研究了100多个App后,发现了顶部栏设计的模式和规则
编辑导语:我们可能认为App顶部栏的组成很简单不需要太多精力,实际上要设计一个精确、美观、和用户目标相匹配的顶部栏并不容易;本文作者向此介绍了关于APP顶部栏设计的模式和规则,我们一起来看一下。

为了试图分析App顶部栏设计的某些模式和规则,我们研究了100多个应用程序;通过本文带大家一起了解App顶部栏的组成、变化,以及如何设计顶部栏的交互。
一、顶部栏的常见样式
顶部栏是什么样子,它由什么组成?
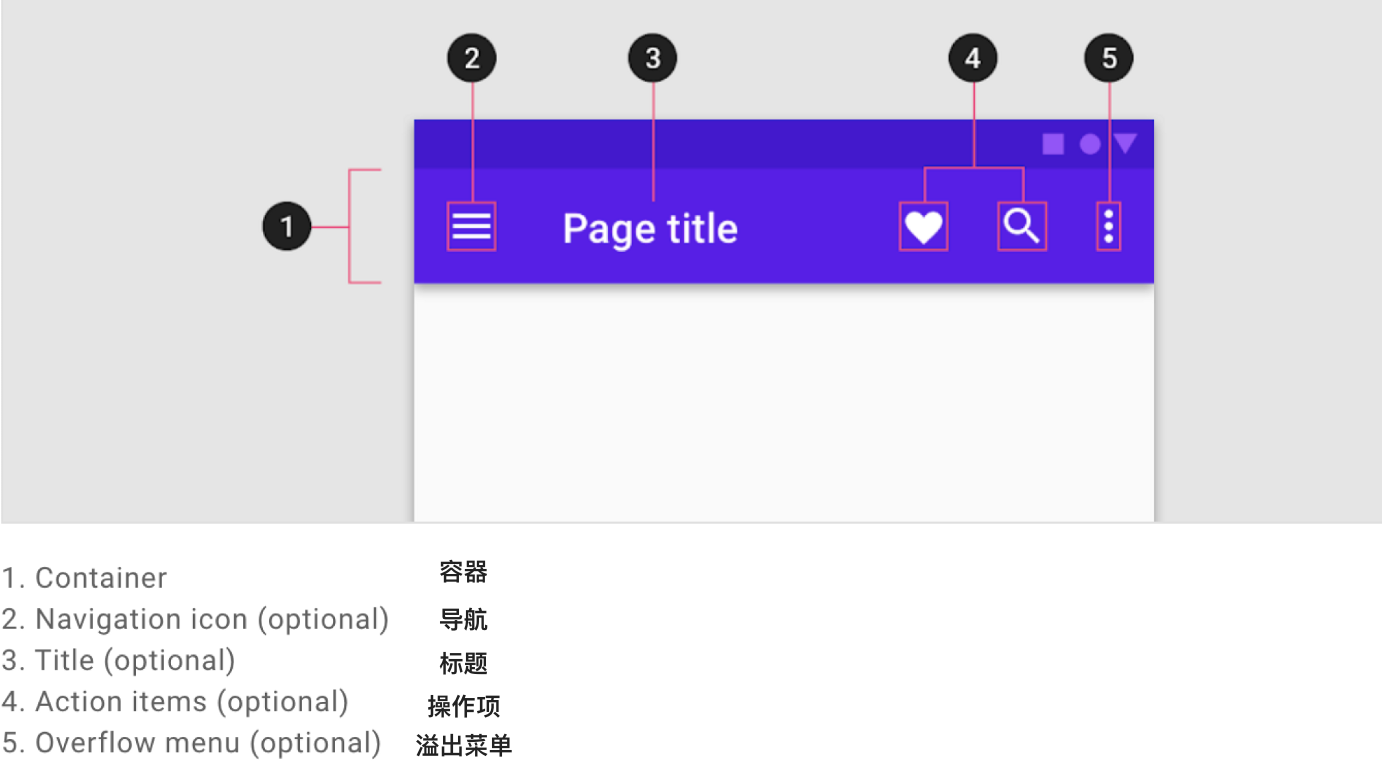
1. 常规顶部栏
通常,顶部栏提供有关此页面总体的信息,以及用户可能对该页面进行的潜在操作。常见的顶部栏如下所示:

顶部栏中常见的组件包括:标题、容器、操作项、导航图标等,接下来为大家逐一介绍各个组件的使用。
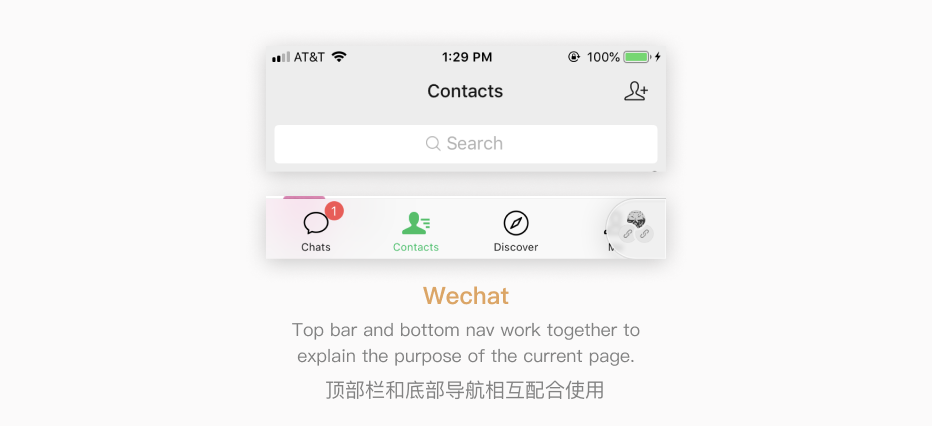
顶部标题通常与底部导航一起使用,共同解释页面的信息。
如果一个页面中底部导航只有图标没有文字解释,用户有可能不了解图标的意思,那么解释页面信息的重任就落在了顶部栏的标题上。

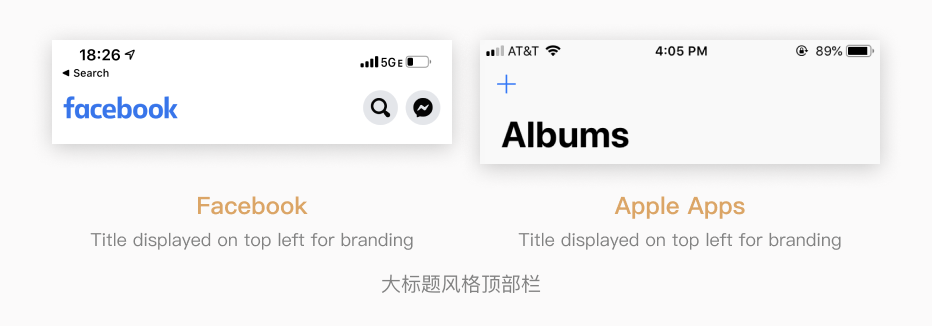
大多数情况下,标题位于顶部栏的中间,有时也会在左上角有一个很大的标题作为导航(IOS应用中);除了解释页面的目的,大标题还可以用于品牌推广。

