项目小结:留存分析模型迭代,带你走完迭代的全流程!
编辑导语:说到留存分析,做互联网运营的人一定很熟悉,在互联网流量越来越贵的背景下,留住老用户就变得越来越重要。本文对数据分析平台的留存分析模型迭代进行了小结,主要从项目背景、迭代目标、竞品探索、迭代设计、迭代验证5个方面进行阐述,希望对正在进行迭代项目或正在了解留存分析模型的你有帮助。

1. 项目背景
1.1 “用户留存分析模型”是什么
用户留存分析模型是一个分析用户参与情况和活跃程度的分析模型,其中留存用户数量和留存率反映了不同时期获得用户的流失情况。在日常工作中运营/产品同学可以通过留存分析模型找到不同场景下的流失用户,分析用户在流失前是否有类似的行为,如体验了烦琐的注册流程、卡顿的页面跳转、不可预知的黑屏……在发现共同点后,对糟糕行为体验进行优化,并适时采取召回策略,以达到提升用户留存的目的。
1.2 为什么要进行本次迭代
用户留存分析模型在Pangolin平台已经上线了接近1年的时间,在这期间平台从战略层面进行了调整,再加上用户在使用的过程中,反馈了如“表格数据分析不方便、统一渠道进来的用户留存分析不了”等问题,促成本次迭代。
2. 本次迭代目标
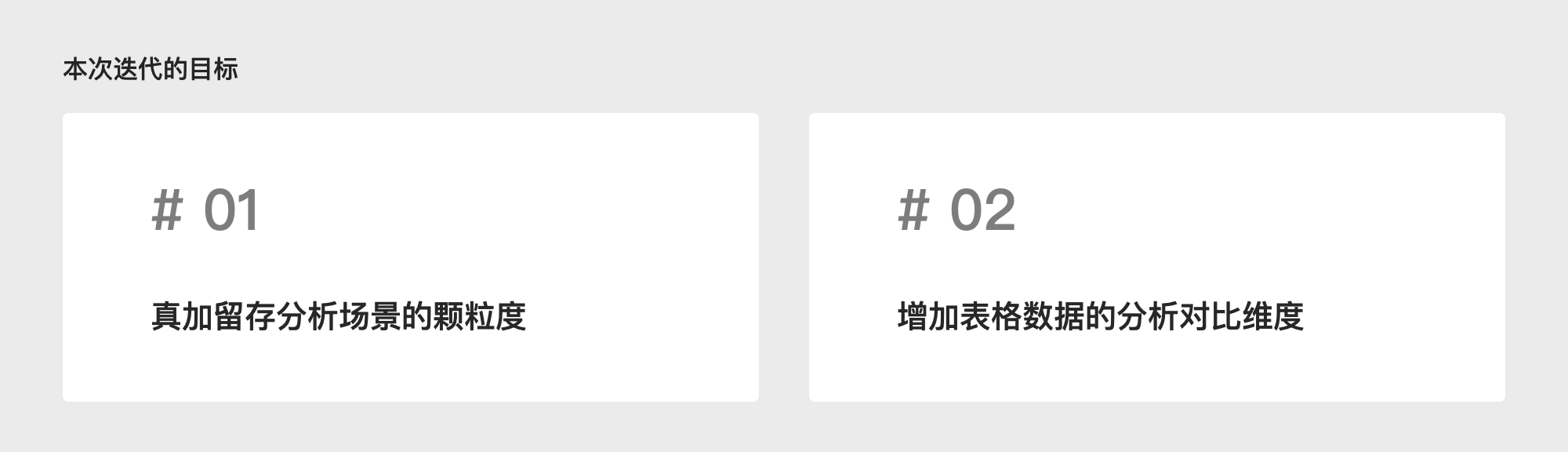
