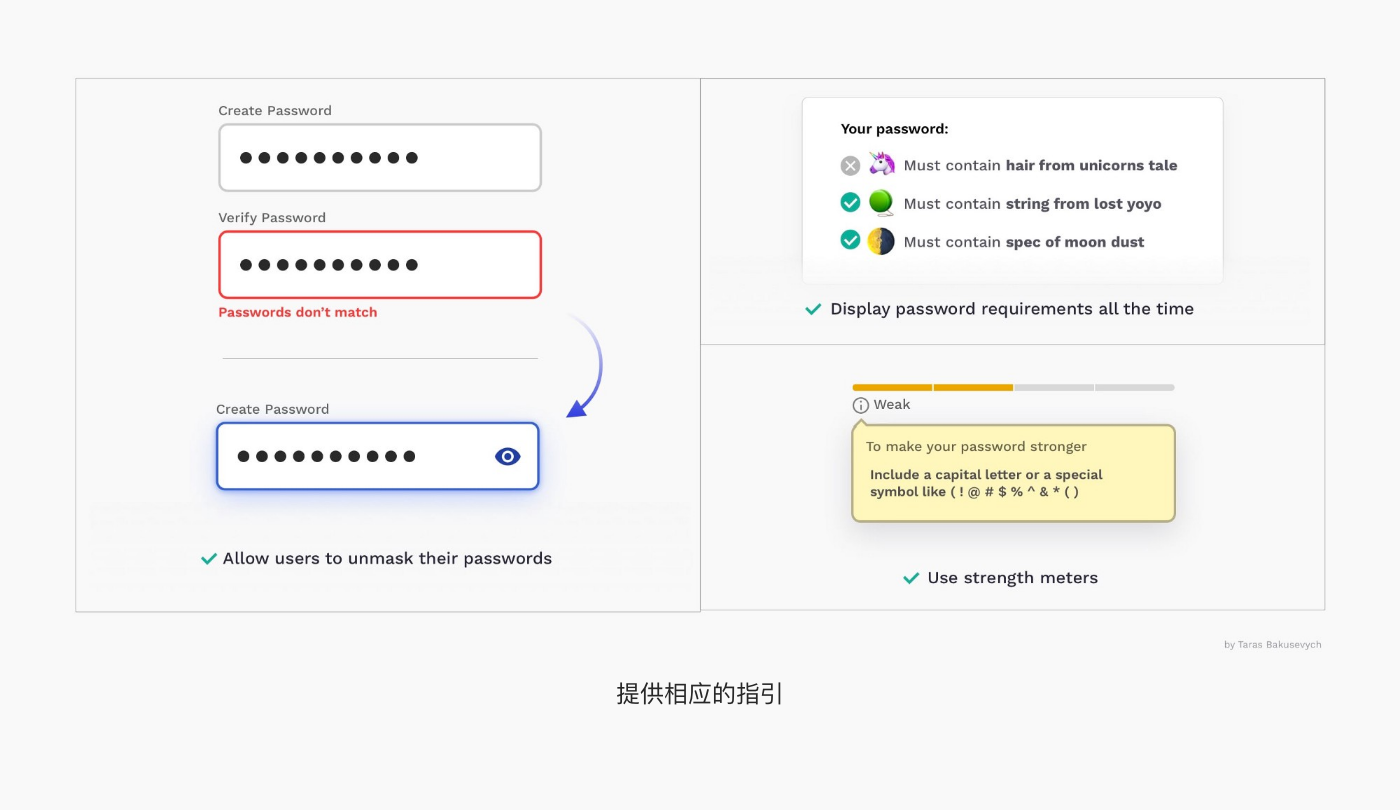
密码默认显示:当点击登录按钮后,若密码不正确,密码可自动显示内容,可以让用户检查密码是否正确以及哪里出错;允许用户显示和隐藏所设置的密码,而不是让用户操作2次来进行验证,这对于生成有效的密码更重要。
始终显示对于密码的要求,并提供相应的指引,并显示强度指示。尝试简化对用户的要求。

2)不存在(无数据)/环境条件异常等
登录时账号不存在时,提示此账号未注册,其实还可以在提示文案中增加“注册账号”的链接,点击即可跳转到注册页面。
环境条件异常如断网链接不上服务器等,环境条件异常则用气泡提示。
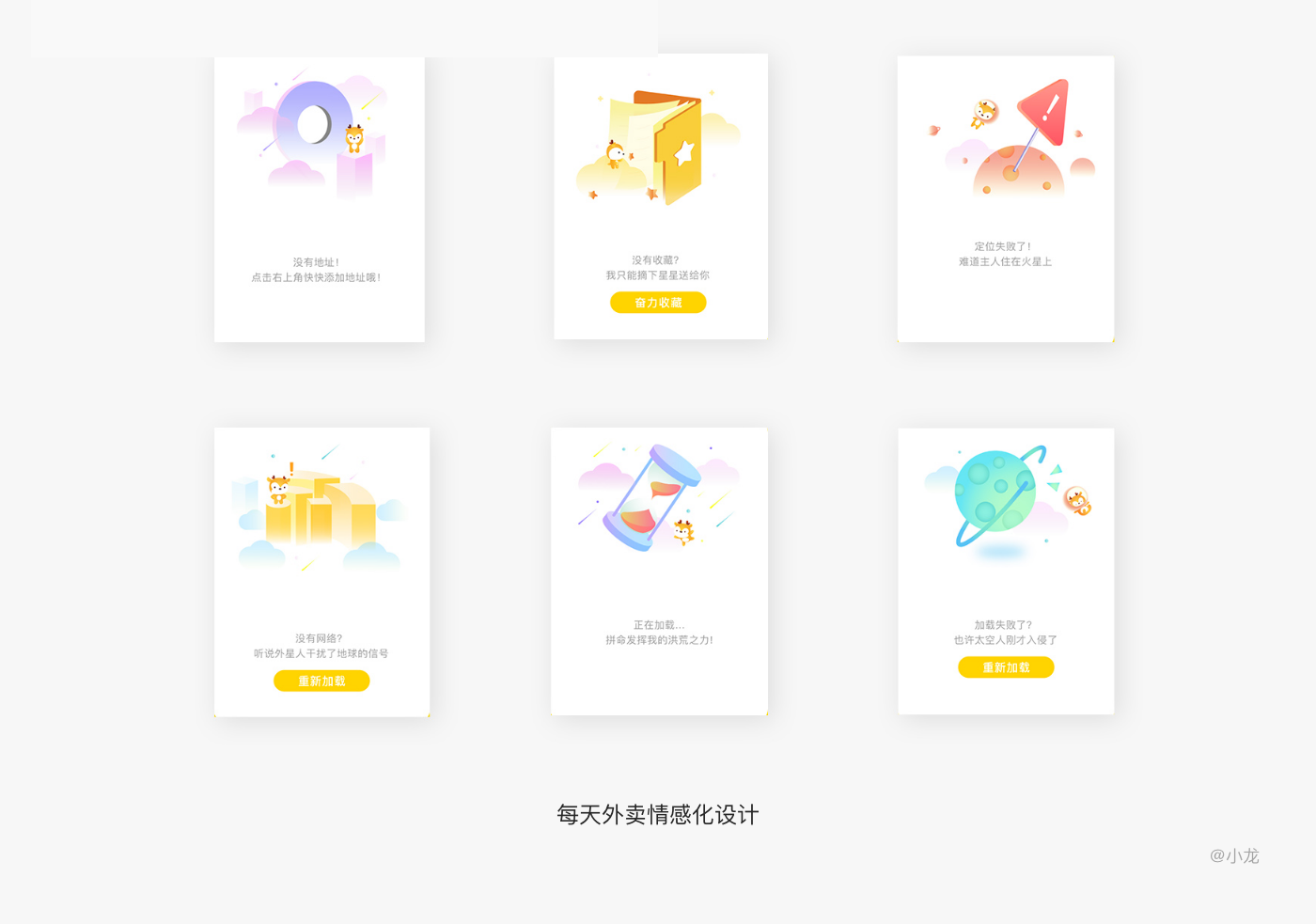
当错误无法挽回,还可以通过视觉对错误的场景进行情感层的转移。