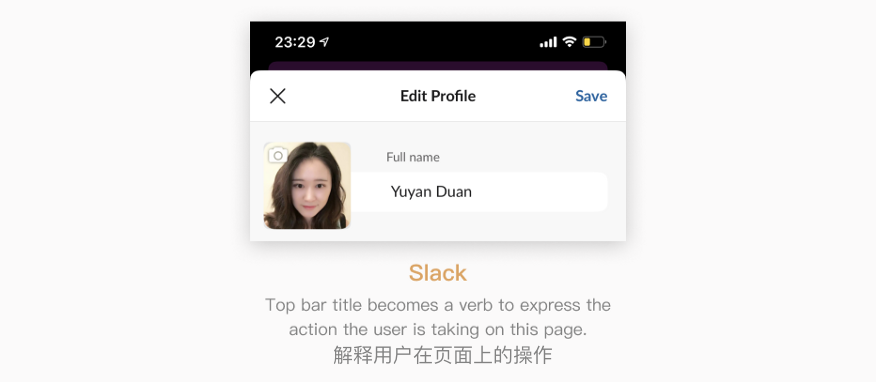
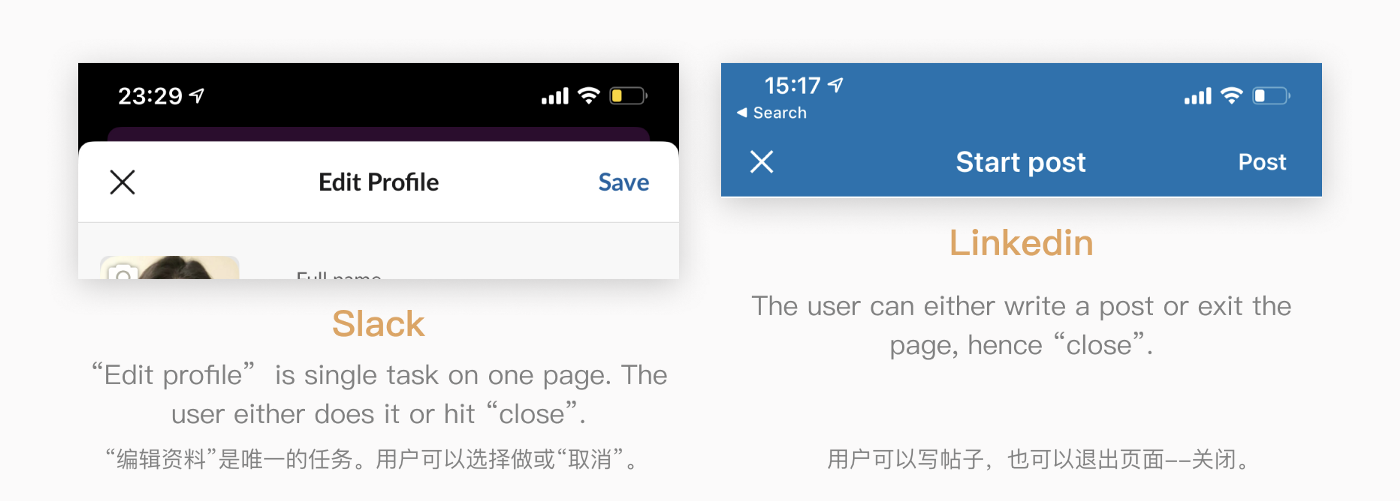
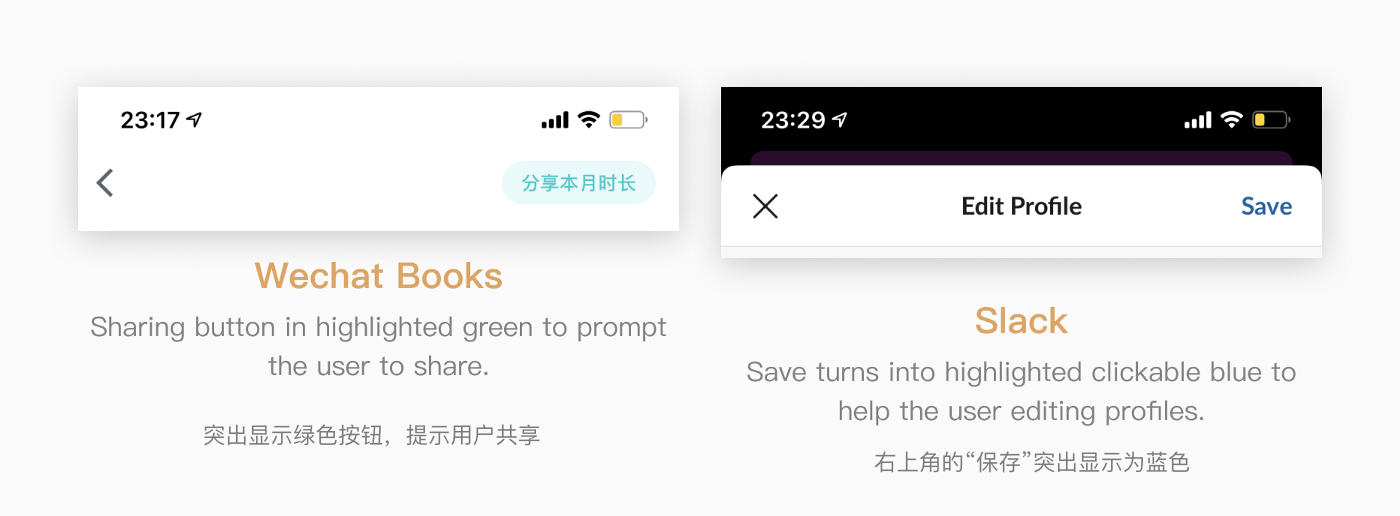
标题也可以解释用户在这个页面上执行的操作;例如,当用户想修改个人资料时,标题会显示“edit profile”,用来解释操作。

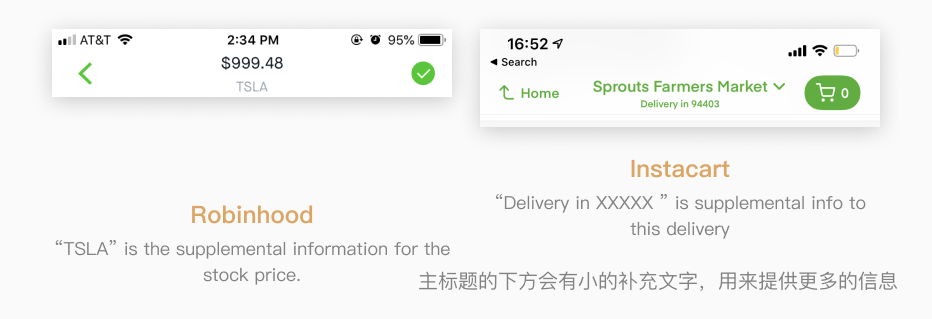
有时,在顶部栏主标题的下方会有补充文本,这样方便为用户提供更多的信息。

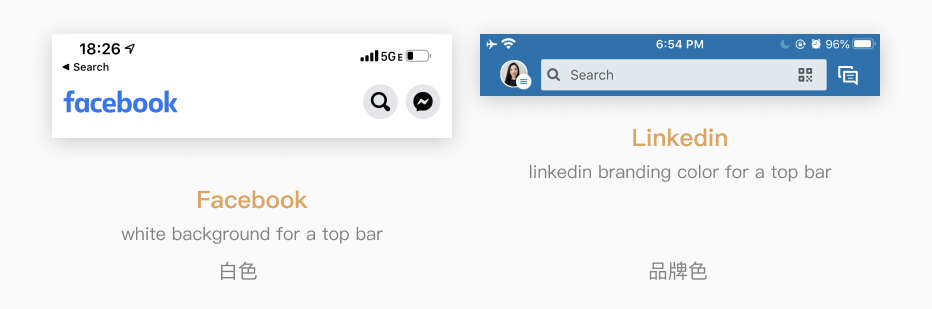
容器的趋势越来越不明显;容器通常是灰色或者不饱和的颜色,有时容器也会使用品牌主题色,起到宣传和推广品牌的作用。

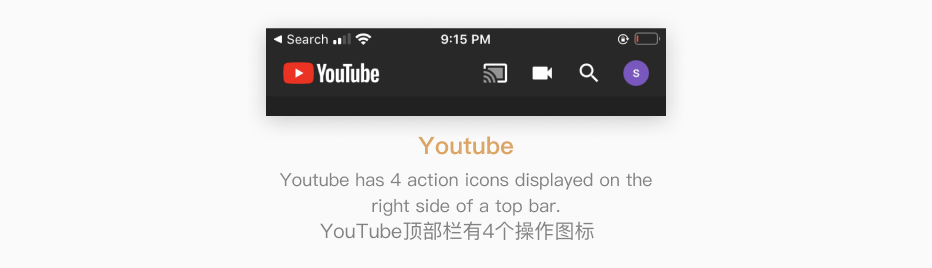
操作项通常以图标和文本按钮的形式出现在顶栏上 ,当需要时可以在顶栏上显示0-4个图标或文本按钮。

