这些提升产品体验的小细节,你注意到了吗?(03)
编辑导语:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验,细节往往是很重要的;本文作者总结了十二个提升产品体验的小细节,我们一起来看看吧。

那些让我们看了一眼就能过目不忘的产品,并非一定就是行业中靠前的翘楚;吸引我们的只是一个小小的细节,如何将这些优秀细节亮点融入自己的产品并符合调性,需要长期日积月累。
好的产品从来都不缺少美,只要我们多留意,这些美好的瞬间就会找到我们,为留下忠实的用户打下基础。
一、「腾讯动漫」帮你记忆上次登录方式
1. 产品体验
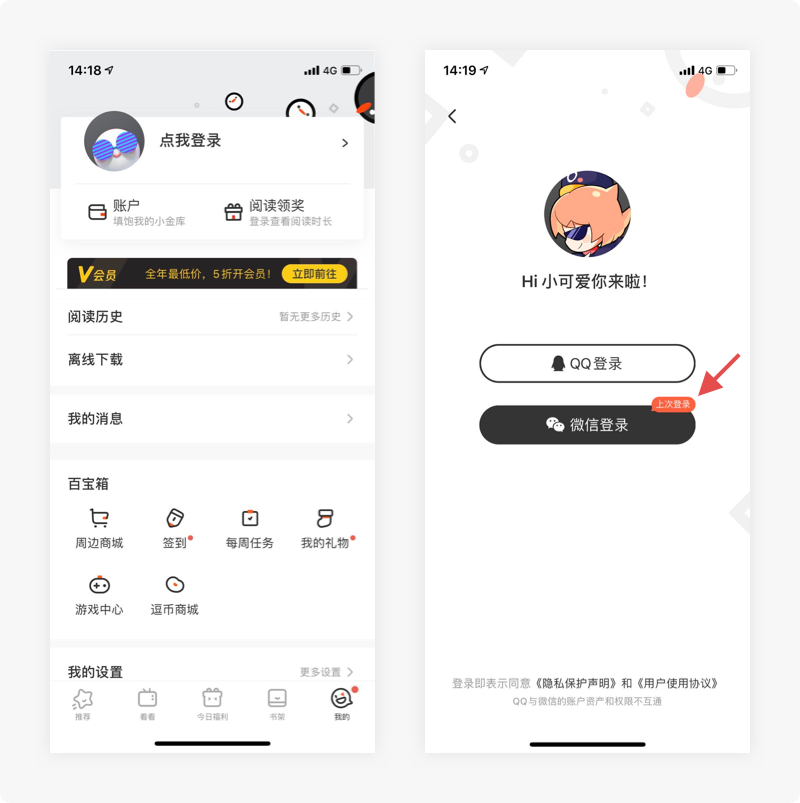
在腾讯动漫我的页面点击登录,跳转登录页面后,会提示上一次登录方式,供快速选择直接登录。
2. 设计思考
随着互联网大潮的到来,每个用户的智能手机里应该都装有至少几十个APP应用;为了使用户更方便快速的登录体验产品,大部分应用都提供了第三方账号登录,比如QQ、微信、支付宝、微博、Apple…账号等。
由于不同的登录方式用户数据往往并不互通,会给用户带来不便,在登录时也无法确定「我以前是用什么登录的」这样的困惑。
腾讯动漫在登录界面,增加了上次登录方式的提醒,以供选择,让用户快速记忆,并且使用跟上次相同的登录方式无需再次授权,直接登录成功,简化二次登录的操作流程。
这一提示不仅减少在登录页面思考的时间,更提升了用户登录的成功几率,减少使用障碍,增加留存率。

二、「网易云音乐」不一样的歌词分享
1. 产品体验
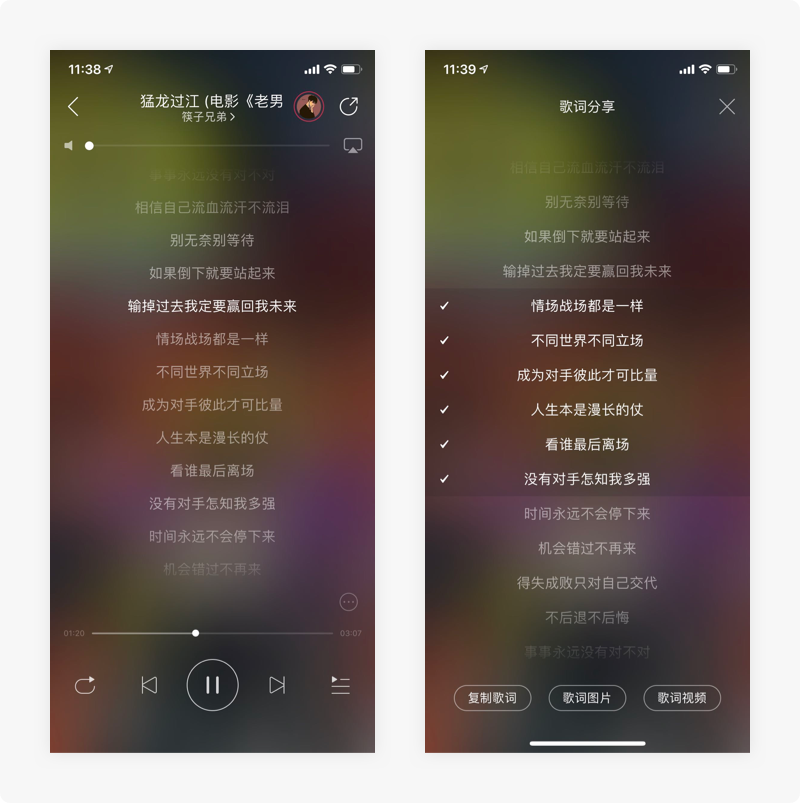
在网易云音乐的歌词页面,长按自己喜欢的歌词,即可选中,当前页面所有歌词都变为可选择状态,选中自己喜欢的歌词,可复制对应的歌词、查看歌词图片/视频操作。
2. 设计思考