怎样让留存分析模型更好的满足产品/运营同学对用户的留存进行分析?结合平台战略调整和用户反馈,我们提炼了本次迭代的两个目标:
2.1 增加留存分析场景的颗粒度
用户可根据实际场景灵活定义留存的起始行为、留存行为和目标用户群体,细化的颗粒度对进一步的分析可提供更具价值的数据。
2.2 增加表格数据的对比维度
针对留存用户和留存率这两个核心指标增加对比维度,多维度的数据比较可帮助用户综合对比,更容易分析问题所在,提升分析效率。

3. 竞品探索
在竞品选择上,我们以行业知名度、功能完整性为考核指标,在众多分析平台中选定了各方面表现优秀的 “神策”、“GrowingIO” 和 “易观方舟”作为本次竞品分析的对象 。
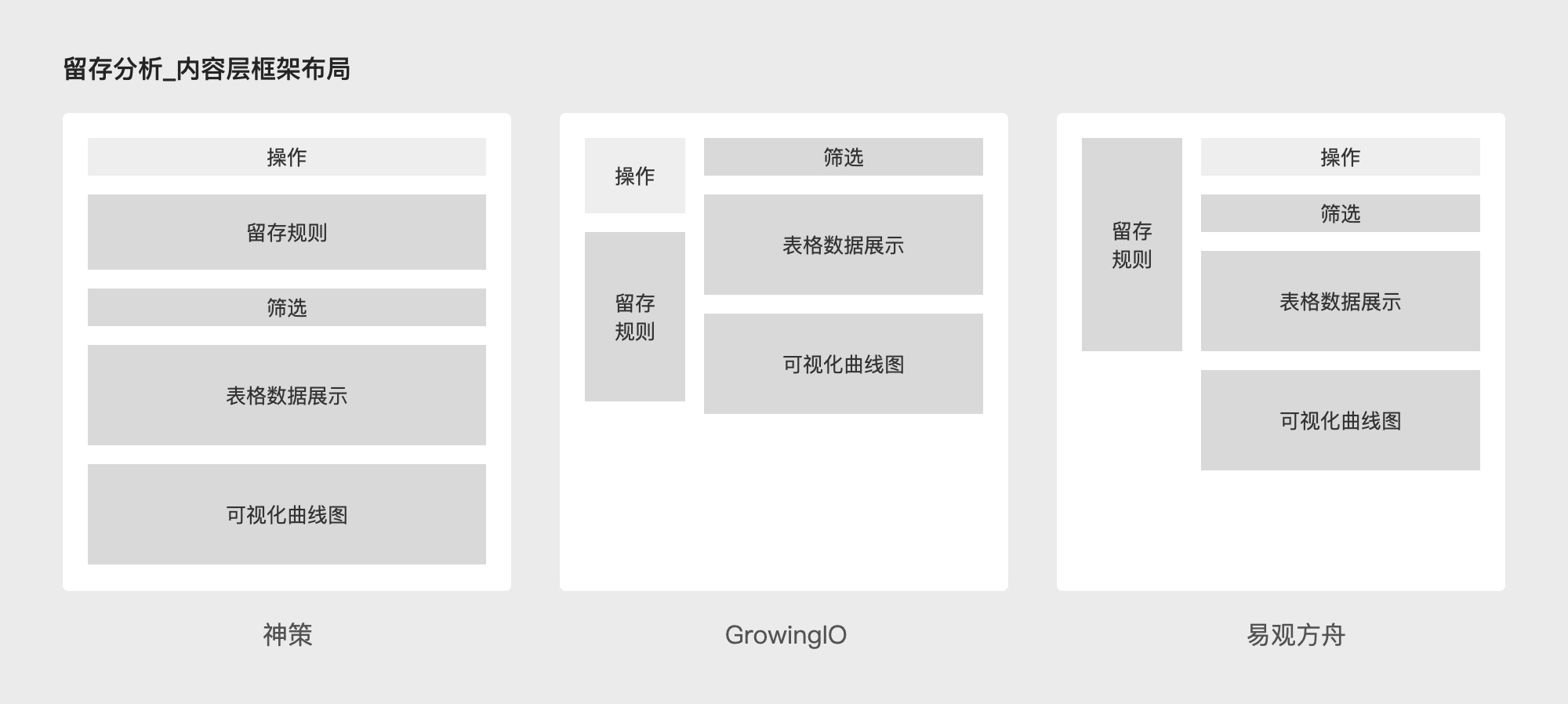
我们主要从两个层面分析本次竞品,第一个层面,用户留存分析模型和内容层框架布局分析。我们将每个竞品的用户留存分析模型的内容层框架布局进行一一拆解,发现三个竞品留存页面是由 “留存规则”、“筛选条件”、“表格数据展示”、“可视化数据展示”和“操作”五个功能模块组成。如下图:

思考:
为什么3个平台留存分析页面组成模块会完全一致,是不是留存分析模型存在一个通用公式:留存分析模型 =“留存规则”+“筛选条件”+“表格数据展示”+“可视化数据展示”+“操作”。