在不同的页面中操作项可能代表不同的含义,但一些常见的图标/操作遵循着一定的规则:
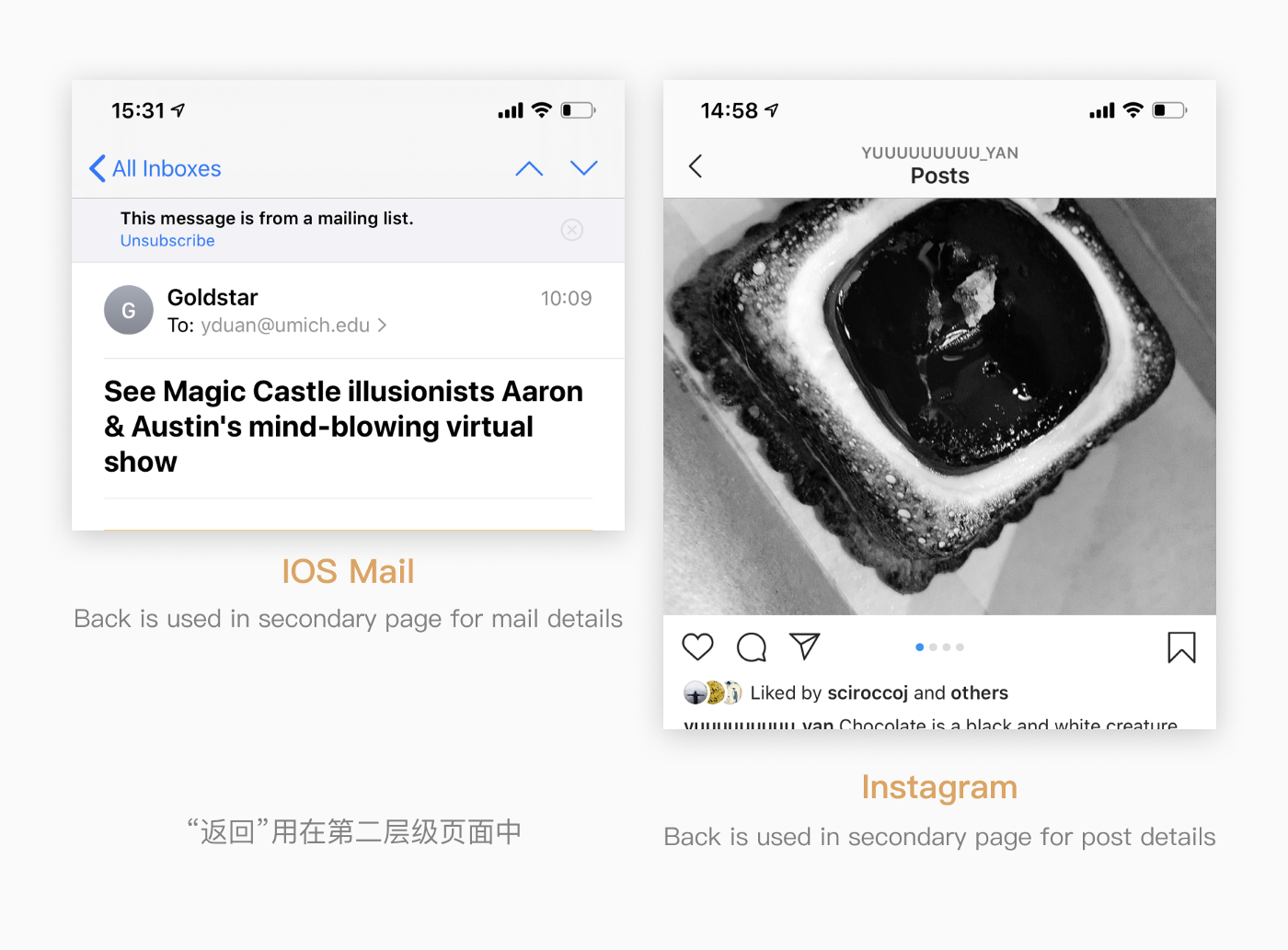
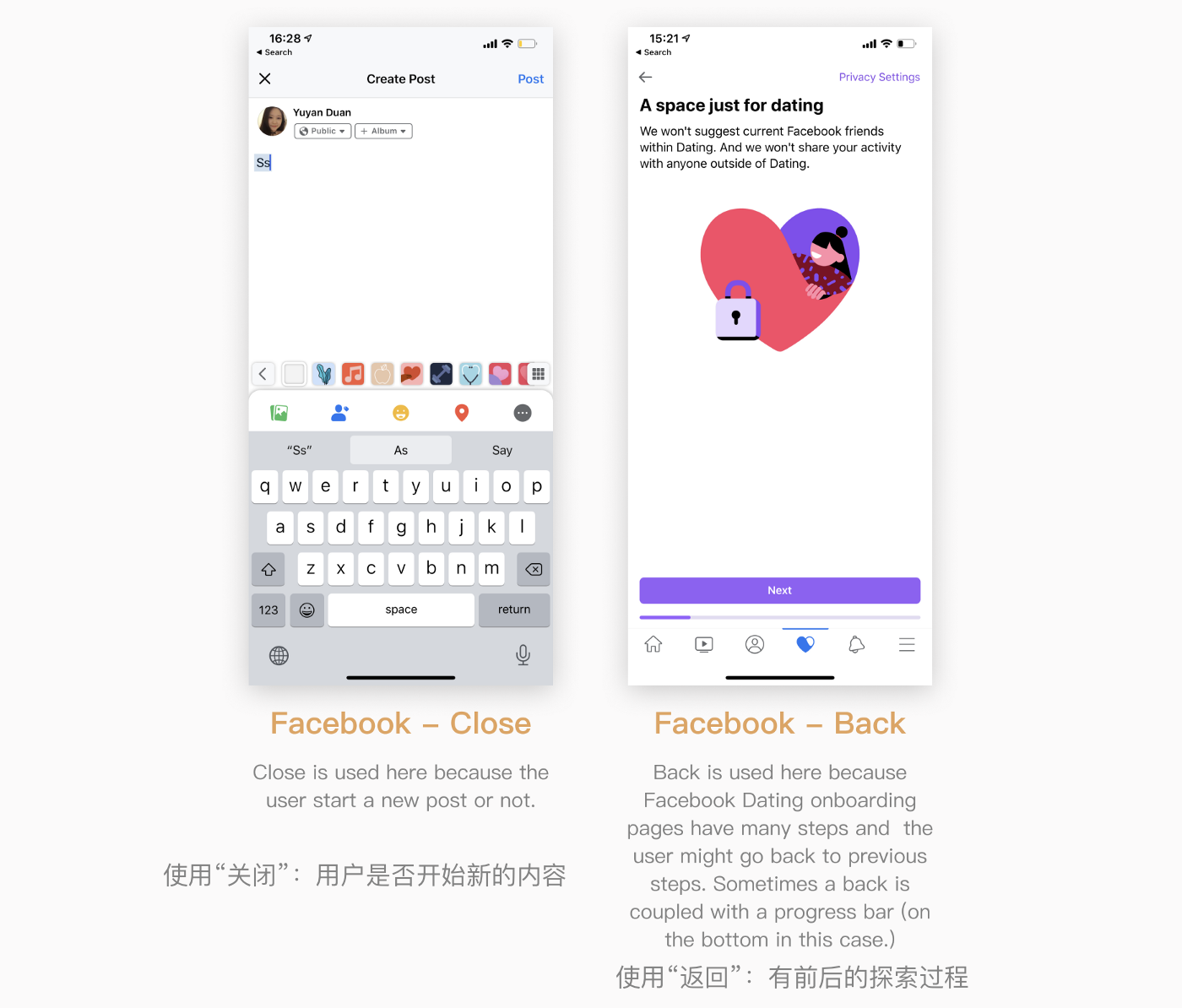
1)返回:当用户进入第二/第三层级页面时,“返回”通常出现在左上角,单击“返回”图标可引导用户回到原始页面。

