按钮如何规范化?
编辑导读:制定按钮规范可能是大家在最初接触UI组件化时尝试的第一个项目。看似简单的按钮,在制定规范的过程中却有不少细节值得我们思考学习。本文将从按钮的规范化展开分析,希望对你帮助。

制定按钮规范的流程大概会分成以下三个步骤:
- 明确规范适用范围
- 收集按钮使用的场景
- 制定按钮规范
其中制定按钮规范又分为以下内容:
- 按钮的类型
- 按钮的尺寸
- 按钮的状态
- 图标与文字的搭配
- 多语言产品的特殊规则
一、明确规范的适用范围
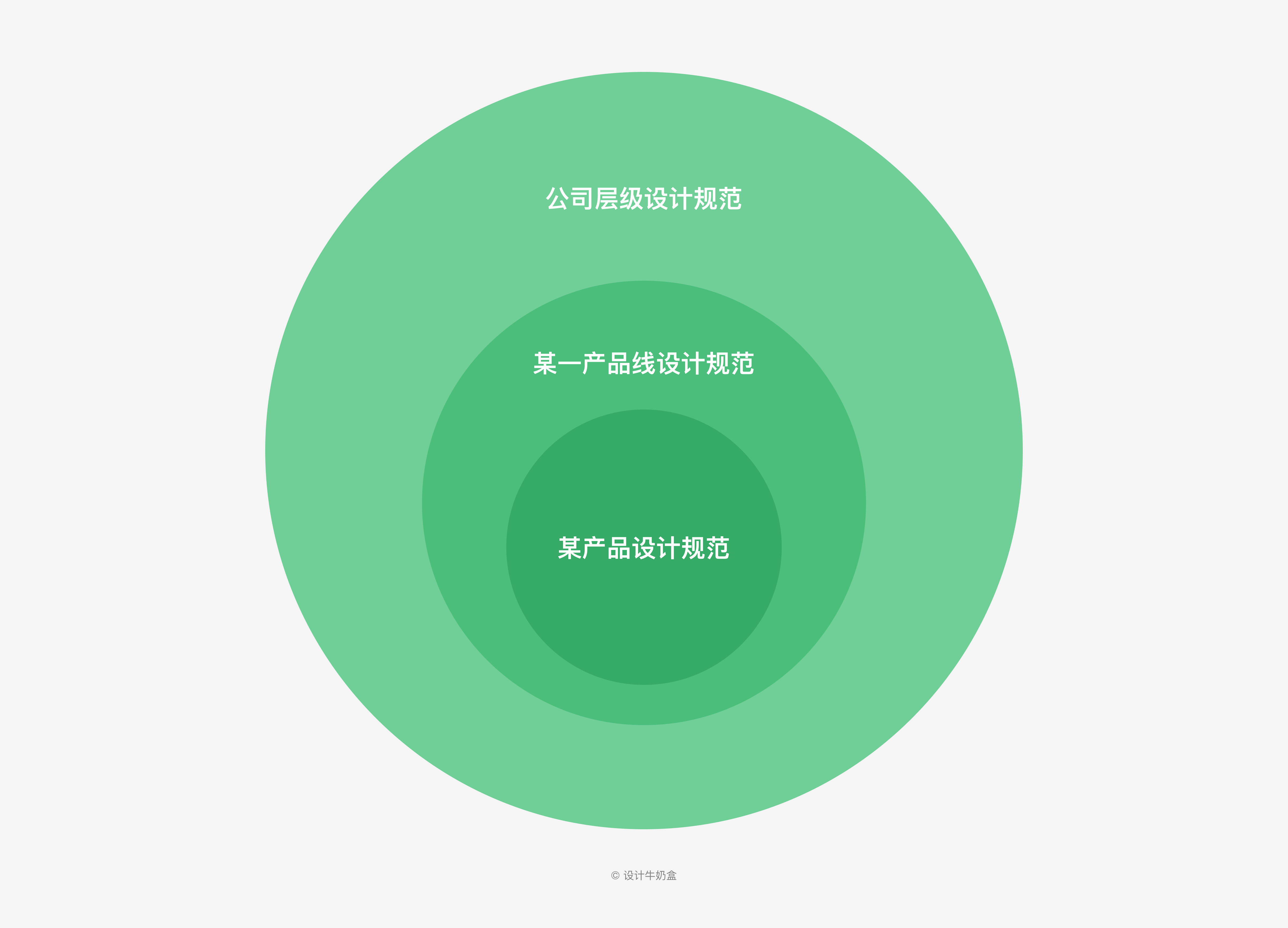
一个公司,会拥有许多设计规范。设计规范能够统一产品的方向与体验,塑造一致的品牌调性。但设计规范有不同的适用范围。根据范围的不同,规范内容的颗粒度也有所不同。
大致会分为以下几个范围:

- 公司级别的设计规范:主要是对公司整体的用户体验、品牌等方面的规范,是公司所有产品的指导基础;
- 某一类产品线的设计规范:在满足公司整体设计原则的基础上,对该产品线下的若干产品制定统一的用户体验、界面语言、品牌形象等方面的规范;
- 某个具体产品的设计规范:主要是为此产品制定统一的用户体验、界面语言等方面的规范。
