信贷H5产品需求文档
编辑导读:通过互联网贷款在如今是一件很常见的事情,各类互联网信贷产品层出不穷。本文作者根据自身工作经历,整理了一个信贷H5产品的需求文档,希望对你有帮助。

一、背景说明
这个H5产品需求是将近一年以前的需求,当时我们想要在一家银行的APP中放入一个贷款的链接,引导用户去点击跳转到我们的H5页面去申请贷款,包括授信、借款等流程。
现在正在找工作,就把这份产品需求文档拿出来用作面试作品,对里面的内容进行了很多补充,参考了一些产品教程,并把说明进行了细化,将当时后期才做的埋点需求也一并放了进来,还对一些信息内容作了大量的修改。
在这个过程中,参考了一些PRD文章、《信息架构》、《web界面设计》、《用户体验与可用性测试》等资料。
二、产品设计思考
在做该产品以前,我们主要对一些银行及消金机构的贷款产品进行了了解,在使用这些产品的过程中,我们发现这些产品内容庞杂,比如银行APP就包括存款、债券、证券、保险、期货、股票、消费贷等众多板块,
一来是内容太多,且大部分模块一般人用不上;
二是众多模块交叉分布,很容易让对某一模块功能有需求的用户找不到对应模块入口。
在后期产品形态过程中,一来是根据使用场景及客群入口情况,选择了H5为产品形态;二来明确该产品一定是要内容及模块简单,因为我们面对的客群很明确,就是需要资金支持的用户,所以务必能让他们一进来就很容易找到他们需要的内容。
进而在产品信息架构组织过程中,遵循【组织结构-标签-导航】的顺序进行了分析。
组织结构:
在这个产品中,主要的内容就是贷款内容,以及对应的授信借款流程,现在贷款大多以贷款内容为主要维度进行模块区分,
所以摆在我们面前主要就是两条路,以贷款内容类型做组织维度,或者以贷款阶段(授信、借款)为组织维度。
但是我们在第一次原型做好进行用户测试(包括卡片测试)时,发现其实用户自身对这些贷款内容类型的区分以及贷款流程的区分并不特别敏感,他们更多是对自身一种需求状态的认知:我是要寻找贷款,还是要查看我授信/借款的状态(看审核有没有通过、授信额度多少、有没有放款)。
所以我们决定以用户状态作为组织维度,分为两种状态的用户:找贷款的用户、查看已申请贷款状态的用户。
标签:
我们产品中必然有很多文字内容,需要以通俗的文字语言来给用户传达产品功能。
在调研用户的过程中,发现需要贷款的用户,其实不会只寻求一款贷款产品,通常都会同时下载或使用多个APP,而且其实很多贷款产品语言描述都比较相似。
所以在标签内容上,我们决定主要是参考主流贷款产品的文字描述。
导航:
在组织结构明确下来后,导航也相对确定下来,产品先以用户状态进行引导,即找贷款的用户,查看已申请贷款状态的用户。
考虑到移动设备较为狭小的屏幕面积,以及相对简单的组织结构,我们决定不用明显的导航模块,在登录以后的落地页中,直接明确一主一次,我们的产品收益主要来源于用户申贷的返佣,所以落地页定为贷款内容展示页,在较小位置添加往期申贷情况的入口。
局部导航:在往期申贷的内容版块中,还要分为授信、借款、还款三大块,但是授信订单与借款订单是一对多的关系,借款订单和还款记录也是一对多的关系,由于三者相互之间强关联的关系,所以决定在此采用层级结构进行内容组织和引导。
信息架构明确完毕后,就是原型和设计细节的明确。
- 采用蓝色为主题色,涉及金钱,蓝色能引导用户保持冷静,更符合我们谨慎的产品态度。
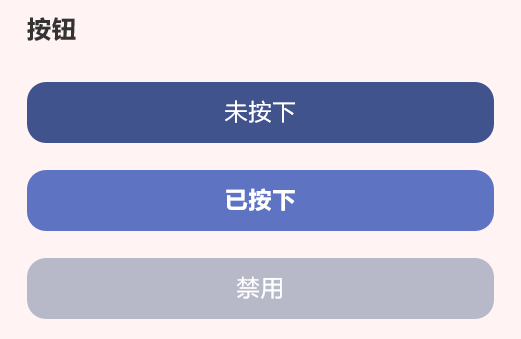
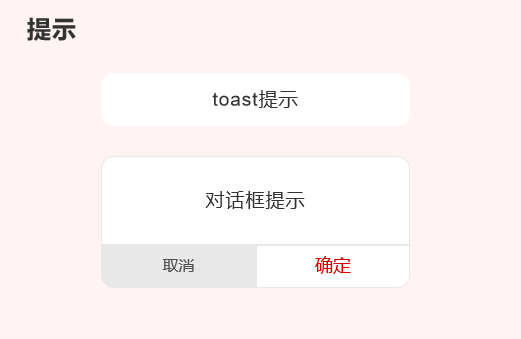
- 对不同功能的文字,进行统一规范;对于按钮、提示等全局功能进行统一设计。
- 具体原型页面上按照直截了当、简化交互、保持引导、即时反应的原则进行内容组织和排版。
2.1 修订历史

2.2 文档结构
版本历史、文档结构、文档说明、需求背景、全局需求说明、页面需求说明、后台管理系统需求说明、埋点需求说明、其他需求。
2.3 文档说明
本文档是该需求的初版,是在与B公司前期商务沟通的基础上,进行系统层面的沟通和需求确认,在后期该需求历经多次迭代,所以本需求文档与实际确认版本出入较大,不代表实际情况,仅供参考。
2.4 需求背景
- A公司有一批有贷款需求的客户,由于A公司无法提供更多信贷服务,所以希望能够寻找资金方为这些客户提供借贷服务;
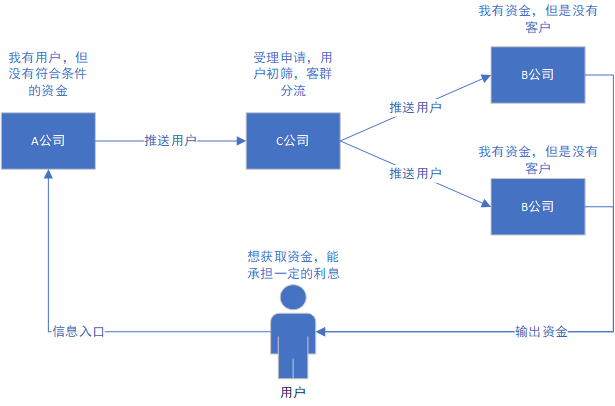
- B公司刚刚起步线上个人小额信贷业务,C公司作为二者的连接方,在AB公司之间起桥梁作用;
- C公司希望自己做一款H5产品,短期能提供串联起AB之间用户和信息的流通,长远能作为一个信贷综合导流平台,提供助贷金融服务;