在听到一首好听的歌曲,特别是喜欢的部分歌词,我们就会情不自禁的想要分享给其他人或者发个朋友圈记录生活,这时就需要狂敲键盘;或许因为歌词过长会浪费我们大量的时间,产生的放弃的念头。
在网易云音乐的歌词页面,长按歌词,选中自己喜欢的部分,就可以通过复制操作,免去了我们敲键盘打字的痛苦,直接粘贴转发给朋友或者发布朋友圈。
歌词的选择性复制,轻松的一键生成,非常便捷;解决了因文字输入带给的用户惰性,一定程度上减少了用户的操作时间,细节的处理也巧妙的提升了用户对产品的好感,增强信任度。

三、「搜狗输入法」洞察人心的AI朋友圈助手
1. 产品体验
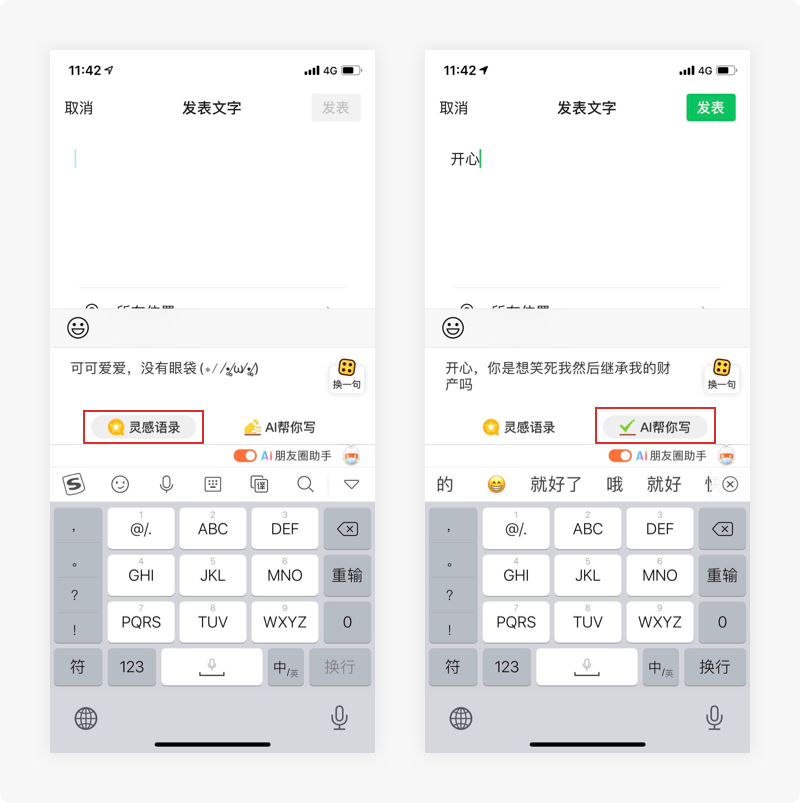
- 使用搜狗输入法在微信发布朋友圈进行文本编辑时,可以使用“灵感语录”推荐的语句直接发布;
- 选择“AI帮你写”,在文本框输入关键词,AI助手会根据关键词匹配对应的语句,可直接发布朋友圈。
2. 设计思考
微信朋友圈不仅是在记录我们的美好生活,同时也是在维持亲朋间的存在感与亲近感,比如:每天早上的心灵鸡汤、买来新衣服或好吃的晒图炫耀、心情的即时变化…等,不管是处于何种原因,不能否认的是,朋友圈与我们的生活已经息息相关。
同时也出现了一个问题,不是每一个人的文案能力都特别强、语言语言组织能力都很好;对于比较文艺、又希望得到他人认可而频繁发布朋友圈的人,总有词穷的时候。
搜狗输入法非常人性化的解决了这一问题,推出朋友圈专属功能“AI朋友圈助手”板块,在编朋友圈文本信息时,展示在键盘的上方。
可以在“灵感语录”中选择自己喜欢的语句,直接发布。
如果没有找到合适的,选择“AI”帮你写,输入关键词,AI助手会根据关键词匹配对应的语句,通过换一句操作,去寻找更多合适的语句编辑发布。
有了“AI朋友圈助手”功能,再也不用担心自己词穷而想文案了。
