Web后台产品的列表页规范
编辑导读:列表页是APP中常见的页面类型之一,它是承接导航页与详情页的中间页。网页端PM需要了解常见列表页的相关规范,本文作者根据多年的经验对通用逻辑和文档规范进行了总结,与大家分享,希望对你有所启发。

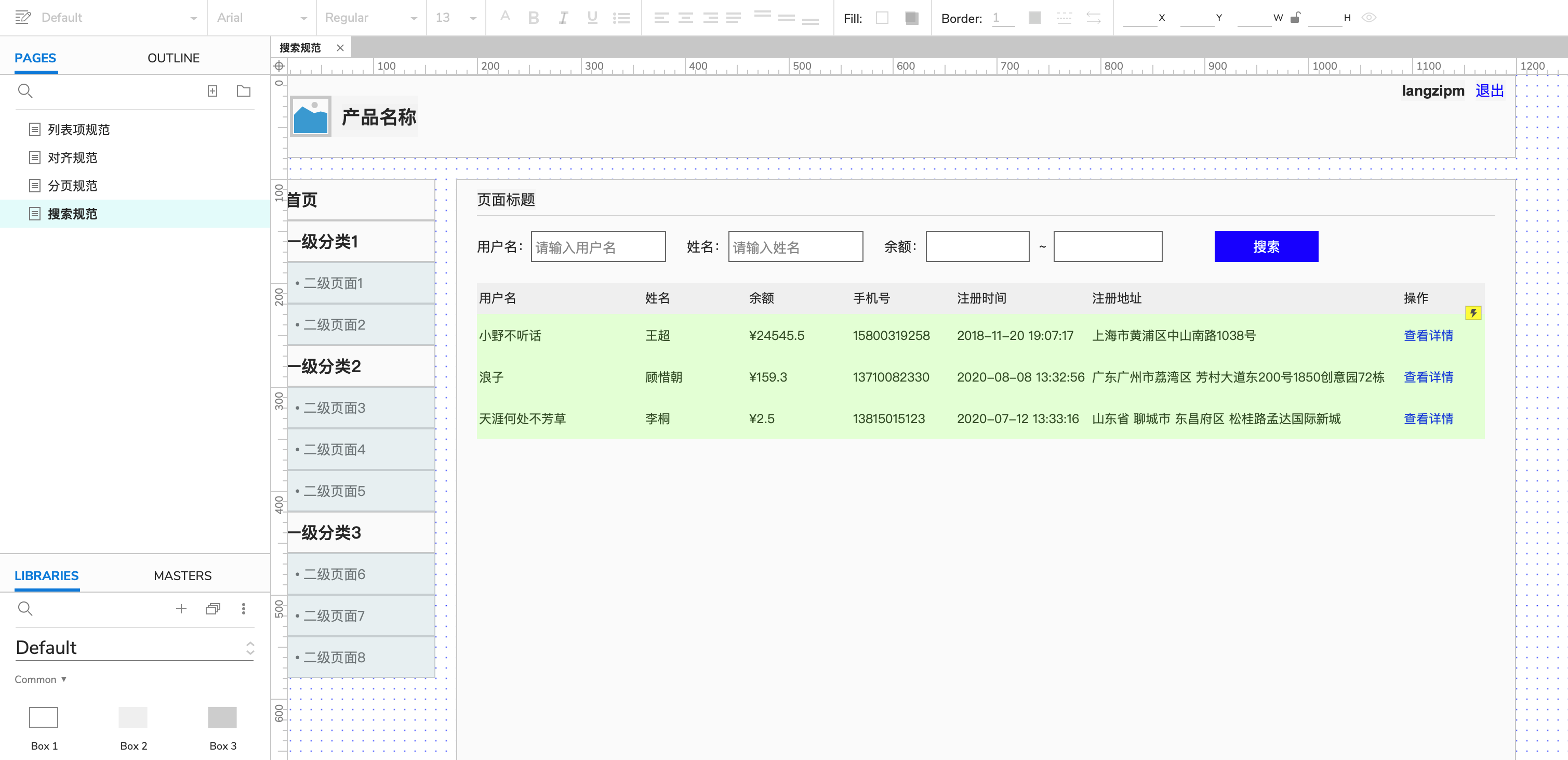
Web后台产品的列表页通常由列表+分页+ 搜索组成,接下来分别介绍他们的逻辑规范和应用场景。相关规范以Axure原型的方式整理到网址:https://fulgv0.axshare.com
