UX设计师总结:6个避免可用性错误的建议
编辑导语:设计师在进行产品设计时,经常会犯一些常见的错误,有时候一个小小的错误往往会导致设计师无法设计出一个满意的作品。本文作者通过寻找可用性错误的本质,总结出了6个避免可用性错误的建议,希望能够帮助各位设计师在设计的过程中减少错误。

我经常想到,花很少的精力就可以避免可用性错误,为何很少人做?在产品设计时,总会犯一些常见的错误。当我专注于设计的时候,可用性问题在后台悄悄地形成了。
它们在我的工作流程中扎根,现在我正试图改进我的工作方式。
在这篇文章中,你可以了解更多关于:
- 用户体验设计师在不断变化项目中的经验
- 一个不太为人所知的可用性错误的观点
- 改进工作流程的6个提示,以避免可用性错误和网站转换率低的问题
几个月前,我在设计一家在线商店时正在阅读如何避免可用性错误。 几天后,我一次又一次地找到相同的旧文章显然,他们都故意收集了相同的错误——经常出现且易于避免的错误值得一提。
问题是,它们似乎是临时的解决方案,因为我的项目的基本属性每周都在变化——信息架构、导航机制,所有的一切。我每周都在寻找新的技巧,所以我决定寻找可用性错误的本质,而不是避免它们的方法。
一、可用性错误排序的低效性
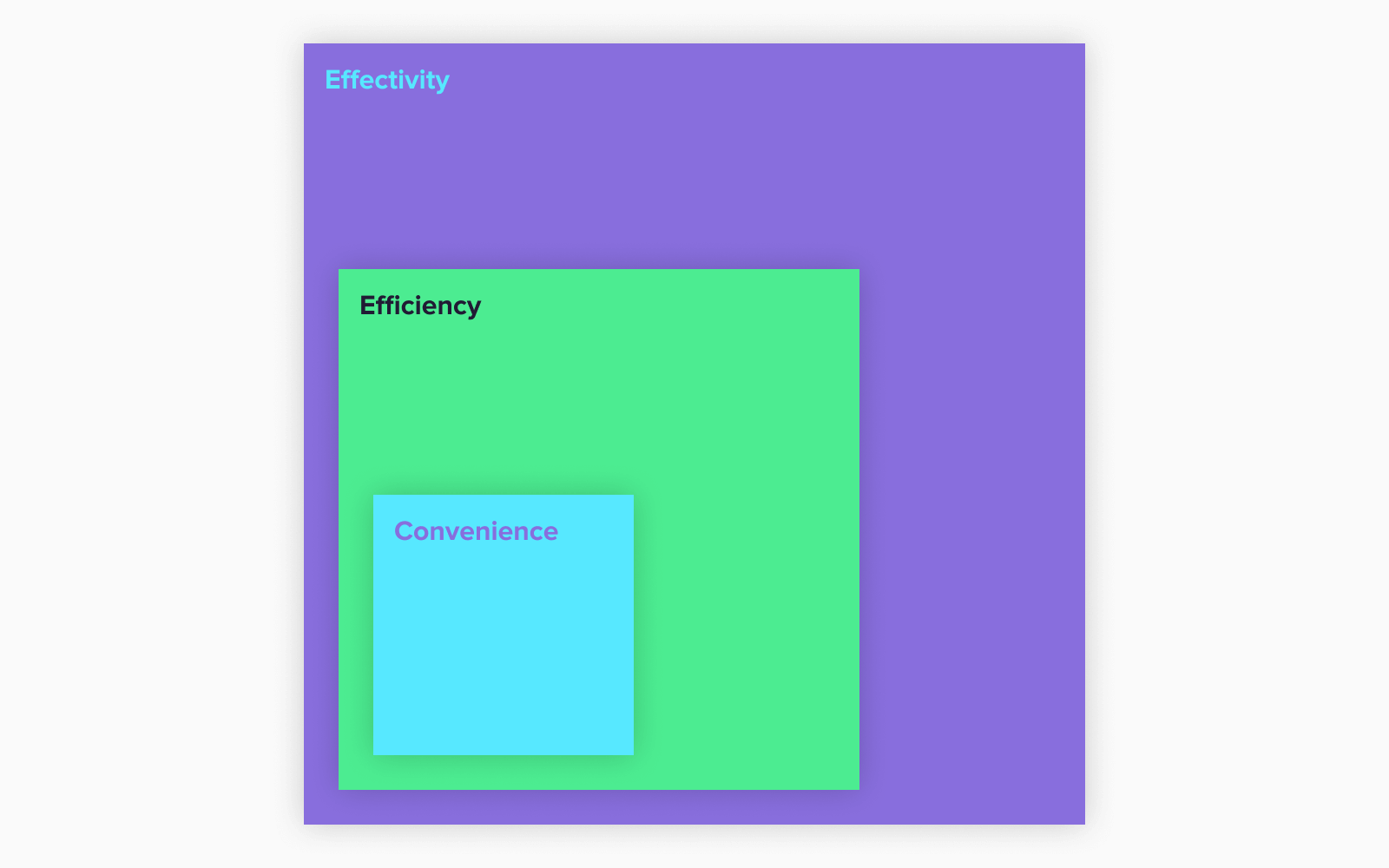
发现一个可用性错误会花费很多时间,它会以一种消极的、妥协的方式影响有效性、效率和便利性。一个小问题会让用户在完成任务时感到不愉快,一个大的错误甚至会使完成任务变得不可能。
在本文中,我将把它们称为不正确的设计选择。