三、信息输入后
1. 敏感信息
如果是电话号码或银行等比较重要的敏感信息,就会使用“*”或圆点进行隐藏。

2. 格式拆分显示
如果是电话号码或银行的输入,这种相对长一些的数字输入,尽量按照用户习惯的规则划分,如果将所有数字连着一起就会比较容易输错。
- 电话号码的划分规则为344,所以用户在设计的时候可以在将电话号码间隔开,方便用户识别;
- 银行卡通常的的划分是4444X,X就是最后一位数为少于4的位数。
但是这里需要注意的一点是:在输入手机号码时,在第3和第7位数的时候是有一个空格的;所以在用户从后往前删除的时候,也需要在删除第4位和第8位数字时,多删除一个空格。
3. 一键删除功能
部分数据后,通常输入框右侧会出现一个快速删除全部的图标,方便用户快速删除所输入的数据,而不是仅能依靠键盘上的删除按键一个个数据删除。
有内容输入后,会出现×控件,可以让用户一键删除;内容清除为空时,icon隐藏。
这时候可能有人就会说,如果既要提供快速删除,也要提示可输入的字符数,怎么办?
据我观察,现有的应用中,这种两者共存的情况比较少见,但是也不是可不可以用,下方提供了两种方式供参考。

4. 文本展示
前面写到了文本字数的自适应,那么输入好的文本,如果单行展示不完,对溢出的部分可用三种方式处理:
- 截断:文本数量较大时,只截取头部的一部分;
- 换行:文本数量较小时可以换行展示;
- 省略:省略号可以放在文本前、中、后位置,这取决于文本哪个部位最不重要。
四、特殊的输入框形式
1. 单输入框连续操作
一个非常简单的输入框,但一次只能否显示一个输入文本,并以细微的动画过渡下一个输入。