因此,在开始规范制定之前,首先要明确规范的适用的范围,这样才能判断规范内容的侧重点与颗粒度。
这里分享的按钮规范适用于某个具体产品的设计规范,因此颗粒度是最细致的,包括按钮的尺寸/状态等等。这一类的设计规范主要有以下目标:
- 设计侧:能够统一产品方向与体验,但同时能有一定的扩展性
- 用户层:对产品的体验一致性得到落地
- 开发侧:能够提高开发效率,减少重复工作
二、收集按钮的使用场景
明确了规范的适用范围,确定了规范内容输出的细致程度(即主体框架)后,我们接下来要做的是收集规范对象的使用场景。
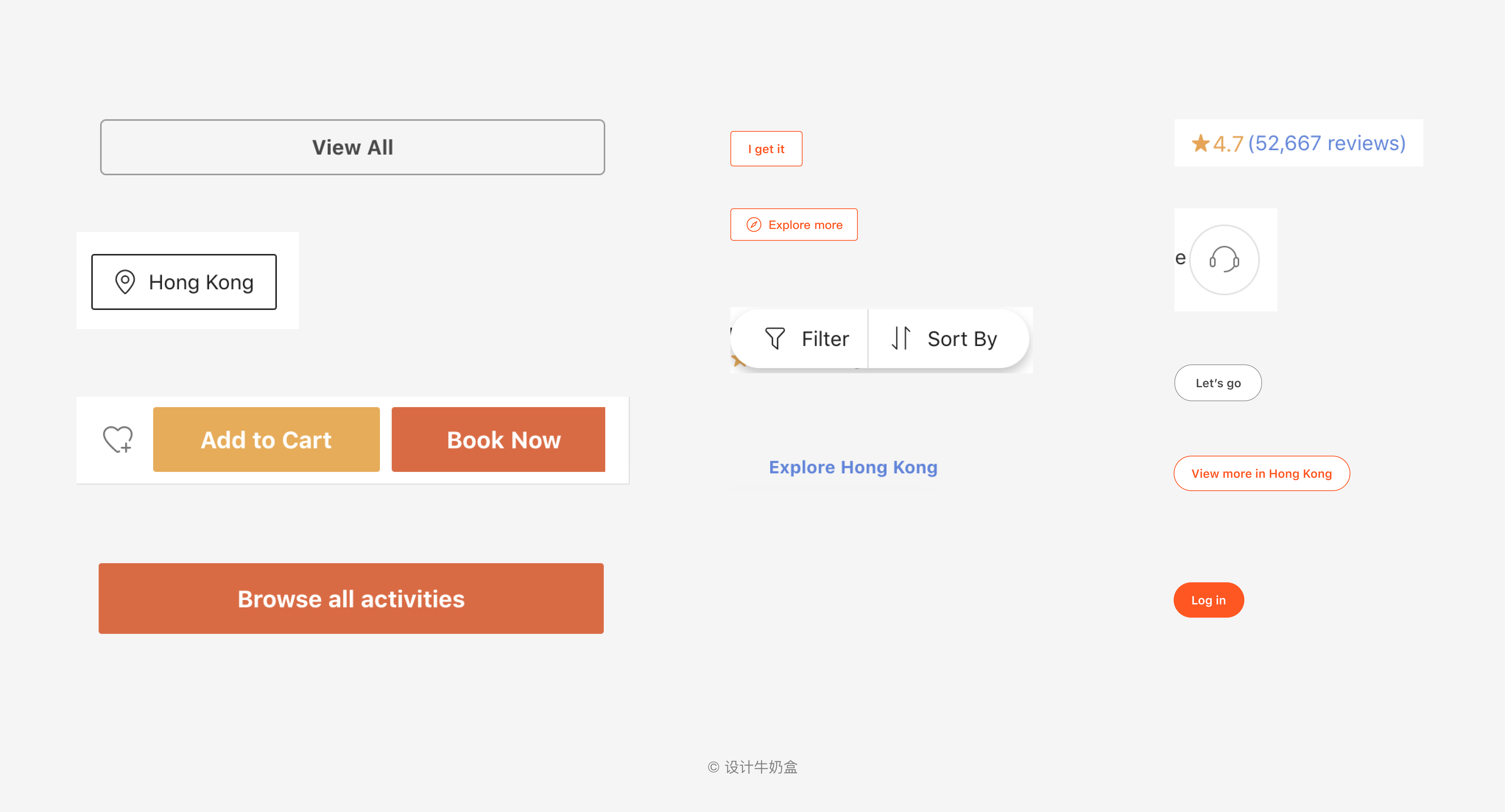
我们需要尽可能收集产品目前已有的按钮样式、类型。这里不需要事先对按钮进行分类,只需要把我们认为是按钮的收集起来即可,所谓的“即可错杀,不可放过”。

三、按钮的类型
接下来是需要对收集的按钮进行分类。这是非常关键的一步,按钮的分类决定了后续的拓展性。
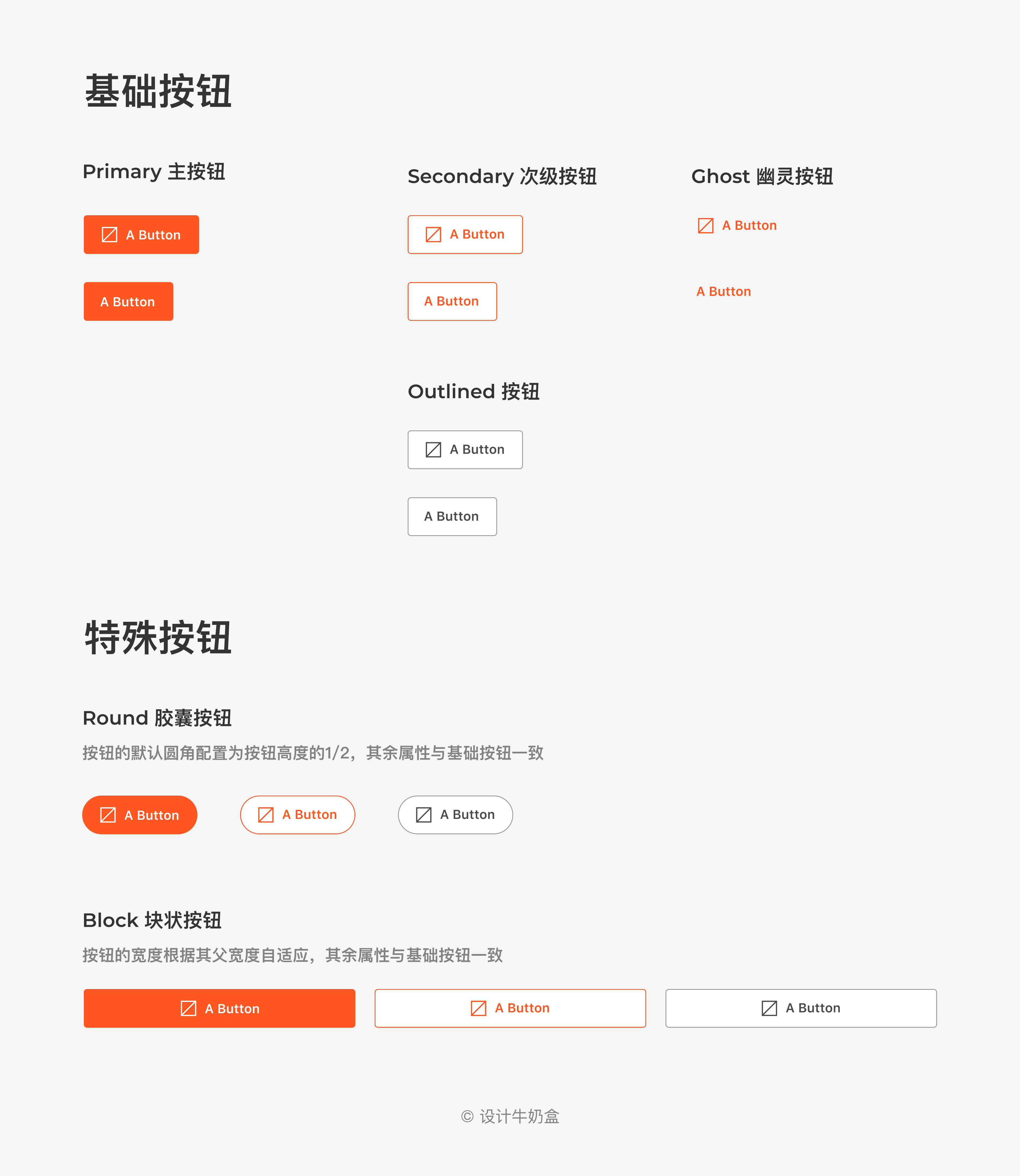
按钮分类的纬度和名称五花八门,如基础按钮、文字按钮、图标按钮、幽灵按钮等等。这是因为不同的平台都有自己的分类原则和命名习惯。我们不必纠结具体的叫法,按钮分类和命名的关键在于能够在团队内部达成一致,能够达到制定规定的目标,提升协作效率,就是「最合适」的分类。