2)关闭或取消的位置不固定,可以在左侧也可以在右侧,具体取决于是否有其他操作。

这里讨论一个常见的问题,顶部栏中“返回”和“关闭”分别应该在什么情况下使用:
- 使用“返回”:当用户在一个漫长的探索过程中需要不止一步的操作,或者在该页面上没有一个简短而明确的目的时。
- 使用“关闭”:表示一个完整的单页操作,它有明确的起点和终点,在页面上执行特定的操作实现特定的目的。

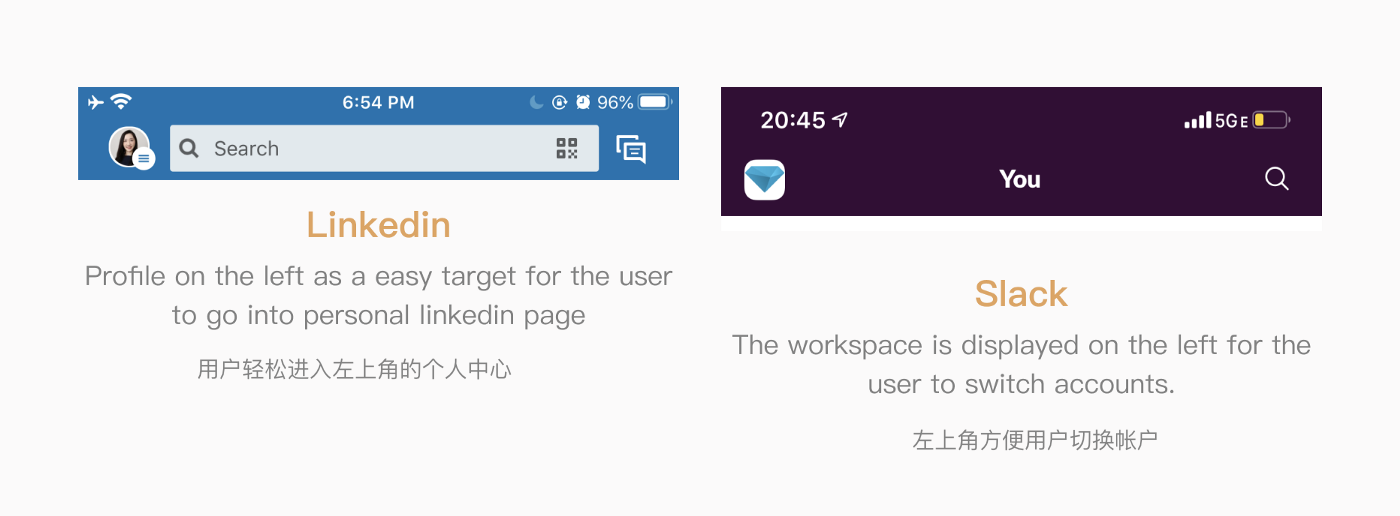
3)个人资料或帐户有时会出现在顶部栏上,以方便用户编辑个人信息,设置或切换帐户。

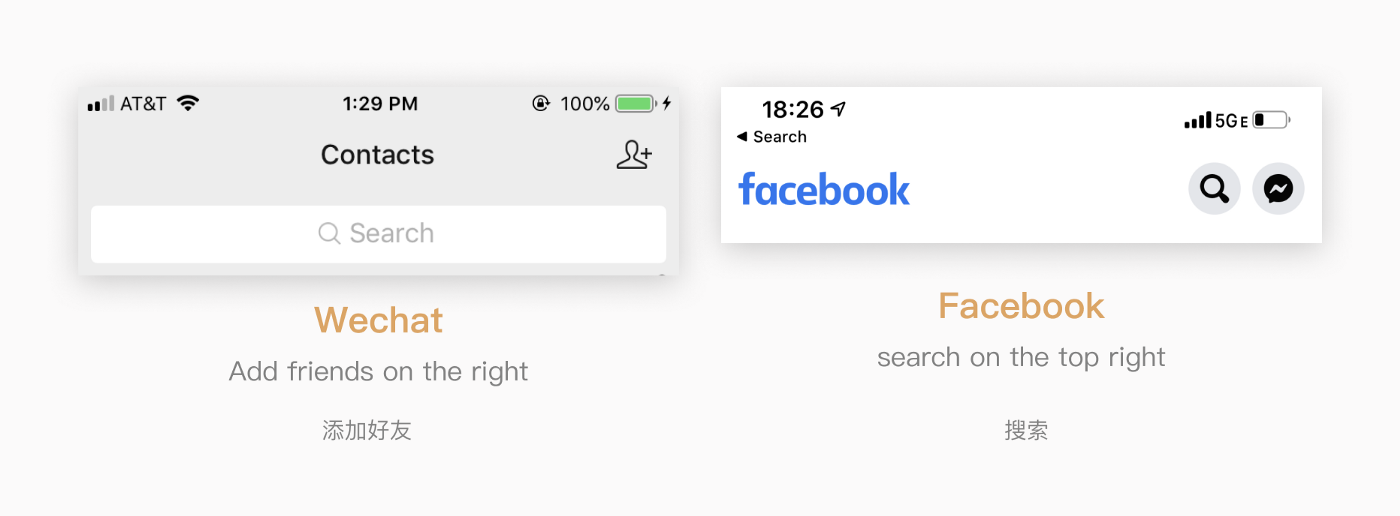
4)添加或搜索可帮助用户浏览更多内容或者扩展他们感兴趣的区域,通常出现在右上角作为易触摸的目标。

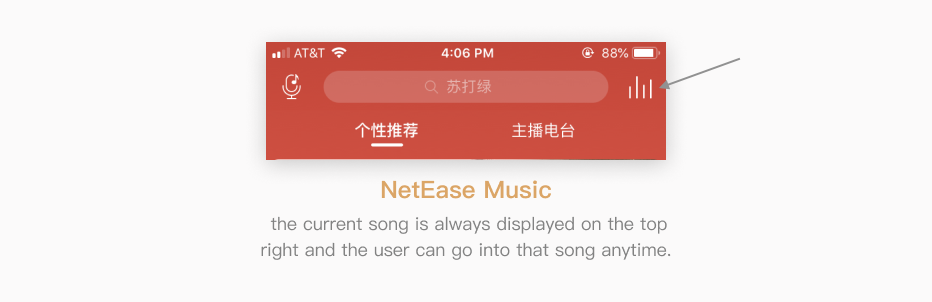
有时会把用户最频繁使用的操作固定在顶部栏(尤其是右上角),以便随时成为易触摸的目标。
一个常见的例子就是网易云音乐,当前歌曲的图标始终固定在右上角,无论在哪个页面中用户都可以随时进入。

需要注意的一点是,为了避免引起不必要的关注,顶部栏上的图标/文本按钮通常是线性图标而不是填充图标,并且是非饱和颜色;除非它们确实想吸引用户的注意,或者为了提示用户进行操作。