我们可以在输入部分数据后进行补充,输入框右侧再会出现一个快速删除全部的图标,方便用户快速删除所输入的数据,而不是仅能依靠键盘上的删除按键一个个数据删除。
有内容输入后,会出现×控件,可以让用户一键删除。内容清除为空时,icon隐藏。
我认为这是输入框的一种比较好用且用户友好的形式,右下角的数字告诉用户总共有多少个问题,哪个是当前问题;当他们前进到下一个问题时,我们将显示一个进度条,指示表单的完成级别。
像这样的输入框对于问卷或简单的表单可能非常有用。
这样做的好处是:用户分心的程度较小,并且填写此表格的工作似乎要少得多。当然,这种方法也有其缺点,无法返回或概述之前的答案。
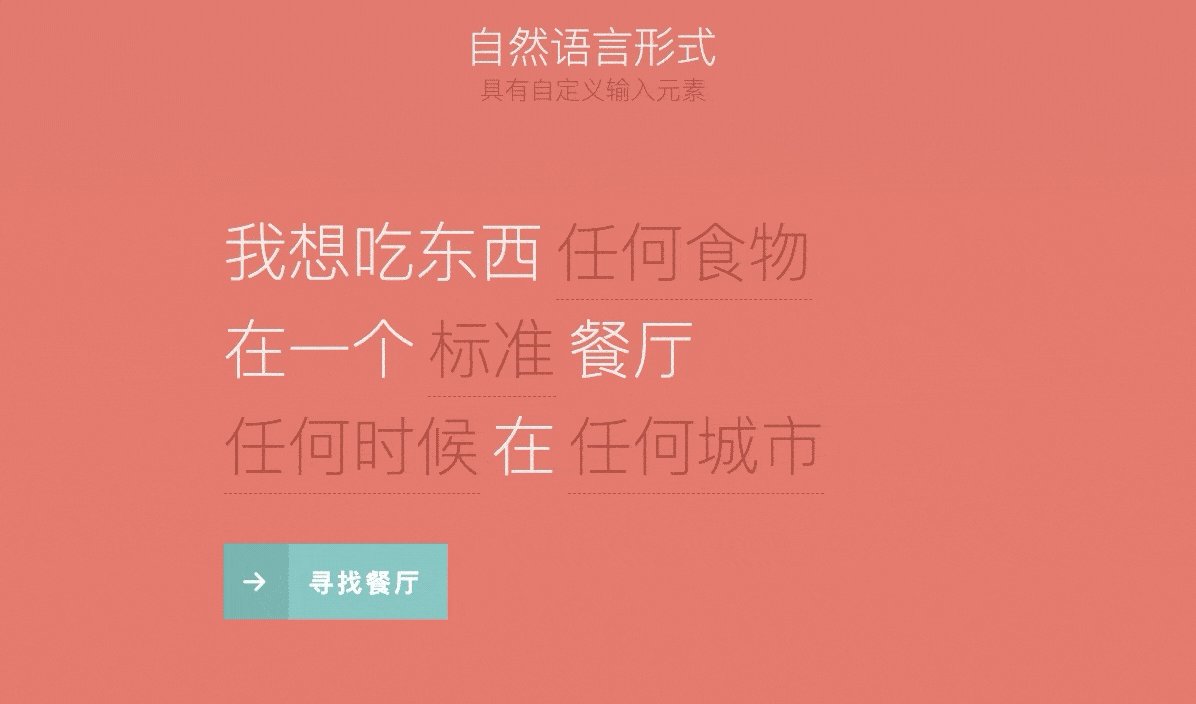