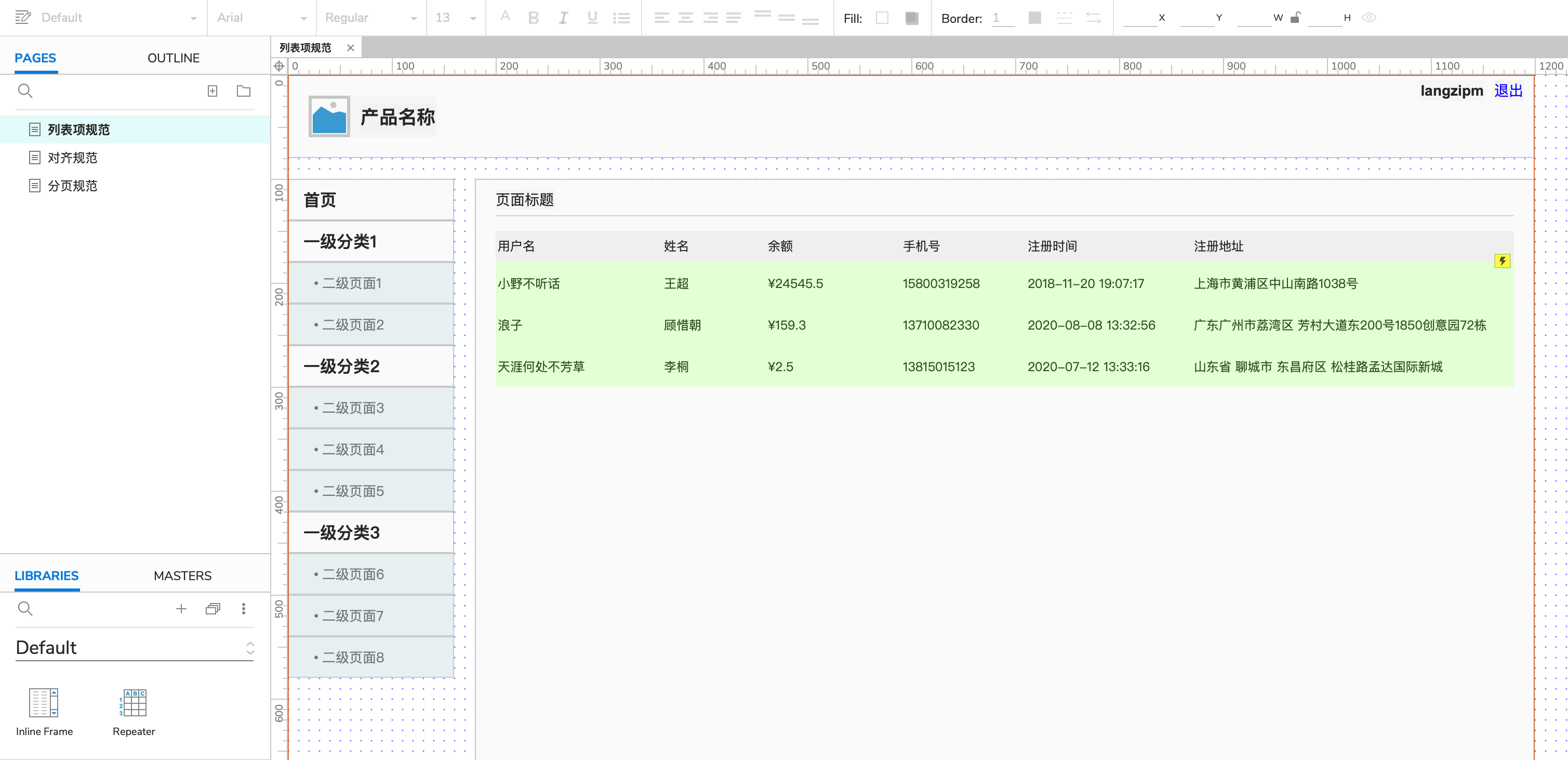
01 列表项规范
列表项包含字段名和对应的字段值。我们需要了解他们的常用规范。
1. 列表项数量
建议列表项的数量不要太多,这样一屏很难展示所有的列表项或者看不全每个列表项的值。
PM需要学会思考少即是多,而不是粗暴的展示所有数据给到用户。
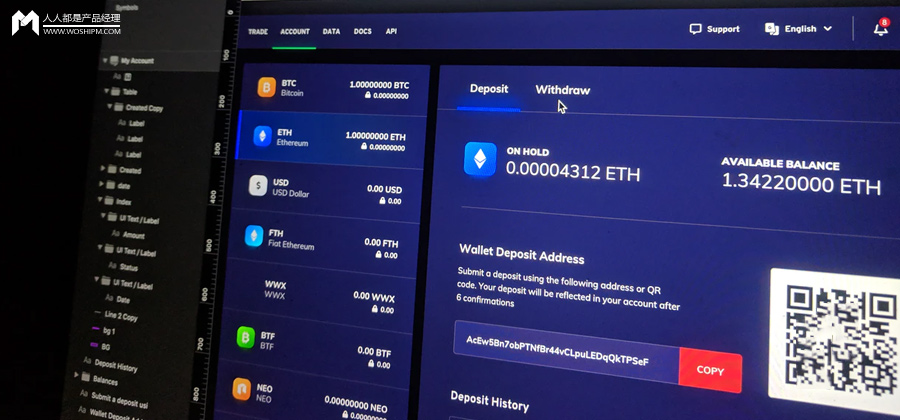