里面土味情话、搞笑段子等多种风格语录和季节性限定语录,让你无论什么节日、什么环境都有适合的文案可以发。
大多数人发朋友圈的目的是为了让更多的人看到,不仅能炫耀自己的文采,也有可能让她/她看到更加优秀的你;让喜欢追求面子心理的人,因它带来一种荣耀和心理上的满足感。

四、「每日优鲜」若隐若现的会员诱惑
1. 产品体验
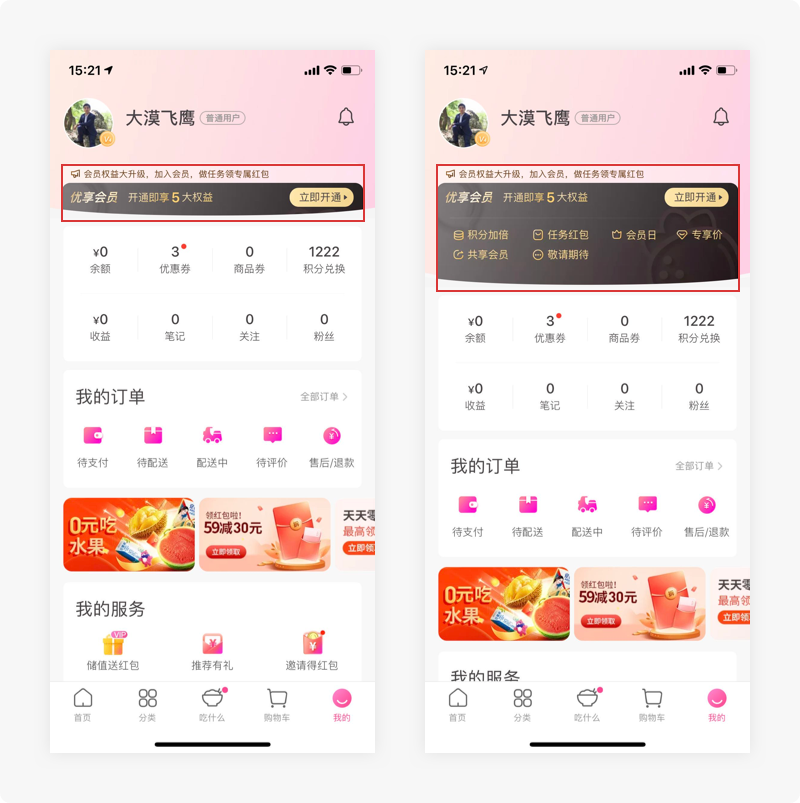
在每日优鲜“我的”页面会员版块,只能看到大标题和开通会员按钮,点击任一区域下拉,即可出现隐藏的 5大会员权益,松开后内容自动上移覆盖还原。
2. 设计思考
在众多的应用中,类似“我的”这样的一级页面,对于页面空间资源的占用率都会尽量达到最优,重要的信息全面展示,次级信息提供入口。
每日优鲜的会员功能,通过点击任一区域下拉,即可展示5大会员权益,松手后内容自动上移覆盖还原。
看似很小的交互细节,但抓住了用户的心里,直接展示出来可能会被忽略,通过滑动的动效交互可以引起用户的注意。
在正常情况下,关于看到收费开通会员类似的信息,大部分用户都不会去主动点击。
当用户优先看到会员权益,强调了开通会员后的各种福利和特权,激起好奇心与贪便宜心理,吸引用户参与,勾起开通会员的欲望;从而达到引导的目的,做到了既不占用页面空间,又额外给用户提前展示了应该在入口里面的内容。
能轻松看到的不一定感兴趣,正所谓“若隐若现才是诱惑”;另外也减少了不必要的页面跳转,降低操作成本,提升用户体验。

五、「京东」随心所欲的商品列表样式
1. 产品体验
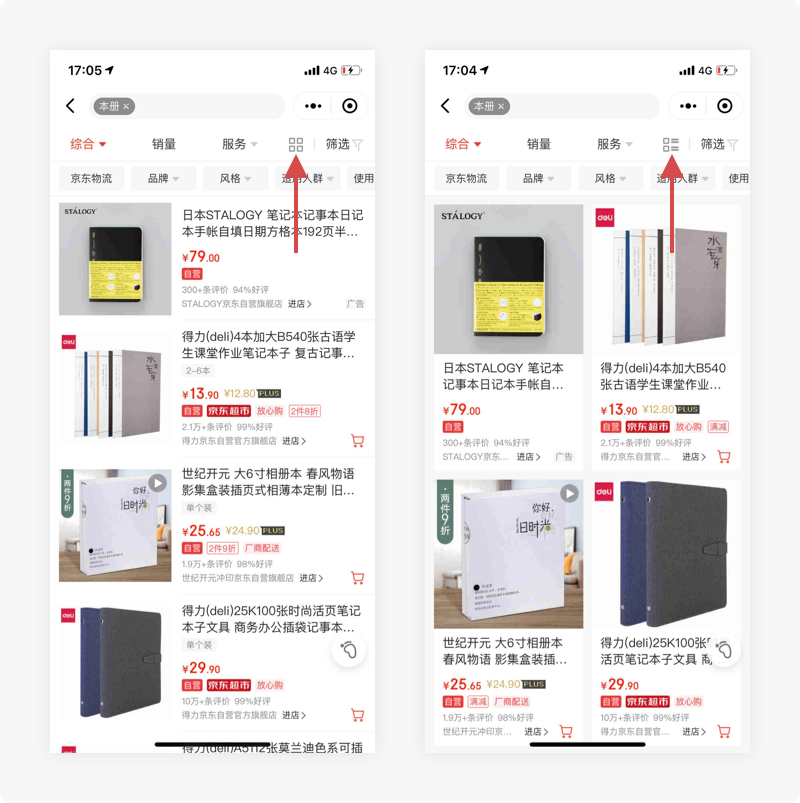
进入京东APP的商品列表,可根据自己的浏览喜好,随时调整切换纵向列表或宫格(两列)列表样式。
2. 设计思考
对于会网购的用户来说,几乎没有网购应用小白,根据长期的视觉浏览习惯积累,目前所见过的APP商品列表的主流样式为纵向/宫格列表,大部分用户基本都可以接受。