为了弄清楚是否存在通用公式,我们对5个功能模块的作用进行解读(见下图),发现5个功能模块任何1个功能我们都无法删减,删减后留存功能将变得不完整。我们可以肯定留存分析模型确实存在通过公式,而且这个公式是可以被借鉴到我们的迭代设计方案中。

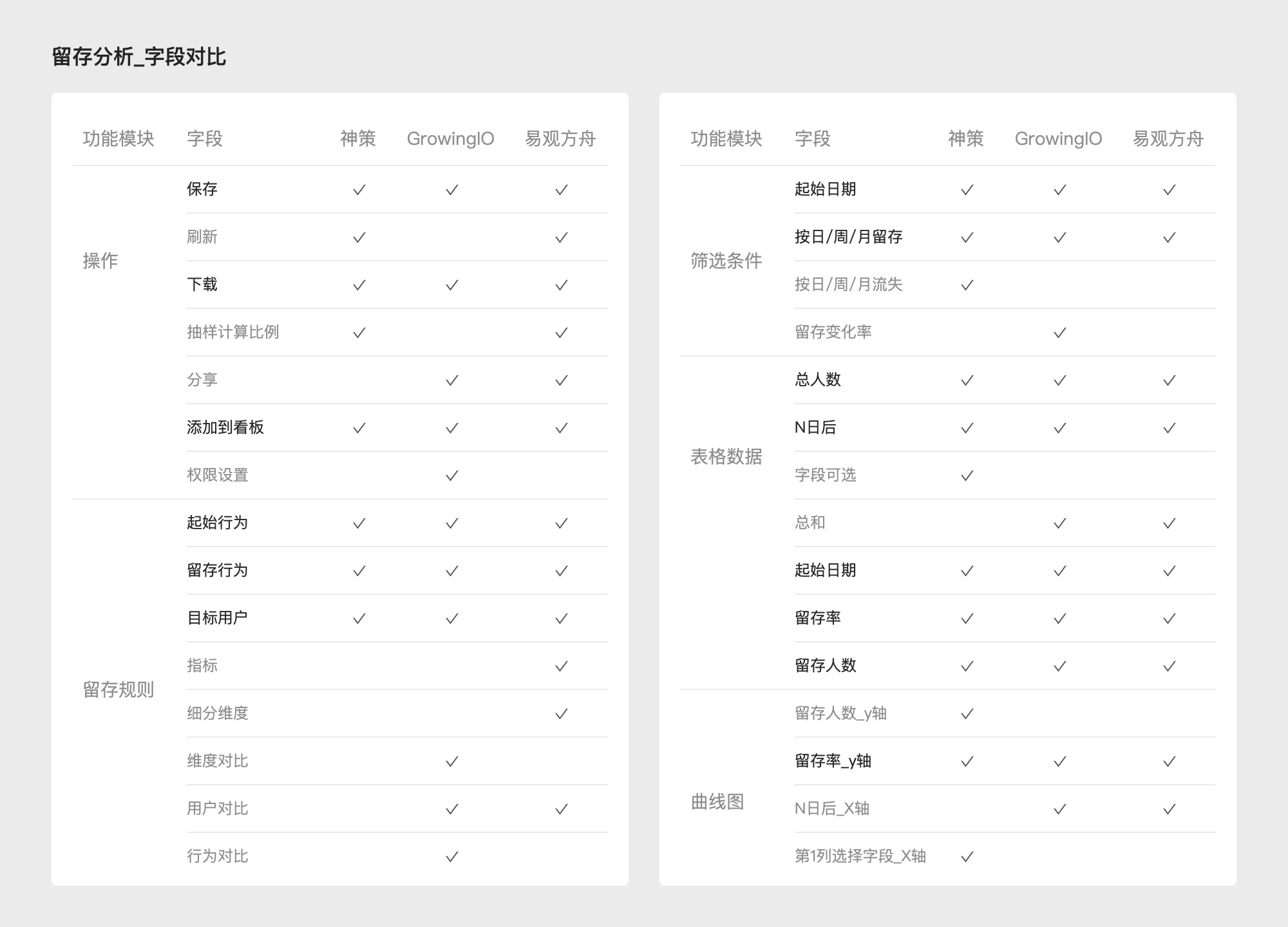
第二个层面,用户留存分析模型字段层面分析。我们将竞品的模型字段进行梳理,以功能模块为维度将各模块的字段汇总成用户留存分析模型字段对比表,探索三个竞品平台在功能模块相同的情况下留存功能细节上的共性及差异性。如下图:

思考:
3个平台在同一功能模块下,为什么有些字段是大家共有的,有些却是某一平台独有的?共有的字段是不是就是实现留存分析模型必不可少的,非共有字段的增加对留存功能又有哪些优化?
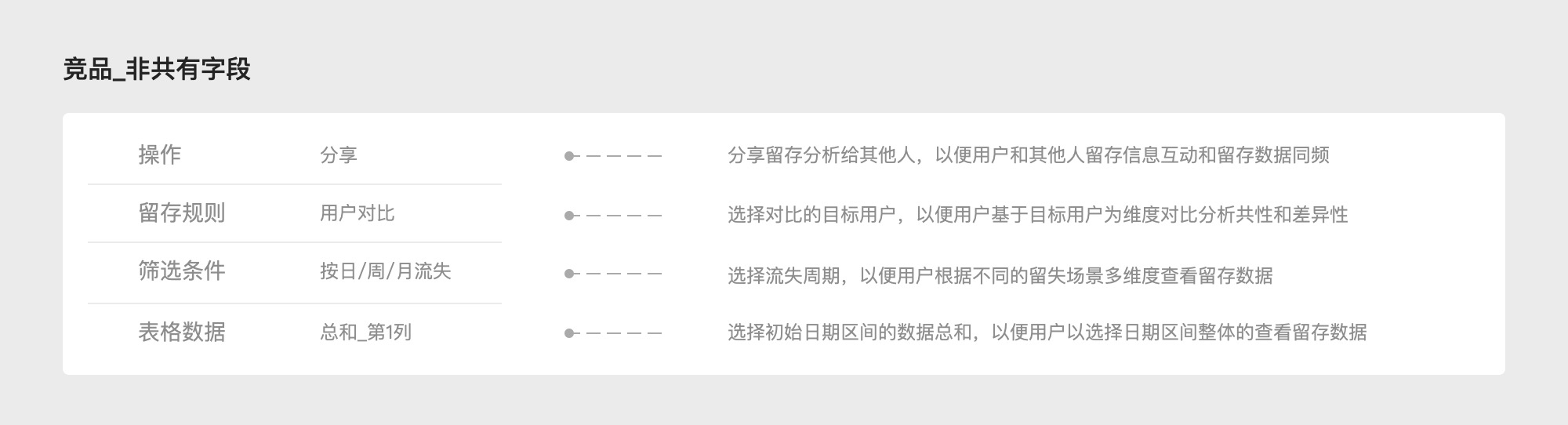
为了弄清楚上面的问题,我们对共有字段和部分非共有字段的作用进行解析(见下图),发现“留存规则”、“筛选条件”、“表格数据”和“曲线图”的共有字段是留存分析模型的基石,是不可缺少的。而部分非公有字段的添加确实增加了留存分析模型的可用性和便捷性,这些字段对我们的用户留存模型迭代设计给予启发。