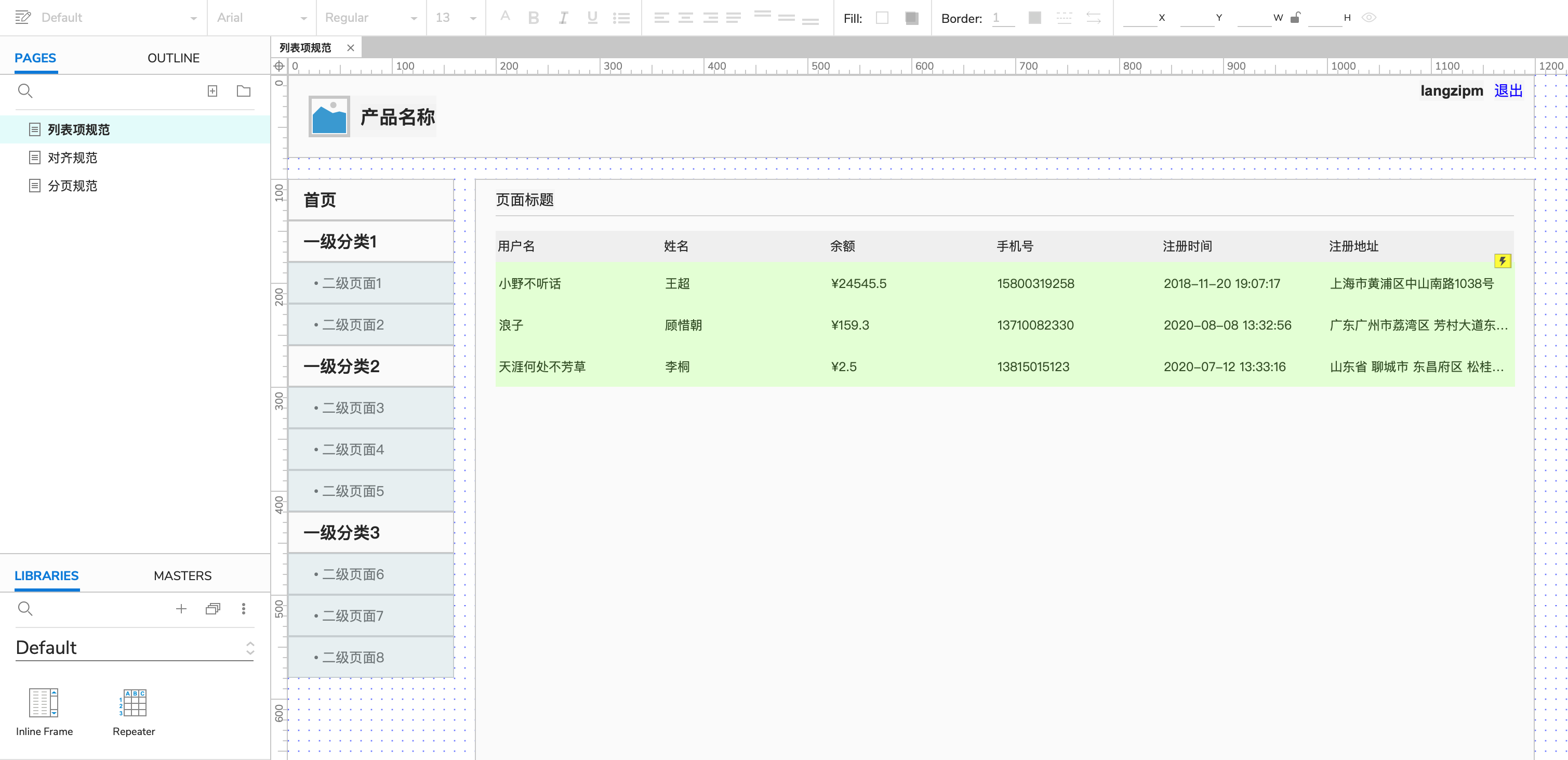
2. 列表项宽度
列表项宽度建议使用%表示,从而保证一屏幕可以看到所有列表项。

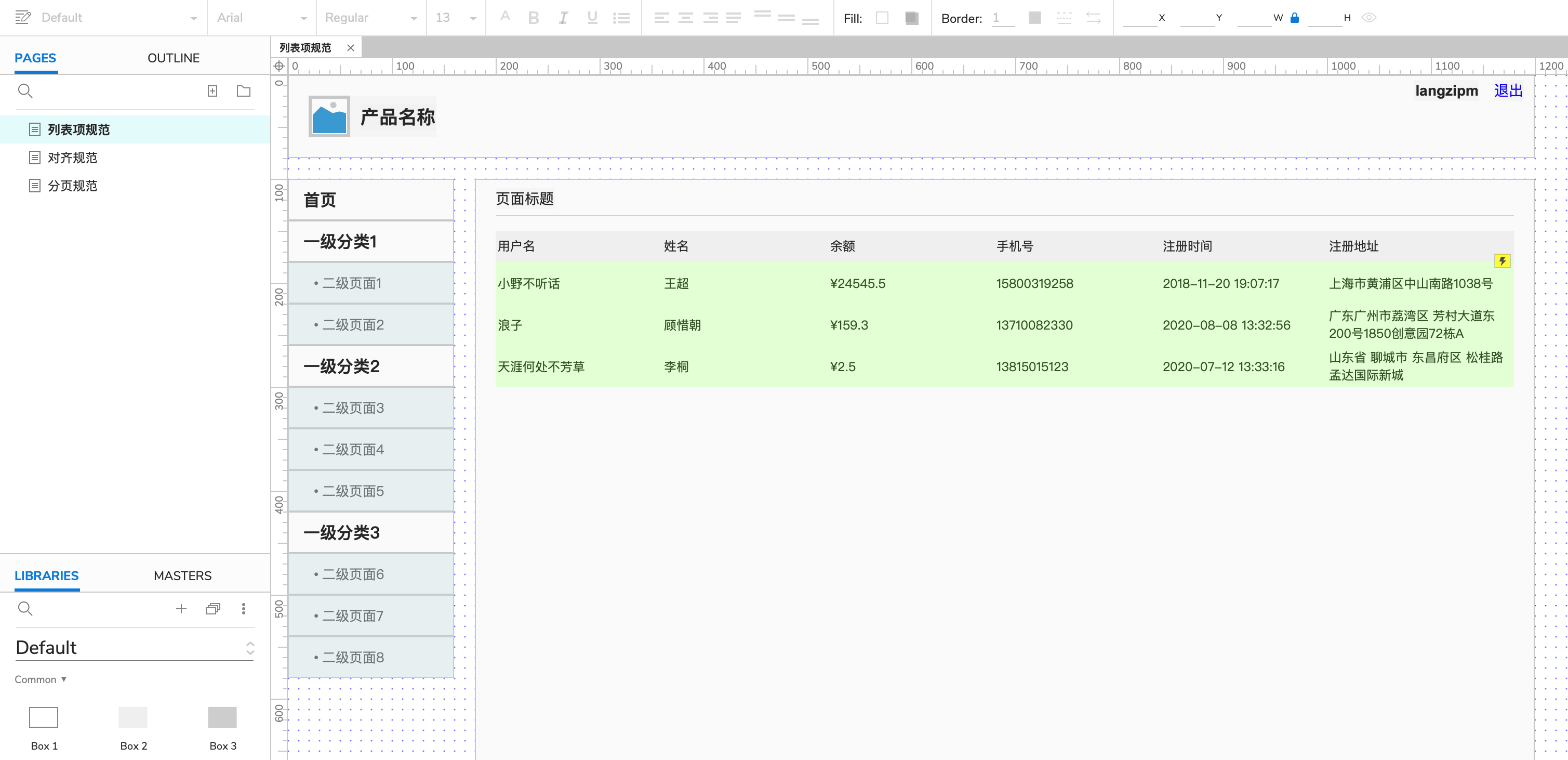
如果列表项宽度使用px表示,则无法100%保证不会超过一屏幕,即需要左右滚动。原因是列表项1宽度+列表项2宽度+…往往大于屏幕宽度,而且即使减少宽度也无法同时满足不同用户的屏幕分辨率。