2.5 产品概述
2.5.1 产品信息
产品名:XX信贷平台
产品版本:V1.0
产品形态:移动端H5
2.5.2 产品角色
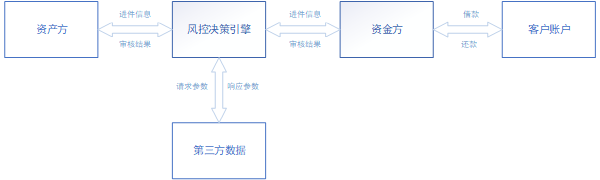
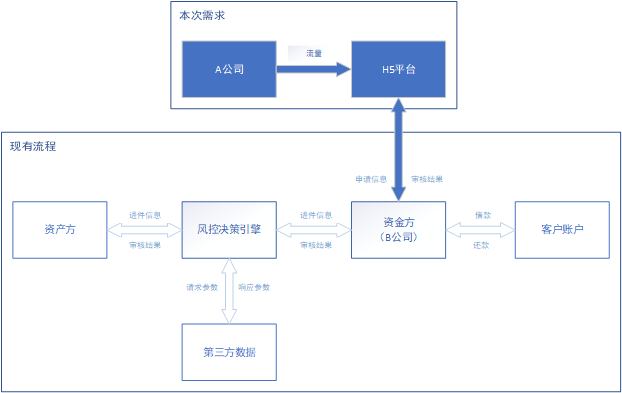
现在已有的流程是,客群流量的申请信息由资产方推送,经C公司决策引擎初筛后,分流至资金方进行审核后,资金方返回最终审核结果,再由C公司回送审核结果至资产方通知到客户。

现在需要增加一个流量入口,资产方(A公司)提供H5流量入口,客户由H5 平台采集信息并做简单初筛后,直接推送至B公司进行授信及借款审核。

前期H5平台的用户全部推送B公司进行授信及借款审核。
2.5.3 名词解释
- 贷款产品:A/B公司为用户提供借贷的产品,即为贷款产品;
- 授信订单:用户通过贷款产品,向B公司申请授信,产生授信订单,授信订单结果决定能否进行借款操作;授信订单的授信额度决定借款订单的借款范围;
- 授信结果:审核中、授信通过、授信未通过;
- 授信额度:授信通过后,B公司予以用户的借款范围;
- 借款订单:在授信订单中授信结果为授信通过的前提下,进行授信额度变现的申请;
- 借款金额:借款金额即为用户实际借款到账的金额。
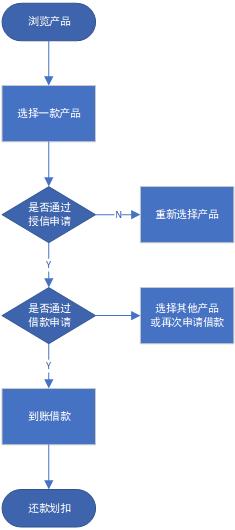
2.5.4 用户历程

X用户急需用钱,尝试在A公司寻求短期借贷,发现C公司广告,点击进入C公司平台。
在C公司平台登录后,选择了一款利率和特色比较匹配的产品。
在上传身份信息,并填写个人资料后提交申请,B公司实时返回审核结果,X用户获得两万元授信额度。
X用户继续在C公司平台申请借款,两万额度不全用,选择借款一万元,并录入了银行卡信息,提交借款申请。
B公司审核X用户借款申请后,进行放款操作,X用户收到了借款。
B公司定期从X用户的银行账户中进行还款划扣,X用户可随时登陆C公司平台查看还款情况。
2.5.5 用户角色
未注册用户:未在平台任一产品中进行过注册的用户(在统一的用户表中查)。
已注册用户:在平台任一产品中进行过注册的用户(在统一的用户表中查)。
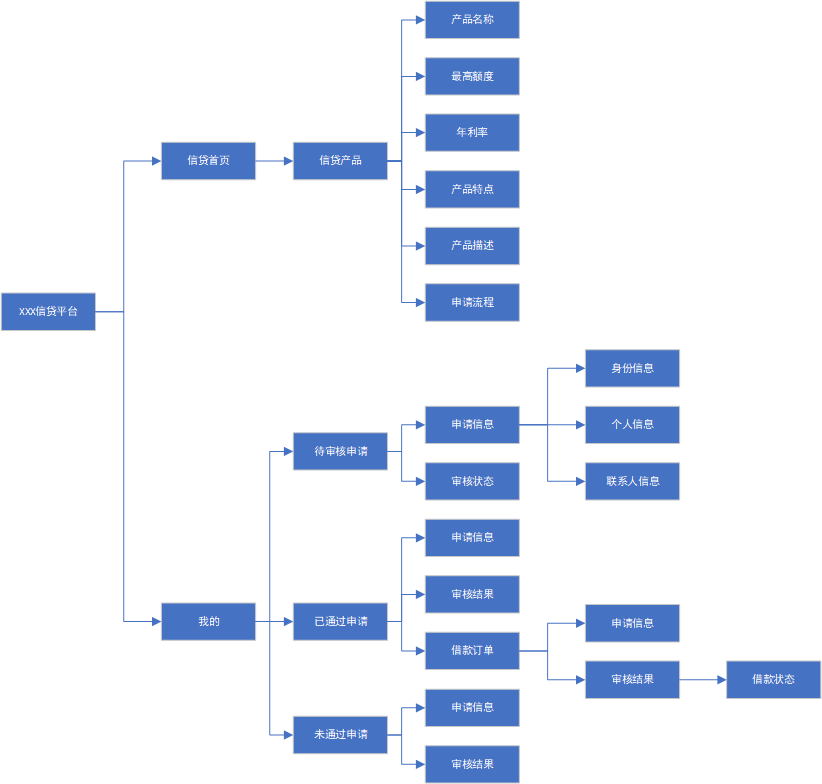
2.5.6 产品架构