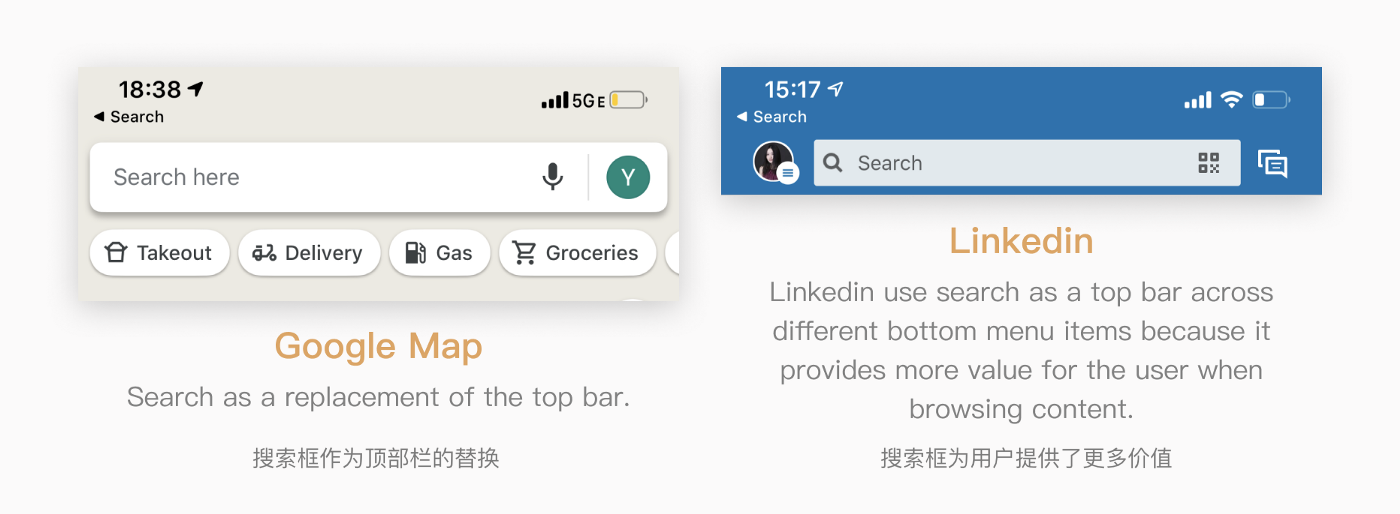
2. 搜索顶部栏
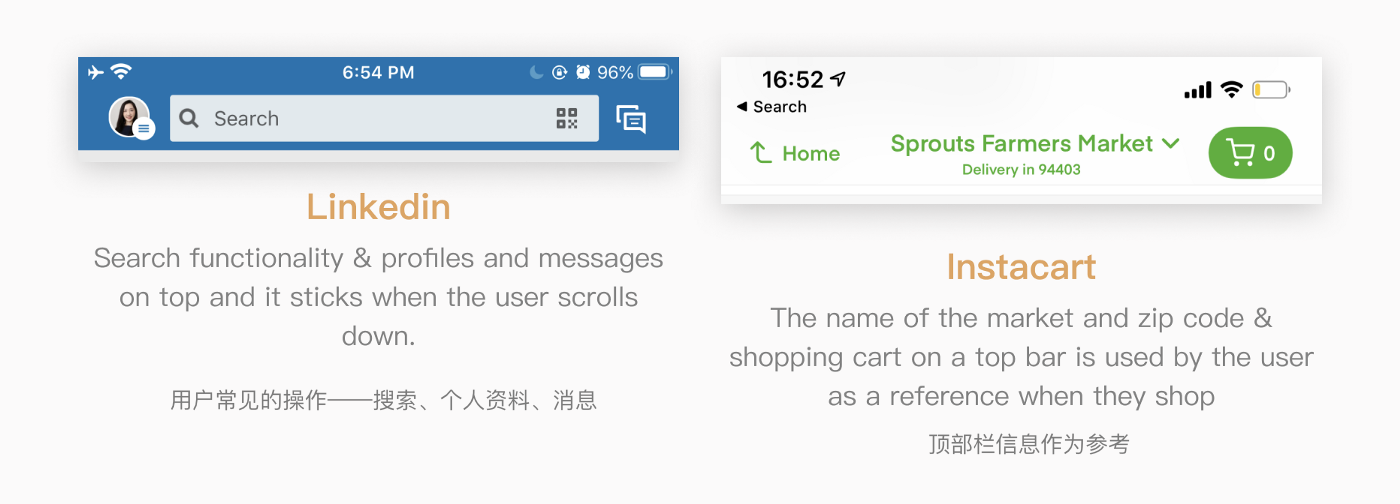
使用App时我们会发现,有的页面顶部栏中没有标题,而是增加了一个搜索框(淘宝首页)。
根据特定的需要,可以将搜索用在不同页面的顶栏上,因为它在用户浏览内容时为用户提供了更多的价值。

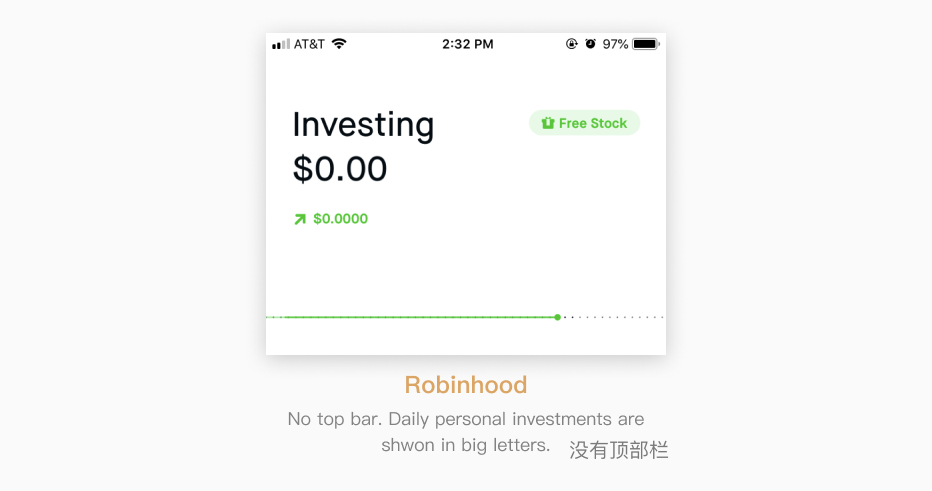
3. 什么时候放弃使用顶部栏?
当顶部有很多内容时,一些App会让顶部栏变得非常简单甚至完全舍弃。
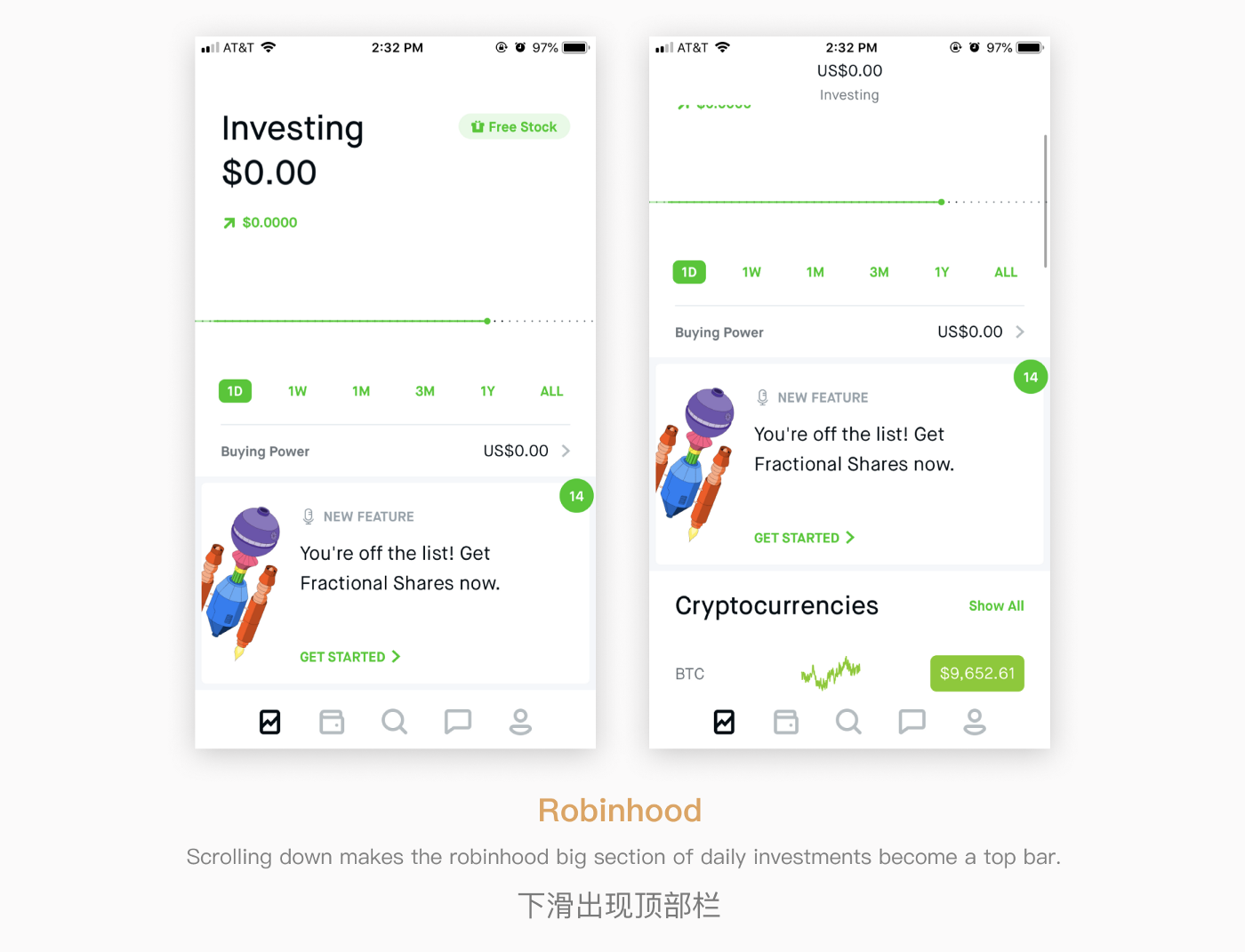
在Robinhood顶部显示最重要的用户信息——每日投资增长,右上角只有一个提示文本按钮,用来邀请好友。