通常前端开发为了省事,设置所有列表项的宽度一样。
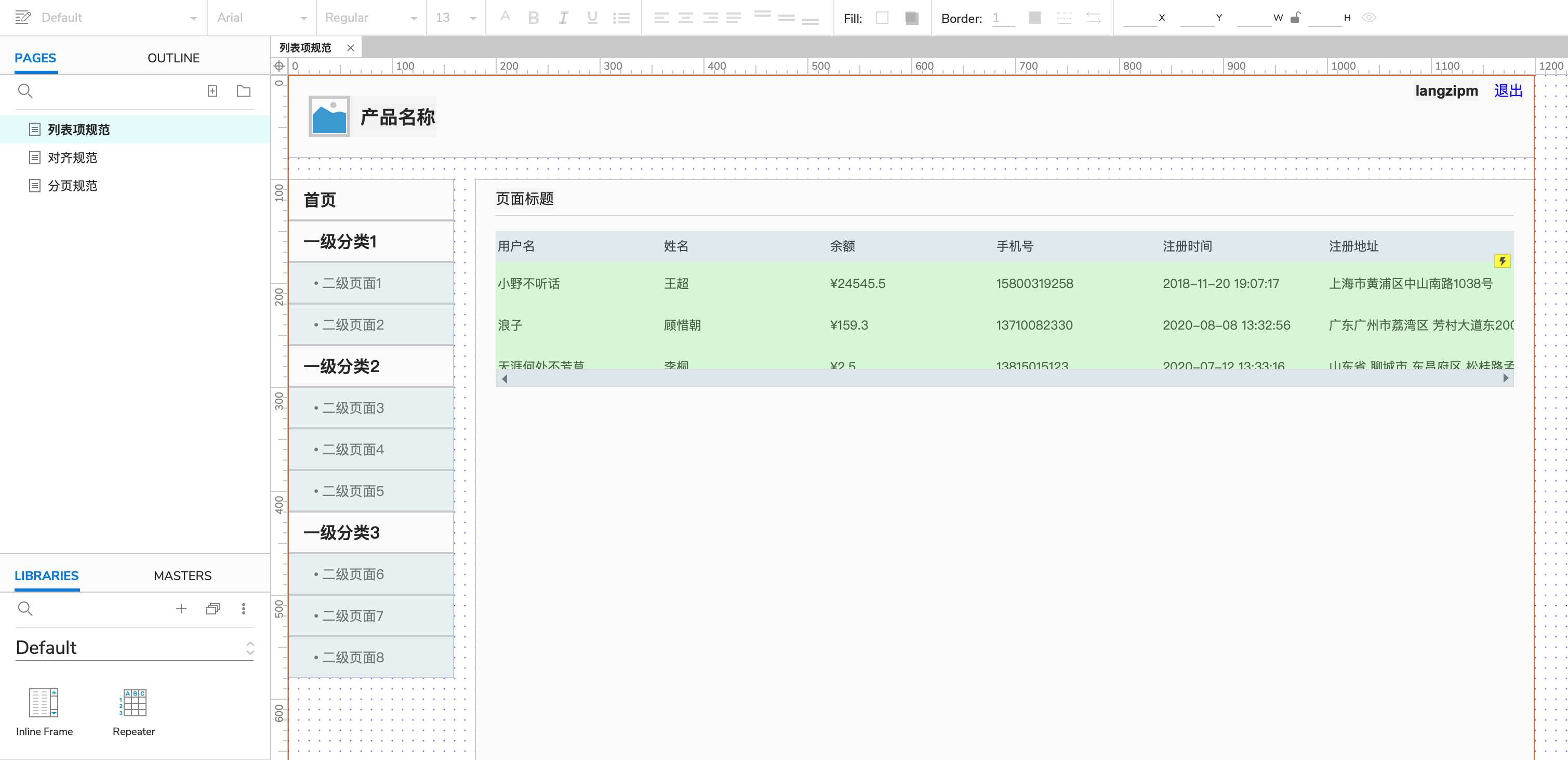
- 如果列表项很少并且字段值的字符数也不多,可以这样设置。

- 如果列表项很多或者字段值的字符数不太固定,需要根据不同列表项的性质进行适当调整,才能保证不错的视觉效果。

- 如果列表项对应的字段值会出现很多的字符串,超出宽度的部分则会自动换行。如果不想换行,则可以约束最多显示前N字(后面的用省略号…表示,悬浮的时候用toast显示完整的信息)