因人而异,这两种样式各有利弊,就专家级主流用户来说,还是比较注重细节的,都有自己比较喜欢、满意的视觉风格;如果当前APP应用没有达到这类用户的心理预期,极有可能会导致用户流失。
虽然这类主流用户较少,但是二八原则告诉我们:一个应用的80%收入来源都是来自这20%的主流用户。
京东APP在这一块就很好规避掉了这个问题,进入商品列表,可根据自己的浏览喜好,随时调整纵向列表或宫格(两列)列表样式;不管用户倾向于哪种浏览方式,都可以随时切换,方便灵活。
另外专家级主流用户一旦心仪某个APP应用,基本不会随意卸载更换,忠诚度极高。
京东商品列表切换样式的这一小细节,不仅避免了用户流失,还提升了产品的易用性,在一定上也增加了用户的忠诚度。

六、「支付宝」便捷的小程序切换
1. 产品体验
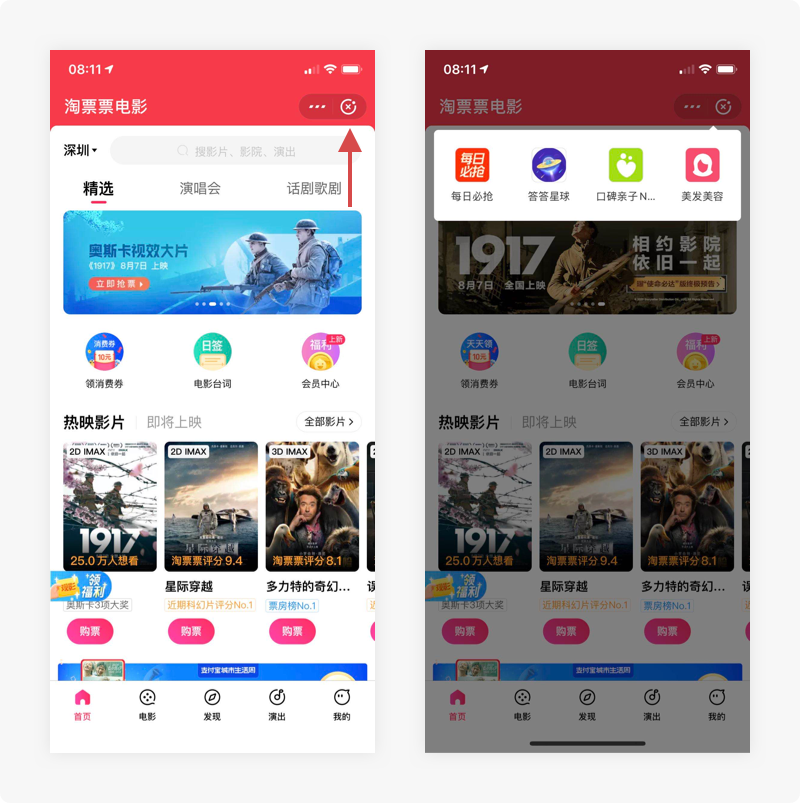
在支付宝小程序里,长按右上角的关闭按钮,会弹出最近使用过的8个小程序,单击可快速切换至其他小程序。
2. 设计思考
随着消费互联网时代的格局逐渐清晰,大型互联网平台为了进一步提升自身的资源整合能力和服务能力,需要向各个领域进行垂直发展,小程序则是一个重要的方式和手段。
目前大部分用户也都集中这些一线的互联网平台中,小程序的免下载、轻量化备受用户的青睐;因而支持小程序开发的公司也一直在为用户提供更方便快捷的服务而不停的探索。
在支付宝小程序里长按右上角关闭按钮,就会弹出最近使用过的小程序,根据使用时间先后依次排列,点击可快速切换,免去了用户关闭当前小程序后再重新进入其他小程序的常规麻烦操作。
退出切换对用户来说,属于一次使用中断,即“开始~结束、再次开始~结束…”,但通过长按关闭按钮切换,具有连贯性“开始~~~结束”;更有利于用户沉浸式的使用,避免用于因使用中断而离开,一定程度上能十分讨巧地挽留用户继续使用。