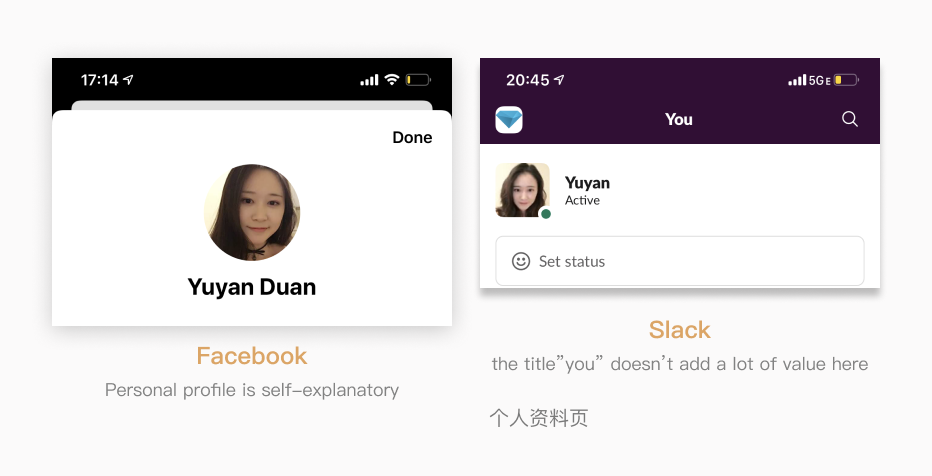
放弃使用顶部栏的常见案例是个人资料页面。这样做的目的是自我暗示,这个页面自己可以掌控,个人信息在顶部占据了很大的空间。

二、顶部栏的交互模式
一个页面中可以有很多交互发生,有时顶部栏需要通过改变样式或内容来反映交互动作。
1. 反映滑动位置
下滑出现顶部栏:当顶部栏有许多重要信息但又占用大量空间的情况下,顶栏的内容可能会根据滚动位置而变化。当用户下拉页面以获取更多内容时顶部栏会出现。

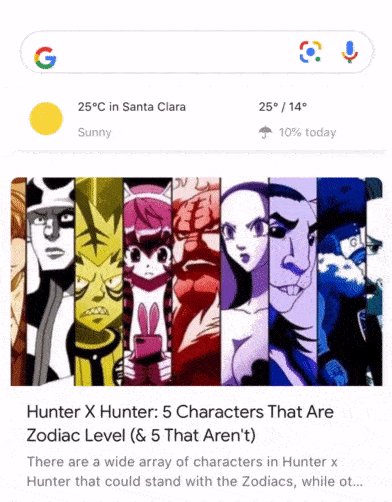
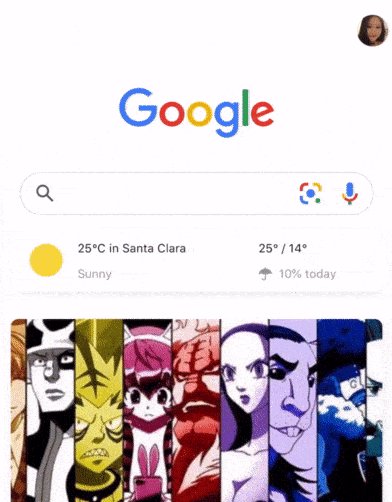
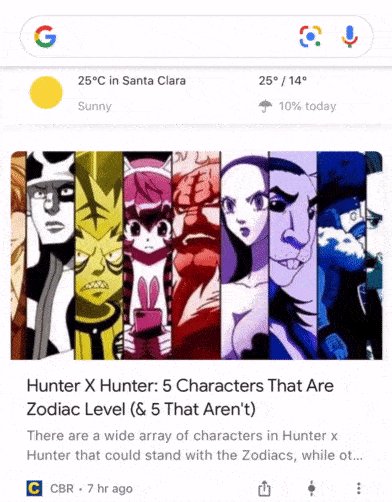
下滑隐藏上拉出现:另一种形式是在Google搜索中,用户向下滑动顶部搜索框会隐藏(Google猜测用户希望集中精力浏览内容),但是只要用户向上滑动,中止浏览过程,顶栏搜索框又会出现。