2.5.7 信息结构

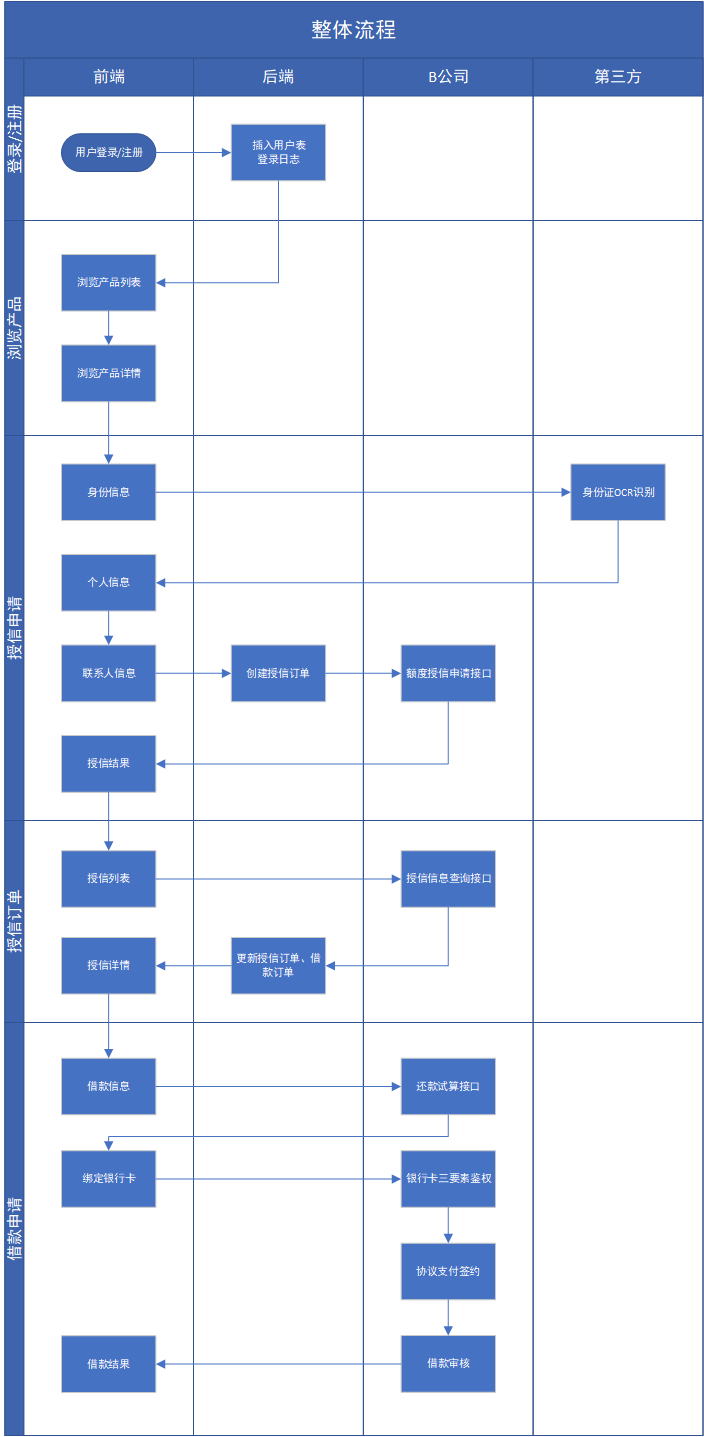
2.5.8 整体流程

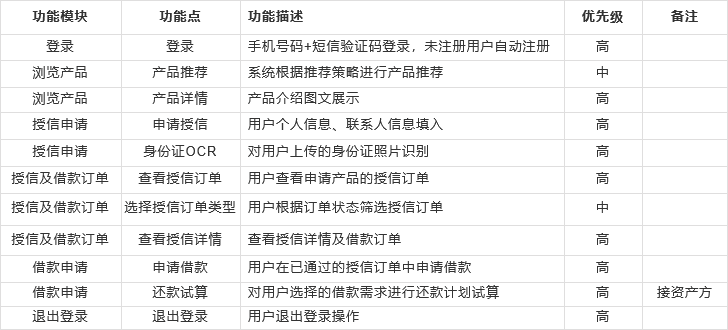
2.5.9 功能清单

2.6 全局需求说明
2.6.1 功能权限
分为未登录、已登录和停用三种状态。
- 登录状态:可浏览所有页面。
- 未登录状态:仅允许停留登录页面。
- 停用状态:退出登录,仅允许停留登陆页面,且不允许改账号登录。
2.6.2 原型说明



2.6.3 常见操作
- 下拉刷新
- 上拉加载内容(到达底部)
- 软键盘调用及退出。点击验证码、手机号码、银行卡号码输入框时页面底部弹出数字键盘;点击其他输入框时页面底部弹出拼音键盘;点击软键盘右下方“搜索”、“完成”、“下一步”时,软键盘退出
- 已登录状态下,点击页面左上角logo,返回产品页
- 页面异常关闭、崩溃、闪退:再次打开时,进入登录页
- 按Home键,页面保留缓存,再次打开页面时,回到按Home键之前的页面
- 页面保持两小时的登录状态
2.7 页面需求说明
2.7.1 登录
需求描述:用户登录页面
优先级:高
前置条件:两小时内无登录缓存的用户,访问信贷平台;或用户点击“退出登录”
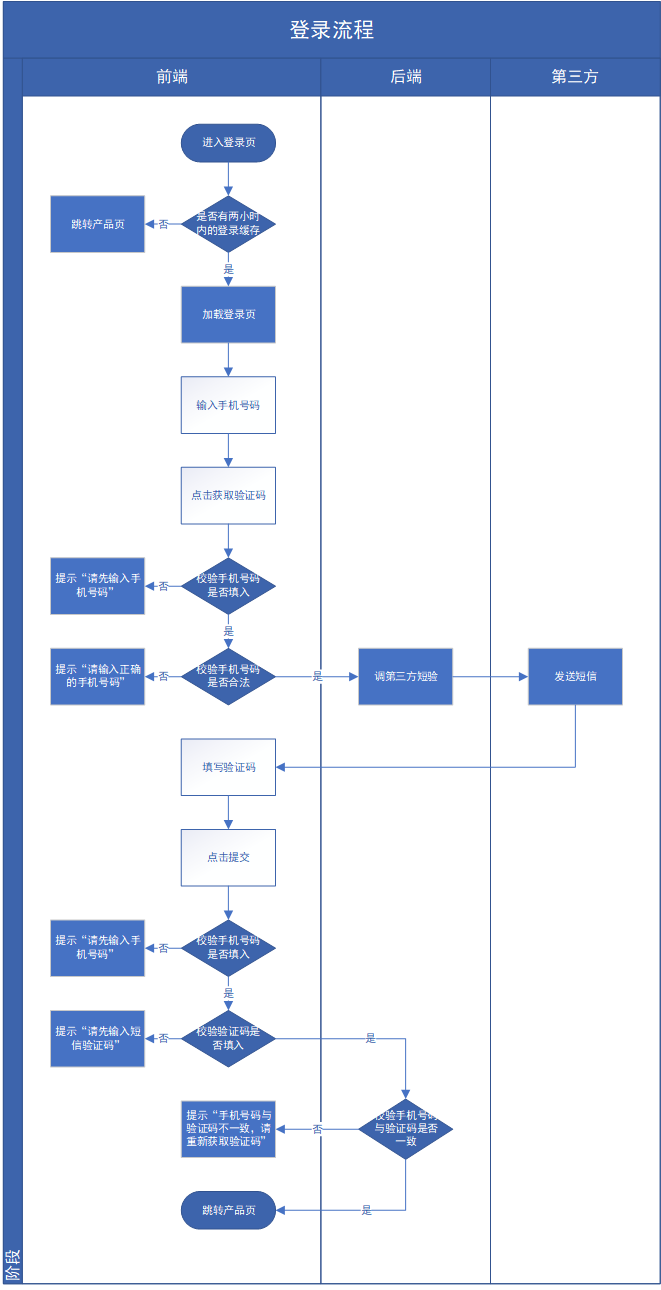
用户常规路径:
- 用户进入信贷平台,显示手机号码、短信验证码输入框,验证码获取按钮,登录按钮;
- 用户输入手机号码;
- 用户点击获取验证码;
- 输入短信验证码;
- 点击登录;
异常操作:获取验证码或登录时,没有正常填写信息,进行toast对应提示,提示2s后退出;
输出结果:跳转产品页;
操作流程:

交互说明:
登录页:

2.7.2 浏览产品
需求描述:
- 包括产品列表页和产品详情页;
- 产品列表页作为用户登录之后的落地页;
- 产品列表页是用户可申请产品的展示列表;
- 产品列表页是用户查看产品详情、进入产品详情页的入口;
优先级:高
前置条件:
- 用户登录后进入产品列表页;
- 用户登录状态下,在任意页面点击logo进入产品列表页;
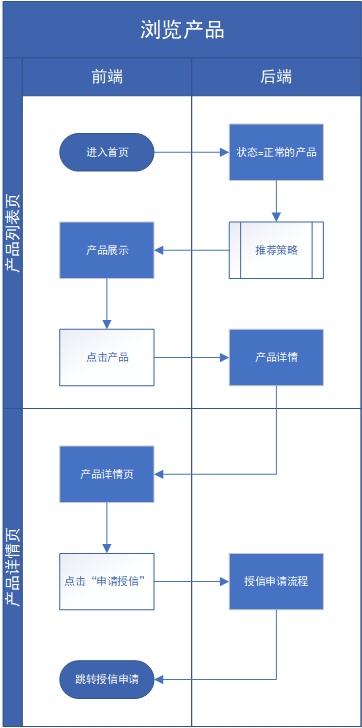
用户常规路径:
- 用户登录后进入产品列表页;
- 用户上下滑动浏览产品列表;
- 点击信贷产品,进入产品详情页;
- 上下滑动浏览产品详情;
- 点击“立即申请”,进入授信申请流程;
操作流程:

交互说明:
产品列表页:

产品详情页:

2.7.3 授信申请
需求描述:
- 用户申请授信是获得借款的前提;
- 授信申请主要是用户提交身份、个人的信息以供贷款方审核,每个产品所需信息不同,暂时没有统一的模板,所以每接入一款产品,都需要单独开发其授信申请页,本次需求是以B公司的产品所需的授信申请信息进行开发;
- 授信过程中需要接入身份证OCR识别;
- 授信结束后,贷款方会实时返回授信结果;
优先级:高
前置条件:用户通过产品详情页点击“立即申请”。
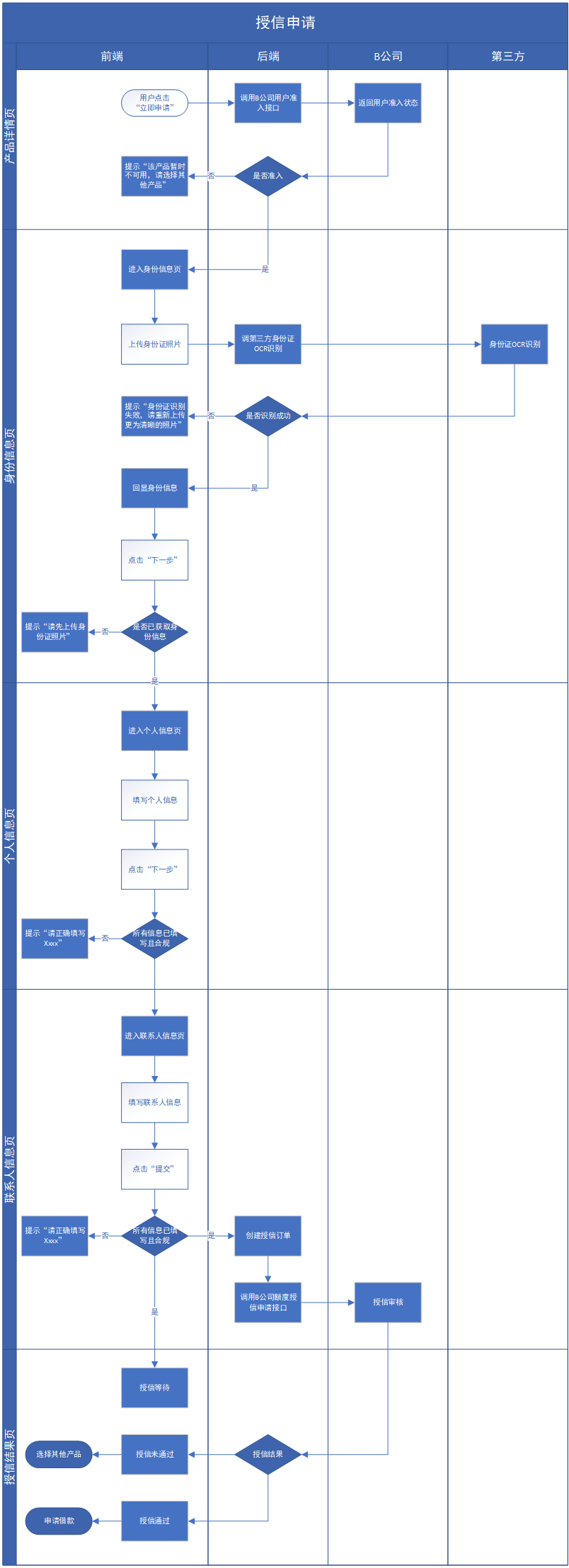
用户常规路径:
- 用户通过产品详情页点击“立即申请”进入授信申请;
- 在用户进入身份信息页前,需先通过B公司的用户校验接口,查询该用户状态为准入,进入身份信息页;
- 用户进入身份信息页,用户上传身份证正反面照片,OCR识别通过后进入个人信息页;
- 个人信息填写完成后,点击下一步,进入联系人信息页;
- 联系人信息填写完成后,点击提交,授信结果页;
- 授信结果页显示用户授信申请结果;
- 通过授信结果页进入借款申请页或回到产品列表页;
异常操作:在用户进入身份信息页前,B公司的用户校验接口用户状态返回值不是准入,则toast提示“该产品暂时不可用,请选择其他产品”。
身份信息页:
- 用户在身份信息页,未上传身份证照片即点击“下一步”,toast提示“请先上传身份证照片”;
- 用户上传身份证照片,OCR识别失败,toast提示“身份证识别失败,请重新上传更为清晰的照片”;
个人信息页、联系人信息页:
- 每项信息失去光标的即对该信息进行规则校验,填写不合规则提示“请正确填写xxxx”;
- 用户有未填写项即点击“下一步”,则toast提示“请填写xxx”,多项信息未填写,则首先提示最靠前的信息项进行填写;
- 用户有填写项填写不合规即点击“下一步”,则toast提示“请正确填写xxx”,多项信息填写不合规,则首先提示最靠前的信息项进行重新填写;
填写过程中用户在身份信息页、个人信息页、联系人信息页之间切换,已填写信息予以缓存保留;
用户填写过程中退出到其它页面,已填写信息不予保留,下次进入时重新填写;
输出结果:返回授信状态及授信结果。
操作流程:

交互说明:
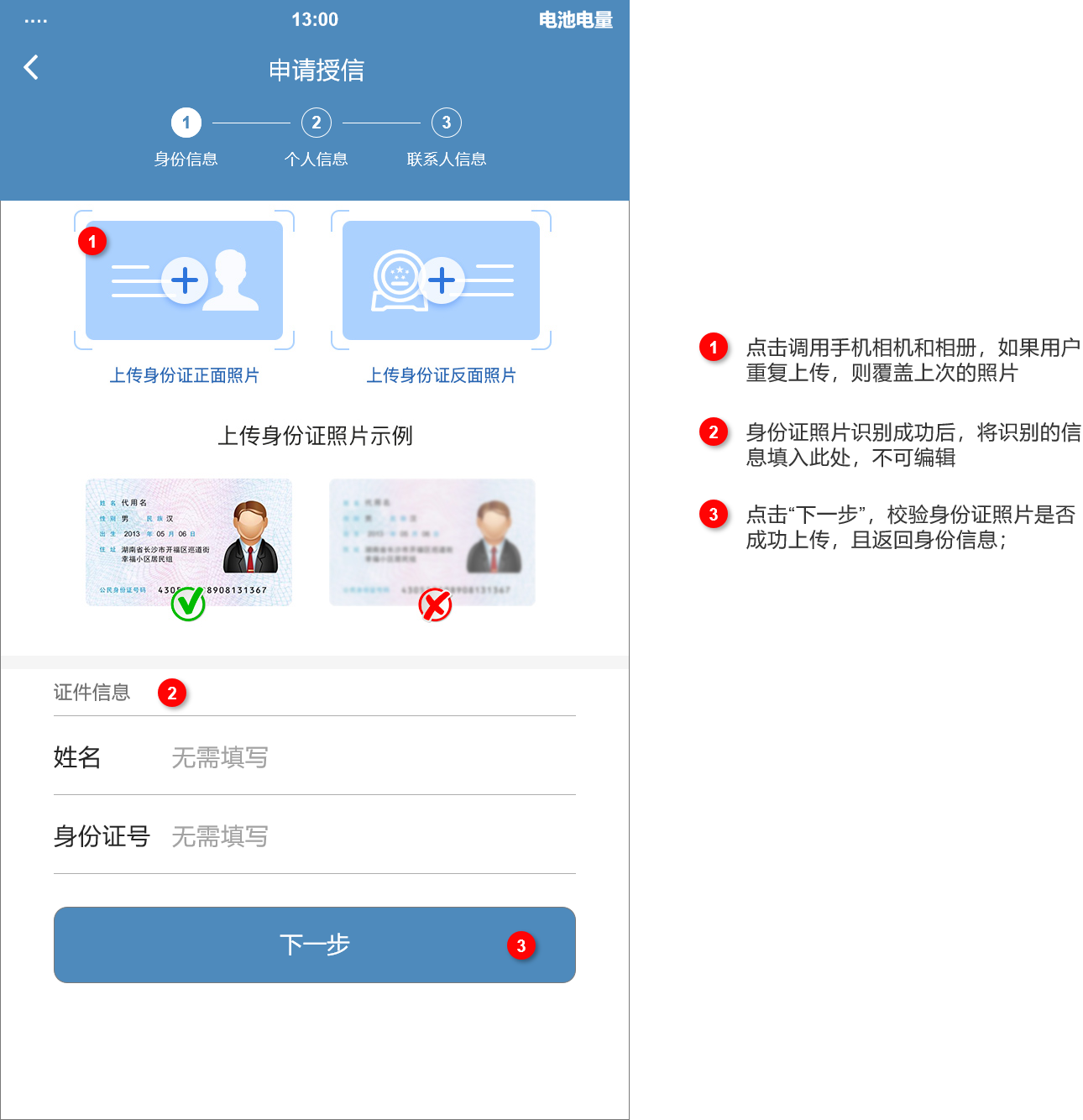
身份信息页:

个人信息页:

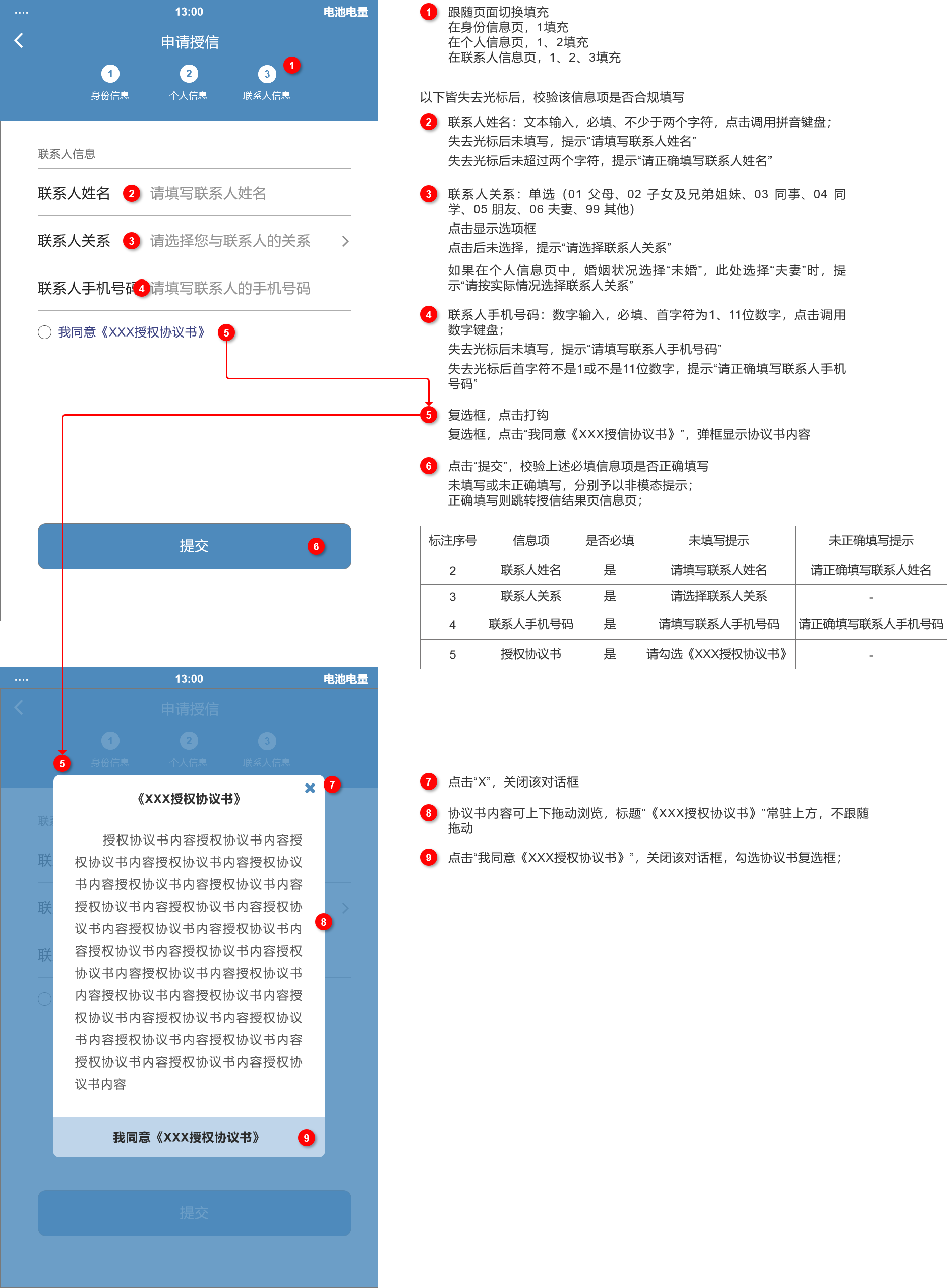
联系人信息页:

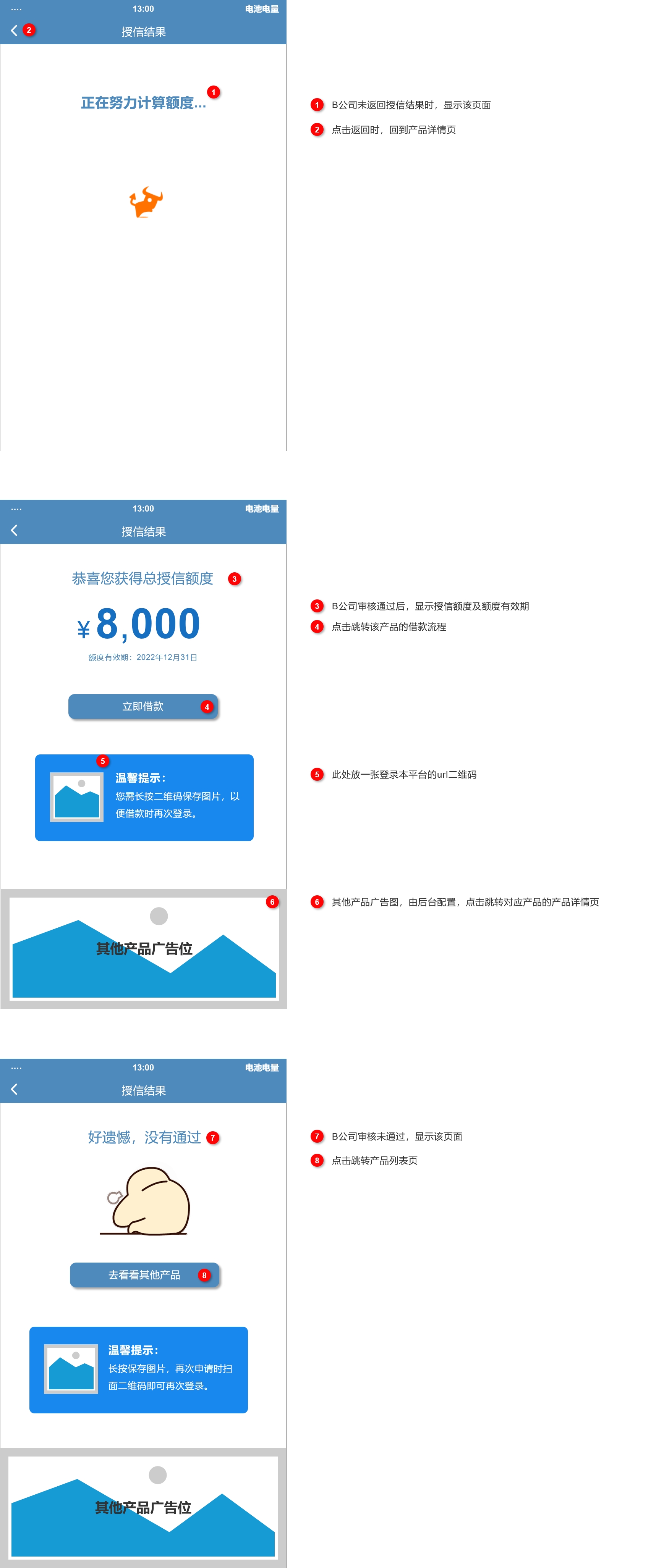
授信结果页:

2.7.4 授信订单及借款订单
需求描述:
- 通过产品列表页右上角“我的申请”,进入授信订单列表页;
- 该用户申请过的所有授信,都在此显示;
- 通过授信订单列表,可查看授信详情;
- 可通过授信详情,进入借款申请流程;
优先级:高
前置条件:
- 用户在产品列表页点击“我的申请”;
- 如果用户未进行过任何产品的授信申请,该页为空;
用户常规路径:
- 用户在产品列表页,点击“我的申请”进入授信列表页;
- 用户在授信订单列表页浏览授信订单;
- 点击单个授信订单,进入授信订单详情页;
- 用户在授信详情页浏览授信订单详情,以及借款记录;
- 用户可从授信订单详情页进入借款流程;
异常操作:
- 用户没有进行过授信申请,则显示授信列表页显示空;
- 已授信产品的状态为暂停,则在授信详情页不显示借款入口,且置顶产品说明;
输出结果:
- 授信列表页展示用户历次授信记录;
- 授信详情页展示用户授信详细信息和该授信订单下的借款信息;
- 用户进入到借款流程;
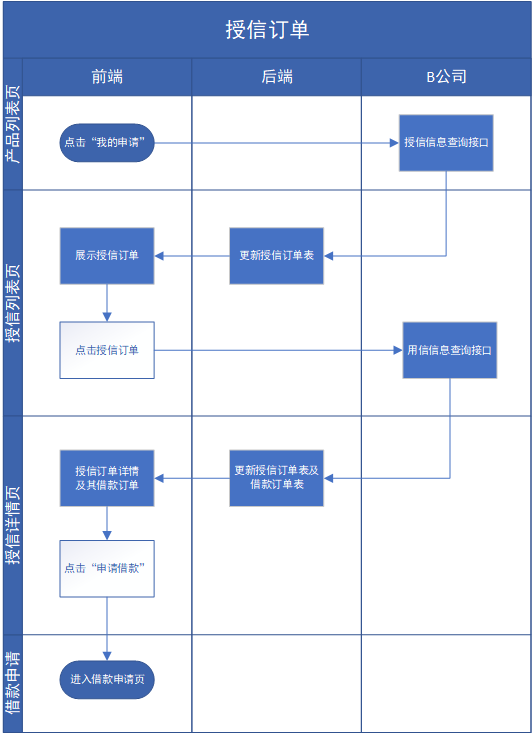
操作流程:

交互说明:
授信列表页:

授信详情页:

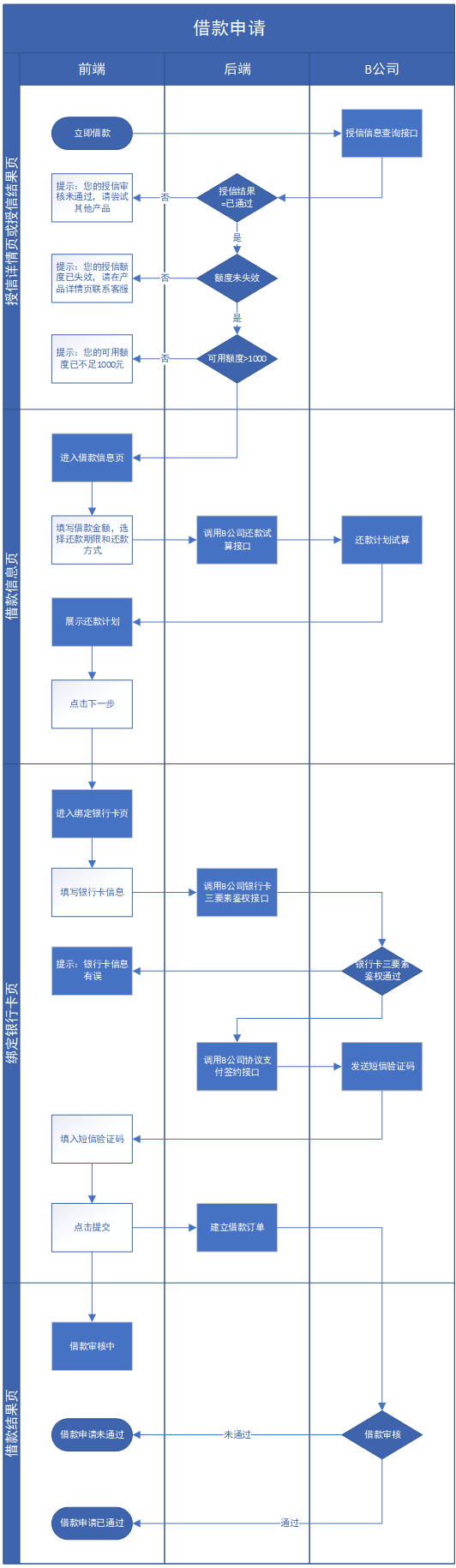
2.7.5 借款申请
需求描述:
- 用户通过授信,获取授信额度后可进行借款申请;
- 借款是将授信额度变现的唯一途径;
- 获得授信是借款的前提,但是借款申请仍需B公司审核,存在审核不通过的可能;
- 同一授信订单下可能存在多笔借款订单(一对多);
- 授信额度可以循环使用;
- 借款流程中需与B公司进行银行卡校验;
优先级:高
前置条件:
- 用户申请的授信获得了授信额度;
- 授信额度处于有效状态;
- 可用额度大于1000;
- 用户在授信详情中点击“申请借款”,或在授信结果页点击“立即借款”;
用户常规路径:
- 用户在授信详情中点击“申请借款”,或在授信结果页点击“立即借款”,进入借款申请;
- 在借款申请页填完信息后,进入绑定银行卡页;
- 填写完银行卡信息后,点击提交;
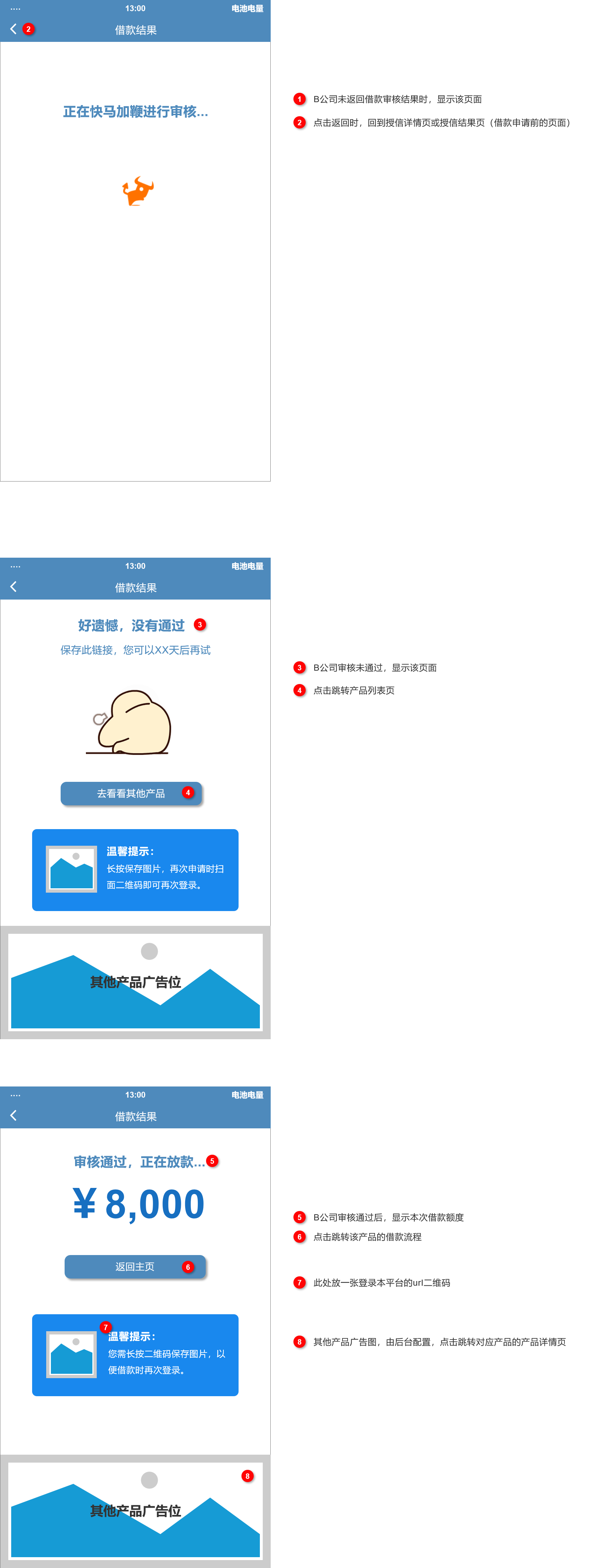
- 提交后进入借款结果页查看借款结果;
异常操作:
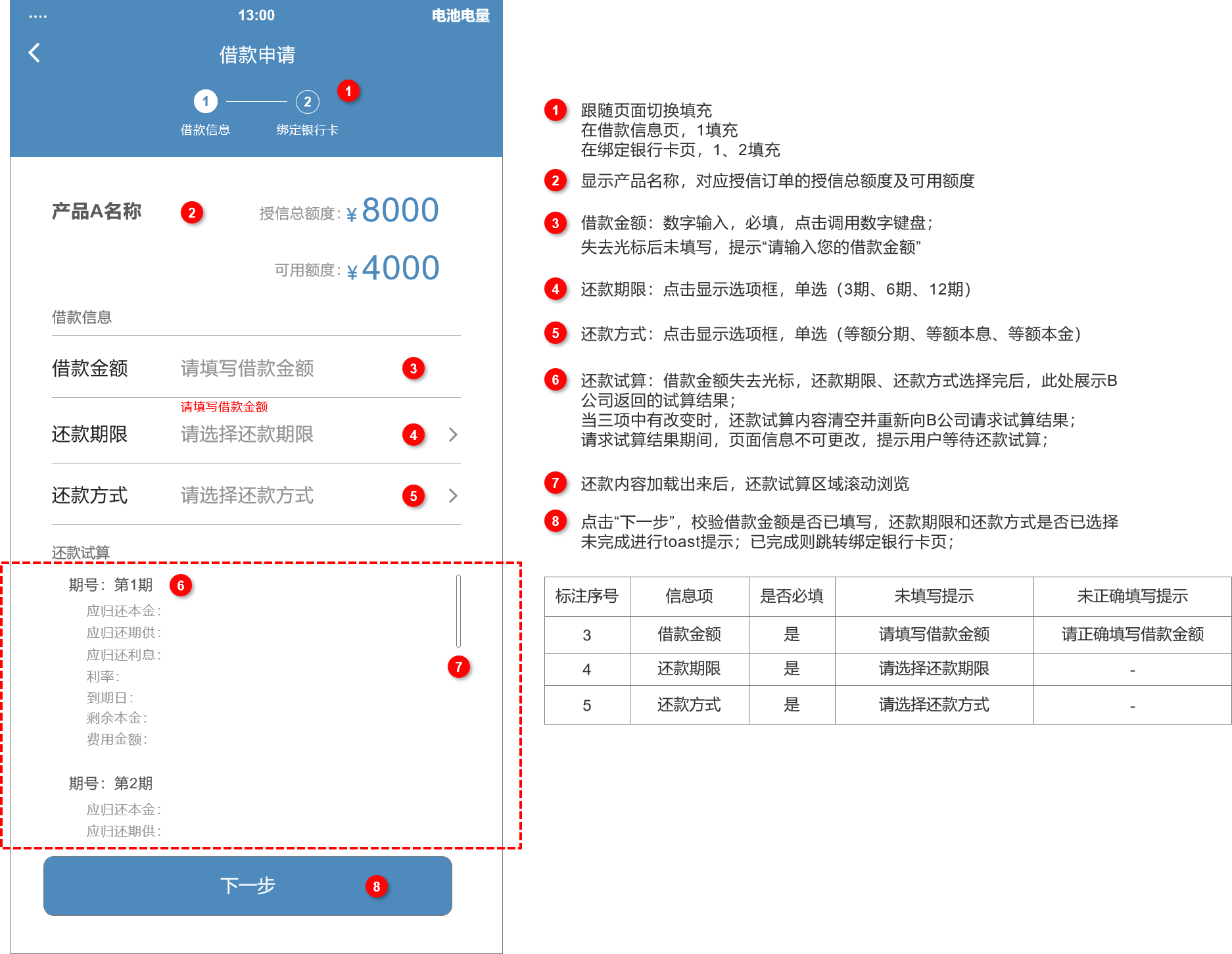
借款信息页:
- 借款金额失去光标的即对该信息进行规则校验,填写不合规则提示“请正确填写xxxx”;
- 用户有未填写项即点击“下一步”,则toast提示“请填写xxx”,多项信息未填写,则首先提示最靠前的信息项进行填写;
- 用户有填写项填写不合规即点击“下一步”,则toast提示“请正确填写xxx”;
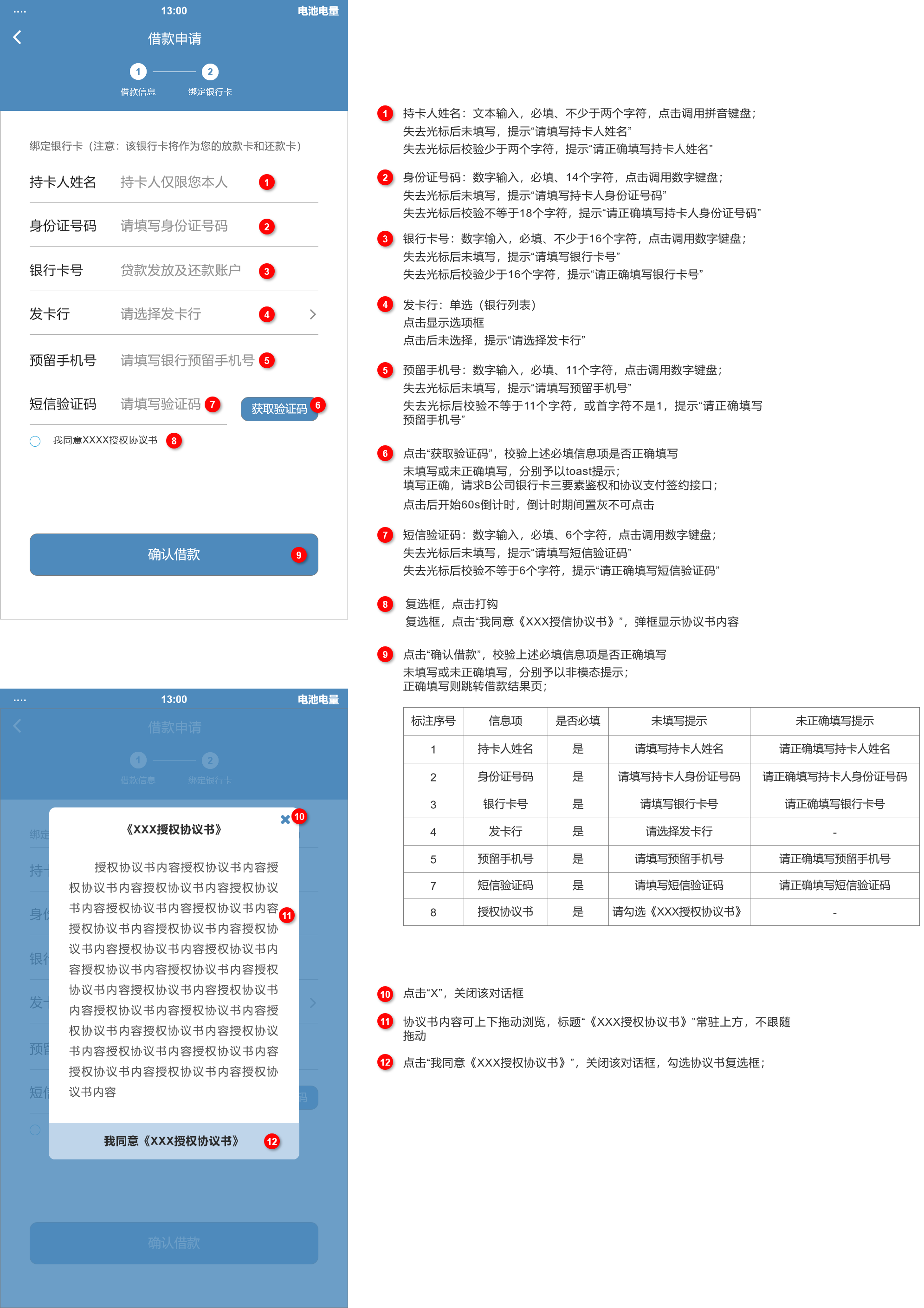
绑定银行卡页:
- 每项信息失去光标的即对该信息进行规则校验,填写不合规则提示“请正确填写xxxx”;
- 用户有未填写项即点击“下一步”,则toast提示“请填写xxx”,多项信息未填写,则首先提示最靠前的信息项进行填写;
- 用户有填写项填写不合规即点击“下一步”,则toast提示“请正确填写xxx”,多项信息填写不合规,则首先提示最靠前的信息项进行重新填写;
- 银行三要素鉴权未通过,则提示“请核对您的银行卡信息,并重新填写”;
- 填写过程中用户在借款信息页、绑定银行卡页之间切换,已填写信息予以缓存保留;
- 用户填写过程中退出到其它页面,已填写信息不予保留,下次进入时重新填写;
输出结果:返回借款审核状态及结果;
操作流程:

交互说明:
借款信息页:

绑定银行卡页:

借款结果页:

2.8 后台管理系统需求说明
2.8.1 用户管理
- 用户管理增加C端客户模块;
- C端客户中,留存客户的userID、注册时间、来源渠道(当前都是A公司)、手机号;
- 增加筛选功能,筛选来源渠道、注册时间,文本搜索(搜索手机号和userID);
- 增加客户登录日志模块,留存客户userid、登陆时间、IP地址、操作系统(Android、ios)、网络环境、设备型号;
2.8.2 订单管理
此次需求的授信订单及借款订单,合并入现有的授信订单和借款订单模块中,资产方标注为A公司,资金方标注为B公司;
2.8.3 产品管理
在产品模块中,产品渠道增加H5选项,实现后台对H5产品列表中,产品配置,包括推荐序位、产品上架状态;
2.9 埋点需求说明
2.9.1 统计的事件
- 登录:用户在登录页进行登陆操作;
- 产品浏览:用户在产品列表页停留及点击;
- 授信申请:用户进入授信申请;
- 授信申请提交:用户提交授信申请;
- 借款申请:用户进入借款申请;
- 借款申请提交:用户提交借款申请;
2.9.2 事件属性
通用属性:

事件属性:

2.10 其他说明
- 性能需求:加载页面时间不超过2秒;对页面元素做预加载处理;
- 排期要求
- ……
本文由 @懵 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








很落地文章,写得非常好
金融的文档还有是结构的。我买了一本《互联网金融产品经理必读》,我对照着文章看,很好理解。
作者的文档写的真好!学习到了~~
这做的是H5版本吗?H5开发能调用手机的相机?
还真可以
1
作为一个刚入职的产品小白,感谢您的分享
学习了 刚从信贷项目出来
你好,有虚拟信用卡方面的产品讲解吗
不好意思啊,确实没做过这类产品,帮不到你了
没关系,谢谢哈
老哥,你现在还在做这一方面的工作吗?
泳道流程图用什么软件画的,很清爽的感觉
用的visio,网上可以搜一下破解版,我用的是2016版,搜不到的话,我看看我的安装包还在不在
我也想看后台的
看了下后台,要整理的内容太多了,手动掩面
要不是流程图风格不一样,还以为是我写的
刚开始做产品的时候,我也是看着别人的文档抄,可能就慢慢很多人格式就变得统一了😄
作者写的很好,有用,谢谢您的分享
哈哈 有用就好 不要客气
赞👍
谢谢谢谢谢谢
可以可以,去年就是干这行的
哈哈 那今年呢 转行了吗
写的不错,听详细的。
有没有后台系统的需求文档分享分享
后期有时间的话会一并整理出来,之前闲着在家,所以有时间整理,现在马上要入职去摸鱼了