有时候换一种思考方式做产品,也许能得到不一样的结果。

七、「酷狗音乐」直播导航自定义排序功能
1. 产品体验
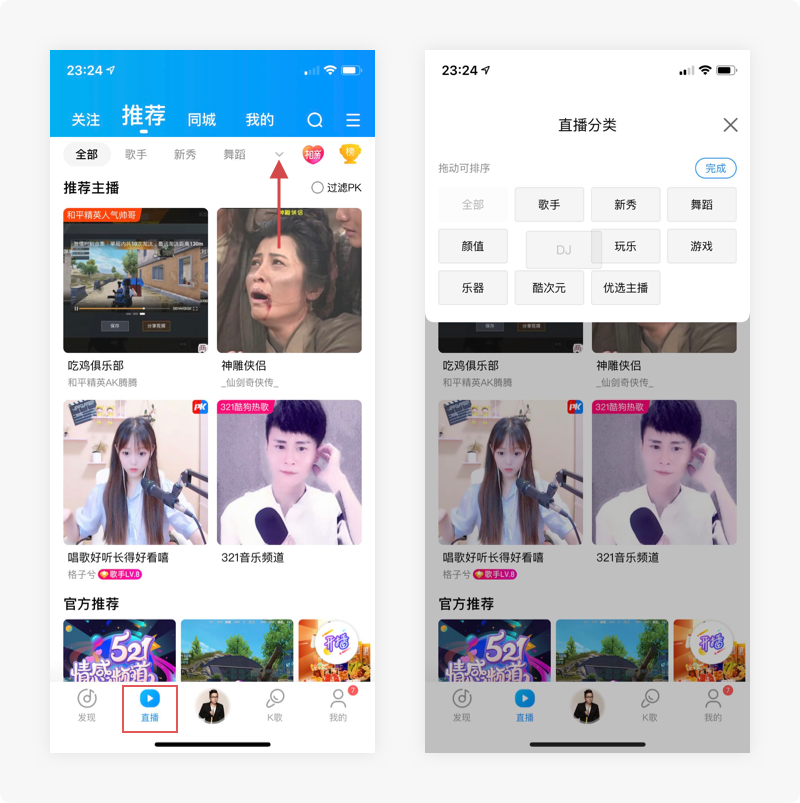
酷狗音乐直播模块顶部导航栏,点击下拉展开分类,长按类型名称拖动可进行自定义排序。
2. 设计思考
较为主流的音乐和直播平台,通常会有较大的信息密度,因此对内容的分区就显得十分重要。
不同用户对内容的喜好不尽相同,所以页面标准化的分区列表排序在真实的使用场景里并不能为所有用户提供最佳体验。
酷狗音乐将直播模块顶部导分类设计成用户可自定义的模式,点击下拉箭头会出现分类列表,长按类别名称直接拖动到想要调整的位置就可以自己排列类别的先后顺序了。
简单的拖拽动作直接且易操作,提示信息也给用户的操作提供了清晰的引导,灵活的自定义机制,给用户带来便捷性的同时也感受到更具情感价值的定制体验。
用户每次进入都能快速的找到自己想要的内容,提高效率、用户粘性及活跃度,强化了产品在用户心中的认知度。

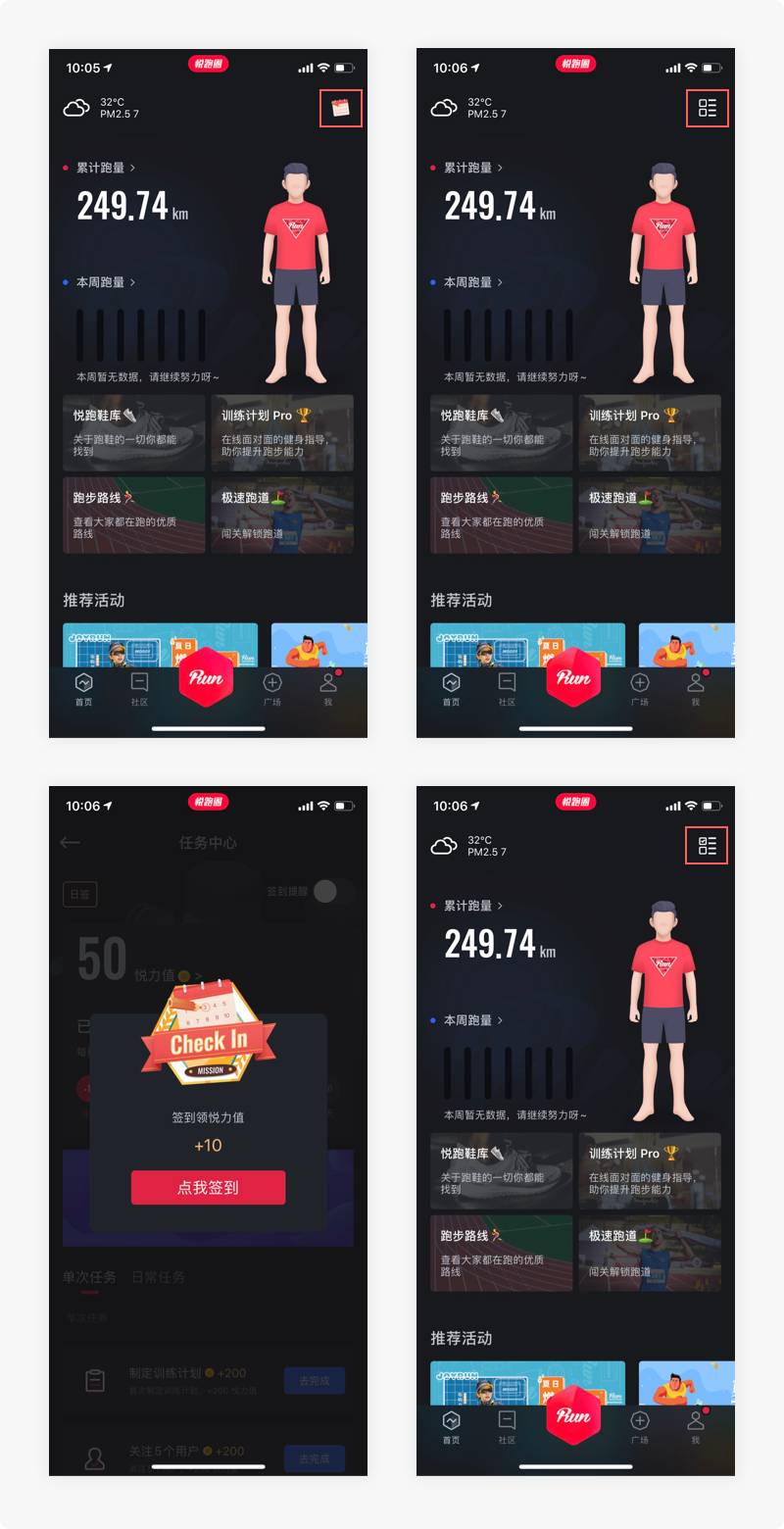
八、「悦跑圈」首页右上角的动态签到提醒
1. 产品体验
- 进入悦跑圈首页,右上角会有日历/列表图标,以动效的形式来回切换吸引我们触发签到;
- 完成签到后,回到首页,右上角只显示一个列表图标,并且在图标里增加了对勾的标记。
2. 设计思考
签到功能如今在众多的应用中基本是最常见的功能了,主要通过连续签到来奖励用户,给予一定签到礼物作为回报来增加用户的粘性及使用频率。
不过在视觉交互上大同小异,基本通过签到入口进入,签到完成收到奖励就算结束了,没有深挖细节之道,转化率也随之降低。
悦跑圈通过双图标+动效的视觉引导方式吸引用户去签到,相比静态签到入口;动态比静态更加吸引眼球,增加视觉关注度,具有更强的视觉冲击力,也体现了趣味化的表达,更好的引导用户操作,另外动效也能增添产品的温度,提高用户的签到完成度。