不管交互形式如何,这类顶部栏能在用户需要时快速显示:
- 用户可以进行搜索功能或常见操作;
- 标题/重要信息作为参考,提醒用户在哪个页面。

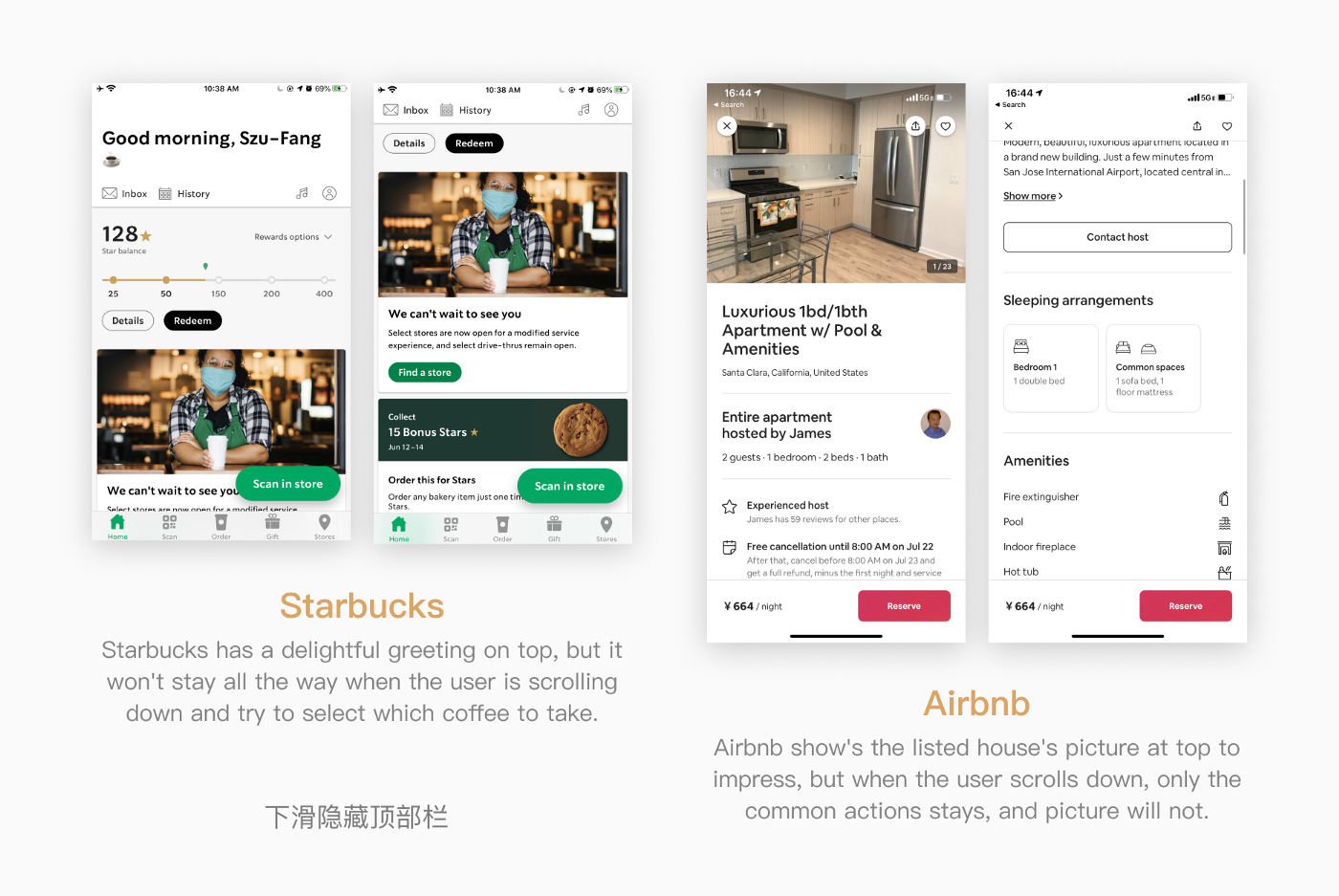
下滑隐藏顶部栏:对于那些不会影响用户需求和操作求的顶部栏,通常会随着页面的向下滑动而隐藏。

星巴克顶部有一个令人愉快的问候语,当用户向下滑动并尝试选择要喝哪种咖啡时,它会随着页面滑动而消失。
Airbnb会在顶部展示房屋图片,以便给用户留下深刻印象,但是当用户向下滑动时,顶部的图片也会跟着滑动。
2. 反映当前页面的变化
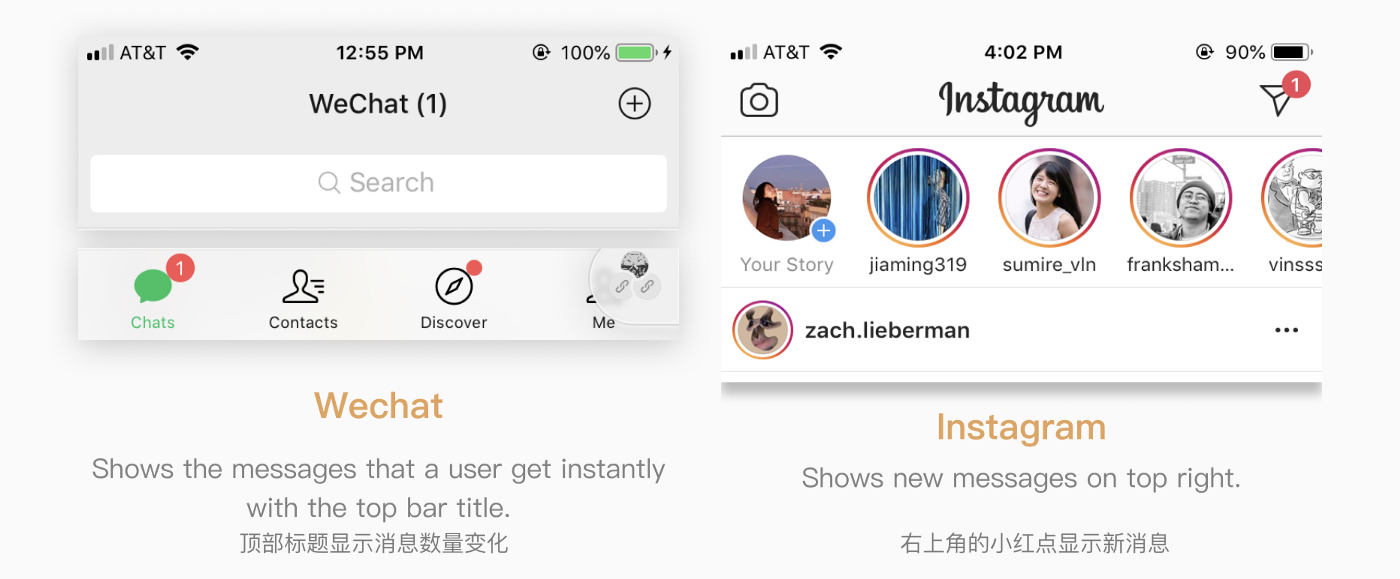
有时,顶部栏的信息会根据内容的变化而实时发生改变。
最常见的案例是收到消息时的反馈:在微信中,顶部标题会显示用户收到信息数量的变化;Instagram通过顶部小红点的变化来展示收到的消息。

三、交互式顶部栏
作为页面中必不可少的一部分,交互式顶栏减轻了页面中其它元素的负担;除了常见的图标或文本按钮(添加、取消、后退)的变化,在顶部栏中还会发生哪些有趣的交互?
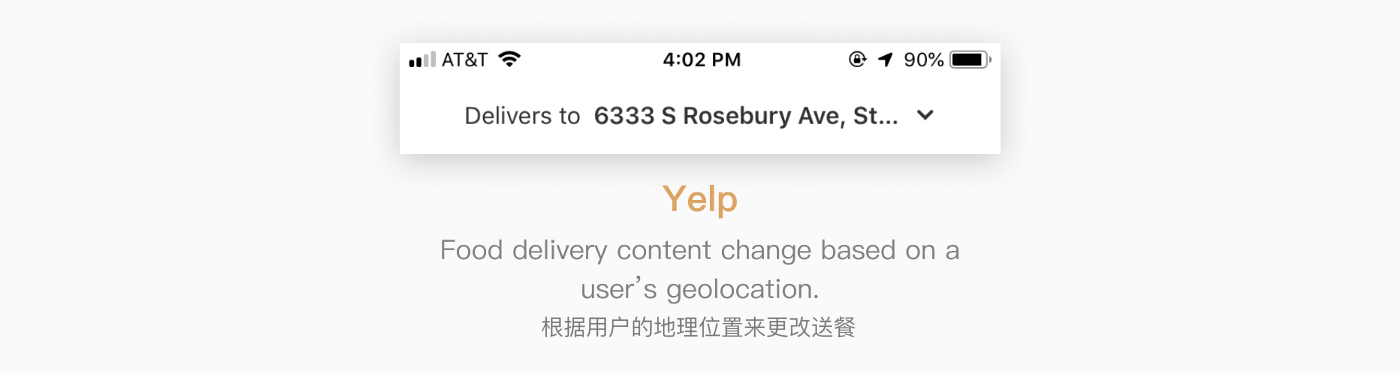
1. 互动标题
有的产品服务非常依赖于用户的偏好、位置,例如:常见的外卖、打车软件。
在这种情况下,App通常依靠用户的初始输入来决定显示的内容,用户也可以直接在顶栏标题上编辑信息。