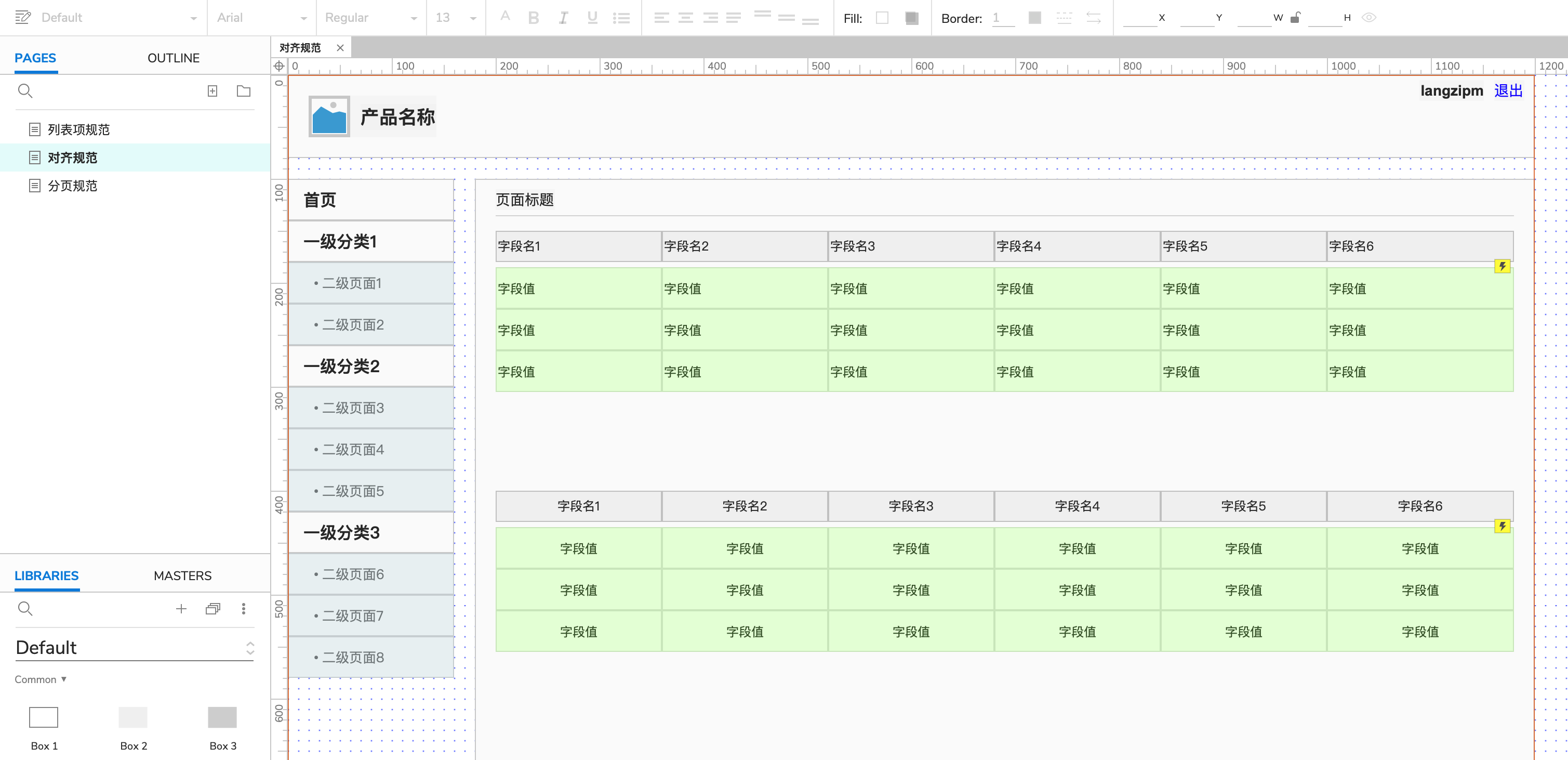
02 对齐规范
1. 列表项对齐
列表项默认靠左对齐,根据需要也可以居中对齐。
如果列表项很少并且字段值的字符数也不多,可以居中对齐。
如果部分列表项的字段值的字符数有多有少,此时居中对齐会比较丑。

2. 标题项对齐
列表项的字段名和字段值,需要保证对齐方式一致。不要出现字段名靠左对齐而字段值居中对齐这样的奇葩效果。