4. 迭代方案设计
迭代方案设计主要分三步进行,第一步:确定留存分析模型模块,进行内容层框架布局设计。
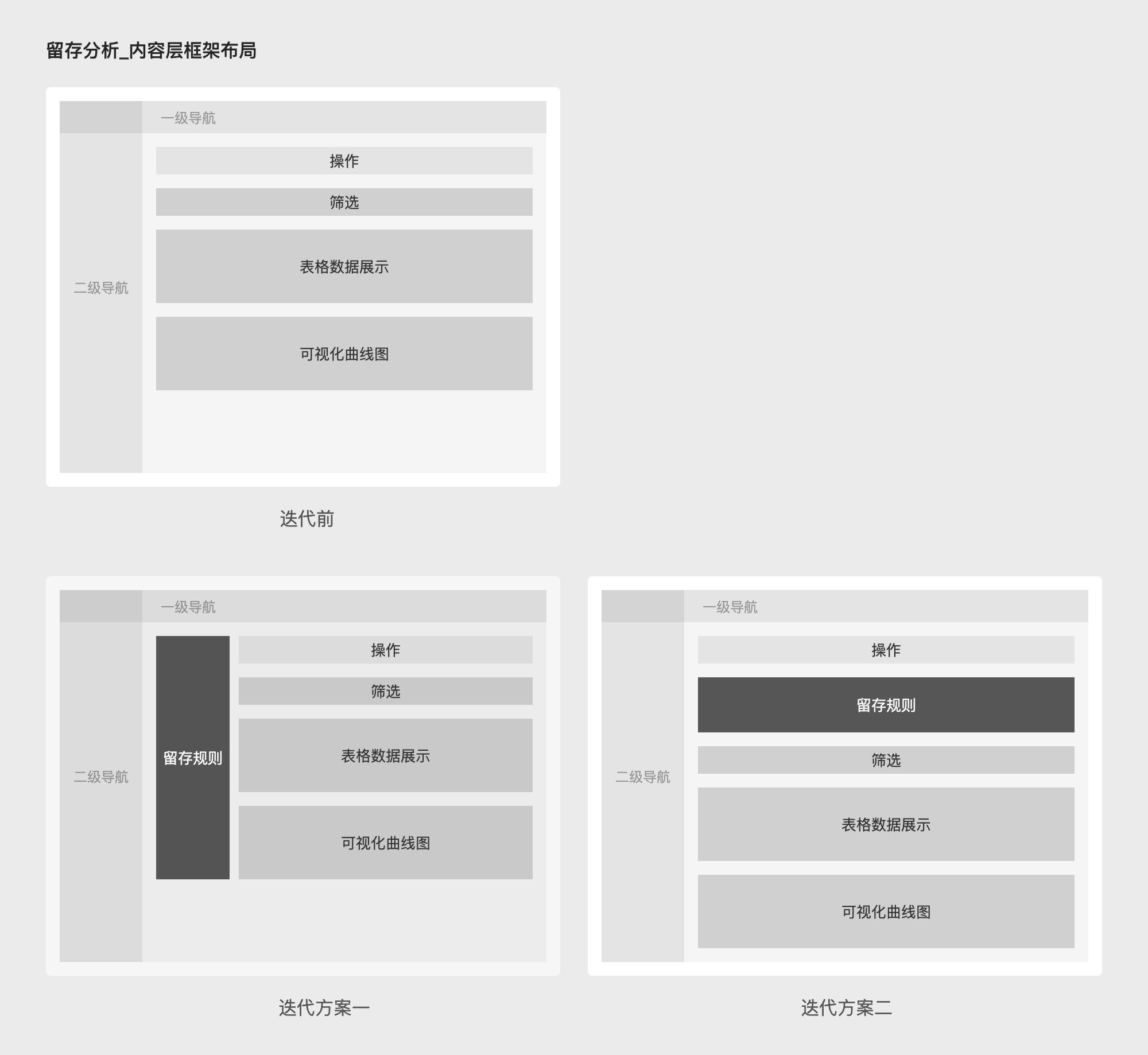
通过竞品探索分析得出用户留存分析模型存在的通用公式为:用户留存分析模型 = “留存规则”+“筛选条件”+“表格数据展示”+“可视化数据展示”+“操作”。对比平台现有功能模块,发现缺少了 “留存规则” 模块,结合本次迭代的目标-增加留存分析场景的颗粒度,我们决定增加“留存规则”功能。最后我们对留存分析功能的内容层-框架布局进行了重构,如下图:

内容层-框架布局迭代方案对比如下:
- 迭代方案一采用了两栏布局:优点是减少了页面的高度,用户可以快速的看到页面全部的内容;缺点是压缩了表格和曲线图的宽度,展示的内容更少。
- 迭代方案二采用了通栏布局:优点是表格和曲线图的宽度充足,展示的内容更多,用户分析数据更方便;缺点是页面高度增加,用户需要滚动两屏左右的页面才能看到全部内容。
结合本次迭代的另一个核心目标:提升表格数据的分析效率,表格和曲线图更宽的可以容纳的信息更多,减少了用户横向滑动屏幕次数,最终确定方案二为本次迭代的内容层框架布局。