以上是笔者所在团队制定的按钮分类,仅供参考~
定义类型的过程不要忘记了我们紧密合作的开发童鞋。和他们一起讨论哪些按钮作为基础类型,哪些按钮可以通过提供配置项去实现,将有助于我们的设计规范在开发侧的推进,更好地实现按钮组件化。
四、按钮的尺寸
每个的平台都会有多种不同尺寸的按钮,具体多少种可以根据自身平台的需要来制定,但数量建议不要超过5种,过多的尺寸不仅在使用过程中容易混淆,维护成本也在提高。同时,在制定过程中还需要同时考虑web端和移动端之间的适配。
一个按钮的尺寸由按钮高度、按钮宽度、按钮圆角组成,下面我们逐个看看其中的细节之处。
1. 按钮高度
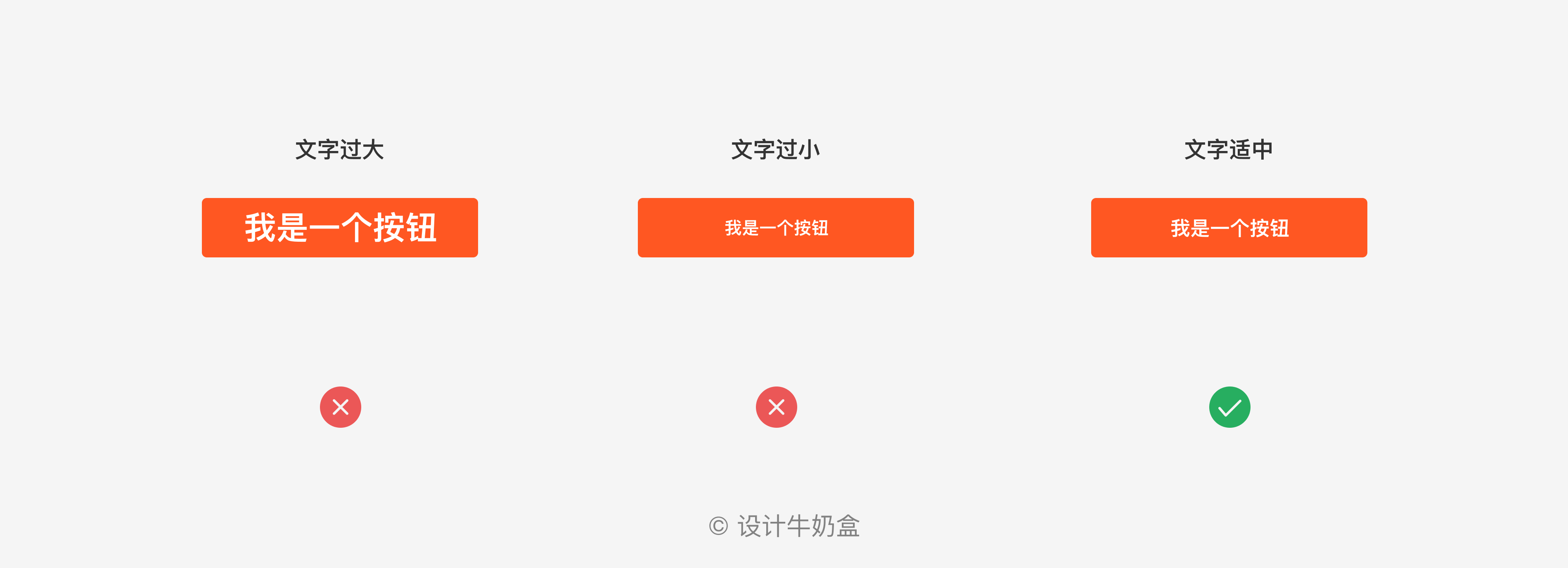
每一种尺寸的按钮对应有一个固定的高度。一个按钮看起来是否舒适精致,有个关键因素在于按钮高度与文字大小的比例。若文字过大,整个按钮留白过少,显得拥挤不透气;文字过小,整个按钮过于宽松,甚至可能会影响按钮的表意。

2. 按钮宽度
按钮的宽度是不固定的,根据按钮文案的长度会有一定的适配规则,我们应该怎么去规范按钮的宽度呢?