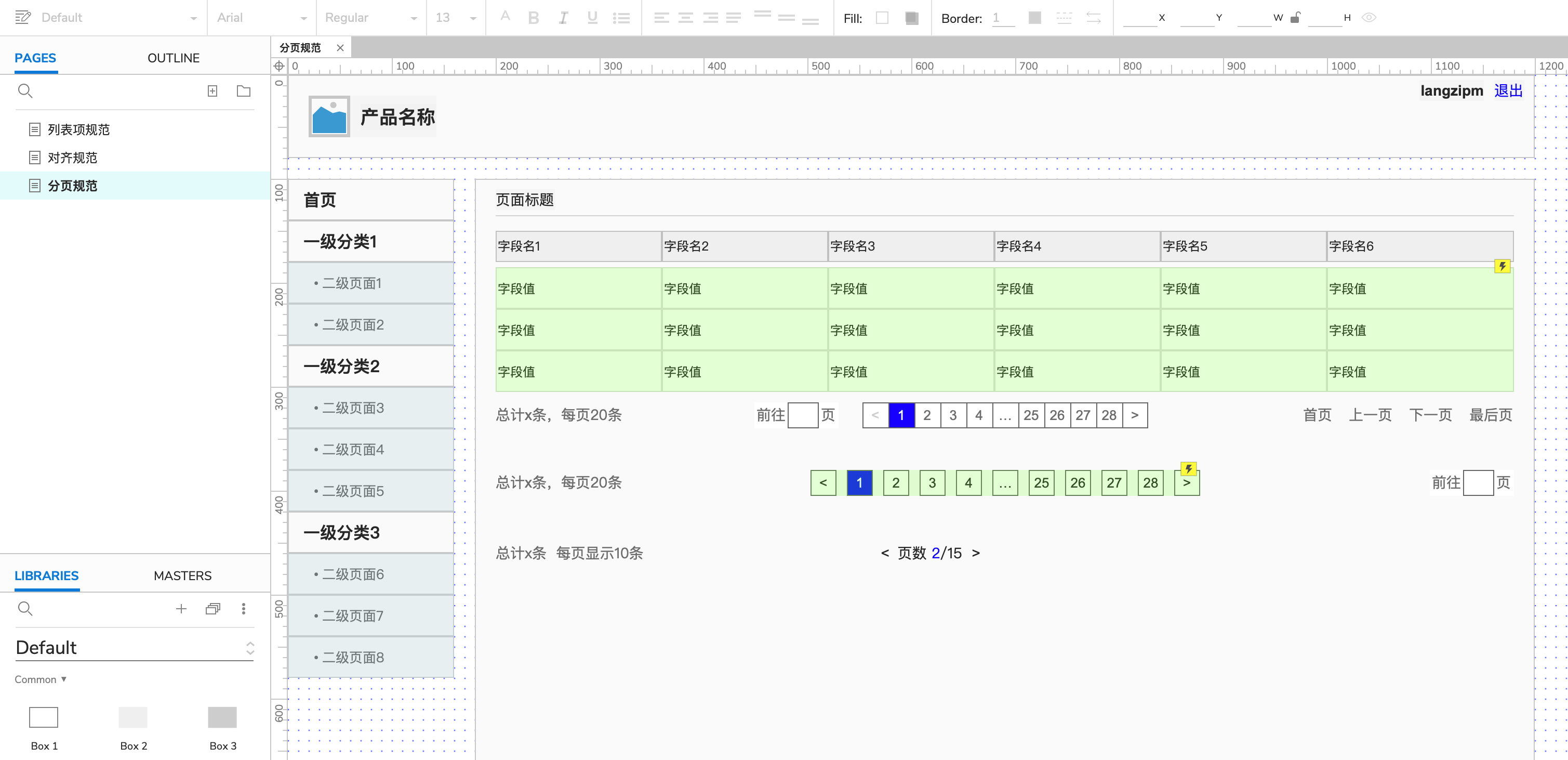
03 分页规范

1. 每页条数
每页默认显示N条数据,超过则分页显示,默认展示第一页。N通常为10、15、20。列表底部最好显示每页显示N条,方便用户理解。
注意:
- 有些列表页由于业务需要,不需要分页展示。需要提前说明。
- 对于自动加载的页面最好在每页下方提示文字”正在加载更多”,然后加载出第二页,以此类推。列表全部加载完毕后,文字显示”已经到底啦”
2. 显示总条数
显示当前列表的总条数,当搜索列表的时候则显示对应结果的总条数。
3. 显示总页码
显示当前列表的总页码,总页码=总条数/每月条数的结果取整+1,如无余数则不+1。
4. 跳转到第N页
通常有4种实现方式①点击对应页码去跳转②点击上一页下一页去跳转③点击首页尾页去跳转④输入页码直接跳转。
04 搜索规范
搜索后进入详情页,然后返回列表依然保留原先筛选条件的搜索结果列表。比如我搜索指定余额区间的用户,然后我查看他们的详情,然后返回到该页面的时候依然是这些搜索结果。而不需要重新搜索。

#专栏作家#
浪子,个人微信langzipm,公众号:浪子画原型(langzisay)。擅长于APP原型设计和产品架构。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








很棒!
哈哈业务部门就要把信息全放到列表,不允许点多一次,所以我才看到你这篇文章
那你是给放到列表了吗?还是选择性放到列表了?
文中提到好几个问题,,,都是我们前端会犯的,,,哎头疼