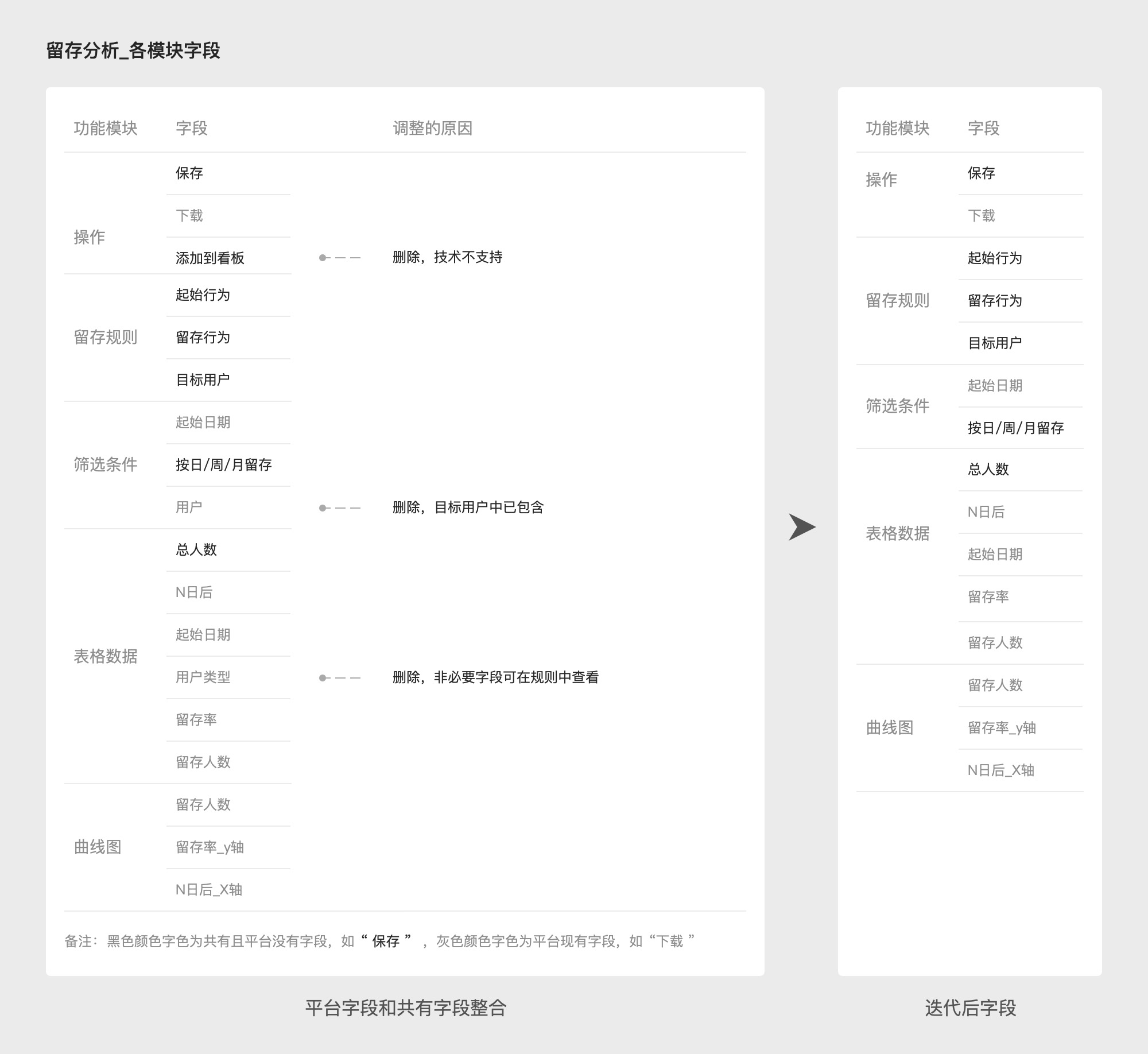
第二步:确定各个功能模块的字段。
本着小步快跑、敢于试错、快速迭代的思想,优先将竞品_共有字段和平台现有字段进行整合, 围绕“增加留存分析场景的粒度” 和 “提升表格数据的分析对比维度” 两大设计目标对整合的字段调整,非共有字段根据业务场景和优先级放入后续版本迭代优化。

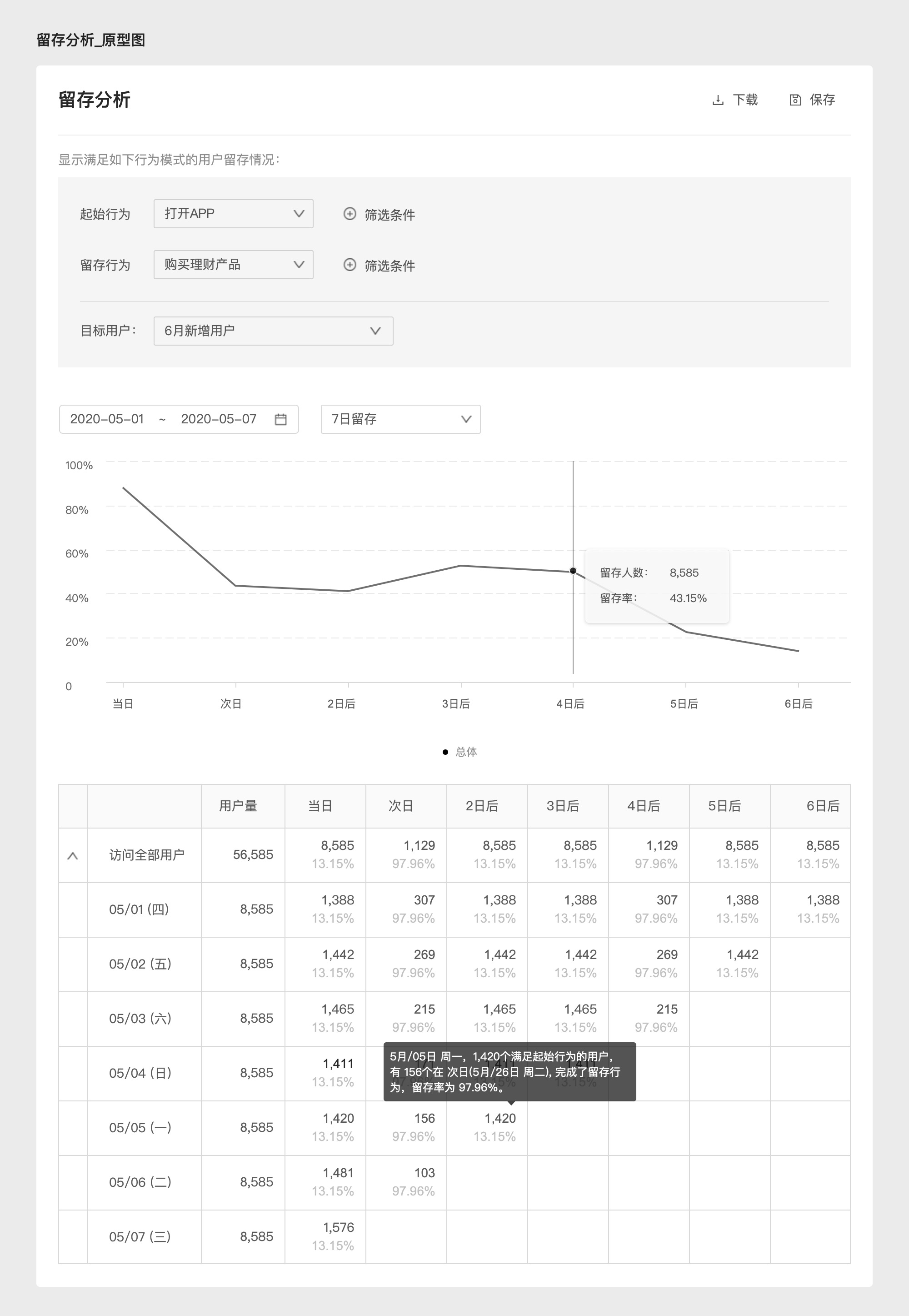
第三步:留存分析功能原型设计。
在具体原型设计阶段,设计师结合已确定的框架布局和模块字段,把重点放在了留存规则和表格数据展示上,设计如下:

设计思考
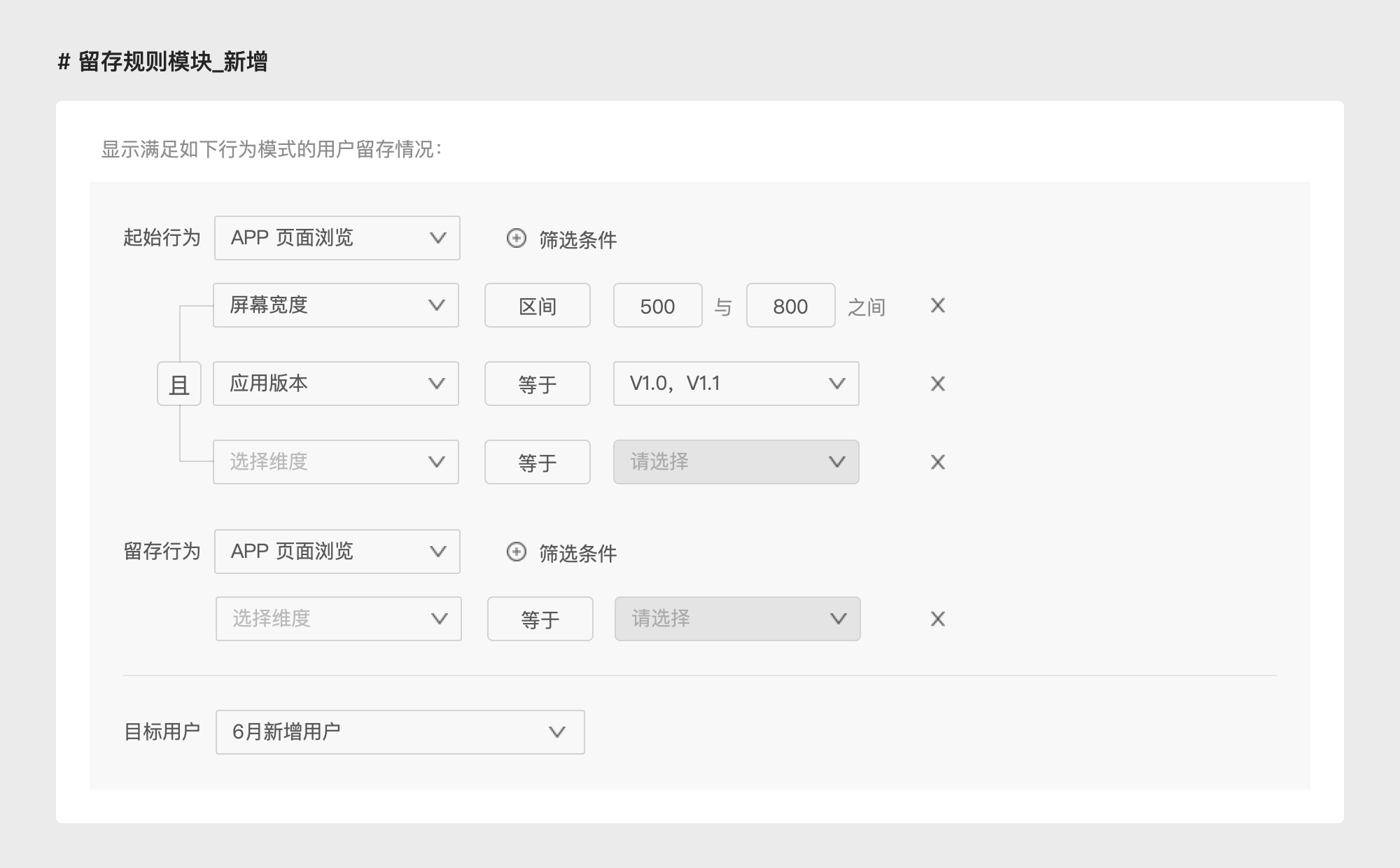
1)留存规则功能模块怎样才能在设置的时候更灵活的覆盖更多场景
1.1 在初始行为和留存行为设计上,第一反应为初始行为和留存行为提供 “事件选择框”,产品、运营同学可以通过选择事件来定义留存的范围。如:起始行为选择了 “打开APP”事件、留存行为选择了 “购买理财产品”事件,最终分析的就是有多少用户打开APP,这些用户中有多少人购买了理财产品。但当我们把场景颗粒度继续细分,针对应用版本=V2.0的使用用户进行同样的分析,起始行为选择了 “打开APP”事件、留存行为选择了 “购买理财产品”事件,显然这个场景在当前设计就不能满足。