首先是按钮宽度的适配规则。我们需要定义文字与按钮左右的边距,但是并不是所有尺寸的按钮左右边距都是一样的,需要根据按钮大小比例来制定。

除此之外,我们还需要定义按钮的最小宽度,即一些临界值。如果只有左右边距适配规则的话,有些按钮就会因为文字短,使按钮的比例变得不协调。同理,不同尺寸的按钮的最小宽度也不一样,需要根据按钮的大小比例来制定。

最后是按钮的最大宽度。按钮的最大宽度需要符合所在容器的栅格规则。

3. 按钮的圆角
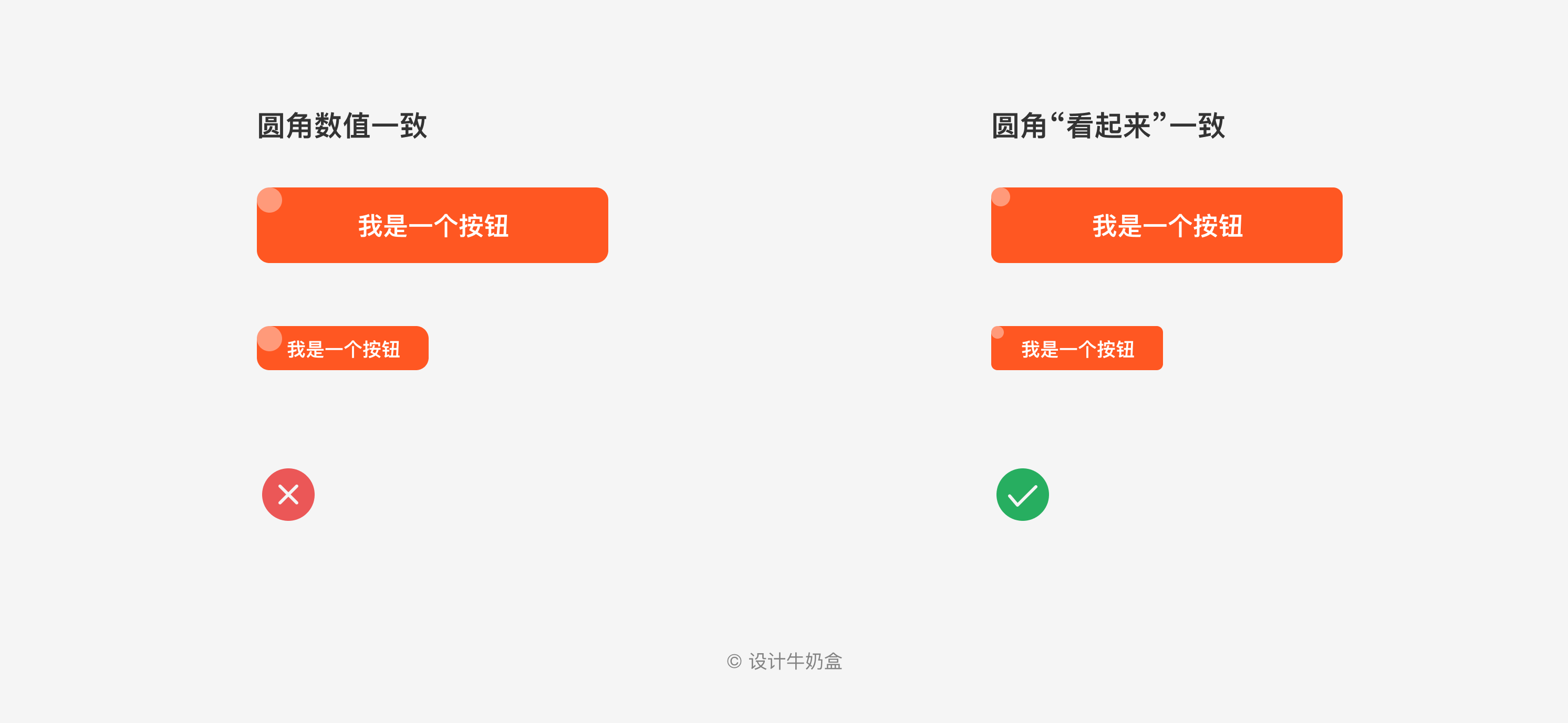
按钮的高度和宽度决定了按钮的骨架,而按钮的圆角大小则可以体现按钮的气质。圆角越大,按钮越圆润,传达的产品气质会更年轻活波;反之按钮圆角越小,按钮越方正,传达的产品气质越严谨冷静。