在签到完成后,右上角只显示一个列表图标并且增加了对勾的标记,有区别于未签到图标;是为了更好的提示用户已签到完成,避免因忘记是否签到而再次点击进入的无效操作,为用户节省时间使其体验更多其他功能。

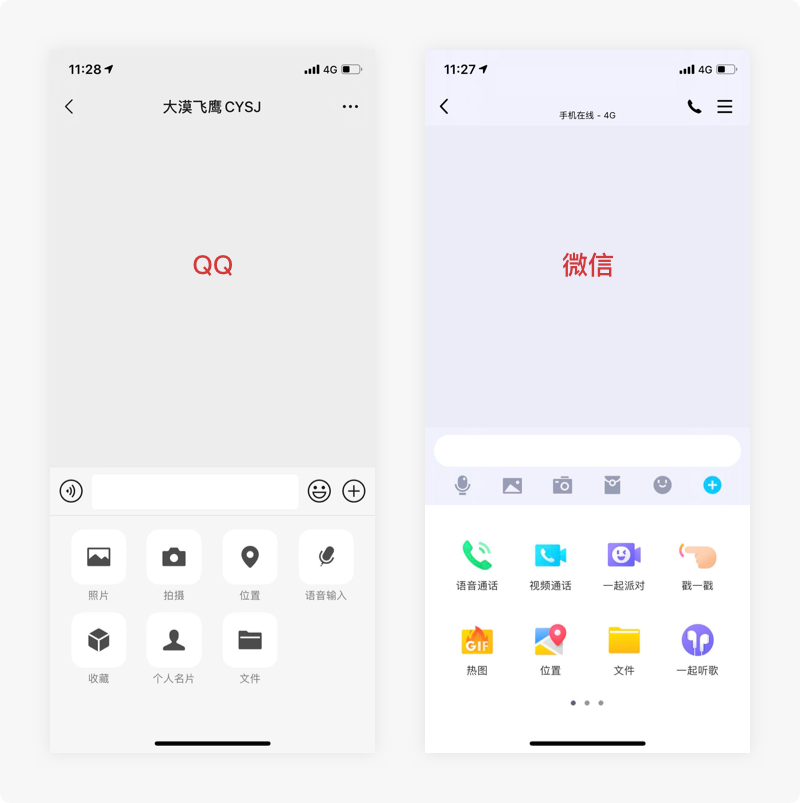
九、「腾讯QQ、微信」底部聊天框不一样的工具栏
1. 产品体验
- QQ底部栏:语音/图片/拍照/红包/表情/⊕延展,5个置顶常用功能+23个延展隐藏功能;
- 微信底部栏:语音/表情/⊕延展,2个置顶常用功能+11个延展隐藏功能。
2. 设计思考
在社交产品中,微信和QQ一直占领着第一和第二的位置,独领风骚,虽然同样是即时通讯产品,微信与QQ的底部输入栏为什么会有如此大的差别呢?
在QQ宣传语“每一天乐·在·沟·通”中,强调沟通的同时还突出了乐的重要性。
QQ 用户群体较年轻,而且社交群体多样化,因此发表情图片、语音功能变声、相机滤镜表情、红包有不同功能增加沟通时的互动性,在满足基础的沟通交流上还要满足年轻人对于新鲜事物的探索。
根据使用人群的不同,功能的表达方式上也有明显的不同,QQ 功能更是「放」,直接展示功能吸引用户使用,这样的底部功能在变化上更符合年轻化的气质。
微信主要作为熟人社交,在沟通的过程中比较注重沟通的效率和专注度,目标和主题都是较为明确的。
微信所面对的,特别是中老年人用户,学习成本不能过高,所以不适合有太多的内容,避免给用户到来困扰或误操作,需要调性更稳,懂得克制。
在表达方式上更懂得「收」,弱化次级功能,强化主要功能。
其实在设计中,并没有绝对的标准,我们在设计同类产品时,参考或者借鉴需要适度,并非优秀的视觉表现就一定适合自己的产品。
重要的是,我们有没有主动去了解其背后的逻辑、面对的用户人群以及公司的产品战略,思考是否适合当前产品的调性,而非仅仅视觉上的表现。