为了灵活的覆盖更多的场景,思考再三,决定为初始行为和留存行为增加“筛选条件”,以满足细化场景的颗粒度的需求。产品、运营同学选择事件后通过增加一个或多个筛选条件对选择的事件更进一步的场景细化,如选择版本、城市、屏幕宽度等等筛选条件,以满足用户灵活的设置更全的留存场景。
1.2 在目标用户设计上,分析之前版本发现已经有了 “新增用户” 和 “活跃用户”两个目标用户群体,但产品、运营同学想基于某一次活动的用户为目标用户,当前设计就无法满足了。为了满足产品、运营同学目标用户选择的灵活性,将 “用户分群’ 功能数据与目标用户打通,在 “目标用户” 中选择已创建的分群,目标用户中没有满足当前留存场景的也可通过分群功能创建。

2)数据展示功能模块怎样的数据展示才能让表格的对比维度更多,提升分析效率
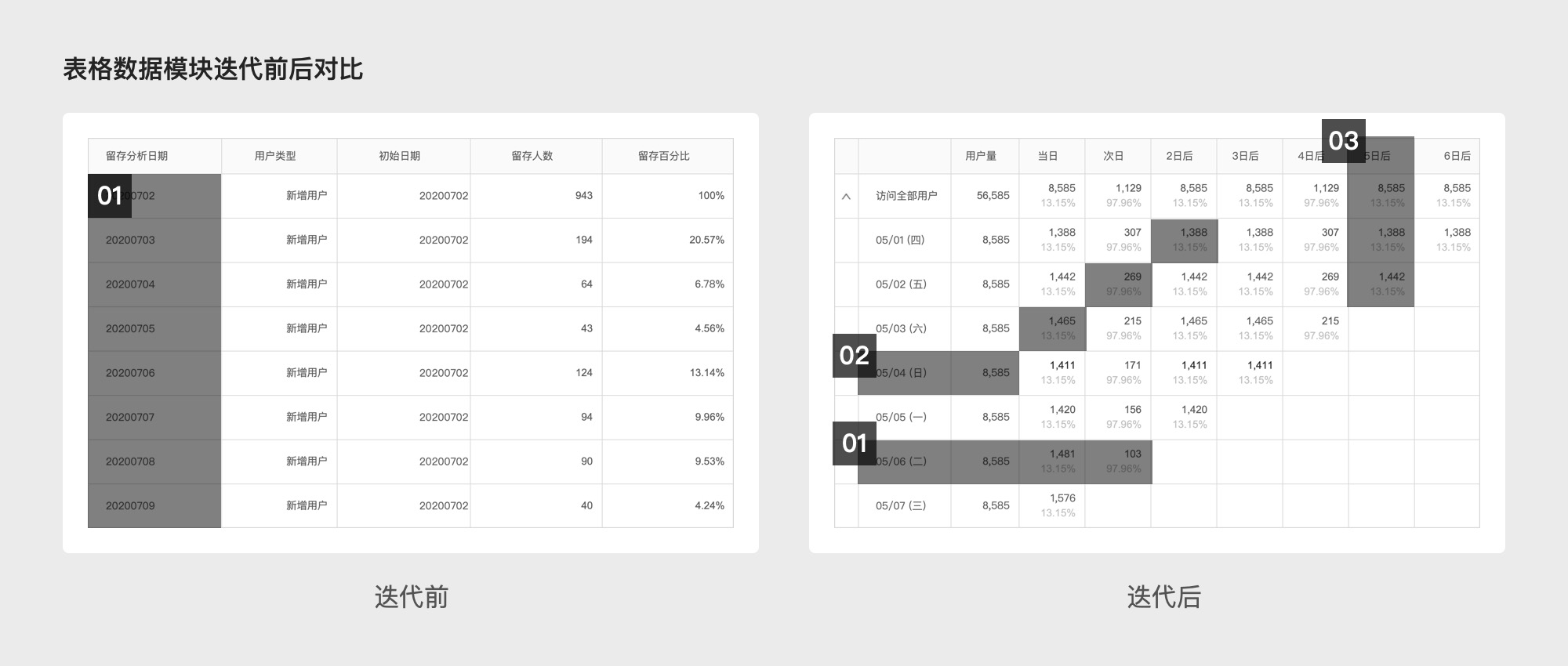
在表格数据设计上,首先分析了迭代前的数据展示发现数据内容偏少,表格利用率偏低,如:“用户类型”和“起始日期”列都是相同的值;整个表格只展示了同一个初始日期的留存数据。