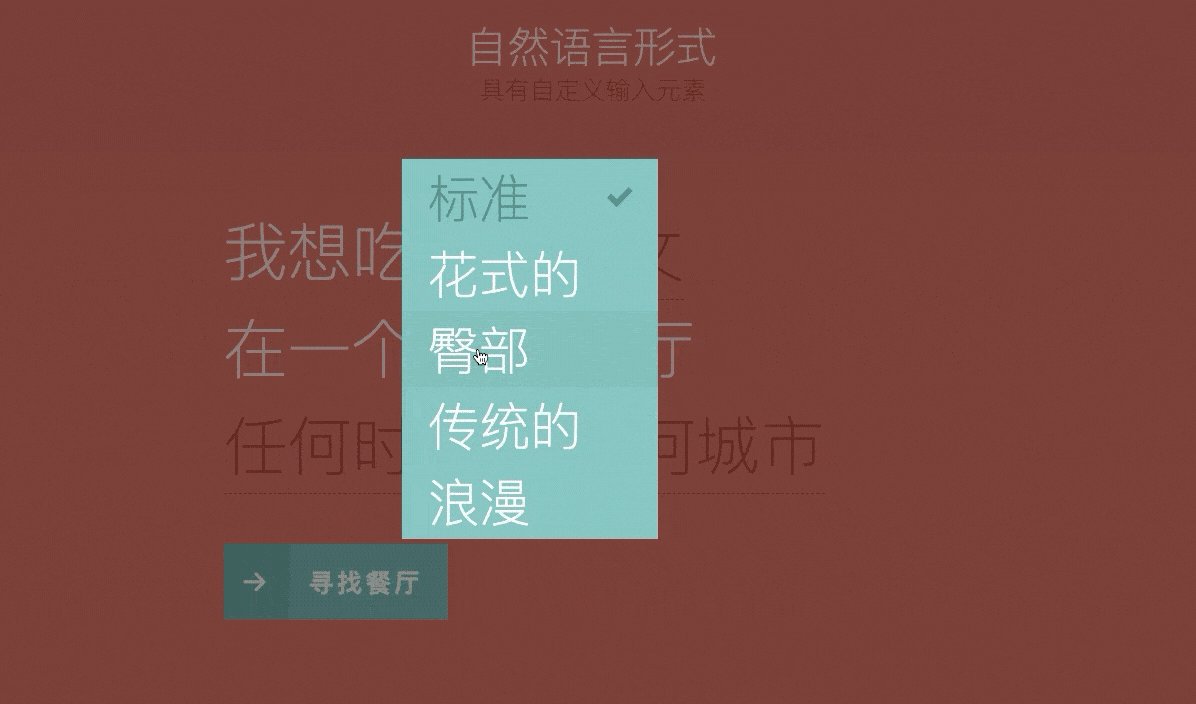
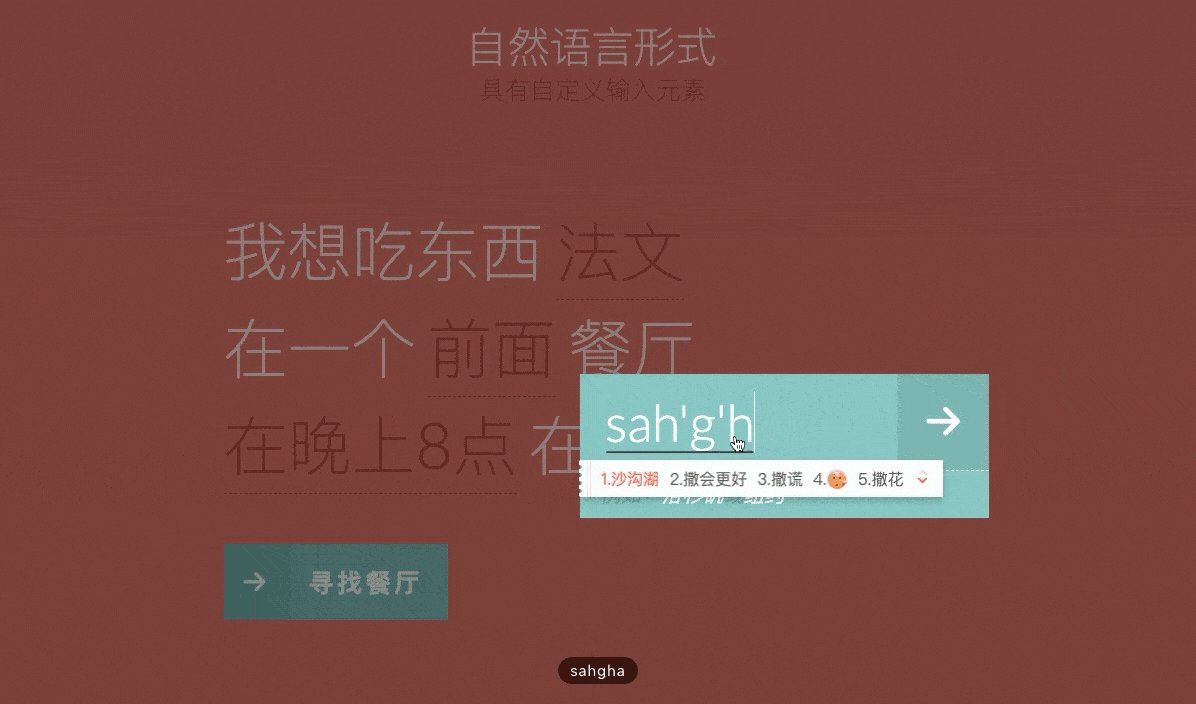
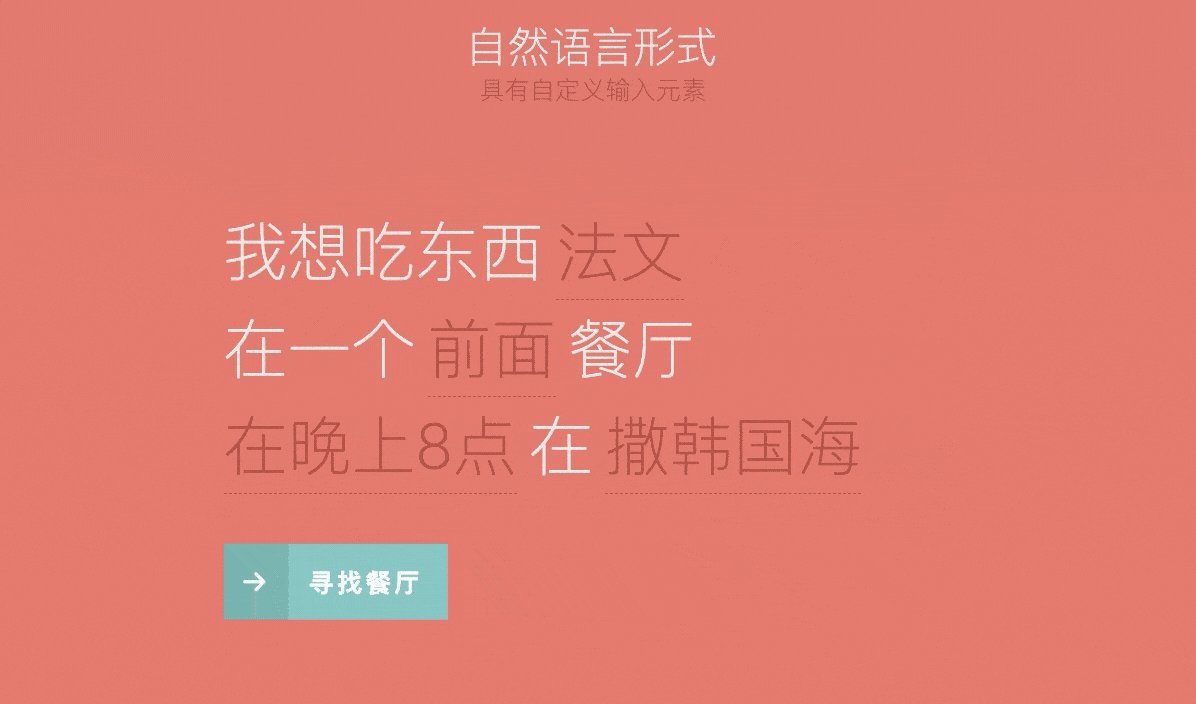
2. 自然语言形
一种使用自然语言而非常规形式,使用自定义输入元素进行输入。

自然语言确实是一种有趣的形式,将经典形式转换为使用自然语言从用户那里获取信息。
为此,将构建一个句子,其中一些单词和部分是选择元素和文本输入;然后,我们将转换选择元素,我们也可以自定义它们。
当然,自然语言形式非常适合某些情况,但并不适合所有情况。
但如果在正确的位置以正确的方式使用它们,也更具吸引力。
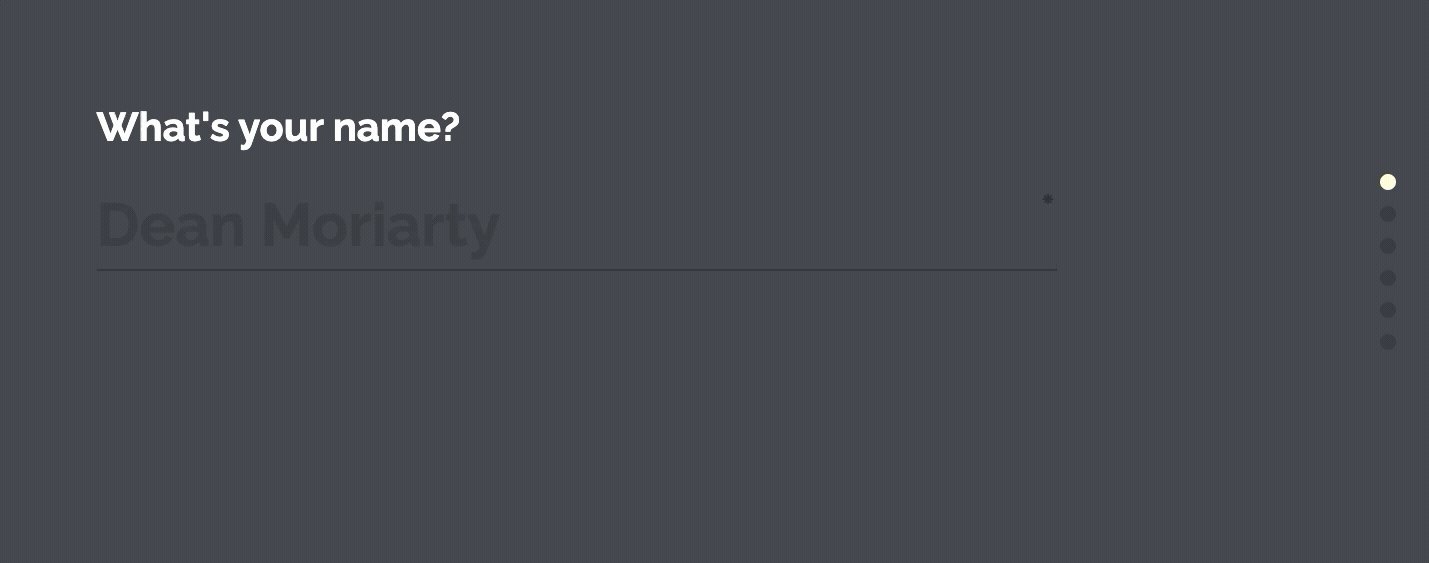