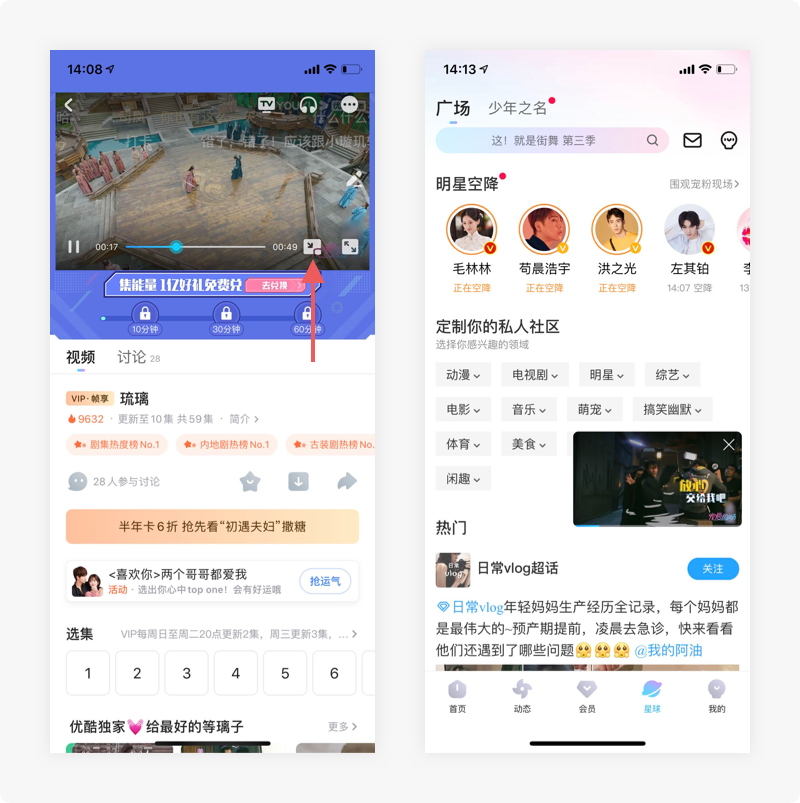
十、「优酷」高效的浮窗设计
1. 产品体验
在优酷的视频播放页面,可以将当前正在播放的视频调整为浮窗播放,使用其他功能时,视频播放不受影响。
2. 设计思考
在这个信息大爆炸的时代,很多正在发生或者即将发生的重要信息都会通过各种渠道给广大用户呈现出来,视频也不例外。
我们在看视频的同时,也在看该视频其他方面信息的延展,比如吃瓜群众不同见解的评论,或者为了节省时间提前找好下一个视频。
这时候就面临一个很大的问题,在看其他信息时需要暂停当前视频来避免错过精彩时刻,在找其他视频的时候需要退出当前视频;尤其是对于没有开通VIP的用户,近乎100秒的广告就足以让导致放弃再次观看;这时候,如果某个产品能节省用户的时间,无疑就占得了先机。
使用优酷App观看视频时,可以点击对应图标,将当前正在播放的视频调整为浮窗播放,这样浏览其他内容时丝毫不影响当前视频的播放。
浮窗位置任意拖动,会自动吸附在屏幕的两侧,可随时关闭。
点击浮窗可再次回到该视频的播放详情页面,减少了用户的很多操作步骤,节省时间成本,同时还避免了用户因需要重新播放而放弃的可能性,延长用户的使用时长而增加用户的粘性,让产品进一步得到用户的认可。

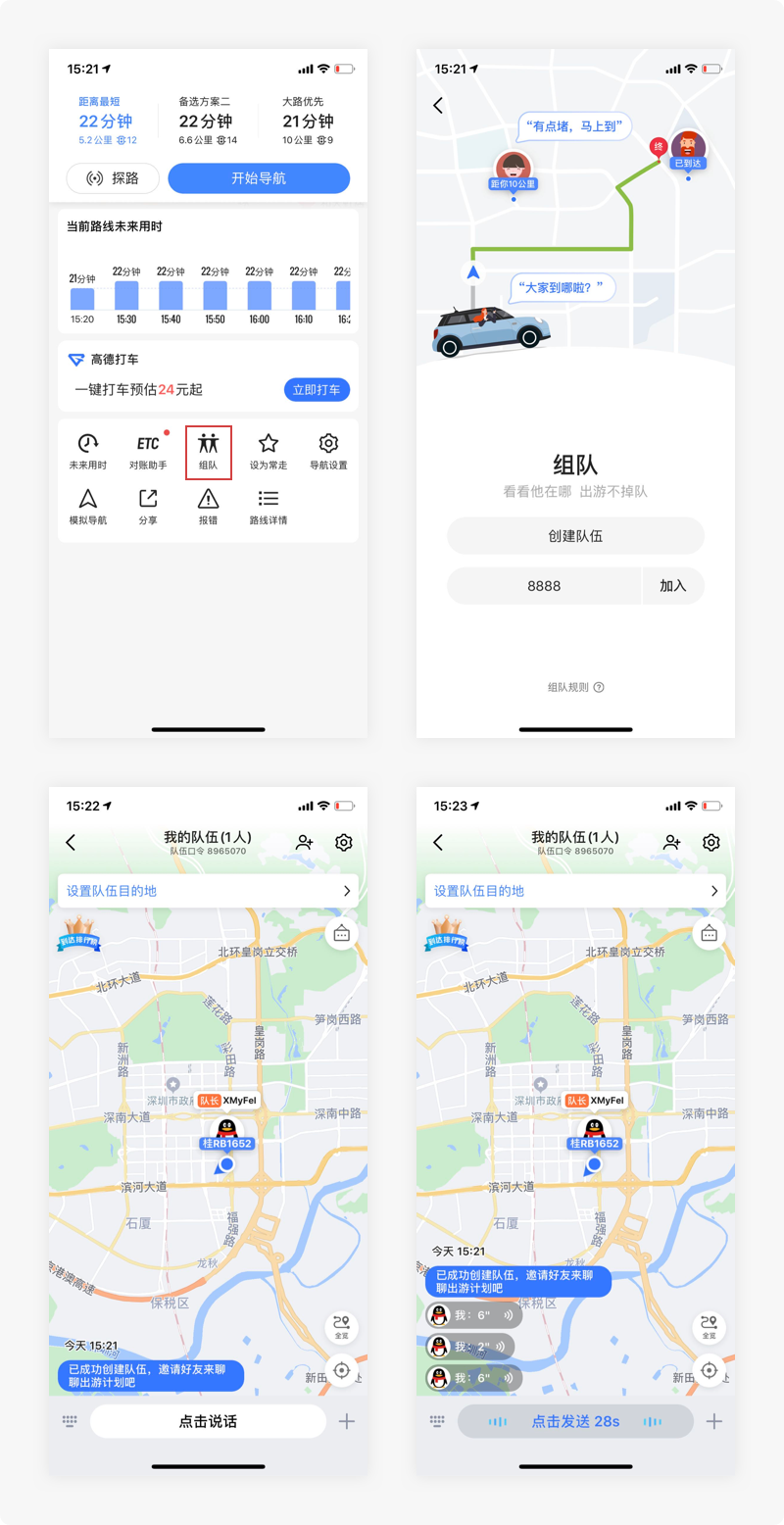
十一、「高德地图」组队开车 | 边开边聊
1. 产品体验
- 自驾使用高德地图,设置好起止位置后,选择组队出行,可随时查看自己与队友之间的距离;
- 在组队驾驶过程中,可随时与队友语音对话,方便交流,单条语音消息不超能过30秒。
2. 设计思考
提到高德地图,相信咱们每一个人都不会陌生,日常用来导航,也可以用来打车,一次呼叫多种种车型,非常方便。