因此我们需要根据自身平台的品牌属性去规范我们的按钮“看起来”是多圆润。为什么是看起来呢?因为并不是所有尺寸的圆角大小都是一样的,也需要根据按钮的大小比例也制定。如果大按钮和小按钮都使用同样的圆角,实际上它们“看起来”是不一样的。

五、按钮的状态
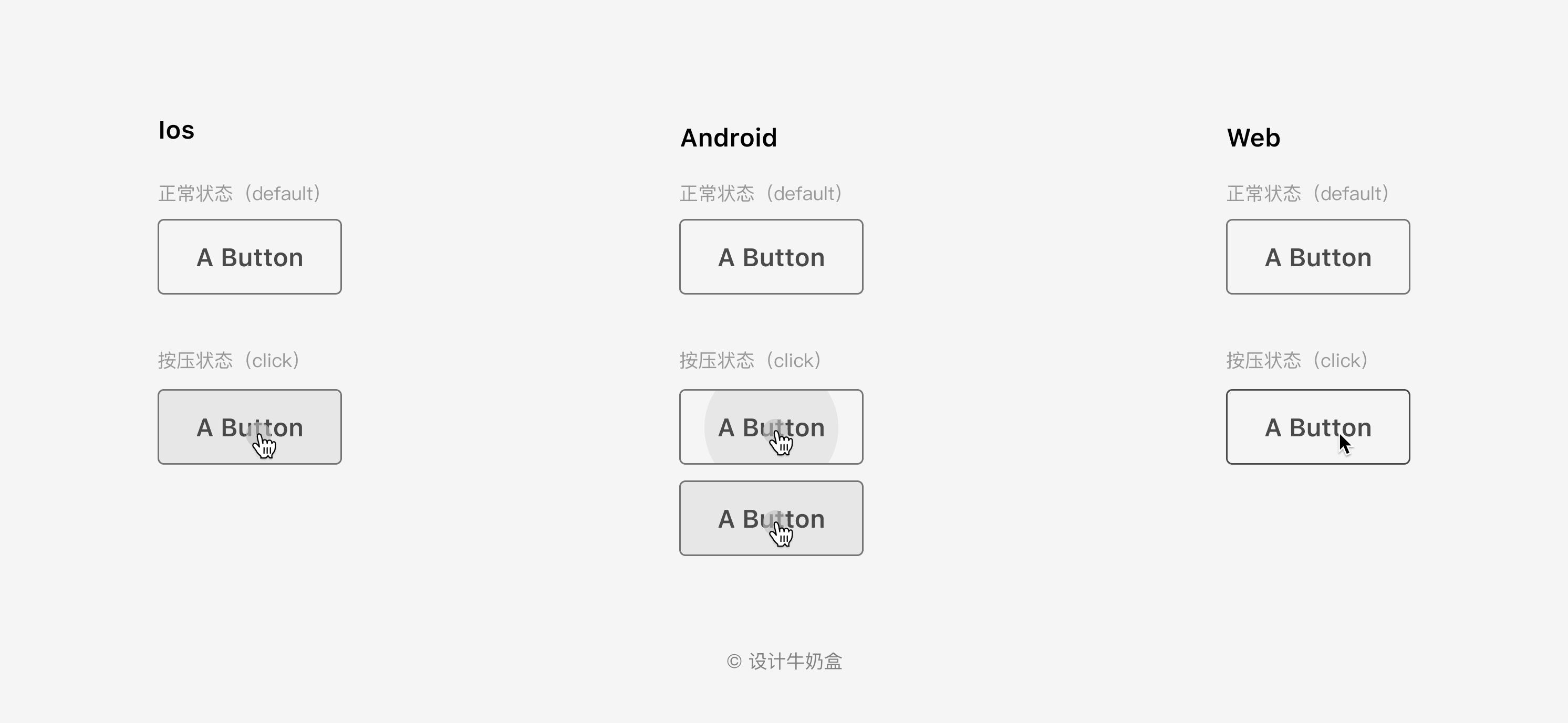
按钮的状态一般分为4个状态:正常状态(default)、悬停状态(hover)、按压状态(click)、失效状态(disable),其中悬停状态是Web端独有的。
这里主要讲2个点:
按压状态要注重不同客户端的特性,如iOS和Android。按压状态最终的效果是一样的,但按压的过程不同客户端会有其不同的特性。

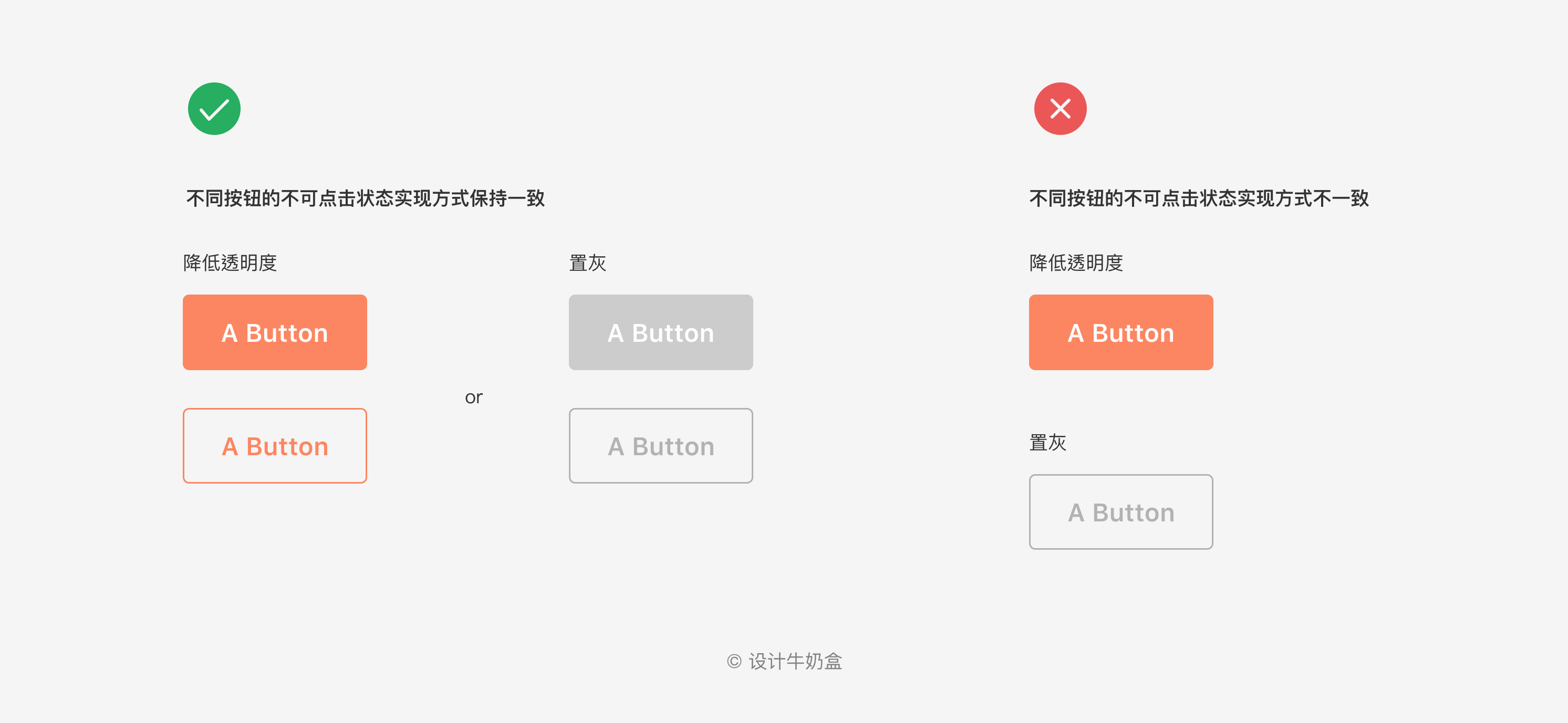