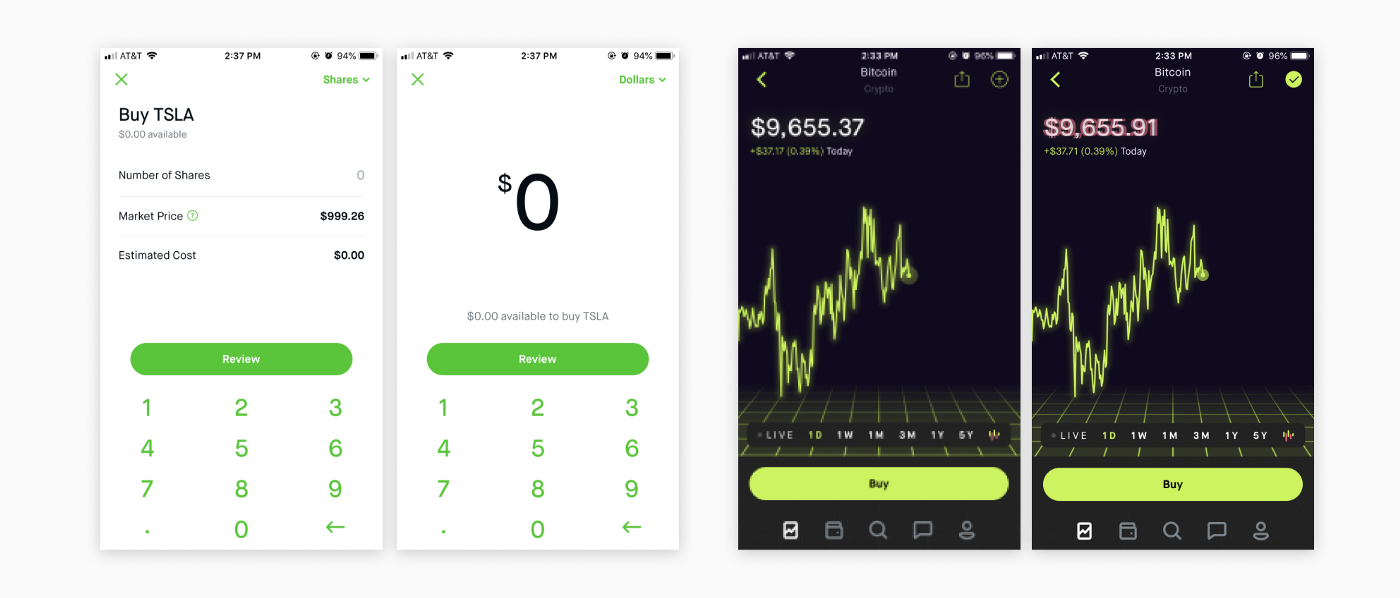
2. 交互式图标/文本按钮
交互式图标/文本按钮意味着用户可以在顶部栏上执行某些操作,而不必离开此页面。
在robinhood中用户可以在不用切换页面的情况下,直接选择购买股票要用的计算方法,或者把页面上的股票添加到自己的收藏中。

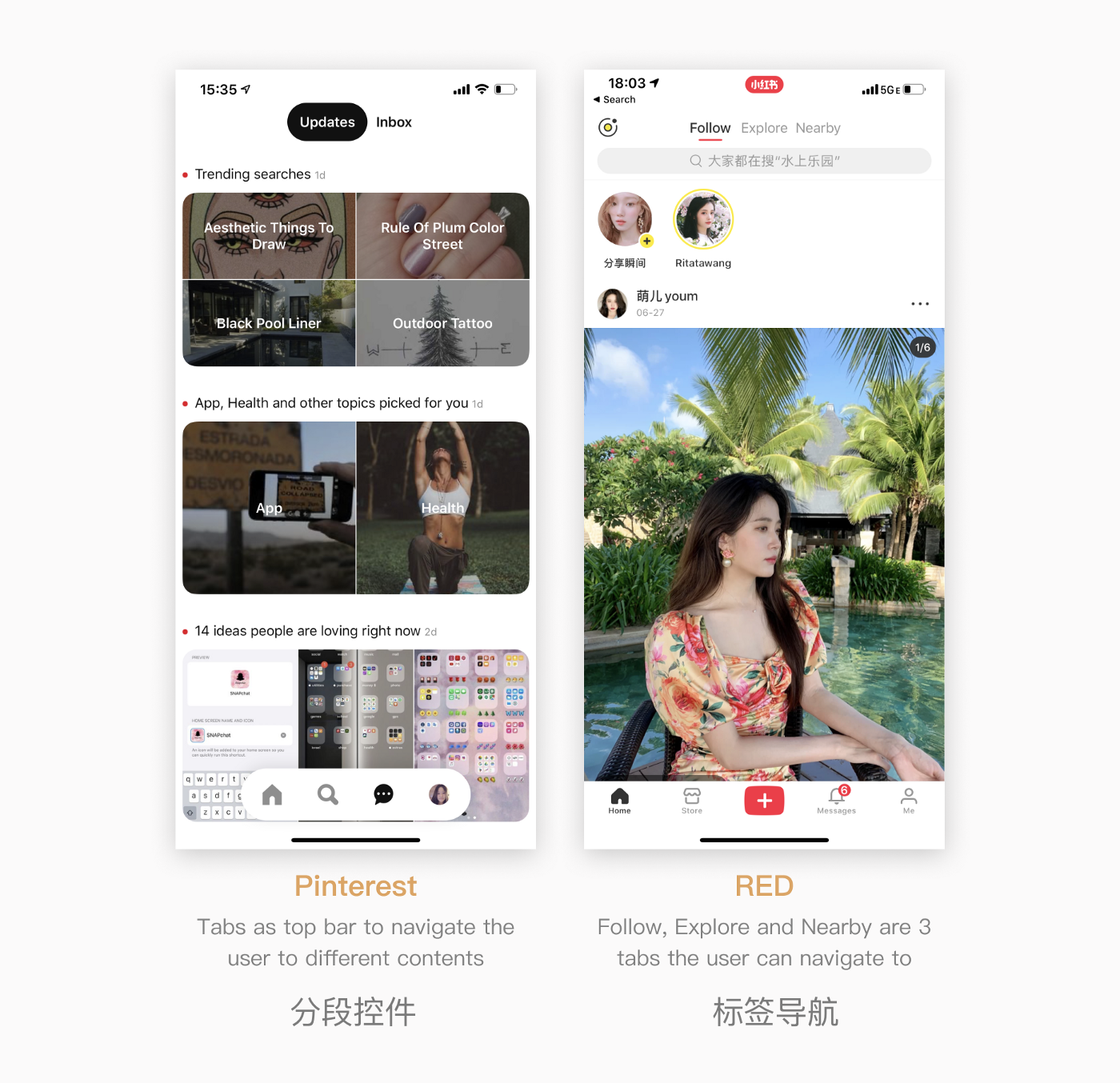
3. 顶部导航
有的App希望在一个页面中能显示多个平行的内容,所以会在顶部栏上设置多个选项,实现更方便的导航。
常见的顶部导航包括分段控件和标签导航:
- 分段控件导航选项一般不支持左右滑动,选项较少;
- 标签导航选项的设计更多样,支持左右滑动切换。

四、总结
这样的研究过程可能会花费很多的时间和精力,却能让我们真正受益:从一个更全面的角度来看待如何在不同的页面、案例和App中设计和解释一个简单的UI组件。
文章很长,感谢看到最后,希望文章能够让你有所收获!
原文:uxdesign.cc/what-do-you-need-to-know-about-a-app-top-bar-748c575f6ae3
原文作者:Yuyan Duan
译者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








写得真的很好,很有深度思考,时不时就复习一遍。
共同进步~
写的很好,最后一块感觉微博用的很好,很方便,还可以自定义顶部内容
嗯,很多资讯类APP的顶部栏都能根据读者的兴趣自定义,把控制权最大化地交给用户
总结得很好,学习了
一起加油~
分析中国的不好吗
好奇,想知道原因
因为是翻译的
中外app不是都分析了吗,网易云微信不是中国的?
这篇的确写得好
👍👍
可以, 我要是再努力一点点,就可以当设计师了。
加油鸭!
好漂亮的小姐姐,文章写的也棒!!
哈哈颜值和才华并存