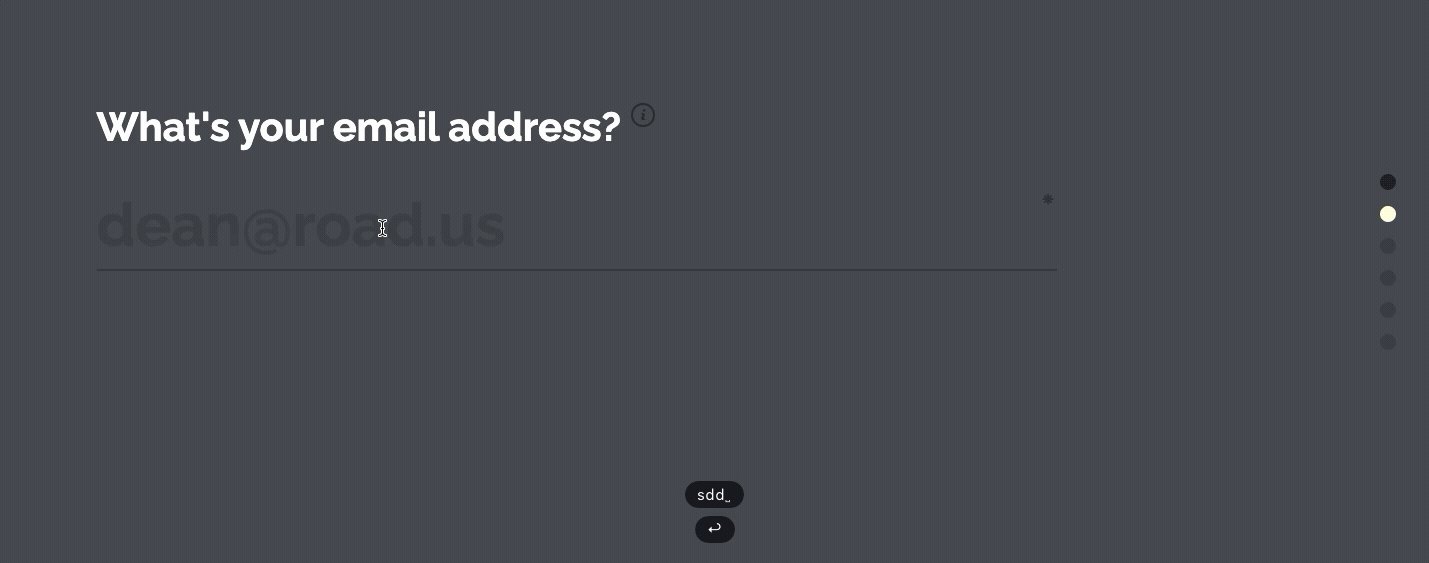
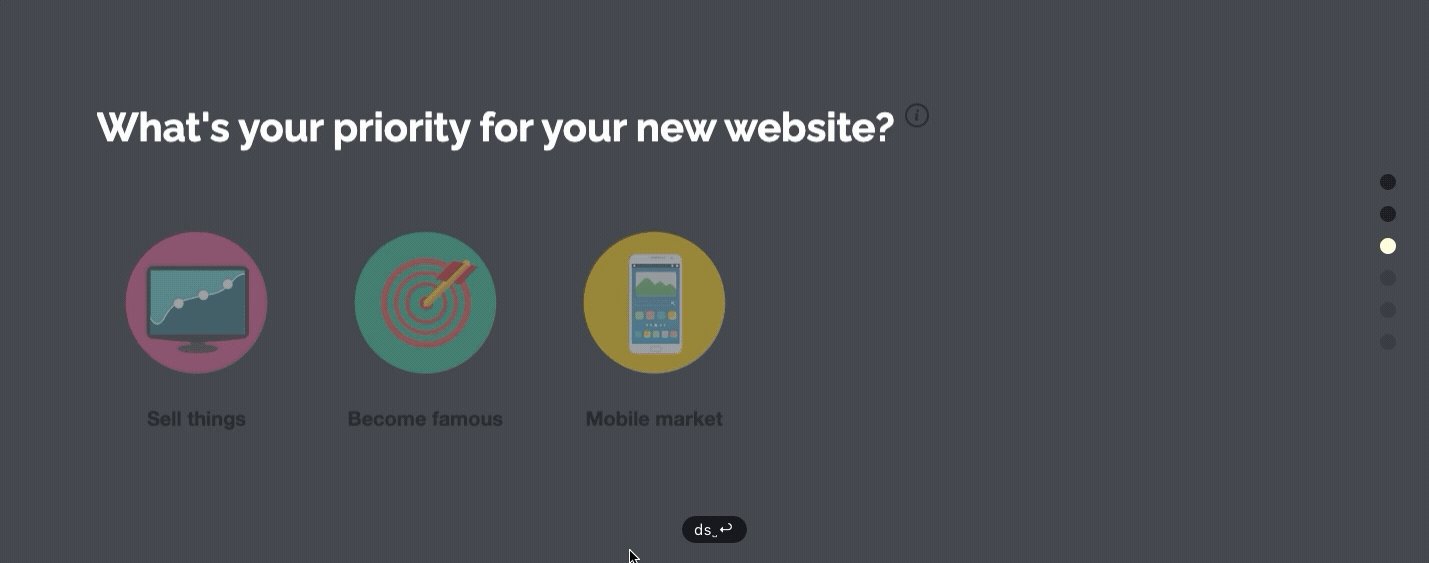
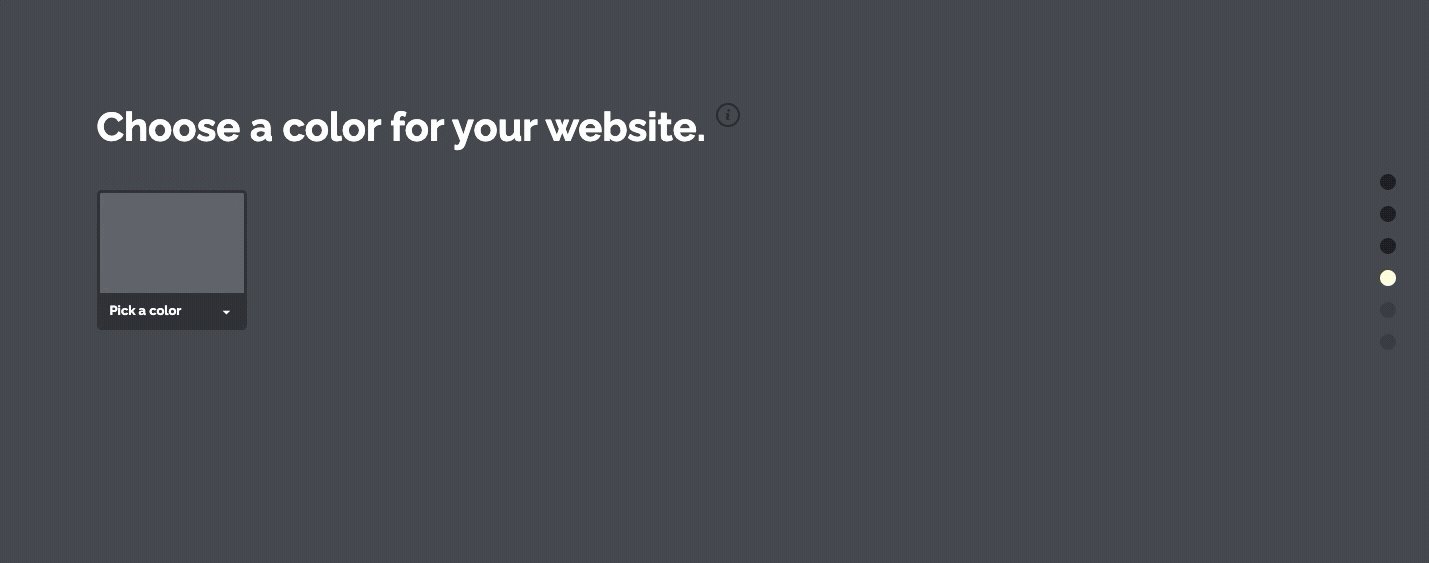
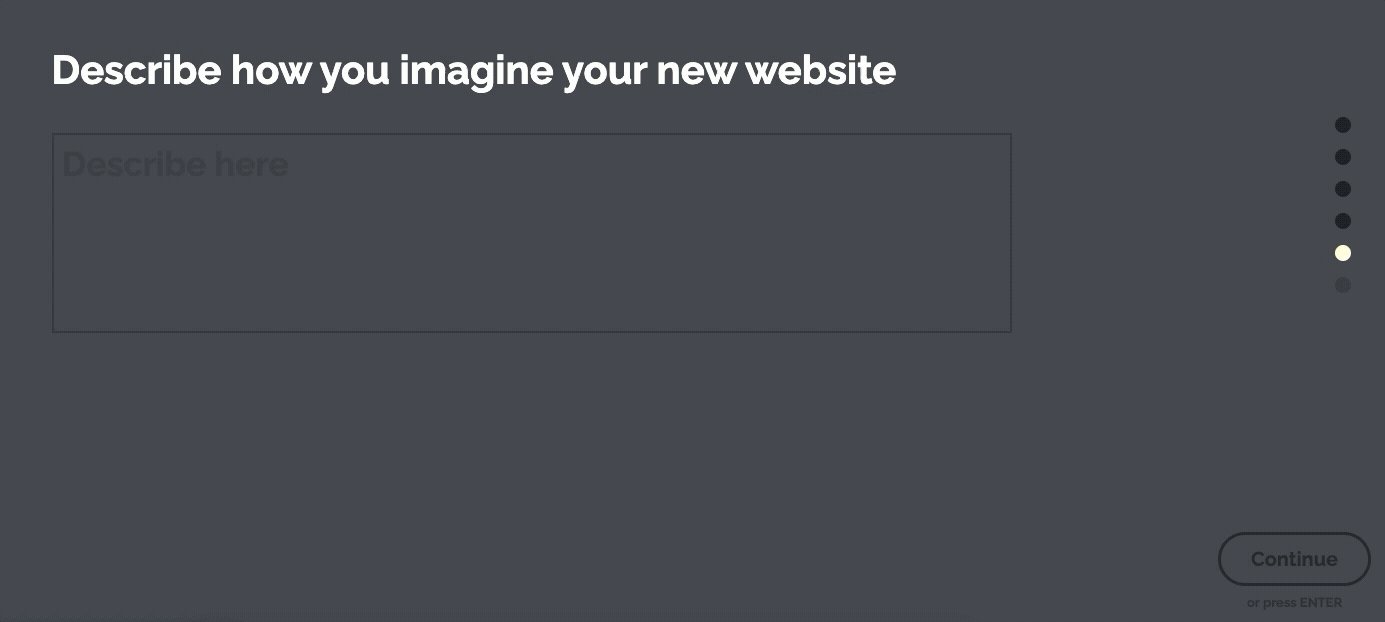
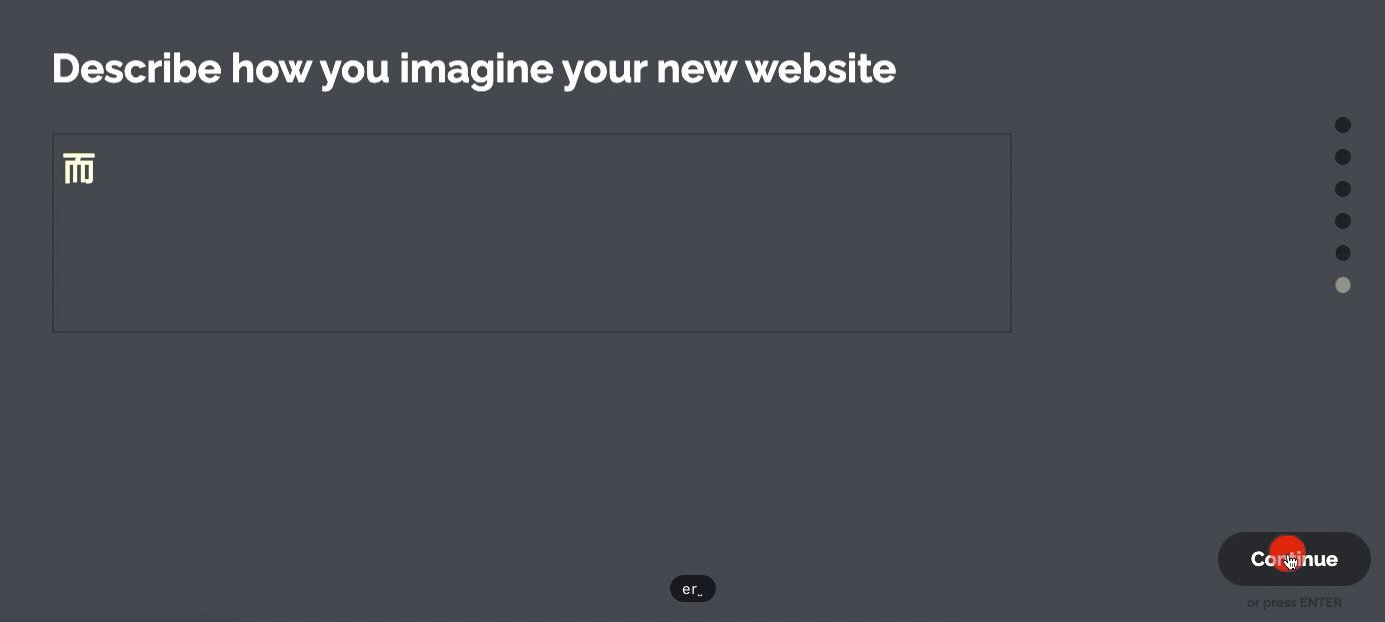
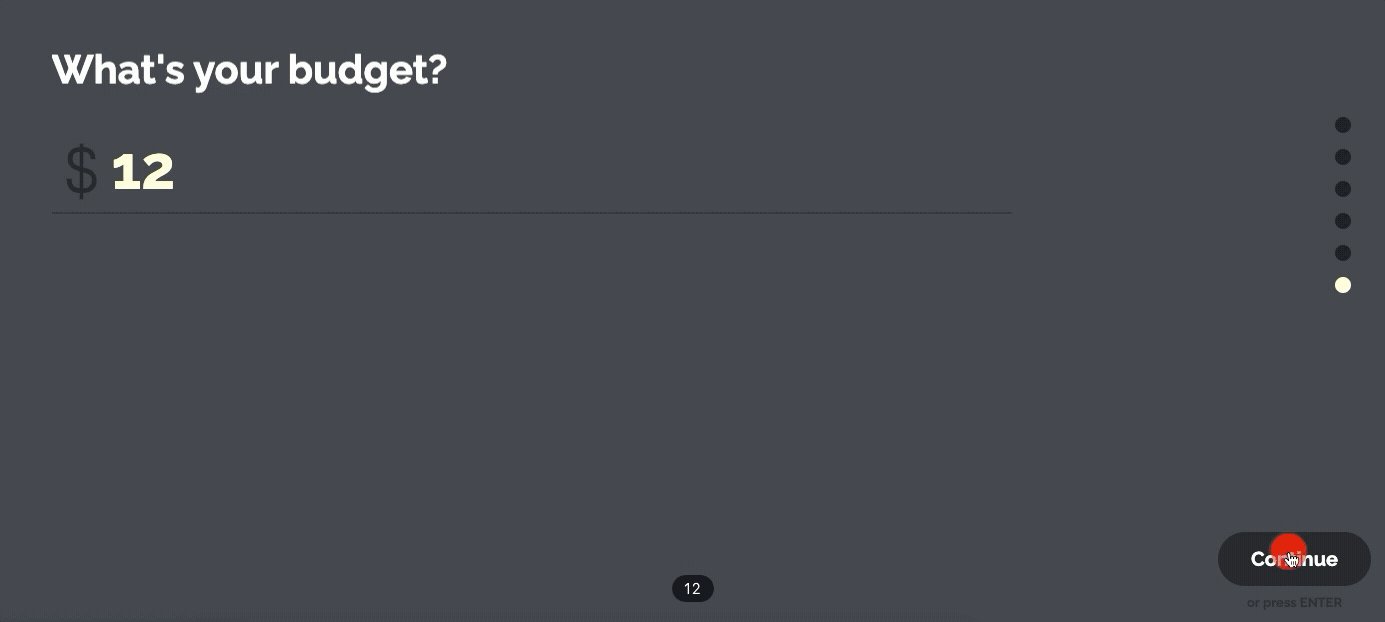
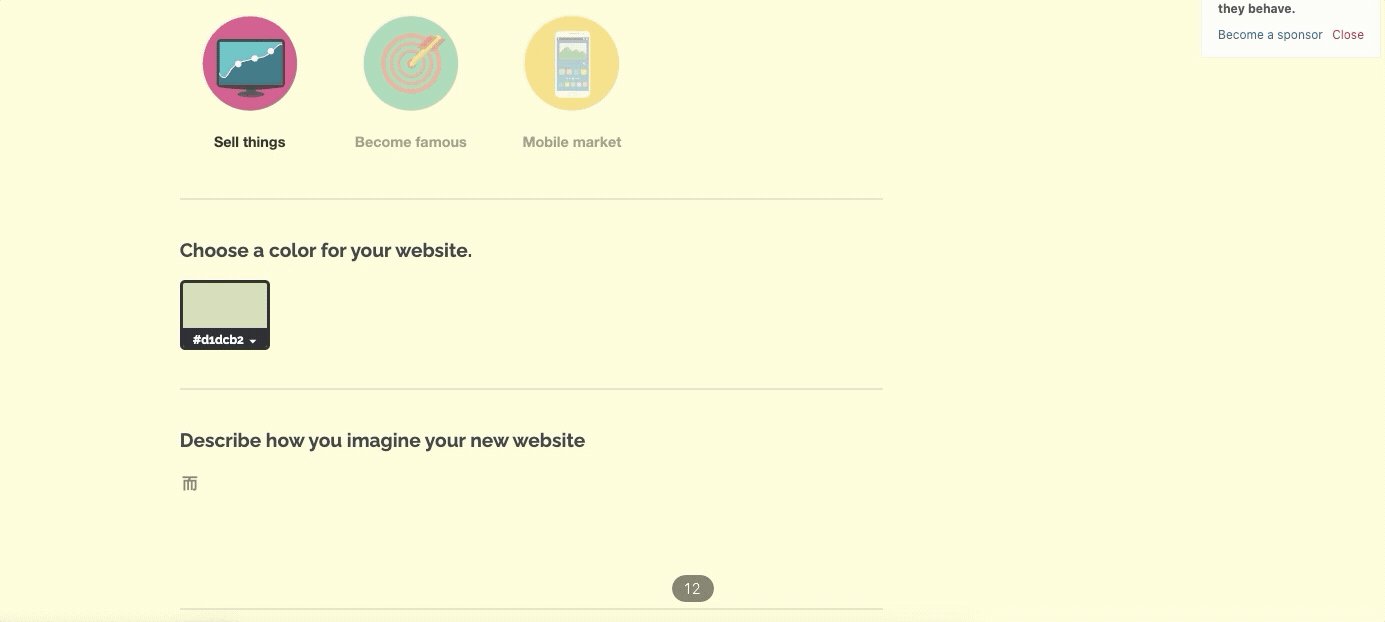
3. 全屏
全屏输入框,其思想是在输入框字段之间移动时允许使用一些精美的动画进行无干扰的文本输入。