按压/失效状态注意需要保持一种实现方式,确保整体的统一性。如不能是一种按钮不可点击状态是降低透明度,另一个按钮的不可点击状态是置灰。

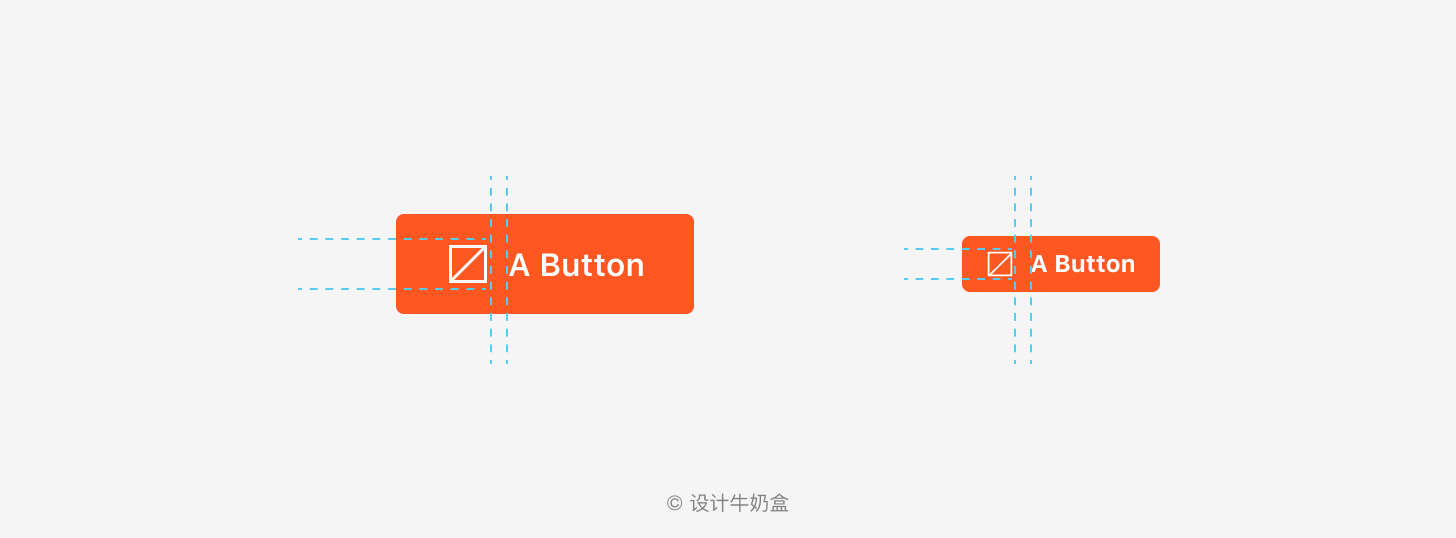
六、图标与文字的搭配
有一些按钮会用图标搭配文字,我们还需要去规范图标大小以及图标与文字边距的。同理,我们依旧需要考虑按钮的大小比例去制定具体规范。

七、多语言产品的特殊规则
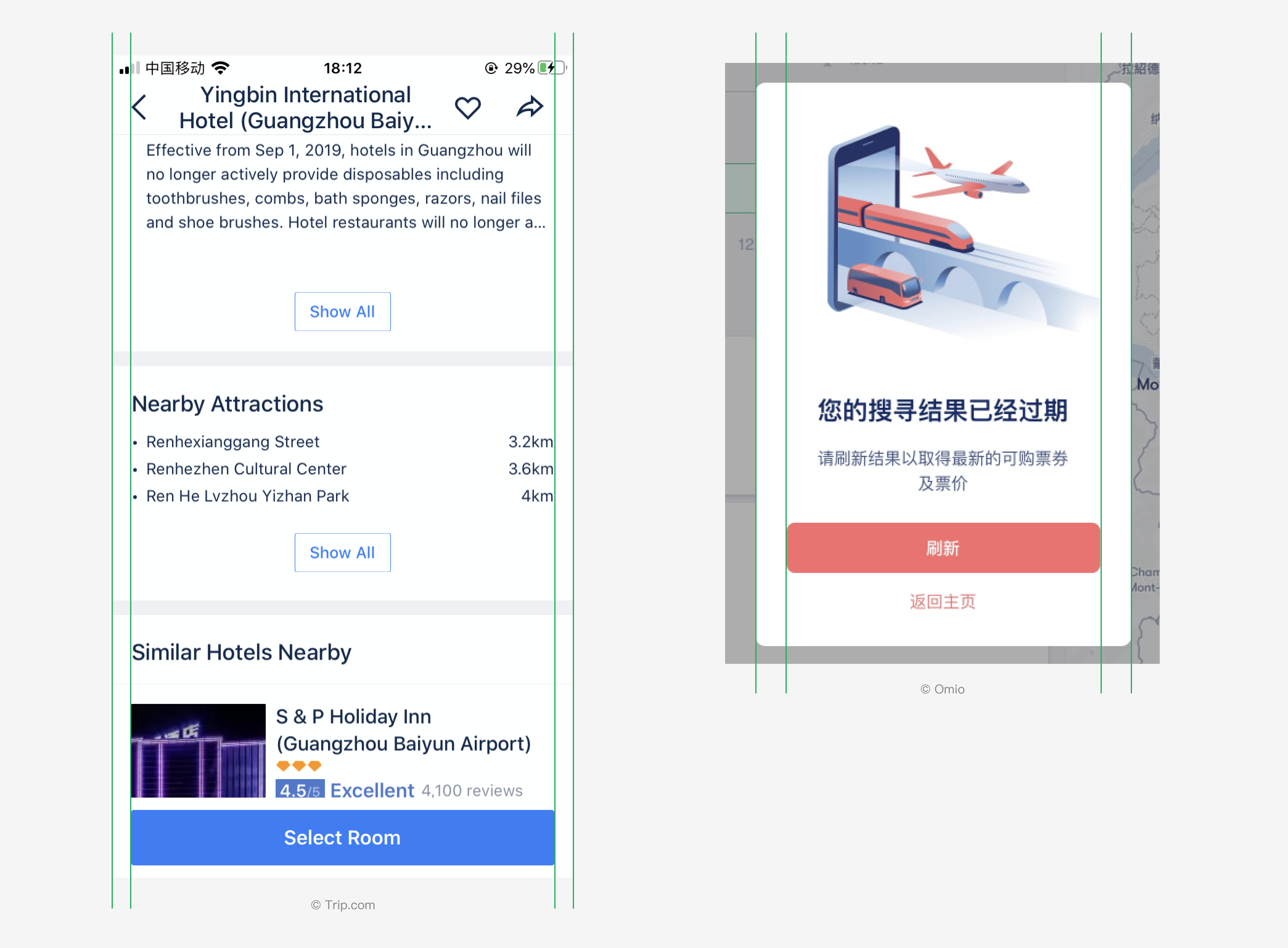
对于国内大部分的产品而言,一份较完整的按钮规范已经完成了。如果是多语言的产品(如klook/agoda/booking.com等),还需要补充哪些规则呢?因为笔者目前所在团队设计的正是这样一类产品,所以也想简单和大家分享一下:
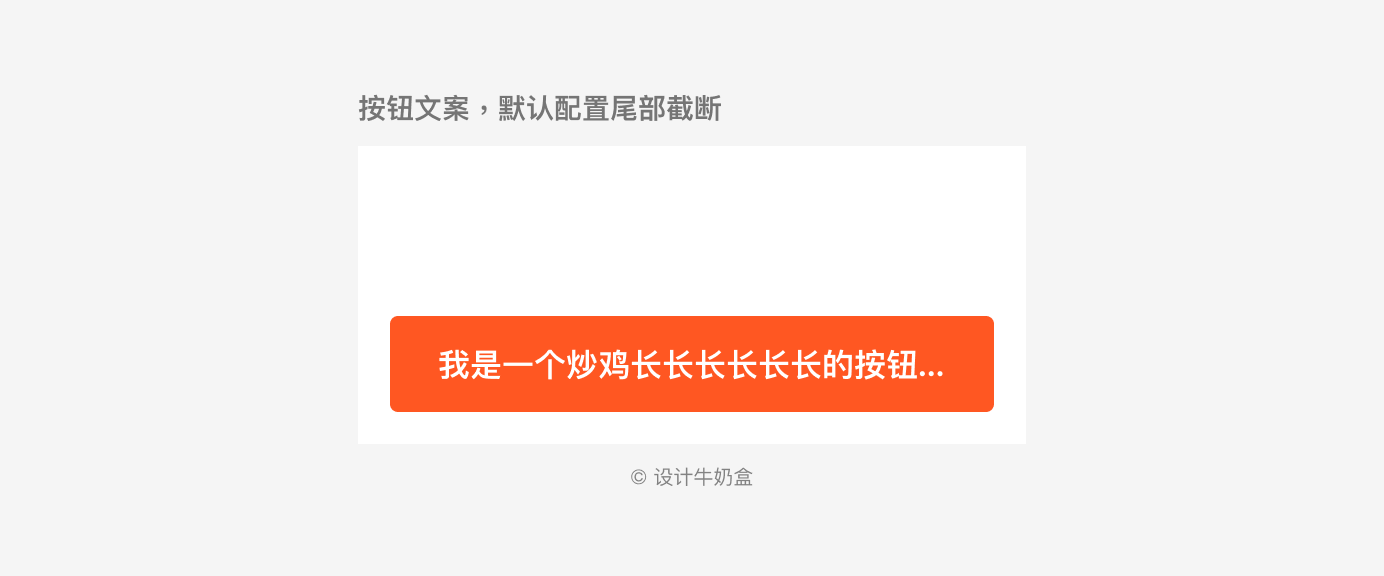
1. 文字截断规则
文字的长度因为多语言的关系是不固定的,当达到按钮的最大宽度,文字还是超长时则需要截断省略。

按钮默认是尾部截断,可以根据不同场景选择中间截断省略。
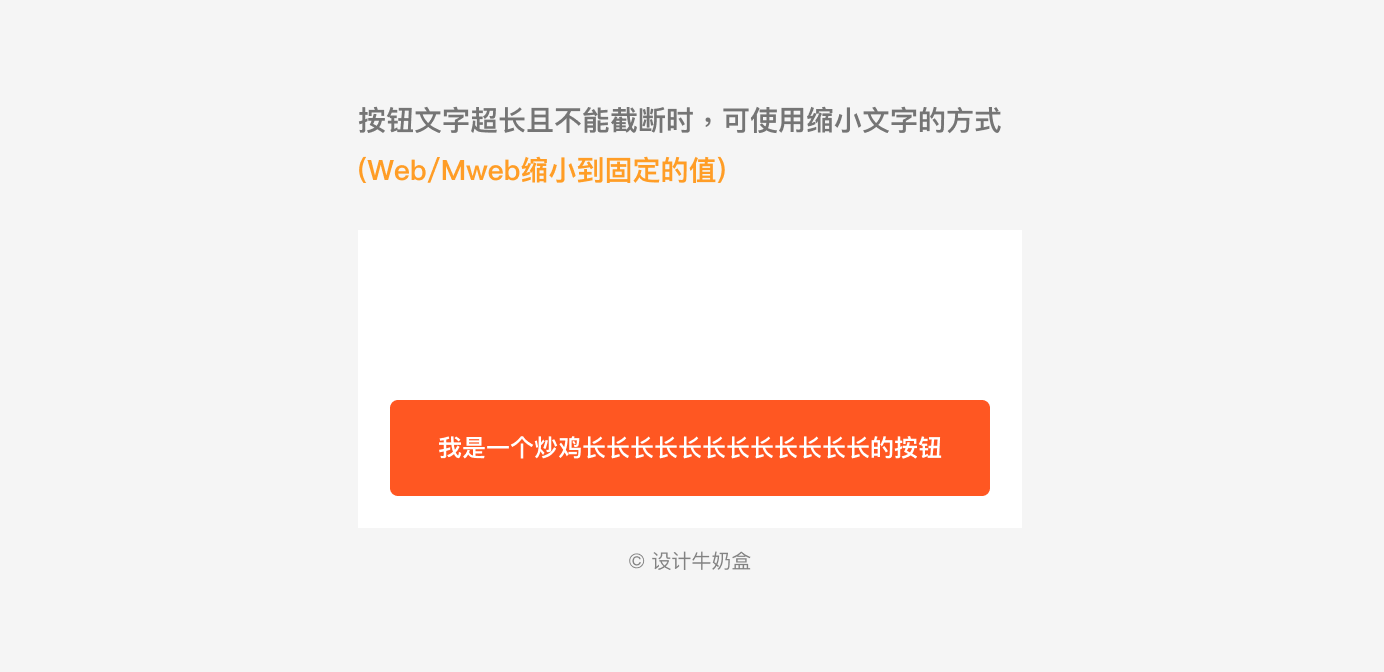
2. 文字缩小规则
在一些场景,按钮文字非常重要,不能够被省略,那文字过长时,常用的处理方式是缩小字号。这里要注意不同客户端的实现方式有所差异,如Web端只能缩小到固定字号;而iOS和安卓则可以根据文案长度自动缩小到显示的小为止。

文字缩小规则相对比较复杂,实际运用过程中需要注意以下2个问题:
- Web端因为只能缩小到固定字号,需要留意是否所有的语言缩小到该字号都可以展示完整;
- iOS和安卓可以缩小字号直到文字展示完整,需要注意某些语言下字号是否会缩得过小,影响用户阅读。
八、小结
以上便是关于制定按钮规范的分享。在开始的部分我们聊了制定规范前的准备工作,在这个阶段最重要的是明确规范的适用范围,即服务的对象是谁,这样才能帮助我们确定规范的整体框架及规范的细致程度。
而在具体的实施阶段,需要注意的是多方沟通。如使用场景的收集,需要和不同业务的设计师沟通,确保没有遗漏场景;再如按钮的交互规则,需要和不同端的开发沟通,确保规则的合理性及可实现性。
希望能给大家在制作规范方面带来一些帮助。谢谢~
本文由 @设计牛奶盒 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