可用性错误会影响用户在使用过程中的便利性、有效性或有效性。
问题在于可用性问题有许多不同的形式和严重程度。那么,为什么不对它们进行分类和优先排序呢?它承受不了那么多,对吧?
不久前我也这么想,在混乱中创造秩序是很有意义的,但是当涉及到可用性错误时,这个概念就失败了。
分组或者列出最常用的分组并不能提供有效的解决方案,为什么?
UX设计是不断变化的,并且有多个变量。试想一下,在过去的二十年里,我们与界面交互的方式发生了怎样的变化。
我们已经从显示器转向了小型移动屏幕,而平板电脑和带有圆形屏幕的智能手表则拓宽了选择范围。而且,这只是以一种更复杂的方式看待一个变量。
也就是说,在不断变化的设计领域中,没有什么规则或原则是永恒不变的。这意味着查找和排序最常见的错误只是一个临时解决方案,它可能行得通,但可能不会长久。
为了在UX设计遥远而不可知的未来做好一切准备,请查看你的工作流程以获得最终答案。
二、如何在考虑到可用性错误的情况下改进工作流程

资料来源:support.apple.com
几年前,没有人会对从屏幕底部向上滑动即可访问的购物车功能视而不见。在2017年,iPhone X诞生了。从那以后,大多数用户都用这个手势进入他们的主屏幕。
1. 将意识整合到你的工作流程中
我以前不会浏览设计趋势,以免它们影响我。我仅仅是检查情绪板和颜色组合,而完全忽略了导航结构和其他UX解决方案。我坚信,在看过流行的解决方案后,我们会下意识地放弃自己的创新想法。
这么多年过去了,这个概念在我脑海里翻来覆去。忽略当前的用户行为模式和技术变化,你不仅使自己避开了陷入重大设计错误的可能性,你还错过了所有其他使你的设计真正有用的机会。
2. 获取背景信息
好吧,你可以描绘出未来用户的行为,但必须要坚持到底。作为一种方法,进行探索性访谈是一种良好的开端。提出问题并发现痛点和欲望背后的动机,可以为你提供理想的工作素材——背景信息。
在设计界面时,这就成了一座金矿。它所产生的数据量可能看起来很吓人,你可能会发现很难组织或与之合作,但隐藏的可能性始终存在其间。
寻找一种可行的方法来获取一些有趣的背景信息,如果你没有时间进行采访,请查找类似产品的案例研究,然后挑选出调查结果。
看看现有的基准研究或类似产品的成功功能,虽然不尽相同,但它们可以给你的工作带来一些帮助。在考虑线框之前做这个研究,可以让你更好地为用户设计。
3. 消除偏见
我当时正在设计一款送餐应用,想要尝试一下按钮的位置,它能把你带到完整的餐厅列表中。
我在几个测试中尝试了许多变种,但没有注意到,因为用户有其他的方法来做。尽管接下来的测试进行得很顺利(所以被试可以完成任务),但实验结果仍然不令人满意。找出原因是一件难事,因为他们无法找出问题所在(反正这不是他们的工作)。
几天后,我看到我的女朋友在一个完全不相关的网站上点餐。我注意到她特别地避免预先定义的类别,而是会看推荐餐馆,她说,这些东西看起来就像广告。
她认为主页是一个受控的环境,所以她继续浏览餐厅列表,在那里她可以对它们进行分类和过滤,而不会感到受控制,这是我的项目的关键——控制。
在测试过程中,我没有注意到这一点,因为我对用户应该如何使用这款应用有先入之见。