上述弊端在迭代设计中是我们重点规避的对象,通过N次的迭代设计尝试,我们发现可以通过纵向、横向、对角线3个方向增加对比维度:纵向可以同时对比多个起始日期同一个N天的留存数据(见下图03);横向可以同时对比同一个起始日期的N天后的留存数据(见下图01);对角线可以同时对比同一个日期的各起始日期的的留存数据(见下图02)。

5. 迭代方案验证
为了确保我们最终的迭代设计方案是可用性,我们不同的阶段采用了不同的验证方式,设计阶段我们组织了专家评审,功能上线后进行了用户走访。
5.1 专家评审
我们寻找了WOW DESIGN 团队的高级交互设计师和数字口袋的产品经理对我们的迭代方案进行了评审,给出了以下反馈:
- 内容层—页面框架布局是合理的,通栏布局更有利于数据展示和本次迭代目标更符合;
- 表格数据展示优化是成功的,分析的维度更丰富了,可以支持多个起始日期留存数据一起分析,同一个起始日期的N天后的留存数据一起分析;
- 留存分析模型还有优化的空间,数据只有对比才能看出好坏,是否可以增加更多的对比,如同一行为下的不同目标用户。
5.2 用户走访
我们寻找了需求收集阶段反馈过问题的用户和正在使用平台的用户对我们的迭代方案进行了用户调查,得出了以下反馈:
- 表格数据展示的优化丰富了不少,分析起来也更方便了,不用和以前一样先下载数据在自己做对比表格了;
- 留存规则中自定义目标用户基本满足了对具体场景用户分析的需求,之前就是苦于没有目标用户选择有些留存分析都做不了;
- 留存规则中自定义起始行为和留存行为非常方便,之前都只能看宏观的用户有没有登录APP,更微观的留存不支持,也拿不到相应的数据实在太痛苦了。
6. 结语
本次功能迭代分为四步走:
- 前期收集的用户反馈结合平台战略层面调整确定了迭代的目标;
- 对相关竞品进行分析,得出留存功能的通用公式与共性字段;
- 基于竞品分的结论结合现有的迭代设计目标敲定了本次迭代具体方案;
- 在产品上线后我们通过用户走访对迭代的方案进行验证。
迭代前的不能多场景下分析用户留存、不能基于特定用户群体进行留存分析和留存表格数据维度单一分析困难等问题都得到了解决。
后续我们会一直关注用户的声音,部分未在当版本实现的功能和之后用户在使用中暴露的问题,是我们以后的优化方向。
我相信在正确的战略指导、详尽的竞品分析、严谨的设计过程、科学的数据验证下用户留存分析模型将越来越完善,场景数据更全面、用户分析效率更高。
本文由 @前行的大熊 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