这个想法是为了扩展输入框,并且一次只以全屏显示一个问题或输入框字段。
用户可以无干扰地输入数据,并且可以为字段添加一些精美的动画;一旦所有字段均已填写或移入,我们将在最后一步中显示摘要;在这里,输入数据仍然可以查看和更正,最后提交表格。
这种形式包含两个元素:输入框标签字段(每个都单独显示),右侧的点导航(这允许返回已经填写的问题)。
显示输入框当前位置的数字指示器,继续按钮,它将移至下一个字段,包括字段内的一些详细信息,例如:信息图标和几个自定义输入。
填写完所有信息后,进入最后的审核浏览器,可以更正信息并提交表单。
目前见得比较多的全屏输入框就是搜索框了。

六、结语
对于输入框,工作中并没有接触的这么全面。
最开始是想写B端输入框的,但写着写着发现使用场景多且通用,交互频次之高,尽量写全点吧。
希望自己能坚持,你的关注,就是对我的最大鼓励。
参考资料:
UI设计组件-文本框/输入框(上)https://mp.weixin.qq.com/s/u6HWCv7vtll9sJJ3JOZMzg
本文由 @小龙 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








你好,想请教下,那同一个系统中不同的页面可以同时出现文字和框横向排布和垂直排布的输入框吗
提供一键删除功能那里,举例非常细心。确实有又想显示可输入字符数,又想有一键删除功能。(同理还有密码可见性切换和一键删除共存)
可以的,很全面,讲解很细致,一篇足以!感谢!
除了牛X不知道如何表达!
你是我们全村的希望啊,嫁给牛魔女吧😄
感谢分享,实用且深入
也感谢支持哈