高德背靠阿里,服务功能十分强大,更新路况信息很快,是属于市区/外导航最好的选择。
纵然如此,也从未停滞,一直在致力于给用户提供更好的服务而不懈的努力。
高德地图推出「组队」模式,可以在设置好导航路线之后,选择「组队」选项创建新队伍或直接输入他人分享的口令加入队伍;这样可以让春节组队回家或者自驾出游时,在多人组队的情况下为用户提供实质性的便捷,在地图上可以看到导航图中其他同行队友的行车状况。
在10.55.1版本更新后,更是上线了语音消息对话功能,方便交流,当有同伴走错路时,可及时提醒和沟通,避免自驾过程中有人掉队的情况发生。

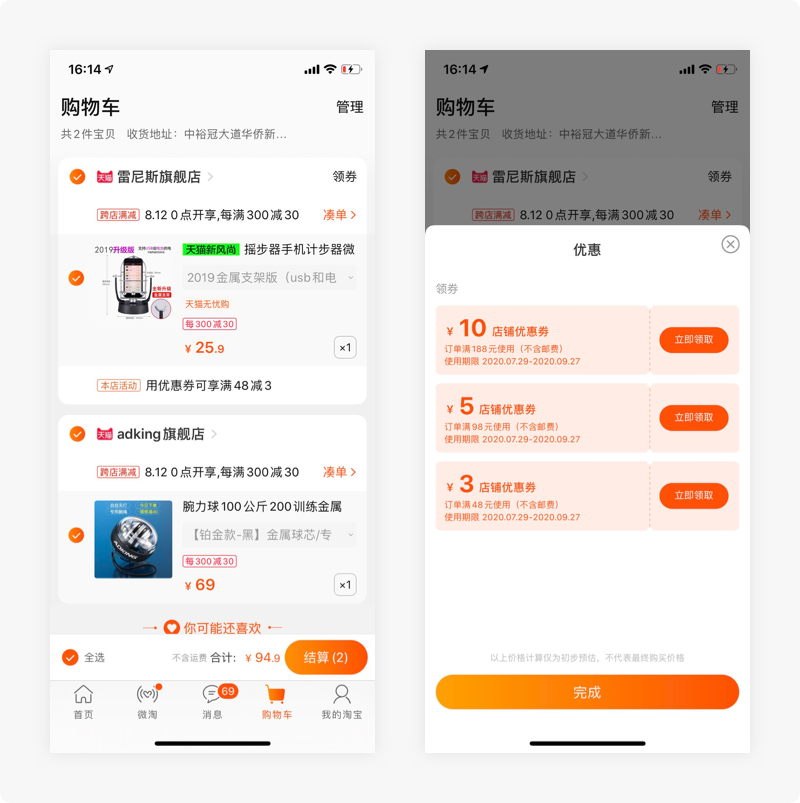
十二、「淘宝」让人欲罢不能的购物车满减、领券提醒
1. 产品体验
在淘宝将自己喜欢的商品添加到购物车,去购物车结算,可以通过增加商品达到满减条件即可减掉对应的金额,同时还能领取店铺优惠券,与跨店满减同时享受双重优惠。
2. 设计思考
淘宝作为当前最为主流的电商平台,在用户心理方面的研究可谓是下足了功夫,每当我们可能要放弃购买时,就会来一剂猛药,防不胜防,即使我们离开了,它也有本事把我们给弄回来。
购物车是决定用户转化的关键位置,淘宝首先根据大部分用户的占小便宜心理,通过满减让利的方式去吸引消费者,减掉的数额越高,就越能引起用户的注意力和购买欲望;然后通过店内优惠券再次引爆用户感性消费的欲望。
当双重优惠聚集在一起,这种占小便宜心理就会升级为贪婪,不仅能提升转化,还有可能促使用户挑选更多商品以达到满减优惠的条件,不管商品是否为己所需。
待成功下单后,还会让用户有种占了便宜的感觉,增强了粘性,也给用户带来了心理上的满足感。

作者:大漠飞鹰;公众号:能量眼球
本文由 @大漠飞鹰 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








微信 qq标反了?