做出有风险的设计决策的最简单方法是什么?
不知道桌面和移动设备用户希望如何使用你的产品。
为用户创建产品,而不告诉他们应该如何思考会更容易。描绘出你的目标用户希望如何与你的产品互动,这将帮助你创建一个直观的界面,同时简单地避免关键性的错误。这是一笔好买卖。
4. 接受你的错误
设计师向他们的用户证明了自己的为人,尽管很困难,我们还是不得不接受这个事实。那个小小的错误至今仍困扰着我,接受你的错误,尤其是你的完美主义者,我们不能一直保持百分百的零失误。
此外,我们无法避免较小的可用性问题,没有人能够在设计过程中不出现这些问题,它们只是整个过程的一部分。
当然,使用各种经过验证的实践或(在这种情况下)修改工作流有助于避免一些问题。但我们很可能无法解决与满意度相关的问题,因为我们以独特的方式感知世界,我们对结果和行为的期望也不同。
5. 理解你的错误并在此基础上继续努力
分析出了什么问题以及原因,抛开一个糟糕的设计选择背后的原因,带给我们的不仅仅是错误本身,这让我们回到“低效”的简单排序可用性错误。
如果你能在一开始就说出自己犯错误的原因,你就可以避免在未来犯同样的错误,不管你的平台是什么,也不管你的听众是什么。
追溯错误可能会导致你在工作流程中养成习惯(或者相反,缺乏习惯),这会在以后引起很多麻烦。
以我为例:在假定条件下进行设计会导致许多次要的可用性问题;反过来,它们以极大的折衷方式影响了整体用户体验。所以我正在写这篇文章,将错误视为工作方式的副产品可以帮助改进方法并摆脱容易根除的问题。
6. 验证你的更改
然而,仅仅把错误连根拔起并不能解决问题。就像设计和测试一样,重构工作流也需要验证,我们只能通过各种后续技术来做到这一点。
你可以决定是否向客户发送一个简单的电子邮件,创建一个完整的问卷,甚至进行另一轮测试——如何最有效地获取与工作相关的信息取决于你的项目/客户。
获得有关你工作的一些反馈,看看改进的程度。通过这种方式,你可以衡量你的更改的有效性,并在第一轮不令人满意的情况下调整它们以获得更好的结果。
除此之外,它还为你的简历提供了一些好材料,而这只是额外的收获。
三、总结与回顾
以下没有特别的顺序,通过修改你的设计流程来提高可用性。他们宁愿提供一个指南,告诉你在哪些地方应该派上用场。让我们一起快速回顾一下它们:
- 将意识整合到你的工作流程中:了解当前的用户行为模式和技术变化。
- 获取背景信息:找到一种可行的方法来更多地了解选择和偏好背后的动机。
- 重建你的先入之见:随时准备学习新的东西,关注新的观点。
- 接受你的错误::设计师对用户的评价和用户对设计师的评价是一样的;犯错误并不会使你有任何损失。
- 理解你的错误并在此基础上。
我仍然在尝试适正确整合这些技巧来改善你的工作流程,这需要大量的视觉才能准确地进行衡量。但我的产出已经让人感觉更有战略性和更有准备。我希望这对你也有帮助。
原文链接:https://uxstudioteam.com/ux-blog/usability-mistakes/
本文由 @喵吉斯蒂 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








可读性真的有点弱。
这个是什么翻译软件翻译的?文字描述好晦涩。